วิธีจัดโครงสร้างคำถามที่พบบ่อยของคุณด้วยแท็บที่กำหนดเองใน Divi
เผยแพร่แล้ว: 2021-03-31เมื่อคุณออกแบบหน้าคำถามที่พบบ่อยสำหรับเว็บไซต์ของคุณ การรักษาประสบการณ์ผู้ใช้ให้อยู่ในใจเป็นสิ่งสำคัญ ผู้เข้าชมกำลังมองหาคำตอบโดยเร็วที่สุด และวิธีที่คุณออกแบบหน้าเว็บของคุณมีอิทธิพลอย่างมากต่อหน้านั้น หากคำถามที่พบบ่อยมีจำนวนจำกัด คุณสามารถแสดงคำถามเหล่านี้ไว้ด้านล่างกันได้อย่างง่ายดาย แต่ถ้าคุณมีคำถามมากมายที่ต้องการคำตอบ การจัดกลุ่มคำถามอาจเป็นประโยชน์มากกว่า ในบทช่วยสอน Divi วันนี้ เราจะแสดงวิธีจัดโครงสร้างพวกมันในแท็บที่คลิกได้แบบกำหนดเอง คุณจะสามารถดาวน์โหลดไฟล์ JSON ได้ฟรีเช่นกัน!
ไปกันเถอะ
ดูตัวอย่าง
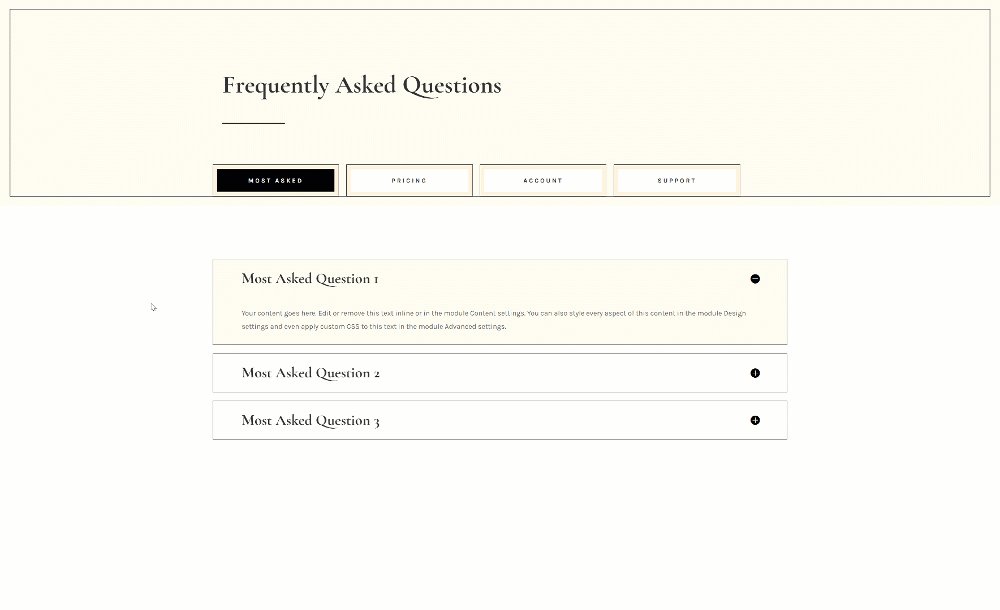
ก่อนที่เราจะดำดิ่งสู่บทช่วยสอน มาดูผลลัพธ์คร่าวๆ ของหน้าจอขนาดต่างๆ
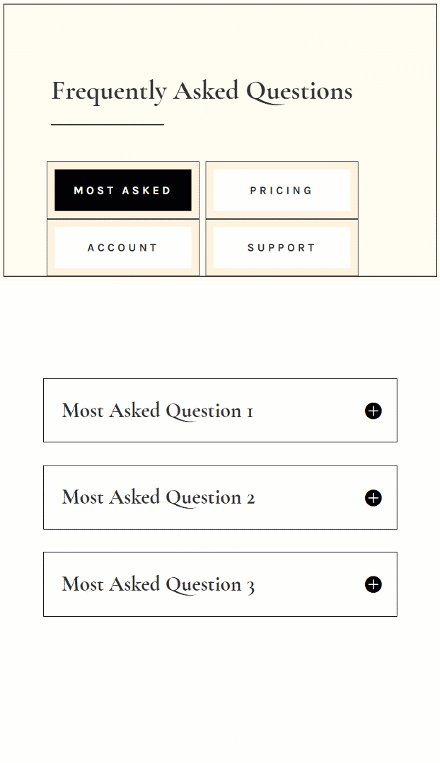
เดสก์ทอป

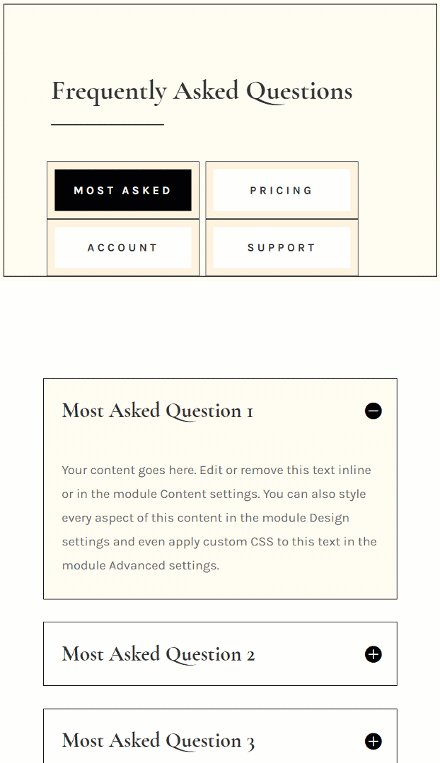
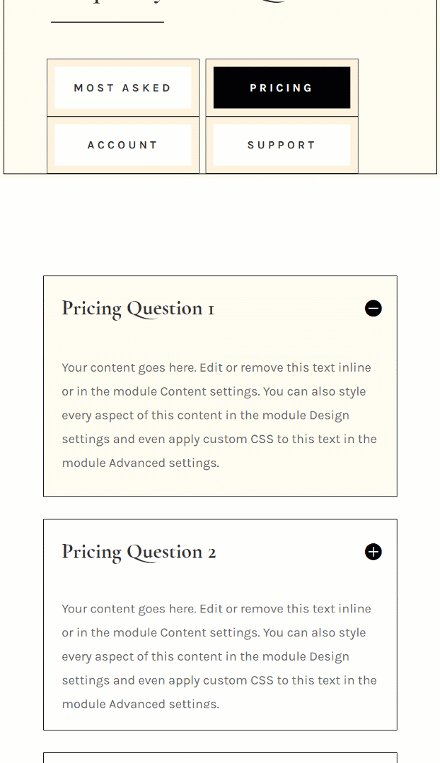
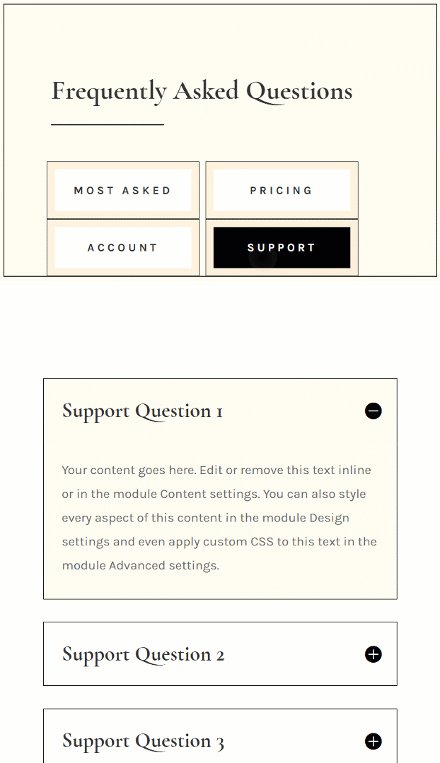
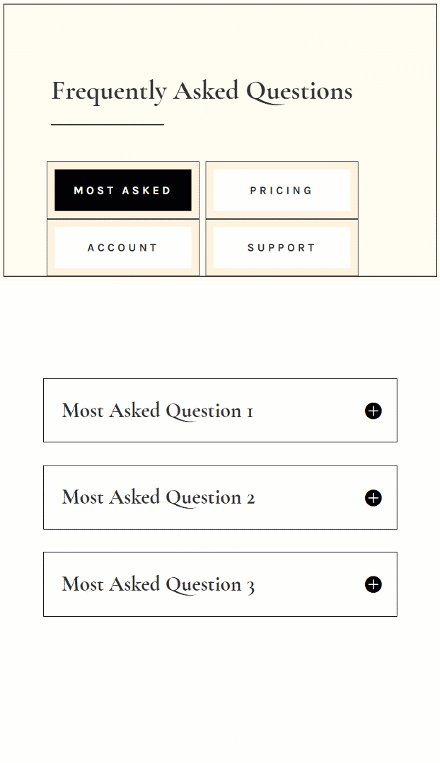
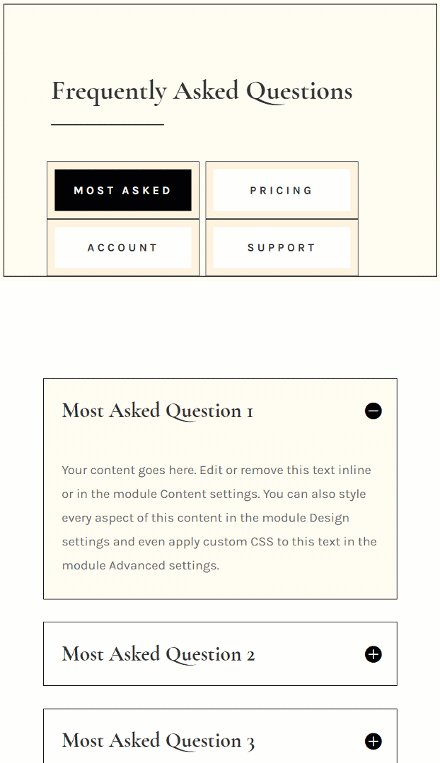
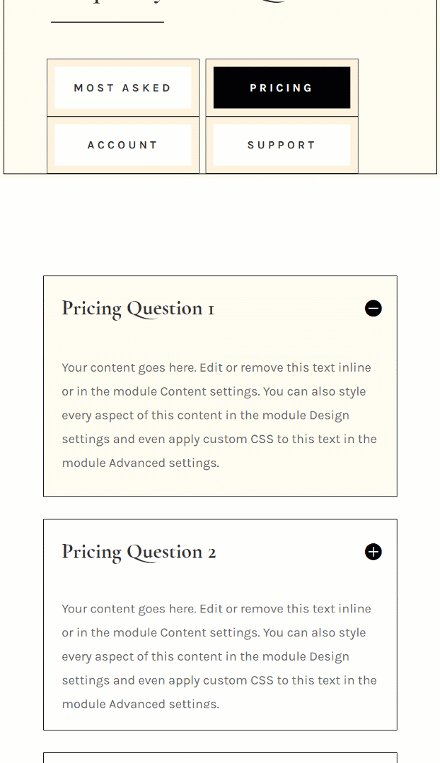
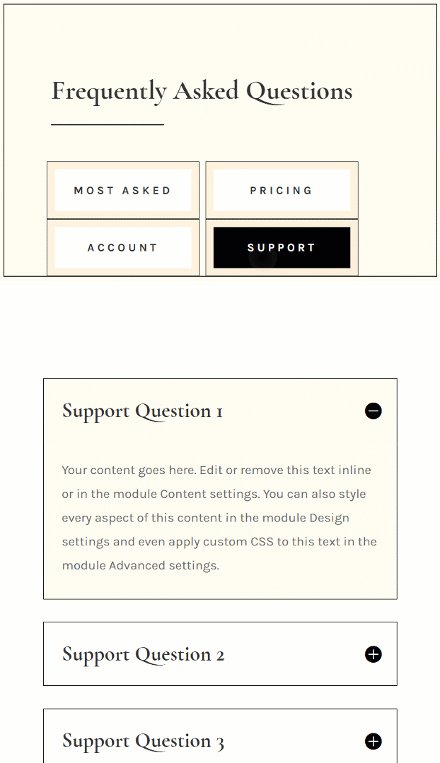
มือถือ

ดาวน์โหลด The Layout ฟรี
หากต้องการวางเลย์เอาต์ฟรี ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
1. สร้างโครงสร้างองค์ประกอบ
เพิ่มมาตรา #1
สีพื้นหลัง
เริ่มต้นด้วยการเพิ่มส่วนใหม่ในหน้าที่คุณกำลังทำงานอยู่ เปิดการตั้งค่าส่วนและใช้สีพื้นหลัง
- สีพื้นหลัง: #ffbf2

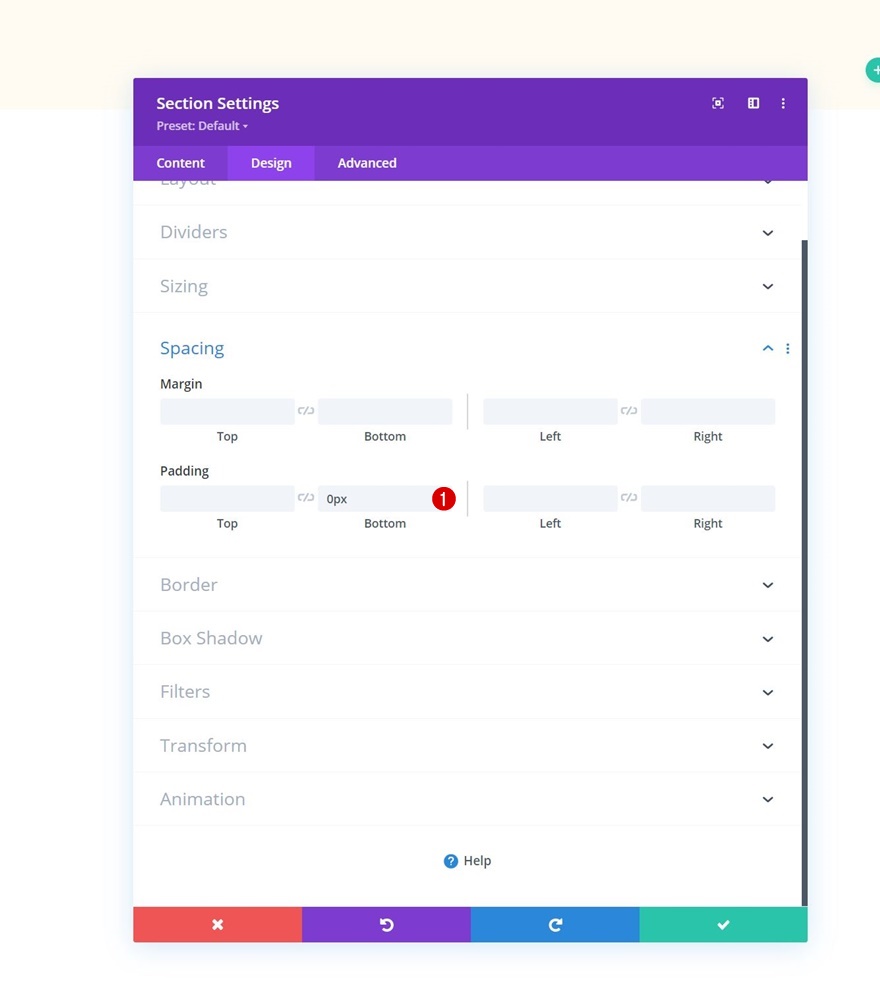
ระยะห่าง
ไปที่แท็บการออกแบบของส่วนและลบช่องว่างภายในเริ่มต้นทั้งหมด
- ช่องว่างภายในด้านล่าง: 0px

