Web Sitesi Kullanıcı Deneyimini (UX) İyileştirmenin 10+ Sırrı
Yayınlanan: 2022-12-08Modern web endüstrisi sürekli gelişiyor. Bugün ziyaretçiler, web sitelerinden her zamankinden daha fazla konfor ve daha iyi deneyimler bekliyor. Bu nedenle UX tasarımı çok önemli olmuştur. HubSpot'a göre, müşterilerin %88'inin kötü bir UX'e sahip bir web sitesine geri dönme olasılığı daha düşüktür.
Web sahipleri, UX tasarımının temellerini anlayarak, sezgisel gezinme uygulayarak ve A/B testinden yararlanarak her kullanıcı için mümkün olan en iyi deneyimi sağlayabilir. Bu makale, web sitesi kullanıcı deneyiminin (UX) nasıl geliştirileceğinin sırlarını ortaya çıkaracak ve onu bir sonraki seviyeye taşıyacaktır.
Ayrıca, bir web sitesinin kullanıcı deneyiminin nasıl ölçüleceği, dahil edilecek unsurlar ve daha fazlası gibi daha değerli noktaları da kapsayacaktır. O halde daha fazla zaman kaybetmeden tartışmaya katılın.
İçindekiler
- Web Tasarımda Kullanıcı Deneyimi Nedir?
- Web Sitesi Kullanıcı Deneyimini İyileştirmenin Sırları
- Bir Web Sitesinin Kullanıcı Deneyimi Nasıl Ölçülür?
- Bonus: Elementor ve HappyAddons ile Web Siteniz İçin Birinci Sınıf UX Tasarımı Oluşturun
- Web Sitesi Kullanıcı Deneyiminin (UX) Nasıl İyileştirileceğine İlişkin SSS
- Son Çıkarımlar!
Web Tasarımda Kullanıcı Deneyimi Nedir?

Kullanıcı deneyimi (UX), ister masaüstünden ister cep telefonundan olsun, insanların bir web sitesinde gezinirken gösterdikleri duyguyu ifade eder. Genellikle 'kullanılabilirlik' ve 'kullanıcı arayüzü tasarımı ' terimleriyle birbirinin yerine kullanılır.
Bir web sitesinin harika kullanıcı deneyimi, gezinmesi kolay bir yüzeye, basit bir düzene, kontrast oluşturan renk tutarlılığına, ilgi çekici tipografiye ve daha fazlasına sahip olduğunu gösterir. Sitenizin marka değerini koruyabilir ve UX'ini geliştirerek cennet gibi bir ortam yaratabilirsiniz.
Kullanıcı Deneyimini Etkileyen Faktörler
Bir web sitesinin kullanıcı deneyimini güçlü bir şekilde etkileyen birkaç faktör vardır. Biz bunlara UX tasarımının unsurları diyoruz. Ne yaptıklarına aşağıda hızlıca bir göz atalım.
- Kullanılabilirlik – Web sitenizin kullanımı ne kadar kolay?
- Yararlılık – Kullanıcı gereksinimlerini karşılayıp karşılamayacağını tanımlar.
- Değer – Web içeriğinin yararlı olup olmadığı ve kullanıcıların zamanına değip değmediği.
- Güvenilir – Ziyaretçilerin içeriğinize ve marka kimliğinize güvenip güvenemeyeceğini açıklar.
- Bulunabilir – İnsanların web sitenizde kolayca gezinmesini sağlar.
- İstenen – Kullanıcıların ihtiyaçlarını ve sorgularını çözebilir mi?
- Erişilebilirlik – Görsel-işitsel engelli kişilerin web içeriğini mükemmel bir şekilde keşfetmesine olanak tanır.
Erişilebilirlik hakkında not: Disleksi ve renk körlüğü, yazı tipi, stil ve renk okuyucuların gözlerine uymuyorsa birçok kişinin metinleri iyi okuyamadığı iki yaygın görme engelidir. Web sitelerinizdeki ses-görüntü dosyaları gürültüsüz değilse, işitme engelli kişiler bunları yakalayamaz. Bu yazının ilerleyen kısımlarında onlar hakkında daha fazla konuşacağız.
Web Tasarımında Kullanıcı Deneyiminin Önemi Hakkında İstatistikler

