Comment structurer votre FAQ avec des onglets personnalisés dans Divi
Publié: 2021-03-31Lorsque vous concevez la page des questions fréquemment posées pour votre site Web, il est essentiel de garder l'expérience utilisateur en tête de vos préoccupations. Les visiteurs recherchent des réponses le plus rapidement possible et la façon dont vous concevez votre page a une grande influence sur celle-ci. Si le nombre de questions fréquemment posées est limité, vous pouvez facilement les présenter les unes sous les autres. Mais, si vous avez de nombreuses questions auxquelles vous devez répondre, il peut être plus avantageux de les regrouper. Dans le tutoriel Divi d'aujourd'hui, nous allons vous montrer comment les structurer dans des onglets cliquables personnalisés. Vous pourrez également télécharger le fichier JSON gratuitement !
Allons-y.
Aperçu
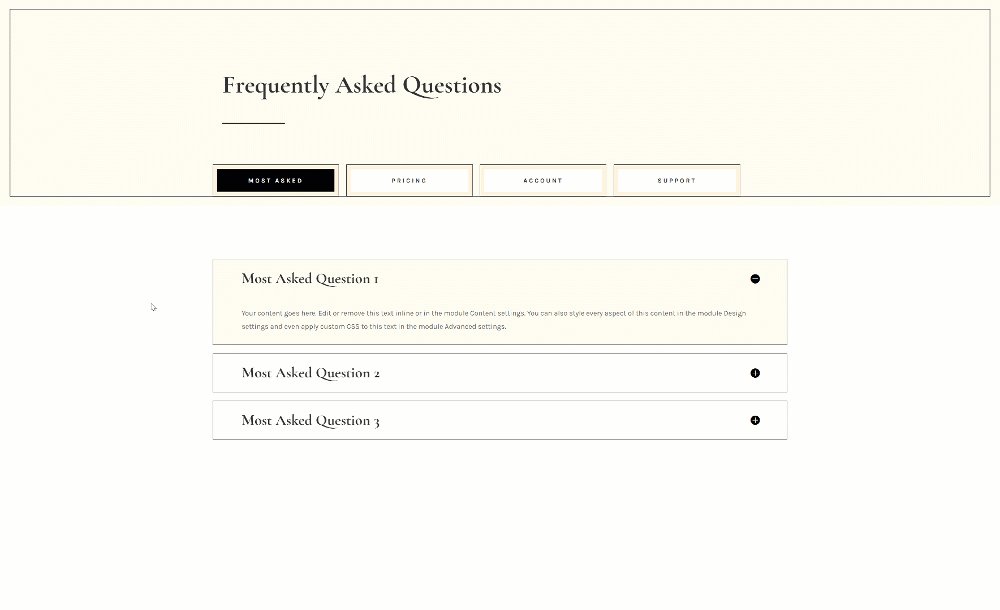
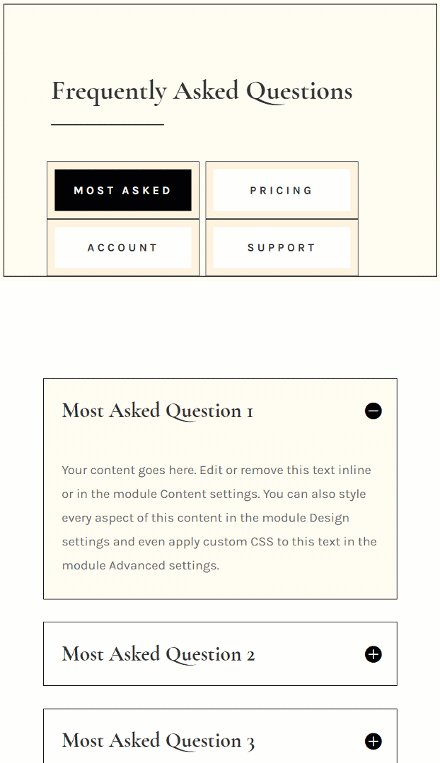
Avant de plonger dans le didacticiel, jetons un coup d'œil rapide au résultat sur différentes tailles d'écran.
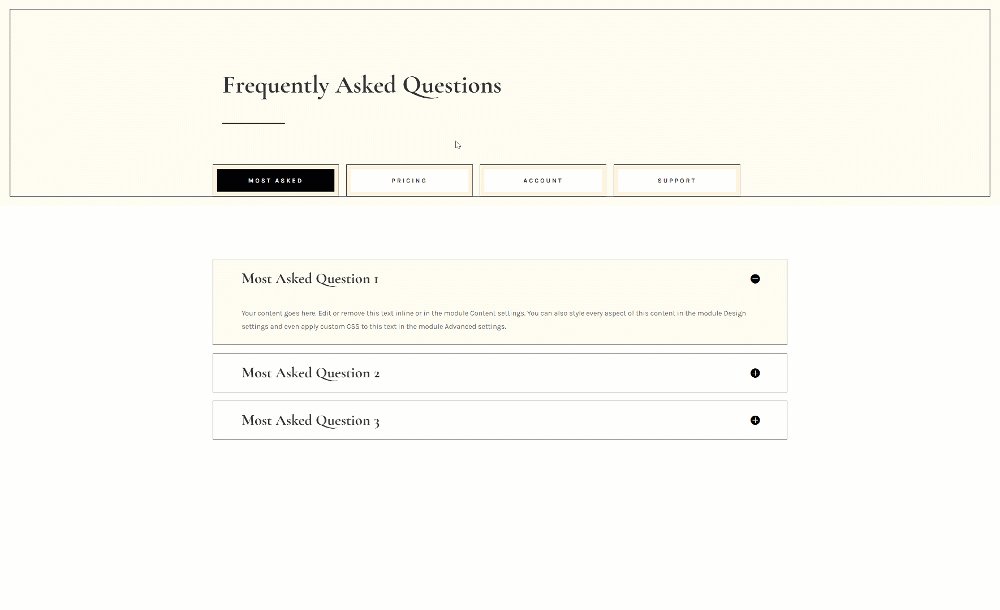
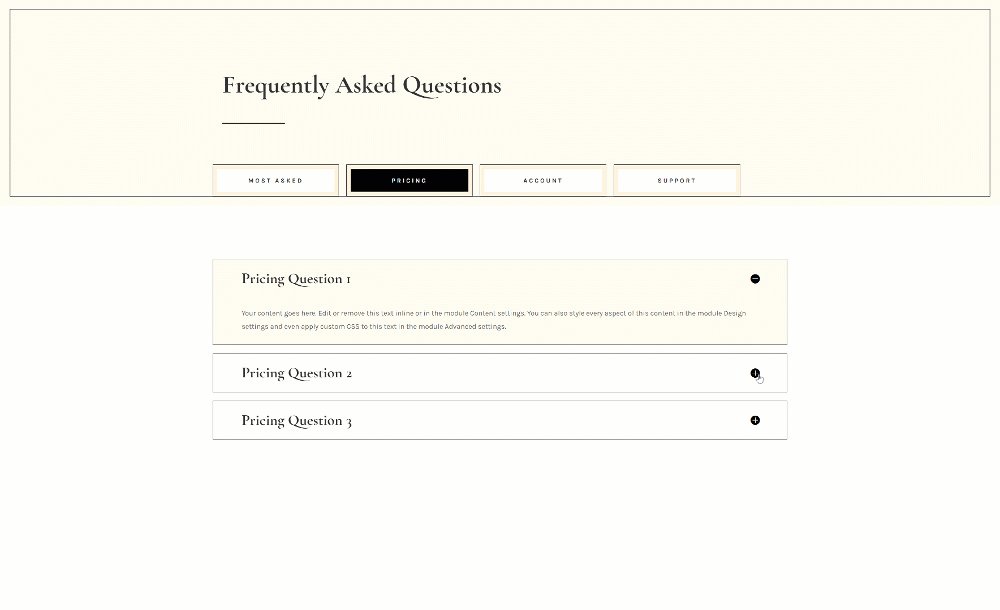
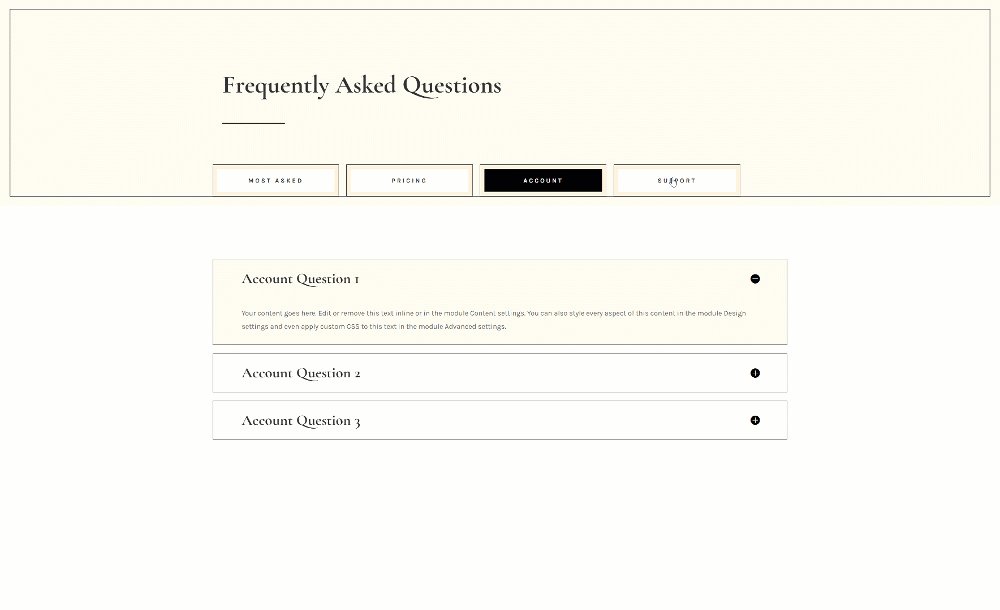
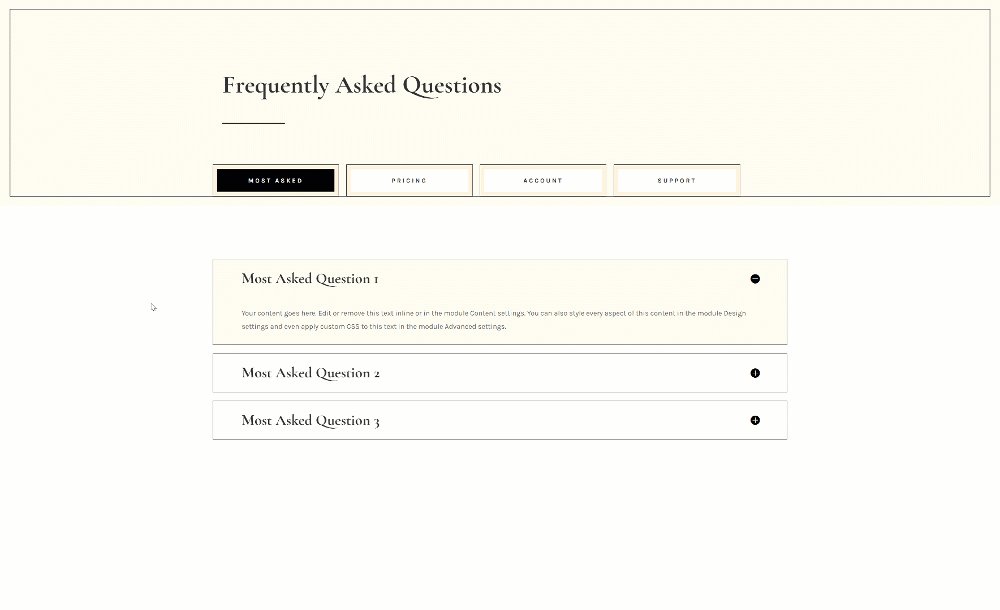
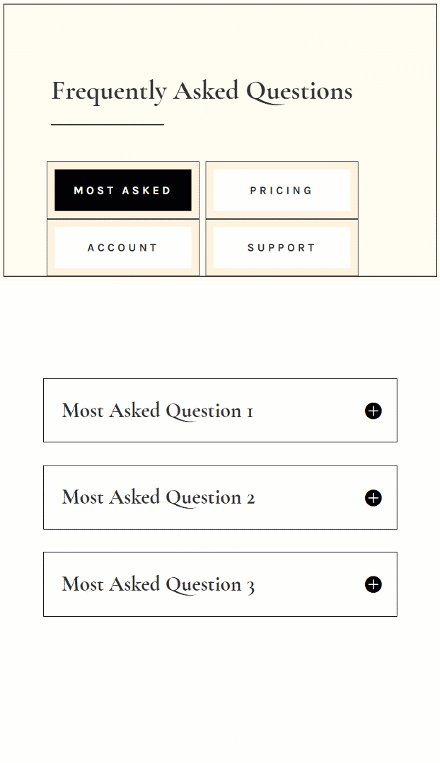
Bureau

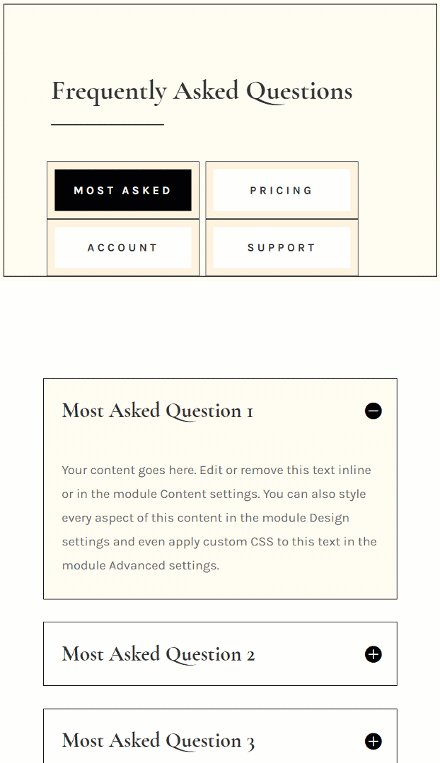
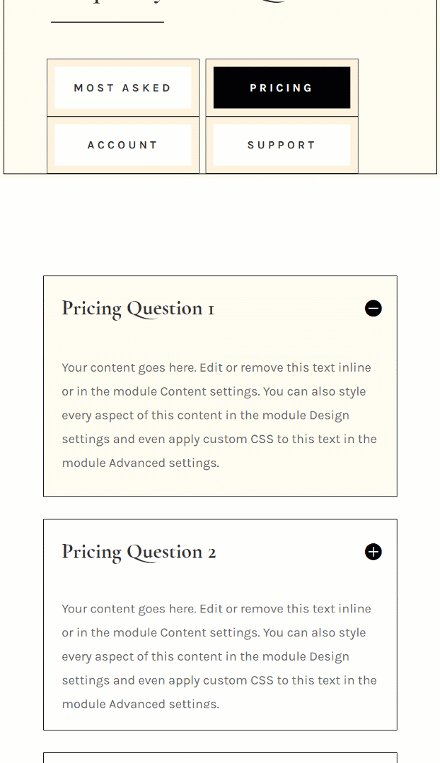
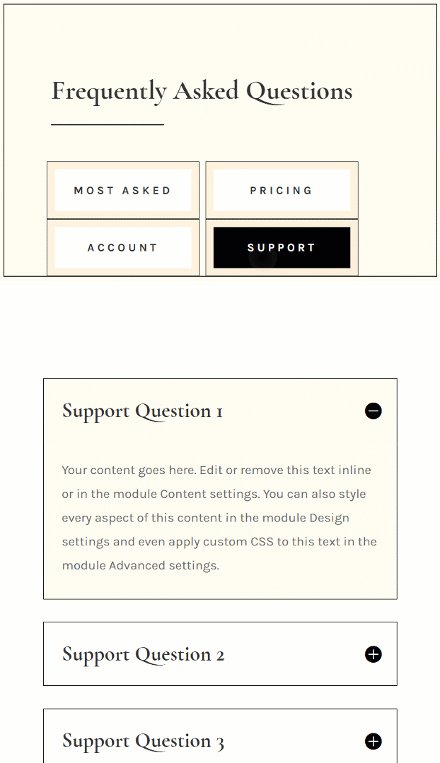
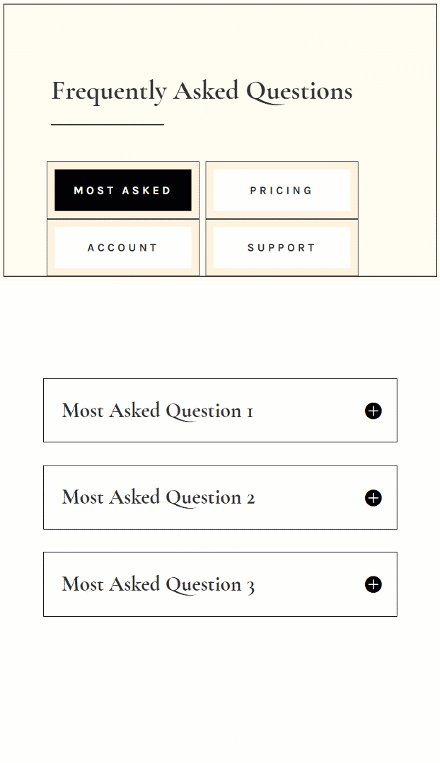
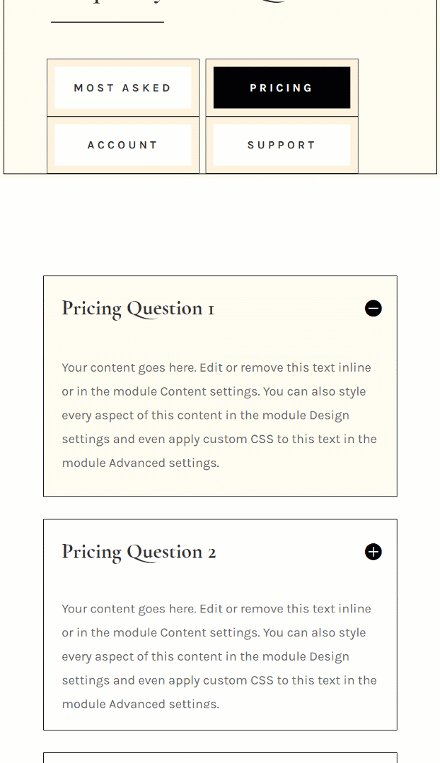
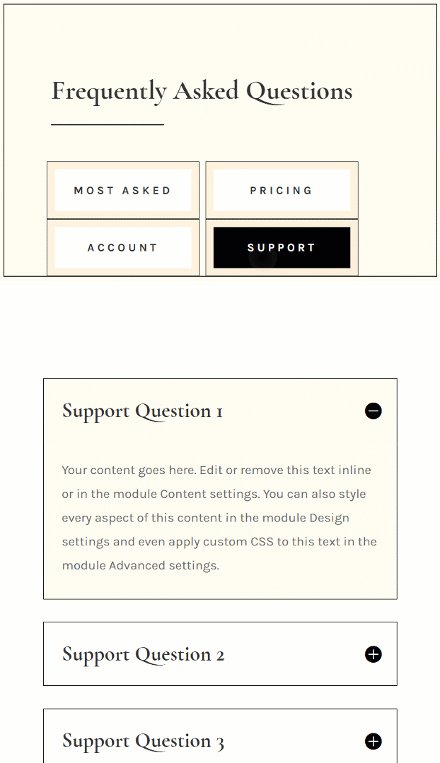
Mobile

Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur la mise en page gratuite, vous devrez d'abord les télécharger à l'aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bienfaits Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » ni ne recevrez d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack ultime de mise en page de la page de destination Divi, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-le et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
1. Construire la structure de l'élément
Ajouter la section #1
Couleur de l'arrière plan
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et appliquez une couleur d'arrière-plan.
- Couleur d'arrière-plan : #ffffbf2

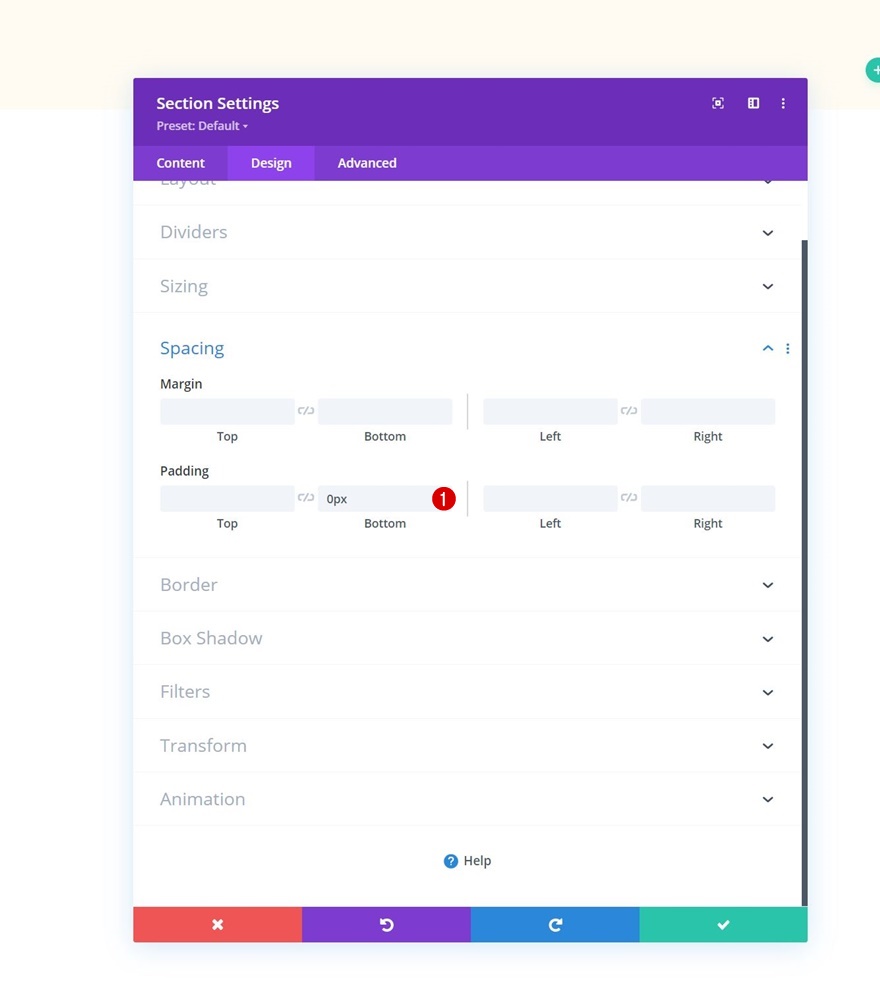
Espacement
Passez à l'onglet de conception de la section et supprimez tout le rembourrage inférieur par défaut.
- Rembourrage inférieur : 0px

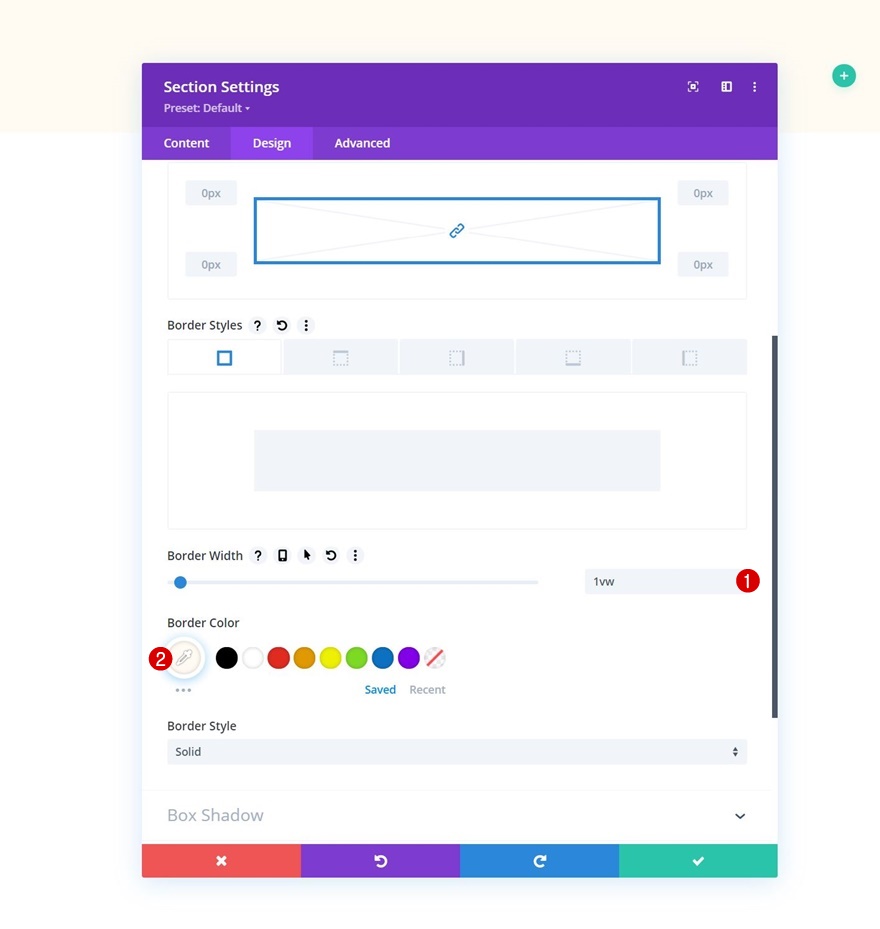
Frontière
Ensuite, appliquez une bordure personnalisée.
- Largeur de la bordure : 1vw
- Couleur de la bordure : #ffffbf2

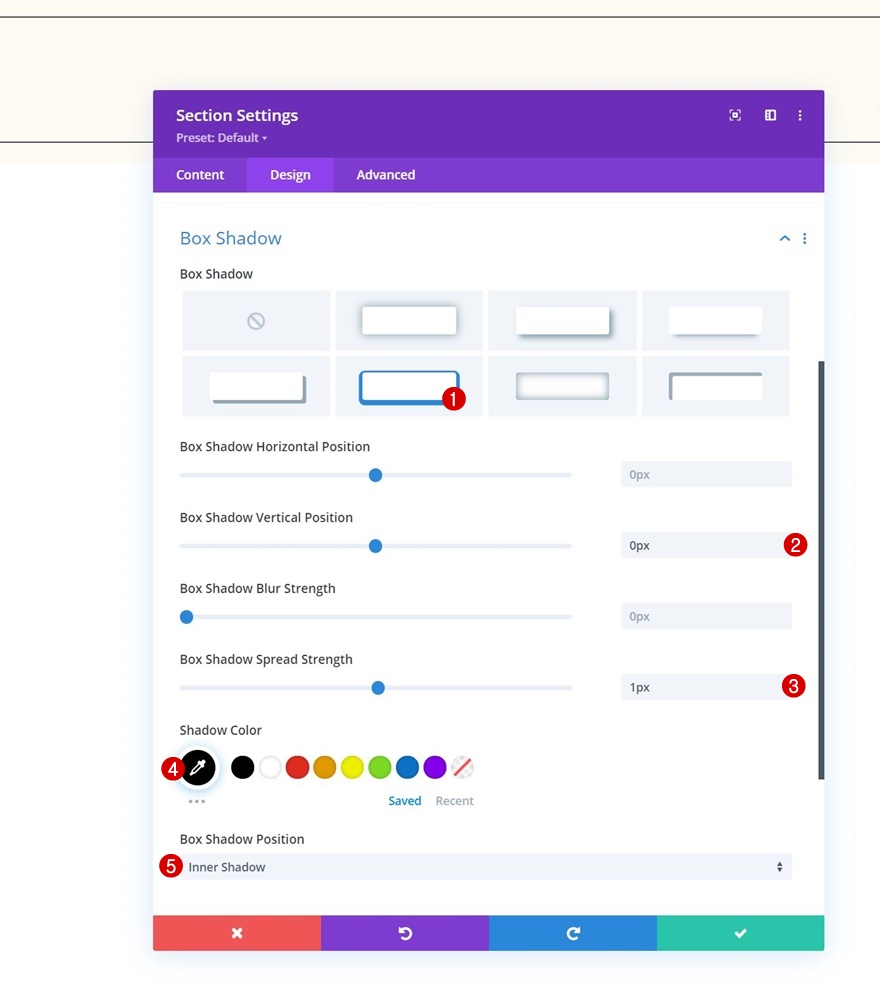
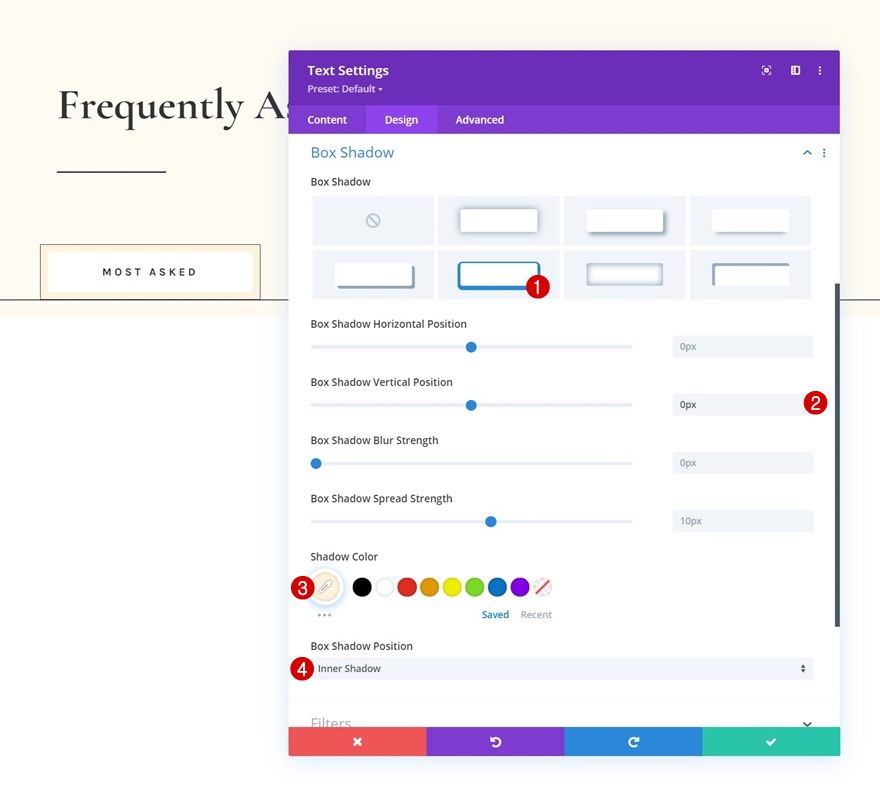
Boîte ombre
Incluez également une ombre de boîte.
- Position verticale de l'ombre de la boîte : 0px
- Force de propagation de l'ombre de la boîte : 1px
- Couleur de l'ombre : # 000000
- Position de l'ombre de la boîte : ombre intérieure

