Jak zmniejszyć współczynnik odrzuceń w witrynie WordPress (18 porad)
Opublikowany: 2018-03-01Wielu uważa, że współczynnik odrzuceń jest wpływowym czynnikiem rankingowym w wyszukiwarkach, który wiele mówi Google o jakości Twojej witryny WordPress. Utrzymuj niski współczynnik odrzuceń, a to przynajmniej jeden ze sposobów, w jaki Google będzie na Ciebie patrzeć przychylnie. Utrzymuj jednak niebotyczny współczynnik odrzuceń, a możesz po prostu znaleźć się niżej w wyszukiwarkach (SERP). Wysoki współczynnik odrzuceń oznacza również, że masz więcej problemów niż tylko rankingi, aby się tym martwić. Dzisiaj podzielimy się z Tobą kilkoma wskazówkami i strategiami, które pomogą utrzymać użytkowników w Twojej witrynie!
Co to jest współczynnik odrzuceń?
Zanim przejdziemy do sposobów zmniejszania współczynnika odrzuceń, ważne jest, aby zrozumieć, w jaki sposób jest on obliczany. Według Google odrzucenie w Google Analytics jest rejestrowane po uruchomieniu sesji w Twojej witrynie, na przykład gdy użytkownik otworzy pojedynczą stronę, a następnie natychmiast ją zamknie bez wywoływania dodatkowych żądań w tej sesji. Współczynnik odrzuceń to po prostu sesje na jednej stronie podzielone przez wszystkie sesje . To z kolei wynika z procentu sesji w Twojej witrynie, które wyświetlały tylko jedną stronę w Twojej witrynie.
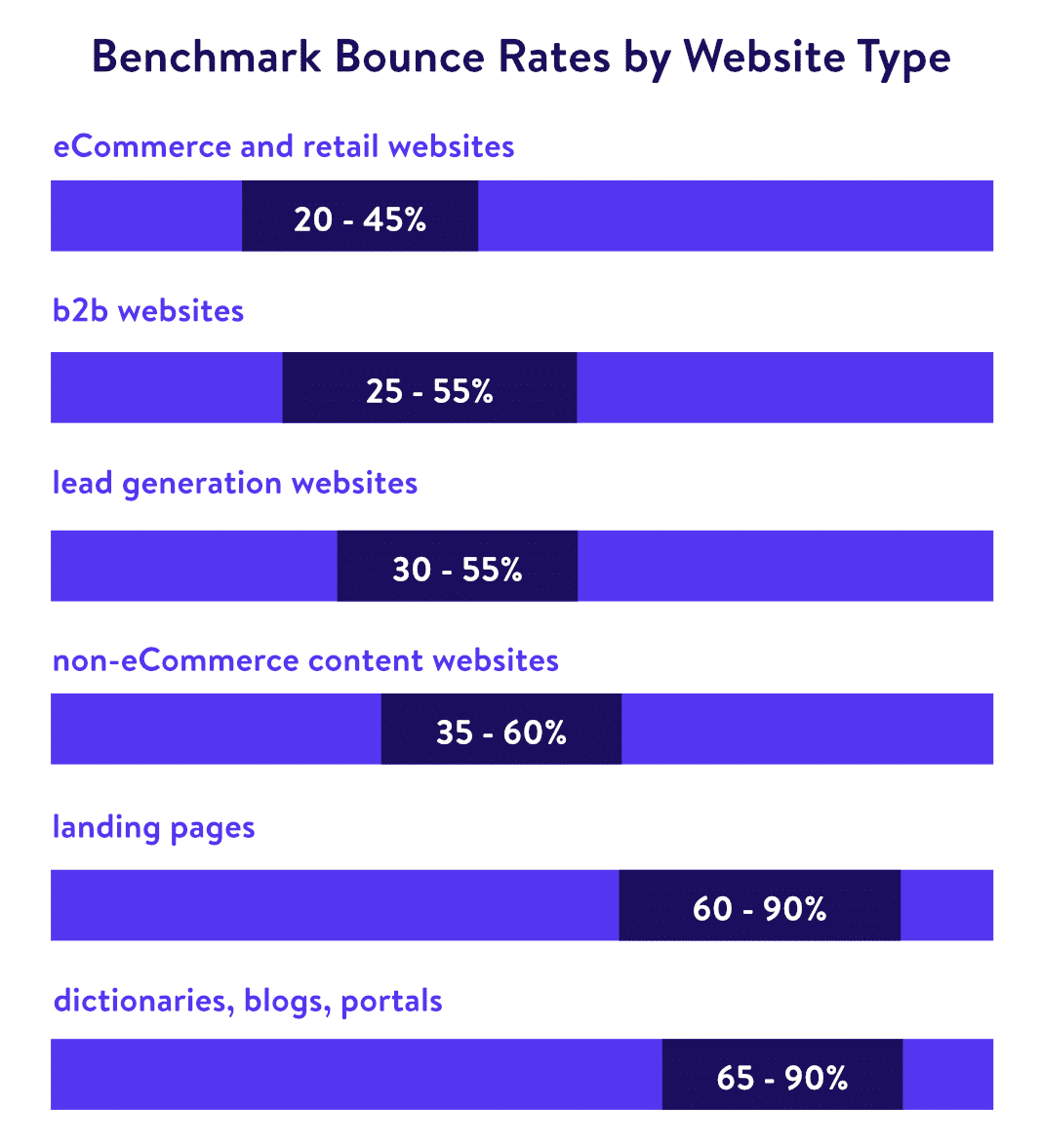
Jaki jest więc dobry współczynnik odrzuceń? Cóż, zgodnie z danymi z custommedialabs, współczynniki odrzuceń mogą się znacznie różnić w zależności od rodzaju witryny lub branży. Na przykład średni współczynnik odrzuceń dla witryny eCommerce może wynosić 20-45%, podczas gdy strona docelowa może wynosić nawet 90%! Pamiętaj, im niżej tym lepiej . Posty na blogu zwykle mają wyższy współczynnik odrzuceń, ponieważ ludzie skanują treść i jeśli nie znajdą tego, czego chcą, odejdą.

Niektórzy argumentowali również, że lepsze jest stosowanie dostosowanego współczynnika odrzuceń. Jest to nieco inne niż domyślna implementacja Google, ponieważ definiujesz limit czasu, po upływie którego możesz uznać użytkownika za „zaangażowanego”. Po limicie użytkownik nie będzie już liczony jako odrzucenie. Aby to zaimplementować, musisz poprawić skrypt Google Analytic lub możesz użyć darmowej wtyczki, takiej jak CAOS. Ale dzisiaj nie schodzimy do tej króliczej nory.
Jak znaleźć swój współczynnik odrzuceń
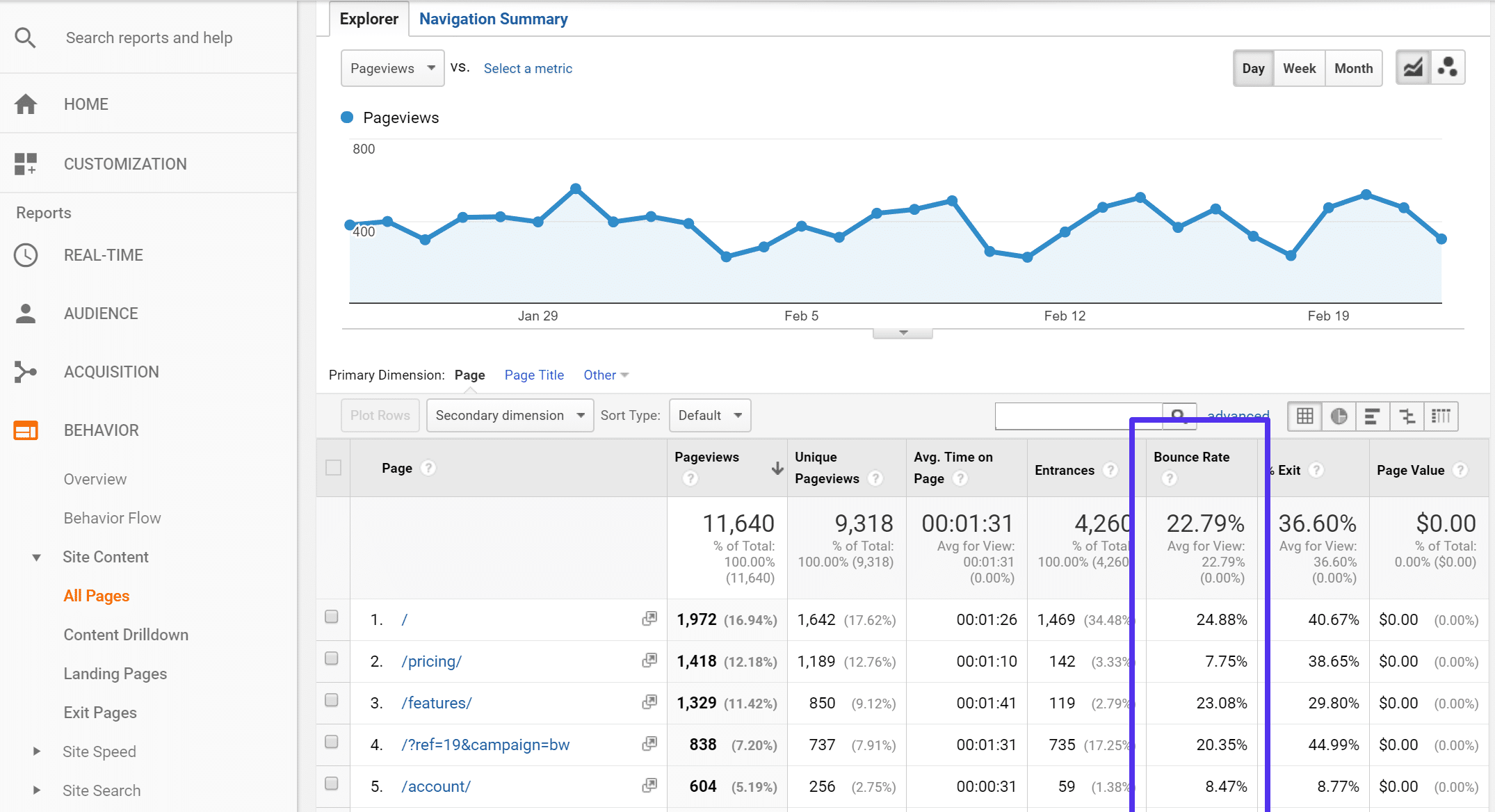
Współczynnik odrzuceń pojawia się na Twoim koncie Google Analytics. Istnieje wiele miejsc, w których można to zobaczyć, ponieważ jest to po prostu punkt danych, który można skorelować z dowolnym innym elementem danych. Kilka typowych miejsc, które możesz chcieć sprawdzić, to:
- Zachowanie > Wszystkie strony > Współczynnik odrzuceń (sprawdź, które strony mają wyższy lub niższy współczynnik odrzuceń)
- Pozyskiwanie > Kanały > Współczynnik odrzuceń (zobacz, jaki rodzaj ruchu ma najniższy współczynnik odrzuceń)
- Pozyskiwanie > Źródło/medium > Współczynnik odrzuceń (sprawdź, który ruch odsyłający i media mają najniższy współczynnik odrzuceń)
- Pozyskiwanie > AdWords > Kampanie > Współczynnik odrzuceń (sprawdź, jak radzi sobie Twoja kampania AdWords, jeśli chodzi o współczynnik odrzuceń)

