Diviのカスタムタブを使用してFAQを構成する方法
公開: 2021-03-31Webサイトのよくある質問のページをデザインするときは、ユーザーエクスペリエンスを最優先に保つことが不可欠です。 訪問者はできるだけ早く答えを探しています、そしてあなたがあなたのページをデザインする方法はそれに大きな影響を及ぼします。 よくある質問の数が限られている場合は、簡単にお互いの下に紹介することができます。 ただし、回答が必要な質問が多数ある場合は、それらをグループ化する方が有益な場合があります。 今日のDiviチュートリアルでは、カスタムのクリック可能なタブでそれらを構造化する方法を示します。 JSONファイルも無料でダウンロードできます!
それを手に入れましょう。
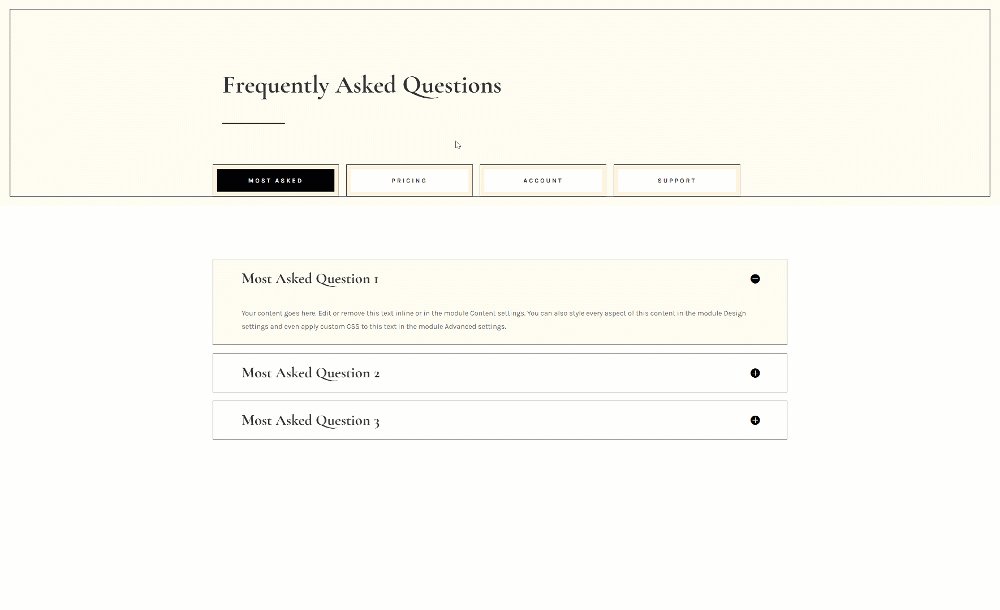
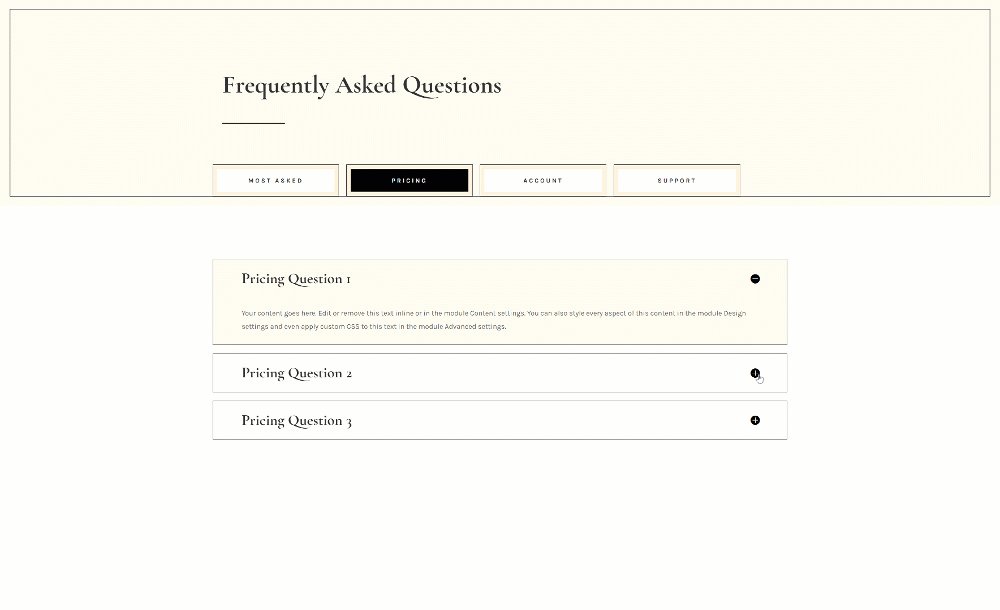
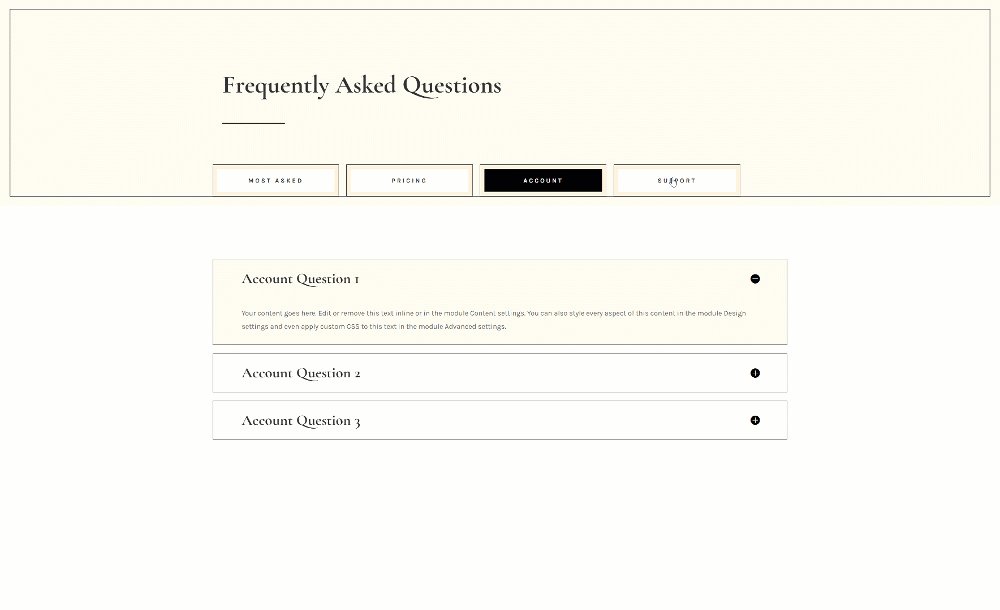
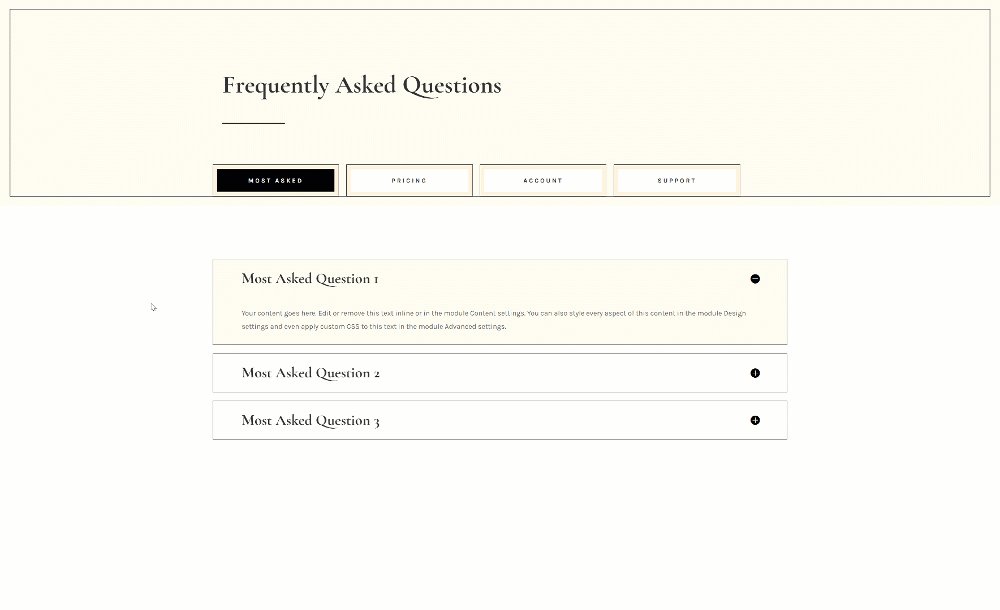
プレビュー
チュートリアルに入る前に、さまざまな画面サイズでの結果を簡単に見てみましょう。
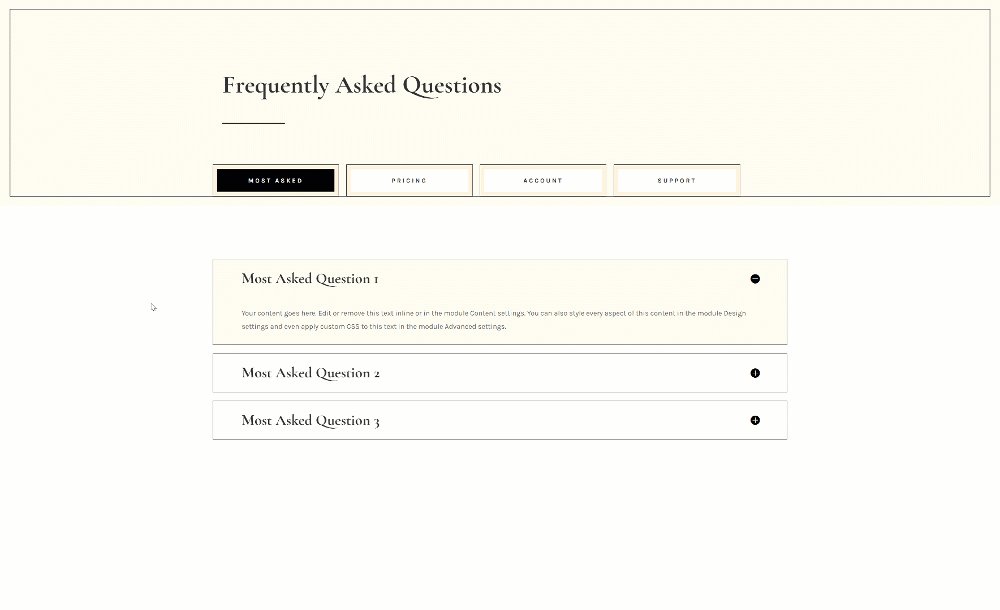
デスクトップ

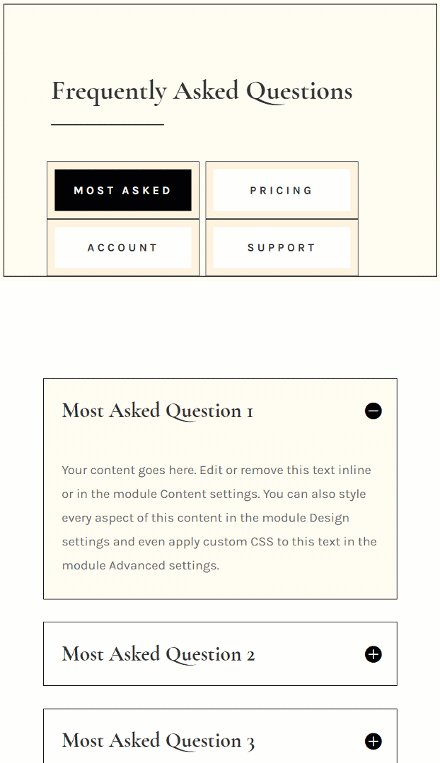
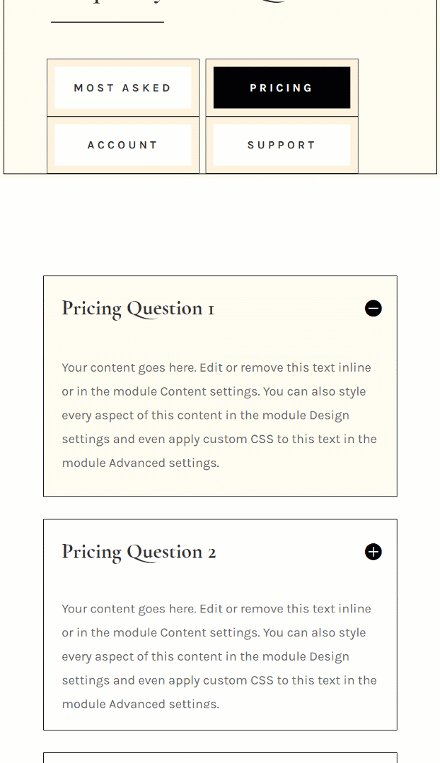
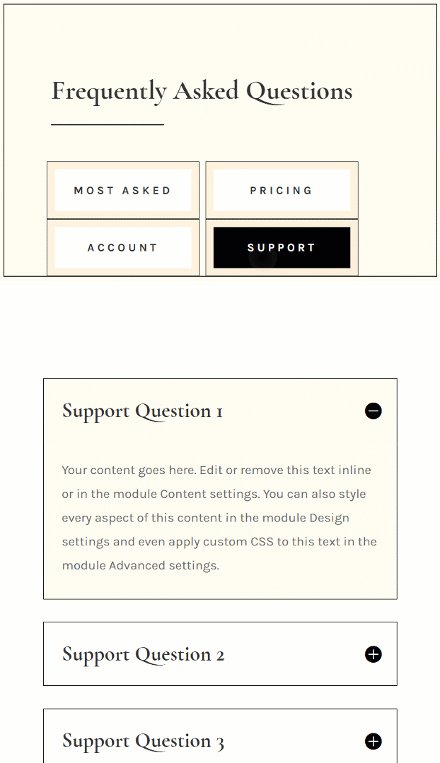
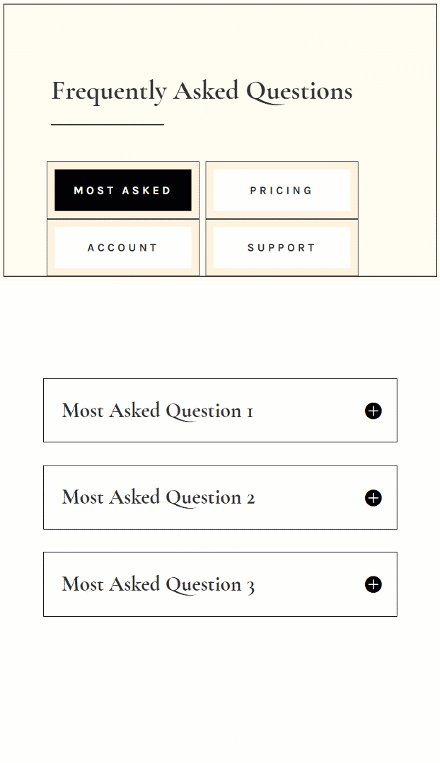
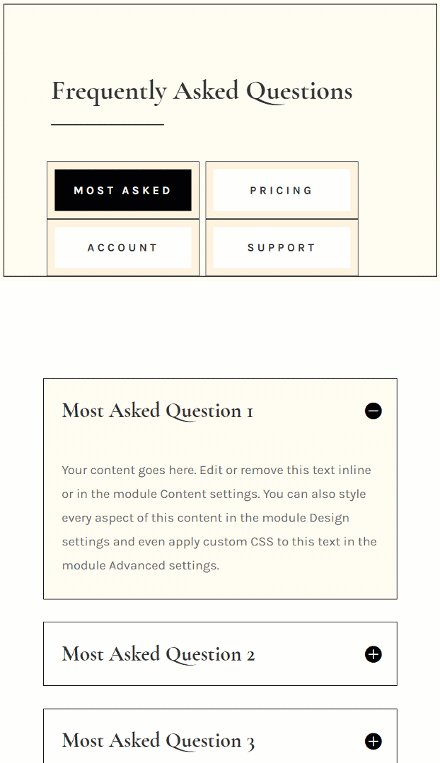
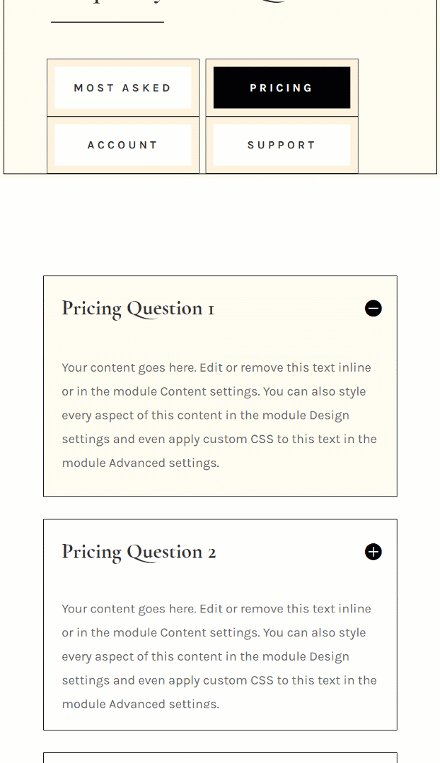
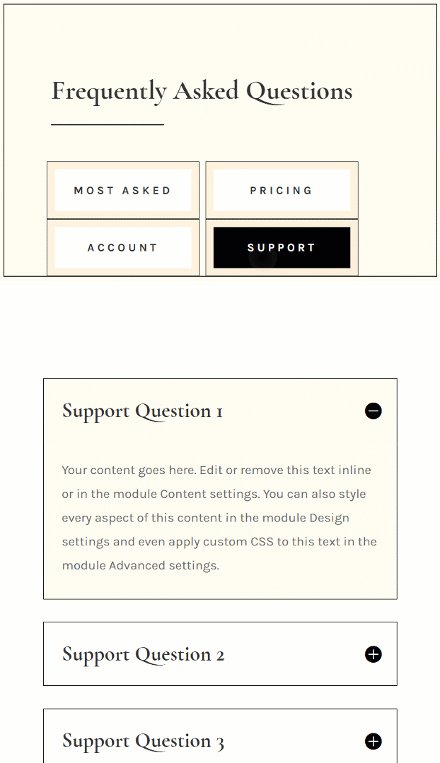
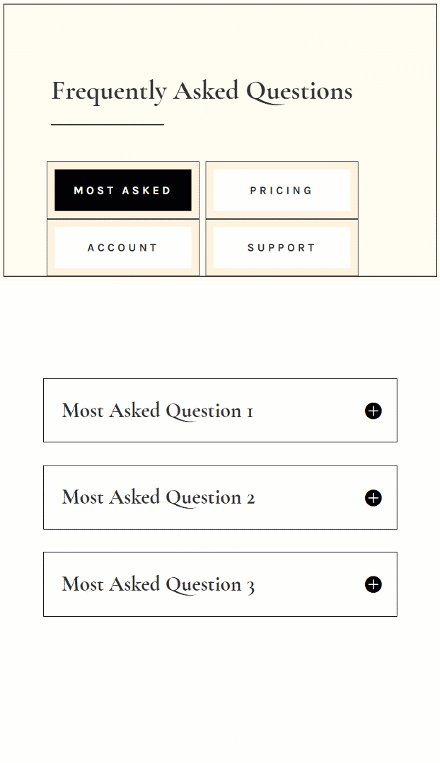
モバイル

