Jak uporządkować swoje FAQ za pomocą niestandardowych kart w Divi
Opublikowany: 2021-03-31Kiedy projektujesz stronę z często zadawanymi pytaniami w swojej witrynie, kluczowe znaczenie ma dbanie o wygodę użytkownika. Odwiedzający szukają odpowiedzi tak szybko, jak to możliwe, a sposób, w jaki zaprojektujesz swoją stronę, ma na to duży wpływ. Jeśli często zadawane pytania są ograniczone, możesz z łatwością zaprezentować je poniżej siebie. Ale jeśli masz wiele pytań, które wymagają odpowiedzi, pogrupowanie ich może być bardziej korzystne. W dzisiejszym samouczku Divi pokażemy, jak uporządkować je w niestandardowych klikalnych kartach. Będziesz mógł również pobrać plik JSON za darmo!
Weźmy się za to.
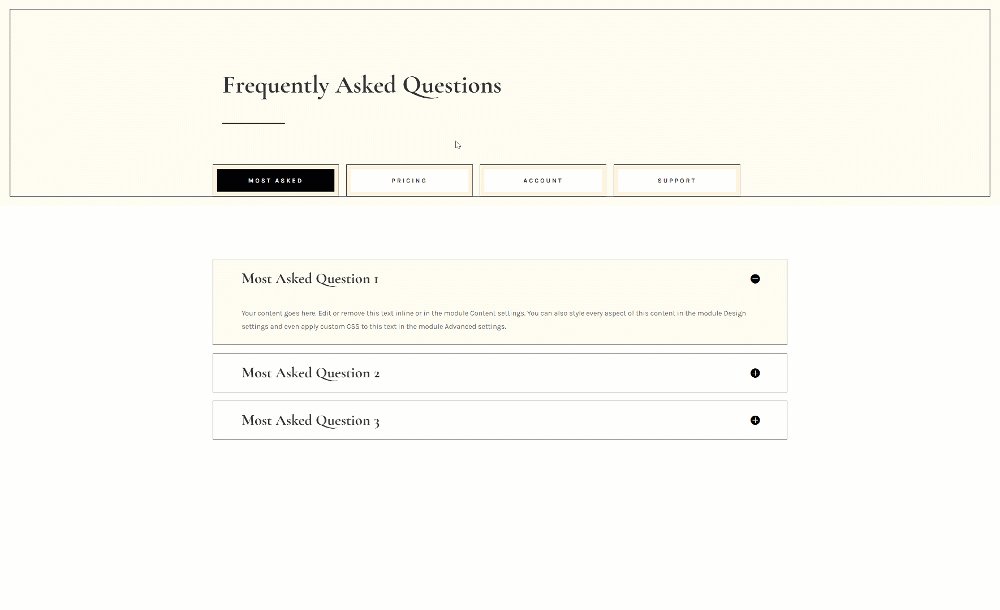
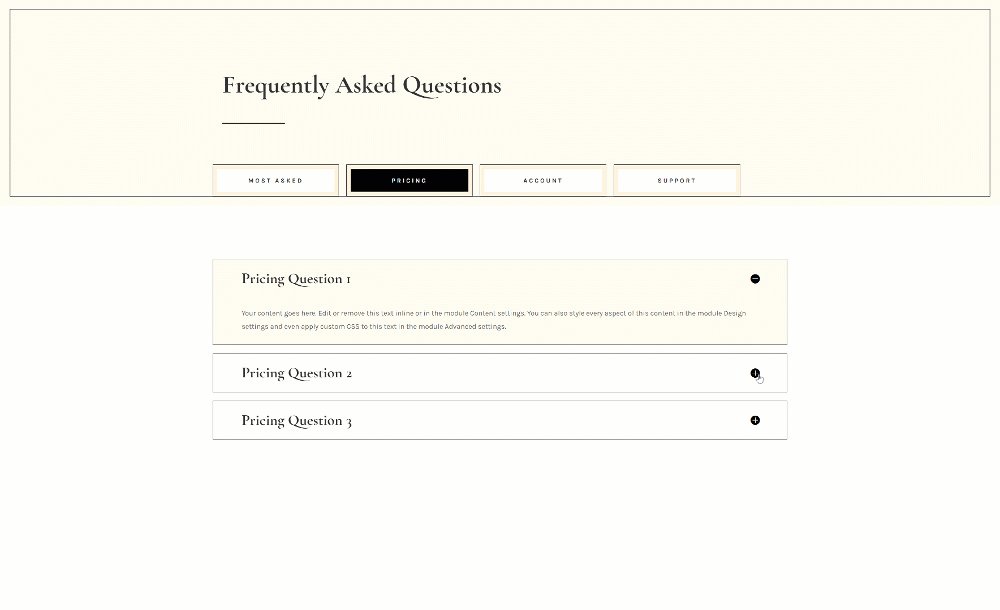
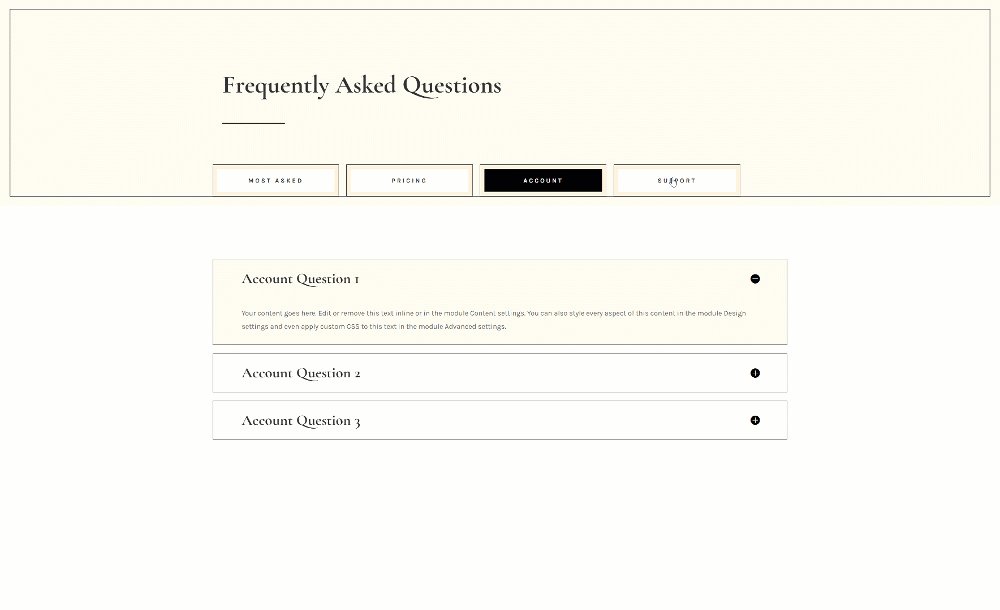
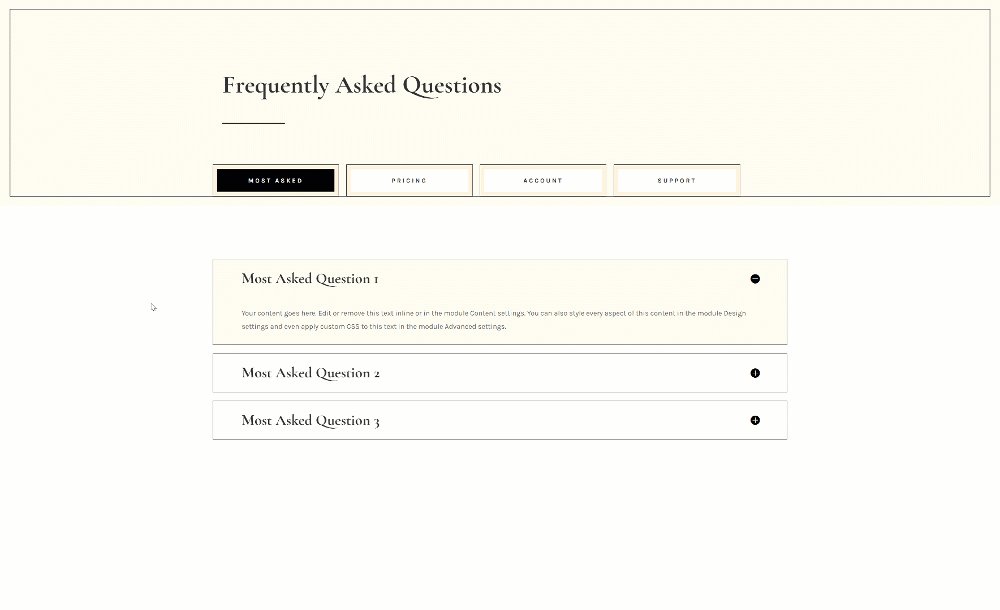
Zapowiedź
Zanim zagłębimy się w samouczek, rzućmy okiem na wyniki na różnych rozmiarach ekranu.
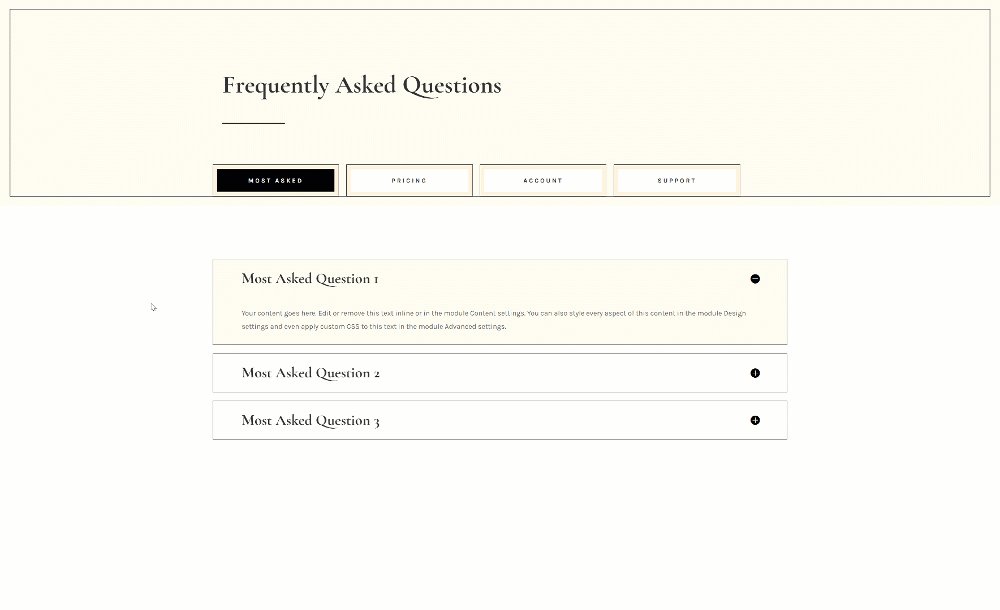
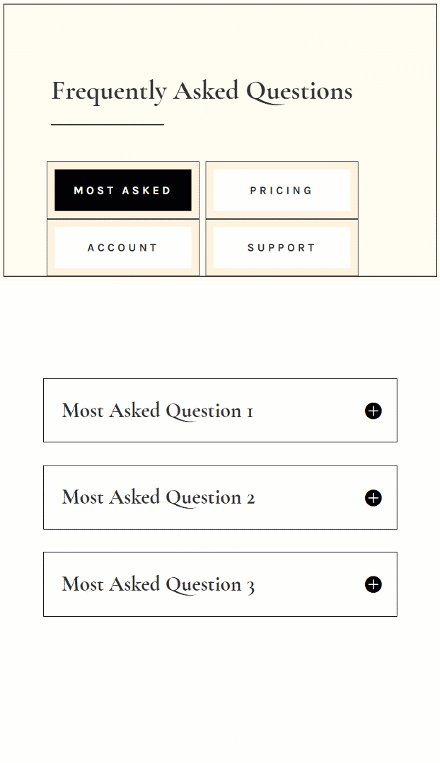
Pulpit

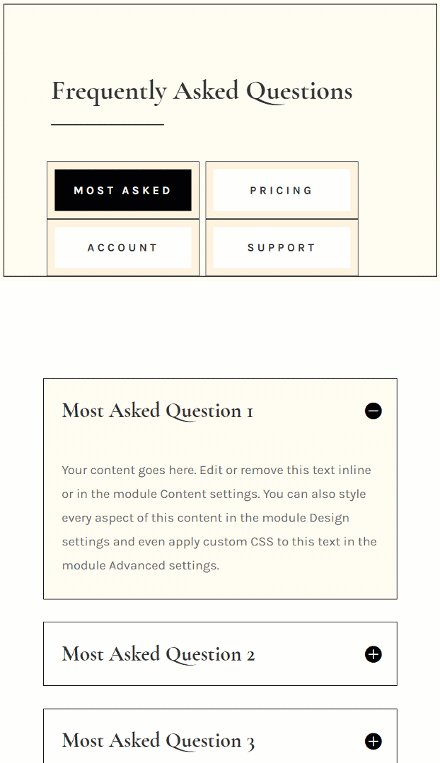
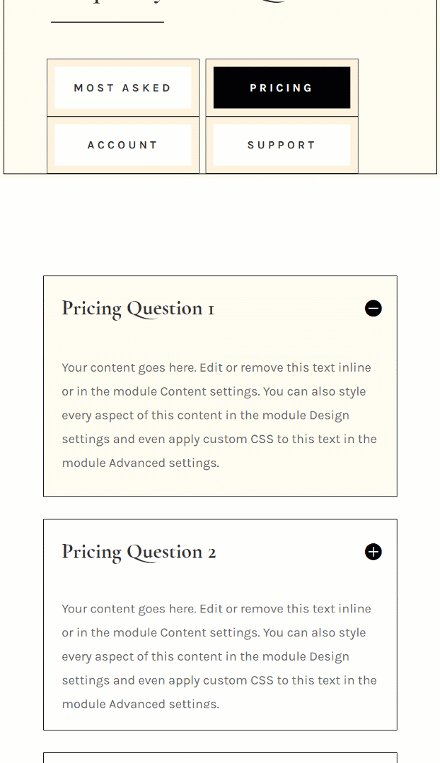
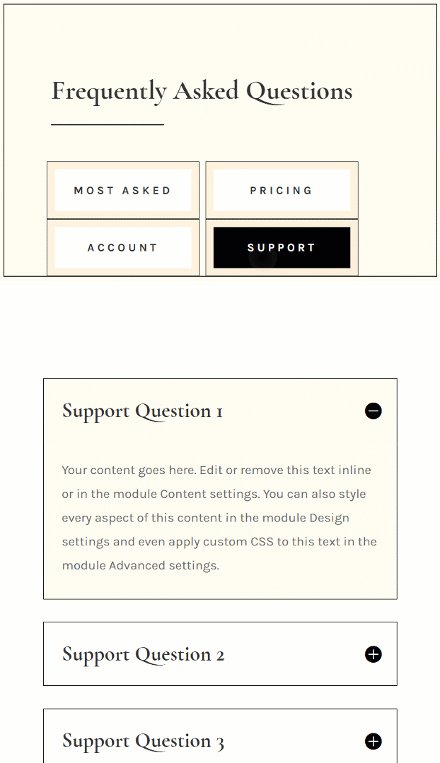
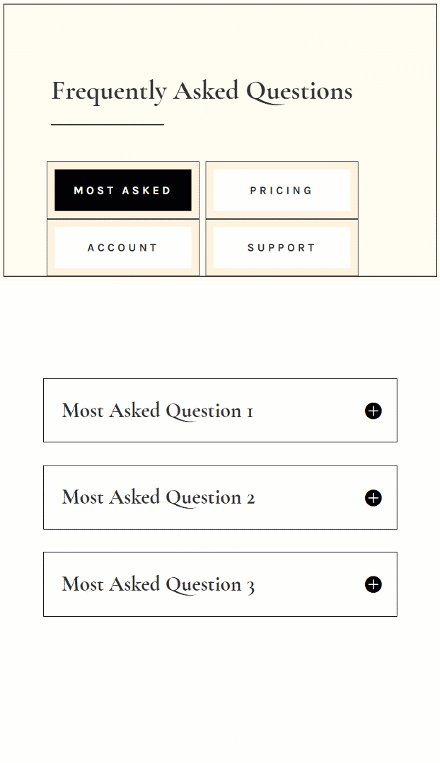
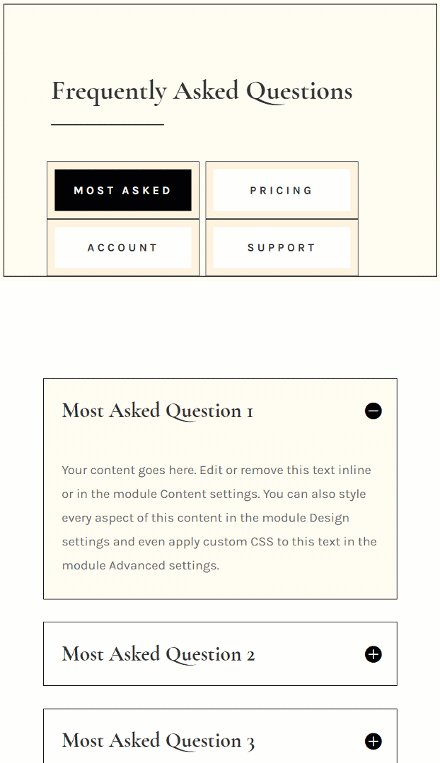
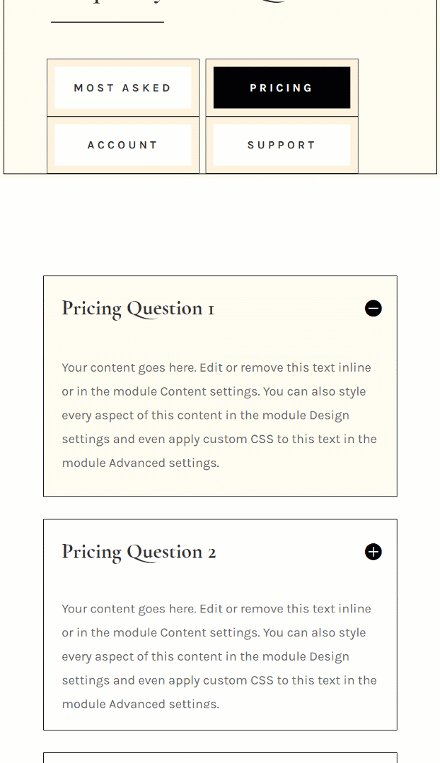
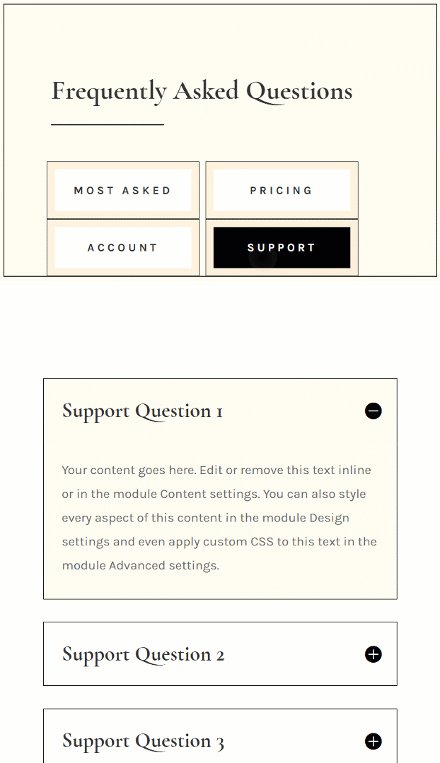
mobilny

