Divi'deki Özel Sekmelerle SSS'nizi Nasıl Yapılandırırsınız
Yayınlanan: 2021-03-31Web siteniz için sık sorulan sorular sayfasını tasarlarken, kullanıcı deneyimini aklınızın en üstünde tutmak çok önemlidir. Ziyaretçiler yanıtları olabildiğince çabuk arıyor ve sayfanızı tasarlama şeklinizin bunda büyük etkisi var. Sıkça sorulan sorular miktar olarak sınırlıysa bunları alt alta kolayca sergileyebilirsiniz. Ancak, yanıtlanması gereken birçok sorunuz varsa, bunları gruplandırmak daha faydalı olabilir. Bugünün Divi eğitiminde, bunları özel tıklanabilir sekmelerde nasıl yapılandıracağınızı göstereceğiz. JSON dosyasını da ücretsiz olarak indirebileceksiniz!
Hadi hadi bakalım.
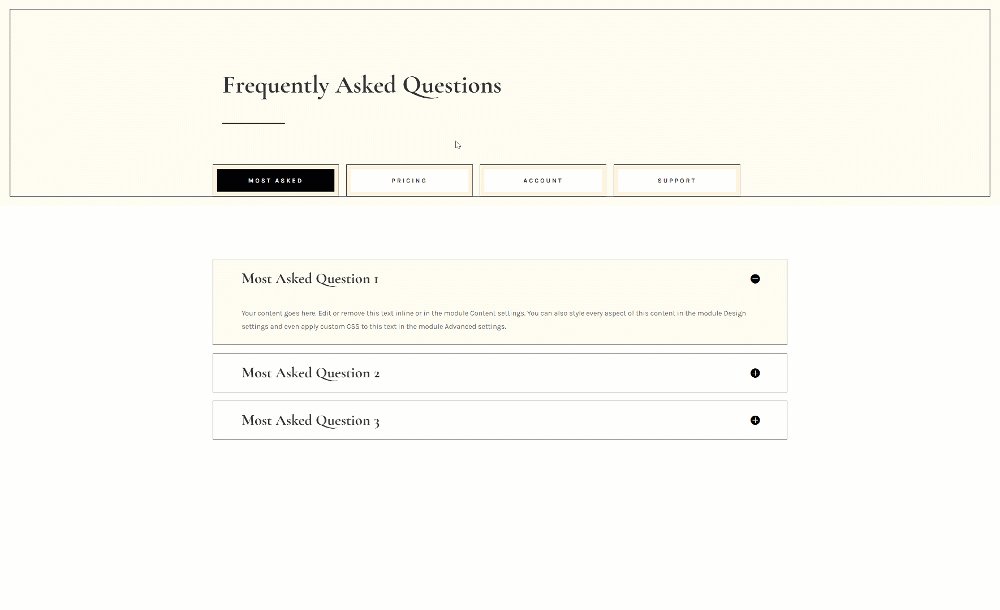
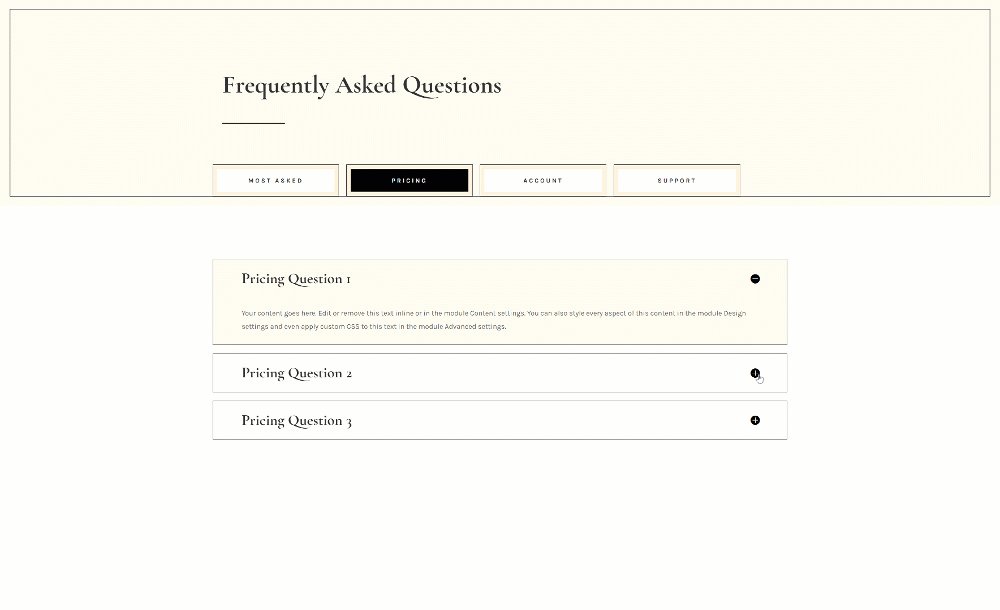
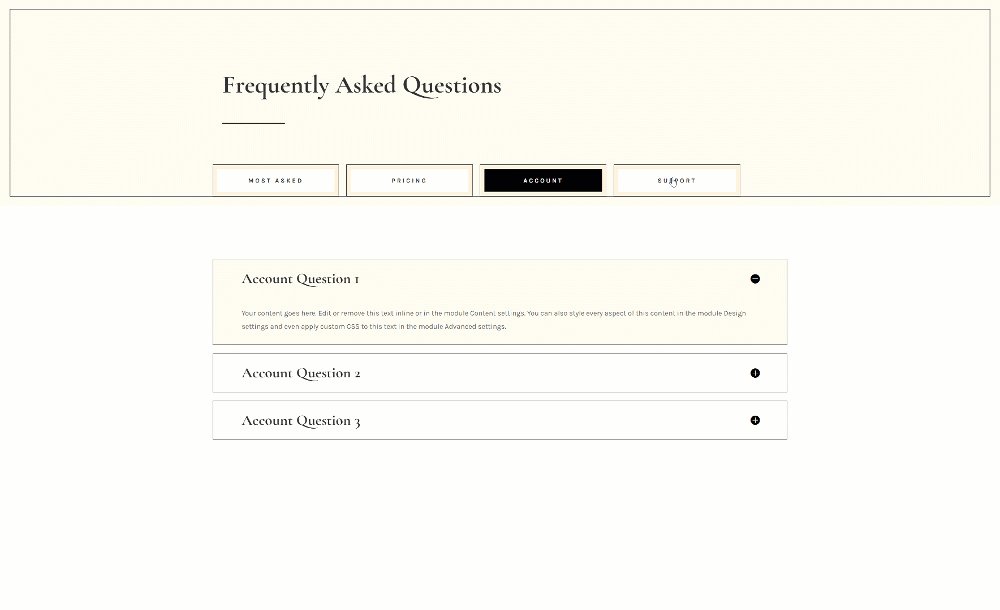
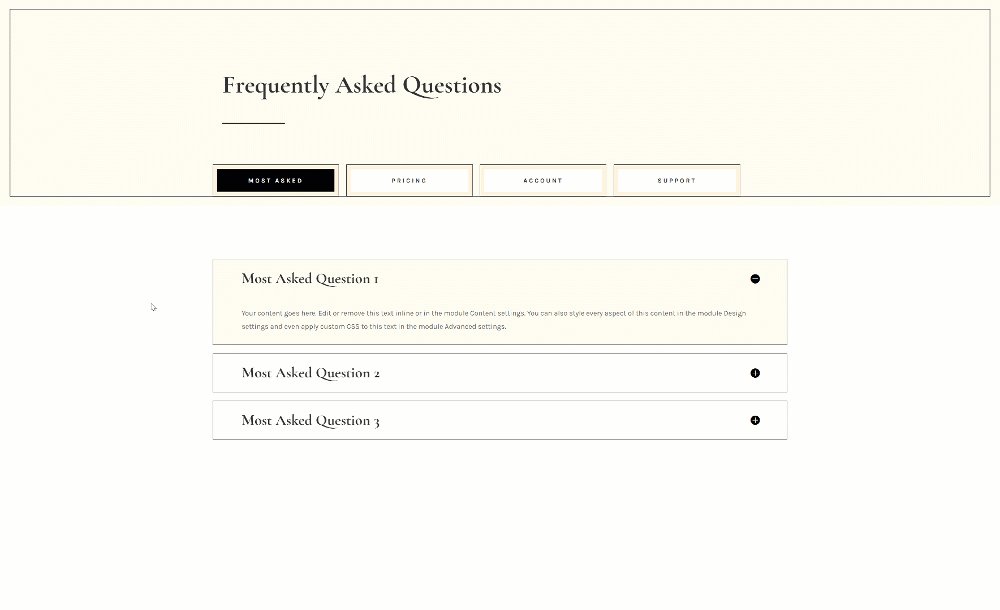
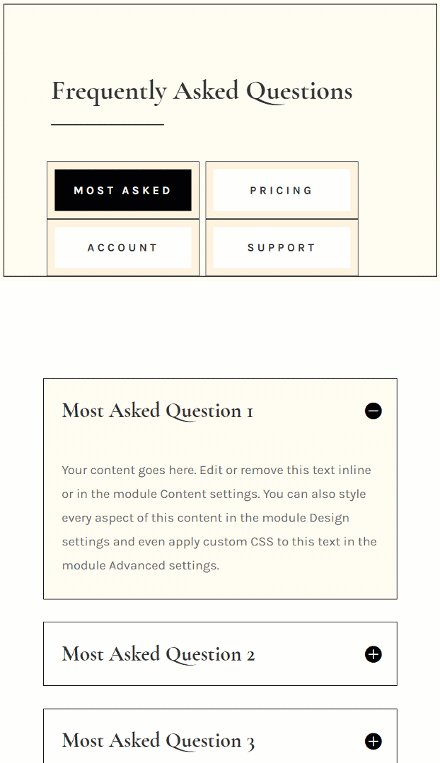
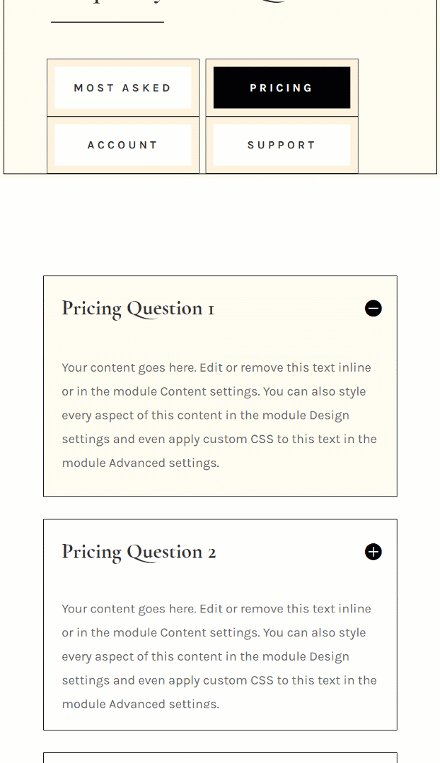
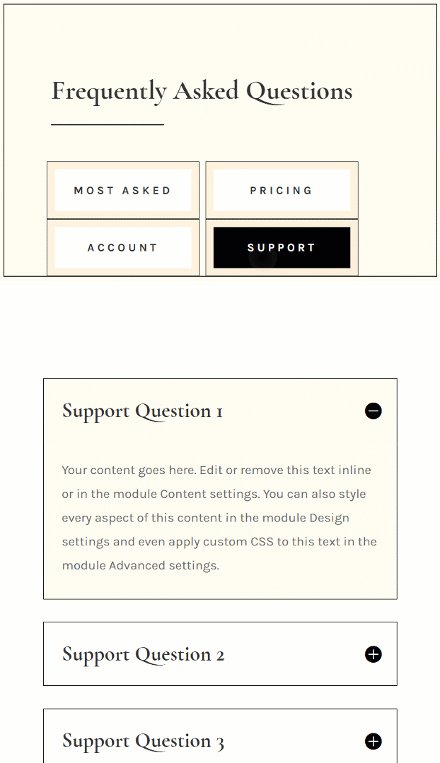
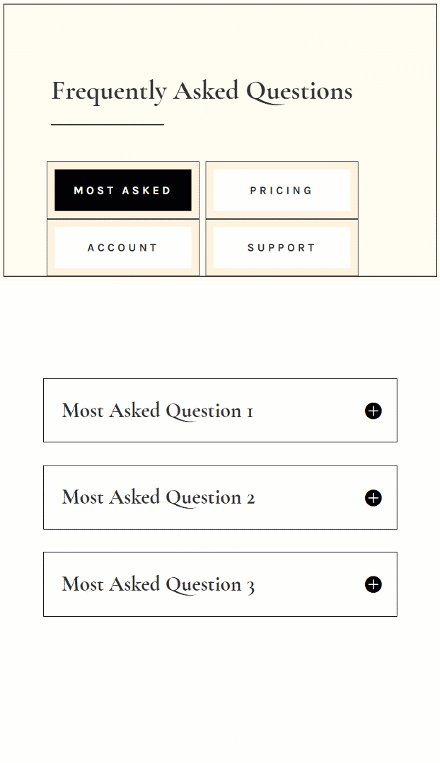
Ön izleme
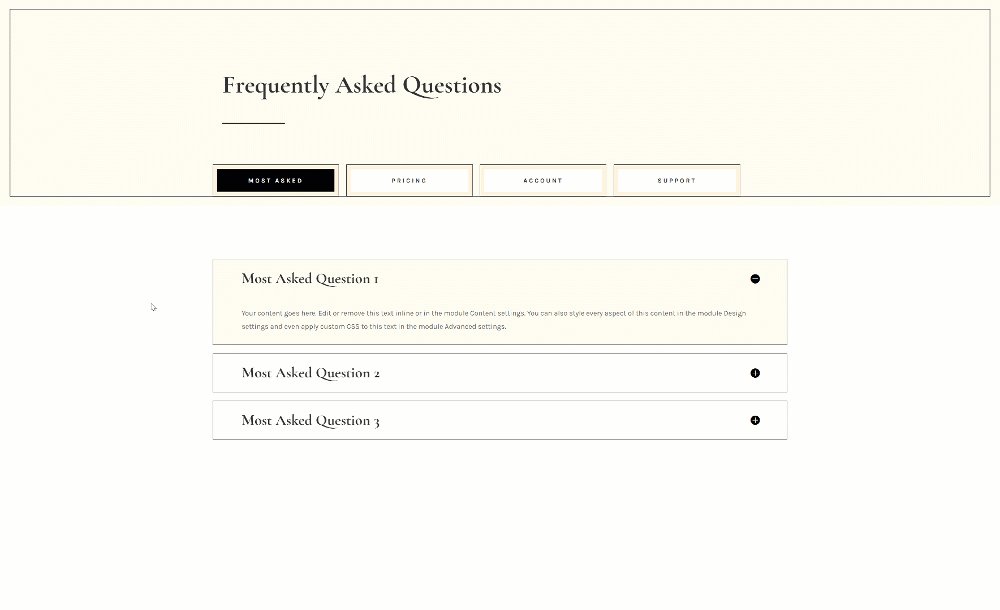
Eğiticiye dalmadan önce, farklı ekran boyutlarındaki sonuca hızlıca bir göz atalım.
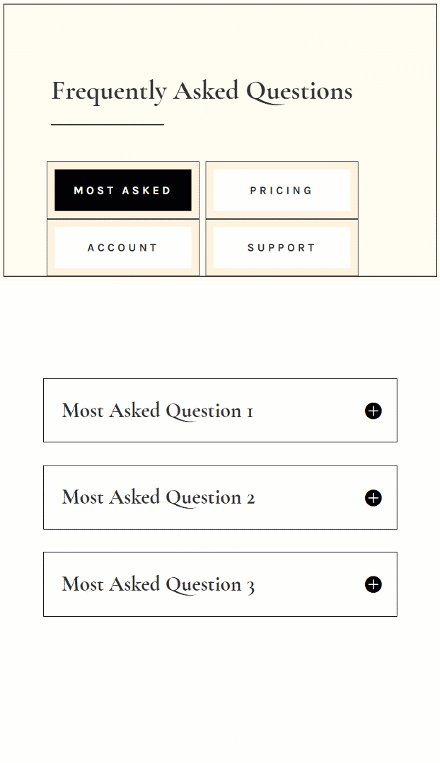
masaüstü

