Cara Menyusun FAQ Anda dengan Tab Kustom di Divi
Diterbitkan: 2021-03-31Saat Anda merancang halaman pertanyaan umum untuk situs web Anda, menjaga pengalaman pengguna di atas pikiran Anda sangat penting. Pengunjung mencari jawaban secepat mungkin, dan cara Anda mendesain halaman memiliki pengaruh besar. Jika pertanyaan yang sering diajukan terbatas jumlahnya, Anda dapat dengan mudah menampilkannya di bawah satu sama lain. Namun, jika Anda memiliki banyak pertanyaan yang perlu dijawab, mengelompokkannya mungkin akan lebih bermanfaat. Dalam tutorial Divi hari ini, kami akan menunjukkan kepada Anda cara menyusunnya dalam tab yang dapat diklik khusus. Anda juga dapat mengunduh file JSON secara gratis!
Mari kita lakukan.
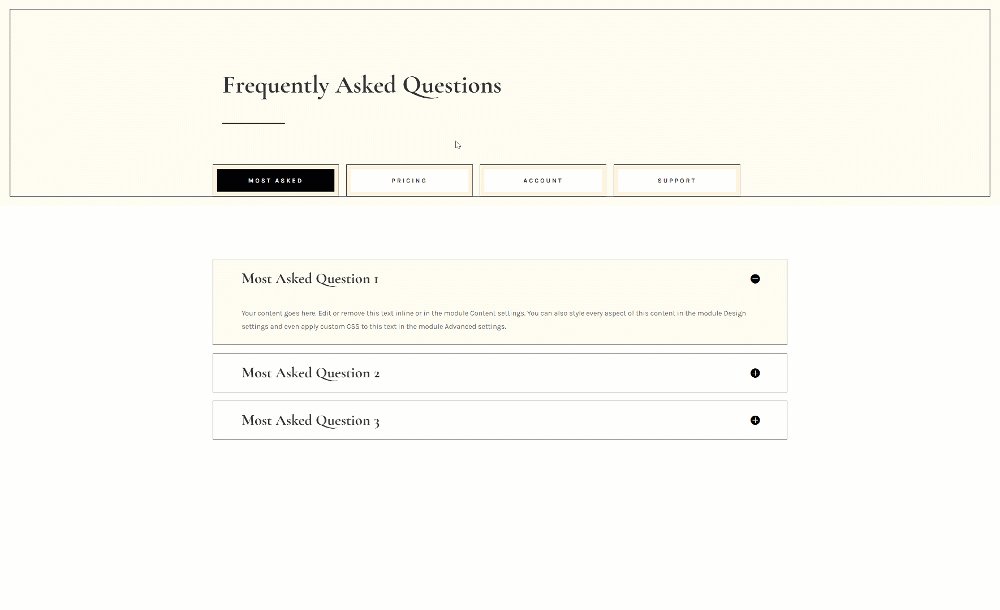
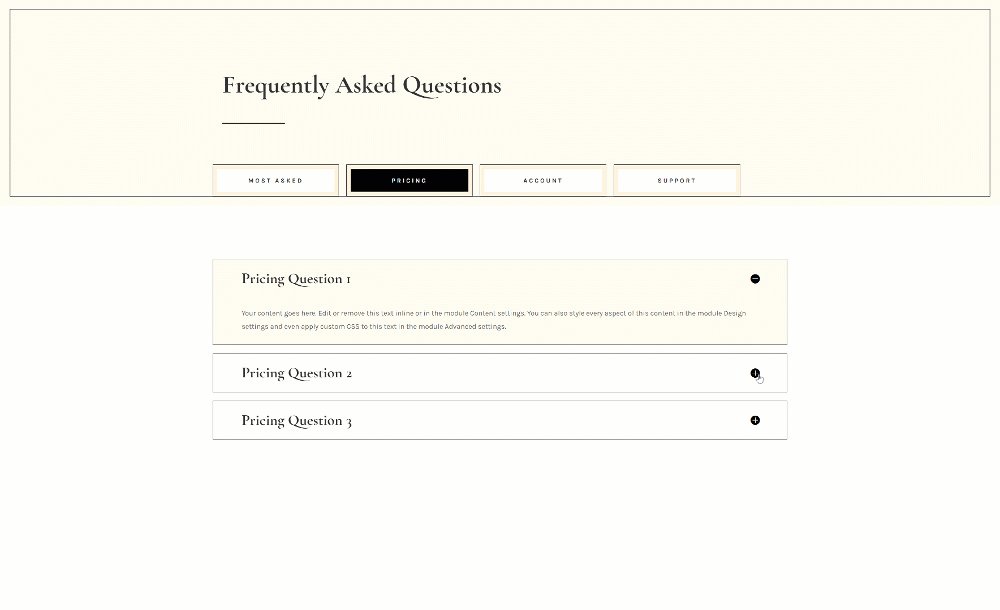
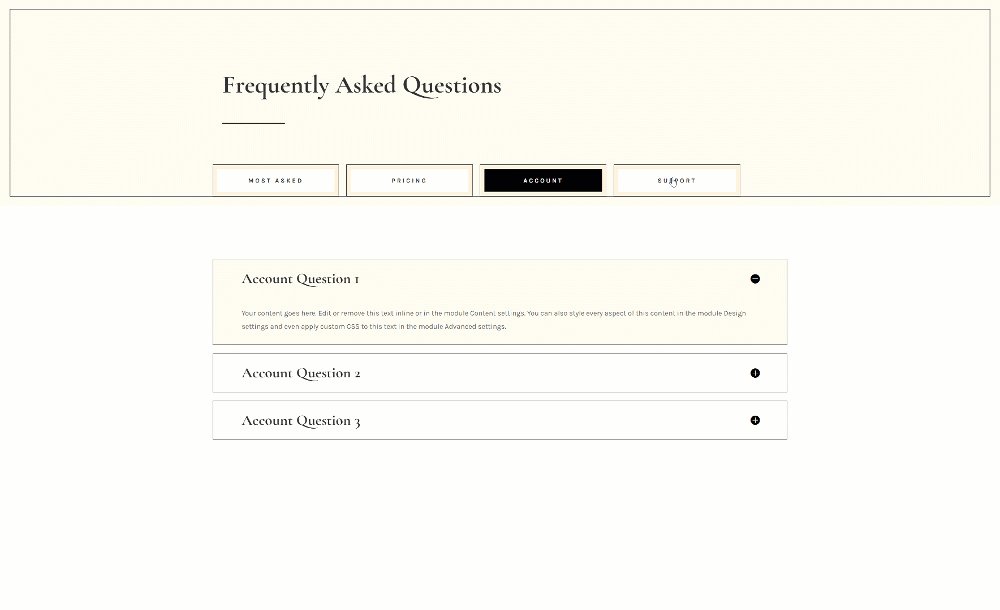
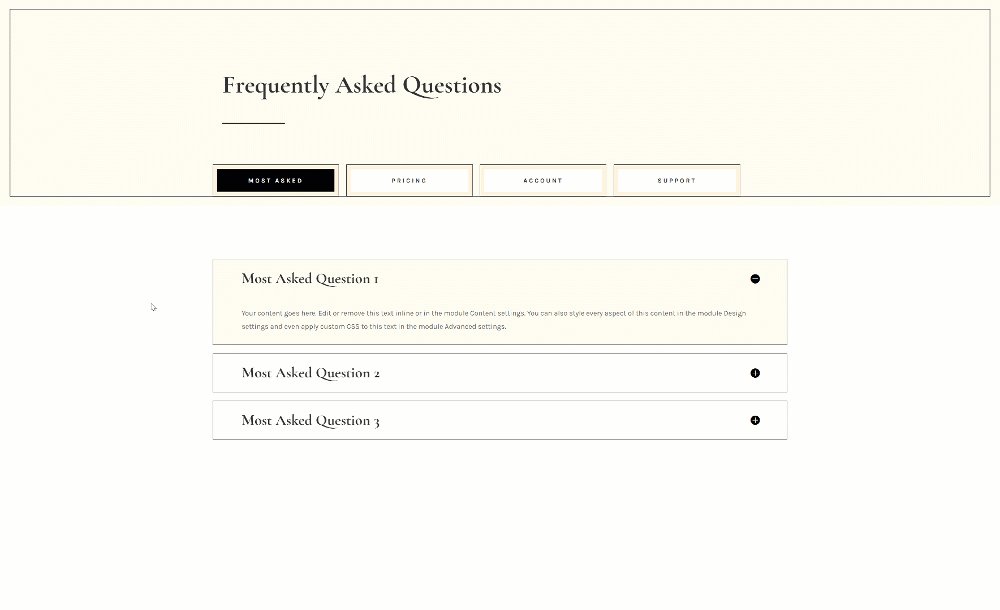
Pratinjau
Sebelum kita masuk ke tutorial, mari kita lihat sekilas hasilnya di berbagai ukuran layar.
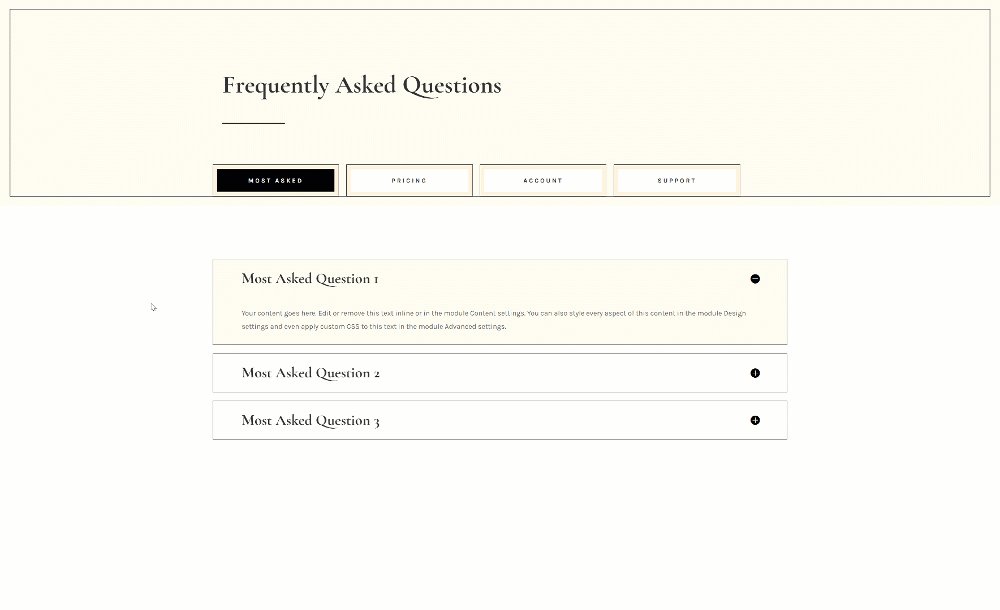
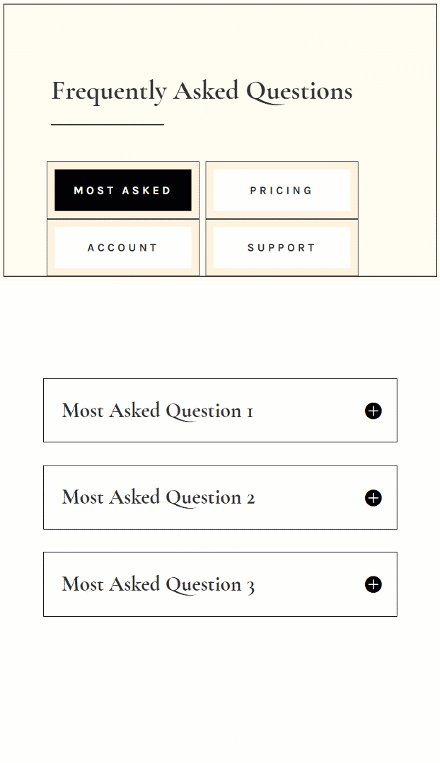
Desktop

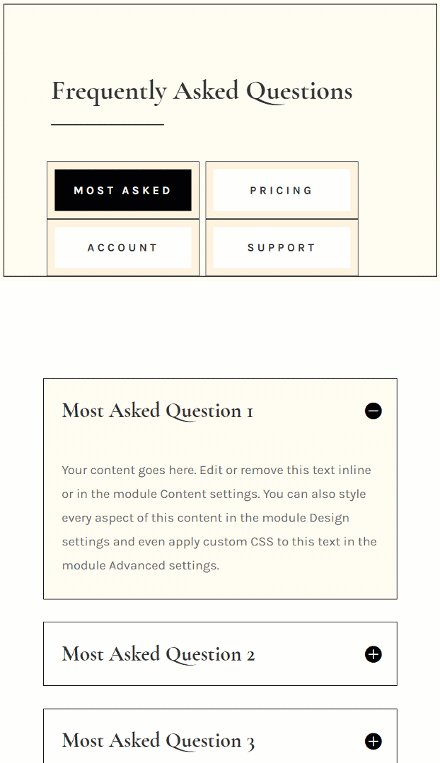
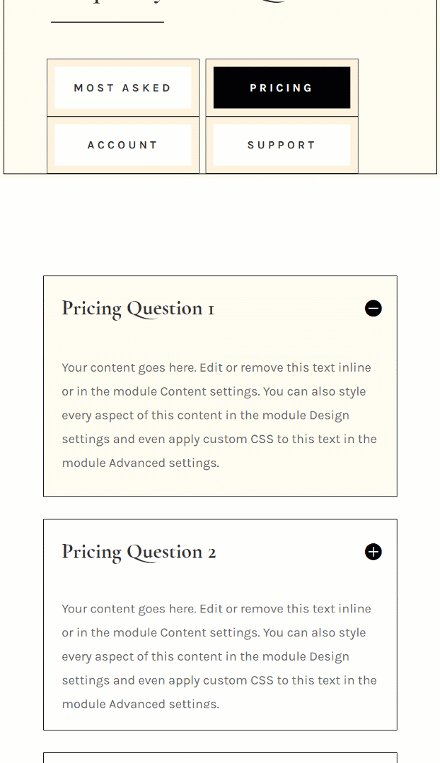
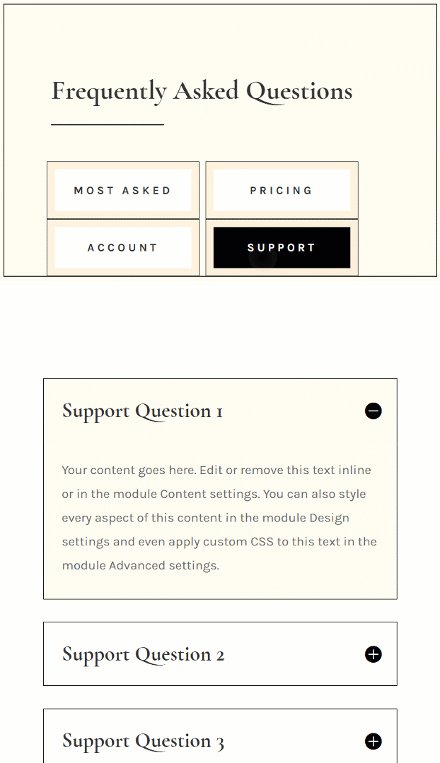
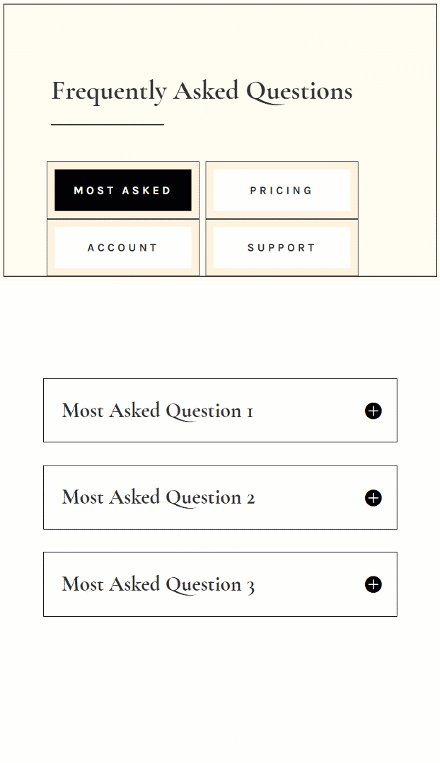
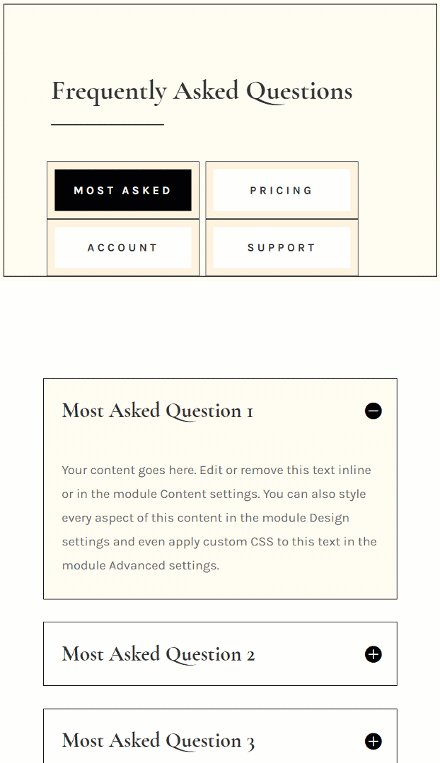
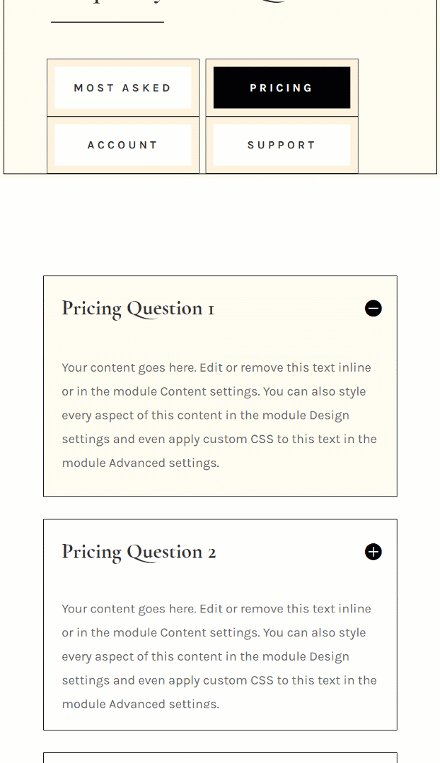
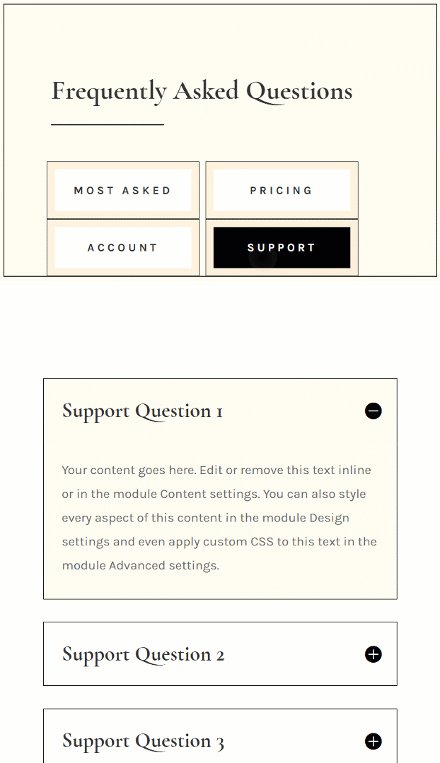
Seluler