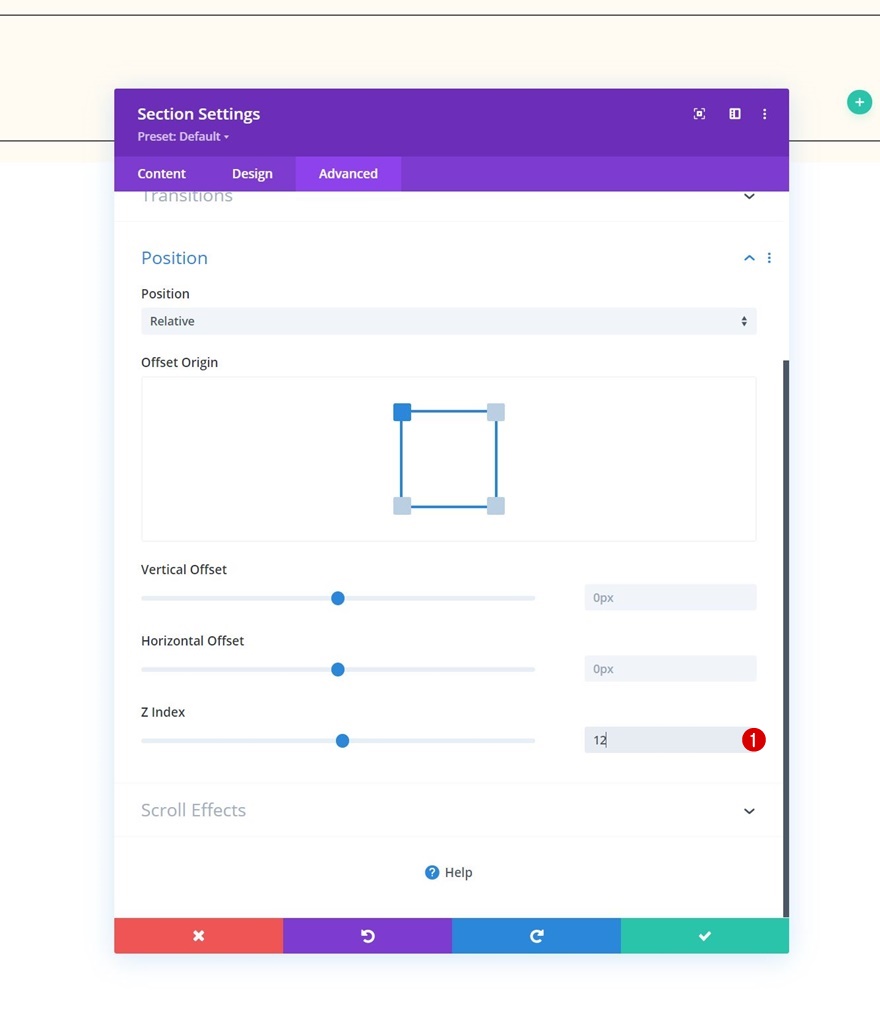
Indice Z
Et complétez les paramètres de la section en augmentant l'index z dans l'onglet avancé.
- Indice Z : 12

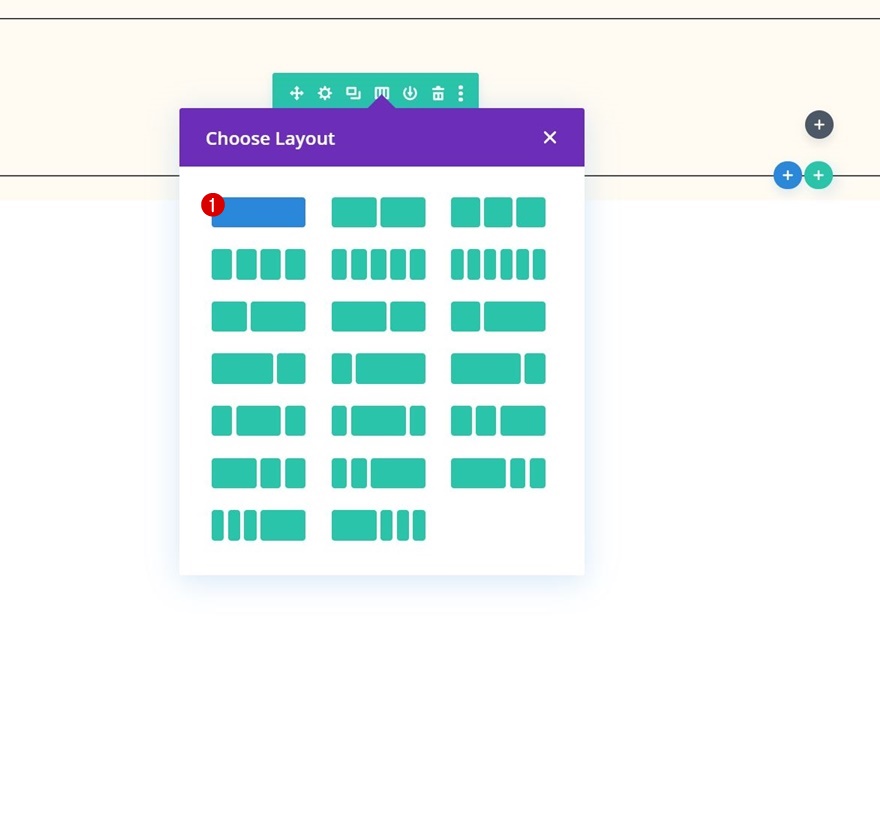
Ajouter la ligne n° 1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante :

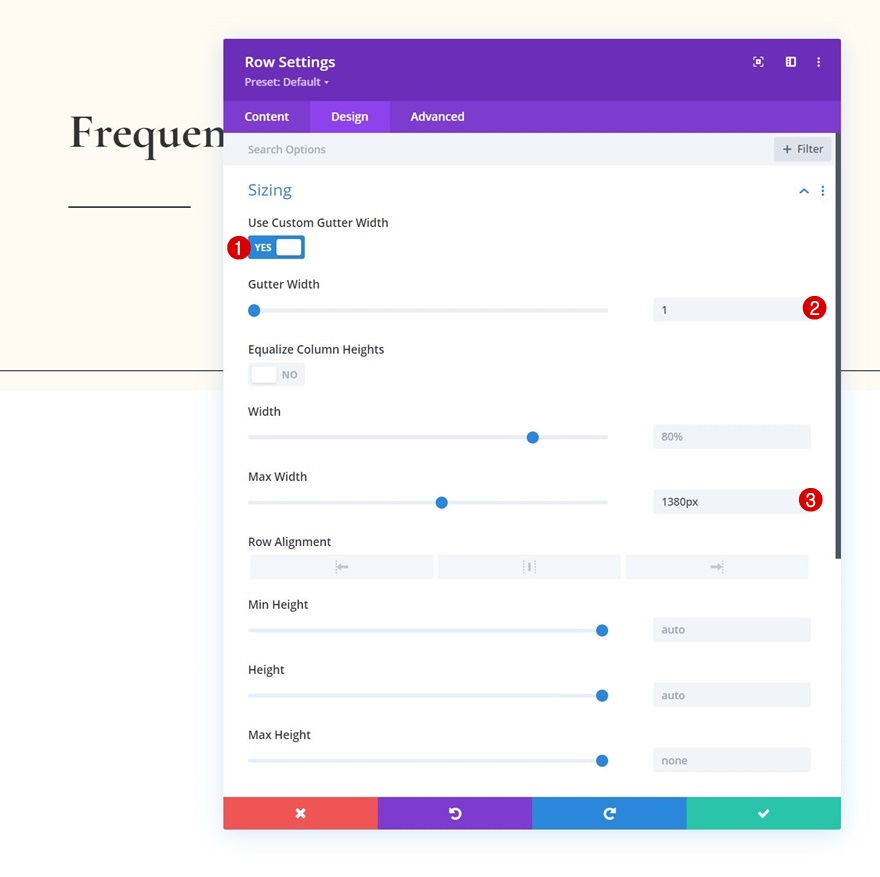
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
- Largeur maximale : 1380 px

Espacement
Ajoutez ensuite des valeurs d'espacement personnalisées.
- Marge supérieure : 3%
- Marge inférieure : 3%
- Rembourrage gauche : 1%
- Rembourrage droit : 1%

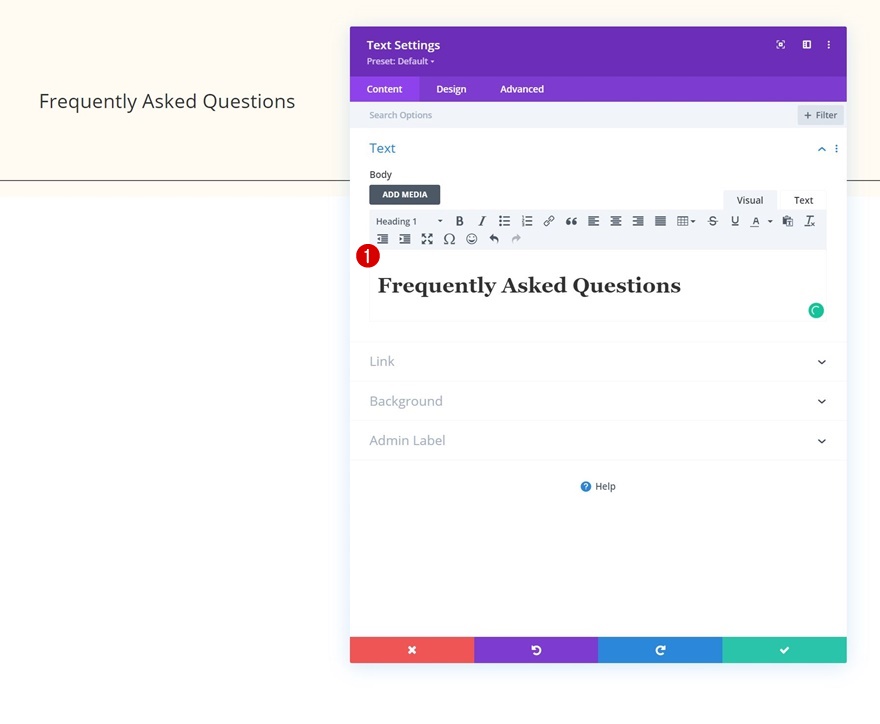
Ajouter un module de texte à la colonne
Ajouter du contenu H1
Il est temps d'ajouter des modules, en commençant par un module de texte contenant du contenu H1 de votre choix.

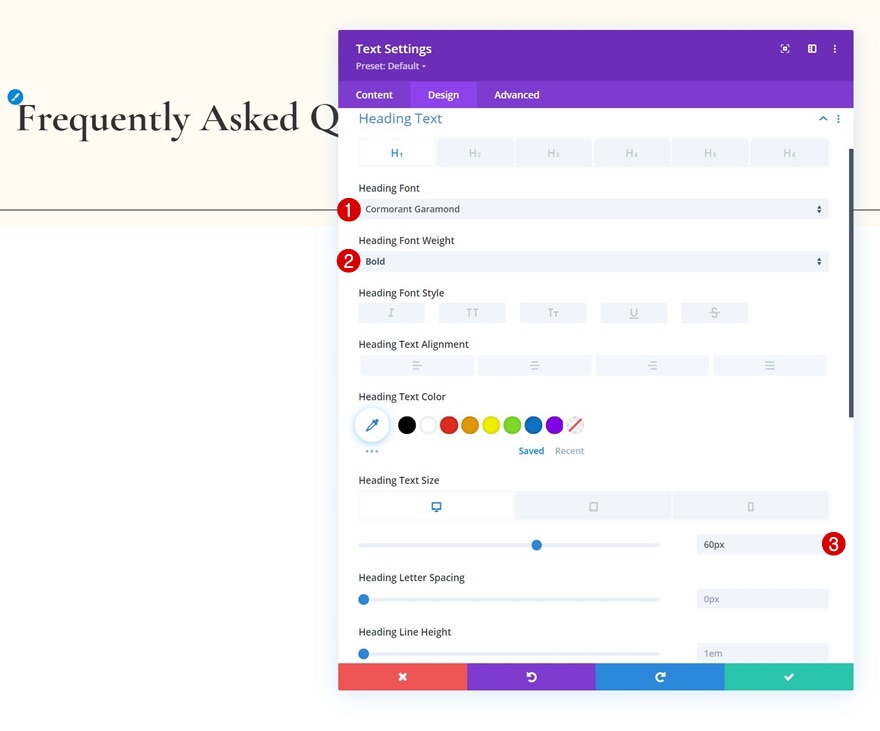
Paramètres de texte H1
Modifiez les paramètres de texte H1 du module en conséquence :
- Police de titre : Cormorant Garamond
- Poids de la police d'en-tête : gras
- Taille du texte de l'en-tête :
- Bureau : 60px
- Tablette : 42px
- Téléphone : 36 pixels

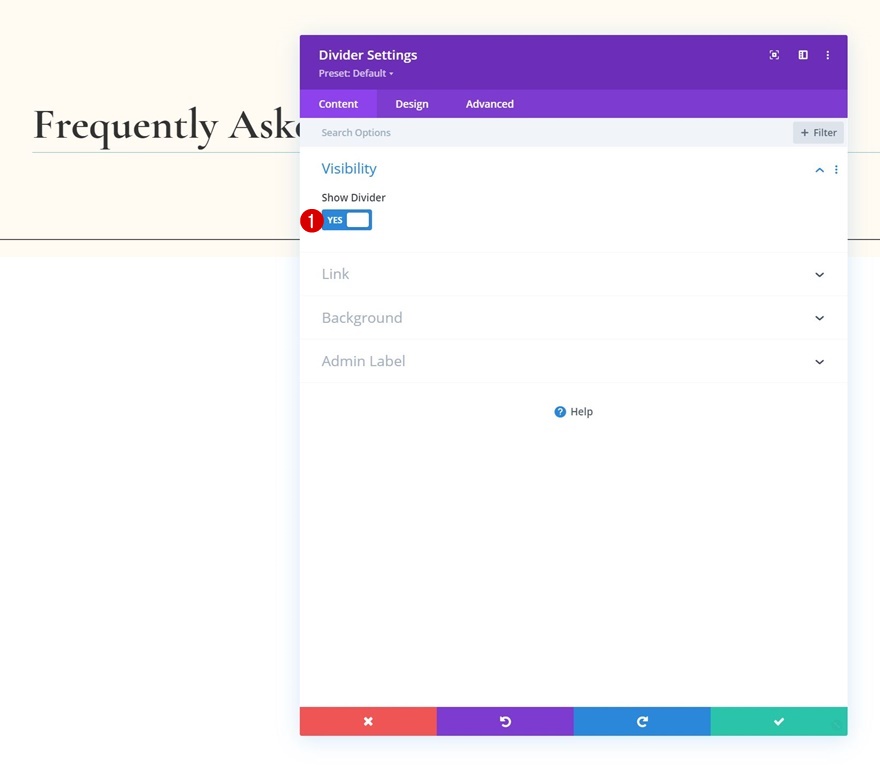
Ajouter un module diviseur à la colonne
Visibilité
Le prochain module que nous ajouterons est un module diviseur. Assurez-vous que l'option "Afficher le diviseur" est activée.
- Afficher le diviseur : Oui

Ligne
Passez à l'onglet de conception du module et modifiez la couleur de la ligne.
- Couleur de la ligne : #000000

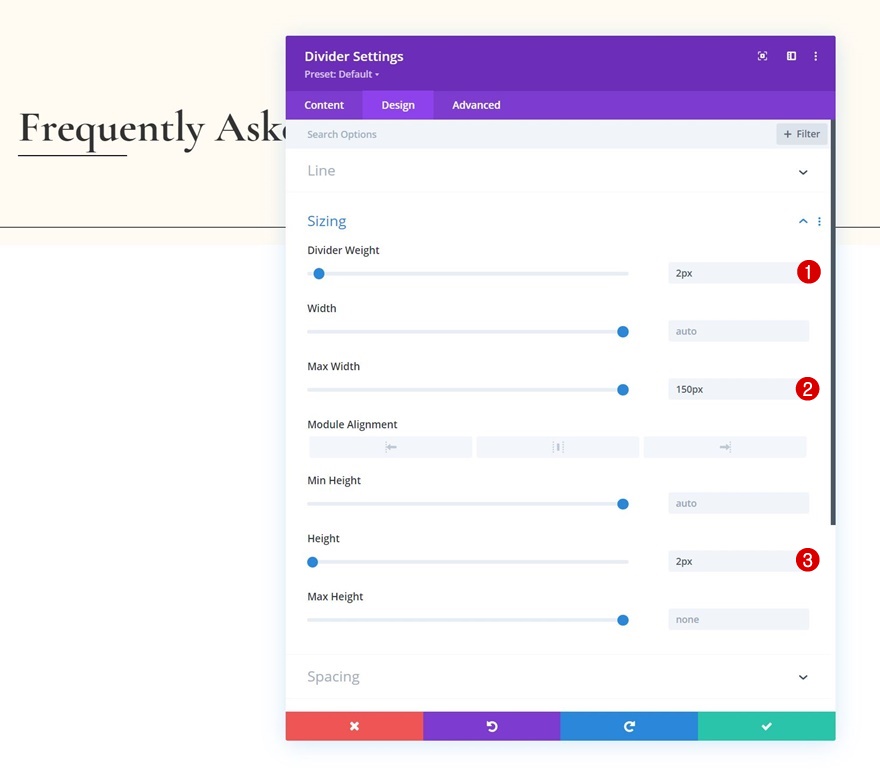
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Poids du diviseur : 2px
- Largeur maximale : 150 px
- Hauteur : 2px

