如何降低 WordPress 網站的跳出率(18 條提示)
已發表: 2018-03-01許多人認為跳出率是一個有影響力的搜索引擎排名因素,它可以告訴谷歌很多關於你的 WordPress 網站質量的信息。 保持較低的跳出率,這至少是 Google 青睞您的一種方式。 但是,保持極高的跳出率,您可能會發現自己在搜索引擎 (SERP) 中的排名較低。 跳出率高也意味著您需要擔心的不僅僅是排名問題。 今天我們將與您分享一些技巧和策略,以幫助您的網站留住訪問者!
什麼是跳出率?
在我們深入研究降低跳出率的方法之前,了解它是如何計算的很重要。 根據 Google 的說法,當您的網站上觸發會話時,會記錄 Google Analytics 中的反彈,例如當用戶打開單個頁面然後立即退出而不觸發該會話中的其他請求時。 跳出率只是單頁會話除以所有會話。 反過來,這會出現在您網站上的一部分會話中,這些會話只查看了您網站上的一個頁面。
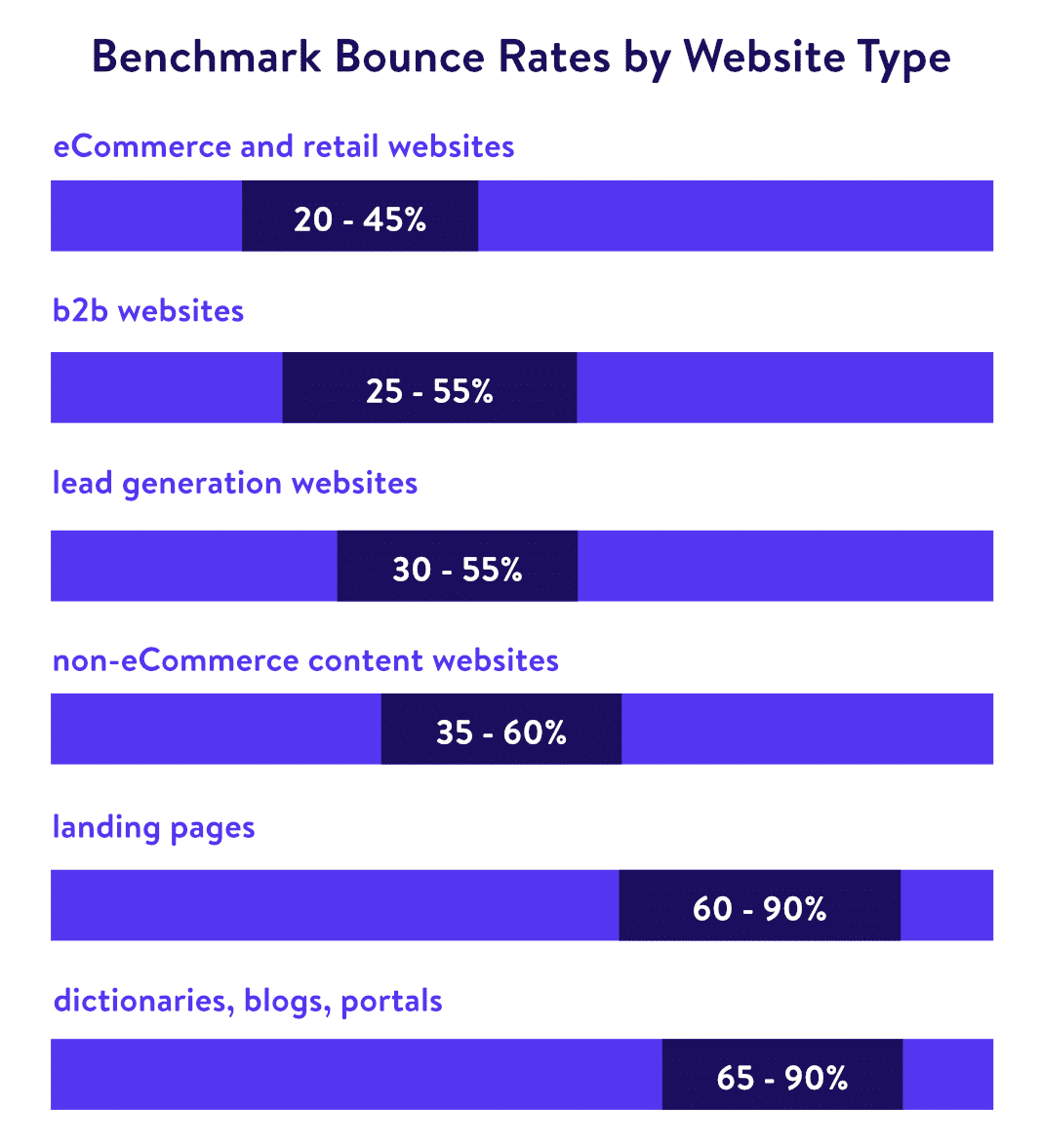
那麼什麼是好的跳出率? 好吧,根據 custommedialabs 的數據,跳出率可能會因網站或行業的類型而有很大差異。 例如,電子商務網站的平均跳出率可能徘徊在 20-45% 之間,而著陸頁可能高達 90%! 請記住,越低越好。 當人們瀏覽內容時,博客文章的跳出率通常會更高,如果他們找不到想要的內容,他們就會離開。

一些人還認為,使用調整後的跳出率會更好。 這與 Google 的默認實現略有不同,因為您定義了一個時間限制,在此之後您可以認為用戶“參與”。 在限制之後,用戶將不再計為反彈。 要實現它,您需要調整 Google Analytic 的腳本,或者您可以使用 CAOS 等免費插件。 但是我們今天不去那個兔子洞。
如何找到您的跳出率
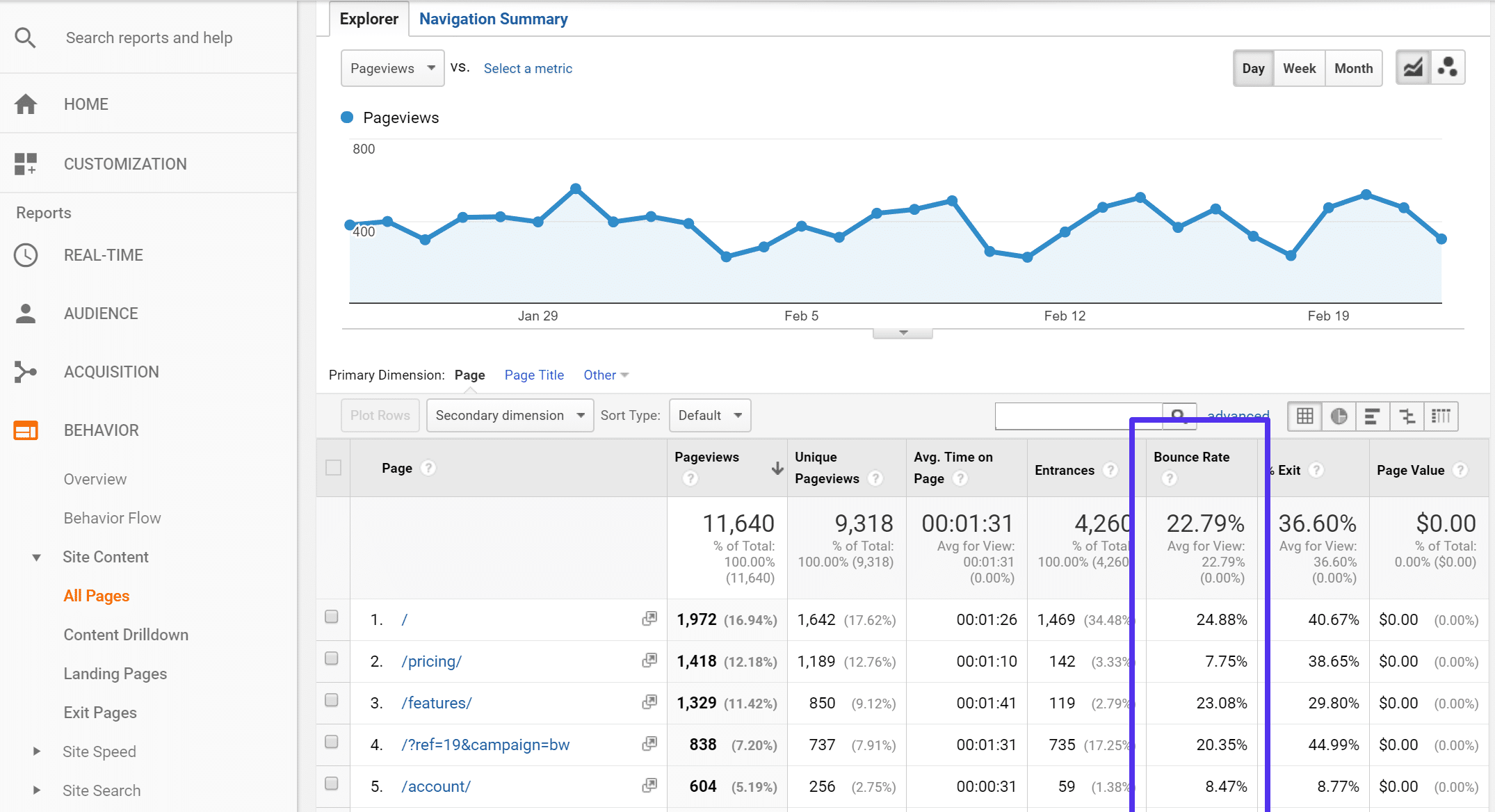
跳出率顯示在您的 Google Analytics(分析)帳戶中。 您可以在很多地方看到它,因為本質上它只是一個數據點,您可以將其與任何其他數據相關聯。 您可能要檢查的幾個常見地方是:
- 行為 > 所有頁面 > 跳出率(查看哪些頁面的跳出率更高或更低)
- Acquisition > Channels > Bounce Rate (查看哪種流量的跳出率最低)
- Acquisition > Source/Medium > Bounce Rate (查看哪些推薦流量和媒體的跳出率最低)
- 獲取 > AdWords > 廣告系列 > 跳出率(查看您的 AdWords 廣告系列在跳出率方面的表現如何)