Jak zmniejszyć współczynnik odrzuceń
Poniżej znajduje się 18 praktycznych wskazówek, które opracowaliśmy (wiele na podstawie testów, które przeprowadziliśmy w naszej własnej witrynie), jak zmniejszyć współczynnik odrzuceń i zwiększyć zaangażowanie użytkowników w Twojej witrynie.
1. Najpierw zoptymalizuj ruch i zawartość
Przed optymalizacją bloga w celu zmniejszenia współczynnika odrzuceń ruchu musisz najpierw zoptymalizować ruch i zawartość . Oto oferta: ruch, który kierujesz do swojego bloga, musi być zainteresowany tym, co oferujesz. Jeśli więc piszesz na blogu o WordPressie, a Twoje wysiłki związane z ruchem przyciągają ludzi, którzy są zainteresowani Drupalem lub Joomlą, Twój współczynnik odrzuceń nie zmniejszy się bez względu na to, ile z poniższych wskazówek zastosujesz, po prostu dlatego, że Twój ruch nie może się tym przejmować.
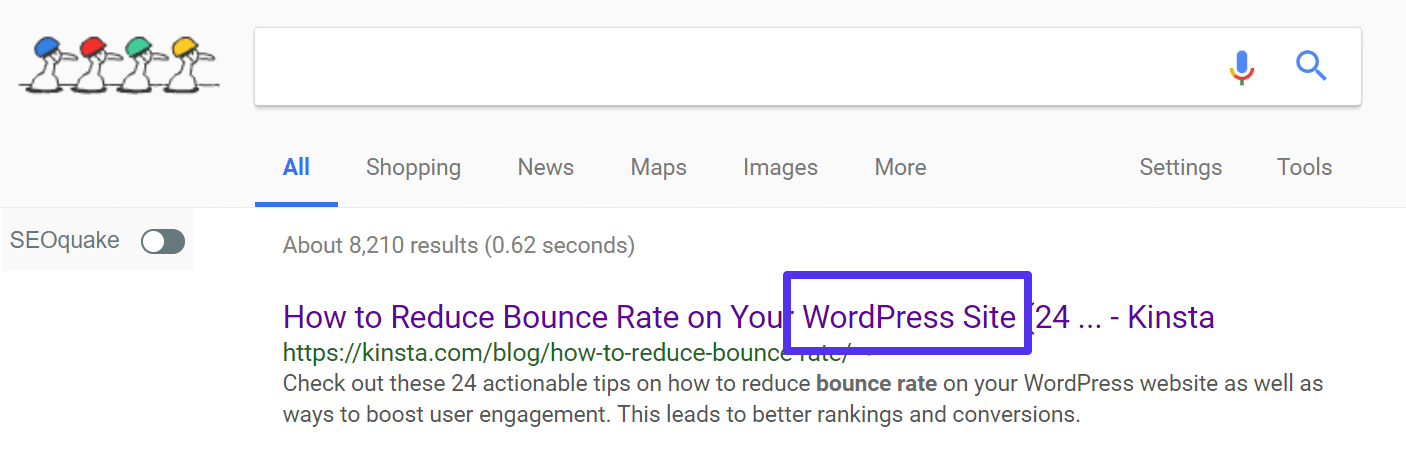
Jedną z bardzo łatwych zmian, które możesz wprowadzić, jest zoptymalizowanie wszystkich tytułów (zarówno w przypadku postów na blogu, jak i stron). Na przykład ten post na blogu miał pierwotnie następujący tytuł:
„Jak zmniejszyć współczynnik odrzuceń w swojej witrynie (18 praktycznych wskazówek)”
Jest to jednak dość ogólne, jeśli chodzi o odbiorców naszego bloga. Czemu? Ponieważ nasz ruch i odbiorcy to ludzie i firmy, którym zależy na WordPressie. Udostępniamy również konkretne wskazówki dotyczące WordPressa. Dlatego zmieniliśmy nieco tytuł na:
„Jak zmniejszyć współczynnik odrzuceń w witrynie WordPress (18 praktycznych wskazówek)”
Co to robi? Pomaga zwiększyć jakość ruchu przychodzącego z Google (SERP). Osoby, które wyszukują, zobaczą, że jest to artykuł dotyczący współczynnika odrzuceń dla użytkowników WordPressa, a nie tylko dla kogokolwiek. Może to zmniejszyć całkowitą liczbę odwiedzin, ale podniesie jakość ruchu. To z kolei zmniejsza współczynnik odrzuceń. Taka prosta zmiana, wprowadzona we wszystkich Twoich treściach, może mieć ogromny efekt.

Inną świetną optymalizacją ruchu jest sprawdzenie w Google Analytics, które źródła ruchu już przyciągają zaangażowanych użytkowników (najniższy współczynnik odrzuceń i najwyższa liczba odsłon na wizytę oraz średni czas trwania wizyty), a następnie wykorzystanie tych informacji. Sięgnij do tych źródeł i poproś je o udostępnienie Twoich treści lub współpracę nad artykułem. Innymi słowy, wykorzystaj dane, które już posiadasz .
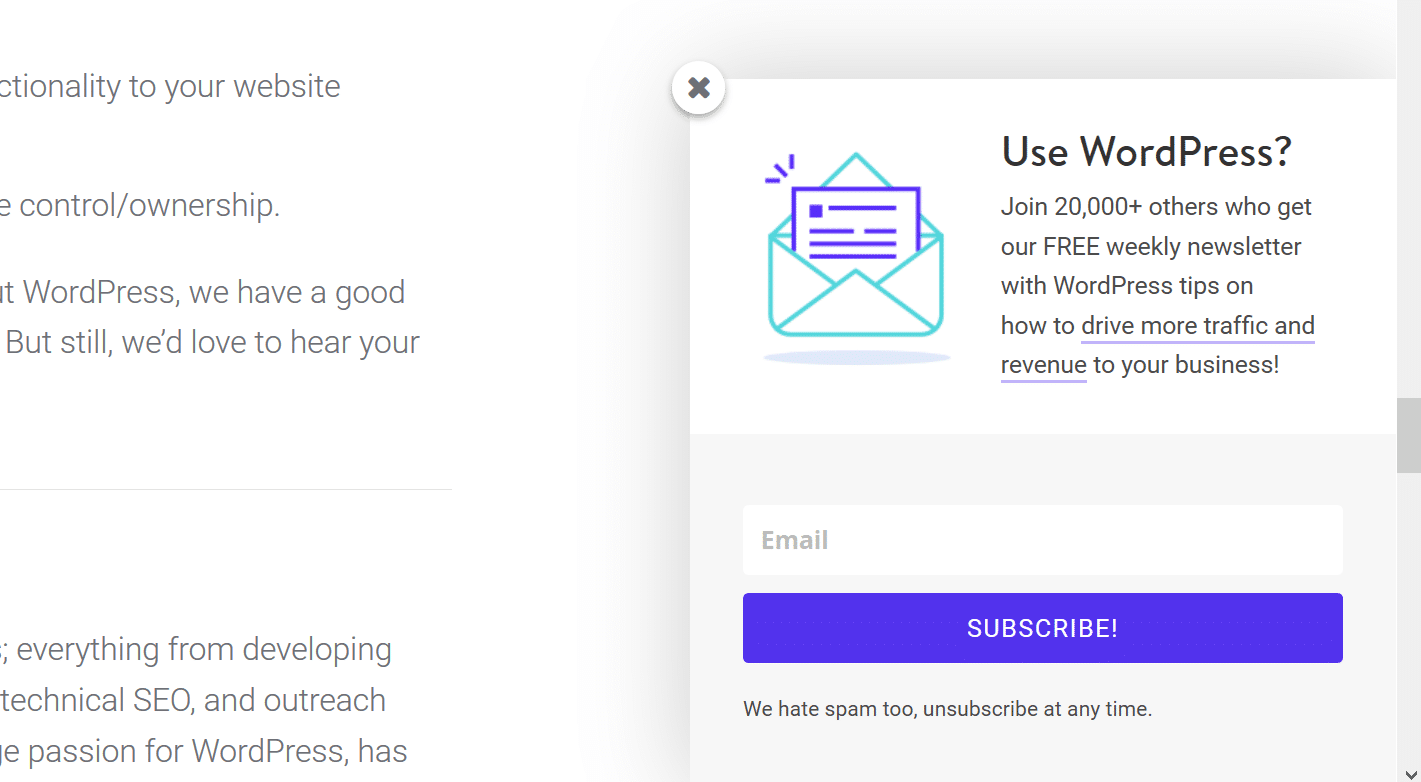
2. Unikaj wyskakujących okienek
Na arenie blogów toczy się wiele dyskusji na temat tego, czy wyskakujące okienka są szkodliwe lub korzystne dla Twojej witryny. Wyskakujące okienka mają zdecydowanie duże zalety, takie jak:
- Zwiększone stawki opt-in. David Risley z Blog Marketing Academy uzyskał 250% wzrost współczynnika akceptacji listy mailingowej dzięki wtyczce Popup Domination.
- Możliwość podkreślenia czegoś specyficznego dla całej publiczności (na przykład zbliżającego się webinaru).
Obie te korzyści są nie do zignorowania. Istnieje jednak kilka wad:
- Niektórzy twierdzą, że umniejszają one ogólne wrażenia użytkownika witryny. I to najprawdopodobniej prawda. Marketerzy zdecydowanie nie używają ich w celu poprawy doświadczenia użytkownika. Mogą też po prostu powodować ślepotę na banery.
- Wyskakujące okienka najprawdopodobniej zaszkodzą Twojemu współczynnikowi odrzuceń. Szybkość, z jaką to robi, może również zależeć od rodzaju wyskakującego okienka, takiego jak małe lub pełnoekranowe. Lub nawet ustawienie, na przykład, ile razy wyświetlasz go nowym użytkownikom.
Jeśli jednym z Twoich głównych priorytetów jest zmniejszenie współczynnika odrzuceń, prawdopodobnie będziesz chciał trzymać się z dala od wyskakujących okienek. Ale ostatnią rzeczą, którą powinieneś zrobić, to ślepo zdjąć wyskakujące okienko, które ustawiłeś w swojej witrynie WordPress, bez śledzenia wyników. Zobacz kompromis pod względem zwiększonego zaangażowania i mniejszej liczby chętnych. Możesz wtedy zdecydować, czy warto włączyć, czy wyłączyć.
Jak widać, w Kinsta nie używamy wyskakujących okienek, ale to nasza decyzja po rozważeniu zalet i wad ich włączenia. Robimy jednak coś podobnego, jest to po prostu mniej natrętne dla użytkownika. Korzystamy z tego, co nazywają „opt-in”. Odbywa się to za pomocą wtyczki Bloom z Elegant Themes. Ustawiliśmy go tak, aby wyświetlał się tylko w naszym blogu i postach KB , i tylko po przewinięciu przez użytkownika 50% lub więcej w dół strony. To może być dobry środek.

