Cara Mengurangi Rasio Pentalan di Situs WordPress Anda (18 Tips)
Diterbitkan: 2018-03-01Tingkat bouncing diyakini oleh banyak orang sebagai faktor peringkat mesin pencari berpengaruh yang memberi tahu Google banyak tentang kualitas situs WordPress Anda. Pertahankan rasio pentalan yang rendah, dan setidaknya itulah salah satu cara Google akan memandang Anda dengan senang hati. Namun, pertahankan rasio pentalan setinggi langit, dan Anda mungkin mendapati diri Anda berperingkat lebih rendah di mesin pencari (SERP). Memiliki rasio pentalan yang tinggi juga berarti Anda memiliki lebih banyak masalah daripada hanya peringkat yang perlu dikhawatirkan. Kami akan berbagi beberapa kiat dan strategi dengan Anda hari ini untuk membantu menjaga pengunjung tetap di situs Anda!
Apa itu Rasio Pentalan?
Sebelum kita mempelajari cara mengurangi rasio pentalan, penting untuk memahami cara penghitungannya. Menurut Google, bouncing di Google Analytics dicatat ketika sesi dipicu di situs Anda, seperti ketika pengguna membuka satu halaman dan kemudian segera keluar tanpa memicu permintaan tambahan di sesi itu. Rasio pentalan hanyalah sesi satu halaman dibagi dengan semua sesi . Ini datang, pada gilirannya, keluar ke persentase sesi di situs Anda yang hanya melihat satu halaman di situs Anda.
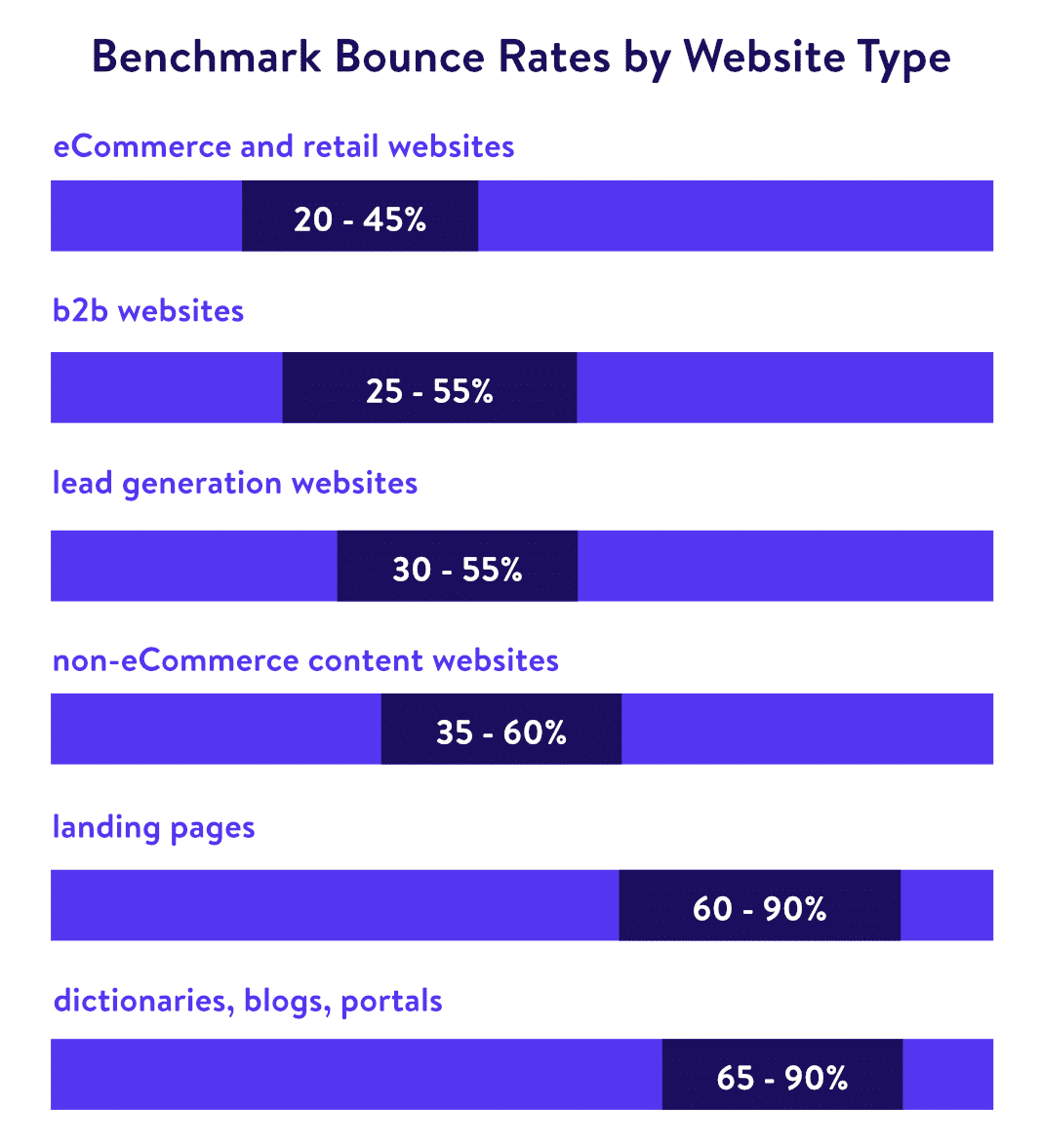
Jadi apa itu rasio pentalan yang bagus? Nah, menurut data dari custommedialabs, tingkat bouncing bisa sedikit berbeda tergantung pada jenis situs web atau industrinya. Misalnya, rasio pentalan rata-rata untuk situs eCommerce mungkin berkisar antara 20-45%, sementara laman landas mungkin mencapai 90%! Ingat, lebih rendah lebih baik . Posting blog biasanya memiliki rasio pentalan yang lebih tinggi karena orang memindai konten dan jika mereka tidak menemukan apa yang mereka inginkan, mereka akan pergi.

Beberapa juga berpendapat bahwa menggunakan rasio pentalan yang disesuaikan lebih baik. Ini sedikit berbeda dari implementasi default Google saat Anda menentukan batas waktu yang setelahnya Anda dapat menganggap pengguna sebagai "bertunangan". Setelah batas, pengguna tidak lagi dihitung sebagai pentalan. Untuk mengimplementasikannya, Anda perlu mengubah skrip Google Analytic Anda, atau Anda dapat menggunakan plugin gratis seperti CAOS. Tapi kita tidak pergi ke lubang kelinci itu hari ini.
Cara Menemukan Rasio Pentalan Anda
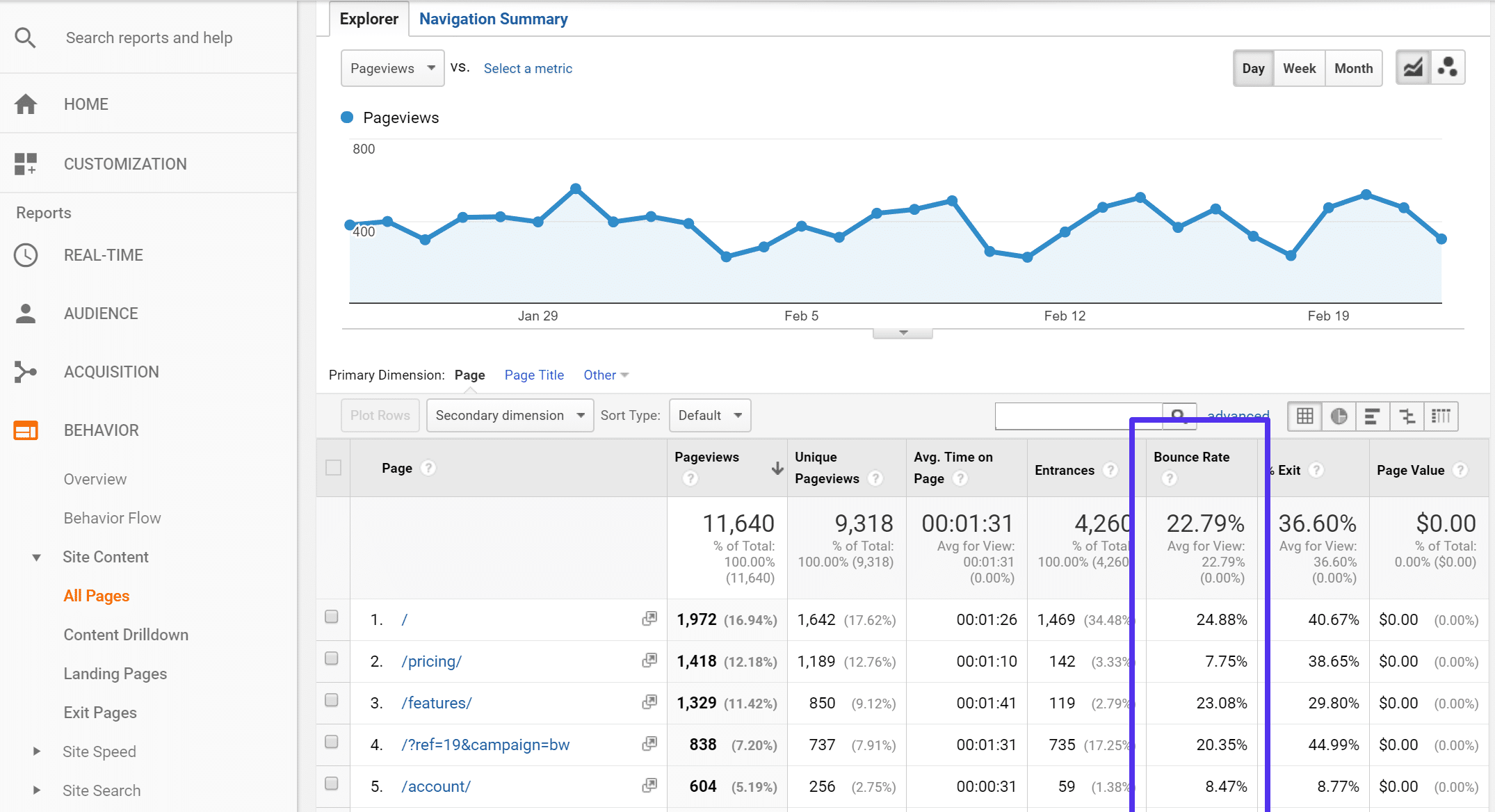
Rasio pentalan muncul di akun Google Analytics Anda. Ada beberapa tempat yang dapat Anda lihat karena pada dasarnya ini hanyalah titik data yang dapat Anda korelasikan dengan bagian data lainnya. Beberapa tempat umum yang mungkin ingin Anda periksa adalah:
- Perilaku > Semua Halaman > Rasio Pentalan (lihat halaman mana yang memiliki rasio pentalan lebih tinggi atau lebih rendah)
- Akuisisi > Saluran > Rasio Pentalan (lihat jenis lalu lintas apa yang memiliki rasio pentalan terendah)
- Akuisisi > Sumber/Media > Rasio Pentalan (lihat lalu lintas rujukan dan media mana yang memiliki rasio pentalan terendah)
- Akuisisi > AdWords > Kampanye > Rasio Pentalan (lihat bagaimana tarif kampanye AdWords Anda dalam hal rasio pentalan)

