Divi에서 사용자 정의 탭으로 FAQ를 구성하는 방법
게시 됨: 2021-03-31웹 사이트에 대한 자주 묻는 질문 페이지를 디자인할 때 사용자 경험을 가장 먼저 생각하는 것이 중요합니다. 방문자는 가능한 한 빨리 답변을 찾고 있으며 페이지 디자인 방식은 페이지에 큰 영향을 미칩니다. 자주 묻는 질문의 양이 제한되어 있는 경우 아래에 쉽게 표시할 수 있습니다. 그러나 답변이 필요한 질문이 많은 경우 그룹화하는 것이 더 유용할 수 있습니다. 오늘의 Divi 튜토리얼에서는 클릭 가능한 사용자 지정 탭에서 구성하는 방법을 보여줍니다. JSON 파일도 무료로 다운로드할 수 있습니다!
시작하겠습니다.
시사
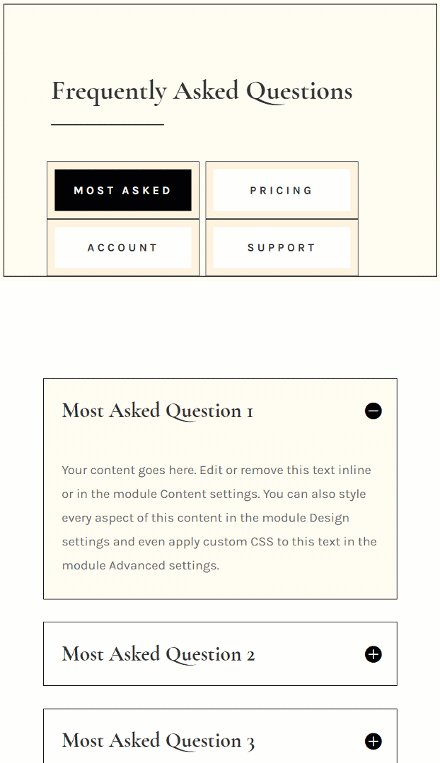
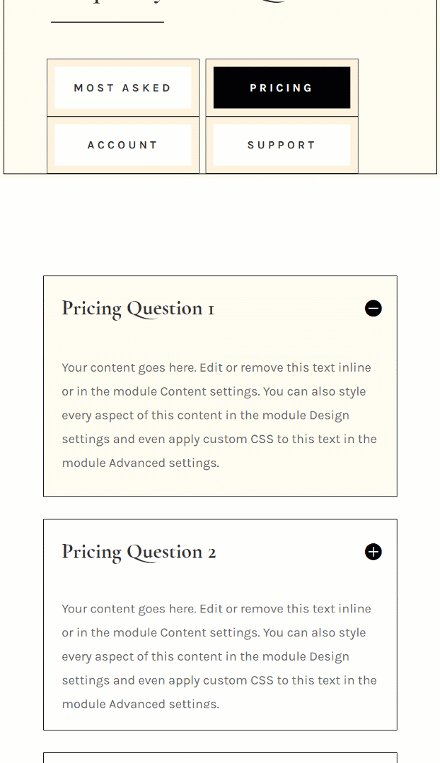
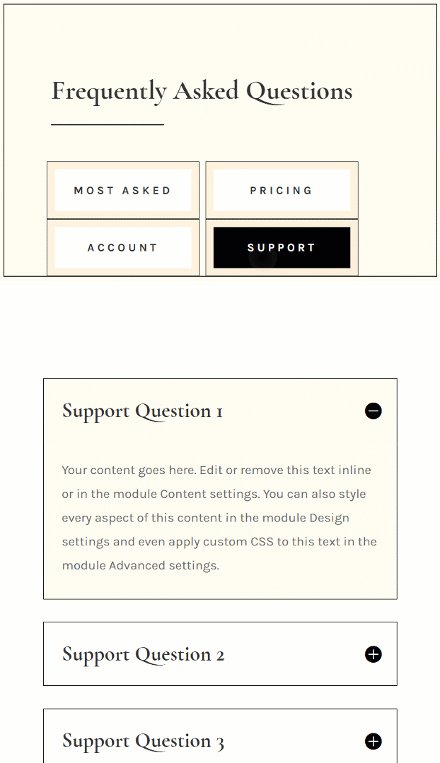
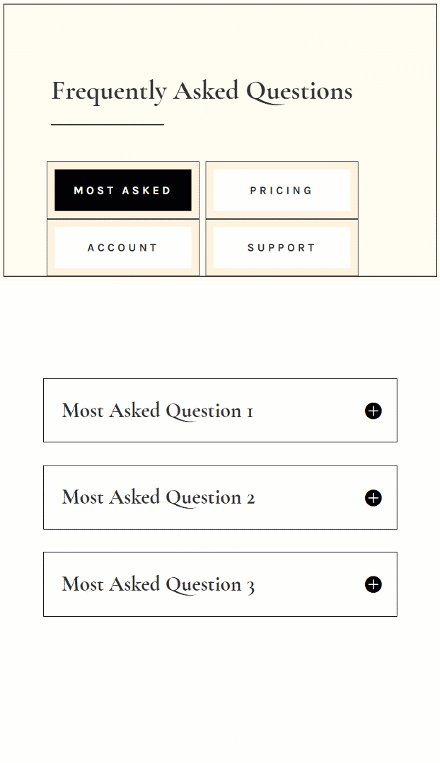
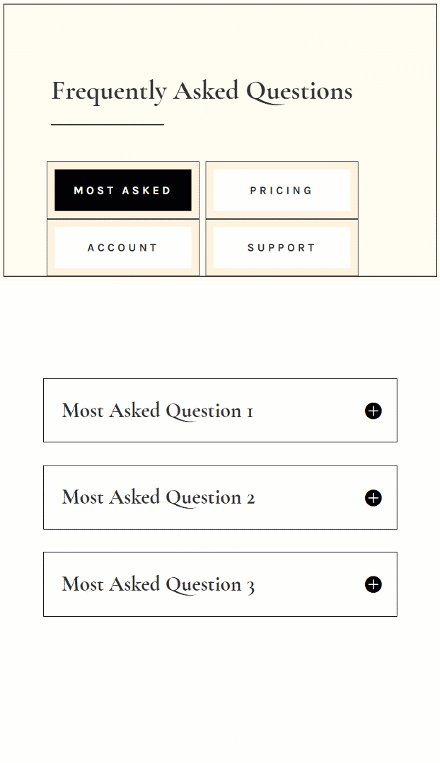
튜토리얼을 시작하기 전에 다양한 화면 크기에 따른 결과를 간단히 살펴보겠습니다.
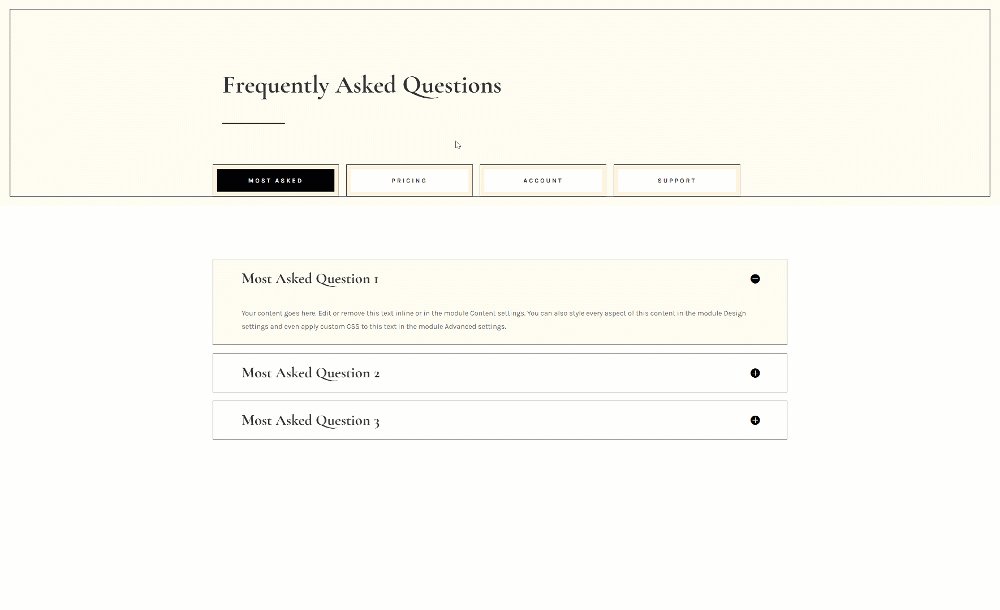
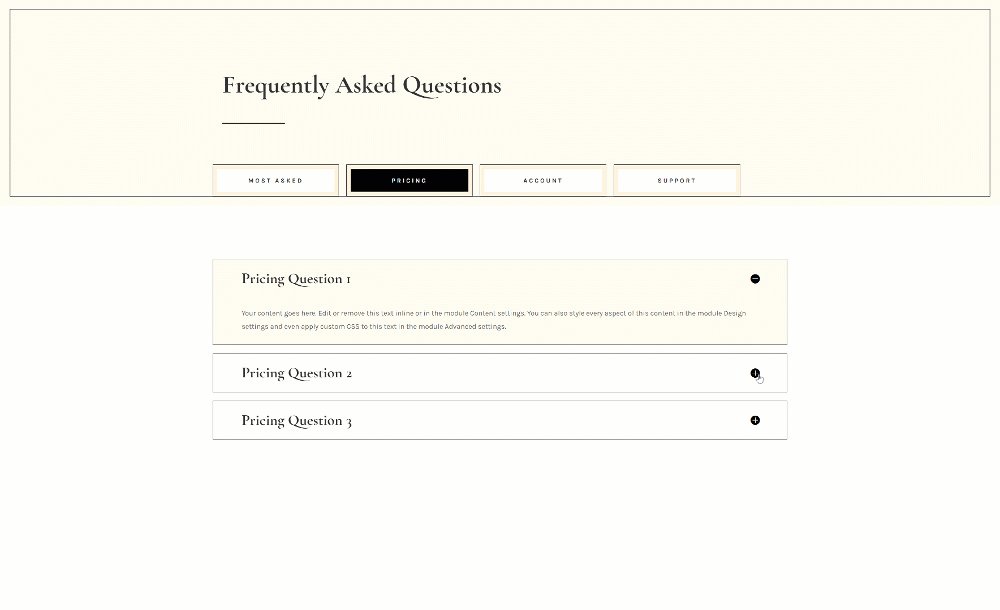
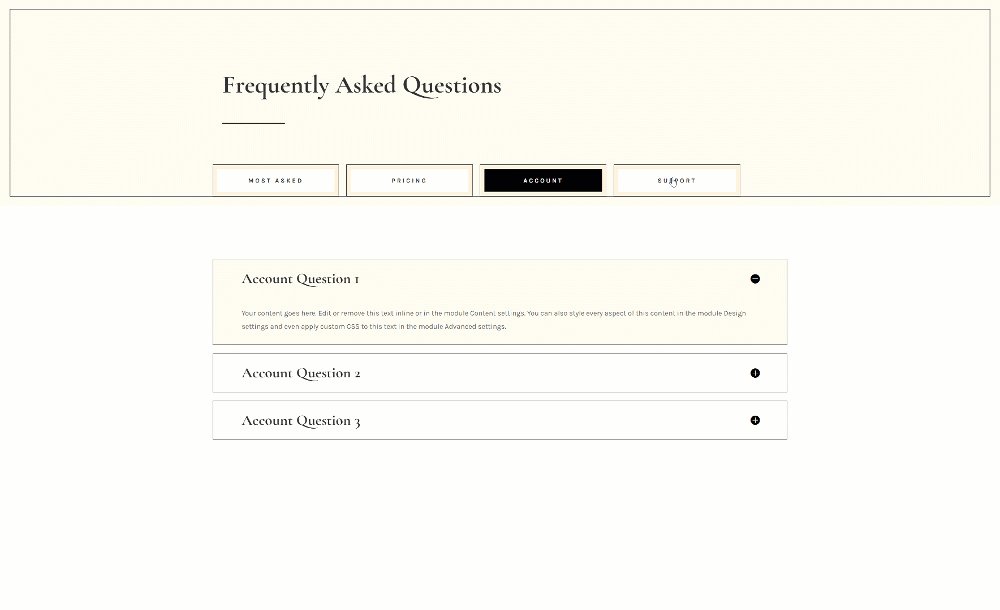
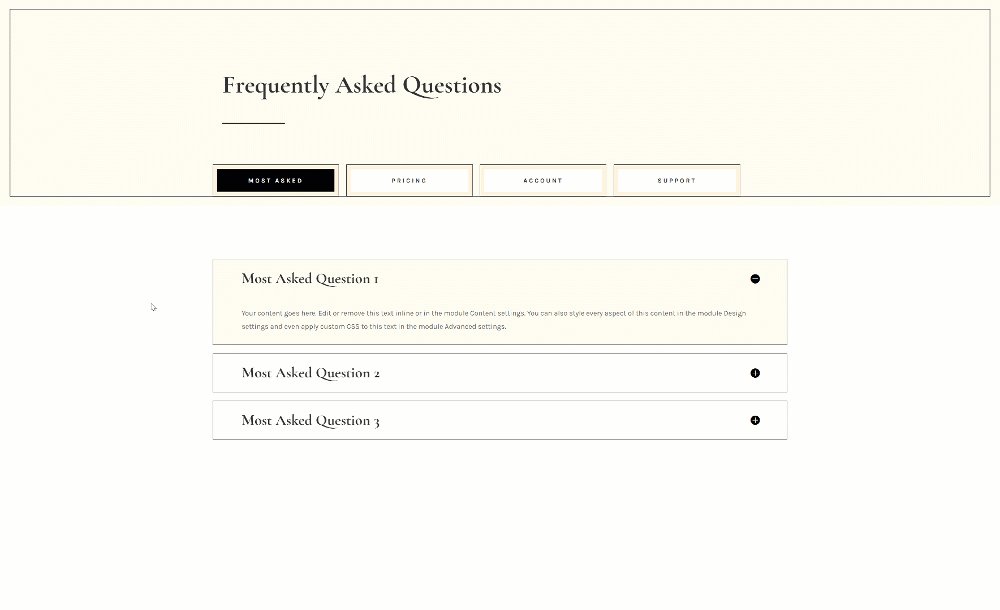
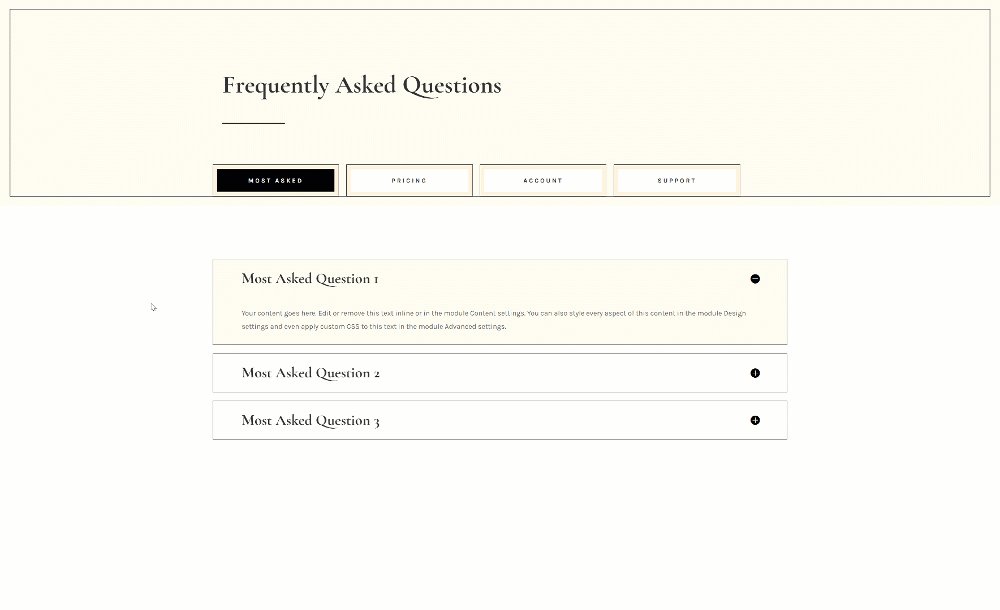
데스크탑

