Cómo estructurar sus preguntas frecuentes con pestañas personalizadas en Divi
Publicado: 2021-03-31Cuando diseña la página de preguntas frecuentes para su sitio web, es esencial mantener la experiencia del usuario en la parte superior de su mente. Los visitantes buscan respuestas lo más rápido posible, y la forma en que diseñas tu página tiene una gran influencia en ello. Si las preguntas frecuentes son limitadas en cantidad, puede mostrarlas fácilmente una debajo de la otra. Pero, si tiene muchas preguntas que necesitan respuesta, agruparlas podría ser más beneficioso. En el tutorial de Divi de hoy, le mostraremos cómo estructurarlos en pestañas personalizadas en las que se puede hacer clic. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
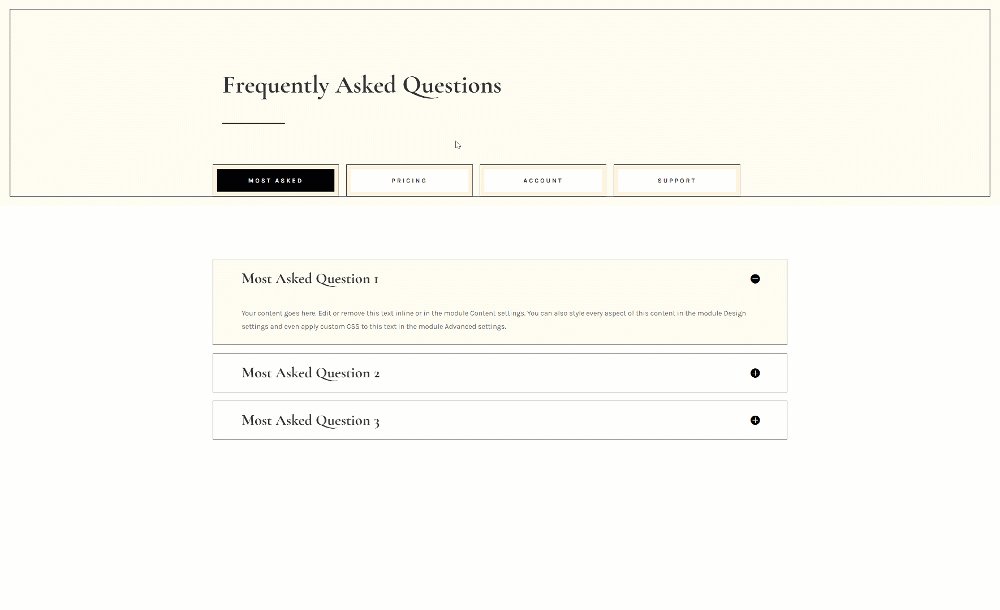
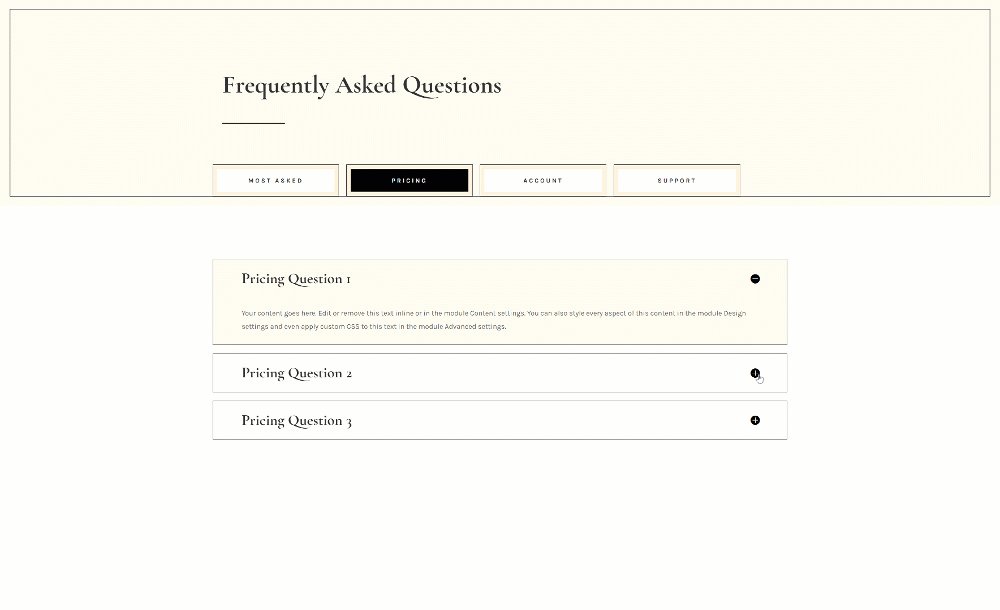
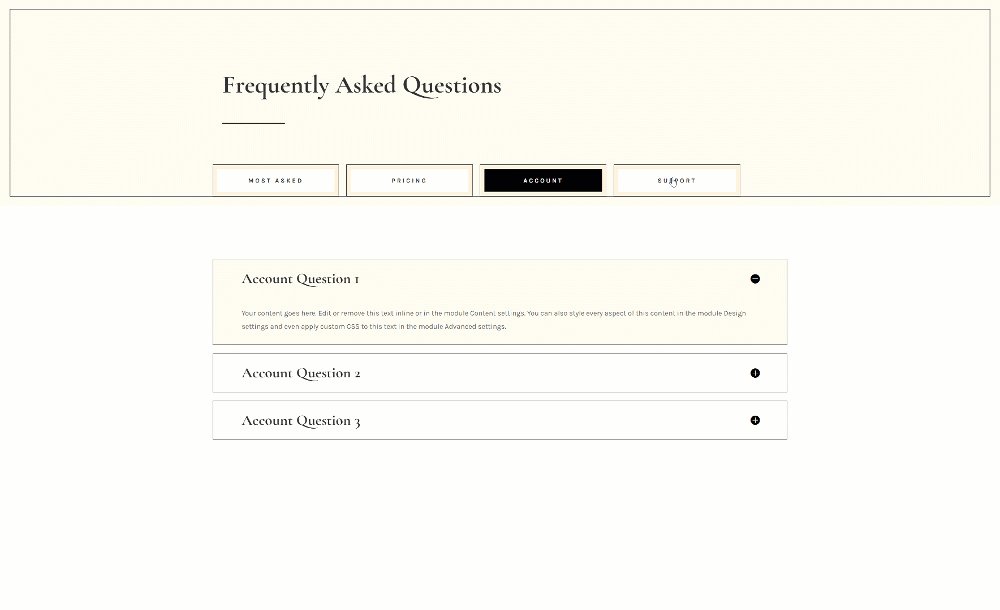
Avance
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
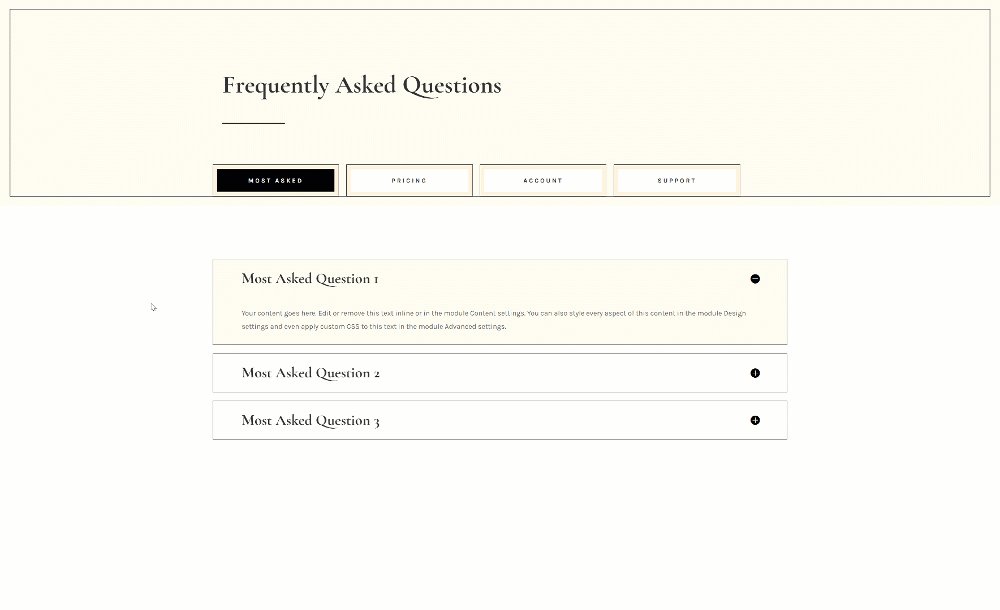
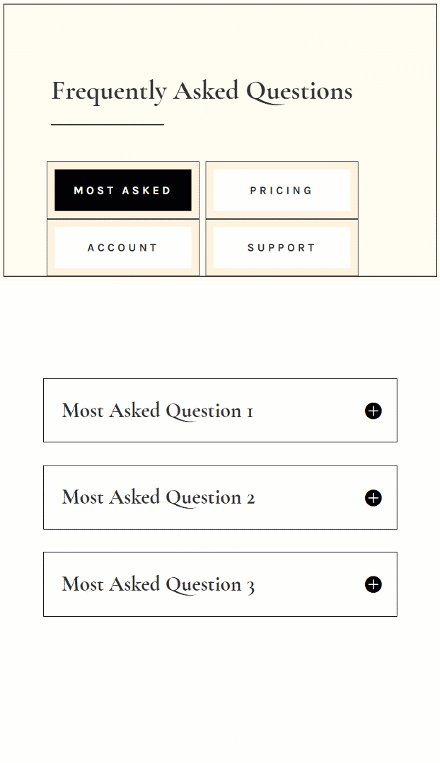
Escritorio

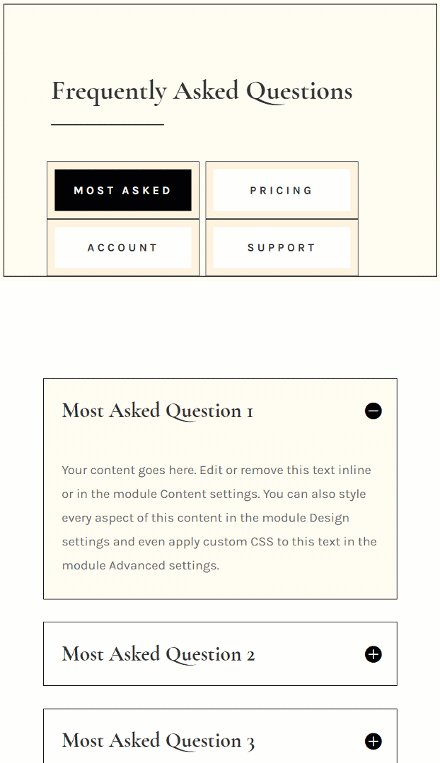
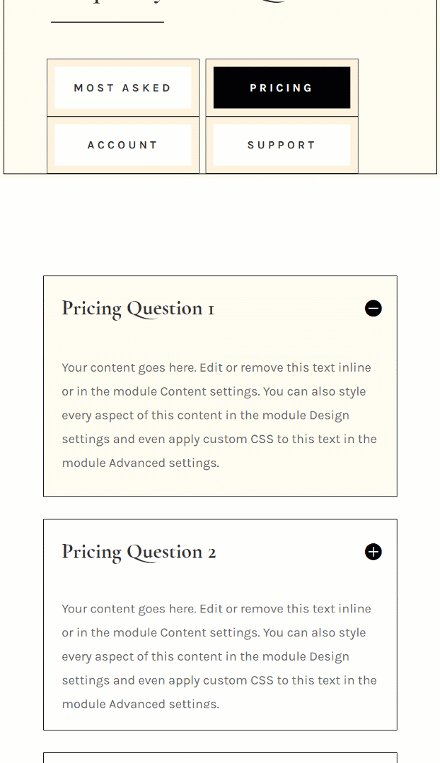
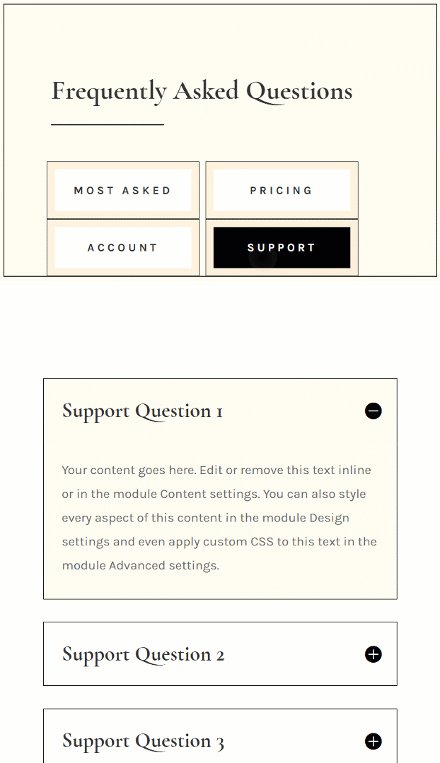
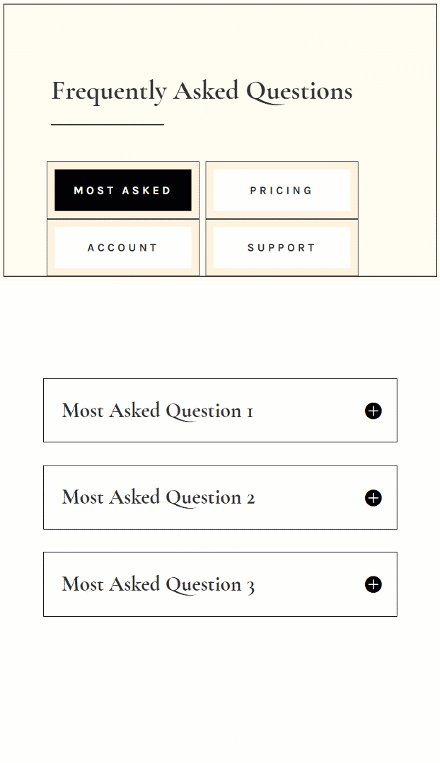
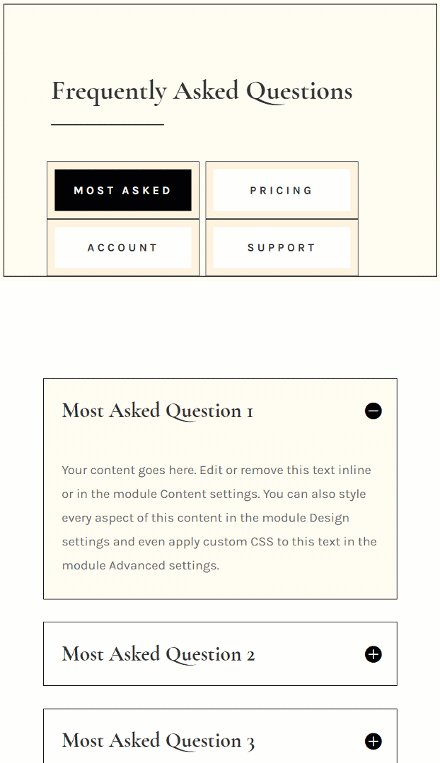
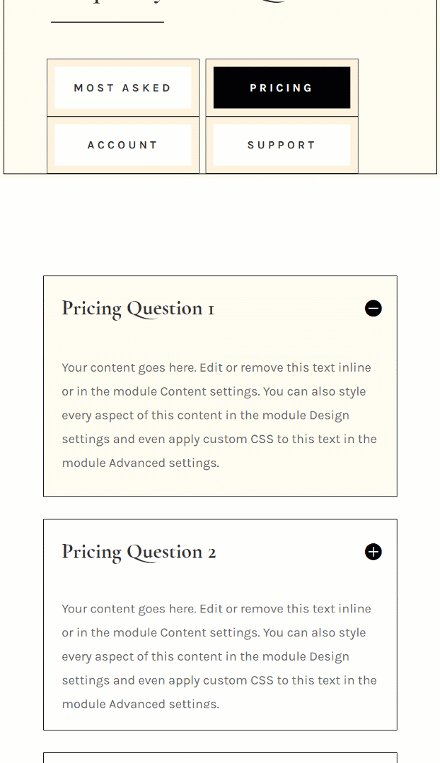
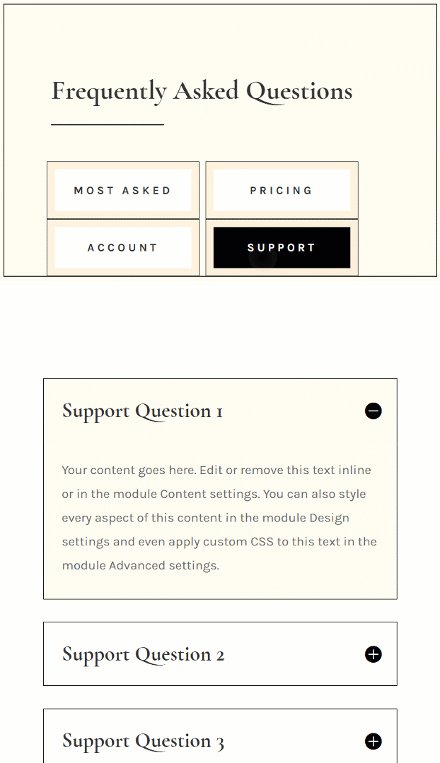
Móvil