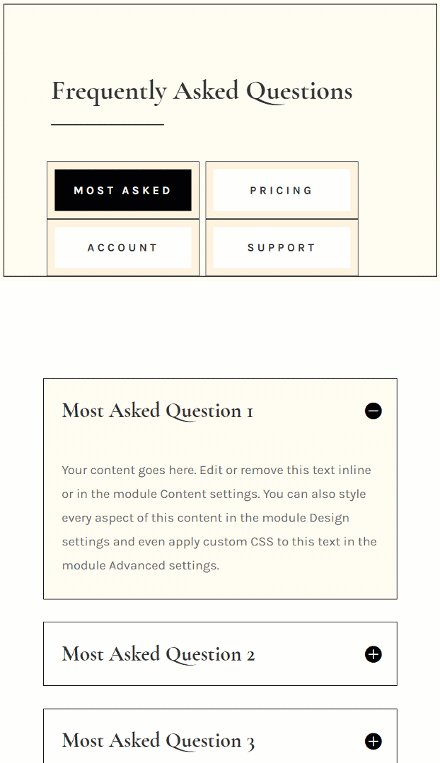
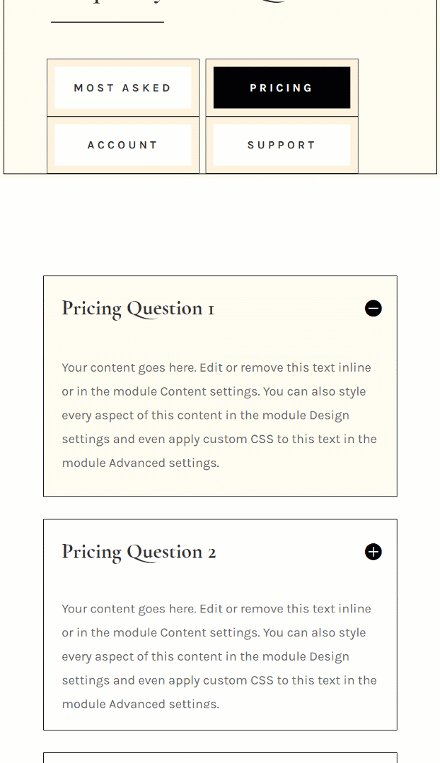
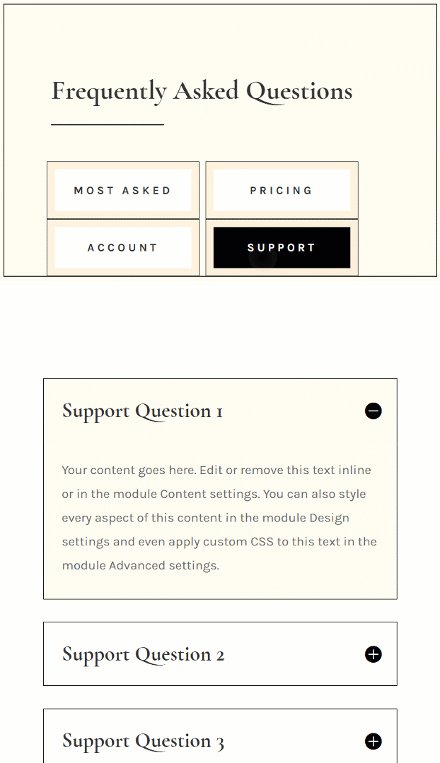
Mobil

Düzeni ÜCRETSİZ İndirin
Ellerinizi ücretsiz düzene koymak için önce aşağıdaki düğmeyi kullanarak bunları indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
1. Eleman Yapısını İnşa Edin
1. Bölüm Ekle
Arka plan rengi
Üzerinde çalıştığınız sayfaya yeni bir bölüm ekleyerek başlayın. Bölüm ayarlarını açın ve bir arka plan rengi uygulayın.
- Arka Plan Rengi: #ffffbf2

aralık
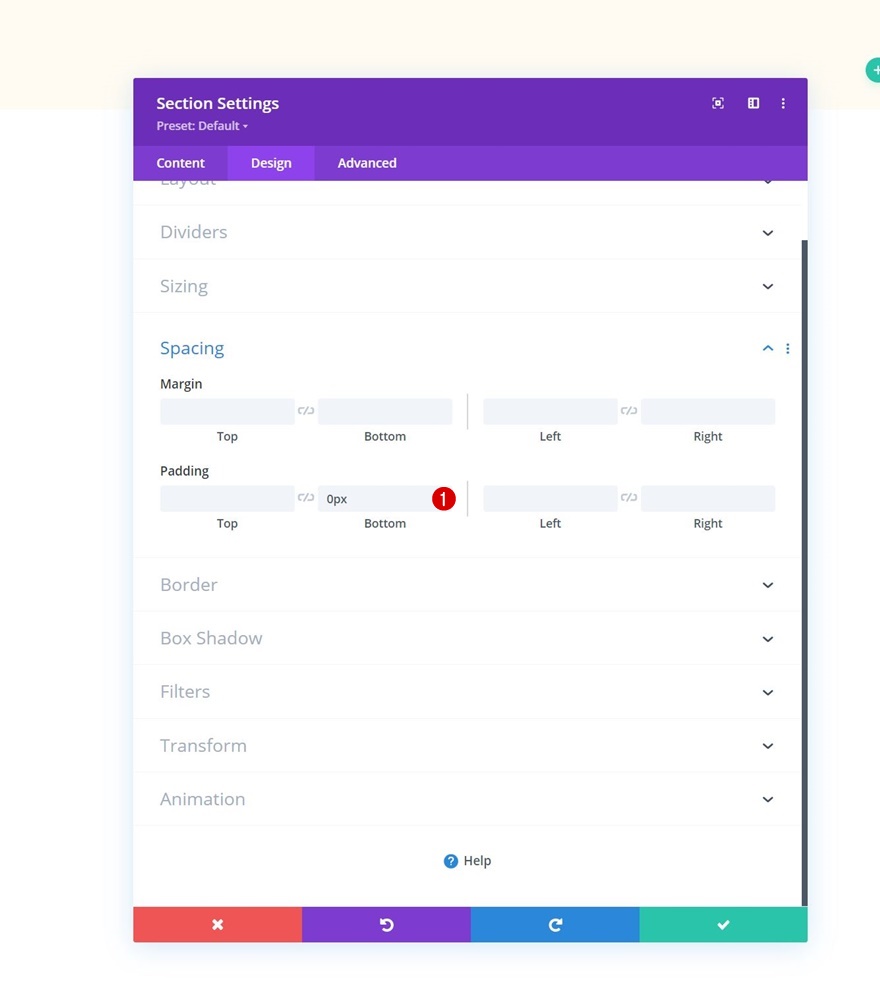
Bölümün tasarım sekmesine gidin ve tüm varsayılan alt dolguyu kaldırın.
- Alt Dolgu: 0px

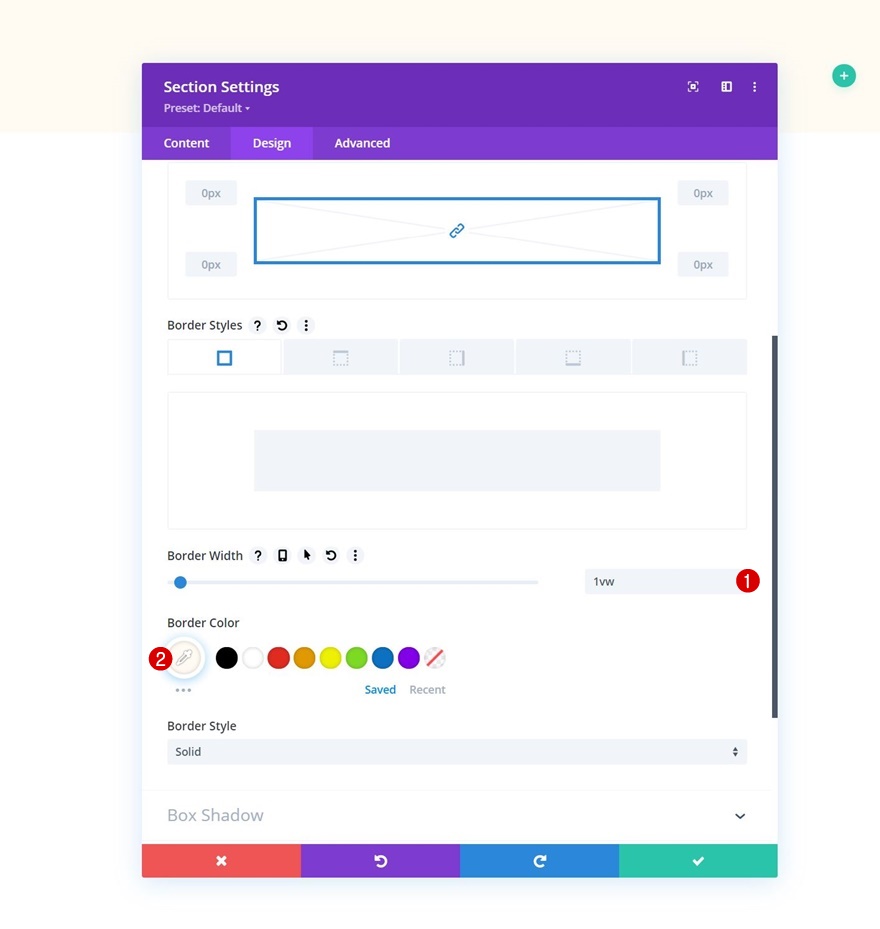
Sınır
Ardından, özel bir kenarlık uygulayın.
- Kenar Genişliği: 1vw
- Kenar Rengi: #ffffbf2

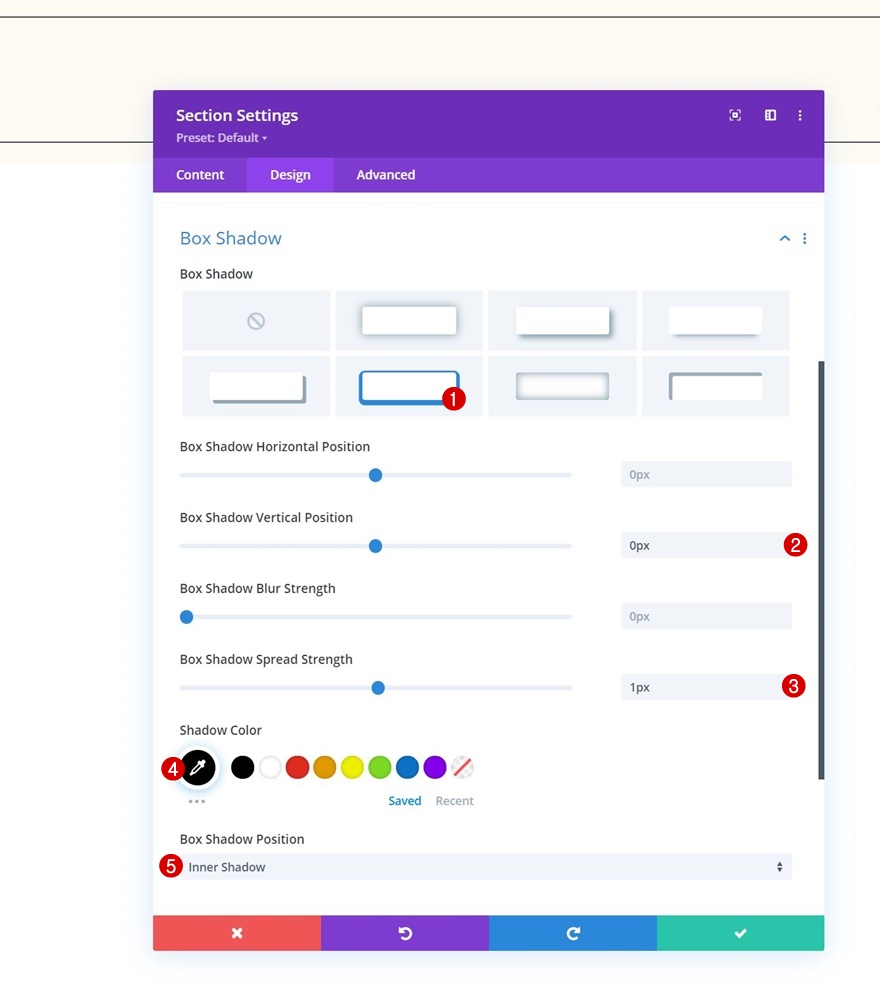
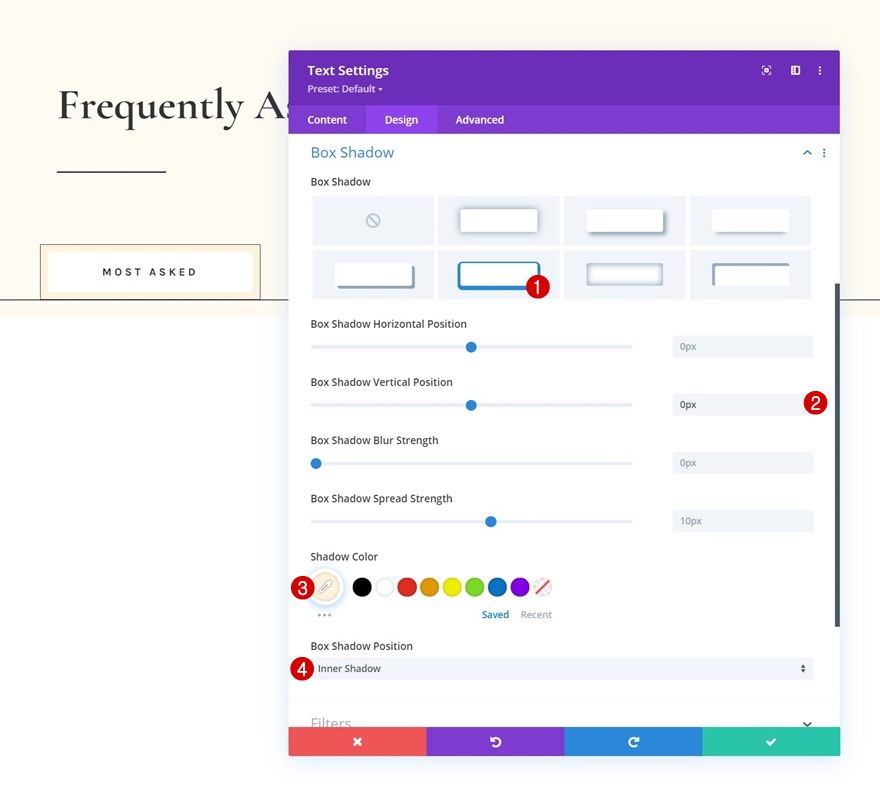
Kutu Gölge
Bir kutu gölgesi de ekleyin.
- Kutu Gölge Dikey Konumu: 0px
- Kutu Gölge Yayılma Gücü: 1px
- Gölge Rengi: #000000
- Kutu Gölge Konumu: İç Gölge