如何降低跳出率
以下是我們編制的 18 個可行的技巧(大部分基於我們在自己網站上運行的測試),這些技巧是關於如何降低跳出率和提高用戶在您網站上的參與度的。
1.首先優化您的流量和內容
在優化您的博客以降低流量的跳出率之前,您需要先優化您的流量和內容。 交易是這樣的:您訪問博客的流量必須對您提供的內容感興趣。 因此,如果您發布有關 WordPress 的博客並且您的流量努力吸引了對 Drupal 或 Joomla 感興趣的人,那麼無論您實施多少以下這些技巧,您的跳出率都不會降低,這僅僅是因為您的流量不在乎。
您可以進行的一項超級簡單的更改是優化您的所有標題(包括博客文章和頁面)。 例如,對於這篇博文,我們最初的標題如下:
“如何降低網站的跳出率(18 個可行的技巧)”
然而,對於我們博客的讀者來說,這是相當普遍的。 為什麼? 因為我們的流量和受眾是關心 WordPress 的人和企業。 我們還分享了 WordPress 的特定技巧。 所以我們將標題稍微重命名為:
“如何降低WordPress 網站的跳出率(18 個可行的技巧)”
這是做什麼的? 它有助於提高來自 Google (SERP) 的流量的質量。 搜索的人會看到這是一篇針對 WordPress 用戶的跳出率文章,而不僅僅是任何人。 這可能會減少訪問總數,但會提高流量的質量。 這反過來又降低了跳出率。 像這樣對所有內容進行的簡單更改可能會產生巨大的連鎖反應。

另一個偉大的流量優化是在谷歌分析中找出哪些流量來源已經為您帶來了參與的訪問者(最低的跳出率和最高的每次訪問瀏覽量和平均訪問持續時間),然後利用這些信息。 聯繫這些來源,讓他們分享您的內容或協作撰寫文章。 換句話說,利用您已有的數據。
2.避免彈出窗口
關於彈出窗口對您的網站有害還是有益,在博客領域存在大量爭論。 彈出窗口肯定有主要優勢,例如:
- 提高選擇加入率。 博客營銷學院的 David Risley 使用 Popup Domination 插件使他的郵件列表選擇加入率提高了 250%。
- 能夠突出針對您的整個受眾的特定內容(例如即將舉行的網絡研討會)。
這兩個都是不容忽視的好處。 但是,有幾個缺點:
- 有人說它們有損網站的整體用戶體驗。 這很可能是真的。 營銷人員絕對不是為了改善用戶體驗而使用它們。 它們也可能只是導致橫幅失明。
- 彈出窗口很可能會損害您的跳出率。 它的速度也可能取決於彈出窗口的類型,例如小彈出窗口或全屏彈出窗口。 甚至是設置,例如您向新用戶展示的次數。
如果您的主要優先事項之一是降低跳出率,那麼您可能希望遠離彈出窗口。 但是您應該做的最後一件事是盲目地取消您在 WordPress 網站上設置的任何彈出窗口而不跟踪結果。 查看在增加參與度和減少選擇加入方面的權衡。 然後,您可以決定是否值得啟用或禁用。
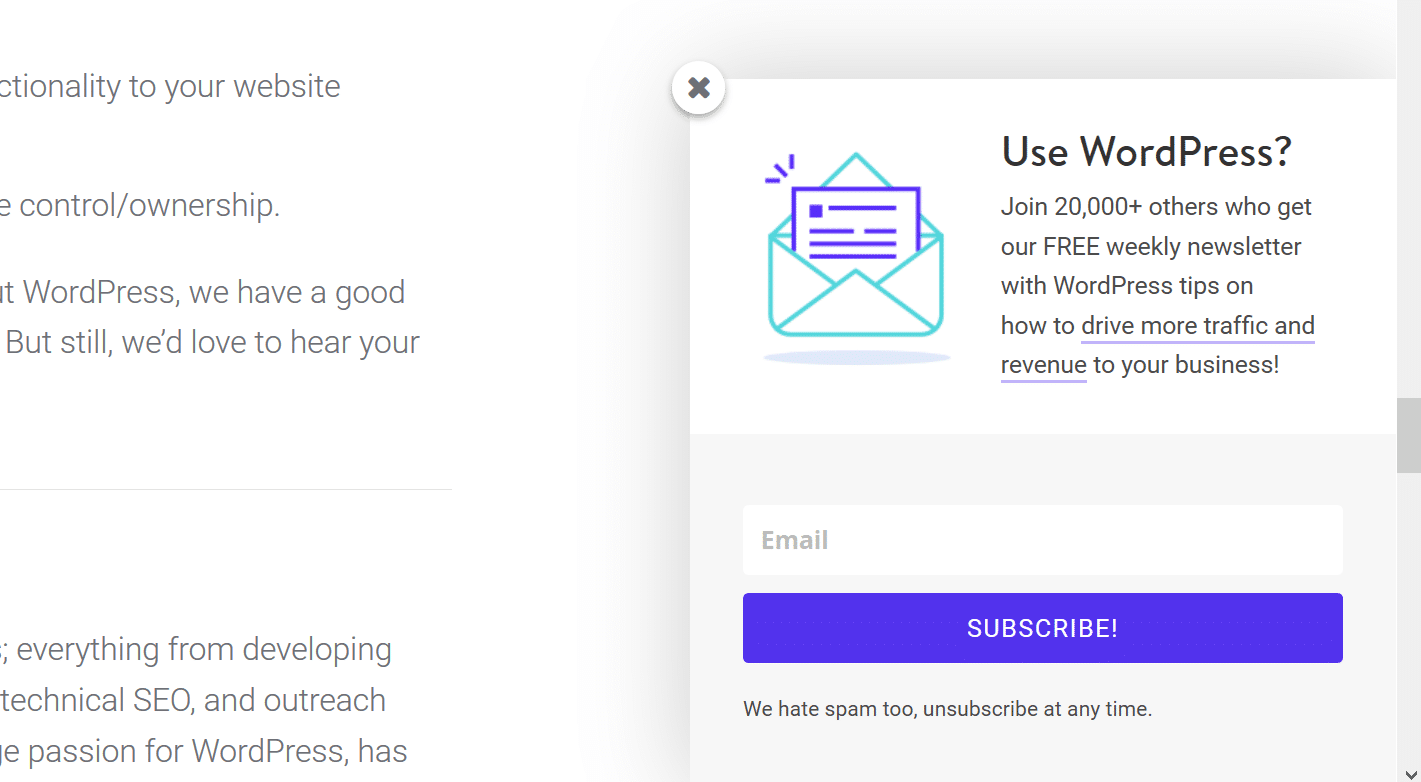
如您所見,在 Kinsta 我們不使用彈出窗口,但這是我們在權衡啟用彈出窗口的優缺點後做出的決定。 然而,我們做了類似的事情,只是對用戶來說不那麼突兀。 我們使用他們所謂的飛入選擇加入。 這是通過優雅主題的 Bloom 插件完成的。 我們將其設置為僅在我們的博客和知識庫文章中顯示,並且僅在用戶向下滾動頁面 50% 或更多之後顯示。 這可能是一個很好的中間立場。

3. 使用特定菜單構建您的用戶體驗
您的 WordPress 網站的菜單被稱為導航是有充分理由的:它是訪問者引導自己瀏覽您的網站的主要方式。 如果他們不能快速找到答案,他們可能會反彈。 大多數網站所有者沒有過多考慮他們的導航,他們只是拋出他們認為需要在那裡的內容:關於、服務、聯繫人、博客等頁面等。然而,測試哪些菜單項可能非常重要(頂部導航和頁腳)實際上是訪問者使用和需要的。
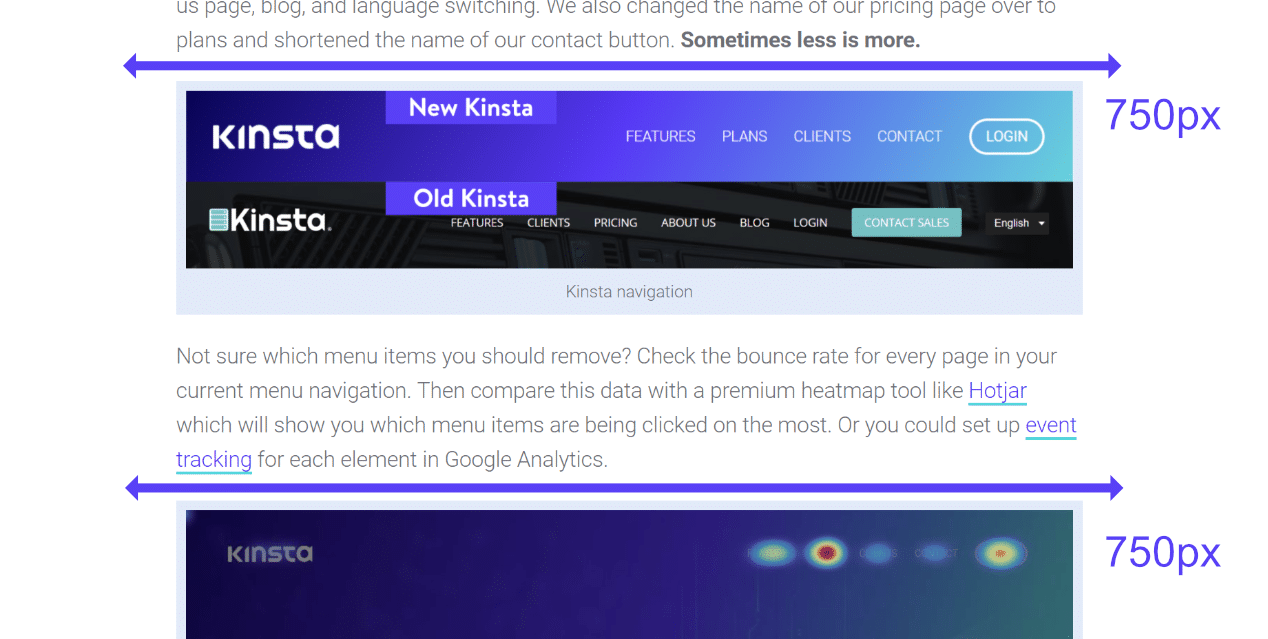
您不想使用太多導航項目,但您還需要它們來輕鬆找到答案。 另外,考慮哪些頁面對您很重要? 如果您是電子商務網站,是您的博客還是在您的產品/定價頁面上轉換客戶? 我們在 2017 年 11 月重新設計了 Kinsta 網站,您可以看到我們對導航所做的更改。 我們刪除了關於我們的頁面、博客和語言切換。 我們還將定價頁面的名稱更改為計劃,並縮短了聯繫按鈕的名稱。 有時少即是多。

