Comment réduire le taux de rebond sur votre site WordPress (18 conseils)
Publié: 2018-03-01Le taux de rebond est considéré par beaucoup comme un facteur influent de classement des moteurs de recherche qui en dit long sur la qualité de votre site WordPress. Maintenez un faible taux de rebond, et c'est au moins une façon pour Google de vous regarder avec faveur. Gardez un taux de rebond très élevé, cependant, et vous pourriez vous retrouver moins bien classé dans les moteurs de recherche (SERP). Avoir un taux de rebond élevé signifie également que vous avez plus de problèmes que de simples classements pour vous en préoccuper. Nous partagerons avec vous aujourd'hui quelques conseils et stratégies pour vous aider à garder les visiteurs sur votre site !
Qu'est-ce que le taux de rebond ?
Avant de nous plonger dans les moyens de réduire le taux de rebond, il est important de comprendre comment il est calculé. Selon Google, un rebond dans Google Analytics est enregistré lorsqu'une session est déclenchée sur votre site, par exemple lorsqu'un utilisateur ouvre une seule page, puis quitte immédiatement sans déclencher de requêtes supplémentaires dans cette session. Le taux de rebond est simplement le nombre de sessions d'une seule page divisé par toutes les sessions . Cela revient, à son tour, à un pourcentage des sessions sur votre site qui n'ont consulté qu'une seule page de votre site.
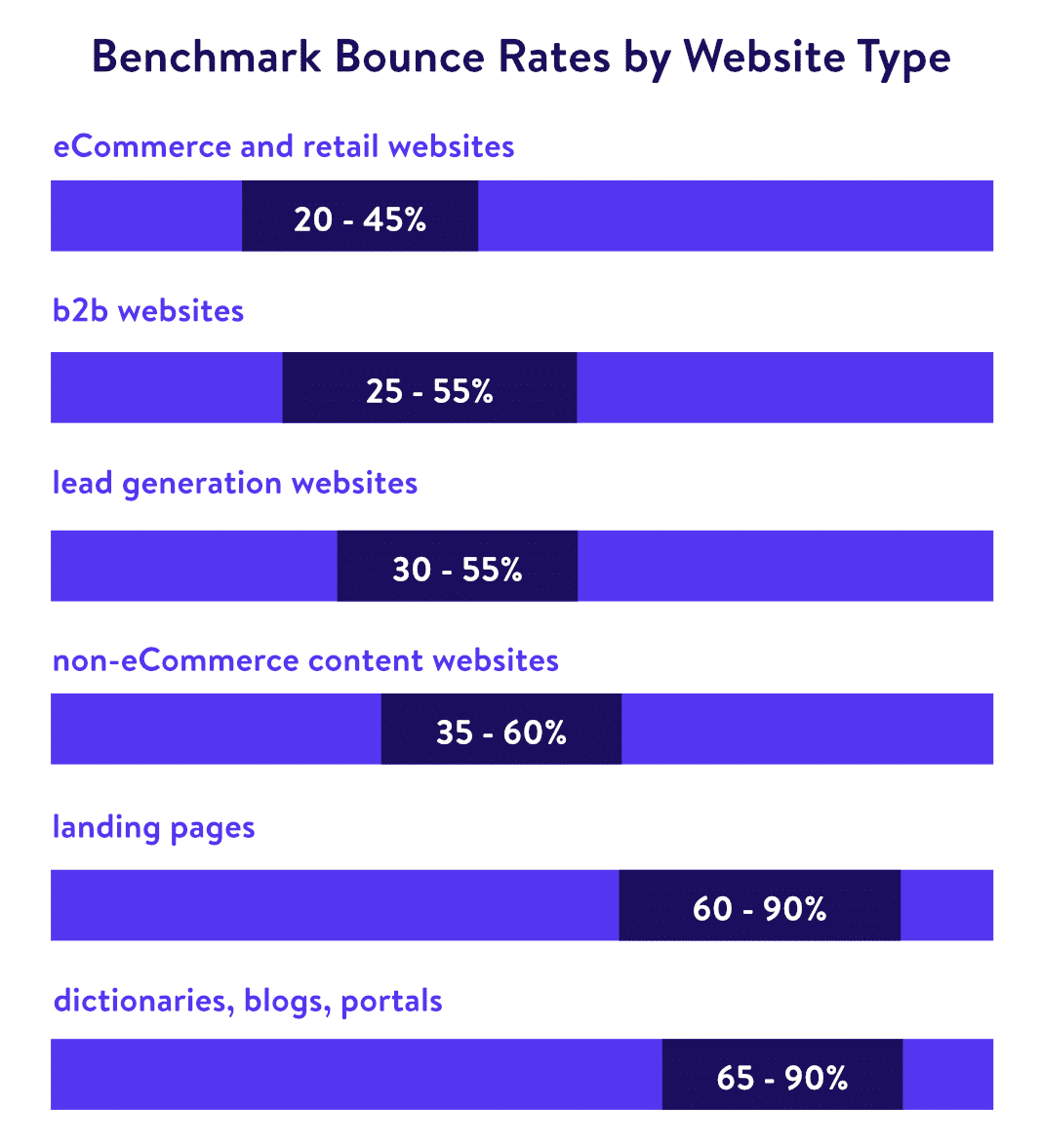
Qu'est-ce qu'un bon taux de rebond ? Eh bien, selon les données de custommedialabs, les taux de rebond peuvent varier considérablement en fonction du type de site Web ou de l'industrie. Par exemple, un taux de rebond moyen pour un site de commerce électronique peut osciller entre 20 et 45 %, tandis qu'une page de destination peut atteindre 90 % ! Rappelez-vous, plus bas c'est mieux . Les articles de blog ont généralement un taux de rebond plus élevé lorsque les gens analysent le contenu et s'ils ne trouvent pas ce qu'ils veulent, ils partiront.

Certains ont également fait valoir qu'il est préférable d'utiliser un taux de rebond ajusté. Ceci est légèrement différent de l'implémentation par défaut de Google car vous définissez un délai après lequel vous pouvez considérer qu'un utilisateur est "engagé". Après la limite, l'utilisateur ne compterait plus comme un rebond. Pour l'implémenter, vous devez modifier le script de votre Google Analytic, ou vous pouvez utiliser un plugin gratuit comme CAOS. Mais nous n'allons pas dans ce terrier de lapin aujourd'hui.
Comment trouver votre taux de rebond
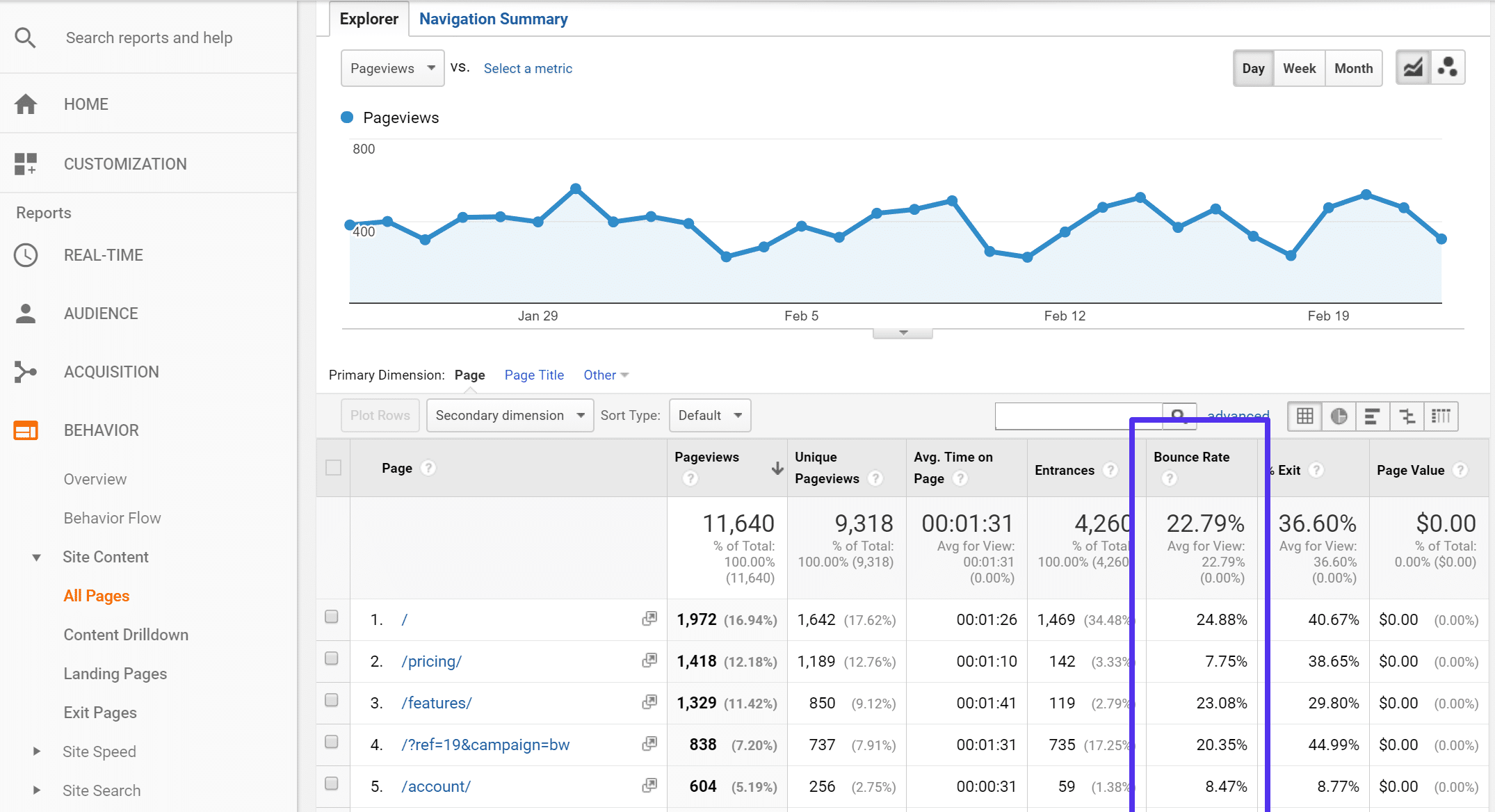
Le taux de rebond s'affiche dans votre compte Google Analytics. Il y a pas mal d'endroits où vous pouvez le voir car il s'agit essentiellement d'un point de données que vous pouvez corréler avec n'importe quel autre élément de données. Quelques endroits courants que vous voudrez peut-être vérifier sont :
- Comportement > Toutes les pages > Taux de rebond (voir quelles pages ont un taux de rebond supérieur ou inférieur)
- Acquisition > Canaux > Taux de rebond (voir quel type de trafic a le taux de rebond le plus bas)
- Acquisition > Source/Support > Taux de rebond (voir quels trafics et supports de référence ont le taux de rebond le plus bas)
- Acquisition > AdWords > Campagnes > Taux de rebond (voir comment votre campagne AdWords se comporte en termes de taux de rebond)