Unduh Tata Letaknya GRATIS
Untuk mendapatkan tata letak gratis, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
1. Bangun Struktur Elemen
Tambahkan Bagian #1
Warna latar belakang
Mulailah dengan menambahkan bagian baru ke halaman yang sedang Anda kerjakan. Buka pengaturan bagian dan terapkan warna latar belakang.
- Warna Latar Belakang: #fffbf2

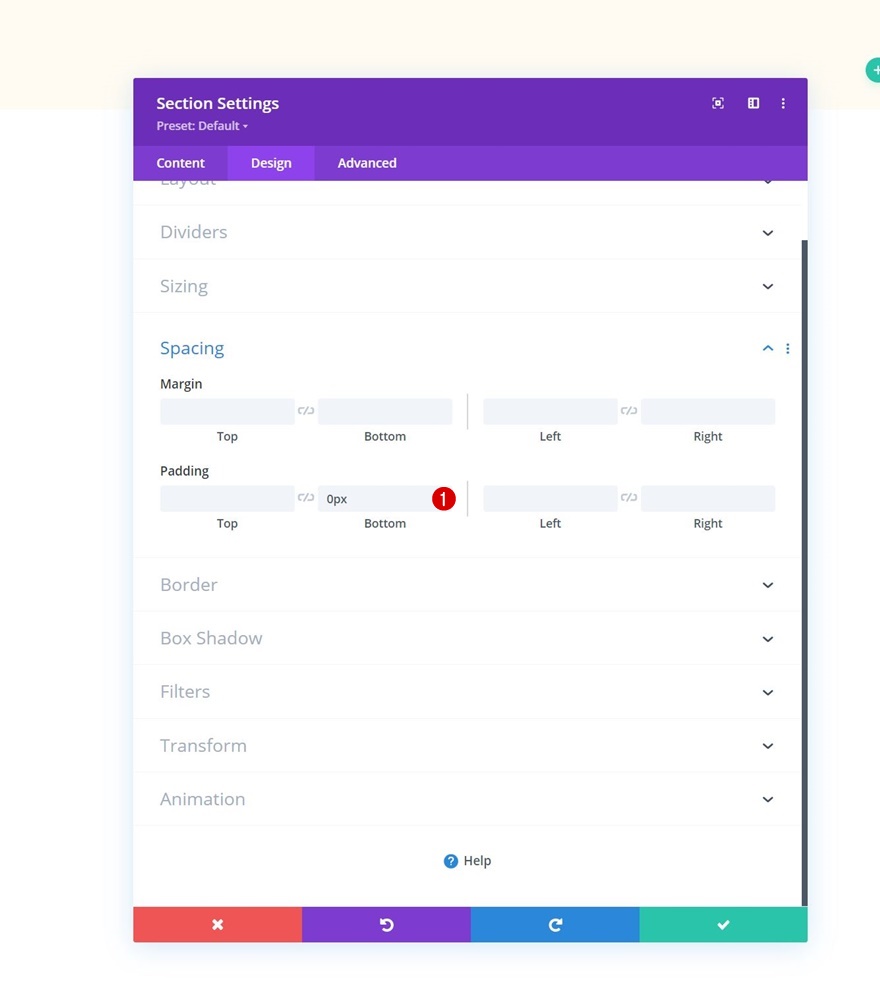
Jarak
Pindah ke tab desain bagian dan hapus semua padding bawah default.
- Padding Bawah: 0px

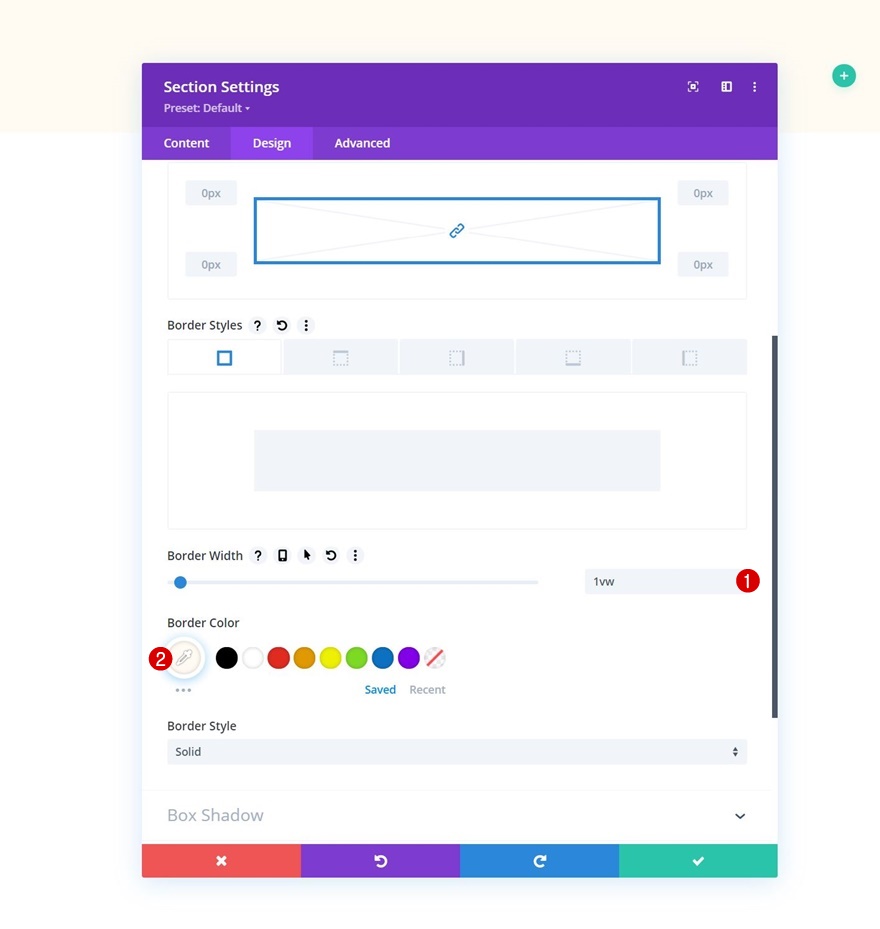
Berbatasan
Selanjutnya, terapkan batas kustom.
- Lebar Perbatasan: 1vw
- Warna Perbatasan: #fffbf2

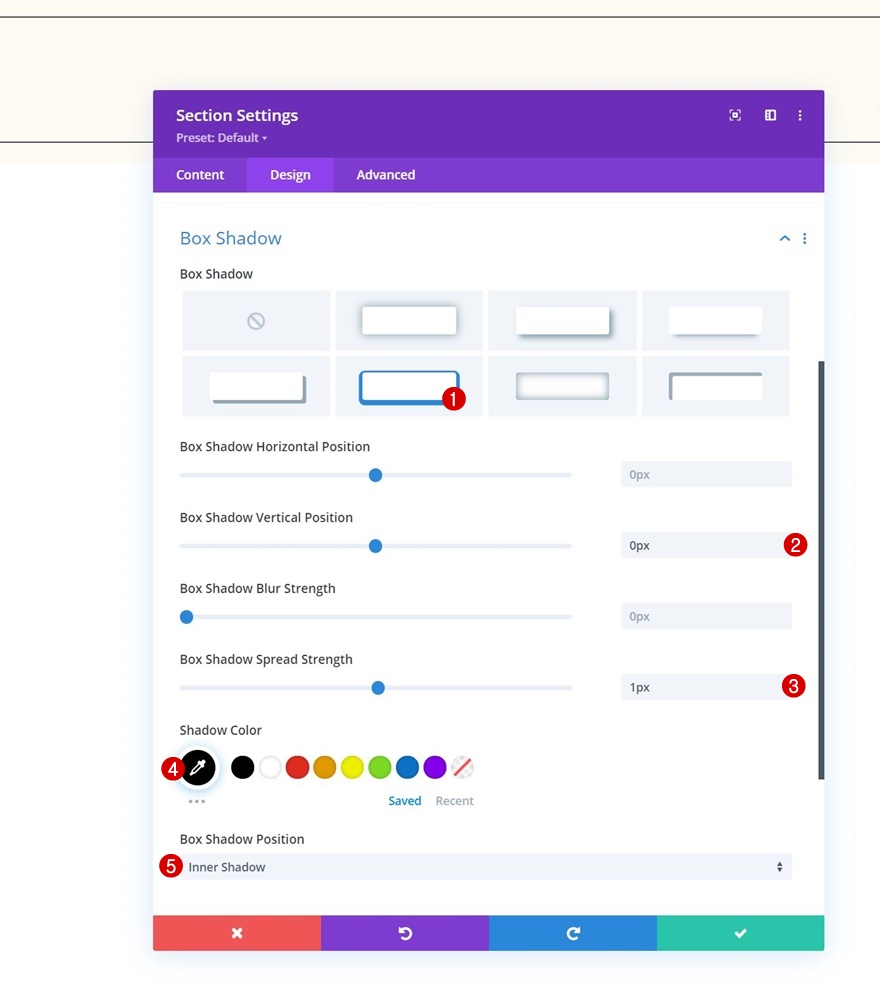
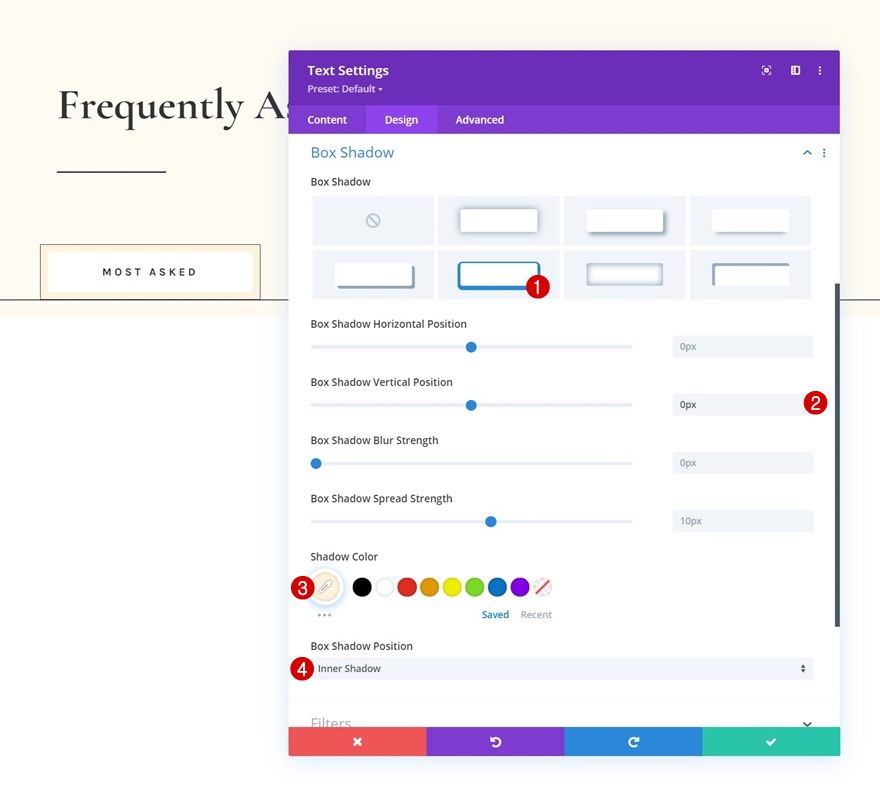
Bayangan Kotak
Sertakan bayangan kotak juga.
- Posisi Vertikal Bayangan Kotak: 0px
- Kekuatan Penyebaran Bayangan Kotak: 1px
- Warna Bayangan: #000000
- Posisi Bayangan Kotak: Bayangan Dalam

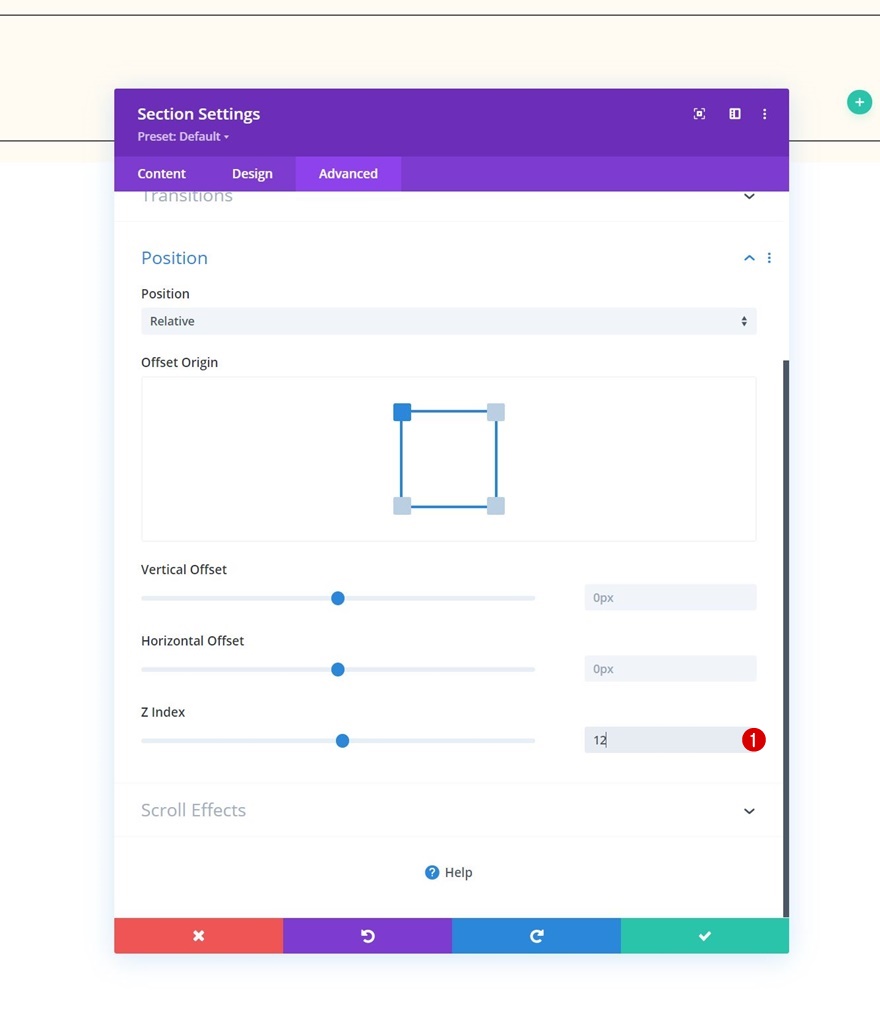
Indeks Z
Dan selesaikan pengaturan bagian dengan meningkatkan indeks z di tab lanjutan.
- Indeks Z: 12