Descarga The Layout GRATIS
Para poner sus manos en el diseño gratuito, primero deberá descargarlos usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
1. Construya la estructura del elemento
Agregar la sección n. ° 1
Color de fondo
Comience agregando una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y aplique un color de fondo.
- Color de fondo: # fffbf2

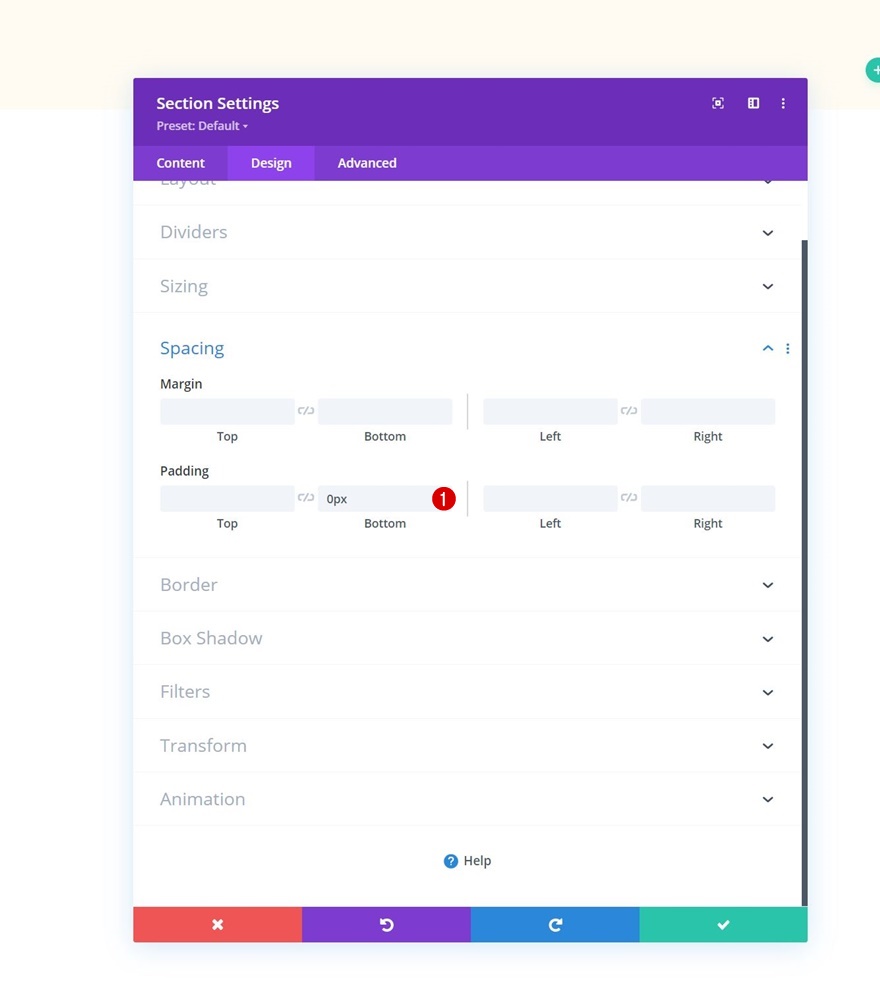
Espaciado
Vaya a la pestaña de diseño de la sección y elimine todo el relleno inferior predeterminado.
- Acolchado inferior: 0px

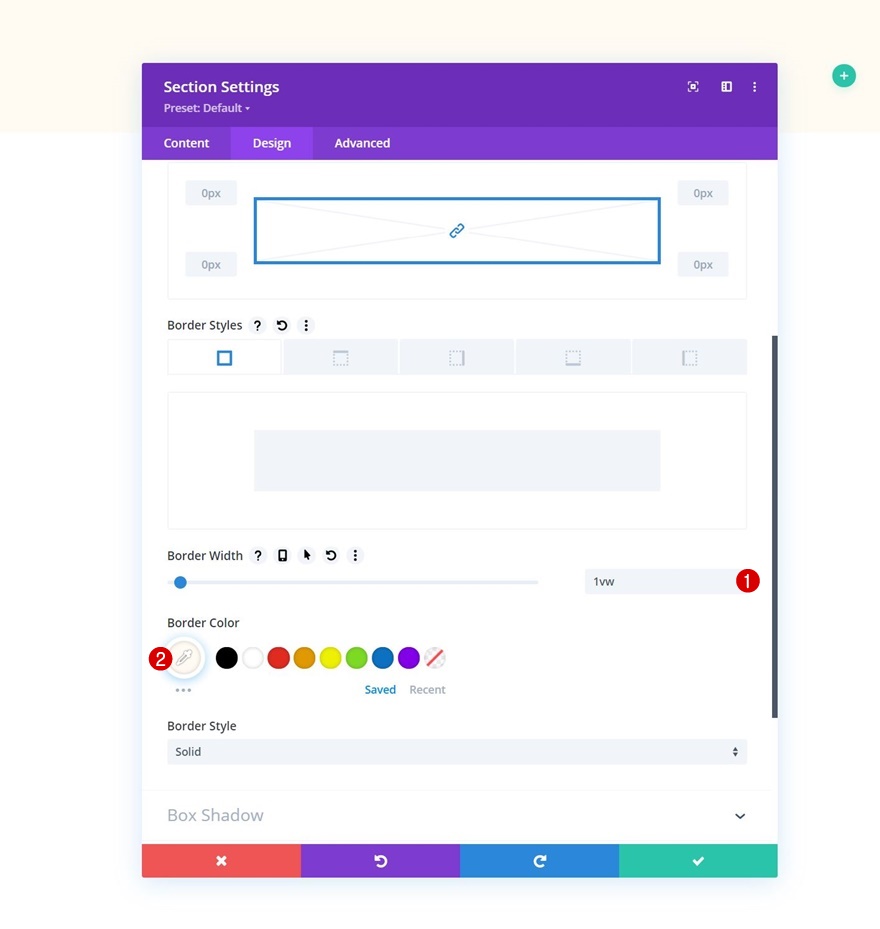
Frontera
A continuación, aplique un borde personalizado.
- Ancho del borde: 1vw
- Color del borde: # fffbf2

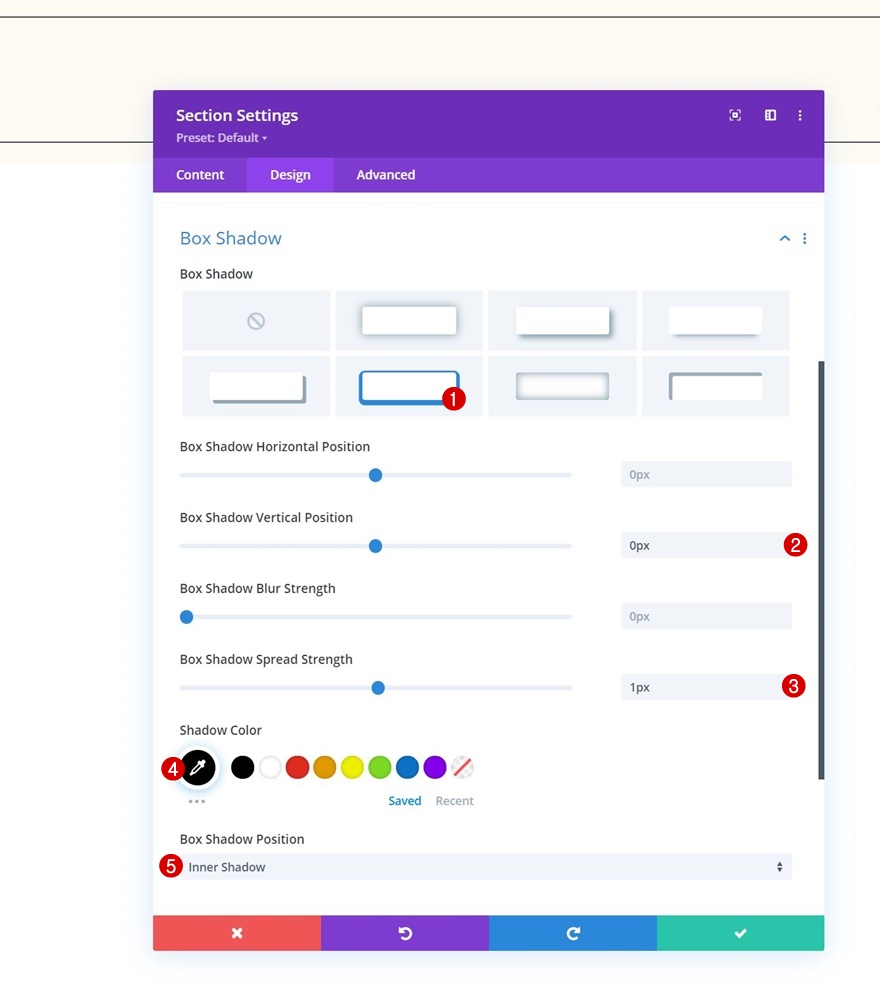
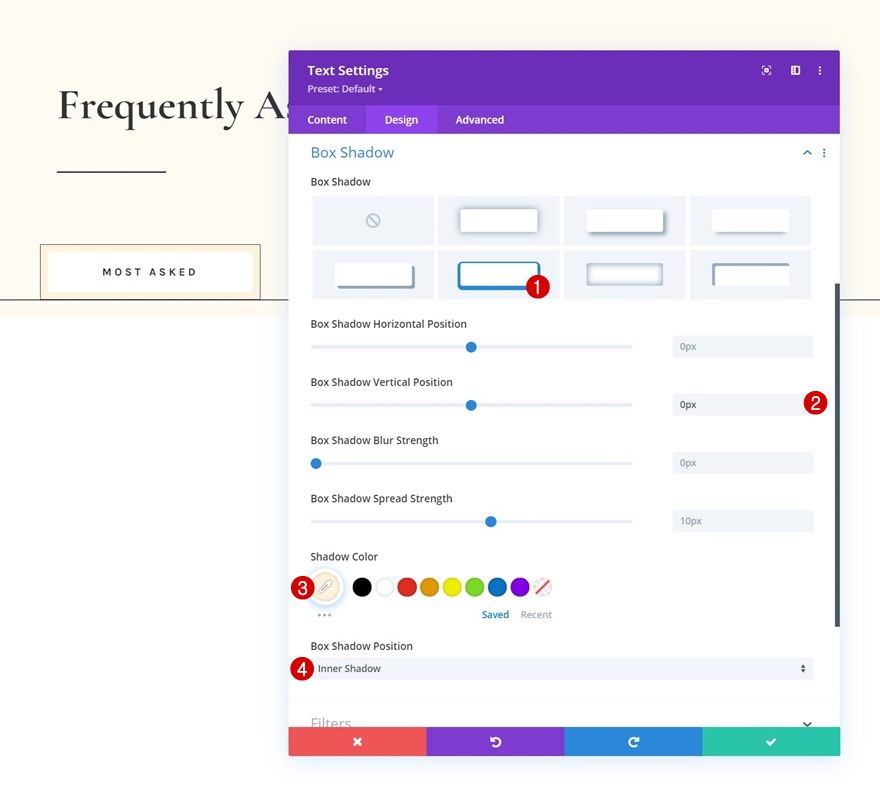
Sombra de la caja
Incluya también una sombra de caja.
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de propagación de la sombra de la caja: 1 px
- Color de sombra: # 000000
- Posición de la caja de sombra: Sombra interior

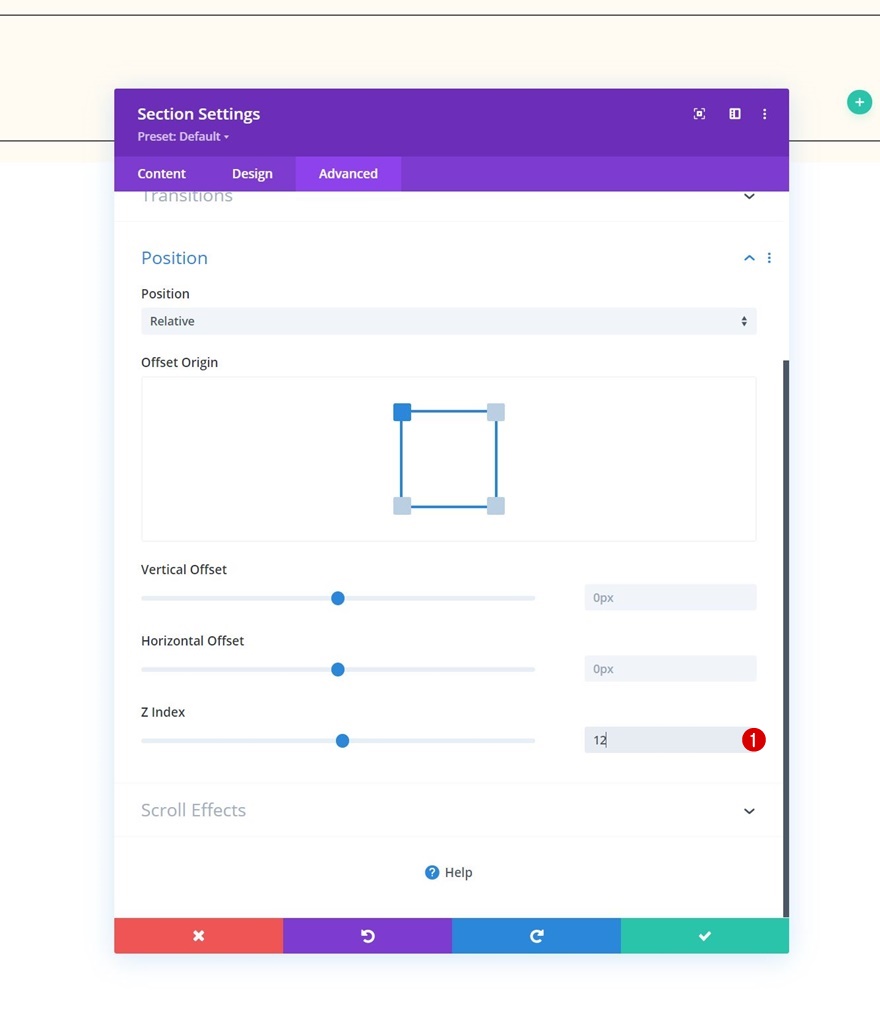
Índice Z
Y complete la configuración de la sección aumentando el índice z en la pestaña avanzada.
- Índice Z: 12