Comment réduire le taux de rebond
Vous trouverez ci-dessous 18 conseils pratiques que nous avons compilés (beaucoup basés sur des tests que nous avons effectués sur notre propre site) sur la façon de réduire le taux de rebond et de stimuler l'engagement des utilisateurs sur votre site.
1. Optimisez d'abord votre trafic et votre contenu
Avant d'optimiser votre blog pour réduire le taux de rebond de votre trafic, vous devez d'abord optimiser votre trafic et votre contenu . Voici le problème : le trafic que vous générez vers votre blog doit être intéressé par ce que vous proposez. Donc, si vous bloguez sur WordPress et que vos efforts de trafic attirent des personnes intéressées par Drupal ou Joomla, votre taux de rebond ne diminuera pas, peu importe le nombre de ces conseils suivants que vous mettez en œuvre, simplement parce que votre trafic s'en moque.
Un changement super facile que vous pouvez faire est d'optimiser tous vos titres (à la fois pour les articles de blog et les pages). Par exemple, pour cet article de blog, nous avions à l'origine le titre suivant :
"Comment réduire le taux de rebond sur votre site Web (18 conseils pratiques)"
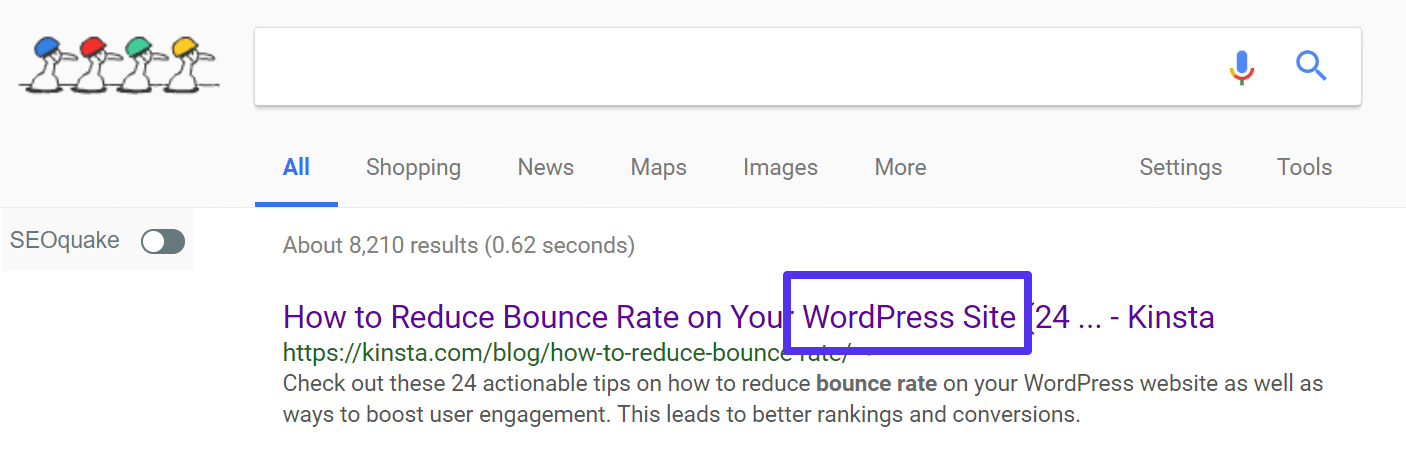
Cependant, c'est assez générique en ce qui concerne l'audience de notre blog. Pourquoi? Parce que notre trafic et notre public sont des personnes et des entreprises qui se soucient de WordPress. Nous partageons également des conseils spécifiques à WordPress. Nous avons donc légèrement renommé le titre en :
"Comment réduire le taux de rebond sur votre site WordPress (18 conseils pratiques)"
Qu'est-ce que cela fait? Cela contribue à augmenter la qualité du trafic provenant de Google (SERP). Les personnes effectuant une recherche verront qu'il s'agit d'un article sur le taux de rebond pour les utilisateurs de WordPress, pas n'importe qui. Cela pourrait diminuer le nombre total de visites, mais cela augmentera la qualité du trafic. Ceci, à son tour, réduit le taux de rebond. Un simple changement comme celui-ci apporté à l'ensemble de votre contenu peut avoir un énorme effet d'entraînement.

Une autre excellente optimisation du trafic consiste à découvrir dans Google Analytics quelles sources de trafic vous apportent déjà des visiteurs engagés (taux de rebond le plus bas et pages vues les plus élevées par visite et durée moyenne de la visite), puis à capitaliser sur ces informations. Contactez ces sources et demandez-leur de partager votre contenu ou de collaborer sur un article. En d'autres termes, profitez des données dont vous disposez déjà .
2. Évitez les fenêtres contextuelles
Il y a beaucoup de débats dans l'arène des blogs pour savoir si les popups sont nuisibles ou bénéfiques pour votre site. Il y a certainement des avantages majeurs aux popups, tels que :
- Augmentation des taux d'adhésion. David Risley de Blog Marketing Academy a obtenu une augmentation de 250% du taux d'inscription de sa liste de diffusion en utilisant le plugin Popup Domination.
- La possibilité de mettre en avant quelque chose de spécifique à l'ensemble de votre audience (un webinaire à venir par exemple).
Ces deux avantages ne peuvent être ignorés. Cependant, il y a plusieurs inconvénients :
- Certains disent qu'ils nuisent à l'expérience utilisateur globale d'un site Web. Et c'est très probablement vrai. Les spécialistes du marketing ne les utilisent certainement pas dans le but d'essayer d'améliorer l'expérience utilisateur. Ils pourraient également être à l'origine de la cécité des bannières.
- Les popups nuiront très probablement à votre taux de rebond. La vitesse à laquelle il le fait peut également dépendre du type de popup, comme un petit ou un plein écran. Ou même un paramètre, comme le nombre de fois que vous l'affichez aux nouveaux utilisateurs.
Si l'une de vos principales priorités est de réduire votre taux de rebond, vous voudrez probablement éviter les popups. Mais la dernière chose que vous devriez faire est de supprimer aveuglément tout popup que vous avez configuré sur votre site WordPress sans suivre les résultats. Voyez le compromis en termes d'engagement accru et de diminution des opt-ins. Vous pouvez ensuite décider s'il vaut la peine d'activer ou de désactiver.
Comme vous pouvez le voir, chez Kinsta, nous n'utilisons pas de popups, mais c'est notre décision après avoir pesé les avantages et les inconvénients d'en activer un. Cependant, nous faisons quelque chose de similaire, c'est juste moins gênant pour l'utilisateur. Nous utilisons ce qu'ils appellent un fly-in opt-in. Cela se fait avec le plugin Bloom d'Elegant Themes. Nous l'avons configuré pour ne s'afficher que sur notre blog et les articles de la base de connaissances, et uniquement après que l'utilisateur a fait défiler 50 % ou plus vers le bas de la page. Cela peut être un bon compromis.

3. Structurez votre expérience utilisateur avec des menus spécifiques
Le menu de votre site Web WordPress s'appelle la navigation pour une bonne raison : c'est la manière prédominante dont vos visiteurs se dirigent sur votre site. S'ils ne trouvent pas de réponses rapidement, ils pourraient rebondir. La plupart des propriétaires de sites Web ne pensent pas beaucoup à leur navigation, ils lancent simplement ce qu'ils pensent devoir être là : à propos, services, contact, blog, etc. page, etc. Cependant, il peut être très important de tester quels éléments de menu (à la fois la navigation supérieure et le pied de page) sont réellement utilisés et nécessaires par vos visiteurs.
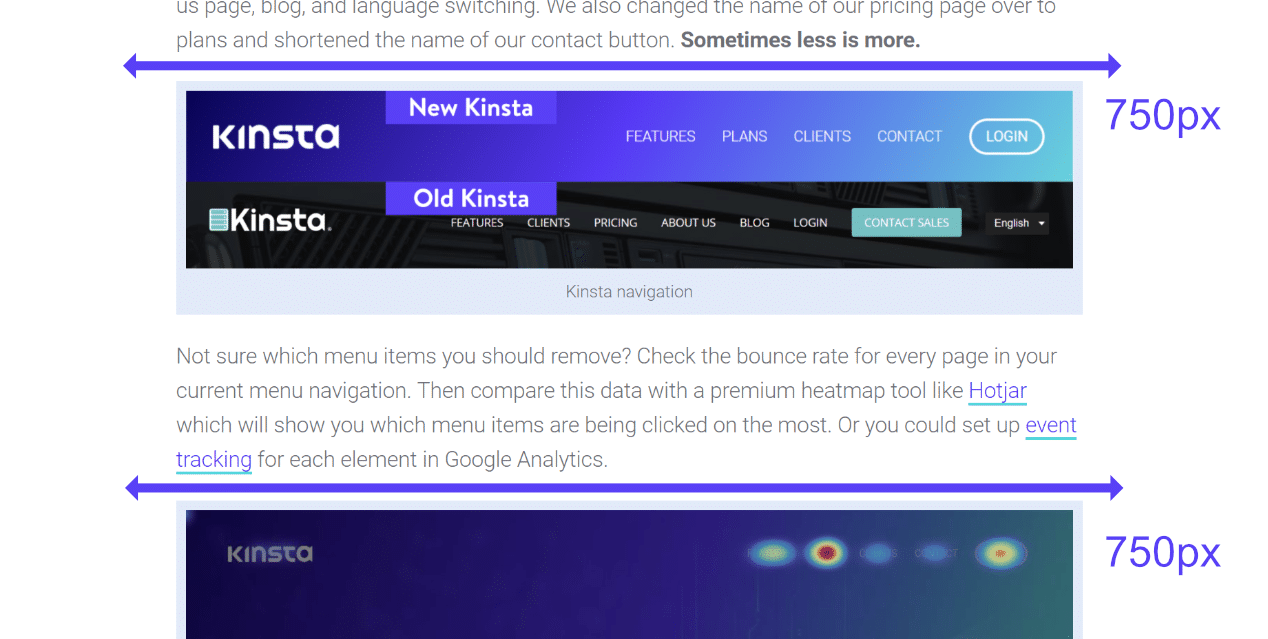
Vous ne voulez pas utiliser trop d'éléments de navigation, mais vous en avez également besoin pour trouver facilement leurs réponses. Pensez également aux pages qui sont importantes pour vous ? Si vous êtes un site de commerce électronique, s'agit-il de votre blog ou de la conversion de clients sur votre page de produits/tarifs ? Nous avons repensé le site Kinsta en novembre 2017 et vous pouvez voir les changements que nous avons apportés à notre navigation. Nous avons supprimé notre page à propos de nous, notre blog et notre changement de langue. Nous avons également changé le nom de notre page de tarification en forfaits et raccourci le nom de notre bouton de contact. Parfois, moins c'est plus.