İyi tasarlanmış bir kullanıcı deneyimi, akılda kalıcı bir web arayüzü oluşturmanıza yardımcı olur ve varlığını arama motoru sonuç sayfasının en üstüne taşır. Aşağıda, web tasarımında kullanıcı deneyiminin önemine ilişkin bazı ilgi çekici istatistikler bulunmaktadır.
- Müşterilerin %75'i bir web sitesinin güvenilirliğini nasıl göründüğüne göre değerlendiriyor – Pop Web Design .
- UX Planet'i geliştirmek için harcanan her dolar 10 ila 100 $ arasında geri döner .
- İşletmeler, zayıf UX – Amazon Web Services nedeniyle satışlarını %35 oranında kaybediyor .
- 0,1 saniyelik site hızı artışı çok sayıda satış getirebilir – Deloitte .
- Kullanıcıların %50'den fazlası mobil uyumlu olmayan bir web sitesinden kaçınacaktır – Think with Google.
- Müşterilerin %70'i zayıf UX – Kinsta nedeniyle alışveriş sepetlerini terk ediyor.
- İyi bir arayüz , dönüşüm oranını %200 artırabilir – Intechnic .
Umarım bu istatistikler, web tasarımında kullanıcı deneyiminin önemini anlamanız için yeterlidir. Çevrimiçi olarak buna benzer pek çok istatistik bulacaksınız.
Web Sitesi Kullanıcı Deneyimini İyileştirmenin Sırları

Web sitesi kullanıcı deneyiminin nasıl geliştirileceğine dair tartışmanın sonu yok. Daha yeni gelişmeler, zaman içinde bu segmentte devrim yaratmaya devam edecek. Ancak, kullanıcılara anlamlı deneyimler sunmanın imkansız olduğu bazı eskimeyen sırlar var. Bu bölümde bunları inceleyelim.
1. Basit ve Net Gezinme Kullanın
Gezinme, kullanıcıları en önemli gönderiye, sayfalara ve web bölümlerine götürmenize yardımcı olur. Üstbilginizin, altbilginizin, SSS bölümünüzün vb. açıkça görünür olduğundan emin olun. Bugünün kullanıcıları, bu gezinme öğelerini nerede bulacaklarına dair bir fikre zaten sahipler.
Tek yapmanız gereken gezinme dilini kolay okunabilir ve doğru şekilde anlaşılır tutmaktır. Ve en kritik kategorilerin ve öğelerin en üstte yer alacağı gezinme eşlemesini tasarlarken bir hiyerarşi sağlayın.

Not: Yapışkan şeffaf başlık, web endüstrisinde yeni bir trend. Kullanıcılar web sayfalarını aşağı kaydırdığında bile üstte sabit kalan bir gezinme çubuğudur. Yapışkan şeffaf başlığın nasıl oluşturulacağı aşağıda açıklanmıştır.
2. Köprüleri Farklılaştırın
Köprü, kullanıcıları başka bir konuma götürebilen bir kelime, nokta, ifade veya cümledir. Web sahipleri, dahili ve geri bağlantılarını büyütmek ve trafiği diğer gönderilere ve sayfalara aktarmak için kullanır. Çoğu web sitesi, köprülerini ayırt etmek için zıt bir renk, alt çizgi ve daha fazlasını kullanır.
Köprülerin uzunluğu bir değer taşır. Etki alanı otoritenizi geliştirmede olumlu bir etkisi olabilir. Bu nedenle, köprüler için rastgele bir kelime veya kelime öbeği seçmeyin. Kelimeleri anlamlı hale gelecek ve ziyaretçileri üzerlerine tıklamaya teşvik edecek şekilde seçin.
3. Görselleri Akıllıca Kullanın
Resimsiz uzun içerik, web kullanıcıları için sıkıcı hale gelir. Anlamlı görseller tartışmanızı canlı kılar. Çeşitli araştırmalar, insanların gördüklerinin %80'ini ve okuduklarının %20'sini hatırladıklarını bulmuştur. Bunun nedeni, çevremizdeki insanların %65'inin görsel öğreniciler olmasıdır – Prof. William C. Bradford.

