Как уменьшить показатель отказов на вашем сайте WordPress (18 советов)
Опубликовано: 2018-03-01Многие считают, что показатель отказов является влиятельным фактором ранжирования в поисковых системах, который многое говорит Google о качестве вашего сайта WordPress. Поддерживайте низкий показатель отказов, и это, по крайней мере, один из способов, с помощью которого Google будет относиться к вам благосклонно. Однако держите заоблачно высокий показатель отказов, и вы можете просто оказаться ниже в поисковых системах (SERP). Наличие высокого показателя отказов также означает, что у вас есть больше проблем, чем просто ранжирование, о которых нужно беспокоиться. Сегодня мы поделимся с вами некоторыми советами и стратегиями, которые помогут удержать посетителей на вашем сайте!
Что такое показатель отказов?
Прежде чем мы углубимся в способы снижения показателя отказов, важно понять, как он рассчитывается. По данным Google, отказ в Google Analytics регистрируется, когда сеанс инициируется на вашем сайте, например, когда пользователь открывает одну страницу, а затем сразу же выходит, не вызывая дополнительных запросов в этом сеансе. Показатель отказов — это просто сеансы просмотра одной страницы, разделенные на все сеансы . Это, в свою очередь, приводит к проценту сеансов на вашем сайте, которые просматривали только одну страницу на вашем сайте.
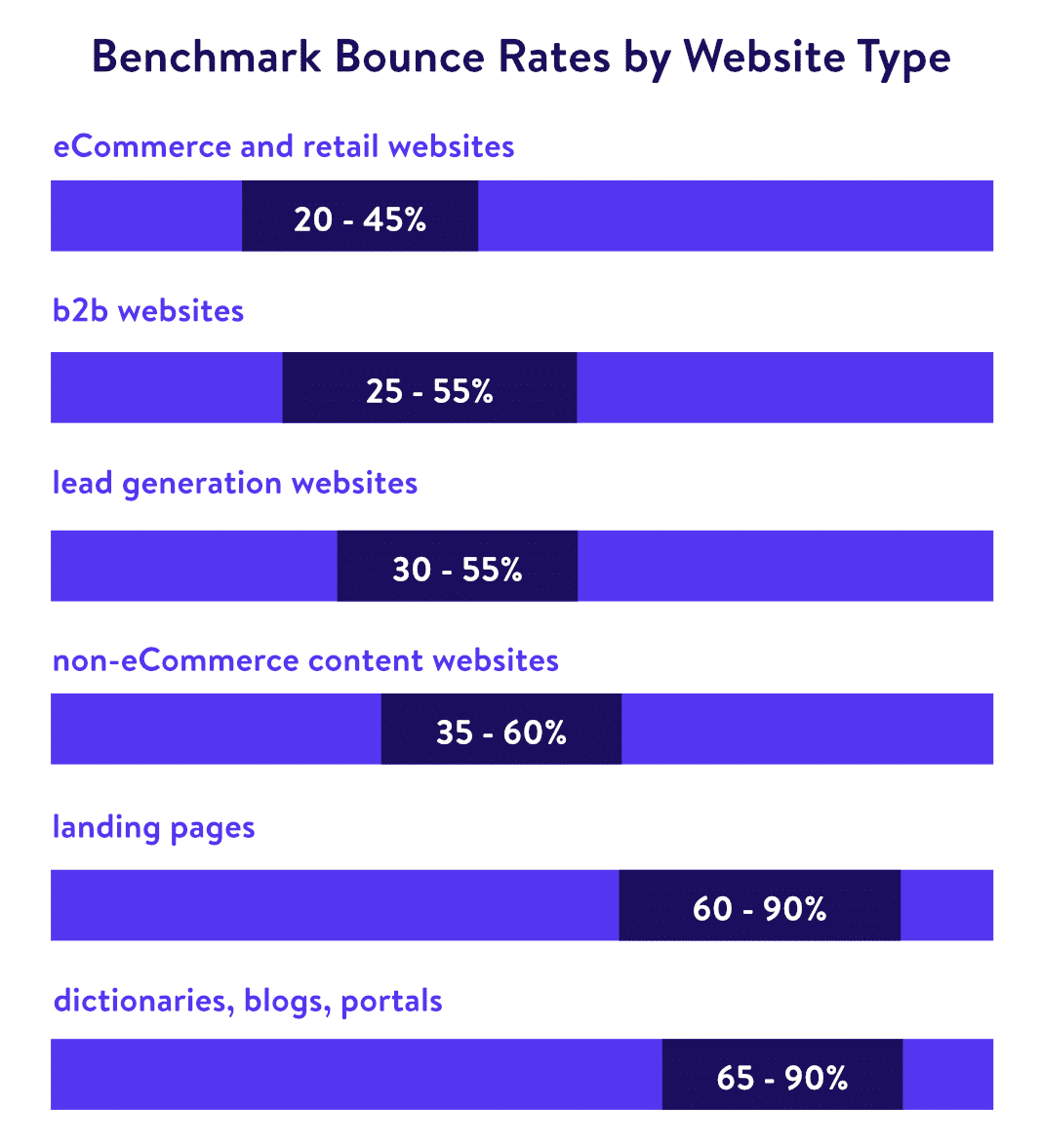
Так что же такое хороший показатель отказов? Что ж, согласно данным custommedialabs, показатель отказов может сильно различаться в зависимости от типа веб-сайта или отрасли. Например, средний показатель отказов для сайта электронной коммерции может колебаться в пределах 20-45%, а для целевой страницы может достигать 90%! Помните, чем меньше, тем лучше . Сообщения в блогах обычно имеют более высокий показатель отказов, поскольку люди просматривают контент, и если они не находят то, что хотят, они уходят.

Некоторые также утверждают, что лучше использовать скорректированный показатель отказов. Это немного отличается от реализации Google по умолчанию, поскольку вы определяете ограничение по времени, после которого вы можете считать пользователя «вовлеченным». После ограничения пользователь больше не будет считаться отказом. Чтобы реализовать это, вам нужно настроить скрипт Google Analytics или вы можете использовать бесплатный плагин, такой как CAOS. Но сегодня мы не спустимся в эту кроличью нору.
Как найти показатель отказов
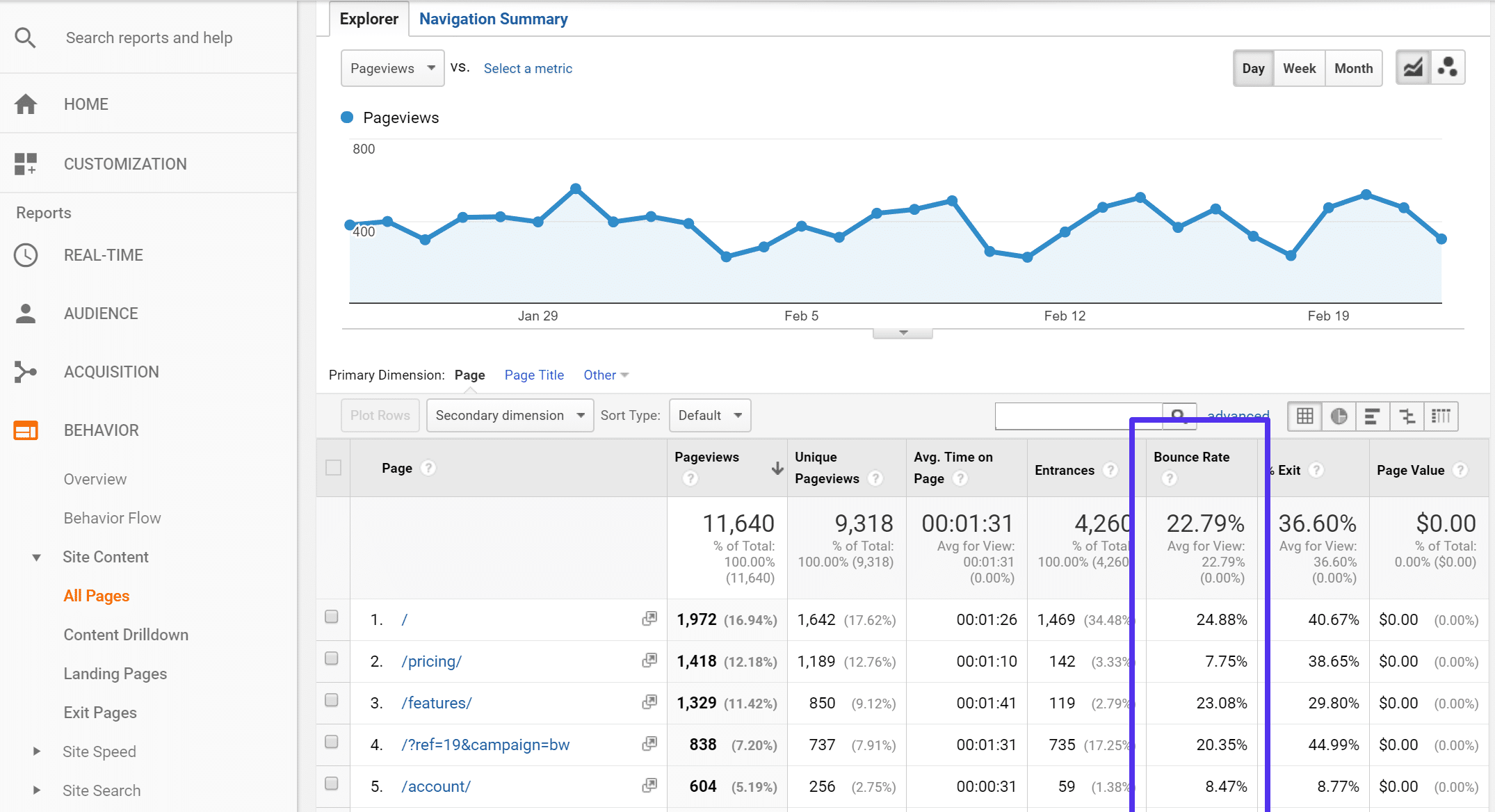
Показатель отказов отображается в вашем аккаунте Google Analytics. Есть довольно много мест, где вы можете увидеть это, поскольку, по сути, это просто точка данных, которую вы можете сопоставить с любой другой частью данных. Несколько общих мест, которые вы, возможно, захотите проверить:
- «Поведение» > «Все страницы» > «Показатель отказов» (узнайте, какие страницы имеют более высокий или более низкий показатель отказов).
- Acquisition > Channels > Bounce Rate (узнайте, какой тип трафика имеет самый низкий показатель отказов)
- Приобретение > Источник/Канал > Показатель отказов (узнайте, какой реферальный трафик и каналы имеют самый низкий показатель отказов)
- Источники трафика > AdWords > Кампании > Показатель отказов (узнайте, как обстоят дела в вашей кампании AdWords, когда речь идет о показателе отказов).