Cara Mengurangi Rasio Pentalan
Di bawah ini adalah 18 kiat yang dapat ditindaklanjuti yang telah kami kumpulkan (banyak berdasarkan pengujian yang kami lakukan di situs kami sendiri) tentang cara mengurangi rasio pentalan dan meningkatkan keterlibatan pengguna di situs Anda.
1. Optimalkan Lalu Lintas dan Konten Anda Terlebih Dahulu
Sebelum mengoptimalkan blog Anda untuk mengurangi rasio pentalan lalu lintas, Anda harus terlebih dahulu mengoptimalkan lalu lintas dan konten Anda . Inilah masalahnya: lalu lintas yang Anda arahkan ke blog Anda harus tertarik dengan apa yang Anda tawarkan. Jadi, jika blog Anda tentang WordPress dan upaya lalu lintas Anda mendatangkan orang-orang yang tertarik dengan Drupal atau Joomla, rasio pentalan Anda tidak akan berkurang tidak peduli berapa banyak dari kiat berikut yang Anda terapkan, hanya karena lalu lintas Anda tidak peduli.
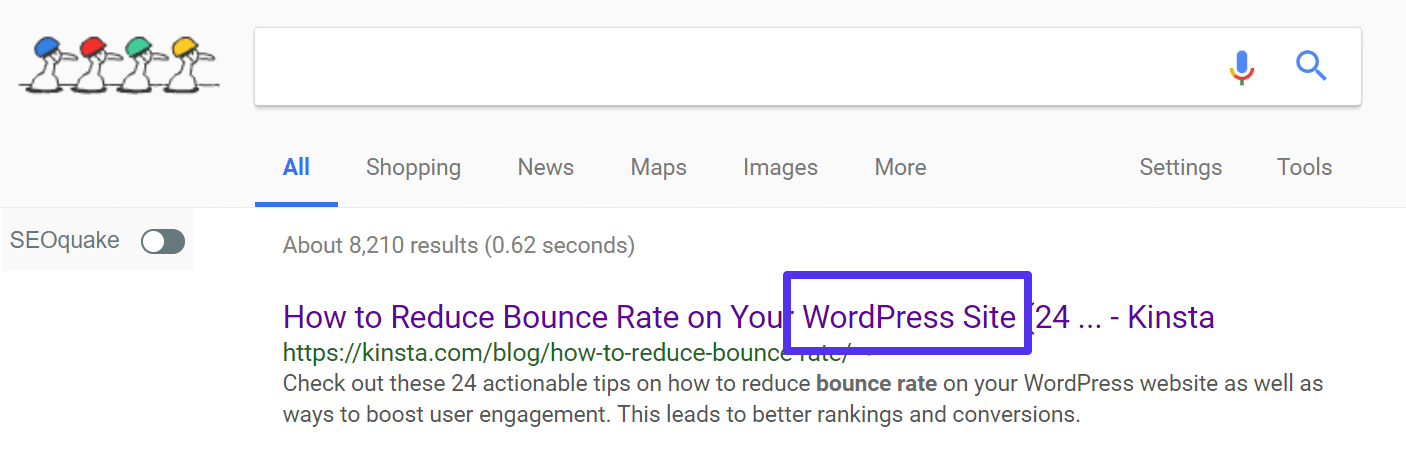
Satu perubahan super mudah yang dapat Anda lakukan adalah mengoptimalkan semua judul Anda (baik untuk posting blog dan halaman). Misalnya, untuk posting blog ini, kami awalnya memiliki judul berikut:
"Cara Mengurangi Rasio Pentalan di Situs Web Anda (18 Tip yang Dapat Ditindaklanjuti)"
Namun, itu cukup umum jika menyangkut audiens blog kita. Mengapa? Karena lalu lintas dan audiens kami adalah orang-orang dan bisnis yang peduli dengan WordPress. Kami juga membagikan kiat khusus WordPress. Jadi kami menamai ulang judulnya sedikit menjadi:
"Cara Mengurangi Rasio Pentalan di Situs WordPress Anda (18 Tip yang Dapat Ditindaklanjuti)"
Apa yang dilakukan ini? Ini membantu meningkatkan kualitas lalu lintas yang datang dari Google (SERP). Orang yang mencari akan melihat bahwa ini adalah artikel rasio pentalan untuk pengguna WordPress, bukan sembarang orang. Ini mungkin menurunkan jumlah total kunjungan, tetapi akan meningkatkan kualitas lalu lintas. Ini, pada gilirannya, mengurangi rasio pentalan. Perubahan sederhana seperti ini yang dilakukan di semua konten Anda dapat memiliki efek riak yang sangat besar.

Pengoptimalan lalu lintas hebat lainnya adalah mencari tahu di Google Analytics sumber lalu lintas mana yang telah mendatangkan pengunjung yang terlibat kepada Anda (rasio pentalan terendah dan tampilan halaman tertinggi per kunjungan dan durasi kunjungan rata-rata), lalu memanfaatkan informasi tersebut. Jangkau sumber tersebut dan buat mereka membagikan konten Anda atau berkolaborasi dalam sebuah artikel. Dengan kata lain, manfaatkan data yang sudah Anda miliki .
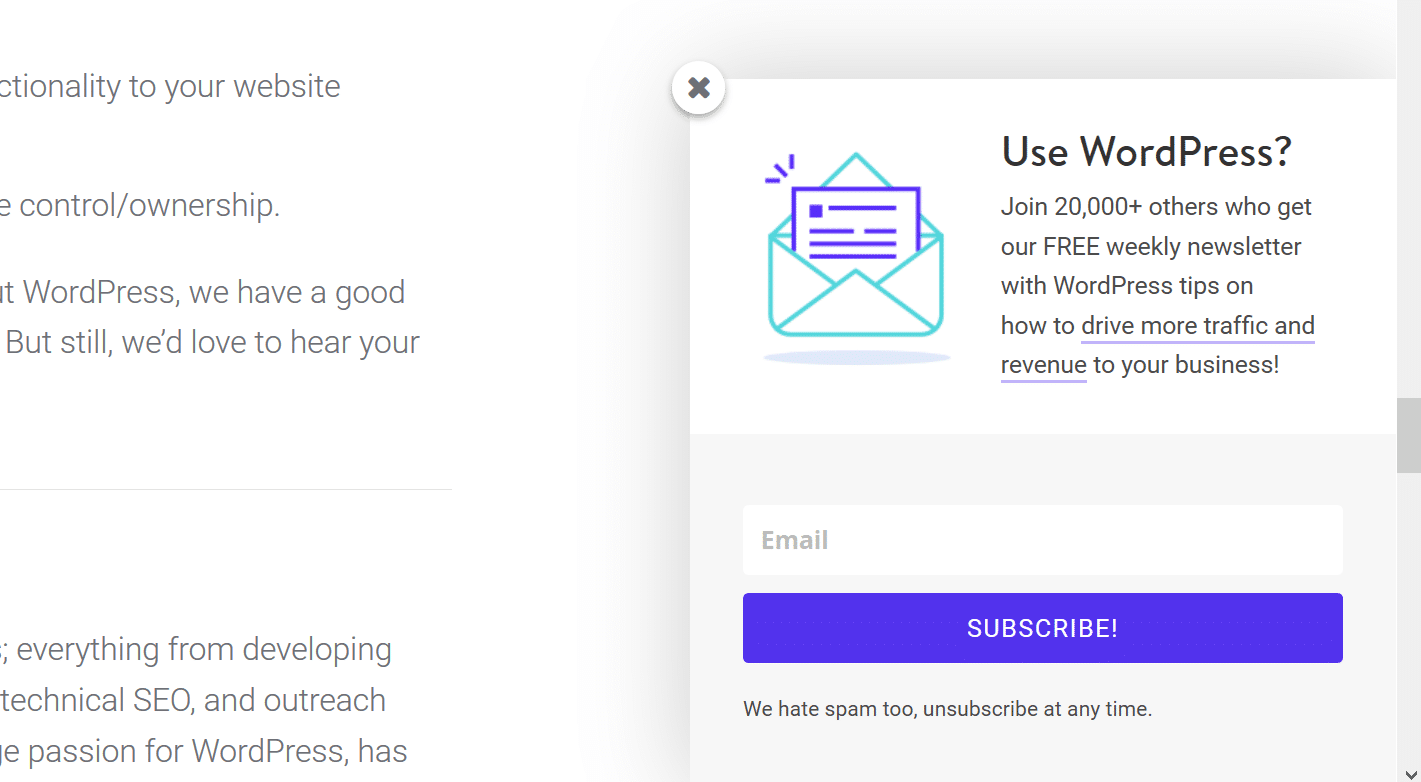
2. Hindari Popup
Ada banyak perdebatan di arena blogging, apakah popup berbahaya atau bermanfaat bagi situs Anda. Pasti ada keuntungan besar dari popup, seperti:
- Peningkatan tarif keikutsertaan. David Risley dari Akademi Pemasaran Blog mendapat peningkatan 250% dalam tingkat keikutsertaan milisnya menggunakan plugin Dominasi Popup.
- Kemampuan untuk menyoroti sesuatu yang spesifik untuk seluruh audiens Anda (misalnya, webinar yang akan datang).
Keduanya merupakan manfaat yang tidak bisa diabaikan. Namun, ada beberapa kelemahan:
- Beberapa mengatakan mereka mengurangi pengalaman pengguna secara keseluruhan dari sebuah situs web. Dan ini kemungkinan besar benar. Pemasar pasti tidak menggunakannya untuk tujuan mencoba meningkatkan pengalaman pengguna. Mereka juga mungkin hanya menyebabkan kebutaan spanduk.
- Popup kemungkinan besar akan merusak rasio pentalan Anda. Kecepatannya juga dapat bergantung pada jenis popup, seperti popup kecil atau layar penuh. Atau bahkan pengaturan, seperti berapa kali Anda menampilkannya kepada pengguna baru.
Jika salah satu prioritas utama Anda adalah menurunkan rasio pentalan, Anda mungkin ingin menjauhi popup. Tetapi hal terakhir yang harus Anda lakukan adalah secara membabi buta menghapus popup apa pun yang telah Anda siapkan di situs WordPress Anda tanpa melacak hasilnya. Lihat trade-off dalam hal peningkatan keterlibatan dan penurunan keikutsertaan. Anda kemudian dapat memutuskan apakah itu layak untuk diaktifkan atau dinonaktifkan.
Seperti yang Anda lihat, di Kinsta kami tidak menggunakan popup, tetapi itulah keputusan kami setelah mempertimbangkan keuntungan dan kerugian dari mengaktifkannya. Namun, kami melakukan hal serupa, hanya saja kurang menonjol bagi pengguna. Kami menggunakan apa yang mereka sebut fly-in opt-in. Ini dilakukan dengan plugin Bloom dari Elegant Themes. Kami telah mengaturnya untuk hanya tampil di blog dan postingan KB kami , dan hanya setelah pengguna menggulir 50% atau lebih ke bawah halaman. Ini bisa menjadi jalan tengah yang baik.