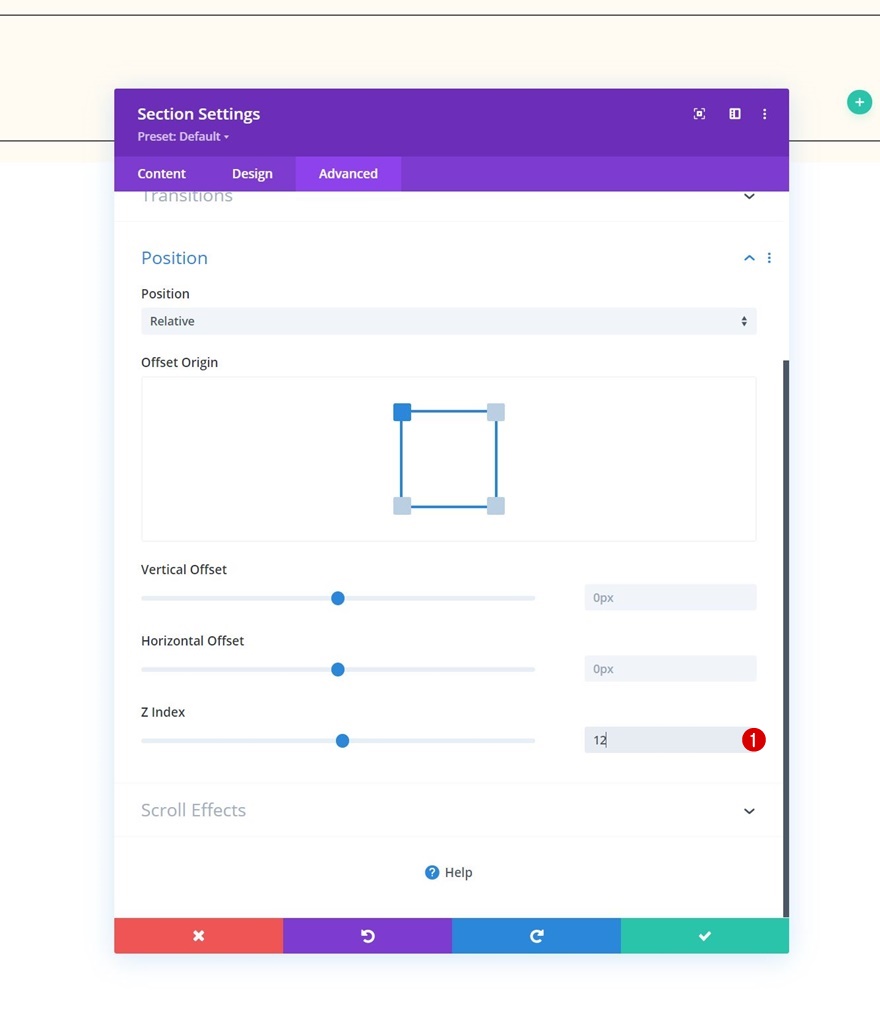
Z İndeksi
Ve gelişmiş sekmesinde z indeksini arttırarak bölüm ayarlarını tamamlayın.
- Z İndeksi: 12

1. Satır Ekle
Sütun Yapısı
Aşağıdaki sütun yapısını kullanarak bölüme yeni bir satır ekleyerek devam edin:

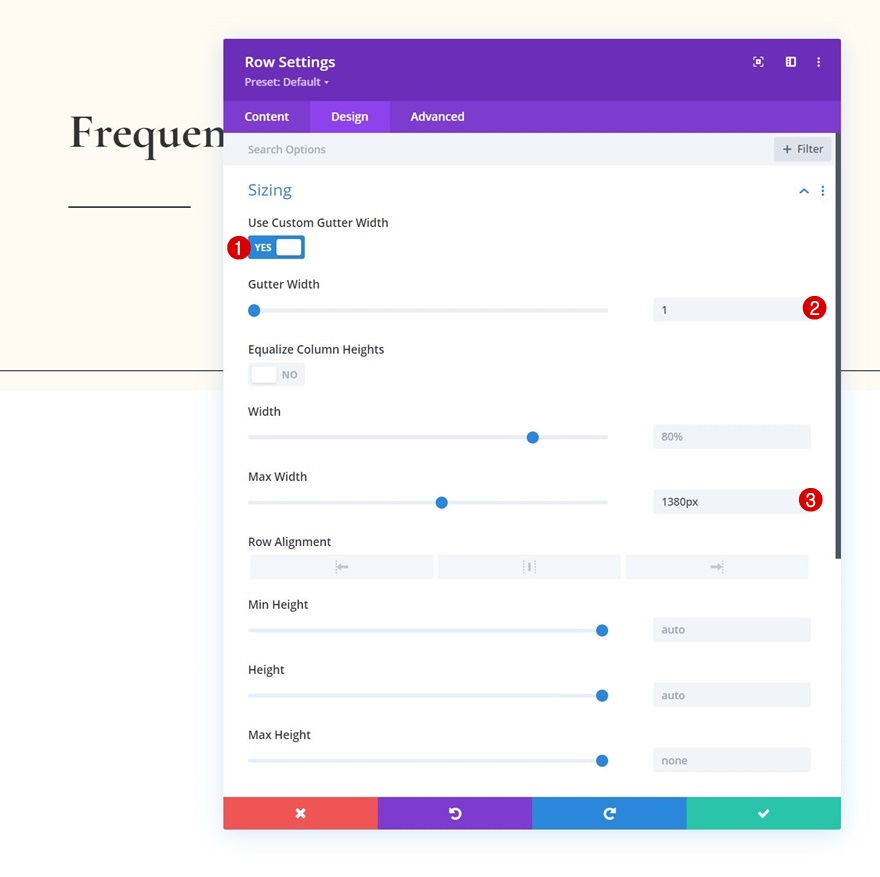
boyutlandırma
Henüz modül eklemeden satır ayarlarını açın ve boyutlandırma ayarlarını aşağıdaki gibi değiştirin:
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Maksimum Genişlik: 1380 piksel

aralık
Daha sonra bazı özel boşluk değerleri ekleyin.
- Üst Marj: %3
- Alt Marj: %3
- Sol Dolgu: %1
- Sağ Dolgu: %1

Sütuna Metin Modülü Ekle
H1 İçeriği Ekle
Seçtiğiniz bazı H1 içeriğini içeren bir Metin Modülü ile başlayarak modül ekleme zamanı.

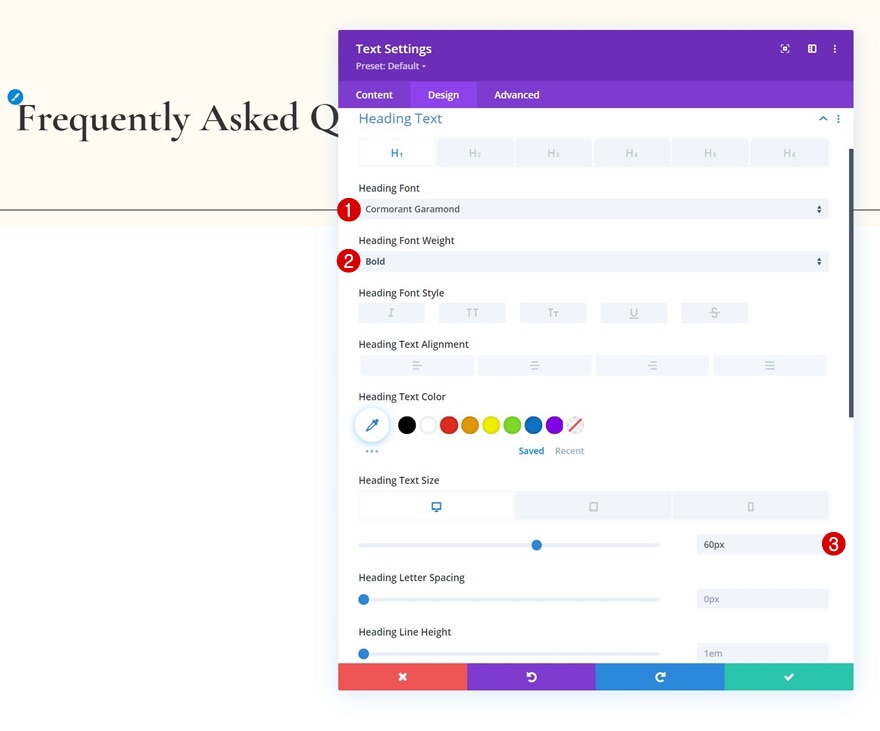
H1 Metin Ayarları
Modülün H1 metin ayarlarını uygun şekilde değiştirin:
- Başlık Yazı Tipi: Karabatak Garamond
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metni Boyutu:
- Masaüstü: 60 piksel
- Tablet: 42 piksel
- Telefon: 36 piksel

Sütuna Ayırıcı Modül Ekle
görünürlük
Bir sonraki ekleyeceğimiz modül bir Bölücü Modül. “Bölücüyü Göster” seçeneğinin etkinleştirildiğinden emin olun.
- Bölücüyü Göster: Evet

Hat
Modülün tasarım sekmesine gidin ve çizgi rengini değiştirin.
- Çizgi Rengi: #000000

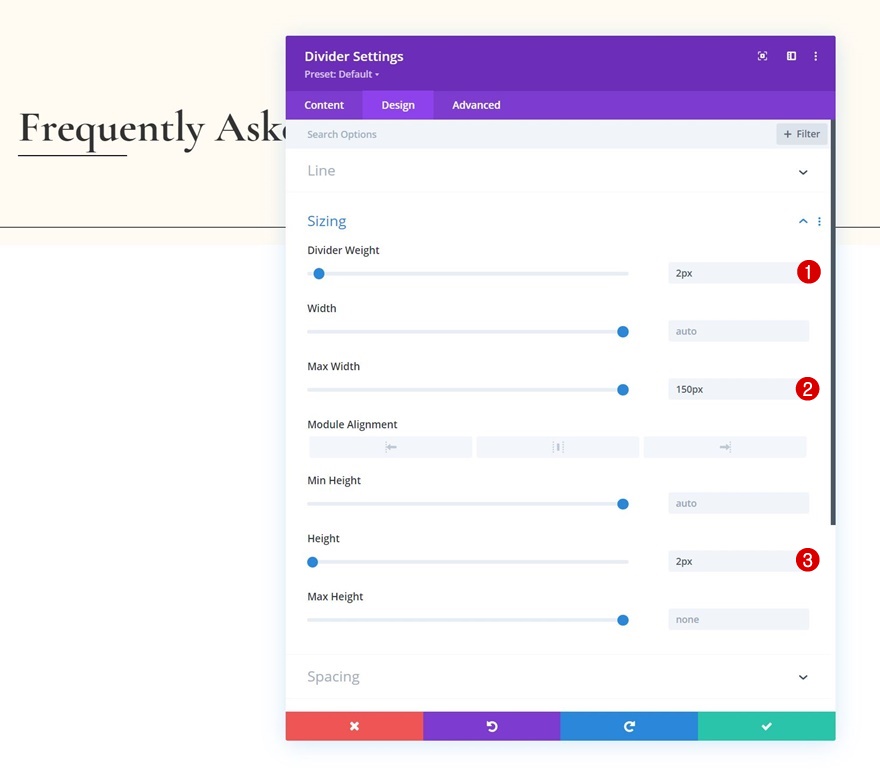
boyutlandırma
Boyutlandırma ayarlarını da değiştirin.
- Bölücü Ağırlığı: 2px
- Maksimum Genişlik: 150 piksel
- Yükseklik: 2 piksel

aralık
Ve boşluk ayarlarına bir miktar üst kenar boşluğu ekleyerek modül ayarlarını tamamlayın.
- Üst Marj: %4

2. Satır Ekle
Sütun Yapısı
Bir sonraki satıra. Aşağıdaki sütun yapısını kullanın:

boyutlandırma
Henüz modül eklemeden satır ayarlarını açın ve boyutlandırma ayarlarını aşağıdaki gibi değiştirin:
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Maksimum Genişlik: 1380 piksel

aralık
Tüm varsayılan üst ve alt dolguyu da kaldırın.
- Üst Dolgu: 0px
- Alt Dolgu: 0px

Sütuna Metin Modülü #1 Ekle
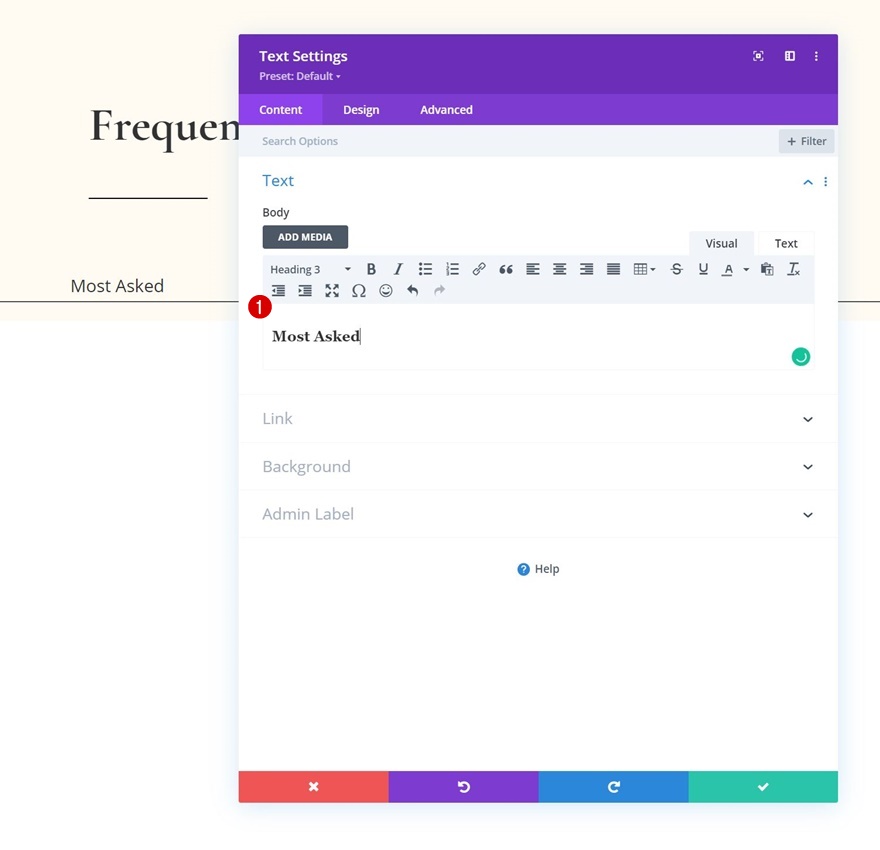
H3 İçeriği Ekle
Seçtiğiniz bazı H3 içeriğiyle satıra ilk Metin Modülünü ekleyin.