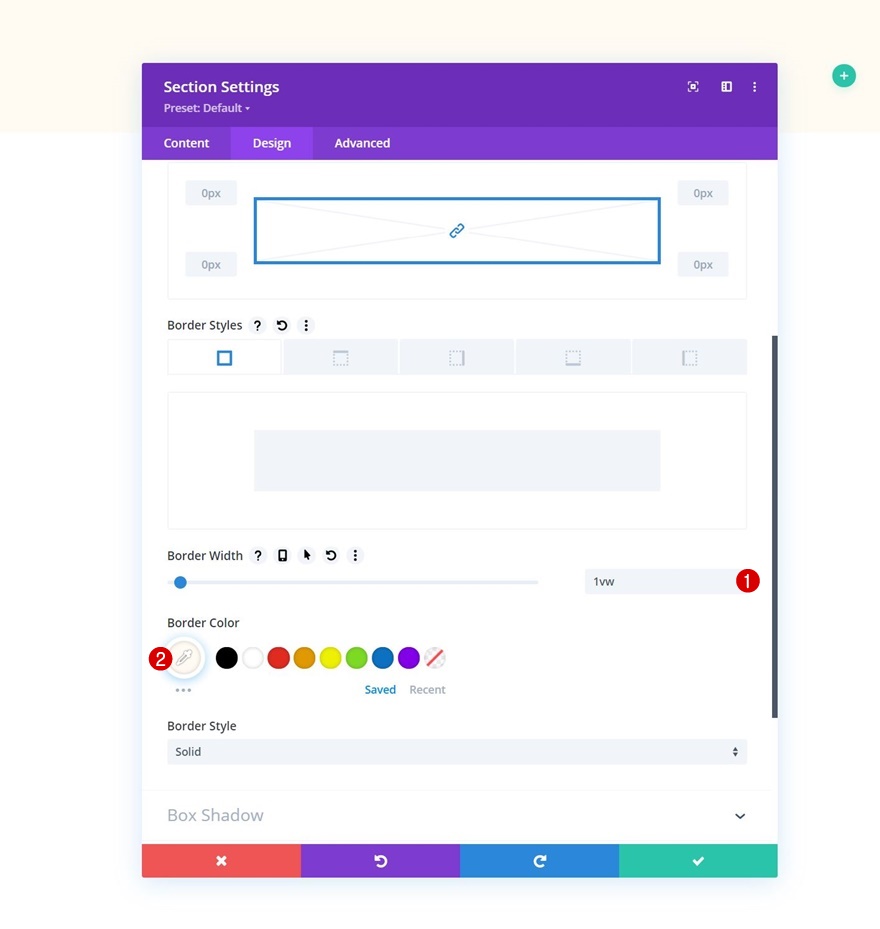
ชายแดน
ถัดไป ใช้เส้นขอบแบบกำหนดเอง
- ความกว้างของเส้นขอบ: 1vw
- สีเส้นขอบ: #ffbf2

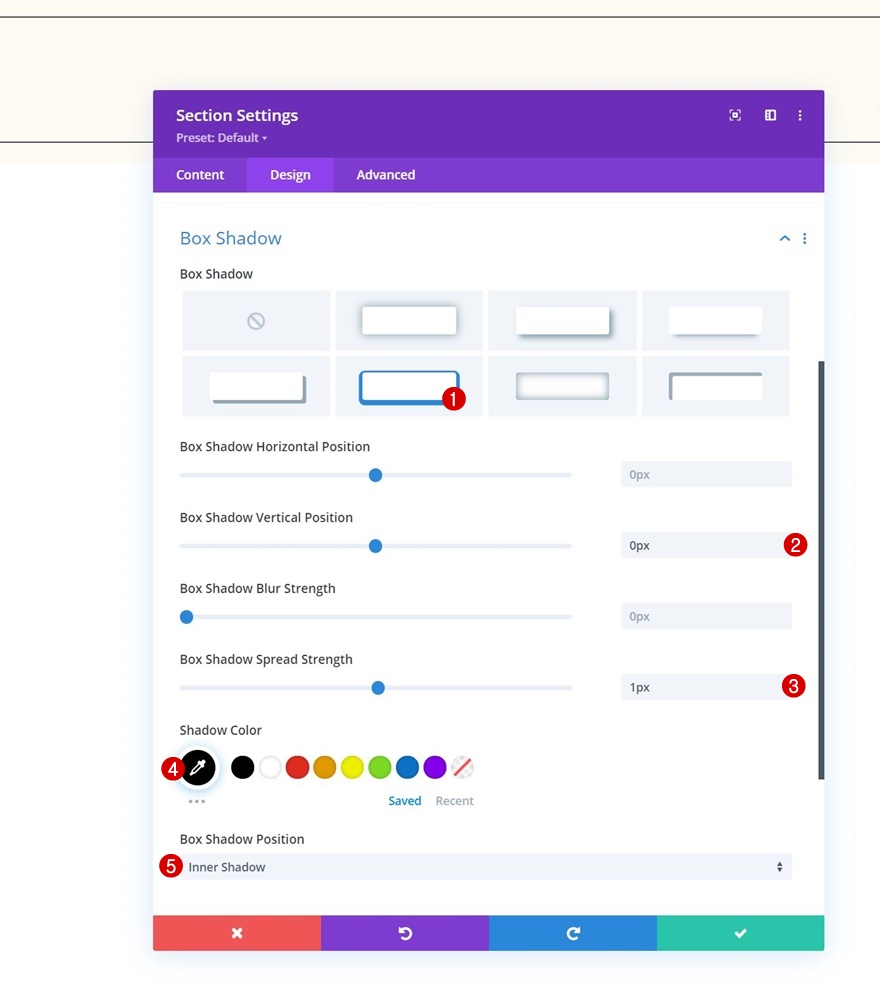
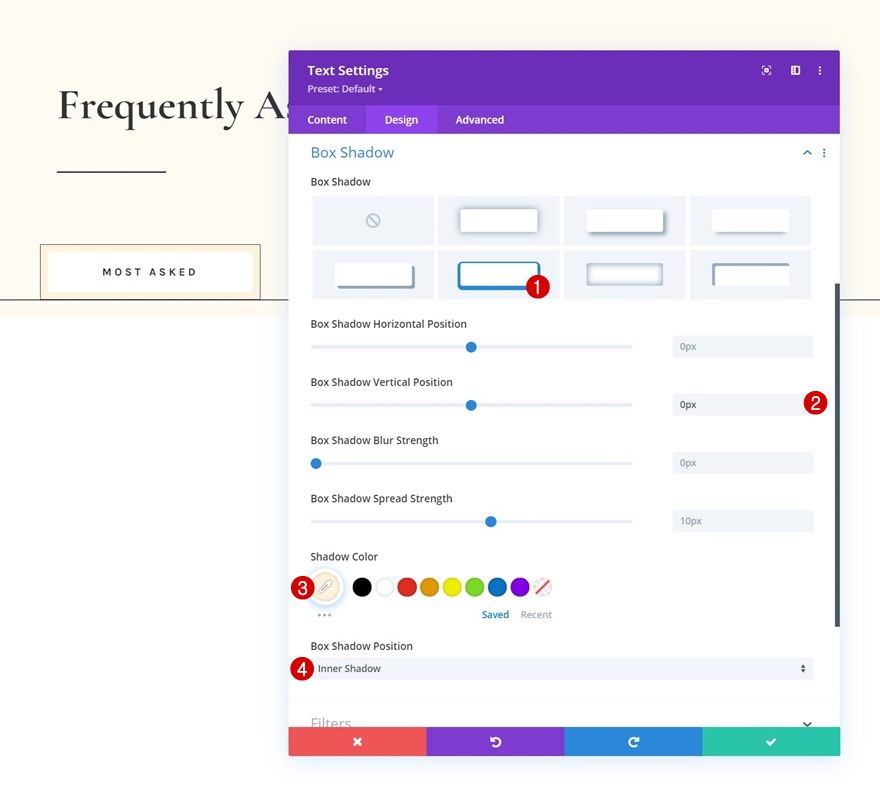
กล่องเงา
ใส่เงากล่องด้วย
- ตำแหน่งแนวตั้งเงาของกล่อง: 0px
- ความแรงของการกระจายเงาของกล่อง: 1px
- เงาสี: #000000
- ตำแหน่งเงาของกล่อง: เงาภายใน

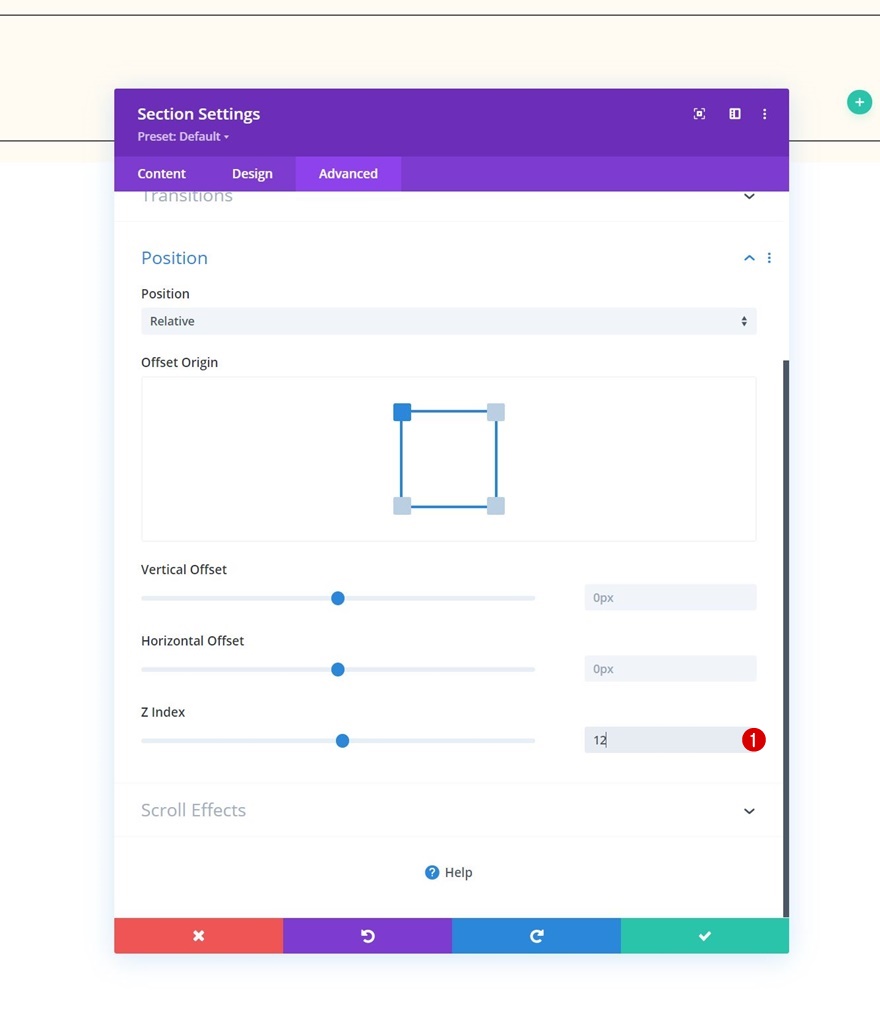
ดัชนี Z
และทำการตั้งค่าส่วนให้สมบูรณ์โดยเพิ่มดัชนี z ในแท็บขั้นสูง
- ดัชนี Z: 12

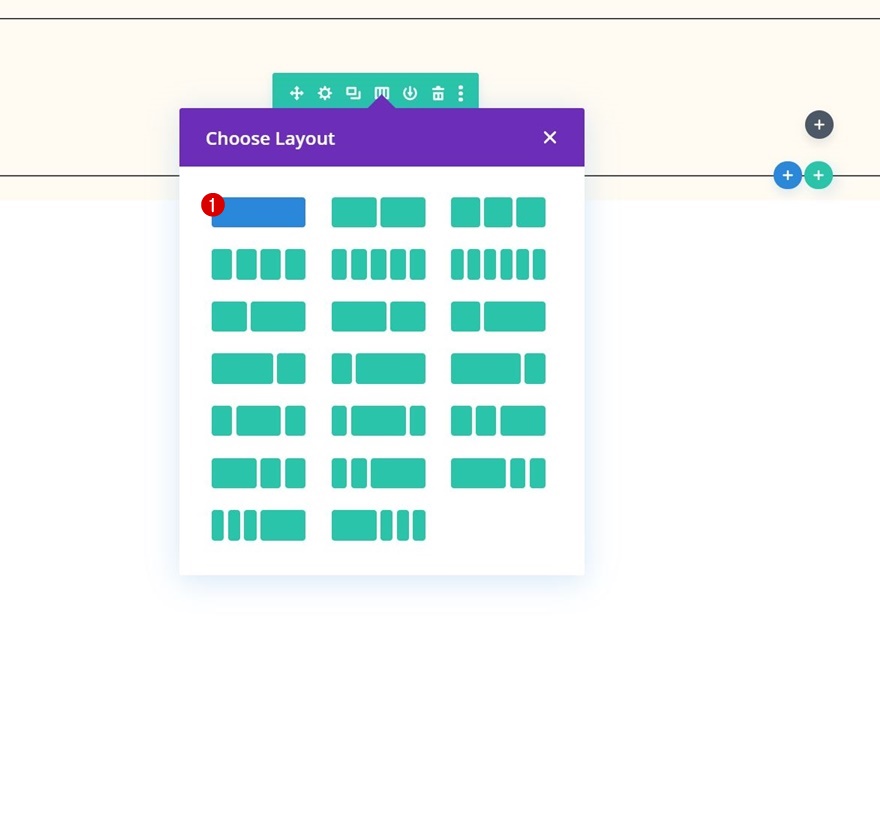
เพิ่มแถว #1
โครงสร้างคอลัมน์
ดำเนินการต่อโดยเพิ่มแถวใหม่ในส่วนโดยใช้โครงสร้างคอลัมน์ต่อไปนี้:

ขนาด
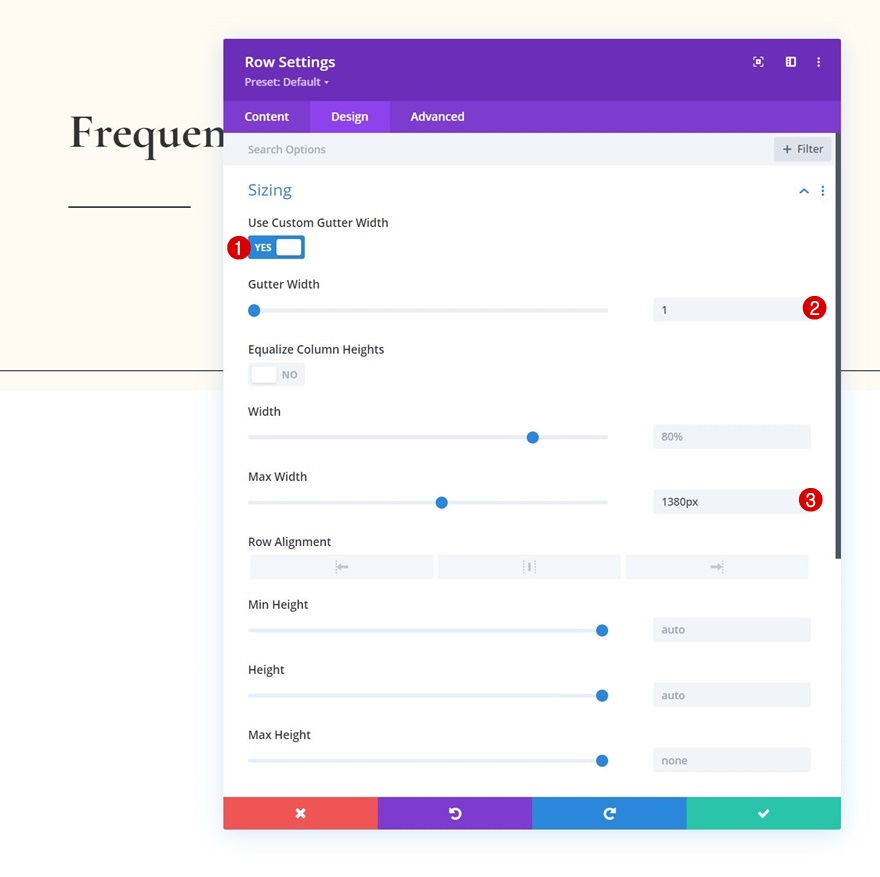
โดยไม่ต้องเพิ่มโมดูล ให้เปิดการตั้งค่าแถวและเปลี่ยนการตั้งค่าขนาดดังนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้างสูงสุด: 1380px