Üzerinde sonsuz büyüleyici istatistikler bulacaksınız. Tüm bunların dışında, kaliteli görseller SEO puanlarınızı artırmanıza yardımcı olur. Anahtar kelimelerle uygun şekilde optimize edilmiş açıklamalar ve alt etiketler eklemek, içeriğinizin hem web hem de resim bölümlerinde görünmesine yardımcı olabilir.
Not: Acemi kullanıcıların çoğu, telif hakkıyla korunsalar bile diğer kaynaklardan görüntüleri kopyalama eğilimindedir. Asla bu hatayı yapma. Freepik, Canva, Unsplash ve Pixabay , telif hakkı olmayan görseller bulmak için bazı harika kaynaklardır.
4. Doğru Renk Şemasını Uygulayın
Renk, insan psikolojisini farklı şekillerde etkilemek için güçlü bir güce sahiptir. Herhangi bir web sitesinin tasarım estetiğini yükseltmek için etkili bir unsurdur. Birçok üst düzey tasarım firmasına göre, insanların %39'u renge web tasarımının diğer tüm unsurlarından daha fazla değer veriyor – HubSpot.
Doğru renk düzenini uygulamak, duygusal bağ kurmaya, görsel olarak hoş bir ortam yaratmaya ve tüm web bölümlerini farklı bir şekilde sunmaya yardımcı olabilir. Doğru renk kontrastını nasıl seçeceğinizi bilmiyorsanız, işte modern web tasarımı için en iyi web sitesi renk şeması makalesi.
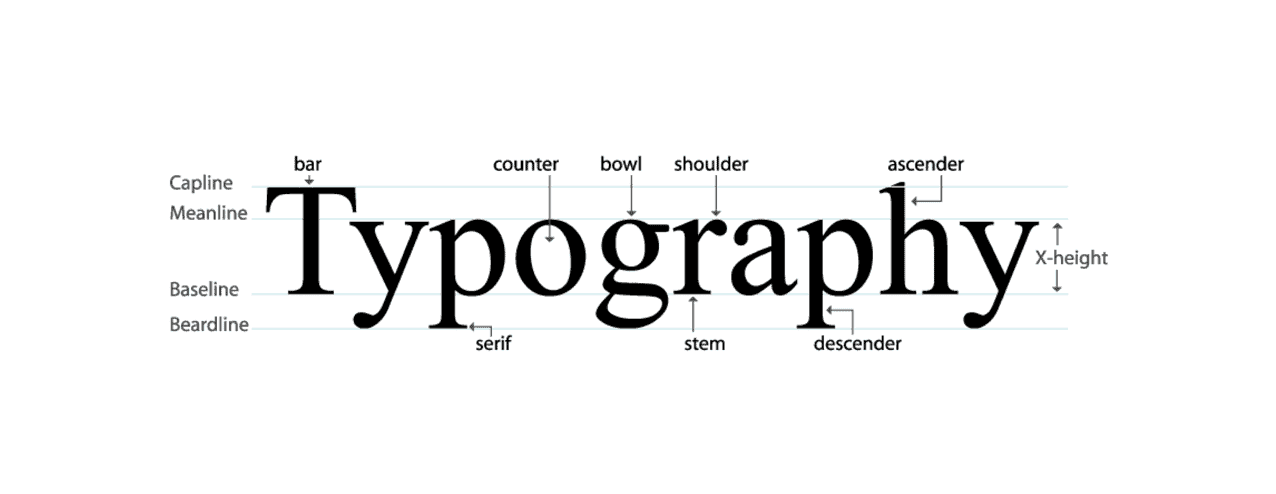
5. Okunması Kolay Tipografi Kullanın
İyi bir tipografi anlayışı olmadan, web sitenizi daha büyük bir aşamaya taşımak imkansızdır . Yine de, UX ve web tasarımının en gözden kaçan yönlerinden biridir. Tipografi, yazı tiplerinin, yazı karakterlerinin, kontrastın, tutarlılığın, hizalamanın vb. bileşimini ifade eder.