Pobierz układ za DARMO
Aby położyć ręce na darmowym układzie, najpierw musisz je pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
1. Zbuduj strukturę elementów
Dodaj sekcję #1
Kolor tła
Zacznij od dodania nowej sekcji do strony, nad którą pracujesz. Otwórz ustawienia sekcji i zastosuj kolor tła.
- Kolor tła: #fffbf2

Rozstaw
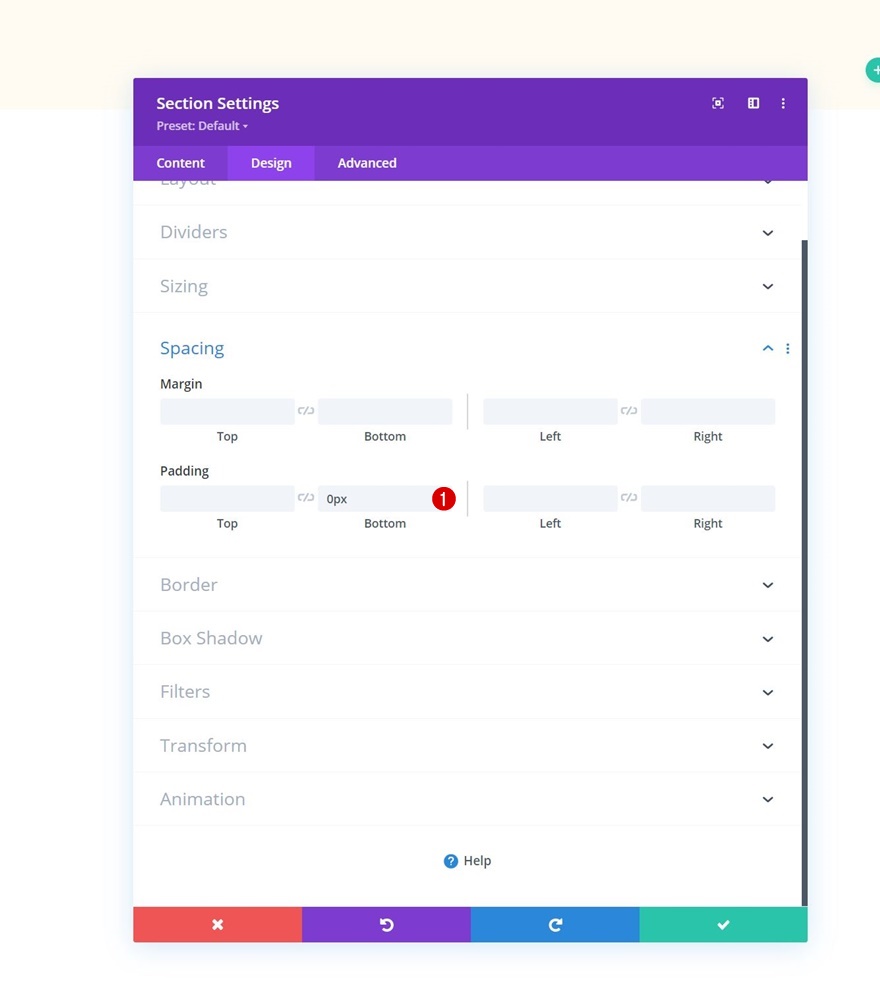
Przejdź do zakładki projektu sekcji i usuń wszystkie domyślne wyściółki dolne.
- Dolna wyściółka: 0px

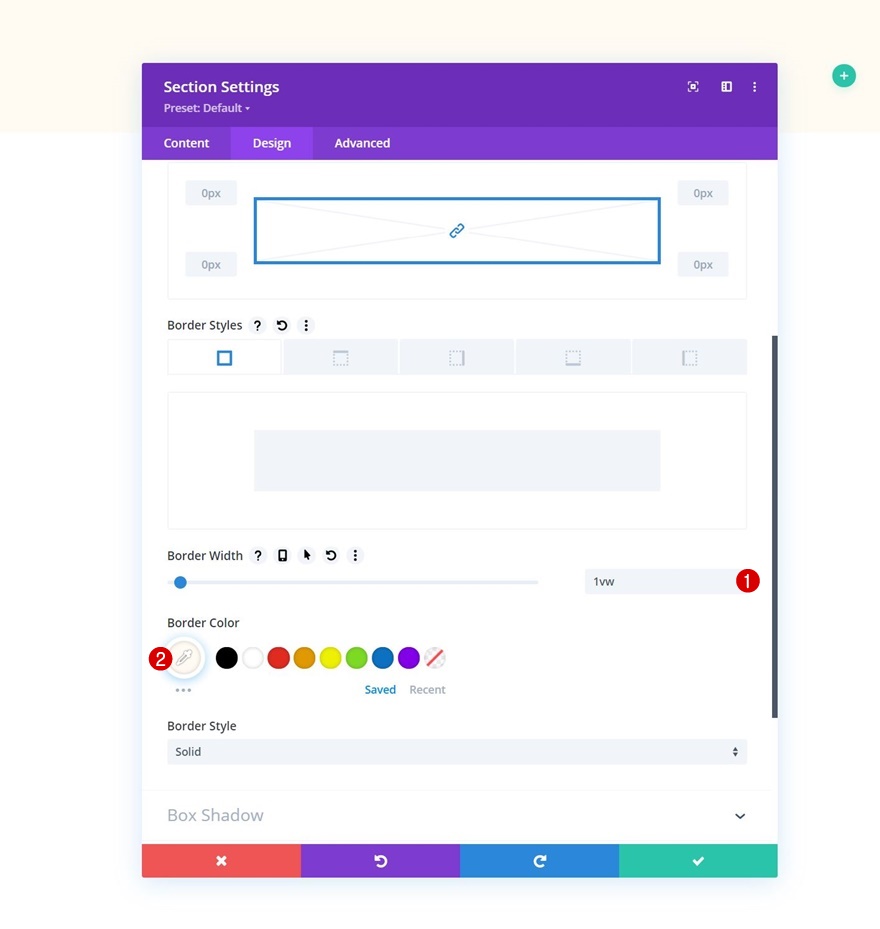
Granica
Następnie zastosuj obramowanie niestandardowe.
- Szerokość granicy: 1vw
- Kolor obramowania: #ffffbf2

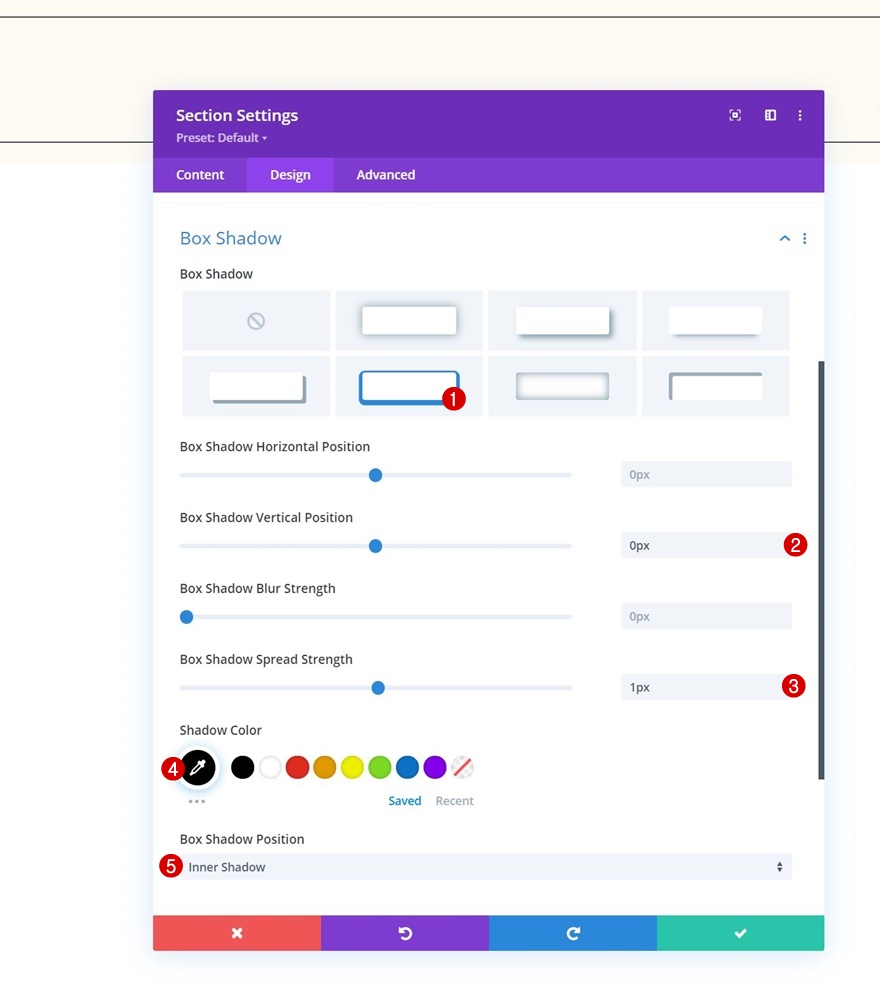
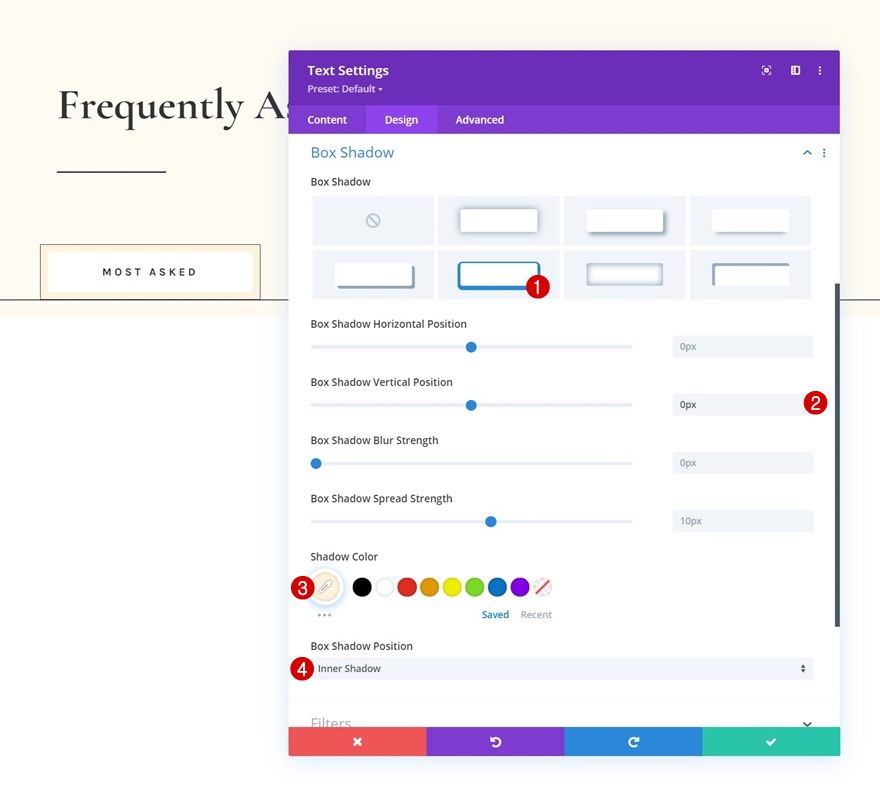
Cień Pudełka
Uwzględnij również cień pudełka.
- Pozycja pionowa cienia pudełka: 0px
- Siła rozprzestrzeniania się cieni w pudełku: 1px
- Kolor cienia: #000000
- Pozycja cienia pudełka: cień wewnętrzny

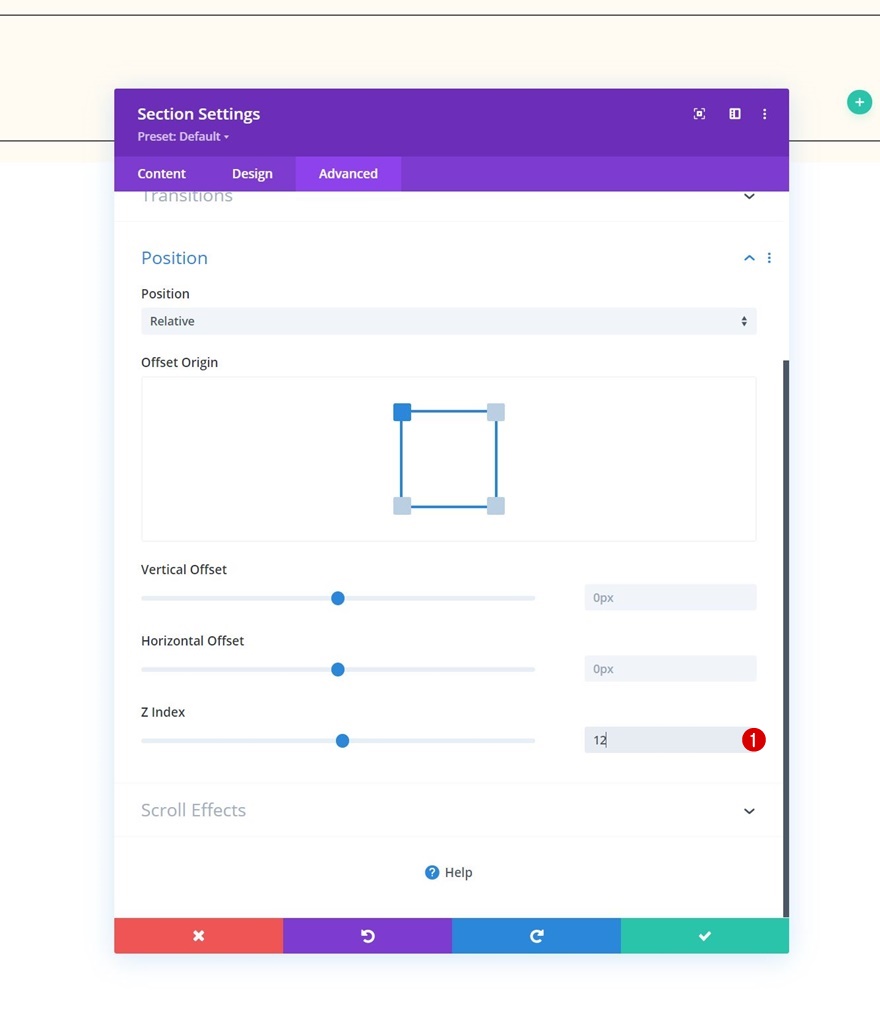
Indeks Z
I uzupełnij ustawienia sekcji, zwiększając indeks z na karcie Zaawansowane.
- Indeks Z: 12