ระยะห่าง
เพิ่มค่าการเว้นวรรคที่กำหนดเองต่อไป
- มาร์จิ้นสูงสุด: 3%
- ขอบล่าง: 3%
- ช่องว่างภายในด้านซ้าย: 1%
- ช่องว่างภายในด้านขวา: 1%

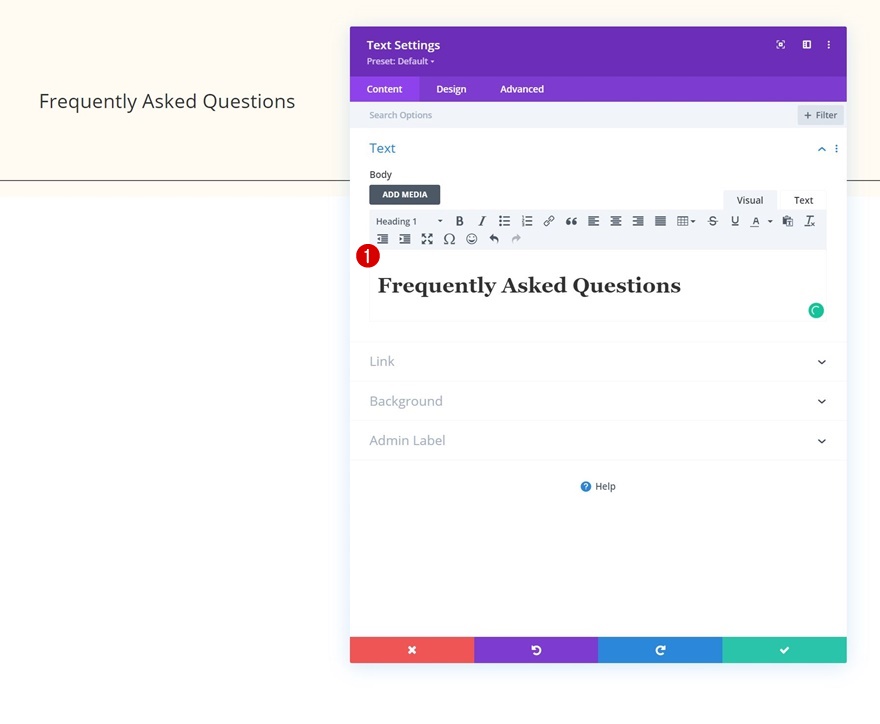
เพิ่มโมดูลข้อความลงในคอลัมน์
เพิ่มเนื้อหา H1
ถึงเวลาเพิ่มโมดูล โดยเริ่มจากโมดูลข้อความที่มีเนื้อหา H1 ที่คุณเลือก

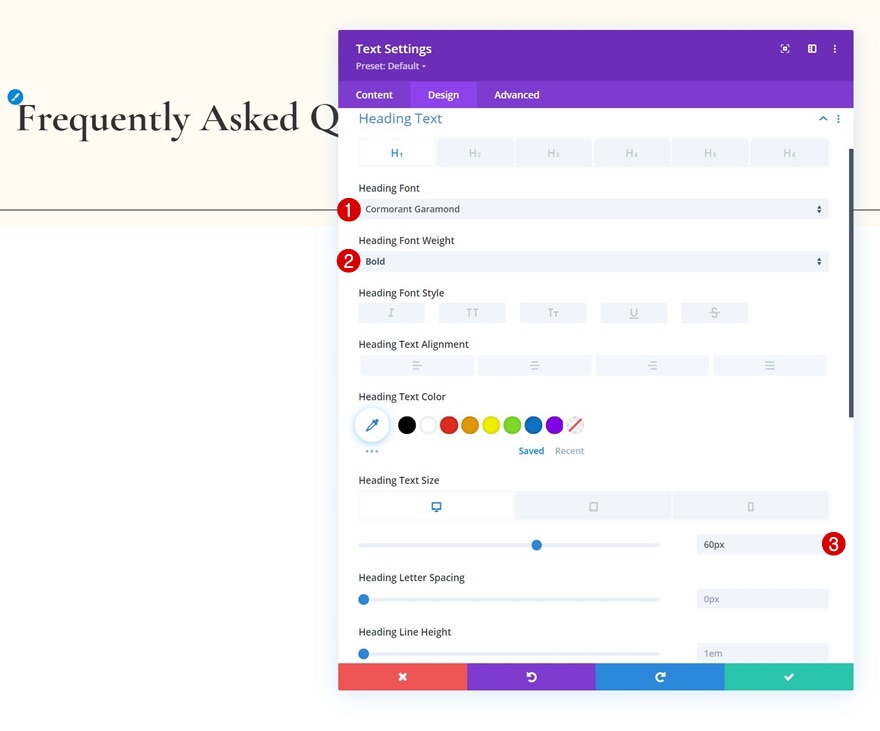
การตั้งค่าข้อความ H1
เปลี่ยนการตั้งค่าข้อความ H1 ของโมดูลตามลำดับ:
- แบบอักษรของหัวข้อ: Cormorant Garamond
- น้ำหนักตัวอักษรของหัวเรื่อง: ตัวหนา
- ขนาดข้อความหัวเรื่อง:
- เดสก์ท็อป: 60px
- แท็บเล็ต: 42px
- โทรศัพท์: 36px

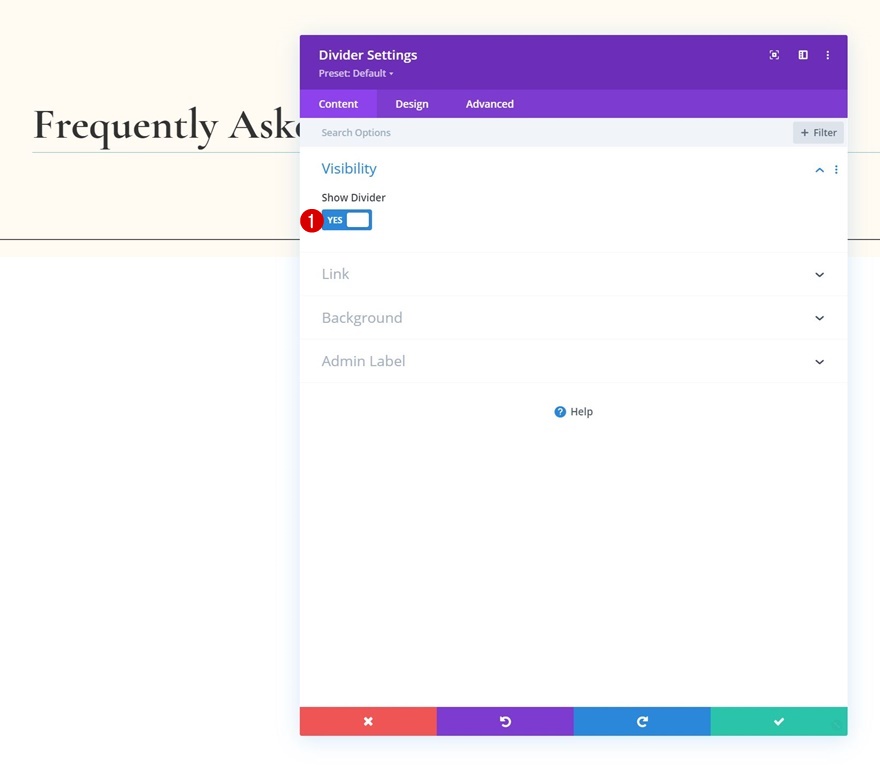
เพิ่มโมดูลตัวแบ่งให้กับคอลัมน์
ทัศนวิสัย
โมดูลต่อไปที่เราจะเพิ่มคือโมดูลตัวแบ่ง ตรวจสอบให้แน่ใจว่าเปิดใช้งานตัวเลือก "แสดงตัวแบ่ง"
- แสดงตัวแบ่ง: ใช่

เส้น
ไปที่แท็บการออกแบบของโมดูลและเปลี่ยนสีเส้น
- สีของเส้น: #000000

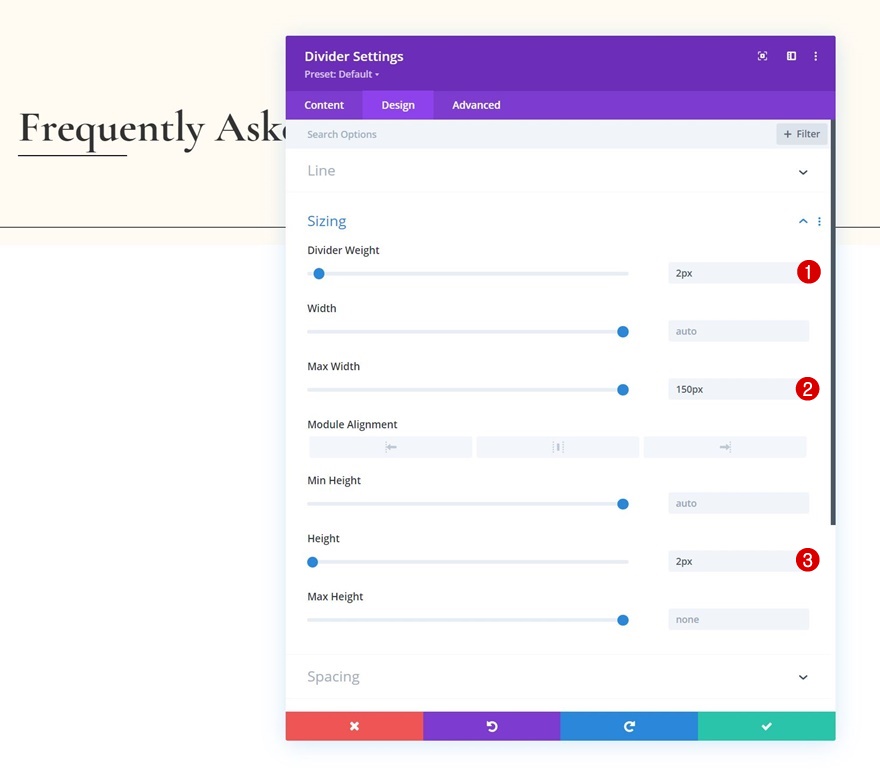
ขนาด
แก้ไขการตั้งค่าการปรับขนาดด้วย
- น้ำหนักตัวแบ่ง: 2px
- ความกว้างสูงสุด: 150px
- ส่วนสูง: 2px

ระยะห่าง
และทำการตั้งค่าโมดูลให้สมบูรณ์โดยเพิ่มระยะขอบบนในการตั้งค่าระยะห่าง
- มาร์จิ้นสูงสุด: 4%

เพิ่มแถว #2
โครงสร้างคอลัมน์
ไปยังแถวถัดไป ใช้โครงสร้างคอลัมน์ต่อไปนี้:

ขนาด
โดยไม่ต้องเพิ่มโมดูล ให้เปิดการตั้งค่าแถวและเปลี่ยนการตั้งค่าขนาดดังนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้างสูงสุด: 1380px

ระยะห่าง
ลบช่องว่างภายในด้านบนและด้านล่างเริ่มต้นทั้งหมดด้วย
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

เพิ่มโมดูลข้อความ #1 ให้กับคอลัมน์
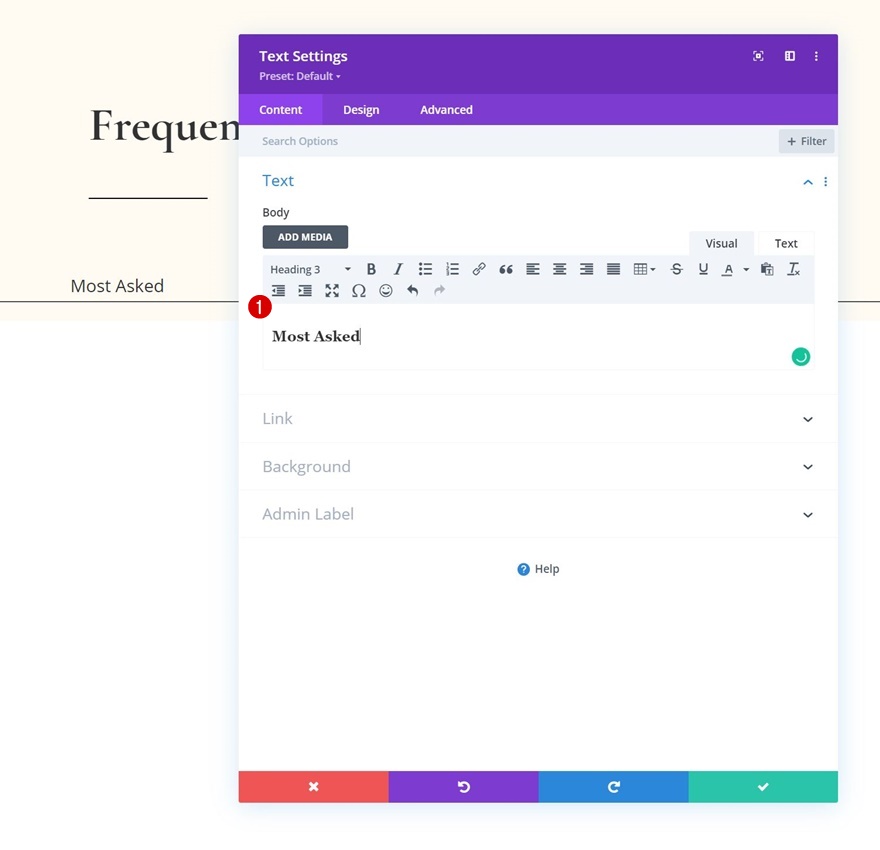
เพิ่มเนื้อหา H3
เพิ่มโมดูลข้อความแรกในแถวที่มีเนื้อหา H3 ที่คุณเลือก

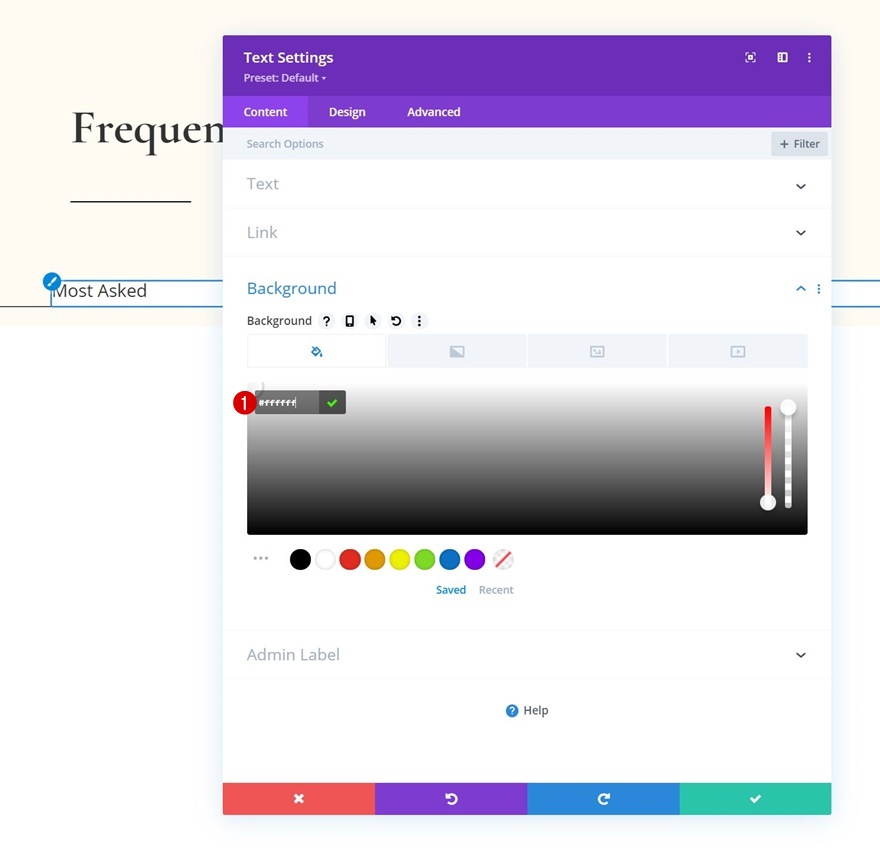
สีพื้นหลัง
เพิ่มสีพื้นหลังสีขาว
- สีพื้นหลัง: #ffffff