Espacement
Et complétez les paramètres du module en ajoutant une marge supérieure aux paramètres d'espacement.
- Marge supérieure : 4%

Ajouter la ligne n° 2
Structure des colonnes
Passons à la rangée suivante. Utilisez la structure de colonnes suivante :

Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
- Largeur maximale : 1380 px

Espacement
Supprimez également tous les rembourrages supérieur et inférieur par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px

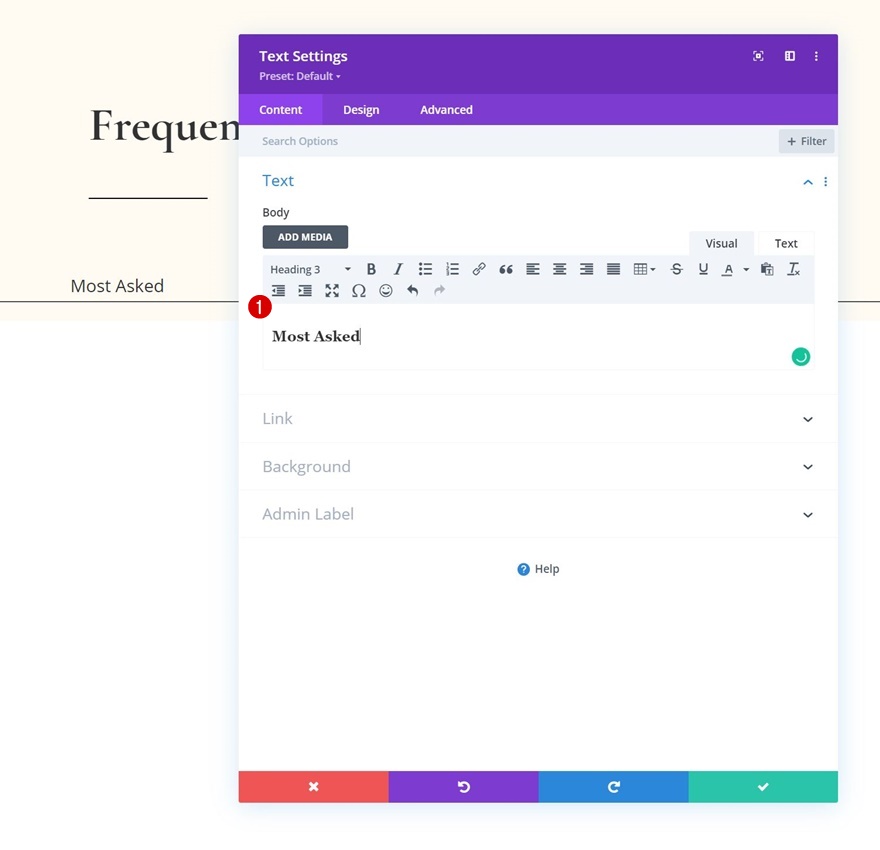
Ajouter le module de texte n°1 à la colonne
Ajouter du contenu H3
Ajoutez un premier module de texte à la ligne avec du contenu H3 de votre choix.

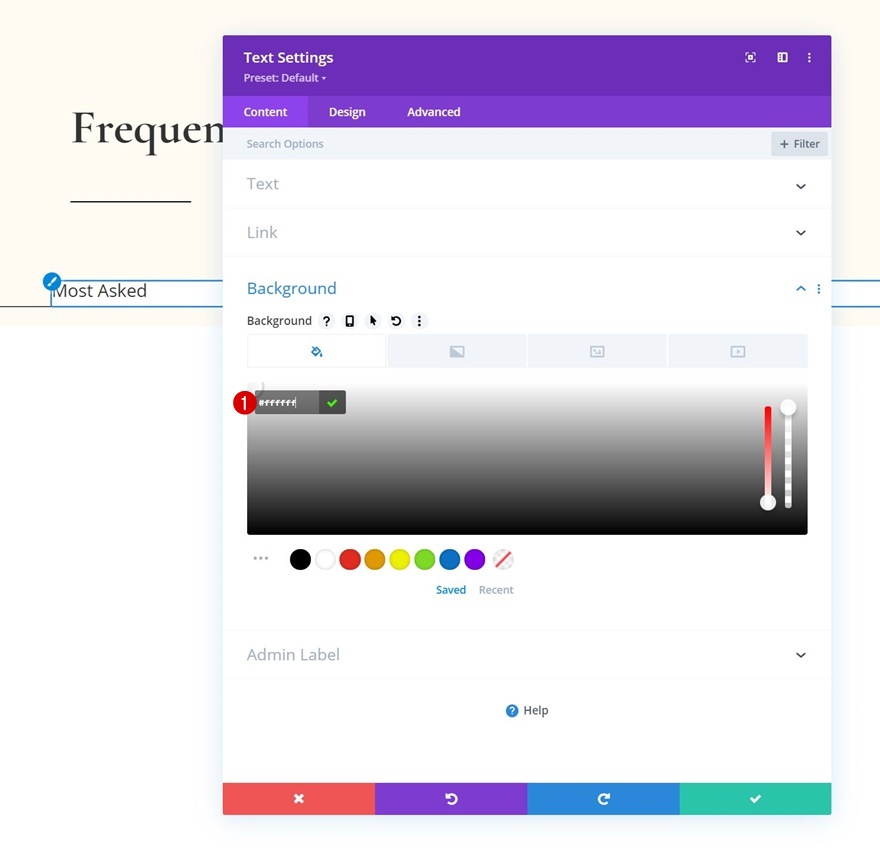
Couleur de l'arrière plan
Ajoutez une couleur de fond blanc.
- Couleur d'arrière-plan : #ffffff

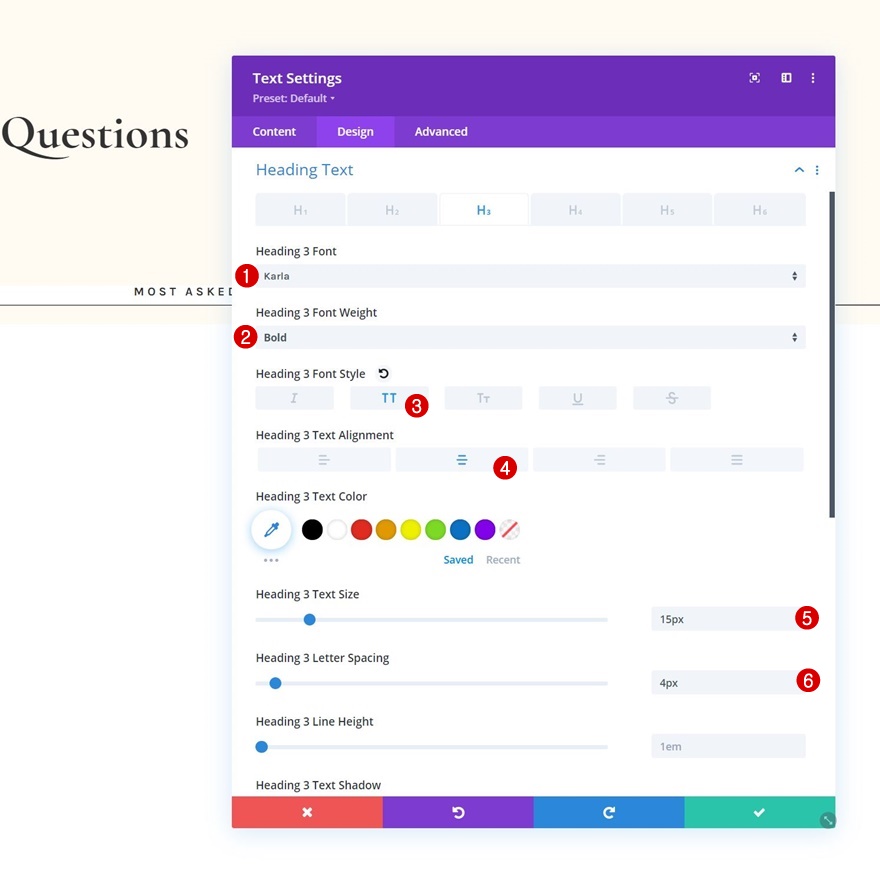
Paramètres de texte H3
Ensuite, modifiez les paramètres de texte H3 en conséquence :
- Titre 3 Police : Karla
- Titre 3 Poids de la police : gras
- Titre 3 Style de police : majuscule
- Titre 3 Alignement du texte : Centre
- Titre 3 Taille du texte : 15px
- En-tête 3 Espacement des lettres : 4px

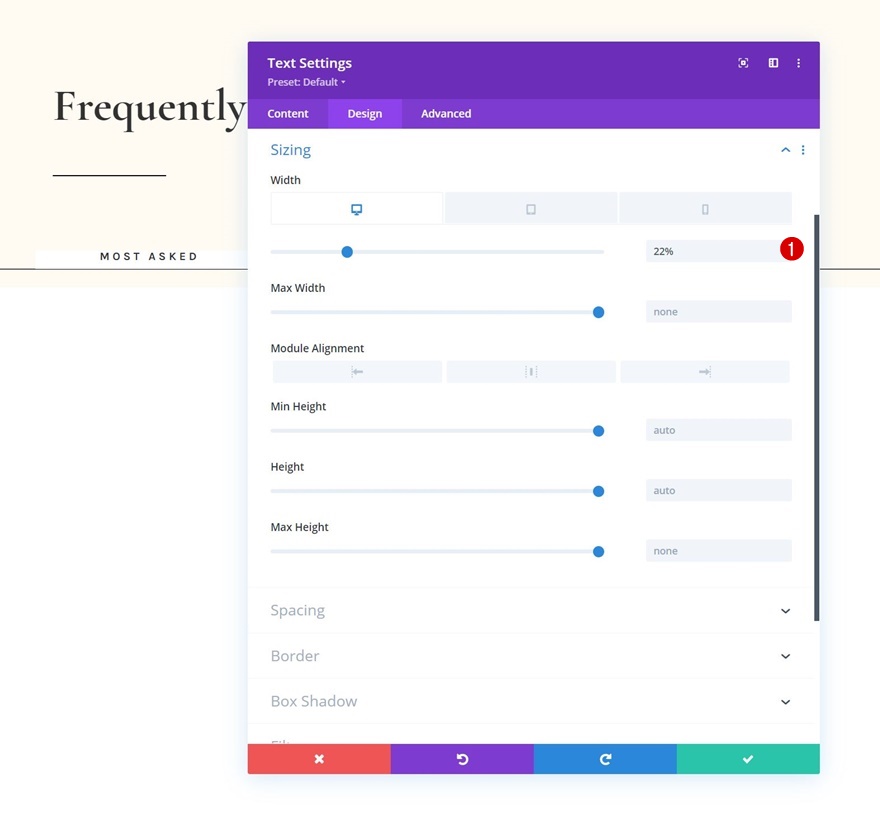
Dimensionnement
Modifiez également la largeur sur différentes tailles d'écran.
- Largeur:
- Ordinateur de bureau : 22 %
- Tablette et téléphone : 44 %

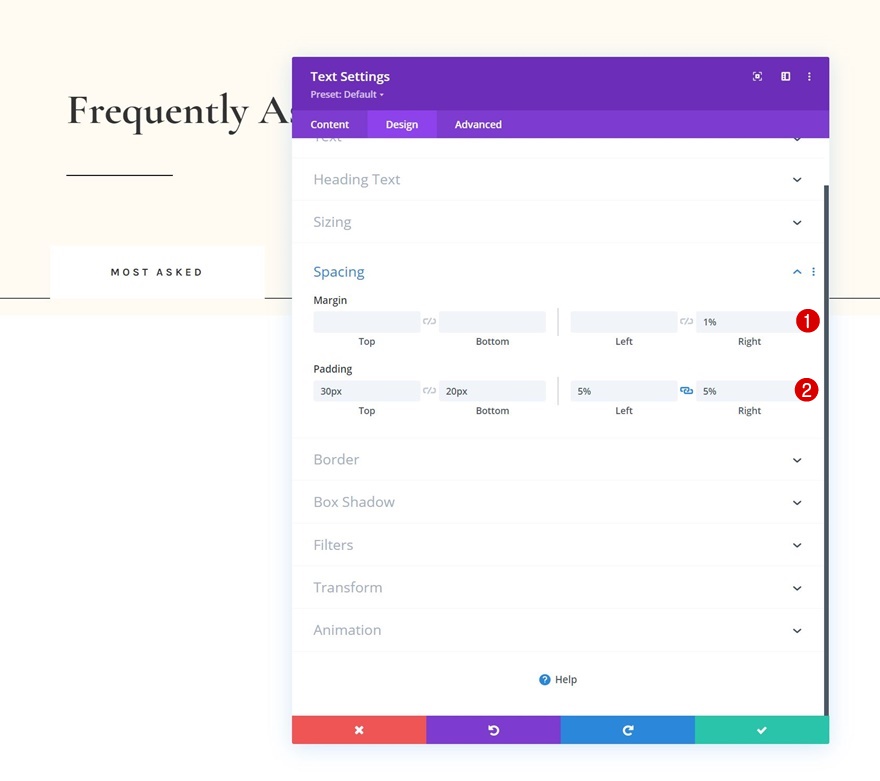
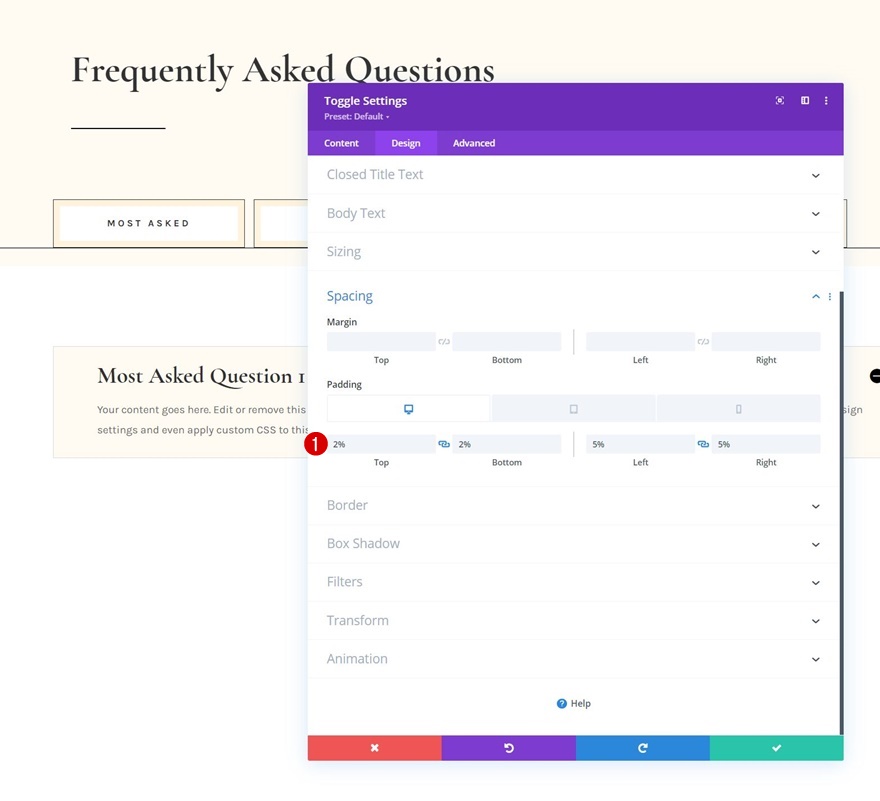
Espacement
Ensuite, ajoutez des valeurs d'espacement personnalisées.
- Marge de droite : 1%
- Rembourrage supérieur : 30px
- Rembourrage inférieur : 20px
- Rembourrage gauche : 5 %
- Rembourrage droit : 5 %