Как уменьшить показатель отказов
Ниже приведены 18 практических советов, которые мы собрали (многие основаны на тестах, которые мы провели на нашем собственном сайте) о том, как снизить показатель отказов и повысить вовлеченность пользователей на вашем сайте.
1. Сначала оптимизируйте трафик и контент
Прежде чем оптимизировать свой блог для снижения показателя отказов трафика, необходимо сначала оптимизировать трафик и контент . Вот в чем дело: трафик, который вы ведете на свой блог, должен быть заинтересован в том, что вы предлагаете. Поэтому, если вы ведете блог о WordPress и ваши усилия по привлечению трафика привлекают людей, интересующихся Drupal или Joomla, ваш показатель отказов не уменьшится, независимо от того, сколько из следующих советов вы примените, просто потому, что вашему трафику все равно.
Одно очень простое изменение, которое вы можете сделать, — это оптимизировать все ваши заголовки (как для постов в блоге, так и для страниц). Например, для этой записи в блоге у нас изначально был следующий заголовок:
«Как уменьшить показатель отказов на вашем сайте (18 практических советов)»
Тем не менее, это довольно общее, когда речь идет об аудитории нашего блога. Почему? Потому что наш трафик и аудитория — это люди и компании, которые заботятся о WordPress. Мы также делимся специальными советами по WordPress. Поэтому мы немного переименовали заголовок в:
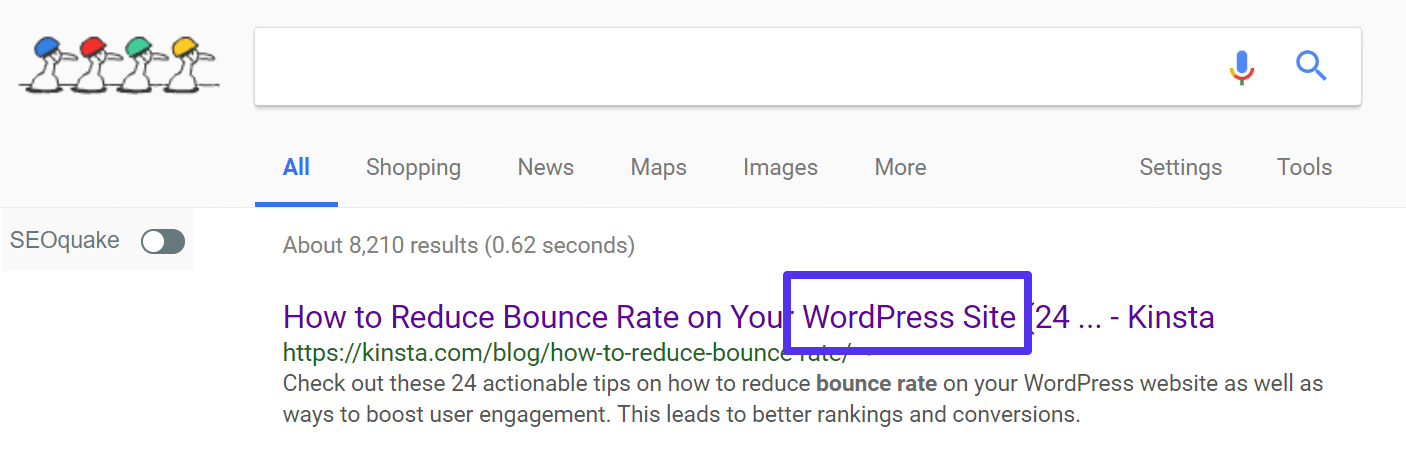
«Как уменьшить показатель отказов на вашем сайте WordPress (18 практических советов)»
Что это делает? Это помогает повысить качество трафика , поступающего из Google (SERP). Люди, выполняющие поиск, увидят, что это статья о показателе отказов для пользователей WordPress, а не для всех. Это может уменьшить общее количество посещений, но повысит качество трафика. Это, в свою очередь, снижает показатель отказов. Такое простое изменение во всем вашем контенте может иметь огромный волновой эффект.

Еще одна замечательная оптимизация трафика — узнать в Google Analytics, какие источники трафика уже привлекают к вам активных посетителей (самый низкий показатель отказов и наибольшее количество просмотров страниц за посещение и среднюю продолжительность посещения), а затем извлечь выгоду из этой информации. Обратитесь к этим источникам и попросите их поделиться вашим контентом или поработать вместе над статьей. Другими словами, используйте данные, которые у вас уже есть .
2. Избегайте всплывающих окон
На арене блогов ведется много споров о том, вредны или полезны всплывающие окна для вашего сайта. У всплывающих окон определенно есть основные преимущества, такие как:
- Повышенные ставки подписки. Дэвид Рисли из Академии блог-маркетинга добился 250-процентного увеличения числа подписок в списке рассылки с помощью плагина Popup Domination.
- Возможность выделить что-то конкретное для всей вашей аудитории (например, предстоящий вебинар).
Оба эти преимущества нельзя игнорировать. Однако есть несколько недостатков:
- Некоторые говорят, что они отвлекают от общего пользовательского опыта веб-сайта. И это, скорее всего, правда. Маркетологи определенно не используют их с целью улучшить пользовательский опыт. Они также могут просто вызывать баннерную слепоту.
- Всплывающие окна, скорее всего, повредят вашему показателю отказов. Скорость, с которой это происходит, также может зависеть от типа всплывающего окна, например, маленькое или полноэкранное. Или даже параметр, например, сколько раз вы показываете его новым пользователям.
Если одним из ваших основных приоритетов является снижение показателя отказов, вам, вероятно, следует держаться подальше от всплывающих окон. Но последнее, что вы должны сделать, это слепо удалить любое всплывающее окно, которое вы настроили на своем сайте WordPress, не отслеживая результаты. Посмотрите на компромисс с точки зрения увеличения вовлеченности и уменьшения подписок. Затем вы можете решить, стоит ли его включать или отключать.
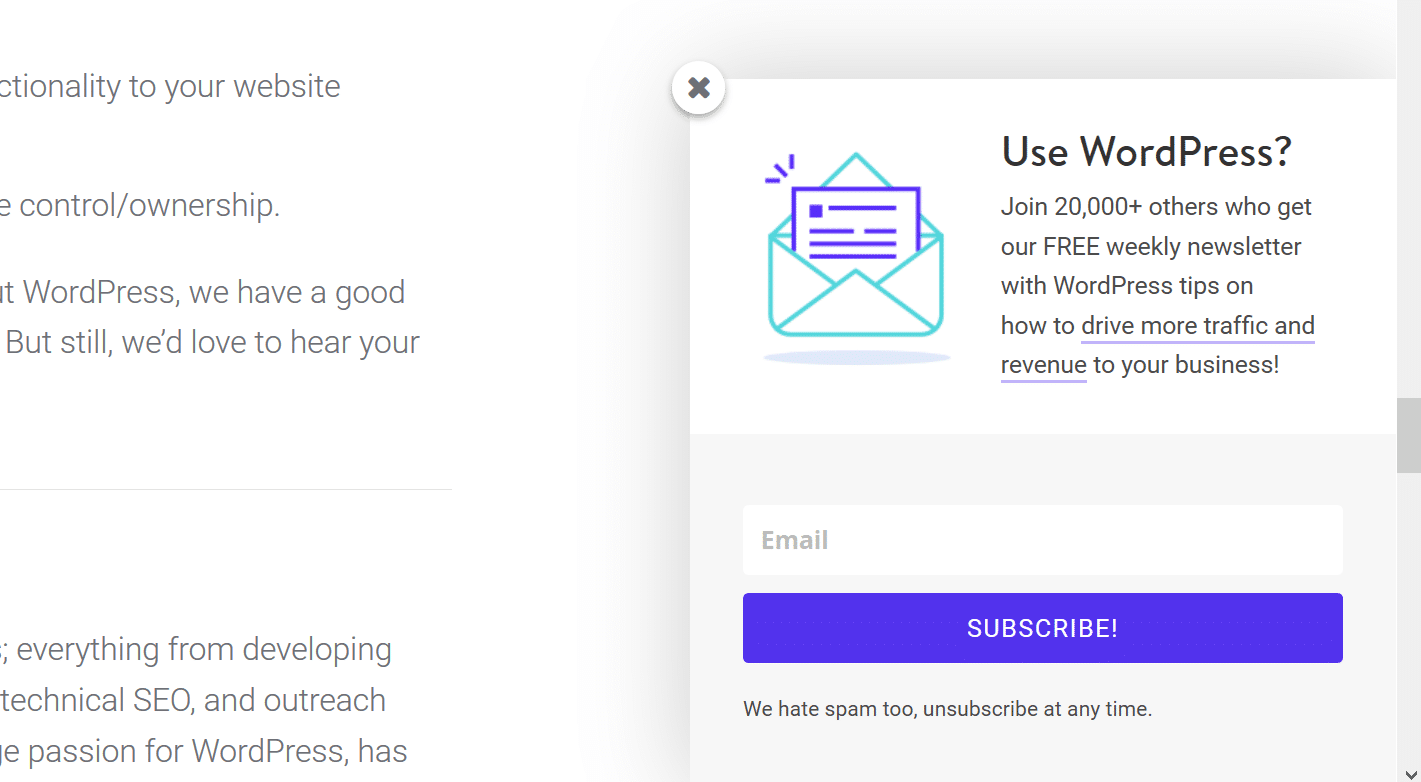
Как видите, в Kinsta мы не используем всплывающие окна, но это наше решение после взвешивания преимуществ и недостатков их включения. Однако мы делаем что-то подобное, просто это менее навязчиво для пользователя. Мы используем то, что они называют подпиской на подписку. Это делается с помощью плагина Bloom от Elegant Themes. Мы настроили его так, чтобы он отображался только в нашем блоге и сообщениях базы знаний и только после того, как пользователь прокрутит страницу на 50% или более вниз. Это может быть хорошей золотой серединой.

