Jak zintegrować logowanie do Facebooka z WordPress
Opublikowany: 2021-03-26Zwiększanie zaangażowania i lojalności wobec marki za pośrednictwem witryny WordPress może być trudne. Jednym z najlepszych sposobów pozostawania w kontakcie z użytkownikami jest założenie przez nich kont w Twojej witrynie. Jednak wielu odwiedzających może uważać, że to zadanie jest kłopotliwe, zwłaszcza jeśli wymaga wygenerowania i późniejszego zapamiętania nowego, bezpiecznego hasła. Jednym ze sposobów na obejście tego problemu jest oferowanie funkcji logowania na Facebooku.
Ułatwiając odwiedzającym tworzenie kont i dostęp do Twojej witryny, możesz pośrednio zachęcać do zaangażowania, jednocześnie ułatwiając życie użytkownikom. W tym artykule pokażemy dokładnie, jak skonfigurować przycisk logowania do Facebooka w witrynie WordPress.
Zagłębmy się!
Dlaczego możesz chcieć dodać login Facebook do swojej witryny WordPress
WordPress umożliwia natychmiastową rejestrację użytkownika. Ponieważ Twoja strona internetowa ma już opcję logowania, możesz się zastanawiać, dlaczego warto zawracać sobie głowę dodaniem integracji z Facebookiem. Wszystkie główne powody sprowadzają się do wygody użytkowników.
Biorąc pod uwagę, że platforma ma prawie 2,8 miliarda aktywnych użytkowników miesięcznie, zdecydowana większość odwiedzających Twoją witrynę prawdopodobnie ma już konta na Facebooku. Biorąc pod uwagę liczbę nazw użytkowników i haseł, które ludzie muszą dziś zapamiętać, możliwość korzystania z istniejącego konta w celu zarejestrowania się w witrynie jest niezwykle wygodna. Odwiedzający mogą być bardziej skłonni do tworzenia kont, jeśli mogą korzystać z danych logowania, które już znają.
Dodanie loginu Facebook do Twojej witryny pozwala użytkownikom tworzyć konta za pomocą jednego kliknięcia.