3. Susun Pengalaman Pengguna Anda Dengan Menu Tertentu
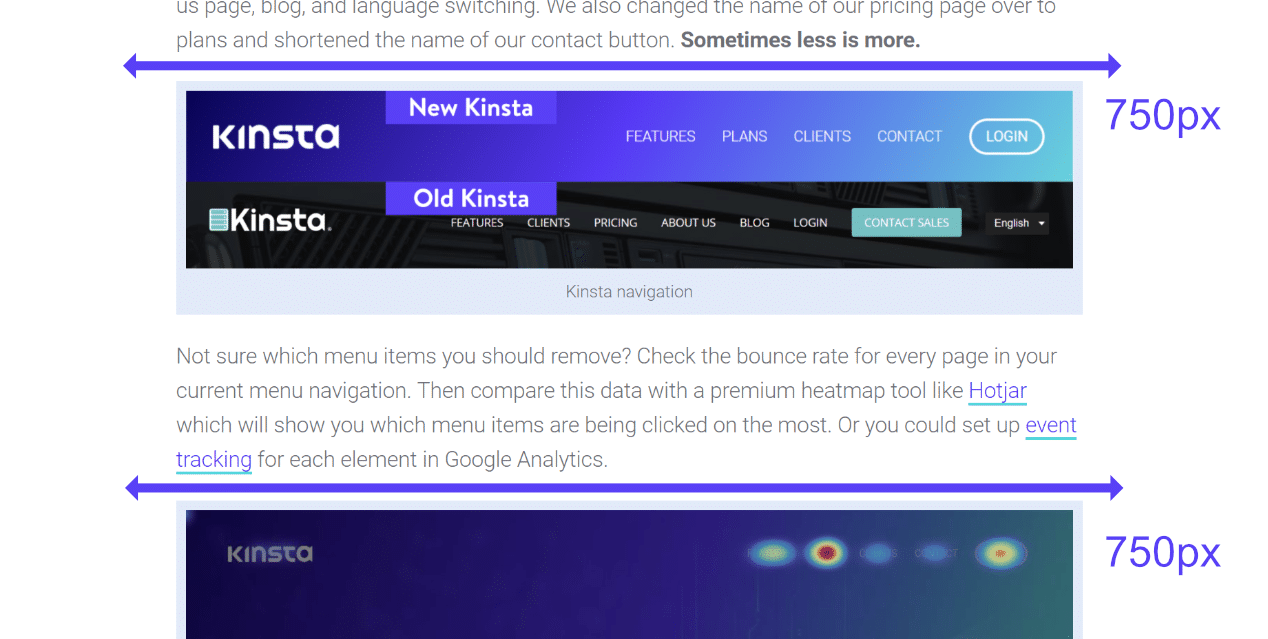
Menu situs web WordPress Anda disebut navigasi karena alasan yang baik: ini adalah cara utama pengunjung mengarahkan diri mereka sendiri melalui situs Anda. Jika mereka tidak menemukan jawaban dengan cepat, mereka bisa terpental. Sebagian besar pemilik situs web tidak terlalu memikirkan navigasi mereka, mereka hanya membuang apa yang menurut mereka perlu ada di sana: tentang, layanan, kontak, blog, halaman dll., dll. Namun, sangat penting untuk menguji item menu mana (baik navigasi atas dan footer) sebenarnya digunakan dan dibutuhkan oleh pengunjung Anda.
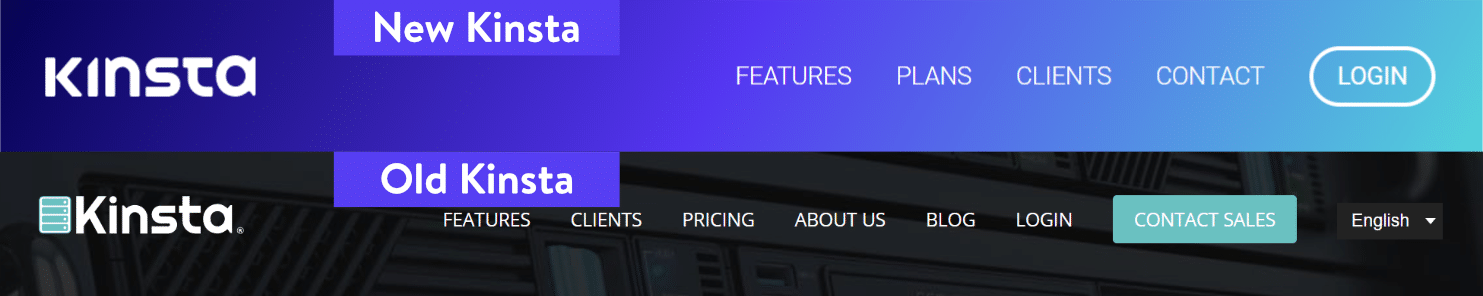
Anda tidak ingin menggunakan terlalu banyak item navigasi, tetapi Anda juga membutuhkannya untuk menemukan jawabannya dengan mudah. Juga, pertimbangkan halaman mana yang penting bagi Anda? Jika Anda adalah situs eCommerce, apakah itu blog Anda atau mengonversi pelanggan di halaman produk/harga Anda? Kami mendesain ulang situs Kinsta pada November 2017 dan Anda dapat melihat perubahan yang kami buat pada navigasi kami. Kami menghapus halaman tentang kami, blog, dan alih bahasa. Kami juga mengubah nama halaman harga kami menjadi rencana dan mempersingkat nama tombol kontak kami. Terkadang lebih sedikit lebih banyak.

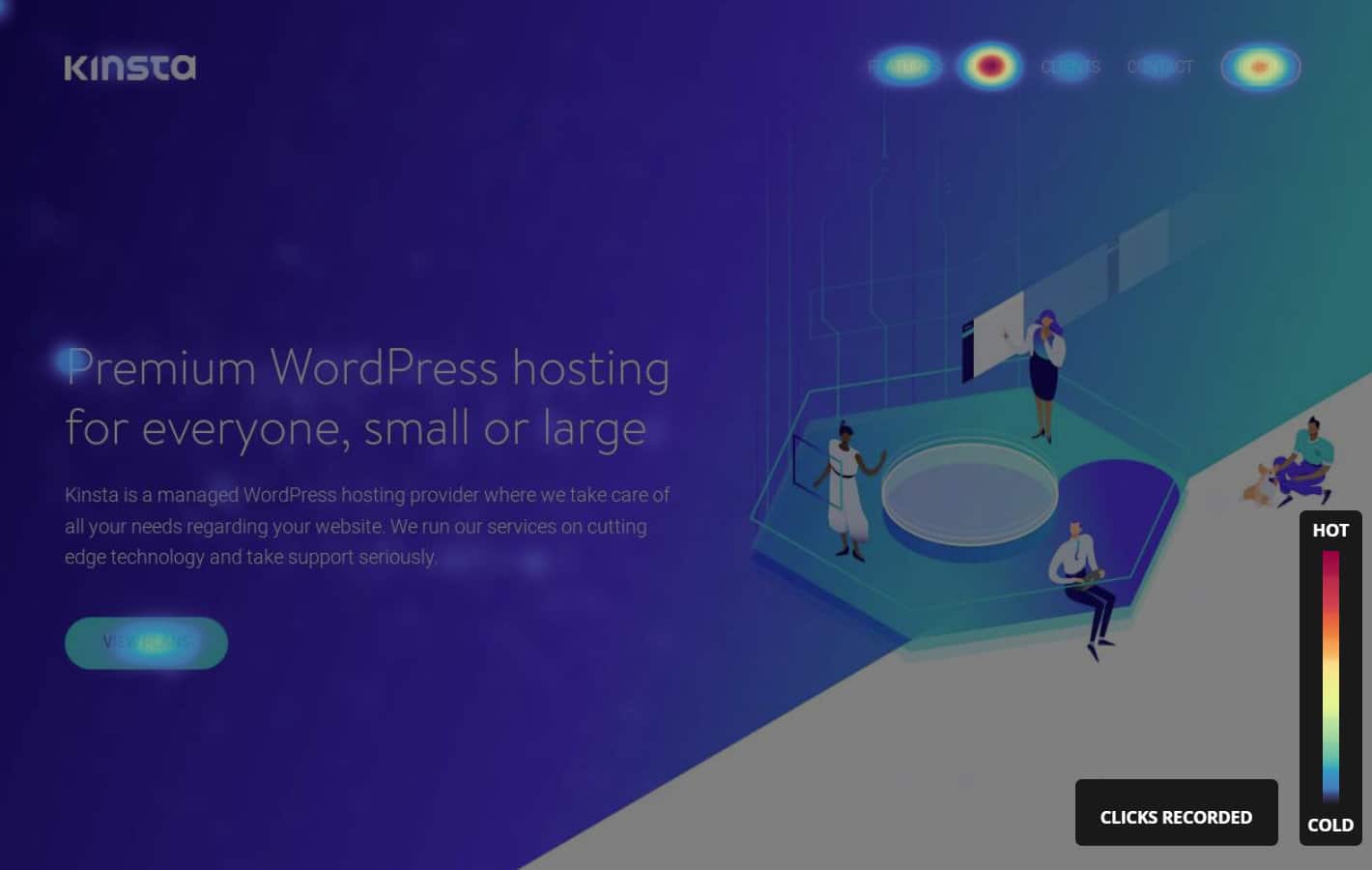
Tidak yakin item menu mana yang harus Anda hapus? Periksa rasio pentalan untuk setiap halaman di navigasi menu Anda saat ini. Kemudian bandingkan data ini dengan alat peta panas premium seperti Hotjar yang akan menunjukkan kepada Anda item menu mana yang paling banyak diklik. Atau Anda dapat menyiapkan pelacakan peristiwa untuk setiap elemen di Google Analytics.

4. Memanfaatkan Ruang Putih
Fenomena "ruang putih" adalah hal yang populer saat ini, setelah melonjak pesat dalam pengembangan tema WordPress minimal. Ruang putih hanyalah ruang kosong di situs web Anda. Sama sekali tidak ada apa-apa di sana — tidak ada widget, tidak ada footer, tidak ada konten blog; hanya latar belakang situs web Anda.
Jika Anda belum melompat ke kereta musik ruang putih dan desain situs web Anda benar-benar penuh dengan berbagai kotak, batang, dan tautan, maka Anda bisa sangat merusak rasio pentalan Anda. Ruang kosong memberi mata pembaca Anda kesempatan untuk beristirahat. Ini juga mengarahkan pengunjung untuk melihat konten penting atau CTA Anda .
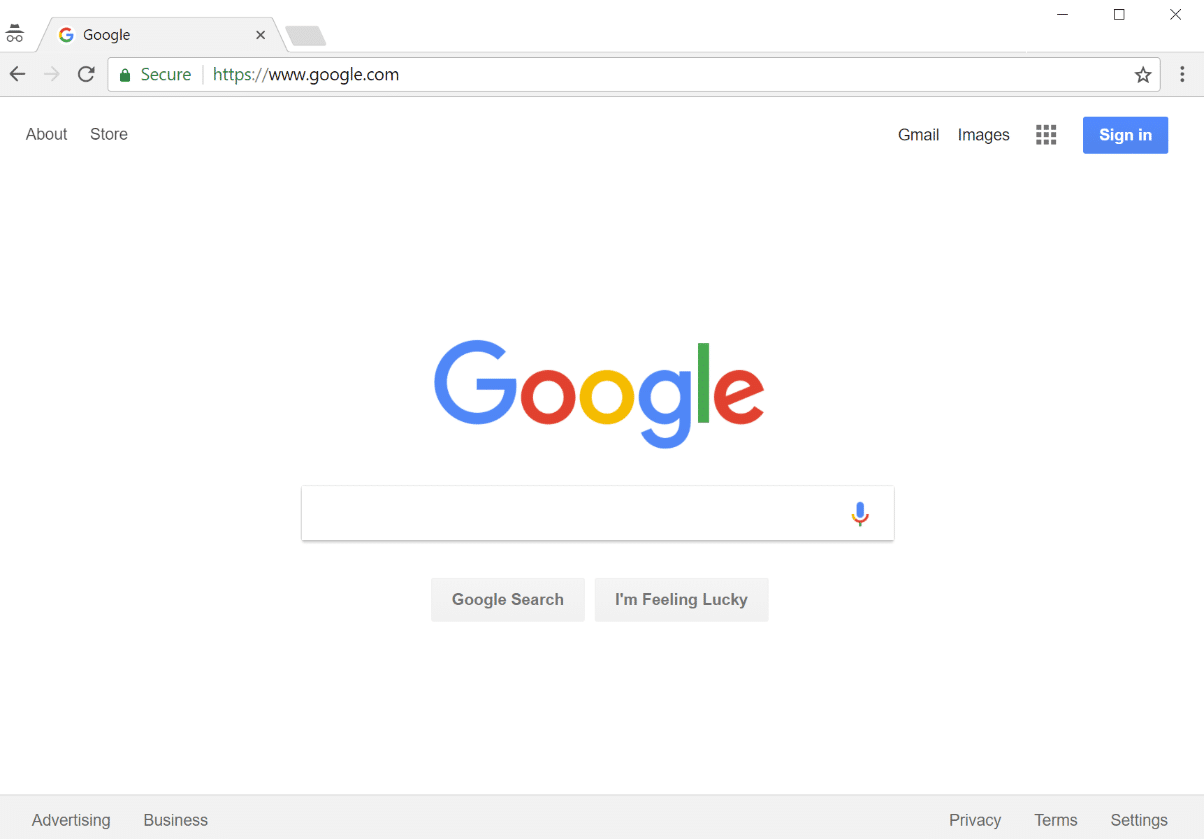
Contoh terbesar dari perusahaan yang menggunakan ruang putih untuk keuntungan mereka adalah Google. Mereka ingin orang melakukan satu hal (pencarian), dan tidak ada yang mengalihkan perhatian mereka dari itu.