3. Структурируйте свой пользовательский опыт с помощью определенных меню
Меню вашего веб-сайта WordPress называется навигацией по уважительной причине: это основной способ, с помощью которого посетители перемещаются по вашему сайту. Если они не найдут ответы быстро, они могут отскочить. Большинство владельцев веб-сайтов не задумываются о своей навигации, они просто выбрасывают то, что, по их мнению, должно быть там: о, услугах, контактах, блоге и т. д. Страница и т. д. Однако может быть очень важно проверить, какие пункты меню (как верхняя навигация, так и нижний колонтитул) действительно используются и нужны вашим посетителям.
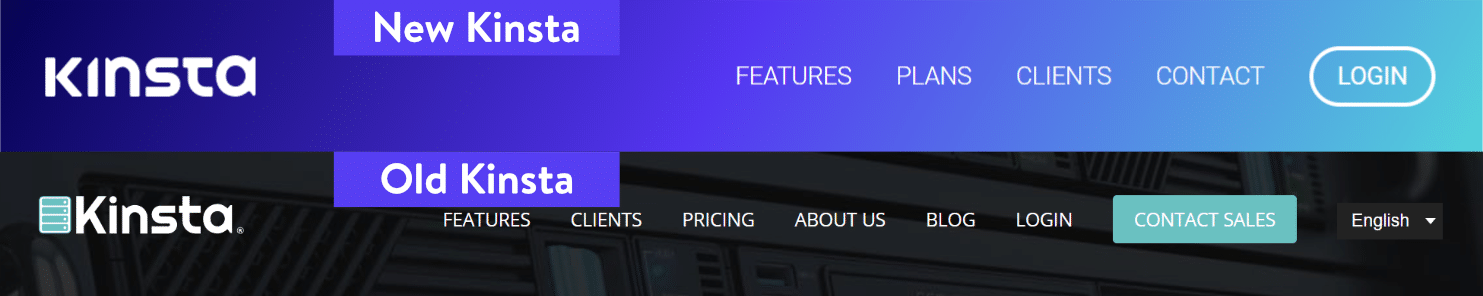
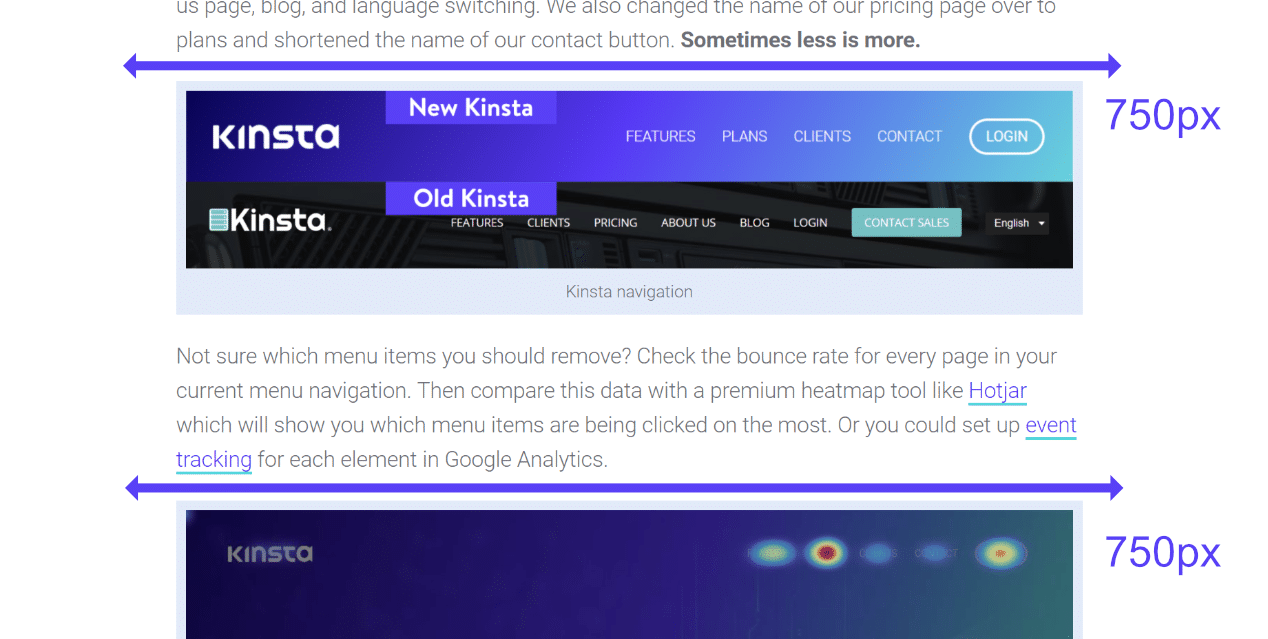
Вы не хотите использовать слишком много элементов навигации, но они также нужны вам, чтобы легко находить ответы. Кроме того, подумайте, какие страницы важны для вас? Если вы сайт электронной коммерции, это ваш блог или конвертация клиентов на странице продуктов/цен? Мы изменили дизайн сайта Kinsta еще в ноябре 2017 года, и вы можете увидеть изменения, которые мы внесли в нашу навигацию. Мы удалили нашу страницу о нас, блог и переключение языка. Мы также изменили название нашей страницы с ценами на планы и сократили название нашей контактной кнопки. Иногда меньше значит больше.

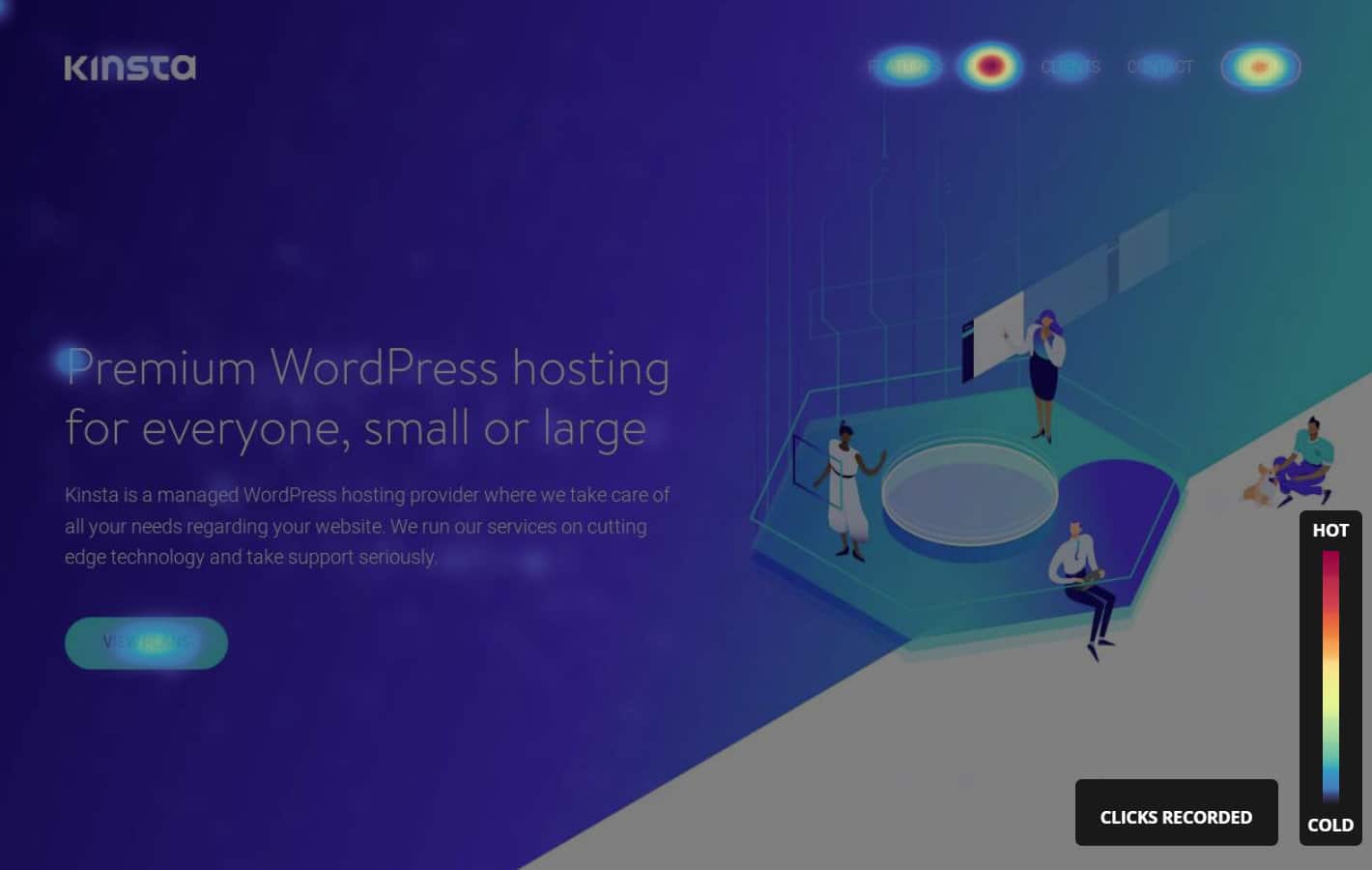
Не знаете, какие пункты меню следует удалить? Проверьте показатель отказов для каждой страницы в текущей навигации по меню. Затем сравните эти данные с премиальным инструментом тепловой карты, таким как Hotjar, который покажет вам, на какие пункты меню нажимают больше всего. Или вы можете настроить отслеживание событий для каждого элемента в Google Analytics.