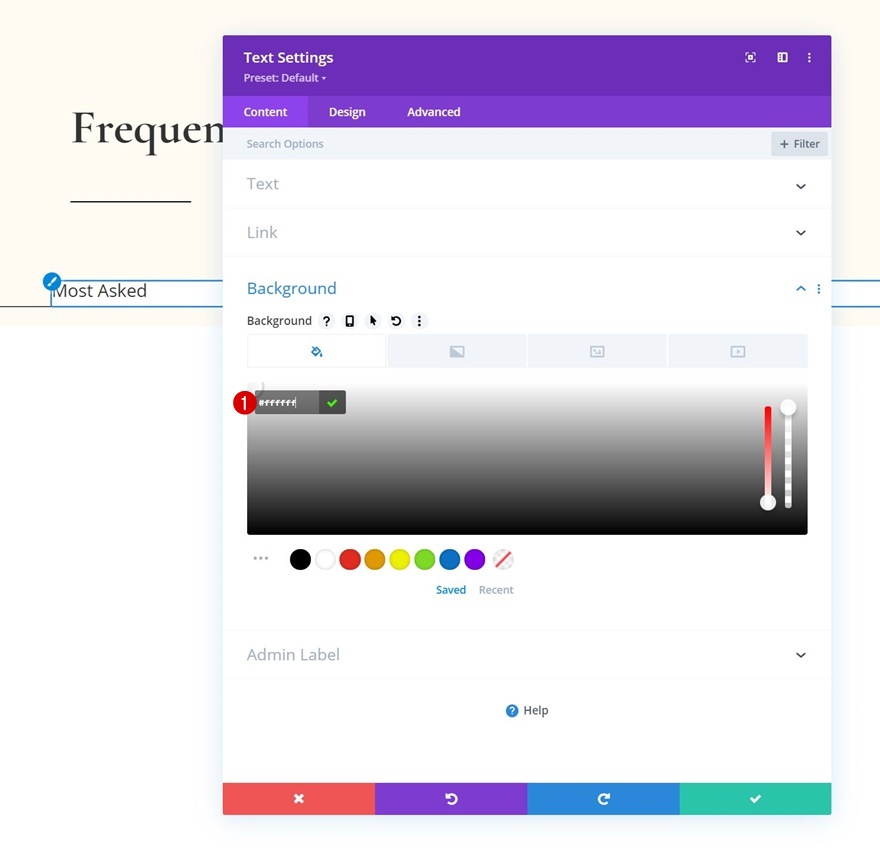
Arka plan rengi
Beyaz bir arka plan rengi ekleyin.
- Arka Plan Rengi: #ffffff

H3 Metin Ayarları
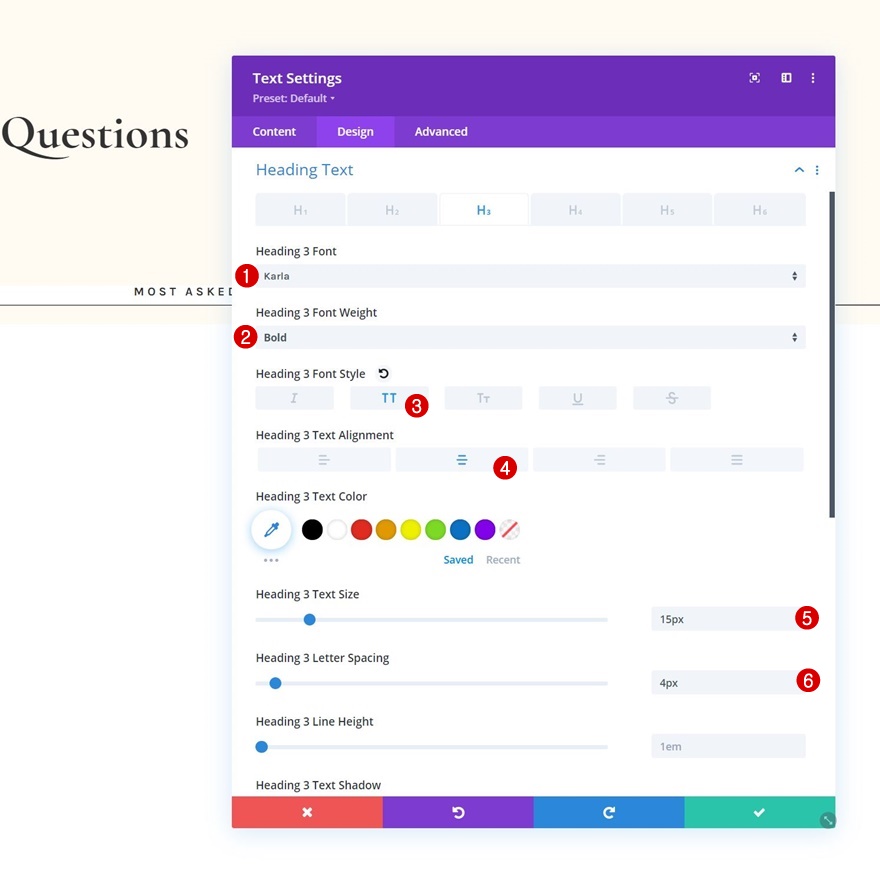
Ardından H3 metin ayarlarını uygun şekilde değiştirin:
- Başlık 3 Yazı Tipi: Karla
- Başlık 3 Yazı Tipi Ağırlığı: Kalın
- Başlık 3 Yazı Tipi Stili: Büyük Harf
- Başlık 3 Metin Hizalama: Merkez
- Başlık 3 Metin Boyutu: 15px
- Başlık 3 Harf Aralığı: 4px

boyutlandırma
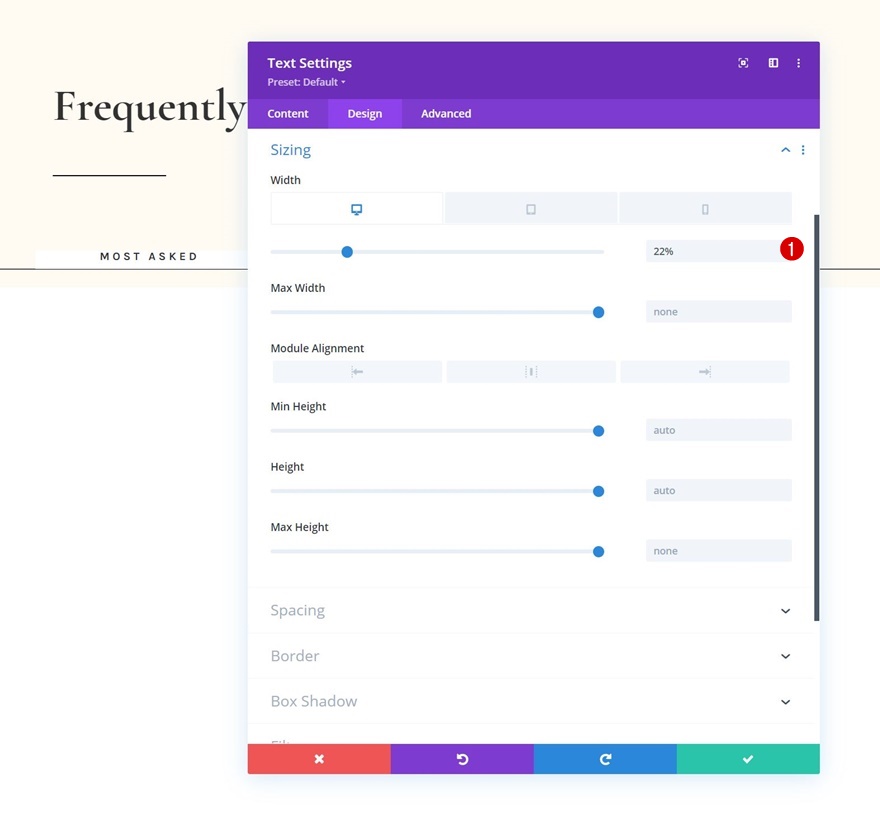
Genişliği farklı ekran boyutlarında da değiştirin.
- Genişlik:
- Masaüstü: %22
- Tablet & Telefon: %44

aralık
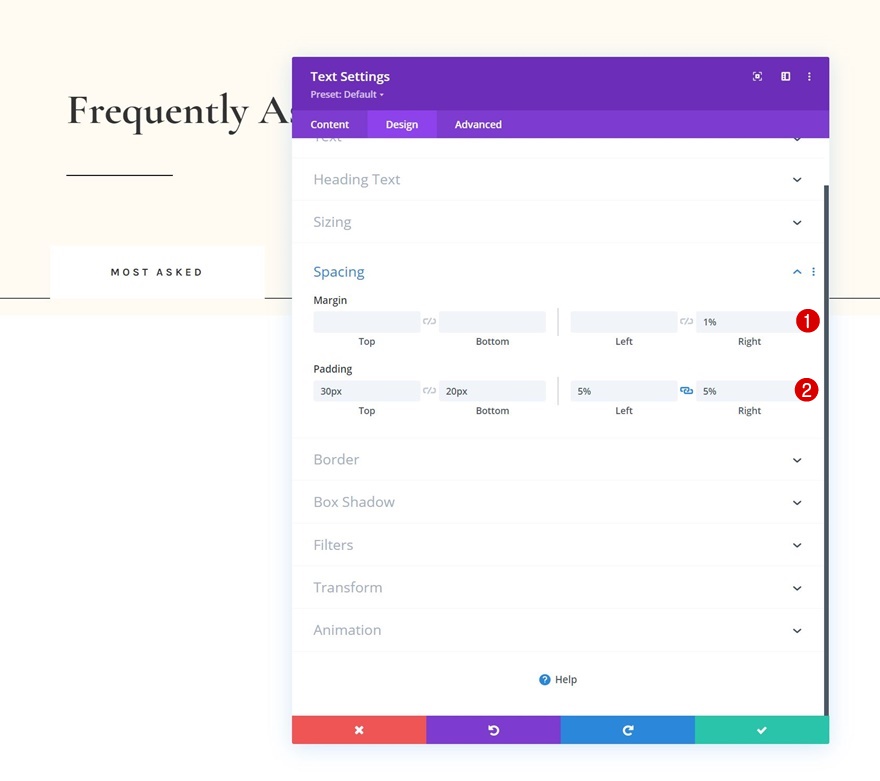
Ardından, bazı özel boşluk değerleri ekleyin.
- Sağ Kenar Boşluğu: %1
- Üst Dolgu: 30 piksel
- Alt Dolgu: 20px
- Sol Dolgu: %5
- Sağ Dolgu: %5

Sınır
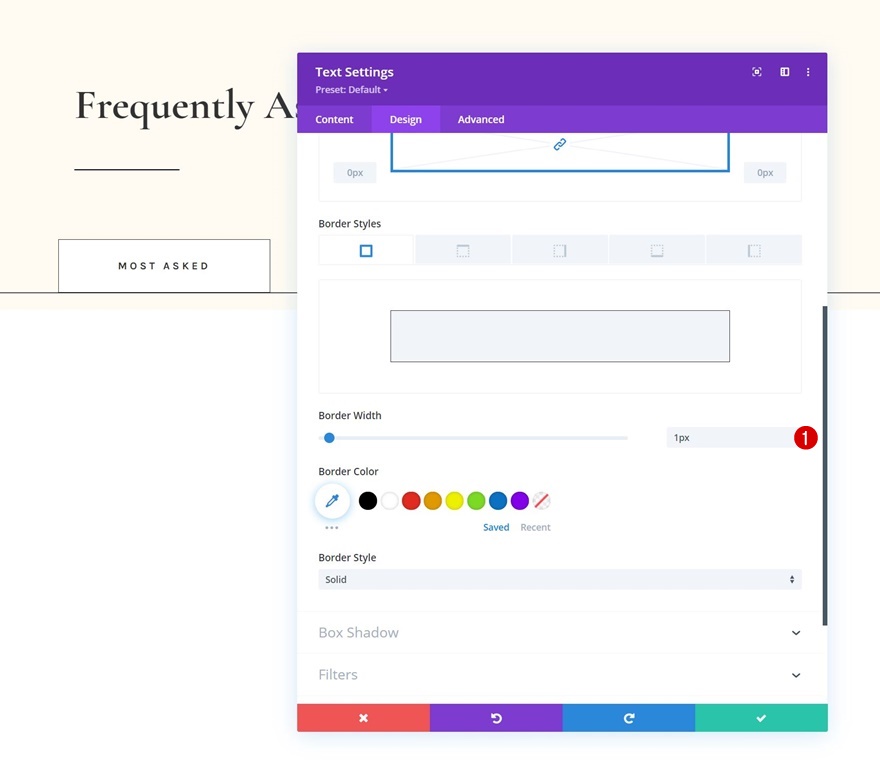
Kenarlık ekleyin.
- Kenar Genişliği: 1px

Kutu Gölge
Bir kutu gölgesi de ekleyin.
- Kutu Gölge Dikey Konumu: 0px
- Gölge Rengi: #fff3dd
- Kutu Gölge Konumu: İç Gölge

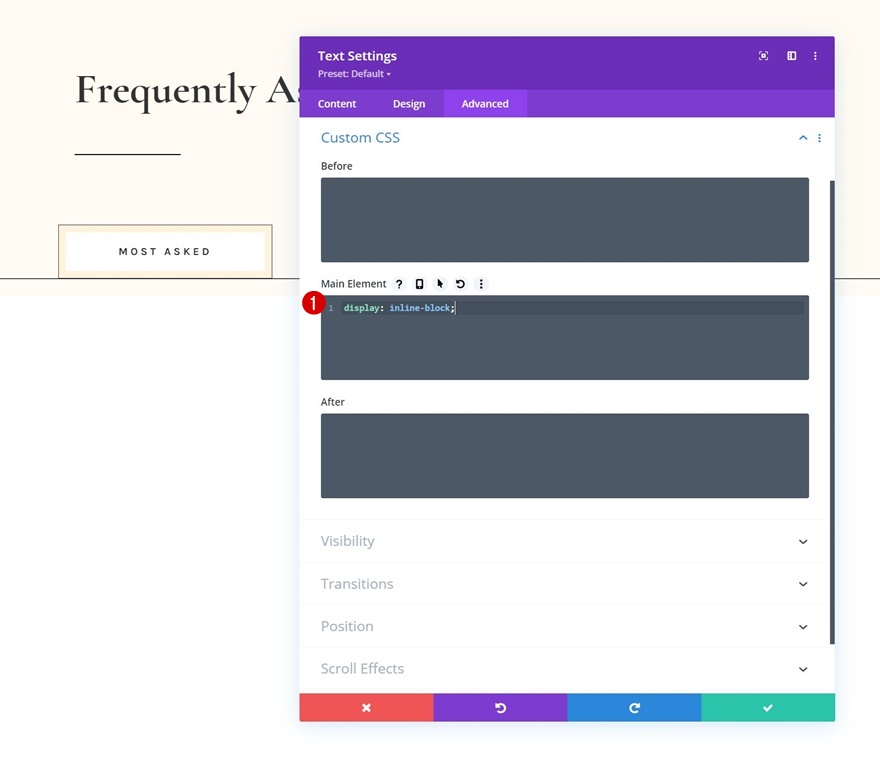
Ana Eleman CSS
Gelişmiş sekmesinde modülün ana öğesine özel bir görüntüleme özelliği atayarak modül ayarlarını tamamlayın. Bu, ayarlanan genişlikle birlikte birkaç modülün yan yana görünmesine izin verecektir.

display: inline-block;

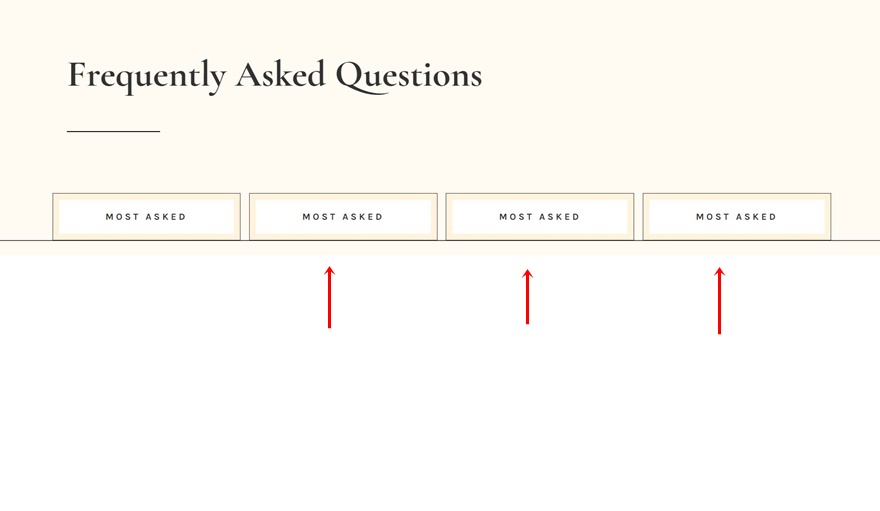
Klon Metin Modülü 3x
İlk Metin Modülünü tamamladığınızda, onu üç kez klonlayabilirsiniz.