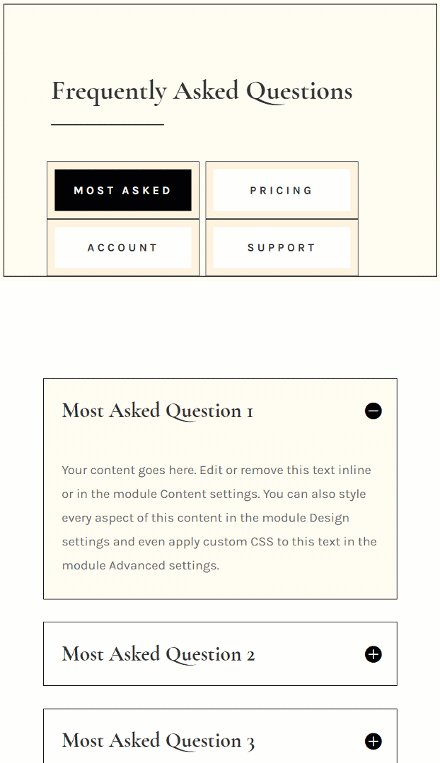
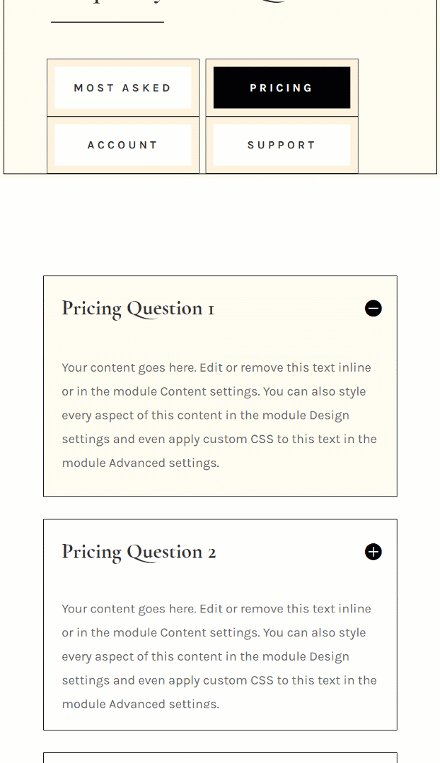
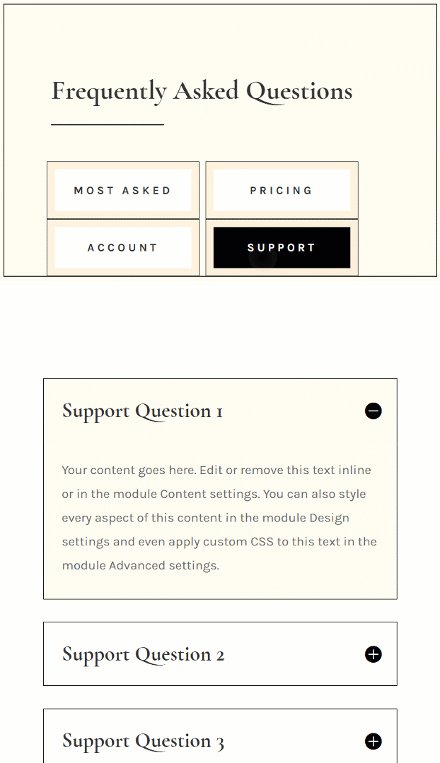
이동하는

무료로 레이아웃 다운로드
무료 레이아웃을 사용하려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
1. 요소 구조 구축
섹션 #1 추가
배경색
작업 중인 페이지에 새 섹션을 추가하여 시작하십시오. 섹션 설정을 열고 배경색을 적용합니다.
- 배경색: #fffbf2

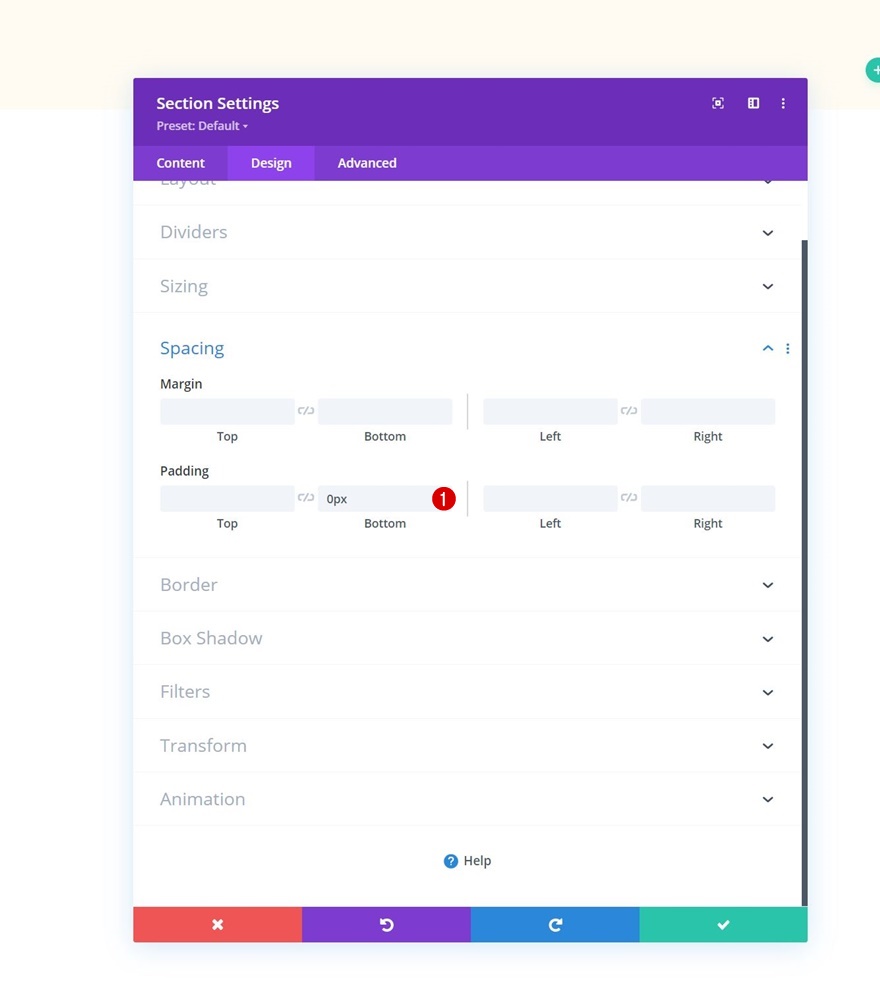
간격
섹션의 디자인 탭으로 이동하여 모든 기본 하단 패딩을 제거합니다.
- 하단 패딩: 0px

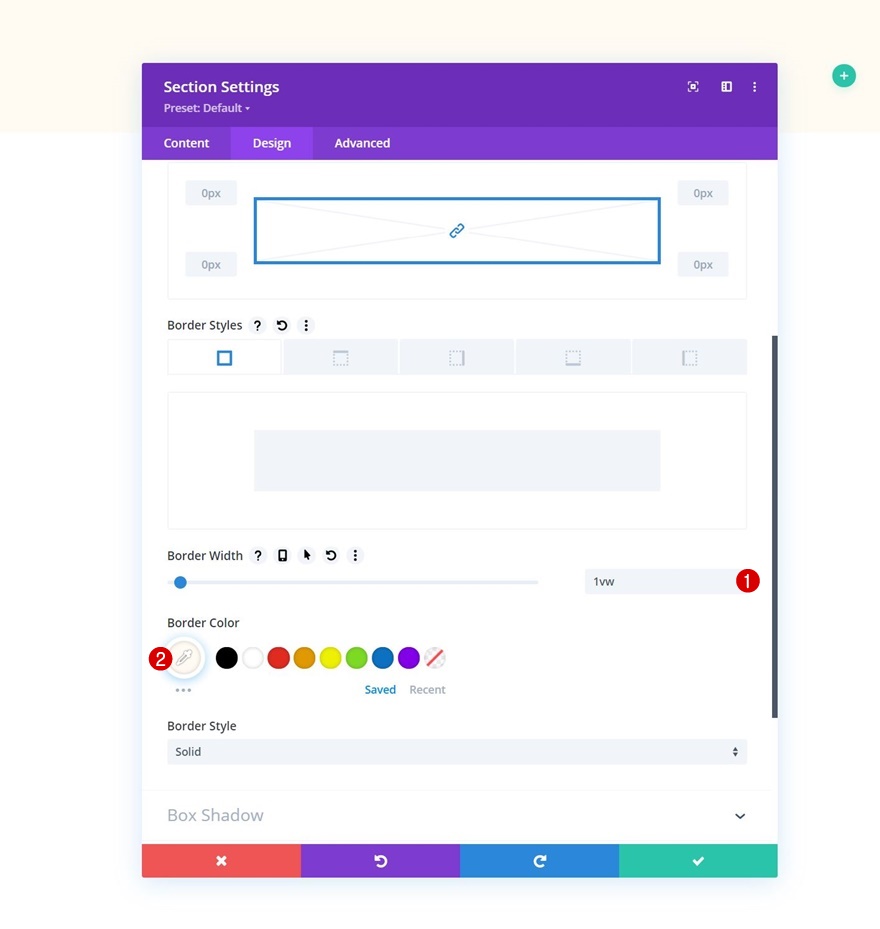
국경
다음으로 사용자 지정 테두리를 적용합니다.
- 테두리 너비: 1vw
- 테두리 색상: #fffbf2

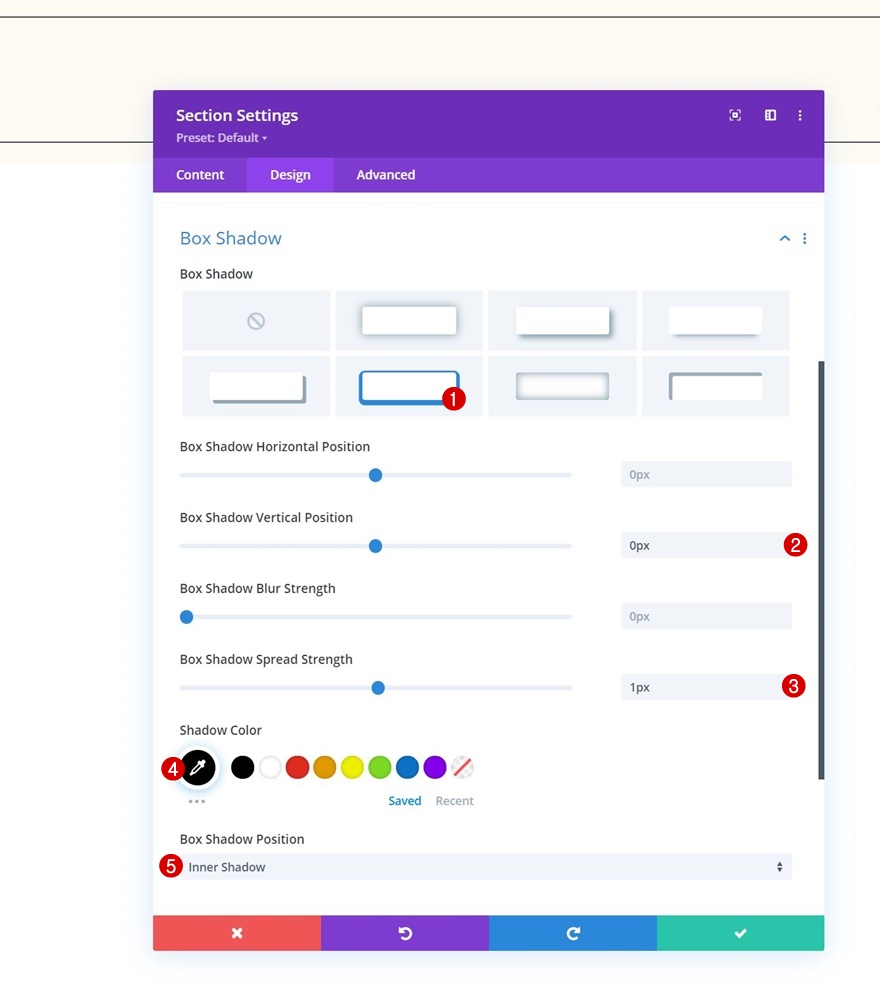
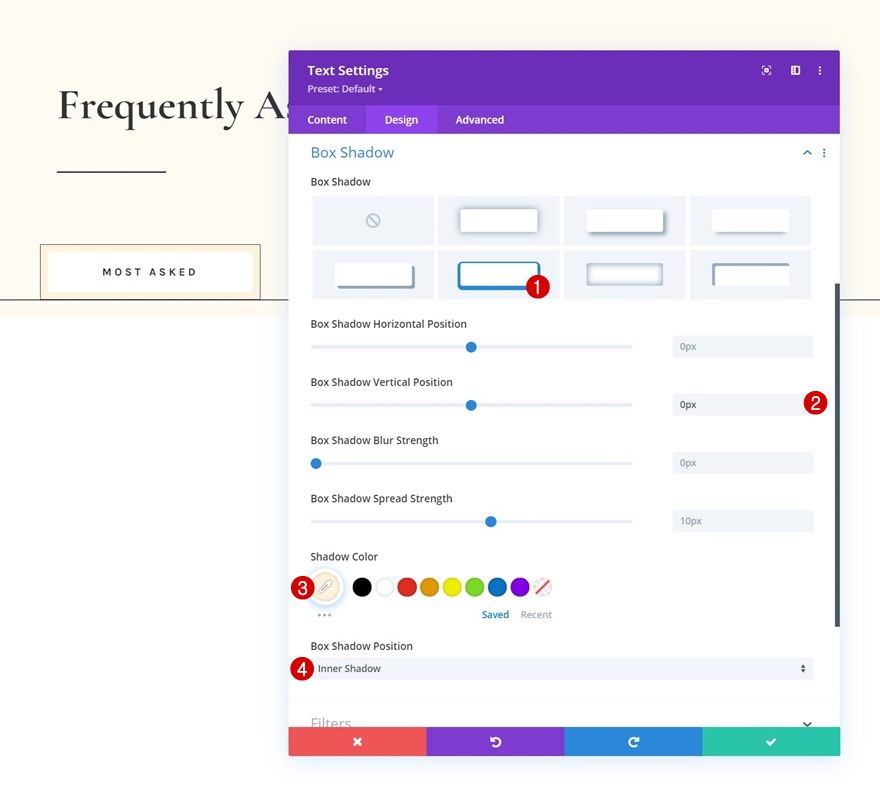
박스 섀도우
상자 그림자도 포함하십시오.
- 상자 그림자 수직 위치: 0px
- 상자 그림자 확산 강도: 1px
- 그림자 색상: #000000
- 상자 그림자 위치: 내부 그림자

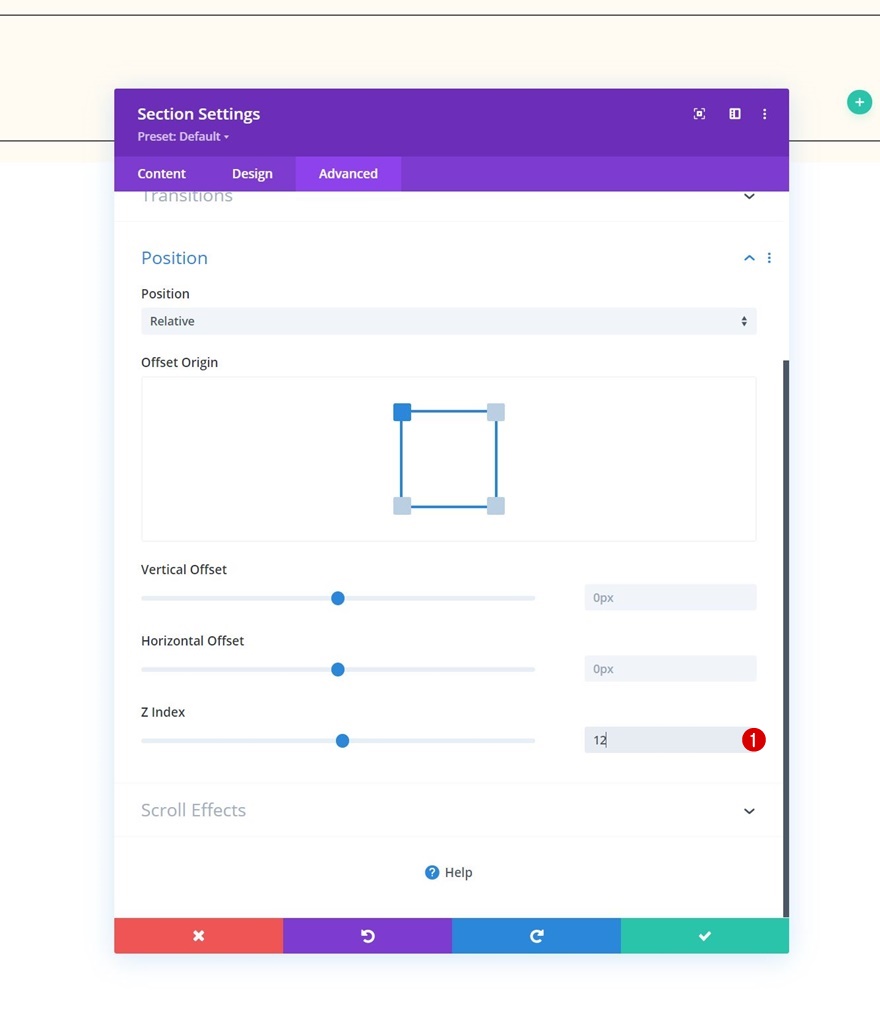
Z 인덱스
그리고 고급 탭에서 z 인덱스를 높여 섹션 설정을 완료합니다.
- Z 인덱스: 12