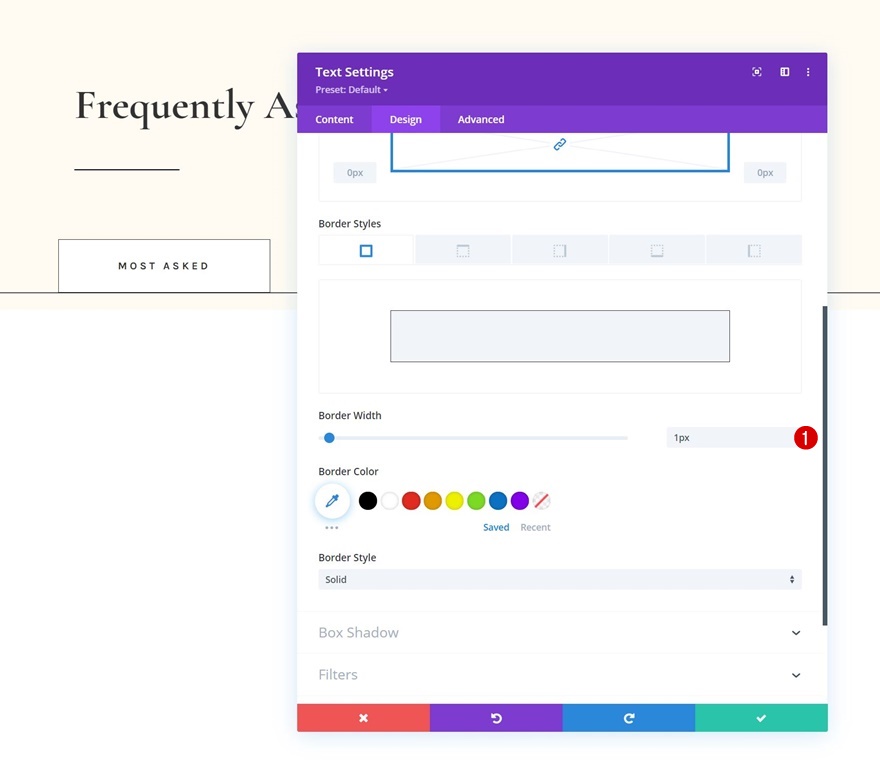
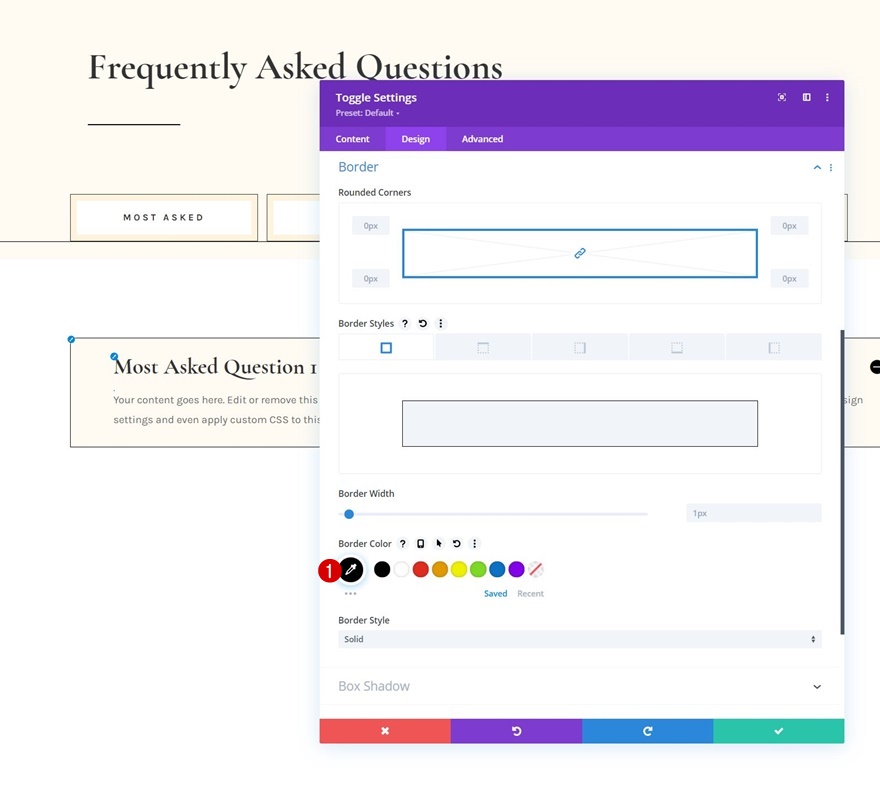
Frontière
Ajoutez une bordure.
- Largeur de la bordure : 1px

Boîte ombre
Incluez également une ombre de boîte.
- Position verticale de l'ombre de la boîte : 0px
- Couleur de l'ombre : #fff3dd
- Position de l'ombre de la boîte : ombre intérieure


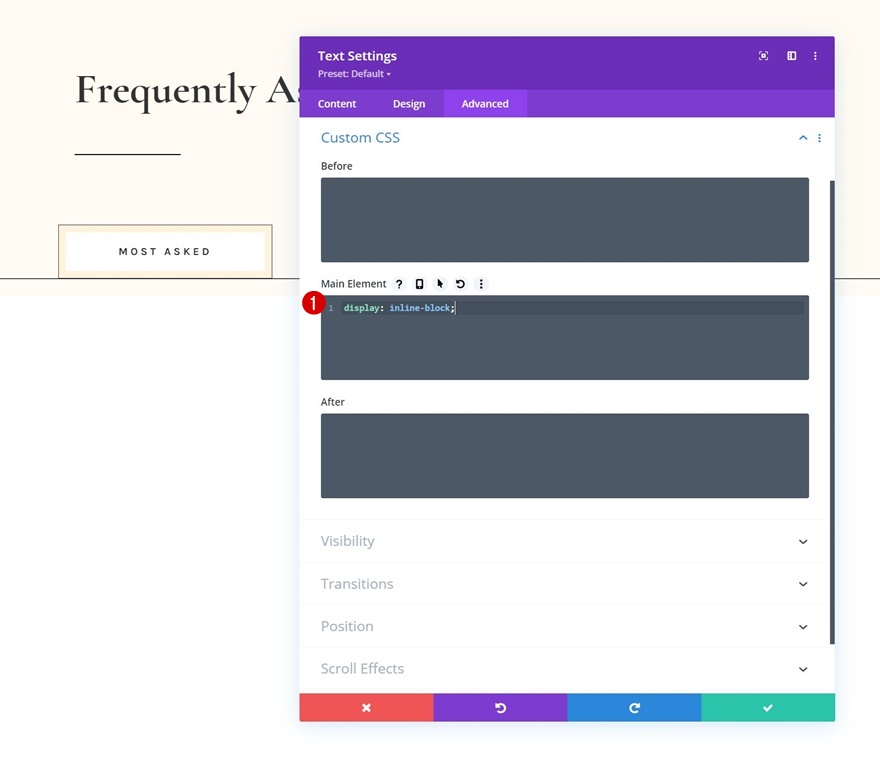
Élément principal CSS
Et complétez les paramètres du module en attribuant une propriété d'affichage personnalisée à l'élément principal du module dans l'onglet avancé. Ceci, en combinaison avec la largeur ajustée, permettra à plusieurs modules d'apparaître les uns à côté des autres.
display: inline-block;

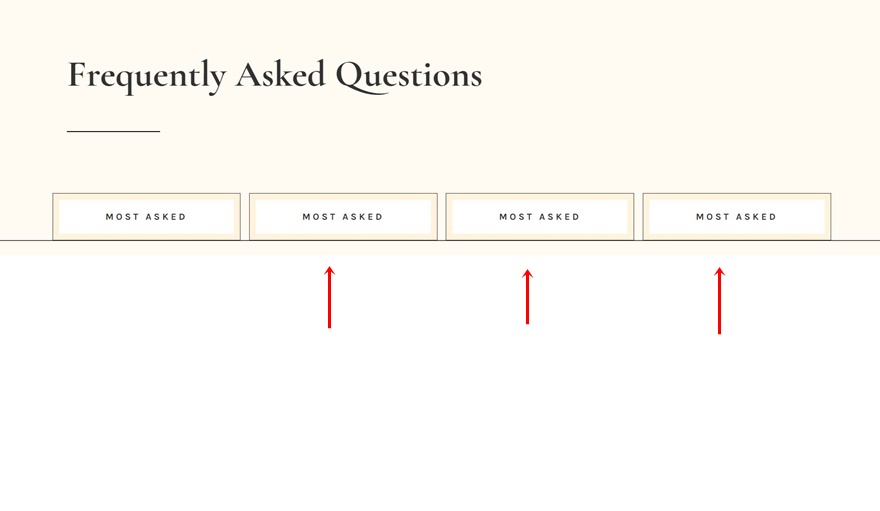
Cloner le module de texte 3x
Une fois que vous avez terminé le premier module de texte, vous pouvez le cloner trois fois.

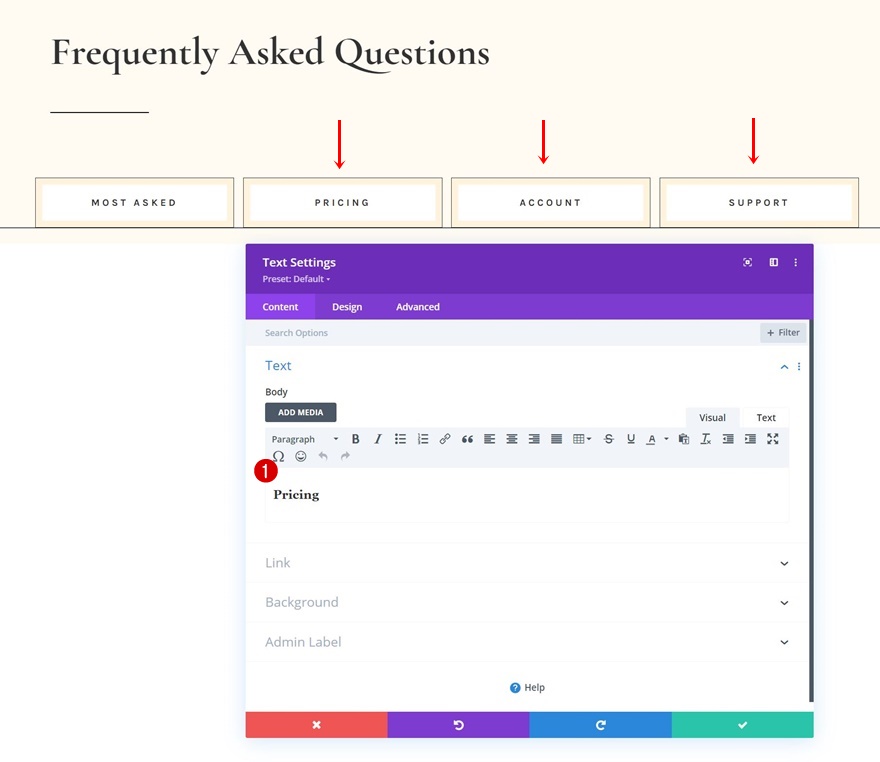
Modifier le contenu
Assurez-vous de modifier le contenu de chacun des doublons.

Ajouter la section #2
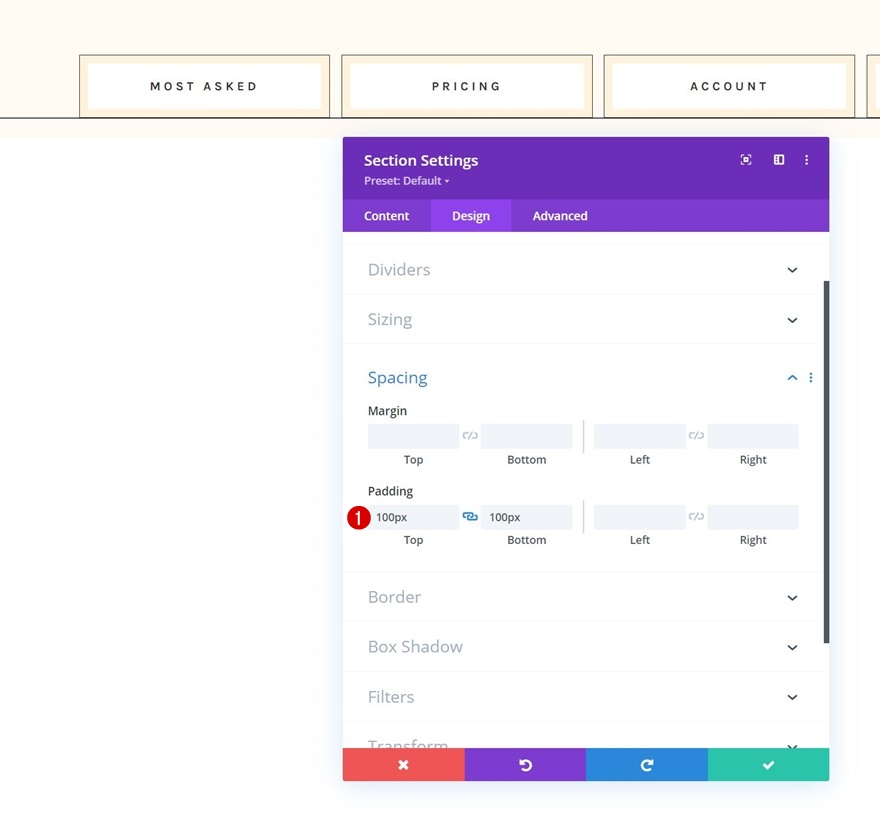
Espacement
Ajoutez une autre section juste en dessous de la précédente, ouvrez les paramètres de la section et appliquez un rembourrage supérieur et inférieur.
- Rembourrage supérieur : 100 pixels
- Rembourrage inférieur : 100px

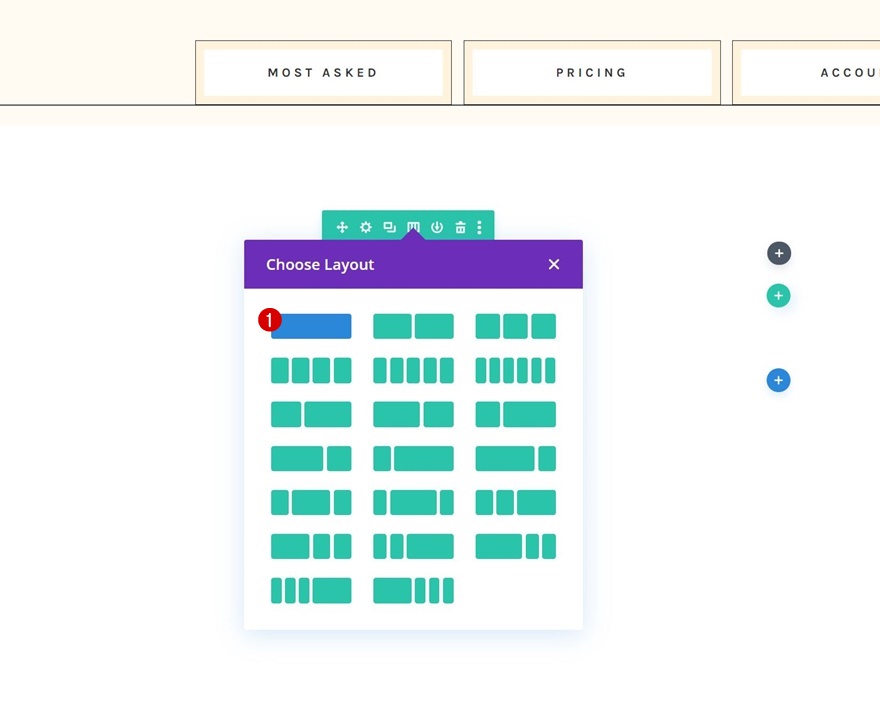
Ajouter la ligne n° 1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