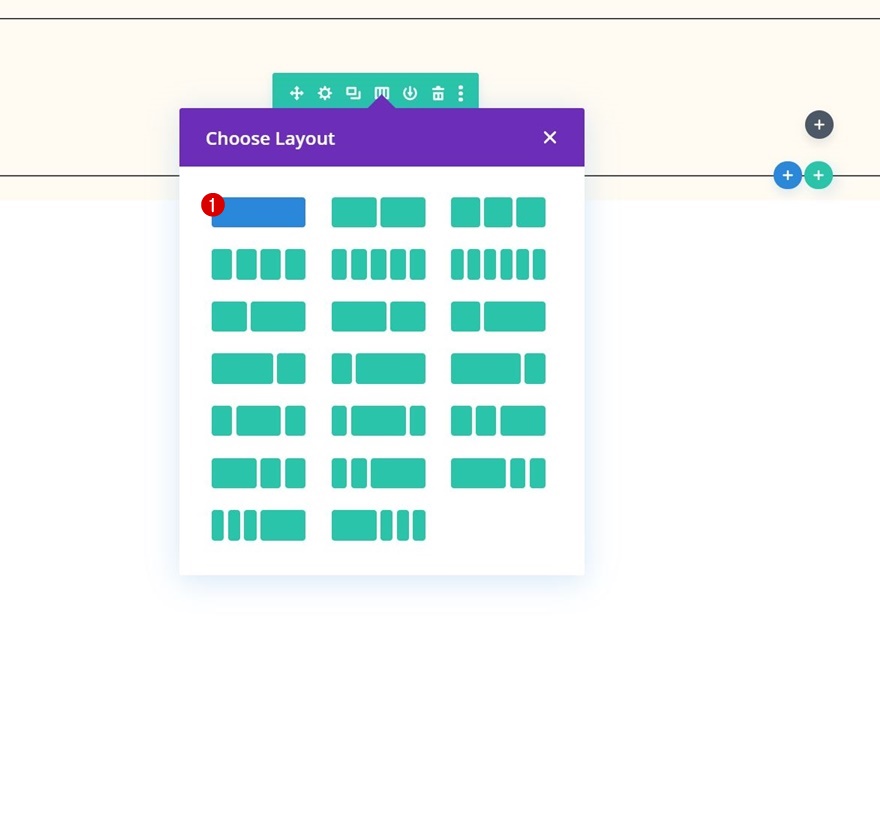
Tambahkan Baris #1
Struktur Kolom
Lanjutkan dengan menambahkan baris baru ke bagian menggunakan struktur kolom berikut:

Perekat
Tanpa menambahkan modul, buka pengaturan baris dan ubah pengaturan ukuran sebagai berikut:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar Maks: 1380px

Jarak
Tambahkan beberapa nilai spasi kustom berikutnya.
- Margin Atas: 3%
- Margin Bawah: 3%
- Padding Kiri: 1%
- Padding Kanan: 1%

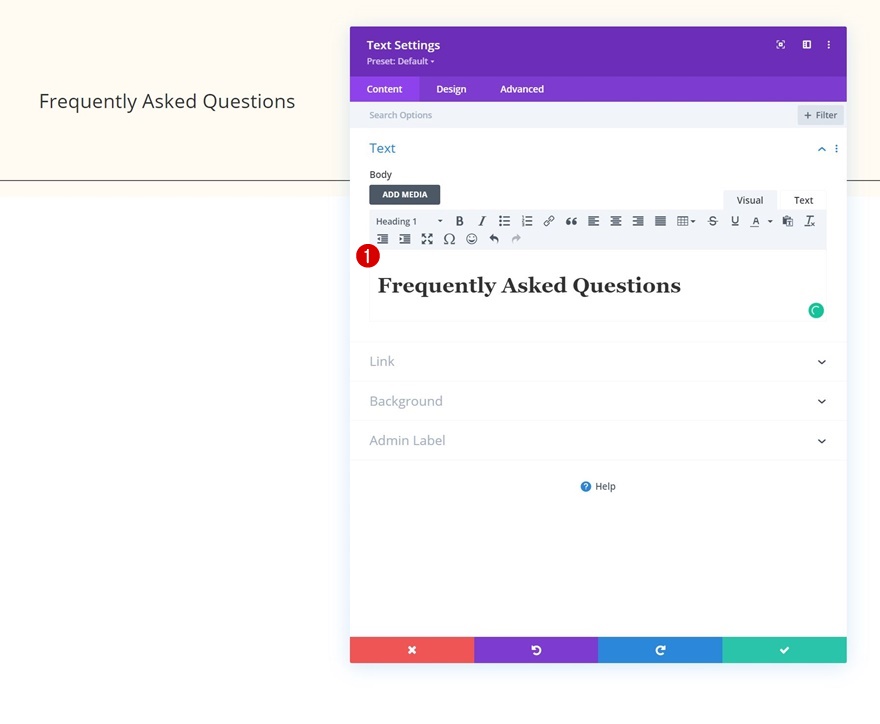
Tambahkan Modul Teks ke Kolom
Tambahkan Konten H1
Saatnya menambahkan modul, dimulai dengan Modul Teks yang berisi beberapa konten H1 pilihan Anda.

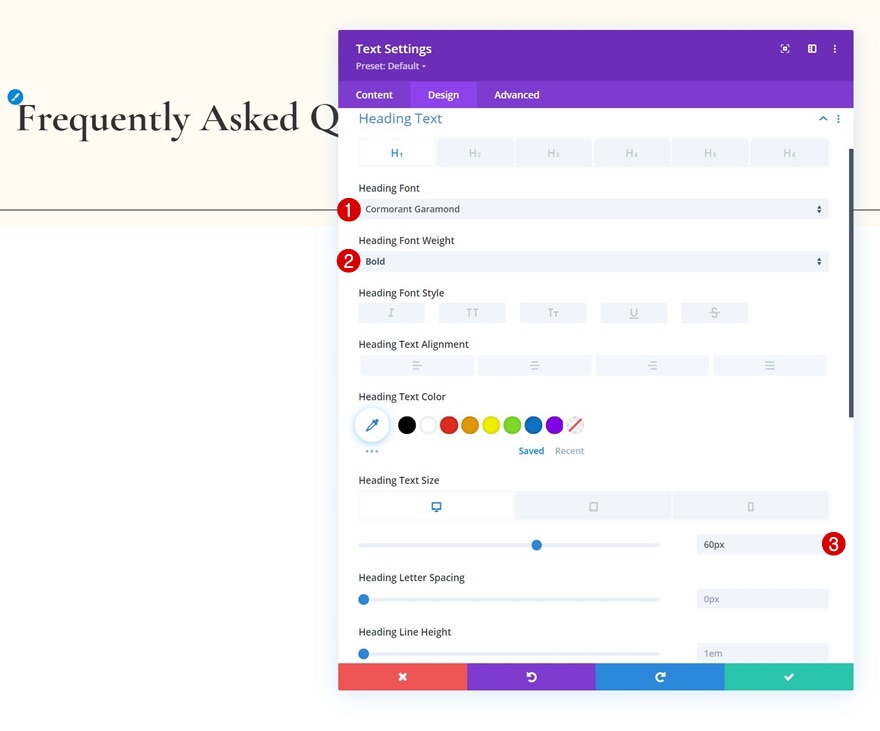
Pengaturan Teks H1
Ubah pengaturan teks H1 modul yang sesuai:
- Font Judul: Cormorant Garamond
- Berat Huruf Judul: Tebal
- Ukuran Teks Judul:
- Desktop: 60px
- Tablet: 42px
- Telepon: 36px

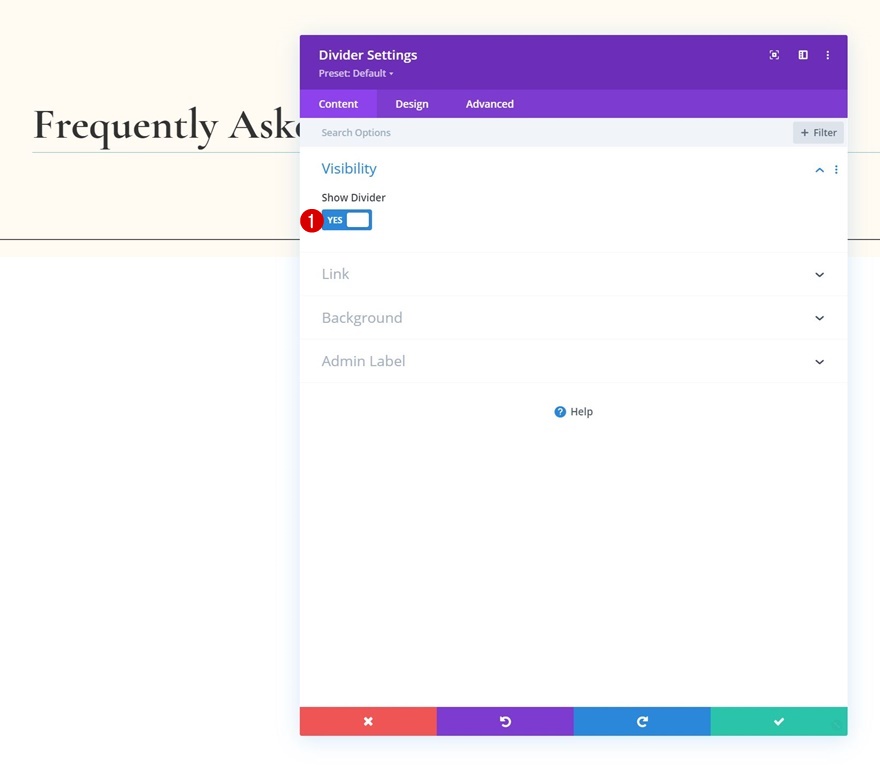
Tambahkan Modul Pembagi ke Kolom
Visibilitas
Modul selanjutnya yang akan kita tambahkan adalah Modul Pembagi. Pastikan opsi "Tampilkan Pembagi" diaktifkan.
- Tampilkan Pembagi: Ya

Garis
Pindah ke tab desain modul dan ubah warna garis.
- Warna Garis: #000000

Perekat
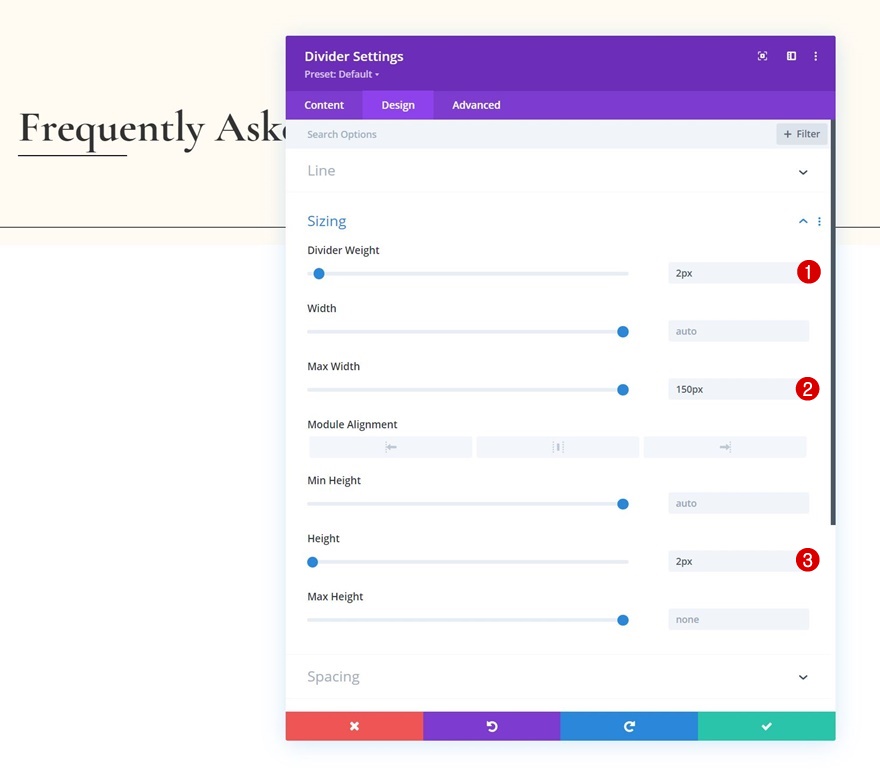
Ubah juga pengaturan ukuran.
- Berat Pembagi: 2px
- Lebar Maks: 150px
- Tinggi: 2px

Jarak
Dan selesaikan pengaturan modul dengan menambahkan beberapa margin atas ke pengaturan spasi.
- Margin Atas: 4%

Tambahkan Baris #2
Struktur Kolom
Ke baris berikutnya. Gunakan struktur kolom berikut:

Perekat
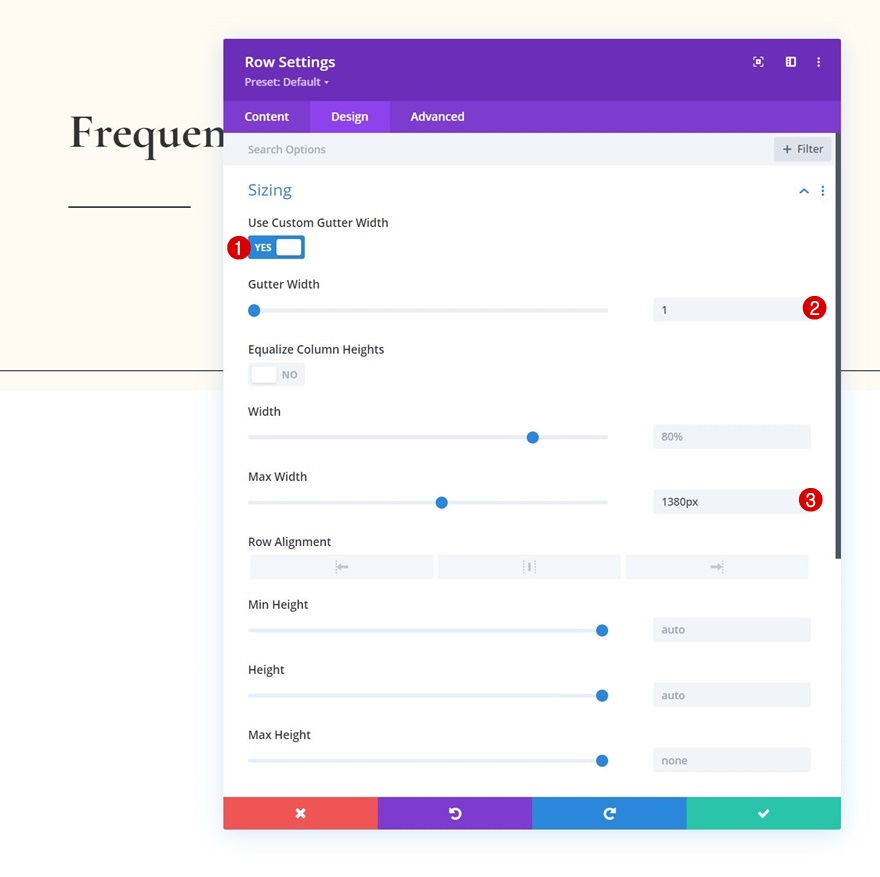
Tanpa menambahkan modul, buka pengaturan baris dan ubah pengaturan ukuran sebagai berikut:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar Maks: 1380px