レイアウトを無料でダウンロード
無料のレイアウトを手に入れるには、まず下のボタンを使用してそれらをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
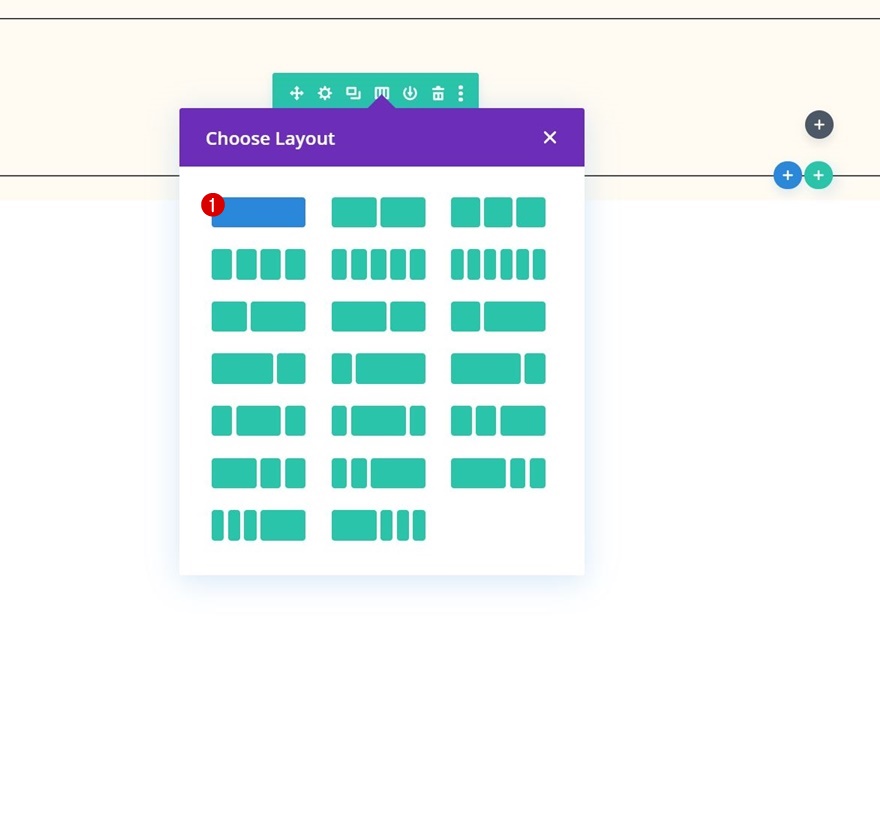
1.要素構造を構築します
セクション#1を追加
背景色
作業中のページに新しいセクションを追加することから始めます。 セクション設定を開き、背景色を適用します。
- 背景色:#fffbf2

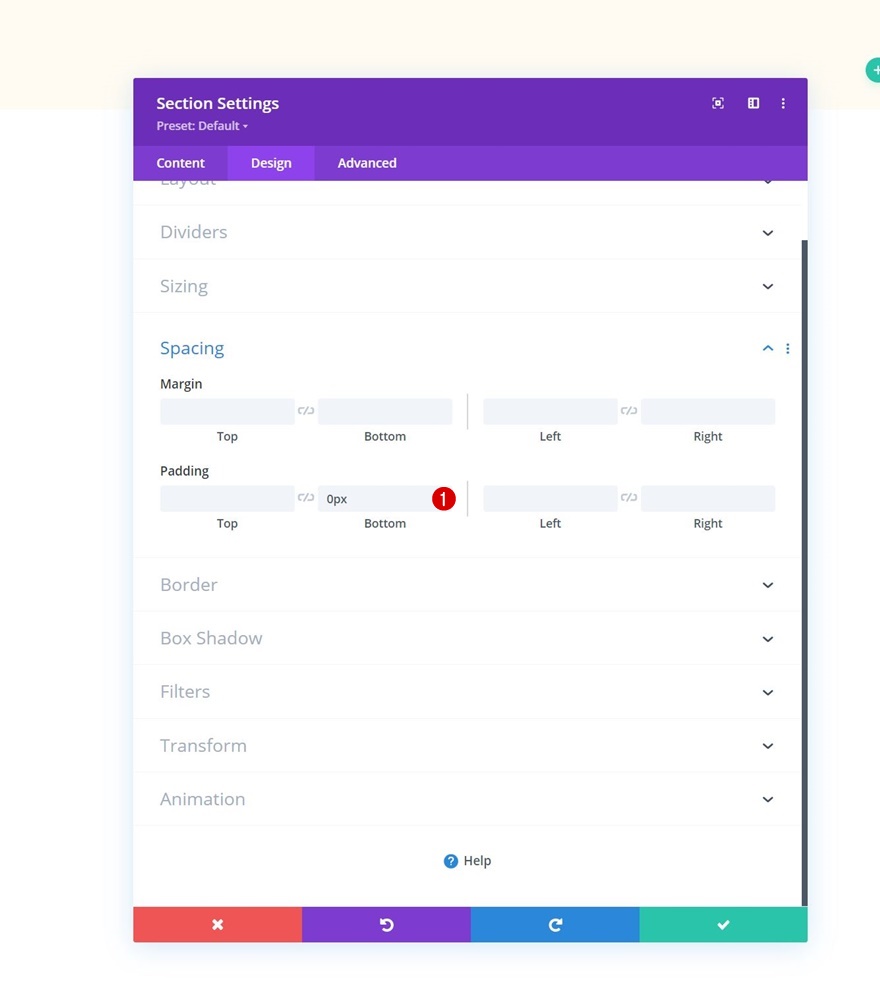
間隔
セクションの[デザイン]タブに移動し、デフォルトの下部パディングをすべて削除します。
- ボトムパディング:0px

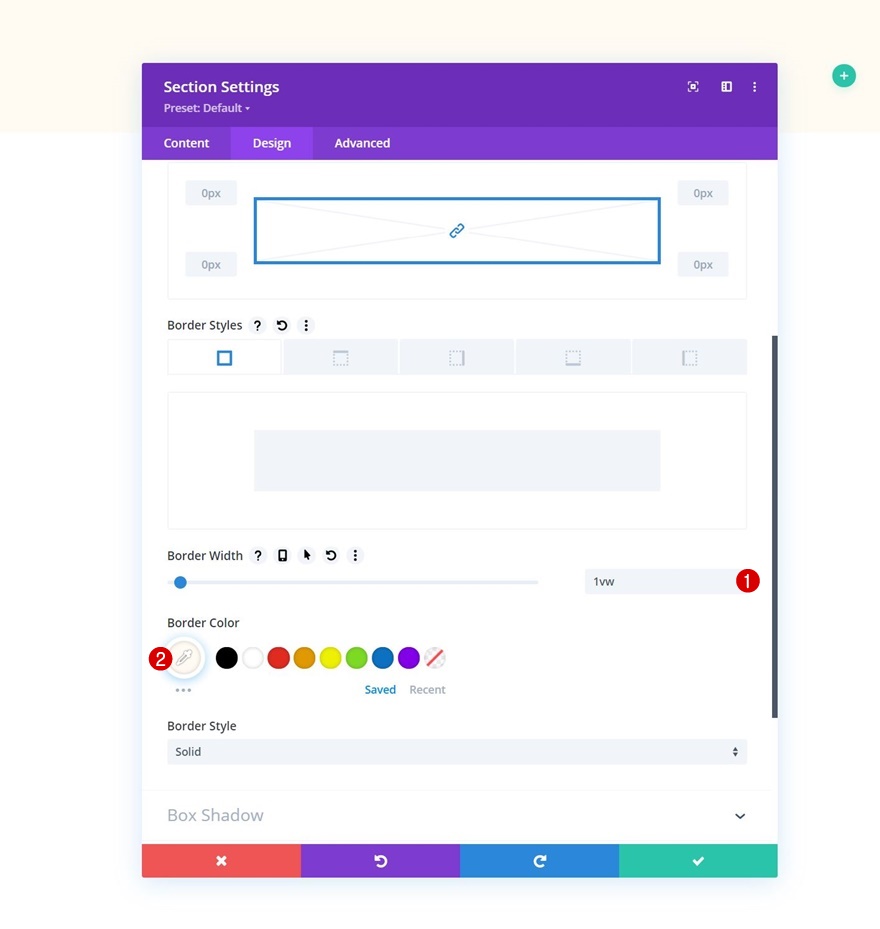
国境
次に、カスタム境界線を適用します。
- ボーダー幅:1vw
- 境界線の色:#fffbf2

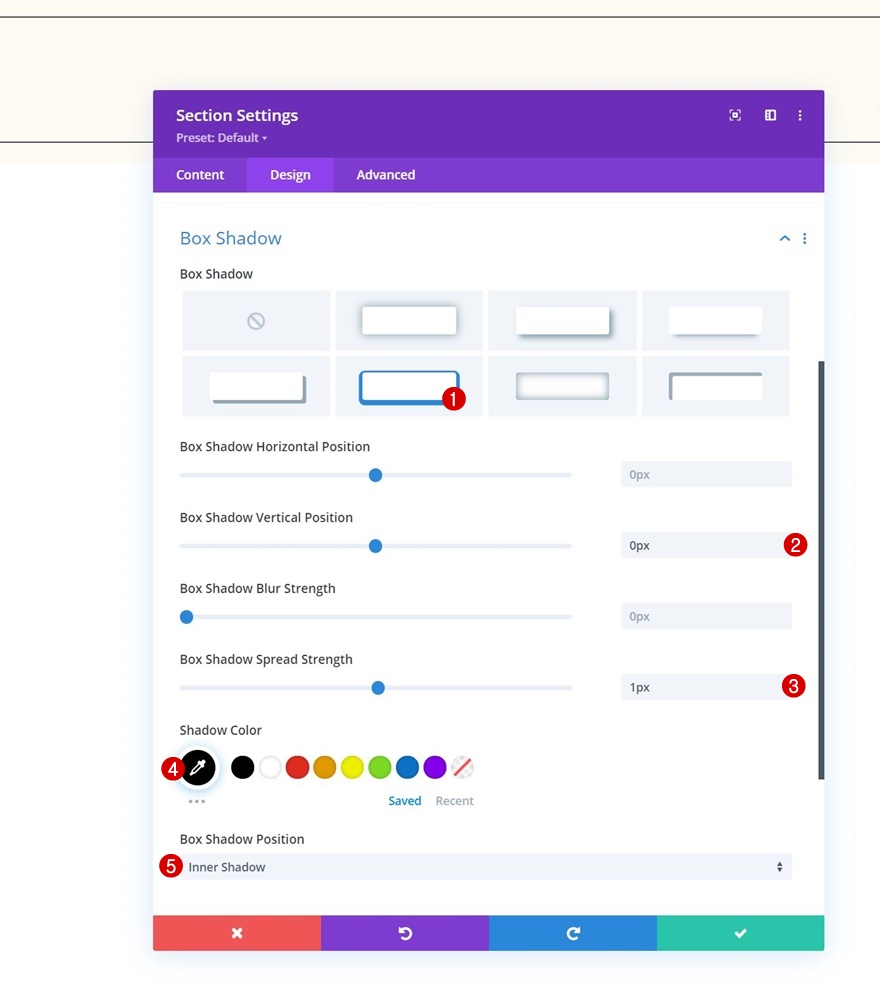
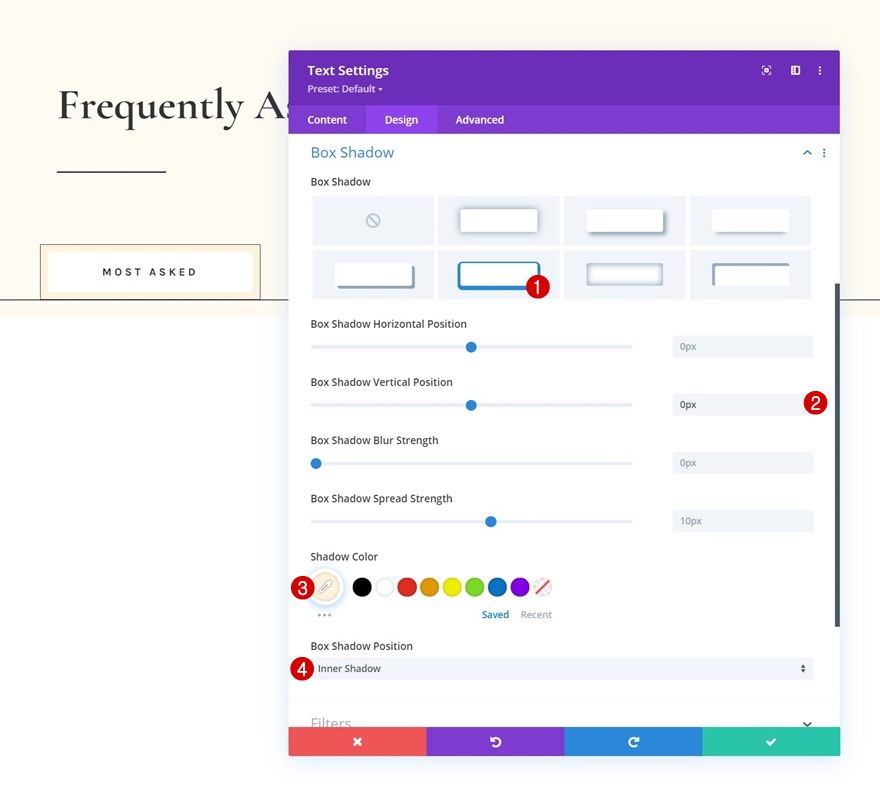
ボックスシャドウ
ボックスシャドウも含めます。
- ボックスシャドウの垂直位置:0px
- ボックスシャドウスプレッド強度:1px
- 影の色:#000000
- ボックスシャドウの位置:内側のシャドウ