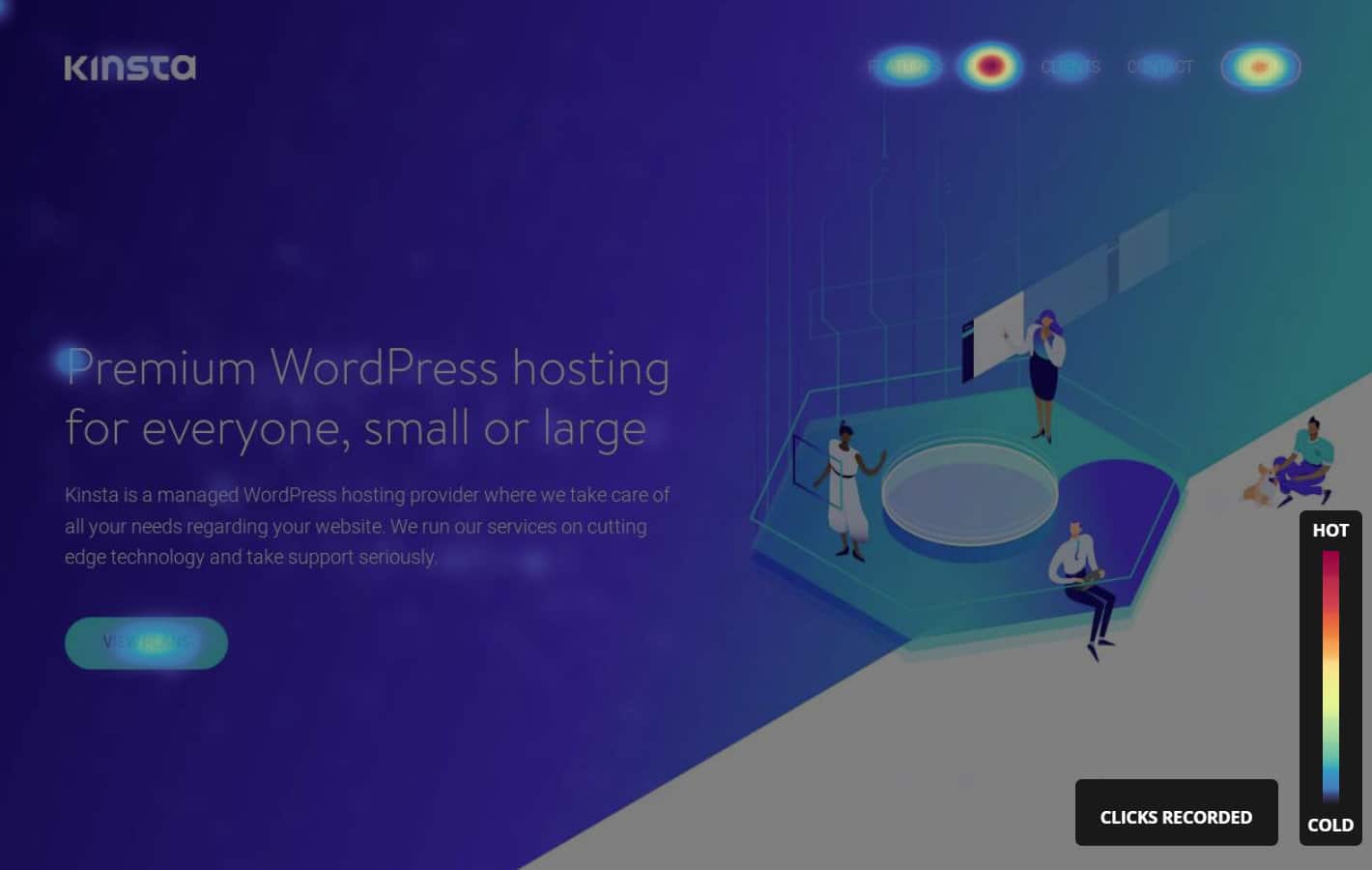
不確定應該刪除哪些菜單項? 檢查當前菜單導航中每個頁面的跳出率。 然後將此數據與 Hotjar 等高級熱圖工具進行比較,該工具將向您顯示哪些菜單項被點擊最多。 或者,您可以為 Google Analytics 中的每個元素設置事件跟踪。

4.利用空白
如今,“空白”現像風靡一時,極大地推動了最小 WordPress 主題的開發。 空白空間只是您網站上的空白空間。 那裡什麼都沒有——沒有小部件、沒有頁腳、沒有博客內容; 只是您網站的背景。
如果您還沒有加入空白行列,並且您的網站設計完全充滿了各種框、條和鏈接,那麼您可能會嚴重損害跳出率。 空曠的空間讓讀者的眼睛有機會休息。 這也會引導訪問者查看您的重要內容或 CTA 。
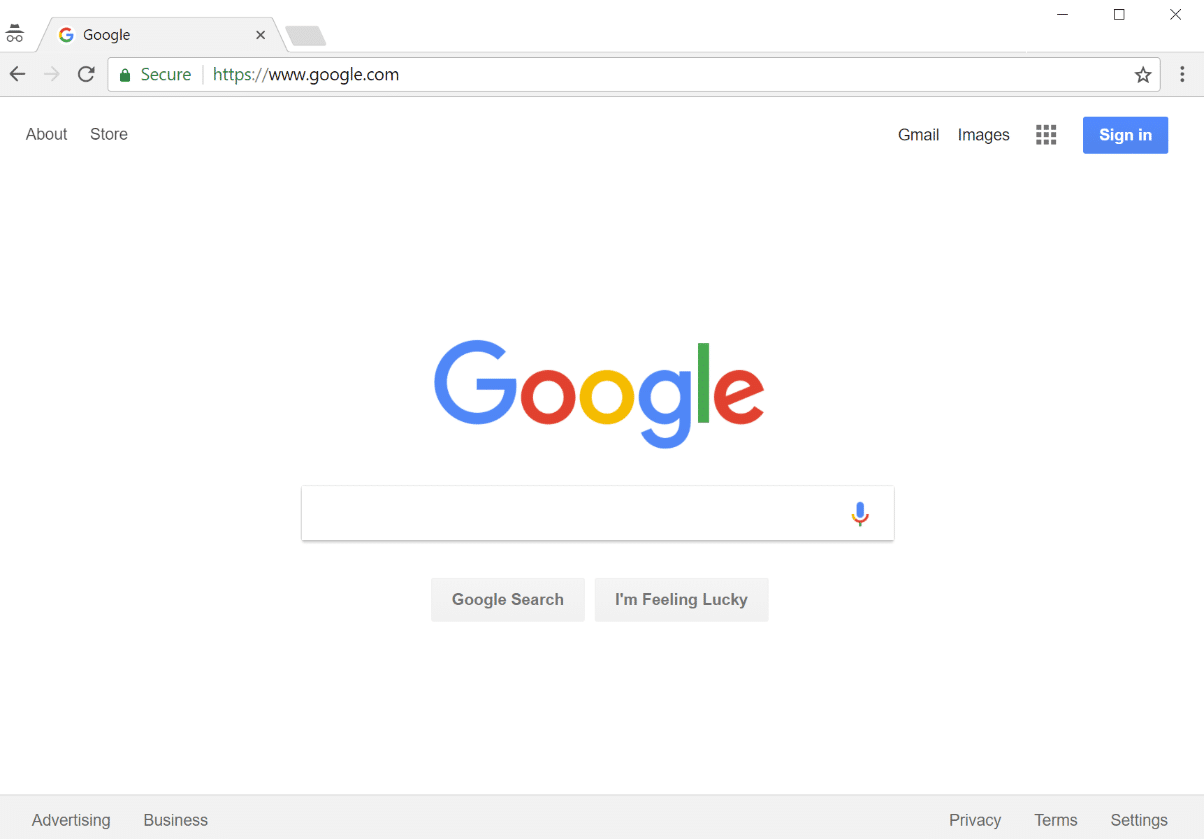
谷歌就是利用空白來發揮優勢的公司的最好例子。 他們希望人們做一件事(搜索),沒有什麼可以分散他們的注意力。

閱讀更多關於空白的力量。
5.確保字體不要太小
如果人們討厭一件事,那就是瞇著眼睛試圖閱讀您網站上的內容。 人們不會為了閱讀你的博客內容而調整他們的注意力(不管它有多棒)。 相反,它們很可能最終只是彈跳。 您的字體應該易於掃描。
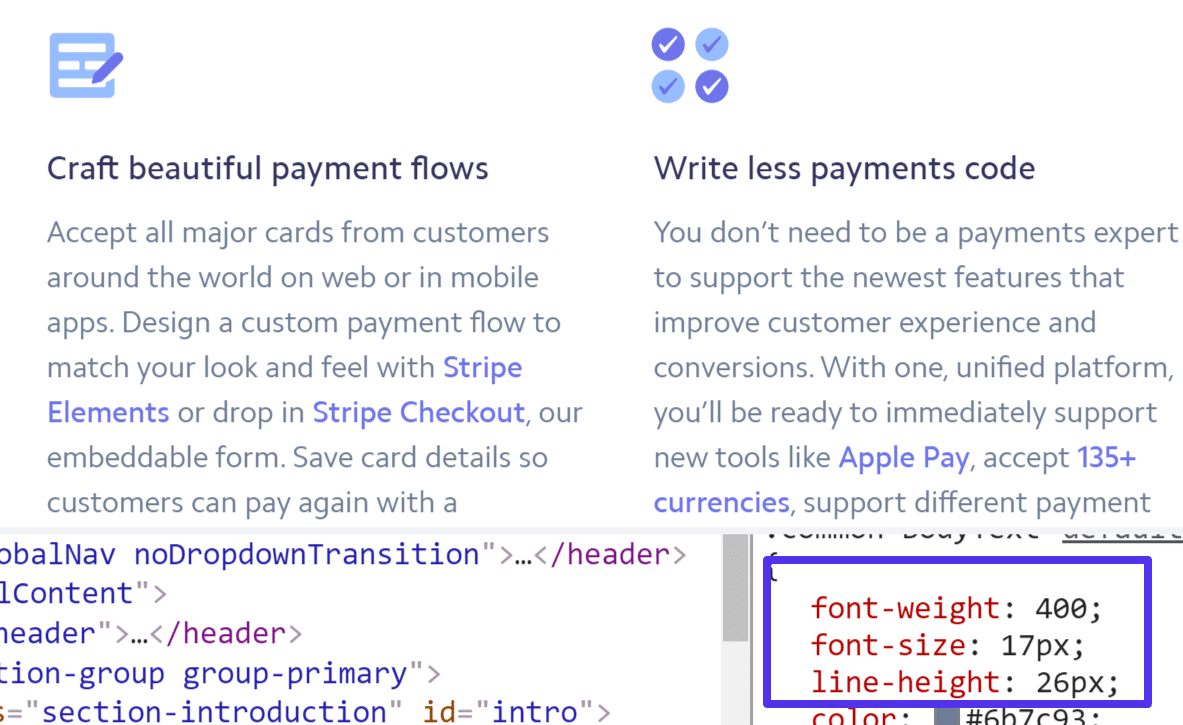
把事情鬧大。 這通常是趨勢的發展方向。 14 像素應該是最低限度。 我們在 Kinsta 博客上更進一步,並使用 18 像素作為我們的字體大小。 其他設計出色的網站(例如 Stripe)使用 17 像素的字體大小。 正如你所看到的,它對眼睛很容易。