Disleksi, renk körlüğü, ambliyopi ve glokom bazı yaygın göz bozukluklarıdır. Bunların arasında, çevremizdeki nüfusun en az %10'u Disleksi - İngiliz Disleksi Derneği'nden muzdariptir . Bu, doğru tipografiyi seçmemenin çok sayıda potansiyel okuyucuyu kaçırmanıza neden olacağı anlamına gelir.
Modern web tasarımında tipografinin temellerini keşfedin.
6. Yeterince Beyaz Alan Tutun
Beyaz boşluk, bir web sitesindeki tüm öğeler arasındaki boşluk anlamına gelir. Bazı web geliştiricileri hala sınırlı bir alanda çok fazla içerik göstermenin web kullanıcılarını tatmin edebileceğine inanıyor. Ama işler çok değişti. Neil Patel'e göre, günümüzün ortalama ziyaretçileri okuyucu değil, bilgi toplayan kişilerdir.
Sınırlı alanda çok fazla görünmek, içeriğinizi okumaları için onlara daha az fırsat verdiğiniz anlamına gelir. Onlar için de sıkıcı olabilir. Bu nedenle, web sayfalarınızı çok fazla içerikle doyurmayın. Bunları yayınlamak için F-şekli modelini kullanın. Çünkü çevrimiçi kullanıcıların bir web sitesini ziyaret ettiklerinde genel göz hareketlerini takip eder.
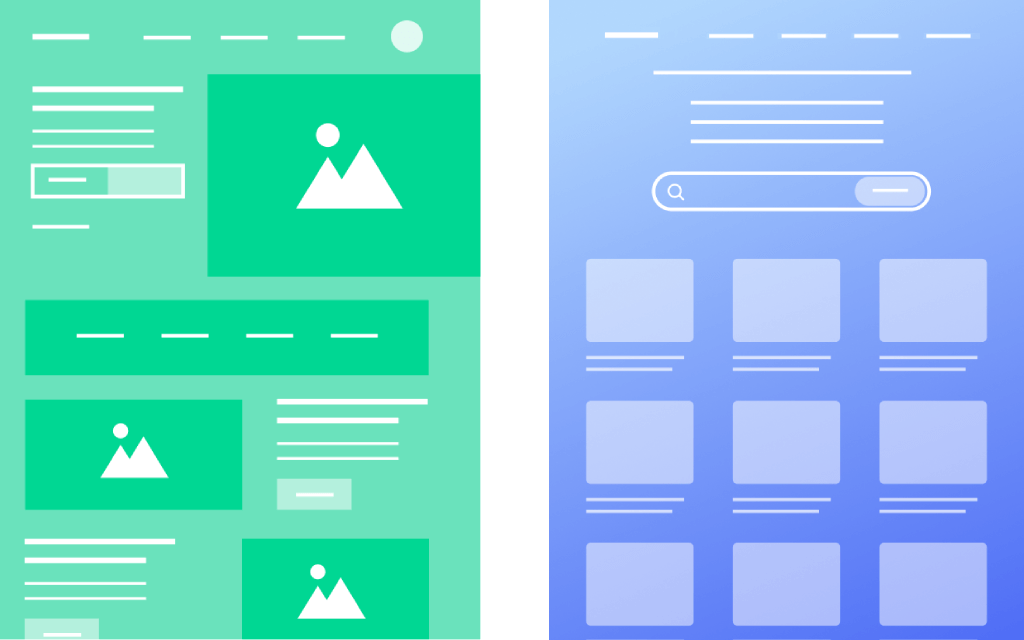
7. Bir Web Sitesi Tel Kafesi Oluşturun
Bir web sitesi tel kafesi, bir web sitesindeki tüm parçaların çevrimiçi olduktan sonra nasıl görüneceğini görselleştirmenize yardımcı olan bir plandır. Bu yaklaşımla, web sitenizin yapısının haritasını çıkarabilir ve kodlamaya başlamadan önce tüm önemli öğelerin yerleşimini düzeltebilirsiniz.