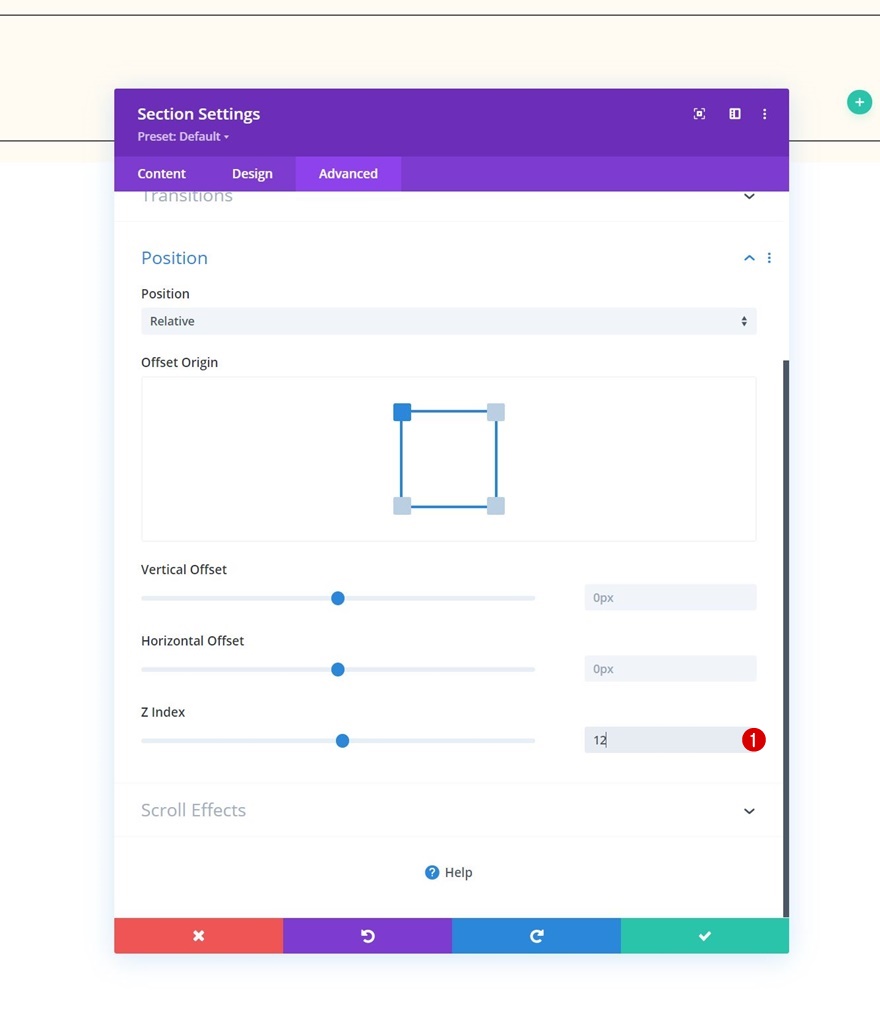
Zインデックス
そして、[詳細設定]タブのzインデックスを増やして、セクション設定を完了します。
- Zインデックス:12

行#1を追加
カラム構造
次の列構造を使用して、セクションに新しい行を追加して続行します。

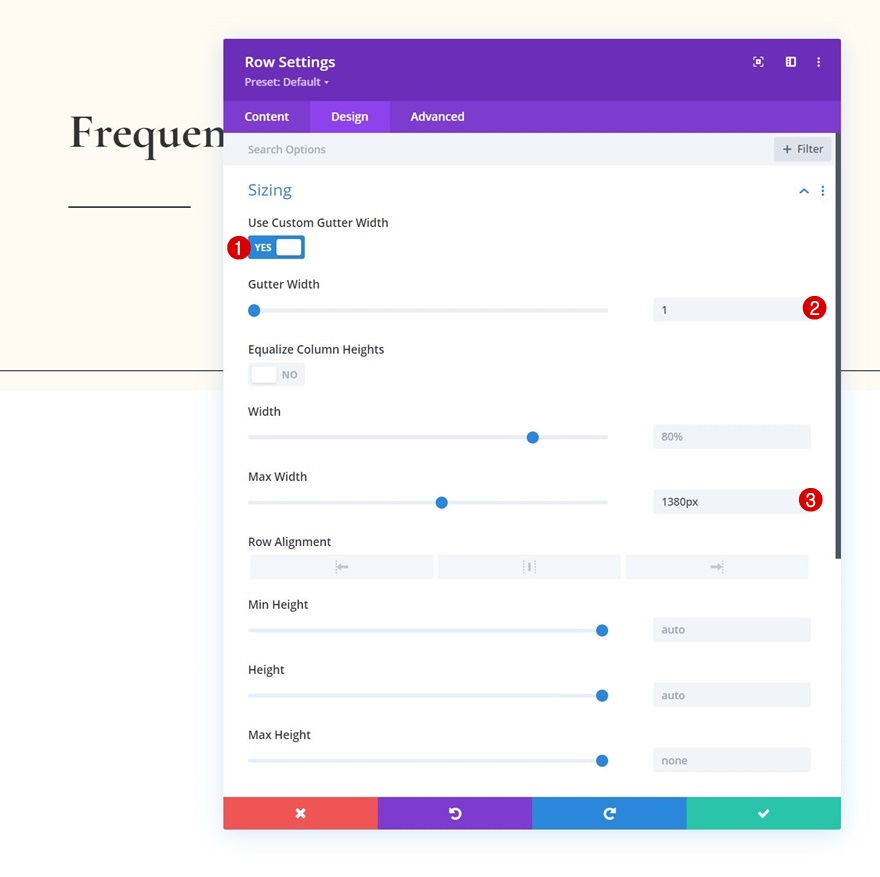
サイジング
モジュールをまだ追加せずに、行設定を開き、次のようにサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 最大幅:1380px

間隔
次に、いくつかのカスタム間隔値を追加します。
- トップマージン:3%
- 下マージン:3%
- 左パディング:1%
- 右パディング:1%

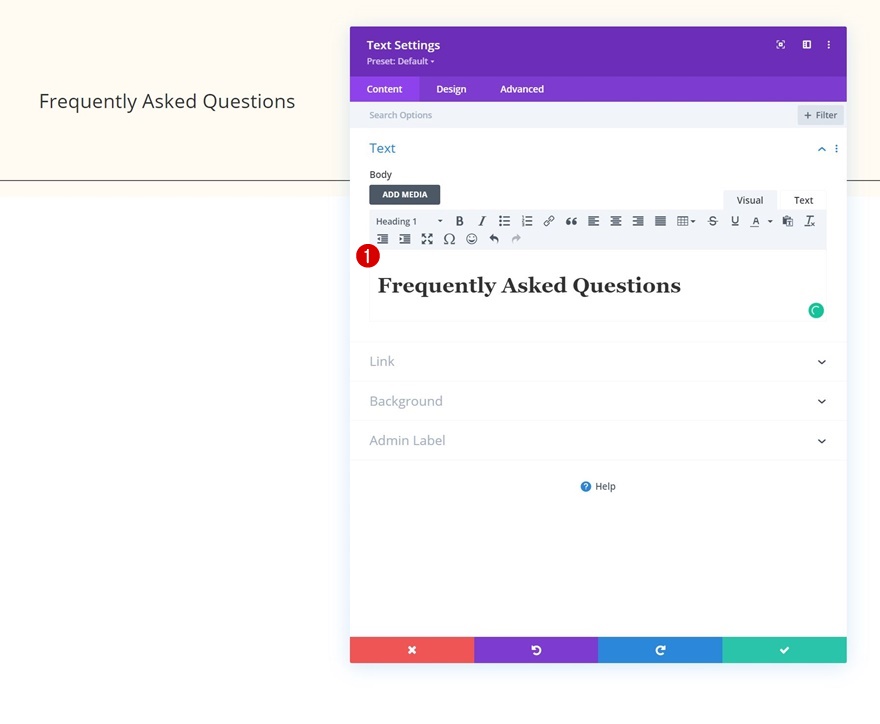
列にテキストモジュールを追加
H1コンテンツを追加する
選択したH1コンテンツを含むテキストモジュールから始めて、モジュールを追加します。

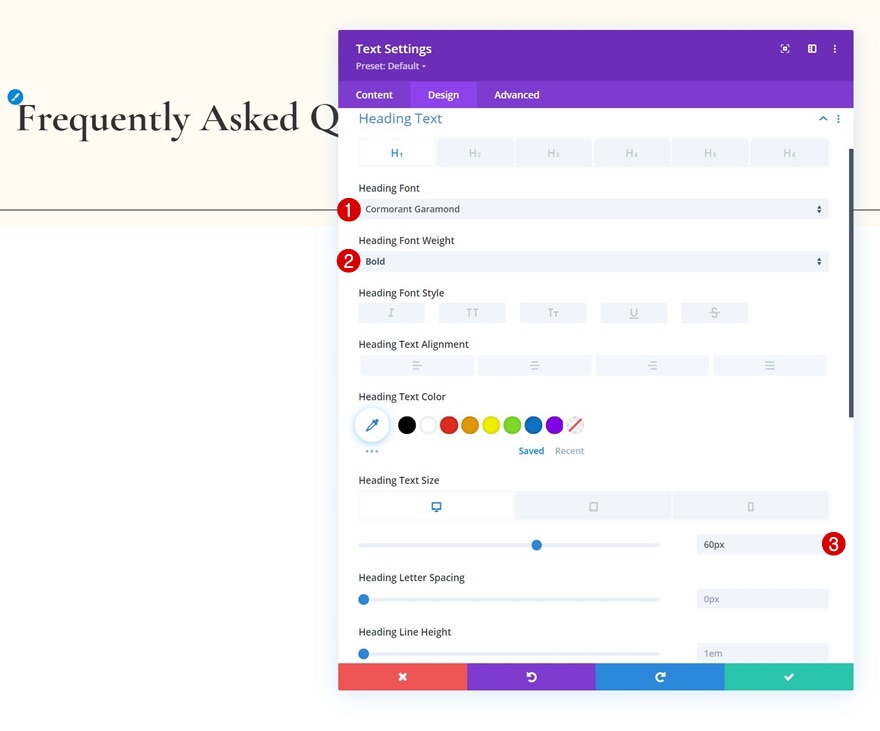
H1テキスト設定
モジュールのH1テキスト設定を適宜変更します。
- 見出しフォント:鵜ガラモンド
- 見出しフォントの太さ:太字
- 見出しのテキストサイズ:
- デスクトップ:60px
- タブレット:42px
- 電話番号:36px

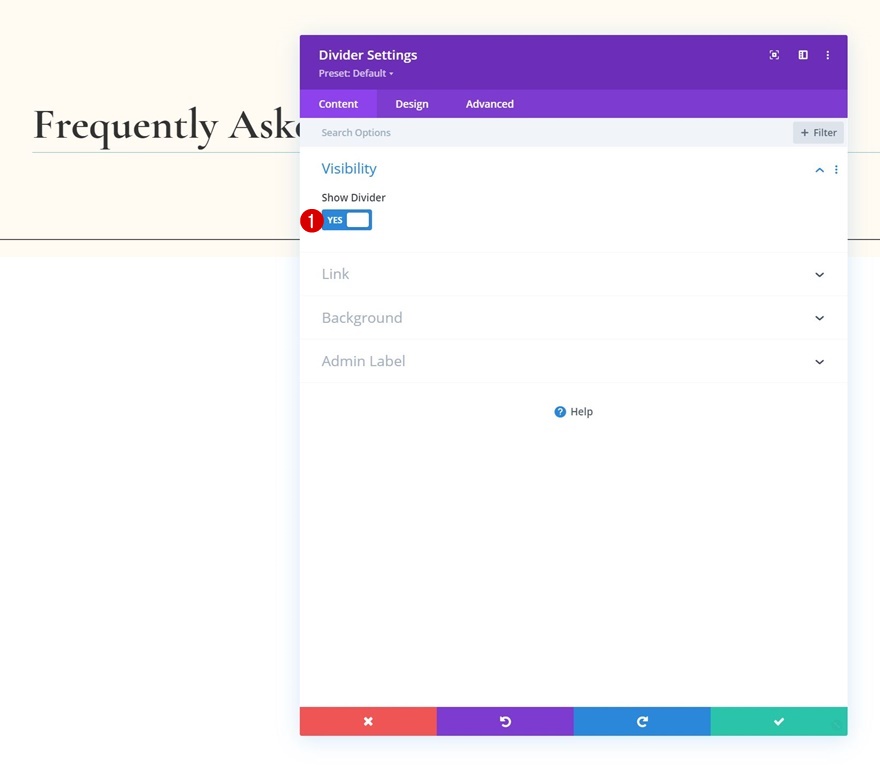
Dividerモジュールを列に追加
可視性
次に追加するモジュールは、Dividerモジュールです。 「ディバイダーを表示」オプションが有効になっていることを確認します。
- 仕切りを表示:はい

ライン
モジュールのデザインタブに移動し、線の色を変更します。
- 線の色:#000000

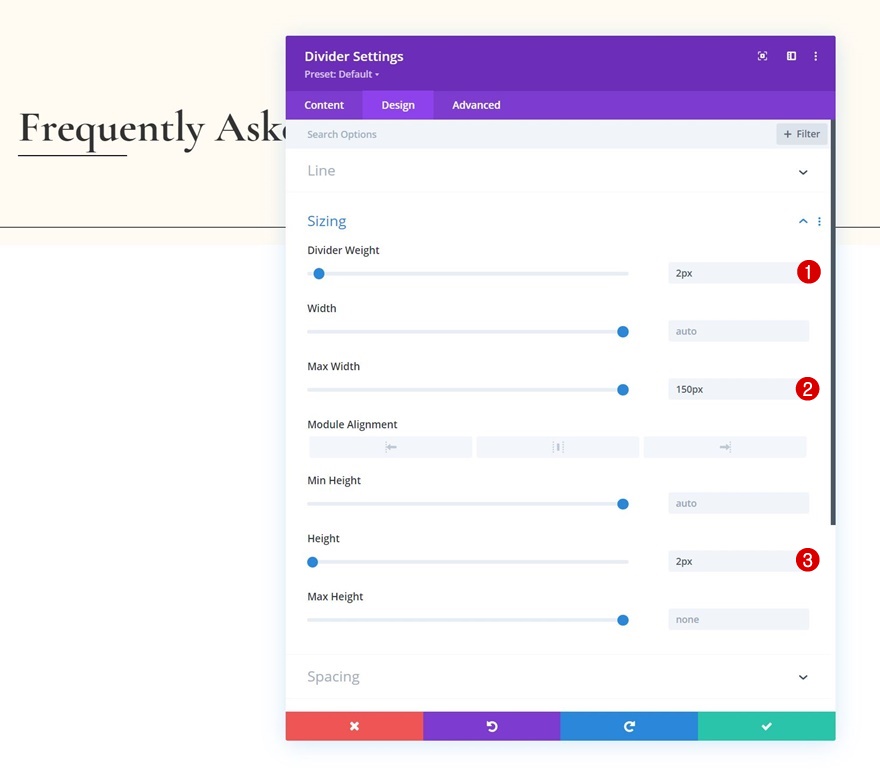
サイジング
サイズ設定も変更します。
- 仕切りの重量:2px
- 最大幅:150px
- 高さ:2px