更改正文字體大小的一種簡單方法是將以下代碼放入 WordPress 定制器的 CSS 部分。
身體 {
字體大小:18px;
}確保還查看我們關於如何更改字體和網絡字體優化的詳細指南。
6. 將相關帖子添加到您的網站
讓讀者保持更長的時間總是一個好主意! 也許他們登陸的帖子並不完全是他們想要的,或者他們想要閱讀更多內容。 因此,您可以嘗試將它們與其他一些相關內容一起保留在您的網站上。 這通常在您的博客文章末尾完成。
不過這裡有一個很大的問題,那就是很多與 WordPress 相關的帖子插件在性能方面都不是很好。 事實上,它們可能非常可怕。 這通常是由於對數據庫的大量站點查詢。 正如我們將在下面深入探討的那樣,速度也會影響跳出率。
Yoast 的團隊深入研究了這個話題,這就是他們不得不說的:
讓我從一個非常簡單的問題開始:在內容頁面上,您能想到的相關帖子的最快實現是什麼? (有點沉悶的)答案:簡單、老式的鏈接。
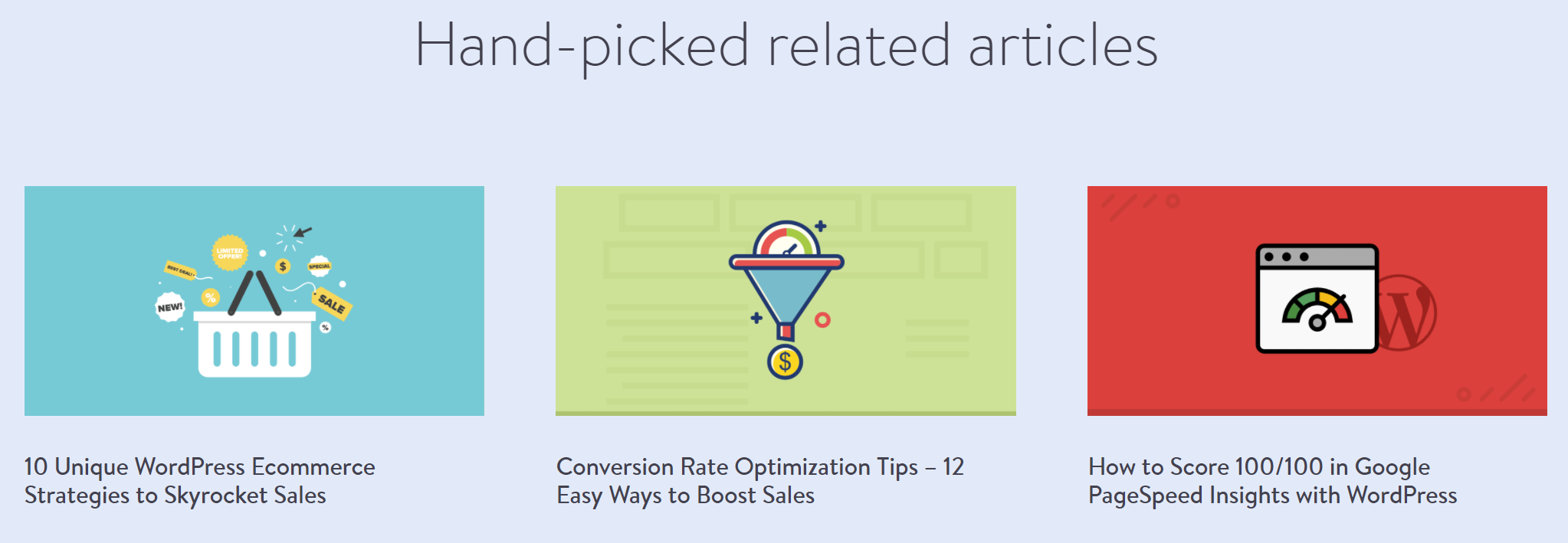
我們完全同意! 現在,如果您向下滾動到這篇博文的末尾,您會注意到我們有我們所謂的“精選”相關文章。 這些實際上是我們手動選擇並分配給帖子的。 這使查詢變得幾乎沒有,因此不會損害整個站點的性能。 需要更多的工作嗎? 是的,但它實際上可以更好,因為您可以選擇您真正希望讀者看到的內容。

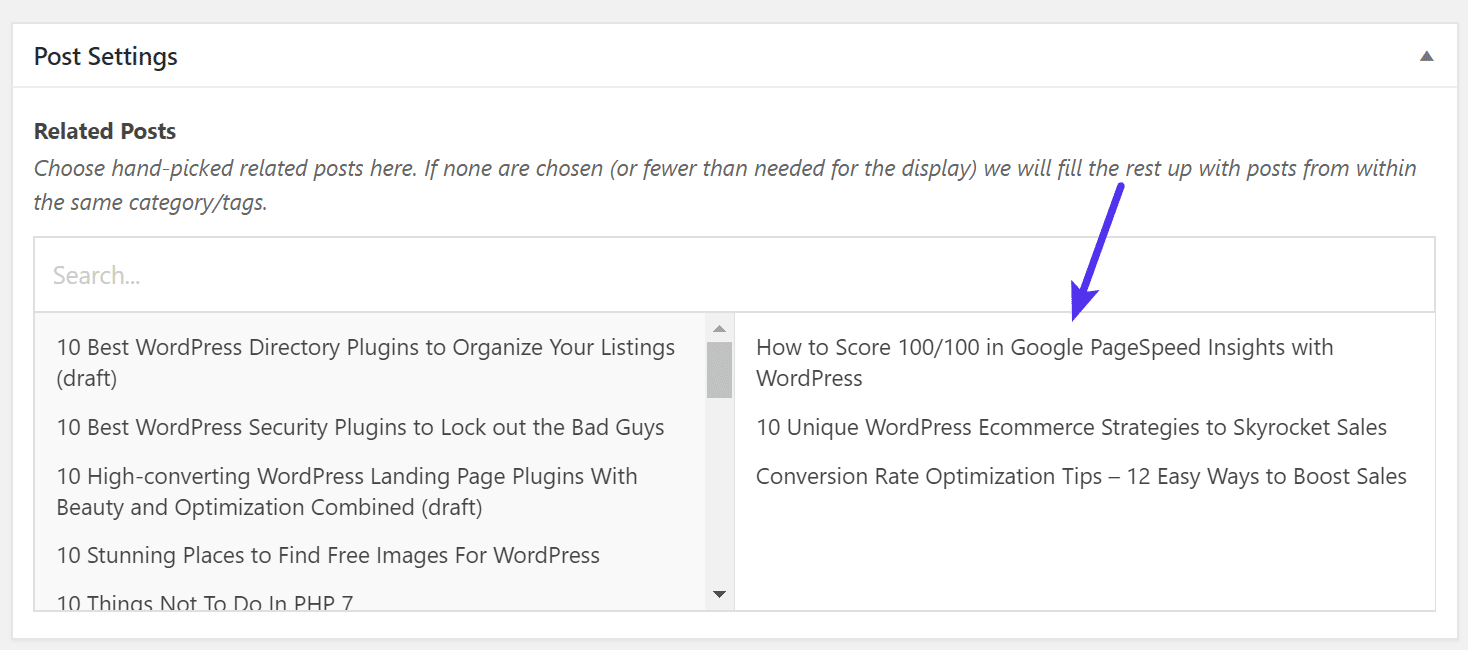
那麼我們是如何做到這一點的呢? 好吧,不幸的是,這是另一個即將發布的帖子。 請務必訂閱我們的時事通訊,以免錯過。 我們可以告訴您,我們使用了高級自定義字段插件,然後將這些字段分配給我們的博客文章類型。 這使我們能夠搜索並將我們想要的任何相關內容分配給我們的每個博客文章(如下所示)。 我們將發布有關如何自行設置的完整演練。