Böylece tasarımınıza devam ederken beyaz boşluk, üst bilgi, alt bilgi, CTA butonları vb. tekrar tekrar düzeltme zahmetine katlanmak zorunda kalmazsınız. Serbest çalışansanız ve bir müşteri için çalışıyorsanız, tel çerçeveleme, müşterinin tasarımı beğenip beğenmediğini önceden onaylamanıza izin verebilir. Böylece size çok zaman kazandırabilir.
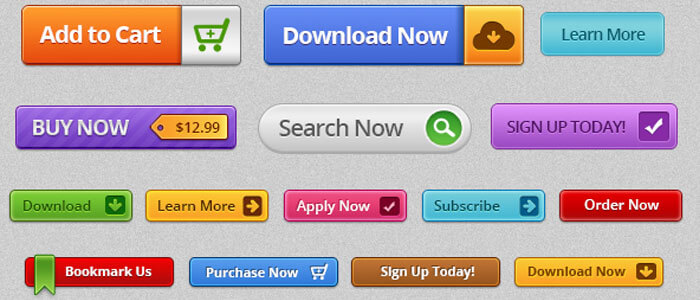
8. Cazip Harekete Geçirici Mesaj (CTA) Düğmeleri Kullanın
Harekete geçirici mesaj (CTA) düğmeleri, kullanıcıları istediğiniz kişilere dönüştürmede önemli bir rol oynar. Creative MMS Today'e göre CTA düğmeleri iyi yerleştirildiğinde ve bölümlerle alakalı olduğunda gelir %83 oranında artıyor . Web'de kullanılan farklı türde CTA düğmeleri vardır. Aralarında popüler olanlar aşağıdaki görselde gösterilmiştir.

Dönüştüren ilgi çekici CTA düğmeleri nasıl oluşturulur? Net olun, komut veren fiiller kullanın, akılda kalıcı renkler uygulayın, ilgi çekici metinler yazın, süslü grafikler ekleyin ve temel değerleri vurgulayın. Etkileyici CTA düğmeleri oluşturmaya yönelik en iyi uygulamaları keşfedin.
9. Fazlalık ve Gereksiz Unsurları Eleyin
Web sitenizi nasıl taze ve temiz hale getireceğinizi bilmiyorsanız, gereksiz ve gereksiz elenenleri ortadan kaldırmayı deneyin. Aşağıda, uygulayabileceğiniz bazı kanıtlanmış ipuçları verilmiştir.
- Aynı kullanıcı oturumu sırasında açılır pencereleri birden çok kez göstermeyin.
- Çalışmayan bağlantıları, CTA'yı ve gezinme menülerini normalleştirin.
- Bazı kullanıcıları korkutabileceğinden, herhangi bir ses veya jingle çalmayı otomatik olarak durdurun.
- Bakımı yapılmayan sayfaları asla yayınlamayın.
- Açılış sayfalarını kaldırın.
Not: Açılış sayfası, kullanıcılar istedikleri açılış sayfasına adım atmadan önce otomatik olarak önce gelen bir sayfadır. Bunun yerine, kalıcı veya slayt açılır pencerelerini gösterebilirsiniz.
10. Duyarlı ve Mobil Uyumlu Olun

Mobil duyarlı web sitelerinin arama motoru sonuç sayfalarında yer alma olasılığı yüksektir. Bunun arkasındaki sebep , bugün herhangi bir web sitesi için trafiğin %50'den fazlasının mobil cihazlardan - HubSpot'tan oluşmasıdır. Ancak birçok web geliştiricisi için bu mobil optimizasyon süreci çok sıkıcı hale geliyor.

Çünkü mobil cihazların şekillerini, desenlerini, konumlarını ve yazı tipi boyutlarını ekran boyutlarına göre güncellemek zorundalar. Benimseyebileceğiniz hızlı bir çözüm, mobil uyumlu bir tema yüklemektir. Web sitenizin tüm öğelerini mobil cihazlar için otomatik olarak optimize eder.
11. Sayfa Hızını Optimize Edin
Unbounce'tan müşterilerin %70'inden fazlası, sayfa yükleme hızının çevrimiçi perakendecilerden ürün satın alma isteklerini büyük ölçüde etkilediğini kabul etti . Bir sayfanın yüklenmesi beş saniyeden uzun sürüyorsa, o siteden daha iyi bir şey beklememelisiniz.