4. Используйте пустое пространство
Феномен «белого пространства» сейчас в моде, что привело к огромному росту разработки минималистичных тем WordPress. Белое пространство — это просто пустое место на вашем сайте. Там нет абсолютно ничего — ни виджета, ни футера, ни контента блога; только фон вашего сайта.
Если вы еще не запрыгнули на подножку пустого пространства, а дизайн вашего веб-сайта полностью заполнен различными блоками, полосами и ссылками, то вы можете серьезно повредить своему показателю отказов. Пустое пространство дает глазам ваших читателей возможность отдохнуть. Это также направляет посетителей на ваш важный контент или CTA .
Величайшим примером компании, использующей пустое пространство в своих интересах, является Google. Они хотят, чтобы люди занимались одним делом (поиском), и ничто не должно их от этого отвлекать.

Узнайте больше о силе белого пространства.
5. Убедитесь, что шрифты не слишком маленькие
Если есть что-то, что люди ненавидят, так это прищуривание глаз при попытке прочитать контент на вашем сайте. Люди не будут переключать свое внимание только для того, чтобы читать контент вашего блога (независимо от того, насколько он классный). Вместо этого они, скорее всего, просто подпрыгнут. Ваш шрифт должен легко сканироваться.
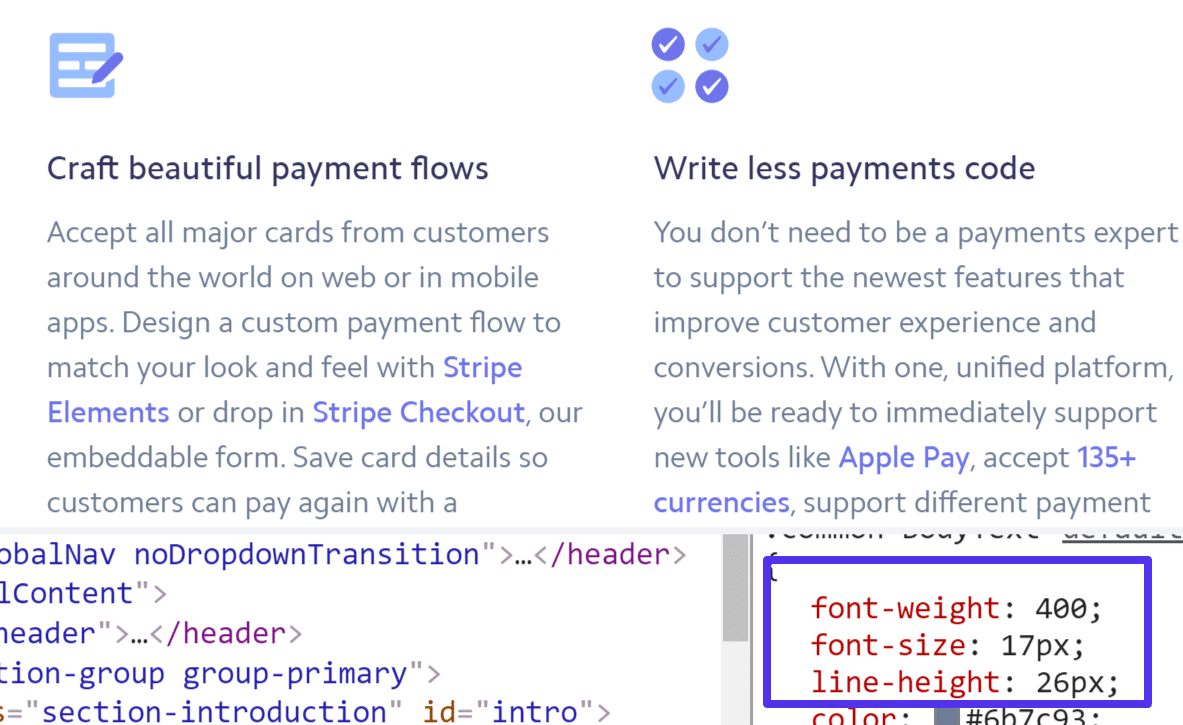
Сделайте это большим. Как правило, это то место, куда движется тренд. 14 пикселей должно быть минимумом. Мы пошли немного дальше в блоге Kinsta и использовали размер шрифта 18 пикселей. Другие сайты с отличным дизайном, такие как Stripe, используют размер шрифта 17 пикселей. И, как видите, это очень приятно для глаз.

Один простой способ изменить размер шрифта вашего тела — просто поместить следующий код в раздел CSS настройщика WordPress.
тело {
размер шрифта: 18 пикселей;
}Обязательно ознакомьтесь с нашим подробным руководством о том, как изменить шрифт и оптимизировать веб-шрифты.
6. Добавьте похожие посты на свой сайт
Держать читателей дольше — всегда хорошая идея! Возможно, пост, на который они попали, был не совсем тем, что они искали, или они хотели бы прочитать больше. Таким образом, вы можете попробовать сохранить их на своем сайте вместе с другим связанным контентом. Обычно это делается в конце ваших сообщений в блоге.
Однако здесь есть большая загвоздка, и это тот факт, что многие плагины для постов, связанные с WordPress, не очень хороши, когда дело доходит до производительности. На самом деле, они могут быть совершенно ужасными. Обычно это происходит из-за интенсивных запросов к базе данных по всему сайту. А скорость, как мы рассмотрим чуть ниже, также влияет на показатель отказов.
Команда Yoast углубилась в эту самую тему, и вот что они сказали:
Позвольте мне начать с очень простого вопроса: что на странице контента будет самой быстрой реализацией связанных сообщений, о которой вы могли бы подумать? (Несколько скучный) ответ: Простые, старомодные ссылки.
И мы полностью согласны! Теперь, если вы прокрутите вниз до конца этого сообщения в блоге, вы заметите, что у нас есть так называемые «отобранные вручную» связанные статьи. И они на самом деле выбраны нами вручную и назначены на должность. Это упростит запрос почти до нуля и, следовательно, не повлияет на производительность всего вашего сайта. Это требует больше работы? Да, но на самом деле это может быть даже лучше, поскольку вы можете выбрать то, что вы действительно хотите, чтобы читатели увидели.

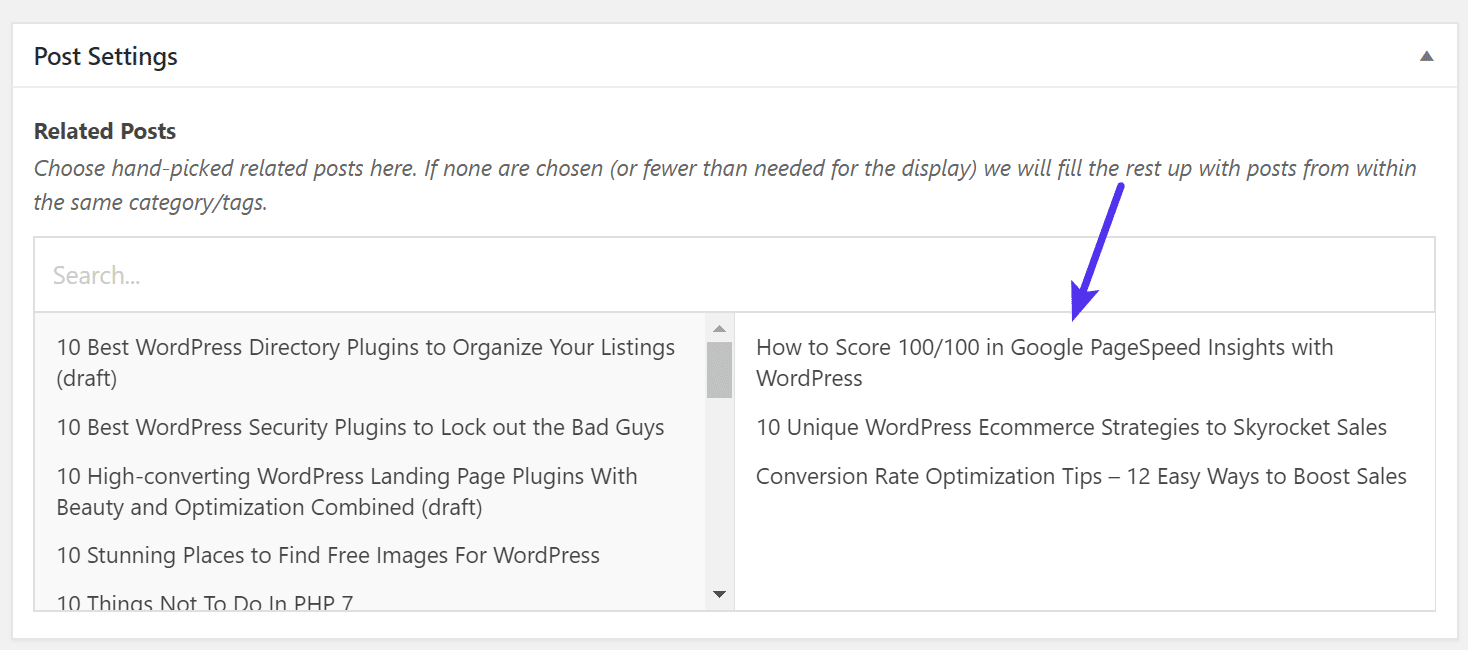
Так как же мы этого добились? Ну, к сожалению, это для другого поста, который скоро появится. Не забудьте подписаться на нашу рассылку, чтобы не пропустить ее. Мы можем сказать вам, что мы использовали плагин Advanced Custom Fields, а затем присвоили эти поля нашему типу сообщений в блоге. Это позволяет нам искать и назначать любой связанный контент, который мы хотим, для каждого из наших сообщений в блоге (как показано ниже). Мы опубликуем полное пошаговое руководство о том, как настроить это самостоятельно.