3. Zorganizuj swoje doświadczenie użytkownika za pomocą określonych menu
Menu Twojej witryny WordPress nie bez powodu nazywa się nawigacją: jest to główny sposób, w jaki odwiedzający poruszają się po Twojej witrynie. Jeśli nie znajdą odpowiedzi szybko, mogą się odbić. Większość właścicieli witryn nie zastanawia się zbytnio nad nawigacją, po prostu rzuca to, co ich zdaniem powinno tam być: informacje, usługi, kontakt, blog itp., itp. Jednak bardzo ważne może być sprawdzenie, które elementy menu (zarówno górna nawigacja, jak i stopka) są faktycznie używane i potrzebne użytkownikom.
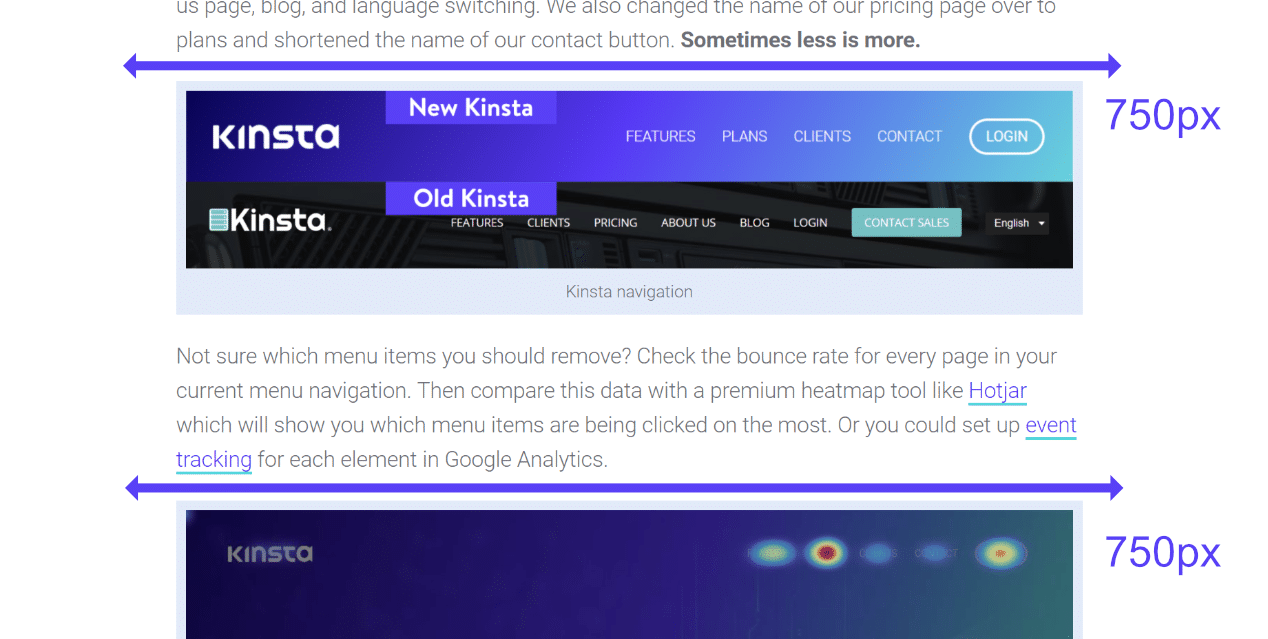
Nie chcesz używać zbyt wielu elementów nawigacyjnych, ale potrzebujesz ich również, aby łatwo znaleźć odpowiedzi. Zastanów się też, które strony są dla Ciebie ważne? Jeśli prowadzisz witrynę e-commerce, czy jest to Twój blog, czy też konwertuje klientów na Twoje produkty/stronę cenową? Przeprojektowaliśmy witrynę Kinsta w listopadzie 2017 r. Możesz zobaczyć zmiany, które wprowadziliśmy w naszej nawigacji. Usunęliśmy naszą stronę o nas, blog i zmianę języka. Zmieniliśmy również nazwę naszego cennika na plany oraz skróciliśmy nazwę naszego przycisku kontaktowego. Czasami mniej znaczy więcej.

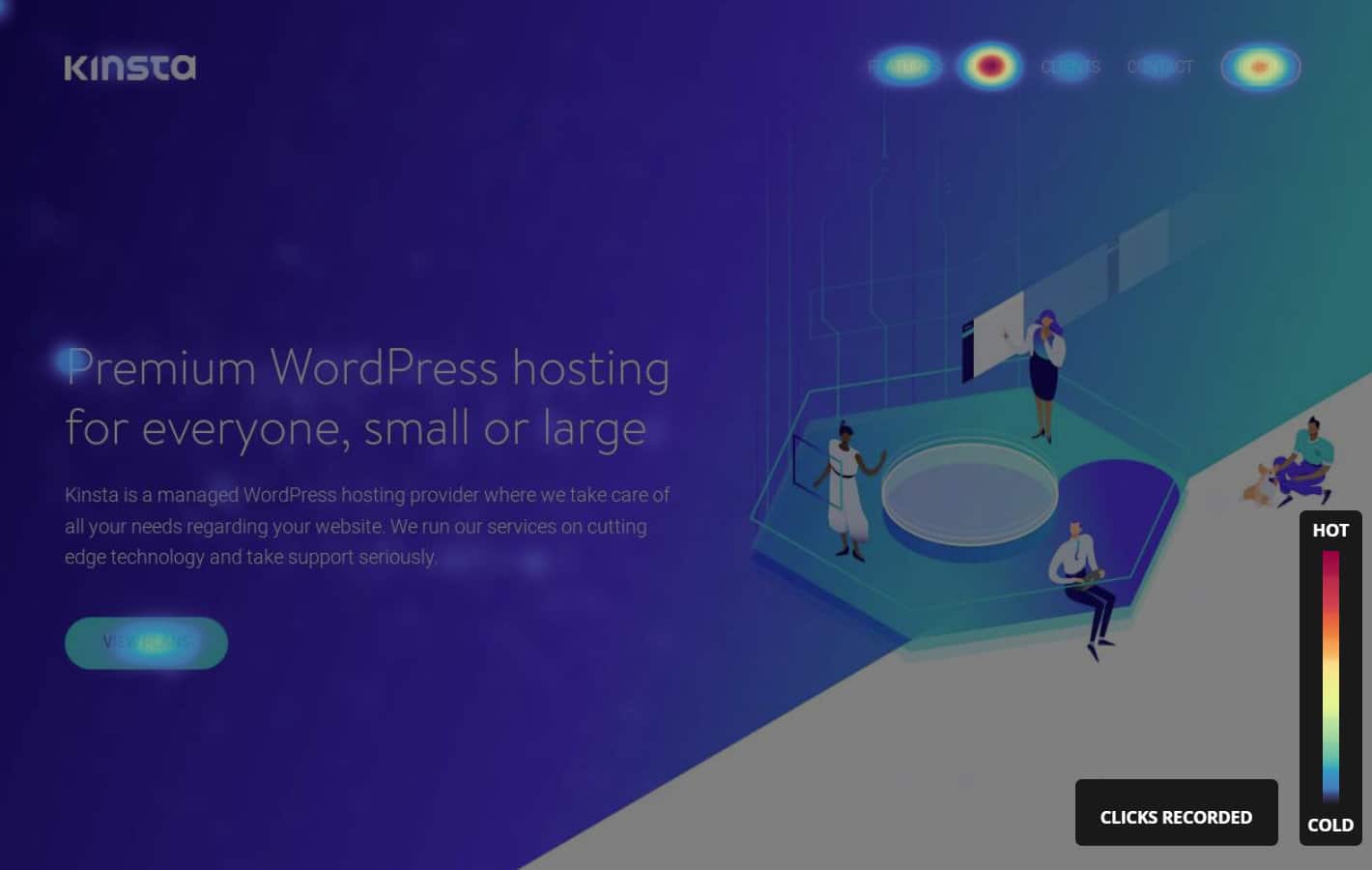
Nie wiesz, które pozycje menu należy usunąć? Sprawdź współczynnik odrzuceń dla każdej strony w bieżącym menu nawigacyjnym. Następnie porównaj te dane z narzędziem do mapowania wysokiej jakości, takim jak Hotjar, które pokaże, które pozycje menu są najczęściej klikane. Możesz też skonfigurować śledzenie zdarzeń dla każdego elementu w Google Analytics.

4. Wykorzystaj białą przestrzeń
Zjawisko „białej przestrzeni” jest obecnie modne, ponieważ spowodowało ogromny wzrost rozwoju minimalnych motywów WordPress. Biała przestrzeń to po prostu pusta przestrzeń w Twojej witrynie. Nie ma tam absolutnie nic — bez widżetu, bez stopki, bez treści na blogu; tylko tło Twojej witryny.
Jeśli jeszcze nie wskoczyłeś na modę z białymi przestrzeniami, a projekt Twojej witryny jest całkowicie pełen różnych pól, pasków i linków, możesz poważnie obniżyć swój współczynnik odrzuceń. Pusta przestrzeń daje oczom czytelników szansę na odpoczynek. Kieruje to również odwiedzających do obejrzenia ważnych treści lub wezwań do działania .
Najlepszym przykładem firmy wykorzystującej białą przestrzeń na swoją korzyść jest Google. Chcą, aby ludzie robili jedną rzecz (wyszukiwali), i nic nie powinno ich od tego odwracać.