間隔
そして、間隔設定に上部マージンを追加して、モジュール設定を完了します。
- トップマージン:4%

行#2を追加
カラム構造
次の行に進みます。 次の列構造を使用します。

サイジング
モジュールをまだ追加せずに、行設定を開き、次のようにサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 最大幅:1380px

間隔
デフォルトの上下のパディングもすべて削除します。
- トップパディング:0px
- ボトムパディング:0px

テキストモジュール#1を列に追加
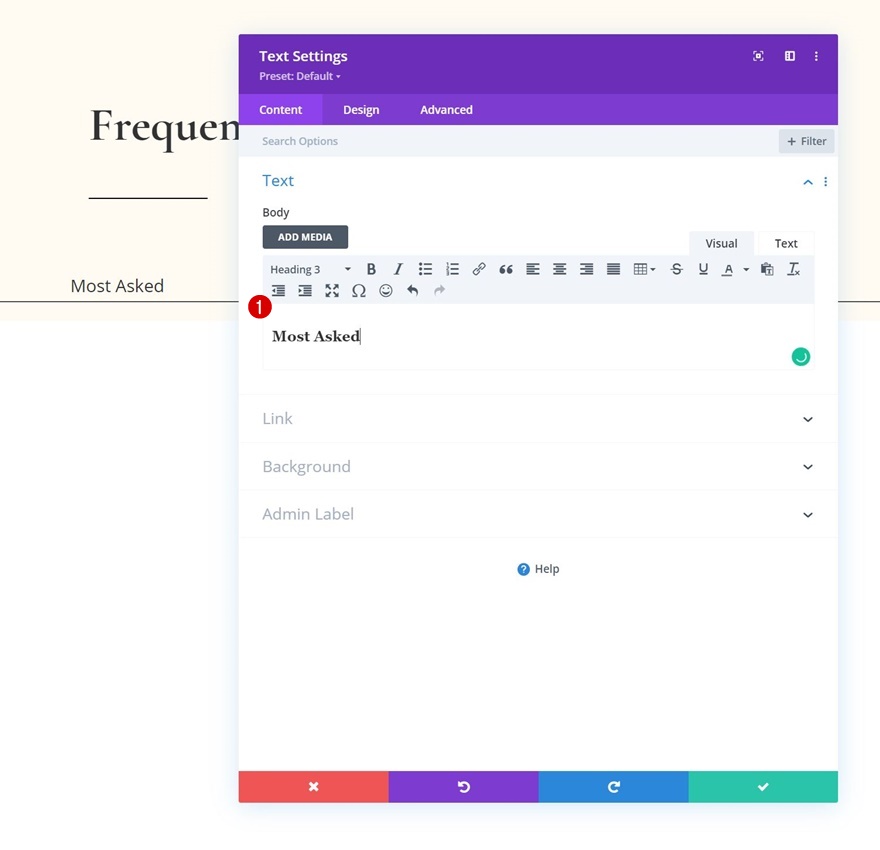
H3コンテンツを追加する
選択したH3コンテンツを含む最初のテキストモジュールを行に追加します。

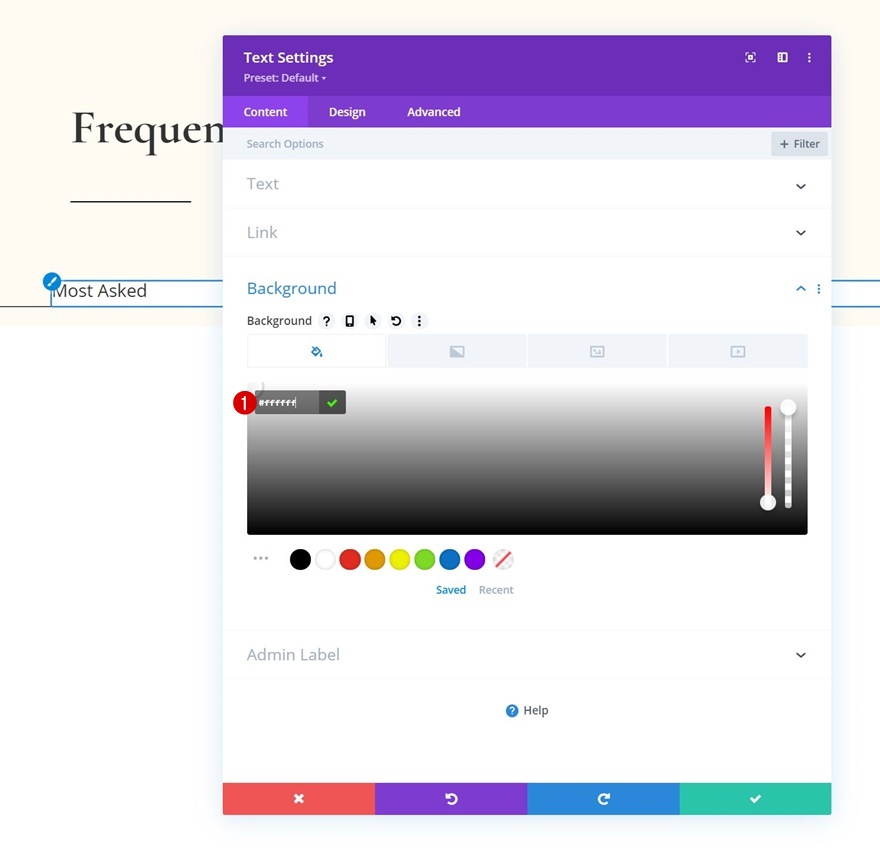
背景色
白い背景色を追加します。
- 背景色:#ffffff

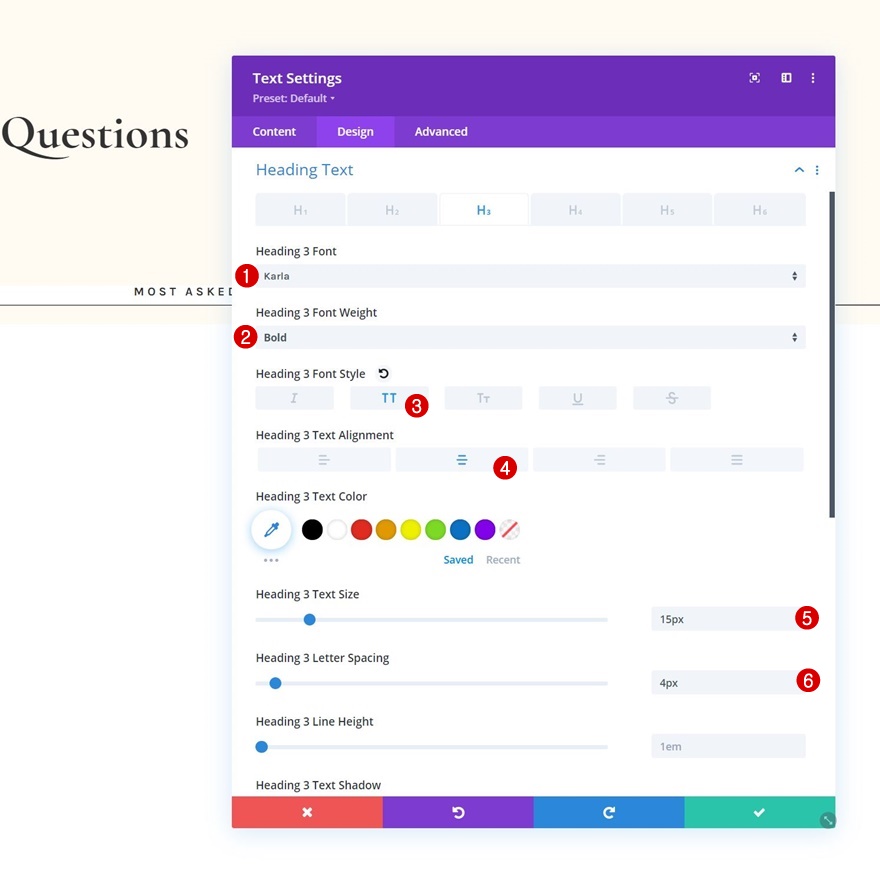
H3テキスト設定
次に、それに応じてH3テキスト設定を変更します。
- 見出し3フォント:Karla
- 見出し3フォントの太さ:太字
- 見出し3フォントスタイル:大文字
- 見出し3テキストの配置:中央
- 見出し3テキストサイズ:15px
- 見出し3文字の間隔:4px

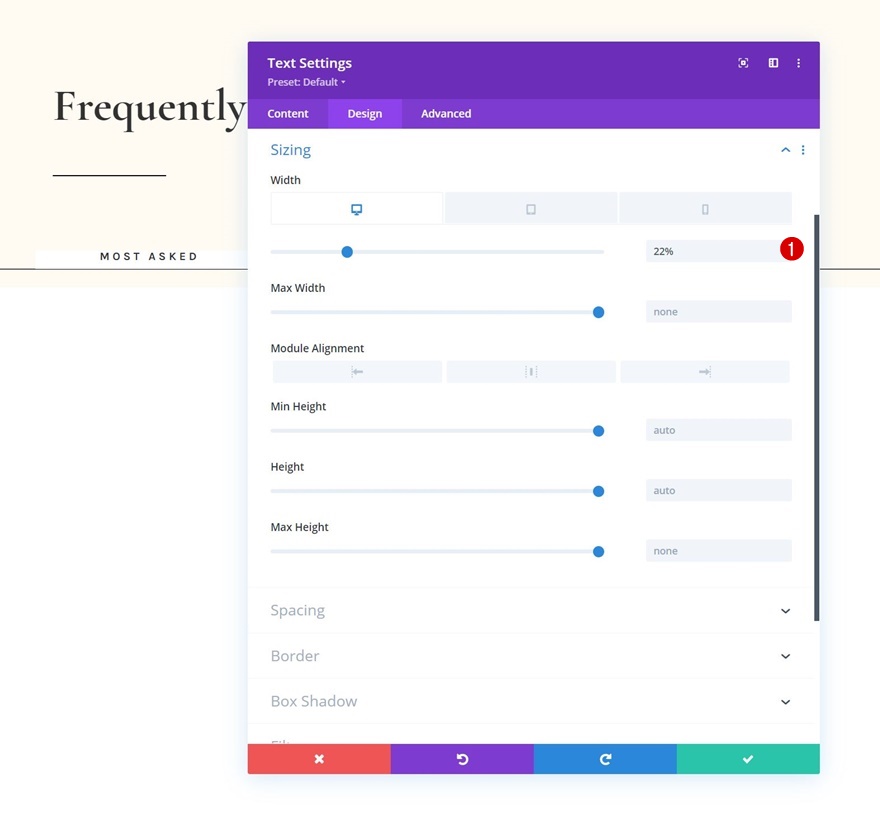
サイジング
さまざまな画面サイズで幅も変更します。
- 幅:
- デスクトップ:22%
- タブレットと電話:44%

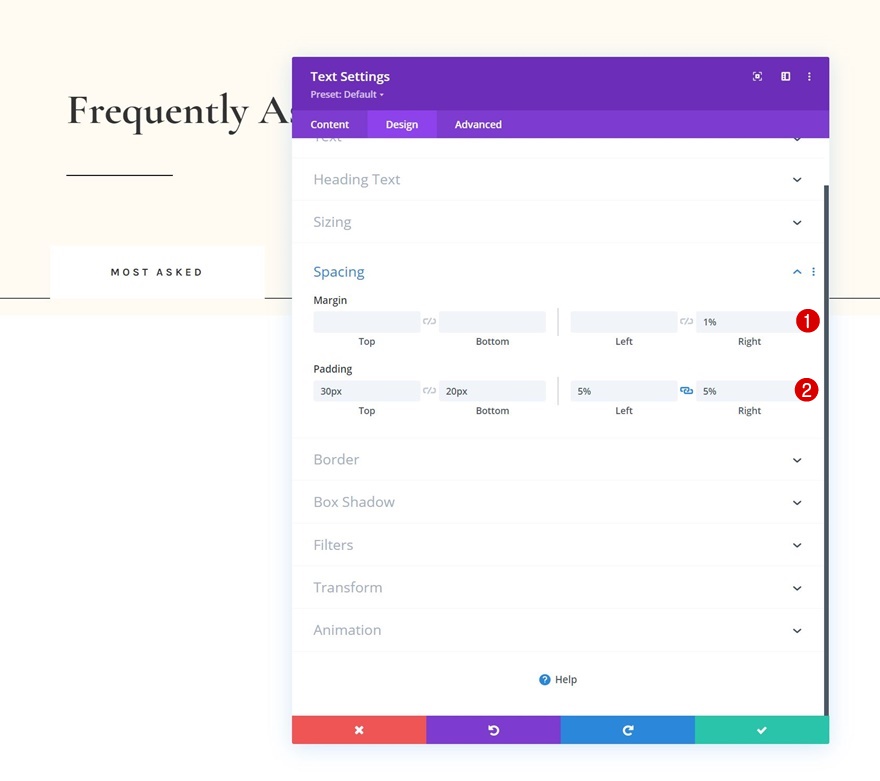
間隔
次に、いくつかのカスタム間隔値を追加します。
- 右マージン:1%
- トップパディング:30px
- ボトムパディング:20px
- 左パディング:5%
- 右パディング:5%

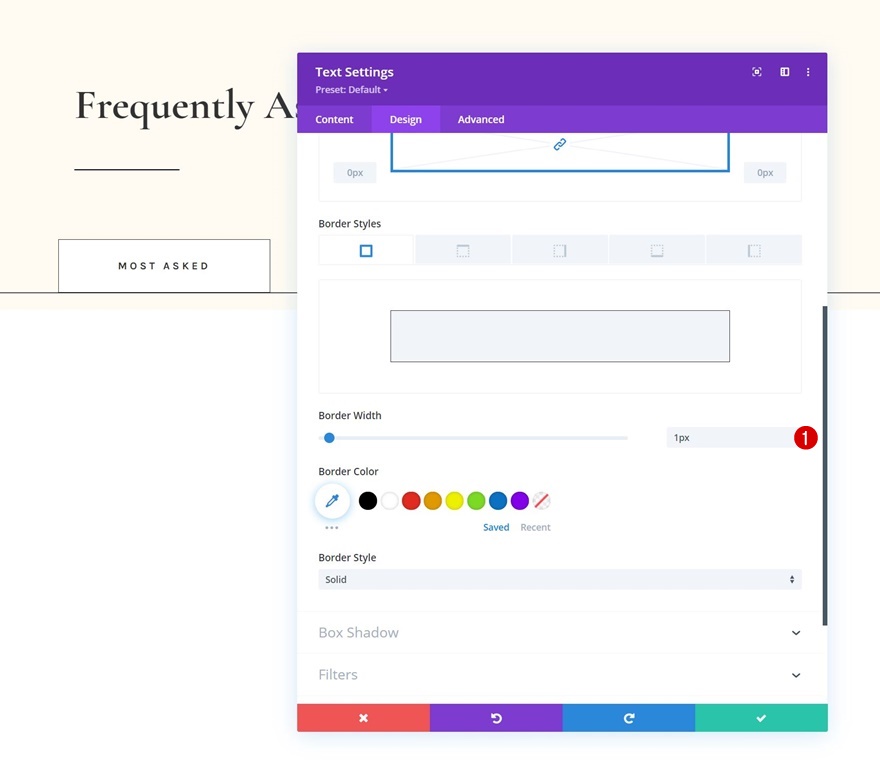
国境
境界線を追加します。
- ボーダー幅:1px

ボックスシャドウ
ボックスシャドウも含めます。
- ボックスシャドウの垂直位置:0px
- 影の色:#fff3dd
- ボックスシャドウの位置:内側のシャドウ

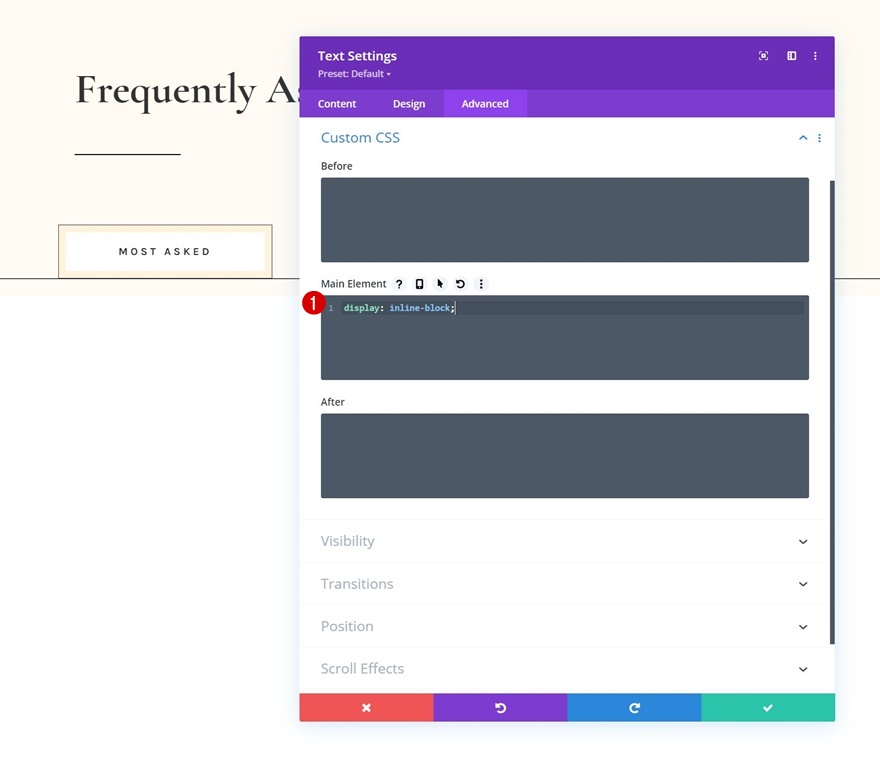
主な要素CSS
そして、[詳細設定]タブでモジュールのメイン要素にカスタム表示プロパティを割り当てて、モジュール設定を完了します。 これは、調整された幅と組み合わせて、複数のモジュールが隣り合って表示されるようにします。

display: inline-block;