Tasarım sırasında çok fazla ağır grafik içerik eklemek, bir web sitesinin aşırı derecede ağır hale gelmesinin temel nedenidir. Sayfa hızını optimize etmek için içerik boyutunu küçültebileceğiniz birçok araç ve manuel yol vardır.
Sayfa hızınızı optimize etmek için en iyi WordPress önbelleğe alma eklentilerine göz atın.
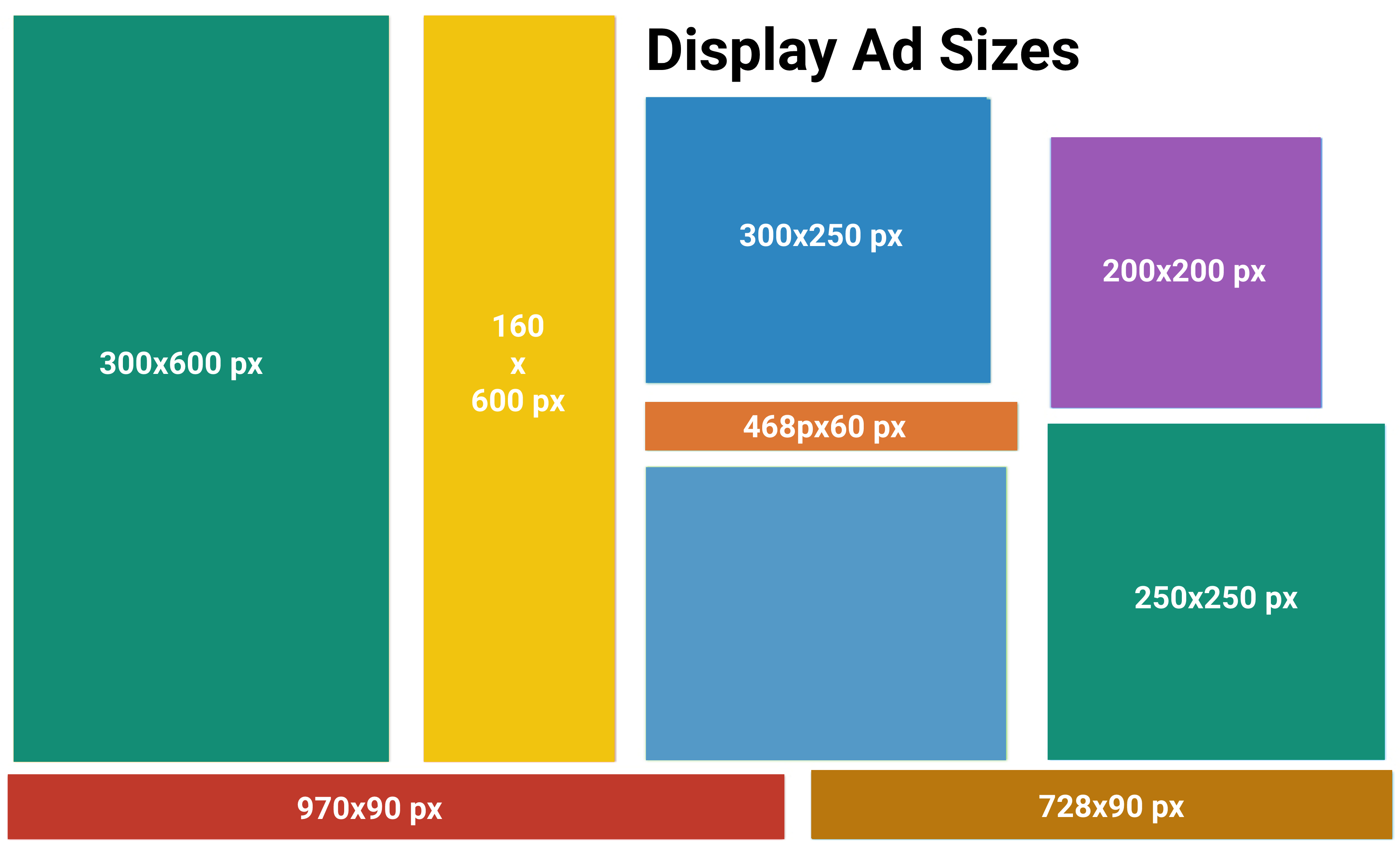
12. Reklam Gösteriminde Dikkatli Olun
Reklam, herhangi bir web sitesinden para kazanmanın ve kazanç elde etmenin güçlü bir yoludur. Ancak rastgele bir yer seçmek ve herhangi bir boyutta reklam yayınlamak, web sitenizin görsel ortamını bozabilir. Google'a göre en iyi performans gösteren reklam boyutları 600*600, 160*600, 300*250, 200*200, 468*60, 250*250, 970*90 ve 728*90 (pxl).
Bu reklamların mobil cihazlarda da düzgün şekilde görüntülendiğinden emin olun. Gönderinizi ve sayfalarınızı gereksiz reklam gönderileriyle doldurmayın. En iyi uygulama, reklamı en fazla bir ila iki kez görüntülemektir.