Przeczytaj więcej o sile białej przestrzeni.
5. Upewnij się, że czcionki nie są za małe
Jeśli jest coś, czego ludzie nienawidzą, to mrużenie oczu podczas próby odczytania treści w Twojej witrynie. Ludzie nie będą dostosowywać swojego skupienia tylko po to, aby mogli czytać zawartość Twojego bloga (niezależnie od tego, jak jest niesamowita). Zamiast tego najprawdopodobniej po prostu podskakują. Twoja czcionka powinna być łatwa do zeskanowania.
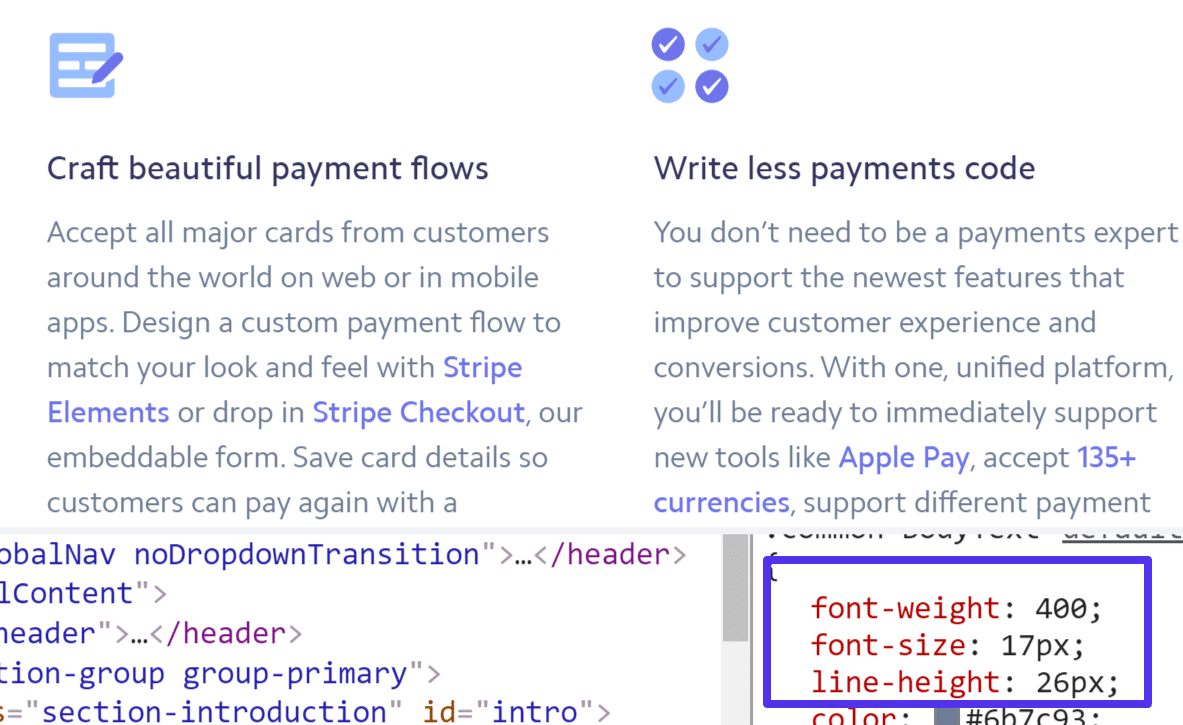
Zrób to duże. To jest zazwyczaj kierunek, w którym zmierza trend. 14 px powinno być absolutnym minimum. Idziemy trochę dalej na blogu Kinsta i używamy 18 pikseli dla naszego rozmiaru czcionki. Inne witryny ze świetnymi projektami, takie jak Stripe, używają czcionki o rozmiarze 17 pikseli. A jak widać, jest to bardzo przyjemne dla oczu.

Jednym z łatwych sposobów na zmianę rozmiaru czcionki w ciele jest po prostu wrzucenie poniższego kodu do sekcji CSS narzędzia WordPress Customizer.
ciało {
rozmiar czcionki: 18px;
}Zapoznaj się również z naszym szczegółowym przewodnikiem dotyczącym dodatkowych sposobów zmiany czcionki i optymalizacji czcionek internetowych.
6. Dodaj powiązane posty do swojej witryny
Zatrzymanie czytelników na dłużej to zawsze dobry pomysł! Być może post, na który trafili, nie był dokładnie tym, czego szukali lub chcą przeczytać więcej. Możesz więc spróbować zachować je w swojej witrynie wraz z innymi powiązanymi treściami. Zwykle odbywa się to na końcu postów na blogu.
Jest tu jednak duży haczyk, a to fakt, że wiele wtyczek do postów związanych z WordPressem nie jest świetnych, jeśli chodzi o wydajność. W rzeczywistości mogą być wręcz okropne. Jest to zwykle spowodowane dużymi zapytaniami do bazy danych obejmującymi całą witrynę. Szybkość, o czym zagłębimy się nieco dalej, również wpływa na współczynnik odrzuceń.
Zespół Yoast zagłębił się w ten temat, a oto, co mieli do powiedzenia:
Zacznę od zadania bardzo prostego pytania: Jaka byłaby najszybsza implementacja powiązanych postów na stronie z treścią? Odpowiedź (nieco nudna): proste, staromodne linki.
I całkowicie się zgadzamy! Teraz, jeśli przewiniesz do końca tego posta na blogu, zauważysz, że mamy artykuły, które nazywamy „ręcznie wybieranymi” artykułami pokrewnymi. A te są w rzeczywistości wybierane przez nas ręcznie i przypisywane do stanowiska. To ogłupia zapytanie do prawie zera, a zatem nie zaszkodzi wydajności całej witryny. Czy to wymaga więcej pracy? Tak, ale w rzeczywistości może być jeszcze lepiej, ponieważ możesz wybrać to, co naprawdę chcesz, aby czytelnicy zobaczyli.

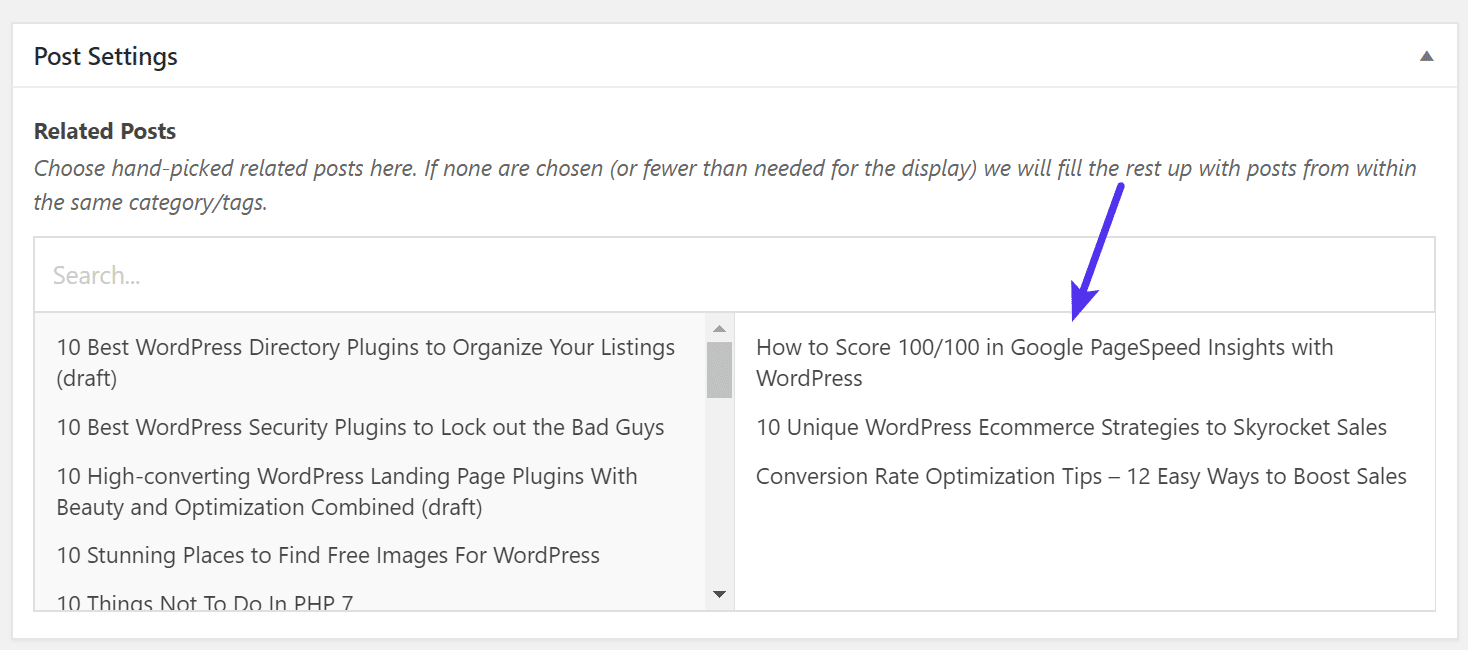
Więc jak to zrobiliśmy? No niestety to za kolejny post, który schodzi w dół rury. Zapisz się do naszego newslettera, aby go nie przegapić. Możemy powiedzieć, że użyliśmy wtyczki Advanced Custom Fields, a następnie przypisaliśmy te pola do naszego typu postu na blogu. Dzięki temu możemy wyszukiwać i przypisywać dowolne powiązane treści, które chcemy, do każdego z naszych postów na blogu (jak pokazano poniżej). Opublikujemy pełny przewodnik dotyczący samodzielnej konfiguracji.