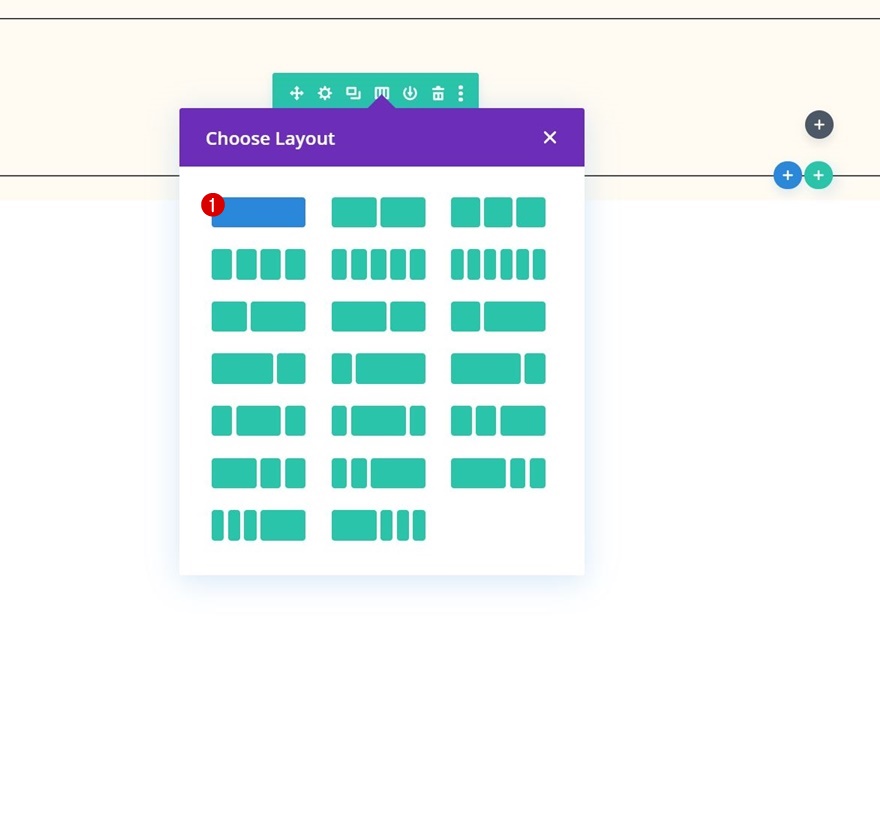
행 #1 추가
열 구조
다음 열 구조를 사용하여 섹션에 새 행을 계속 추가합니다.

사이징
아직 모듈을 추가하지 않고 행 설정을 열고 다음과 같이 크기 설정을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 최대 너비: 1380px

간격
다음에 몇 가지 사용자 정의 간격 값을 추가하십시오.
- 최고 마진: 3%
- 하단 마진: 3%
- 왼쪽 패딩: 1%
- 오른쪽 패딩: 1%

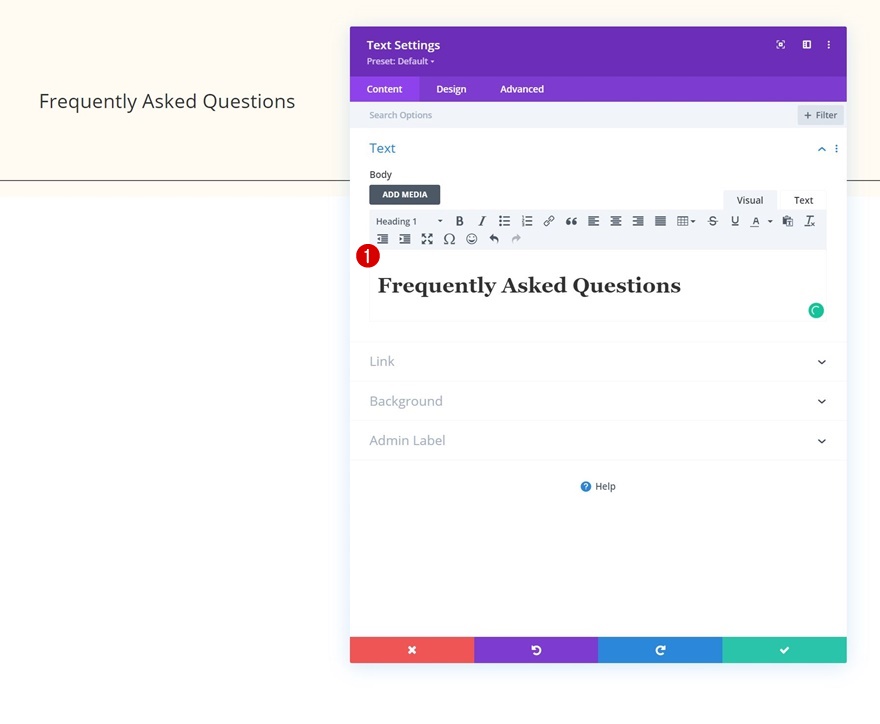
열에 텍스트 모듈 추가
H1 콘텐츠 추가
선택한 H1 콘텐츠가 포함된 텍스트 모듈로 시작하여 모듈을 추가할 시간입니다.

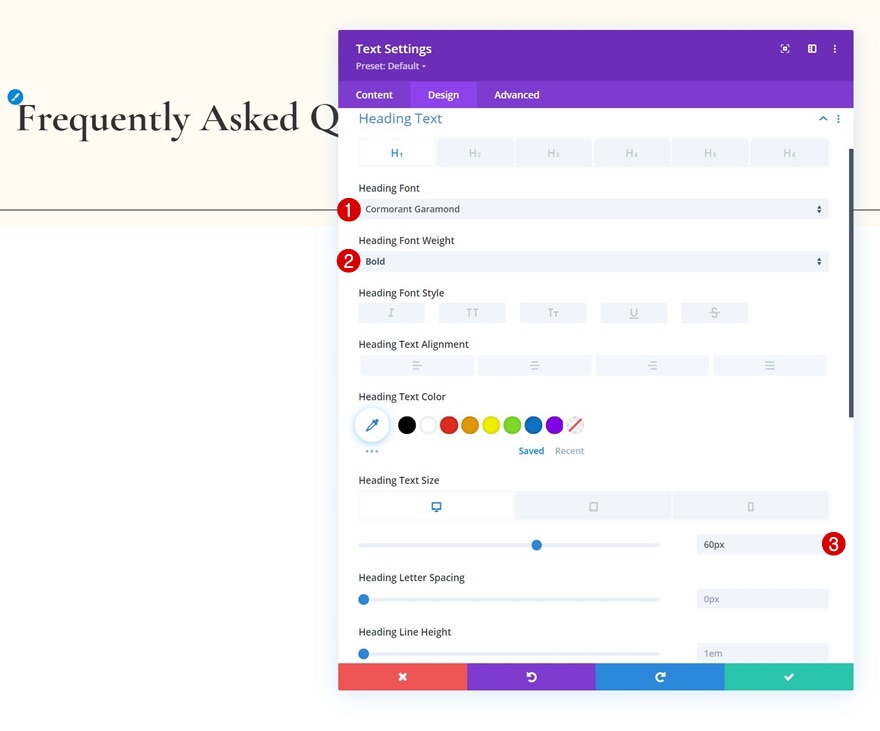
H1 텍스트 설정
이에 따라 모듈의 H1 텍스트 설정을 변경합니다.
- 표제 글꼴: 가마우지 Garamond
- 제목 글꼴 두께: 굵게
- 제목 텍스트 크기:
- 데스크탑: 60px
- 태블릿: 42px
- 전화: 36px

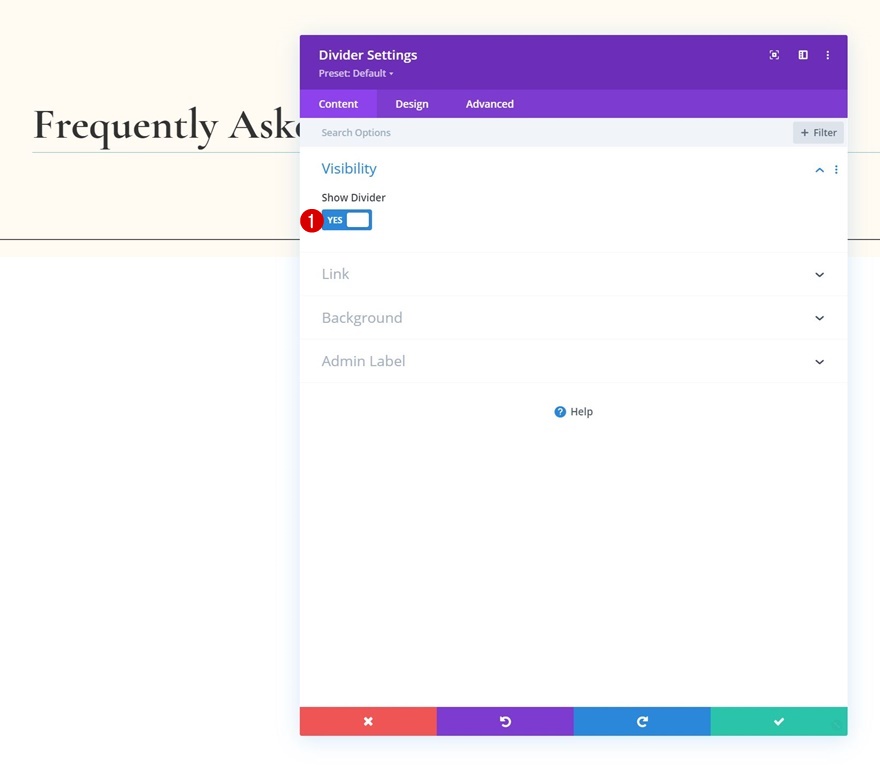
열에 디바이더 모듈 추가
시계
다음으로 추가할 모듈은 Divider 모듈입니다. "표시 구분선" 옵션이 활성화되어 있는지 확인하십시오.
- 디바이더 표시: 예

선
모듈의 디자인 탭으로 이동하여 선 색상을 변경합니다.
- 선 색상: #000000

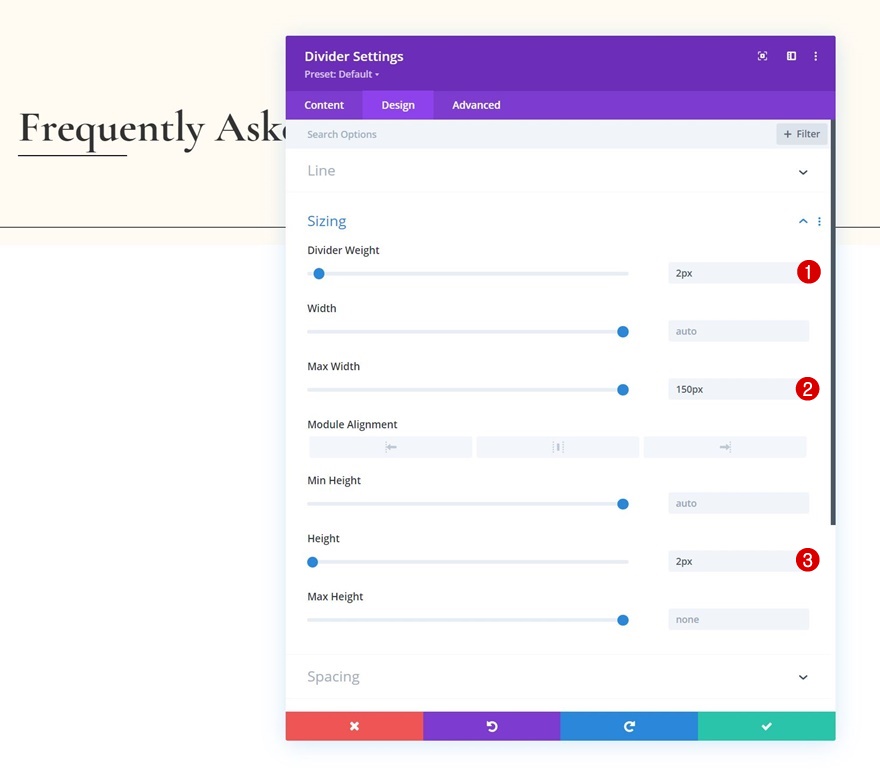
사이징
크기 설정도 수정합니다.
- 디바이더 무게: 2px
- 최대 너비: 150px
- 높이: 2px

간격
그리고 간격 설정에 상단 여백을 추가하여 모듈 설정을 완료합니다.
- 최고 마진: 4%

행 #2 추가
열 구조
다음 행으로 이동합니다. 다음 열 구조를 사용합니다.