13. Çok Dilli Özelliği Etkinleştirin
Küresel bir web sitesi tasarlamayı planlıyorsanız, çok dilli özelliği etkinleştirmek bir zorunluluktur. Bir web sitesinin metinlerini ziyaret eden kullanıcının yerel diline çevirecektir. Statista'ya göre, dünyadaki 2,14 milyardan fazla kullanıcı yılda en az bir kez çevrimiçi ürün satın almaya hazır .
Ve zamanla ürün bilgilerini kendi dillerinde okumayı sevecekler. Bu nedenle, çok dilli özelliği etkinleştirmek, küresel kullanıcılara ulaşmak için web sitenizin penceresini açtığınız anlamına gelir.
14. Düzenli Olarak Kullanıcı Deneyimi Denetimi Yapın
Dünyadaki her şey değişiyor. Modern web sitesinin UX tasarım trendleri de öyle. Bugün çekici görünen yarın aynı derecede çekici gelmeyebilir. Bu nedenle düzenli aralıklarla web sitenizin UX denetimini yapmanız gerekmektedir.
Ayrıca, UX tasarımındaki en son gelişmelere anında aşina olabilmeniz için en iyi web oluşturucu ajansların bloglarını ve makalelerini incelemeniz gerekir. Bir web sitesinin kullanıcı deneyimini ölçmek için metrikleri ve tarifleri bir sonraki bölümde bulacaksınız.
Bir Web Sitesinin Kullanıcı Deneyimi Nasıl Ölçülür?

Bir web sitesinin kullanıcı deneyimini ölçmenin önemini zaten biliyorsunuz. Şimdi, kullanabileceğiniz araçları ve ölçümleri açıklayacağız. Onları keşfedelim.
i. Her Görevdeki Ortalama Süre
Kullanıcıların bir web sitesindeki her görevi tamamlamasının ne kadar sürdüğünü tanımlar. Doldurulması 10 saniyeden fazla sürmemesi gereken bir iletişim formunuz olduğunu varsayalım. Ortalama harcanan süre 10 saniyeyi geçiyorsa ortada bir sorun var demektir.
ii. Görev Tamamlanma Oranı
Çevrimiçi bir ürün satın almak için müşterilerin birkaç adımı tamamlaması gerekir. Ürünü arayın, ürün sayfasını ziyaret edin, sepete ekleyin, ödeme sayfasına gidin ve ödemeyi tamamlayın. Görev tamamlama oranı, tüm bu adımları tamamlayan müşterilerin yüzdesini açıklar.
iii. Hata Oluşum Oranı
Herhangi bir sorun nedeniyle bir görevi tamamlarken bazı duraklamalar hata olarak sayılır. Kesinti süresi, tema-eklenti çakışması ve yanıt verme sorunları nedeniyle çeşitli hatalar oluşabilir. Çok fazla hataya sahip olmak, UX'in mükemmel olmadığı anlamına gelir.

Not: Web sitesi kapalı kalma sürelerini ve tema-eklenti çakışmalarını nasıl çözeceğinizi keşfedin.
iv. Mobil Duyarlılık
Widget'lar, içerik, CTA düğmeleri, animasyonlar ve formlar mobil ve tablet cihazlarda eşit derecede iyi çalışıyorsa, web sitesi adil UX standardını geçemez. Impact'e göre, bir web sitesi mobil uyumlu olmadığında kullanıcıların %48'i hayal kırıklığına uğruyor .
v. Tutma Oranı
Kullanıcı deneyimi birinci sınıfsa, çoğu kullanıcı bir web sitesini tekrar ziyaret etmeyi sever. Google Analytics veya diğer araçları kullanarak, web sitenizin elde tutma oranını hızla değerlendirebilir ve iyileştirebilirsiniz. Ortalama elde tutma oranı 90 güne kadar %20'nin üzerindeyse, web sitesinin iyi bir kullanıcı deneyimine sahip olduğu varsayılır.
vi. Araçlarla Kontrol Et
Son olarak, web sitenizin kullanıcı deneyimini (UX) ölçmek için bazı yerleşik araçlardan yardım alabilirsiniz. Bunlar:
- Çılgın Yumurta
- Google Analytics
- Qualtrics
- optimize
- KullanılabilirlikAraçları
- Hotjar
- Microsoft Berraklık
Bonus: Elementor ve HappyAddons ile Web Siteniz İçin Birinci Sınıf UX Tasarımı Oluşturun