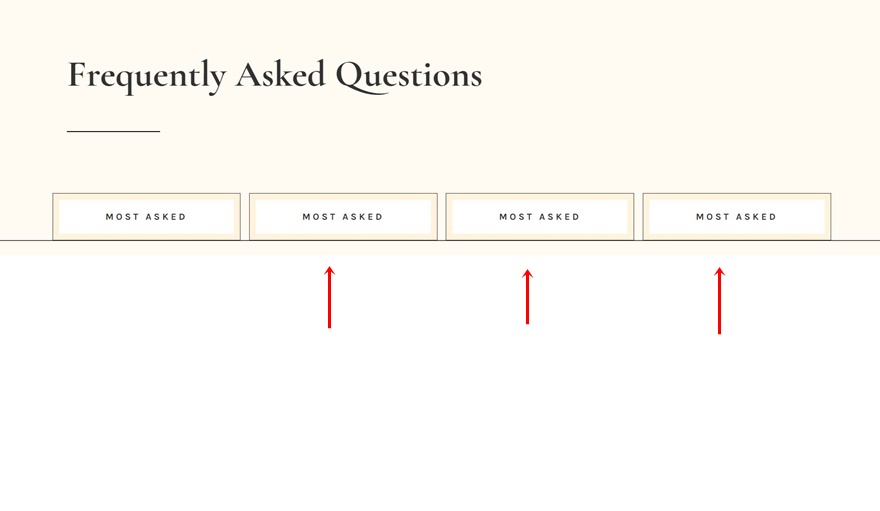
クローンテキストモジュール3x
最初のテキストモジュールを完了したら、それを3回複製できます。

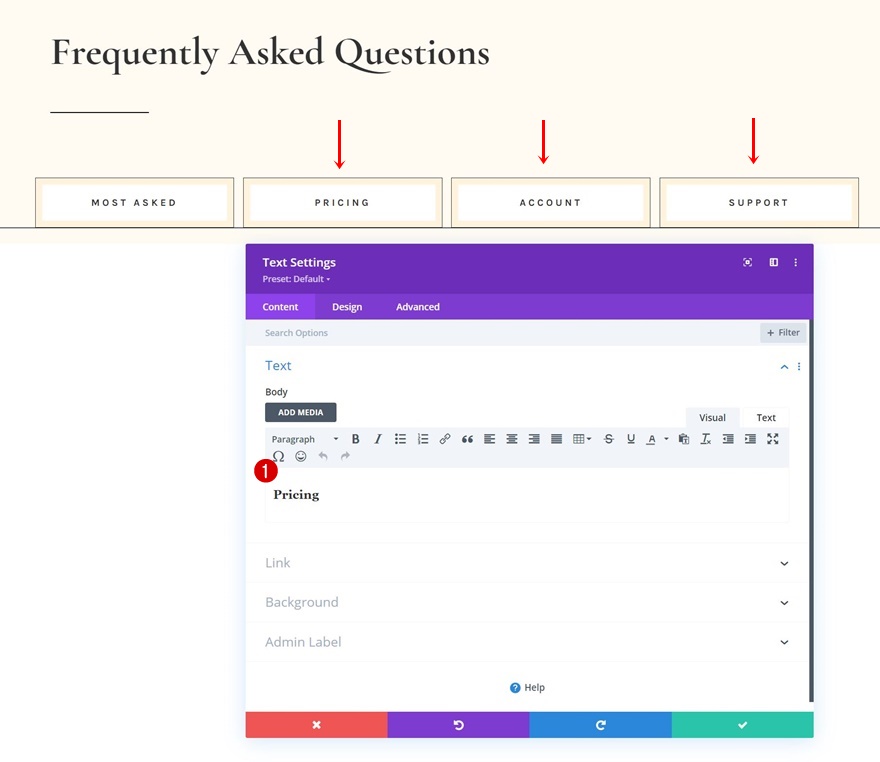
コンテンツの変更
複製のそれぞれの内容を必ず変更してください。

セクション#2を追加
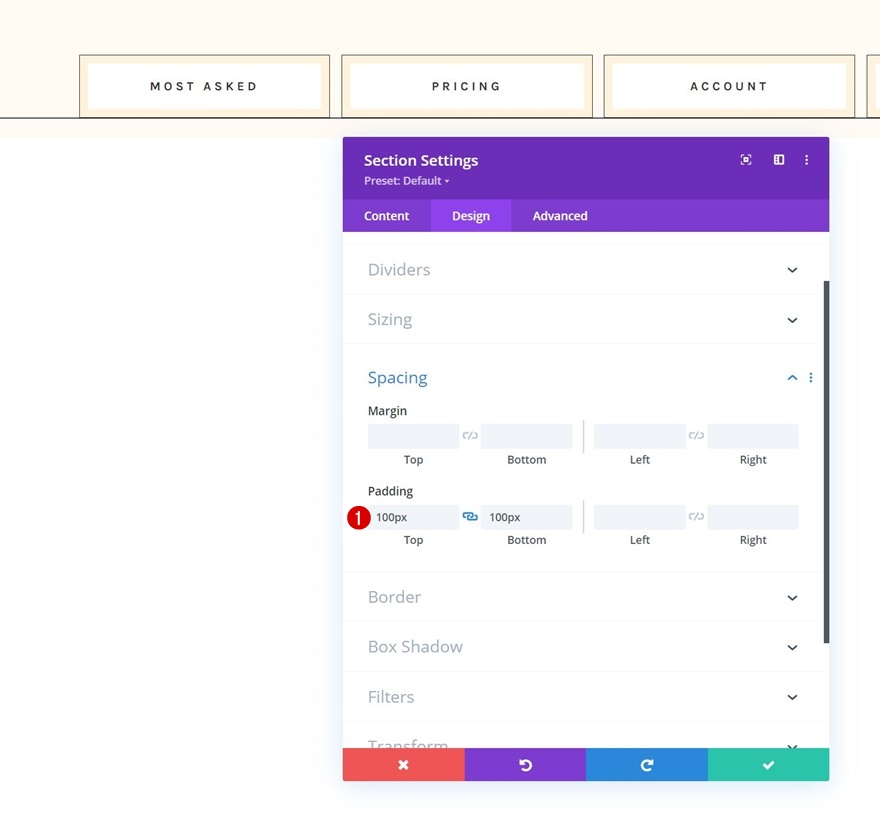
間隔
前のセクションのすぐ下に別のセクションを追加し、セクション設定を開いて、上下のパディングを適用します。
- トップパディング:100px
- ボトムパディング:100px

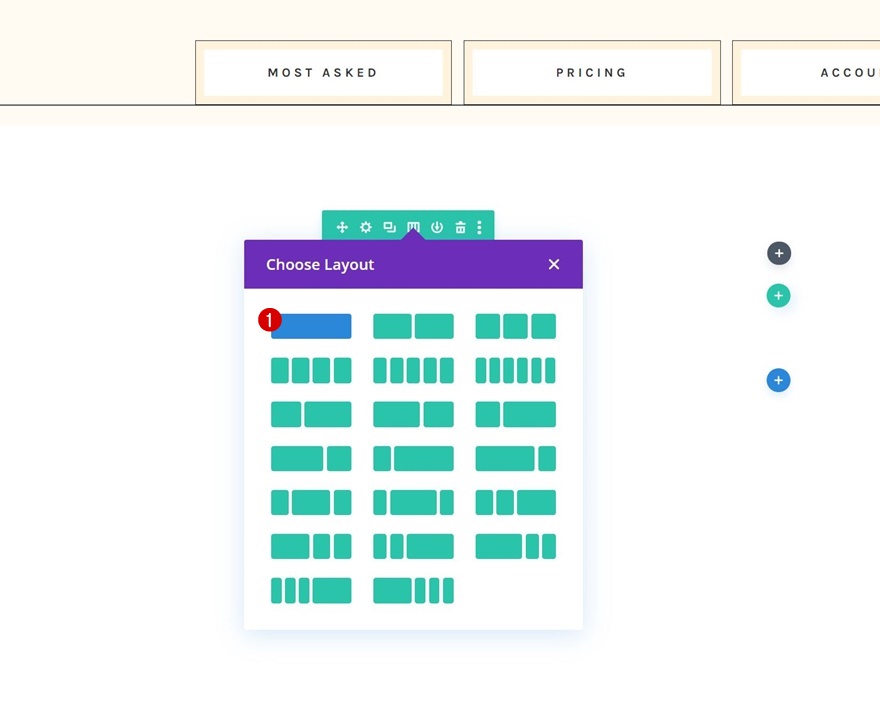
行#1を追加
カラム構造
次の列構造を使用して、新しい行を追加して続行します。

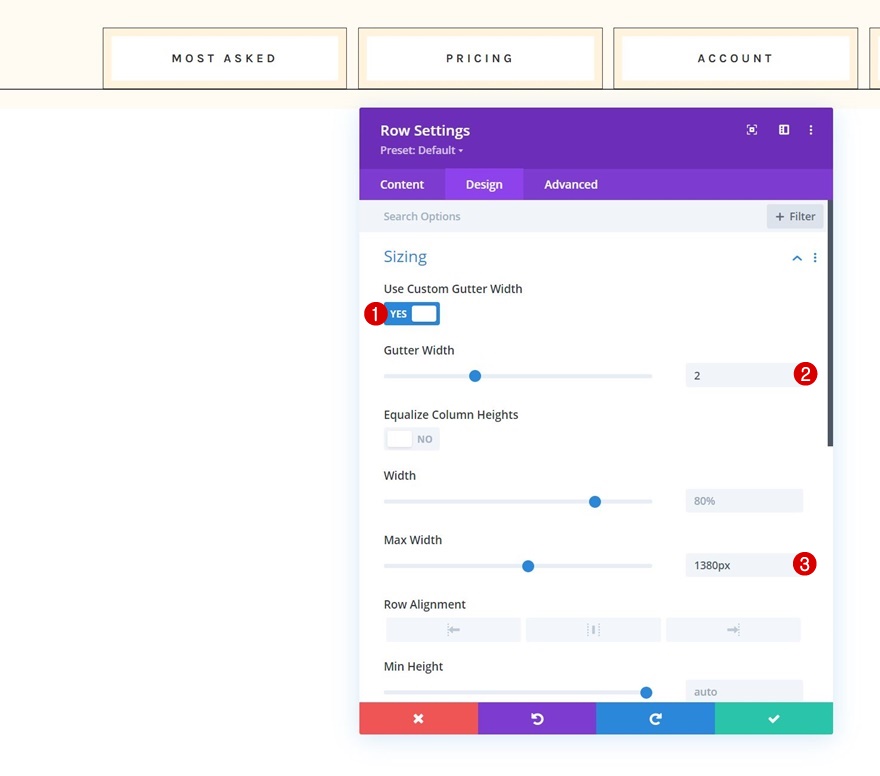
サイジング
行設定を開き、[デザイン]タブに移動して、次のようにサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:2
- 最大幅:1380px

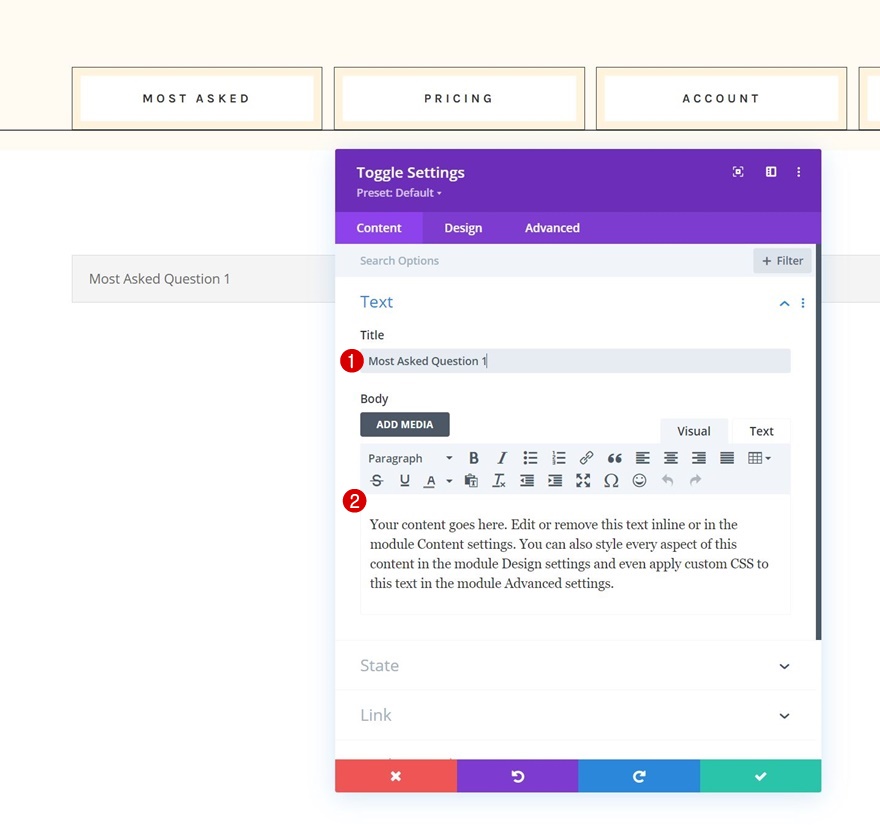
トグルモジュール#1を列に追加
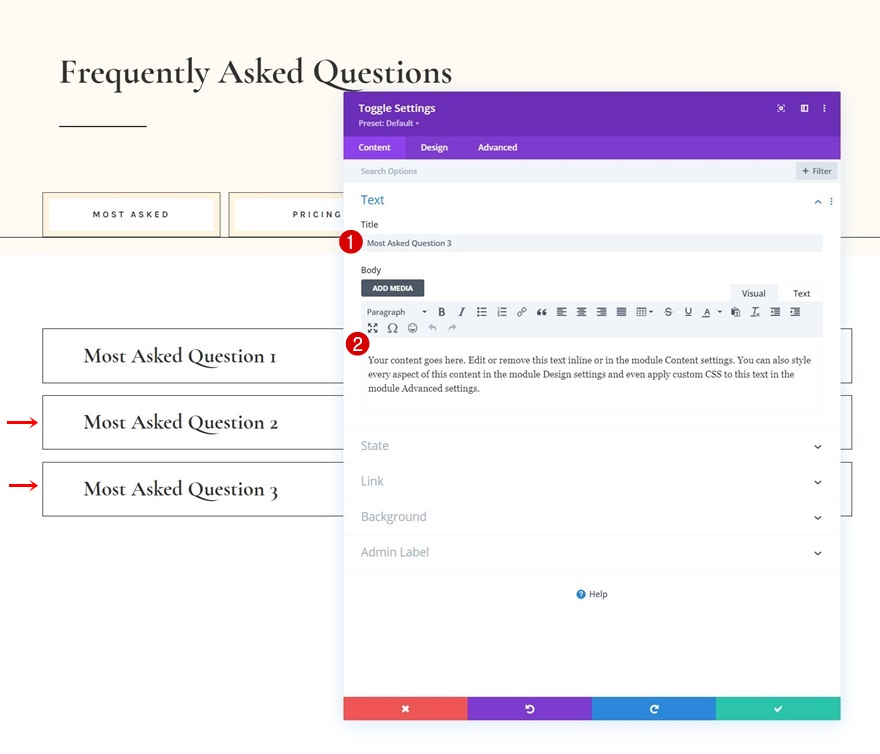
コンテンツを追加する
次に、最初のトグルモジュールを行に追加し、選択したコンテンツを使用します。