Jarak
Hapus semua padding atas dan bawah default juga.
- Padding Atas: 0px
- Padding Bawah: 0px

Tambahkan Modul Teks #1 ke Kolom
Tambahkan Konten H3
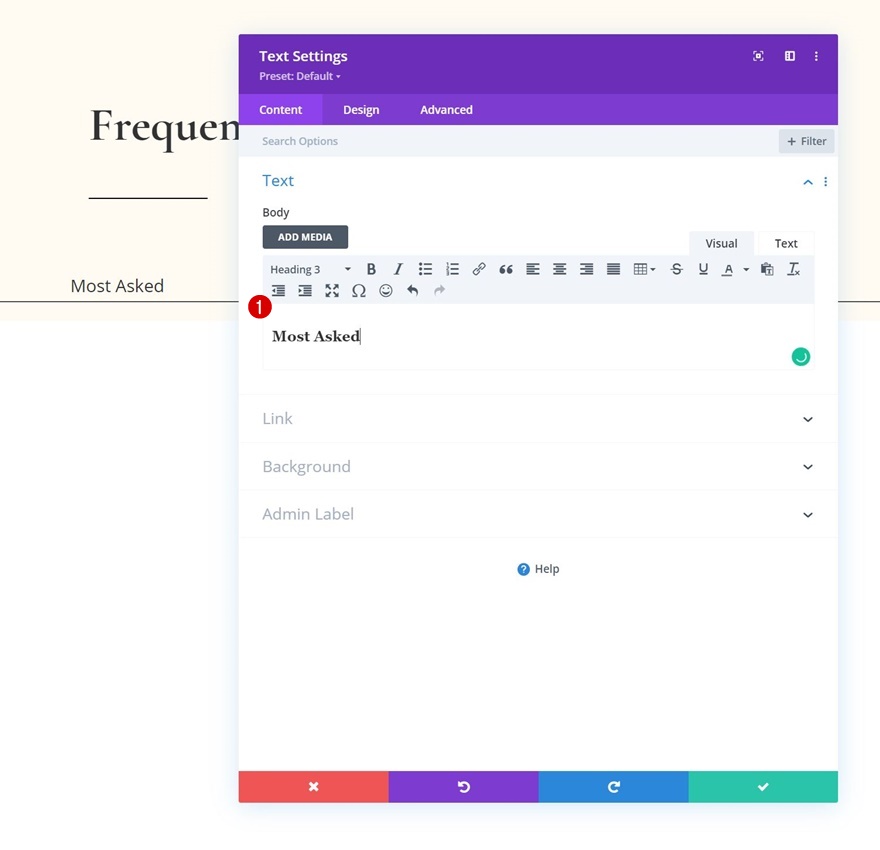
Tambahkan Modul Teks pertama ke baris dengan beberapa konten H3 pilihan Anda.

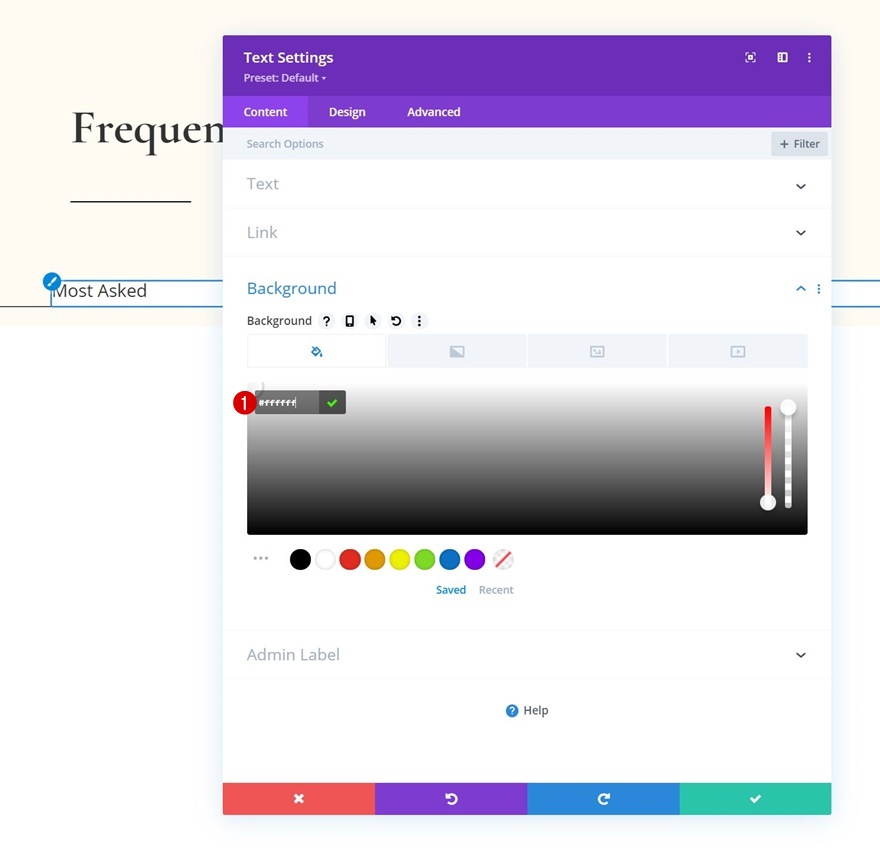
Warna latar belakang
Tambahkan warna latar belakang putih.
- Warna Latar Belakang: #ffffff

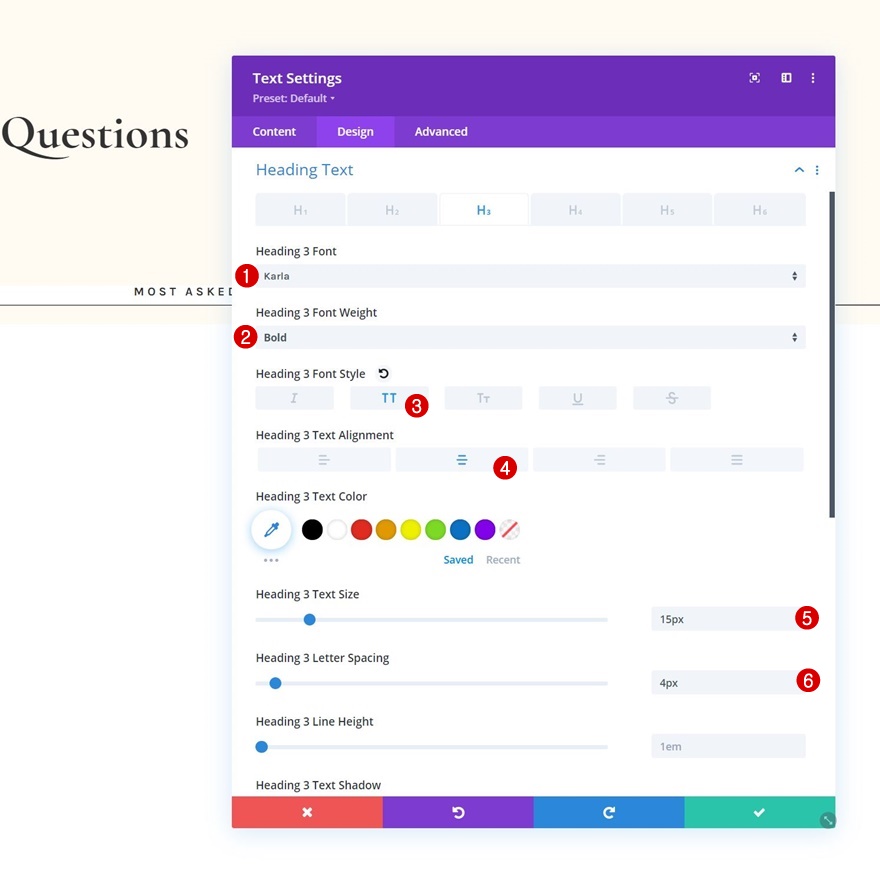
Pengaturan Teks H3
Kemudian, ubah pengaturan teks H3 yang sesuai:
- Judul 3 Font: Karla
- Judul 3 Berat Font: Tebal
- Judul 3 Gaya Font: Huruf Besar
- Judul 3 Perataan Teks: Tengah
- Judul 3 Ukuran Teks: 15px
- Spasi Judul 3 Huruf: 4px

Perekat
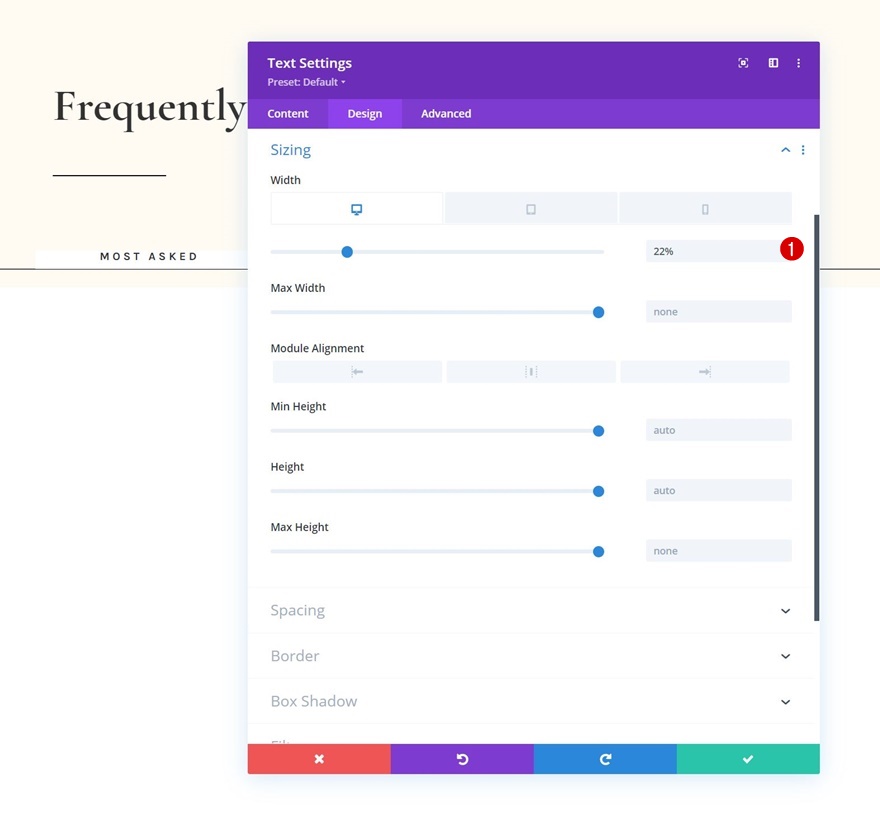
Ubah lebar di berbagai ukuran layar juga.
- Lebar:
- Desktop: 22%
- Tablet & Telepon: 44%

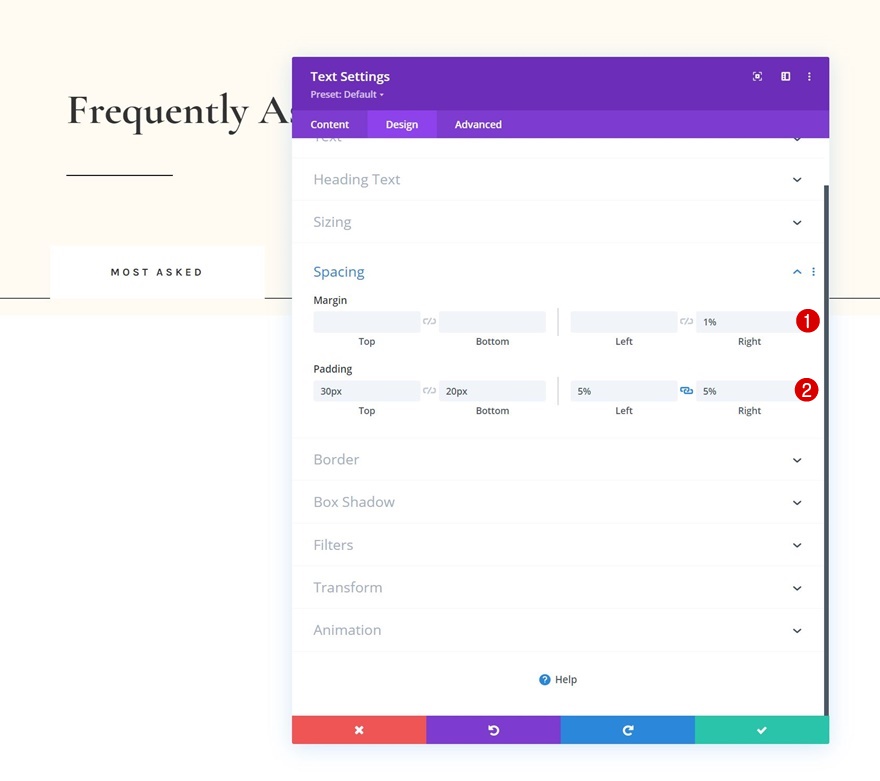
Jarak
Selanjutnya, tambahkan beberapa nilai spasi khusus.
- Margin Kanan: 1%
- Padding Atas: 30px
- Padding Bawah: 20px
- Padding Kiri: 5%
- Padding Kanan: 5%

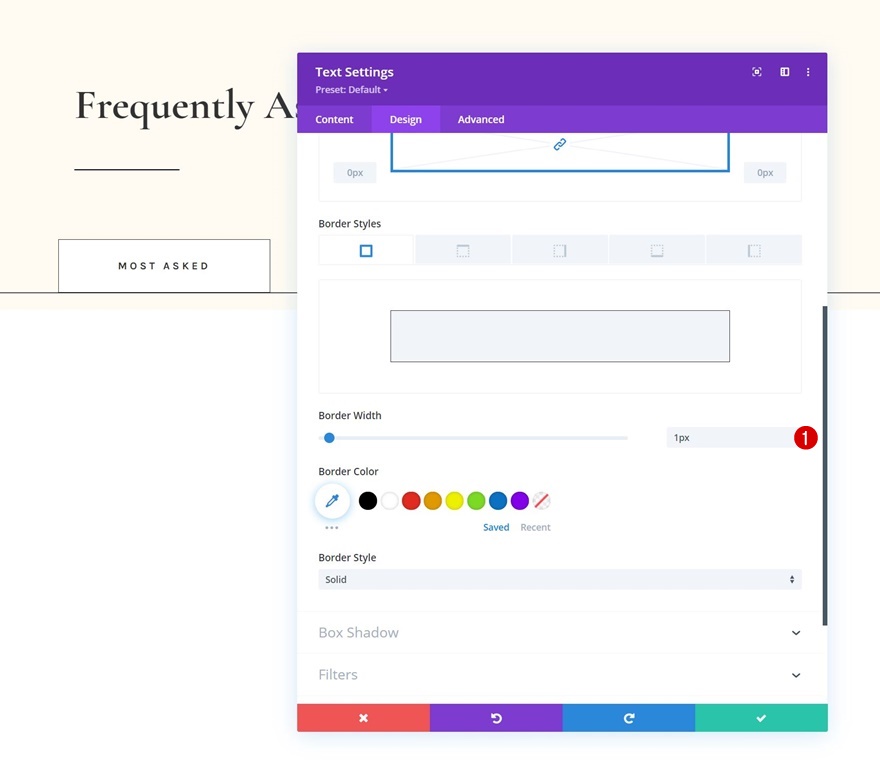
Berbatasan
Tambahkan perbatasan.
- Lebar Perbatasan: 1px

Bayangan Kotak
Sertakan bayangan kotak juga.
- Posisi Vertikal Bayangan Kotak: 0px
- Warna Bayangan: #fff3dd
- Posisi Bayangan Kotak: Bayangan Dalam