Dodaj wiersz nr 1
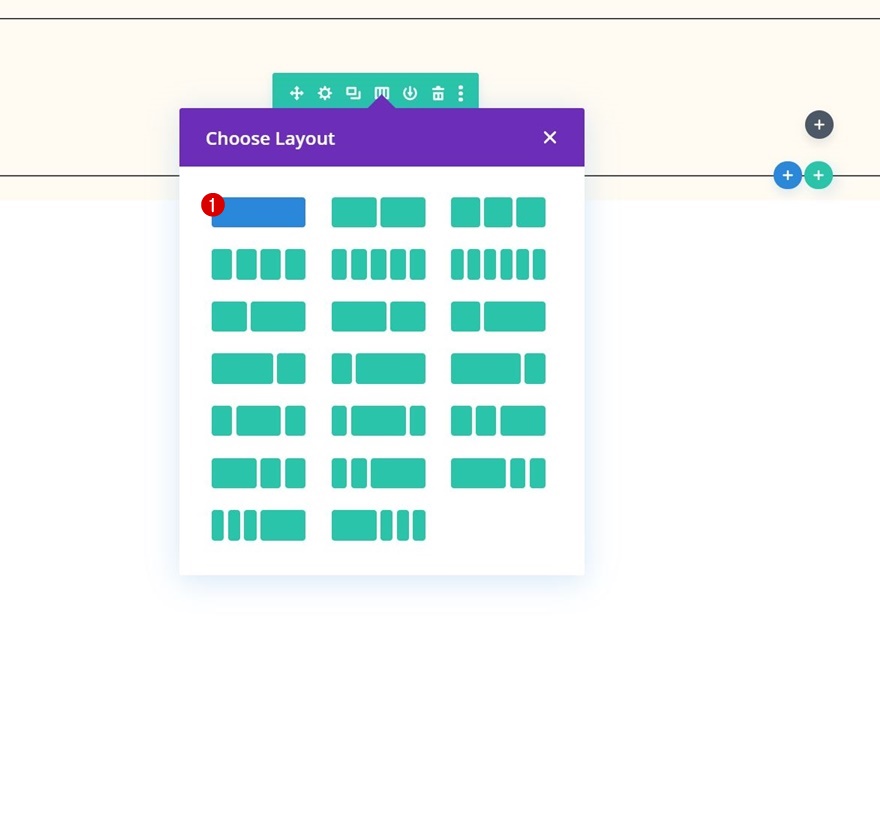
Struktura kolumny
Kontynuuj, dodając nowy wiersz do sekcji, korzystając z następującej struktury kolumn:

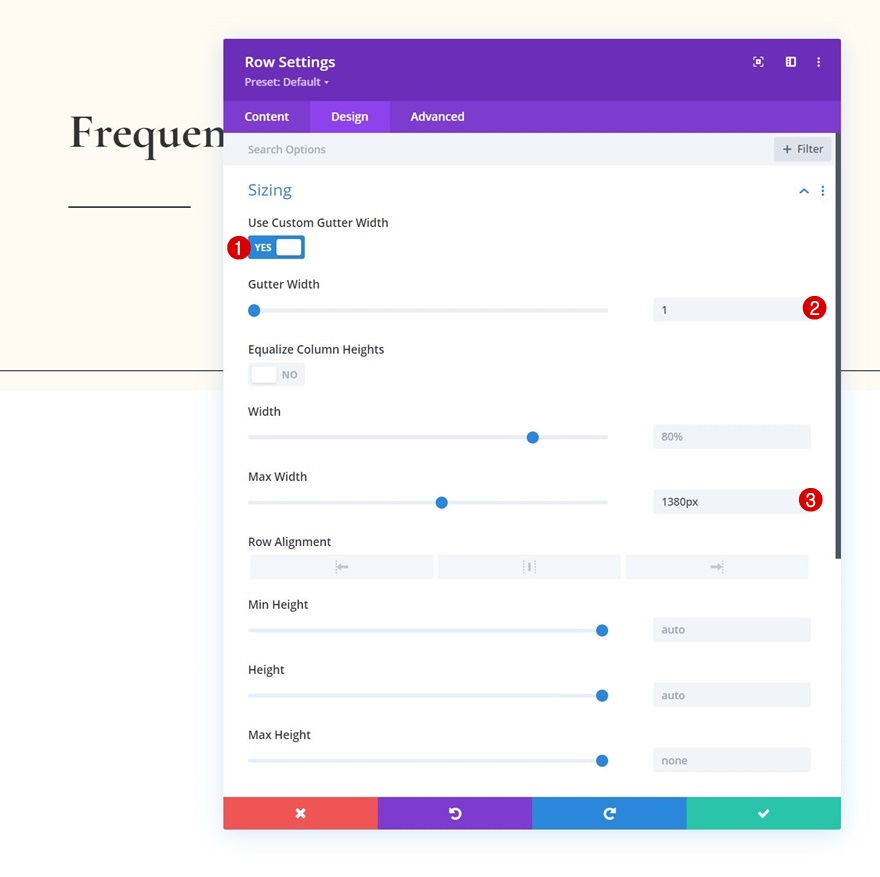
Rozmiary
Bez dodawania modułów otwórz ustawienia wiersza i zmień ustawienia rozmiaru w następujący sposób:
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Maksymalna szerokość: 1380px

Rozstaw
Następnie dodaj kilka niestandardowych wartości odstępów.
- Górny margines: 3%
- Dolny margines: 3%
- Lewa wyściółka: 1%
- Prawa wyściółka: 1%

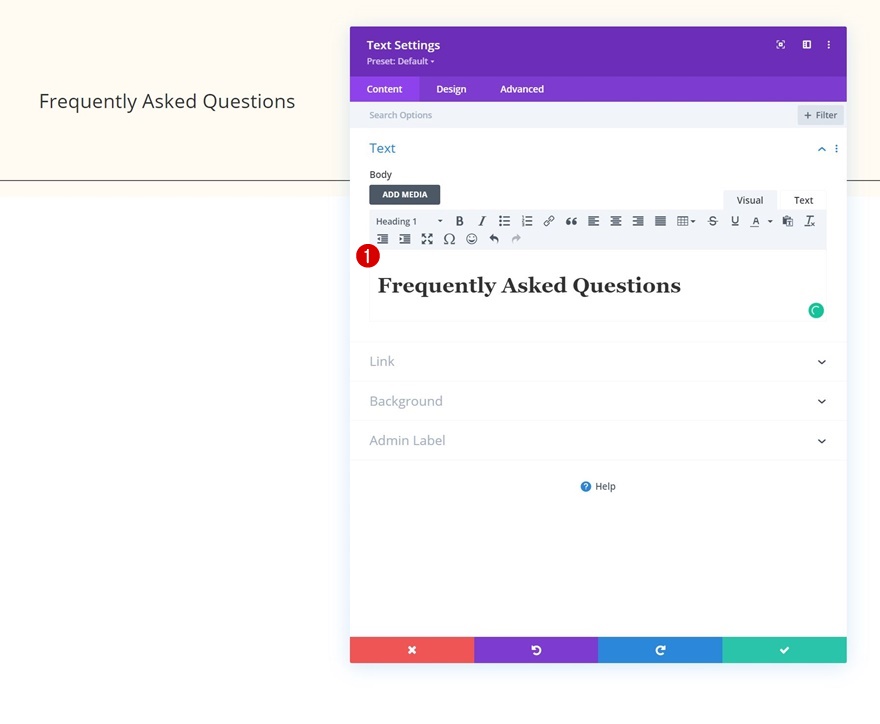
Dodaj moduł tekstowy do kolumny
Dodaj zawartość H1
Czas dodać moduły, zaczynając od modułu tekstowego zawierającego wybrane przez Ciebie treści H1.

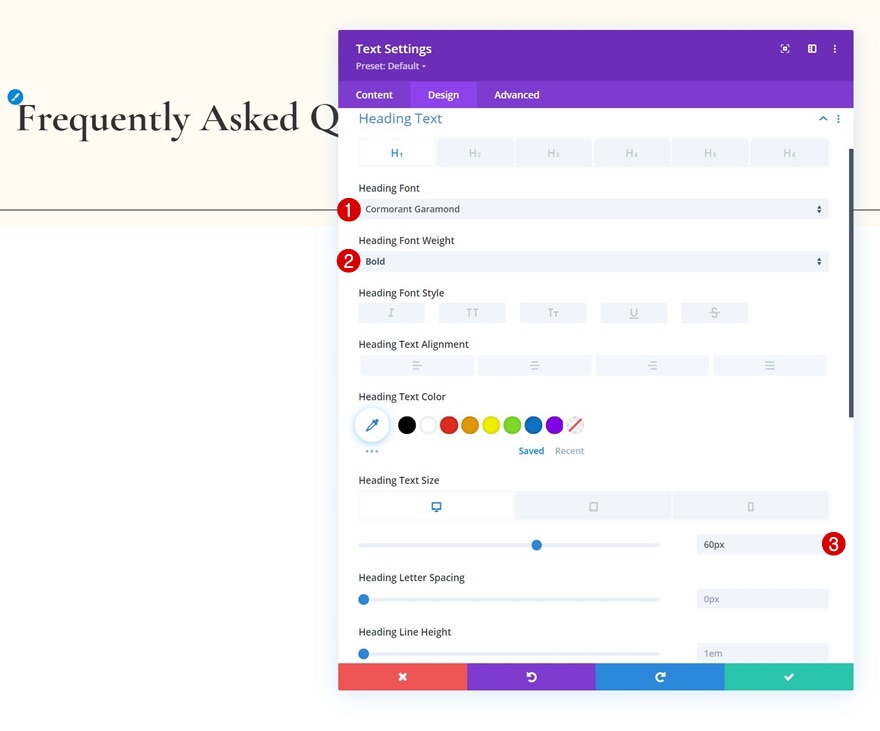
Ustawienia tekstu H1
Zmień odpowiednio ustawienia tekstu H1 modułu:
- Czcionka nagłówka: Kormoran Garamond
- Grubość czcionki nagłówka: pogrubiona
- Rozmiar tekstu nagłówka:
- Pulpit: 60px
- Tablet: 42px
- Telefon: 36px

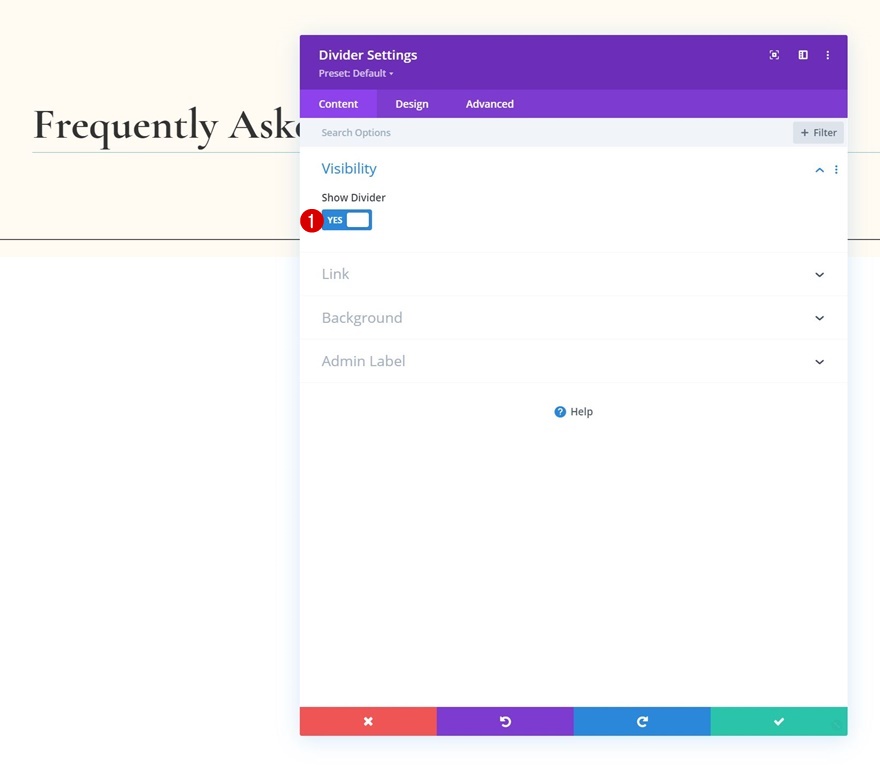
Dodaj moduł dzielnika do kolumny
Widoczność
Następnym modułem, który dodamy, jest moduł dzielnika. Upewnij się, że opcja „Pokaż dzielnik” jest włączona.
- Pokaż dzielnik: tak

Linia
Przejdź do zakładki projektu modułu i zmień kolor linii.
- Kolor linii: #000000

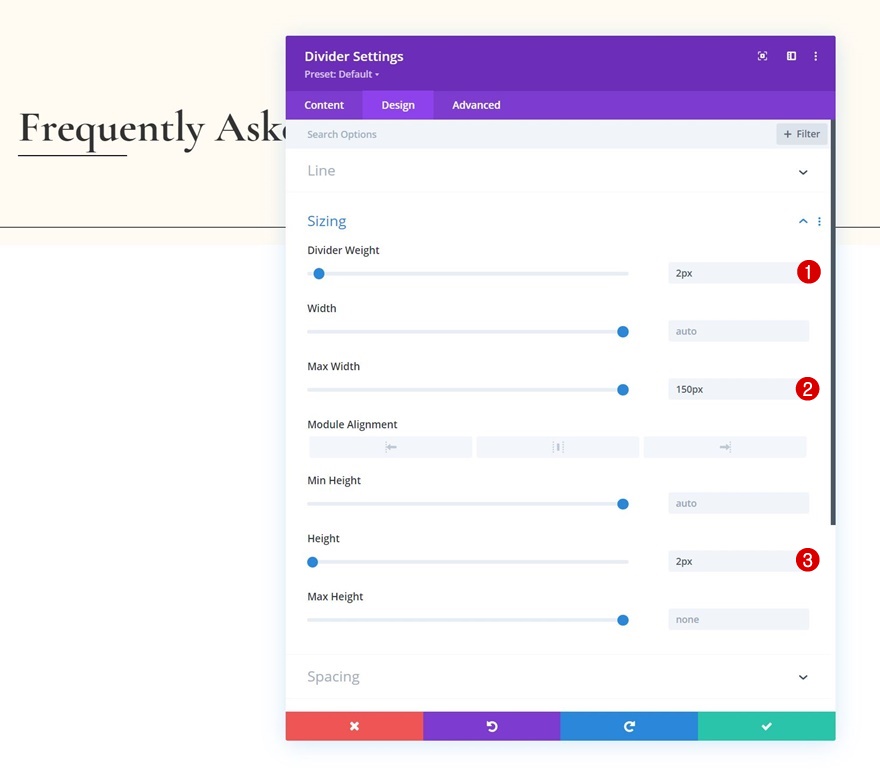
Rozmiary
Zmodyfikuj również ustawienia rozmiaru.
- Waga dzielnika: 2px
- Maksymalna szerokość: 150px
- Wysokość: 2px