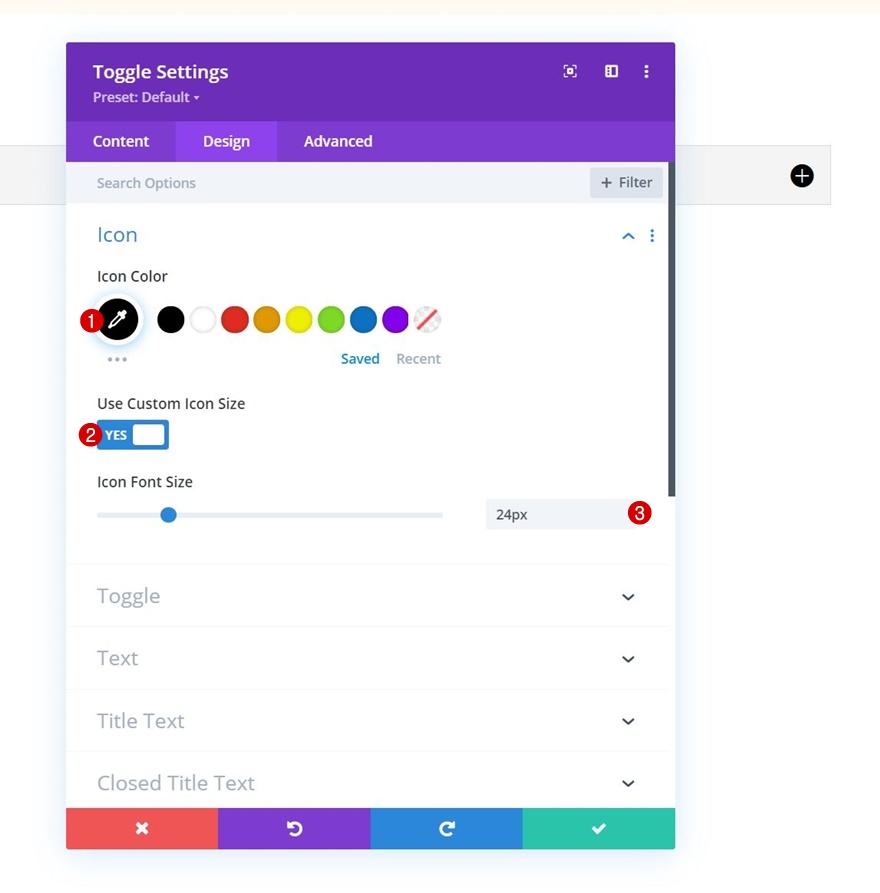
アイコン設定
モジュールのデザインタブに移動し、アイコンの設定を変更します。
- アイコンの色:#000000
- カスタムアイコンサイズを使用:はい
- アイコンのフォントサイズ:24px

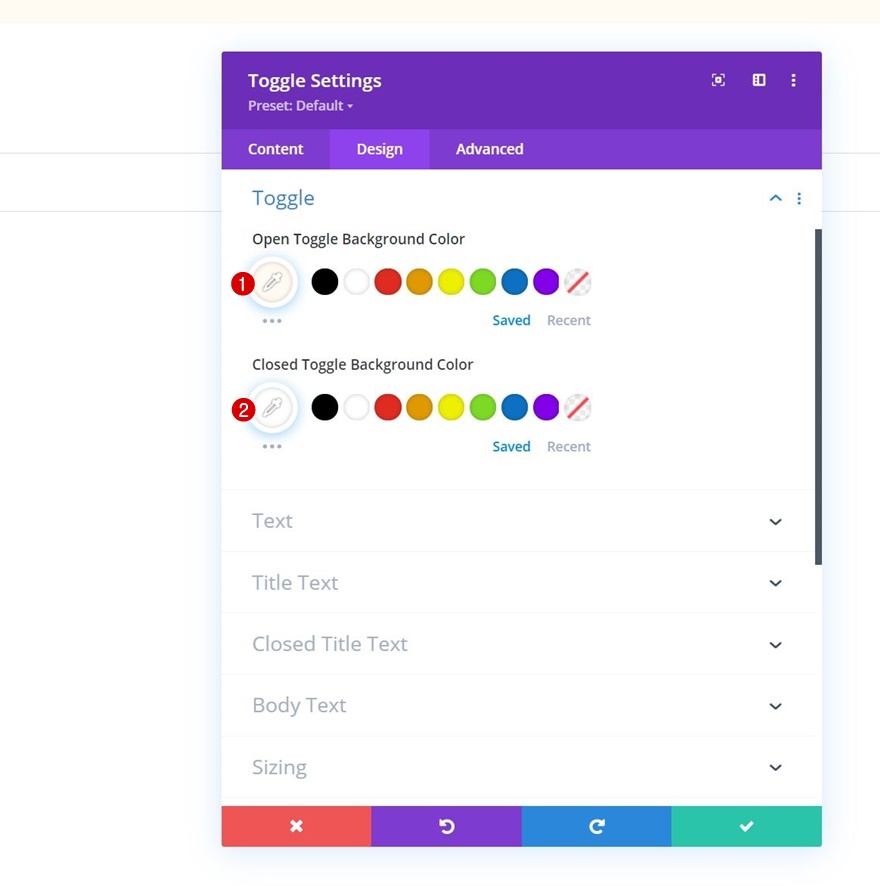
設定の切り替え
トグル設定も変更します。
- トグルの背景色を開く:#fffbf2
- 閉じたトグルの背景色:#ffffff

タイトルテキスト設定
次に、いくつかのカスタムスタイルをタイトルに適用します。
- オープンタイトルのテキストの色:#333333
- タイトルテキストの色:#333333
- タイトル見出しレベル:H4
- タイトルフォント:鵜ガラモンド
- タイトルフォントの太さ:太字
- タイトルテキストサイズ:
- デスクトップ:36px
- タブレット:34px
- 電話番号:28px

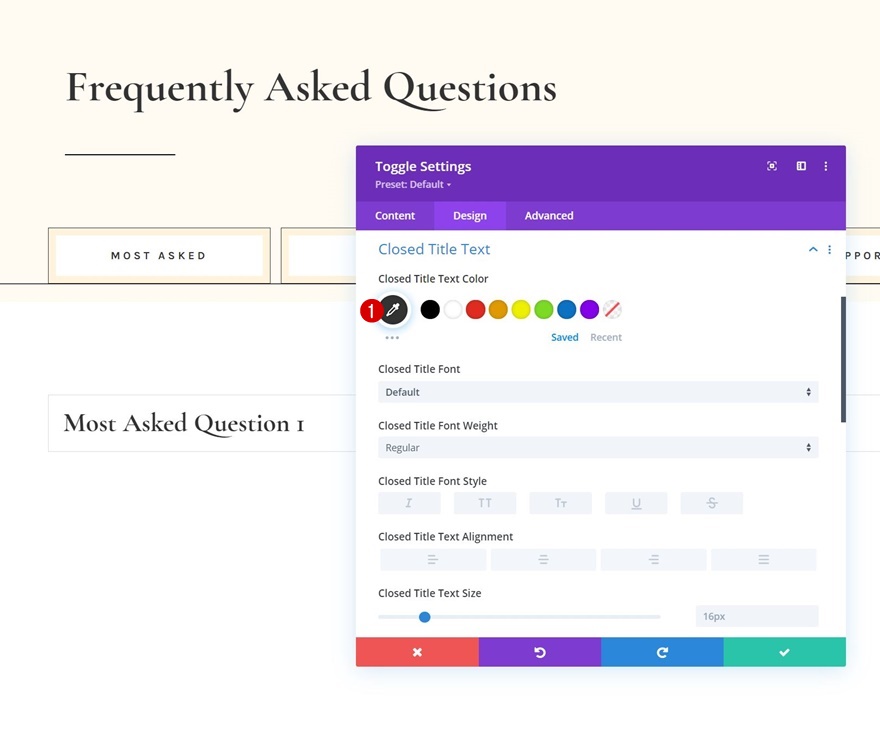
閉じたタイトルのテキスト設定
閉じたタイトルのテキストの色も変更します。
- クローズドタイトルテキストの色:#333333

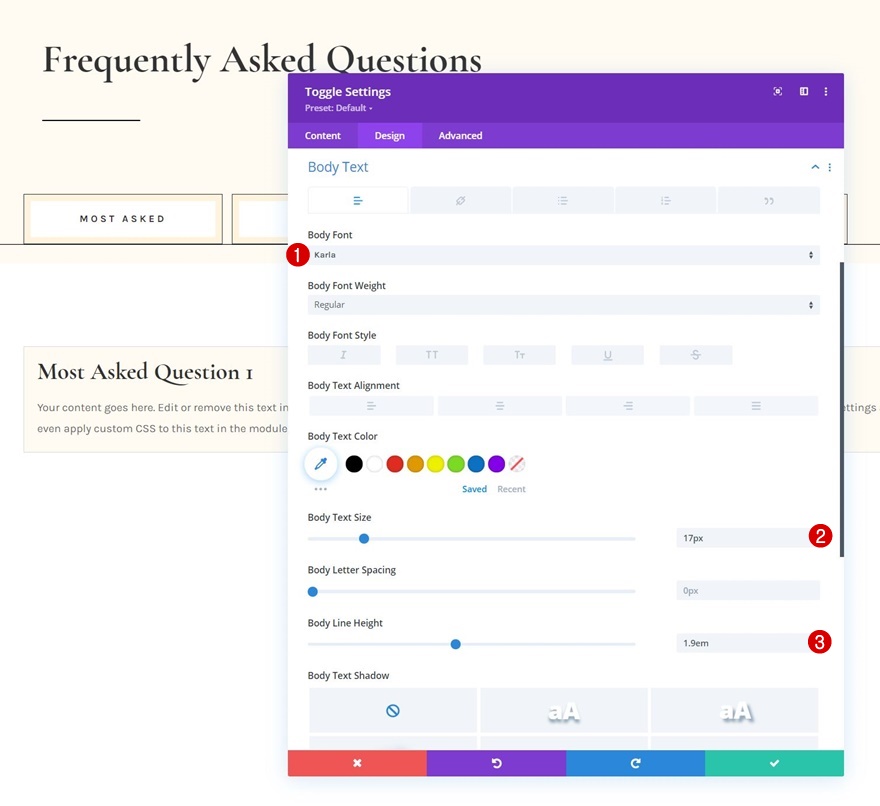
本文の設定
次に、本文のスタイルを設定します。
- ボディフォント:Karla
- 本文サイズ:17px
- ボディラインの高さ:1.9em

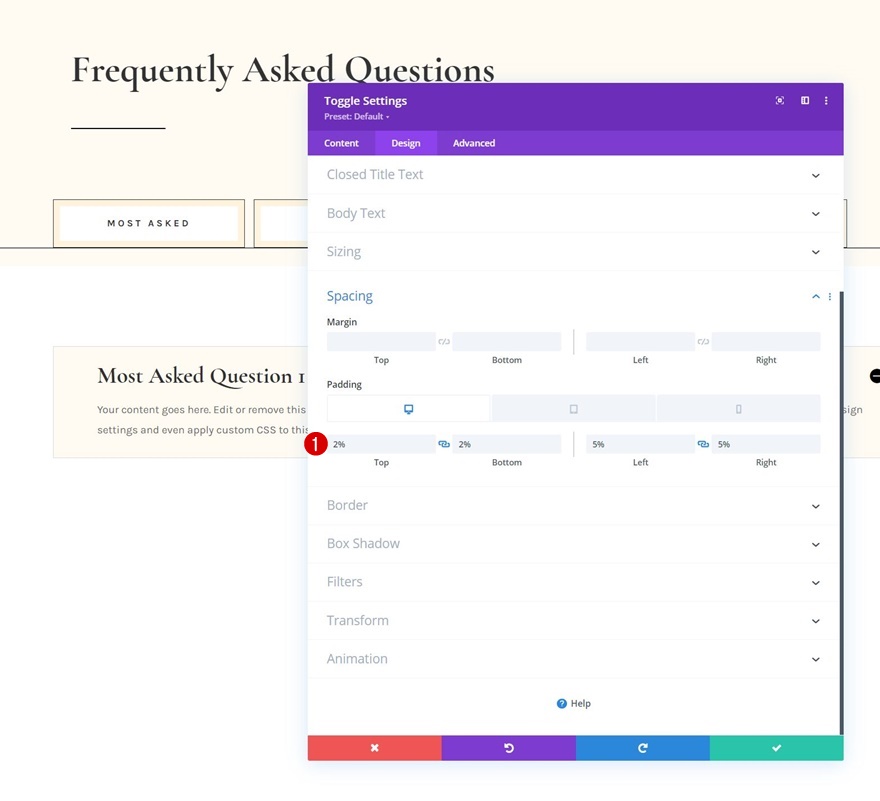
間隔
レスポンシブ間隔の値もいくつか追加します。
- トップパディング:
- デスクトップ:2%
- タブレット:4%
- 電話番号:6%
- ボトムパディング:
- デスクトップ:2%
- タブレット:4%
- 電話番号:6%
- 左パディング:5%
- 右パディング:5%