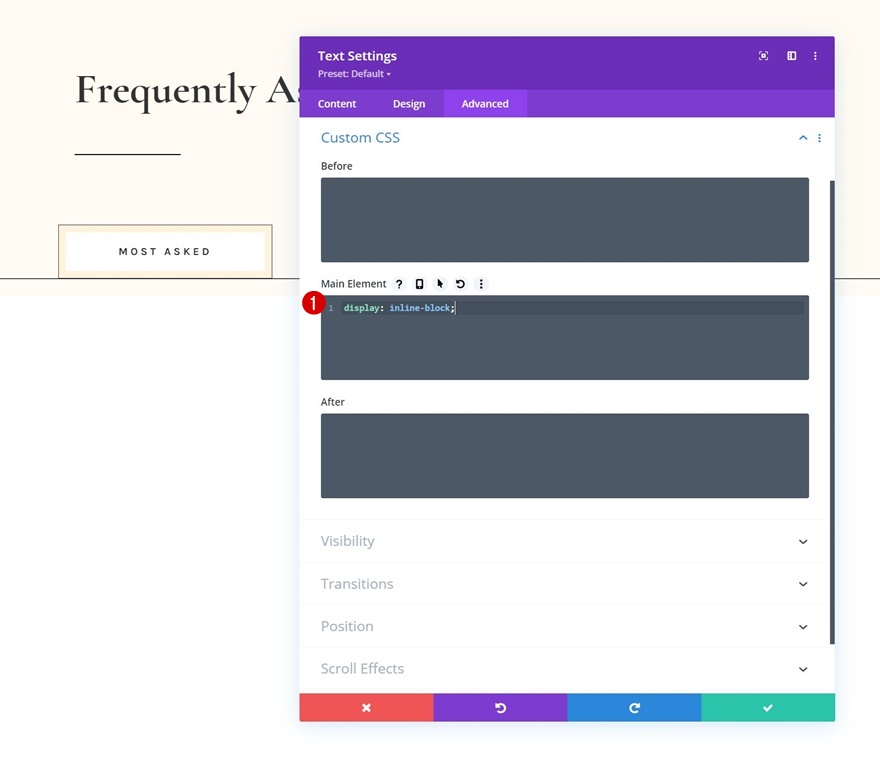
Elemen Utama CSS
Dan selesaikan pengaturan modul dengan menetapkan properti tampilan khusus ke elemen utama modul di tab lanjutan. Ini, dalam kombinasi dengan lebar yang disesuaikan, akan memungkinkan beberapa modul muncul di samping satu sama lain.

display: inline-block;

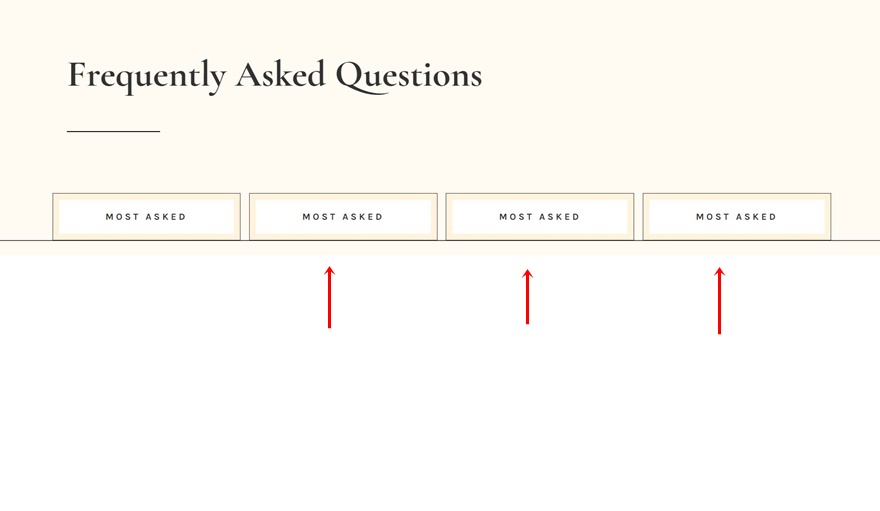
Modul Teks Klon 3x
Setelah Anda menyelesaikan Modul Teks pertama, Anda dapat mengkloningnya tiga kali.

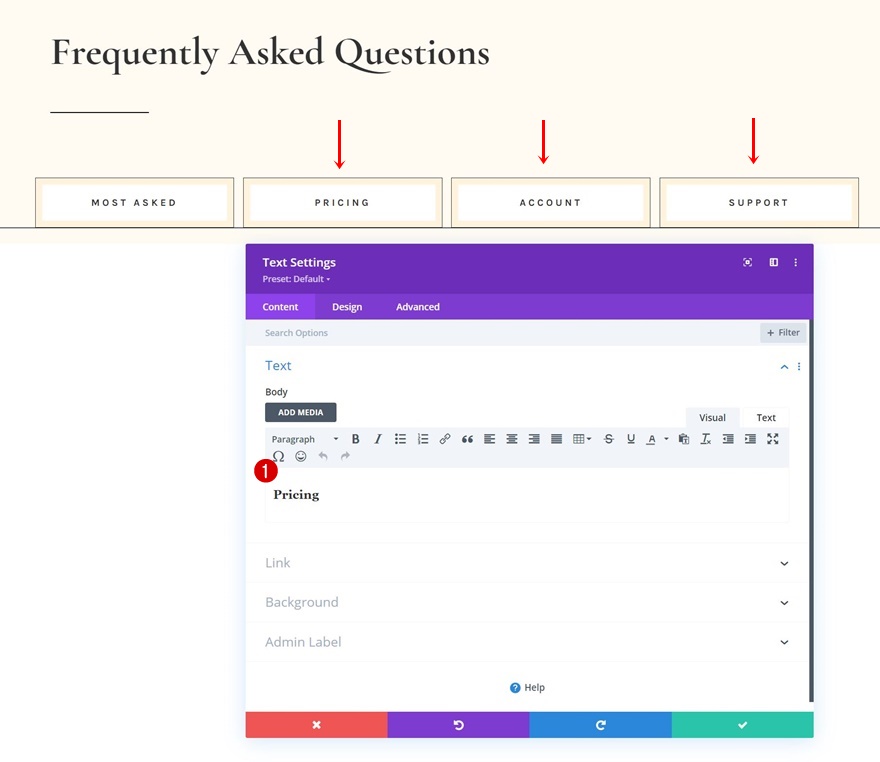
Ubah Konten
Pastikan Anda mengubah konten di setiap duplikat.

Tambahkan Bagian #2
Jarak
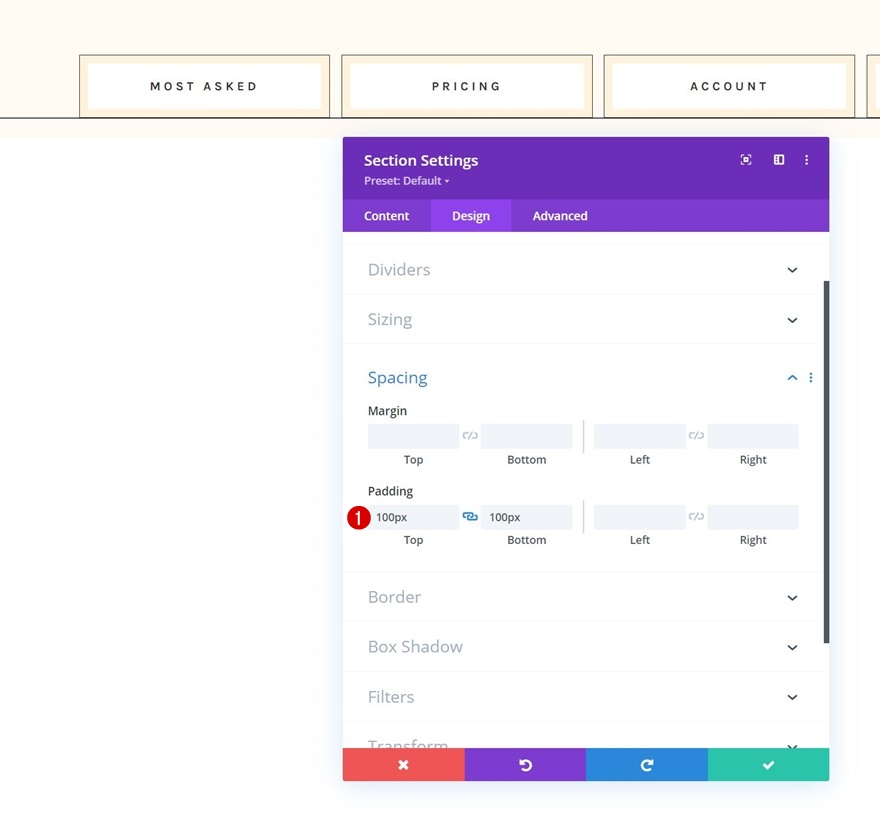
Tambahkan bagian lain tepat di bawah yang sebelumnya, buka pengaturan bagian dan terapkan beberapa bantalan atas dan bawah.
- Padding Atas: 100px
- Padding Bawah: 100px

Tambahkan Baris #1
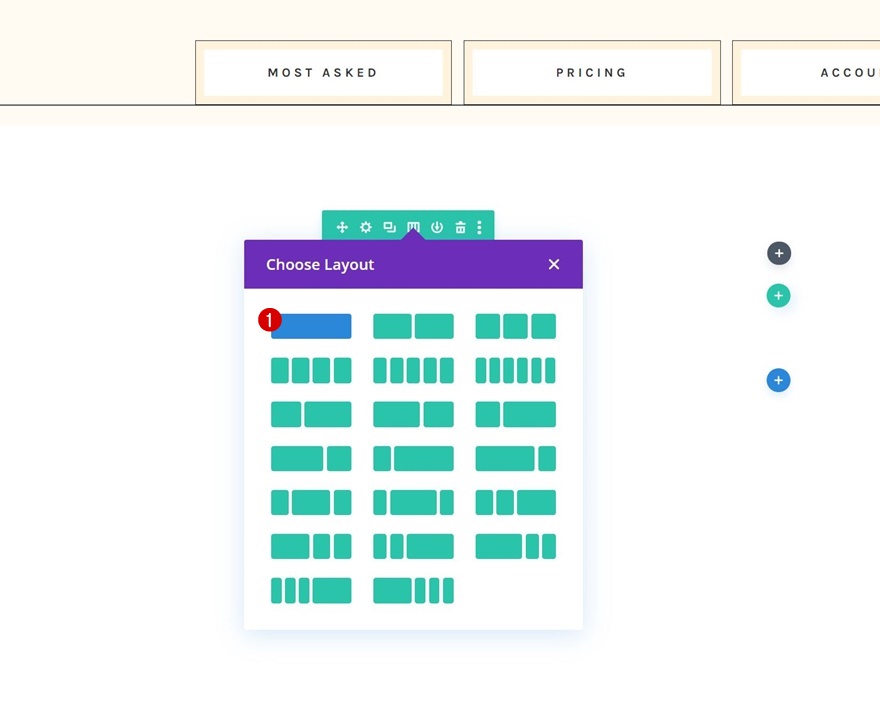
Struktur Kolom
Lanjutkan dengan menambahkan baris baru menggunakan struktur kolom berikut:

Perekat
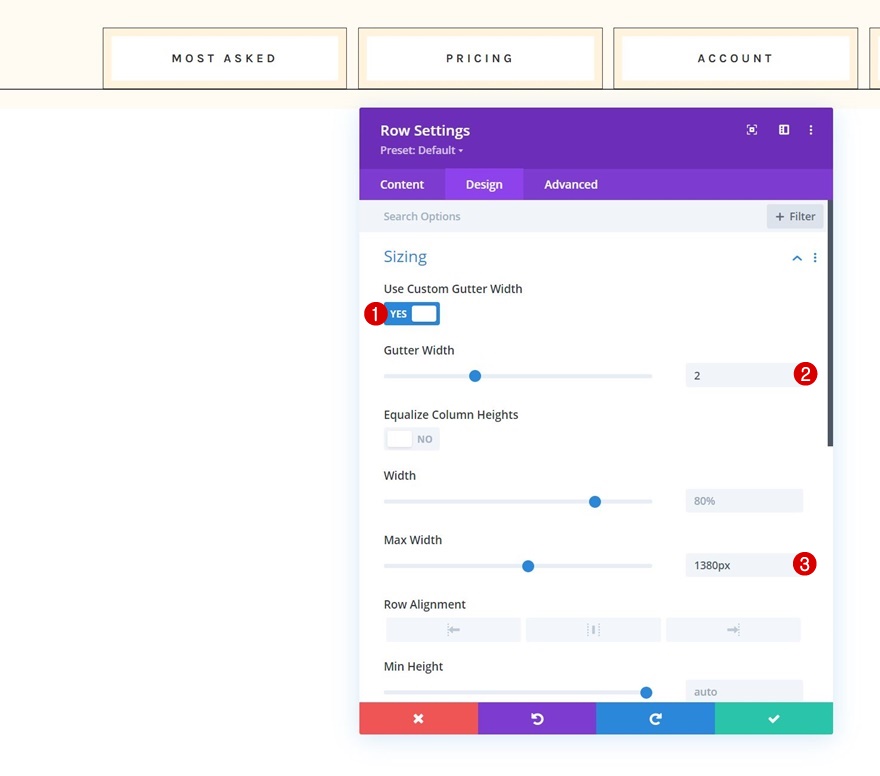
Buka pengaturan baris, buka tab desain dan ubah pengaturan ukuran sebagai berikut:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 2
- Lebar Maks: 1380px

Tambahkan Toggle Module #1 ke Kolom
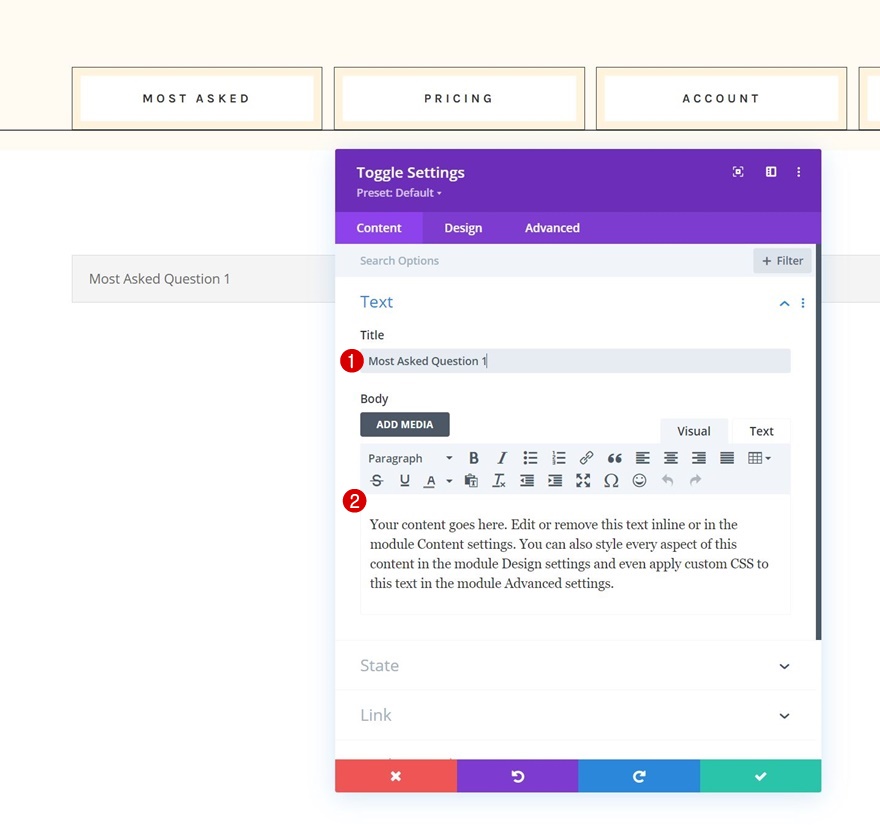
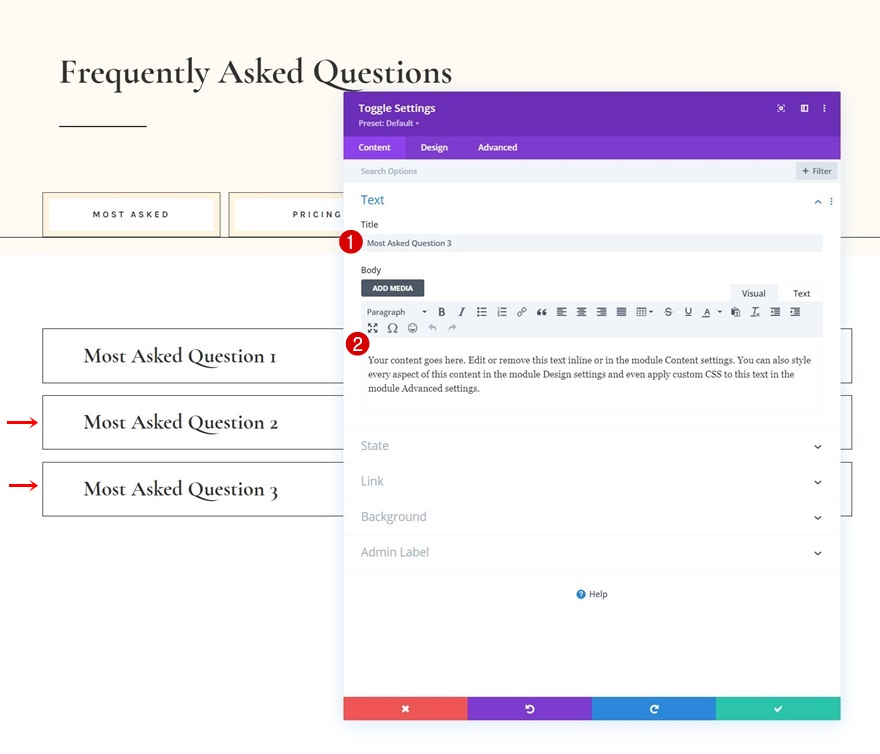
Tambah isi
Kemudian, tambahkan Modul Toggle pertama ke baris dan gunakan beberapa konten pilihan Anda.