Baca lebih lanjut tentang kekuatan ruang putih.
5. Pastikan Font Tidak Terlalu Kecil
Jika ada satu hal yang dibenci orang, itu adalah menyipitkan mata mencoba membaca konten di situs Anda. Orang tidak akan menyesuaikan fokus mereka hanya agar mereka dapat membaca konten blog Anda (tidak peduli betapa hebatnya itu). Sebaliknya, mereka kemungkinan besar akan berakhir hanya terpental. Font Anda harus mudah dipindai.
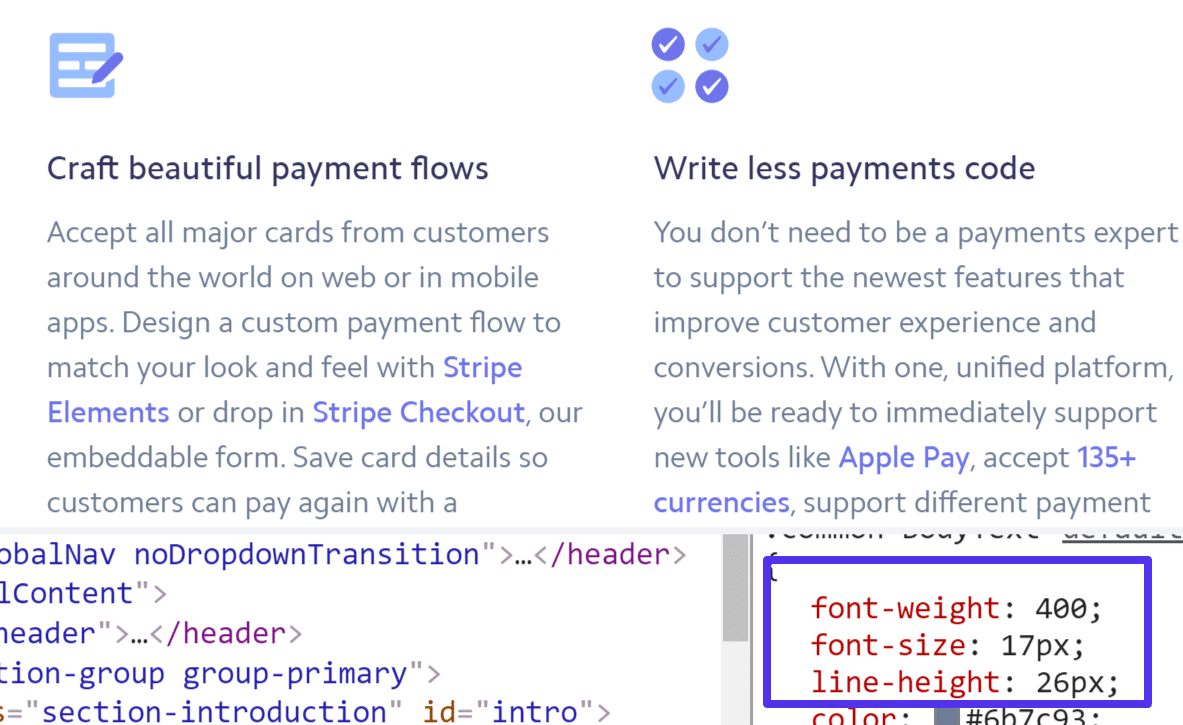
Membuatnya besar. Ini biasanya di mana tren telah menuju. 14 px harus minimal. Kami mengambil ini sedikit lebih jauh di blog Kinsta dan menggunakan 18 px untuk ukuran font kami. Situs lain dengan desain yang bagus, seperti Stripe, menggunakan ukuran font 17 px. Dan seperti yang Anda lihat, itu sangat mudah di mata.

Salah satu cara mudah untuk mengubah ukuran font tubuh Anda adalah dengan memasukkan kode berikut ke bagian CSS dari WordPress Customizer.
tubuh {
ukuran font: 18px;
}Pastikan juga untuk melihat panduan terperinci kami tentang cara mengubah font dan pengoptimalan font web tambahan.
6. Tambahkan Posting Terkait ke Situs Anda
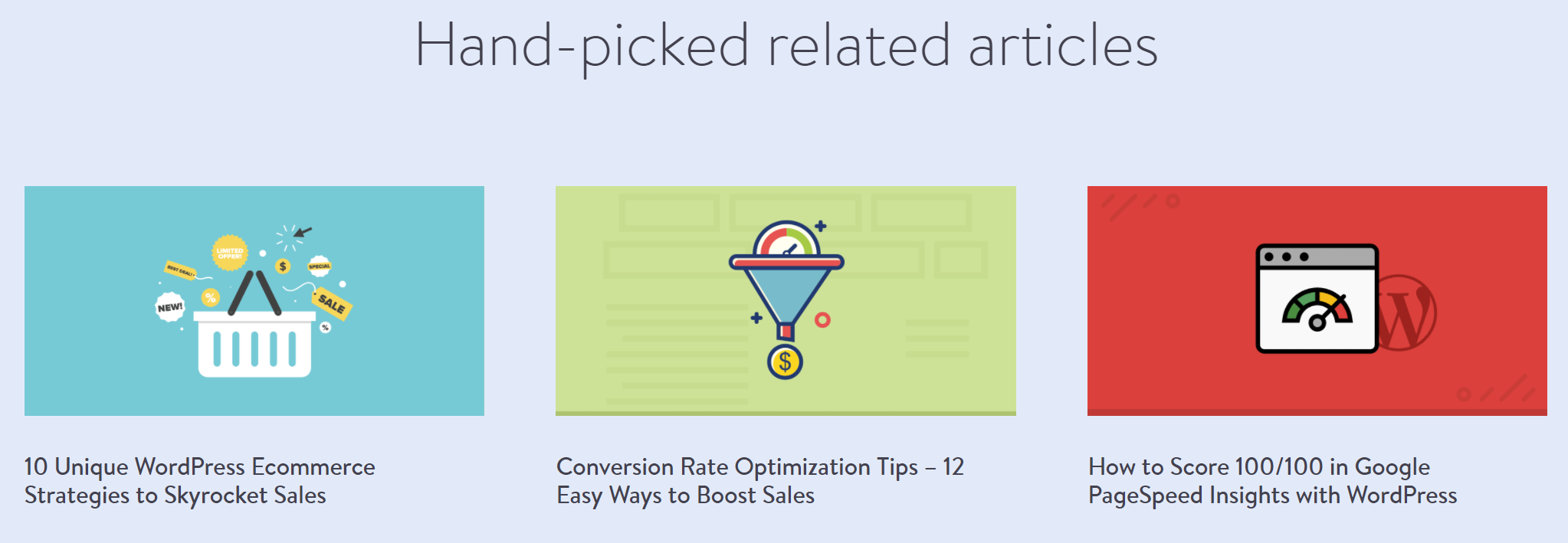
Menjaga pembaca lebih lama selalu merupakan ide yang bagus! Mungkin pos yang mereka tuju tidak persis seperti yang mereka cari atau mereka ingin baca lebih lanjut. Jadi, Anda dapat mencoba dan menyimpannya di situs Anda dengan beberapa konten terkait lainnya. Ini biasanya dilakukan di akhir posting blog Anda.
Ada tangkapan besar di sini, dan itu adalah fakta bahwa banyak plugin posting terkait WordPress tidak bagus dalam hal kinerja. Bahkan, mereka bisa sangat mengerikan. Ini biasanya karena kueri seluruh situs yang berat ke database. Dan kecepatan, seperti yang akan kita bahas lebih jauh di bawah, juga memengaruhi rasio pentalan.
Tim di Yoast mendalami topik ini, dan inilah yang mereka katakan:
Mari saya mulai dengan mengajukan pertanyaan yang sangat sederhana: Pada halaman konten, apa implementasi tercepat dari posting terkait yang dapat Anda pikirkan? Jawaban (agak membosankan): Sederhana, tautan kuno.
Dan kami sepenuhnya setuju! Sekarang jika Anda menggulir ke bawah ke akhir posting blog ini, Anda akan melihat bahwa kami memiliki apa yang kami sebut artikel terkait "pilihan sendiri". Dan ini sebenarnya dipilih oleh kami secara manual dan ditugaskan ke pos. Ini membuat kueri hampir tidak ada dan karenanya tidak akan merusak kinerja seluruh situs Anda. Apakah itu membutuhkan lebih banyak pekerjaan? Ya, tetapi sebenarnya bisa lebih baik karena Anda dapat memilih apa yang benar-benar ingin dilihat pembaca.