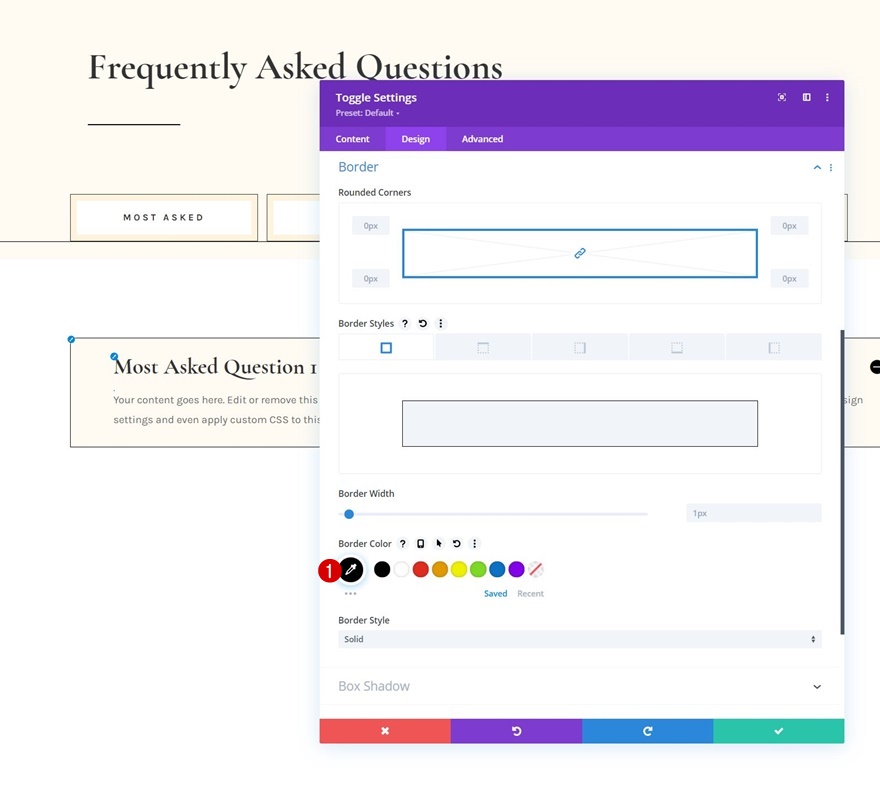
国境
次に、境界線の色を変更します。
- ボーダーカラー:#000000

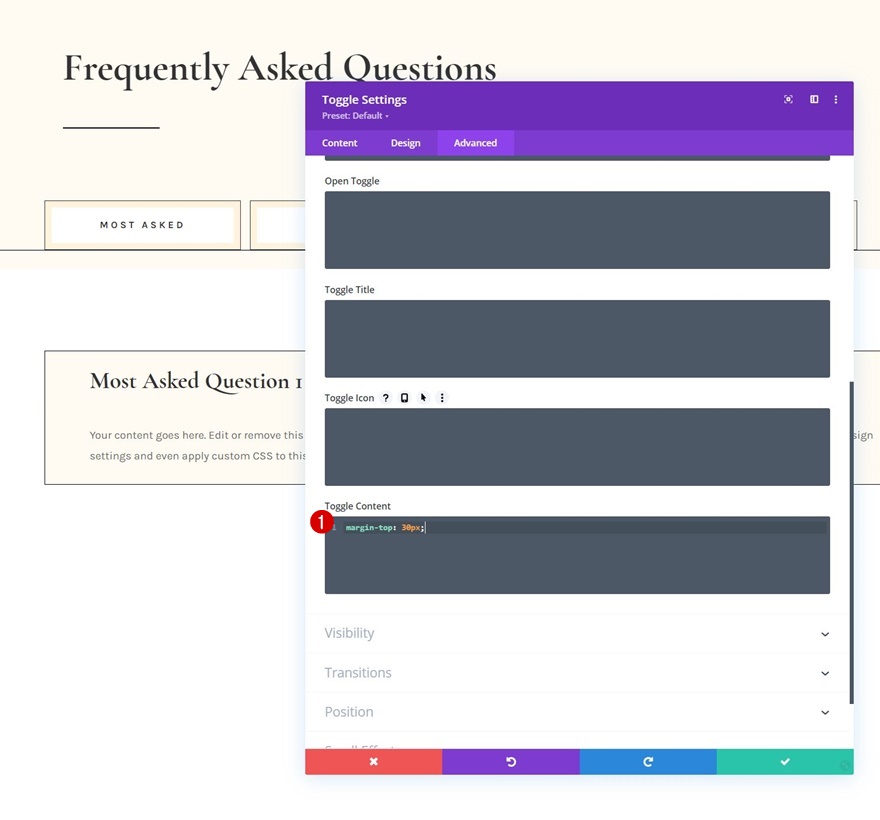
コンテンツCSSを切り替えます
そして、[詳細設定]タブのトグルコンテンツ領域に1行のCSSコードを追加して、モジュール設定を完了します。
margin-top: 30px;

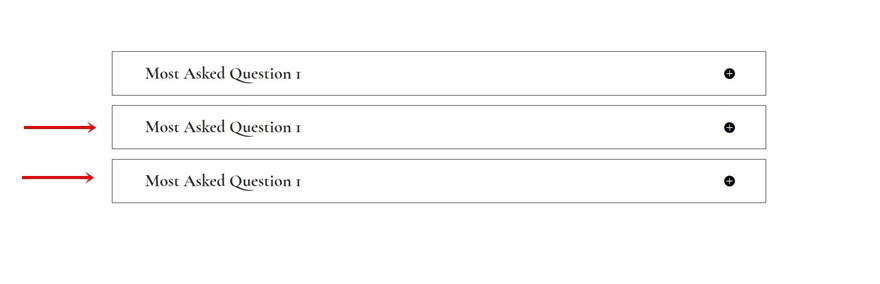
必要な回数だけトグルモジュールを複製する
最初のトグルモジュールを完了すると、何度でもクローンを作成できます。

コンテンツの変更
重複するコンテンツはすべて変更してください。

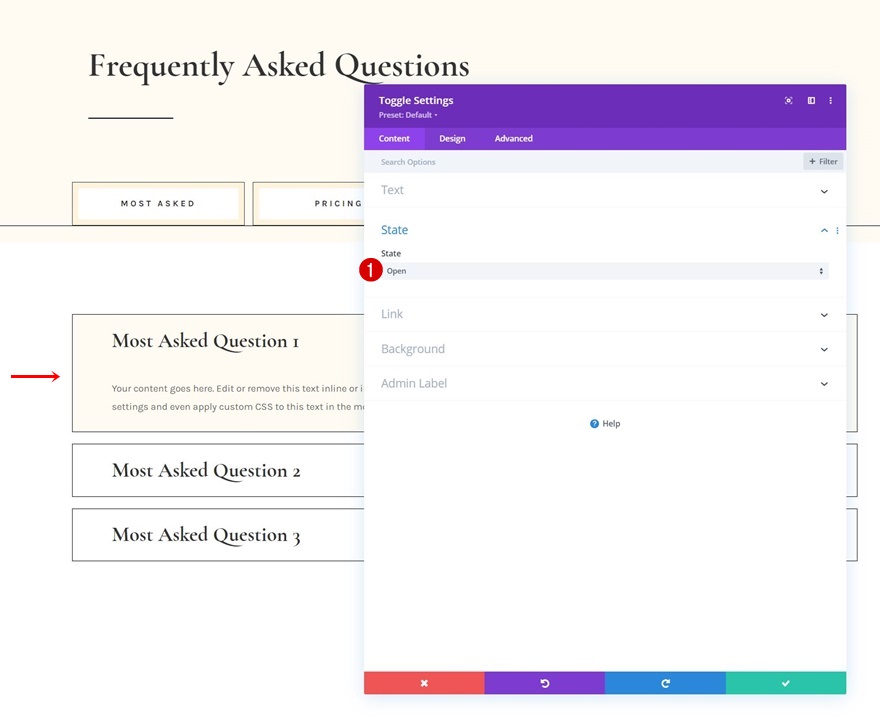
トグルモジュール#1の状態を変更する
次に、最初のトグルモジュールを再度開き、状態を「開く」に変更します。
- 状態:オープン

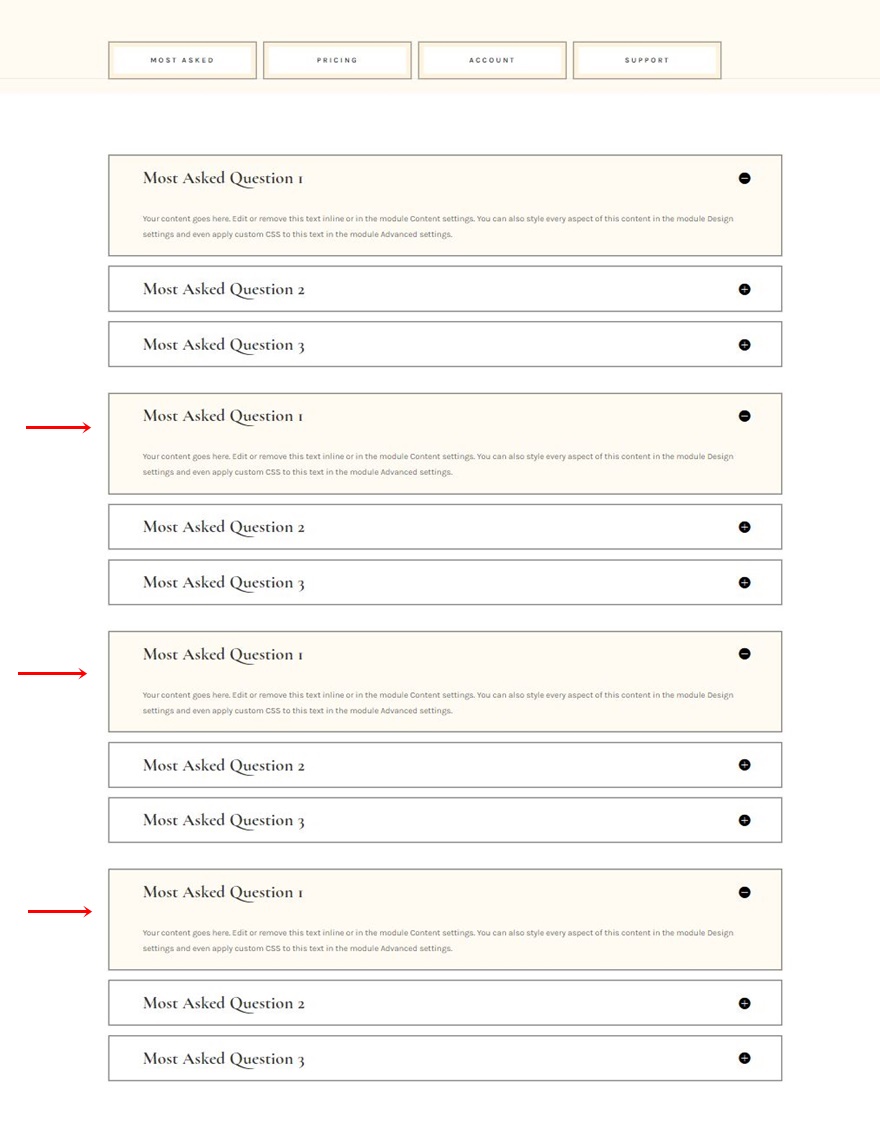
行全体を3倍クローンする
Toggle Moduleの最初のセットができたので、行全体を3回複製できます。 合計で、トグルモジュールを含む4つの行ができます。 これは、セクション#1の2行目のテキストモジュールの数と一致します。

コンテンツの変更
重複する各行の内容を必ず変更してください。

機能を追加する
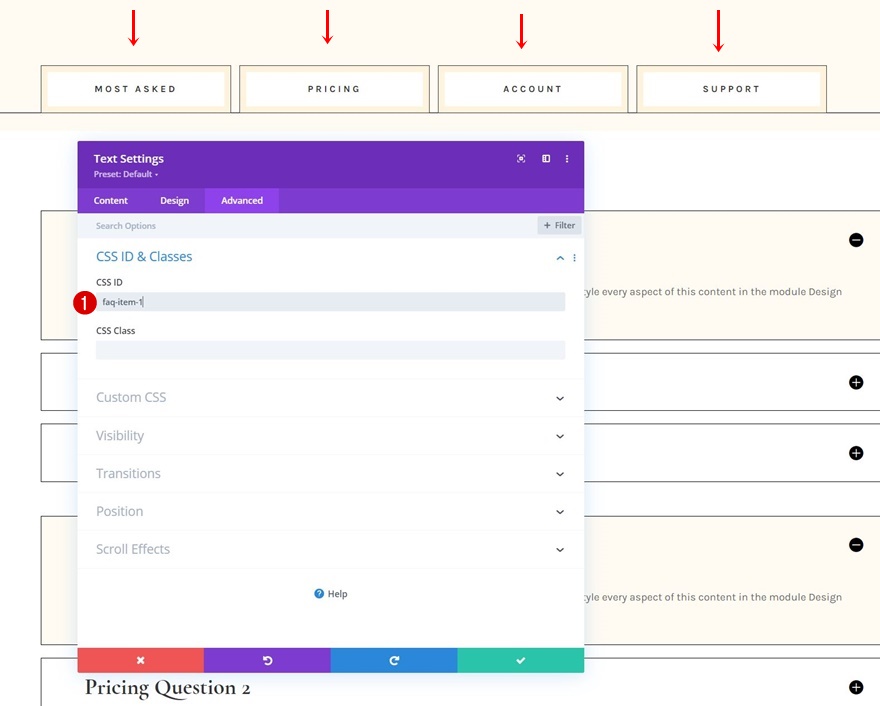
セクション#1の行#2のテキストモジュールに連続したCSSIDを追加します
すべての要素が揃ったので、次は機能を適用します。 セクション#1の行#2のテキストモジュールをクリックすると、対応するFAQトグルが表示されることを確認します。 各テキストモジュールを個別に開き、次の連続したCSSIDを使用します。
- テキストモジュール#1:よくある質問-item-1
- テキストモジュール#2:よくある質問-item-2
- テキストモジュール#3:よくある質問-item-3
- テキストモジュール#4:よくある質問-item-4

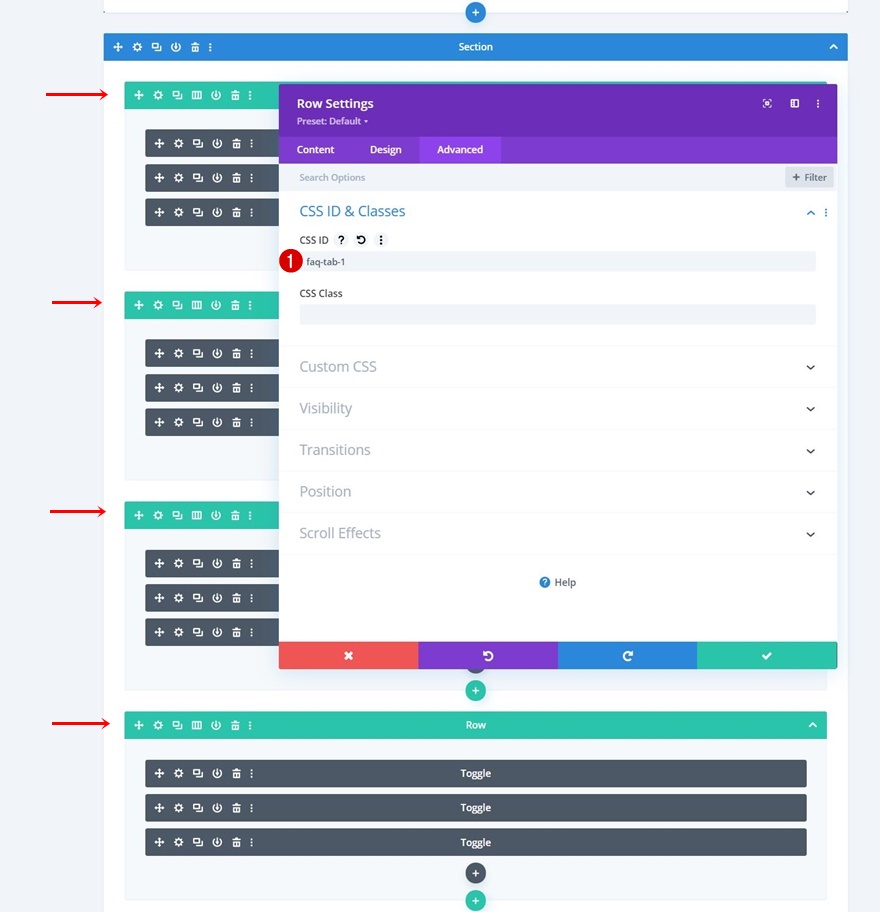
セクション2の行に連続したCSSIDを追加する
次に、トグルモジュールを含む各行にCSSIDを適用します。 同じ連続した注文に従っています。
- 最初の行:faq-tab-1
- 2行目:faq-tab-2
- 3行目:faq-tab-3
- 4行目:faq-tab-4

