5 melhores plugins para WordPress Mobile
Publicados: 2021-06-06A maioria das pessoas navega na web principalmente por meio de dispositivos móveis. Você passa a maior parte do dia colado ao telefone, então é lógico que, se um site não oferece uma ótima experiência móvel, você provavelmente não ficará por muito tempo. Isso significa que, se você deseja que os visitantes continuem voltando, precisa ter certeza de que está oferecendo a melhor experiência móvel possível para eles.
Neste artigo, apresentaremos cinco plug-ins móveis do WordPress que você pode usar para otimizar seu site para dispositivos menores. Cada um foi selecionado por sua facilidade de uso, recursos valiosos, classificações e análises e atualizações confiáveis.
Vamos preparar seu site para usuários móveis!
1. Divi Builder

A melhor maneira de fornecer uma ótima experiência móvel é projetar um site totalmente responsivo. Isso significa que os usuários de um site podem navegar facilmente em seus dispositivos móveis, o que oferece uma experiência tão boa quanto sua versão para desktop.
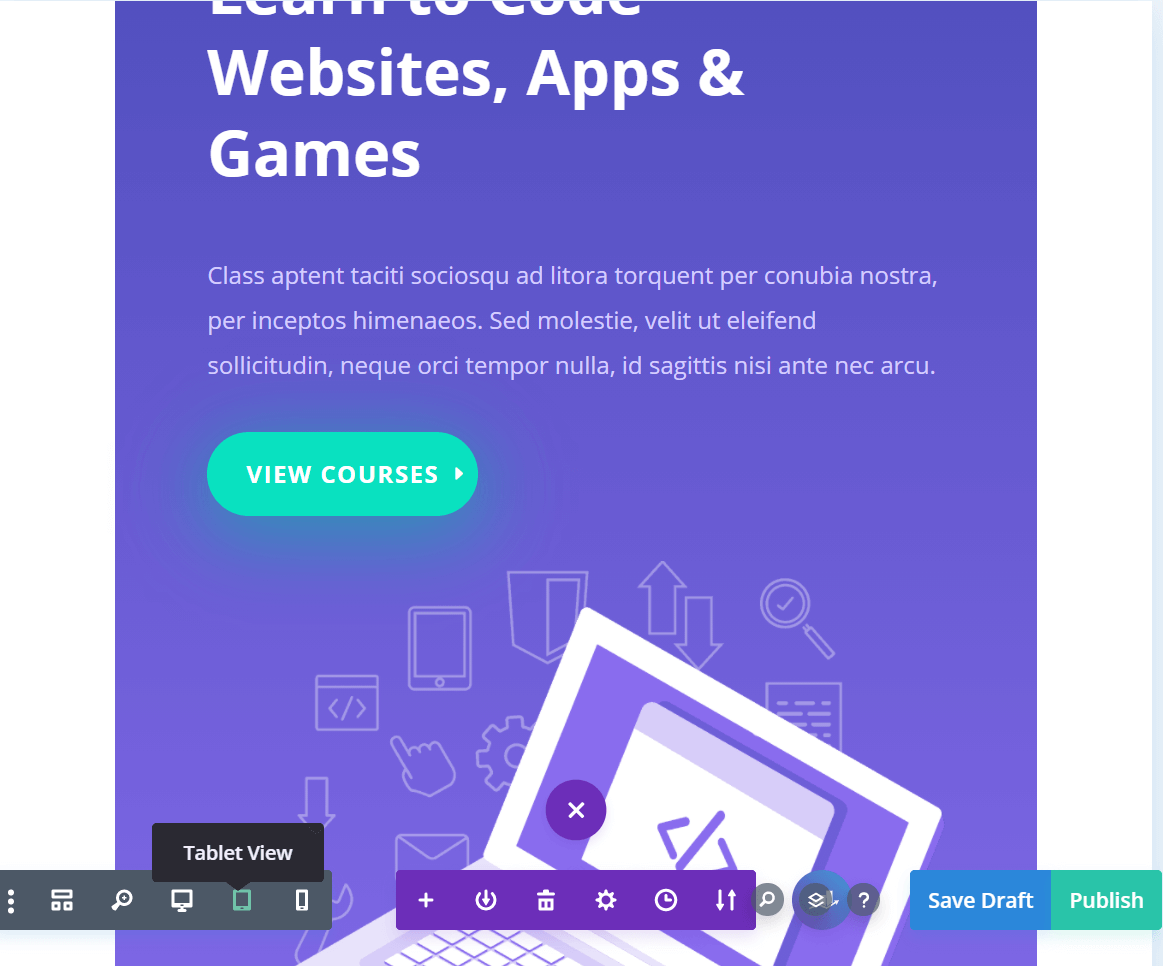
Nosso Divi Builder é um plugin de criação de páginas que permite que você visualize como seus designs ficarão em smartphones, tablets e computadores desktop à medida que você coloca tudo junto:

Cada módulo que você pode adicionar usando o Divi Builder é totalmente responsivo. Além disso, você pode configurar todos os aspectos do estilo e comportamento de qualquer módulo.
O Divi Builder também vem com uma ampla coleção de modelos prontos para uso que têm uma aparência fantástica em dispositivos móveis. Você pode usar qualquer um desses modelos como ponto de partida para o seu próprio site WordPress, com apenas um pouco (ou muita) personalização.
Características principais:
- Crie páginas WordPress totalmente responsivas
- Use módulos pré-construídos para projetar suas páginas
- Personalize o comportamento e o estilo de cada elemento
- Visualize como seus designs ficarão em smartphones e tablets
- Acesse uma ampla biblioteca de modelos de página responsivos
O Divi Builder é para você se ...
… Você deseja criar um site que se adapte com fluidez a qualquer tipo e tamanho de tela em que é visualizado. Divi Builder vem com o tema Divi (e eles funcionam muito bem juntos!), Mas também funciona com os temas mais populares do WordPress.
Preço: Licenças começam em $ 89 por ano | Mais Informações
2. Menu responsivo

Um dos aspectos mais frustrantes de navegar em qualquer site em um dispositivo móvel pode ser lidar com seu menu. Se um menu não responder, você terá que aumentar e diminuir o zoom para encontrar os links que deseja, e até mesmo selecioná-los pode ser um desafio.
É por isso que muitos sites apresentam menus de navegação de “página inteira” em dispositivos móveis. Com o menu Responsive, você pode criar seus próprios menus de página inteira que só aparecem em telas menores.
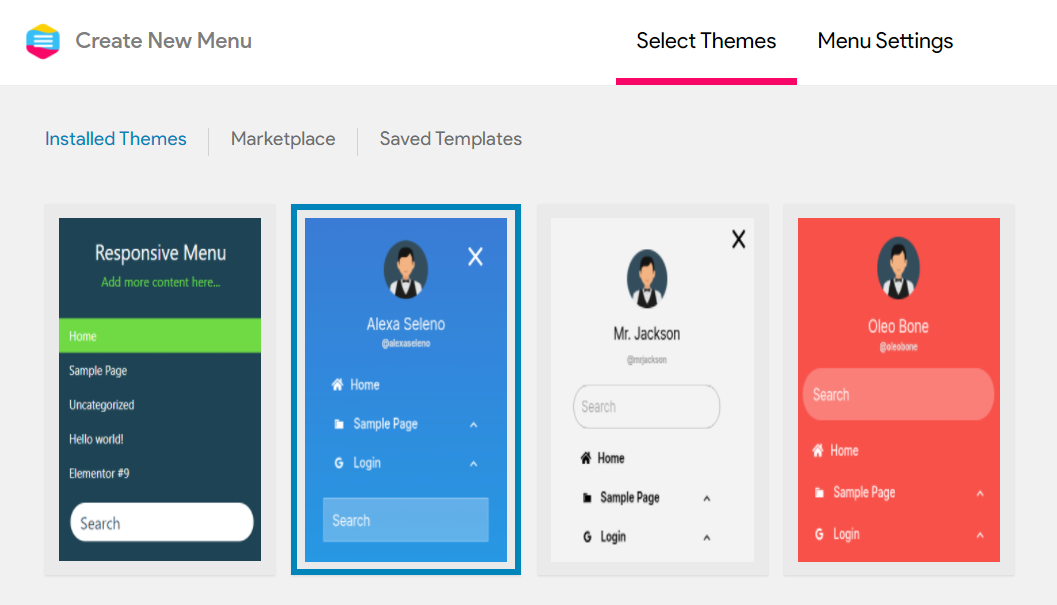
O Menu Responsivo permite que você escolha entre vários modelos e designs de menu. Além disso, você pode criar vários menus e escolher em quais páginas esses elementos aparecerão:

Você pode personalizar totalmente o estilo de cada modelo e selecionar quais menus aparecerão em quais tipos de dispositivos. Este plug-in móvel WordPress pode diferenciar entre smartphones e tablets, o que dá a você ainda mais controle sobre como seu site aparece para os visitantes.
Características principais:
- Crie menus para celular de página inteira
- Configure vários menus exclusivos
- Use modelos personalizáveis para seus menus
- Escolha em quais páginas cada menu aparecerá
- Personalize qual menu aparecerá em cada tipo de dispositivo
Menu responsivo é para você se ...
… Seu site apresenta um menu de navegação complexo. Menus de página inteira são muito mais fáceis de interagir e você obtém mais espaço para mostrar todos os links que deseja que os usuários vejam.
Preço: Gratuito, com licenças premium a partir de US $ 29,99 | Mais Informações
3. Aplicativos da web superprogressivos