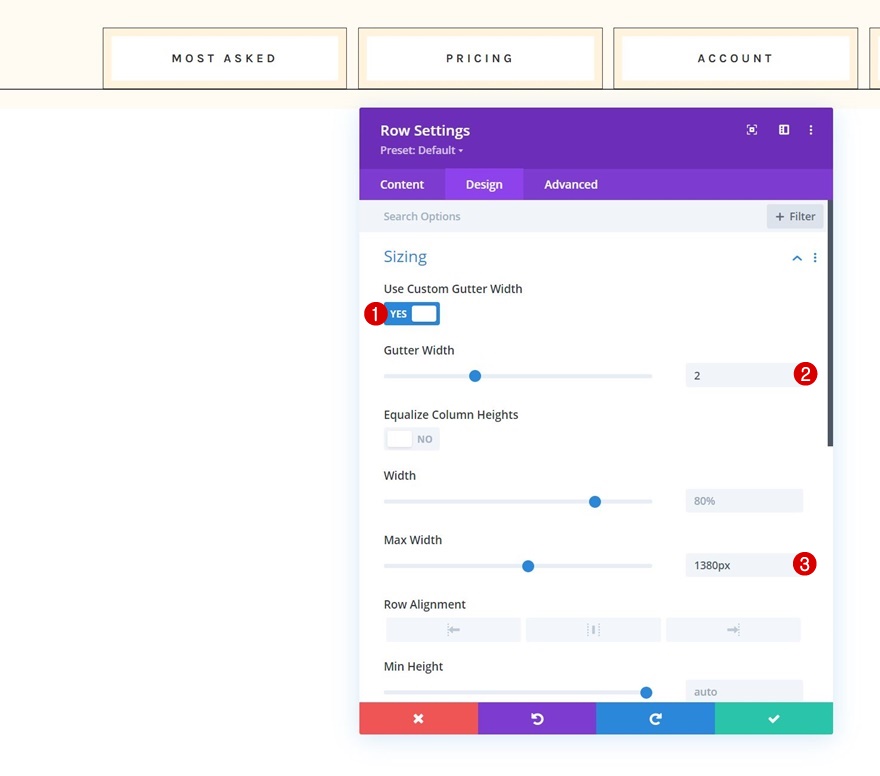
Dimensionnement
Ouvrez les paramètres de ligne, accédez à l'onglet Conception et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 2
- Largeur maximale : 1380 px

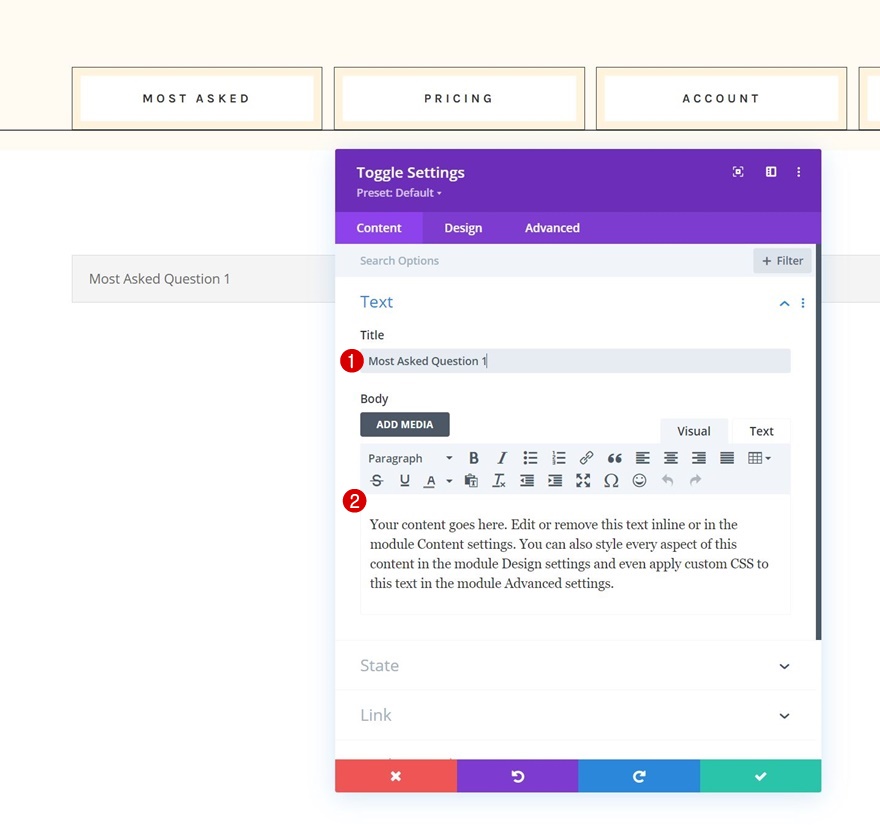
Ajouter le module de bascule n° 1 à la colonne
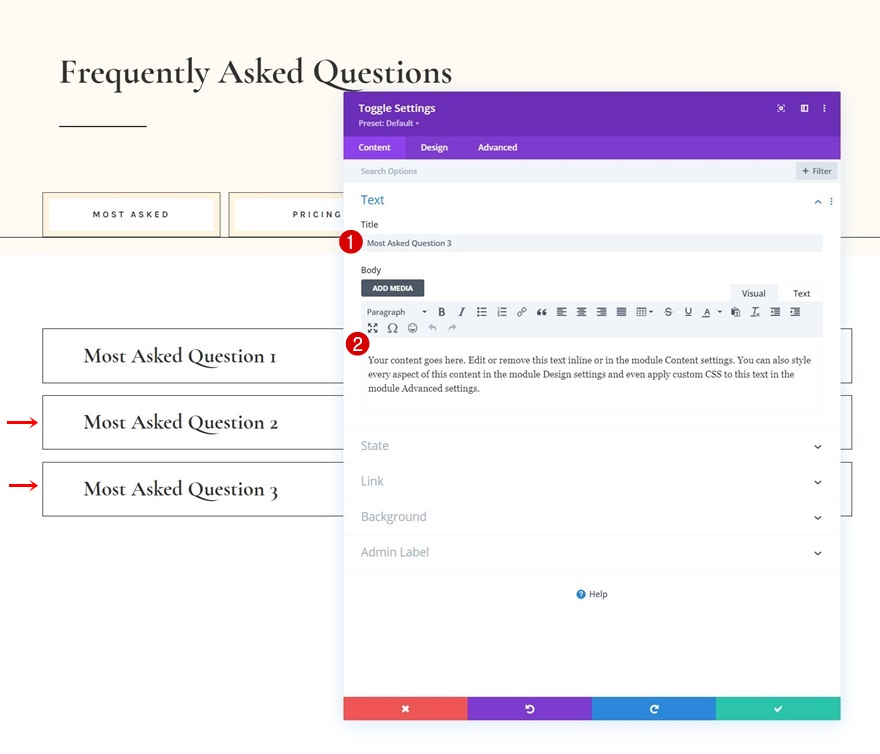
Ajouter du contenu
Ensuite, ajoutez un premier module de basculement à la ligne et utilisez le contenu de votre choix.

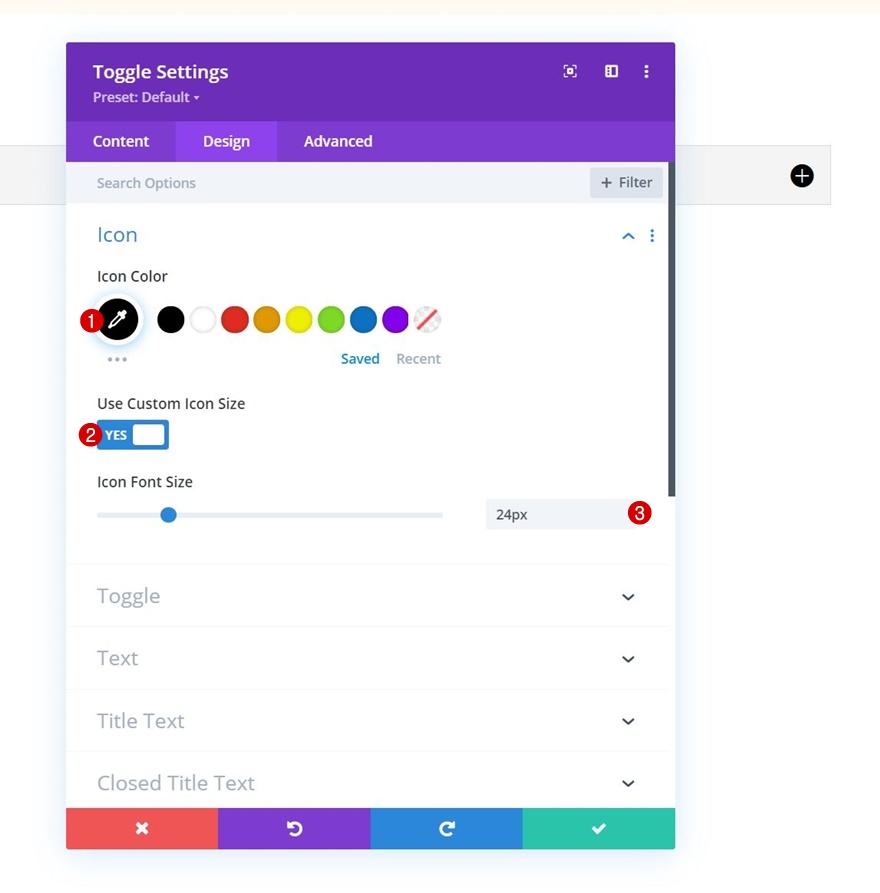
Paramètres des icônes
Passez à l'onglet de conception du module et modifiez les paramètres de l'icône.
- Couleur de l'icône : #000000
- Utiliser la taille de l'icône personnalisée : Oui
- Taille de la police de l'icône : 24 px

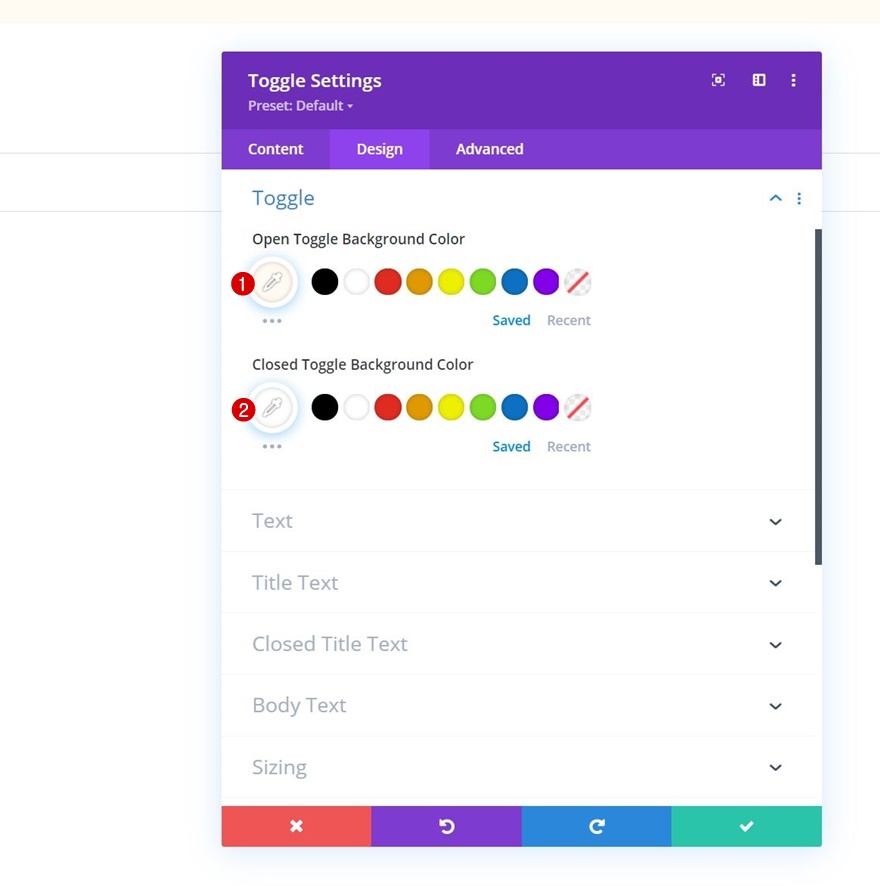
Basculer les paramètres
Modifiez également les paramètres de basculement.
- Couleur d'arrière-plan de la bascule ouverte : #ffffbf2
- Couleur d'arrière-plan de la bascule fermée : #ffffff

Paramètres du texte du titre
Ensuite, appliquez des styles personnalisés au titre.
- Couleur du texte du titre ouvert : #333333
- Couleur du texte du titre : #333333
- Titre Titre Niveau : H4
- Police du titre : Cormorant Garamond
- Poids de la police du titre : gras
- Taille du texte du titre :
- Bureau : 36px
- Tablette : 34 pixels
- Téléphone : 28px

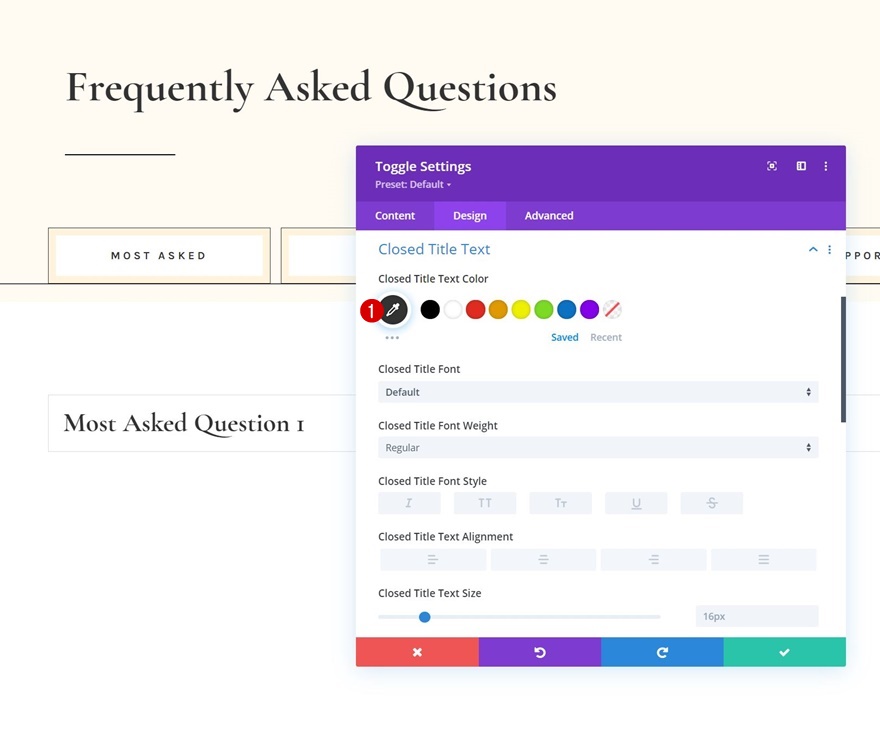
Paramètres du texte du titre fermé
Nous modifions également la couleur du texte du titre fermé.
- Couleur du texte du titre fermé : #333333

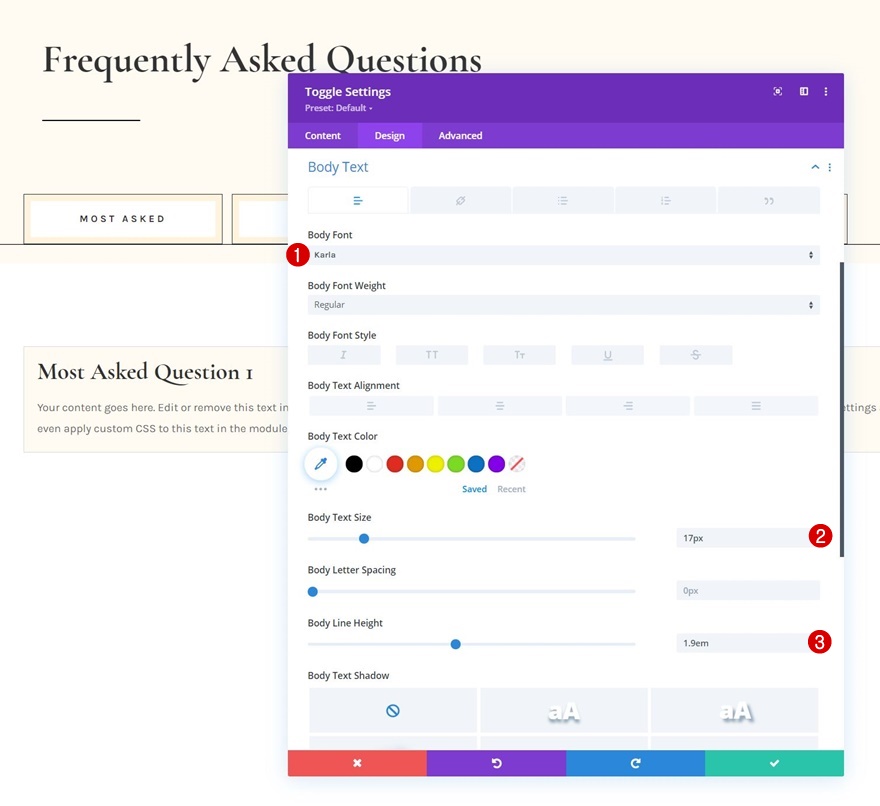
Paramètres du corps du texte
Ensuite, nous allons styliser le corps du texte.
- Police de caractère : Karla
- Taille du corps du texte : 17px
- Hauteur de la ligne du corps : 1,9 em