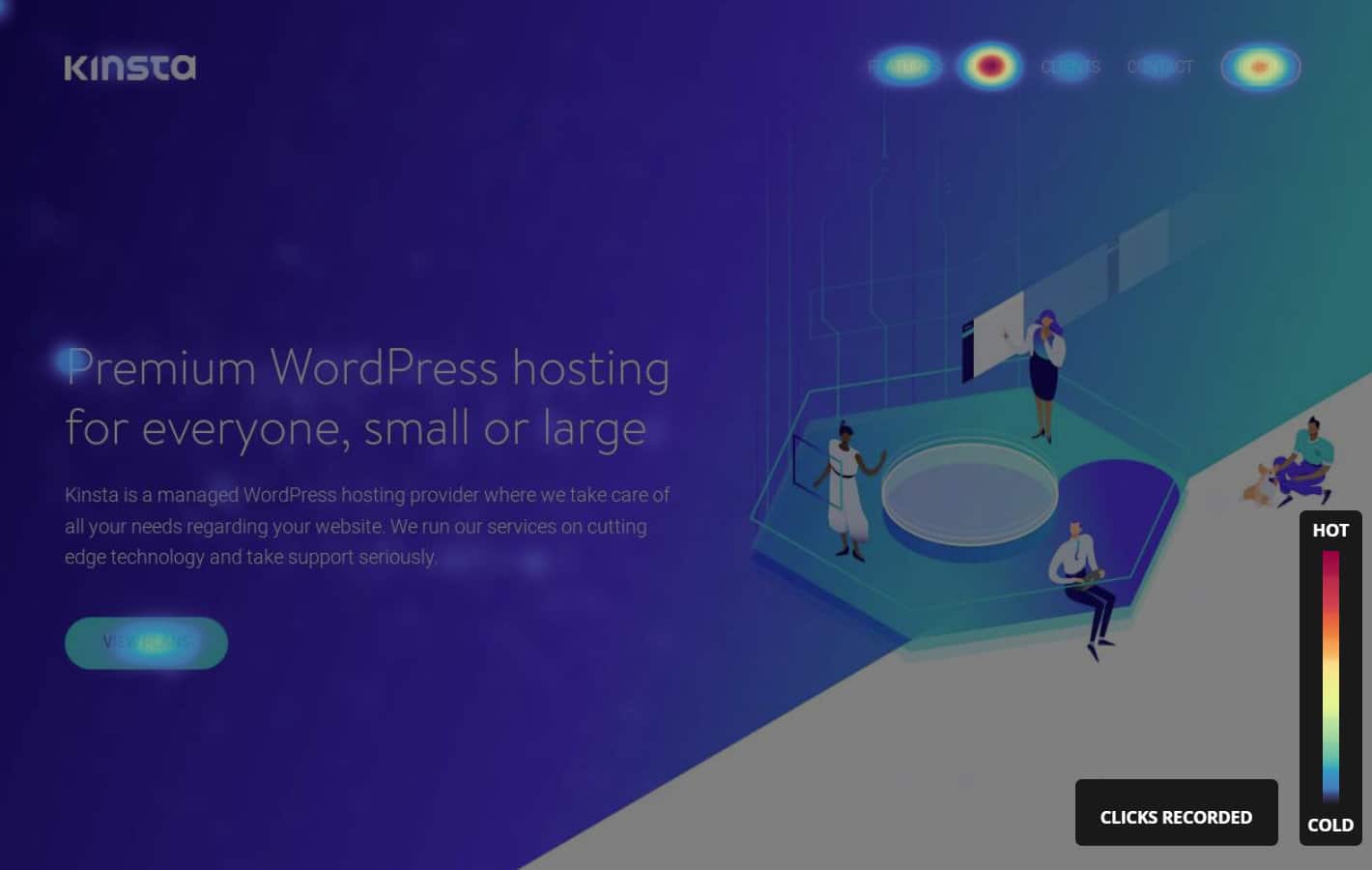
Vous ne savez pas quels éléments de menu supprimer ? Vérifiez le taux de rebond pour chaque page dans votre menu de navigation actuel. Comparez ensuite ces données avec un outil de carte thermique premium comme Hotjar qui vous montrera sur quels éléments de menu on clique le plus. Ou vous pouvez configurer le suivi des événements pour chaque élément dans Google Analytics.

4. Utilisez l'espace blanc
Le phénomène « espace blanc » fait fureur de nos jours, ayant connu une énorme augmentation du développement de thèmes WordPress minimaux. L'espace blanc est simplement un espace vide sur votre site Web. Il n'y a absolument rien là-bas — pas de widget, pas de pied de page, pas de contenu de blog ; juste l'arrière-plan de votre site Web.
Si vous n'avez pas encore sauté dans le train de l'espace blanc et que la conception de votre site Web regorge de boîtes, de barres et de liens divers, vous risquez de nuire gravement à votre taux de rebond. L'espace vide donne aux yeux de vos lecteurs une chance de se reposer. Cela incite également les visiteurs à consulter votre contenu important ou vos CTA .
Le plus grand exemple d'une entreprise utilisant l'espace blanc à son avantage est Google. Ils veulent que les gens fassent une chose (rechercher), et rien ne doit les distraire de cela.

En savoir plus sur le pouvoir de l'espace blanc.
5. Assurez-vous que les polices ne sont pas trop petites
S'il y a une chose que les gens détestent, c'est plisser les yeux en essayant de lire le contenu de votre site. Les gens ne vont pas ajuster leur concentration juste pour pouvoir lire le contenu de votre blog (aussi génial soit-il). Au lieu de cela, ils finiront très probablement par rebondir. Votre police doit être facilement scannable.
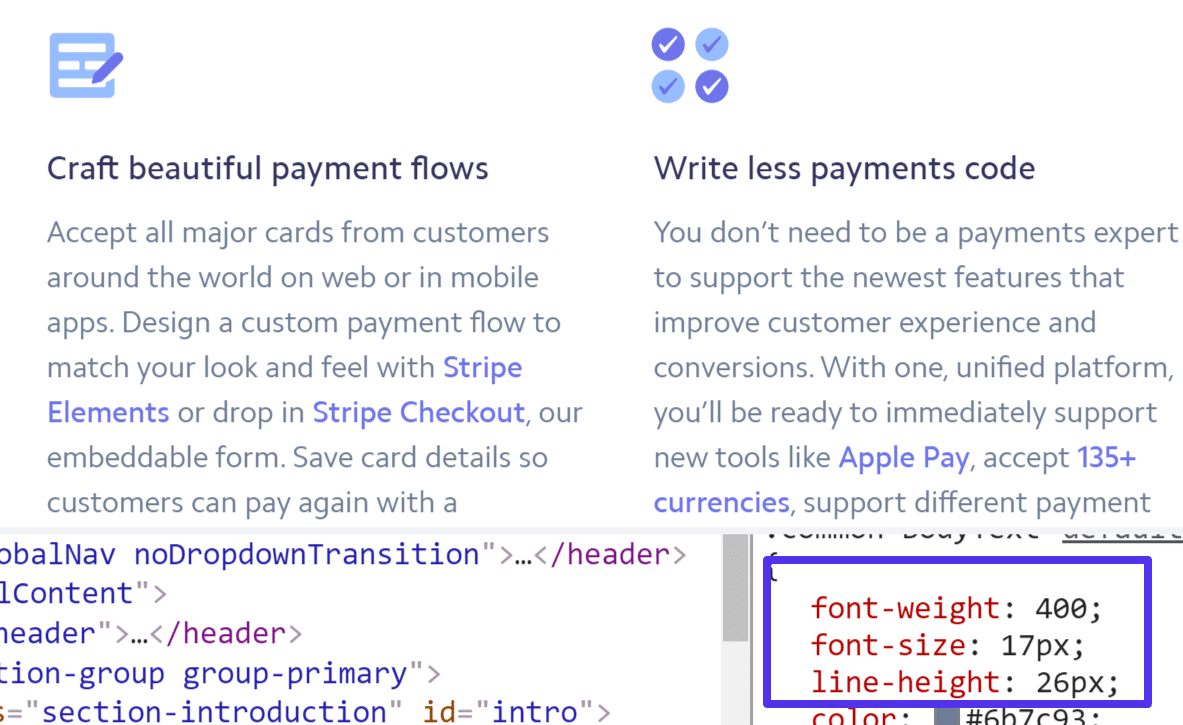
Rendez-le grand. C'est généralement là que la tendance se dirige. 14 px devrait être un strict minimum. Nous allons un peu plus loin sur le blog Kinsta et utilisons 18 px pour notre taille de police. D'autres sites avec de superbes designs, tels que Stripe, utilisent une taille de police de 17 px. Et comme vous pouvez le voir, c'est très agréable pour les yeux.

Un moyen simple de modifier la taille de la police de votre corps consiste simplement à déposer le code suivant dans la section CSS de WordPress Customizer.
corps {
taille de police : 18 px ;
}Assurez-vous également de consulter notre guide détaillé sur la façon supplémentaire de modifier la police et l'optimisation des polices Web.
6. Ajoutez des publications connexes à votre site
Garder les lecteurs plus longtemps est toujours une bonne idée ! Peut-être que le message sur lequel ils ont atterri n'était pas exactement ce qu'ils cherchaient ou qu'ils veulent en savoir plus. Vous pouvez donc essayer de les conserver sur votre site avec certains de vos autres contenus connexes. Cela se fait généralement à la fin de vos articles de blog.
Il y a cependant un gros hic ici, et c'est le fait que beaucoup de plugins de publication liés à WordPress ne sont pas géniaux en termes de performances. En fait, ils peuvent être carrément horribles. Cela est généralement dû à de lourdes requêtes à l'échelle du site dans la base de données. Et la vitesse, comme nous le verrons un peu plus bas, a également un impact sur le taux de rebond.
L'équipe de Yoast a plongé dans ce sujet même, et voici ce qu'ils avaient à dire :
Permettez-moi de commencer par poser une question très simple : sur une page de contenu, quelle serait la mise en œuvre la plus rapide des publications associées à laquelle vous pourriez penser ? La réponse (un peu ennuyeuse) : des liens simples et démodés.
Et nous sommes tout à fait d'accord ! Maintenant, si vous faites défiler jusqu'à la fin de cet article de blog, vous remarquerez que nous avons ce que nous appelons des articles connexes « triés sur le volet ». Et ceux-ci sont en fait sélectionnés par nous manuellement et affectés au poste. Cela réduit la requête à presque rien et ne nuira donc pas aux performances de l'ensemble de votre site. Cela demande-t-il plus de travail ? Oui, mais cela peut en fait être encore mieux car vous pouvez choisir ce que vous voulez vraiment que les lecteurs voient.