Rozstaw
I uzupełnij ustawienia modułu, dodając górny margines do ustawień odstępów.
- Górny margines: 4%

Dodaj wiersz nr 2
Struktura kolumny
Do następnego rzędu. Użyj następującej struktury kolumn:

Rozmiary
Bez dodawania modułów otwórz ustawienia wiersza i zmień ustawienia rozmiaru w następujący sposób:
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Maksymalna szerokość: 1380px

Rozstaw
Usuń również wszystkie domyślne górne i dolne wyściółki.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

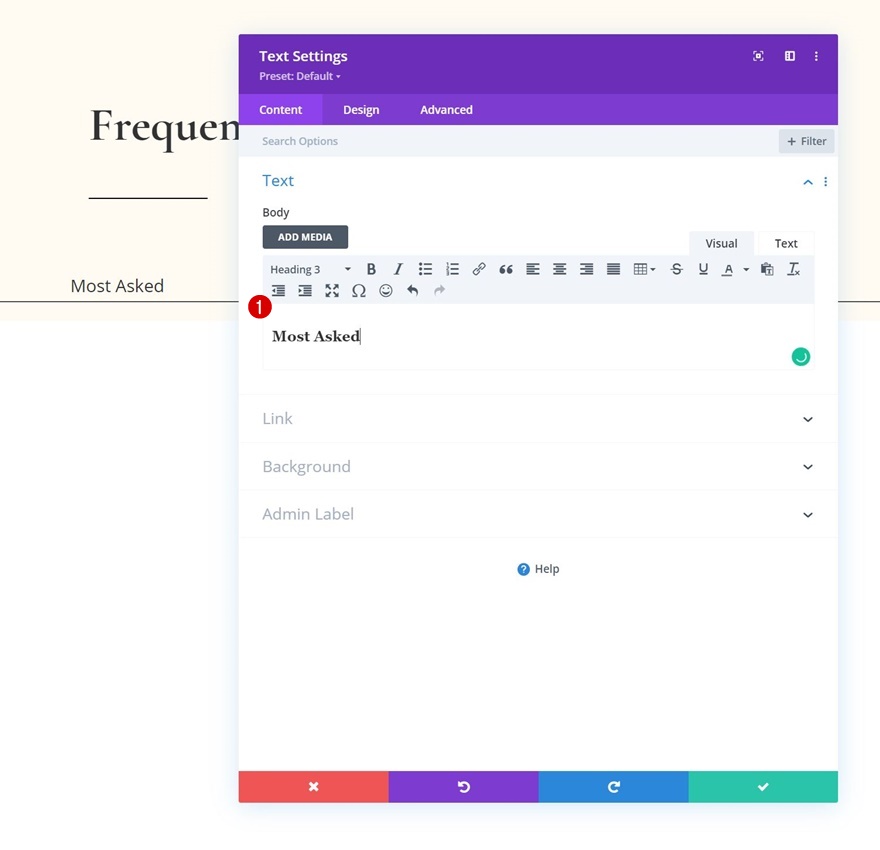
Dodaj moduł tekstowy nr 1 do kolumny
Dodaj zawartość H3
Dodaj pierwszy moduł tekstowy do wiersza z wybraną zawartością H3.

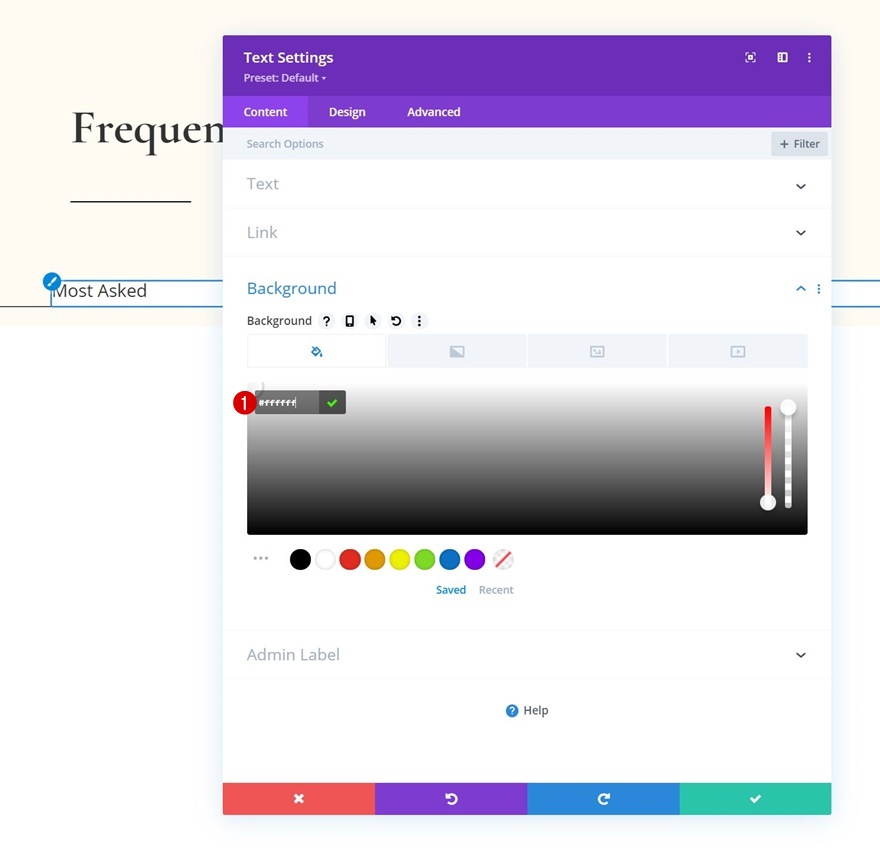
Kolor tła
Dodaj biały kolor tła.
- Kolor tła: #ffffff

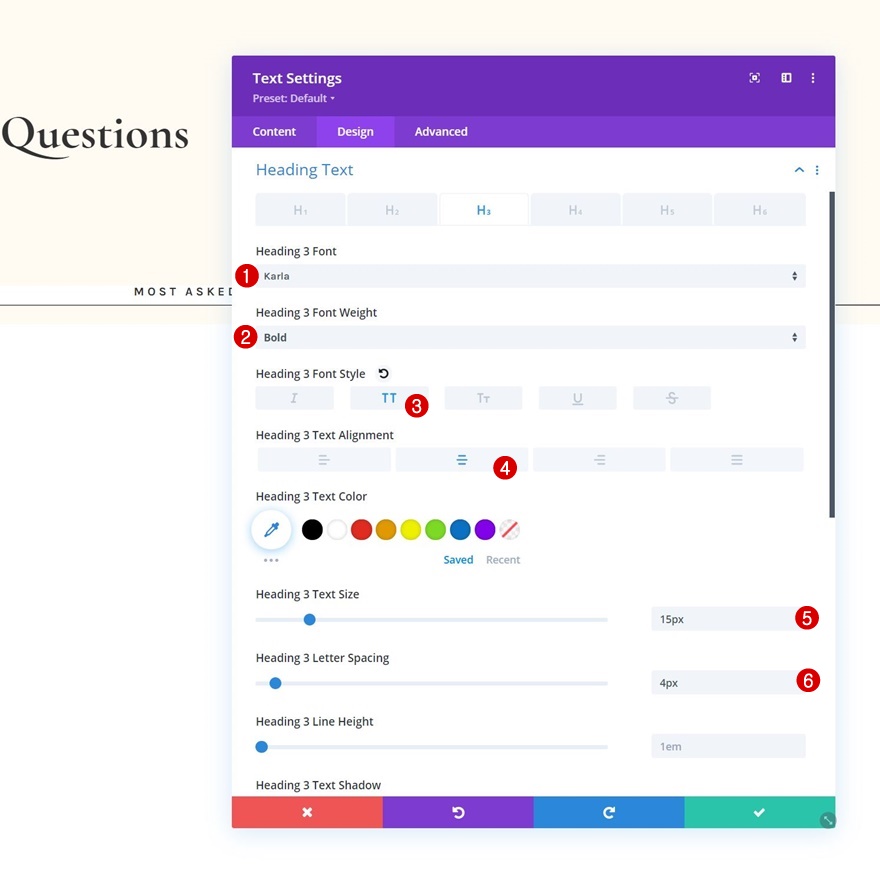
Ustawienia tekstu H3
Następnie zmodyfikuj odpowiednio ustawienia tekstu H3:
- Czcionka nagłówka 3: Karla
- Grubość czcionki nagłówka 3: pogrubiona
- Styl czcionki nagłówka 3: Wielkie litery
- Nagłówek 3 Wyrównanie tekstu: do środka
- Rozmiar tekstu nagłówka 3: 15px
- Nagłówek 3 Odstępy między literami: 4px

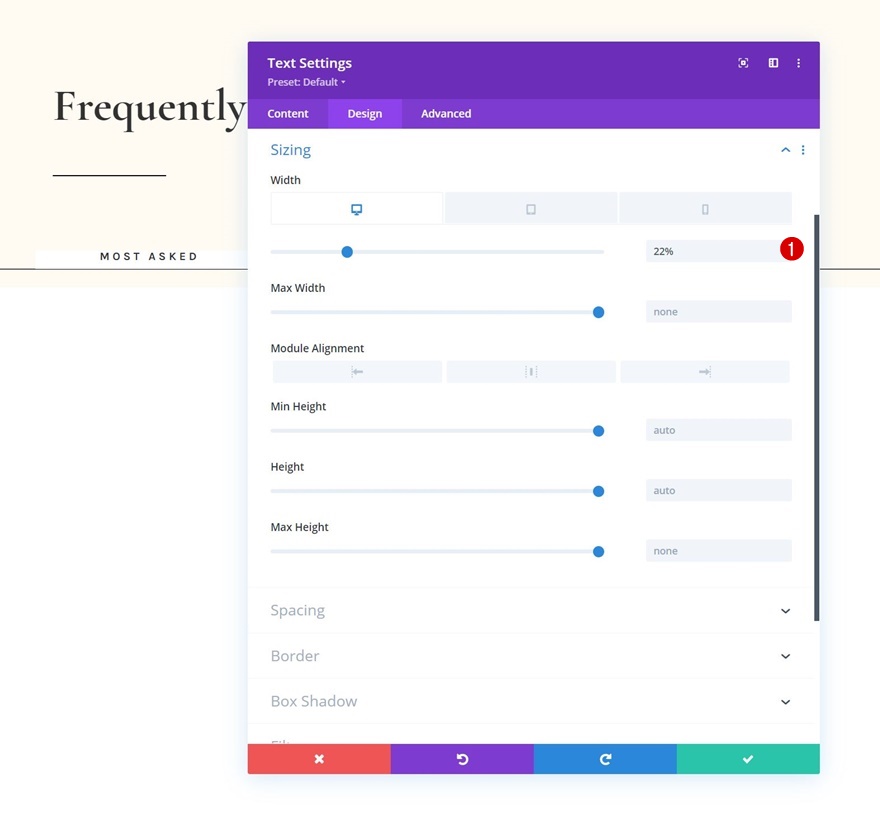
Rozmiary
Zmień również szerokość w różnych rozmiarach ekranu.
- Szerokość:
- Komputer stacjonarny: 22%
- Tablet i telefon: 44%

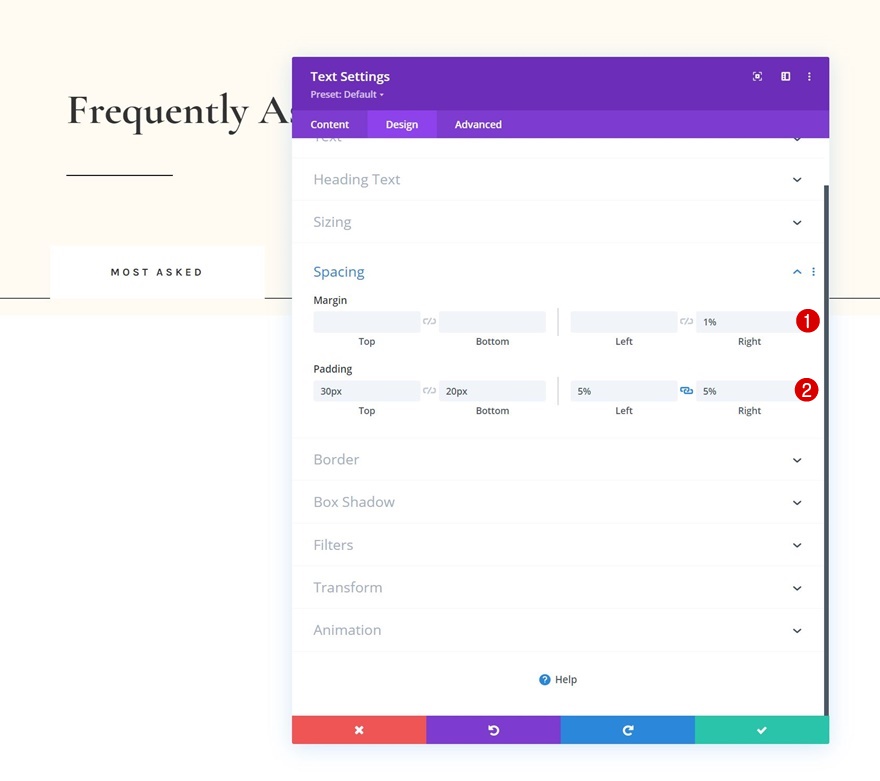
Rozstaw
Następnie dodaj kilka niestandardowych wartości odstępów.
- Prawy margines: 1%
- Górna wyściółka: 30px
- Dolna wyściółka: 20px
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

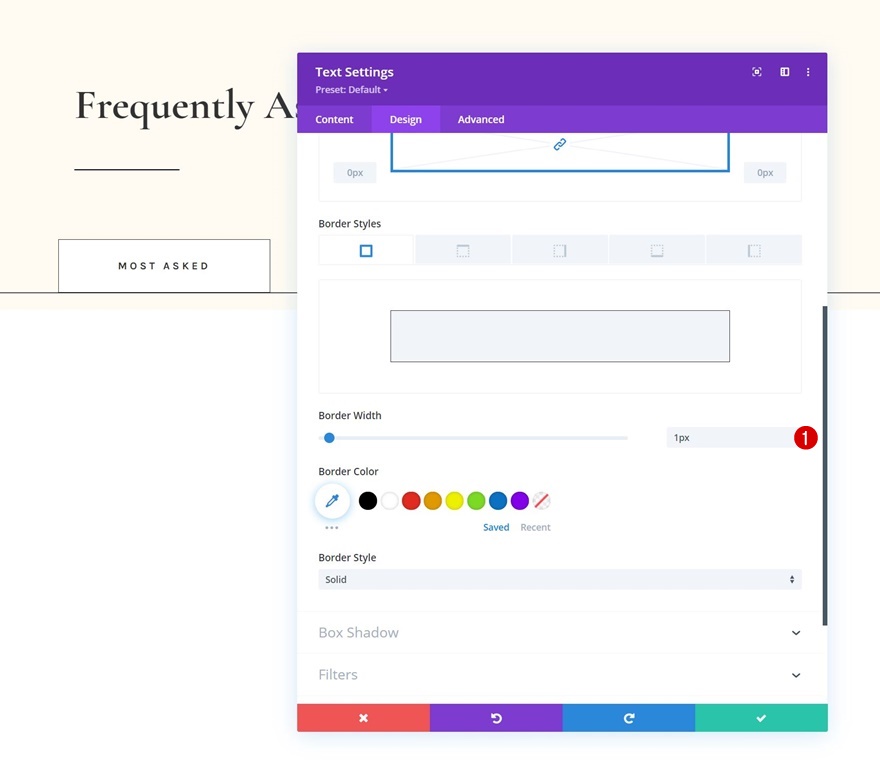
Granica
Dodaj obramowanie.
- Szerokość obramowania: 1px

Cień Pudełka
Uwzględnij również cień pudełka.
- Pozycja pionowa cienia pudełka: 0px
- Kolor cienia: #fff3dd
- Pozycja cienia pudełka: cień wewnętrzny