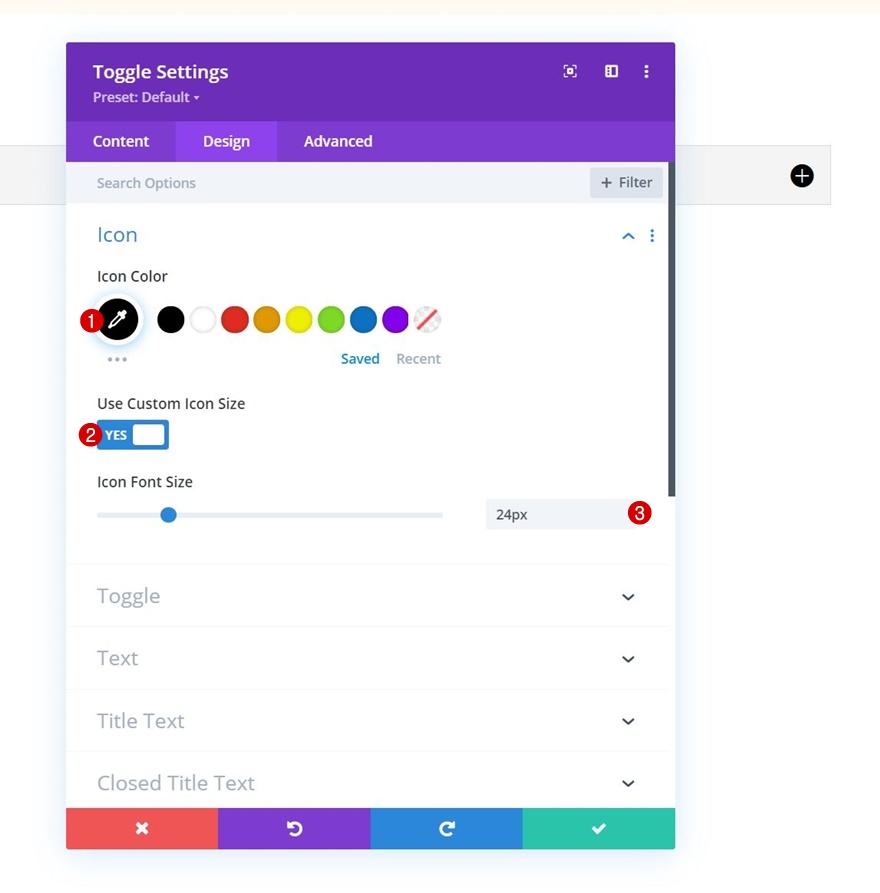
Pengaturan Ikon
Pindah ke tab desain modul dan ubah pengaturan ikon.
- Warna Ikon: #000000
- Gunakan Ukuran Ikon Kustom: Ya
- Ukuran Font Ikon: 24px

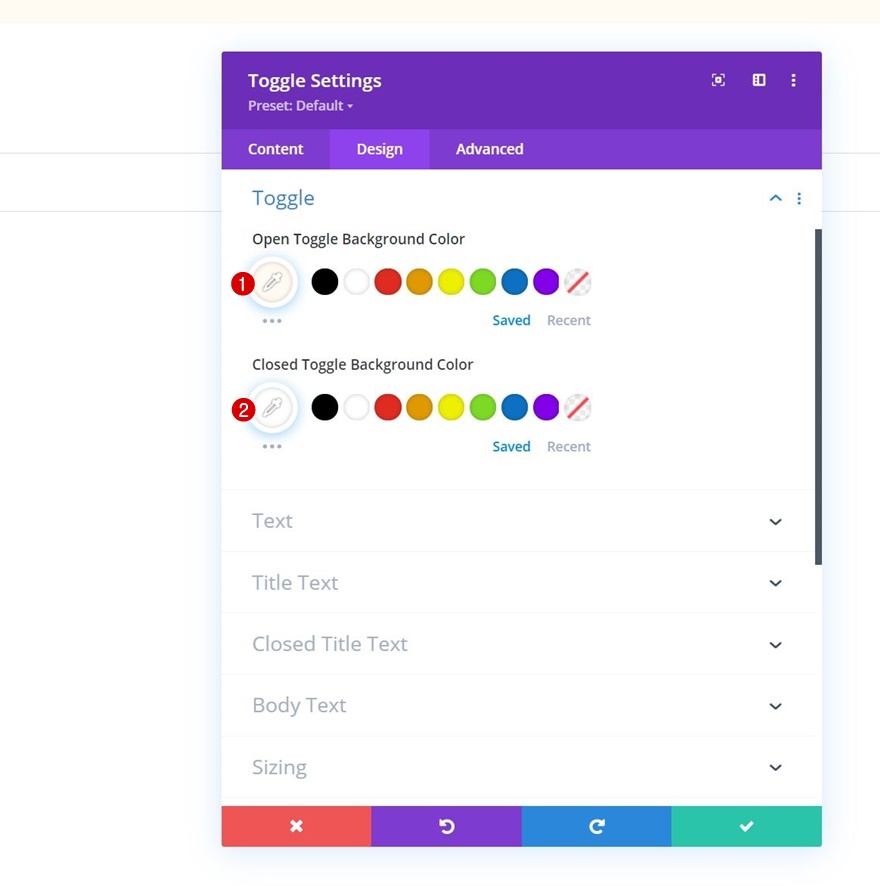
Alihkan Pengaturan
Ubah juga pengaturan sakelar.
- Buka Toggle Background Color: #fffbf2
- Warna Latar Toggle Tertutup: #ffffff

Pengaturan Teks Judul
Kemudian, terapkan beberapa gaya khusus ke judul.
- Warna Teks Judul Terbuka: #333333
- Warna Teks Judul: #333333
- Judul Judul Tingkat: H4
- Judul Font: Cormorant Garamond
- Judul Font Berat: Tebal
- Ukuran Teks Judul:
- Desktop: 36px
- Tablet: 34px
- Telepon: 28px

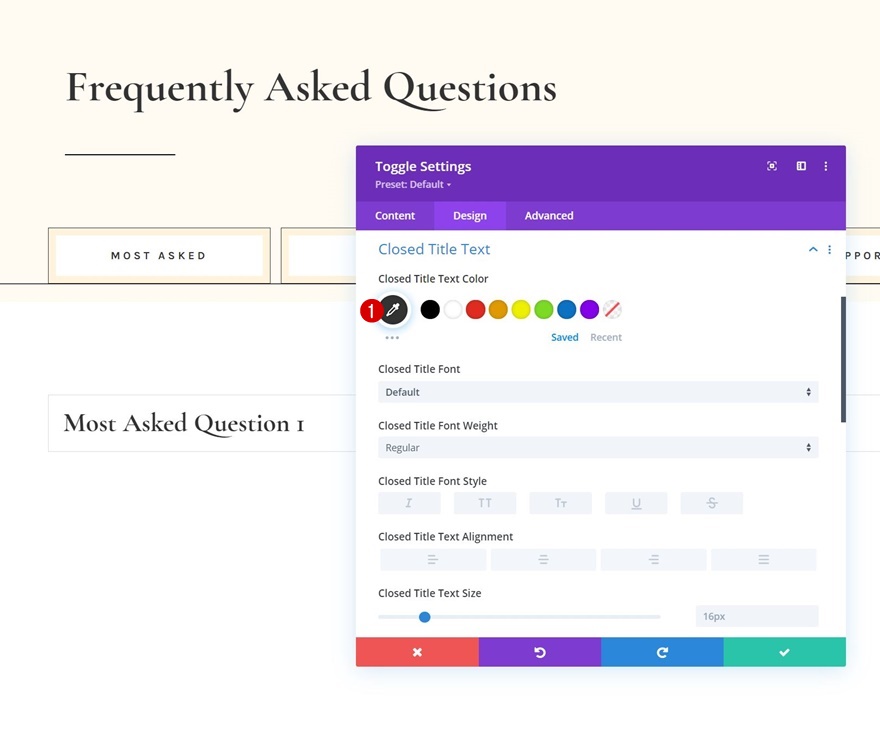
Pengaturan Teks Judul Tertutup
Kami juga mengubah warna teks judul tertutup.
- Warna Teks Judul Tertutup: #333333

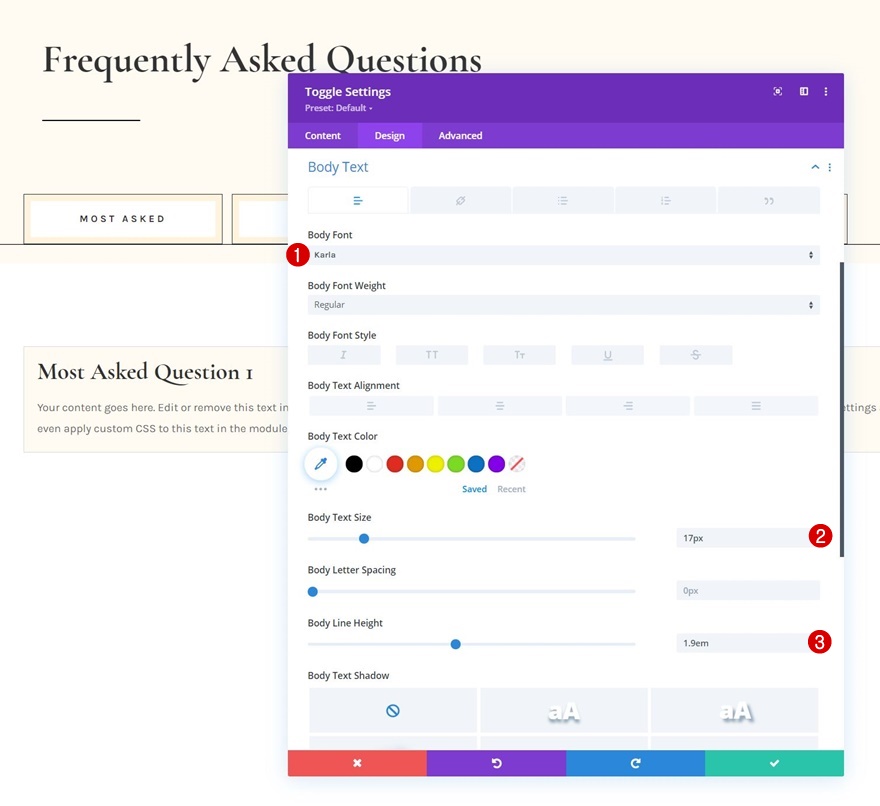
Pengaturan Teks Tubuh
Kemudian, kita akan menata teks isi.
- Font Tubuh: Karla
- Ukuran Teks Tubuh: 17px
- Tinggi Garis Tubuh: 1.9em

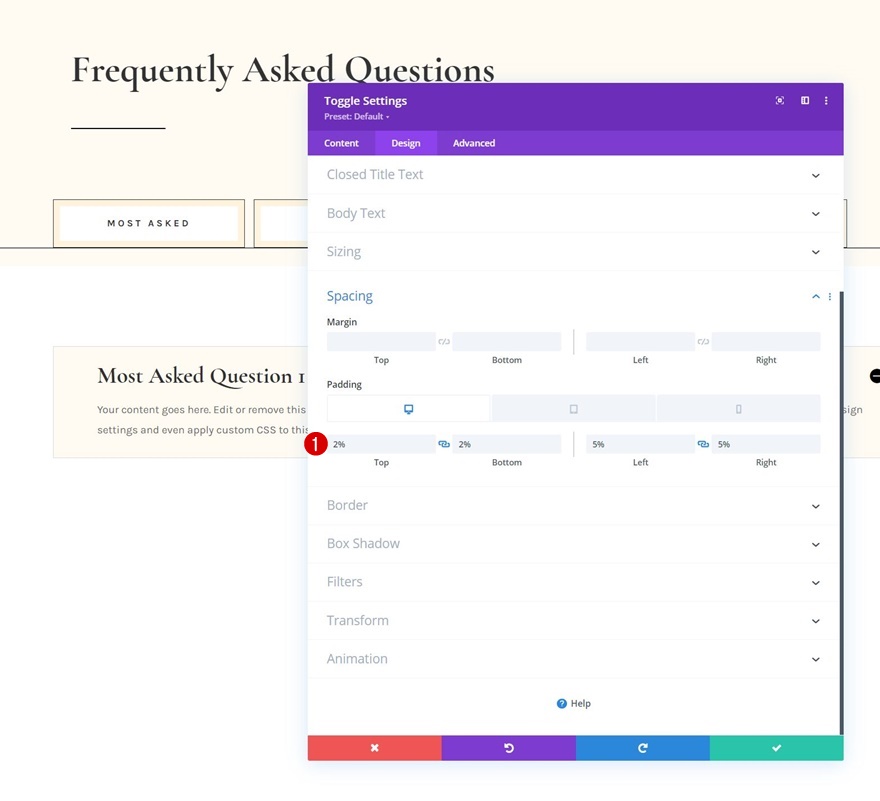
Jarak
Kami juga akan menambahkan beberapa nilai spasi responsif.
- Bantalan Atas:
- Desktop: 2%
- Tablet: 4%
- Telepon: 6%
- Bantalan Bawah:
- Desktop: 2%
- Tablet: 4%
- Telepon: 6%
- Padding Kiri: 5%
- Padding Kanan: 5%

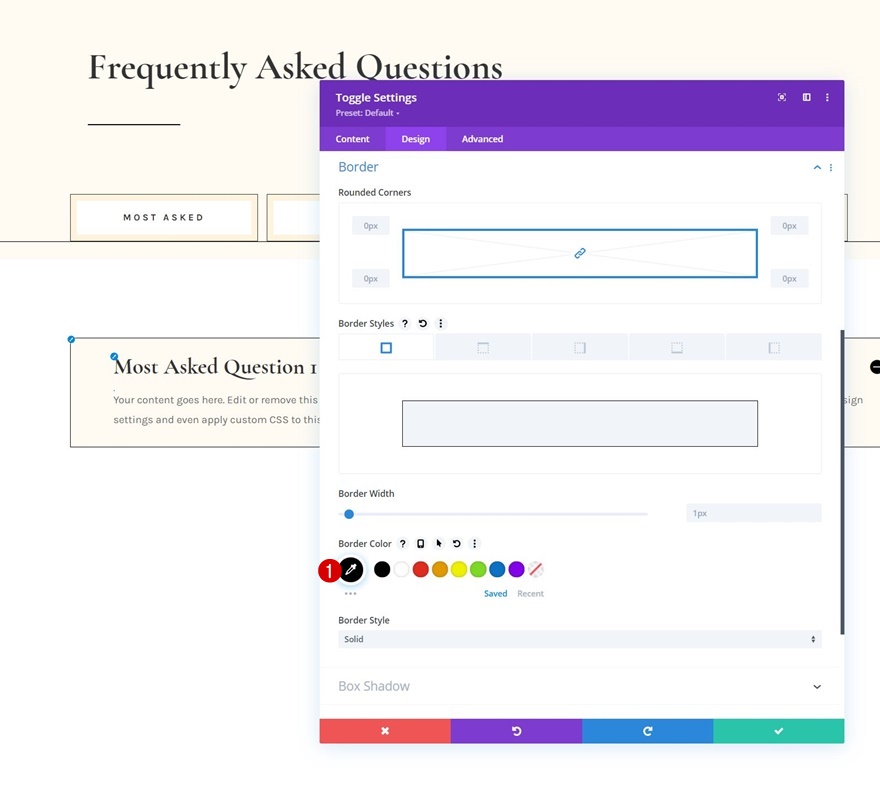
Berbatasan
Selanjutnya, kita akan mengubah warna perbatasan.
- Warna Perbatasan: #000000