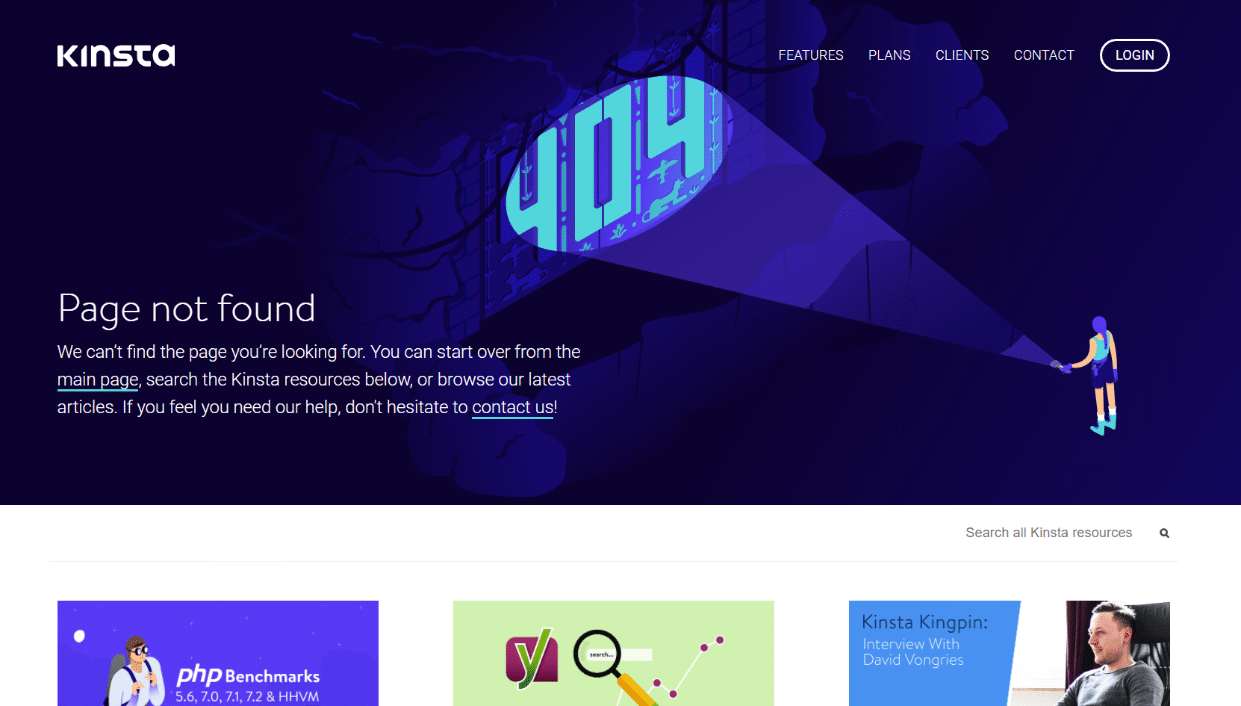
7. Dostosuj swoją stronę błędu 404
Strona błędu 404 to strona, która pojawia się, gdy użytkownik klika nieprawidłowy link do Twojej witryny — link, który nie zawiera jeszcze żadnej treści, co powoduje błąd 404. Domyślna strona błędu 404 WordPressa mówi:
Ups! TEJ STRONY NIE MOŻNA ZNALEŹĆ. Wygląda na to, że w tym miejscu nic nie znaleziono. Może spróbuj wyszukać?
W zależności od tematu, w którym biegasz, może również wyświetlać linki do stron internetowych, kategorii, autorów, postów i postów według miesiąca. To naprawdę nie jest aż tak pomocne, ponieważ po prostu dostarcza zbyt wiele informacji, zamiast dać zwiedzionemu odwiedzającemu prostą, łatwą czynność, którą może wykonać. Celem strony 404 jest zapobieganie odrzuceniom i uzyskanie informacji, których szukali.
W Kinsta staramy się być trochę kreatywni dzięki naszemu obrazowi 404, a mimo to dostarczać użytkownikowi przydatnych informacji. Dajemy im znać, że strona nie została znaleziona i że mogą wrócić do strony głównej lub skorzystać z wyszukiwania poniżej. Wyświetlamy również nasze najnowsze posty na blogu i umożliwiamy skontaktowanie się z nami, jeśli potrzebują dodatkowej pomocy.

Aby dostosować swoją stronę 404, możesz utworzyć lub edytować stronę 404.php swojego motywu. Większość zawiera gotowy szablon. Lub użyj darmowej wtyczki WordPress, takiej jak 404page, która pozwala łatwo dostosować ją bez konieczności znajomości kodu.
8. Sprawdź, czy nie ma błędów ortograficznych i literówek
Częste literówki i błędy ortograficzne w Twoich postach na blogu mówią odwiedzającym jedno: nie dbasz wystarczająco o swoją treść (lub ich), aby kilka razy sprawdzić swój post. To może i najprawdopodobniej rozwiąże się przy wyższym współczynniku odrzuceń. Zmniejsza to również twoją wiarygodność i jest po prostu nieprofesjonalne.
Teraz oczywiście wszyscy popełniają błędy. Publikujemy wiele treści i bez względu na to, jak bardzo jesteśmy ostrożni, zdarzają się literówki. Ważne jest, aby wdrożyć system lub przepływ pracy, aby ograniczyć te błędy . Oto kilka propozycji.
- Wyrób nawyk sprawdzania swojego posta pod kątem gramatyki, literówek i błędów ortograficznych co najmniej dwa razy, zanim naciśniesz przycisk publikowania.
- Jeśli ktoś zauważy literówkę w Twojej witrynie i zadzwoni do Ciebie, nie panikuj, po prostu napraw to od razu. (I nie zapomnij później wyczyścić pamięci podręcznej tej strony w witrynie WordPress. Jest to szczególnie ważne, jeśli promujesz swoje treści w mediach społecznościowych, ponieważ może być na nich wiele gałek ocznych).
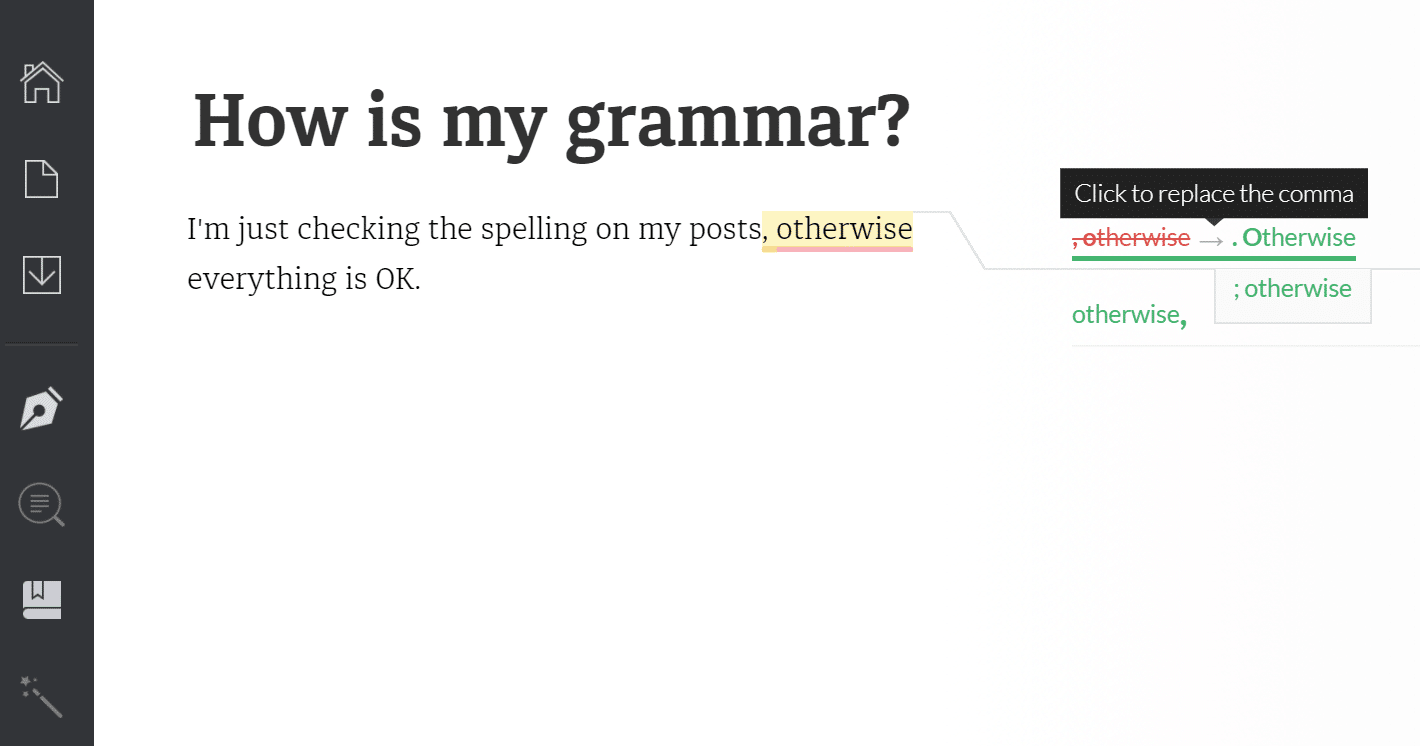
- Użyj rozszerzenia przeglądarki, takiego jak Grammarly. Będąc zapalonymi pisarzami, nawet my używamy tego niesamowitego narzędzia w Kinsta. Czemu? Ponieważ po prostu pomoże złapać rzeczy, które w przeciwnym razie możesz przegapić. Przyspieszy to pisanie. Aplikacja Hemingway to także kolejne świetne bezpłatne narzędzie do sprawdzania gramatyki!

Gramatyka
9. Otwórz zewnętrzne łącza w nowych kartach/Windows
Tworzenie linków do innych osób jest świetne — pozwala budować z nimi relacje, nawiązywać kontakty i dostarczać czytelnikowi bardziej wartościowe treści. Linkowanie do wysokiej jakości zasobów zewnętrznych może być nawet korzystne dla SEO. Ale to również odciąga odwiedzających od Twojej witryny. Chyba że ustawisz linki, aby otwierały się w nowym oknie lub karcie.
Dla niektórych może to być bardzo kontrowersyjny temat i zdecydowanie istnieją dobre argumenty, dlaczego nie należy otwierać linków w nowych oknach. Jednak jako właściciel witryny to Ty decydujesz, którą metodę preferujesz. Tutaj w Kinsta mamy linki otwarte w nowych kartach. Pomaga to zmniejszyć nasz współczynnik odrzuceń i dłużej utrzymuje wzrok czytelników na naszych treściach.
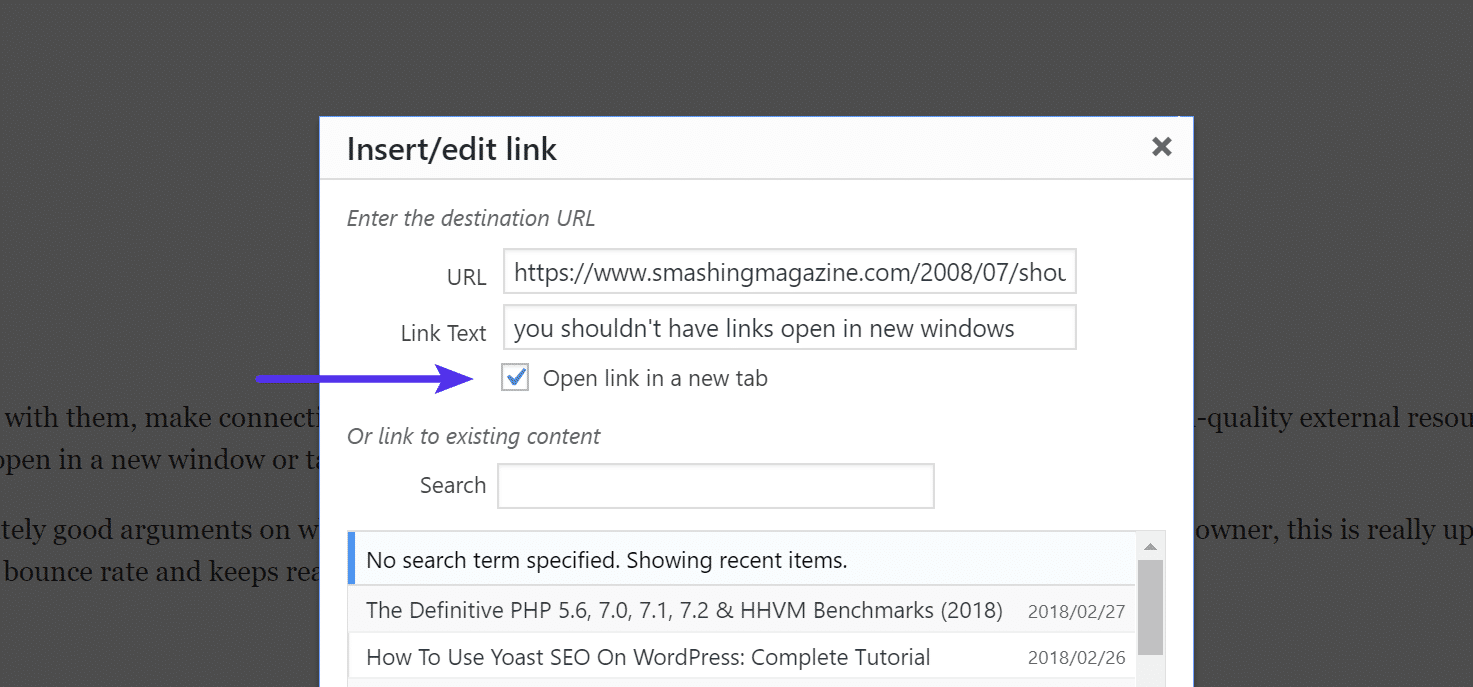
Aby linki otwierały się w nowej karcie, po prostu zaznacz opcję „Otwórz link w nowej karcie” podczas dodawania docelowego adresu URL w edytorze WordPress (jak pokazano poniżej).