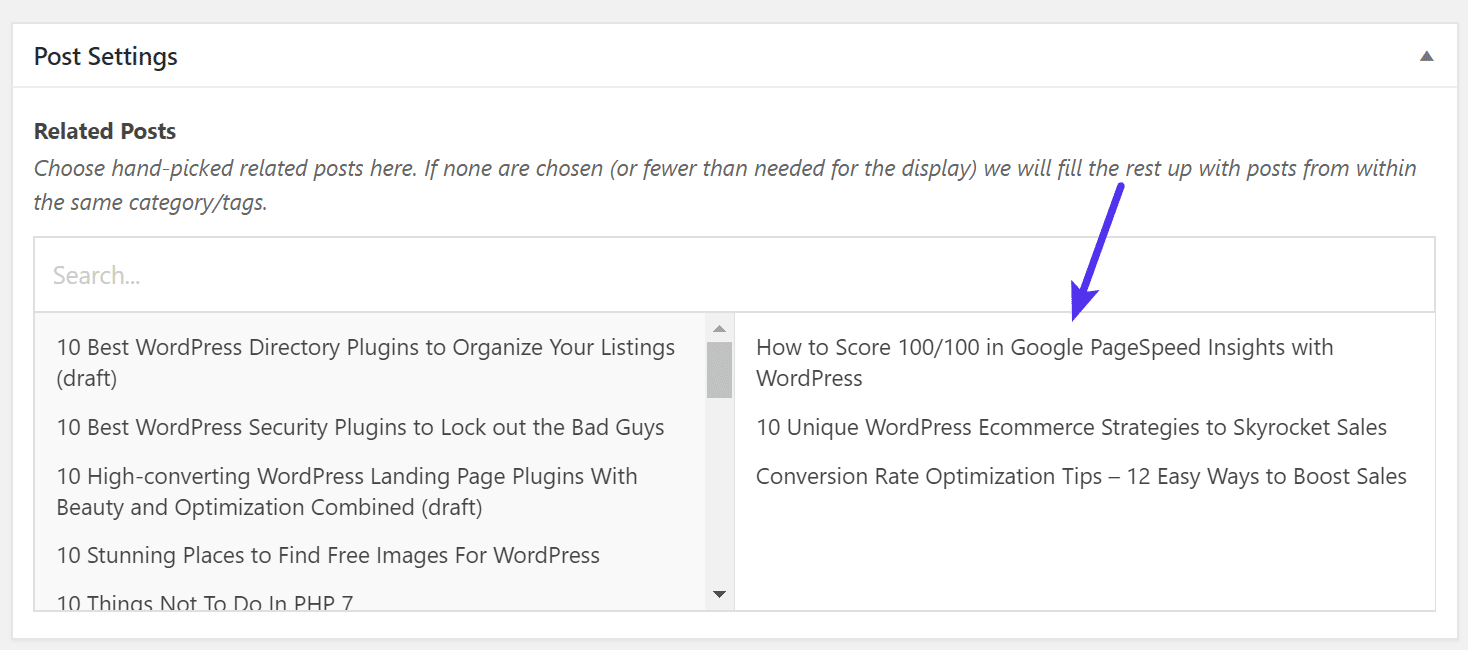
Jadi bagaimana kita mencapai ini? Sayangnya, itu untuk pos lain yang sedang turun pipa. Pastikan untuk berlangganan buletin kami agar Anda tidak ketinggalan. Kami dapat memberi tahu Anda bahwa kami menggunakan plugin Bidang Kustom Tingkat Lanjut dan kemudian menetapkan bidang ini ke jenis posting blog kami. Ini memungkinkan kami untuk mencari dan menetapkan konten terkait apa pun yang kami inginkan ke setiap posting blog kami (seperti yang terlihat di bawah). Kami akan memublikasikan panduan lengkap tentang cara menyiapkannya sendiri.

7. Sesuaikan Halaman Kesalahan 404 Anda
Halaman kesalahan 404 adalah halaman yang muncul ketika pengunjung mengikuti tautan yang tidak valid ke situs web Anda — tautan yang belum memiliki konten apa pun di dalamnya, yang memicu kesalahan 404. Halaman kesalahan WordPress 404 default mengatakan yang berikut:
OOPS! HALAMAN ITU TIDAK DAPAT DITEMUKAN. Sepertinya tidak ada yang ditemukan di lokasi ini. Mungkin mencoba pencarian?
Bergantung pada tema yang Anda jalankan, itu mungkin juga mencantumkan tautan ke halaman situs web, kategori, penulis, posting, dan posting berdasarkan bulan. Ini tidak terlalu membantu karena hanya memberikan terlalu banyak informasi, alih-alih memberi pengunjung yang salah arah tindakan sederhana dan mudah yang dapat mereka ikuti. Tujuan halaman 404 adalah untuk mencegah pantulan dan memberi mereka info yang mereka cari.
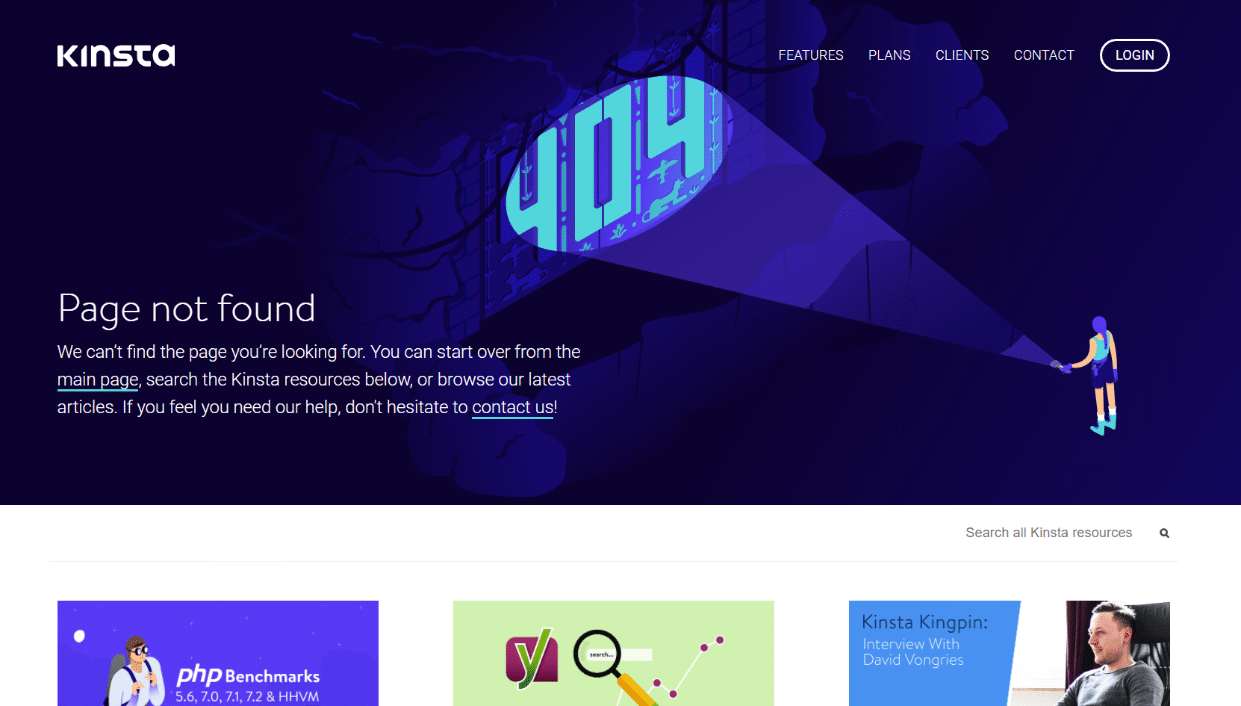
Di sini, di Kinsta, kami mencoba sedikit berkreasi dengan gambar 404 kami, namun tetap memberikan informasi yang berguna kepada pengguna. Kami memberi tahu mereka bahwa halaman tersebut tidak ditemukan dan mereka dapat kembali ke halaman utama atau menggunakan pencarian di bawah. Kami juga menampilkan posting blog terbaru kami dan menyediakan cara untuk menghubungi kami jika mereka membutuhkan bantuan tambahan.

Untuk menyesuaikan halaman 404 Anda, Anda dapat membuat atau mengedit halaman 404.php tema Anda. Sebagian besar menyertakan template yang sudah dibuat sebelumnya. Atau gunakan plugin WordPress gratis seperti 404page yang memungkinkan Anda menyesuaikannya dengan mudah tanpa harus mengetahui kode apa pun.
8. Periksa Kesalahan Ejaan dan Typo
Kesalahan pengetikan dan ejaan yang umum di posting blog Anda memberi tahu pengunjung Anda satu hal: Anda tidak cukup peduli dengan konten Anda (atau mereka) untuk mengoreksi posting Anda beberapa kali. Ini dapat dan kemungkinan besar akan diselesaikan dalam rasio pentalan yang lebih tinggi. Ini juga mengurangi kredibilitas Anda dan sama sekali tidak profesional.
Sekarang, tentu saja, semua orang membuat kesalahan. Kami menerbitkan banyak konten, dan tidak peduli seberapa hati-hati kami, kesalahan ketik terjadi. Yang penting adalah menerapkan sistem atau alur kerja untuk mengurangi kesalahan tersebut . Berikut adalah beberapa saran.
- Biasakan memeriksa posting Anda untuk tata bahasa, kesalahan ketik, dan kesalahan ejaan setidaknya dua kali sebelum menekan tombol terbitkan itu.
- Jika seseorang melihat kesalahan ketik di situs Anda dan memanggil Anda, jangan panik, segera perbaiki. (Dan jangan lupa untuk menghapus cache halaman itu di situs WordPress Anda sesudahnya. Ini sangat penting jika Anda mempromosikan konten Anda di media sosial, karena mungkin ada banyak perhatian di sana.)
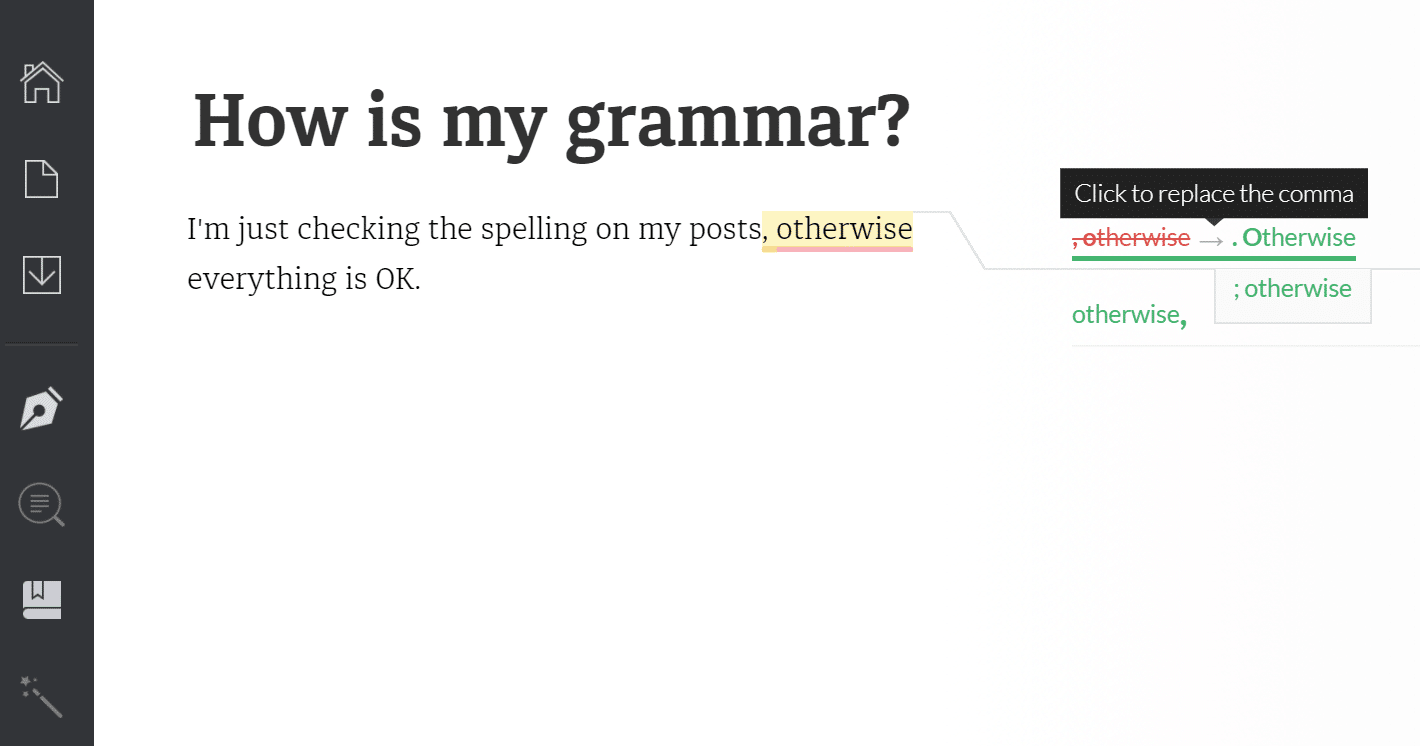
- Gunakan ekstensi browser seperti Grammarly. Menjadi penulis yang rajin, bahkan kami menggunakan alat luar biasa ini di Kinsta. Mengapa? Karena itu hanya akan membantu menangkap hal-hal yang mungkin Anda lewatkan. Ini akan mempercepat alur kerja penulisan Anda. Aplikasi Hemingway juga merupakan alat pemeriksaan tata bahasa gratis yang hebat!