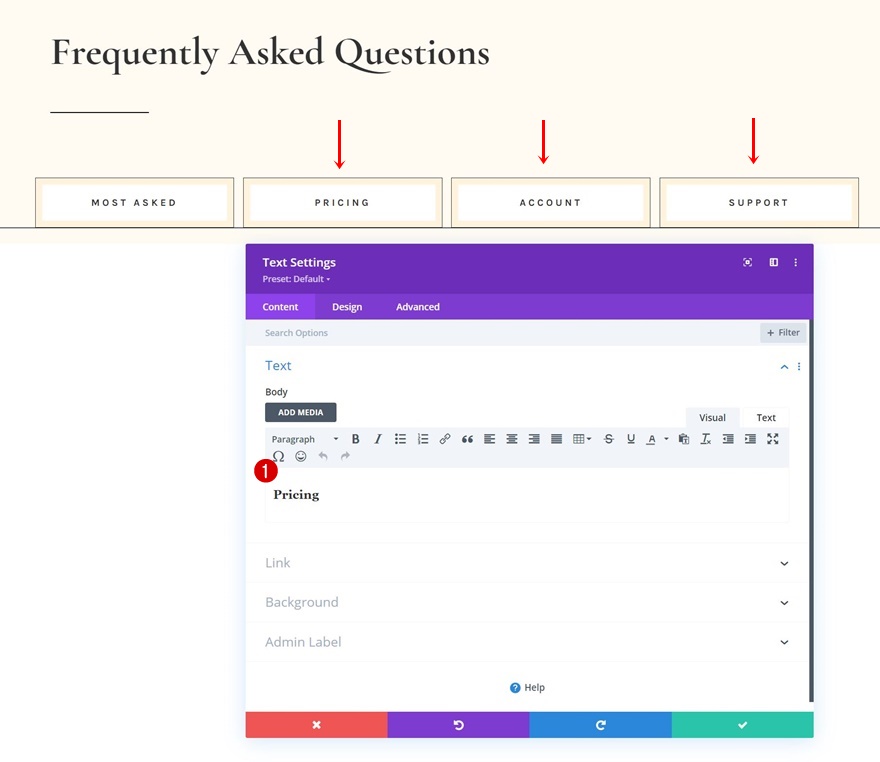
İçeriği Değiştir
Yinelenenlerin her birinde içeriği değiştirdiğinizden emin olun.

2. Bölüm Ekle
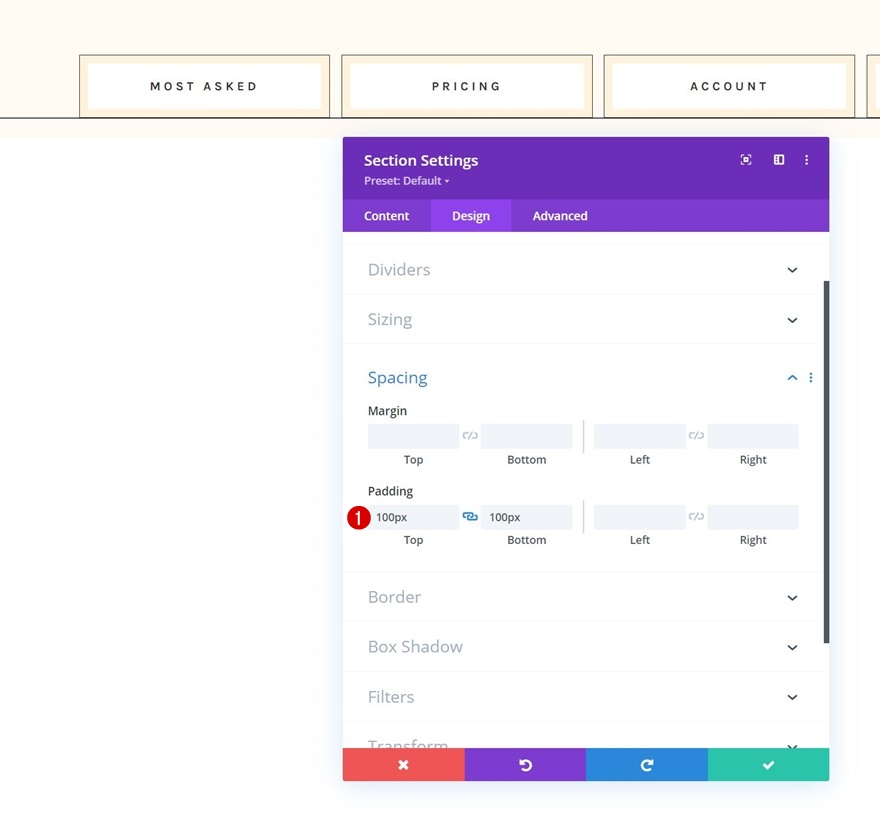
aralık
Bir öncekinin hemen altına başka bir bölüm ekleyin, bölüm ayarlarını açın ve biraz üst ve alt dolgu uygulayın.
- Üst Dolgu: 100 piksel
- Alt Dolgu: 100px

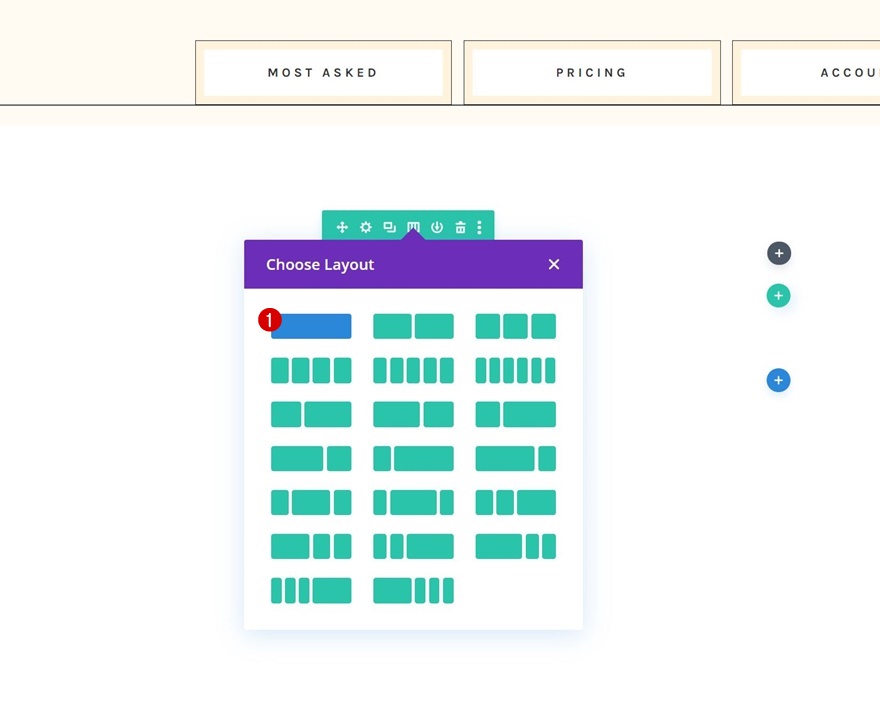
1. Satır Ekle
Sütun Yapısı
Aşağıdaki sütun yapısını kullanarak yeni bir satır ekleyerek devam edin:

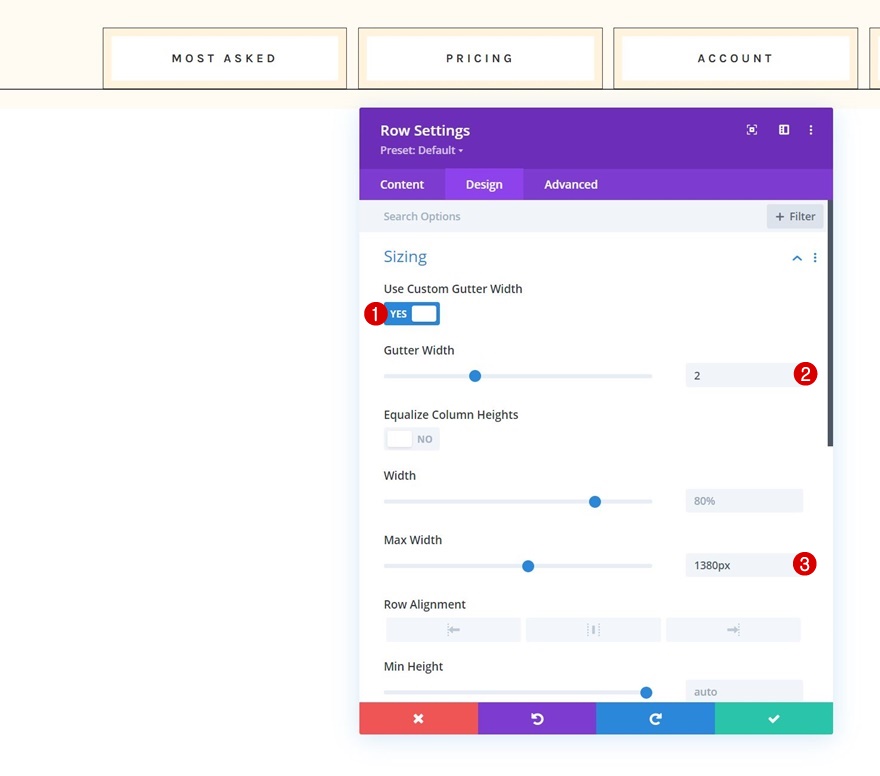
boyutlandırma
Satır ayarlarını açın, tasarım sekmesine gidin ve boyutlandırma ayarlarını aşağıdaki gibi değiştirin:
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 2
- Maksimum Genişlik: 1380 piksel

1 numaralı Geçiş Modülünü Sütuna Ekle
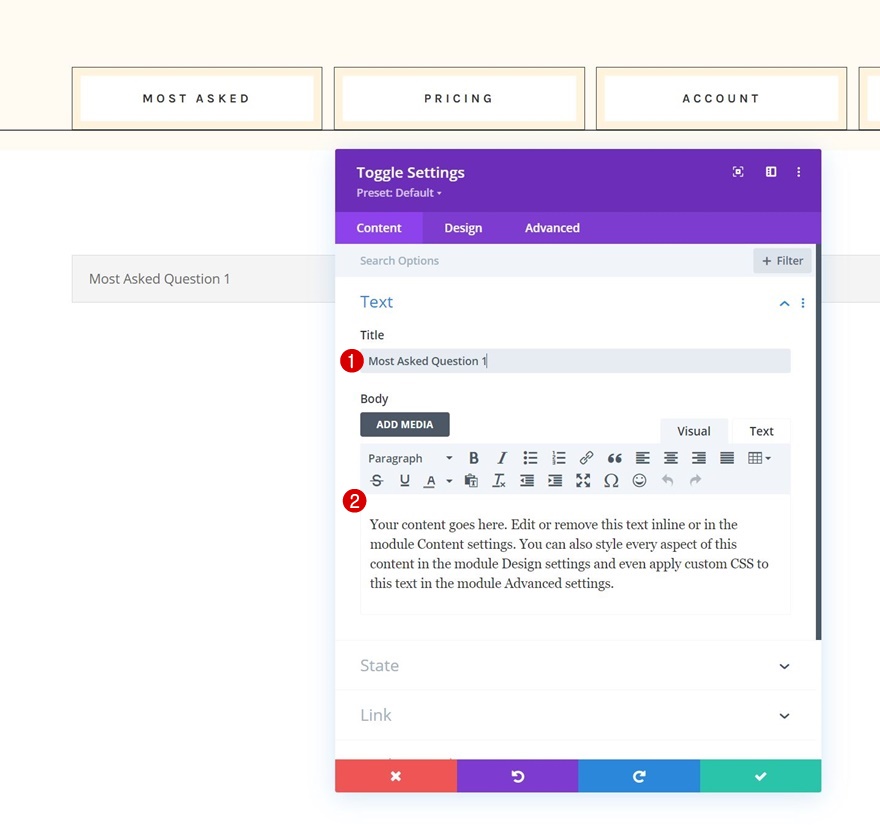
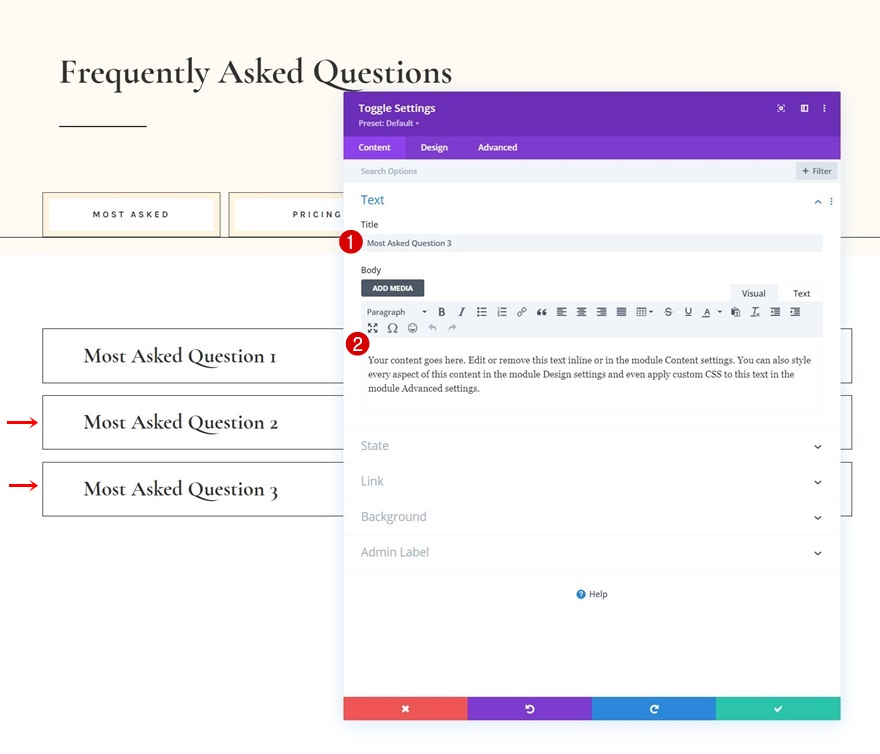
İçerik Ekle
Ardından, satıra ilk Geçiş Modülünü ekleyin ve seçtiğiniz içeriği kullanın.