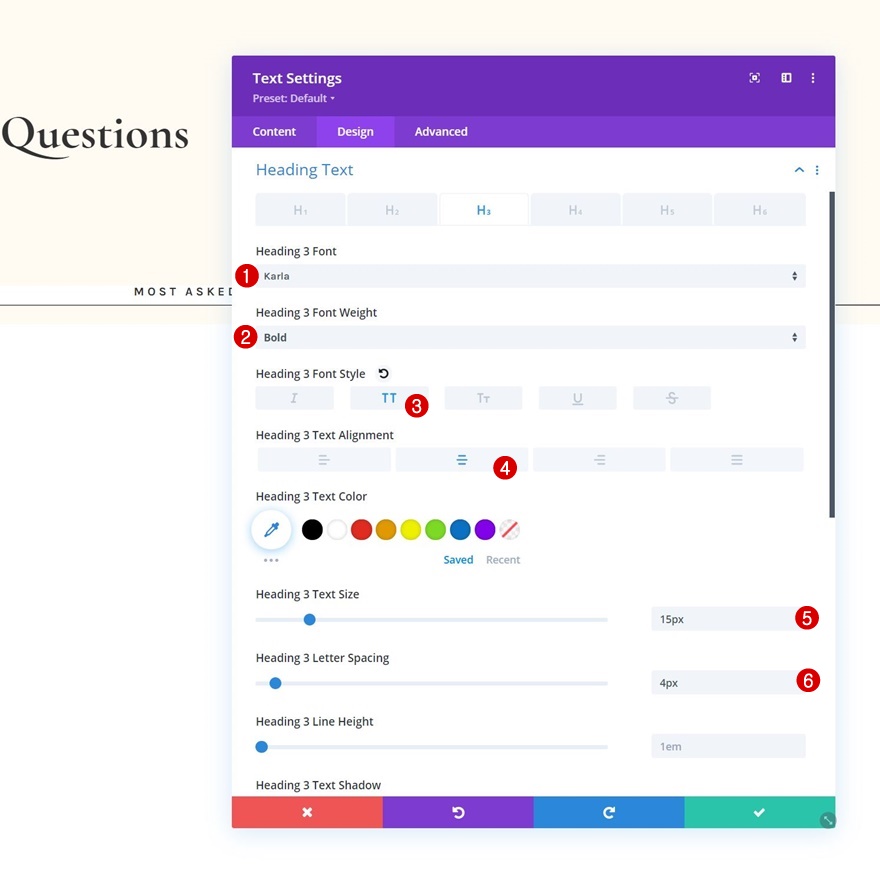
การตั้งค่าข้อความ H3
จากนั้น แก้ไขการตั้งค่าข้อความ H3 ตามลำดับ:
- หัวเรื่อง 3 แบบอักษร: Karla
- ส่วนหัว 3 น้ำหนักแบบอักษร: ตัวหนา
- หัวข้อ 3 รูปแบบตัวอักษร: ตัวพิมพ์ใหญ่
- การจัดแนวข้อความหัวเรื่อง 3: Center
- หัวเรื่อง 3 ขนาดข้อความ: 15px
- หัวเรื่อง 3 ระยะห่างตัวอักษร: 4px

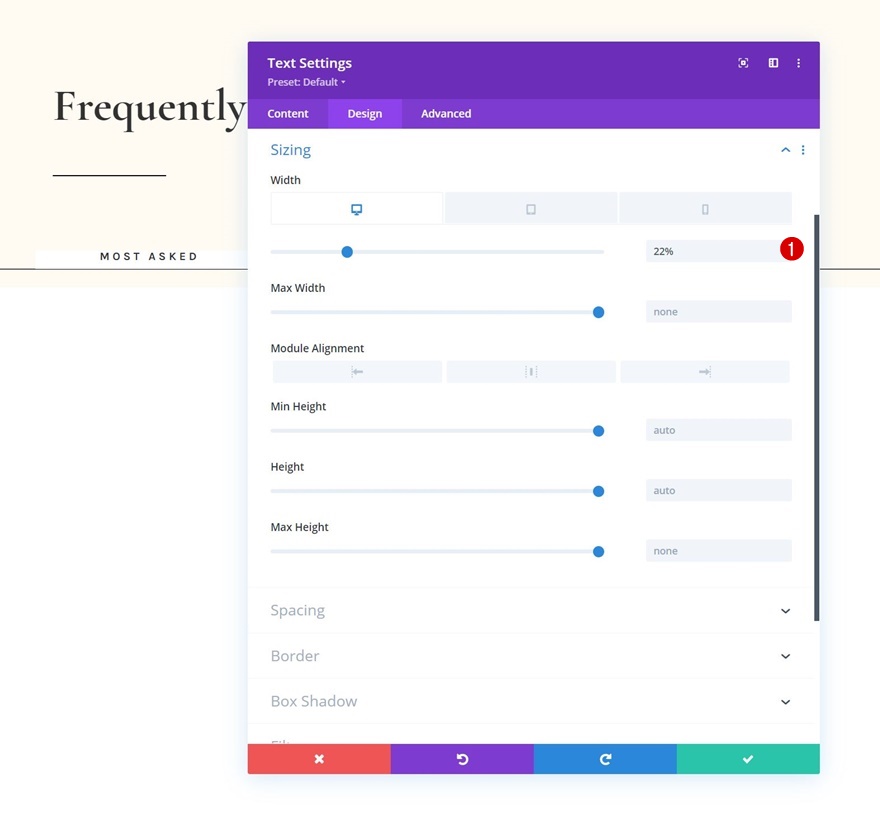
ขนาด
เปลี่ยนความกว้างตามขนาดหน้าจอต่างๆ ด้วย
- ความกว้าง:
- เดสก์ท็อป: 22%
- แท็บเล็ตและโทรศัพท์: 44%

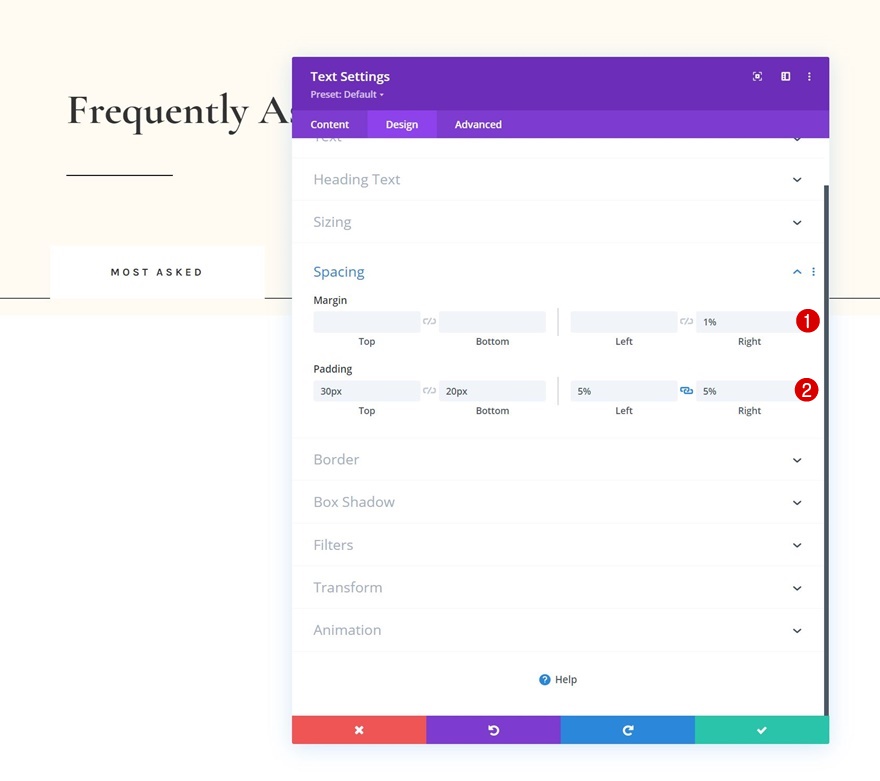
ระยะห่าง
ถัดไป เพิ่มค่าการเว้นวรรคแบบกำหนดเอง
- ระยะขอบขวา: 1%
- ช่องว่างภายในด้านบน: 30px
- ช่องว่างภายในด้านล่าง: 20px
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

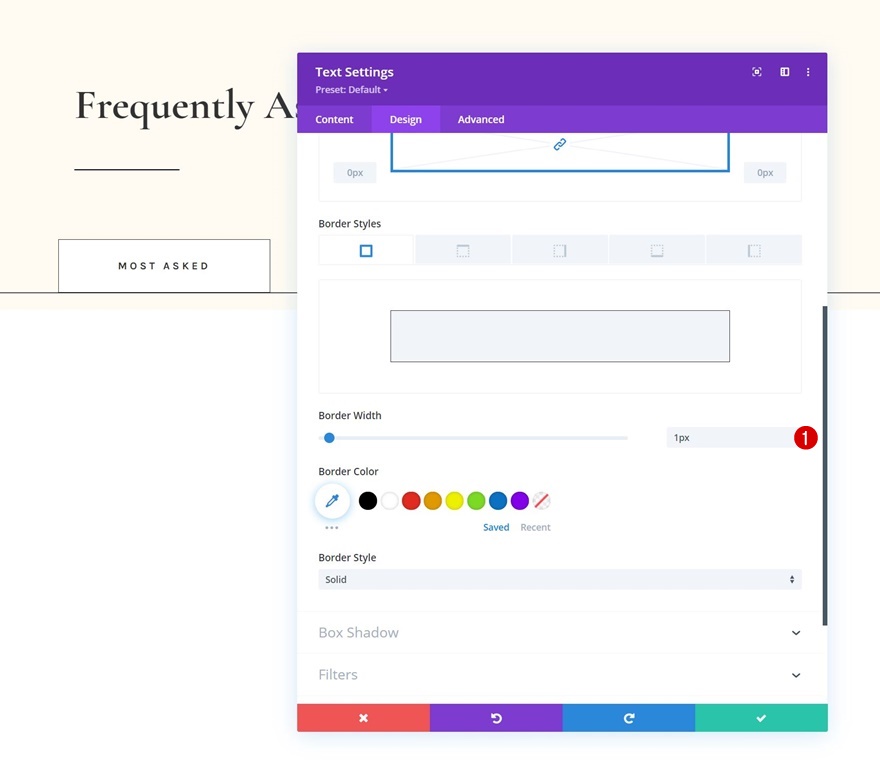
ชายแดน
เพิ่มเส้นขอบ
- ความกว้างของเส้นขอบ: 1px

กล่องเงา
ใส่เงากล่องด้วย
- ตำแหน่งแนวตั้งเงาของกล่อง: 0px
- สีเงา: #fff3dd
- ตำแหน่งเงาของกล่อง: เงาภายใน


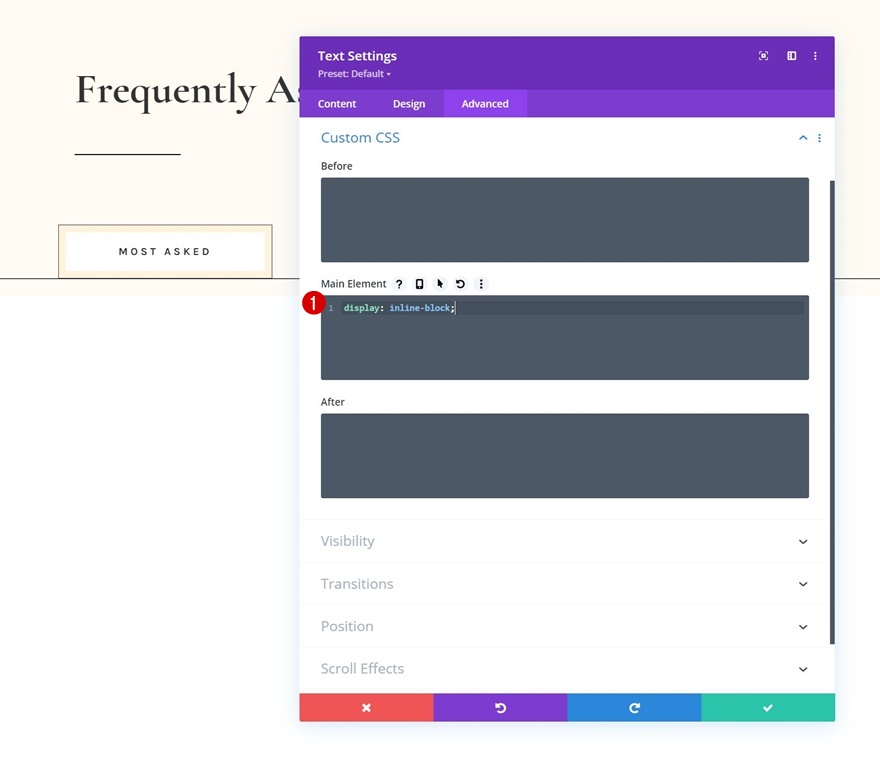
องค์ประกอบหลัก CSS
และทำการตั้งค่าโมดูลให้สมบูรณ์โดยกำหนดคุณสมบัติการแสดงผลแบบกำหนดเองให้กับองค์ประกอบหลักของโมดูลในแท็บขั้นสูง เมื่อรวมกับความกว้างที่ปรับแล้ว จะช่วยให้แสดงโมดูลหลายโมดูลติดกันได้
display: inline-block;

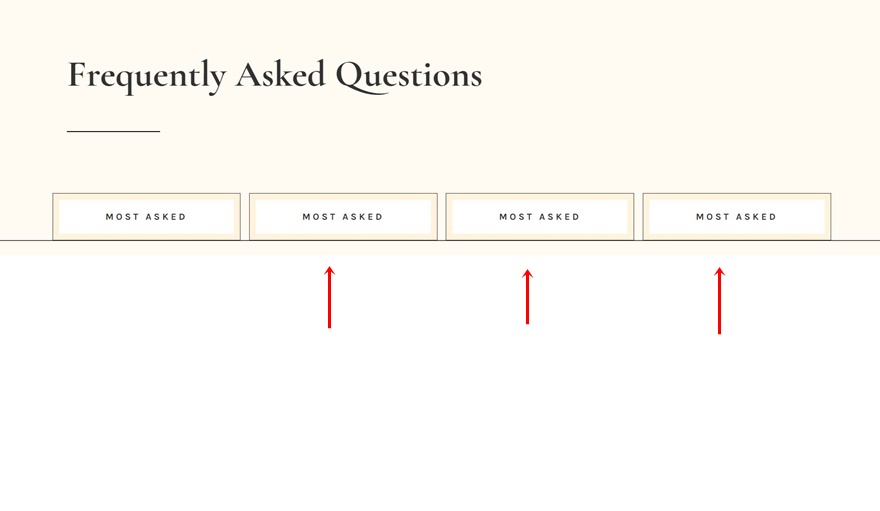
โมดูลข้อความโคลน 3x
เมื่อคุณสร้างโมดูลข้อความแรกเสร็จแล้ว คุณสามารถโคลนได้สามครั้ง