tata bahasa
9. Buka Tautan Eksternal di Tab/Windows Baru
Menghubungkan ke orang lain itu bagus — ini memungkinkan Anda membangun hubungan baik dengan mereka, membuat koneksi, dan menyediakan konten yang lebih berharga bagi pembaca Anda. Menautkan ke sumber daya eksternal berkualitas tinggi bahkan dapat bermanfaat untuk SEO. Tapi itu juga membawa pengunjung Anda menjauh dari situs Anda. Kecuali Anda mengatur tautan untuk dibuka di jendela atau tab baru.
Ini bisa menjadi topik yang sangat kontroversial bagi sebagian orang, dan pasti ada argumen bagus tentang mengapa Anda tidak boleh membuka tautan di jendela baru. Namun, sebagai pemilik situs, terserah Anda untuk memutuskan metode mana yang Anda sukai. Di sini, di Kinsta, kami memiliki tautan yang terbuka di tab baru. Ini membantu mengurangi rasio pentalan kami dan membuat pembaca tetap memperhatikan konten kami lebih lama.
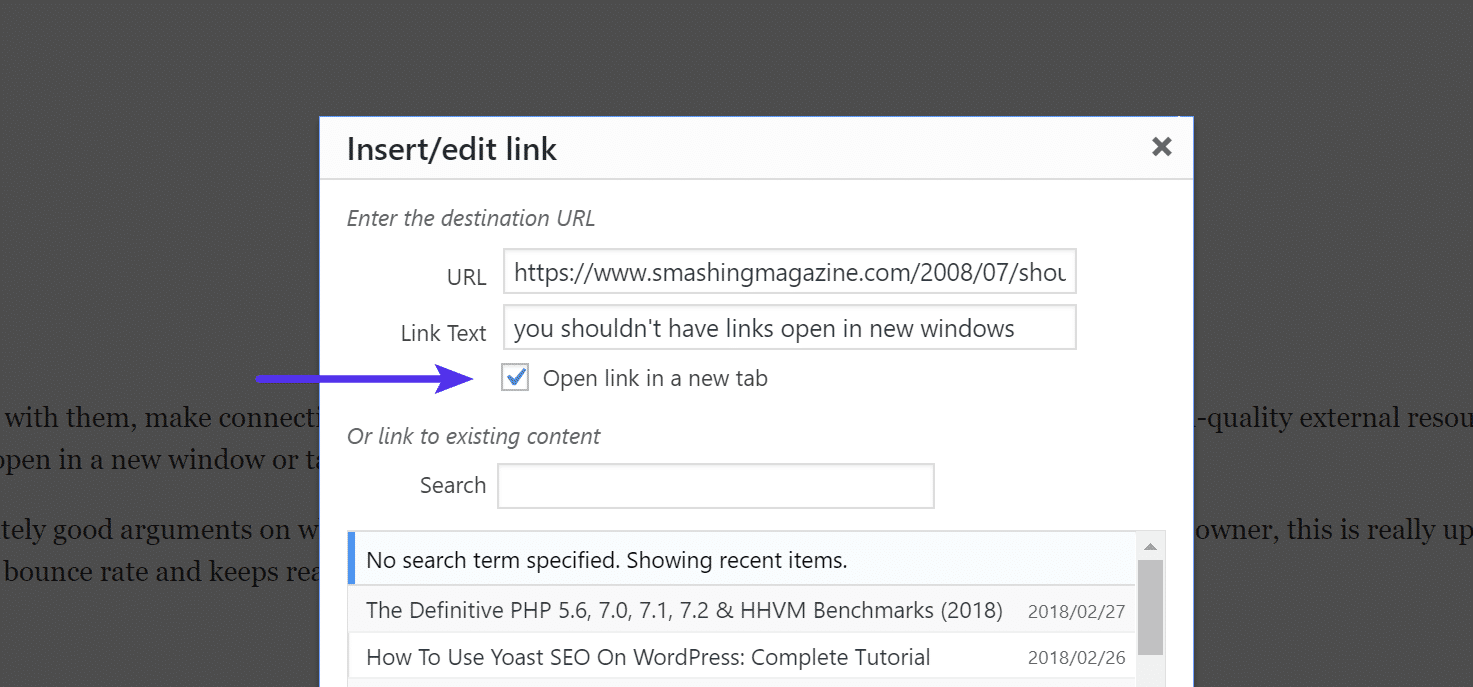
Untuk membuat tautan Anda terbuka di tab baru, cukup centang "Buka tautan di tab baru" saat menambahkan URL tujuan Anda di editor WordPress (seperti yang terlihat di bawah).

Untuk melakukannya secara manual di tampilan “Teks”, Anda dapat menambahkan "target="_blank" ke tautan.
Contoh: <a href="https://domain.com" target="_blank" >external site resource</a>
10. Tautan Internal Sering
Tautan internal tidak hanya merupakan praktik SEO yang hebat, tetapi juga dapat membantu mengurangi rasio pentalan di situs Anda secara besar-besaran. Bagi mereka yang tidak sadar, tautan internal hanyalah menautkan dari satu halaman web di situs web Anda ke situs web lain. Anda mengarahkan pembaca Anda ke sumber lain di situs web Anda sehingga mereka memiliki sesuatu untuk dijelajahi setelah tayangan halaman pertama itu.
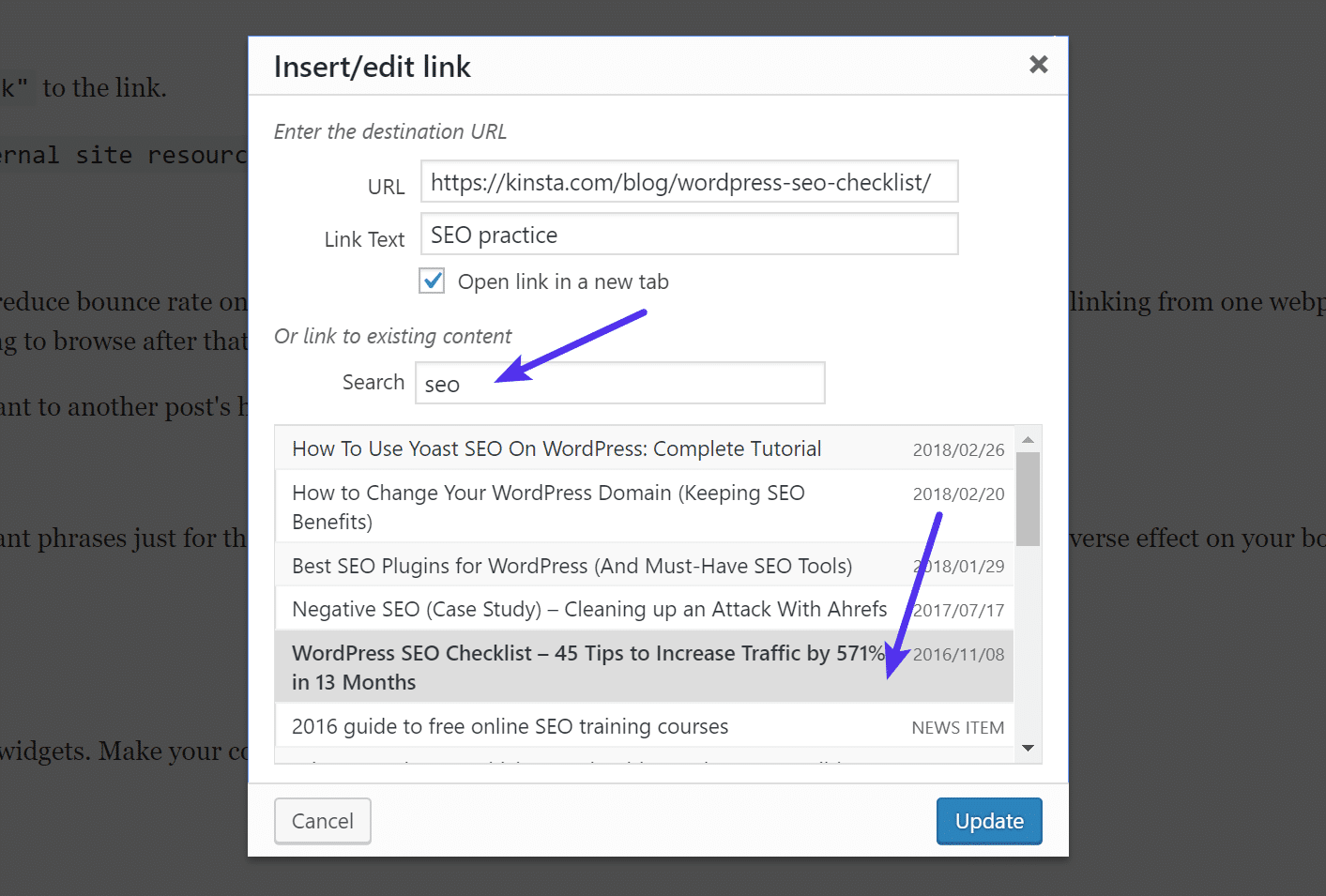
Tautan internal dalam frasa posting blog Anda yang muncul di posting yang relevan dengan judul posting lain. Cara mudah untuk melakukannya adalah dengan menelusuri konten yang ada saat menambahkan tautan. Misalnya, di bawah ini kami mencari SEO, dan kami secara internal menautkan pos daftar periksa SEO kami. Anda tentu saja dapat selalu menautkan secara internal dengan HTML juga.