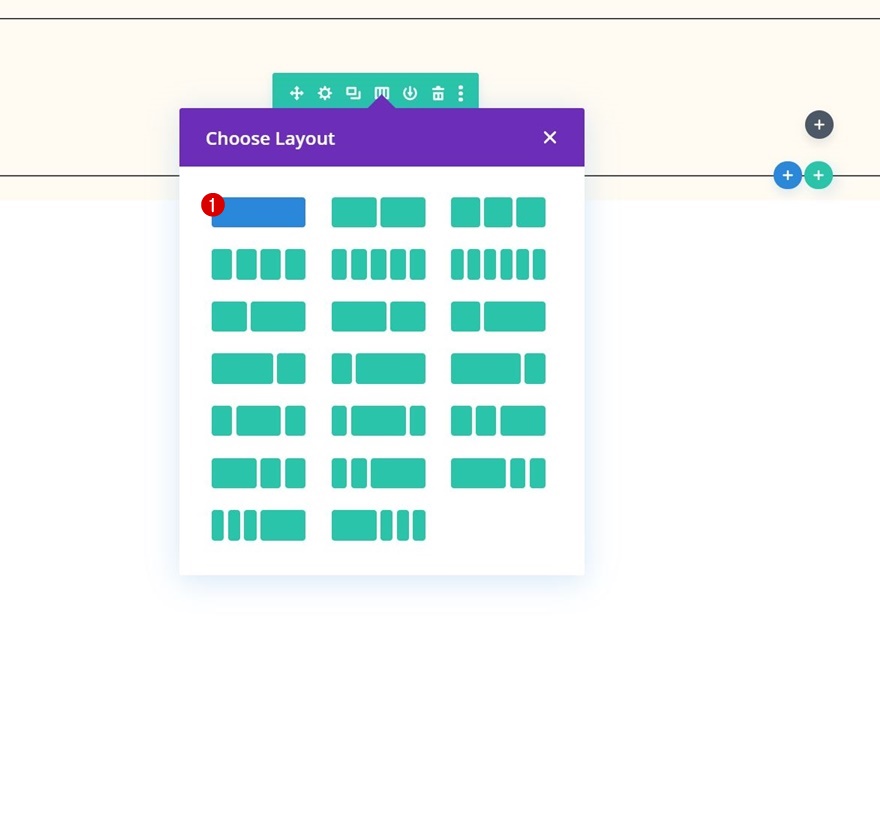
Agregar fila n. ° 1
Estructura de la columna
Continúe agregando una nueva fila a la sección usando la siguiente estructura de columnas:

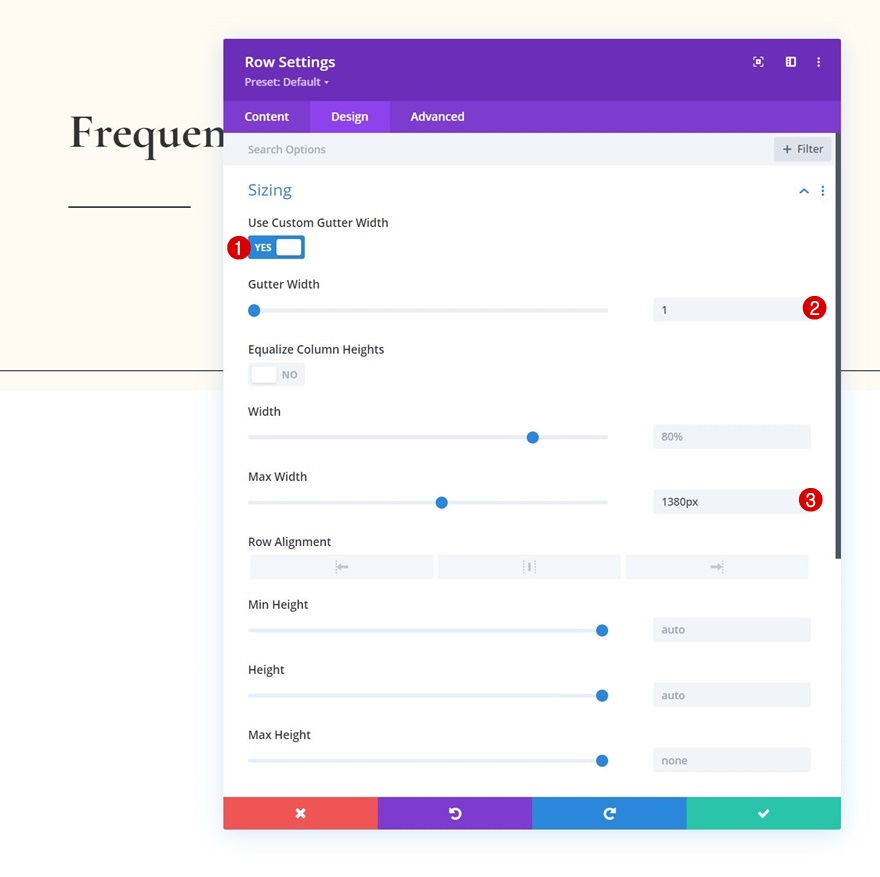
Dimensionamiento
Sin agregar módulos todavía, abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 1
- Ancho máximo: 1380px

Espaciado
A continuación, agregue algunos valores de espaciado personalizados.
- Margen superior: 3%
- Margen inferior: 3%
- Acolchado izquierdo: 1%
- Acolchado derecho: 1%

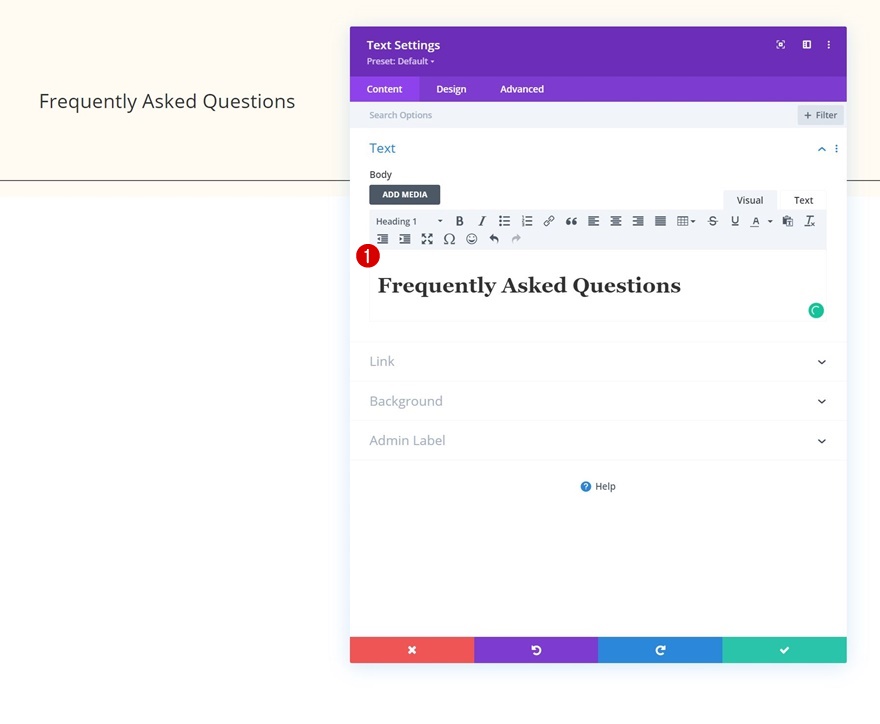
Agregar módulo de texto a la columna
Agregar contenido H1
Es hora de agregar módulos, comenzando con un módulo de texto que contenga contenido H1 de su elección.

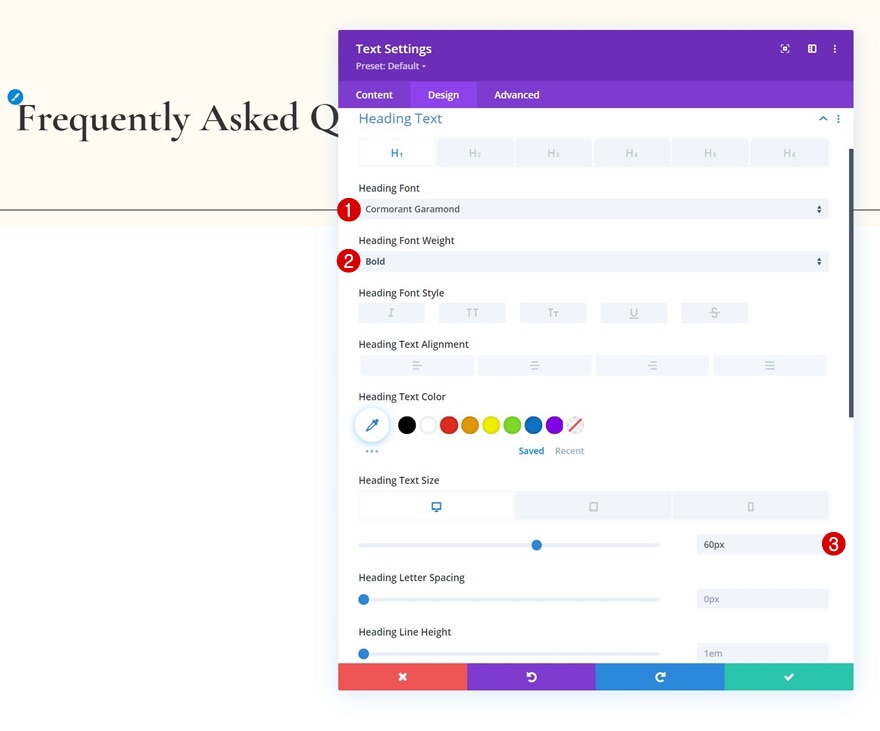
Configuración de texto H1
Cambie la configuración de texto H1 del módulo en consecuencia:
- Fuente de encabezado: Cormorán Garamond
- Peso de la fuente del encabezado: negrita
- Tamaño del texto del encabezado:
- Escritorio: 60px
- Tableta: 42px
- Teléfono: 36px

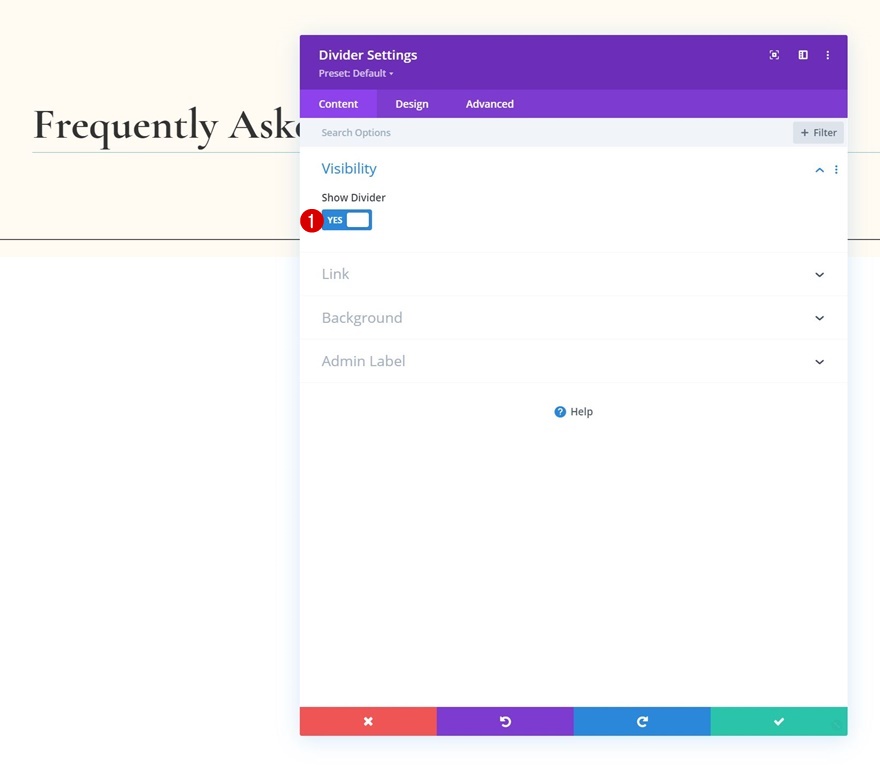
Agregar módulo divisor a la columna
Visibilidad
El siguiente módulo que agregaremos es un módulo divisor. Asegúrese de que la opción "Mostrar divisor" esté habilitada.
- Mostrar divisor: Sí

Línea
Vaya a la pestaña de diseño del módulo y cambie el color de la línea.
- Color de línea: # 000000

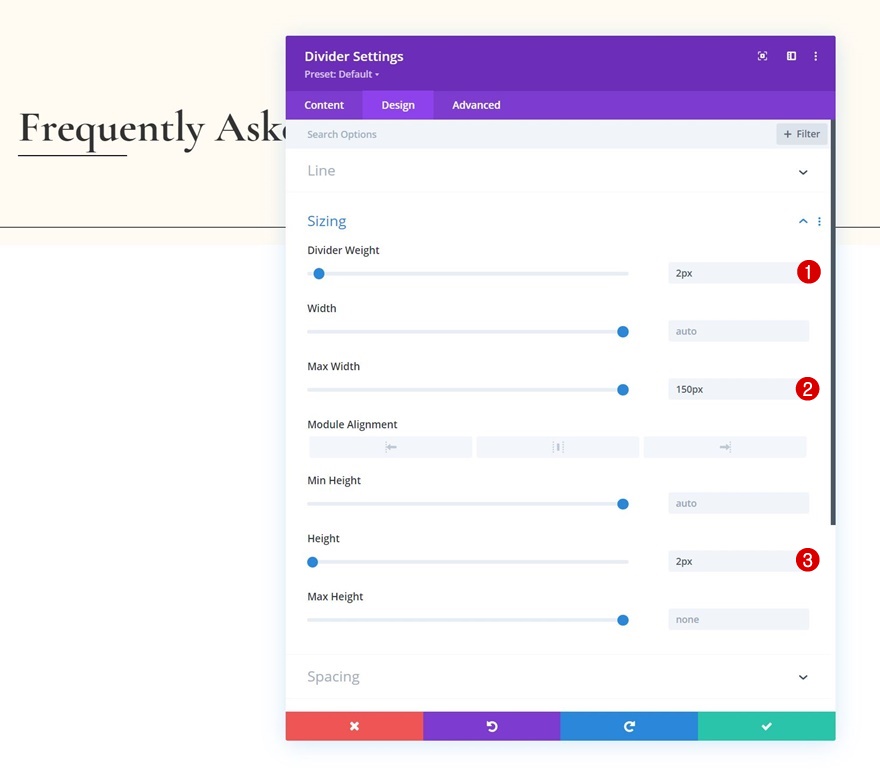
Dimensionamiento
Modifique también la configuración de tamaño.
- Peso del divisor: 2px
- Ancho máximo: 150px
- Alto: 2px

Espaciado
Y complete la configuración del módulo agregando un margen superior a la configuración de espaciado.
- Margen superior: 4%

Agregar fila n. ° 2
Estructura de la columna
A la siguiente fila. Utilice la siguiente estructura de columnas:

Dimensionamiento
Sin agregar módulos todavía, abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 1
- Ancho máximo: 1380px

Espaciado
Elimine también todo el acolchado superior e inferior predeterminado.
- Relleno superior: 0px
- Acolchado inferior: 0px

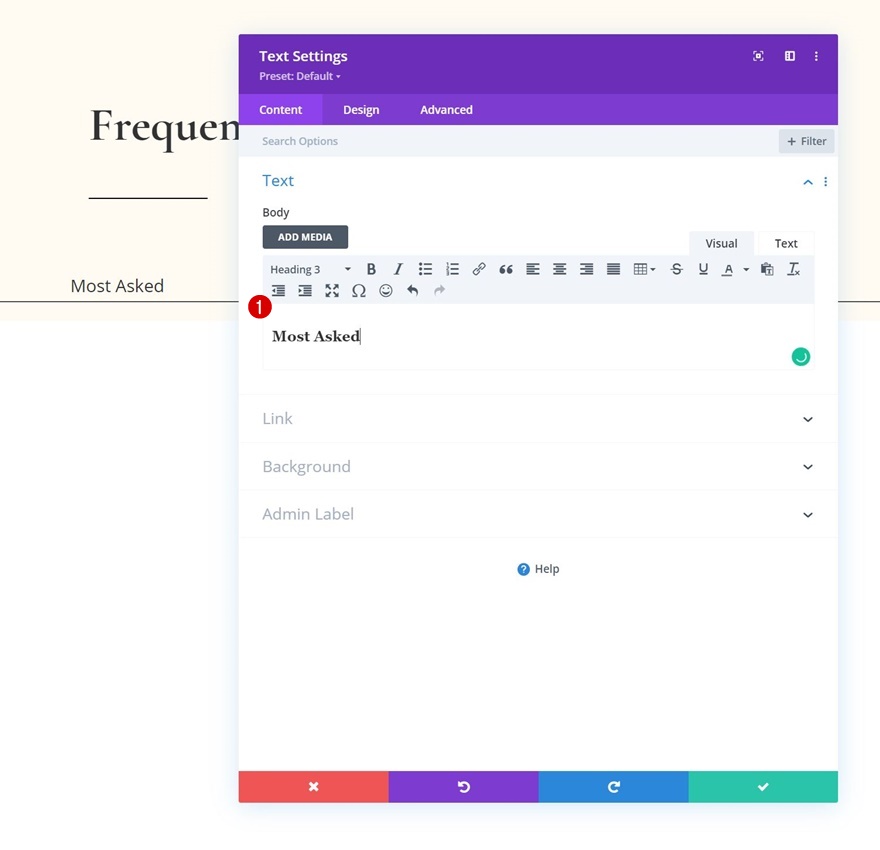
Agregar el módulo de texto n. ° 1 a la columna
Agregar contenido H3
Agregue un primer módulo de texto a la fila con algún contenido H3 de su elección.