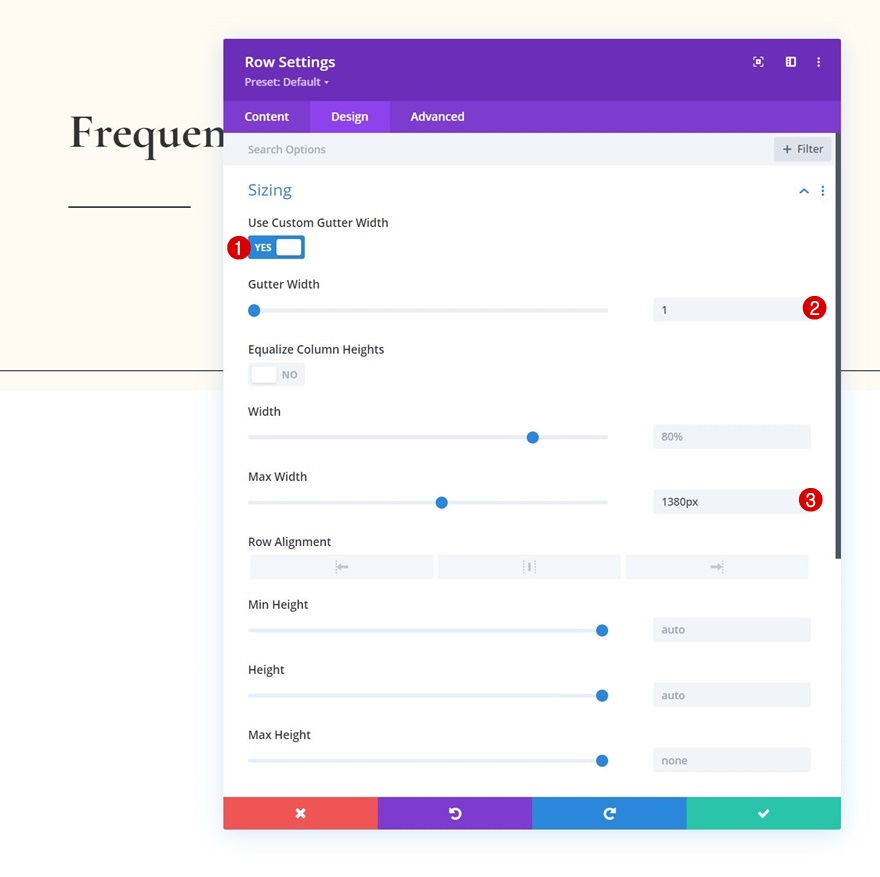
사이징
아직 모듈을 추가하지 않고 행 설정을 열고 다음과 같이 크기 설정을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 최대 너비: 1380px

간격
모든 기본 상단 및 하단 패딩도 제거하십시오.
- 상단 패딩: 0px
- 하단 패딩: 0px

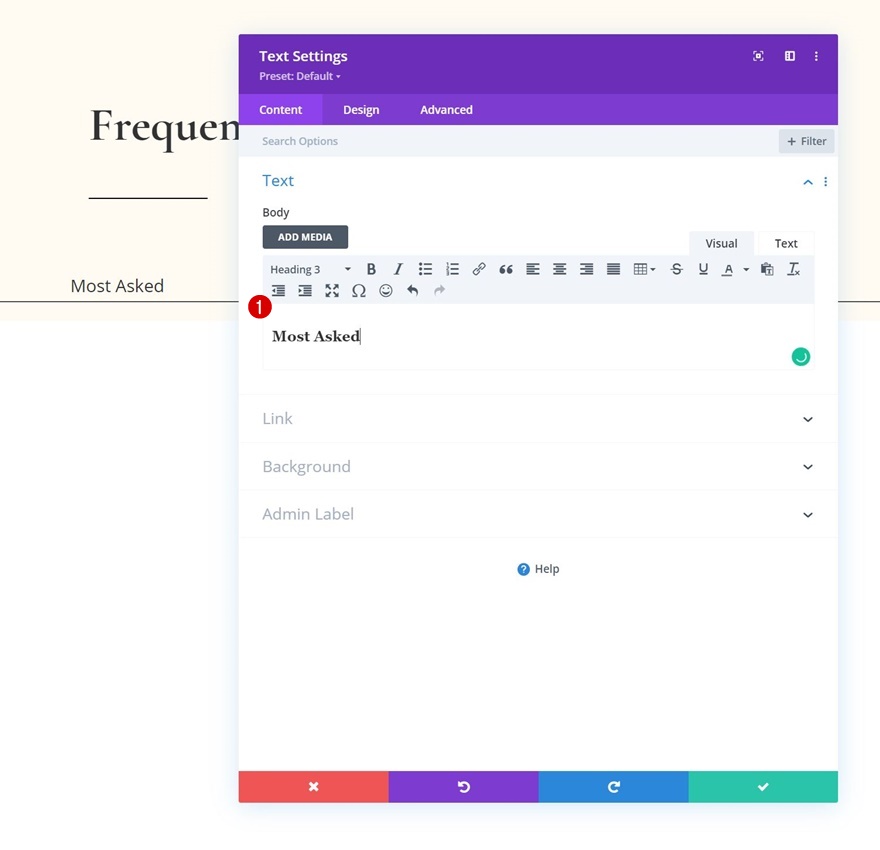
열에 텍스트 모듈 #1 추가
H3 콘텐츠 추가
선택한 H3 콘텐츠가 있는 행에 첫 번째 텍스트 모듈을 추가합니다.

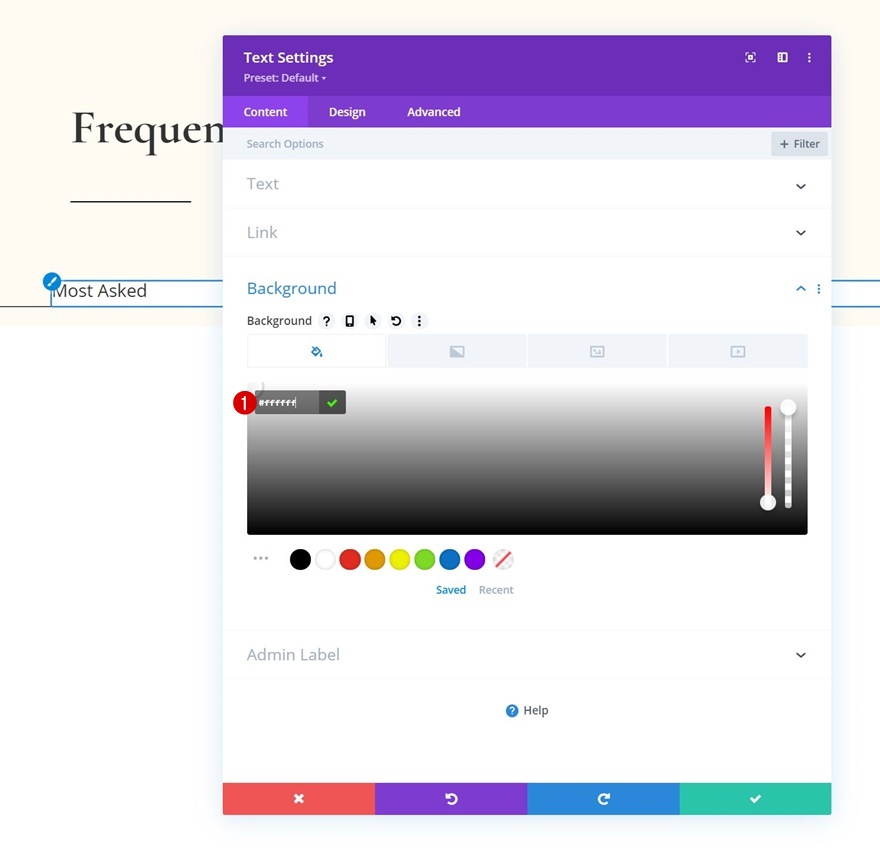
배경색
흰색 배경색을 추가합니다.
- 배경색: #ffffff

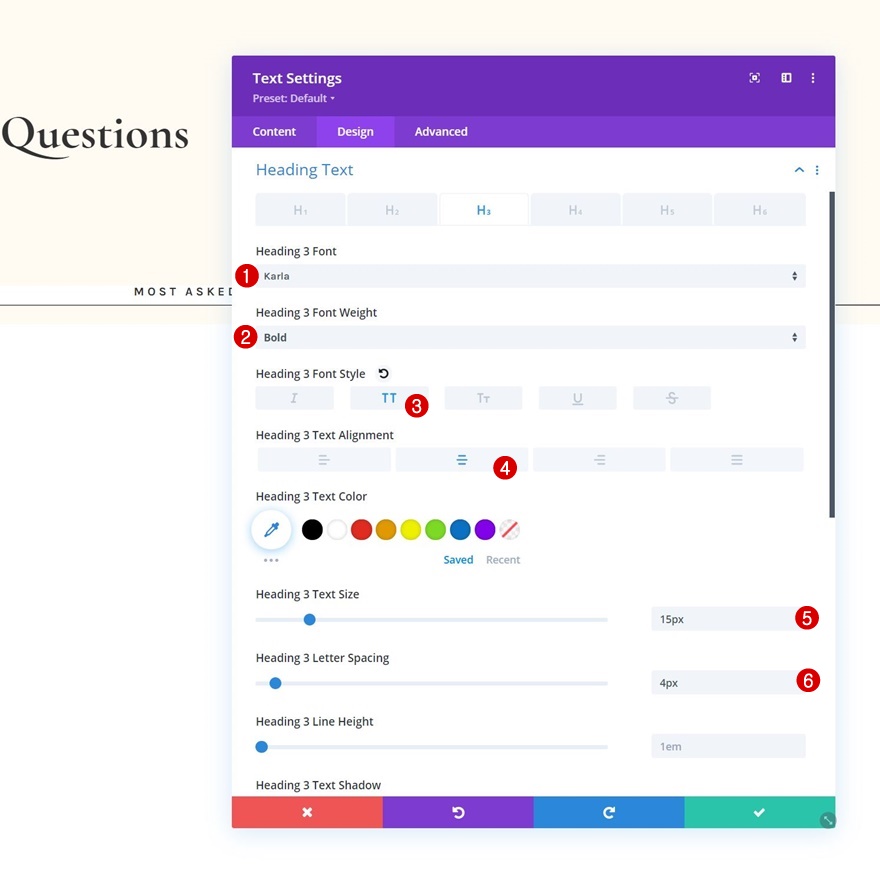
H3 텍스트 설정
그런 다음 그에 따라 H3 텍스트 설정을 수정합니다.
- 제목 3 글꼴: Karla
- 제목 3 글꼴 두께: 굵게
- 제목 3 글꼴 스타일: 대문자
- 제목 3 텍스트 정렬: 가운데
- 제목 3 텍스트 크기: 15px
- 제목 3 글자 간격: 4px

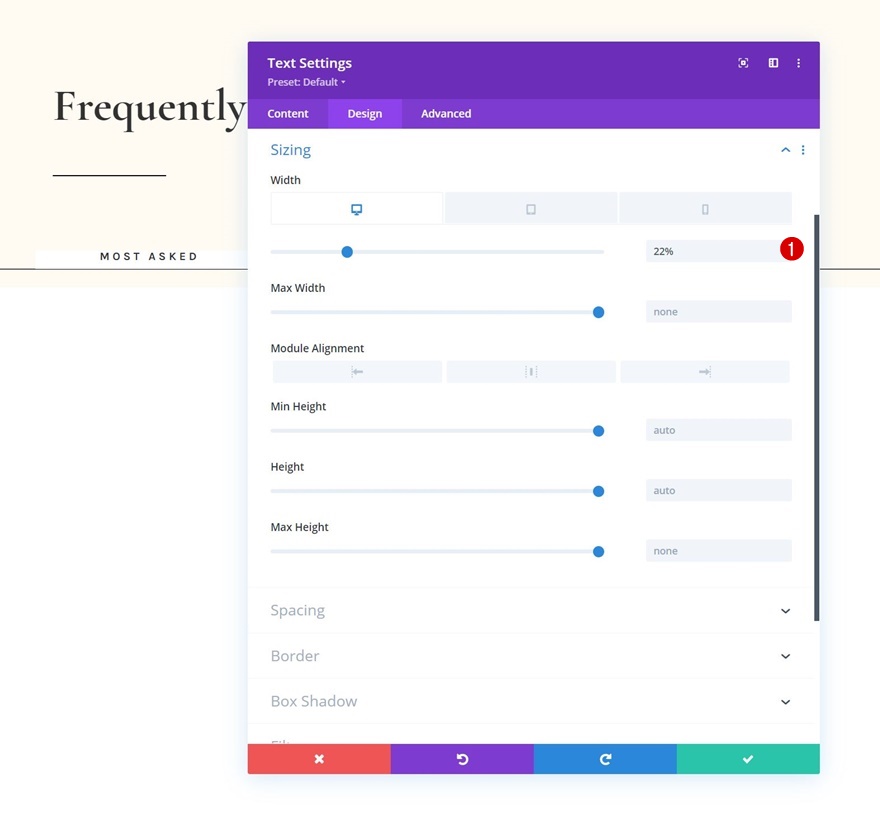
사이징
다른 화면 크기에서도 너비를 변경하십시오.
- 너비:
- 데스크탑: 22%
- 태블릿 및 전화: 44%

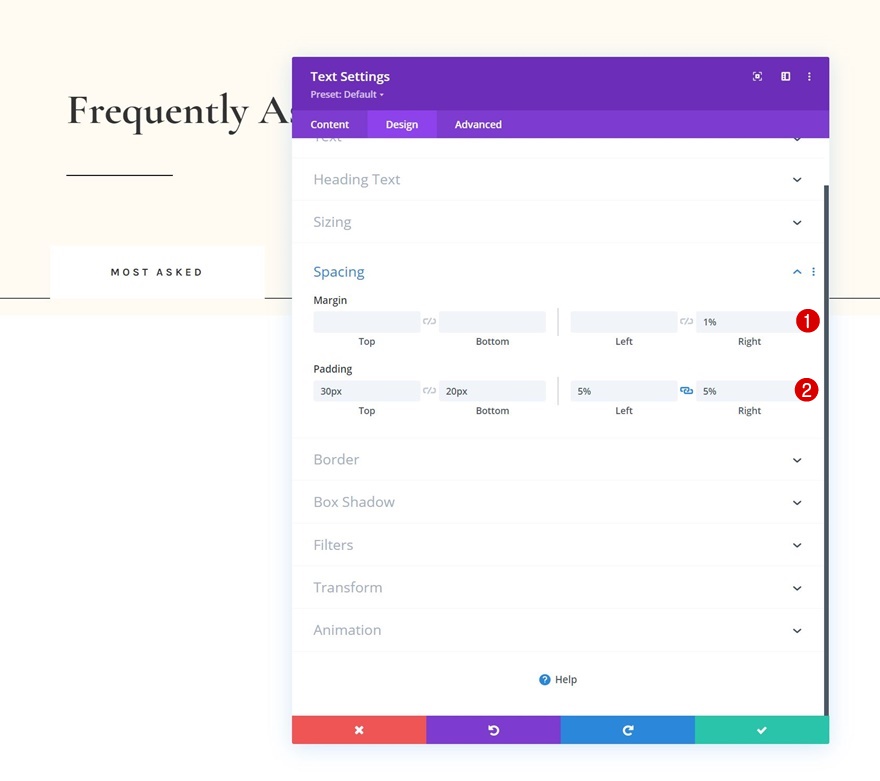
간격
다음으로 사용자 정의 간격 값을 추가합니다.
- 오른쪽 마진: 1%
- 상단 패딩: 30px
- 하단 패딩: 20px
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

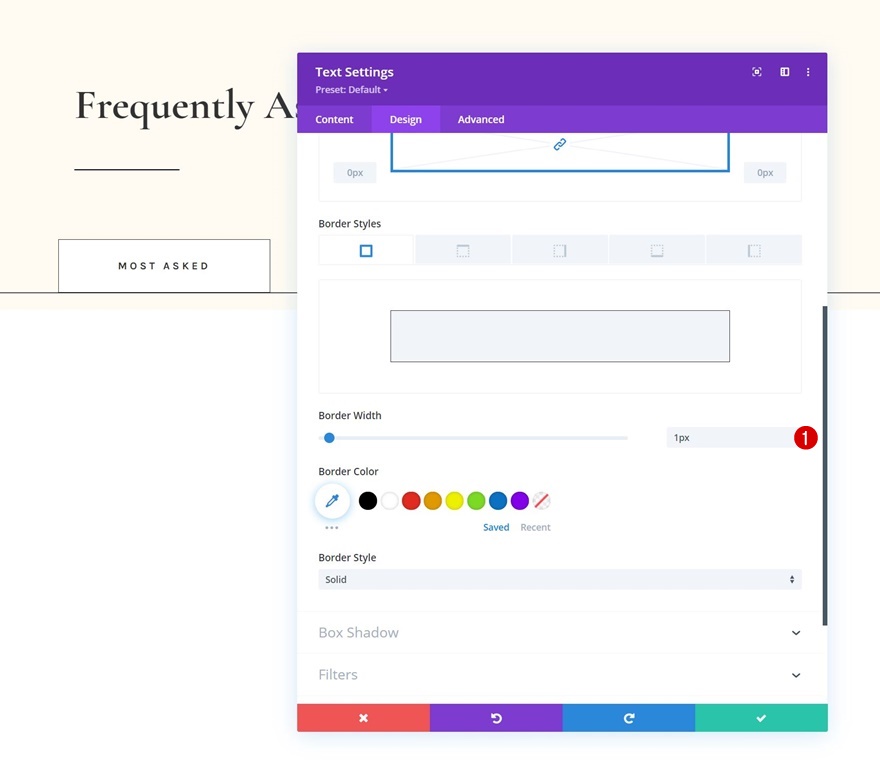
국경
테두리를 추가합니다.
- 테두리 너비: 1px

박스 섀도우
상자 그림자도 포함하십시오.
- 상자 그림자 수직 위치: 0px
- 그림자 색상: #fff3dd
- 상자 그림자 위치: 내부 그림자

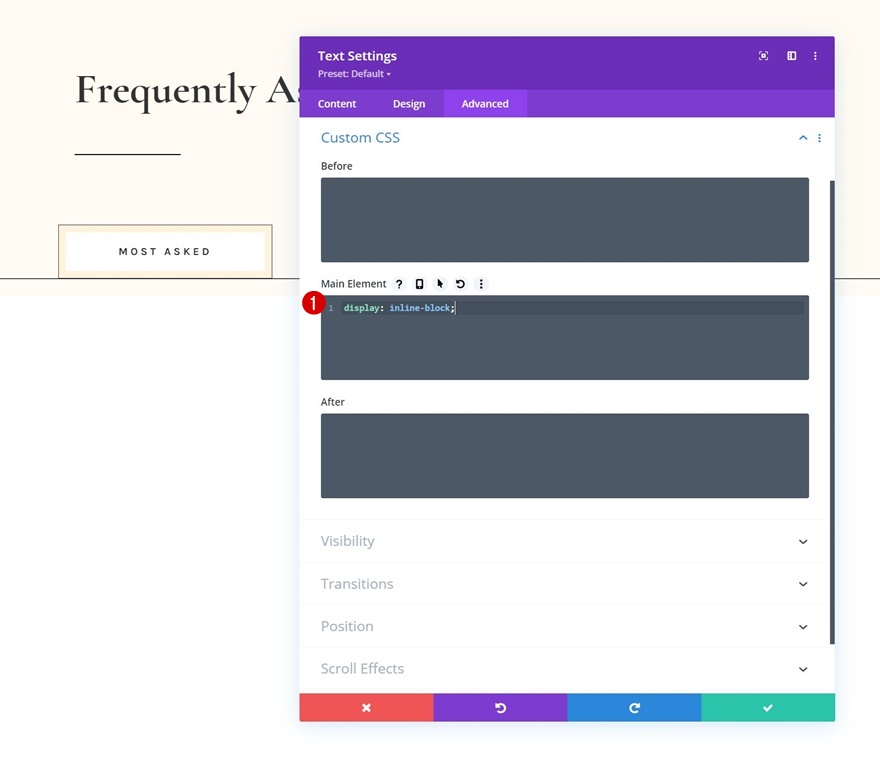
주요 요소 CSS
그리고 고급 탭에서 모듈의 기본 요소에 사용자 지정 표시 속성을 할당하여 모듈 설정을 완료합니다. 이것은 조정된 너비와 함께 여러 모듈을 나란히 표시할 수 있습니다.