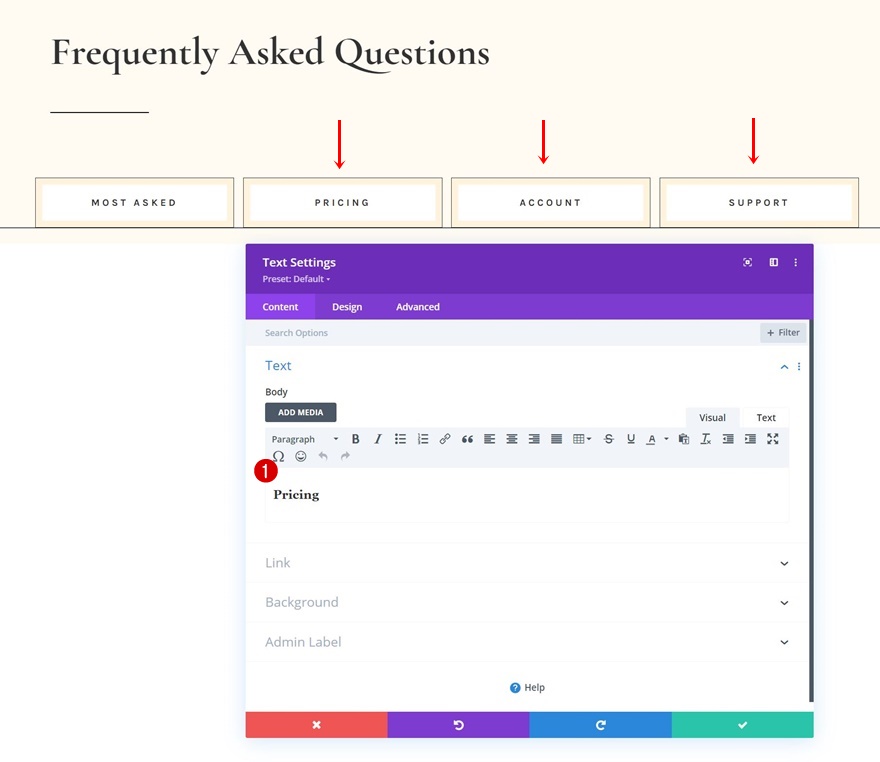
เปลี่ยนเนื้อหา
ตรวจสอบให้แน่ใจว่าคุณเปลี่ยนเนื้อหาในแต่ละรายการที่ซ้ำกัน

เพิ่มส่วน #2
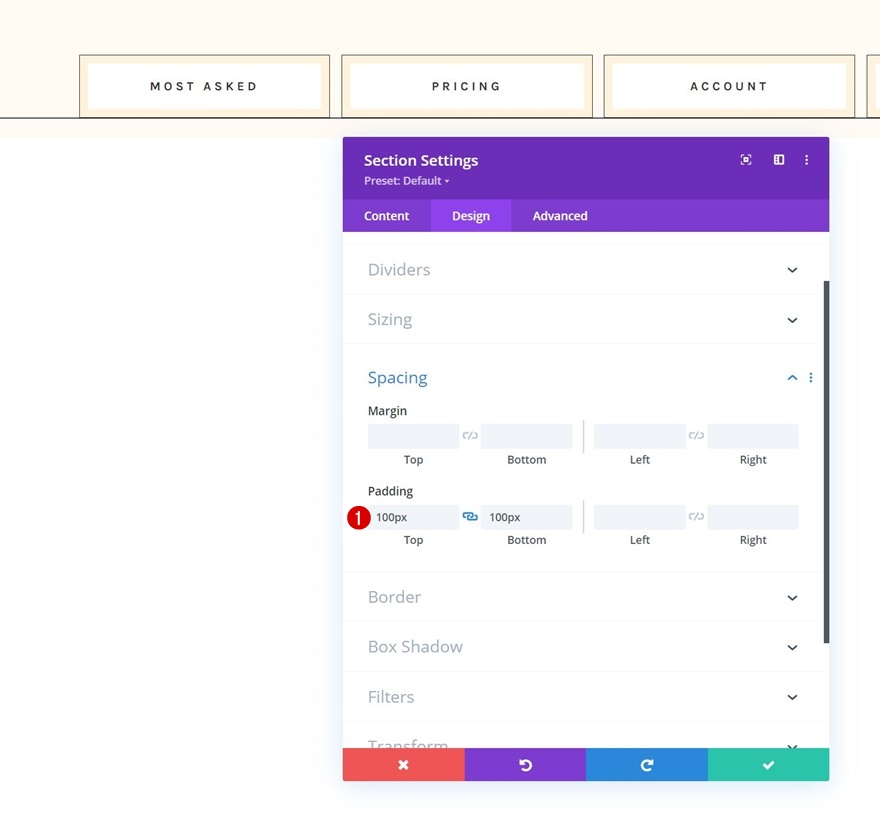
ระยะห่าง
เพิ่มส่วนอื่นด้านล่างของส่วนก่อนหน้า เปิดการตั้งค่าส่วนและใช้ช่องว่างภายในด้านบนและด้านล่าง
- ช่องว่างภายในด้านบน: 100px
- ช่องว่างภายในด้านล่าง: 100px

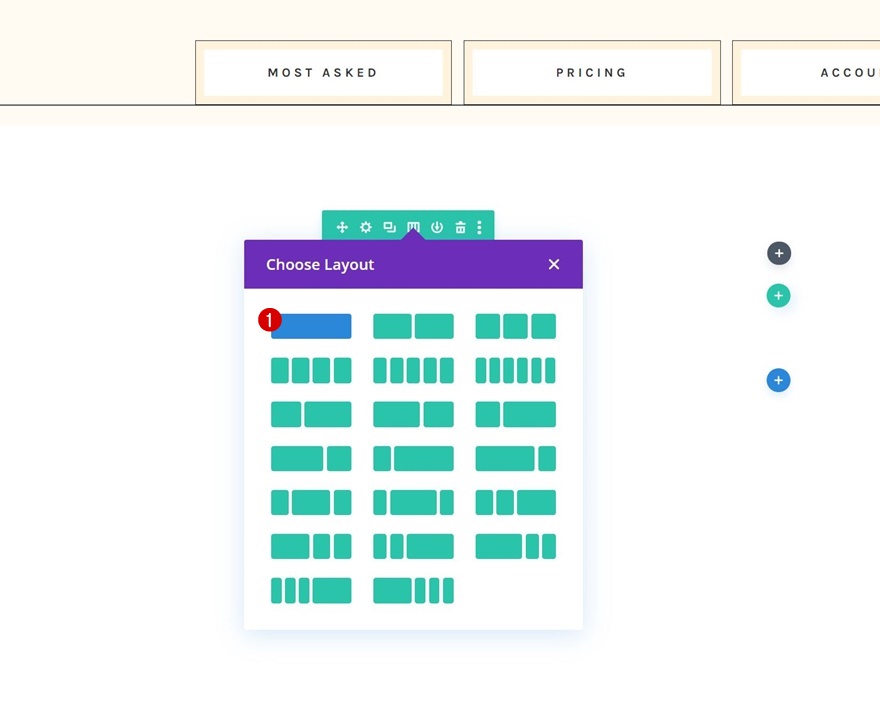
เพิ่มแถว #1
โครงสร้างคอลัมน์
ดำเนินการต่อโดยเพิ่มแถวใหม่โดยใช้โครงสร้างคอลัมน์ต่อไปนี้:

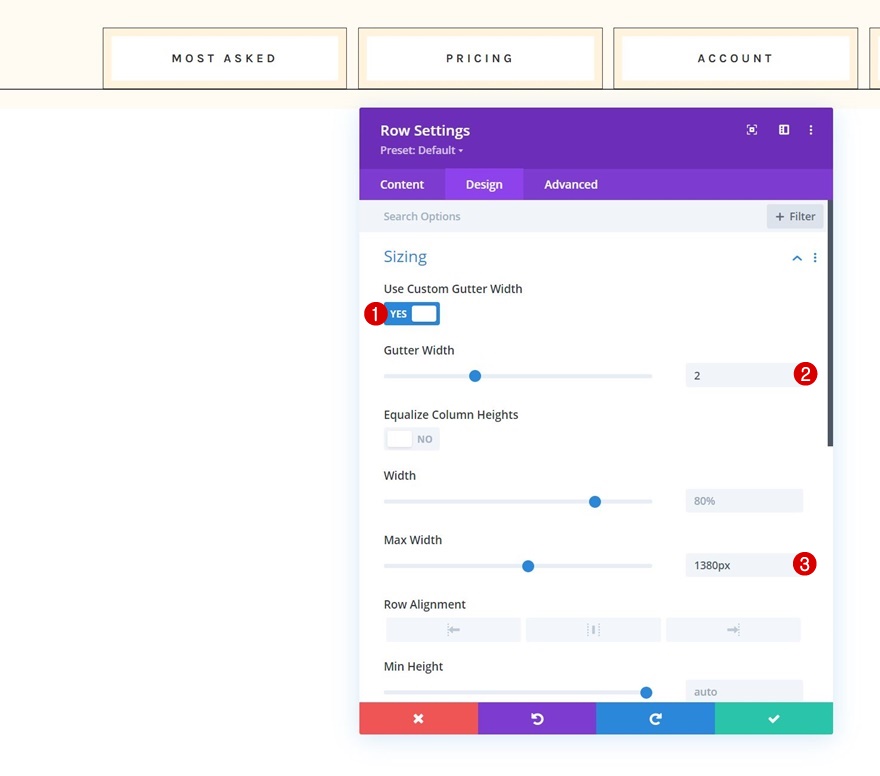
ขนาด
เปิดการตั้งค่าแถว ไปที่แท็บออกแบบ และเปลี่ยนการตั้งค่าขนาดดังนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 2
- ความกว้างสูงสุด: 1380px

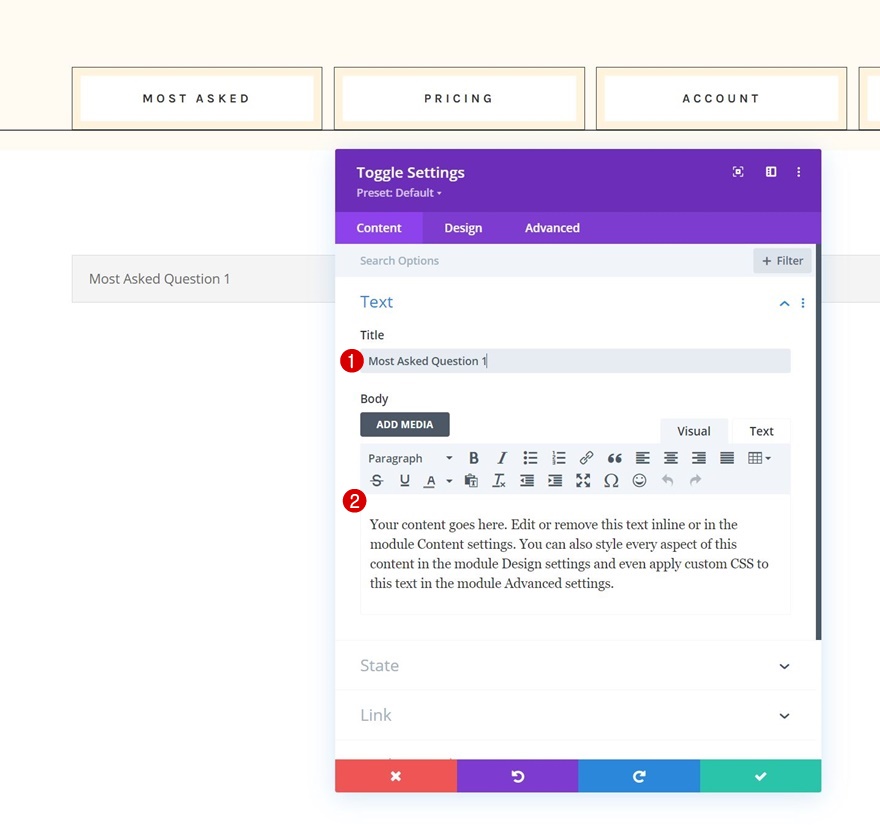
เพิ่มโมดูลสลับ #1 ให้กับคอลัมน์
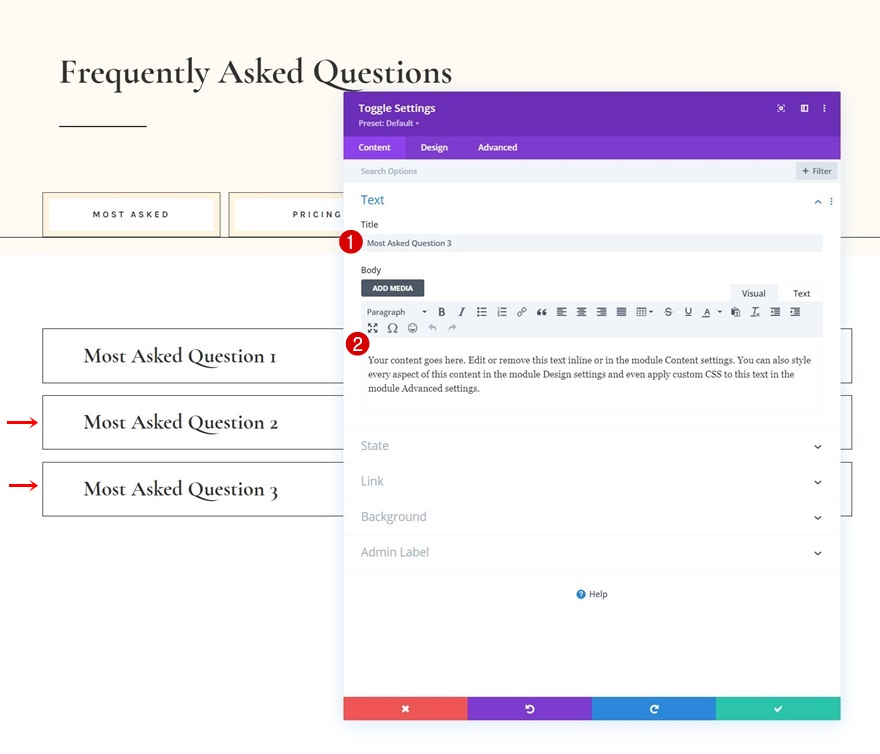
เพิ่มเนื้อหา
จากนั้น เพิ่มโมดูลสลับแรกในแถวและใช้เนื้อหาที่คุณเลือก

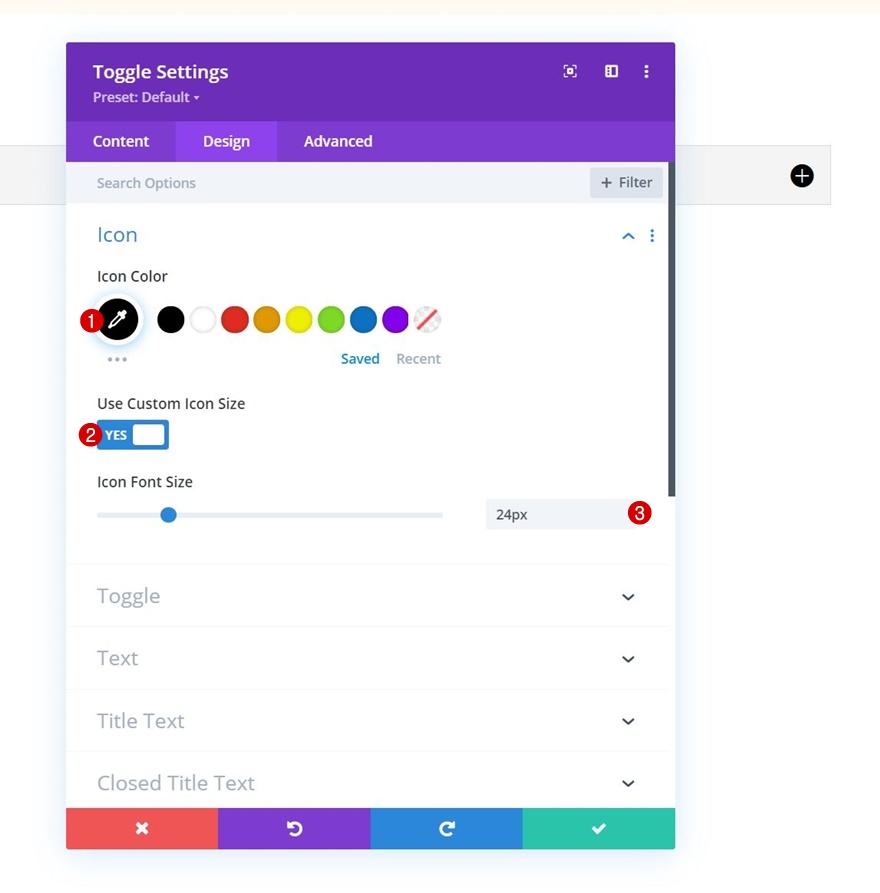
การตั้งค่าไอคอน
ไปที่แท็บการออกแบบของโมดูลและเปลี่ยนการตั้งค่าไอคอน
- ไอคอนสี: #000000
- ใช้ขนาดไอคอนที่กำหนดเอง: ใช่
- ขนาดตัวอักษรของไอคอน: 24px