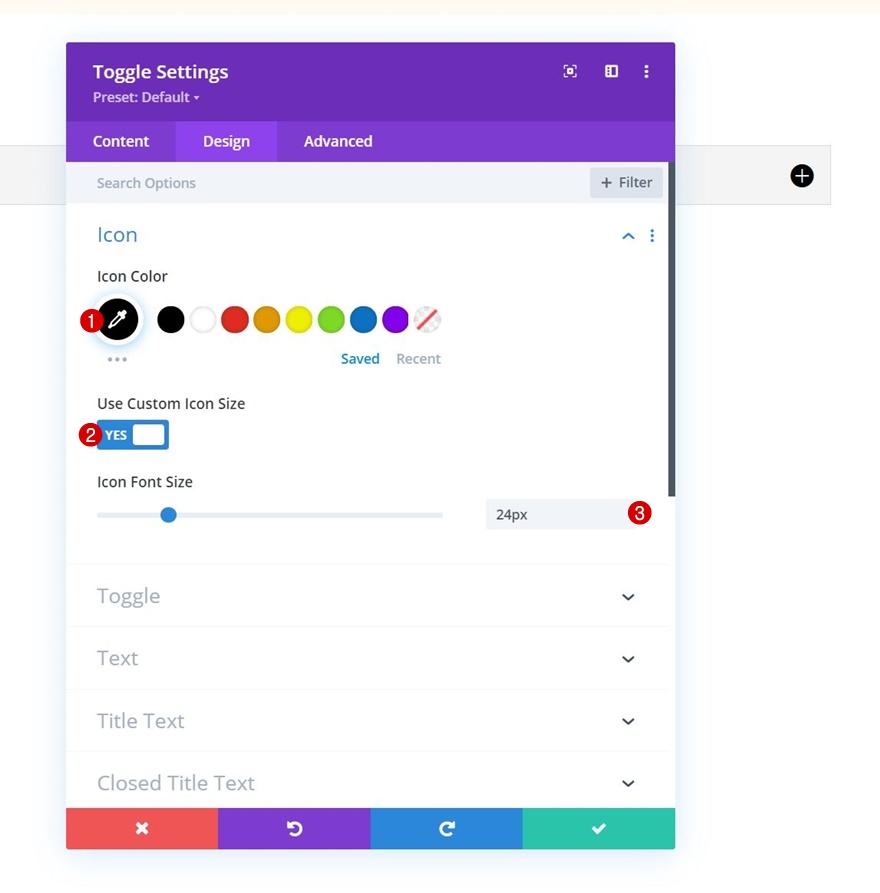
Simge Ayarları
Modülün tasarım sekmesine gidin ve simge ayarlarını değiştirin.
- Simge Rengi: #000000
- Özel Simge Boyutunu Kullan: Evet
- Simge Yazı Tipi Boyutu: 24px

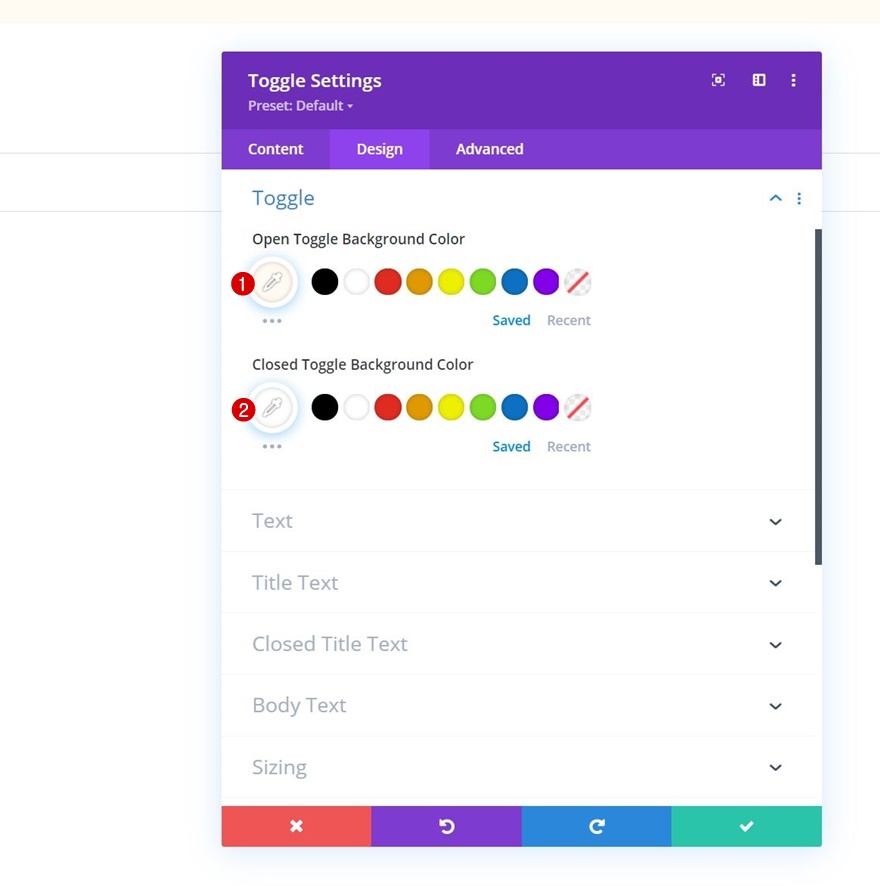
Ayarları Aç/Kapat
Geçiş ayarlarını da değiştirin.
- Arka Plan Rengini Aç/Kapat: #ffffbf2
- Kapalı Geçiş Arka Plan Rengi: #ffffff

Başlık Metni Ayarları
Ardından, başlığa bazı özel stiller uygulayın.
- Başlık Metni Rengini Açın: #333333
- Başlık Metin Rengi: #333333
- Başlık Başlık Düzeyi: H4
- Başlık Yazı Tipi: Karabatak Garamond
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metin Boyutu:
- Masaüstü: 36 piksel
- tablet: 34 piksel
- Telefon: 28 piksel

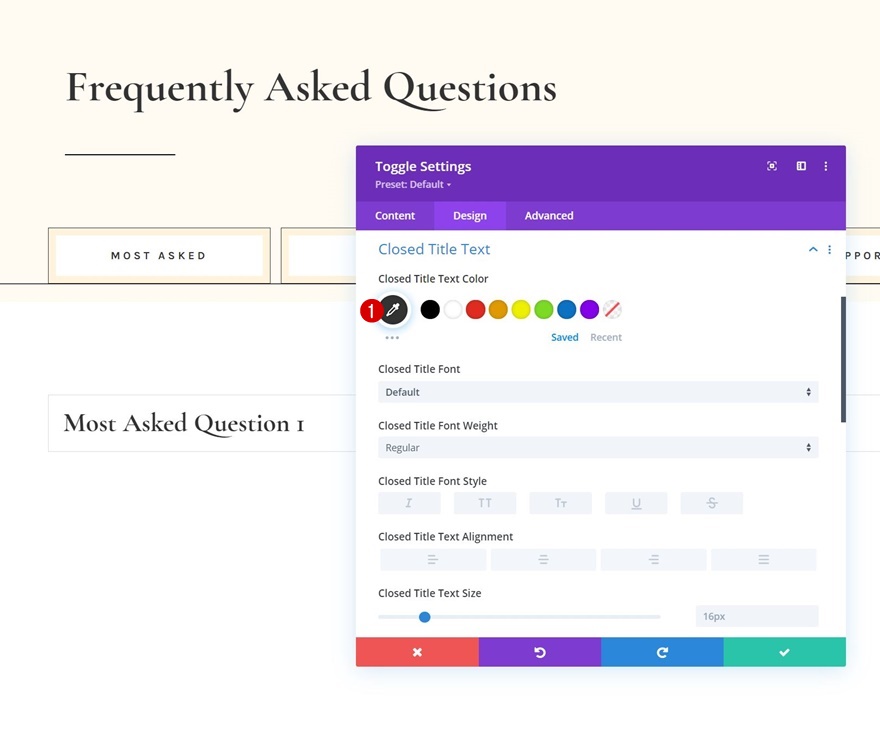
Kapalı Başlık Metni Ayarları
Kapalı başlık metni rengini de değiştiriyoruz.
- Kapalı Başlık Metin Rengi: #333333

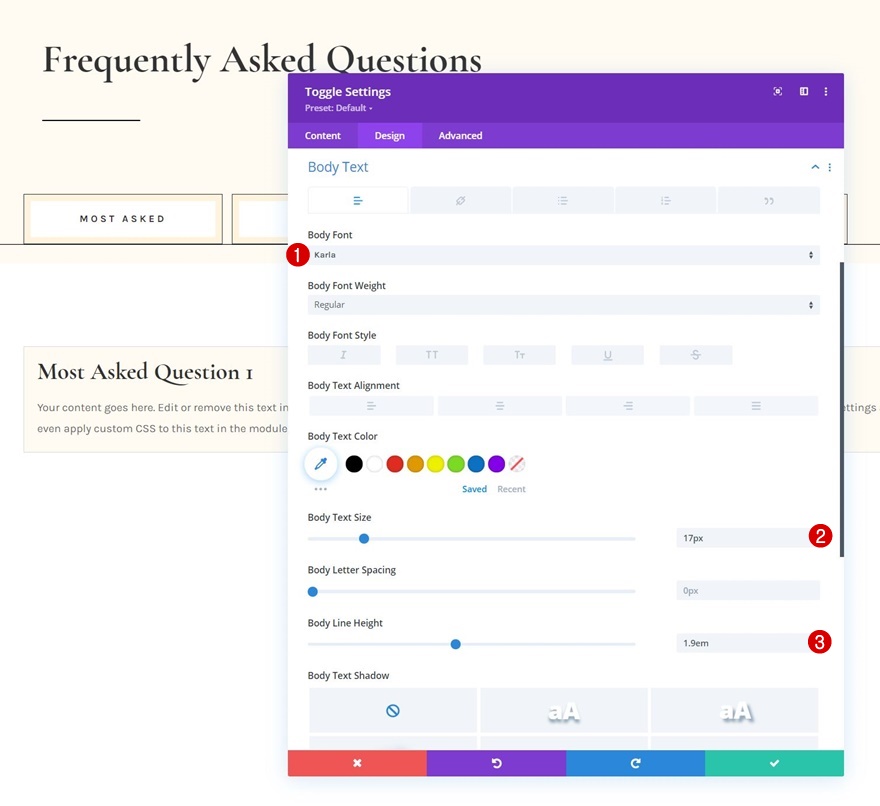
Gövde Metni Ayarları
Ardından, gövde metnine stil vereceğiz.
- Gövde Yazı Tipi: Karla
- Gövde Metin Boyutu: 17px
- Gövde Çizgisi Yüksekliği: 1.9em

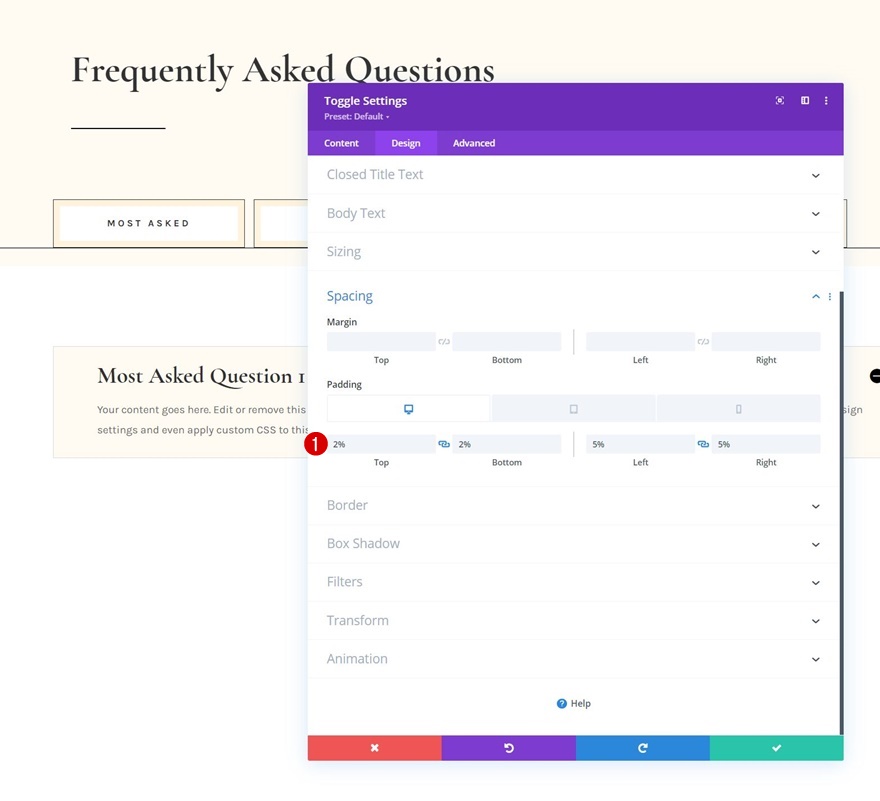
aralık
Bazı duyarlı boşluk değerleri de ekleyeceğiz.
- Üst Dolgu:
- Masaüstü: %2
- Tablet: %4
- Telefon: %6
- Alt Dolgu:
- Masaüstü: %2
- Tablet: %4
- Telefon: %6
- Sol Dolgu: %5
- Sağ Dolgu: %5

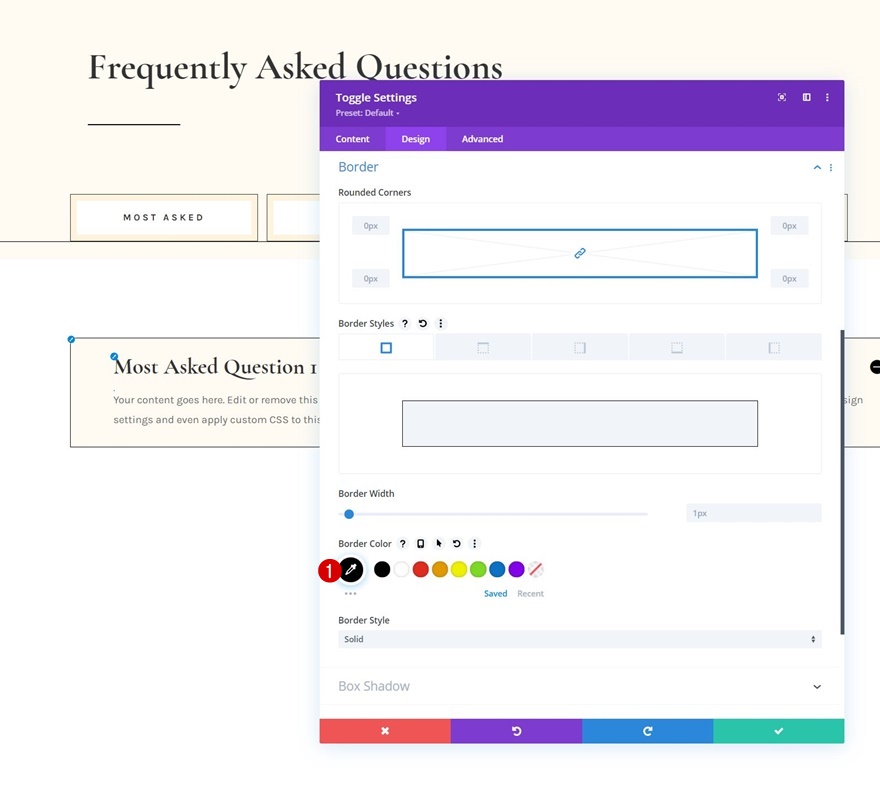
Sınır
Ardından, kenarlık rengini değiştireceğiz.
- Kenar Rengi: #000000