display: inline-block;

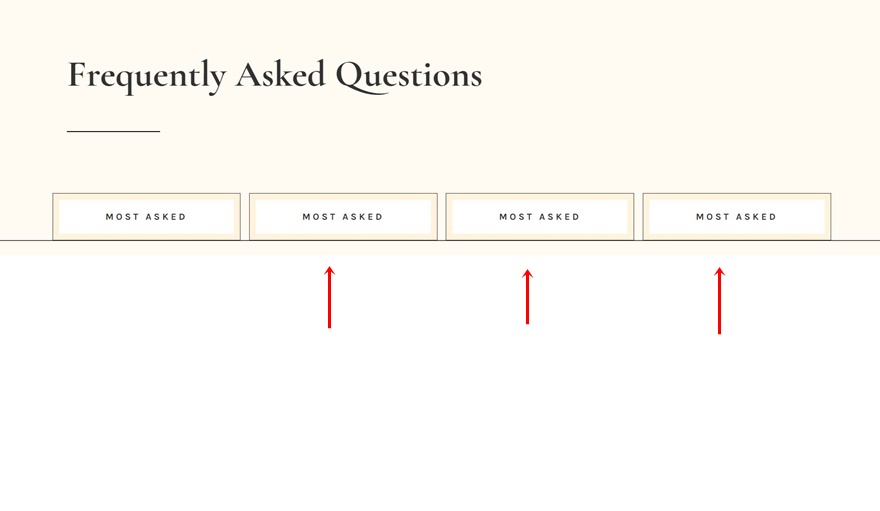
복제 텍스트 모듈 3x
첫 번째 텍스트 모듈을 완료하면 세 번 복제할 수 있습니다.

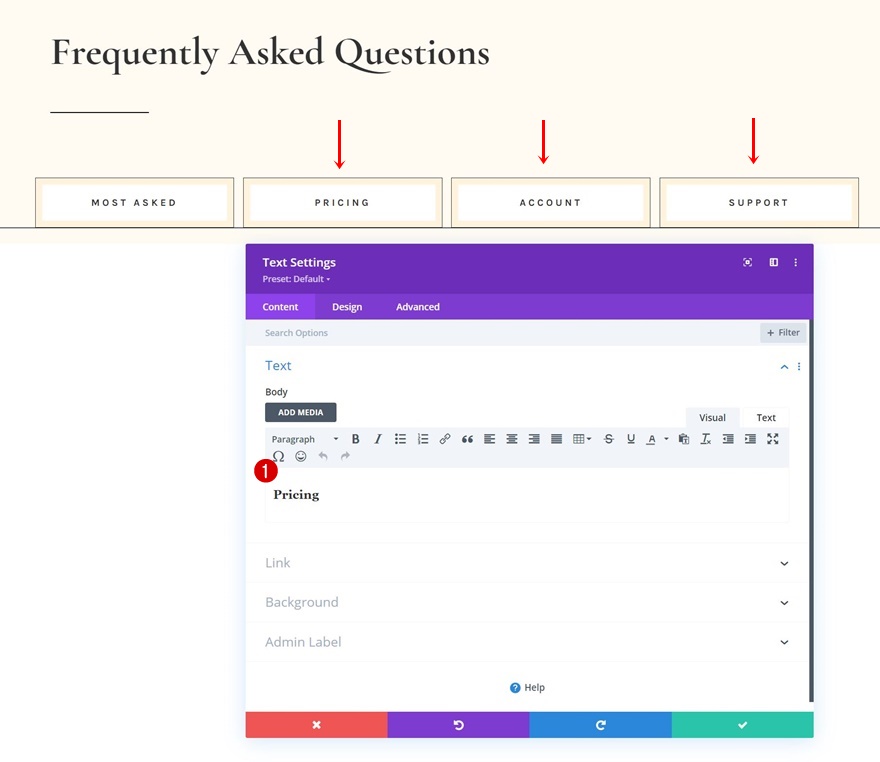
콘텐츠 변경
각 복제본의 내용을 변경해야 합니다.

섹션 #2 추가
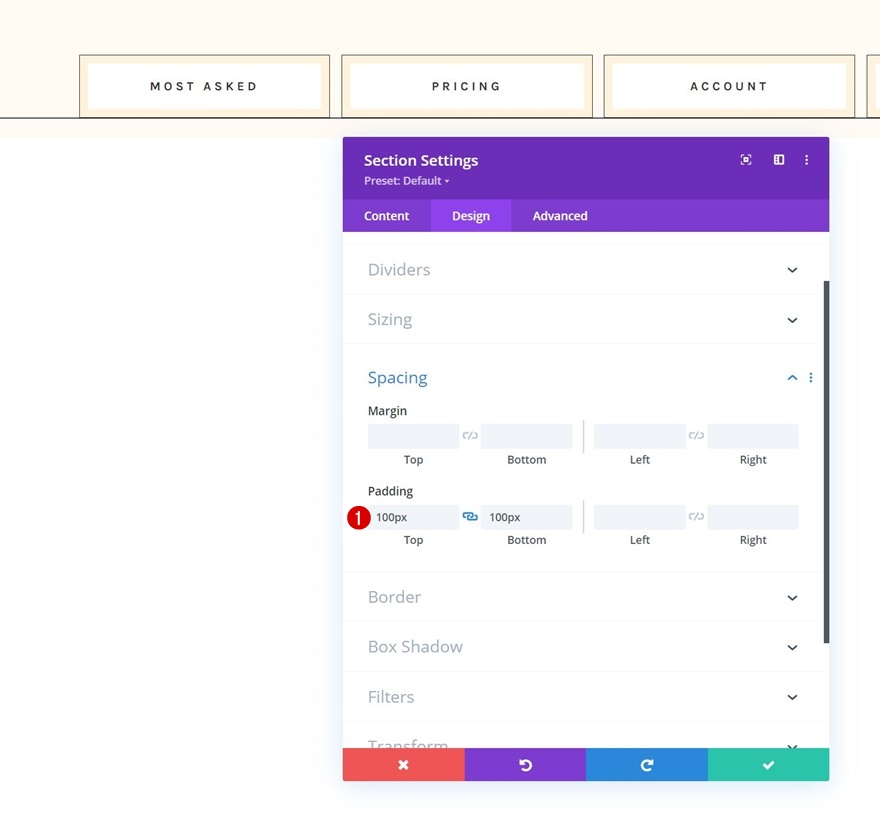
간격
이전 섹션 바로 아래에 다른 섹션을 추가하고 섹션 설정을 열고 상단 및 하단 패딩을 적용합니다.
- 상단 패딩: 100px
- 하단 패딩: 100px

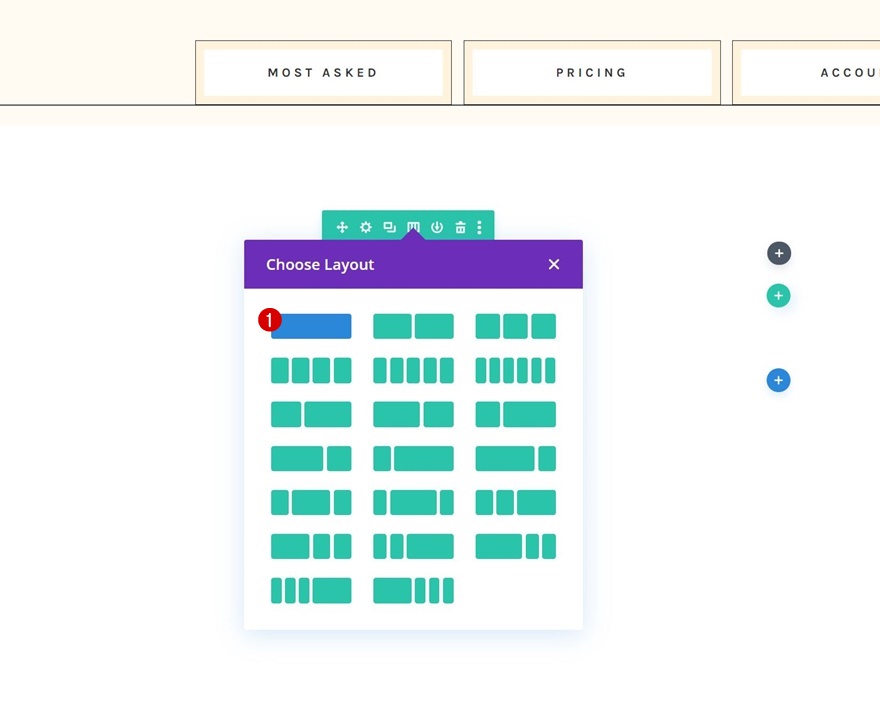
행 #1 추가
열 구조
다음 열 구조를 사용하여 새 행을 계속 추가합니다.

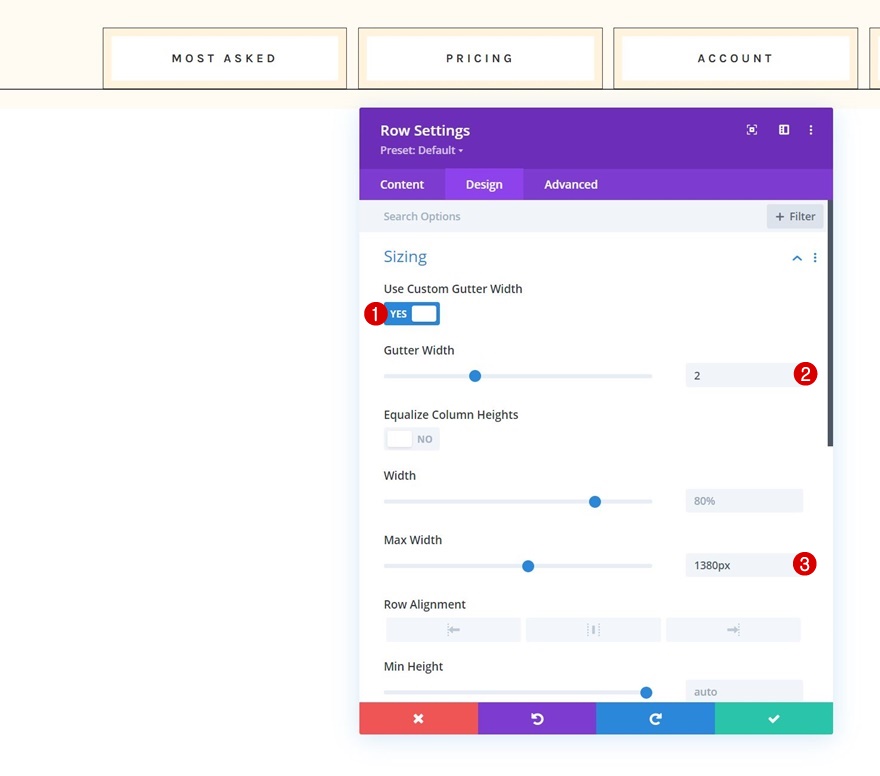
사이징
행 설정을 열고 디자인 탭으로 이동하여 다음과 같이 사이징 설정을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 2
- 최대 너비: 1380px

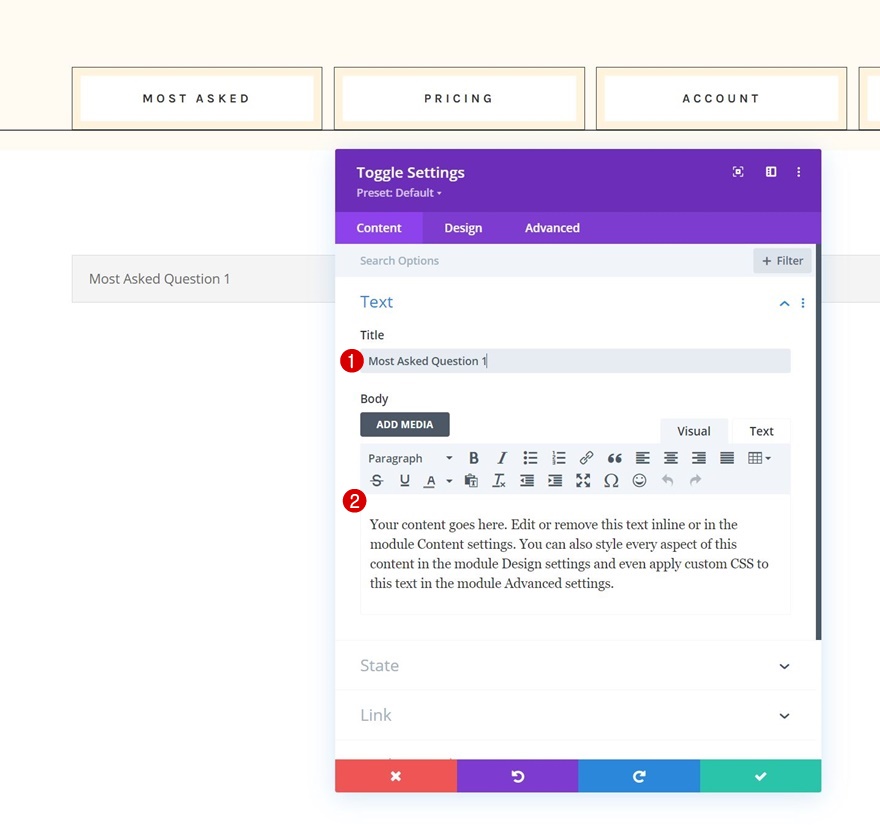
열에 토글 모듈 #1 추가
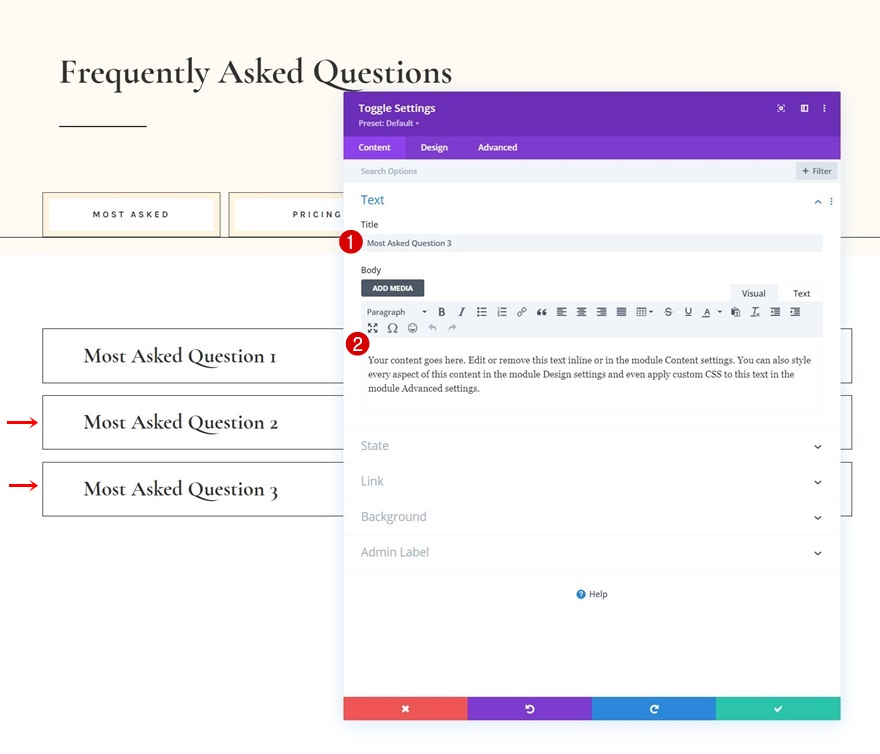
콘텐츠 추가
그런 다음 첫 번째 Toggle Module을 행에 추가하고 원하는 콘텐츠를 사용합니다.