7. Настройте свою страницу ошибки 404
Страница ошибки 404 — это страница, которая появляется, когда посетитель переходит по недействительной ссылке на ваш сайт — ссылке, на которой еще нет контента, что вызывает ошибку 404. Страница ошибки WordPress 404 по умолчанию говорит следующее:
Ой! НЕ МОЖЕТ НАЙТИ ЭТУ СТРАНИЦУ. Похоже, в этом месте ничего не было найдено. Может, попробовать поискать?
В зависимости от темы, которую вы используете, он также может отображать ссылки на страницы веб-сайта, категории, авторов, сообщения и сообщения по месяцам. На самом деле это не так уж и полезно, потому что просто предоставляет слишком много информации вместо того, чтобы дать заблудшему посетителю простое и легкое действие, которому он может следовать. Цель страницы 404 — предотвратить отказ и предоставить им информацию, которую они искали.
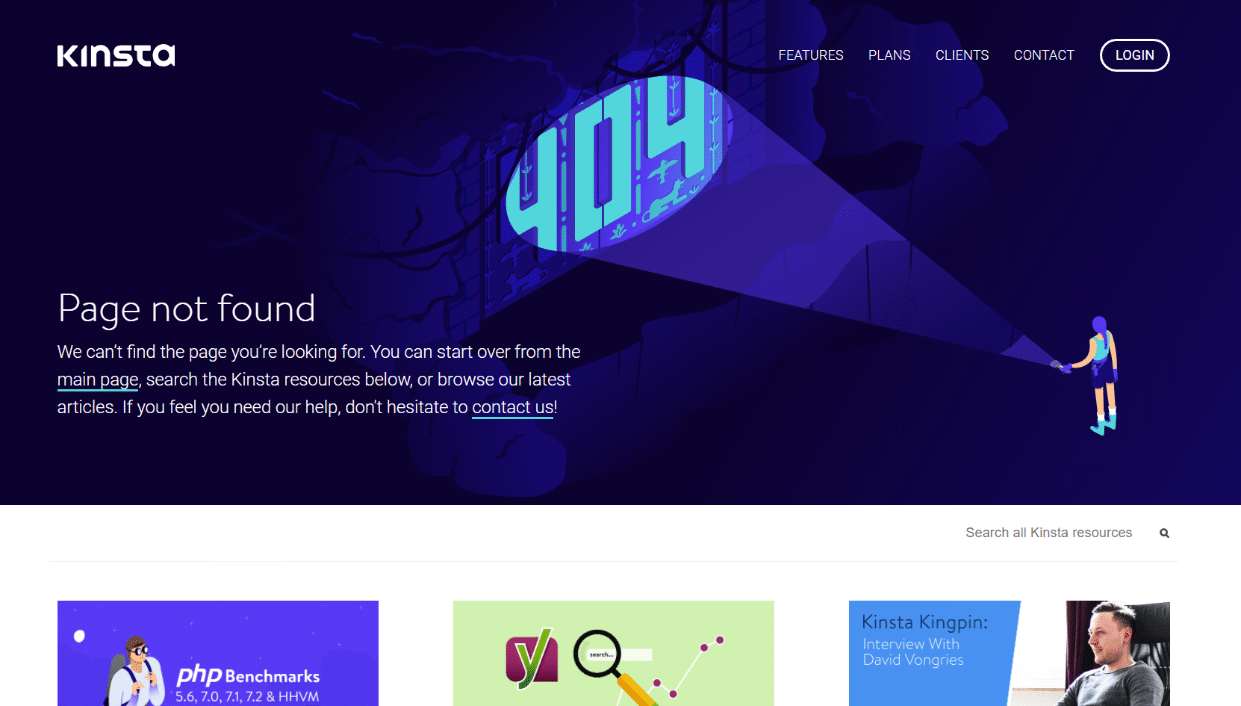
Здесь, в Kinsta, мы пытаемся проявить немного творчества с нашим изображением 404 и при этом предоставить пользователю полезную информацию. Мы сообщаем им, что страница не найдена и что они могут вернуться на главную страницу или воспользоваться поиском ниже. Мы также показываем наши самые последние сообщения в блоге и предоставляем возможность связаться с нами, если им нужна дополнительная помощь.

Чтобы настроить страницу 404, вы можете создать или отредактировать страницу 404.php вашей темы. Большинство из них включают готовый шаблон. Или используйте бесплатный плагин WordPress, такой как 404page, который позволяет легко настроить его без знания кода.
8. Проверьте наличие орфографических ошибок и опечаток
Распространенные опечатки и орфографические ошибки в сообщениях вашего блога говорят вашим посетителям об одном: вы недостаточно заботитесь о своем содержании (или о них), чтобы пару раз вычитывать свое сообщение. Это может и, скорее всего, приведет к более высокому показателю отказов. Это также снижает доверие к вам и просто непрофессионально.
Сейчас, конечно, все ошибаются. Мы публикуем много контента, и как бы мы ни были осторожны, опечатки случаются. Важно внедрить систему или рабочий процесс, чтобы уменьшить эти ошибки . Вот несколько предложений.
- Возьмите за привычку проверять свой пост на наличие грамматики, опечаток и орфографических ошибок как минимум дважды, прежде чем нажимать кнопку публикации.
- Если кто-то увидит опечатку на вашем сайте и позвонит вам, не волнуйтесь, просто исправьте ее прямо сейчас. (И не забудьте после этого очистить кеш этой страницы на своем сайте WordPress. Это особенно важно, если вы продвигаете свой контент в социальных сетях, так как на него может быть много просмотров.)
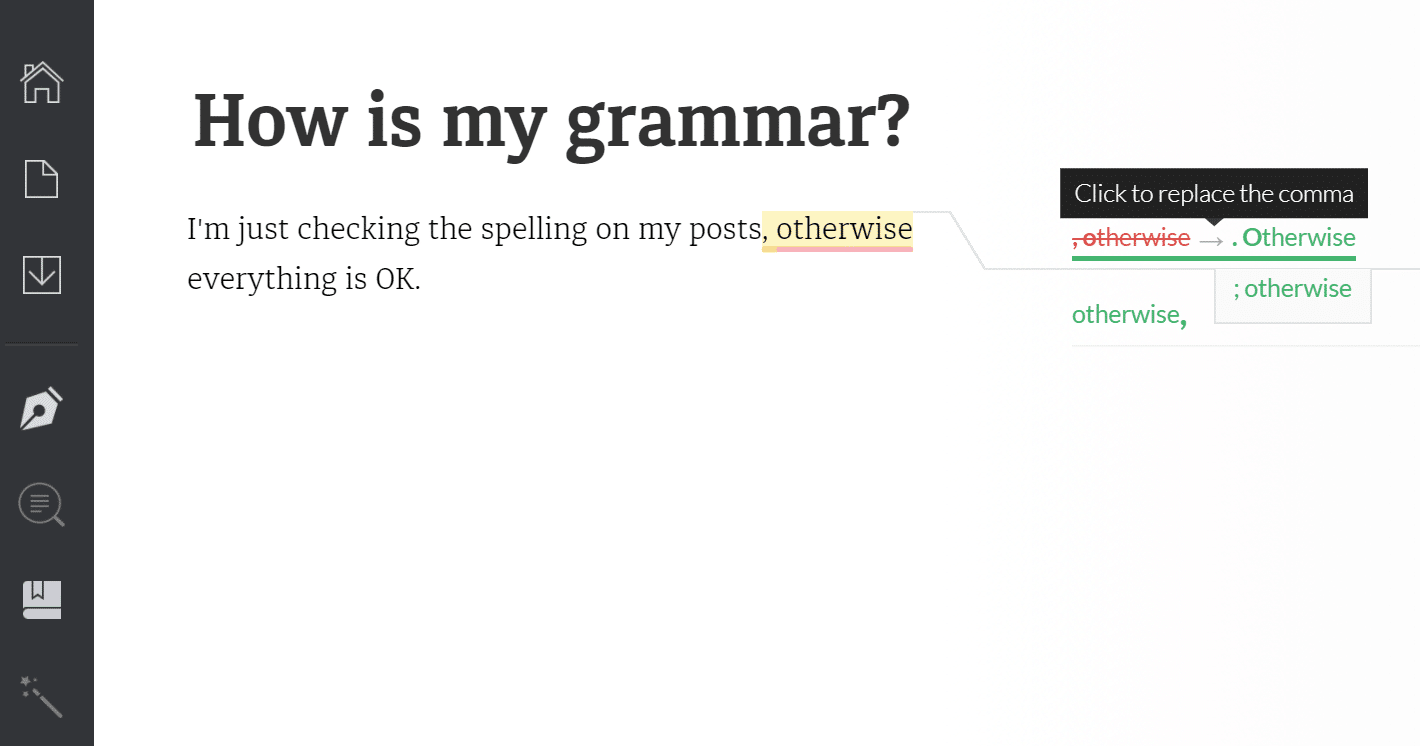
- Используйте расширение для браузера, например Grammarly. Будучи заядлыми писателями, даже мы используем этот удивительный инструмент здесь, в Kinsta. Почему? Потому что это просто поможет поймать то, что вы могли бы пропустить. Это ускорит ваш письменный процесс. Приложение Hemingway — еще один отличный бесплатный инструмент для проверки грамматики!