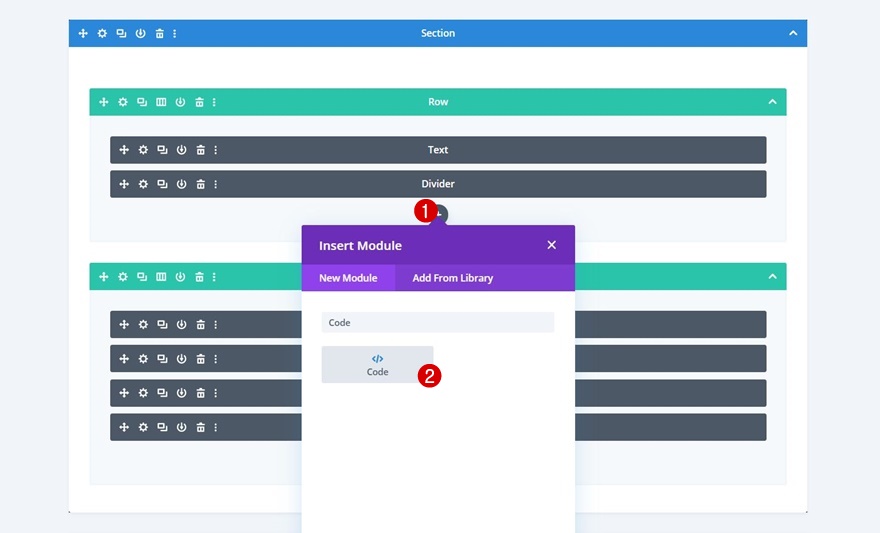
セクション#1の行#1にコードモジュールを追加します
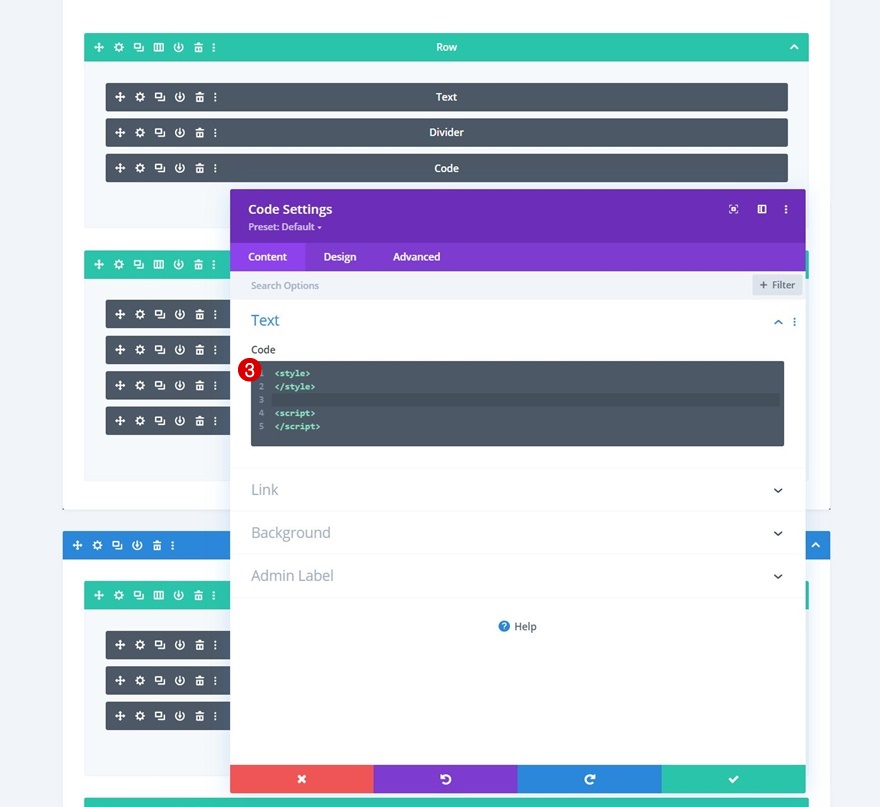
機能を機能させるために、いくつかのカスタムCSSおよびJQueryコードを使用します。 ページにコードを追加するには、セクション#1の行#1のDividerモジュールのすぐ下に新しいコードモジュールを挿入します。 事前にスタイルタグとスクリプトタグを追加してください。


CSSコードを追加する
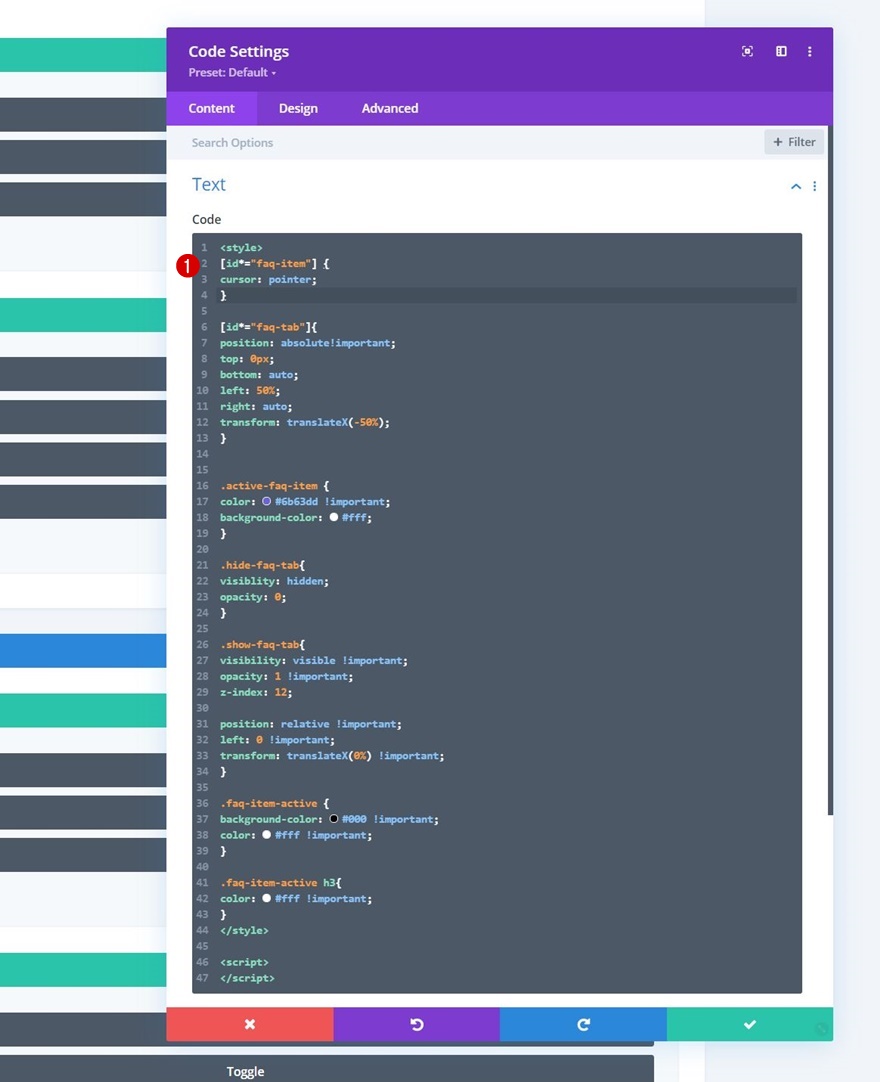
次に、次のCSSコードをスタイルタグの間にコピーして貼り付けます。
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visibility: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
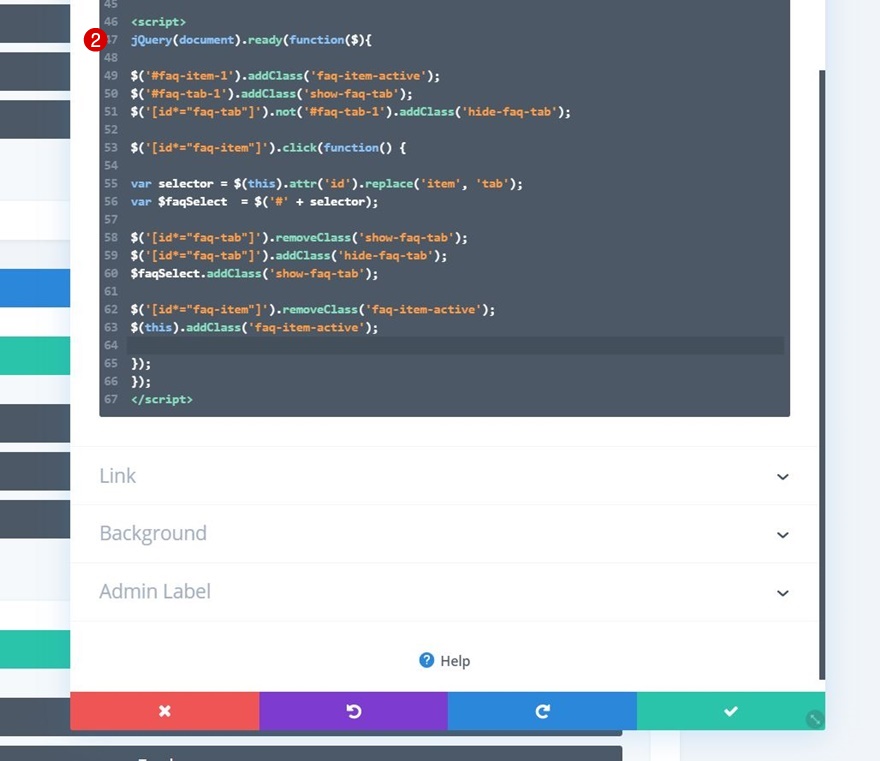
JQueryコードを追加する
そして、スクリプトタグの間に次のJQueryコード行を使用して、チュートリアルを完了します。
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
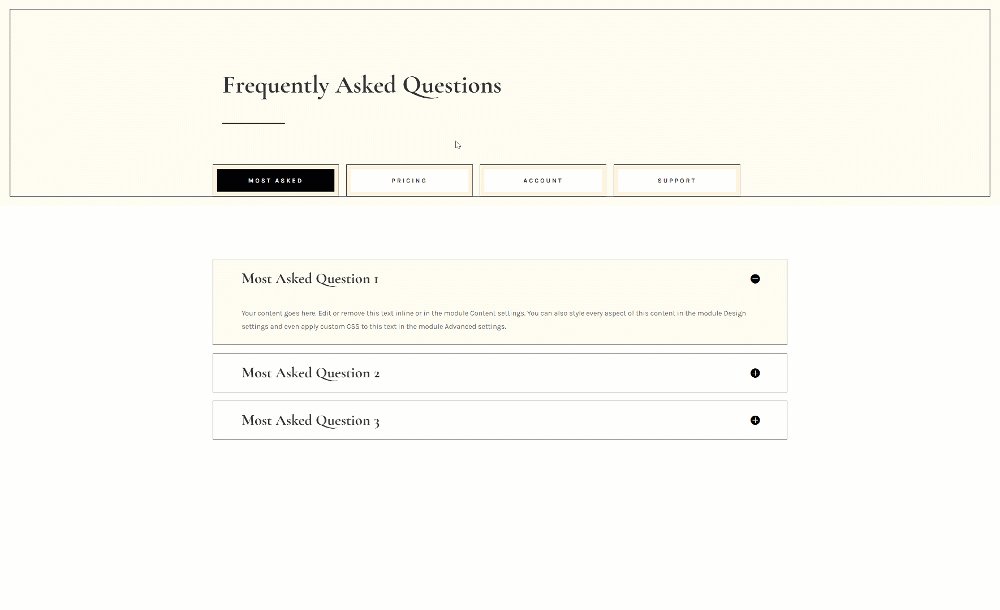
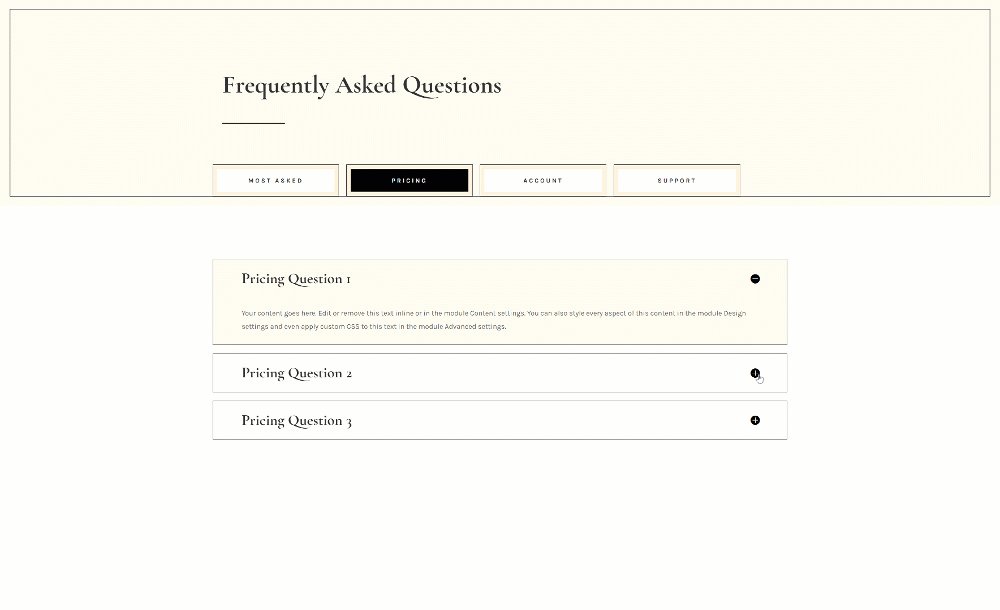
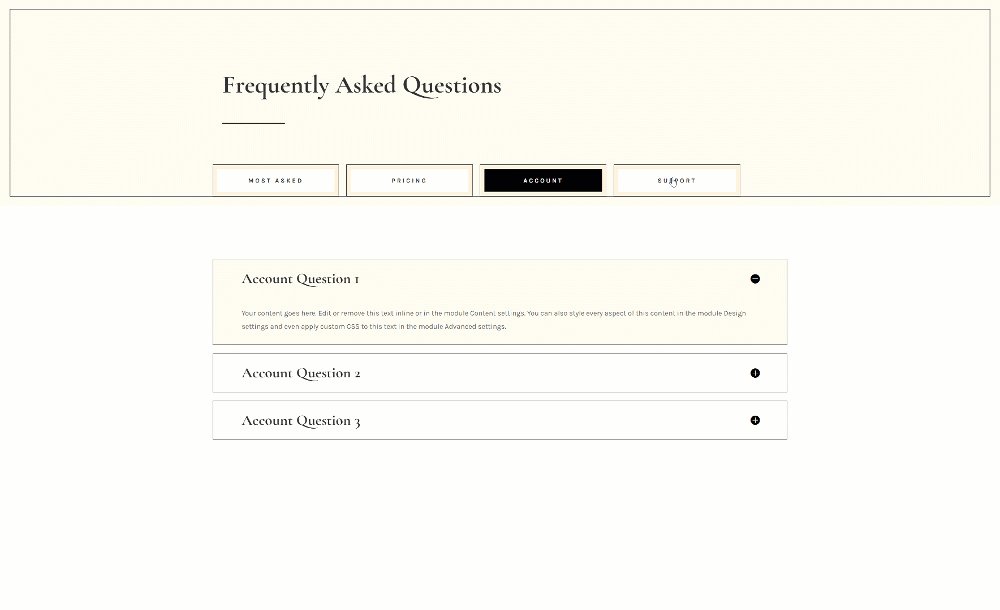
プレビュー
すべての手順を完了したので、さまざまな画面サイズでの結果を最終的に見てみましょう。
デスクトップ

モバイル

最終的な考え
この投稿では、よくある質問ページのユーザーエクスペリエンスを向上させる方法を紹介しました。 具体的には、タイプごとに異なるタブで質問を構成する方法を示しました。 このアプローチは、よくある質問を整理するのに役立ちます。これにより、訪問者は質問に対する回答をすばやく見つけることができます。 JSONファイルも無料でダウンロードできました! ご不明な点がございましたら、下のコメント欄にコメントを残してください。
Diviの詳細を知り、Diviの景品をさらに入手したい場合は、メールマガジンとYouTubeチャンネルに登録して、この無料コンテンツを最初に知って利益を得ることができるようにしてください。