Elementor ve HappyAddons, tek bir kodlama satırı olmadan sıfırdan yepyeni bir web sitesi tasarlayabileceğiniz iki harika sayfa oluşturucu eklentisidir. Elementor, 100'den fazla widget'a ve düzinelerce özelliğe sahip temel eklentidir. HappyAddons, 110'dan fazla heyecan verici widget ve özellikle bu eklentiye güçlü bir eklentidir. Onlarla birlikte sitenizde sihir yapabilirsiniz.
Bunları tipografi, şekil oluşturma, yerleştirme, renk şeması, CTA düğmesi, animasyon, form oluşturma, mobil yanıt verme ve daha fazlası ile ilgilenmek için kullanabilirsiniz. Bu eklentilerin her ikisinin de WordPress.org'da bulunan ücretsiz bir sürümü vardır.
Kodsuz web tasarımınıza başlangıçta ücretsiz sürümleriyle başlayabilirsiniz. Ücretsiz sürümler, temel düzeyde işleyen bir web sitesini hazırlamak için yeterli olan tonlarca heyecan verici widget kullanmanıza izin verecektir. Memnunsanız, istediğiniz zaman pro sürümüne yükseltebilirsiniz.
Web Sitesi Kullanıcı Deneyiminin (UX) Nasıl İyileştirileceğine İlişkin SSS

Şimdi, çevrimiçi olarak yaygın olarak bulunan web sitesi kullanıcı deneyiminin nasıl geliştirileceği konusundaki bazı soruları yanıtlayacağız.
Web siteleri için kötü kullanıcı deneyimi örnekleri nelerdir?
İnternette sayısız kötü kullanıcı deneyimi örneği bulacaksınız. Bunların en dikkate değer olanları aşağıda belirtilmiştir.
1. Aşırı uzun açılır listeler
2. Bilmediğiniz kelimeler ve endüstri jargonu kullanmak
3. Müdahaleci pop-up'lar ve videolar
4. Korkunç renk şeması
5. Zayıf navigasyon
6. Kafa karıştırıcı işe alım akışı
7. Yedekli CAPTCHA
Kullanıcı deneyimi tasarımının temel kavramları nelerdir?
Kullanıcı deneyimi tasarımının temel olarak beş temel kavramı vardır. Bunlar denge, kontrast, gestalt, ölçek ve görsel hiyerarşidir .
UX tasarımının dört aşaması nelerdir?
Hedefinize göre yeni etaplar ekleyebilirsiniz. Ancak, UX tasarım sürecinin temel olarak dört aşaması vardır. Bunlar araştırma, tasarım, A/B testi ve uygulamadır .
UI ve UX tasarımı arasındaki fark nedir?
UI, bir web sitesinde üst bilgi, alt bilgi, logo, pop-up, animasyon, CTA vb. görselleştirebileceğiniz öğeleri ifade eder. UX ise, insanların bu öğelerle etkileşime girerken yaşadıkları deneyimi ifade eder. Bir hiyerarşi oluştururken genellikle UX önce gelir ve UI'yi takip eder.
UX'in temel direkleri nelerdir?
UX'in üç ayağı vardır. Bunlar içerik, kod ve tasarımdır .
Son Çıkarımlar!
Harika bir tasarım, yalnızca bir web sitesi söz konusu olduğunda görsel görünüme atıfta bulunur. Tasarım, estetik ve işlevselliğin birleşimidir. Şu anda, web üzerinde yaklaşık 1,7-1,9 milyar aktif web sitesi var. Bu sayı zamanla artmaya devam edecektir.
Ve sadece kullanıcı deneyimini önemseyen ve web sitelerini buna göre hazırlayanlar başarılı olacaktır. Umarız bu makale, web sitesi kullanıcı deneyimini (UX) nasıl iyileştireceğinize dair fikrinizi geliştirmiş ve onu bazı yeni kavramlarla güçlendirmiştir.
Bu makaleyi beğendiyseniz, lütfen aşağıya yorum yaparak bize bildirin. Daha heyecan verici makaleler için bize abone olun ve düzenli güncellemeler için Facebook ve Twitter kanallarımızı takip edin.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