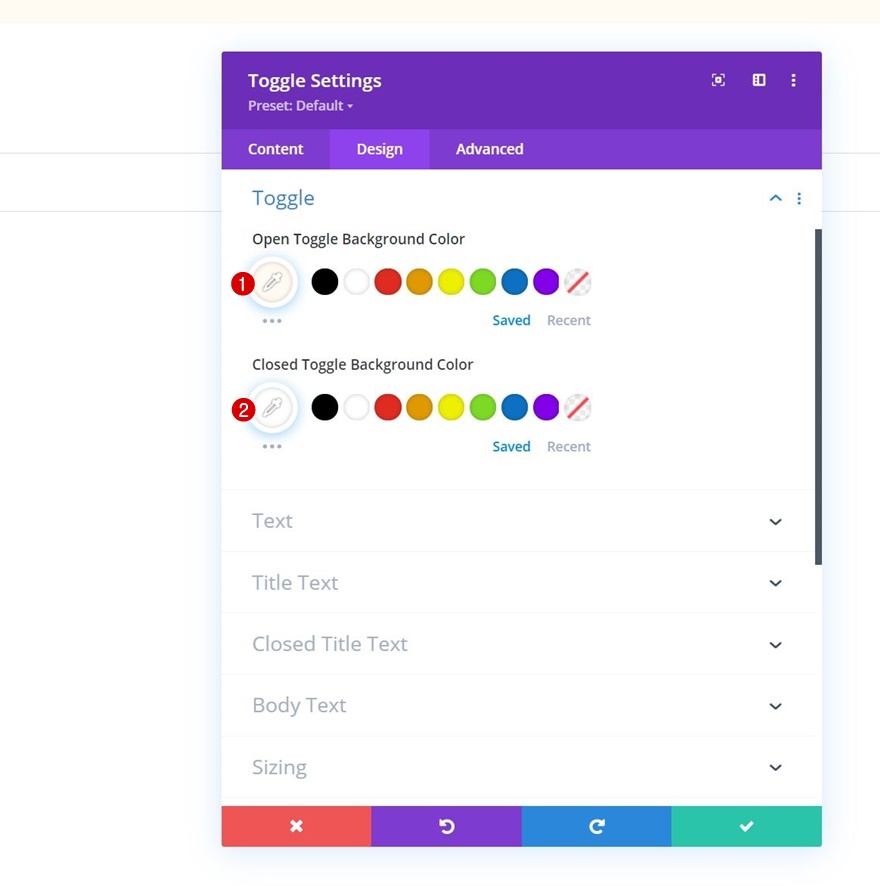
สลับการตั้งค่า
แก้ไขการตั้งค่าสลับด้วย
- เปิดสลับสีพื้นหลัง: #fffbf2
- ปิดสลับสีพื้นหลัง: #ffffff

การตั้งค่าข้อความชื่อเรื่อง
จากนั้น นำสไตล์ที่กำหนดเองมาใช้กับชื่อ
- เปิดชื่อสีข้อความ: #333333
- ชื่อข้อความสี: #333333
- ระดับหัวเรื่อง: H4
- แบบอักษรของชื่อเรื่อง: Cormorant Garamond
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- ขนาดข้อความชื่อเรื่อง:
- เดสก์ท็อป: 36px
- แท็บเล็ต: 34px
- โทรศัพท์: 28px

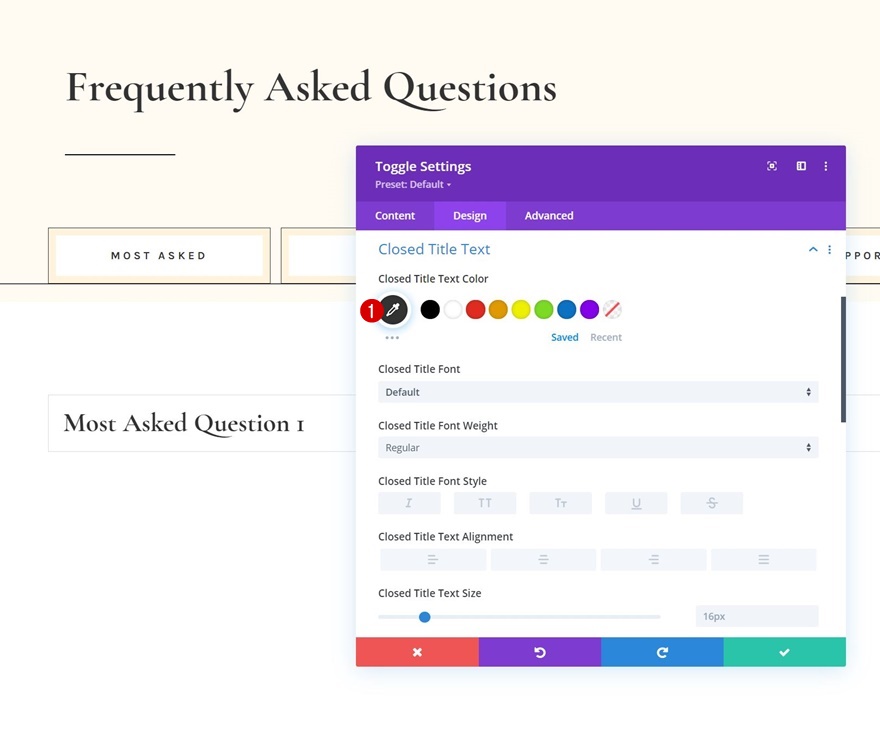
ปิดการตั้งค่าข้อความชื่อเรื่อง
เรากำลังเปลี่ยนสีข้อความชื่อปิดด้วย
- สีข้อความหัวเรื่องปิด: #333333

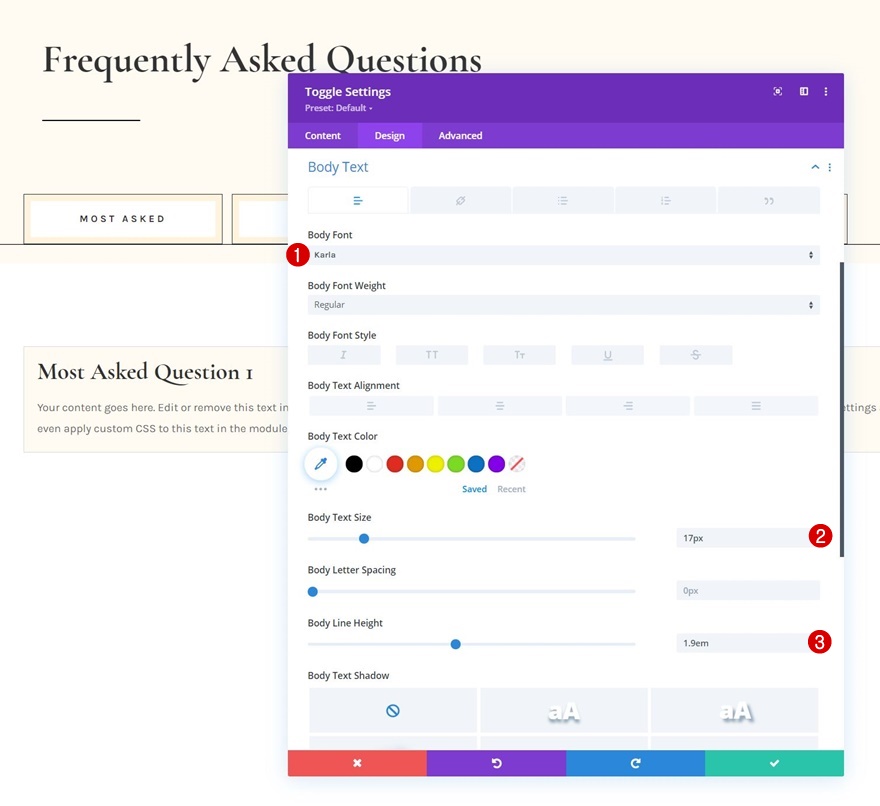
การตั้งค่าข้อความเนื้อหา
จากนั้นเราจะจัดรูปแบบข้อความเนื้อหา
- แบบอักษรของร่างกาย: Karla
- ขนาดข้อความเนื้อหา: 17px
- ความสูงของเส้นร่างกาย: 1.9em

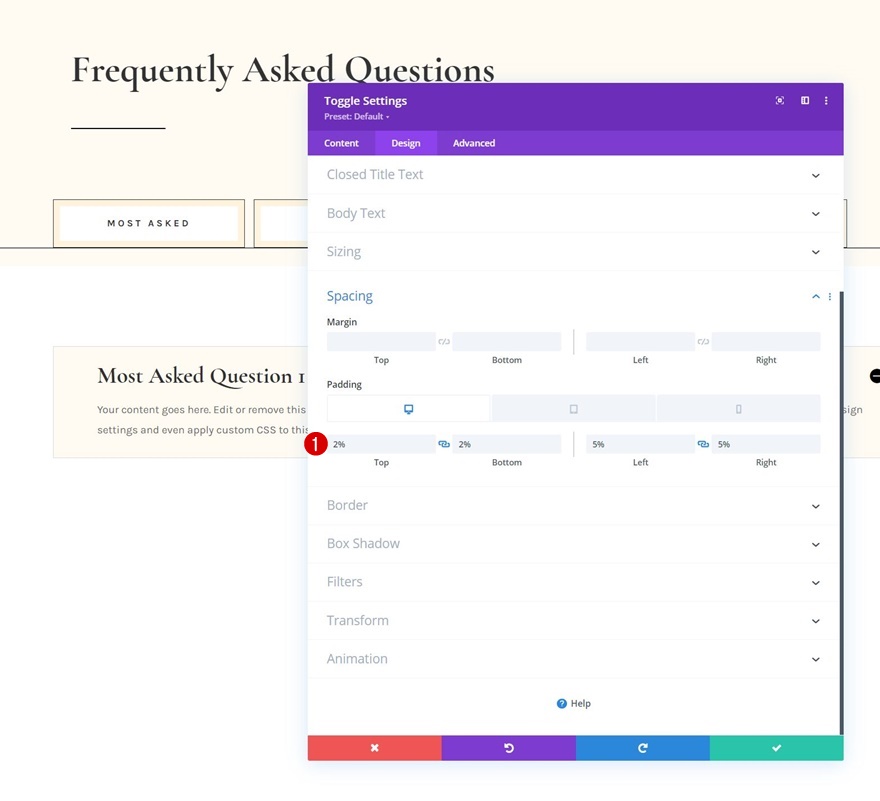
ระยะห่าง
เราจะเพิ่มค่าการเว้นวรรคแบบตอบสนองด้วย
- แผ่นรองด้านบน:
- เดสก์ท็อป: 2%
- แท็บเล็ต: 4%
- โทรศัพท์: 6%
- แผ่นรองด้านล่าง:
- เดสก์ท็อป: 2%
- แท็บเล็ต: 4%
- โทรศัพท์: 6%
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

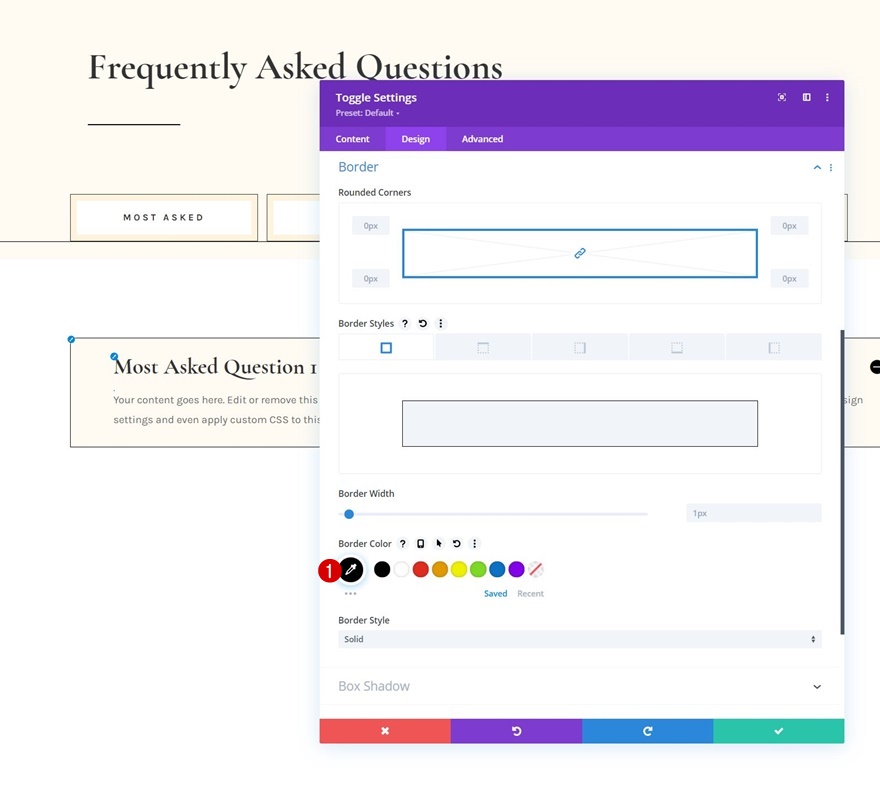
ชายแดน
ต่อไปเราจะเปลี่ยนสีขอบ
- สีเส้นขอบ: #000000

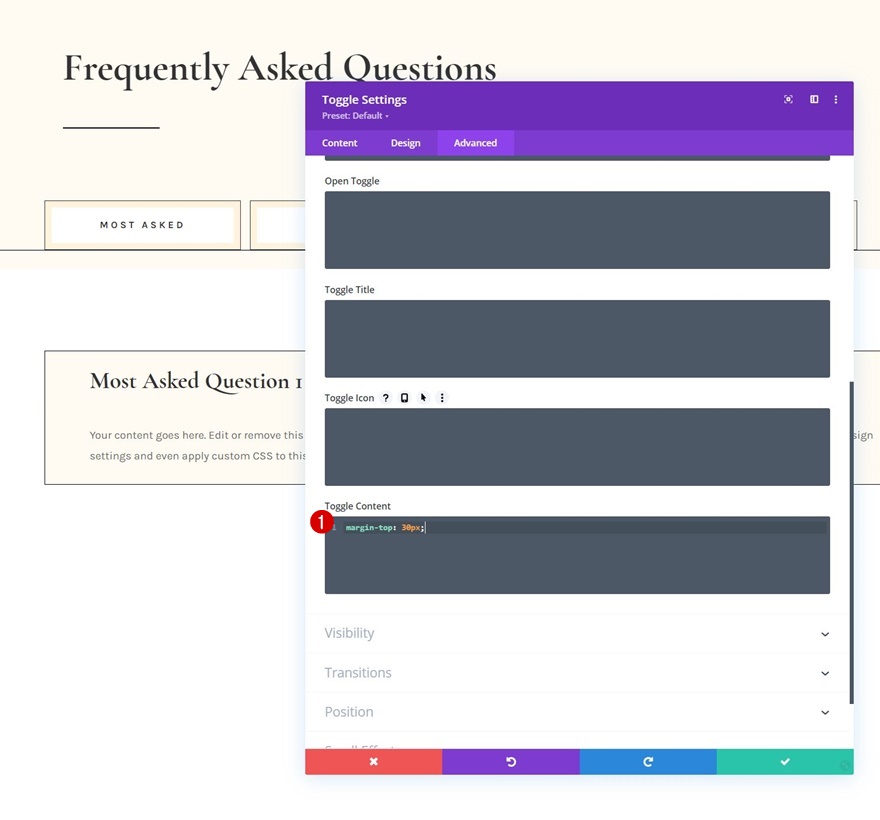
สลับเนื้อหา CSS
และเราจะดำเนินการตั้งค่าโมดูลให้เสร็จสิ้นโดยเพิ่มโค้ด CSS หนึ่งบรรทัดลงในส่วนเนื้อหาที่สลับในแท็บขั้นสูง
margin-top: 30px;