7. 自定義您的 404 錯誤頁面
404 錯誤頁面是當訪問者點擊指向您網站的無效鏈接時顯示的頁面——該鏈接上還沒有任何內容,會觸發 404 錯誤。 默認的 WordPress 404 錯誤頁面顯示以下內容:
哎呀! 找不到那個頁面。 看起來在這個位置沒有找到任何東西。 也許嘗試搜索?
根據您運行的主題,它還可能按月列出指向網站頁面、類別、作者、帖子和帖子的鏈接。 它並不是真的很有幫助,因為它只是提供了太多的信息,而不是為被誤導的訪問者提供他們可以遵循的簡單、容易的操作。 404 頁面的目標是防止反彈並讓他們獲得他們正在尋找的信息。
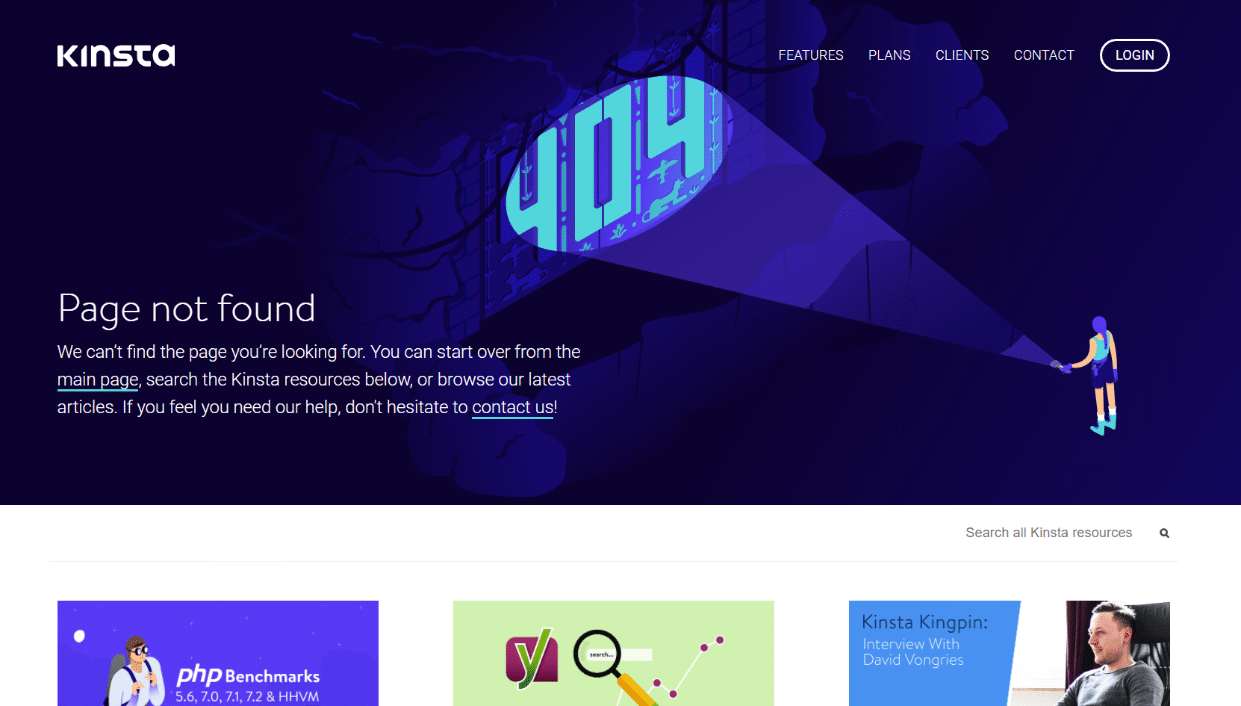
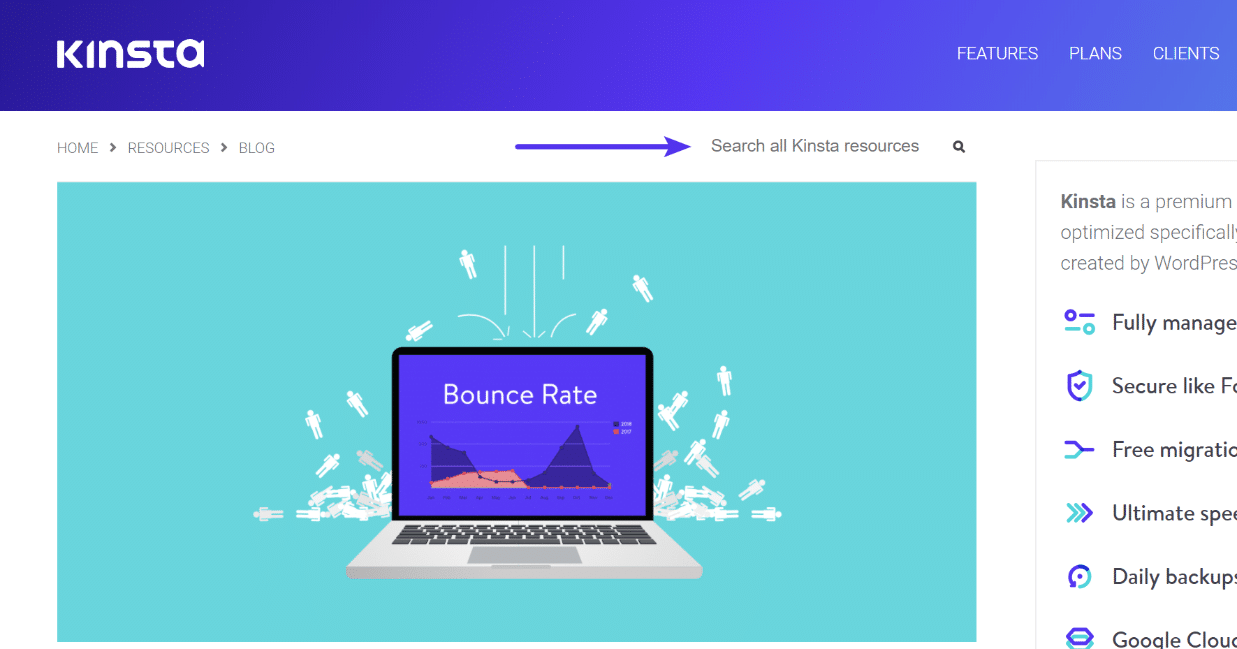
在 Kinsta,我們嘗試通過 404 圖像獲得一點創意,同時仍為用戶提供有用的信息。 我們讓他們知道該頁面未找到,他們可以返回主頁或使用下面的搜索。 我們還會展示我們最近的博客文章,並在他們需要額外幫助時提供聯繫我們的方式。

要自定義 404 頁面,您可以創建或編輯主題的 404.php 頁面。 大多數都包括一個預先構建的模板。 或者使用免費的 WordPress 插件,例如 404page,它允許您輕鬆自定義它而無需了解任何代碼。
8. 檢查拼寫錯誤和錯別字
博客帖子中常見的拼寫錯誤和拼寫錯誤會告訴訪問者一件事:您對自己的內容(或內容)不夠關心,無法對您的帖子進行幾次校對。 這可以而且很可能會以更高的跳出率解決。 它還會降低您的可信度,並且根本不專業。
現在,當然,每個人都會犯錯。 我們發布了很多內容,無論我們多麼小心,都會發生錯別字。 重要的是實施一個系統或工作流程來減少這些錯誤。 這裡有一些建議。
- 養成在點擊發布按鈕之前至少檢查兩次帖子的語法、拼寫錯誤和拼寫錯誤的習慣。
- 如果有人在您的網站上看到拼寫錯誤並打電話給您,請不要驚慌,立即修復它。 (之後不要忘記清除 WordPress 網站上該頁面的緩存。如果您在社交媒體上宣傳您的內容,這一點尤其重要,因為它可能會吸引很多眼球。)
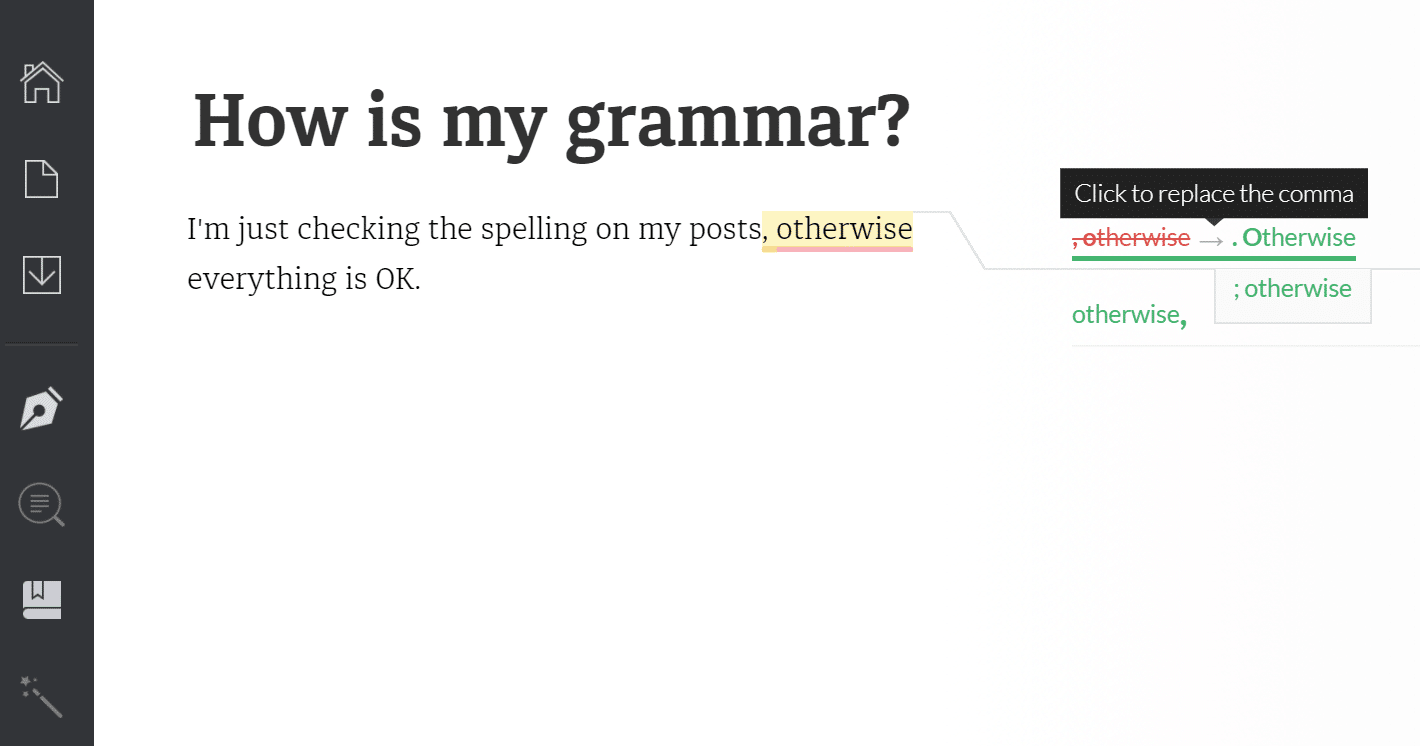
- 使用像 Grammarly 這樣的瀏覽器擴展。 作為狂熱的作家,即使我們在 Kinsta 也使用了這個神奇的工具。 為什麼? 因為它只會幫助你捕捉到你可能會錯過的東西。 它將加快您的寫作工作流程。 Hemingway App 也是另一個很棒的免費語法檢查工具!