Espacement
Nous ajouterons également des valeurs d'espacement réactif.
- Rembourrage supérieur :
- Ordinateur de bureau : 2 %
- Tablette : 4%
- Téléphone : 6%
- Rembourrage inférieur :
- Ordinateur de bureau : 2 %
- Tablette : 4%
- Téléphone : 6%
- Rembourrage gauche : 5 %
- Rembourrage droit : 5 %

Frontière
Ensuite, nous allons changer la couleur de la bordure.
- Couleur de la bordure : #000000

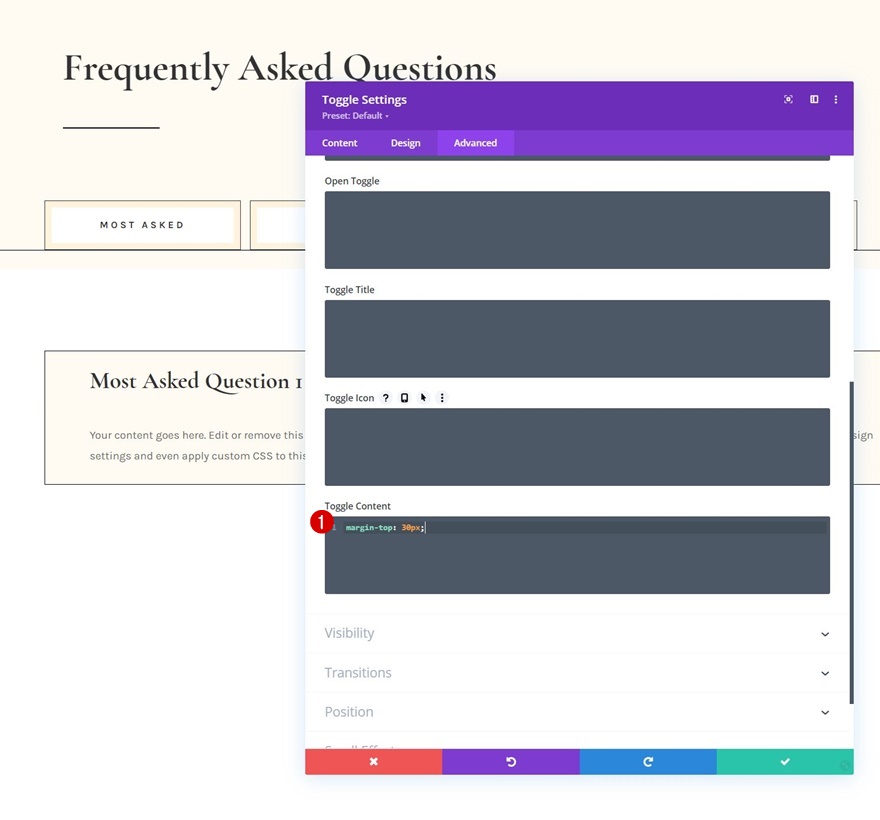
Toggle Contenu CSS
Et nous allons compléter les paramètres du module en ajoutant une ligne de code CSS à la zone de contenu à bascule dans l'onglet avancé.
margin-top: 30px;

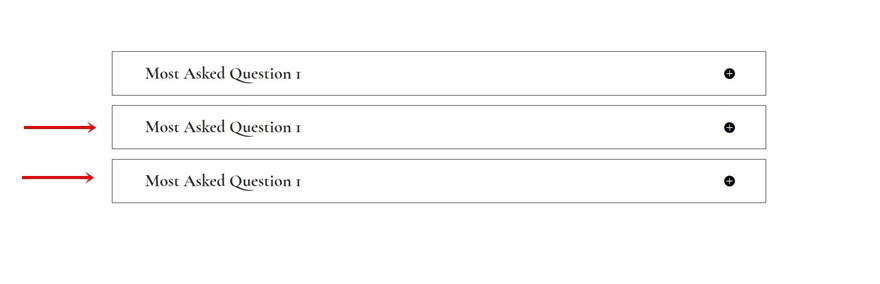
Cloner le module bascule autant de fois que souhaité
Une fois que vous avez terminé le premier module Toggle, vous pouvez le cloner autant de fois que vous le souhaitez.

Modifier le contenu
Assurez-vous de modifier tout le contenu en double.

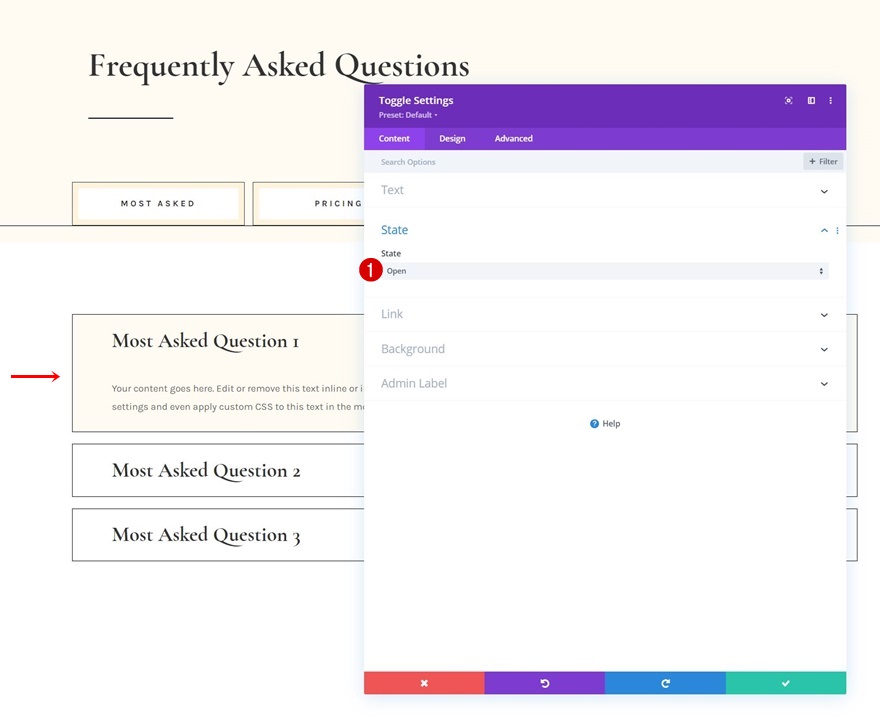
Changer l'état du module de bascule n° 1
Ensuite, ouvrez à nouveau le premier module de basculement et changez l'état en « Ouvrir ».
- Etat : Ouvert

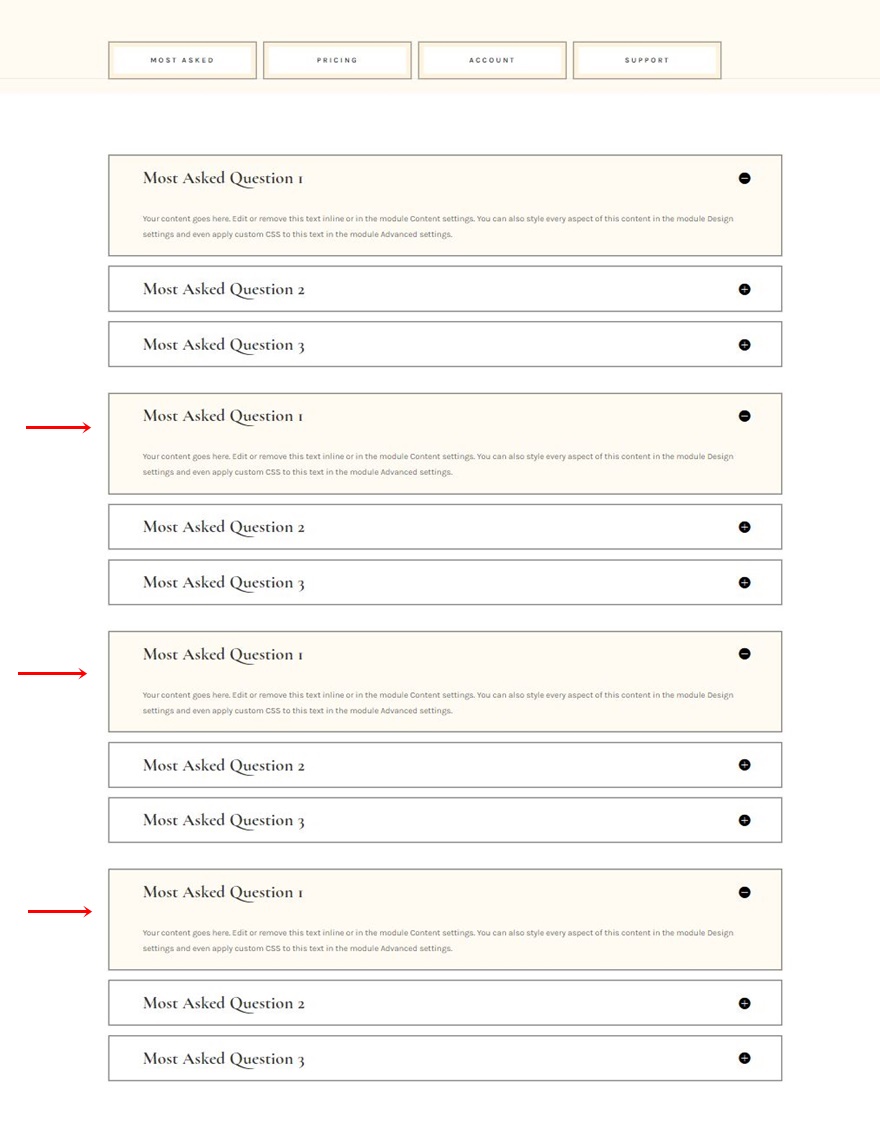
Cloner la ligne entière 3x
Maintenant que nous avons notre premier ensemble de modules à bascule, nous pouvons cloner la ligne entière trois fois. Au total, nous aurons maintenant 4 lignes contenant des modules de basculement. Cela correspond au nombre de modules de texte dans la deuxième rangée de la section #1.

Modifier le contenu
Assurez-vous de modifier le contenu de chaque ligne en double.

Ajouter des fonctionnalités
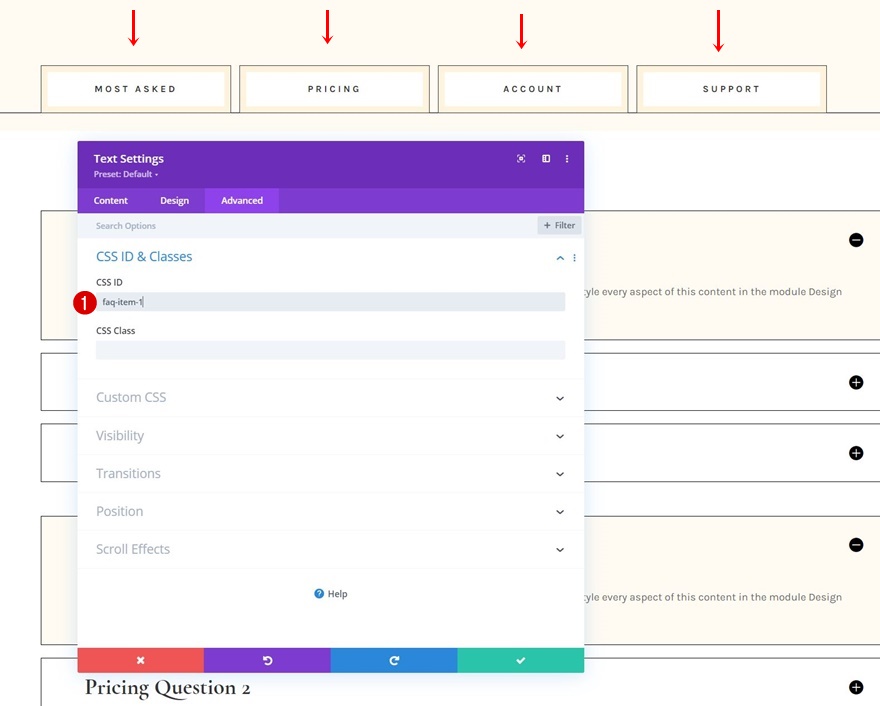
Ajoutez des identifiants CSS consécutifs aux modules de texte dans la ligne 2 de la section 1
Maintenant que nous avons tous les éléments en place, il est temps d'appliquer la fonctionnalité. Nous allons nous assurer qu'une fois qu'un module de texte de la ligne 2 de la section 1 est cliqué, les bascules FAQ correspondantes sont affichées. Ouvrez chacun des modules de texte individuellement et utilisez les identifiants CSS suivants :
- Module de texte n° 1 : faq-item-1
- Module de texte #2 : faq-item-2
- Module de texte n° 3 : faq-item-3
- Module de texte n° 4 : faq-item-4

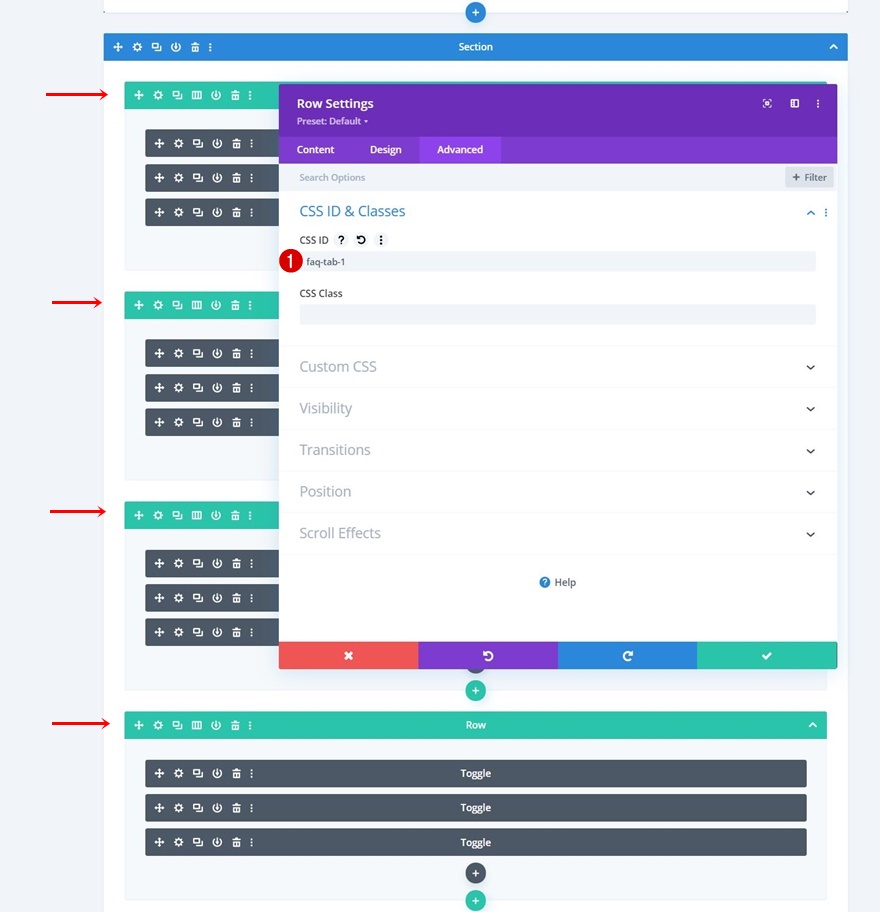
Ajouter des identifiants CSS consécutifs aux lignes de la section #2
Ensuite, nous appliquerons des identifiants CSS à chaque ligne contenant des modules de basculement. Nous suivons le même ordre consécutif.
- Première ligne : faq-tab-1
- Deuxième ligne : faq-tab-2
- Troisième rangée : faq-tab-3
- Quatrième rangée : faq-tab-4