Já falamos sobre Progressive Web Apps (PWAs) no passado. Eles são "pseudo" aplicativos que permitem que você embrulhe seu site para uma experiência mais compatível com dispositivos móveis. Com o Super Progressive Web Apps, você pode permitir que os visitantes configurem um ícone de aplicativo para o seu site na tela inicial. Quando eles selecionam esse ícone, ele abre uma tela inicial seguida pelo seu site.
Você pode configurar o ícone e a tela inicial que os usuários verão. O plug-in também permite que você personalize os elementos da IU para o navegador que seus visitantes usam, por exemplo, alterando sua cor. Por fim, você pode designar uma página offline que o PWA carregará se os visitantes não tiverem acesso a uma conexão com a Internet ao iniciar seu aplicativo.
Características principais:

- Crie um PWA para o seu site
- Configure uma frase de chamariz (CTA) que solicite que os usuários adicionem seu site às telas iniciais
- Configure o estilo do ícone de inicialização e da página inicial do seu PWA
- Designe uma página offline que os usuários possam acessar sem uma conexão com a Internet
Super Progressive Web Apps é para você se ...
… Você deseja que os usuários móveis possam lançar seu site a partir de suas telas iniciais, mas não está interessado em investir milhares de dólares no desenvolvimento de um aplicativo personalizado.
Preço: Gratuito, com licenças premium a partir de US $ 99 por ano | Mais Informações
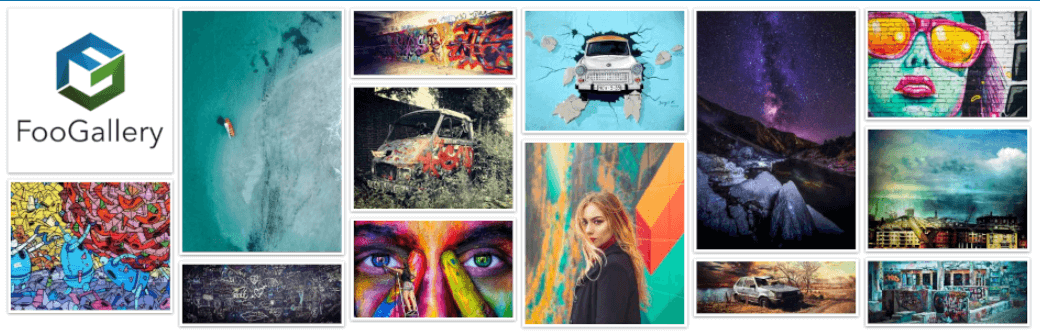
4. FooGallery

Próximo em nossa lista de plug-ins móveis do WordPress, FooGallery é uma solução de galeria que oferece alguns recursos excelentes para sites responsivos. Você pode usá-lo para criar galerias que parecem fantásticas em dispositivos móveis e que não forçam os visitantes a diminuir o zoom para navegar entre as imagens.
Este plug-in inclui uma ampla gama de modelos de galeria que você pode usar, incluindo opções projetadas especificamente para dispositivos móveis:

Você pode personalizar todos os aspectos dos estilos e comportamentos de suas galerias. Além disso, FooGallery permite adicionar galerias às suas páginas usando o Editor de bloco e códigos de acesso exclusivos para cada elemento.
Características principais:
- Configure quantas galerias forem necessárias para o seu site
- Use modelos de galeria responsivos
- Coloque galerias em suas páginas usando blocos ou códigos de acesso
- Personalize o estilo e o comportamento de cada galeria
FooGallery é para você se ...
… Você tem um site de portfólio ou qualquer outro tipo de projeto que requer o uso de galerias. FooGallery é um dos plug-ins de galeria mais responsivos que testamos até agora, e seus designs ficam ótimos em dispositivos menores.
Preço: Gratuito, com licenças premium a partir de US $ 59 por ano | Mais Informações
5. AMP para WP