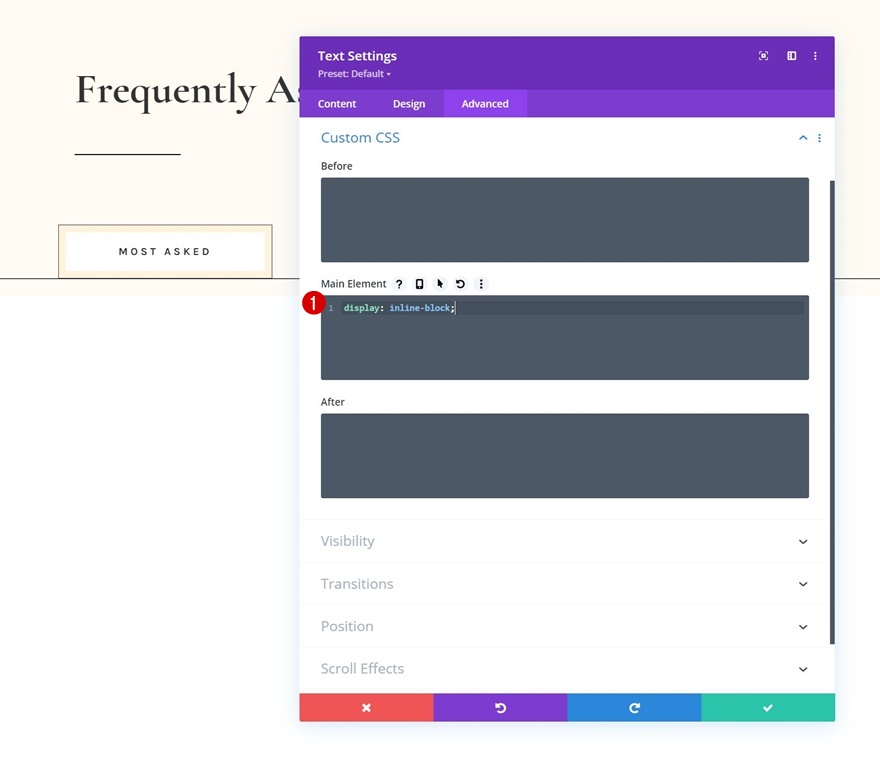
Główny element CSS
I uzupełnij ustawienia modułu, przypisując niestandardową właściwość wyświetlania do głównego elementu modułu w zakładce Zaawansowane. To, w połączeniu z dopasowaną szerokością, pozwoli na umieszczenie kilku modułów obok siebie.

display: inline-block;

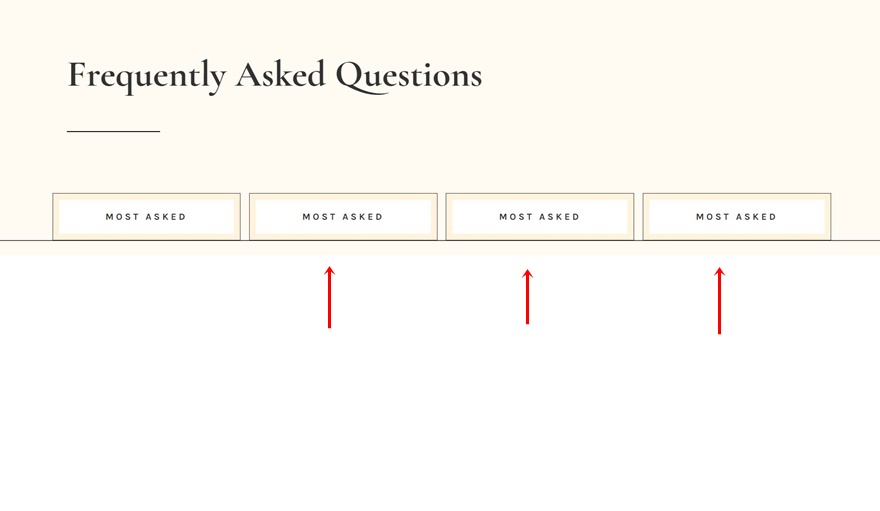
Klonuj moduł tekstowy 3x
Po ukończeniu pierwszego modułu tekstowego możesz go sklonować trzy razy.

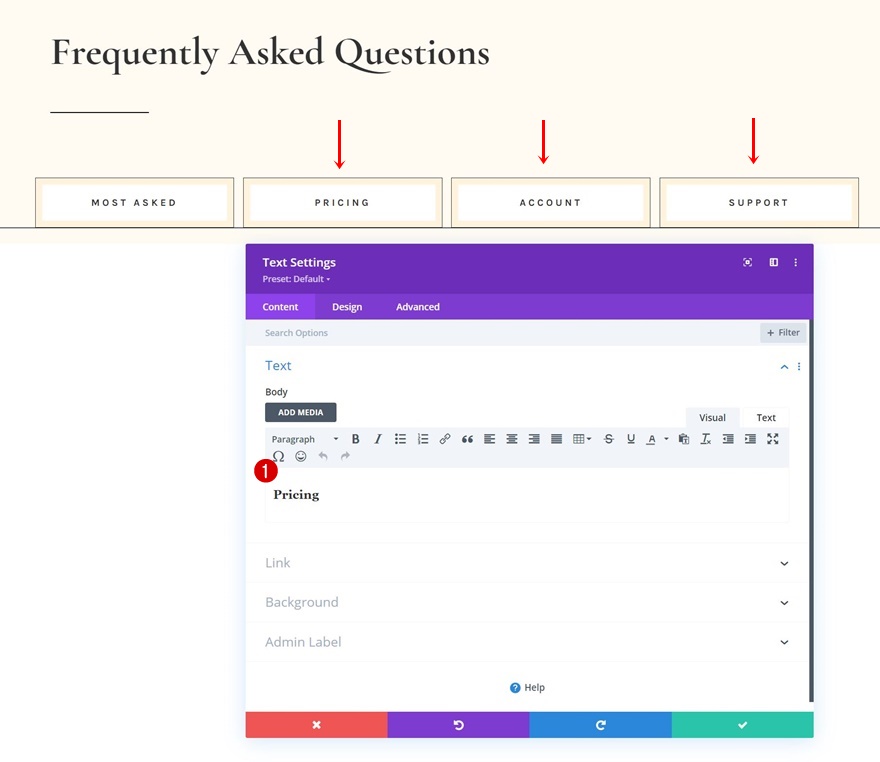
Zmień zawartość
Upewnij się, że zmieniłeś zawartość w każdym z duplikatów.

Dodaj sekcję #2
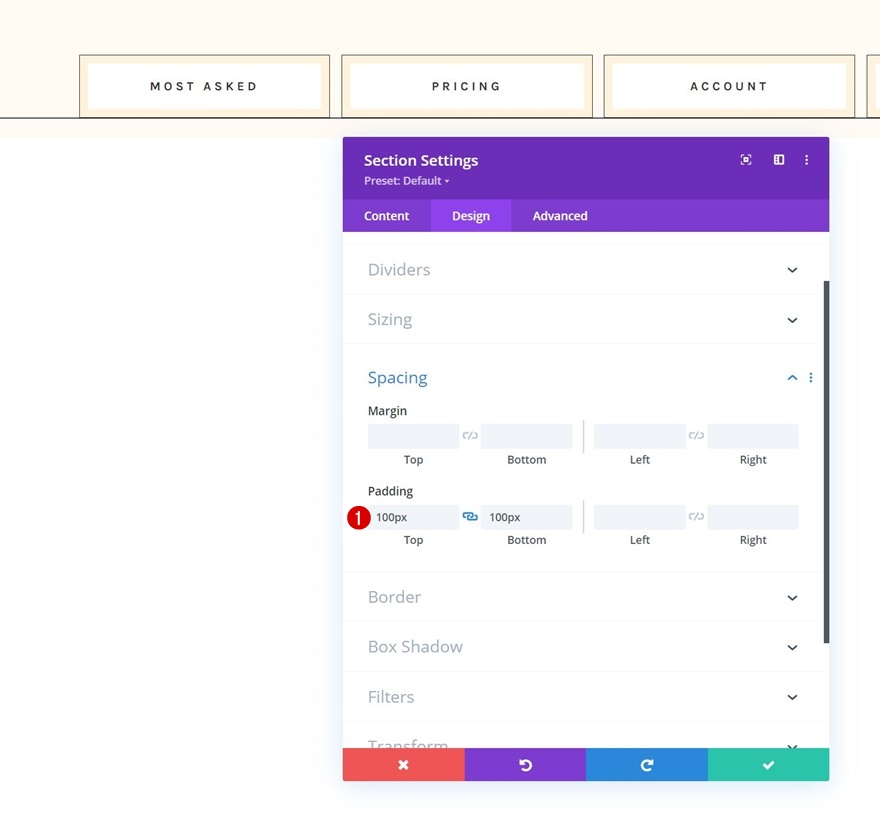
Rozstaw
Dodaj kolejną sekcję tuż pod poprzednią, otwórz ustawienia sekcji i zastosuj górną i dolną wyściółkę.
- Górna wyściółka: 100px
- Dolna wyściółka: 100px

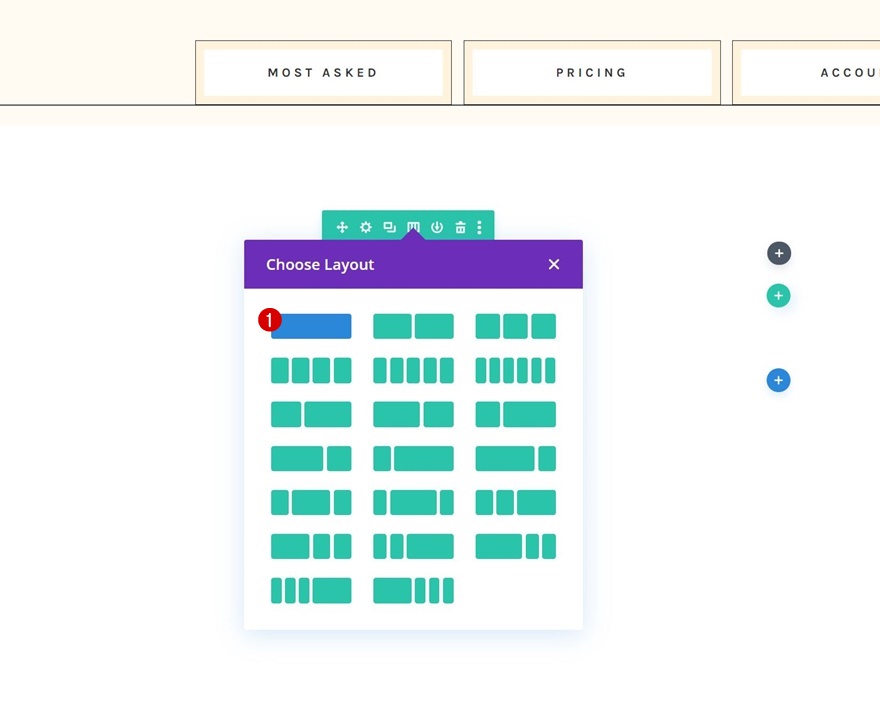
Dodaj wiersz nr 1
Struktura kolumny
Kontynuuj, dodając nowy wiersz, korzystając z następującej struktury kolumn:

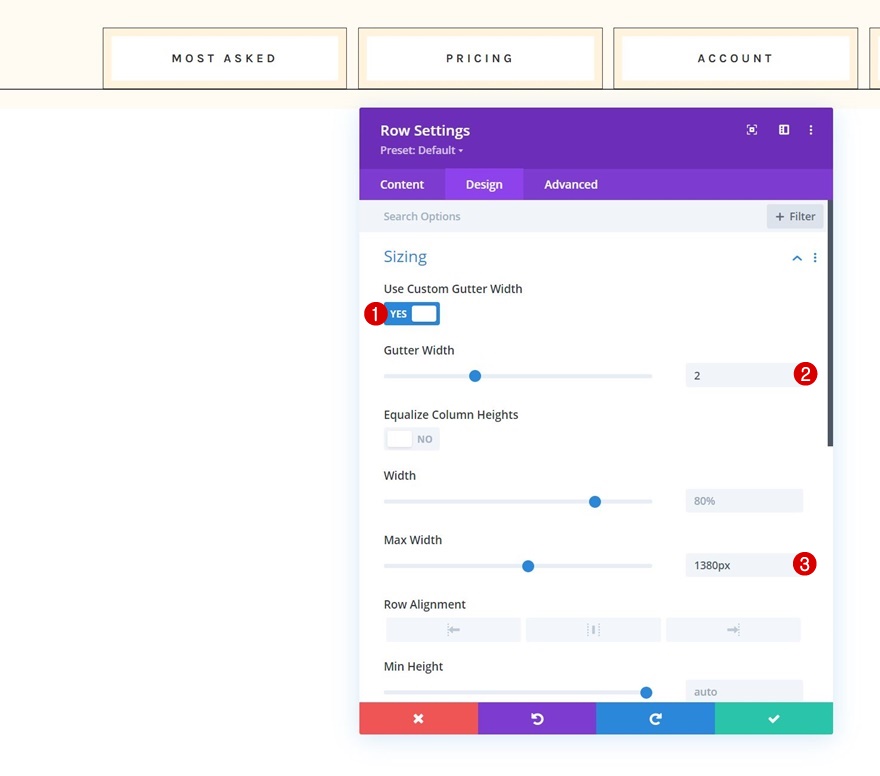
Rozmiary
Otwórz ustawienia wiersza, przejdź do zakładki projekt i zmień ustawienia rozmiaru w następujący sposób:
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 2
- Maksymalna szerokość: 1380px

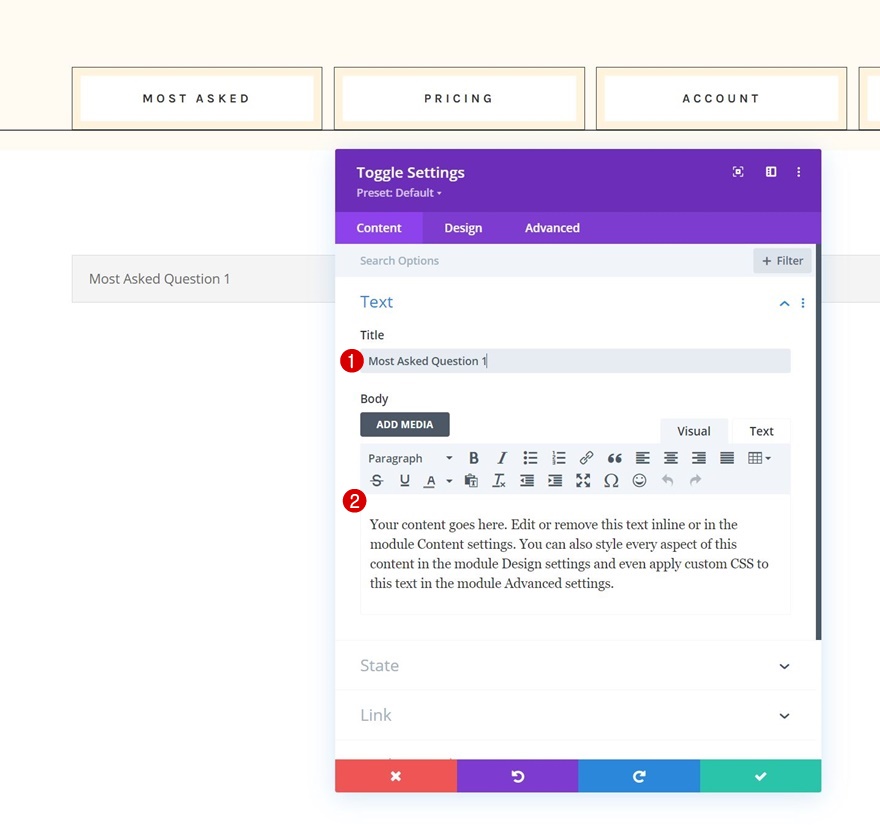
Dodaj moduł przełączania nr 1 do kolumny
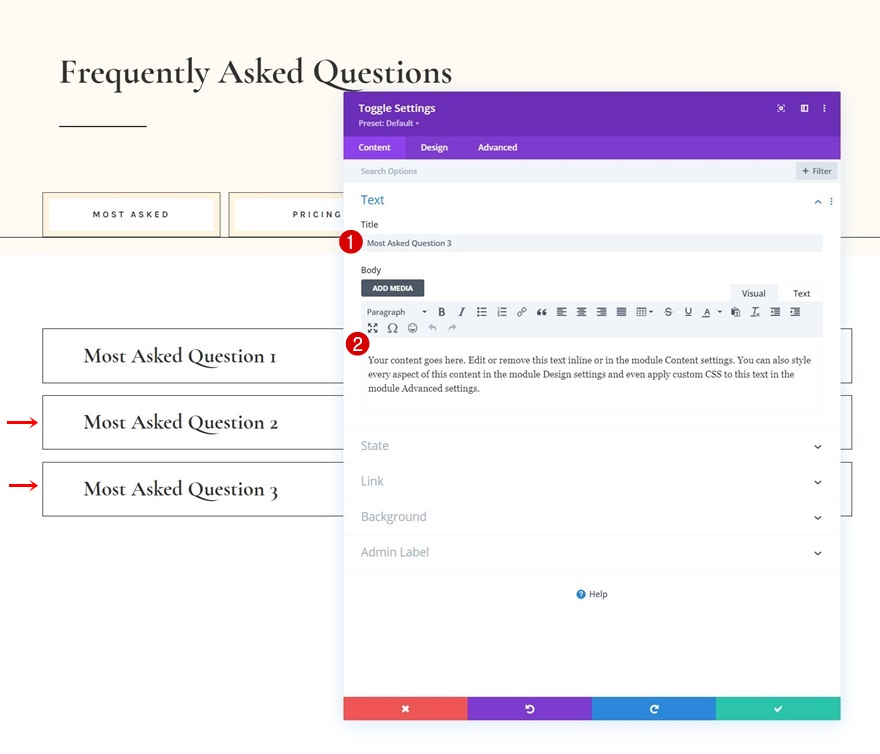
Dodaj zawartość
Następnie dodaj pierwszy moduł przełączania do wiersza i użyj wybranej zawartości.