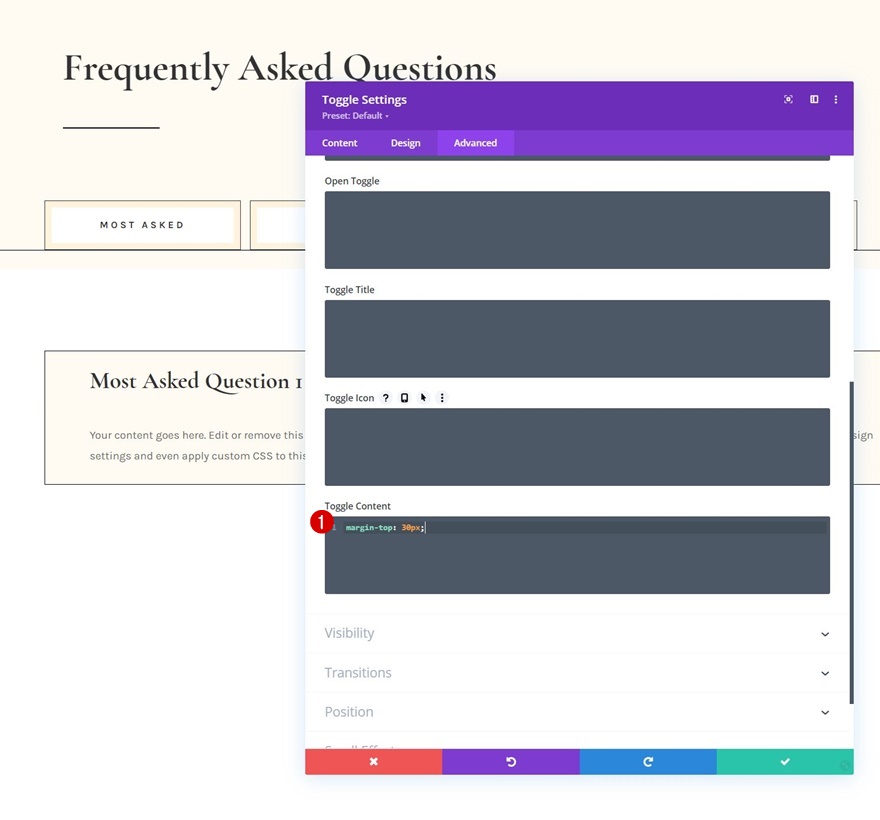
İçerik CSS'sini Aç/Kapat
Ve gelişmiş sekmesindeki geçişli içerik alanına bir satır CSS kodu ekleyerek modül ayarlarını tamamlayacağız.
margin-top: 30px;

İstenen Kadar Klon Geçiş Modülü
İlk Geçiş Modülünü tamamladığınızda, onu istediğiniz kadar klonlayabilirsiniz.

İçeriği Değiştir
Tüm yinelenen içeriği değiştirdiğinizden emin olun.

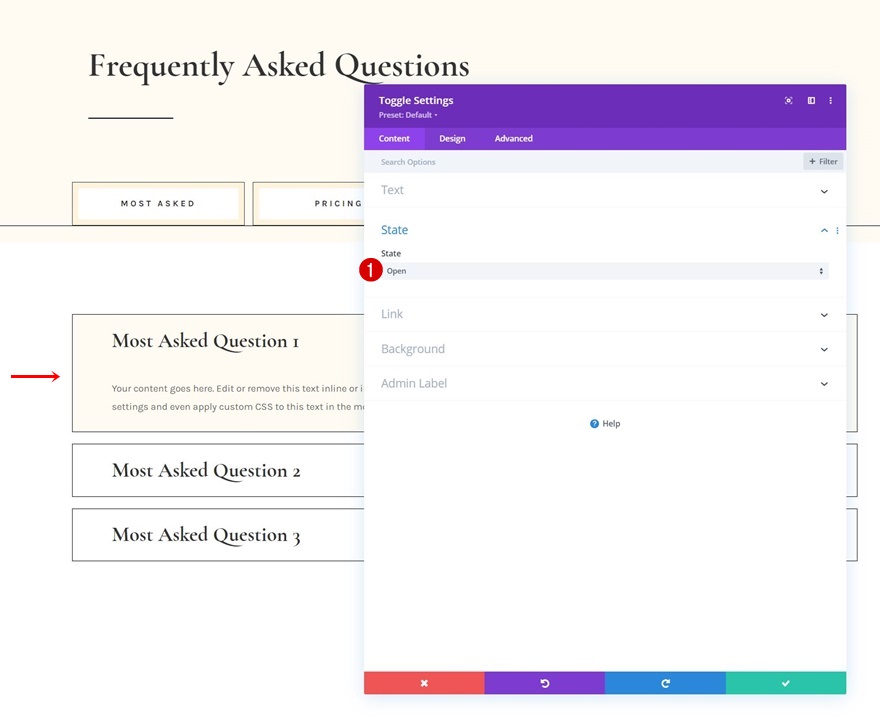
Geçiş Modülü #1 Durumunu Değiştir
Ardından, ilk Geçiş Modülünü tekrar açın ve durumu “Aç” olarak değiştirin.
- Devlet: Açık

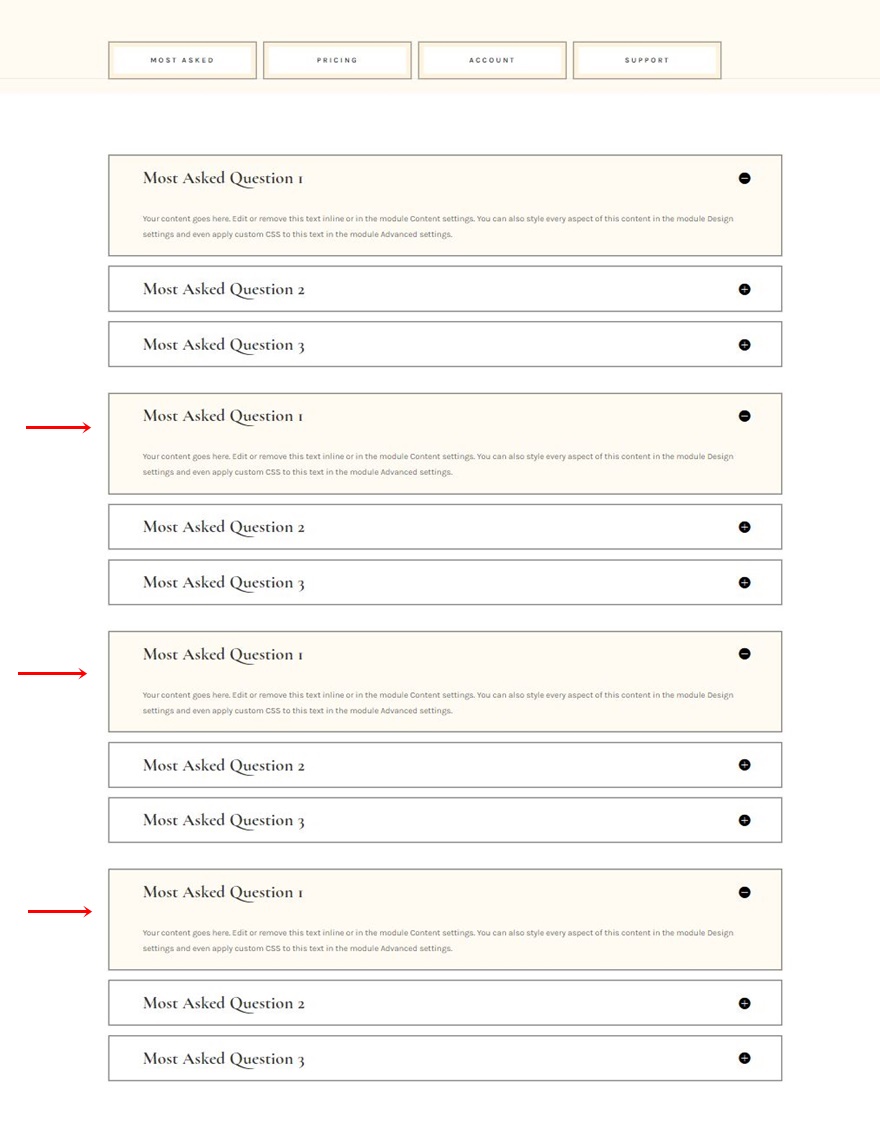
Tüm Satırı 3x Klonla
Artık ilk Geçiş Modülleri setimize sahip olduğumuza göre, tüm satırı üç kez klonlayabiliriz. Toplamda, şimdi Geçiş Modüllerini içeren 4 satırımız olacak. Bu, 1. bölümün ikinci satırındaki Metin Modüllerinin sayısıyla eşleşir.

İçeriği Değiştir
Yinelenen her satırdaki içeriği değiştirdiğinizden emin olun.

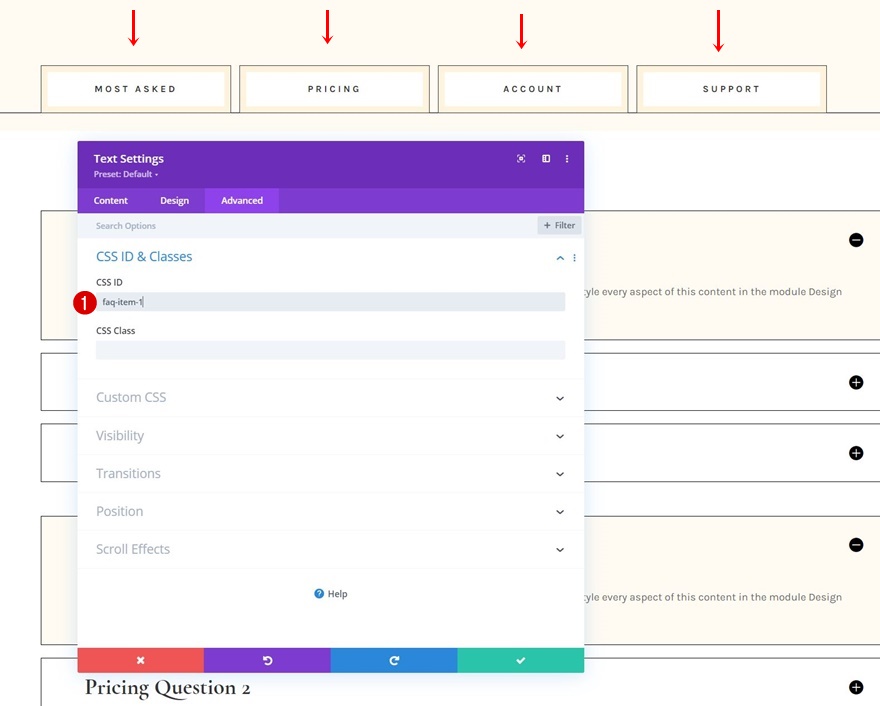
İşlevsellik Ekle
Bölüm #1'in 2. Satırındaki Metin Modüllerine Ardışık CSS Kimlikleri Ekleme
Artık tüm unsurları yerine getirdiğimize göre, işlevselliği uygulama zamanı. Bölüm #1'in 2. satırındaki Metin Modülü tıklandığında, ilgili SSS geçişlerinin gösterildiğinden emin olacağız. Metin Modüllerinin her birini ayrı ayrı açın ve aşağıdaki ardışık CSS kimliklerini kullanın:
- Metin Modülü #1: sss-item-1
- Metin Modülü #2: sss-item-2
- Metin Modülü #3: sss-item-3
- Metin Modülü #4: sss-item-4

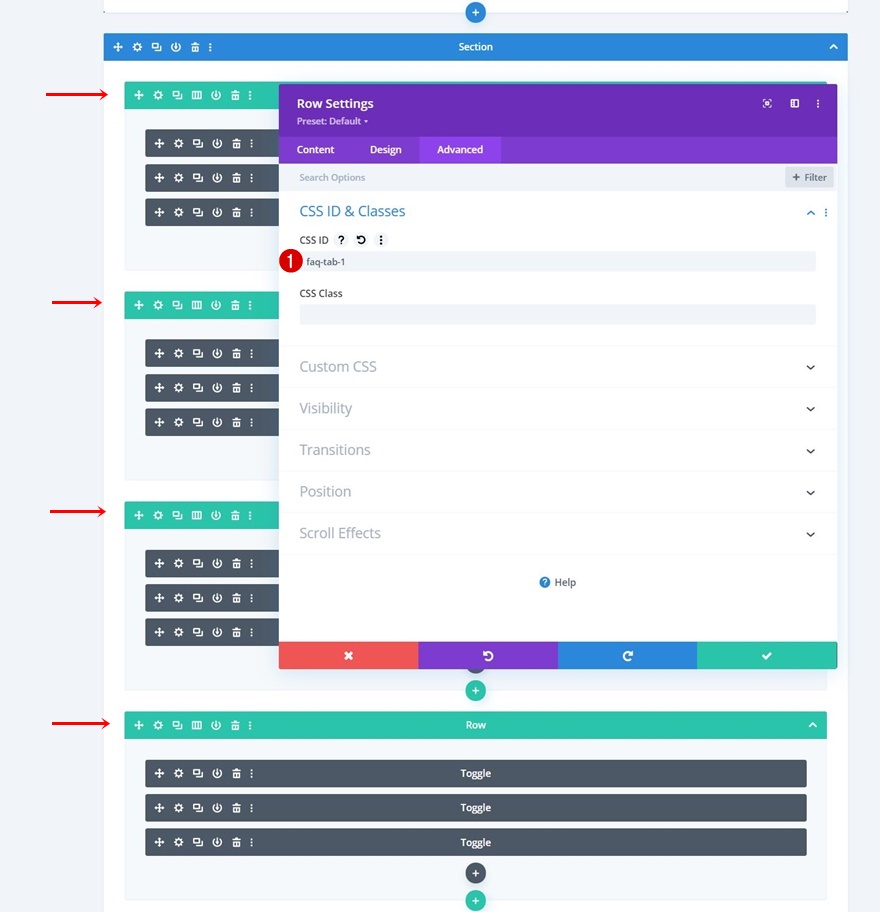
2. Bölümdeki Satırlara Ardışık CSS Kimlikleri Ekleme
Ardından, Geçiş Modüllerini içeren her satıra CSS Kimlikleri uygulayacağız. Aynı ardışık sırayı takip ediyoruz.
- İlk Satır: sss-tab-1
- İkinci Satır: sss-tab-2
- Üçüncü Satır: sss-tab-3
- Dördüncü Sıra: sss-tab-4