É justo dizer que há alguma controvérsia em torno do projeto Accelerated Mobile Pages (AMP) do Google. O AMP existe desde 2015 e tem como objetivo instituir um conjunto de padrões que resultem em tempos de carregamento muito mais rápidos para a maioria dos sites. No entanto, esses padrões podem ser muito restritivos, o que é parte do motivo pelo qual o AMP não conseguiu obter uma aceitação generalizada.
Deixando isso de lado, o projeto AMP ainda está vivo e funcionando, e o padrão é bastante popular entre os editores de notícias. Isso ocorre porque o Google recompensa as páginas AMP com a oportunidade de aparecer na seção "Notícias principais". Se você deseja adaptar seu site WordPress aos padrões AMP, a melhor maneira de fazer isso é usando um plug-in.
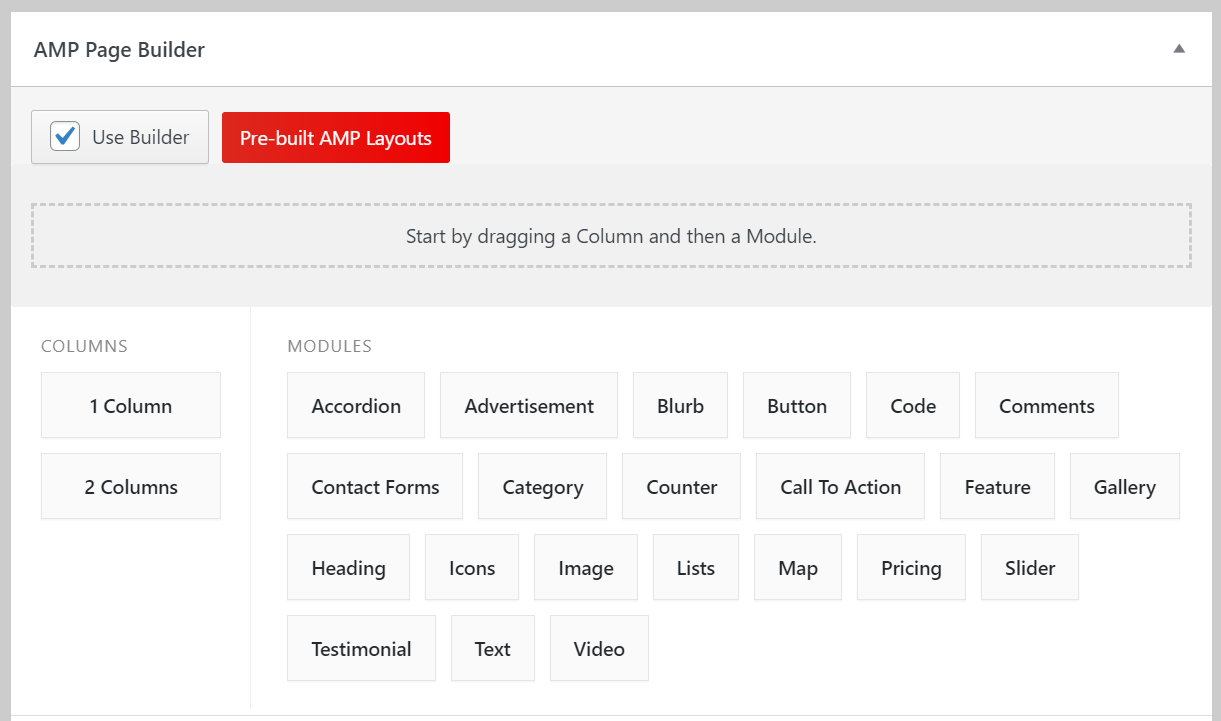
Embora haja um plug-in oficial do Google AMP, AMP para WP é a nossa principal escolha para essa tarefa. O AMP para WP permite que você escolha os tipos de página que deseja adaptar aos padrões AMP e personalize sua apresentação. Você ainda tem acesso a um "criador de páginas" de AMP que pode ser usado página por página:

Graças a esse recurso, você terá controle total sobre o layout do seu conteúdo, mesmo se estiver usando a estrutura AMP. No entanto, este plug-in móvel do WordPress também oferece alguns modelos de AMP que você pode usar se não quiser criar seus próprios designs.
Características principais:
- Habilite AMP para tipos específicos de conteúdo em seu site
- Use um "criador de páginas" para criar layouts de páginas AMP personalizados
- Use layouts de página AMP predefinidos
AMP for WP é para você ...
… Se você deseja habilitar AMP para o seu site. Nem todos os sites são uma boa combinação para a estrutura AMP, mas se você administra um site de notícias ou uma revista online, pode se beneficiar do tráfego extra que as Notícias principais do Google podem enviar para você.
Preço: Gratuito, com licenças premium a partir de $ 149 por ano | Mais Informações
Conclusão
Os plug-ins móveis do WordPress vêm em todas as formas e tamanhos. A única coisa que as ferramentas deste resumo têm em comum é que todas podem ajudá-lo a projetar uma experiência móvel melhor para seus usuários. Cada plugin faz isso ajudando você a adaptar aspectos específicos do seu site.
Se você deseja criar páginas responsivas do zero, recomendamos o uso do Divi Builder. Por outro lado, se você só precisa adicionar menus móveis de página inteira ao seu site, o Menu Responsivo pode ser uma escolha fantástica. Finalmente, se você deseja configurar um PWA para o seu site WordPress, os Super Progressive Web Apps podem ajudá-lo a fazer isso em minutos.
Você tem alguma dúvida sobre como oferecer uma experiência móvel melhor para seus usuários? Vamos falar sobre eles na seção de comentários abaixo!
Imagem em destaque via vasabii / shutterstock.com