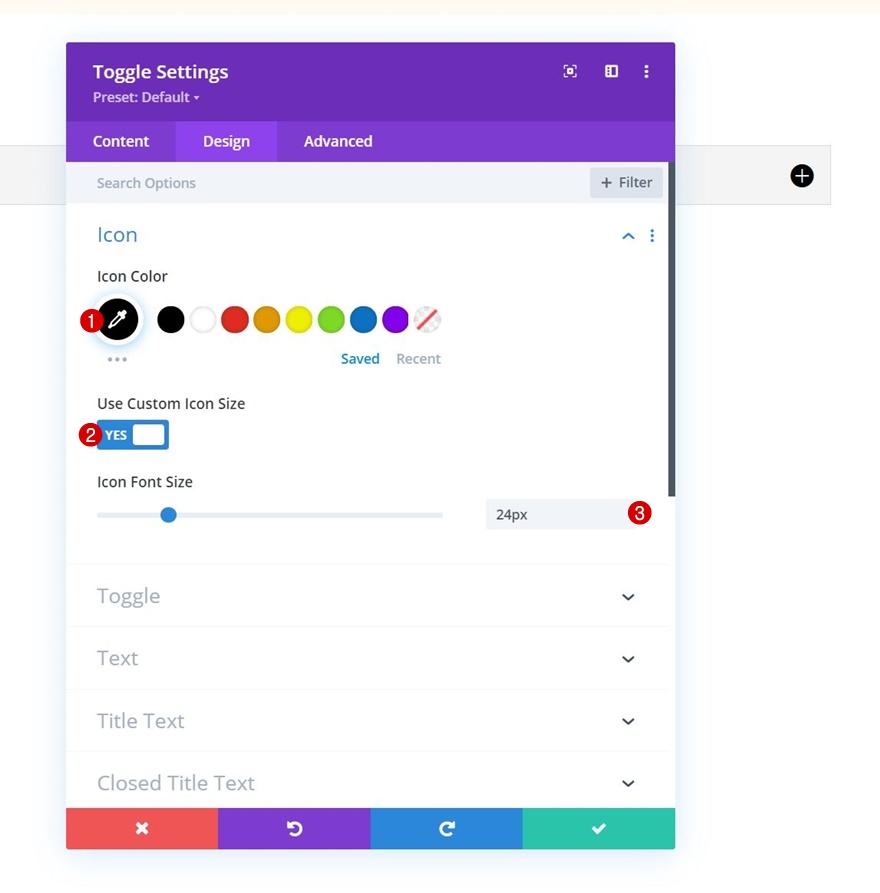
Ustawienia ikon
Przejdź do zakładki projektowania modułu i zmień ustawienia ikon.
- Kolor ikony: #000000
- Użyj niestandardowego rozmiaru ikony: Tak
- Rozmiar czcionki ikony: 24px

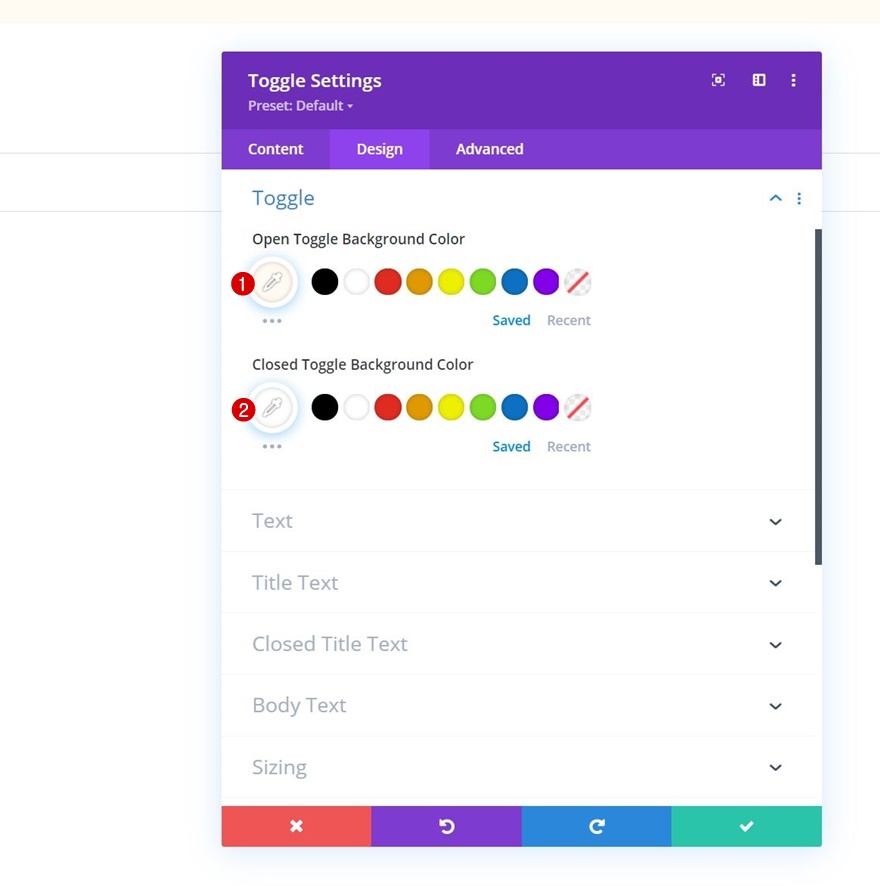
Przełącz ustawienia
Zmodyfikuj również ustawienia przełączania.
- Otwórz Przełącz kolor tła: #fffbf2
- Zamknięty przełącznik koloru tła: #ffffff

Ustawienia tekstu tytułu
Następnie zastosuj do tytułu kilka niestandardowych stylów.
- Kolor tekstu otwartego tytułu: #333333
- Kolor tekstu tytułu: #333333
- Poziom nagłówka tytułu: H4
- Czcionka tytułu: Cormorant Garamond
- Grubość czcionki tytułu: pogrubiona
- Rozmiar tekstu tytułu:
- Pulpit: 36px
- Tablet: 34px
- Telefon: 28px

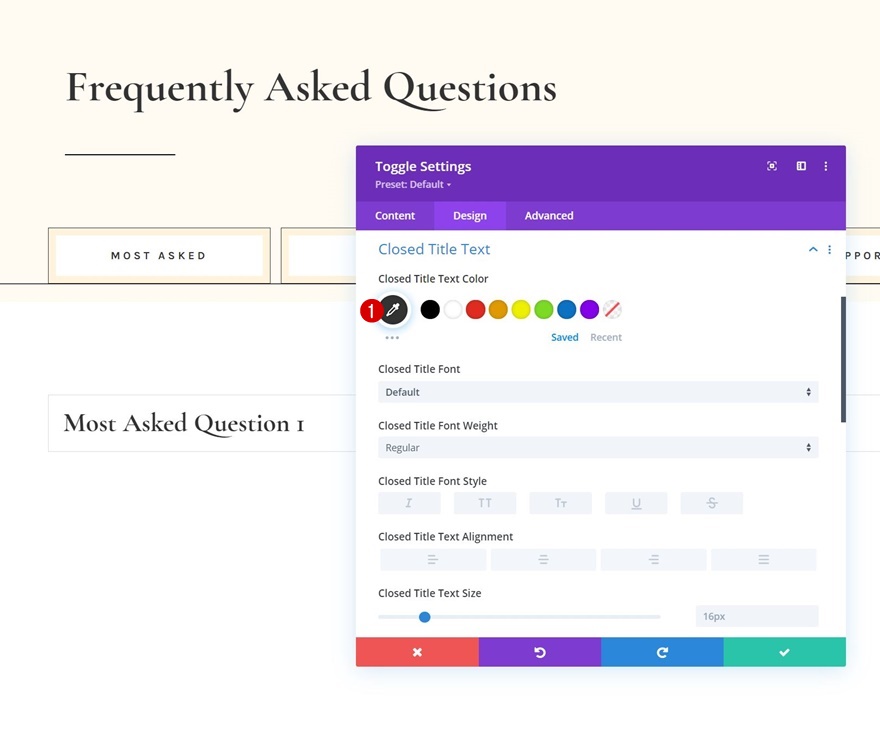
Zamknięte ustawienia tekstu tytułu
Zmieniamy też kolor tekstu zamkniętego tytułu.
- Kolor tekstu zamkniętego tytułu: #333333

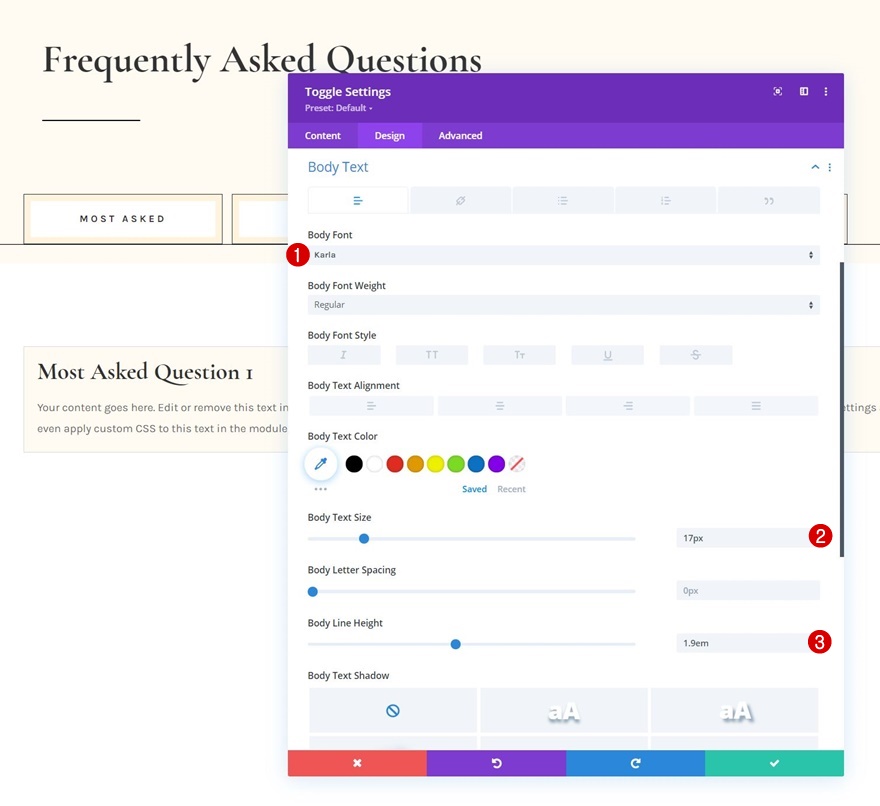
Ustawienia tekstu podstawowego
Następnie zmienimy styl tekstu głównego.
- Czcionka ciała: Karla
- Rozmiar tekstu ciała: 17px
- Wysokość linii ciała: 1,9 em

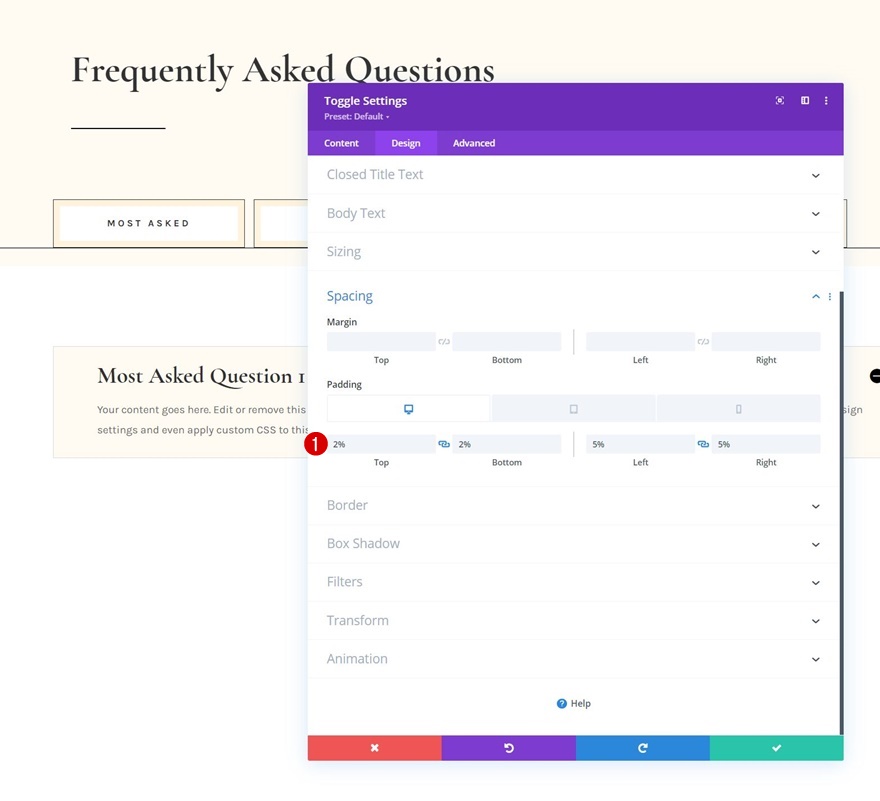
Rozstaw
Dodamy również kilka responsywnych wartości odstępów.
- Górna wyściółka:
- Komputer stacjonarny: 2%
- Tablet: 4%
- Telefon: 6%
- Dolna wyściółka:
- Komputer stacjonarny: 2%
- Tablet: 4%
- Telefon: 6%
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

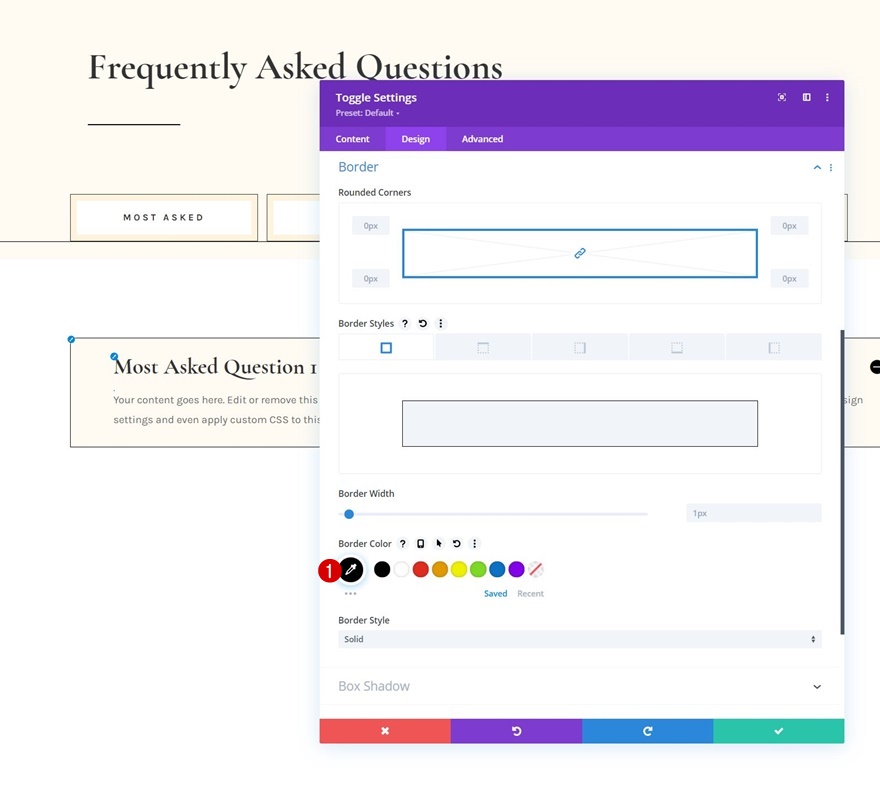
Granica
Następnie zmienimy kolor obramowania.
- Kolor obramowania: #000000