грамматически
9. Открывайте внешние ссылки в новых вкладках/Windows
Связывание с другими людьми — это здорово — это позволяет вам наладить с ними взаимопонимание, установить связи и предоставить вашему читателю более ценный контент. Ссылки на качественные внешние ресурсы могут быть даже полезны для SEO. Но это также уводит посетителей с вашего сайта. Если вы не настроили ссылки на открытие в новом окне или вкладке.
Для некоторых это может быть очень спорной темой, и определенно есть веские аргументы в пользу того, почему ссылки не должны открываться в новых окнах. Однако, как владелец сайта, вам решать, какой метод вы предпочитаете. Здесь, в Kinsta, у нас есть ссылки, открытые в новых вкладках. Это помогает снизить показатель отказов и дольше удерживать внимание читателей на нашем контенте.
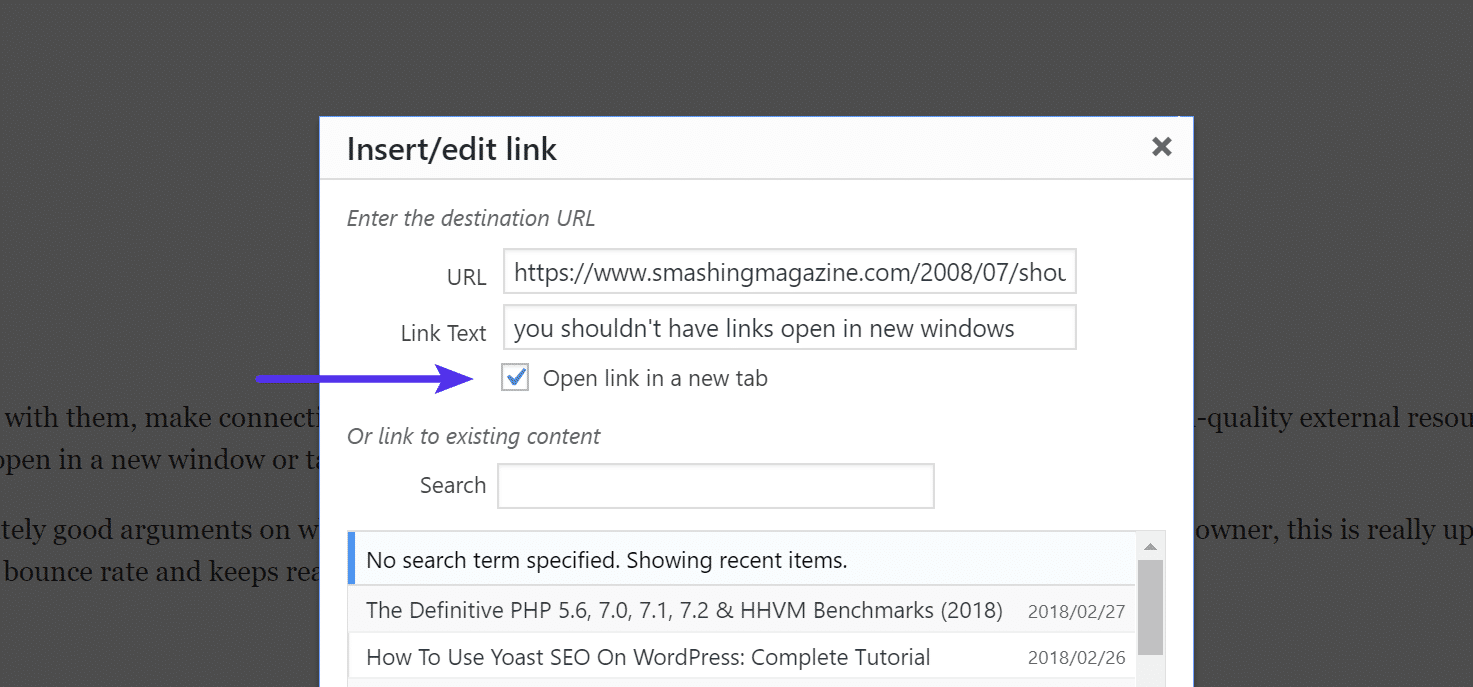
Чтобы ваши ссылки открывались в новой вкладке, просто установите флажок «Открыть ссылку в новой вкладке» при добавлении целевого URL-адреса в редакторе WordPress (как показано ниже).

Чтобы сделать это вручную в представлении «Текст», вы можете добавить к ссылке "target="_blank" .
Пример: <a href="https://domain.com" target="_blank" >external site resource</a>
10. Часто внутренние ссылки
Внутренние ссылки не только являются отличной практикой SEO, но также могут значительно снизить показатель отказов на вашем сайте. Для тех, кто не знает, внутренние ссылки — это просто ссылки с одной веб-страницы вашего сайта на другую. Вы направляете своих читателей на другой ресурс на вашем веб-сайте, чтобы им было что просмотреть после первого просмотра страницы.
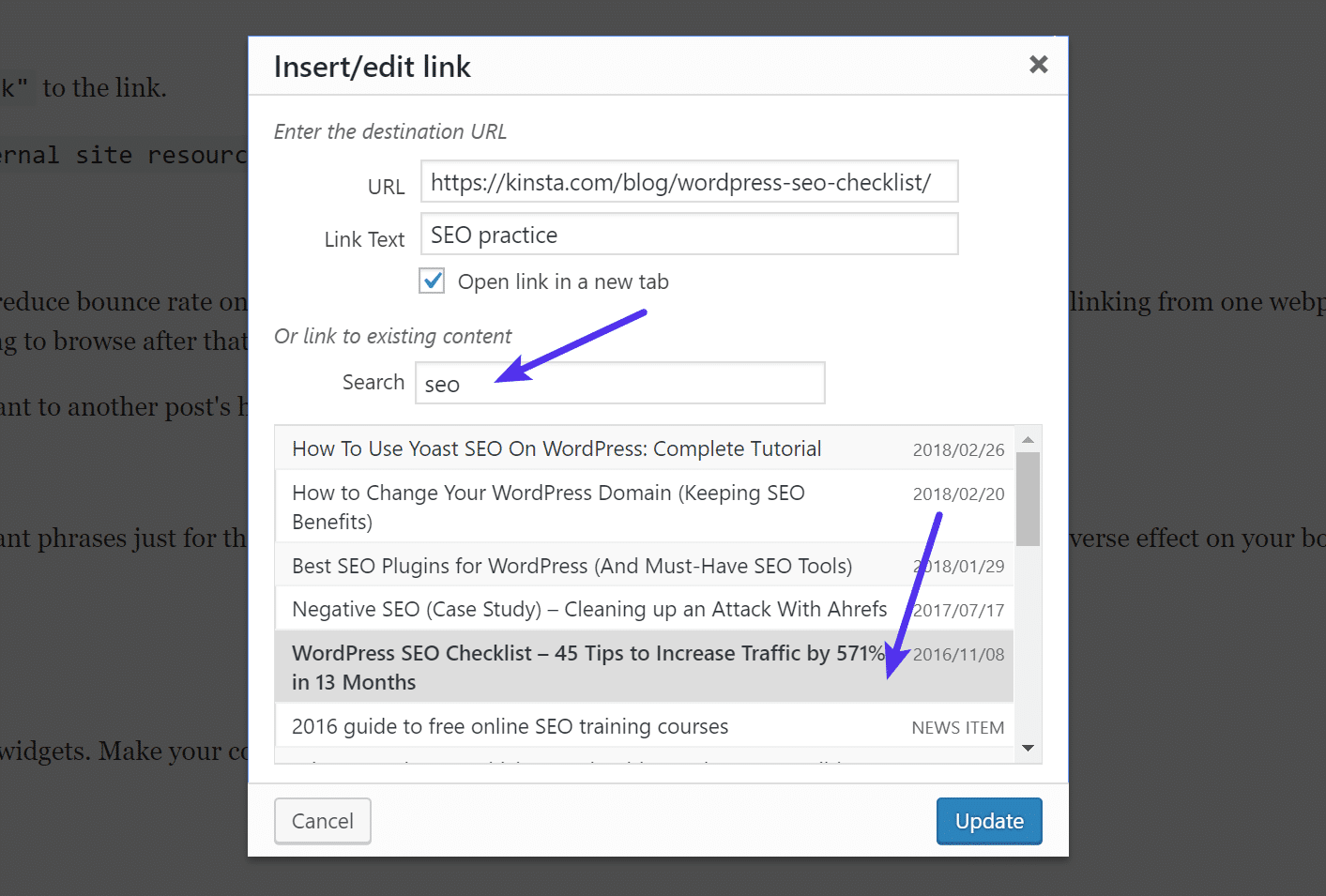
Внутренняя ссылка в вашем блоге, посты, фразы, которые всплывают в посте и имеют отношение к заголовку другого поста. Самый простой способ сделать это — просто выполнить поиск в существующем контенте при добавлении ссылки. Например, ниже мы искали SEO и внутренне связали наш пост с контрольным списком SEO. Конечно, вы всегда можете сделать внутреннюю ссылку с помощью HTML.

Однако, как и во всем, внутренние ссылки в меру — не пытайтесь связать нерелевантные фразы только ради того, чтобы добавить еще несколько ссылок. Слишком много, и это может отрицательно сказаться на вашем показателе отказов и SEO.
11. Обеспечьте кросс-браузерную совместимость, но не слишком
Тот факт, что у вас есть любимый браузер, не означает, что ваши посетители используют тот же браузер. Вот почему важно проверить. Дизайн некоторых веб-сайтов может выглядеть немного странно в менее популярных браузерах, таких как Internet Explorer. Если что-то на вашем сайте кажется сломанным, вы можете столкнуться с отказами, которых легко избежать.
Вот пара удобных инструментов, которые вы можете использовать для тестирования вашего сайта WordPress во всех браузерах одновременно:
- BrowserStack
- Браузер
Тем не менее, также важно учитывать время разработки и то, насколько велика аудитория, имеющая отношение к конкретной проблеме с браузером. Например, предположим, что ваш сайт WordPress получает полмиллиона посетителей в месяц. Если есть проблема с IE 8, отображающим что-то неправильно, и вы знаете, что на ее исправление уйдет много времени, возможно, вам лучше сосредоточиться на более важных задачах. В какой-то момент вы должны позволить старым браузерам умереть.
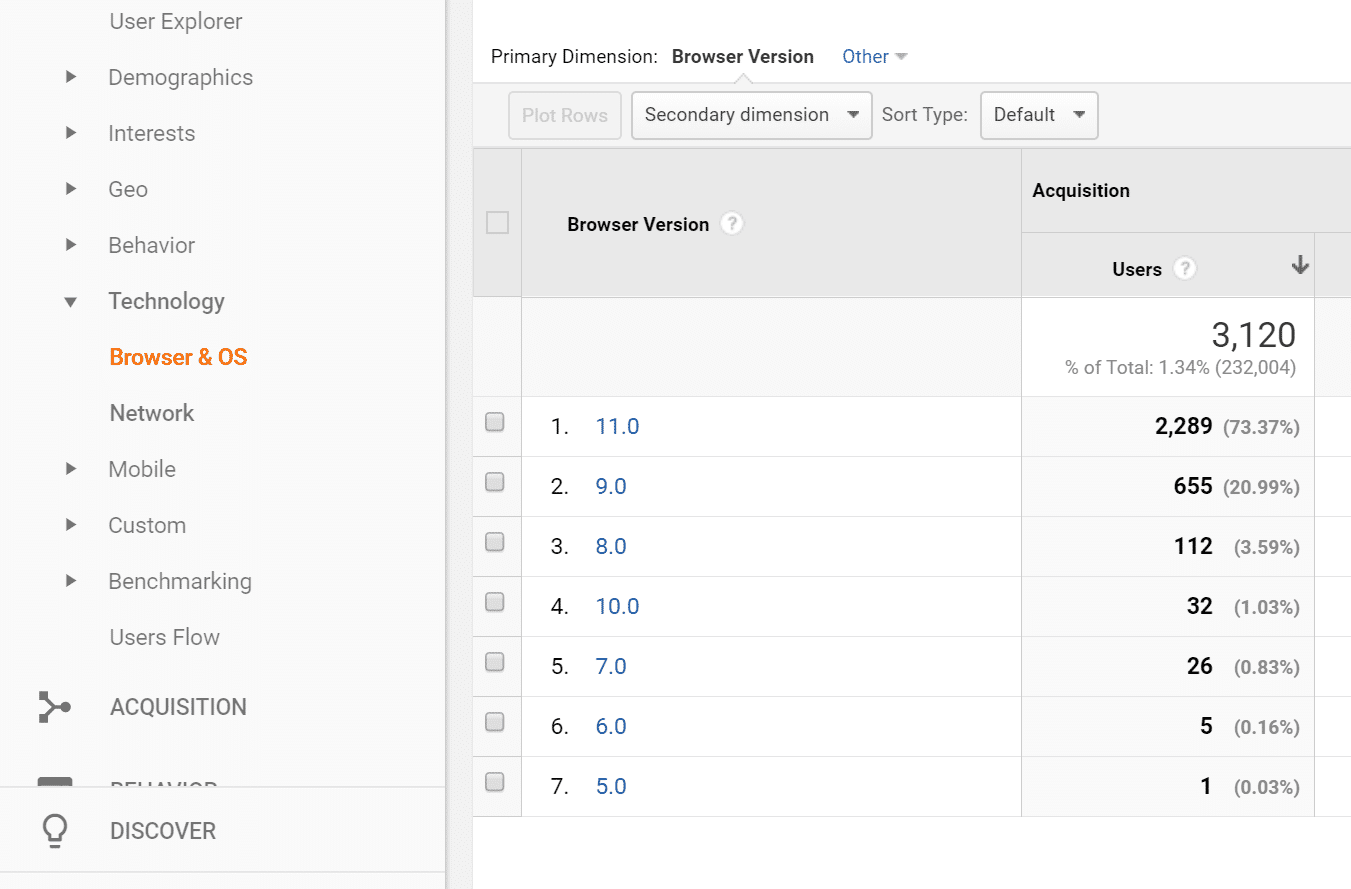
Но примите это решение с данными! Вы можете легко заглянуть в Google Analytics в отчет «Аудитория → Технология → Браузер и ОС» и увидеть, сколько посетителей приходит из каждого браузера и их конкретной версии.