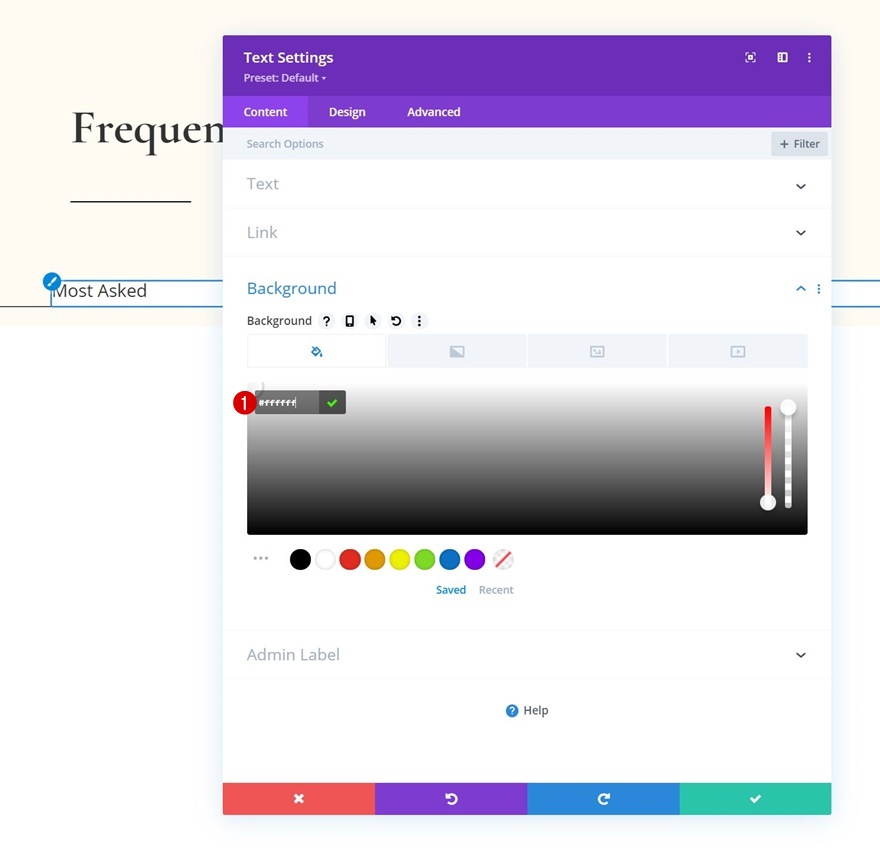
Color de fondo
Agrega un color de fondo blanco.
- Color de fondo: #ffffff

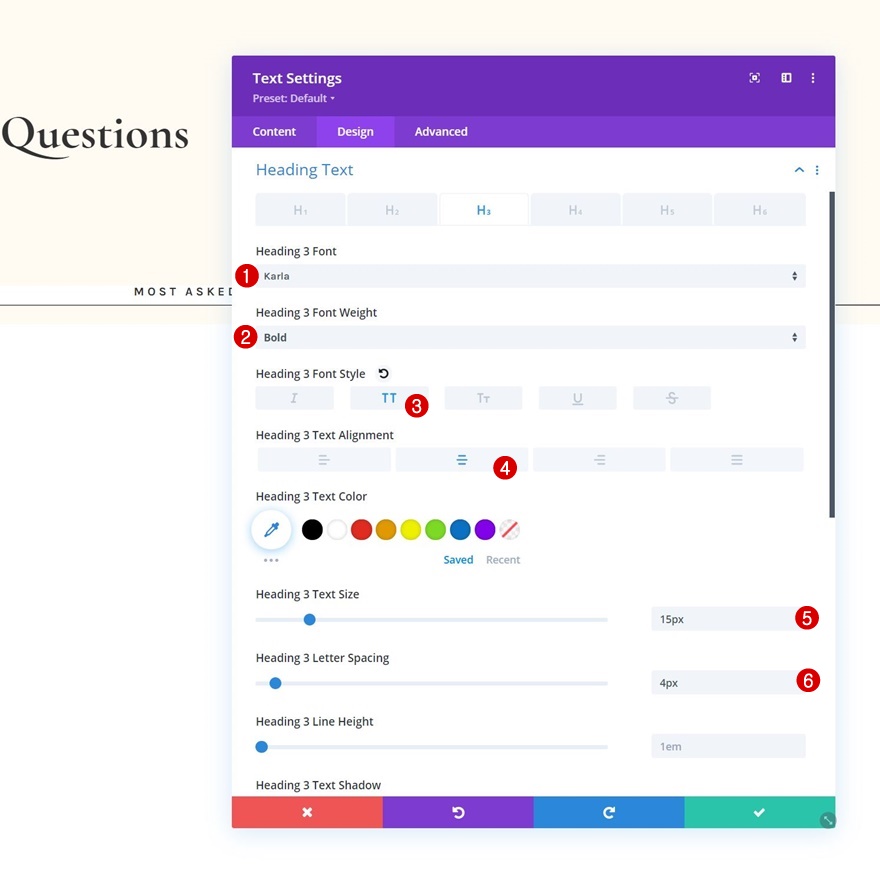
Configuración de texto H3
Luego, modifique la configuración del texto H3 en consecuencia:
- Título 3 Fuente: Karla
- Peso de fuente del encabezado 3: Negrita
- Estilo de fuente del título 3: mayúsculas
- Alineación del texto del encabezado 3: centro
- Tamaño del texto del encabezado 3: 15px
- Encabezado 3 espaciado de letras: 4px

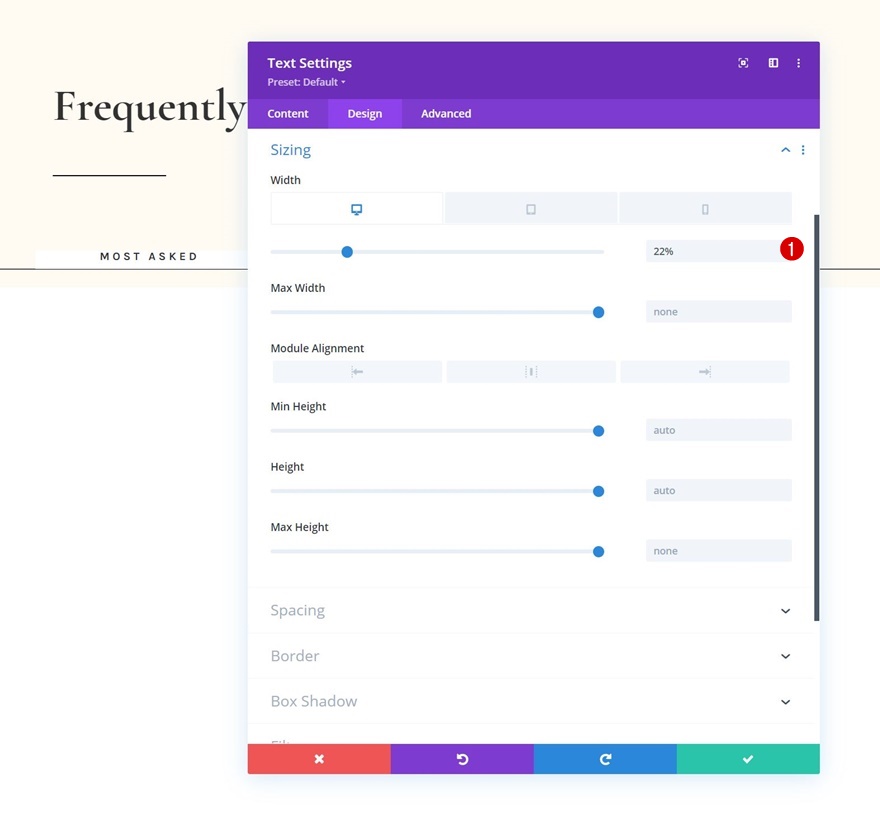
Dimensionamiento
Cambie también el ancho en diferentes tamaños de pantalla.
- Ancho:
- Escritorio: 22%
- Tableta y teléfono: 44%

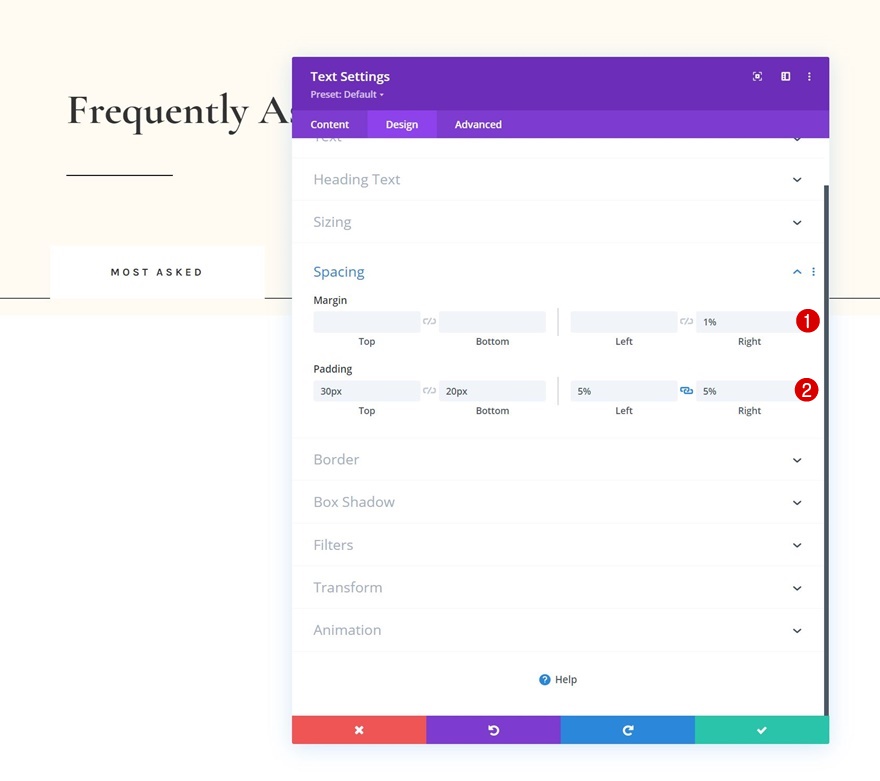
Espaciado
A continuación, agregue algunos valores de espaciado personalizados.
- Margen derecho: 1%
- Acolchado superior: 30px
- Acolchado inferior: 20px
- Acolchado izquierdo: 5%
- Acolchado derecho: 5%

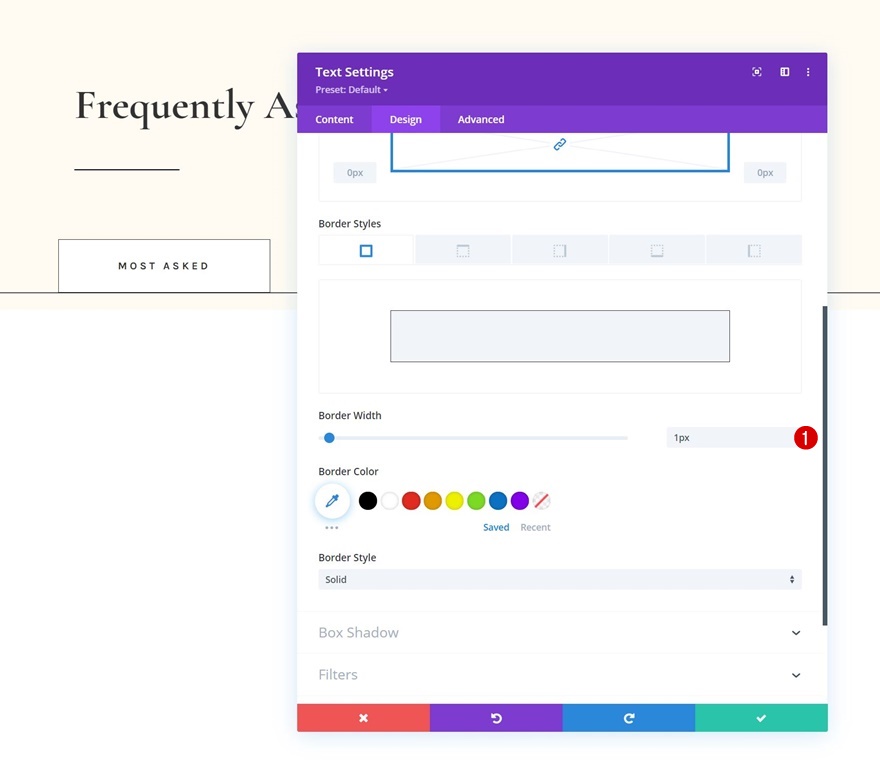
Frontera
Agrega un borde.
- Ancho del borde: 1 px

Sombra de la caja
Incluya también una sombra de caja.
- Posición vertical de la sombra del cuadro: 0px
- Color de sombra: # fff3dd
- Posición de la caja de sombra: Sombra interior