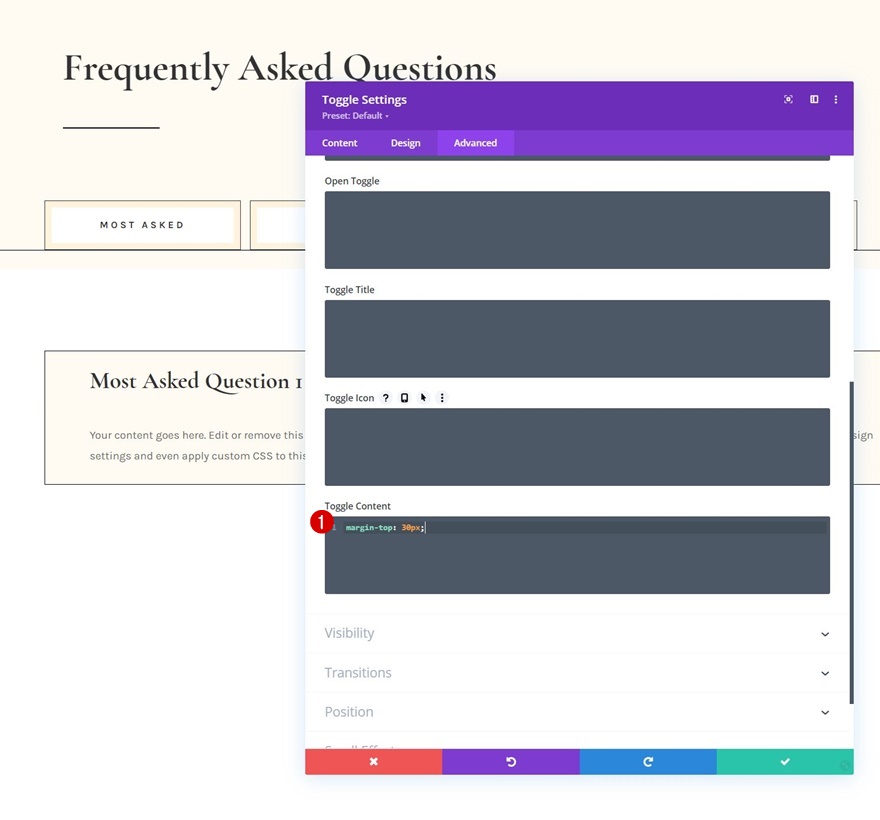
Przełącz CSS treści
Dokończymy ustawienia modułu, dodając jeden wiersz kodu CSS do obszaru przełączania zawartości na karcie Zaawansowane.
margin-top: 30px;

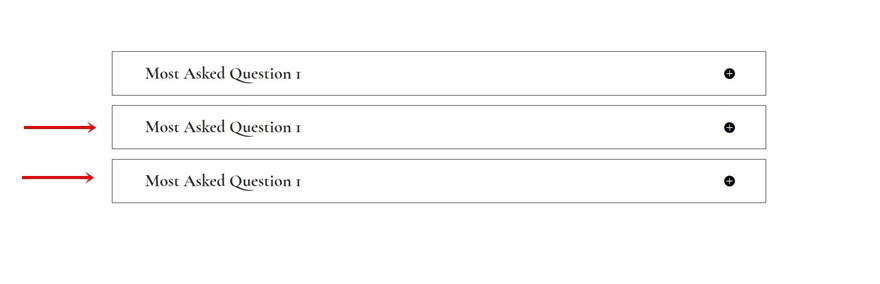
Clone Toggle Module tyle razy, ile chciałeś
Po ukończeniu pierwszego modułu przełączania możesz go klonować tyle razy, ile chcesz.

Zmień zawartość
Upewnij się, że zmieniłeś wszystkie zduplikowane treści.

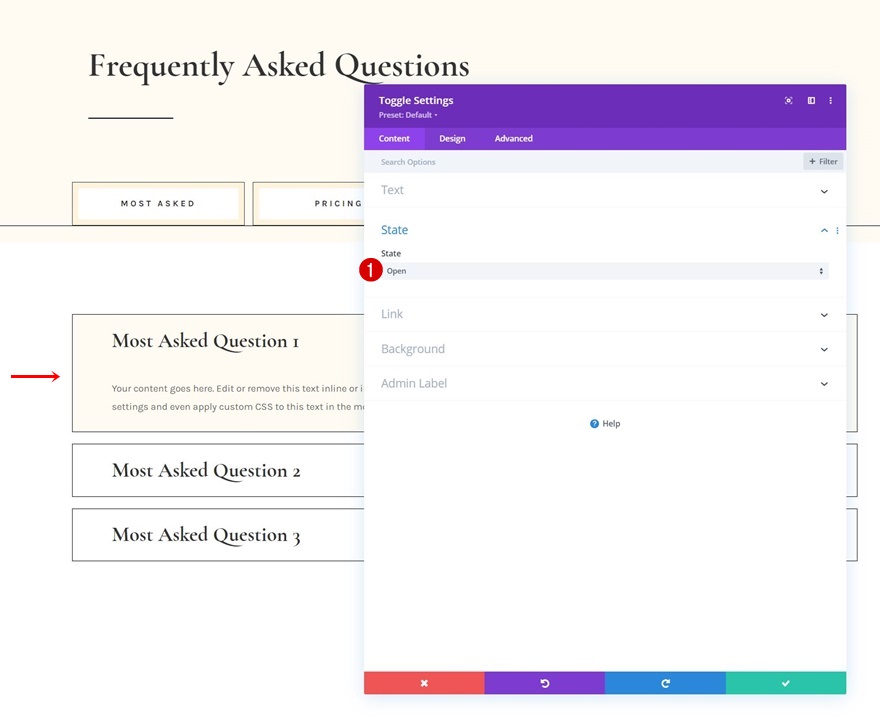
Zmień stan modułu przełączania nr 1
Następnie ponownie otwórz pierwszy moduł przełączania i zmień stan na „Otwórz”.
- Stan: Otwarty

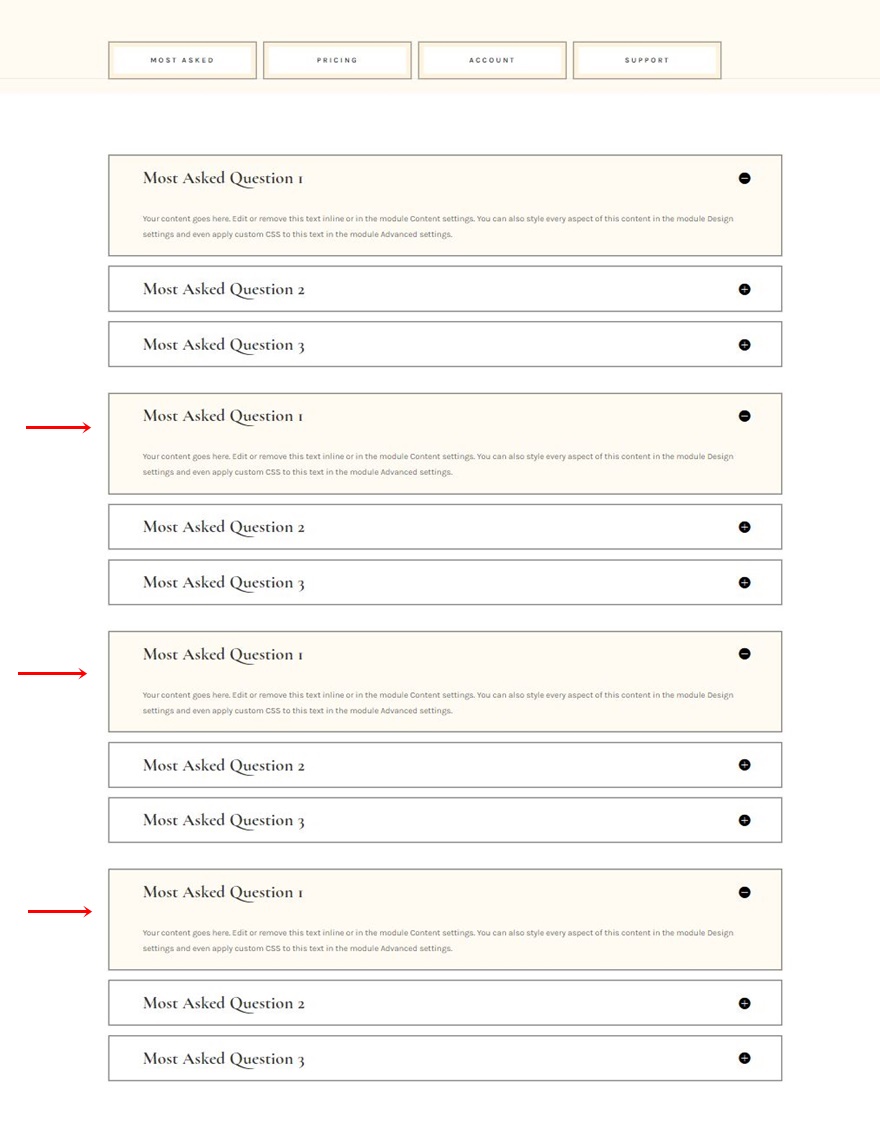
Klonuj cały rząd 3x
Teraz, gdy mamy nasz pierwszy zestaw modułów przełączania, możemy sklonować cały wiersz trzy razy. W sumie będziemy mieć teraz 4 wiersze zawierające moduły przełączania. Odpowiada to liczbie modułów tekstowych w drugim rzędzie sekcji #1.

Zmień zawartość
Upewnij się, że zmieniłeś zawartość w każdym zduplikowanym wierszu.

Dodaj funkcjonalność
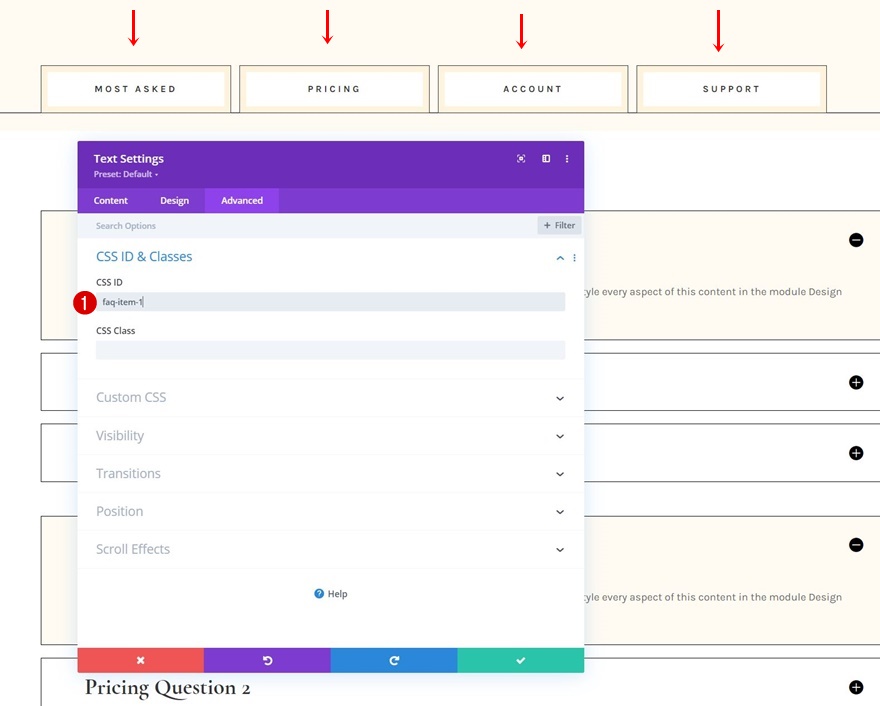
Dodaj kolejne identyfikatory CSS do modułów tekstowych w wierszu 2 sekcji #1
Teraz, gdy mamy już wszystkie elementy, nadszedł czas na zastosowanie funkcjonalności. Upewnimy się, że po kliknięciu modułu tekstowego w wierszu nr 2 sekcji nr 1 zostaną wyświetlone odpowiednie przełączniki FAQ. Otwórz każdy z modułów tekstowych osobno i użyj następujących kolejnych identyfikatorów CSS:
- Moduł tekstowy #1: faq-item-1
- Moduł tekstowy #2: faq-item-2
- Moduł tekstowy #3: faq-item-3
- Moduł tekstowy #4: faq-item-4

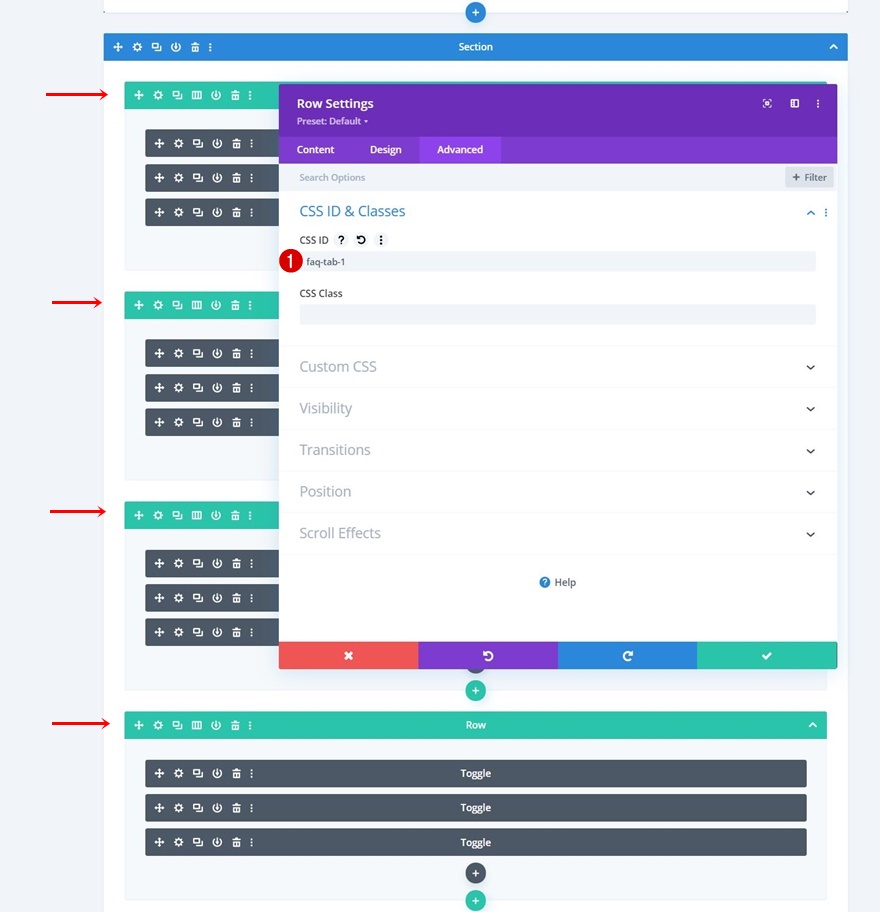
Dodaj kolejne identyfikatory CSS do wierszy w sekcji #2
Następnie zastosujemy identyfikatory CSS do każdego wiersza zawierającego moduły przełączania. Podążamy tą samą kolejnością.
- Pierwszy rząd: faq-tab-1
- Drugi rząd: faq-tab-2
- Trzeci rząd: faq-tab-3
- Czwarty rząd: faq-tab-4