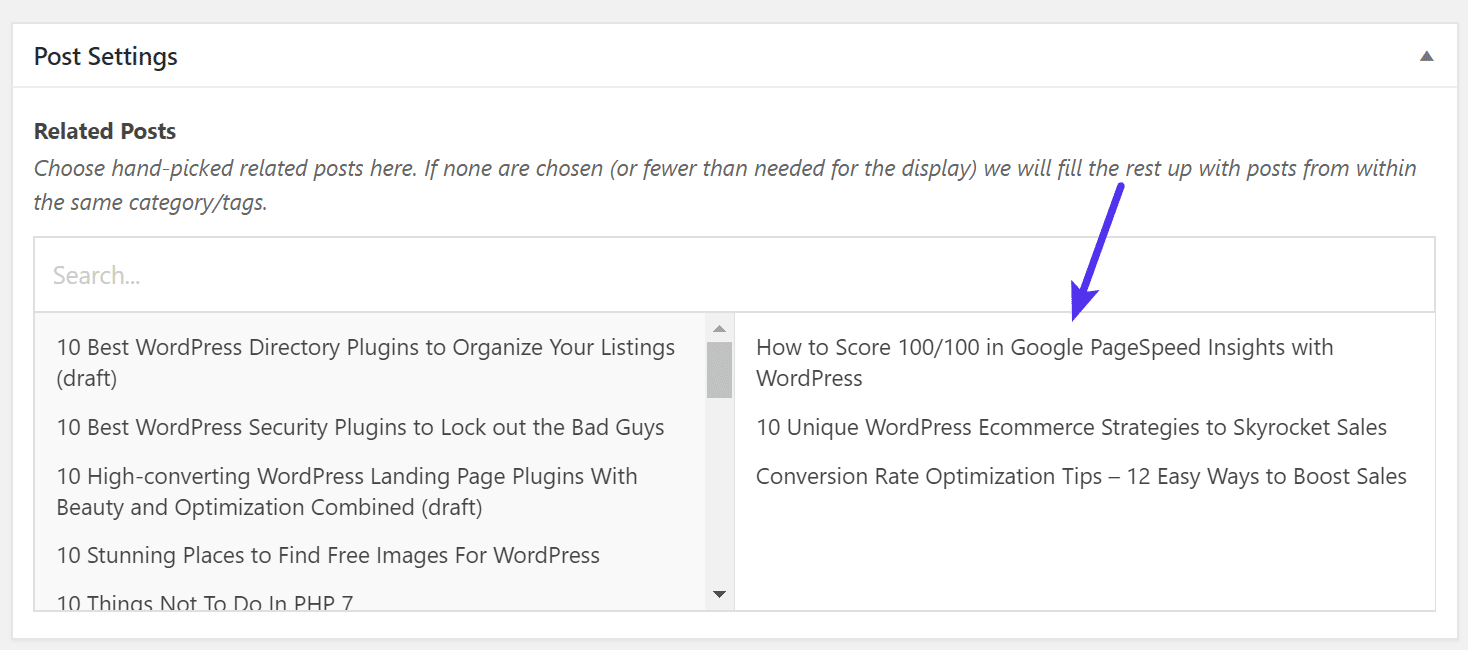
Alors, comment avons-nous accompli cela ? Eh bien, malheureusement, c'est pour un autre poste qui est en train de tomber. Assurez-vous de vous inscrire à notre newsletter pour ne pas la manquer. Nous pouvons vous dire que nous avons utilisé le plug-in Advanced Custom Fields, puis attribué ces champs à notre type de publication de blog. Cela nous permet de rechercher et d'attribuer le contenu connexe que nous voulons à chacun de nos articles de blog (comme indiqué ci-dessous). Nous publierons une procédure pas à pas complète sur la façon de configurer cela vous-même.

7. Personnalisez votre page d'erreur 404
Une page d'erreur 404 est la page qui s'affiche lorsqu'un visiteur suit un lien invalide vers votre site Web - un lien qui n'a pas encore de contenu dessus, ce qui déclenche une erreur 404. La page d'erreur WordPress 404 par défaut indique ce qui suit :
OUPS! CETTE PAGE EST INTROUVABLE. Il semble que rien n'ait été trouvé à cet endroit. Essayez peut-être une recherche?
Selon le thème que vous utilisez, il peut également répertorier les liens vers les pages du site Web, les catégories, les auteurs, les publications et les publications par mois. Ce n'est pas vraiment utile parce qu'il fournit juste trop d'informations, au lieu de donner au visiteur égaré une action simple et facile qu'il peut suivre. Le but d'une page 404 est d'empêcher un rebond et de leur fournir les informations qu'ils recherchaient.
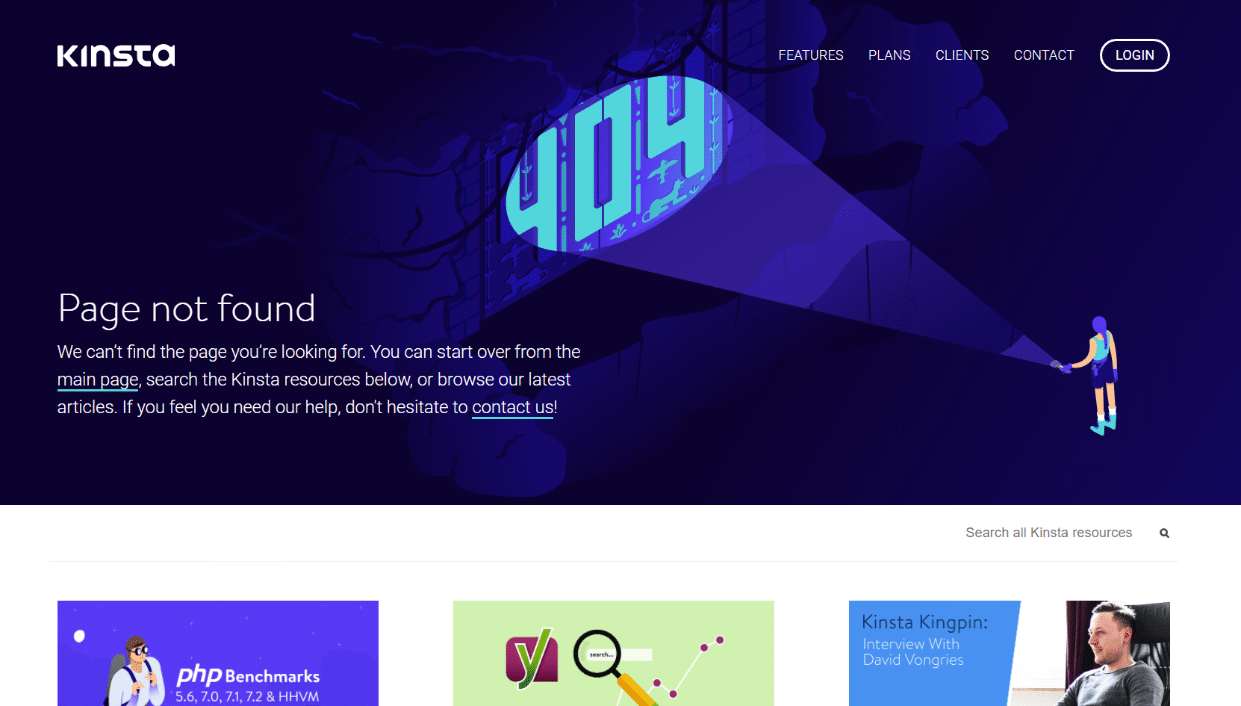
Chez Kinsta, nous essayons d'être un peu créatifs avec notre image 404 tout en fournissant à l'utilisateur des informations utiles. Nous leur faisons savoir que la page n'a pas été trouvée et qu'ils peuvent revenir à la page principale ou utiliser la recherche ci-dessous. Nous affichons également nos articles de blog les plus récents et fournissons un moyen de nous contacter s'ils ont besoin d'une aide supplémentaire.

Pour personnaliser votre page 404, vous pouvez créer ou modifier la page 404.php de votre thème. La plupart incluent un modèle prédéfini. Ou utilisez un plugin WordPress gratuit tel que 404page qui vous permet de le personnaliser facilement sans avoir à connaître le moindre code.
8. Vérifiez les fautes d'orthographe et les fautes de frappe
Les fautes de frappe et d'orthographe courantes dans les articles de votre blog indiquent une chose à vos visiteurs : vous ne vous souciez pas suffisamment de votre contenu (ou d'eux) pour relire votre article plusieurs fois. Cela peut et se résoudra très probablement en un taux de rebond plus élevé. Cela réduit également votre crédibilité et n'est tout simplement pas professionnel.
Maintenant, bien sûr, tout le monde fait des erreurs. Nous publions beaucoup de contenu, et peu importe à quel point nous sommes prudents, des fautes de frappe se produisent. L'important est de mettre en place un système ou un workflow pour réduire ces erreurs . Voici quelques suggestions.
- Prenez l'habitude de vérifier votre message pour les fautes de grammaire, de fautes de frappe et d'orthographe au moins deux fois avant d'appuyer sur ce bouton de publication.
- Si quelqu'un voit une faute de frappe sur votre site et vous appelle, ne paniquez pas, corrigez-le immédiatement. (Et n'oubliez pas de vider le cache de cette page sur votre site WordPress par la suite. Ceci est particulièrement important si vous faites la promotion de votre contenu sur les réseaux sociaux, car il pourrait y avoir beaucoup de regards dessus.)
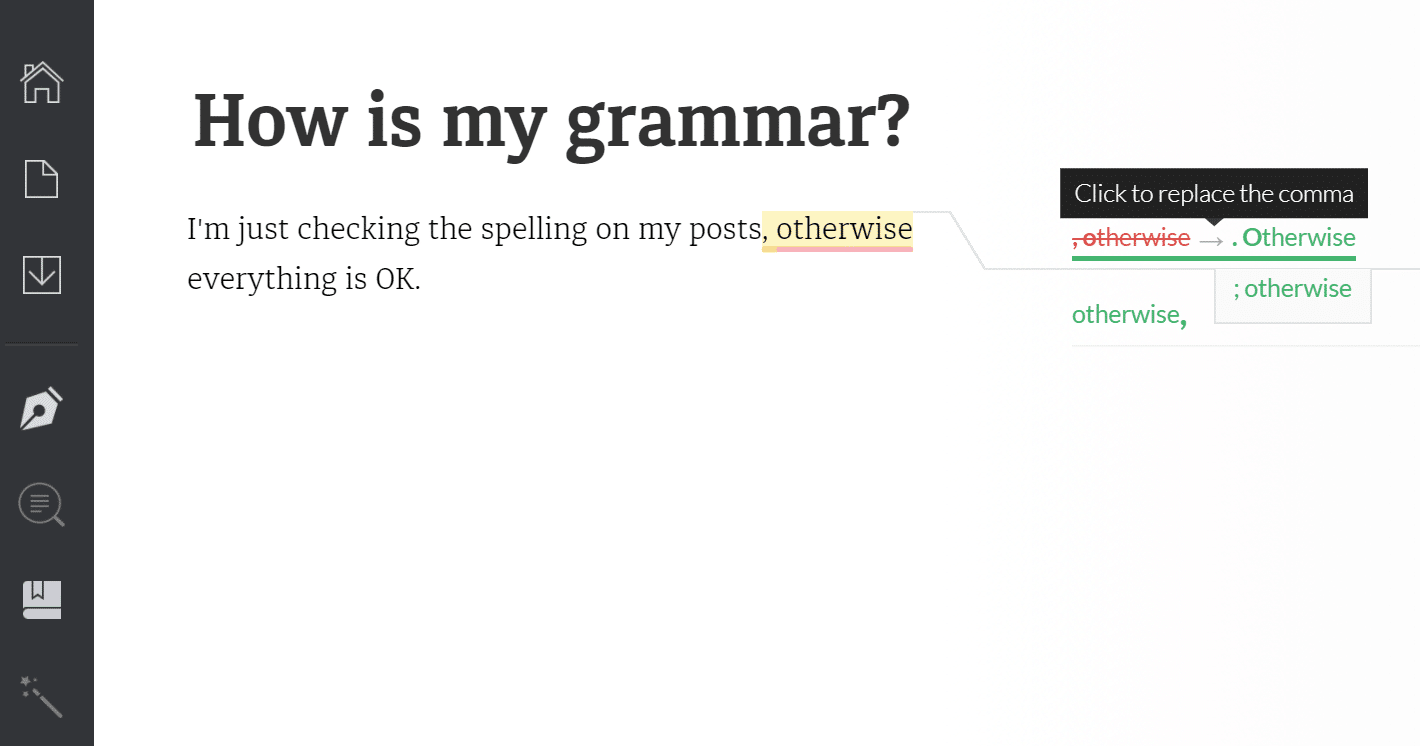
- Utilisez une extension de navigateur comme Grammarly. Étant des écrivains passionnés, même nous utilisons cet outil incroyable ici chez Kinsta. Pourquoi? Parce que cela vous aidera simplement à attraper des choses que vous pourriez manquer autrement. Cela accélérera votre flux de travail d'écriture. L'application Hemingway est également un autre excellent outil gratuit de vérification de la grammaire !