語法
9. 在新標籤/窗口中打開外部鏈接
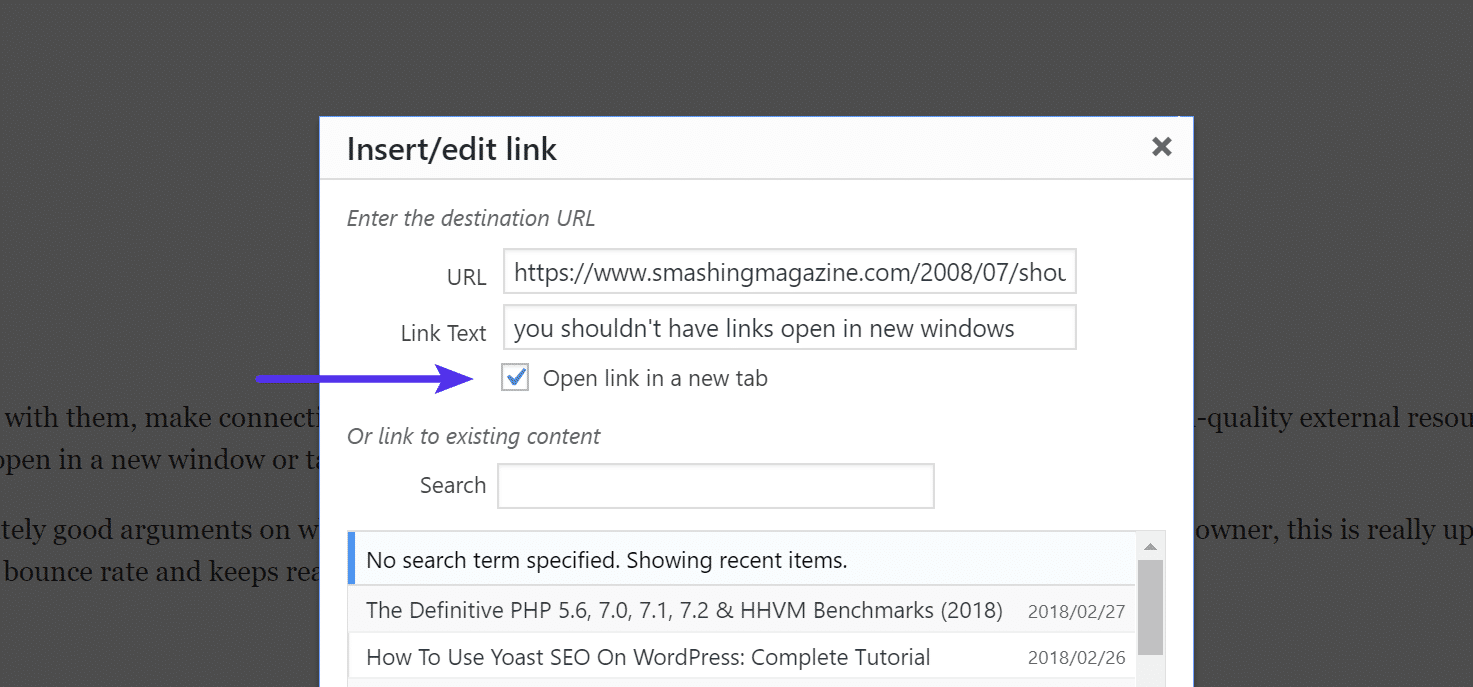
與其他人建立聯繫非常棒——它可以讓你與他們建立融洽的關係,建立聯繫,並為你的讀者提供更有價值的內容。 鏈接到高質量的外部資源甚至可以有利於 SEO。 但它也會使您的訪問者遠離您的網站。 除非您將鏈接設置為在新窗口或選項卡中打開。
對於某些人來說,這可能是一個非常有爭議的話題,並且對於為什麼不應該在新窗口中打開鏈接肯定有很好的論據。 但是,作為網站所有者,這實際上取決於您決定您喜歡哪種方法。 在 Kinsta,我們確實在新標籤頁中打開了鏈接。 這有助於降低我們的跳出率,並使讀者更長時間地關注我們的內容。
要使您的鏈接在新選項卡中打開,只需在 WordPress 編輯器中添加目標 URL 時選中“在新選項卡中打開鏈接”(如下所示)。

要在“文本”視圖中手動執行此操作,您可以在鏈接中添加"target="_blank" 。
示例: <a href="https://domain.com" target="_blank" >external site resource</a>
10.內部鏈接經常
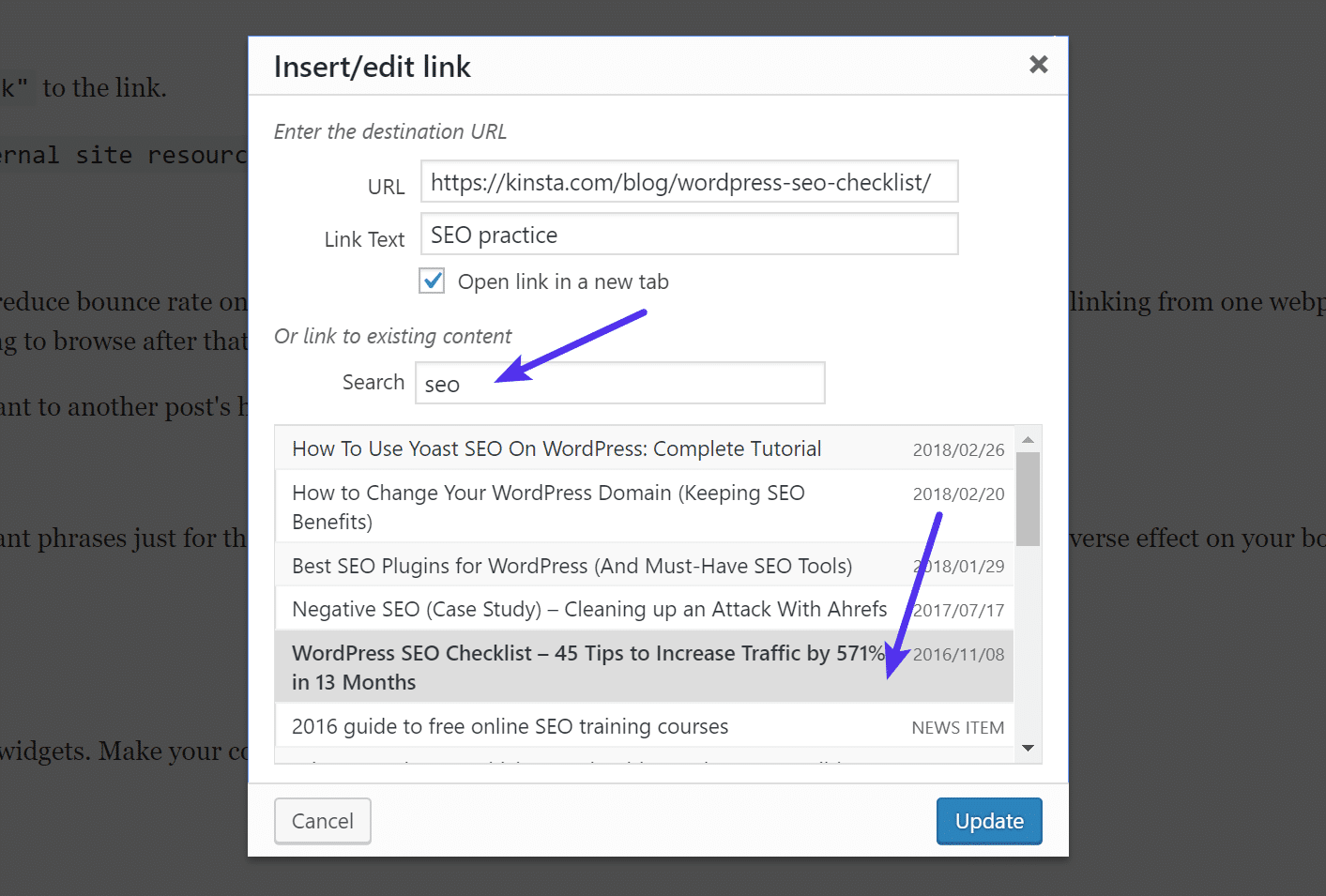
內部鏈接不僅是一種很好的 SEO 實踐,而且還有助於在很大程度上降低您網站上的跳出率。 對於那些不知道的人,內部鏈接只是從您網站上的一個網頁鏈接到另一個網頁。 您正在將您的讀者引導到您網站上的另一個資源,以便他們在第一次綜合瀏覽後可以瀏覽一些內容。
您博客帖子中的內部鏈接在與另一帖子標題相關的帖子中彈出的短語。 一種簡單的方法是在添加鏈接時搜索現有內容。 例如,下面我們搜索了 SEO,並且我們在內部鏈接了我們的 SEO 清單帖子。 當然,您也可以始終在內部與 HTML 鏈接。

然而,與所有事情一樣,內部鏈接要適度——不要僅僅為了添加更多鏈接而嘗試鏈接不相關的短語。 太多,它實際上可能對您的跳出率和 SEO 產生不利影響。
11. 跨瀏覽器兼容,但不要太多
僅僅因為您有一個最喜歡的瀏覽器,並不意味著您的訪問者使用的是同一個瀏覽器。 這就是為什麼檢查很重要。 一些網站設計在不太流行的瀏覽器上會顯得有點奇怪,比如 Internet Explorer。 如果您的網站上出現問題,您可能會遇到很容易避免的反彈。
這裡有幾個方便的工具,您可以使用它們同時在所有瀏覽器中測試您的 WordPress 網站:
- 瀏覽器堆棧
- 瀏覽器
但是,考慮您的開發時間以及與特定瀏覽器問題相關的受眾規模也很重要。 例如,假設您的 WordPress 網站每月有 50 萬訪問者。 如果 IE 8 呈現不正確的內容存在問題,並且您知道修復需要花費大量的開發時間,那麼您最好專注於更重要的任務。 在某些時候,你必須讓舊瀏覽器死掉。
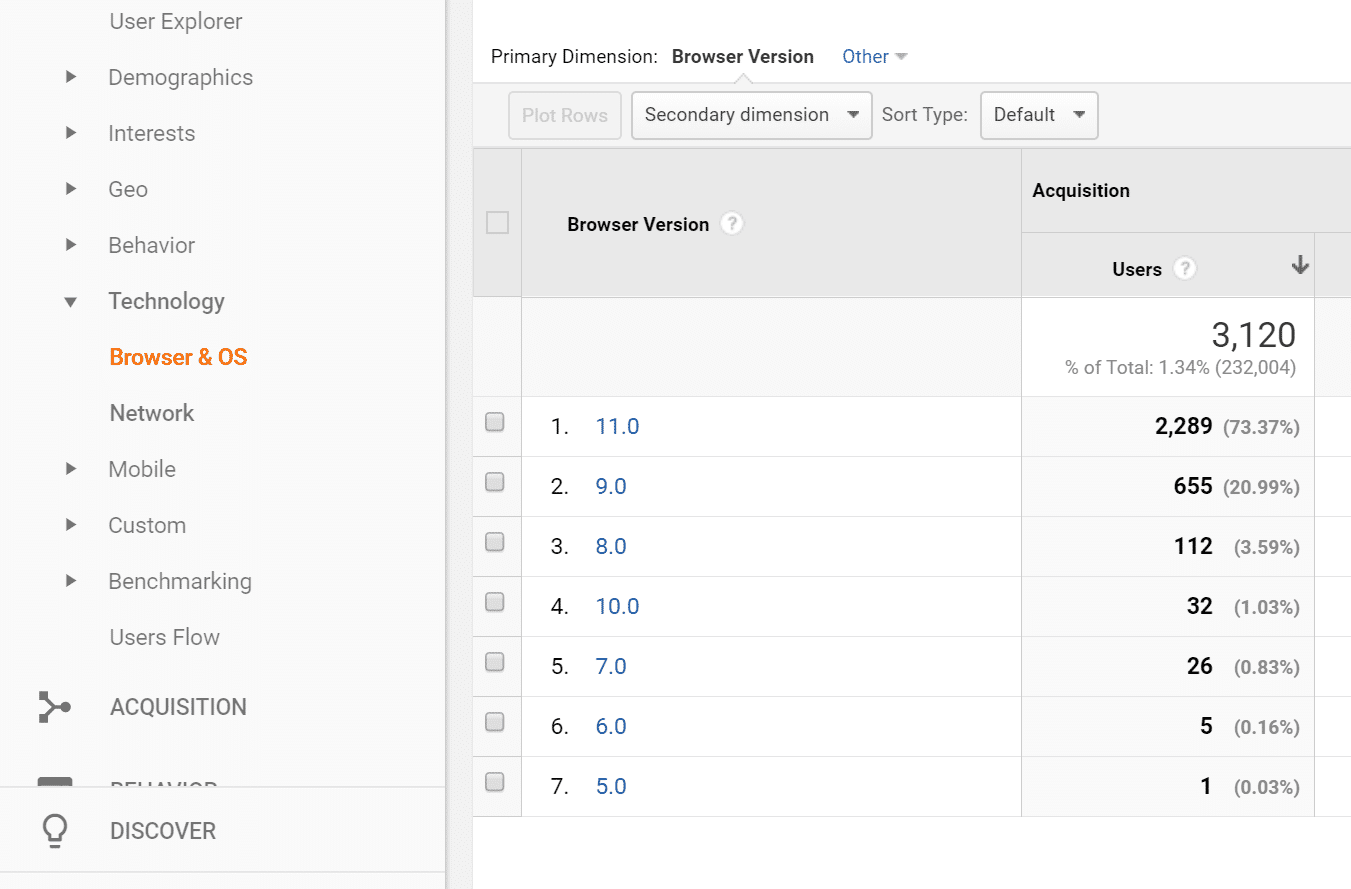
但是用數據做出決定! 您可以在“受眾 → 技術 → 瀏覽器和操作系統”報告下輕鬆查看谷歌分析,並查看每個瀏覽器及其特定版本的訪問者數量。