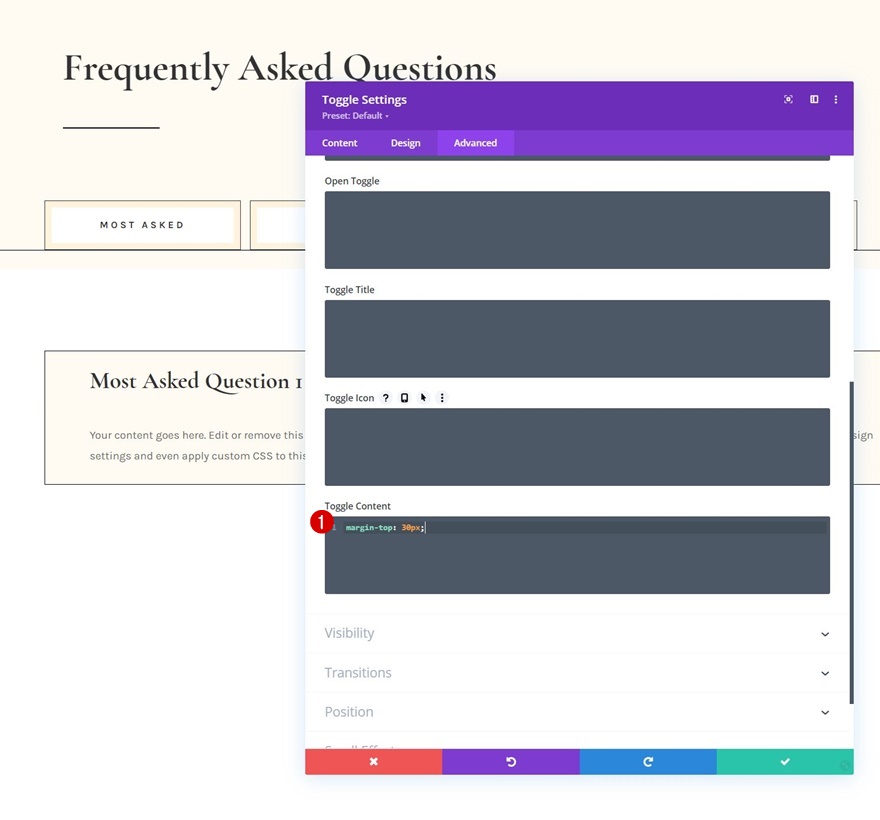
Alihkan CSS Konten
Dan kami akan menyelesaikan pengaturan modul dengan menambahkan satu baris kode CSS ke area konten sakelar di tab lanjutan.
margin-top: 30px;

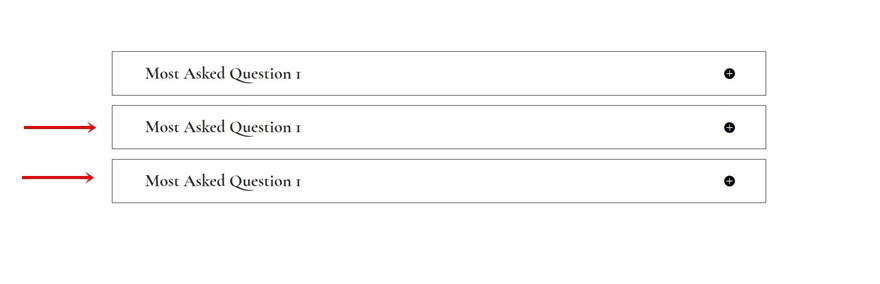
Modul Toggle Klon Sesering yang Diinginkan
Setelah Anda menyelesaikan Modul Toggle pertama, Anda dapat mengkloningnya sebanyak yang Anda mau.

Ubah Konten
Pastikan Anda mengubah semua konten duplikat.

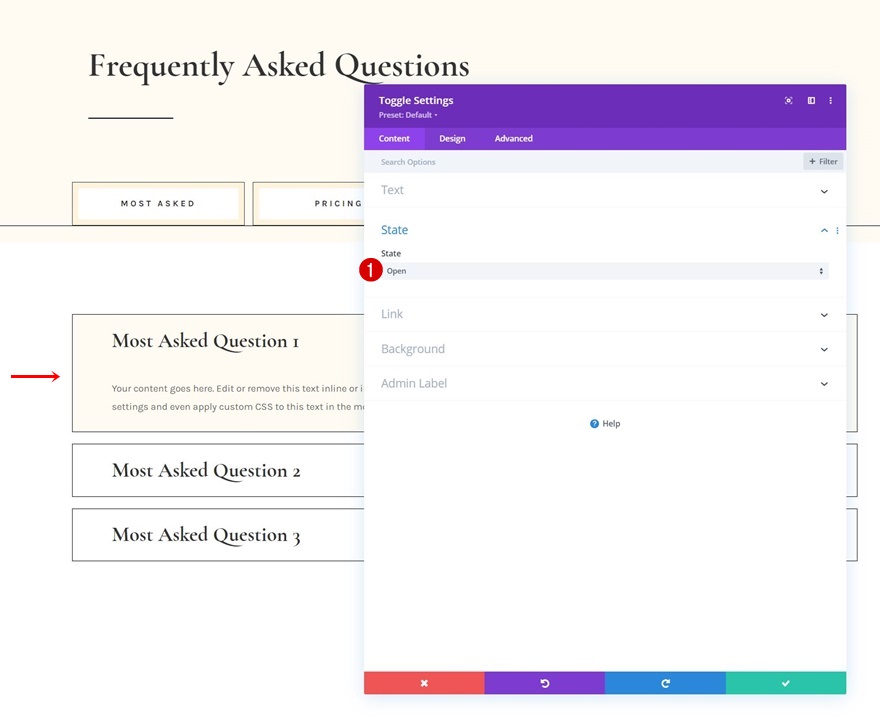
Ubah Status Modul Beralih #1
Kemudian, buka Modul Toggle pertama lagi dan ubah status menjadi "Buka".
- Negara bagian: Terbuka

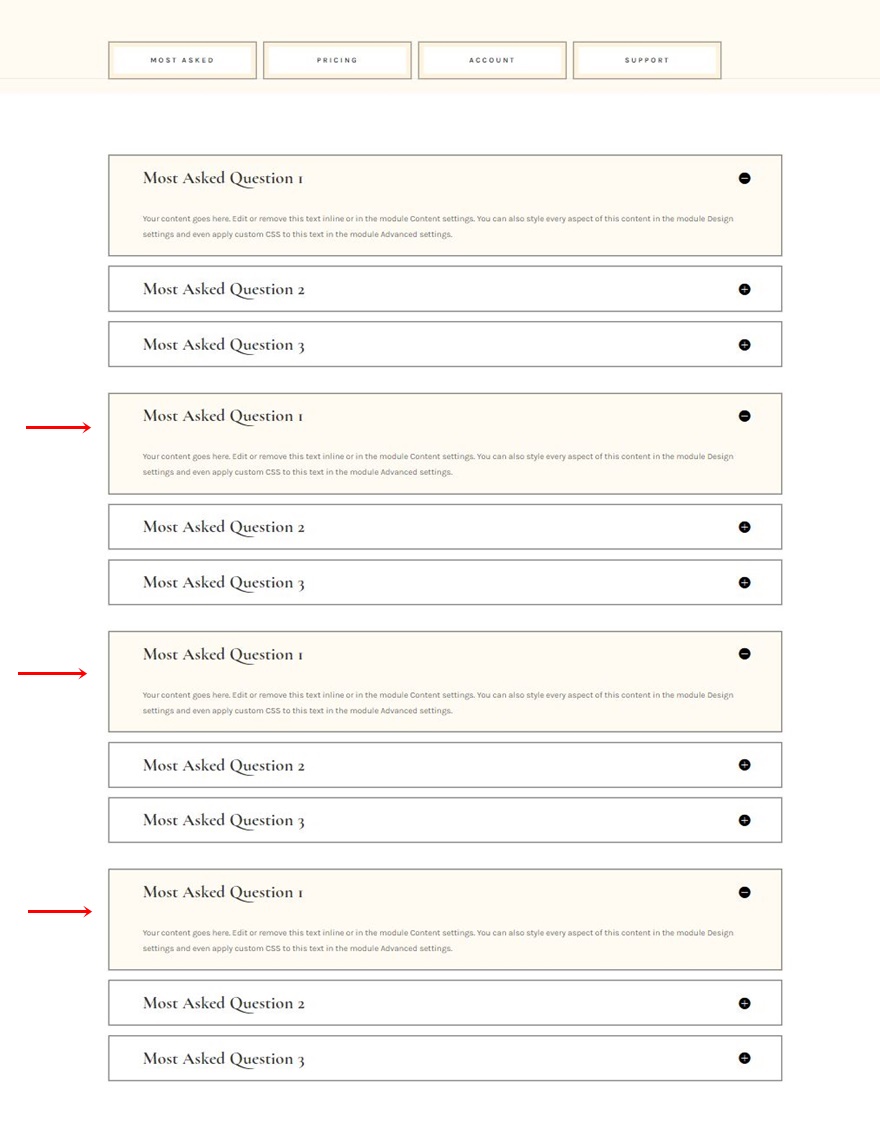
Klon Seluruh Baris 3x
Sekarang setelah kita memiliki set Modul Toggle pertama, kita dapat mengkloning seluruh baris tiga kali. Secara total, sekarang kita akan memiliki 4 baris yang berisi Modul Toggle. Ini cocok dengan jumlah Modul Teks di baris kedua bagian #1.

Ubah Konten
Pastikan Anda mengubah konten di setiap baris duplikat.

Tambahkan Fungsionalitas
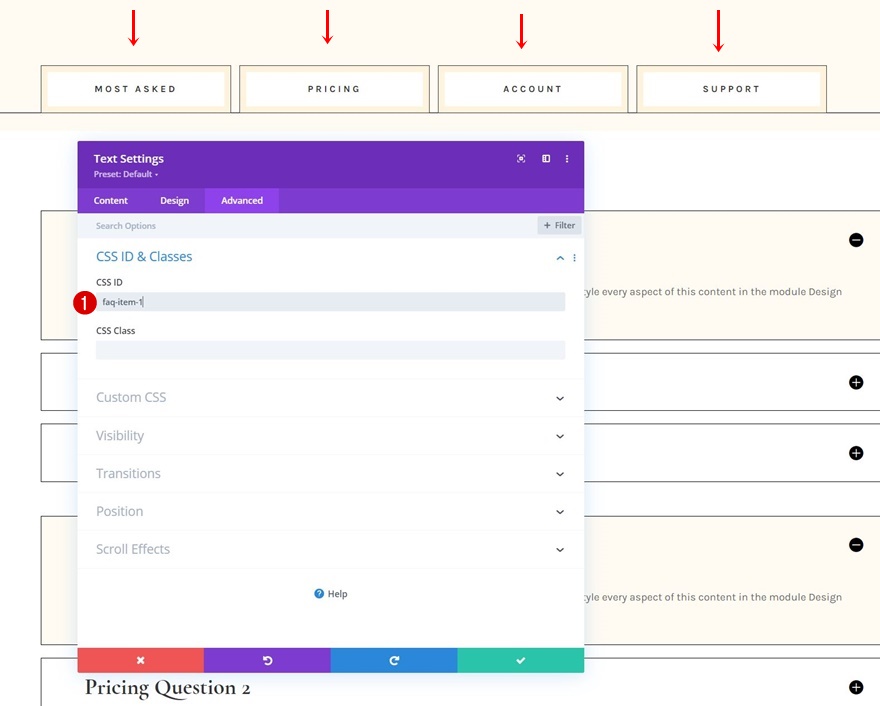
Tambahkan ID CSS Berturut-turut ke Modul Teks di Baris #2 dari Bagian #1
Sekarang kita memiliki semua elemen di tempat, saatnya untuk menerapkan fungsionalitas. Kami akan memastikan bahwa setelah Modul Teks di baris #2 dari bagian #1 diklik, tombol FAQ yang sesuai akan ditampilkan. Buka masing-masing Modul Teks satu per satu dan gunakan ID CSS berurutan berikut:
- Modul Teks #1: faq-item-1
- Modul Teks #2: faq-item-2
- Modul Teks #3: item-faq-3
- Modul Teks #4: item-faq-4

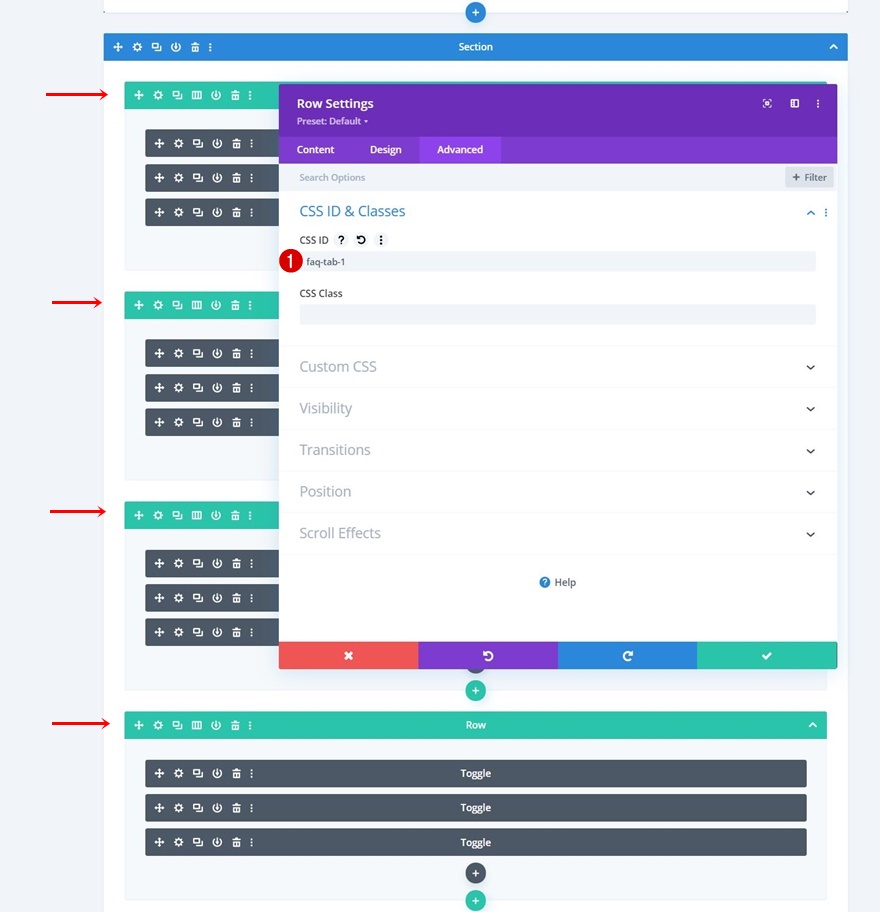
Tambahkan ID CSS Berturut-turut ke Baris di Bagian #2
Selanjutnya, kita akan menerapkan ID CSS ke setiap baris yang berisi Modul Toggle. Kami mengikuti urutan yang sama berturut-turut.
- Baris Pertama: faq-tab-1
- Baris Kedua: faq-tab-2
- Baris Ketiga: faq-tab-3
- Baris Keempat: faq-tab-4