Grammaire
9. Ouvrir les liens externes dans les nouveaux onglets/Windows
Établir des liens avec d'autres personnes est formidable - cela vous permet d'établir des relations avec eux, d'établir des liens et de fournir un contenu plus précieux à votre lecteur. L'établissement de liens vers des ressources externes de haute qualité peut même être bénéfique pour le référencement. Mais cela éloigne également vos visiteurs de votre site. À moins que vous ne définissiez les liens pour qu'ils s'ouvrent dans une nouvelle fenêtre ou un nouvel onglet.
Cela peut être un sujet très controversé pour certains, et il existe certainement de bons arguments pour expliquer pourquoi vous ne devriez pas ouvrir de liens dans de nouvelles fenêtres. Cependant, en tant que propriétaire du site, c'est vraiment à vous de décider quelle méthode vous préférez. Chez Kinsta, nous avons des liens ouverts dans de nouveaux onglets. Cela aide à réduire notre taux de rebond et permet aux lecteurs de garder un œil sur notre contenu plus longtemps.
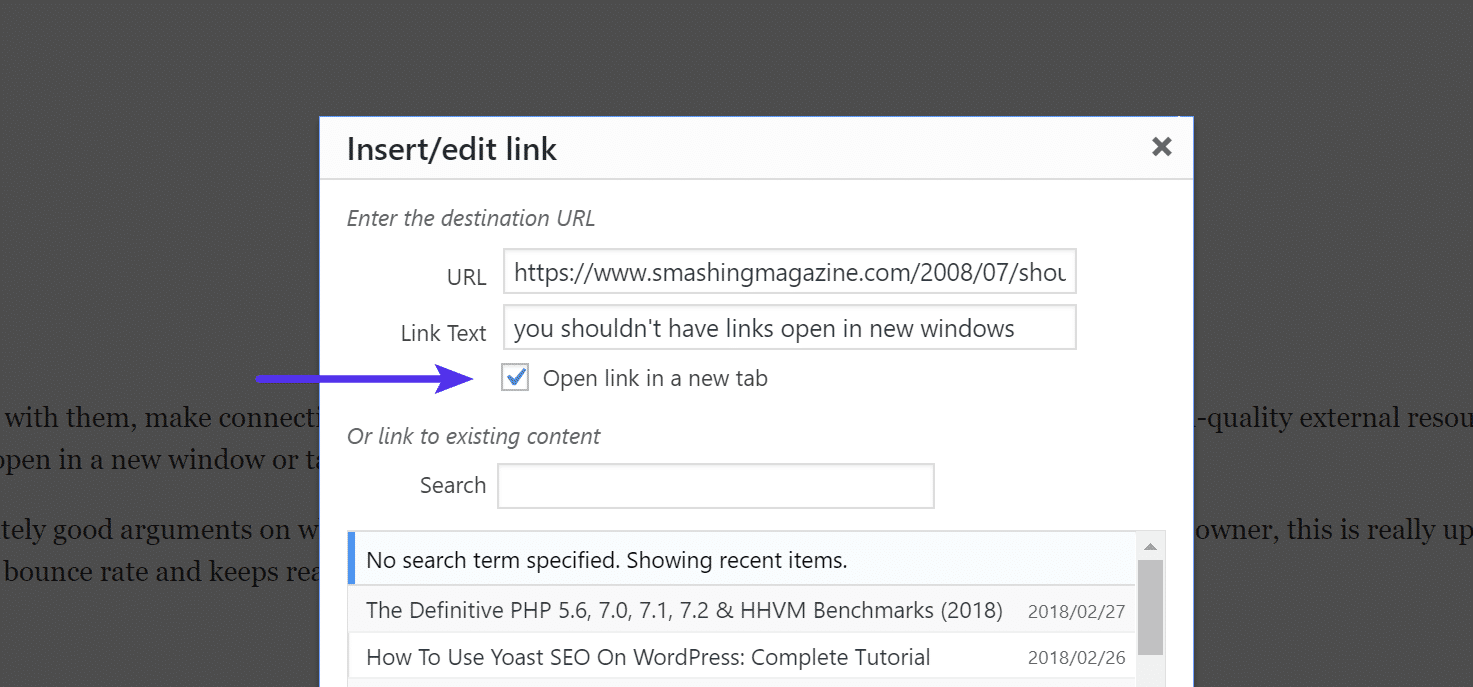
Pour que vos liens s'ouvrent dans un nouvel onglet, cochez simplement la case "Ouvrir le lien dans un nouvel onglet" lors de l'ajout de votre URL de destination dans l'éditeur WordPress (comme indiqué ci-dessous).

Pour le faire manuellement dans la vue "Texte", vous pouvez ajouter un "target="_blank" au lien.
Exemple : <a href="https://domain.com" target="_blank" >external site resource</a>
10. Lien interne souvent
Non seulement les liens internes sont une excellente pratique de référencement, mais ils peuvent également aider à réduire considérablement le taux de rebond sur votre site. Pour ceux qui ne le savent pas, les liens internes consistent simplement à relier une page Web de votre site Web à une autre. Vous dirigez vos lecteurs vers une autre ressource de votre site Web afin qu'ils aient quelque chose à parcourir après cette première page vue.
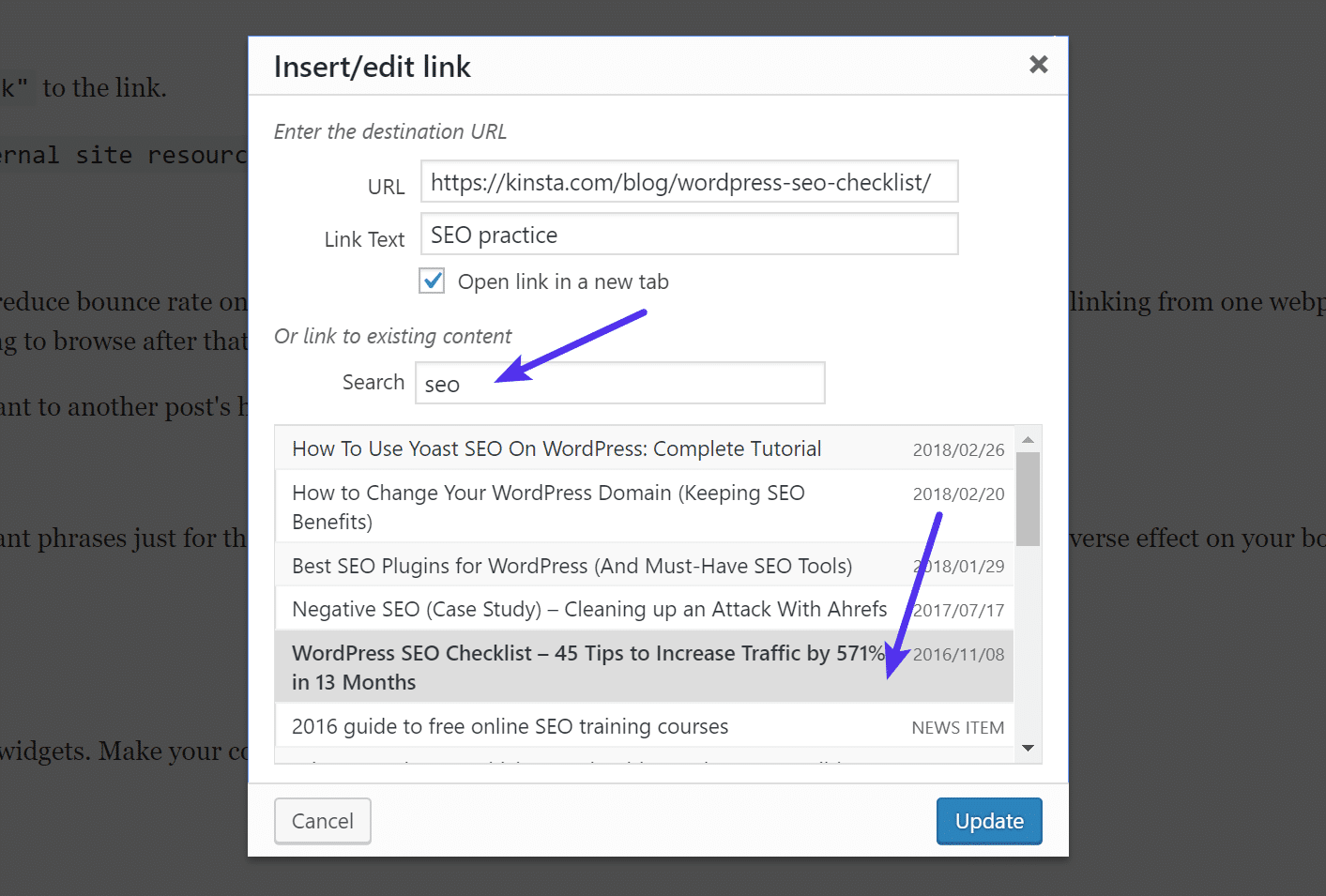
Lien interne dans les phrases de vos articles de blog qui apparaissent dans un article en rapport avec le titre d'un autre article. Un moyen simple de le faire consiste simplement à rechercher dans votre contenu existant lors de l'ajout d'un lien. Par exemple, ci-dessous, nous avons recherché SEO et nous avons lié en interne notre article de liste de contrôle SEO. Vous pouvez bien sûr toujours créer un lien interne avec HTML également.