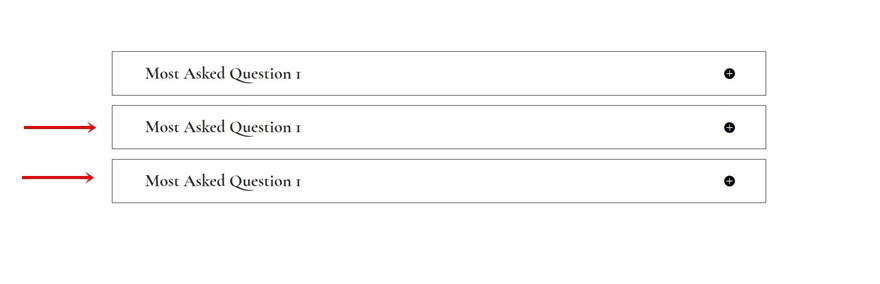
Clone Toggle Module หลาย ๆ ครั้งตามต้องการ
เมื่อคุณทำ Toggle Module แรกเสร็จแล้ว คุณสามารถโคลนได้มากเท่าที่คุณต้องการ

เปลี่ยนเนื้อหา
ตรวจสอบให้แน่ใจว่าคุณเปลี่ยนเนื้อหาที่ซ้ำกันทั้งหมด

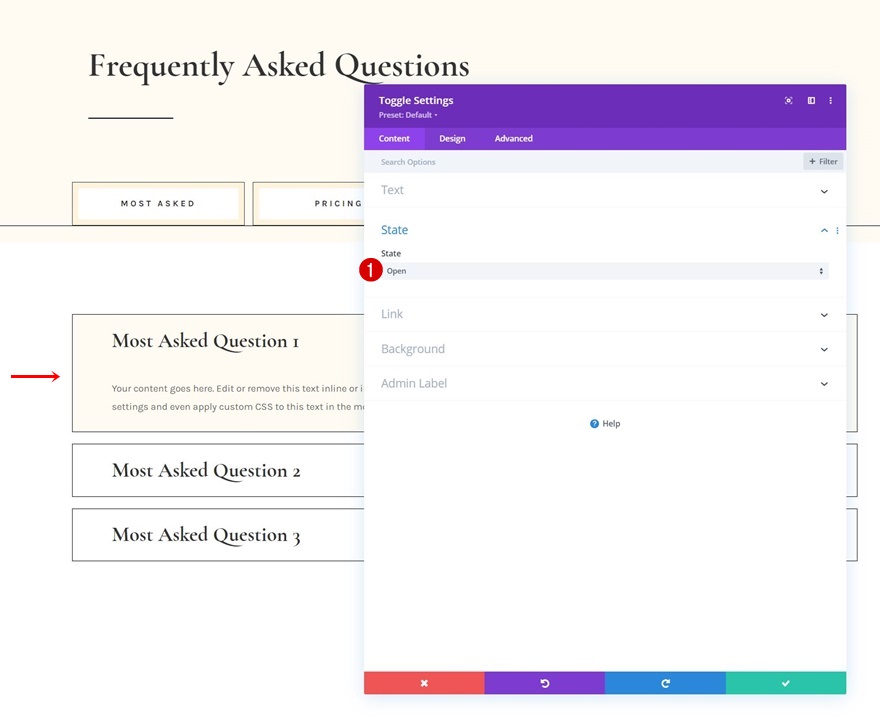
เปลี่ยนสถานะของโมดูลสลับ #1
จากนั้นเปิดโมดูลสลับแรกอีกครั้งและเปลี่ยนสถานะเป็น "เปิด"
- รัฐ: เปิด

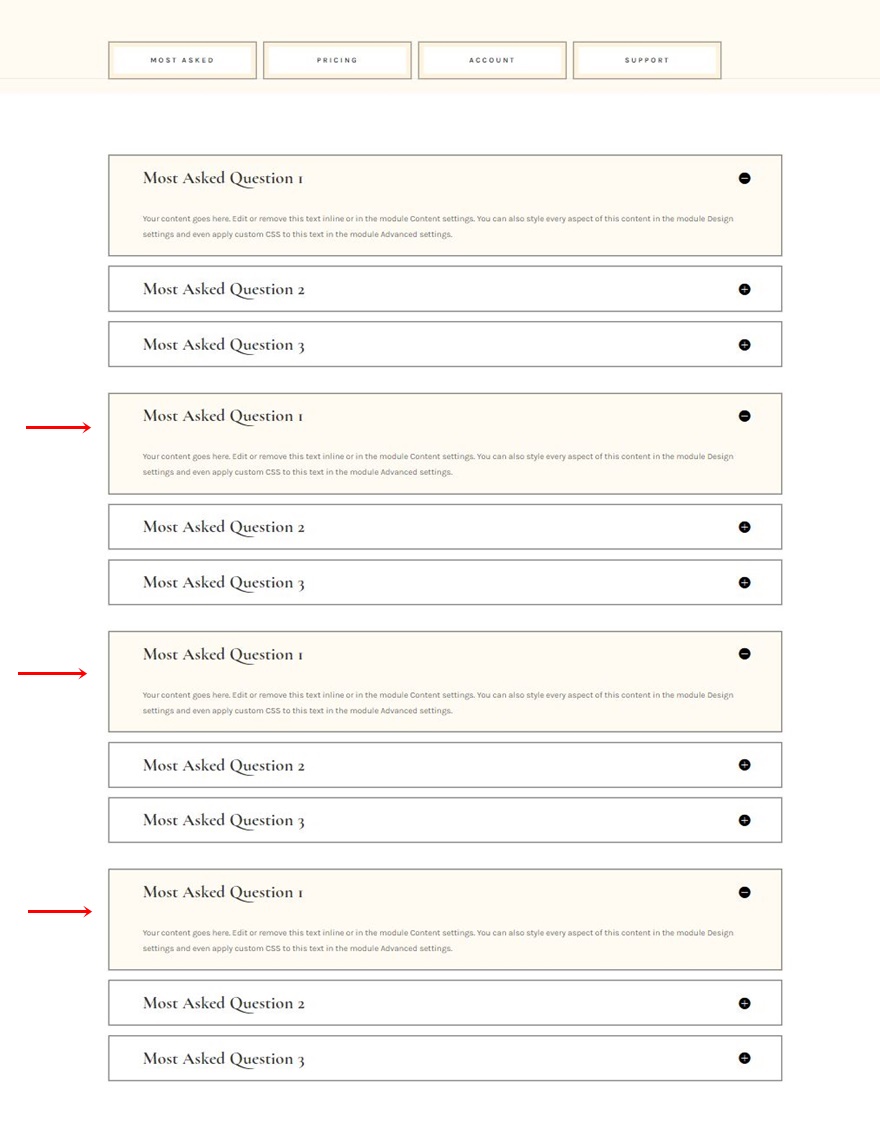
โคลนทั้งแถว 3x
ตอนนี้เรามี Toggle Modules ชุดแรกแล้ว เราสามารถโคลนทั้งแถวได้สามครั้ง โดยรวมแล้ว ตอนนี้เราจะมี 4 แถวที่มีโมดูลสลับ ซึ่งตรงกับจำนวนโมดูลข้อความในแถวที่สองของหัวข้อ #1

เปลี่ยนเนื้อหา
ตรวจสอบให้แน่ใจว่าคุณเปลี่ยนเนื้อหาในแต่ละแถวที่ซ้ำกัน

เพิ่มฟังก์ชันการทำงาน
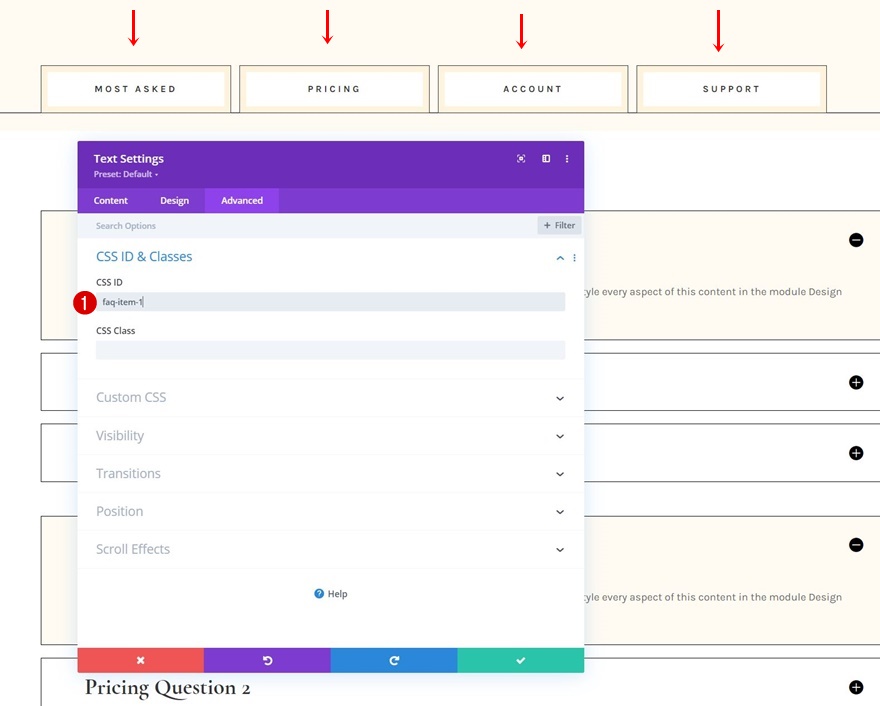
เพิ่ม CSS ID ที่ต่อเนื่องกันให้กับโมดูลข้อความในแถวที่ 2 ของส่วน #1
เมื่อเรามีองค์ประกอบทั้งหมดแล้ว ก็ถึงเวลาที่จะใช้ฟังก์ชันนี้ เราจะตรวจสอบให้แน่ใจว่าเมื่อมีการคลิกโมดูลข้อความในแถวที่ 2 ของหัวข้อ #1 แล้ว การสลับคำถามที่พบบ่อยที่เกี่ยวข้องจะแสดงขึ้น เปิดโมดูลข้อความแต่ละรายการและใช้รหัส CSS ที่ต่อเนื่องกันต่อไปนี้:
- โมดูลข้อความ #1: faq-item-1
- โมดูลข้อความ #2: faq-item-2
- โมดูลข้อความ #3: faq-item-3
- โมดูลข้อความ #4: faq-item-4

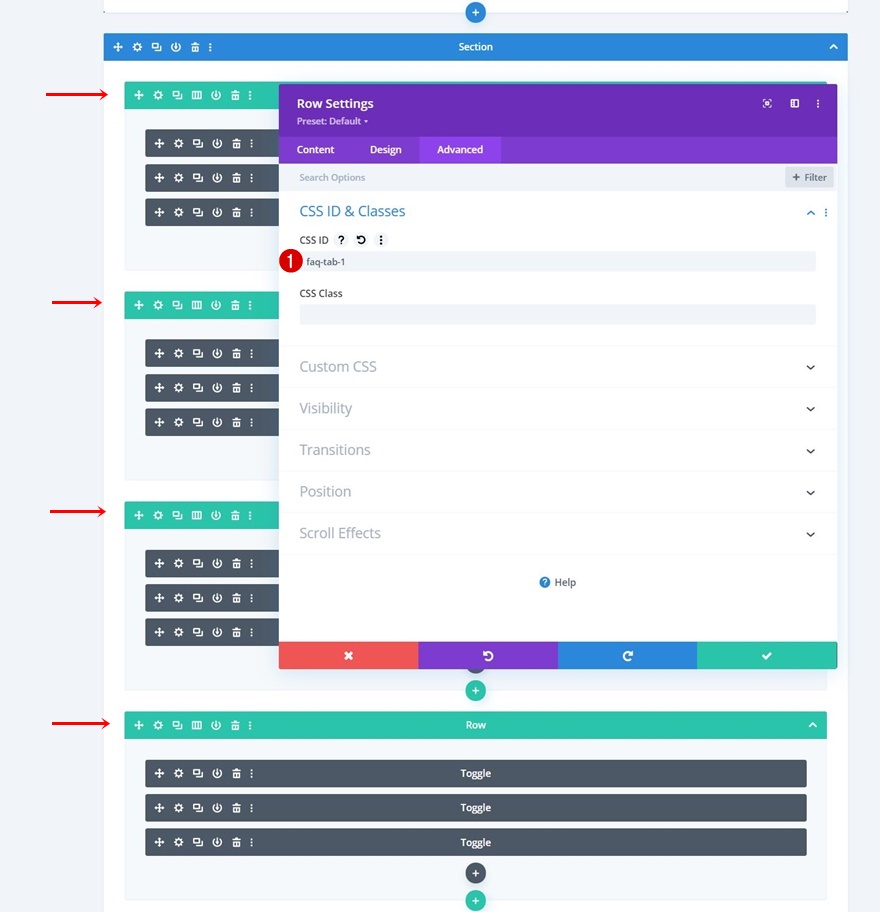
เพิ่ม CSS ID ที่ต่อเนื่องกันให้กับแถวในส่วน #2
ต่อไป เราจะใช้ CSS ID กับแต่ละแถวที่มีโมดูลสลับ เรากำลังดำเนินการตามลำดับที่ต่อเนื่องกัน
- แถวแรก: faq-tab-1
- แถวที่สอง: faq-tab-2
- แถวที่สาม: faq-tab-3
- แถวที่สี่: faq-tab-4