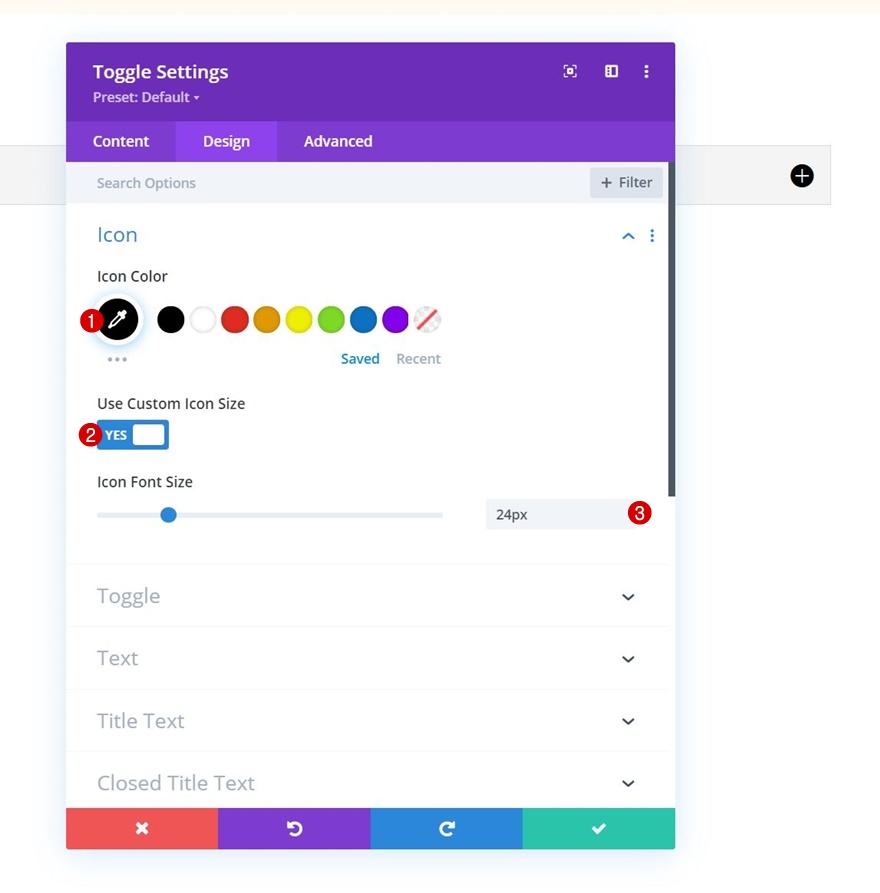
아이콘 설정
모듈의 디자인 탭으로 이동하여 아이콘 설정을 변경합니다.
- 아이콘 색상: #000000
- 사용자 정의 아이콘 크기 사용: 예
- 아이콘 글꼴 크기: 24px

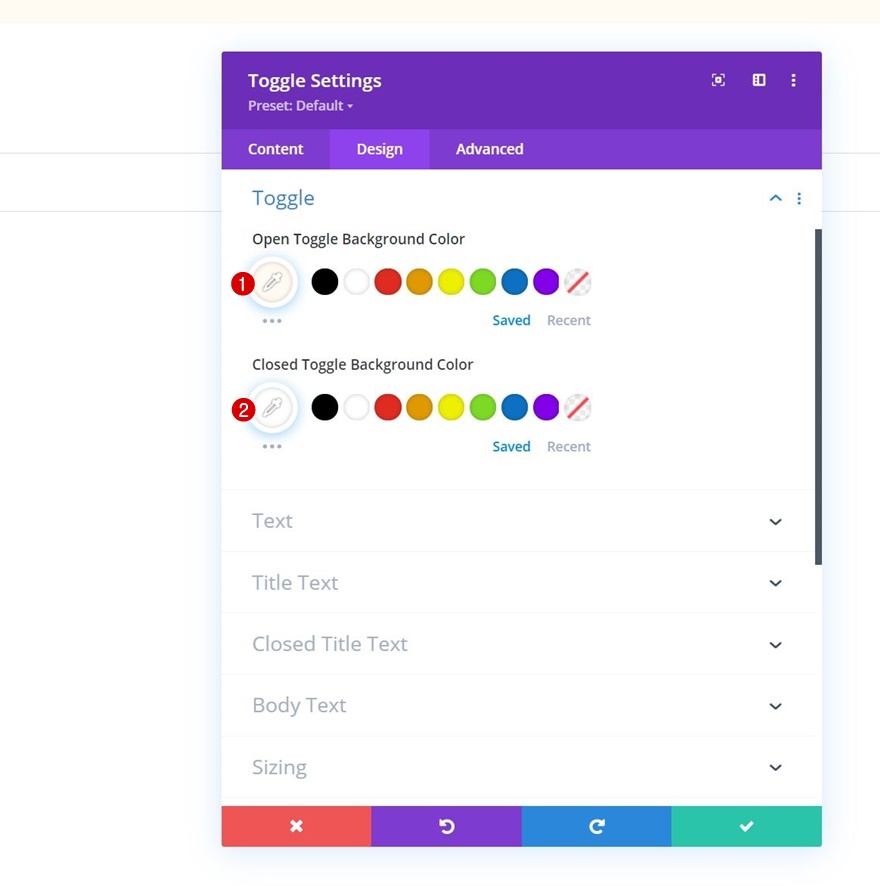
토글 설정
토글 설정도 수정하십시오.
- 열기 토글 배경색: #fffbf2
- 닫힌 토글 배경색: #ffffff

제목 텍스트 설정
그런 다음 제목에 몇 가지 사용자 정의 스타일을 적용합니다.
- 제목 텍스트 색상 열기: #333333
- 제목 텍스트 색상: #333333
- 제목 제목 수준: H4
- 제목 글꼴: 가마우지 Garamond
- 제목 글꼴 두께: 굵게
- 제목 텍스트 크기:
- 데스크탑: 36px
- 태블릿: 34px
- 전화: 28px

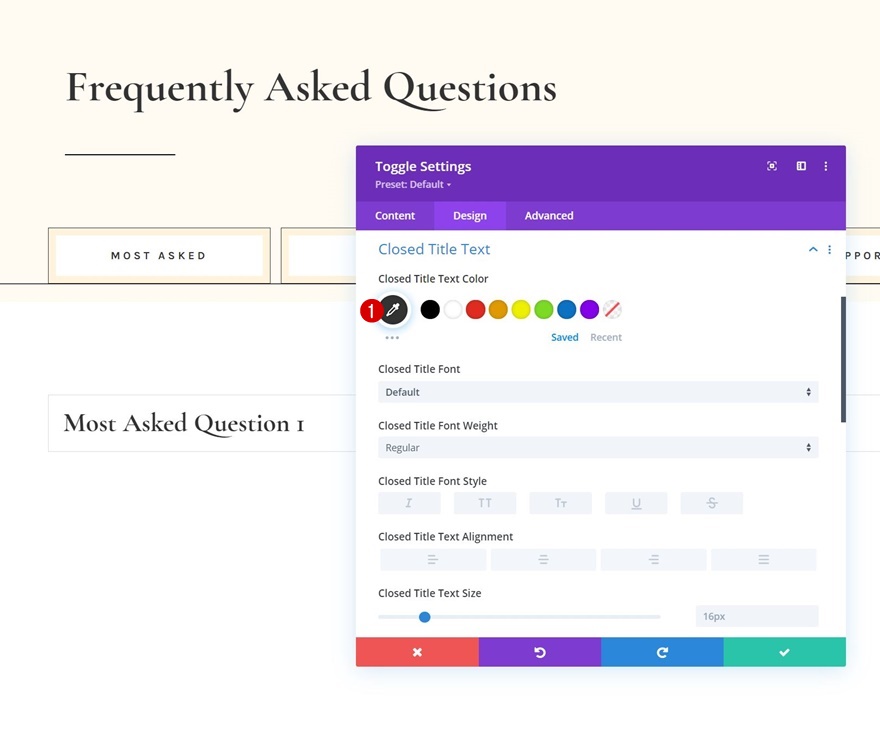
닫힌 제목 텍스트 설정
닫힌 제목 텍스트 색상도 변경합니다.
- 닫힌 제목 텍스트 색상: #333333

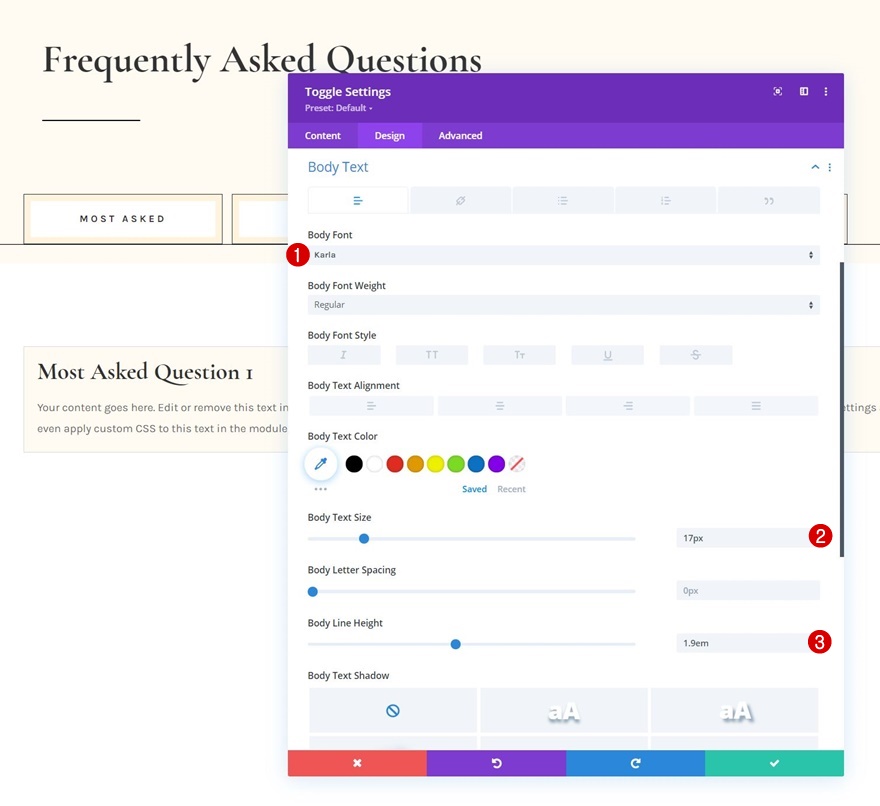
본문 설정
그런 다음 본문 텍스트의 스타일을 지정합니다.
- 본문 글꼴: Karla
- 본문 텍스트 크기: 17px
- 바디 라인 높이: 1.9em

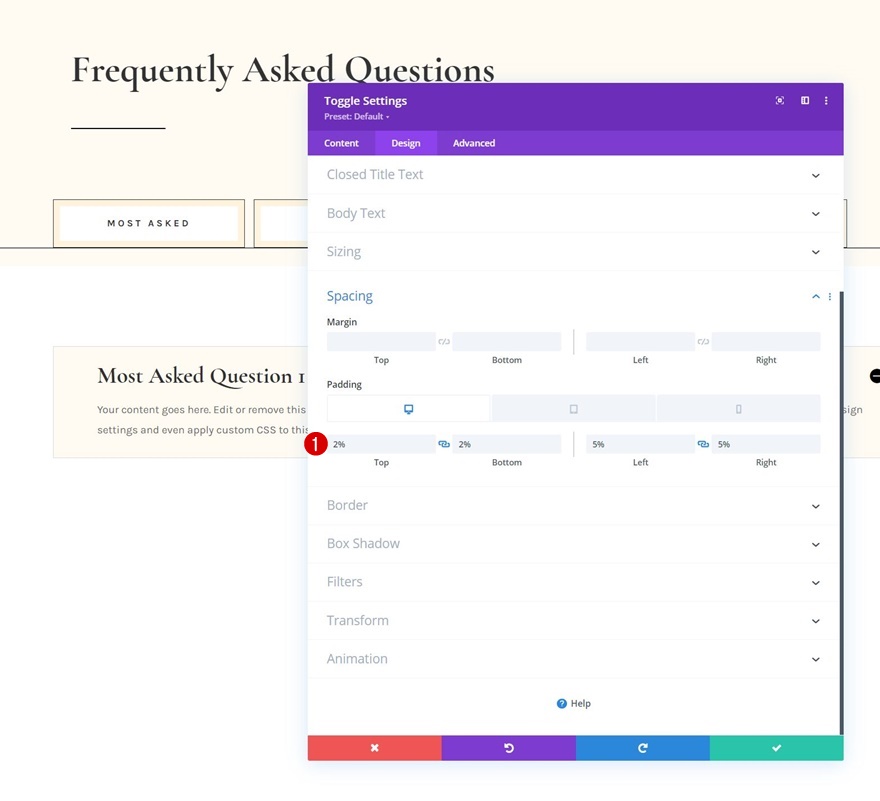
간격
반응형 간격 값도 추가할 것입니다.
- 탑 패딩:
- 데스크탑: 2%
- 태블릿: 4%
- 전화: 6%
- 하단 패딩:
- 데스크탑: 2%
- 태블릿: 4%
- 전화: 6%
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

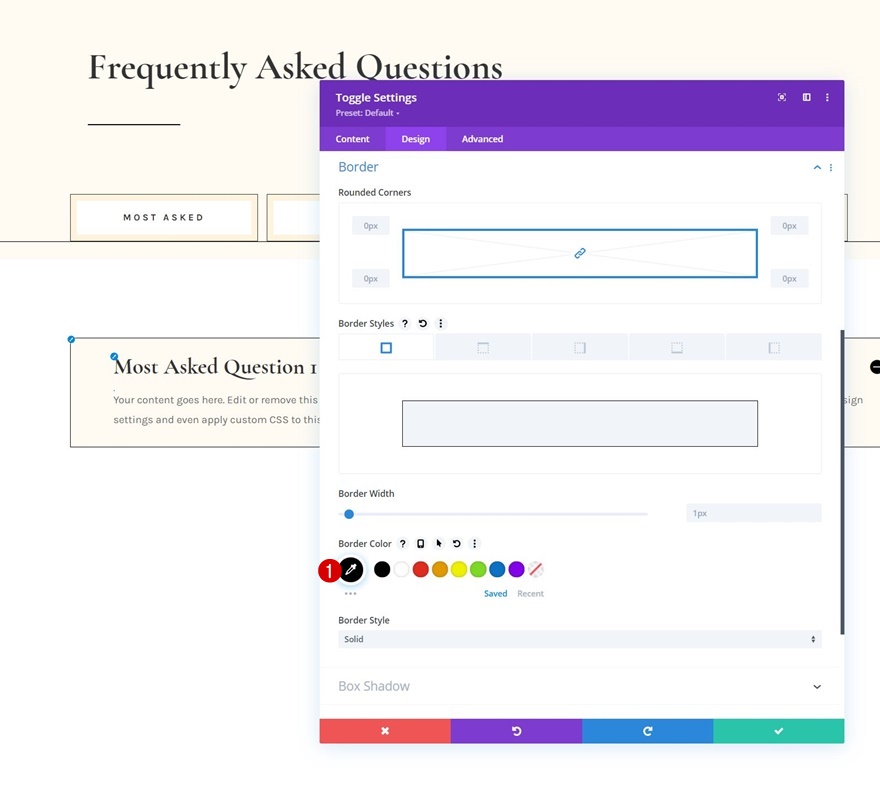
국경
다음으로 테두리 색상을 변경합니다.
- 테두리 색상: #000000