12. 手機就是一切
這裡有一些可怕的統計數據,特別是如果您還沒有針對移動設備優化您的 WordPress 網站:
- 截至 2017 年第四季度,57% 的互聯網流量來自移動設備。 這比 2013 年的 15% 有所上升。
- 谷歌表示,61% 的用戶不太可能返回他們無法訪問的移動網站,而 40% 的用戶則轉而訪問競爭對手的網站。 (米肯錫公司)
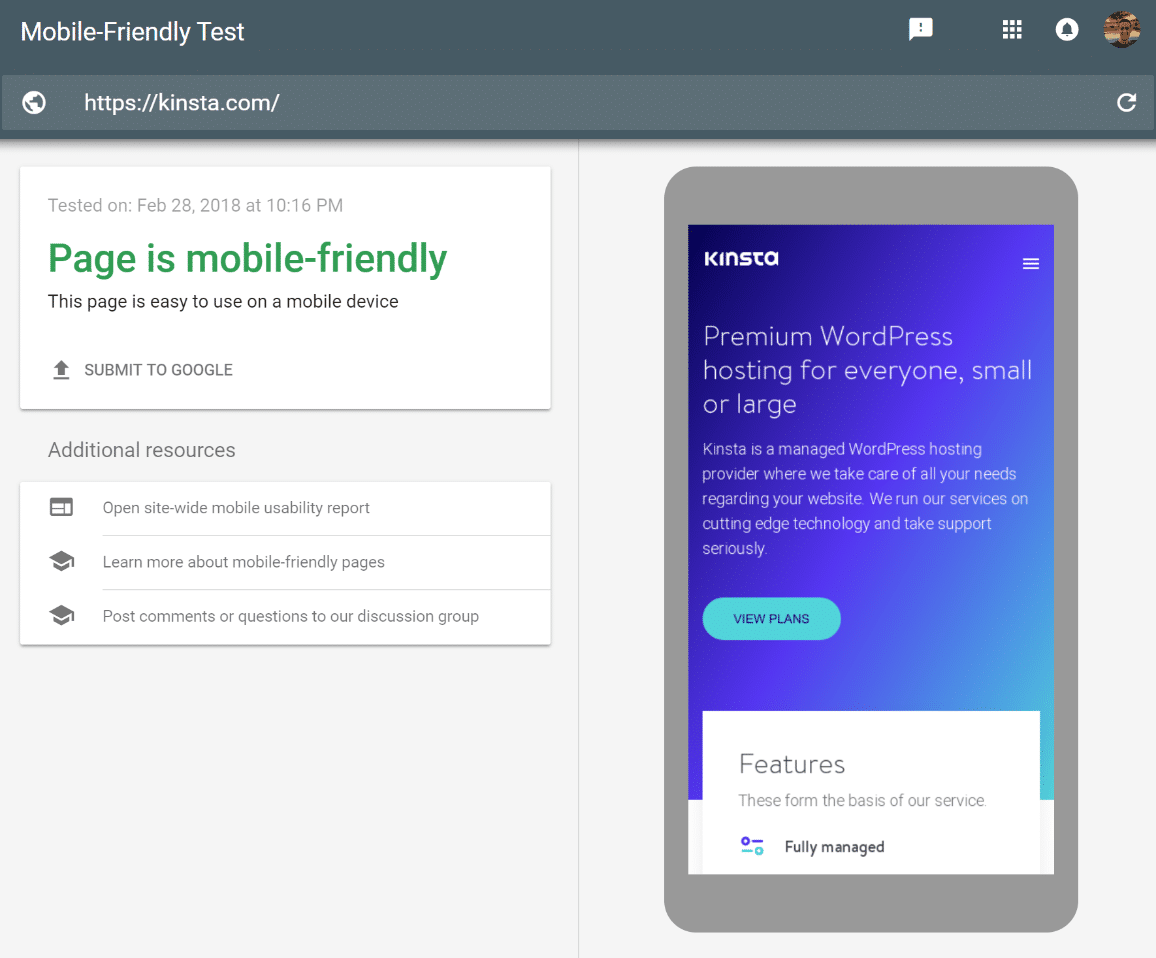
那是巨大的! 超過一半的流量可能會因為無法正確瀏覽您的網站而反彈。 值得慶幸的是,今天的大多數 WordPress 主題都是開箱即用的。 但是您應該始終自己測試。 我們建議使用 Google 的移動友好測試工具。 這也將有助於讓您放心,您的網站對於移動優先索引 (SEO) 來說是安全的。

如果您處於緊要關頭,您還可以使用 WordPress 插件來確保它是移動設備和平板電腦響應的。 雖然我們總是建議先走響應路線。 響應式只是意味著您的 WordPress 網站會針對所有帶有代碼且沒有插件的設備自動縮小。 您還可以隨時聘請 WordPress 開發人員來幫助您使您的網站具有響應性。
13.小心廣告
很多網站靠廣告賺錢,這是完全可以理解的。 但是,請務必記住,突兀和煩人的廣告會嚴重影響您的跳出率。 尤其是自動播放的廣告。 請記住,並非每個人都安裝了彈出窗口阻止程序。 儘管大多數瀏覽器現在都在嘗試強制執行此操作。
下面是一些非常煩人的廣告示例。 首先,我們有“cookie 警告”。 出於法律原因,這是必要的,這很好,但是,由於屏幕空間的原因,在與廣告配對時也應考慮到這一點。 然後在網站頂部有一個非常大的橫幅廣告,在介紹文章縮略圖之後還有另一個。 當您第一次登陸時,整個網站的一半以上是廣告。 不好!

這就是 A/B 測試可以派上用場的地方。 嘗試在不同的展示位置使用更少的廣告,看看它如何影響該頁面的跳出率。 您可能會發現訪問者正在訪問您的主頁並突然離開。 因此,事實上,刪除一些廣告可能會增加您的收入。 Ad Inserter 等 WordPress 插件可讓您輕鬆測試不同的廣告展示位置。 或者,您可以使用免費的 A/B 測試工具,例如 Google Optimize。 事實上,我們在 Kinsta 使用它並喜歡它。 您可以在此處閱讀我們的詳細設置指南:如何在 WordPress 中免費使用 Google Optimize 進行 A/B 測試
14. 明智地組織你的內容
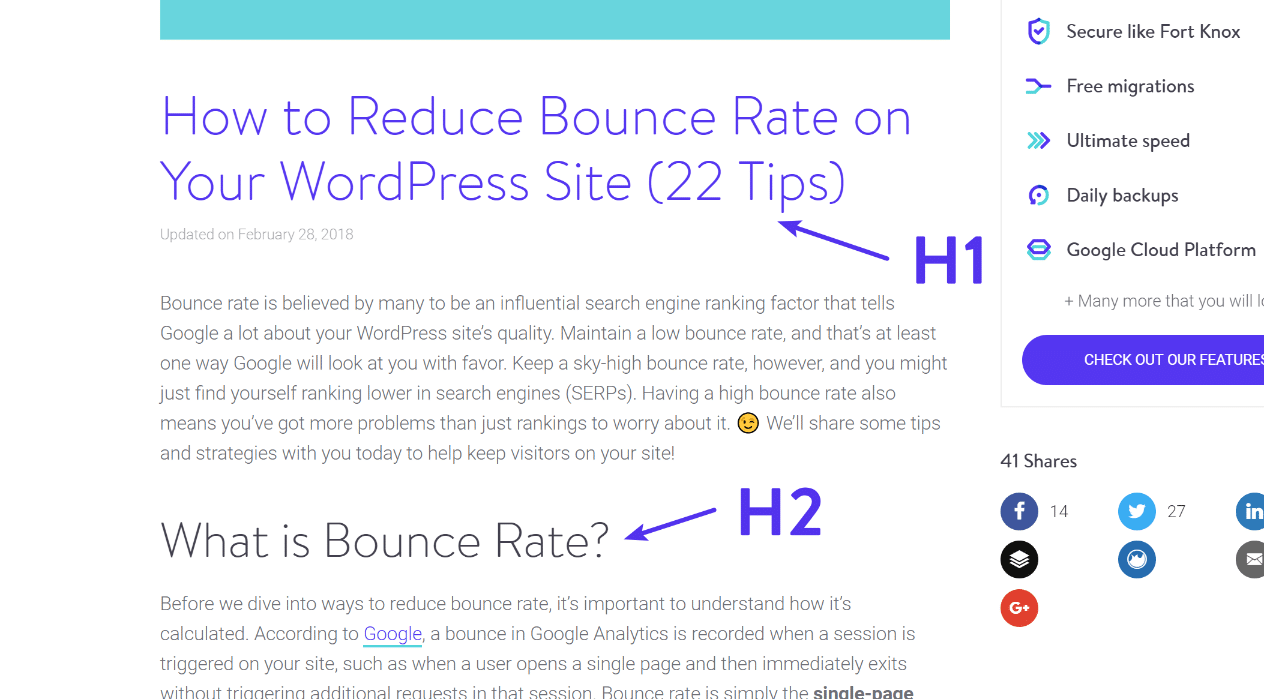
您可以做很多事情來明智地構建您的內容,以幫助降低跳出率。 首先是使用博客文章標題和副標題。 博客文章——尤其是像這樣的大型、深入的文章——可以攜帶大量信息。 所有這些信息都需要某種結構來消化,否則訪問者將很難消化所有這些信息,從而引發反彈。
使用標題 (H2) 和副標題 (H3、H4 和 H5) 構建您的博客文章。 例如,在這篇文章中,我們使用了 H2 和 H3 標題的組合。 並且總是在頁面頂部有一個 H1 標題。