Cependant, comme pour toutes choses, lien interne avec modération - n'essayez pas de lier des phrases non pertinentes juste pour ajouter quelques liens supplémentaires. Trop et cela pourrait en fait avoir un effet négatif sur votre taux de rebond et votre référencement.
11. Soyez compatible avec plusieurs navigateurs, mais pas trop
Ce n'est pas parce que vous avez un navigateur préféré que vos visiteurs utilisent le même. C'est pourquoi il est important de vérifier. Certaines conceptions de sites Web peuvent être un peu bizarres sur des navigateurs moins populaires, comme Internet Explorer. Si quelque chose semble cassé sur votre site, vous pourriez accumuler des rebonds facilement évitables.
Voici quelques outils pratiques que vous pouvez utiliser pour tester votre site WordPress dans tous les navigateurs à la fois :
- NavigateurStack
- Naviguer
Cependant, il est également important de prendre en compte votre temps de développement et la taille de l'audience concernant un problème de navigateur particulier. Par exemple, disons que votre site WordPress reçoit un demi-million de visiteurs par mois. S'il y a un problème avec IE 8 rendant quelque chose de manière incorrecte, et que vous savez que cela prendra un certain temps de développement pour le résoudre, vous feriez peut-être mieux de vous concentrer sur des tâches plus importantes. À un moment donné, vous devez laisser les anciens navigateurs mourir.
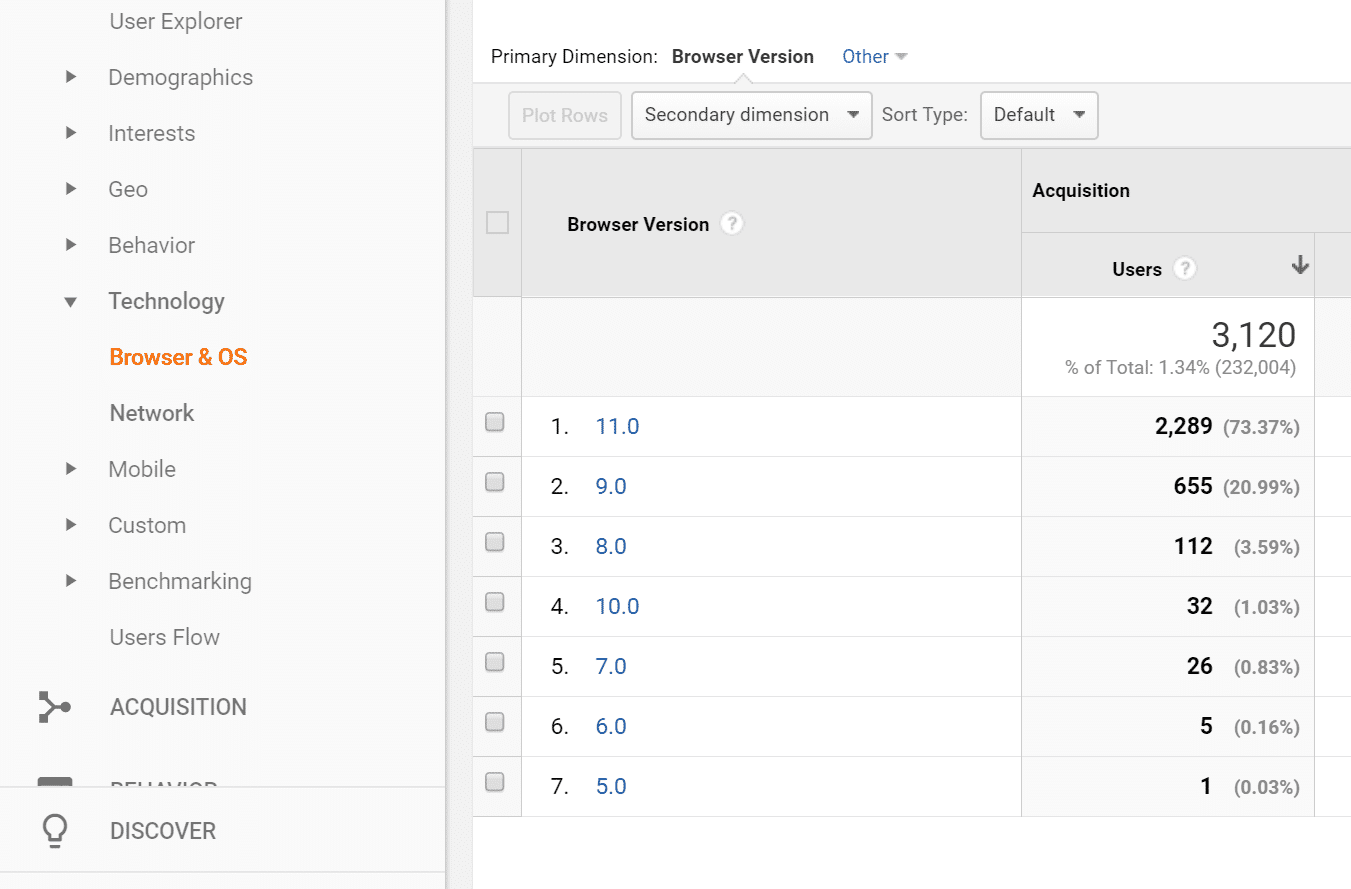
Mais prenez cette décision avec des données ! Vous pouvez facilement consulter Google Analytics sous le rapport "Audience → Technologie → Navigateur et système d'exploitation" et voir combien de visiteurs proviennent de chaque navigateur et de leur version spécifique.

12. Le mobile est tout
Voici quelques statistiques effrayantes pour vous, surtout si vous n'avez toujours pas optimisé votre site WordPress pour les appareils mobiles :
- Au quatrième trimestre de 2017, 57 % de tout le trafic Internet provenait d'appareils mobiles. Ce chiffre était de seulement 15 % en 2013.
- Selon Google, 61 % des utilisateurs sont peu susceptibles de revenir sur un site mobile auquel ils ont eu du mal à accéder et 40 % visitent plutôt le site d'un concurrent. (MicKinsey & Compagnie)
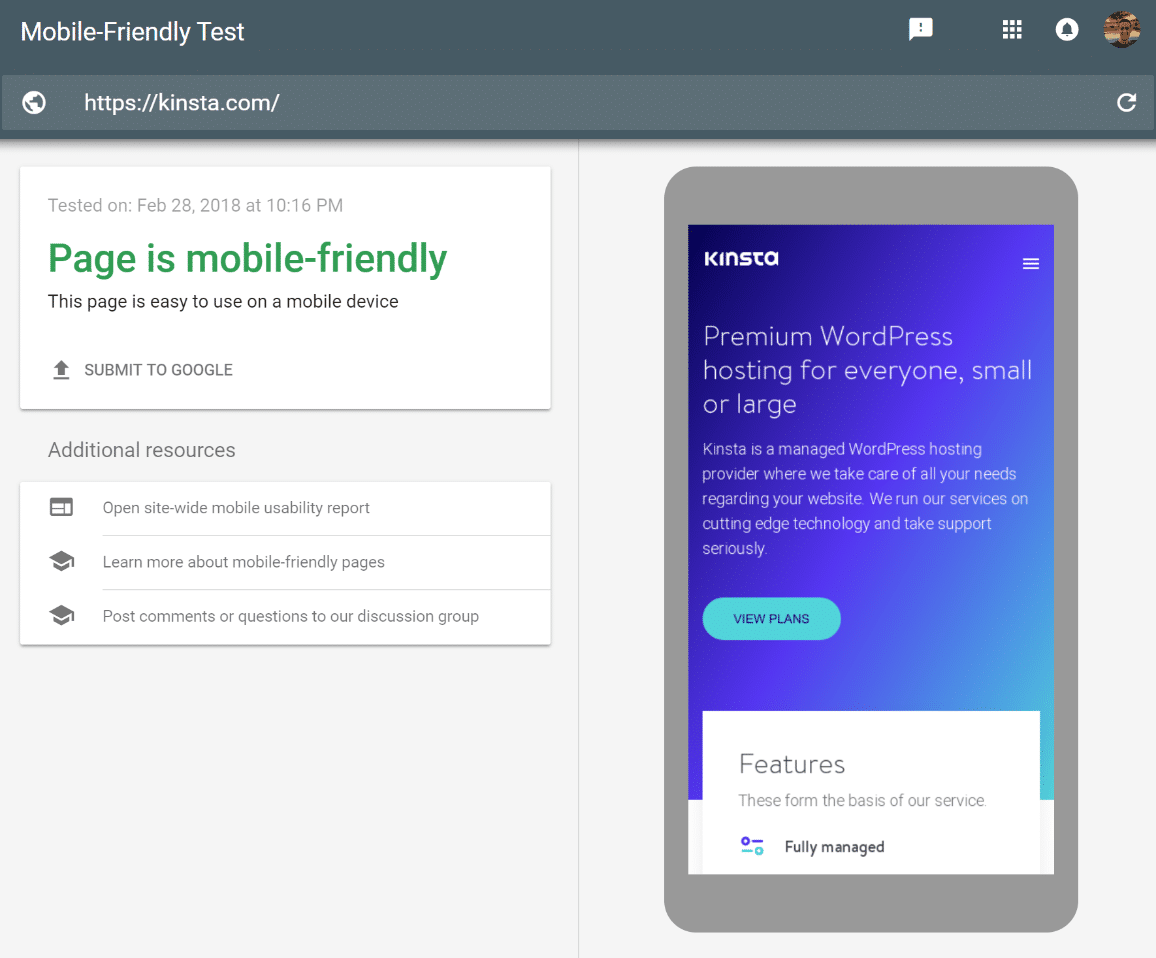
C'est énorme! Plus de la moitié de votre trafic pourrait rebondir simplement parce qu'ils ne peuvent pas naviguer correctement sur votre site Web. Heureusement, la plupart des thèmes WordPress actuels sont réactifs prêts à l'emploi. Mais vous devriez toujours tester cela vous-même. Nous vous recommandons d'utiliser l'outil de test Mobile-Friendly de Google. Cela vous aidera également à vous assurer que votre site est sûr pour l'indexation mobile d'abord (SEO).