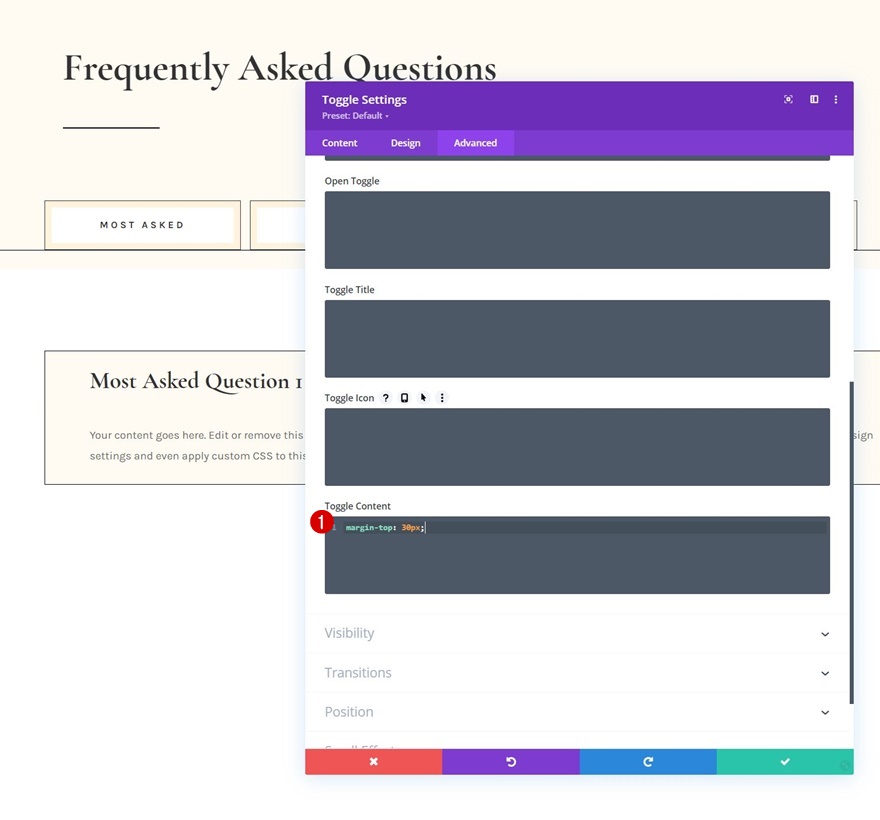
콘텐츠 CSS 전환
그리고 고급 탭의 토글 콘텐츠 영역에 CSS 코드 한 줄을 추가하여 모듈 설정을 완료합니다.
margin-top: 30px;

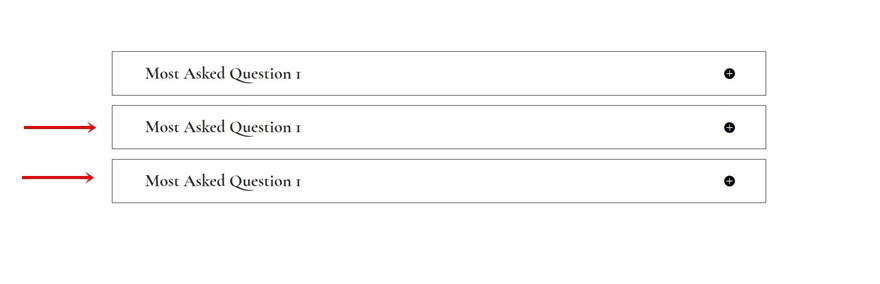
원하는 만큼 토글 모듈 복제
첫 번째 토글 모듈을 완료하면 원하는 만큼 복제할 수 있습니다.

콘텐츠 변경
모든 중복 콘텐츠를 변경했는지 확인하십시오.

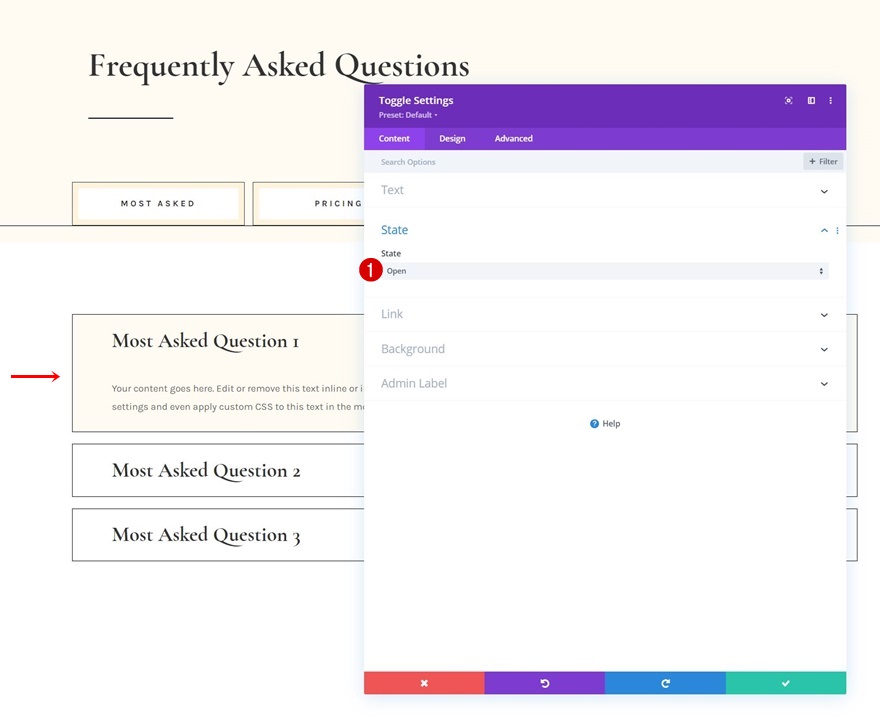
토글 모듈 #1의 상태 변경
그런 다음 첫 번째 Toggle Module을 다시 열고 상태를 "Open"으로 변경합니다.
- 상태: 열기

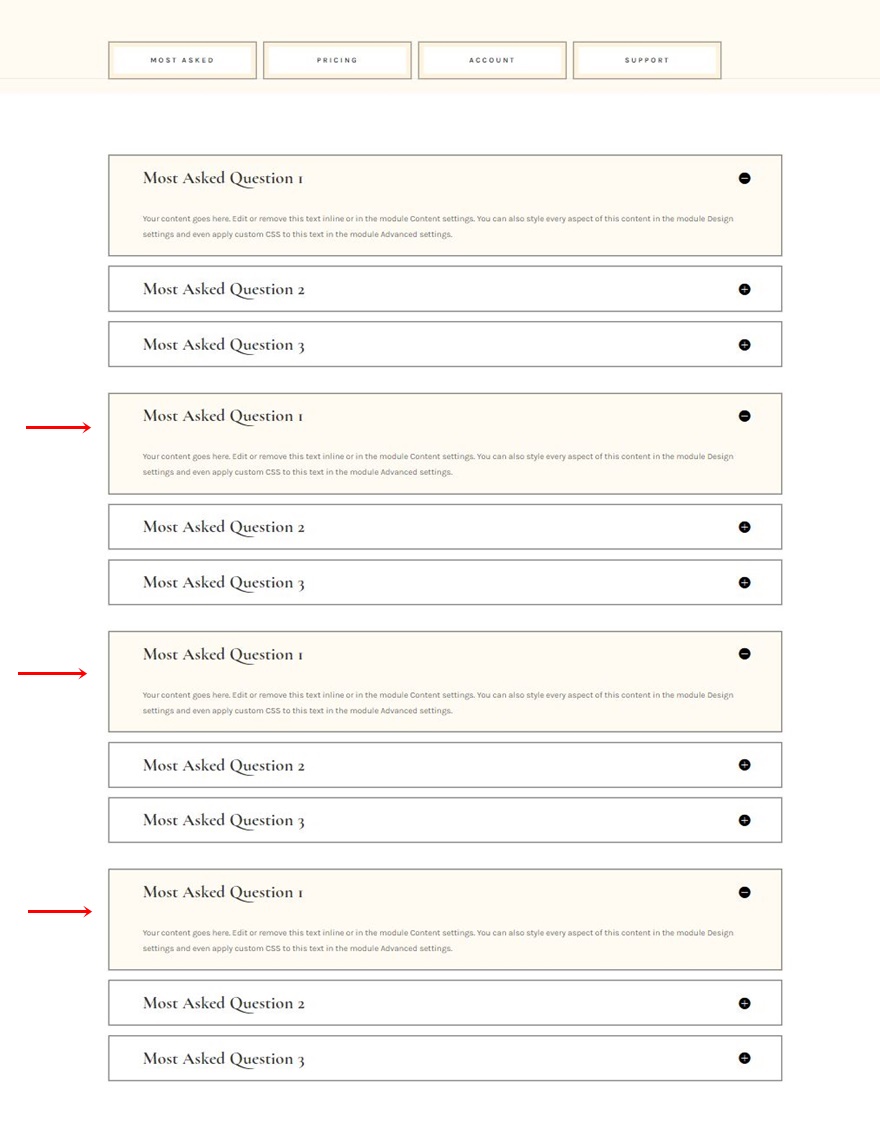
전체 행 복제 3x
이제 첫 번째 토글 모듈 세트가 있으므로 전체 행을 세 번 복제할 수 있습니다. 이제 토글 모듈을 포함하는 총 4개의 행이 있습니다. 이것은 섹션 #1의 두 번째 행에 있는 텍스트 모듈의 수와 일치합니다.

콘텐츠 변경
각 중복 행의 내용을 변경했는지 확인하십시오.

기능 추가
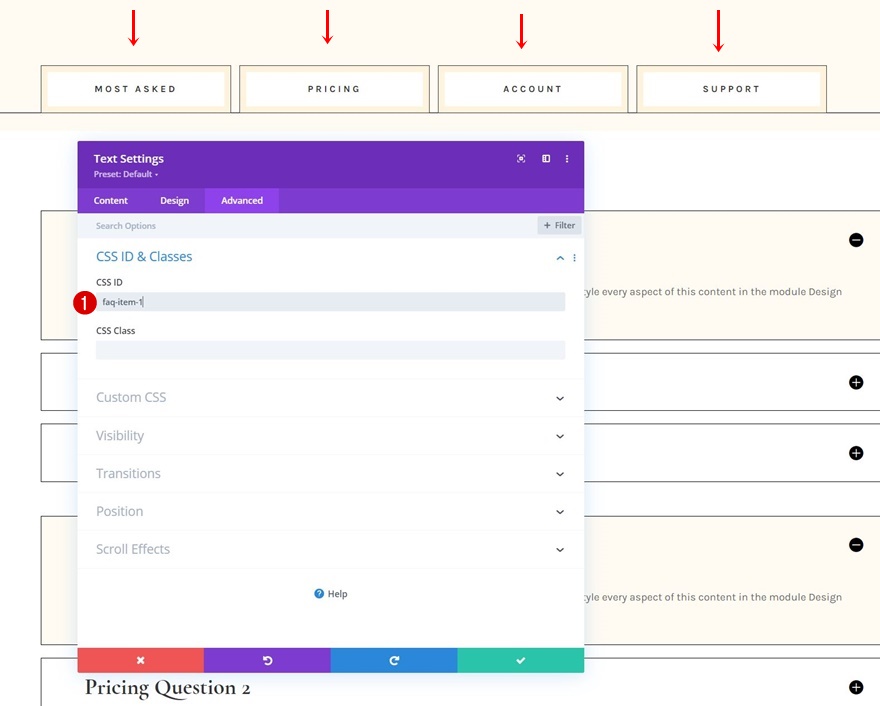
섹션 #1의 행 #2에 있는 텍스트 모듈에 연속 CSS ID 추가
이제 모든 요소가 준비되었으므로 기능을 적용할 차례입니다. 섹션 #1의 행 #2에 있는 텍스트 모듈을 클릭하면 해당 FAQ 토글이 표시되는지 확인합니다. 각 텍스트 모듈을 개별적으로 열고 다음과 같은 연속 CSS ID를 사용합니다.
- 텍스트 모듈 #1: faq-item-1
- 텍스트 모듈 #2: faq-item-2
- 텍스트 모듈 #3: faq-item-3
- 텍스트 모듈 #4: faq-item-4

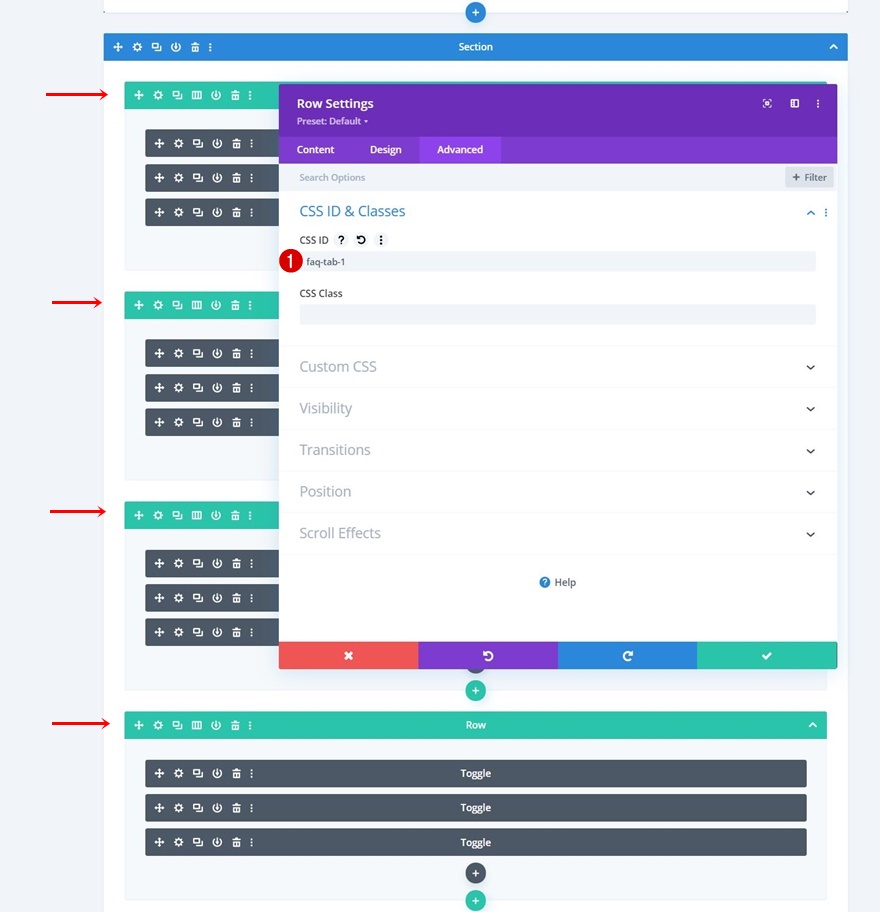
섹션 #2의 행에 연속 CSS ID 추가
다음으로 Toggle Modules가 포함된 각 행에 CSS ID를 적용합니다. 우리는 같은 연속적인 순서를 따르고 있습니다.
- 첫 번째 행: faq-tab-1
- 두 번째 행: faq-tab-2
- 세 번째 행: faq-tab-3
- 네 번째 행: faq-tab-4