Aby zrobić to ręcznie w widoku „Tekst”, możesz dodać "target="_blank" do linku.
Przykład: <a href="https://domain.com" target="_blank" >external site resource</a>
10. Często link wewnętrzny
Linkowanie wewnętrzne jest nie tylko świetną praktyką SEO, ale może również w znacznym stopniu przyczynić się do zmniejszenia współczynnika odrzuceń w Twojej witrynie. Dla tych, którzy nie wiedzą, linkowanie wewnętrzne to po prostu linkowanie z jednej strony w Twojej witrynie do drugiej. Kierujesz czytelników do innego zasobu w swojej witrynie, aby mieli coś do przeglądania po pierwszej odsłonie.
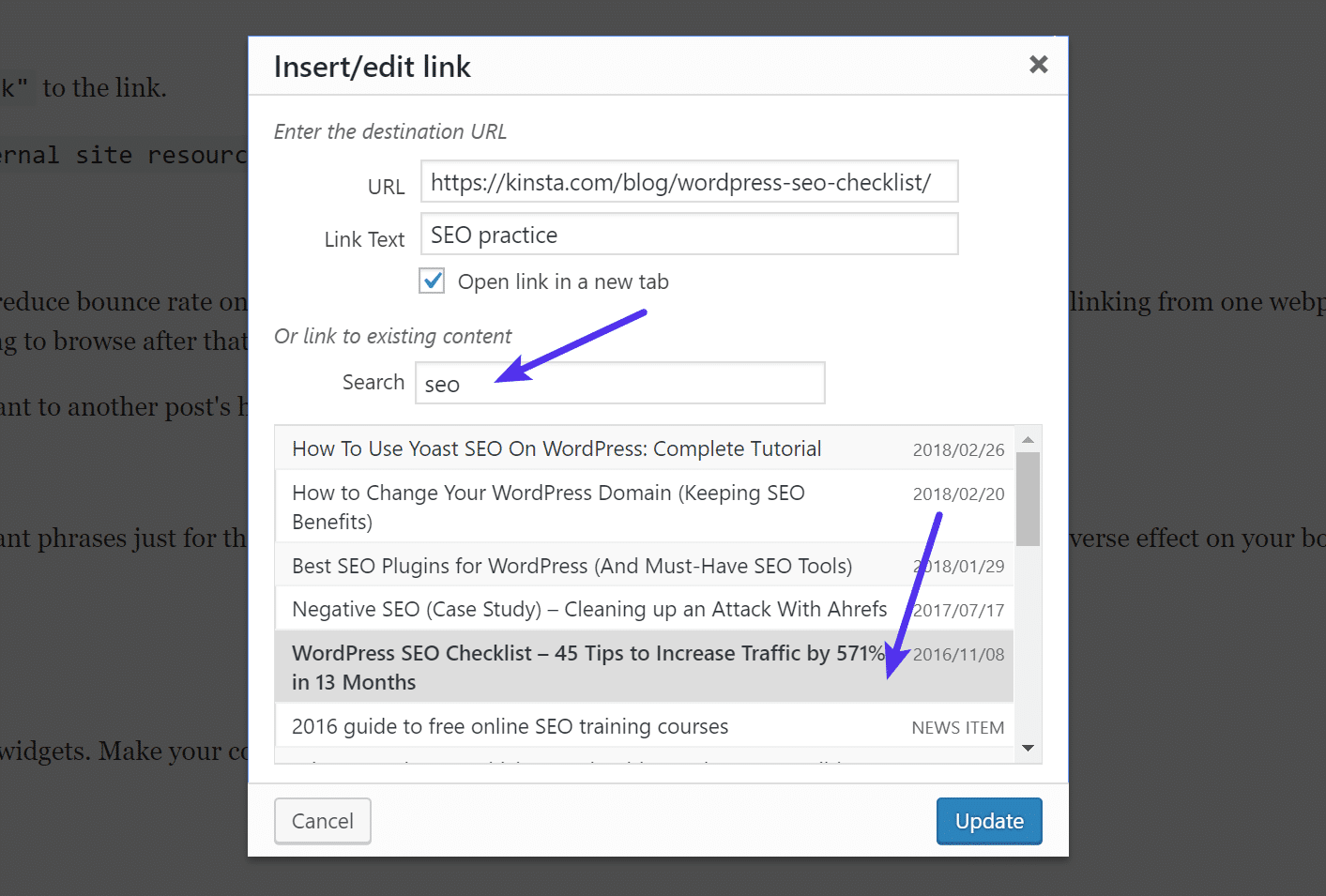
Link wewnętrzny w Twoim blogu zawiera frazy, które pojawiają się w poście i są powiązane z nagłówkiem innego posta. Prostym sposobem na to jest po prostu przeszukanie istniejącej treści podczas dodawania linku. Na przykład poniżej szukaliśmy SEO i wewnętrznie powiązaliśmy naszą listę kontrolną SEO. Oczywiście zawsze możesz również połączyć się wewnętrznie z HTML.

Jednak, tak jak w przypadku wszystkich rzeczy, link wewnętrzny z umiarem — nie próbuj linkować nieistotnych fraz tylko po to, by dodać kilka dodatkowych linków. Za dużo i może to w rzeczywistości negatywnie wpłynąć na współczynnik odrzuceń i SEO.
11. Bądź kompatybilny z różnymi przeglądarkami, ale nie za dużo
Tylko dlatego, że masz ulubioną przeglądarkę, nie oznacza to, że Twoi użytkownicy korzystają z tej samej. Dlatego ważne jest, aby sprawdzić. Niektóre projekty witryn mogą wyglądać dziwnie w mniej popularnych przeglądarkach, takich jak Internet Explorer. Jeśli coś wydaje się uszkodzone w Twojej witrynie, możesz gromadzić łatwe do uniknięcia odbicia.
Oto kilka przydatnych narzędzi, których możesz użyć do przetestowania swojej witryny WordPress we wszystkich przeglądarkach jednocześnie:
- Stos przeglądarki
- Przeglądanie
Jednak ważne jest również, aby wziąć pod uwagę czas tworzenia i liczbę odbiorców w odniesieniu do konkretnego problemu z przeglądarką. Załóżmy na przykład, że Twoja witryna WordPress odwiedza pół miliona użytkowników miesięcznie. Jeśli występuje problem z nieprawidłowym renderowaniem czegoś w IE 8, a wiesz, że naprawienie go zajmie trochę czasu, lepiej skupić się na ważniejszych zadaniach. W pewnym momencie musisz pozwolić umrzeć starym przeglądarkom.
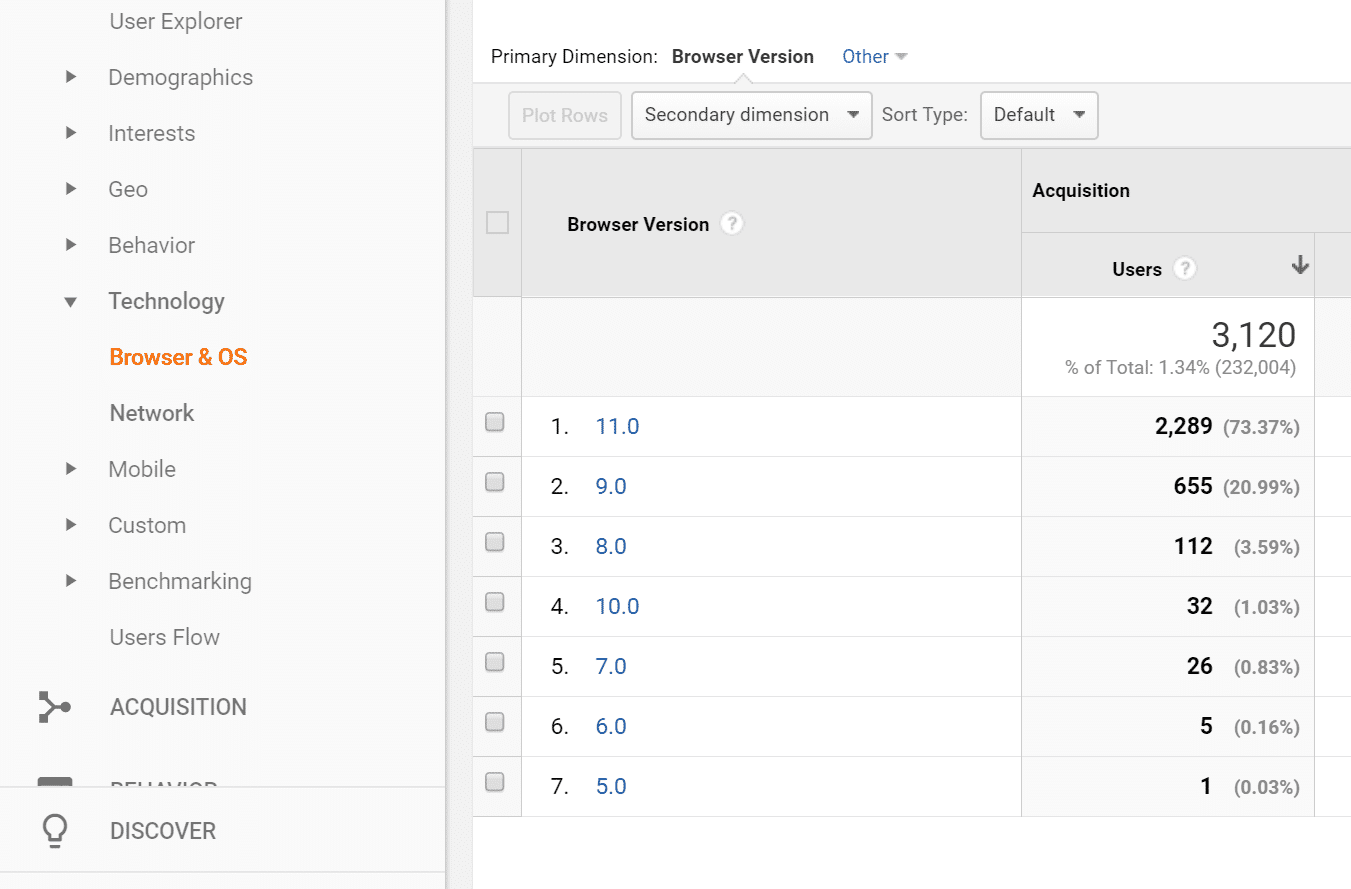
Ale podejmij tę decyzję na podstawie danych! Możesz łatwo zajrzeć do Google Analytics w raporcie „Odbiorcy → Technologia → Przeglądarka i system operacyjny” i zobaczyć, ilu odwiedzających pochodzi z każdej przeglądarki i jej konkretnej wersji.