Namun, seperti halnya semua hal, tautan internal secukupnya — jangan mencoba menautkan frasa yang tidak relevan hanya demi menambahkan beberapa tautan lagi. Terlalu banyak dan itu sebenarnya bisa berdampak buruk pada rasio pentalan dan SEO Anda.
11. Jadilah Kompatibel Lintas-Browser, Tapi Tidak Terlalu Banyak
Hanya karena Anda memiliki browser favorit, bukan berarti pengunjung Anda menggunakan browser yang sama. Inilah mengapa penting untuk memeriksa. Beberapa desain situs web dapat menjadi sedikit aneh pada browser yang kurang populer, seperti Internet Explorer. Jika ada sesuatu yang tampak rusak di situs Anda, Anda bisa mendapatkan pantulan yang mudah dihindari.
Berikut adalah beberapa alat praktis yang dapat Anda gunakan untuk menguji situs WordPress Anda di semua browser sekaligus:
- BrowserStack
- Peramban
Namun, penting juga untuk mempertimbangkan waktu pengembangan Anda dan seberapa besar audiens yang terkait dengan masalah browser tertentu. Misalnya, katakanlah situs WordPress Anda mendapat setengah juta pengunjung per bulan. Jika ada masalah dengan IE 8 merender sesuatu dengan tidak benar, dan Anda tahu itu akan membutuhkan waktu pengembangan yang besar dan kuat untuk memperbaikinya, Anda mungkin lebih baik berfokus pada tugas yang lebih penting. Pada titik tertentu, Anda harus membiarkan browser lama mati.
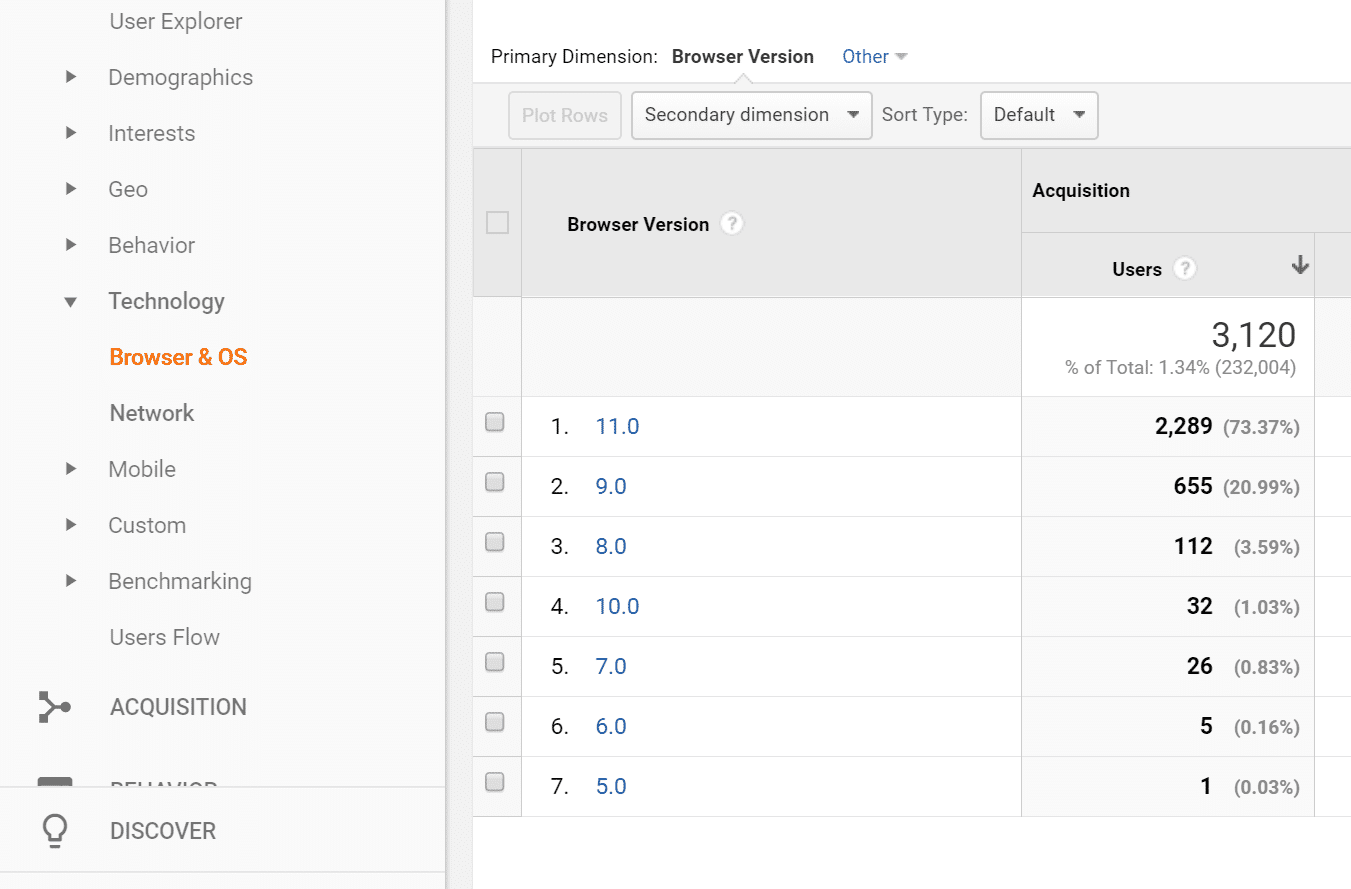
Tapi buat keputusan itu dengan data! Anda dapat dengan mudah melihat di Google Analytics di bawah laporan “Audiens → Teknologi → Browser & OS” dan melihat berapa banyak pengunjung yang datang dari setiap browser dan versi spesifiknya.

12. Ponsel adalah Segalanya
Berikut adalah beberapa statistik menakutkan untuk Anda, terutama jika Anda masih belum mengoptimalkan situs WordPress Anda untuk perangkat seluler:
- Pada kuartal keempat tahun 2017, 57% dari semua lalu lintas internet berasal dari perangkat seluler. Ini naik dari hanya 15% pada tahun 2013.
- Google mengatakan 61% pengguna tidak mungkin kembali ke situs seluler yang mereka kesulitan aksesnya dan 40% mengunjungi situs pesaing. (MicKinsey & Perusahaan)
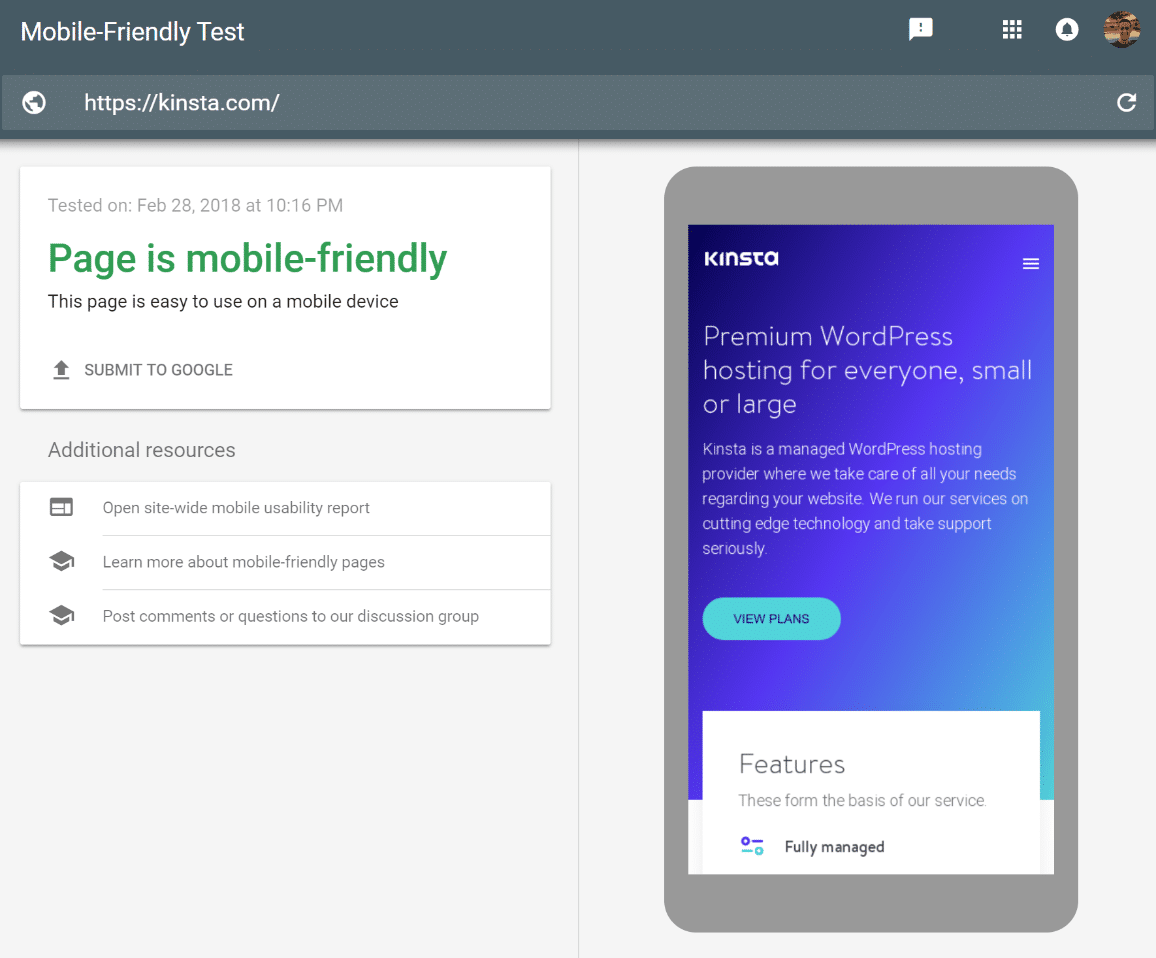
Itu sangat besar! Lebih dari setengah lalu lintas Anda dapat terpental hanya karena mereka tidak dapat menavigasi dengan benar melalui situs web Anda. Untungnya, sebagian besar tema WordPress saat ini responsif di luar kotak. Tetapi Anda harus selalu mengujinya sendiri. Sebaiknya gunakan alat uji Ramah Seluler Google. Ini juga akan membantu meyakinkan Anda bahwa situs Anda aman untuk mobile-first indexing (SEO).

Jika Anda dalam keadaan darurat, Anda juga dapat menggunakan plugin WordPress untuk memastikan bahwa itu responsif untuk seluler & tablet. Meskipun kami selalu menyarankan untuk menempuh rute responsif terlebih dahulu. Responsif berarti situs WordPress Anda turun secara otomatis untuk semua perangkat dengan kode dan tanpa plugin. Anda juga selalu dapat menyewa pengembang WordPress untuk membantu Anda membuat situs Anda responsif.
13. Hati-hati Dengan Iklan
Banyak situs mengandalkan iklan untuk menghasilkan uang, yang sangat bisa dimengerti. Namun, sangat penting untuk diingat bahwa iklan yang mengganggu dan mengganggu dapat sangat memengaruhi rasio pentalan Anda . Terutama iklan yang diputar otomatis. Ingat, tidak semua orang memasang pemblokir popup. Meskipun sebagian besar browser sekarang mencoba menerapkan ini.
Berikut adalah contoh di bawah ini dari beberapa iklan yang sangat mengganggu. Pertama, kami memiliki "peringatan cookie." Ini diperlukan untuk alasan hukum yang baik-baik saja, namun, itu juga harus dipertimbangkan saat memasangkan dengan iklan karena ruang layar. Kemudian ada iklan banner yang sangat besar di bagian atas situs dan satu lagi setelah thumbnail artikel intro. Lebih dari setengah dari keseluruhan situs web adalah iklan saat Anda pertama kali membukanya. Tidak baik!

Di sinilah pengujian A/B bisa sangat berguna. Coba gunakan lebih sedikit iklan di berbagai penempatan dan lihat bagaimana pengaruhnya terhadap rasio pentalan laman tersebut. Anda mungkin menemukan pengunjung mengunjungi beranda Anda dan tiba-tiba pergi. Jadi sebenarnya, menghapus beberapa iklan, mungkin bisa meningkatkan pendapatan Anda. Plugin WordPress seperti Ad Inserter memungkinkan Anda menguji berbagai penempatan iklan dengan mudah. Atau Anda dapat menggunakan alat pengujian A/B gratis seperti Google Optimize. Kami, pada kenyataannya, menggunakan ini di Kinsta dan menyukainya. Anda dapat membaca panduan penyiapan terperinci kami di sini: Cara Menguji A/B dengan Google Optimize di WordPress secara Gratis
14. Susun Konten Anda dengan Bijak
Ada banyak hal yang dapat Anda lakukan untuk menyusun konten Anda dengan bijak untuk membantu mengurangi rasio pentalan. Yang pertama adalah menggunakan judul dan subjudul posting blog. Postingan blog — terutama postingan besar dan mendalam seperti ini — dapat membawa banyak informasi. Semua informasi itu membutuhkan semacam struktur untuk dimakan, jika tidak, akan sangat sulit bagi pengunjung untuk mencerna semuanya, memicu pantulan.
Struktur posting blog Anda dengan judul (H2) dan subpos (H3, H4, dan H5). Misalnya, dalam posting ini, kami menggunakan kombinasi judul H2 dan H3. Dan selalu memiliki satu judul H1 di bagian atas halaman.