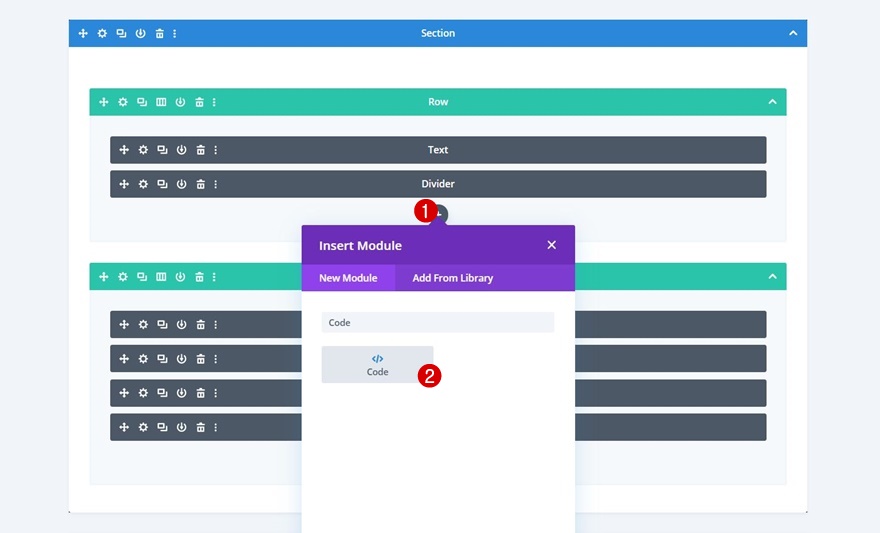
เพิ่มโมดูลโค้ดในแถว #1 ของส่วน #1
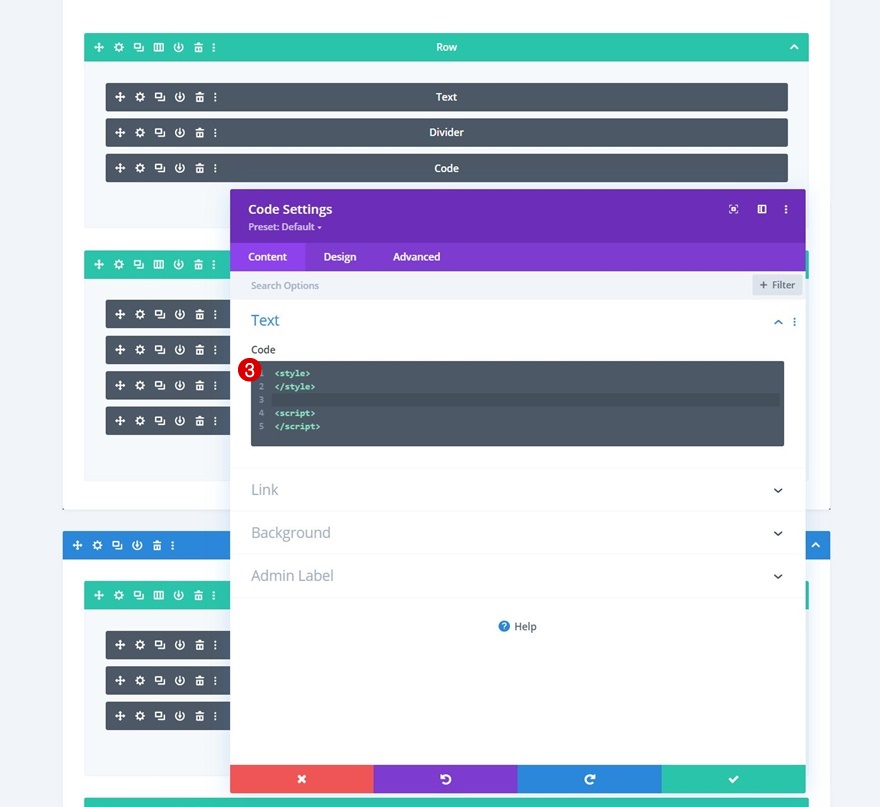
เพื่อให้ฟังก์ชันทำงาน เราจะใช้โค้ด CSS และ JQuery ที่กำหนดเอง ในการเพิ่มโค้ดลงในเพจ เราจะแทรกโค้ดโมดูลใหม่ในแถว #1 ของส่วนที่ #1 ด้านล่างของโมดูลตัวแบ่ง ตรวจสอบให้แน่ใจว่าคุณเพิ่มแท็กสไตล์และสคริปต์ไว้ล่วงหน้า


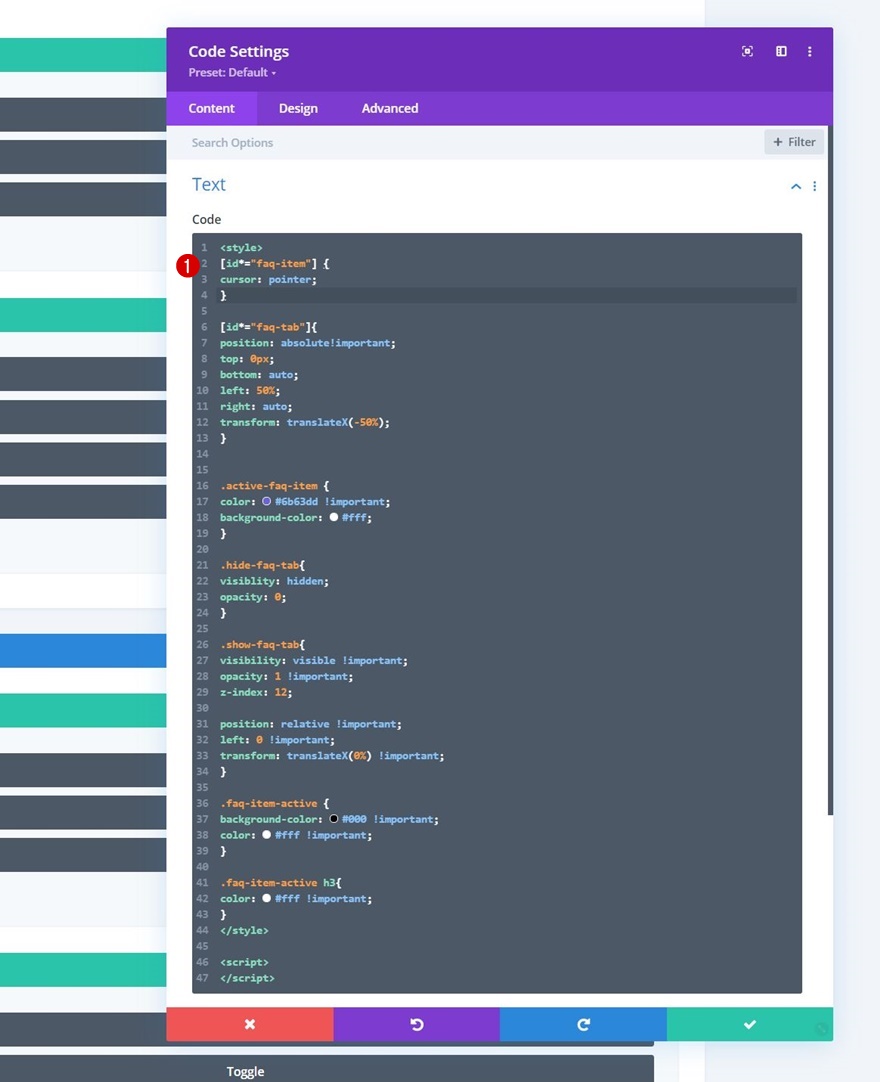
เพิ่มโค้ด CSS
จากนั้นคัดลอกวางโค้ด CSS ต่อไปนี้ระหว่างแท็กลักษณะ:
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visibility: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
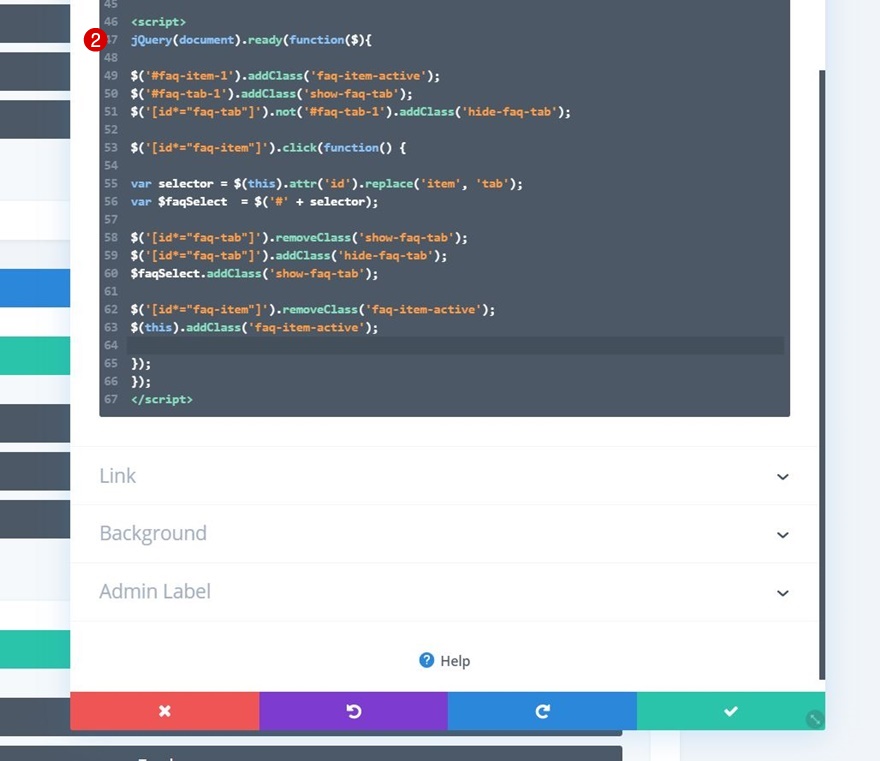
เพิ่มรหัส JQuery
และทำการสอนให้สมบูรณ์โดยใช้โค้ด JQuery ต่อไปนี้ระหว่างแท็กสคริปต์:
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
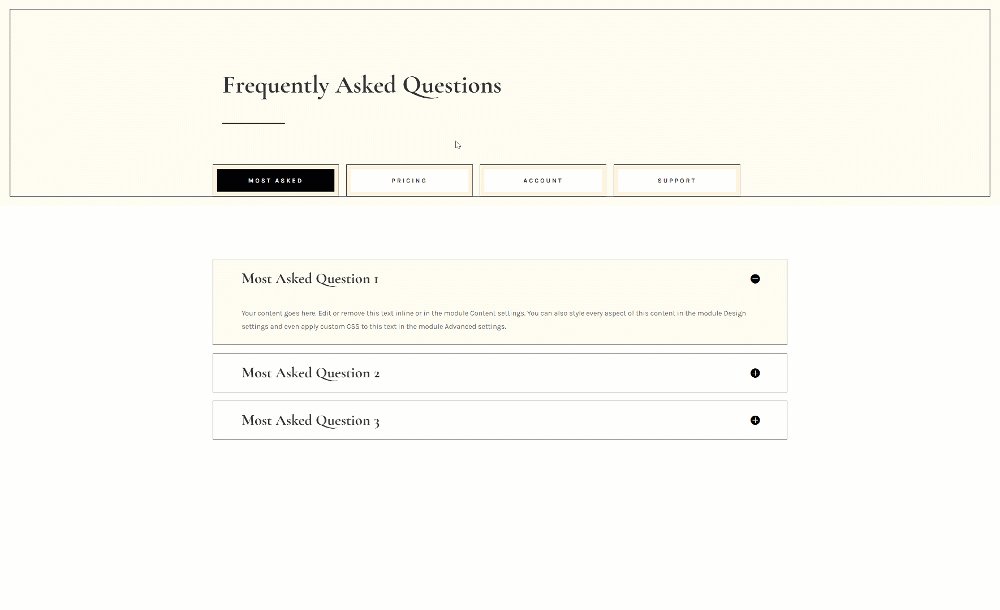
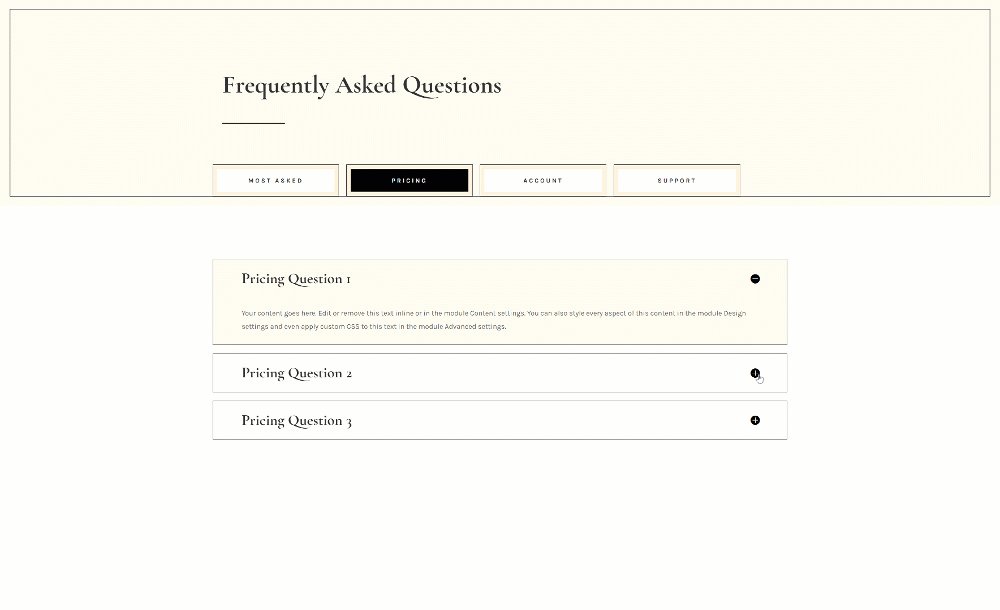
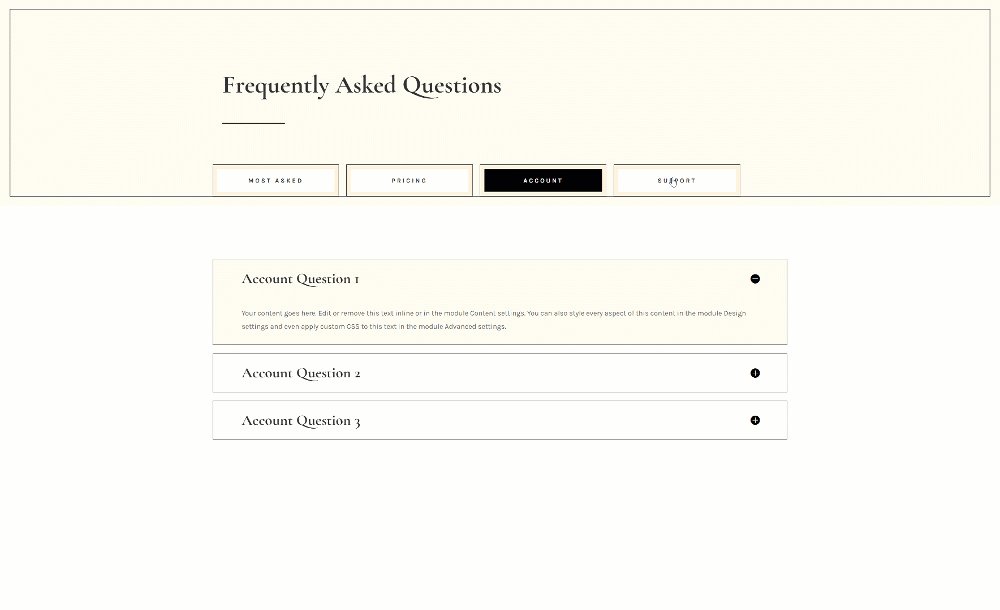
ดูตัวอย่าง
เมื่อเราได้ทำตามขั้นตอนทั้งหมดแล้ว มาดูผลลัพธ์ในขั้นสุดท้ายในหน้าจอขนาดต่างๆ
เดสก์ทอป

มือถือ

ความคิดสุดท้าย
ในโพสต์นี้ เราได้แสดงวิธีปรับปรุงประสบการณ์ผู้ใช้หน้าคำถามที่พบบ่อยของคุณ โดยเฉพาะอย่างยิ่ง เราได้แสดงวิธีจัดโครงสร้างคำถามในแท็บต่างๆ ตามประเภท แนวทางนี้จะช่วยคุณจัดระเบียบคำถามที่พบบ่อย ซึ่งจะช่วยให้ผู้เยี่ยมชมพบคำตอบสำหรับคำถามของพวกเขาได้เร็วขึ้น คุณสามารถดาวน์โหลดไฟล์ JSON ได้ฟรีเช่นกัน! หากคุณมีคำถามใด ๆ โปรดแสดงความคิดเห็นในส่วนความคิดเห็นด้านล่าง
หากคุณอยากเรียนรู้เพิ่มเติมเกี่ยวกับ Divi และรับ Divi freebies เพิ่มเติม อย่าลืมสมัครรับจดหมายข่าวทางอีเมลและช่อง YouTube ของเรา เพื่อที่คุณจะได้เป็นหนึ่งในคนกลุ่มแรกๆ ที่รู้จักและรับประโยชน์จากเนื้อหาฟรีนี้เสมอ