12. Mobilność jest wszystkim
Oto kilka przerażających statystyk, zwłaszcza jeśli nadal nie zoptymalizowałeś swojej witryny WordPress pod kątem urządzeń mobilnych:
- Według stanu na czwarty kwartał 2017 r. 57% całego ruchu internetowego pochodziło z urządzeń mobilnych. To wzrost z zaledwie 15% w 2013 roku.
- Google twierdzi, że 61% użytkowników raczej nie wróci do witryny mobilnej, do której mieli problemy, a 40% odwiedza witrynę konkurencji. (MicKinsey i Spółka)
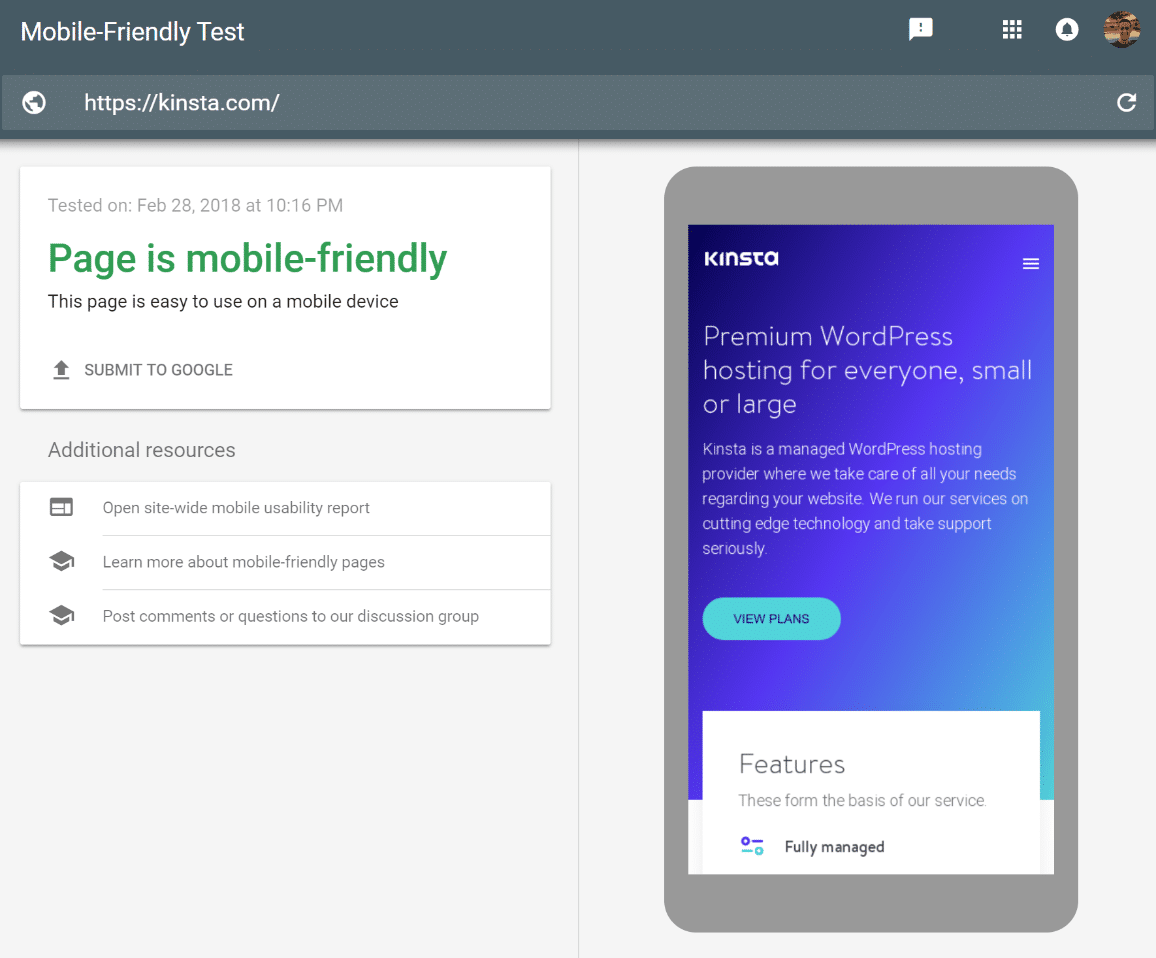
To ogromne! Ponad połowa ruchu może być odbijana tylko dlatego, że nie może poprawnie poruszać się po Twojej witrynie. Na szczęście większość dzisiejszych motywów WordPress reaguje po wyjęciu z pudełka. Ale zawsze powinieneś to przetestować sam. Zalecamy korzystanie z narzędzia testowego Google Mobile-Friendly. Pomoże Ci to również upewnić się, że Twoja witryna jest bezpieczna pod kątem indeksowania zoptymalizowanego pod kątem urządzeń mobilnych (SEO).

Jeśli masz ochotę, możesz również użyć wtyczki WordPress, aby upewnić się, że reaguje na urządzenia mobilne i tablety. Chociaż zawsze zalecamy najpierw wybrać trasę responsywną. Responsywność oznacza po prostu, że Twoja witryna WordPress automatycznie skaluje się w dół dla wszystkich urządzeń z kodem i bez wtyczki. Zawsze możesz również zatrudnić programistę WordPress, który pomoże Ci w tworzeniu responsywnej witryny.
13. Uważaj na reklamy
Wiele witryn polega na reklamach w celu zarabiania pieniędzy, co jest całkowicie zrozumiałe. Należy jednak pamiętać, że natrętne i irytujące reklamy mogą poważnie wpłynąć na współczynnik odrzuceń . Zwłaszcza reklamy odtwarzające się automatycznie. Pamiętaj, że nie każdy ma zainstalowane programy do blokowania wyskakujących okienek. Chociaż większość przeglądarek próbuje teraz to wymusić.
Oto przykład poniżej bardzo irytującej reklamy. Po pierwsze, mamy „ostrzeżenie o plikach cookie”. Jest to potrzebne ze względów prawnych, co jest w porządku, jednak należy to również wziąć pod uwagę podczas parowania z reklamami ze względu na miejsce na ekranie. Na górze strony znajduje się bardzo duży baner reklamowy, a drugi po miniaturach artykułów wprowadzających. Ponad połowa całej witryny to reklamy, kiedy po raz pierwszy na nią trafisz. Niedobrze!

W tym miejscu testy A/B mogą się bardzo przydać. Spróbuj użyć mniejszej liczby reklam w różnych miejscach docelowych i zobacz, jak wpływa to na współczynnik odrzuceń tej strony. Możesz odkryć, że odwiedzający trafiają na Twoją stronę główną i nagle ją opuszczają. W rzeczywistości usunięcie niektórych reklam może zwiększyć Twoje przychody. Wtyczki WordPress, takie jak Ad Inserter, umożliwiają łatwe testowanie różnych miejsc docelowych reklam. Możesz też skorzystać z bezpłatnego narzędzia do testowania A/B, takiego jak Google Optimize. W rzeczywistości używamy tego w Kinsta i uwielbiamy to. Możesz przeczytać nasz szczegółowy przewodnik po konfiguracji tutaj: Jak za darmo przeprowadzić test A/B z Google Optimize w WordPressie
14. Mądrze ustrukturyzuj swoje treści
Jest wiele rzeczy, które możesz zrobić, aby mądrze ustrukturyzować treść i zmniejszyć współczynnik odrzuceń. Pierwszym z nich jest użycie nagłówków i podtytułów postów na blogu. Posty na blogu — zwłaszcza ogromne, szczegółowe posty, takie jak ten — mogą zawierać wiele informacji. Wszystkie te informacje wymagają jakiejś struktury do zjedzenia, w przeciwnym razie odwiedzającym będzie bardzo trudno je przetrawić, wywołując odbicie.
Uporządkuj swoje posty na blogu za pomocą nagłówków (H2) i podtytułów (H3, H4 i H5). Na przykład w tym poście używamy kombinacji nagłówków H2 i H3. I zawsze miej jeden nagłówek H1 na górze strony.