Setelah Anda menurunkan judul, pastikan juga menggunakan paragraf yang lebih pendek . Ini bukan bahasa Inggris sekolah menengah, di mana paragraf harus minimal lima kalimat. Ini adalah blogging, di mana paragraf di atas lima kalimat terkadang bisa diabaikan .
Jika Anda benar-benar ingin pembaca Anda membaca konten Anda dan tidak hanya membaca sekilas, maka Anda perlu memecah konten Anda menjadi paragraf yang lebih pendek. Empat kalimat biasanya panjang yang disarankan. Beberapa blogger bahkan serendah dua. Ini juga dapat bervariasi berdasarkan jenis konten yang Anda publikasikan.
15. Gambar Menceritakan Semua
Kita mungkin tidak perlu memperluas ini terlalu banyak, tetapi gambar berbicara seribu kata . Jadi, alih-alih membuat audiens Anda bosan dengan 4.000 kata (petunjuk: panjang konten bukanlah faktor terpenting), berikan inspirasi kepada mereka dengan sebuah gambar. Jika Anda menggulir ke atas dalam posting ini, Anda akan melihat bahwa untuk setiap tip rasio pentalan yang kami bagikan, selalu ada gambar dengan contoh.
Kesulitan mencari gambar? Lihat 10 tempat mengagumkan ini untuk menemukan gambar bebas royalti untuk situs Anda. Kami juga penggemar berat Iconfinder, dan faktanya, kami sering menggunakannya dalam gambar unggulan kami.
Juga, pastikan bahwa gambar Anda juga cocok dengan tata letak konten Anda. Kami menyarankan untuk selalu menggunakan gambar dengan lebar penuh jika memungkinkan yang memenuhi seluruh area konten. Ini biasanya lebih mudah dilihat dan membuat konten lebih mudah dipindai. Dan jangan lupa untuk mengoptimalkan gambar Anda untuk kinerja yang lebih baik.

16. Fokus pada Apa yang Penting
Konten Anda adalah bagian terpenting dari situs web Anda . Periode. Arahkan perhatian pengguna Anda ke konten. Jangan mengalihkan perhatian mereka dengan 20 widget atau CTA. Jadikan konten Anda sebagai bagian terpenting dari halaman Anda. Jika ada terlalu banyak gangguan, Anda dapat mengucapkan selamat tinggal pada rasio pentalan Anda.
Setelah Anda mengarahkan perhatian mereka, pastikan konten Anda benar-benar berharga dan bermanfaat bagi pembaca dalam beberapa hal. Jika tidak, mereka akan pergi dan tidak ada alasan bagi mereka untuk kembali. Singkatnya, buat konten yang bermanfaat dan selalu hijau yang ingin Anda baca sendiri. Jadi pada saat pengunjung mengunjungi situs Anda, mereka akan sangat menyukainya sehingga mereka tidak dapat membuat diri mereka terpental. Sebaliknya, mereka hanya akan menginginkan lebih .
17. Selalu Terapkan Pencarian Internal
Jika pengunjung mengunjungi situs Anda dan tidak dapat menemukan apa yang dia cari, maka Anda mungkin telah melakukan kesalahan. Tapi, cara untuk menebus diri Anda dan menjaga pengunjung agar tidak terpental adalah dengan menerapkan pencarian internal di situs Anda. Ini kemungkinan besar hal terakhir yang pengunjung akan coba sebelum pergi.

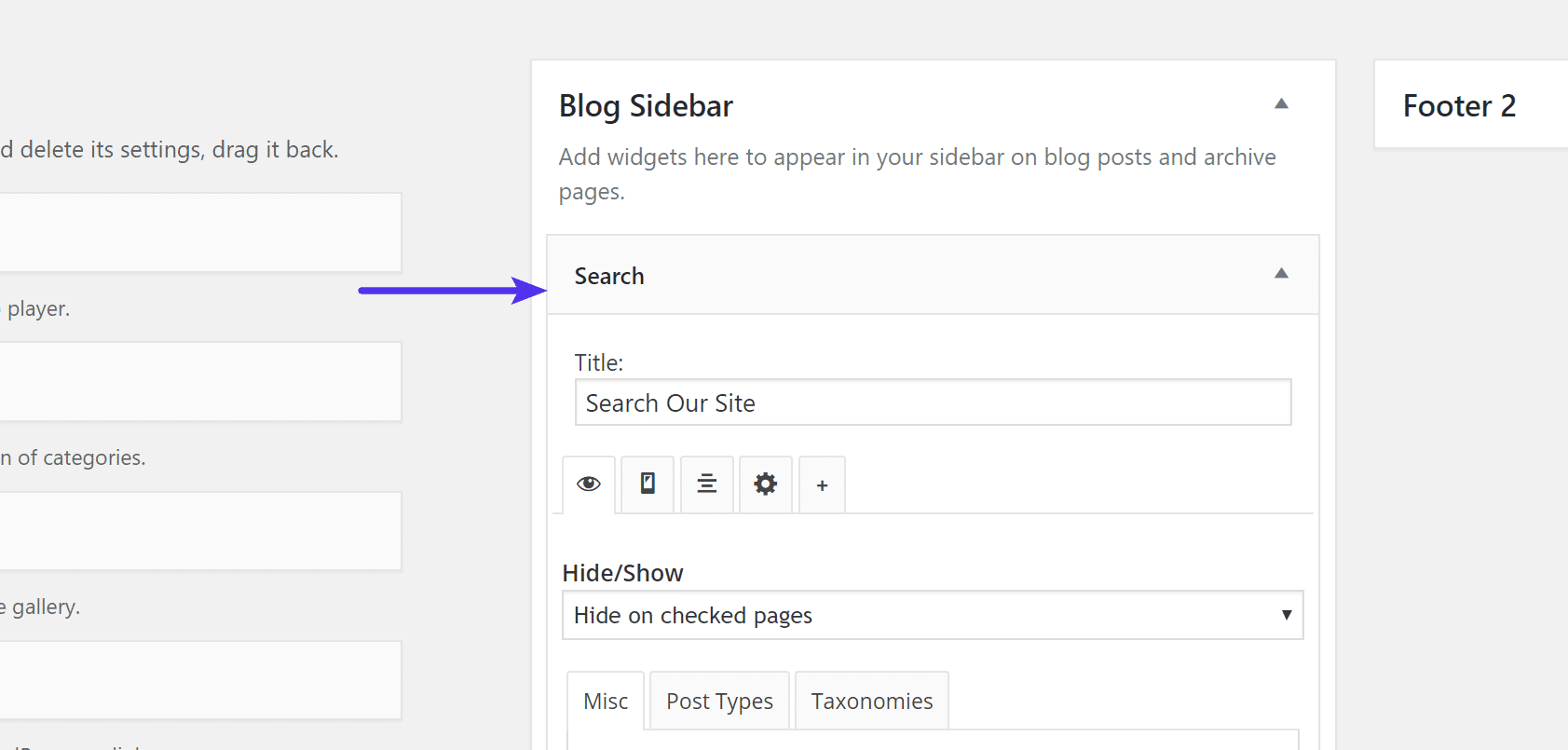
Secara default, instalasi WordPress Anda harus menyertakan widget pencarian yang tersedia yang dapat Anda atur di lokasi widget mana pun. Tema Anda mungkin juga memiliki lokasi tambahan bawaan yang dapat Anda gunakan untuk mencari. Tapi apapun yang Anda lakukan, jangan pernah menghapus fungsi pencarian dari situs Anda!

18. Memiliki Kecepatan Muat Halaman Secepat Kilat
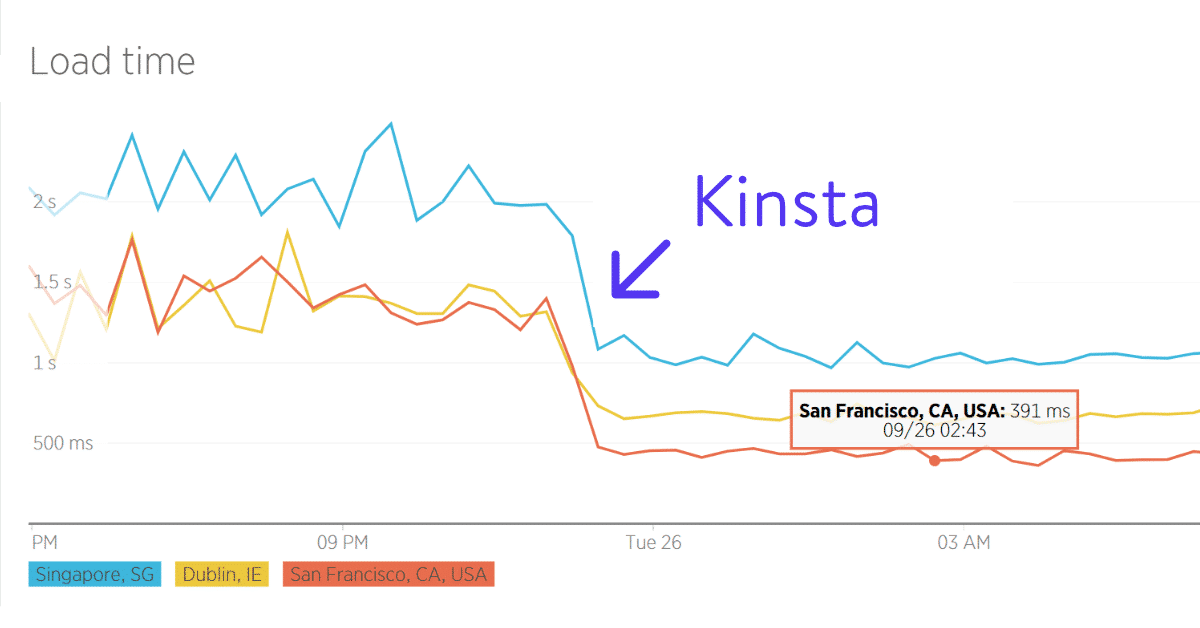
Kecepatan memuat halaman adalah faktor yang sangat berpengaruh dalam rasio pentalan Anda. Sederhananya, semakin cepat situs web Anda dimuat, semakin rendah rasio pentalan Anda (jika semua variabel lainnya konstan). Situs web yang memuat lebih dari 3 detik segera kehilangan 40 persen lalu lintas. Dan 79 persen pengunjung yang tidak puas hampir tidak pernah kembali ke situs yang lambat!
Untuk kecepatan yang sangat cepat, Anda memerlukan host WordPress terkelola premium dan di situlah Kinsta dapat membantu. Kami didukung oleh Google Cloud Platform yang berarti situs WordPress Anda dikirimkan melalui salah satu jaringan terbesar di dunia, dan dimuat dari pusat data latensi rendah yang dekat dengan pengunjung Anda. Kami juga memiliki integrasi HTTP/2 CDN yang memungkinkan Anda untuk lebih mempercepat pengiriman aset Anda ke seluruh dunia.

Mari kami tunjukkan perbedaan Kinsta. Atau baca lebih lanjut tentang mengapa kami berbeda dari setiap host lain yang pernah Anda coba.
Ringkasan
Semoga tips tentang cara mengurangi rasio pentalan di situs WordPress Anda ini bermanfaat. Jika Anda berhasil sejauh ini, kami telah melakukan bagian kami untuk mengurangi rasio pentalan kami sendiri. Sekarang giliran Anda. Mana yang akan Anda terapkan di situs Anda hari ini? Atau pernahkah Anda melihat pengoptimalan lain yang membuat perbedaan besar? Jika demikian, beri tahu kami di bawah di komentar.