Oczywiście ta wygoda nie jest pozbawiona korzyści dla Twojej firmy. Ułatwiając użytkownikom rejestrację, pośrednio zachęcasz ich do większego zaangażowania się w Twoją witrynę. Jest to pożądane z wielu powodów, takich jak:
- Posiadanie konta na swojej stronie może sprawić, że użytkownicy poczują się bardziej zainwestowani w Twoją markę.
- Użytkownicy mogą być bardziej skłonni do zostawiania komentarzy i interakcji z Twoimi treściami. Stwarza to poczucie wspólnoty i pomaga zwiększyć optymalizację pod kątem wyszukiwarek (SEO).
- Mogą być bardziej skłonni do udostępniania treści w swoich sieciach społecznościowych, jeśli są już połączeni, co pomaga zwiększyć zasięg Twoich postów.
- Do zarejestrowanych użytkowników można łatwiej dotrzeć dzięki promocjom i powiadomieniom o nowych treściach.
Wreszcie, ogromna baza użytkowników Facebooka oznacza, że integracja może zapewnić potężne dane analityczne i demograficzne, do których w przeciwnym razie nie miałbyś dostępu. Te szczegóły mogą być bezcenne, jeśli chodzi o rozwój Twojej firmy.
Jak zintegrować logowanie Facebooka z WordPress (w 5 krokach)
Teraz, gdy wiesz, dlaczego powinieneś rozważyć integrację logowania na Facebooku, nadszedł czas, aby dowiedzieć się, jak to skonfigurować i zacząć czerpać korzyści. Proces może wydawać się skomplikowany, ale w rzeczywistości jest łatwiejszy niż się wydaje. Przejdźmy przez to.
Krok 1: Skonfiguruj konto programisty na Facebooku
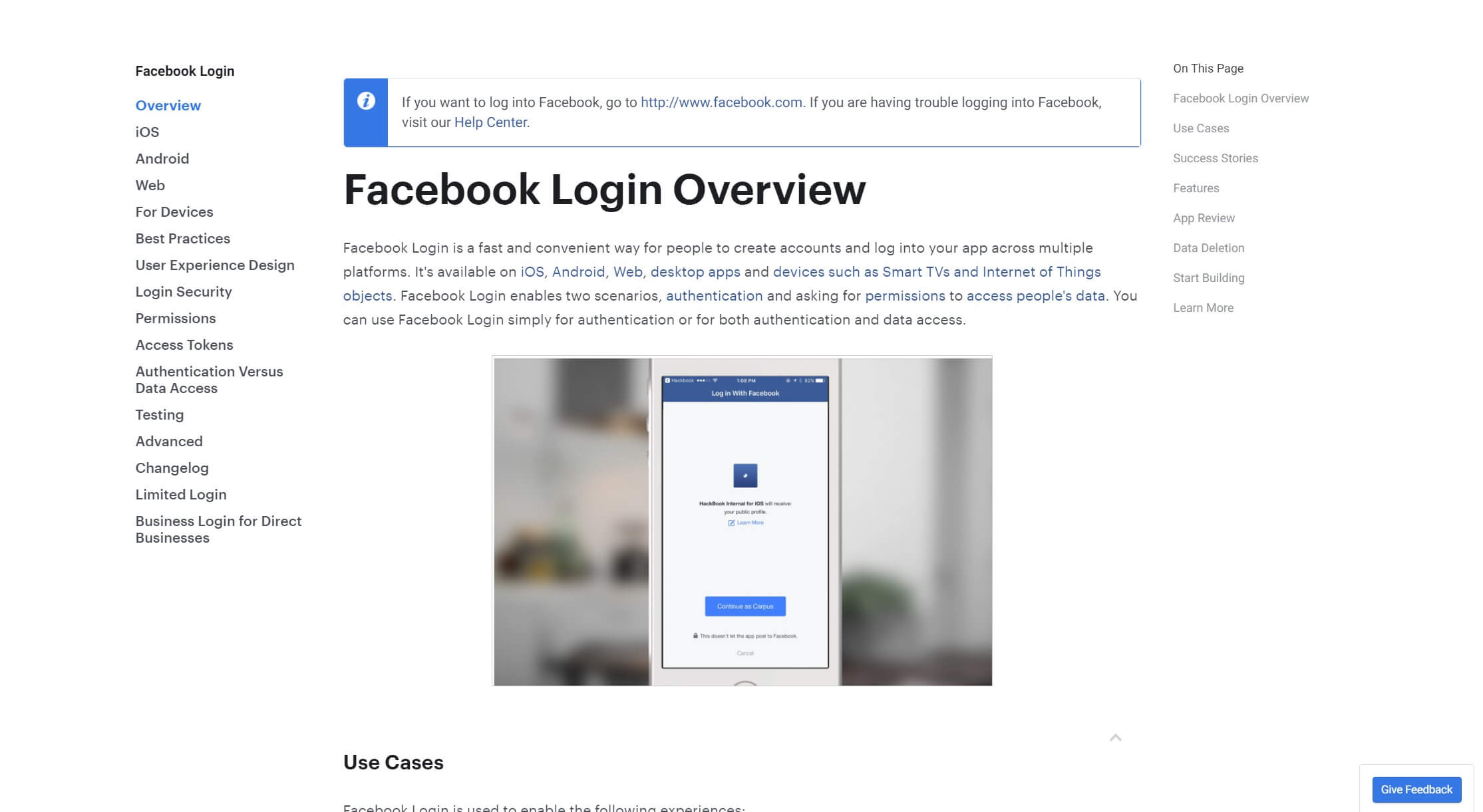
Pierwszą rzeczą, którą musisz zrobić, to założyć konto programisty Facebooka. Umożliwi to korzystanie z zestawu SDK (Software Development Kit) Facebooka do tworzenia różnych aplikacji i integracji, w tym przycisku logowania do witryny:

Odwiedź witrynę Facebook Developer i kliknij Rozpocznij w prawym górnym rogu. Zostaniesz zadanych kilka pytań, ale jeśli masz już konto na Facebooku, proces jest niezwykle szybki. Kiedy skończysz, wylądujesz na stronie Facebook Apps, która prowadzi do następnego kroku.
Krok 2: Utwórz nową aplikację na Facebooku
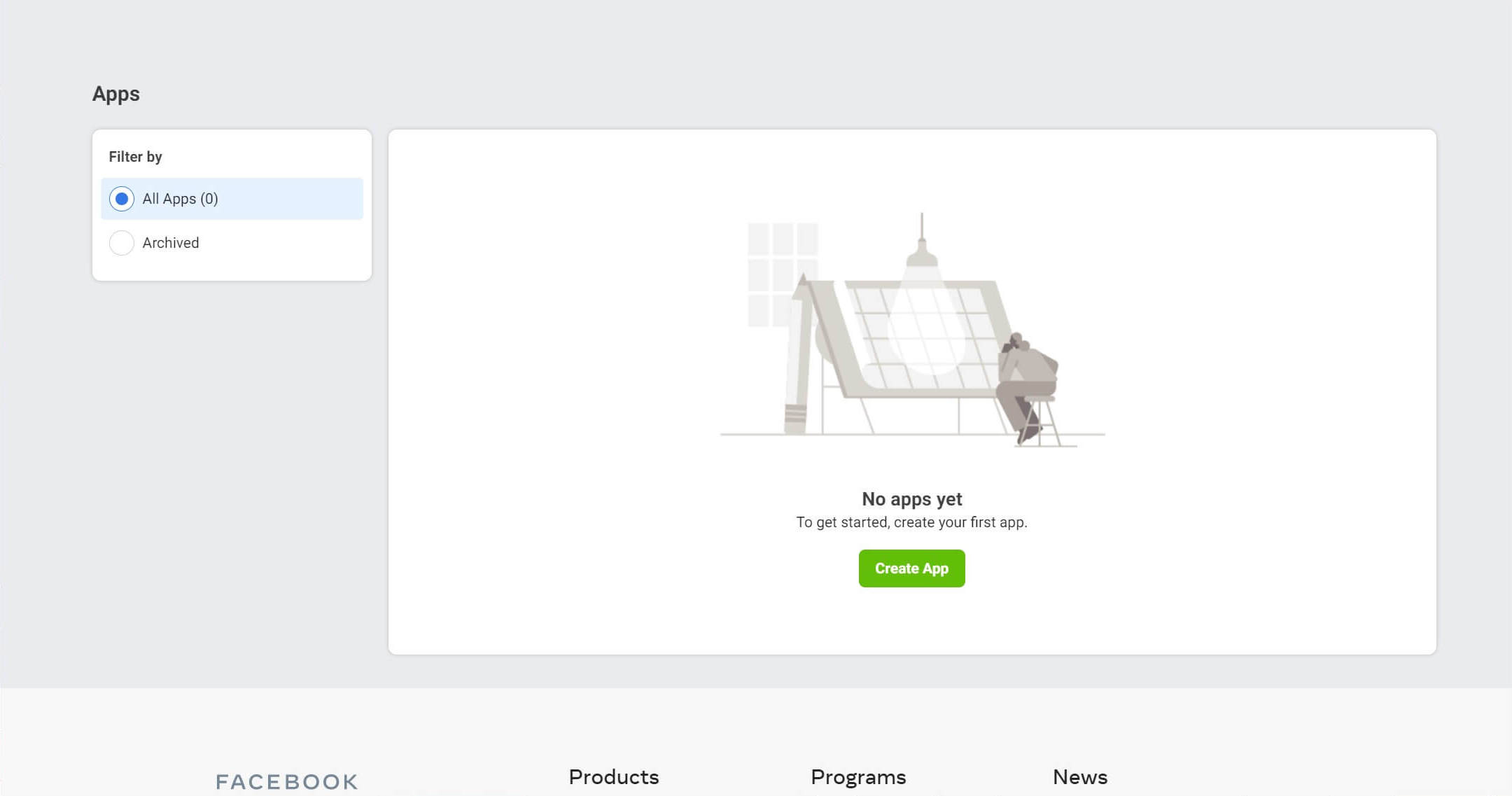
Następnym krokiem jest stworzenie aplikacji na Facebooka, która jest naczyniem zawierającym kod do Twojej integracji. Na głównej stronie aplikacji kliknij zielony przycisk Utwórz aplikację , aby rozpocząć:

Spowoduje to otwarcie okna z monitem o wybranie tego, co ma zrobić Twoja aplikacja:

Wybierz Buduj połączone doświadczenia, aby skonfigurować logowanie do Facebooka. Następnie musisz nadać swojej aplikacji nazwę i podać kontaktowy adres e-mail:

Po zakończeniu kliknij Utwórz aplikację. Zostaniesz poproszony o potwierdzenie swojego człowieczeństwa za pomocą CAPTCHA, a następnie możesz przejść do następnego kroku.
Krok 3: Dodaj produkt do nowej aplikacji
Następnie musisz wybrać produkt do nowej aplikacji. Jest to w zasadzie wstępnie zapakowany fragment kodu, który pomoże Ci rozpocząć we właściwym kierunku. Jeśli w kroku 2 wybrałeś opcję Build Connected Experiences , na tej stronie powinna pojawić się opcja logowania do Facebooka:


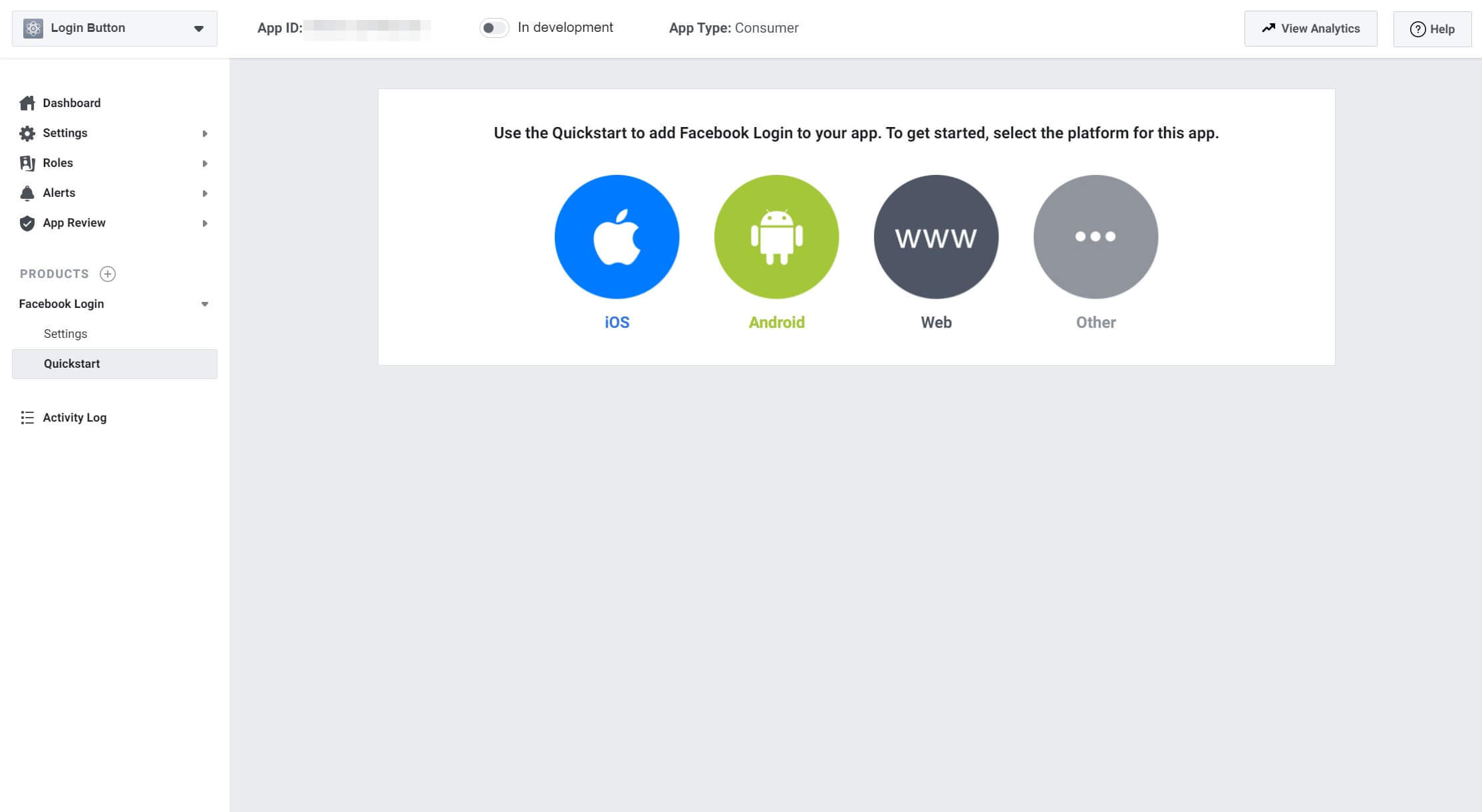
Najedź na niego i kliknij Konfiguruj . Facebook poprosi Cię wtedy o wybranie platformy dla aplikacji:

Ponieważ jest to przeznaczone dla Twojej witryny, wybierz Sieć . Na następnym ekranie zobaczysz listę kroków, które należy wykonać, zaczynając od podania adresu URL witryny:

Niektóre z kroków poinstruują Cię o skopiowaniu i wklejeniu kodu w różnych miejscach w Twojej witrynie, aby umożliwić analizę i dodać przycisk Połącz z Facebookiem . Chociaż można to zrobić ręcznie i działa to dobrze, w kroku 5 użyjemy wtyczki WordPress, aby jeszcze bardziej ułatwić ten proces. Możesz bezpiecznie pominąć te kroki, jeśli chcesz.
Krok 4: Skonfiguruj swój przycisk logowania do Facebooka
Gdy dojdziesz do kroku 4 w procesie dodawania produktu, Facebook poda Ci kod do przycisku logowania. W tym momencie możesz skonfigurować jego wygląd.
Facebook zapewnia bardzo przydatny generator kodu, którego możesz użyć do skonfigurowania przycisku logowania tak, jak lubisz:

Następnie możesz po prostu skopiować i wkleić wygenerowany kod na odpowiedniej stronie swojej witryny. Ponownie użyjemy wtyczki, aby to osiągnąć, zamiast ręcznie integrować przycisk logowania do Facebooka, ale opcje dostosowywania mogą się nadal przydać.
Krok 5: Wyświetl przycisk logowania w swojej witrynie za pomocą wtyczki Nextend Social Login Plugin
W tym momencie wszystko jest gotowe do wyświetlania przycisku logowania do Facebooka w witrynie WordPress. Chociaż możesz dodać go ręcznie, postępując zgodnie z instrukcjami na pulpicie nawigacyjnym konta Facebook Developer, zalecamy użycie wtyczki, aby wszystko było proste. Nextend Social Login to fantastyczne rozwiązanie, które działa również dla Google i Twittera:

Aby zainstalować tę wtyczkę, otwórz pulpit nawigacyjny WordPress i przejdź do Wtyczki> Dodaj nowy. Wyszukaj „Nextend” i zainstaluj wtyczkę. Nie zapomnij również go aktywować.
Następnie przejdź do Ustawienia> Nextend Social Login:

Kliknij Pierwsze kroki pod opcją Facebook, aby skonfigurować wtyczkę. Zostanie wyświetlona lista instrukcji dotyczących tworzenia aplikacji na Facebooku – ponieważ już to zrobiliśmy, możesz przewinąć w dół i kliknąć przycisk z napisem Skończyłem konfigurować aplikację na Facebooku .
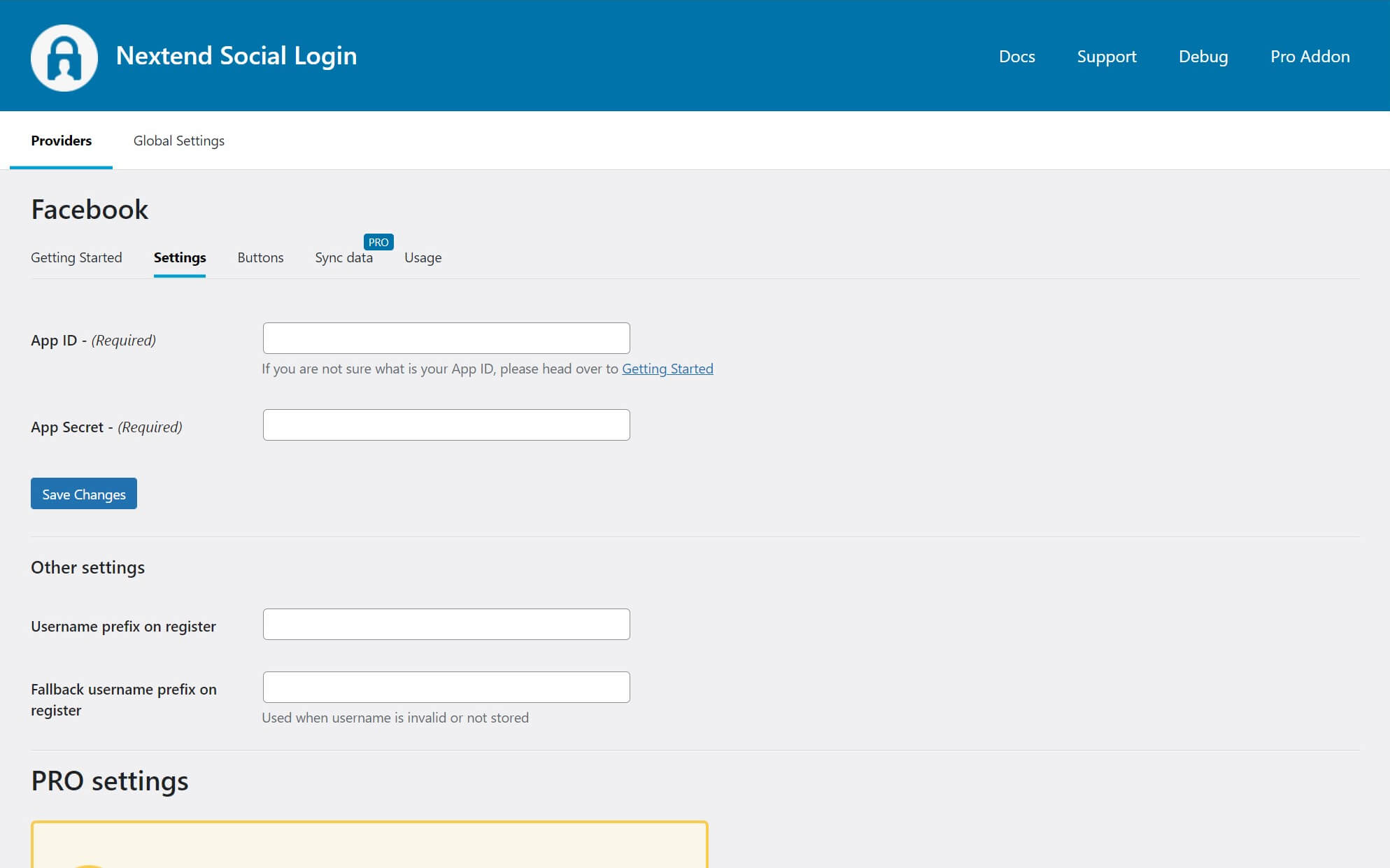
Następnie pojawi się ekran ustawień:

Musisz podać swój identyfikator aplikacji i klucz tajny aplikacji. Można je znaleźć na swoim koncie programisty Facebooka. Kliknij Moje aplikacje u góry, a następnie wybierz utworzoną wcześniej aplikację. Na pasku bocznym po lewej stronie kliknij Ustawienia > Podstawowe :

Twój identyfikator aplikacji i klucz tajny aplikacji znajdują się u góry ekranu. Wprowadź je w ustawieniach Nextend. Tutaj możesz skonfigurować wygląd swojego przycisku, korzystając z jednego z gotowych stylów Nextend, lub użyć własnego niestandardowego przycisku, który utworzyłeś w kroku 4:

Po wykonaniu tej czynności i zapisaniu zmian na stronie logowania powinien pojawić się przycisk Kontynuuj przez Facebooka (lub dowolny tekst wybrany w ustawieniach).
Wniosek
Niezależnie od tego, czy chcesz zwiększyć liczbę rejestracji, zachęcić do większej liczby komentarzy, czy uzyskać dostęp do lepszych analiz, integracja Facebooka z witryną WordPress może być doskonałym sposobem na osiągnięcie swoich celów. Proces może wydawać się onieśmielający, ale nie jest tak źle, gdy już zaczniesz.
Wystarczy wykonać te pięć kroków, aby włączyć integrację logowania do Facebooka w swojej witrynie:
- Załóż konto programisty Facebooka.
- Utwórz aplikację na Facebooka.
- Dodaj produkt do aplikacji.
- Skonfiguruj swój przycisk logowania do Facebooka.
- Wyświetl przycisk logowania w swojej witrynie za pomocą wtyczki Nextend Social Login.
Masz pytania dotyczące dodania integracji z Facebookiem na swojej stronie? Daj nam znać w sekcji komentarzy poniżej!
Polecane zdjęcie za pośrednictwem V3rc4 / shutterstock.com