Po opuszczeniu nagłówków upewnij się, że używasz również krótszych akapitów . To nie jest licealny angielski, gdzie akapity musiały składać się z co najmniej pięciu zdań. To jest blogowanie, w którym akapity powyżej pięciu zdań mogą czasami zostać zignorowane .
Jeśli naprawdę chcesz, aby czytelnicy czytali Twoje treści, a nie tylko je przeglądali, musisz podzielić treść na krótsze akapity. Zalecana długość to zwykle cztery zdania. Niektórzy blogerzy sięgają nawet dwóch. Może się to również różnić w zależności od rodzaju publikowanych treści.
15. Obrazy mówią wszystko
Prawdopodobnie nie musimy zbytnio się w tym rozwijać, ale zdjęcia mówią tysiąc słów . Zamiast więc zanudzać odbiorców 4000 słów (podpowiedź: długość treści nie jest najważniejsza), zainspiruj ich obrazem. Jeśli przewiniesz ten post w górę, zauważysz, że dla każdej udostępnionej przez nas wskazówki dotyczącej współczynnika odrzuceń zawsze znajduje się obrazek z przykładem.
Masz problem ze znalezieniem obrazów? Sprawdź te 10 niesamowitych miejsc, w których znajdziesz obrazy bez tantiem do swojej witryny. Jesteśmy również wielkimi fanami Iconfinder i często używamy ich w naszych polecanych obrazach.
Upewnij się również, że obraz dobrze współgra z układem treści. Zalecamy, aby zawsze, gdy to możliwe, używać obrazów o pełnej szerokości, które wypełniają cały obszar zawartości. Zwykle jest to mniej męczące dla oczu i ułatwia przeglądanie treści. I nie zapomnij zoptymalizować obrazów, aby uzyskać lepszą wydajność.

16. Skoncentruj się na tym, co ważne
Twoja treść jest najważniejszą częścią Twojej witryny . Okres. Skieruj uwagę użytkowników na treść. Nie rozpraszaj ich 20 widżetami lub CTA. Spraw, aby treść była widocznie najważniejszą częścią Twojej strony. Jeśli jest zbyt wiele rozrywek, możesz pożegnać się ze swoim współczynnikiem odrzuceń.
Po skierowaniu ich uwagi upewnij się, że Twoje treści są rzeczywiście wartościowe i w jakiś sposób korzystne dla czytelnika. W przeciwnym razie odejdą i nie ma powodu, aby wracali. Krótko mówiąc, twórz przydatne i wiecznie zielone treści, które sam chciałbyś przeczytać. Więc następnym razem, gdy odwiedzający wejdzie na Twoją witrynę, pokocha ją tak bardzo, że po prostu nie będzie w stanie się zmusić do odrzucenia. Zamiast tego będą chcieli więcej .
17. Zawsze wdrażaj wyszukiwanie wewnętrzne
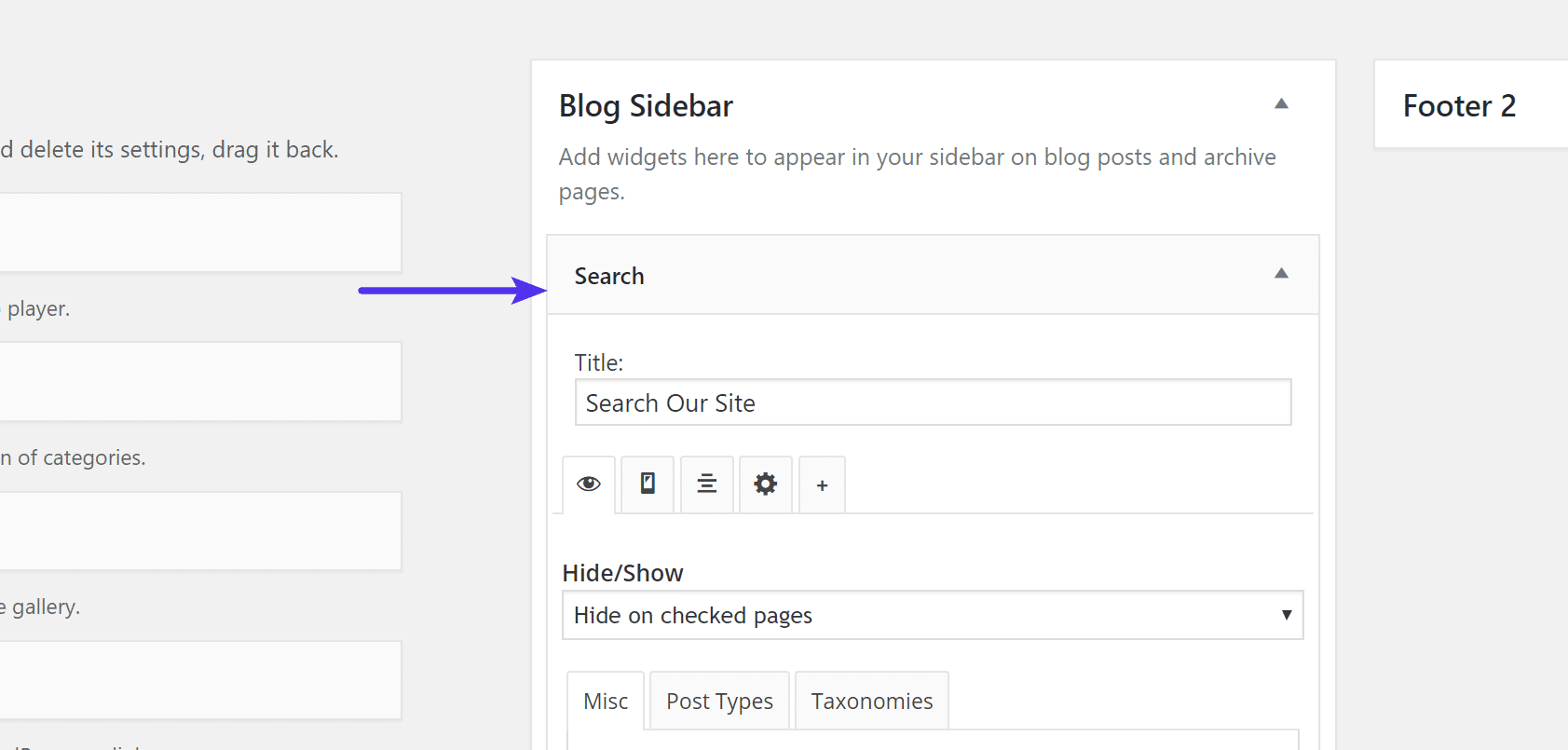
Jeśli odwiedzający trafi na Twoją witrynę i nie może znaleźć tego, czego szuka, prawdopodobnie zrobiłeś już coś złego. Ale sposobem na odkupienie i powstrzymanie odwiedzających przed odrzuceniem jest wdrożenie wewnętrznego wyszukiwania w swojej witrynie. Jest to najprawdopodobniej ostatnia rzecz, jaką odwiedzający spróbuje przed wyjazdem.

Domyślnie Twoja instalacja WordPressa powinna zawierać dostępny widżet wyszukiwania, który możesz ustawić w dowolnej widżetowanej lokalizacji. Twój motyw może mieć również wbudowane dodatkowe lokalizacje, z których możesz skorzystać. Ale cokolwiek robisz, nigdy nie usuwaj funkcji wyszukiwania ze swojej witryny!

18. Miej błyskawiczne prędkości ładowania strony
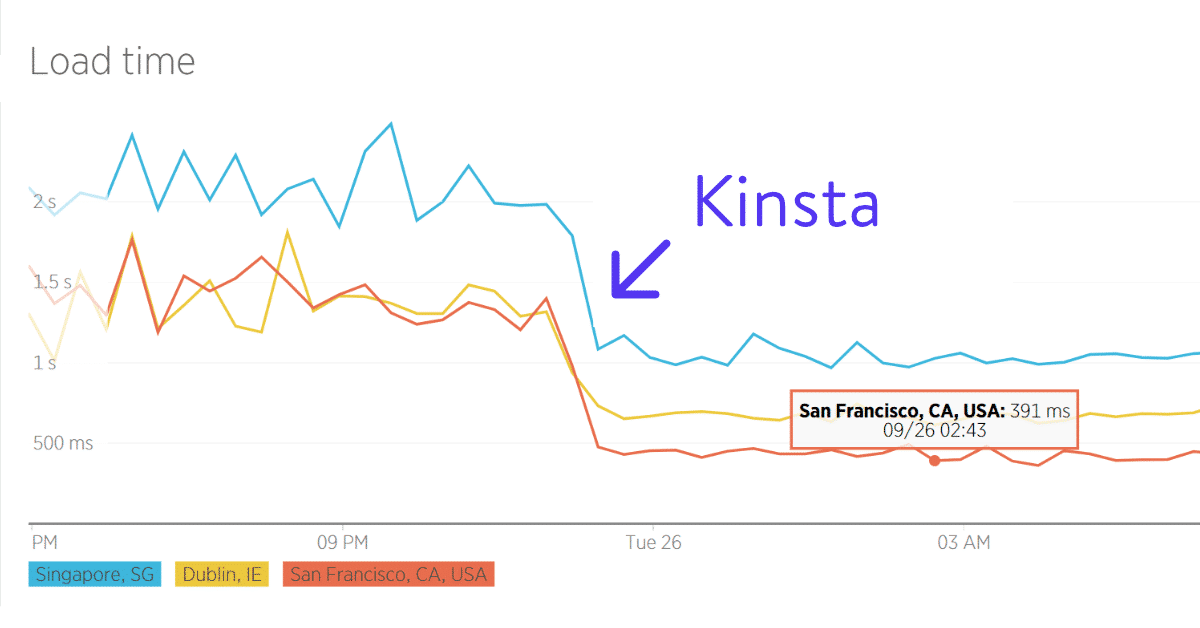
Szybkość wczytywania strony jest bardzo ważnym czynnikiem wpływającym na współczynnik odrzuceń. Mówiąc najprościej, im szybciej ładuje się Twoja witryna, tym niższy będzie współczynnik odrzuceń (jeśli wszystkie inne zmienne są stałe). Strony, które ładują się dłużej niż 3 sekundy, natychmiast tracą 40 procent ruchu. A 79 procent niezadowolonych odwiedzających prawie nigdy nie wraca do wolnych witryn!
Aby uzyskać naprawdę błyskawiczne prędkości, potrzebujesz wysokiej jakości zarządzanego hosta WordPress i właśnie tam może pomóc Kinsta. Jesteśmy zasilani przez Google Cloud Platform, co oznacza, że Twoje witryny WordPress są dostarczane przez jedną z największych sieci na świecie i ładowane z centrów danych o niskich opóźnieniach w pobliżu odwiedzających. Posiadamy również integrację HTTP/2 CDN, która pozwala jeszcze bardziej przyspieszyć dostarczanie zasobów na całym świecie.

Pozwól nam pokazać różnicę Kinsta. Lub przeczytaj więcej o tym, dlaczego różnimy się od każdego innego hosta, którego wypróbowałeś.
Streszczenie
Mamy nadzieję, że te wskazówki dotyczące zmniejszenia współczynnika odrzuceń w witrynie WordPress były pomocne. Jeśli dotarłeś tak daleko, zrobiliśmy swoją część, zmniejszając nasz własny współczynnik odrzuceń. Teraz twoja kolej. Które z nich wdrożysz dzisiaj w swojej witrynie? A może widziałeś inne optymalizacje, które robią ogromną różnicę? Jeśli tak, daj nam znać poniżej w komentarzach.