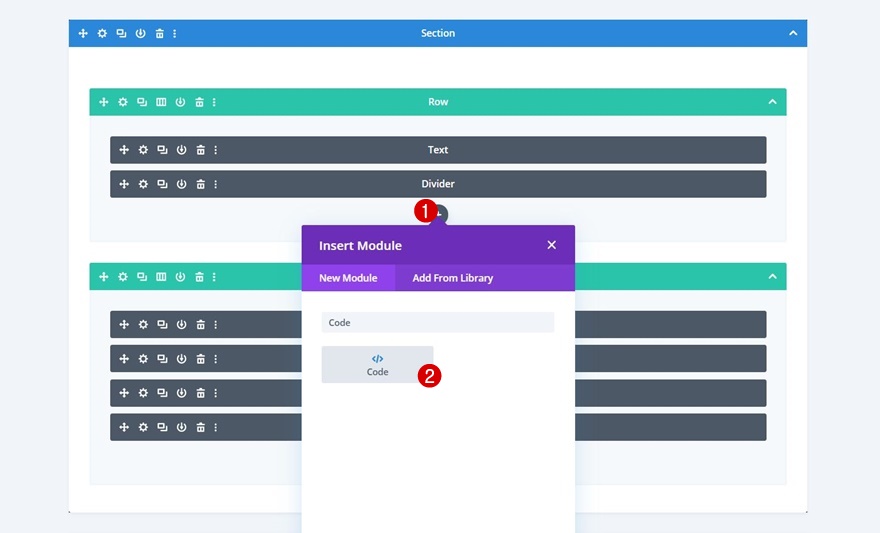
Ajouter le module de code à la ligne n°1 de la section n°1
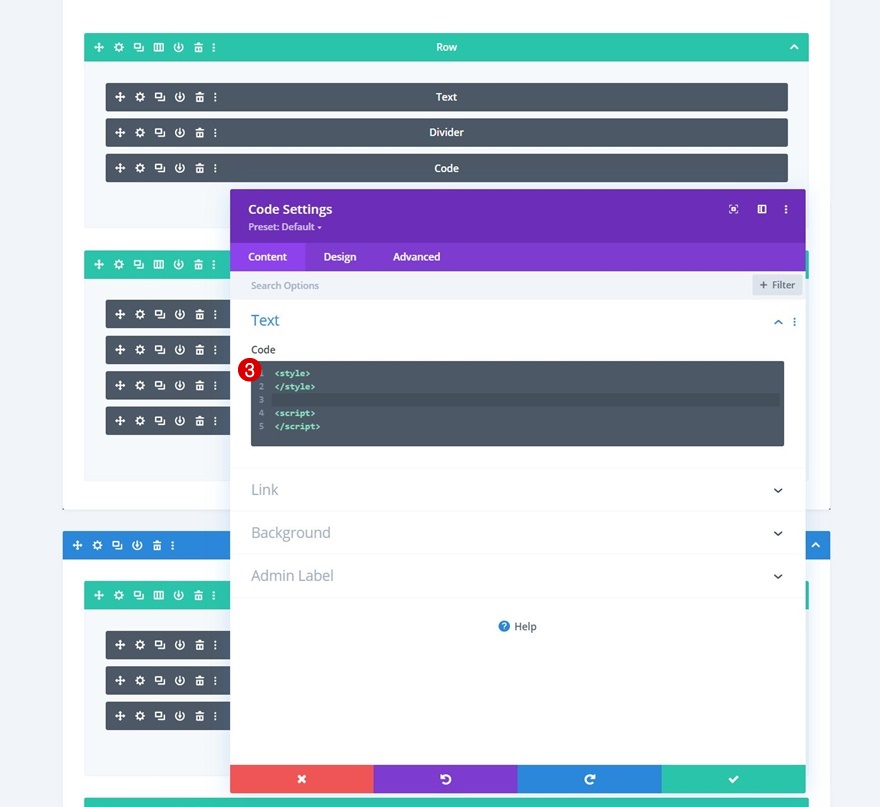
Pour que la fonctionnalité fonctionne, nous utiliserons du code CSS et JQuery personnalisé. Pour ajouter le code à notre page, nous allons insérer un nouveau module de code dans la ligne 1 de la section 1, juste en dessous du module diviseur. Assurez-vous d'ajouter des balises de style et de script à l'avance.


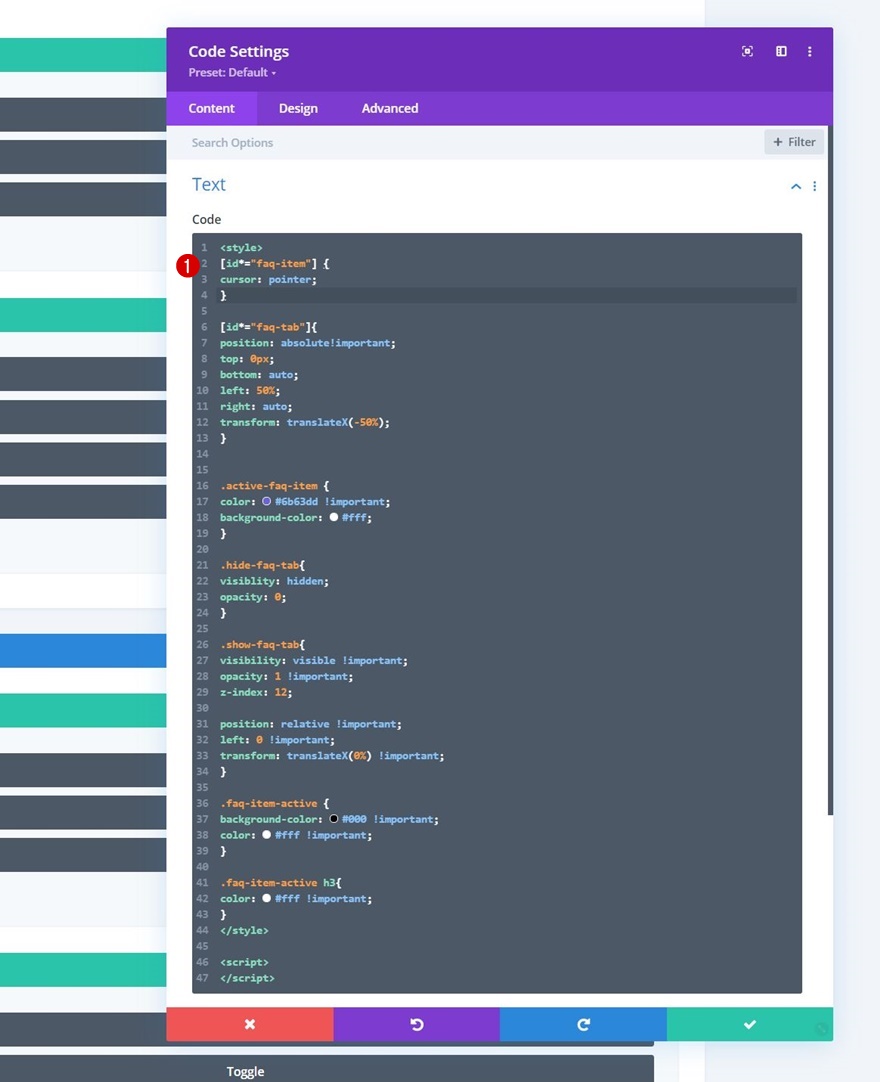
Ajouter un code CSS
Ensuite, copiez-collez le code CSS suivant entre les balises de style :
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visibility: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
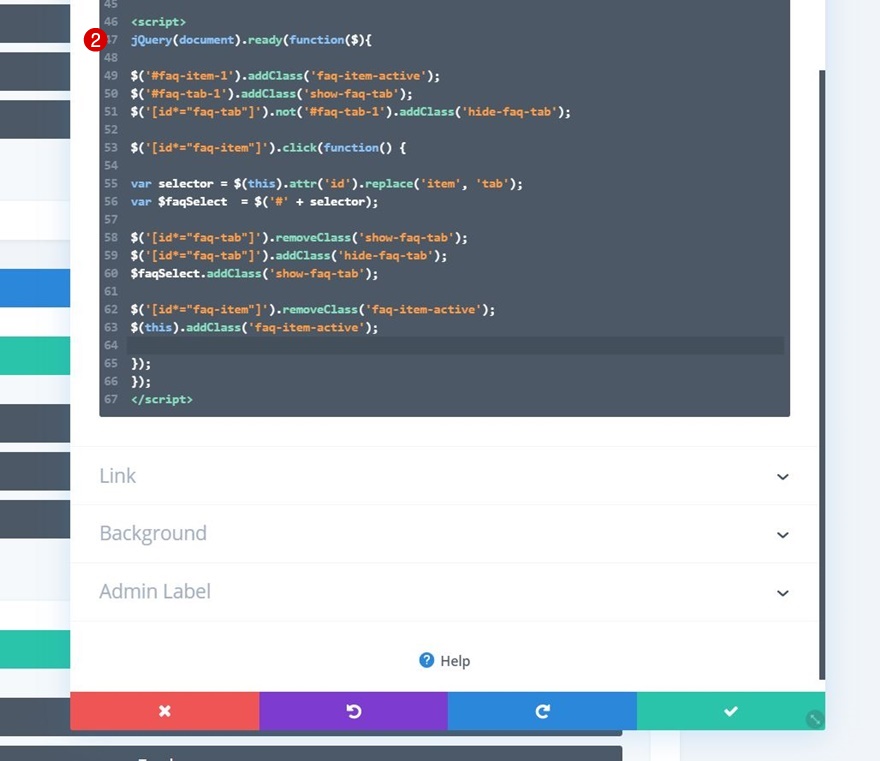
Ajouter du code JQuery
Et complétez le didacticiel en utilisant les lignes de code JQuery suivantes entre les balises de script :
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
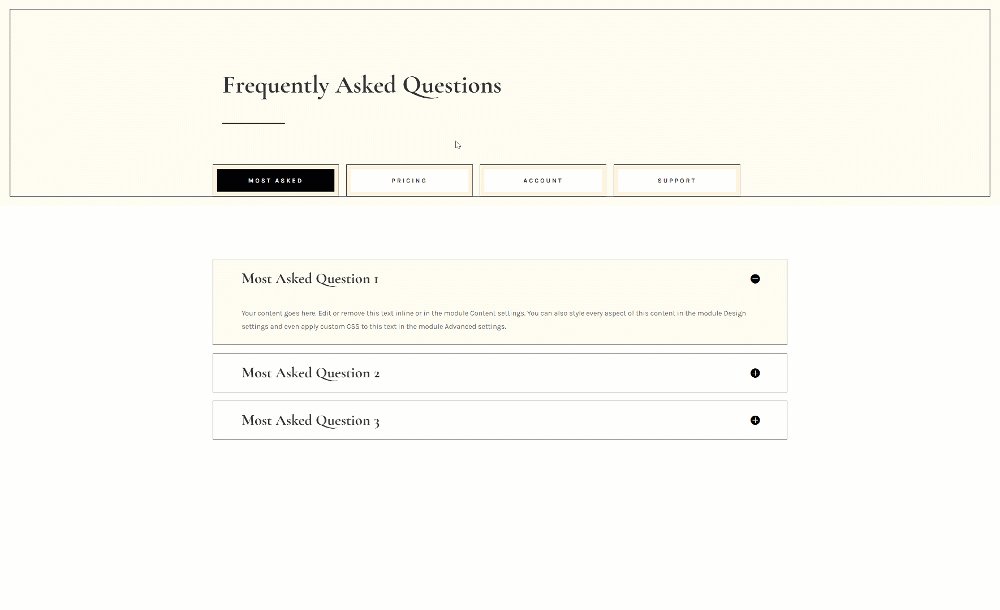
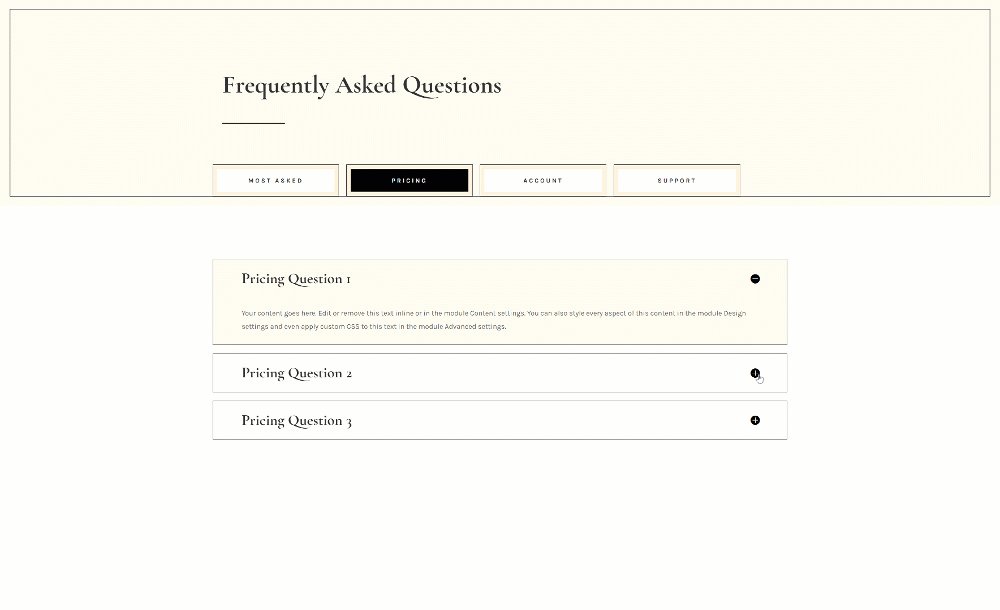
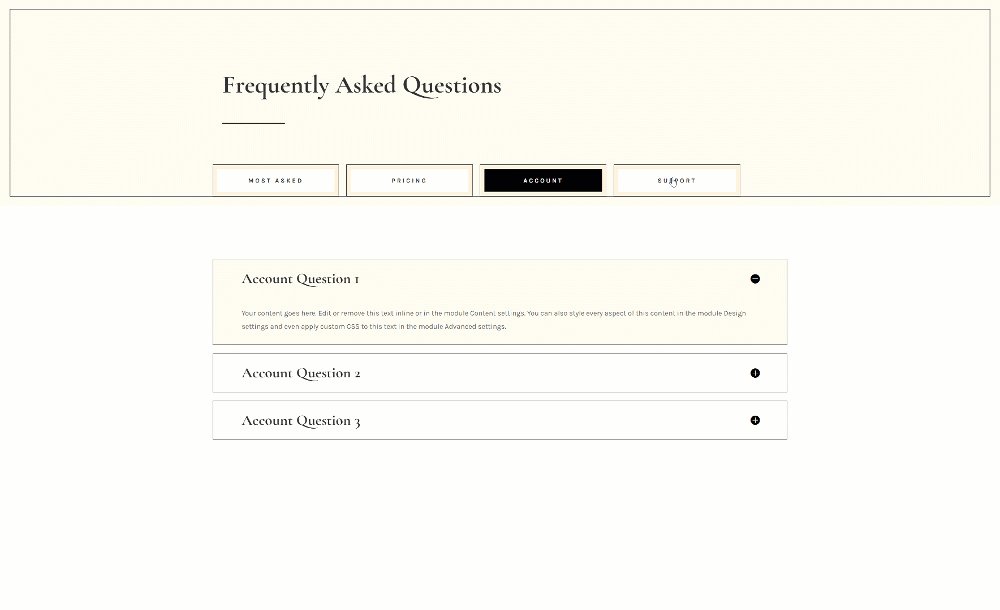
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d'œil au résultat sur différentes tailles d'écran.
Bureau

Mobile

Dernières pensées
Dans cet article, nous vous avons montré comment améliorer l'expérience utilisateur de votre page de questions fréquemment posées. Plus précisément, nous vous avons montré comment structurer les questions dans différents onglets par type. Cette approche vous aidera à organiser vos questions fréquemment posées, ce qui à son tour aidera vos visiteurs à trouver plus rapidement des réponses à leurs questions. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions, n'hésitez pas à laisser un commentaire dans la section commentaires ci-dessous.
Si vous souhaitez en savoir plus sur Divi et obtenir plus de cadeaux Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin que vous soyez toujours l'une des premières personnes à connaître et à tirer parti de ce contenu gratuit.