12. Мобильность — это все
Вот несколько пугающих статистических данных, особенно если вы еще не оптимизировали свой сайт WordPress для мобильных устройств:
- По состоянию на четвертый квартал 2017 года 57% всего интернет-трафика приходится на мобильные устройства. Это на 15% больше, чем в 2013 году.
- Google говорит, что 61% пользователей вряд ли вернутся на мобильный сайт, с которым у них возникли проблемы, а 40% вместо этого посещают сайт конкурента. (МикКинси и компания)
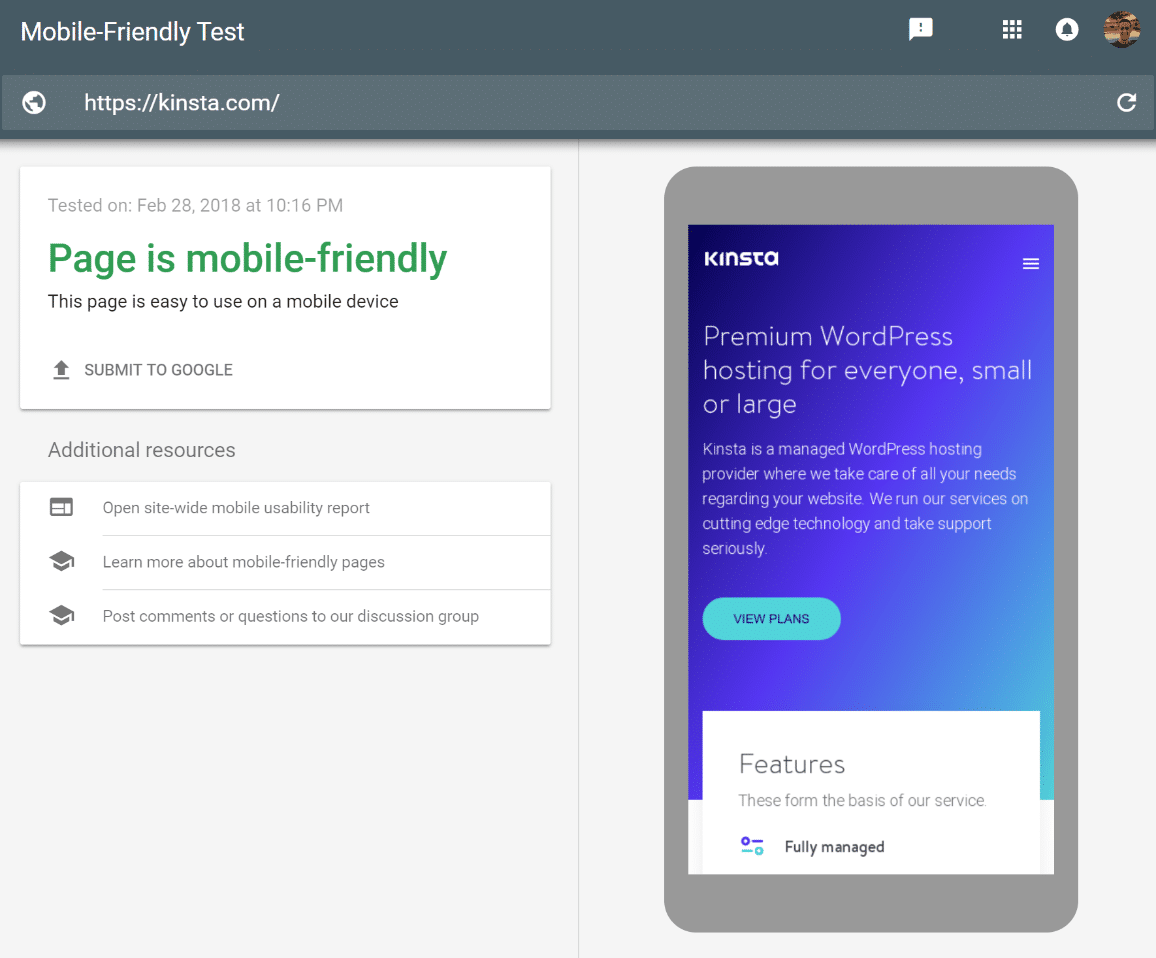
Это огромно! Более половины вашего трафика может отскакивать только потому, что они не могут правильно перемещаться по вашему сайту. К счастью, большинство тем WordPress сегодня готовы к адаптации. Но вы всегда должны проверить это на себе. Мы рекомендуем использовать инструмент Google Mobile-Friendly для тестирования. Это также поможет вам убедиться, что ваш сайт безопасен для индексации в первую очередь для мобильных устройств (SEO).

Если вы находитесь в затруднительном положении, вы также можете использовать плагин WordPress, чтобы убедиться, что он адаптируется к мобильным устройствам и планшетам. Хотя мы всегда рекомендуем сначала идти по адаптивному маршруту. Адаптивный просто означает, что ваш сайт WordPress автоматически масштабируется для всех устройств с кодом и без плагина. Вы также всегда можете нанять разработчика WordPress, который поможет вам сделать ваш сайт адаптивным.
13. Будьте осторожны с рекламой
Многие сайты полагаются на рекламу, чтобы зарабатывать деньги, что вполне понятно. Однако очень важно помнить, что навязчивая и раздражающая реклама может серьезно повлиять на показатель отказов . Особенно автоматически воспроизводимая реклама. Помните, что не у всех установлены блокировщики всплывающих окон. Хотя большинство браузеров сейчас пытаются обеспечить это.
Ниже приведен пример очень раздражающей рекламы. Во-первых, у нас есть «предупреждение о файлах cookie». Это необходимо по юридическим причинам, и это нормально, однако это также следует учитывать при сопряжении с рекламой из-за недостатка места на экране. Затем в верхней части сайта появляется очень большой рекламный баннер, а еще один — после эскизов вступительной статьи. Более половины всего веб-сайта — это реклама, когда вы впервые попадаете на него. Фигово!

Здесь может пригодиться A/B-тестирование. Попробуйте использовать меньше объявлений в разных местах размещения и посмотрите, как это повлияет на показатель отказов на этой странице. Вы можете обнаружить, что посетители заходят на вашу домашнюю страницу и внезапно уходят. Таким образом, удаление некоторых объявлений может увеличить ваш доход. Плагины WordPress, такие как Ad Inserter, позволяют легко тестировать различные места размещения рекламы. Или вы можете использовать бесплатный инструмент A/B-тестирования, такой как Google Optimize. На самом деле мы используем это в Kinsta, и нам это нравится. Вы можете прочитать наше подробное руководство по настройке здесь: Как провести A/B-тестирование с помощью Google Optimize в WordPress бесплатно.
14. Разумно структурируйте свой контент
Есть много вещей, которые вы можете сделать, чтобы разумно структурировать свой контент, чтобы снизить показатель отказов. Во-первых, использовать заголовки и подзаголовки сообщений в блоге. Сообщения в блогах — особенно такие огромные, подробные сообщения, как этот — могут нести много информации. Вся эта информация нуждается в какой-то структуре, иначе посетителям будет очень трудно ее переварить, что приведет к отказу.
Структурируйте свои сообщения в блоге заголовками (H2) и подзаголовками (H3, H4 и H5). Например, в этом посте мы используем комбинацию заголовков H2 и H3. И всегда иметь один заголовок H1 в верхней части страницы.