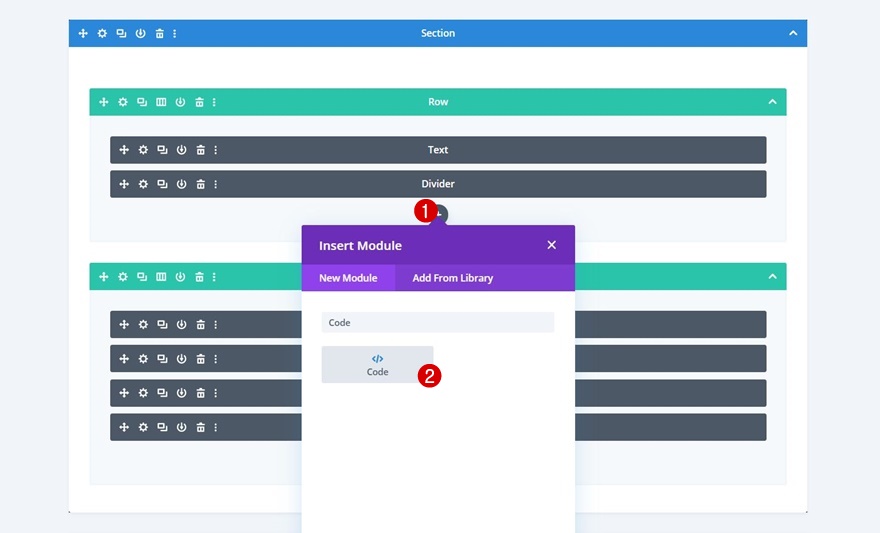
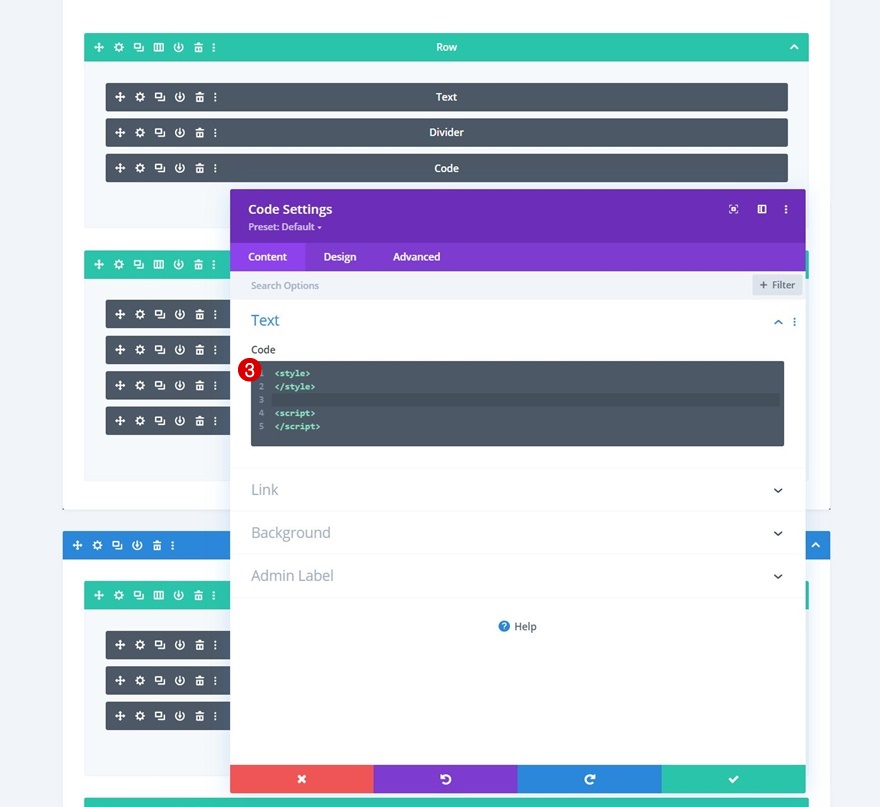
Bölüm #1'in 1. Satırına Kod Modülü Ekle
İşlevselliğin çalışması için bazı özel CSS ve JQuery kodları kullanacağız. Kodu sayfamıza eklemek için, Bölücü Modülün hemen altına, 1. bölümün 1. satırına yeni bir Kod Modülü ekleyeceğiz. Stil ve komut dosyası etiketlerini önceden eklediğinizden emin olun.


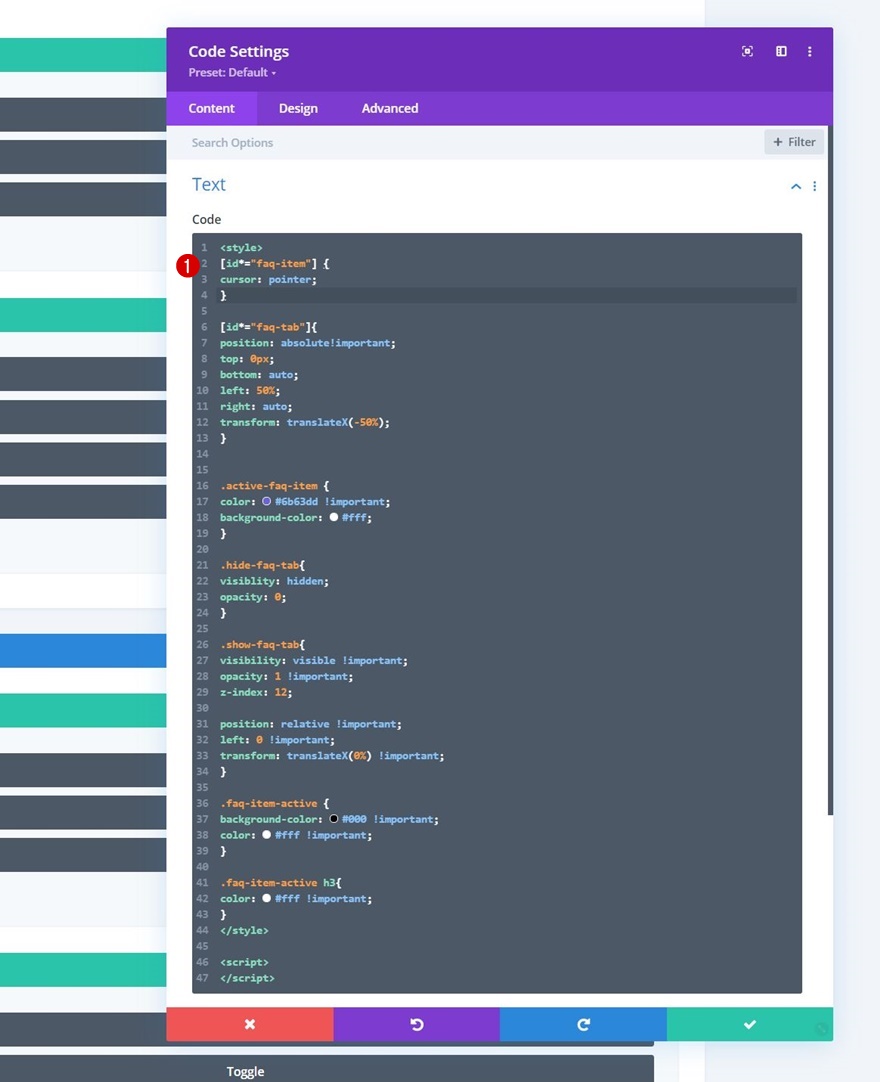
CSS Kodu Ekle
Ardından, aşağıdaki CSS kodunu kopyalayıp stil etiketleri arasına yapıştırın:
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visibility: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
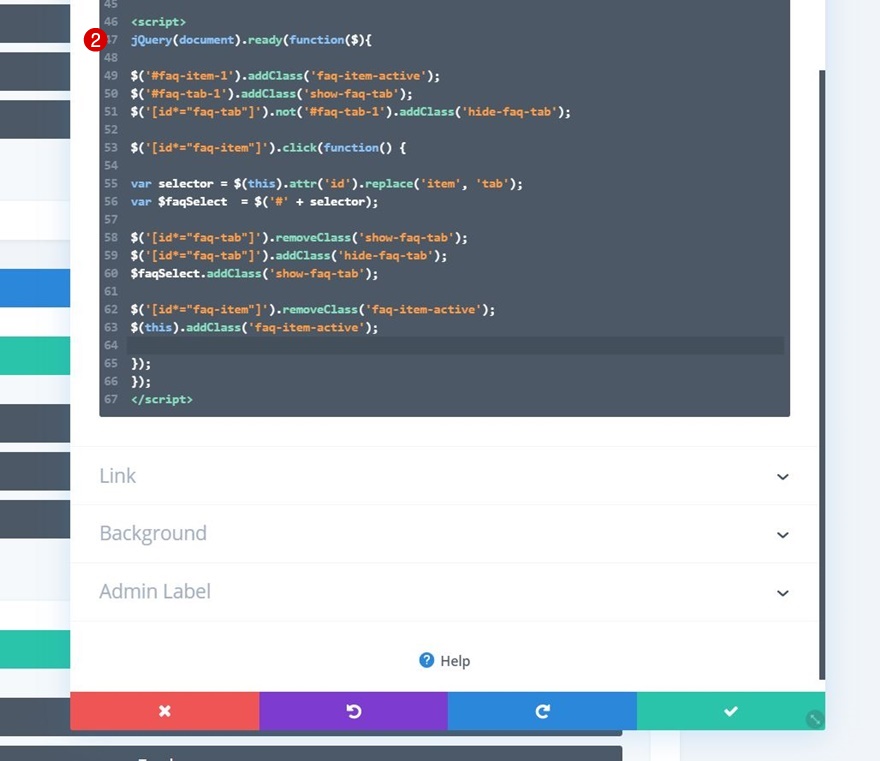
JQuery Kodu Ekle
Ve komut dosyası etiketleri arasında aşağıdaki JQuery kod satırlarını kullanarak öğreticiyi tamamlayın:
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
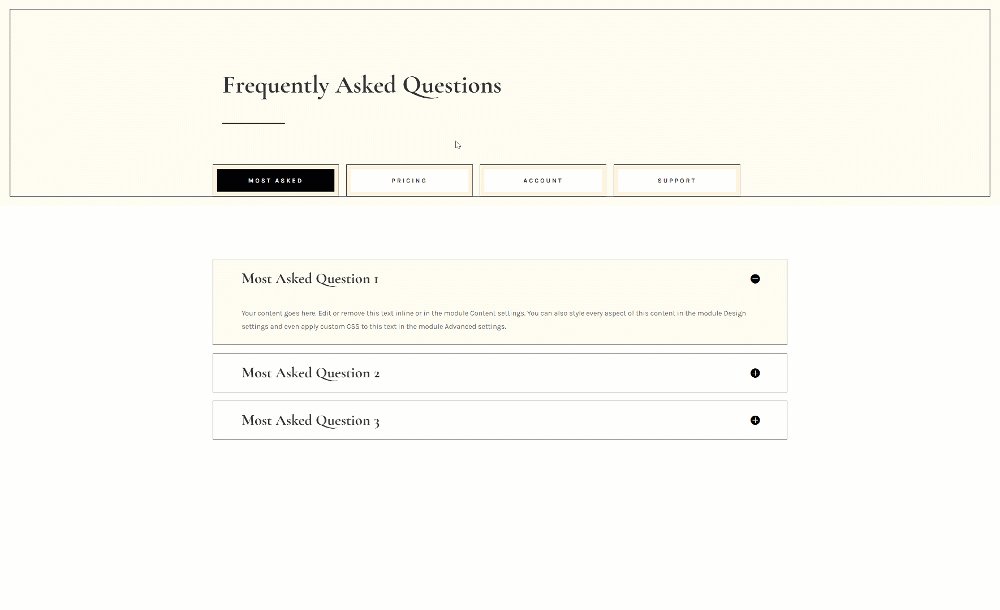
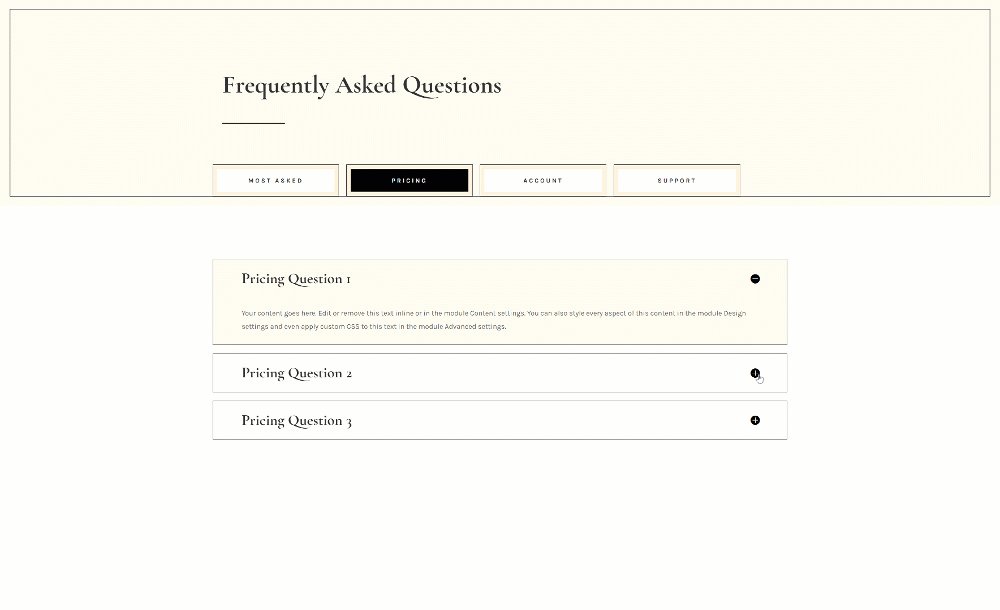
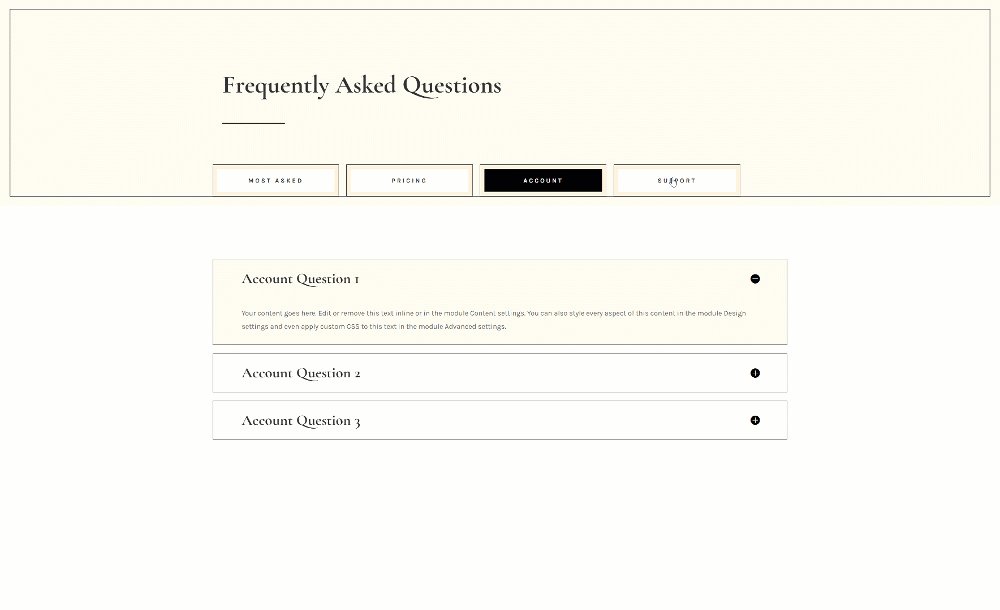
Ön izleme
Artık tüm adımların üzerinden geçtik, şimdi farklı ekran boyutlarındaki sonuca son bir göz atalım.
masaüstü

Mobil

Son düşünceler
Bu gönderide, sık sorulan sorular sayfanızın kullanıcı deneyimini nasıl iyileştireceğinizi gösterdik. Daha spesifik olarak, soruları tür başına farklı sekmelerde nasıl yapılandıracağınızı gösterdik. Bu yaklaşım, sık sorulan sorularınızı düzenlemenize yardımcı olacak ve bu da ziyaretçilerinizin sorularına daha hızlı yanıt bulmasına yardımcı olacaktır. JSON dosyasını da ücretsiz olarak indirebildiniz! Herhangi bir sorunuz varsa, aşağıdaki yorum bölümüne yorum bırakmaktan çekinmeyin.
Divi hakkında daha fazla bilgi edinmek ve daha fazla ücretsiz Divi almak istiyorsanız, e-posta bültenimize ve YouTube kanalımıza abone olduğunuzdan emin olun, böylece her zaman bu ücretsiz içeriği bilen ve bu ücretsiz içerikten yararlanan ilk kişilerden biri olursunuz.