Si vous êtes pressé, vous pouvez également utiliser un plugin WordPress pour vous assurer qu'il est adapté aux mobiles et aux tablettes. Bien que nous recommandions toujours de suivre d'abord la voie réactive. Responsive signifie simplement que votre site WordPress se réduit automatiquement pour tous les appareils avec code et sans plugin. Vous pouvez également toujours engager un développeur WordPress pour vous aider à rendre votre site réactif.
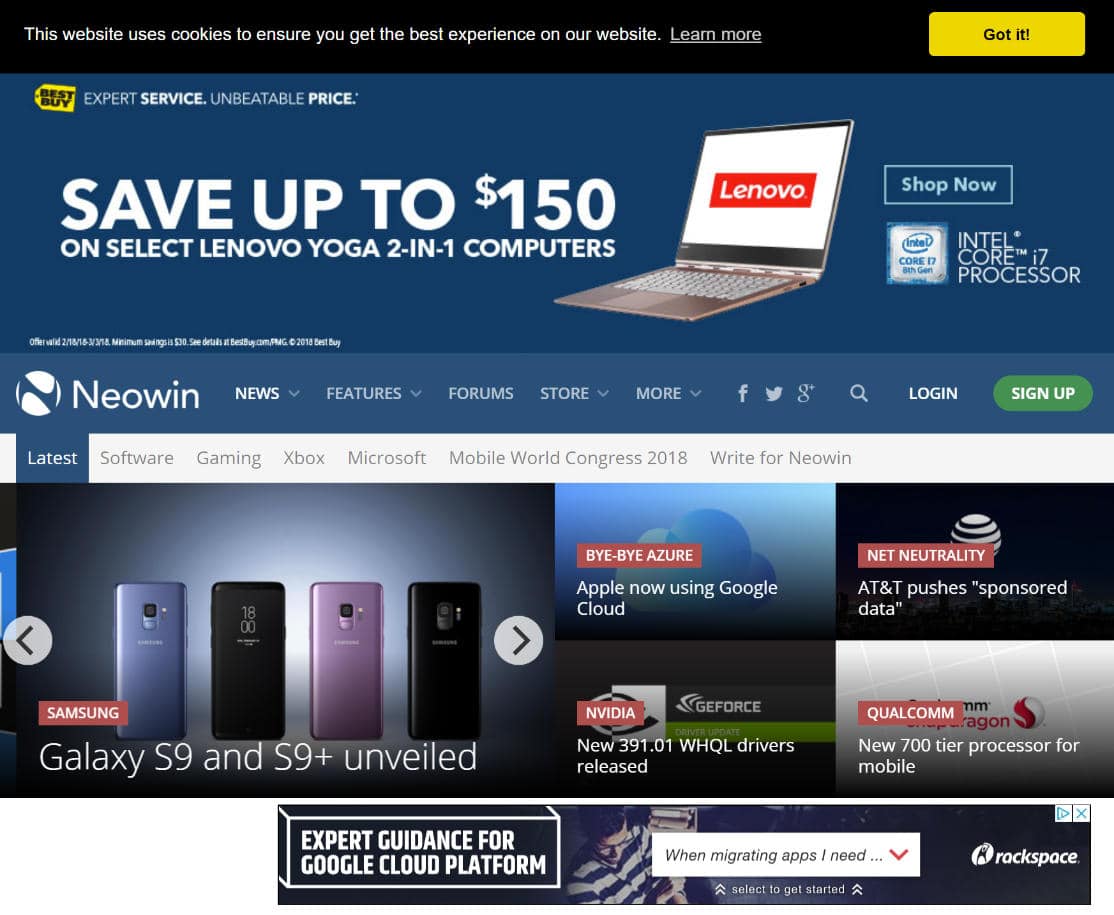
13. Soyez prudent avec la publicité
De nombreux sites comptent sur la publicité pour gagner de l'argent, ce qui est parfaitement compréhensible. Cependant, il est si important de se rappeler qu'une publicité intrusive et ennuyeuse peut avoir un impact sérieux sur votre taux de rebond . Surtout les publicités à lecture automatique. N'oubliez pas que tout le monde n'a pas installé de bloqueurs de fenêtres contextuelles. Bien que la plupart des navigateurs essaient maintenant de faire respecter cela.
Voici un exemple ci-dessous d'une publicité très ennuyeuse. Tout d'abord, nous avons "l'avertissement de cookie". Cela est nécessaire pour des raisons juridiques, ce qui est bien, cependant, cela doit également être pris en considération lors de l'association avec des publicités en raison de l'espace à l'écran. Il y a ensuite une très grande bannière publicitaire en haut du site et une autre après les vignettes des articles d'intro. Plus de la moitié de l'ensemble du site Web est constitué d'annonces lorsque vous y accédez pour la première fois. Pas bon!

C'est là que les tests A/B peuvent s'avérer très utiles. Essayez d'utiliser moins d'annonces dans différents emplacements et voyez comment cela affecte le taux de rebond de cette page. Vous découvrirez peut-être que des visiteurs accèdent à votre page d'accueil et la quittent soudainement. Donc, en fait, la suppression de certaines publicités pourrait éventuellement augmenter vos revenus. Les plugins WordPress comme Ad Inserter vous permettent de tester facilement différents placements publicitaires. Ou vous pouvez utiliser un outil de test A/B gratuit comme Google Optimize. En fait, nous l'utilisons chez Kinsta et nous l'adorons. Vous pouvez lire notre guide de configuration détaillé ici : Comment faire un test A/B avec Google Optimize dans WordPress gratuitement
14. Structurez votre contenu judicieusement
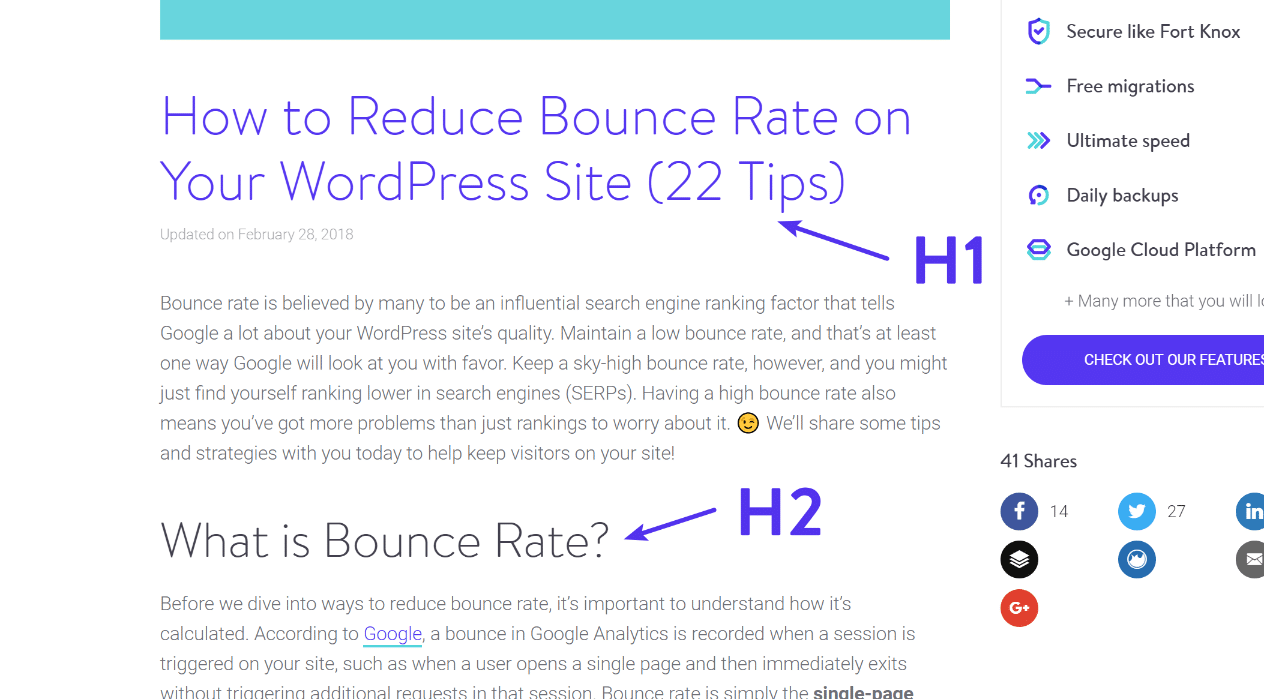
Il y a beaucoup de choses que vous pouvez faire pour structurer judicieusement votre contenu afin de réduire le taux de rebond. La première consiste à utiliser les titres et les sous-titres des articles de blog. Les articles de blog – en particulier les articles volumineux et approfondis comme celui-ci – peuvent contenir de nombreuses informations. Toutes ces informations ont besoin d'une sorte de structure pour manger, sinon, il sera très difficile pour les visiteurs de tout digérer, ce qui déclenchera un rebond.
Structurez les articles de votre blog avec des titres (H2) et des sous-titres (H3, H4 et H5). Par exemple, dans cet article, nous utilisons une combinaison d'en-têtes H2 et H3. Et ayez toujours un titre H1 en haut de la page.

Une fois les titres en place, assurez-vous d' utiliser également des paragraphes plus courts . Ce n'est pas l'anglais du lycée, où les paragraphes devaient contenir au moins cinq phrases. Il s'agit de blogs, où les paragraphes supérieurs à cinq phrases peuvent parfois être ignorés .
Si vous voulez vraiment que vos lecteurs lisent votre contenu et ne se contentent pas de le survoler, vous devez diviser votre contenu en paragraphes plus courts. Quatre phrases généralement la longueur recommandée. Certains blogueurs vont même jusqu'à deux. Cela peut également varier en fonction du type de contenu que vous publiez.
15. Les images disent tout
Nous n'avons probablement pas besoin de trop nous étendre là-dessus, mais les images parlent mille mots . Ainsi, au lieu d'ennuyer votre public avec 4 000 mots (indice : la longueur du contenu n'est pas le facteur le plus important), inspirez-le avec une image. Si vous faites défiler vers le haut dans cet article, vous remarquerez que pour chaque conseil sur le taux de rebond que nous avons partagé, il y a toujours une image avec un exemple.
Vous avez du mal à trouver des images ? Découvrez ces 10 endroits géniaux pour trouver des images libres de droits pour votre site. Nous sommes également de grands fans d'Iconfinder et, en fait, nous les utilisons beaucoup dans nos images en vedette.
Assurez-vous également que votre image s'harmonise bien avec la mise en page de votre contenu. Dans la mesure du possible, nous vous recommandons de toujours utiliser des images pleine largeur qui remplissent toute la zone de contenu. Cela est généralement plus agréable pour les yeux et rend le contenu plus facilement scannable. Et n'oubliez pas d'optimiser vos images pour de meilleures performances.