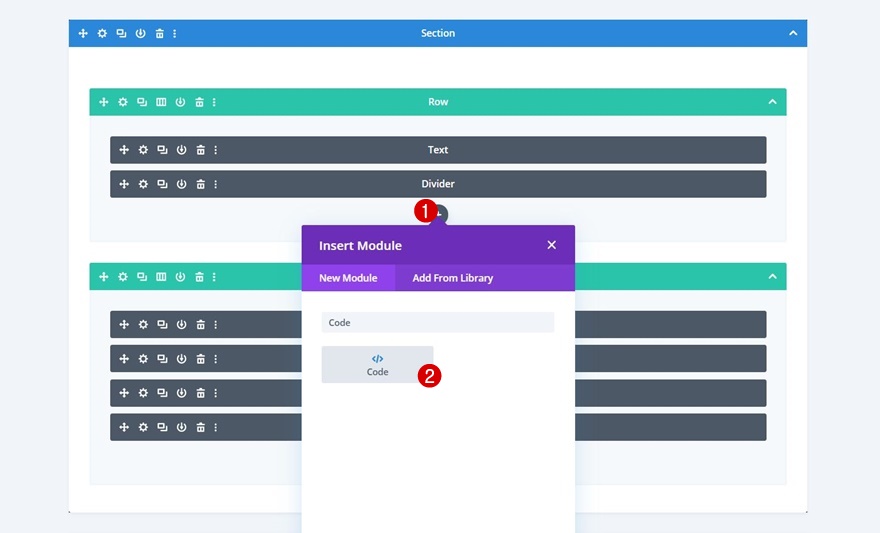
섹션 #1의 행 #1에 코드 모듈 추가
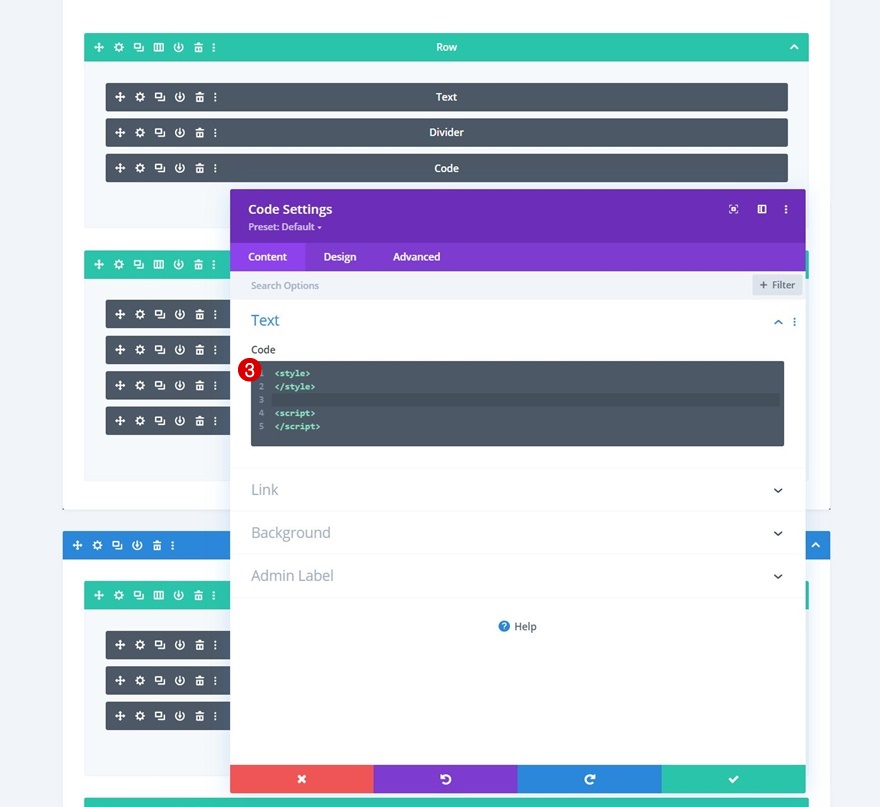
기능이 작동하도록 하기 위해 일부 사용자 정의 CSS 및 JQuery 코드를 사용합니다. 페이지에 코드를 추가하기 위해 분할기 모듈 바로 아래 섹션 #1의 행 #1에 새 코드 모듈을 삽입합니다. 미리 스타일 및 스크립트 태그를 추가해야 합니다.


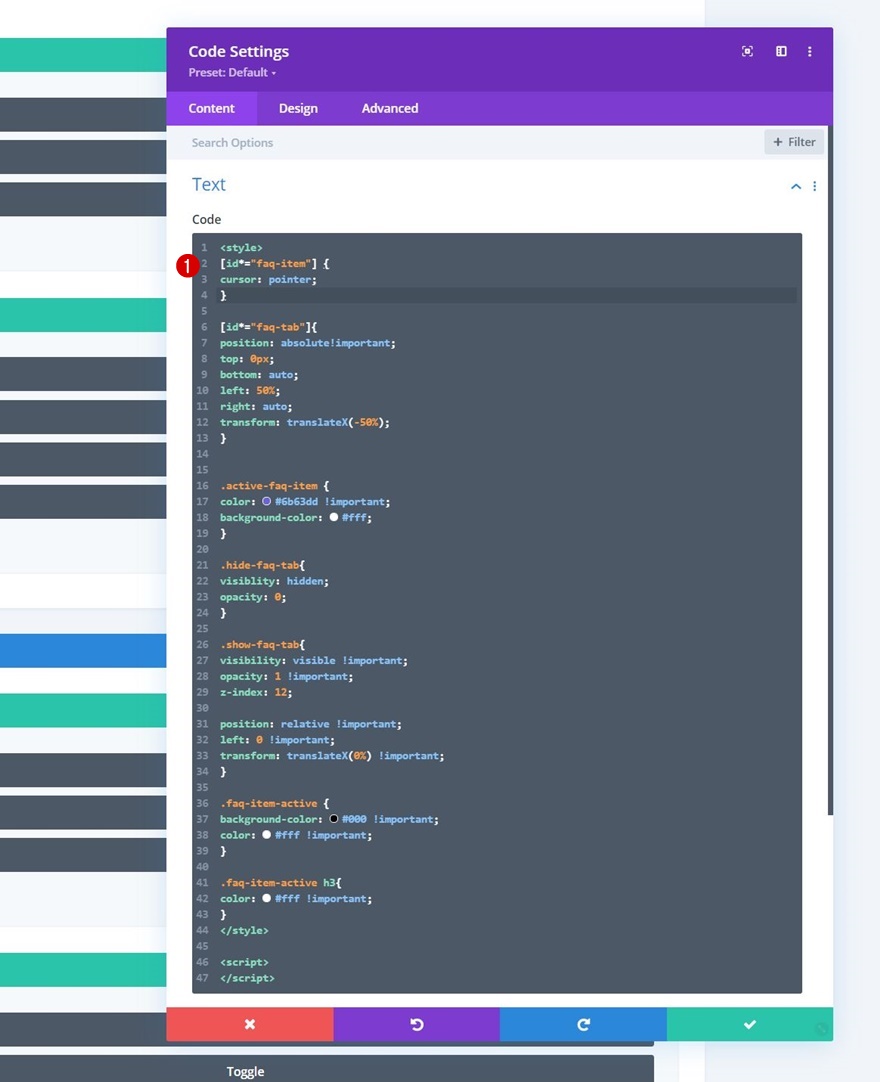
CSS 코드 추가
그런 다음 스타일 태그 사이에 다음 CSS 코드를 복사하여 붙여넣습니다.
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visibility: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
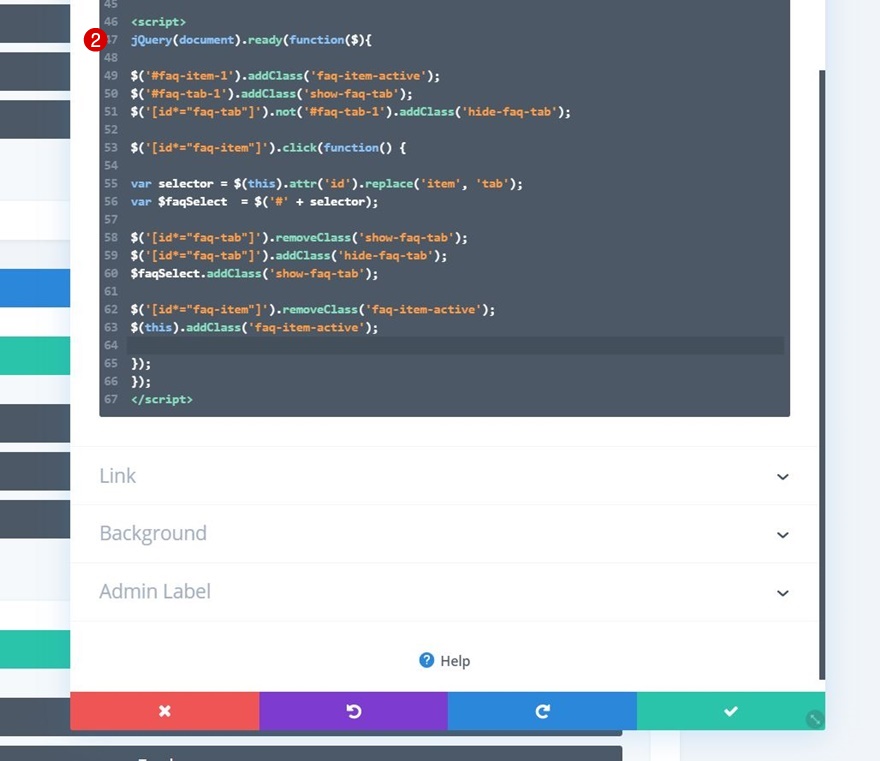
jQuery 코드 추가
스크립트 태그 사이에 다음 JQuery 코드 줄을 사용하여 자습서를 완료합니다.
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
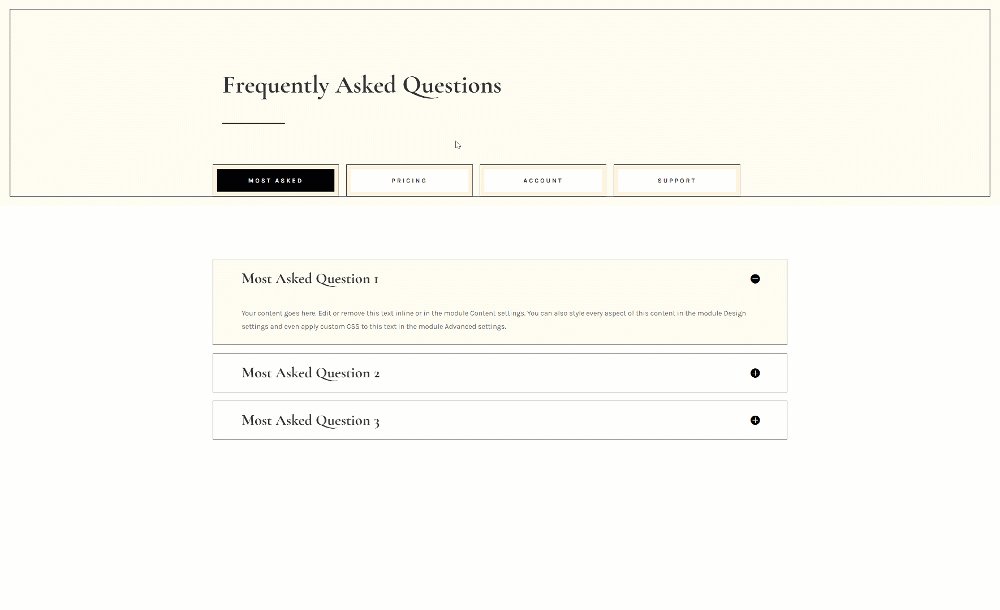
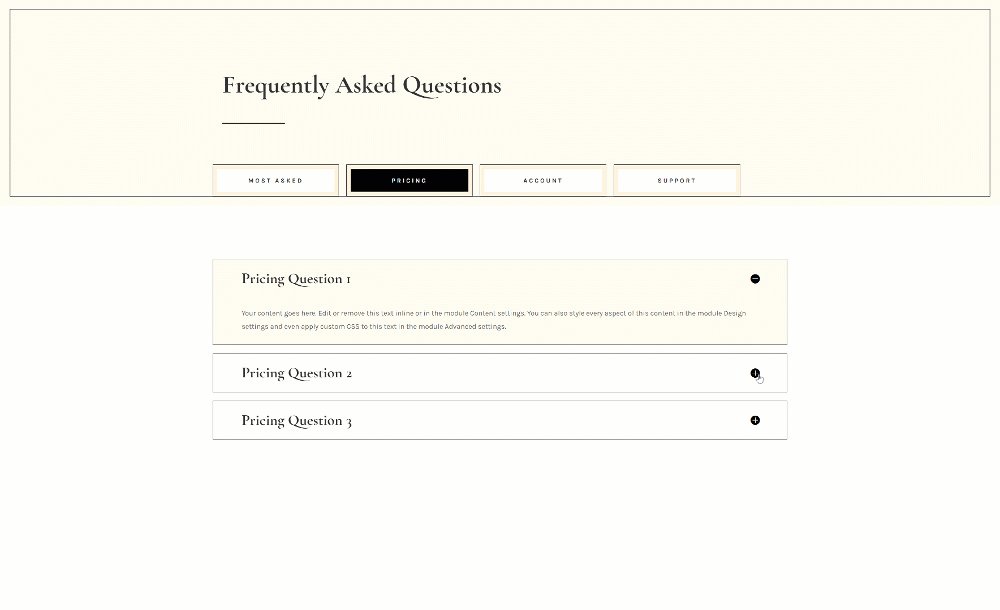
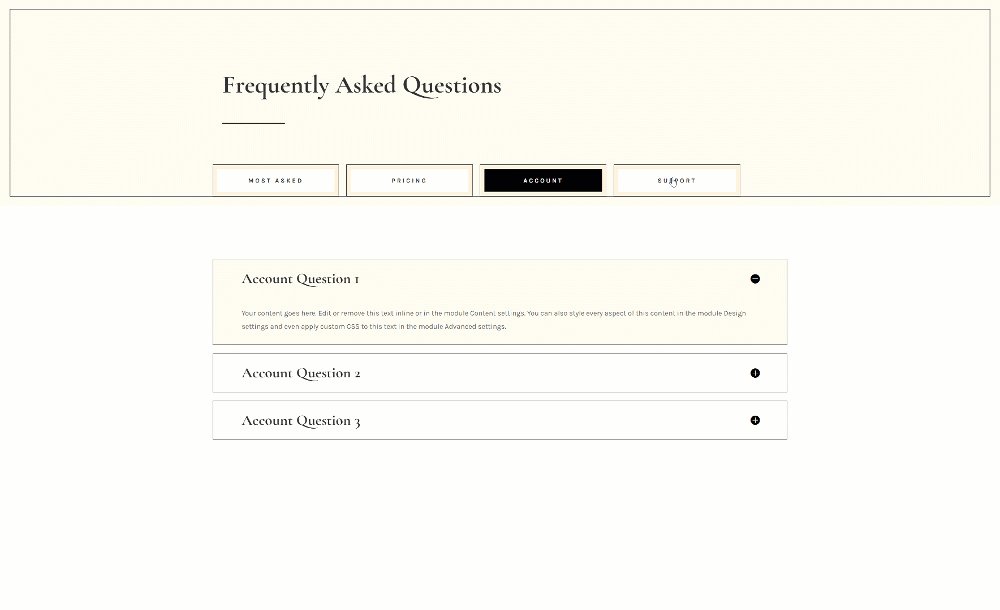
시사
이제 모든 단계를 거쳤으므로 다양한 화면 크기에 따른 결과를 최종적으로 살펴보겠습니다.
데스크탑

이동하는

마지막 생각들
이 게시물에서는 자주 묻는 질문 페이지의 사용자 경험을 개선하는 방법을 보여주었습니다. 보다 구체적으로, 유형별로 다른 탭에서 질문을 구성하는 방법을 보여 주었습니다. 이 접근 방식을 사용하면 자주 묻는 질문을 정리하여 방문자가 질문에 대한 답변을 더 빨리 찾을 수 있습니다. JSON 파일도 무료로 다운로드할 수 있었습니다! 질문이 있는 경우 아래 댓글 섹션에 댓글을 남겨주세요.
Divi에 대해 자세히 알아보고 더 많은 무료 Divi를 받고 싶다면 이메일 뉴스레터와 YouTube 채널을 구독하세요. 그러면 항상 이 무료 콘텐츠를 가장 먼저 알고 혜택을 받을 수 있습니다.