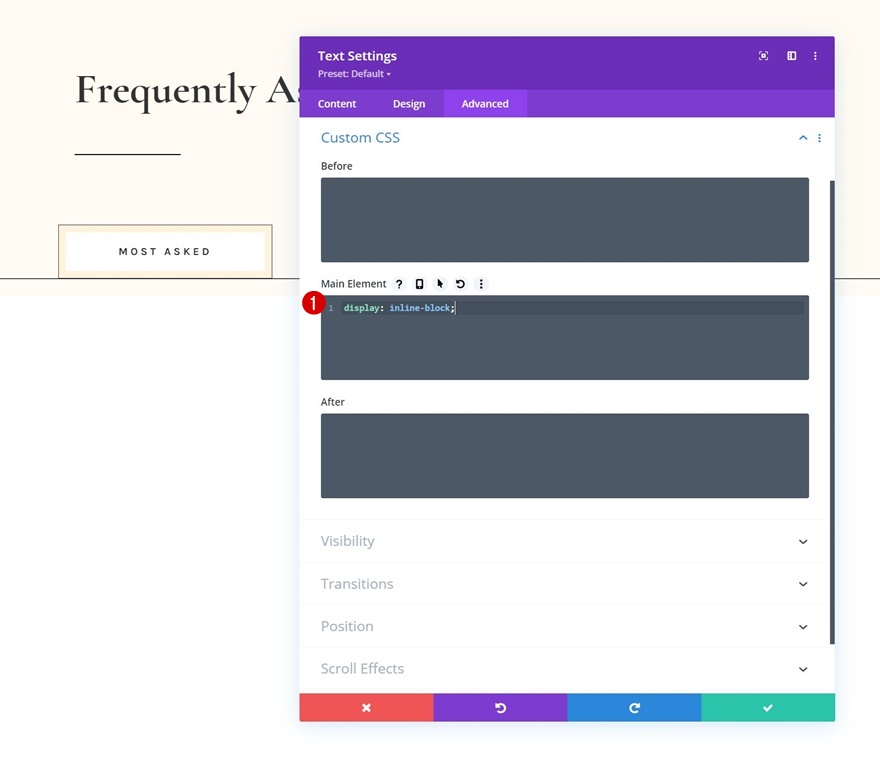
CSS del elemento principal
Y complete la configuración del módulo asignando una propiedad de visualización personalizada al elemento principal del módulo en la pestaña avanzada. Esto, en combinación con el ancho ajustado, permitirá que varios módulos aparezcan uno al lado del otro.

display: inline-block;

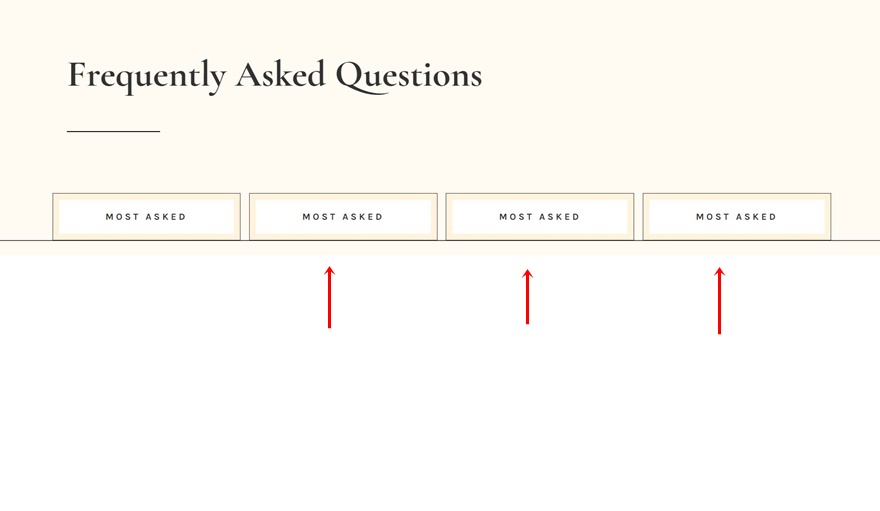
Módulo de clonación de texto 3x
Una vez que haya completado el primer módulo de texto, puede clonarlo tres veces.

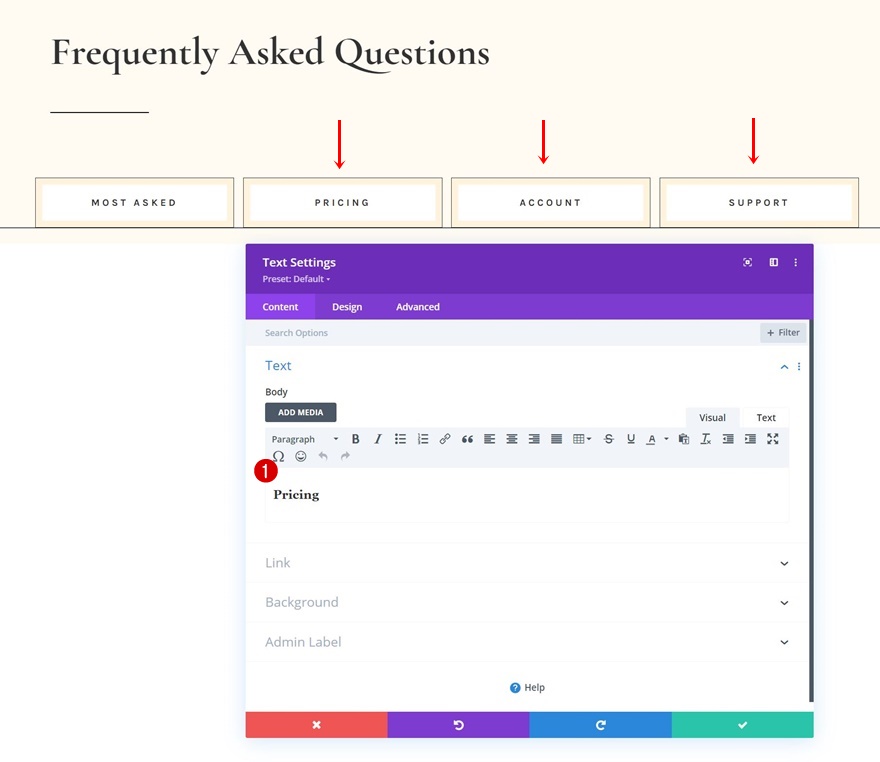
Cambiar contenido
Asegúrate de cambiar el contenido en cada uno de los duplicados.

Agregar sección n. ° 2
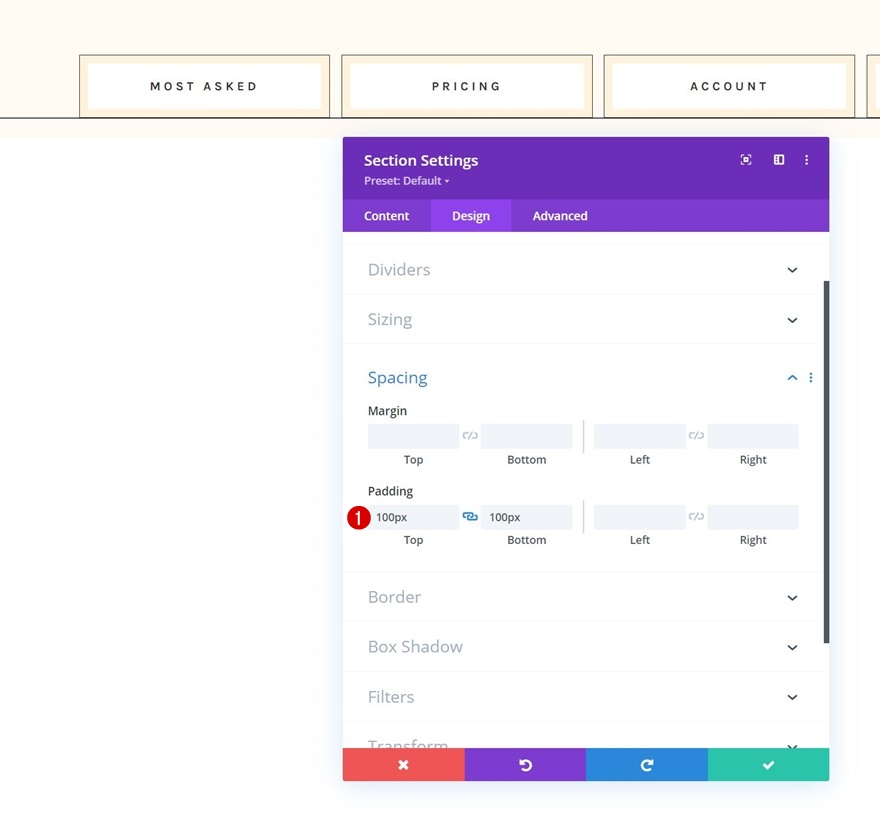
Espaciado
Agregue otra sección justo debajo de la anterior, abra la configuración de la sección y aplique un poco de relleno superior e inferior.
- Relleno superior: 100 px
- Acolchado inferior: 100px

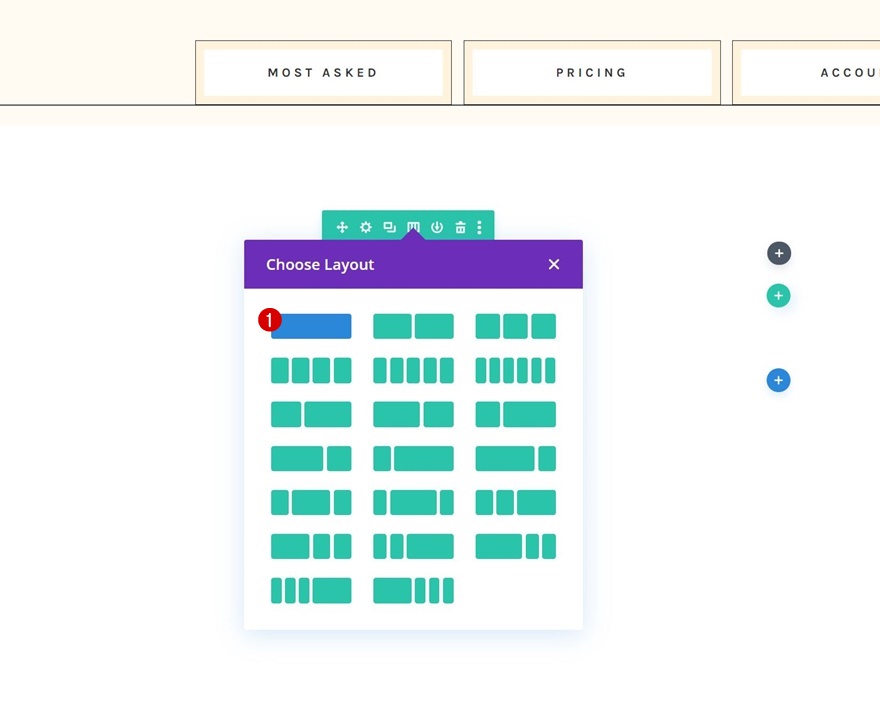
Agregar fila n. ° 1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

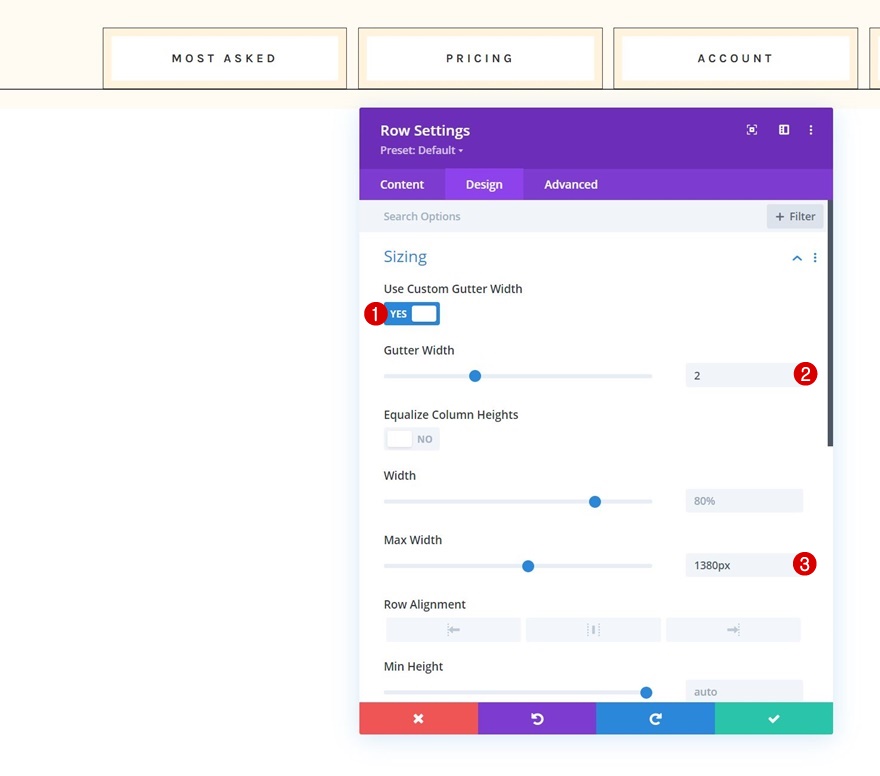
Dimensionamiento
Abra la configuración de la fila, vaya a la pestaña de diseño y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 2
- Ancho máximo: 1380px

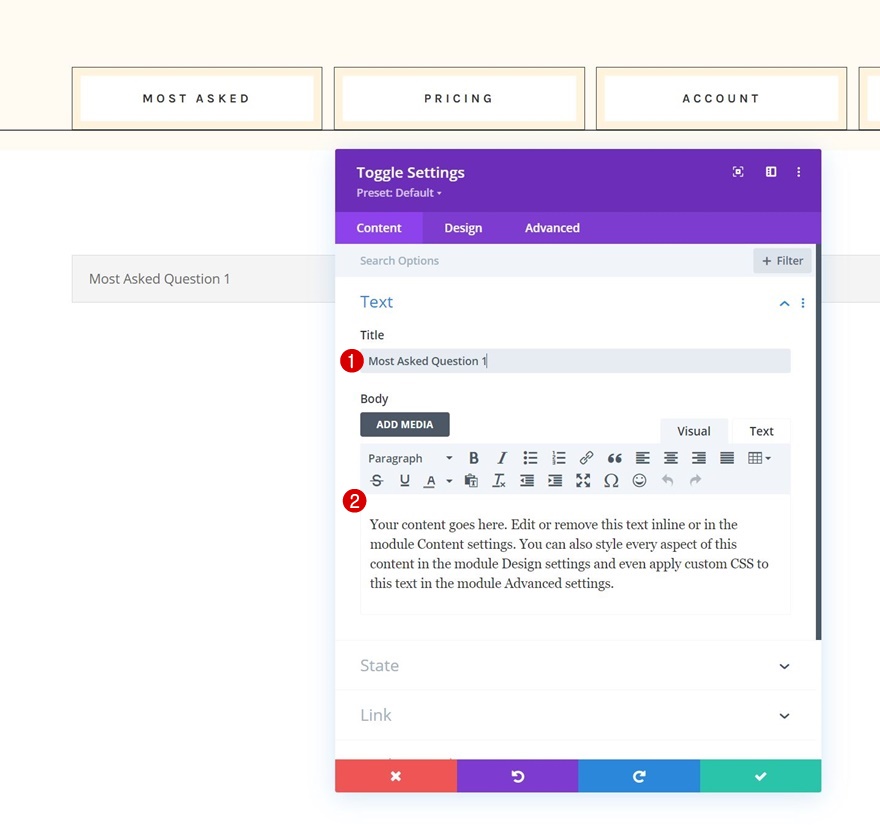
Agregar módulo de alternancia n. ° 1 a la columna
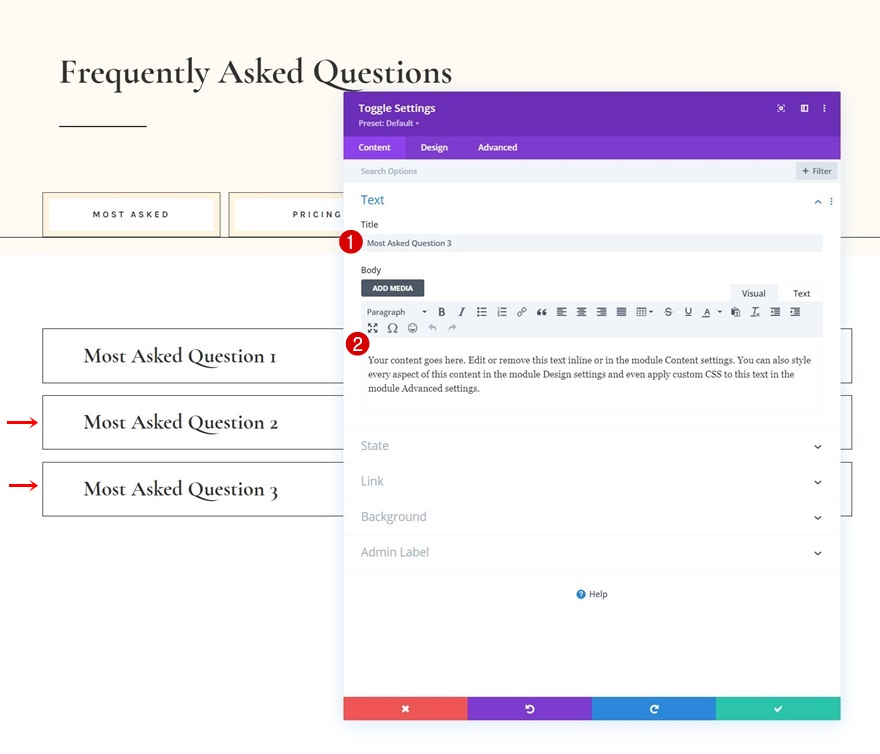
Agregar contenido
Luego, agregue un primer módulo de alternancia a la fila y use algún contenido de su elección.