在你有標題之後,確保也使用較短的段落。 這不是高中英語,其中段落必須至少為五個句子。 這是博客,其中超過五個句子的段落有時會被忽略。
如果您真的希望您的讀者閱讀您的內容而不僅僅是瀏覽它,那麼您需要將您的內容分成較短的段落。 四個句子通常是推薦的長度。 一些博主甚至低至兩個。 這也可能因您發布的內容類型而異。
15. 圖片說明一切
我們可能不需要過多擴展,但圖片會說一千個單詞。 因此,不要用 4,000 個單詞讓你的觀眾厭煩(提示:內容長度不是最重要的因素),而是用圖片來激勵他們。 如果您在這篇文章中向上滾動,您會注意到對於我們分享的每個跳出率提示,總會有一張帶有示例的圖片。
找不到圖像? 查看這 10 個很棒的地方,為您的網站找到免版稅圖片。 我們也是 Iconfinder 的忠實粉絲,事實上,在我們的特色圖片中經常使用它們。
此外,請確保您的圖像也與您的內容佈局很好地配合。 我們建議盡可能使用填滿整個內容區域的全角圖像。 這通常在眼睛上更容易,並使內容更容易掃描。 並且不要忘記優化您的圖像以獲得更好的性能。

16.專注於重要的事情
您的內容是您網站中最重要的部分。 時期。 將用戶的注意力引向內容。 不要用 20 個小部件或 CTA 分散他們的注意力。 使您的內容明顯成為頁面中最重要的部分。 如果分心太多,您可以告別跳出率。
在您引導他們的注意力之後,請確保您的內容在某種程度上確實對讀者有價值和有益。 否則,他們會離開,他們沒有理由回來。 簡而言之,創建您自己想要閱讀的有用且常青的內容。 因此,下次訪問者訪問您的網站時,他們會非常喜歡它,以至於無法讓自己反彈。 相反,他們只會想要更多。
17.始終實施內部搜索
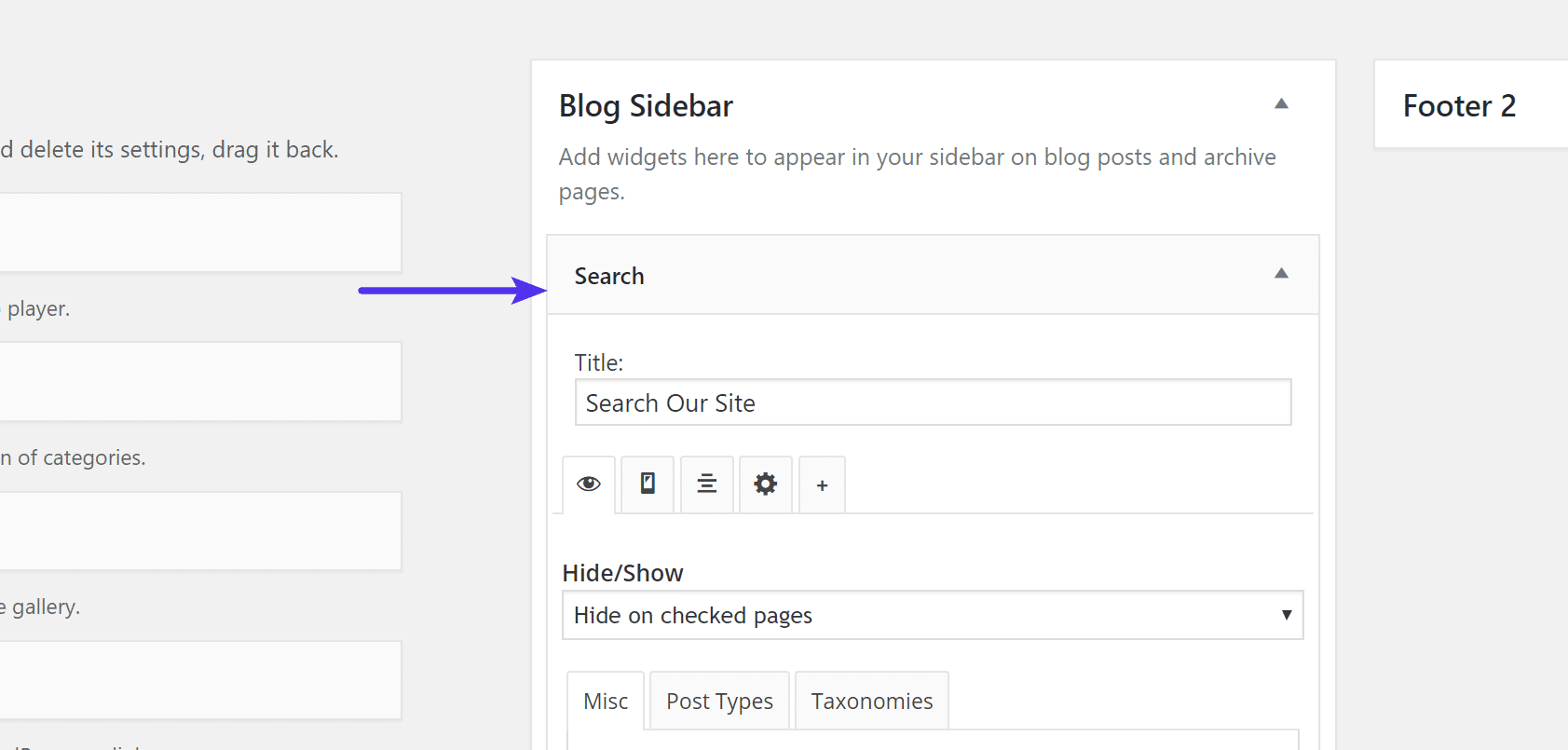
如果訪問者訪問您的網站卻找不到他要查找的內容,那麼您可能已經做錯了什麼。 但是,贖回自己並防止訪問者跳出的方法是在您的網站上實施內部搜索。 這很可能是訪客在離開前會嘗試的最後一件事。

默認情況下,您的 WordPress 安裝應包含一個可用的搜索小部件,您可以在任何小部件位置進行設置。 您的主題可能還具有內置的其他位置,您可以使用搜索。 但無論您做什麼,都不要從您的網站中刪除搜索功能!

18. 擁有閃電般的頁面加載速度
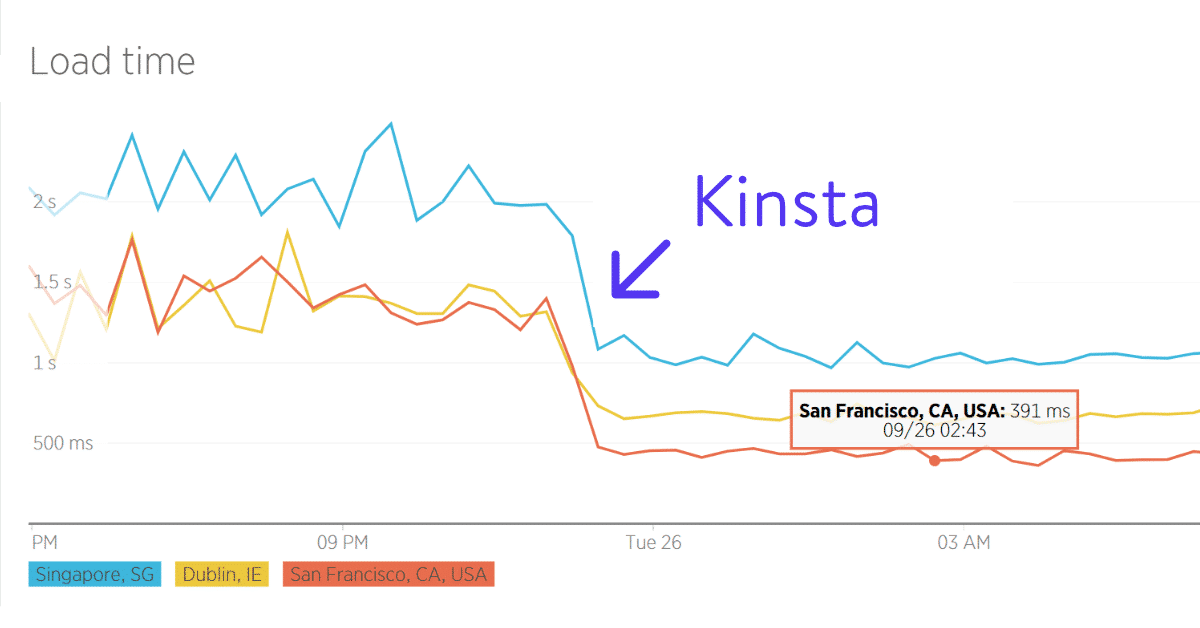
頁面加載速度是影響跳出率的一個非常重要的因素。 簡而言之,您的網站加載速度越快,跳出率就越低(如果所有其他變量都不變)。 加載時間超過 3 秒的網站會立即失去 40% 的流量。 並且 79% 的不滿意訪問者幾乎再也不會返回緩慢的網站!
要獲得真正閃電般的速度,您需要一個高級託管的 WordPress 主機,而這正是 Kinsta 可以提供幫助的地方。 我們由 Google Cloud Platform 提供支持,這意味著您的 WordPress 網站通過世界上最大的網絡之一交付,並從靠近您的訪問者的低延遲數據中心加載。 我們還集成了 HTTP/2 CDN,可讓您進一步加快資產在全球的交付速度。

讓我們向您展示 Kinsta 的不同之處。 或者閱讀更多關於為什麼我們與您嘗試過的所有其他主機不同的信息。
概括
希望這些關於如何降低 WordPress 網站跳出率的提示對您有所幫助。 如果您做到了這一點,我們已經在降低我們自己的跳出率方面盡了自己的一份力量。 現在輪到你了。 您今天將在您的網站上實施哪些? 或者你有沒有看到任何其他產生巨大差異的優化? 如果是這樣,請在下面的評論中告訴我們。