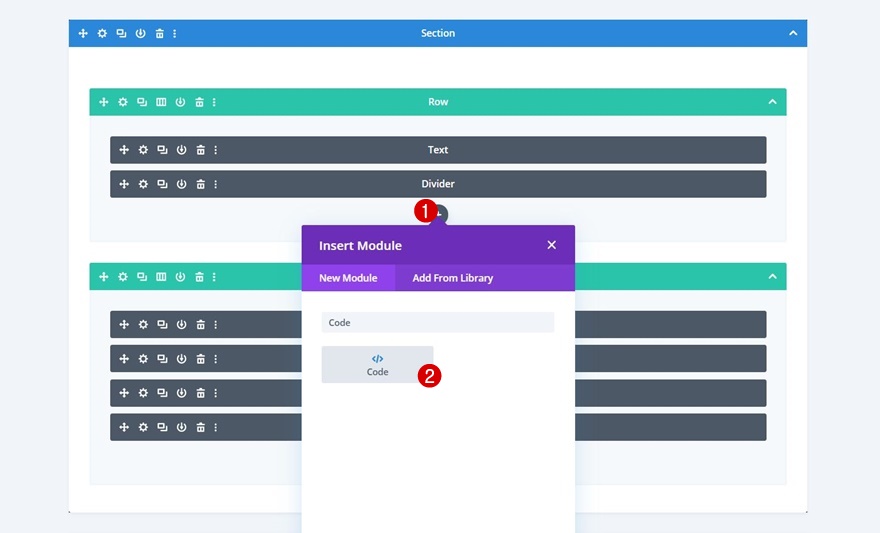
Dodaj moduł kodu do wiersza #1 sekcji #1
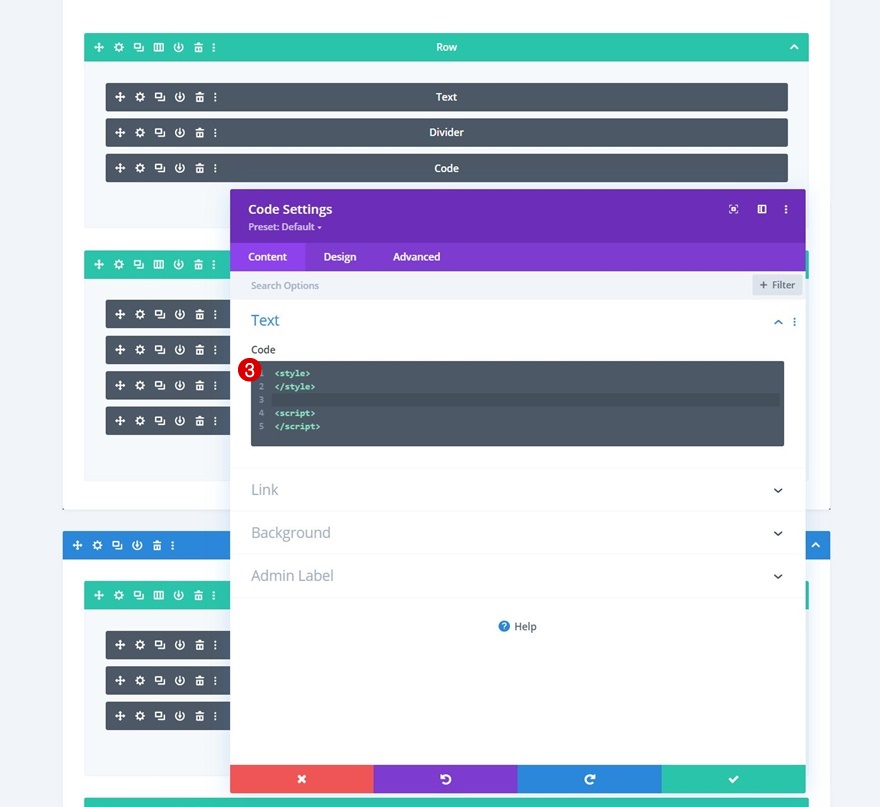
Aby funkcja działała, użyjemy niestandardowego kodu CSS i JQuery. Aby dodać kod do naszej strony, wstawimy nowy moduł kodu w wierszu nr 1 sekcji nr 1, tuż pod modułem dzielnika. Pamiętaj, aby wcześniej dodać tagi stylu i skryptu.


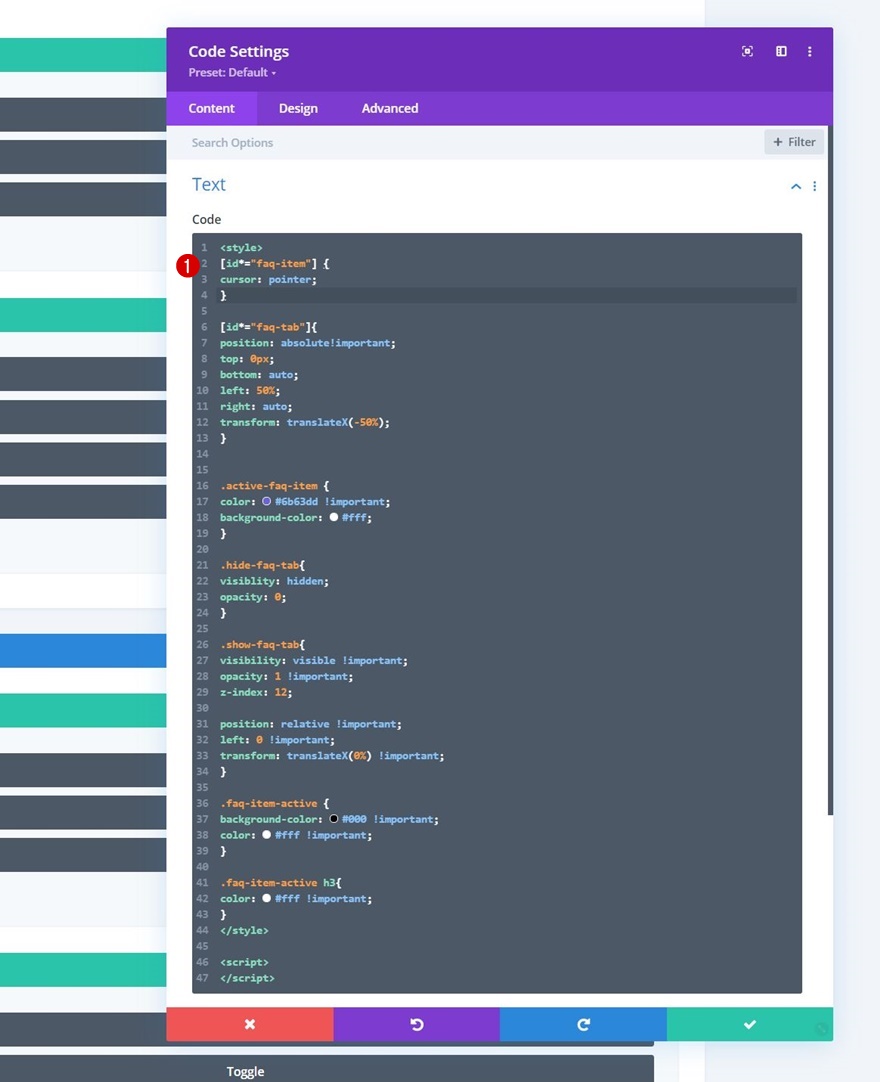
Dodaj kod CSS
Następnie skopiuj i wklej następujący kod CSS między tagami stylu:
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visibility: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
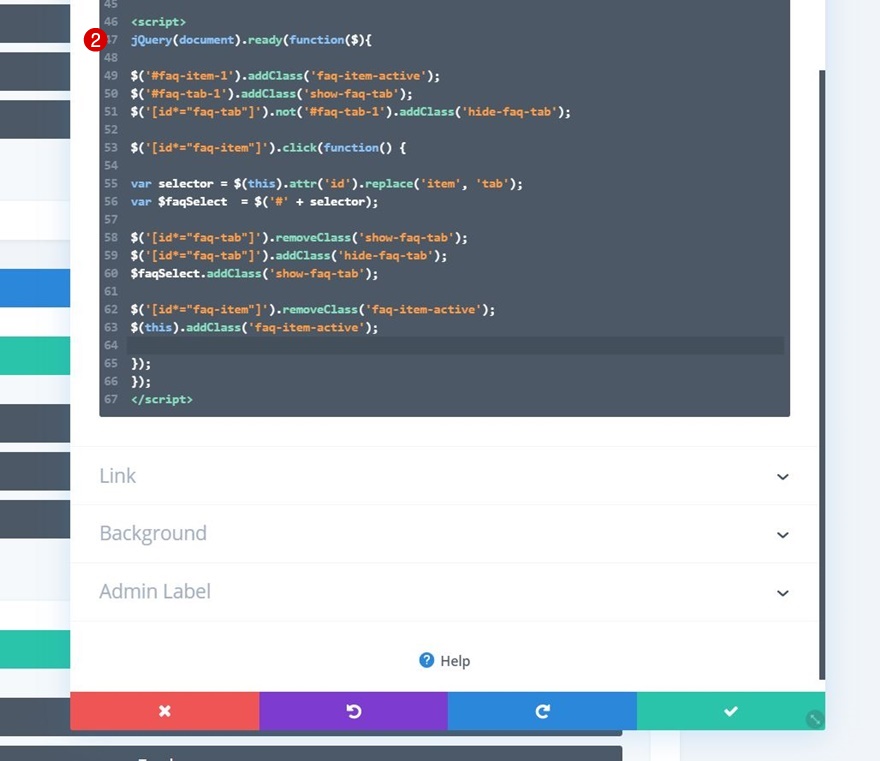
Dodaj kod JQuery
I ukończ samouczek, używając następujących wierszy kodu JQuery między tagami skryptu:
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
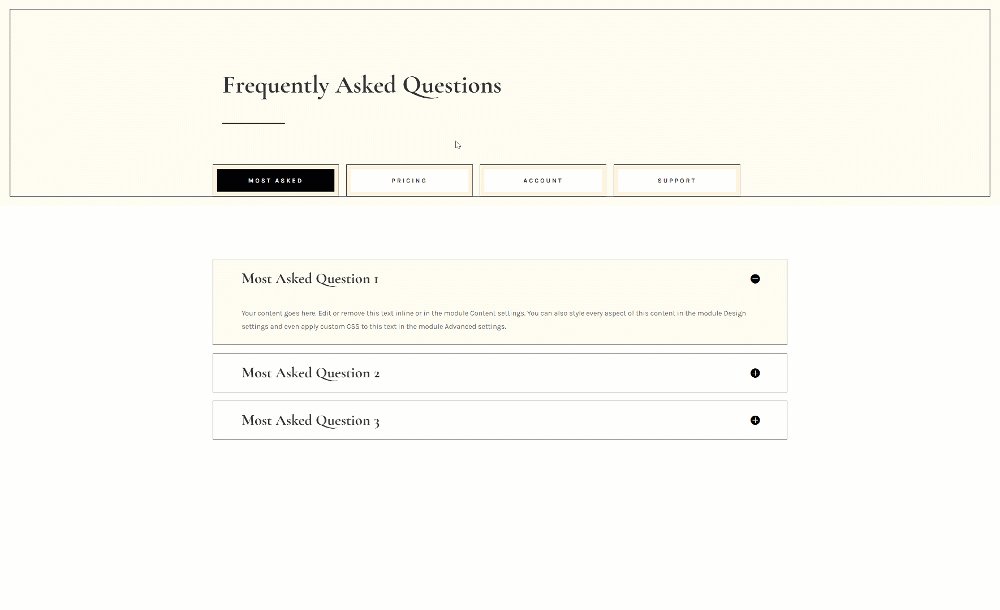
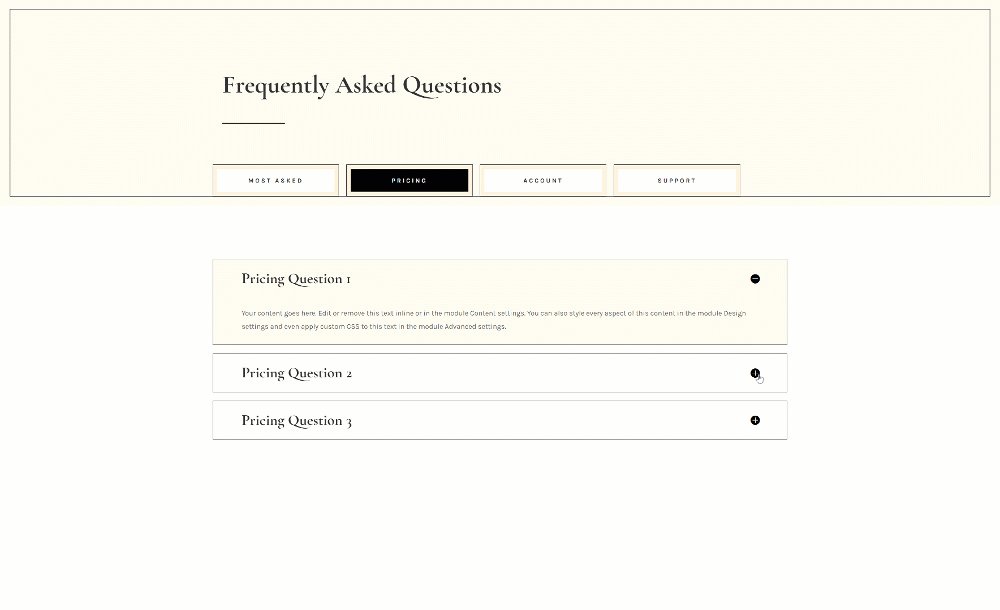
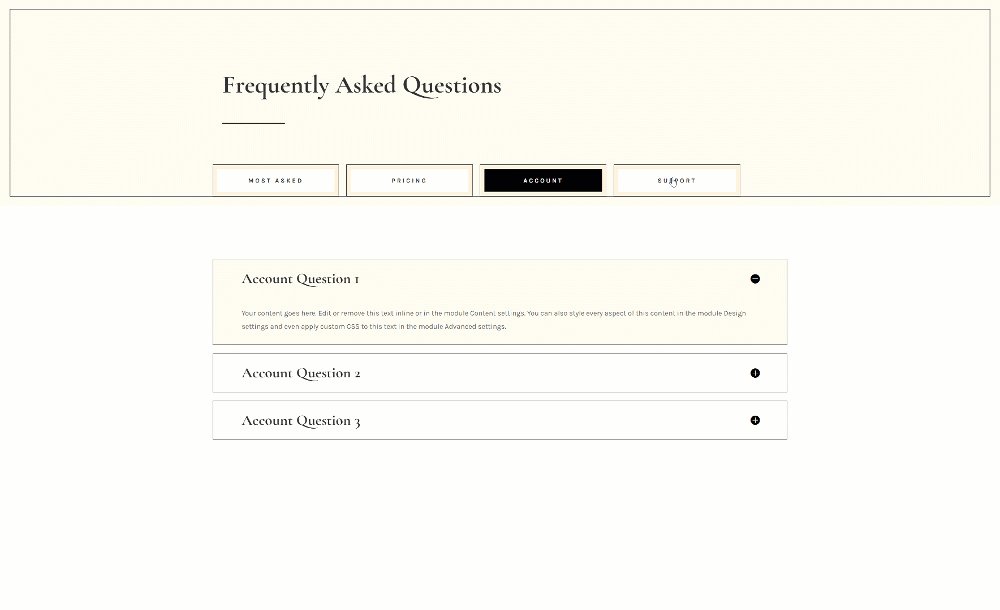
Zapowiedź
Teraz, gdy przeszliśmy przez wszystkie kroki, przyjrzyjmy się ostatecznemu wynikowi na różnych rozmiarach ekranu.
Pulpit

mobilny

Końcowe przemyślenia
W tym poście pokazaliśmy, jak poprawić wygodę korzystania ze strony z często zadawanymi pytaniami. Mówiąc dokładniej, pokazaliśmy, jak uporządkować pytania w różnych zakładkach według typu. Takie podejście pomoże Ci uporządkować często zadawane pytania, co z kolei pomoże odwiedzającym szybciej znaleźć odpowiedzi na swoje pytania. Udało Ci się również pobrać plik JSON za darmo! Jeśli masz jakieś pytania, możesz zostawić komentarz w sekcji komentarzy poniżej.
Jeśli chcesz dowiedzieć się więcej o Divi i zdobyć więcej gratisów Divi, zasubskrybuj nasz biuletyn e-mailowy i kanał YouTube, dzięki czemu zawsze będziesz jedną z pierwszych osób, które poznają i będą czerpać korzyści z tych bezpłatnych treści.