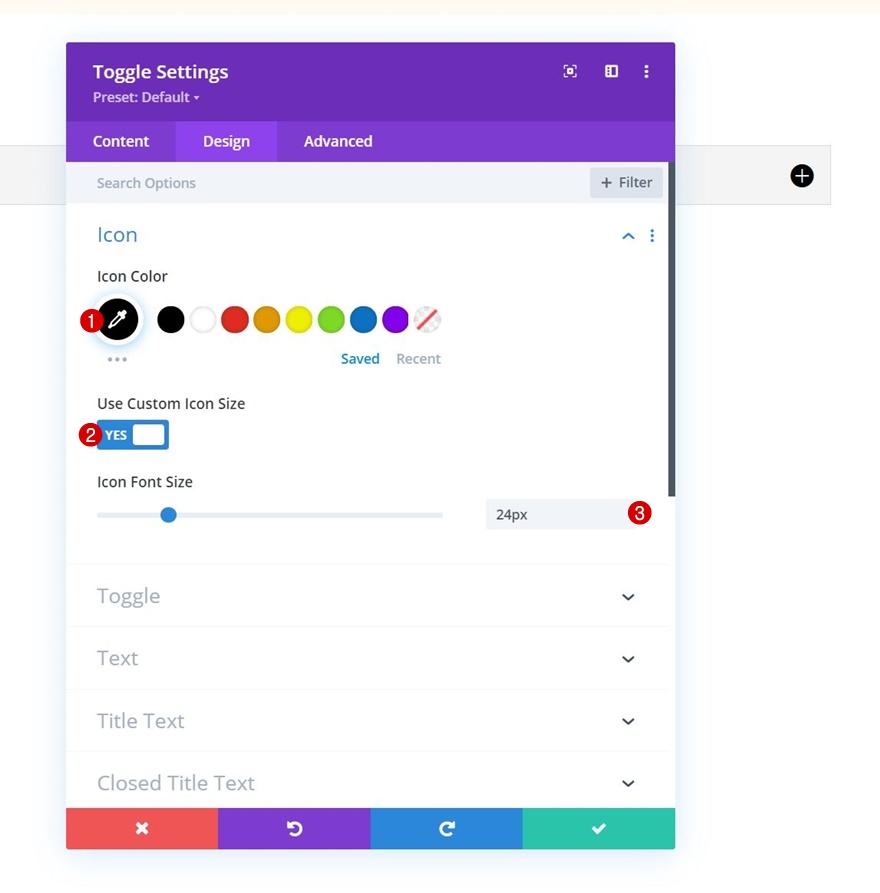
Configuración de iconos
Vaya a la pestaña de diseño del módulo y cambie la configuración del icono.
- Color del icono: # 000000
- Usar tamaño de icono personalizado: Sí
- Tamaño de fuente del icono: 24px

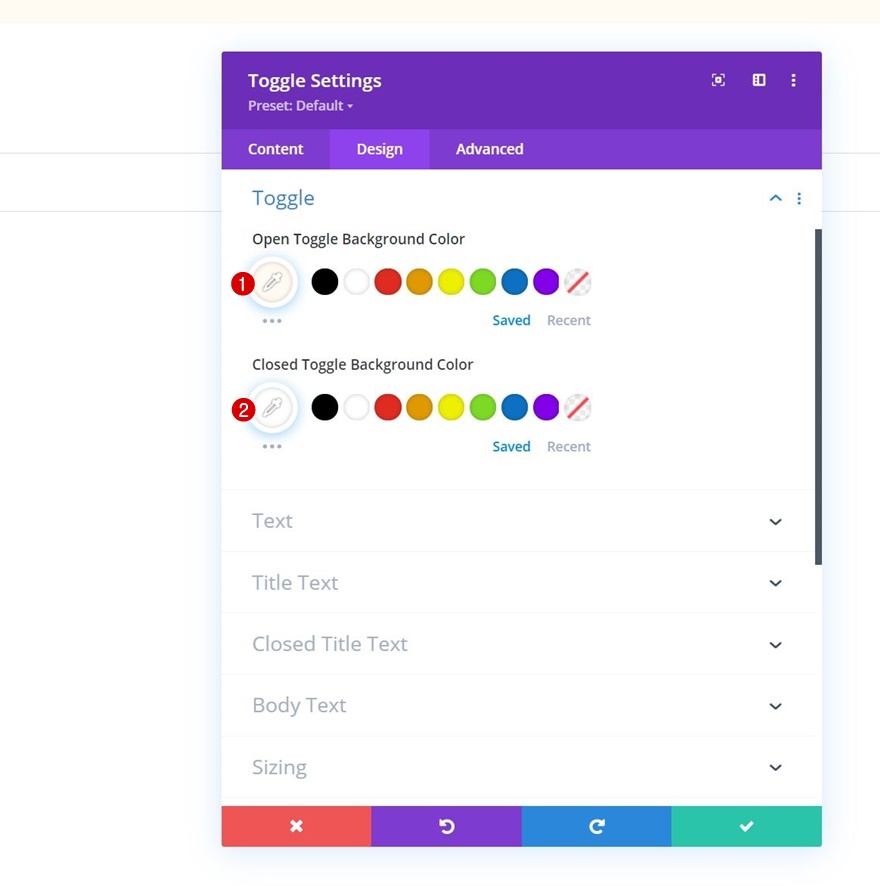
Alternar configuración
Modifique también la configuración de alternancia.
- Abrir alternar color de fondo: # fffbf2
- Color de fondo de alternancia cerrada: #ffffff

Configuración del texto del título
Luego, aplique algunos estilos personalizados al título.
- Color del texto del título abierto: # 333333
- Color del texto del título: # 333333
- Nivel de encabezado del título: H4
- Fuente del título: Cormorant Garamond
- Peso de la fuente del título: negrita
- Tamaño del texto del título:
- Escritorio: 36px
- Tableta: 34px
- Teléfono: 28px

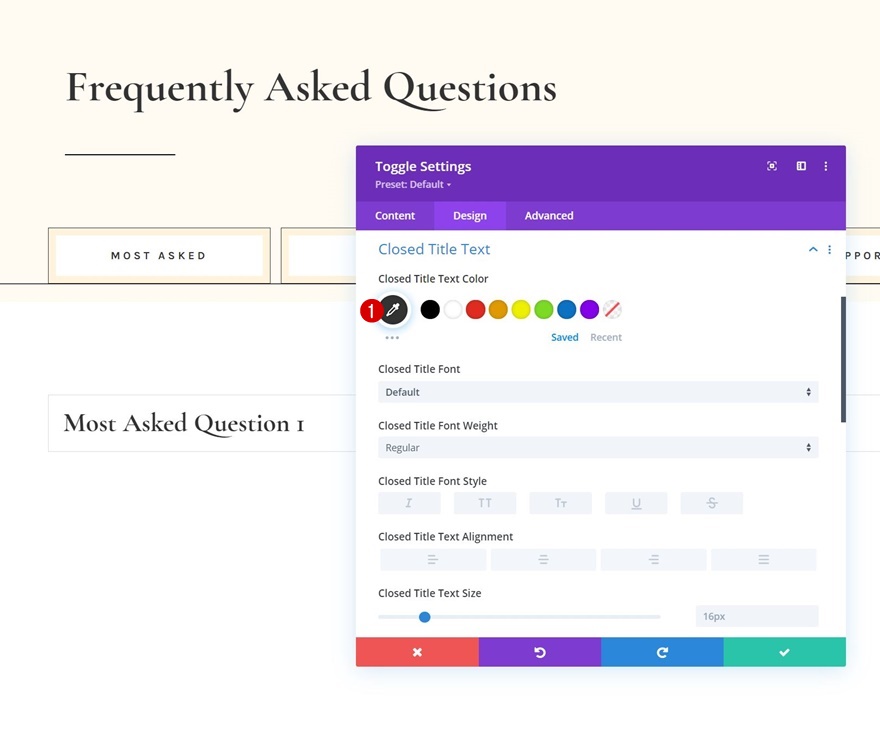
Configuración de texto de título cerrado
También cambiaremos el color del texto del título cerrado.
- Color del texto del título cerrado: # 333333

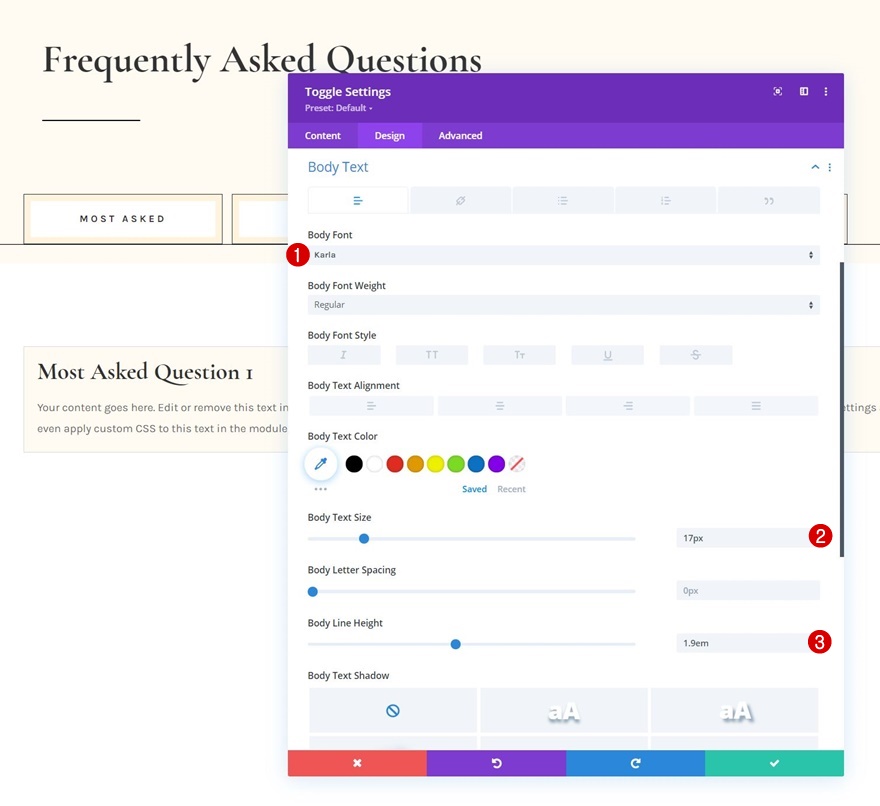
Configuración del texto del cuerpo
Luego, aplicaremos estilo al texto del cuerpo.
- Fuente del cuerpo: Karla
- Tamaño del texto del cuerpo: 17px
- Altura de la línea del cuerpo: 1.9em

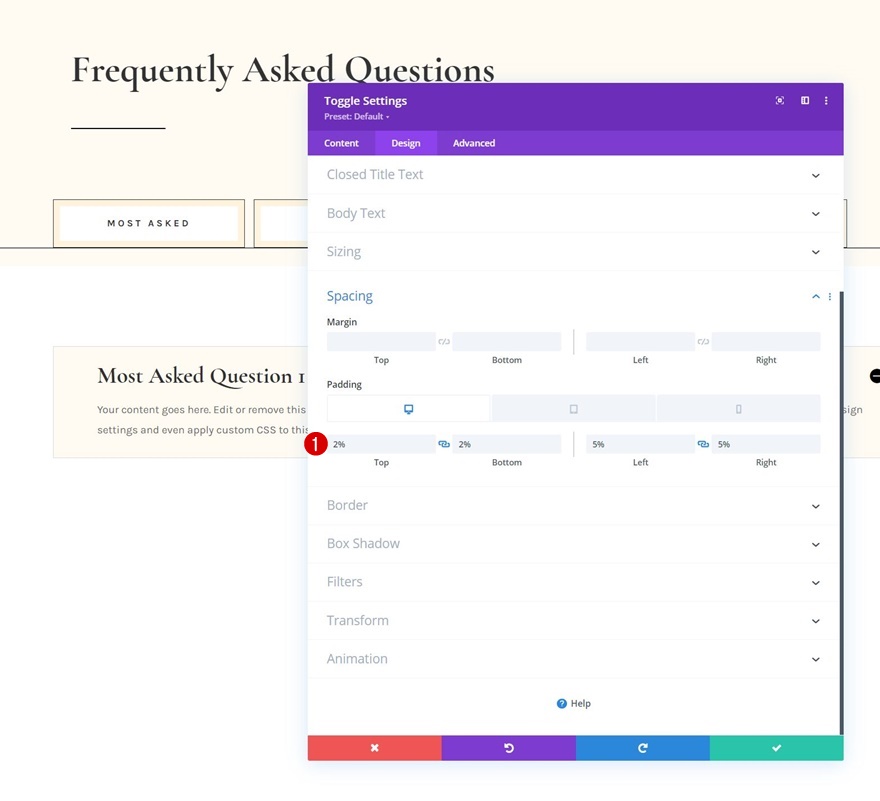
Espaciado
También agregaremos algunos valores de espaciado de respuesta.
- Acolchado superior:
- Escritorio: 2%
- Tableta: 4%
- Teléfono: 6%
- Acolchado inferior:
- Escritorio: 2%
- Tableta: 4%
- Teléfono: 6%
- Acolchado izquierdo: 5%
- Acolchado derecho: 5%

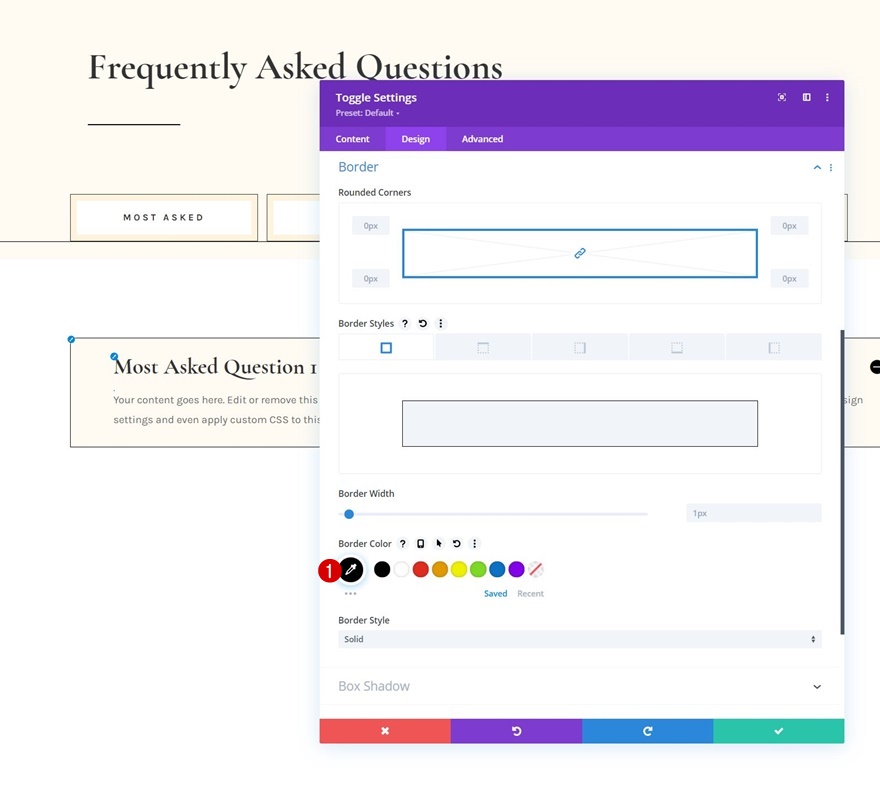
Frontera
A continuación, cambiaremos el color del borde.
- Color del borde: # 000000