После того, как у вас есть заголовки, обязательно используйте более короткие абзацы . Это не школьный английский, где абзацы должны состоять как минимум из пяти предложений. Это ведение блога, где абзацы выше пяти предложений иногда могут быть проигнорированы .
Если вы действительно хотите, чтобы ваши читатели читали ваш контент, а не просто просматривали его, вам нужно разбить его на более короткие абзацы. Четыре предложения, как правило, рекомендуемая длина. Некоторые блоггеры доходят даже до двух. Это также может варьироваться в зависимости от типа контента, который вы публикуете.
15. Изображения говорят все
Возможно, нам не нужно слишком много распространяться об этом, но фотографии говорят тысячу слов . Так что вместо того, чтобы утомлять аудиторию 4000 слов (подсказка: длина контента — не самый важный фактор), вдохновите их изображением. Если вы прокрутите этот пост вверх, вы заметите, что для каждого совета по показателю отказов, которым мы поделились, всегда есть изображение с примером.
Возникли проблемы с поиском изображений? Ознакомьтесь с этими 10 замечательными местами, где можно найти изображения без лицензионных отчислений для вашего сайта. Мы также являемся большими поклонниками Iconfinder и часто используем их в наших избранных изображениях.
Кроме того, убедитесь, что ваше изображение хорошо сочетается с макетом контента. Мы рекомендуем всегда использовать изображения полной ширины, когда это возможно, которые заполняют всю область содержимого. Обычно это приятнее для глаз и облегчает сканирование контента. И не забудьте оптимизировать изображения для повышения производительности.

16. Сосредоточьтесь на том, что важно
Ваш контент является наиболее важной частью вашего сайта . Период. Направьте внимание пользователей на контент. Не отвлекайте их 20 виджетами или призывами к действию. Сделайте ваш контент явно самой важной частью вашей страницы. Если отвлекающих факторов слишком много, вы можете попрощаться со своим показателем отказов.
После того, как вы привлекли их внимание, убедитесь, что ваш контент действительно ценен и полезен для читателя. В противном случае они уйдут, и им не будет смысла возвращаться. Короче говоря, создавайте полезный и вечнозеленый контент, который вам самим захотелось бы прочитать. Так что в следующий раз, когда посетитель попадет на ваш сайт, он ему так понравится, что он просто не сможет заставить себя отскочить. Вместо этого они просто захотят большего .
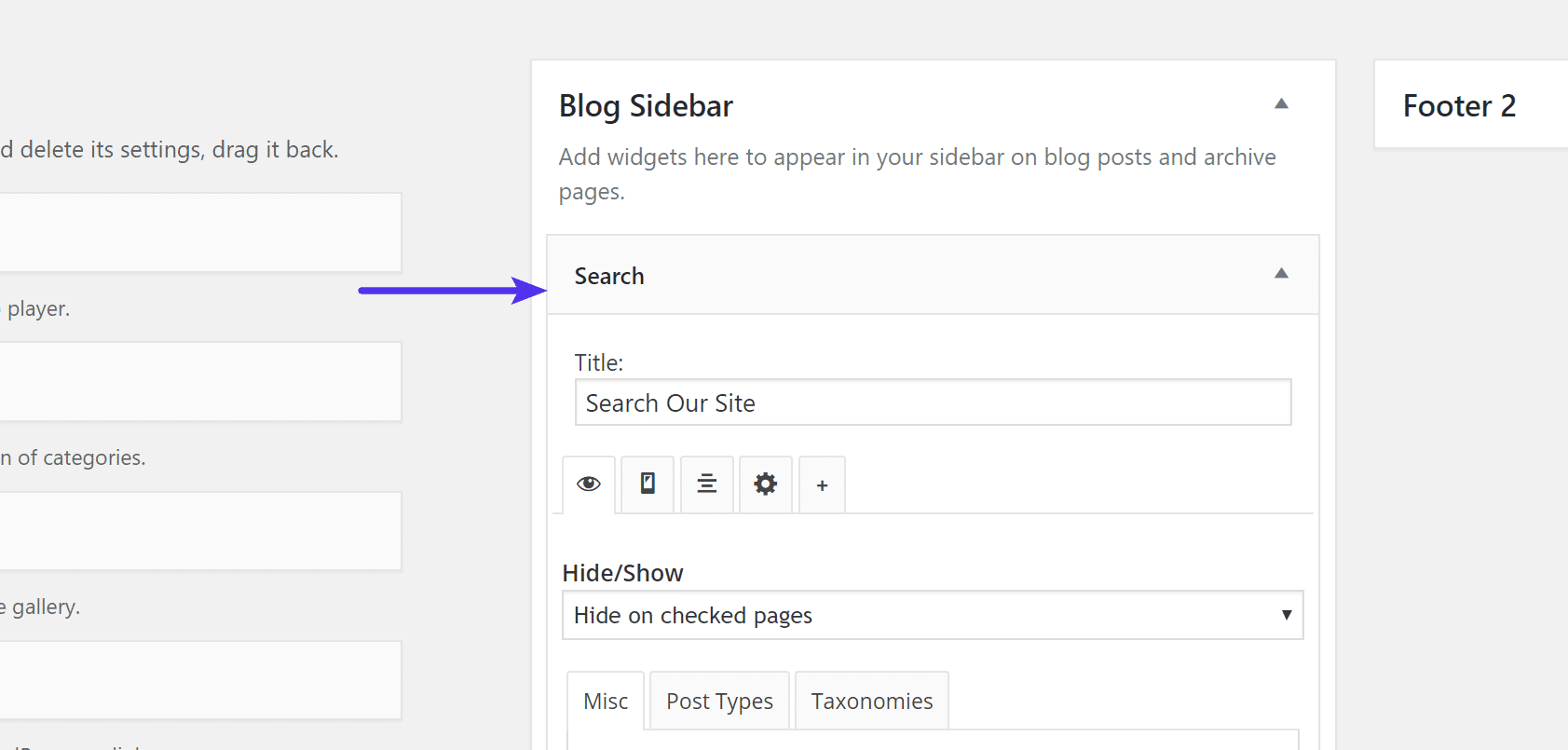
17. Всегда используйте внутренний поиск
Если посетитель заходит на ваш сайт и не может найти то, что ищет, то вы, вероятно, уже сделали что-то не так. Но способ искупить свою вину и удержать этого посетителя от отказов — это реализовать внутренний поиск на вашем сайте. Скорее всего, это последнее, что посетитель попробует перед уходом.

По умолчанию ваша установка WordPress должна включать доступный виджет поиска, который вы можете установить в любом месте с виджетами. Ваша тема также может иметь дополнительные встроенные местоположения, которые вы можете использовать для поиска. Но что бы вы ни делали, никогда не удаляйте функцию поиска со своего сайта!

18. Обеспечьте молниеносную скорость загрузки страниц
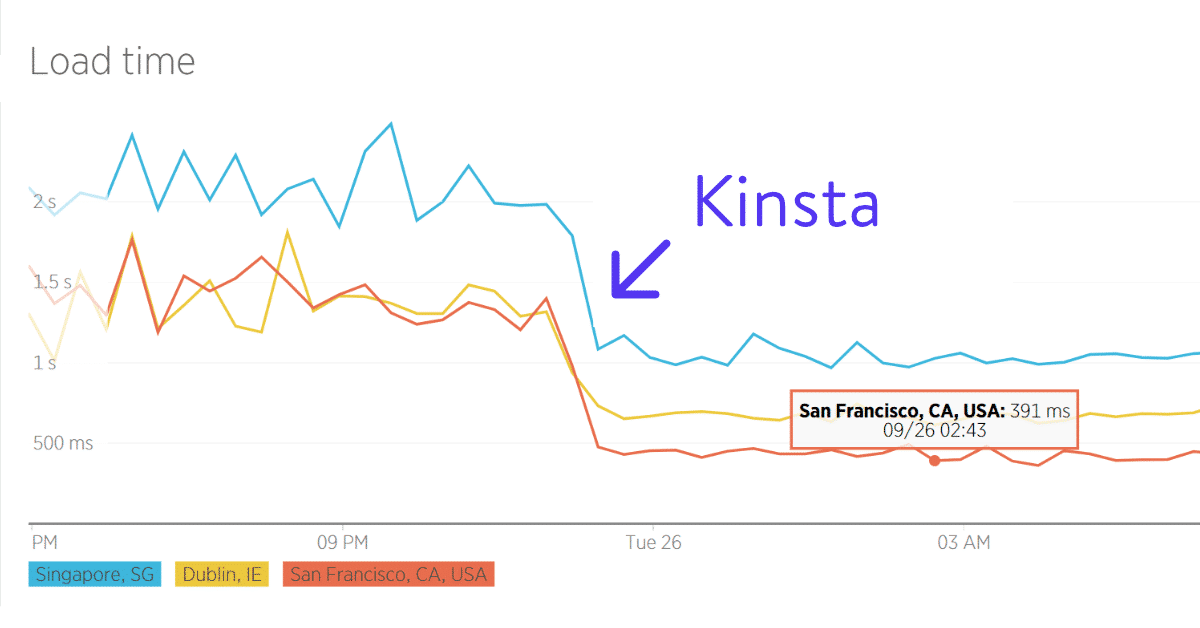
Скорость загрузки страницы очень влияет на показатель отказов. Проще говоря, чем быстрее загружается ваш сайт, тем ниже будет показатель отказов (если все остальные переменные постоянны). Веб-сайты, загрузка которых занимает более 3 секунд, сразу же теряют 40 процентов трафика. А 79 процентов недовольных посетителей почти никогда не возвращаются на медленные сайты!
Для действительно молниеносных скоростей вам нужен управляемый хост WordPress премиум-класса, и именно здесь Kinsta может помочь. Мы работаем на платформе Google Cloud Platform, что означает, что ваши сайты WordPress доставляются по одной из крупнейших сетей в мире и загружаются из центров обработки данных с малой задержкой, близких к вашим посетителям. У нас также есть интеграция HTTP/2 CDN, которая позволяет вам еще больше ускорить доставку ваших активов по всему миру.

Позвольте нам показать вам разницу Kinsta. Или прочитайте немного больше о том, чем мы отличаемся от всех других хостингов, которые вы пробовали.
Резюме
Надеюсь, эти советы о том, как уменьшить показатель отказов на вашем сайте WordPress, были вам полезны. Если вы зашли так далеко, значит, мы внесли свой вклад в снижение нашего собственного показателя отказов. Теперь твоя очередь. Какие из них вы будете внедрять на своем сайте сегодня? Или вы видели какие-либо другие оптимизации, которые имеют огромное значение? Если это так, дайте нам знать ниже в комментариях.