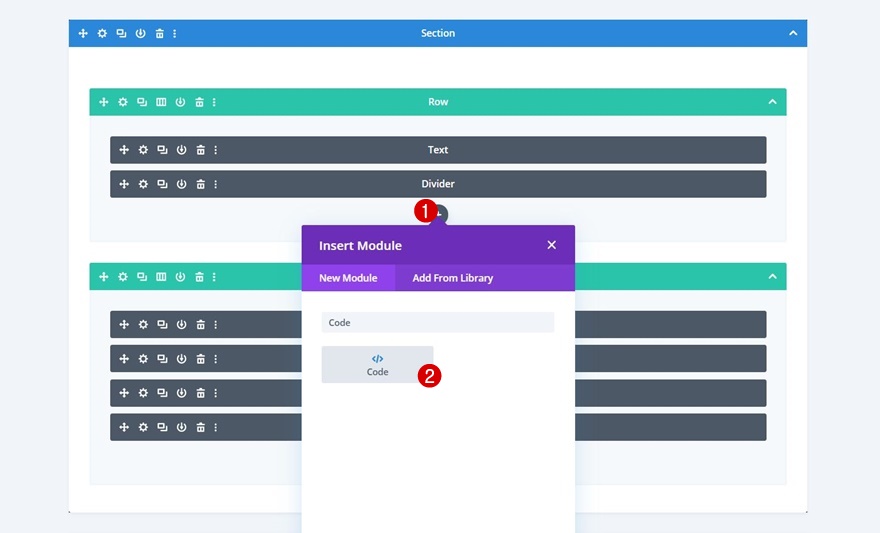
Tambahkan Modul Kode ke Baris #1 dari Bagian #1
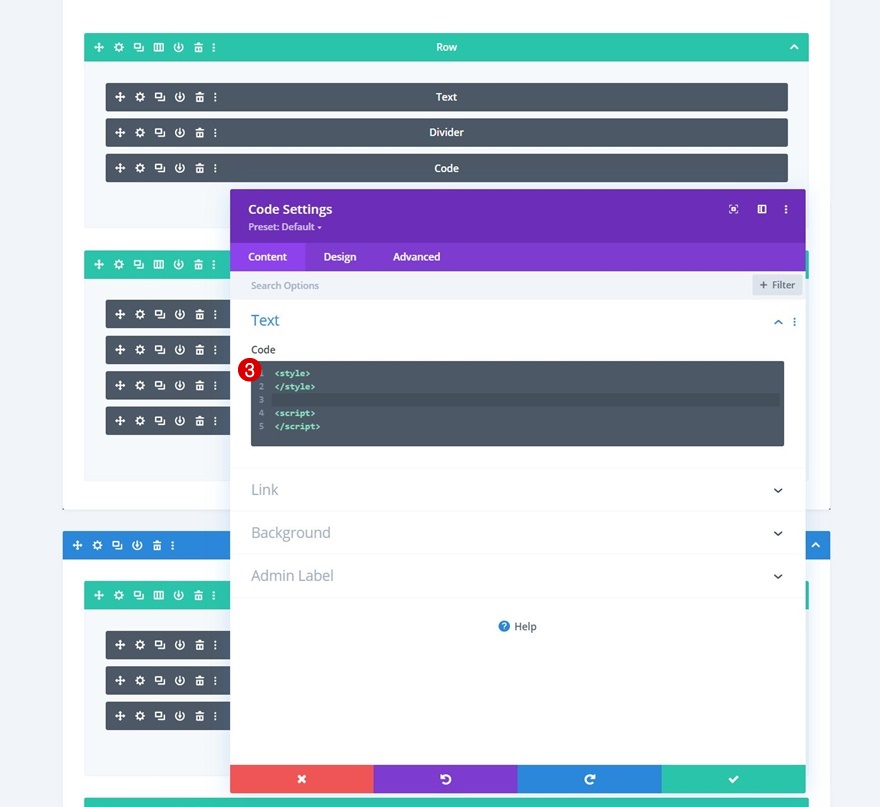
Untuk membuat fungsionalitas berfungsi, kami akan menggunakan beberapa kode CSS dan JQuery khusus. Untuk menambahkan kode ke halaman kami, kami akan memasukkan Modul Kode baru di baris #1 dari bagian #1, tepat di bawah Modul Pembagi. Pastikan Anda menambahkan tag gaya dan skrip terlebih dahulu.


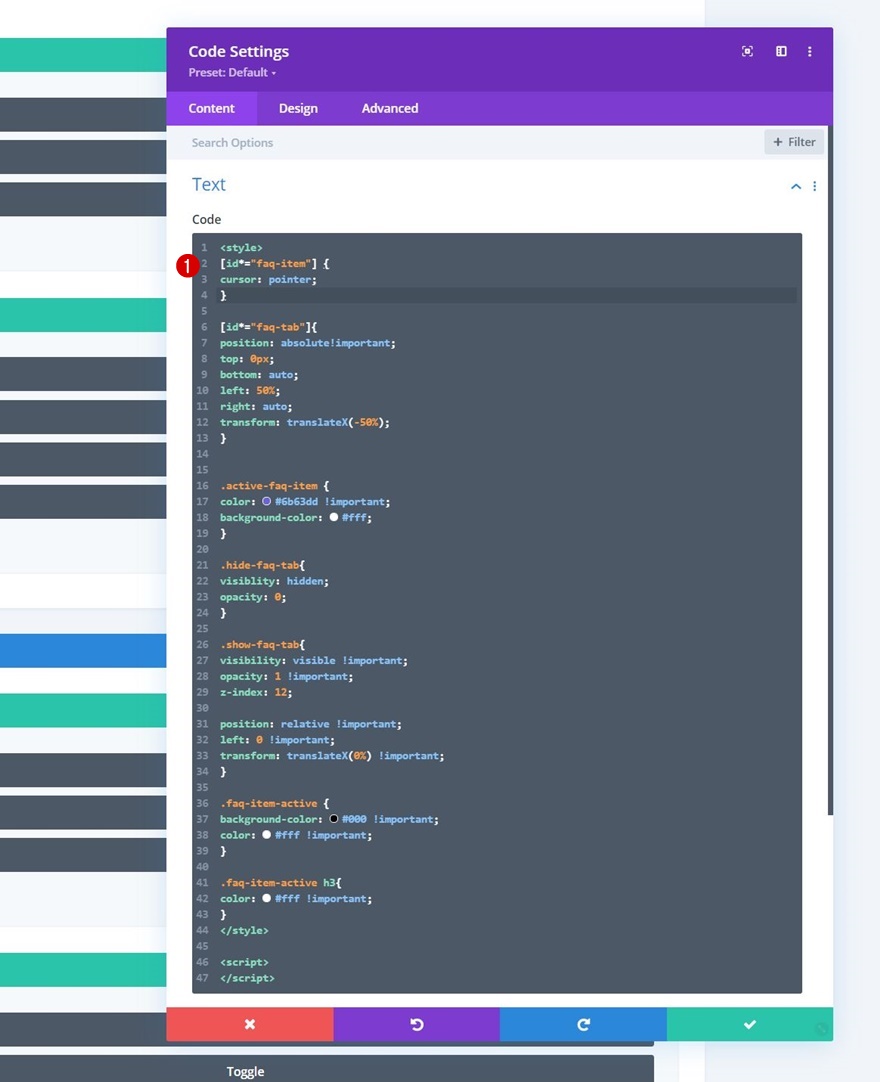
Tambahkan Kode CSS
Kemudian, salin tempel kode CSS berikut di antara tag gaya:
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visibility: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
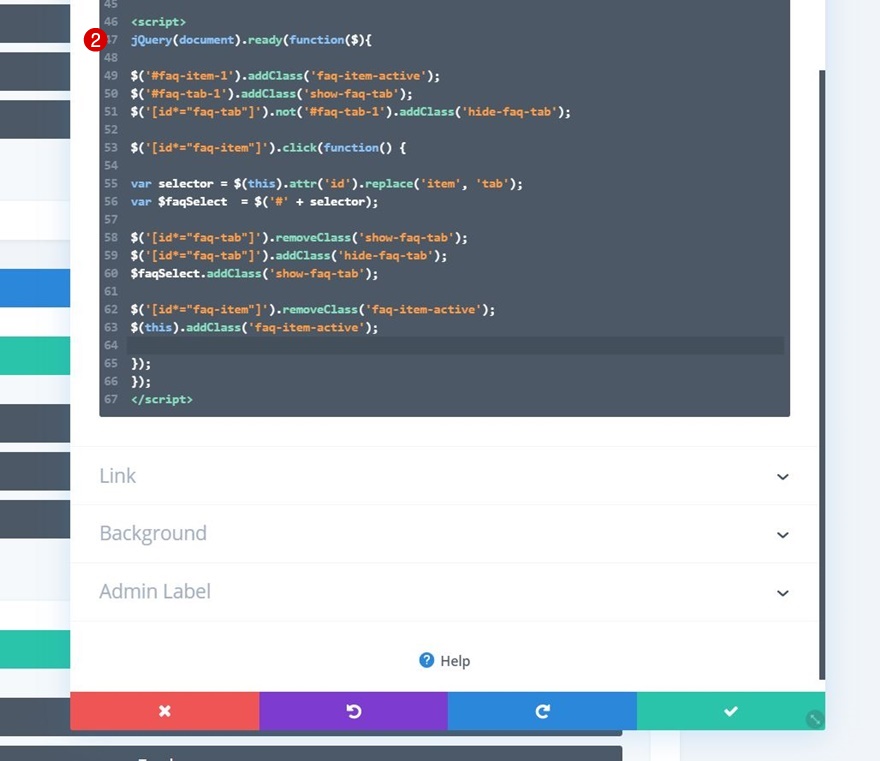
Tambahkan Kode JQuery
Dan selesaikan tutorial dengan menggunakan baris kode JQuery berikut di antara tag skrip:
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
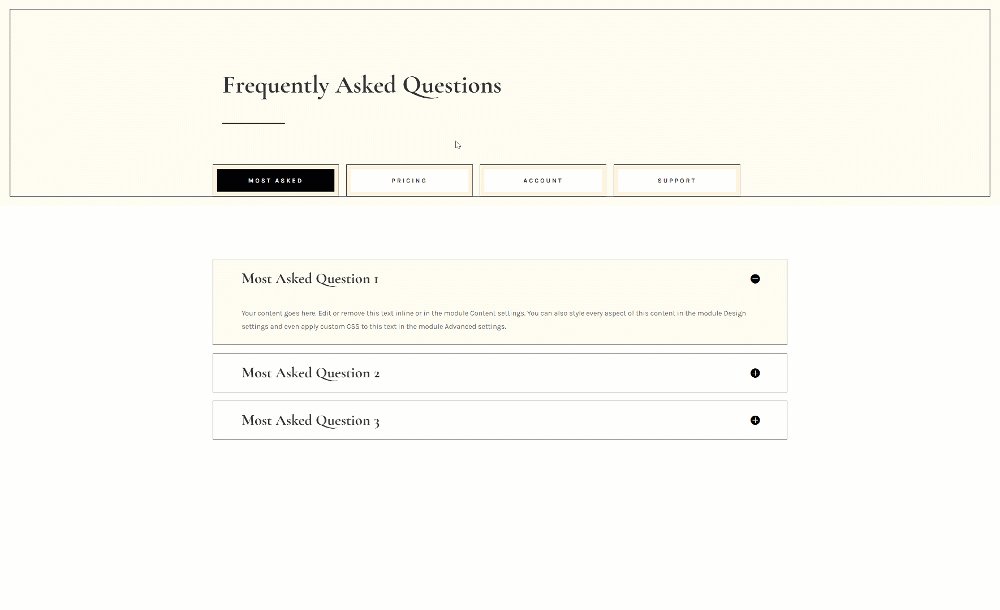
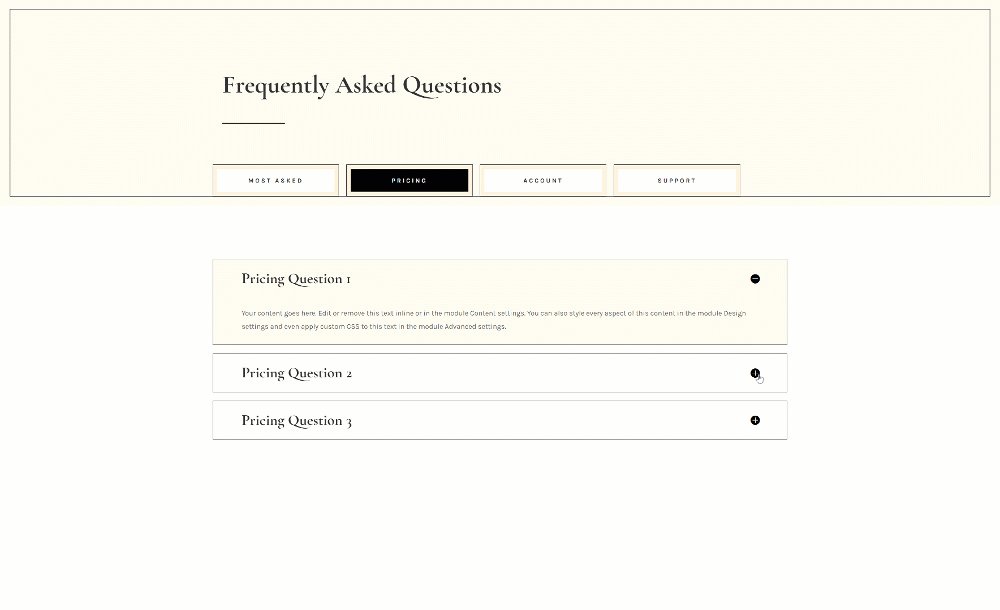
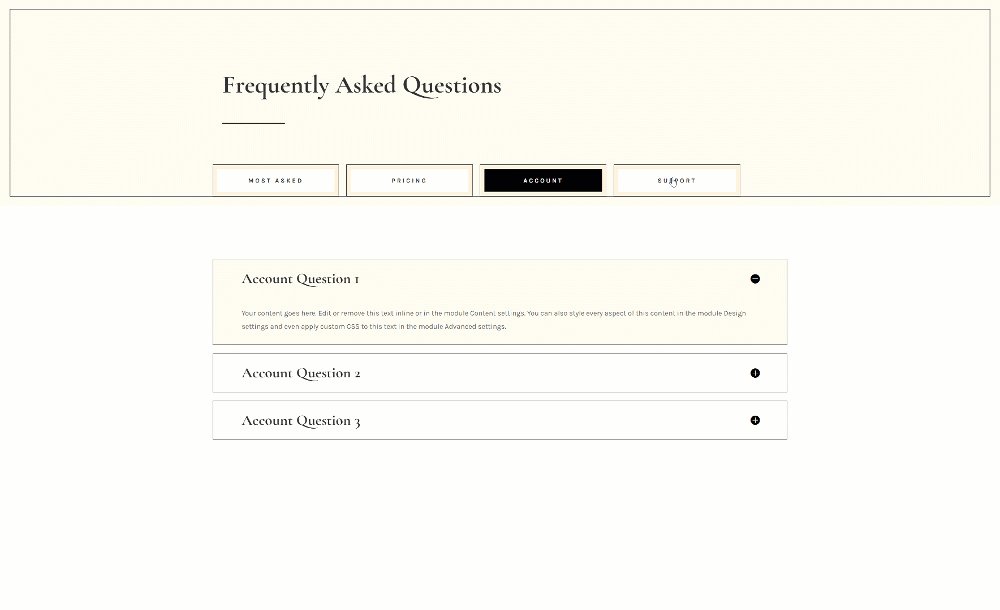
Pratinjau
Sekarang setelah kita melalui semua langkah, mari kita lihat hasil akhir di berbagai ukuran layar.
Desktop

Seluler

Pikiran Akhir
Dalam posting ini, kami telah menunjukkan kepada Anda cara meningkatkan pengalaman pengguna halaman pertanyaan umum Anda. Lebih khusus lagi, kami telah menunjukkan kepada Anda cara menyusun pertanyaan di berbagai tab per jenis. Pendekatan ini akan membantu Anda mengatur pertanyaan yang sering diajukan, yang pada gilirannya akan membantu pengunjung Anda menemukan jawaban atas pertanyaan mereka lebih cepat. Anda juga dapat mengunduh file JSON secara gratis! Jika Anda memiliki pertanyaan, jangan ragu untuk meninggalkan komentar di bagian komentar di bawah.
Jika Anda ingin mempelajari lebih lanjut tentang Divi dan mendapatkan lebih banyak gratisan Divi, pastikan Anda berlangganan buletin email dan saluran YouTube kami sehingga Anda akan selalu menjadi salah satu orang pertama yang mengetahui dan mendapatkan manfaat dari konten gratis ini.