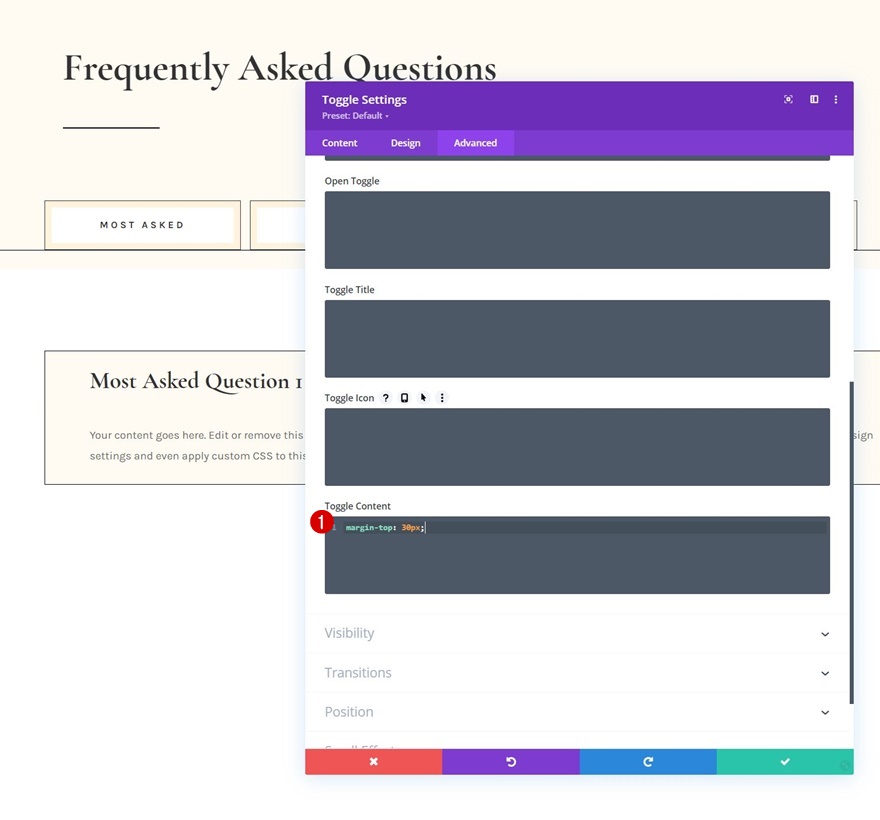
Alternar CSS de contenido
Y completaremos la configuración del módulo agregando una línea de código CSS al área de alternancia de contenido en la pestaña avanzada.
margin-top: 30px;

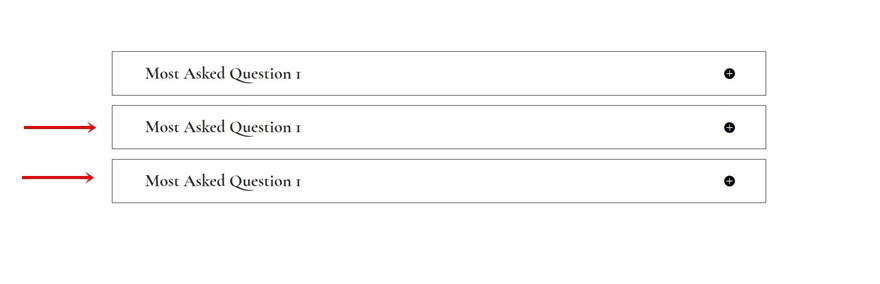
Clonar el módulo de alternancia tantas veces como se desee
Una vez que haya completado el primer módulo de alternancia, puede clonarlo tantas veces como desee.

Cambiar contenido
Asegúrese de cambiar todo el contenido duplicado.

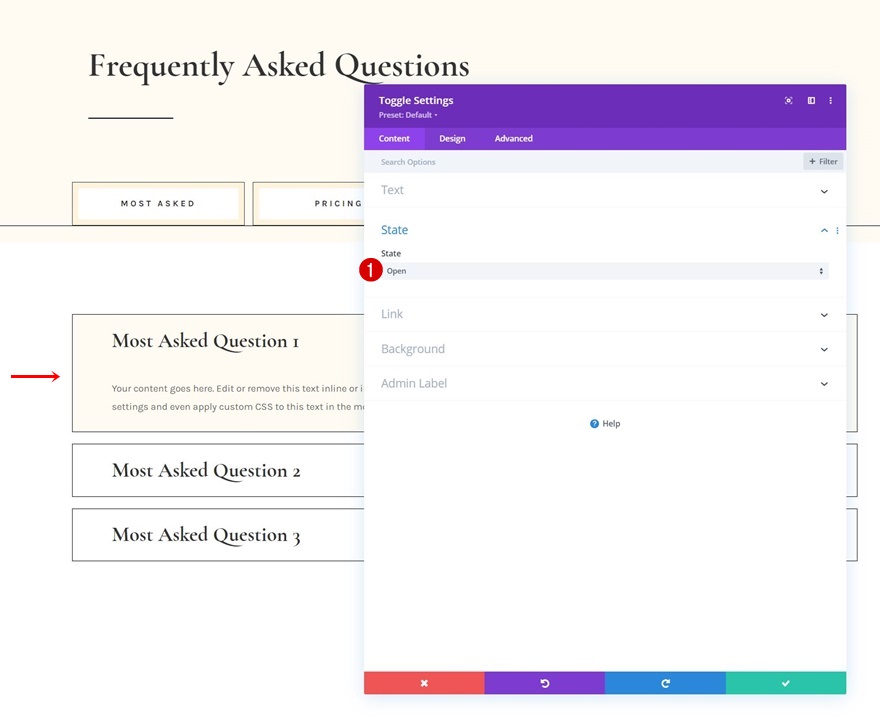
Cambiar el estado del módulo de alternancia n. ° 1
Luego, abra el primer módulo de alternancia nuevamente y cambie el estado a "Abierto".
- Estado: Abierto

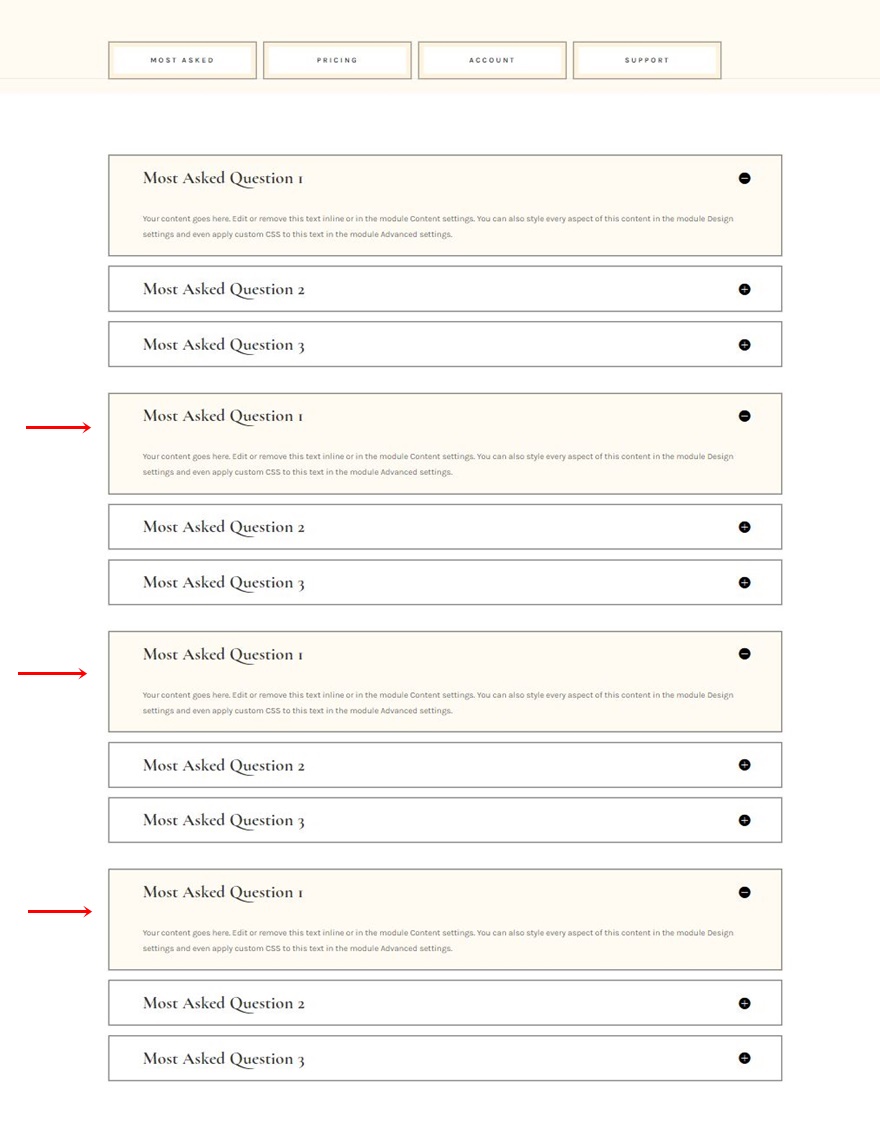
Clonar toda la fila 3x
Ahora que tenemos nuestro primer conjunto de módulos de alternancia, podemos clonar la fila completa tres veces. En total, ahora tendremos 4 filas que contienen módulos de alternancia. Esto coincide con el número de módulos de texto en la segunda fila de la sección # 1.

Cambiar contenido
Asegúrese de cambiar el contenido en cada fila duplicada.

Agregar funcionalidad
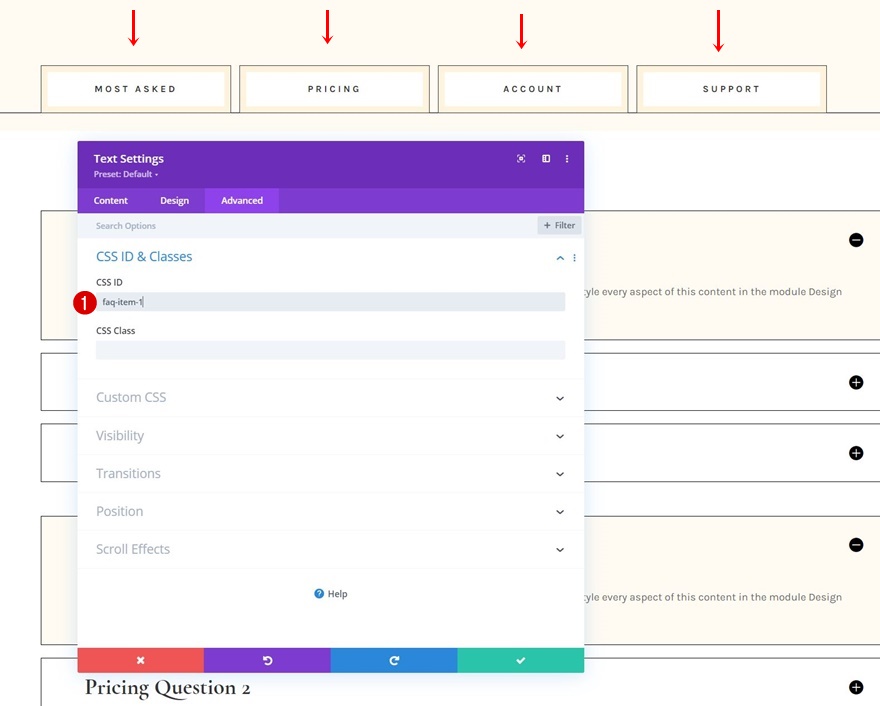
Agregue ID de CSS consecutivos a los módulos de texto en la fila # 2 de la sección # 1
Ahora que tenemos todos los elementos en su lugar, es hora de aplicar la funcionalidad. Vamos a asegurarnos de que una vez que se haga clic en un módulo de texto en la fila # 2 de la sección # 1, se muestren los conmutadores de preguntas frecuentes correspondientes. Abra cada uno de los módulos de texto individualmente y utilice los siguientes ID de CSS consecutivos:
- Módulo de texto n. ° 1: faq-item-1
- Módulo de texto # 2: faq-item-2
- Módulo de texto n. ° 3: faq-item-3
- Módulo de texto n. ° 4: faq-item-4

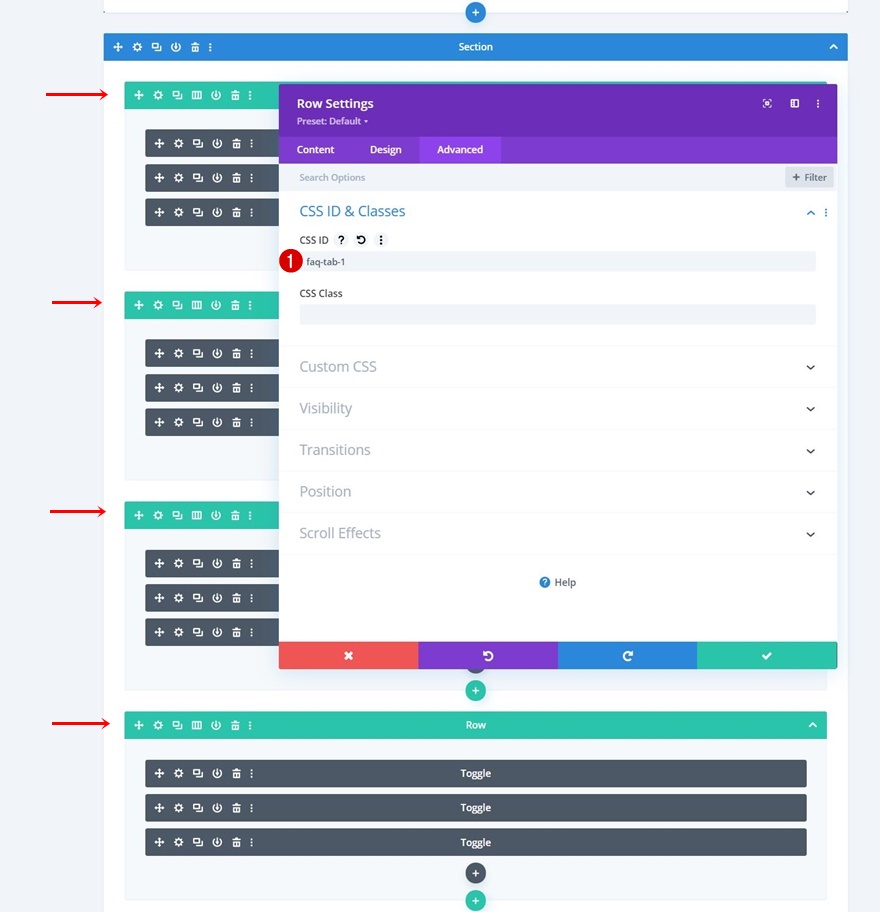
Agregue ID de CSS consecutivos a las filas en la Sección # 2
A continuación, aplicaremos ID de CSS a cada fila que contenga módulos de alternancia. Seguimos el mismo orden consecutivo.
- Primera fila: faq-tab-1
- Segunda fila: faq-tab-2
- Tercera fila: faq-tab-3
- Cuarta fila: faq-tab-4