16. Concentrez-vous sur ce qui est important
Votre contenu est la partie la plus importante de votre site Web . Période. Attirez l'attention de vos utilisateurs sur le contenu. Ne les distrayez pas avec 20 widgets ou CTA. Faites de votre contenu visiblement la partie la plus importante de votre page. S'il y a trop de distractions, vous pouvez dire adieu à votre taux de rebond.
Après avoir attiré leur attention, assurez-vous que votre contenu est réellement précieux et bénéfique pour le lecteur d'une manière ou d'une autre. Sinon, ils partiront et il n'y a aucune raison pour qu'ils reviennent. En bref, créez un contenu utile et permanent que vous voudriez lire vous-même. Ainsi, la prochaine fois qu'un visiteur visitera votre site, il l'aimera tellement qu'il ne pourra tout simplement pas se résoudre à rebondir. Au lieu de cela, ils voudront simplement plus .
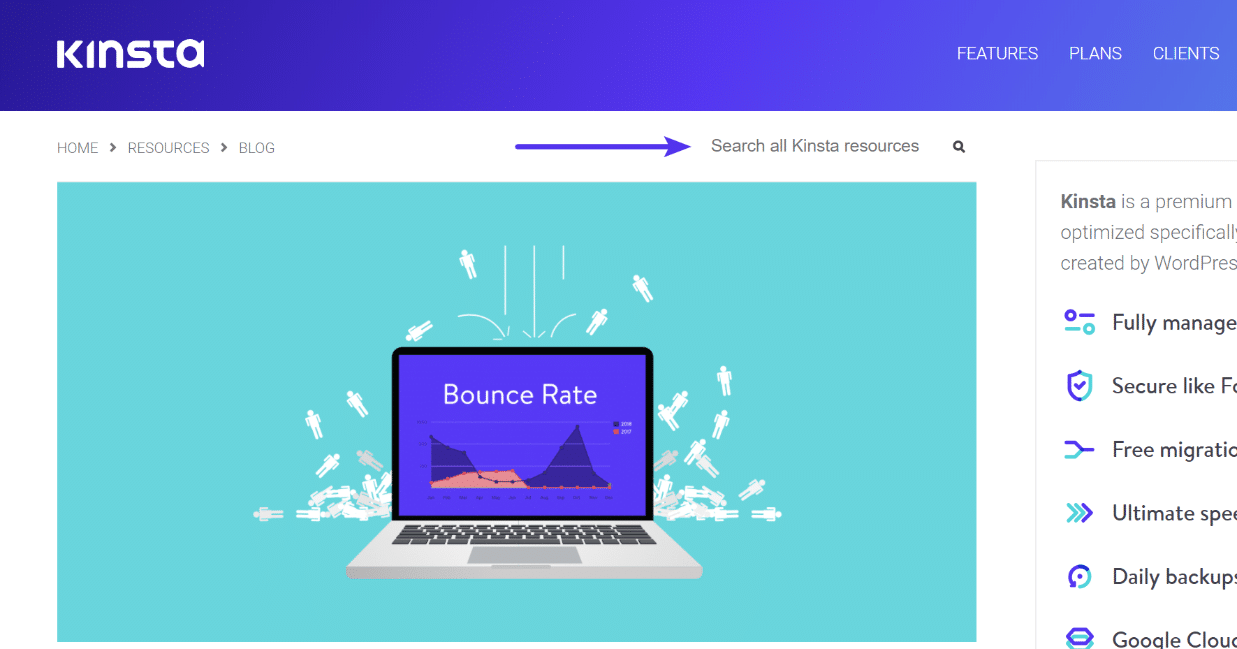
17. Toujours implémenter la recherche interne
Si un visiteur visite votre site et ne trouve pas ce qu'il cherche, alors vous avez probablement déjà fait quelque chose de mal. Mais, le moyen de vous racheter et d'empêcher ce visiteur de rebondir est de mettre en œuvre une recherche interne sur votre site. C'est probablement la dernière chose que le visiteur essaiera avant de partir.

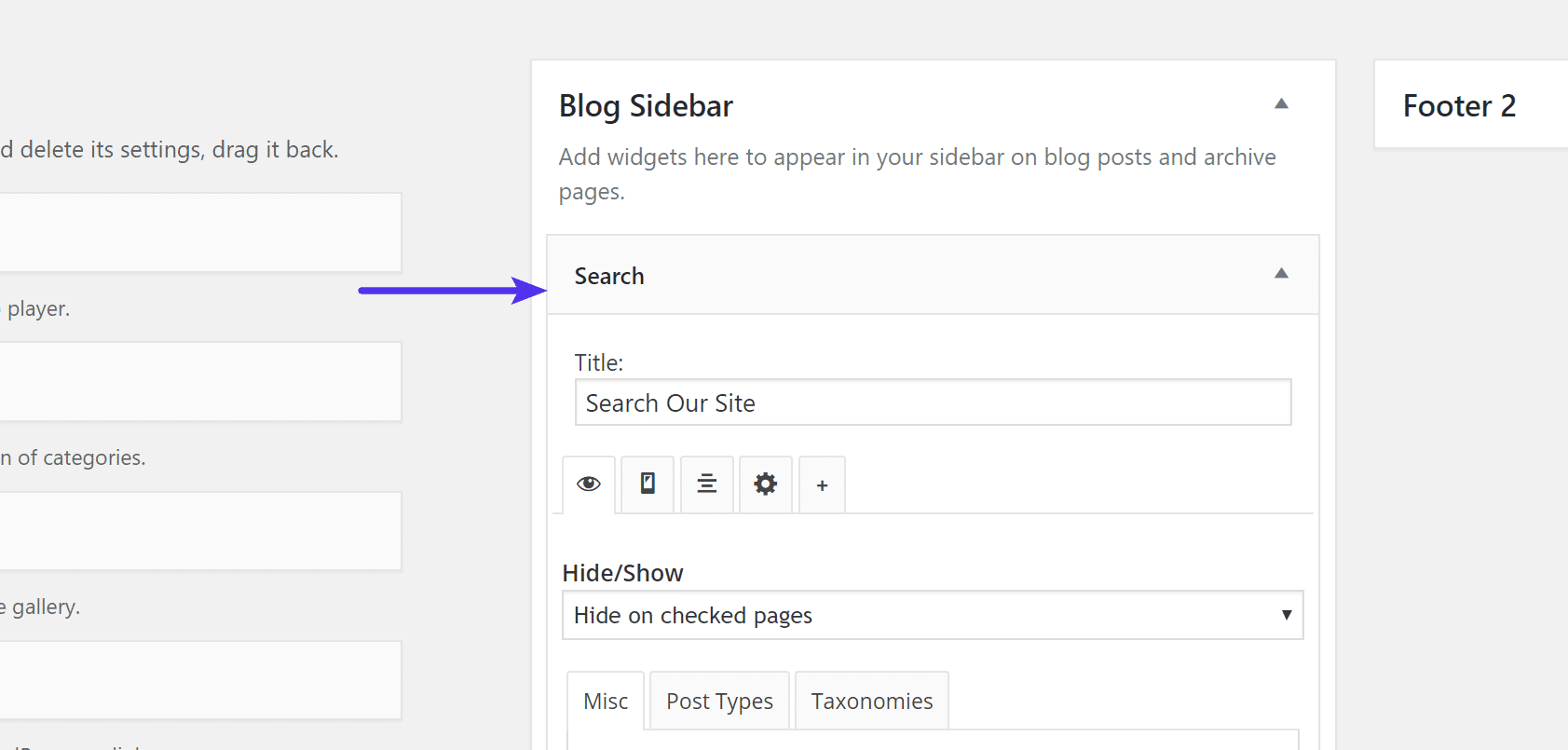
Par défaut, votre installation WordPress doit inclure un widget de recherche disponible que vous pouvez configurer dans n'importe quel emplacement widgetisé. Votre thème peut également avoir des emplacements supplémentaires intégrés que vous pouvez utiliser pour la recherche. Mais quoi que vous fassiez, ne supprimez jamais la fonctionnalité de recherche de votre site !

18. Avoir des vitesses de chargement de page ultra-rapides
La vitesse de chargement des pages est un facteur très influent sur votre taux de rebond. En termes simples, plus votre site Web se charge rapidement, plus votre taux de rebond sera faible (si toutes les autres variables sont constantes). Les sites Web prenant plus de 3 secondes à se charger perdent immédiatement 40 % du trafic. Et 79 % des visiteurs insatisfaits ne reviennent presque jamais sur des sites lents !
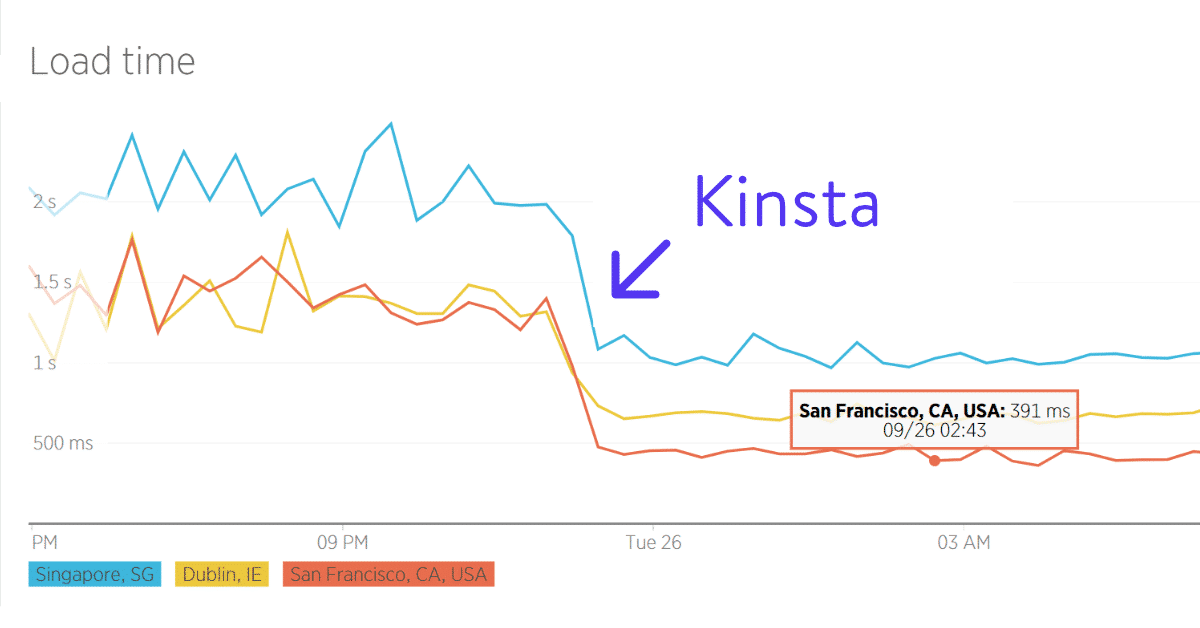
Pour des vitesses vraiment ultra-rapides, vous avez besoin d'un hébergeur WordPress géré premium et c'est là que Kinsta peut vous aider. Nous sommes alimentés par Google Cloud Platform, ce qui signifie que vos sites WordPress sont livrés sur l'un des plus grands réseaux au monde et se chargent à partir de centres de données à faible latence proches de vos visiteurs. Nous avons également une intégration CDN HTTP/2 qui vous permet d'accélérer encore la livraison de vos actifs dans le monde entier.

Laissez-nous vous montrer la différence Kinsta. Ou lisez un peu plus sur les raisons pour lesquelles nous sommes différents de tous les autres hôtes que vous avez essayés.
Résumé
Espérons que ces conseils sur la façon de réduire le taux de rebond sur votre site WordPress ont été utiles. Si vous êtes arrivé jusqu'ici, nous avons fait notre part pour réduire notre propre taux de rebond. Maintenant c'est ton tour. Lesquelles allez-vous mettre en œuvre sur votre site aujourd'hui ? Ou avez-vous vu d'autres optimisations qui font une énorme différence ? Si oui, faites-le nous savoir ci-dessous dans les commentaires.