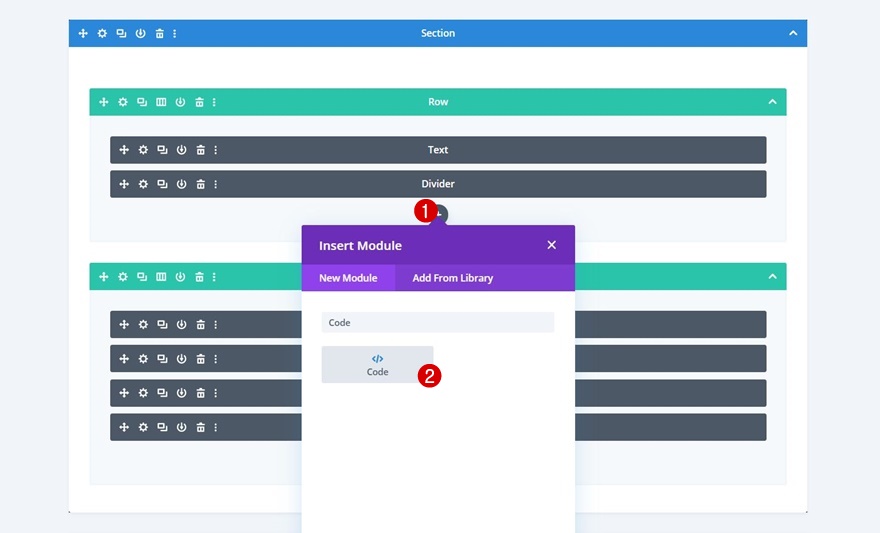
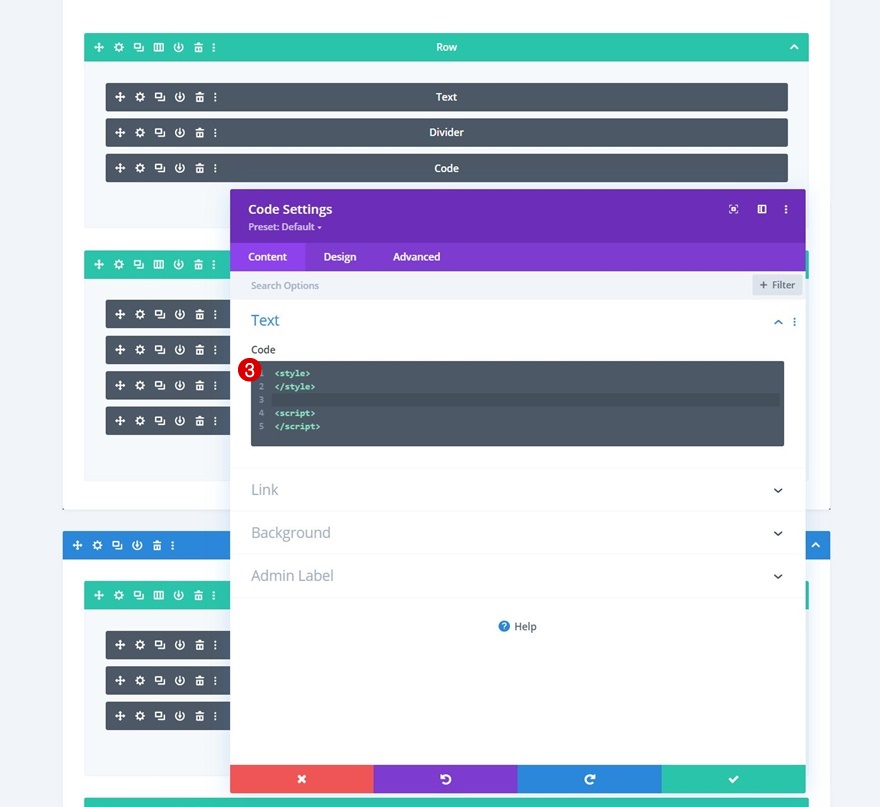
Agregar módulo de código a la fila n. ° 1 de la sección n. ° 1
Para que la funcionalidad funcione, usaremos código CSS y JQuery personalizado. Para agregar el código a nuestra página, insertaremos un nuevo módulo de código en la fila n. ° 1 de la sección n. ° 1, justo debajo del módulo divisor. Asegúrese de agregar etiquetas de estilo y script con anticipación.


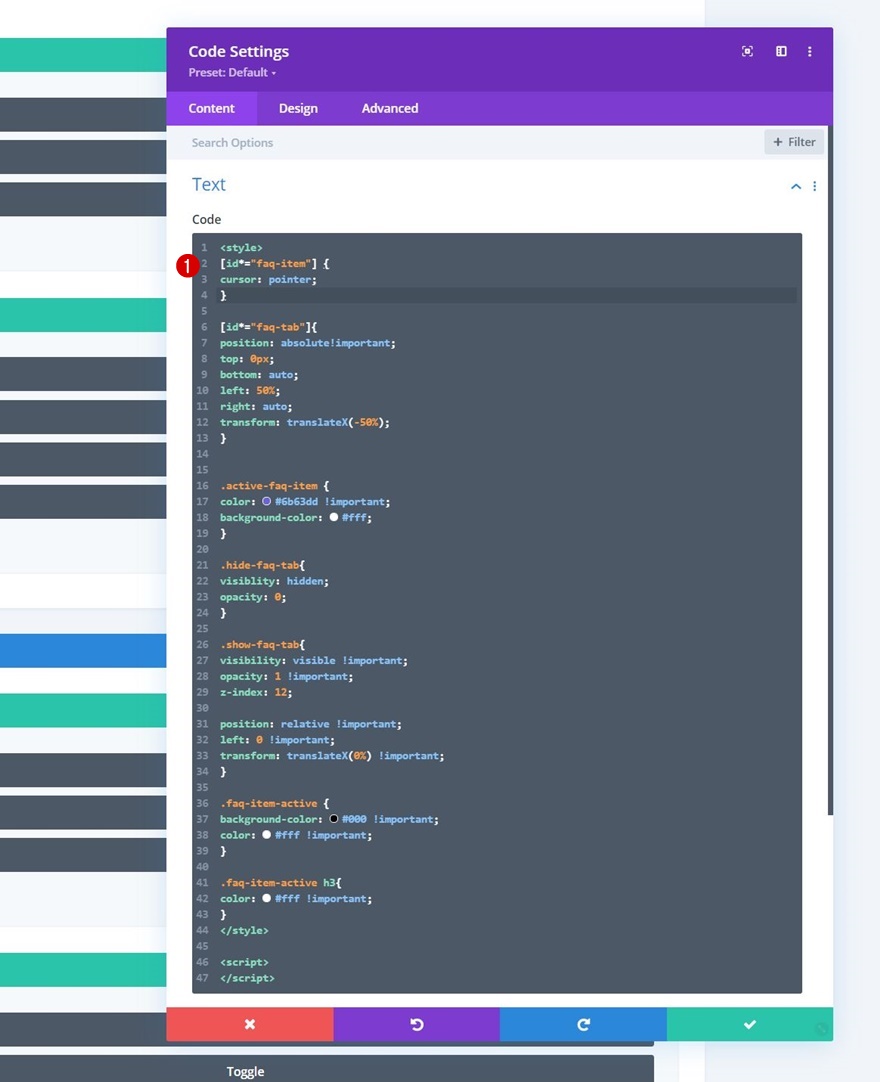
Agregar código CSS
Luego, copie y pegue el siguiente código CSS entre las etiquetas de estilo:
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visibility: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
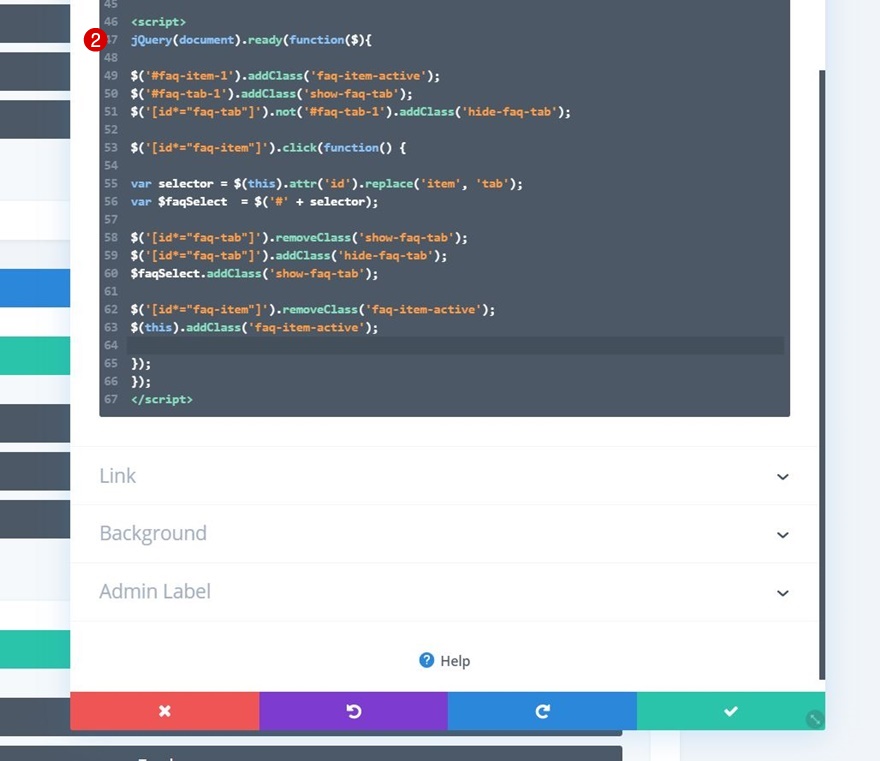
Agregar código JQuery
Y complete el tutorial usando las siguientes líneas de código JQuery entre las etiquetas del script:
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
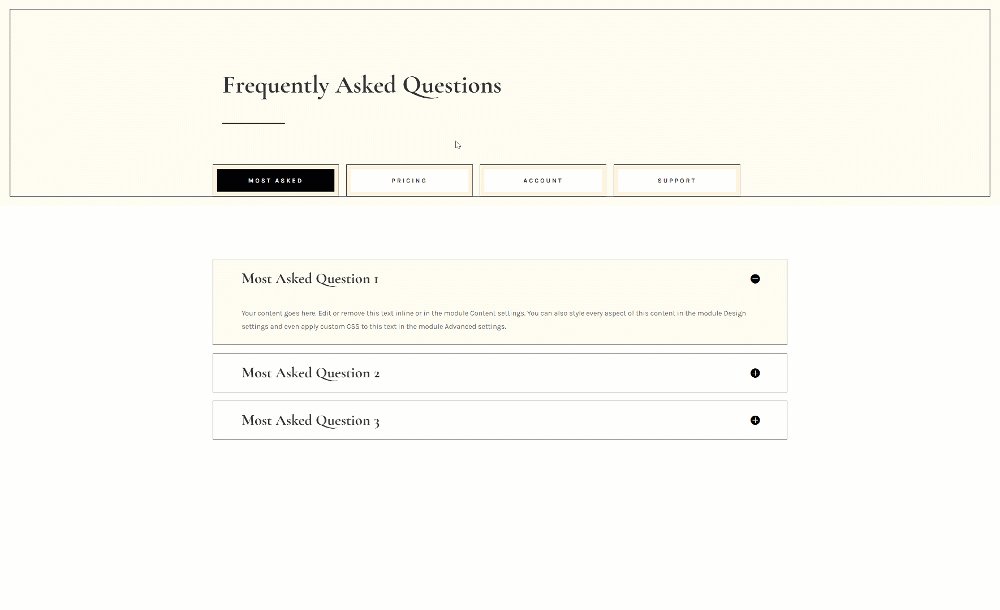
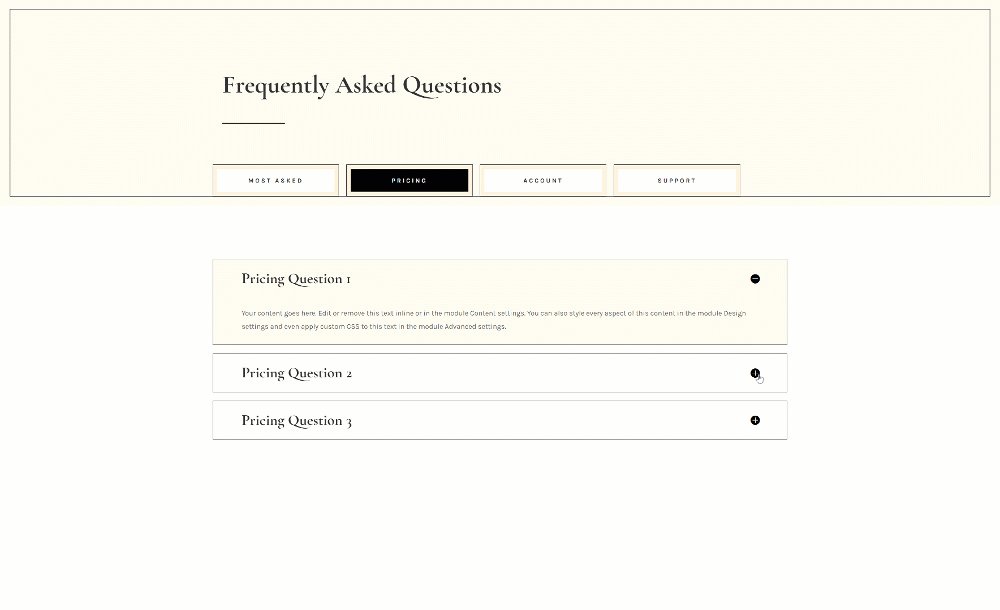
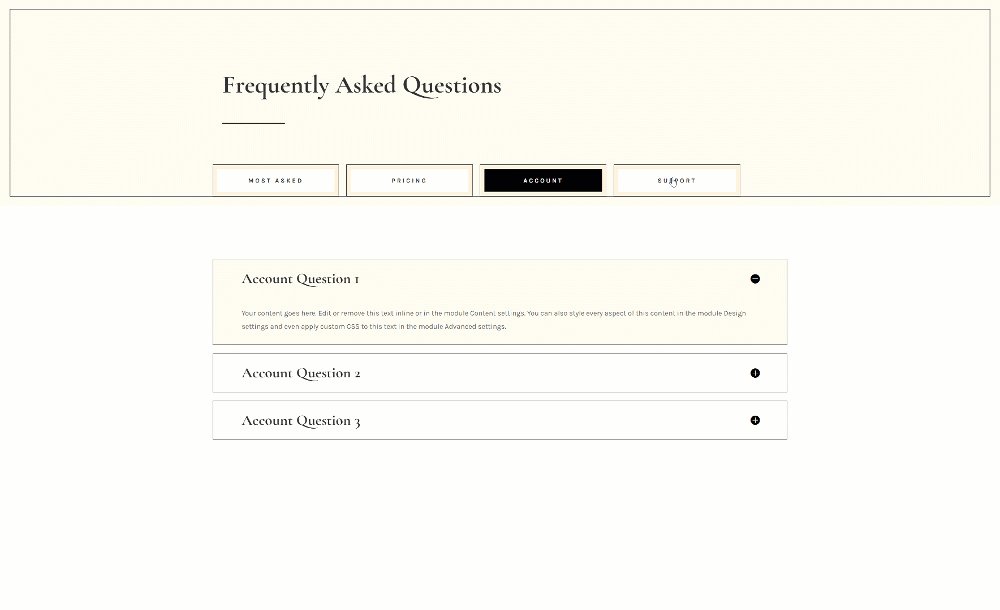
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo mejorar la experiencia de usuario de su página de preguntas frecuentes. Más específicamente, le mostramos cómo estructurar las preguntas en diferentes pestañas por tipo. Este enfoque lo ayudará a organizar sus preguntas frecuentes, lo que a su vez ayudará a sus visitantes a encontrar respuestas a sus preguntas más rápidamente. ¡También pudo descargar el archivo JSON gratis! Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más obsequios de Divi, asegúrese de suscribirse a nuestro boletín por correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener beneficios de este contenido gratuito.
