WordPress Sitenizde Hemen Çıkma Oranını Nasıl Azaltabilirsiniz (18 İpucu)
Yayınlanan: 2018-03-01Hemen çıkma oranının, Google'a WordPress sitenizin kalitesi hakkında çok şey söyleyen etkili bir arama motoru sıralama faktörü olduğuna inanılıyor. Düşük bir hemen çıkma oranını koruyun ve bu, Google'ın size iyi bakmasının en az bir yoludur. Bununla birlikte, gök yüksek bir hemen çıkma oranını koruyun ve kendinizi arama motorlarında (SERP'ler) daha düşük sıralarda bulabilirsiniz. Yüksek bir hemen çıkma oranına sahip olmak, aynı zamanda, endişelenmeniz gereken sıralamalardan daha fazla sorununuz olduğu anlamına gelir. Ziyaretçileri sitenizde tutmaya yardımcı olmak için bugün sizinle bazı ipuçları ve stratejiler paylaşacağız!
Hemen Çıkma Oranı nedir?
Hemen çıkma oranını düşürmenin yollarına dalmadan önce, nasıl hesaplandığını anlamak önemlidir. Google'a göre, sitenizde bir oturum tetiklendiğinde, örneğin bir kullanıcı tek bir sayfayı açtığında ve ardından o oturumda ek istekler tetiklemeden hemen çıktığında Google Analytics'te bir sıçrama kaydedilir. Hemen çıkma oranı, tek sayfalık oturumların tüm oturumlara bölünmesiyle elde edilir . Bu da sitenizde yalnızca tek bir sayfayı görüntüleyen oturumların yüzdesi olarak gelir.
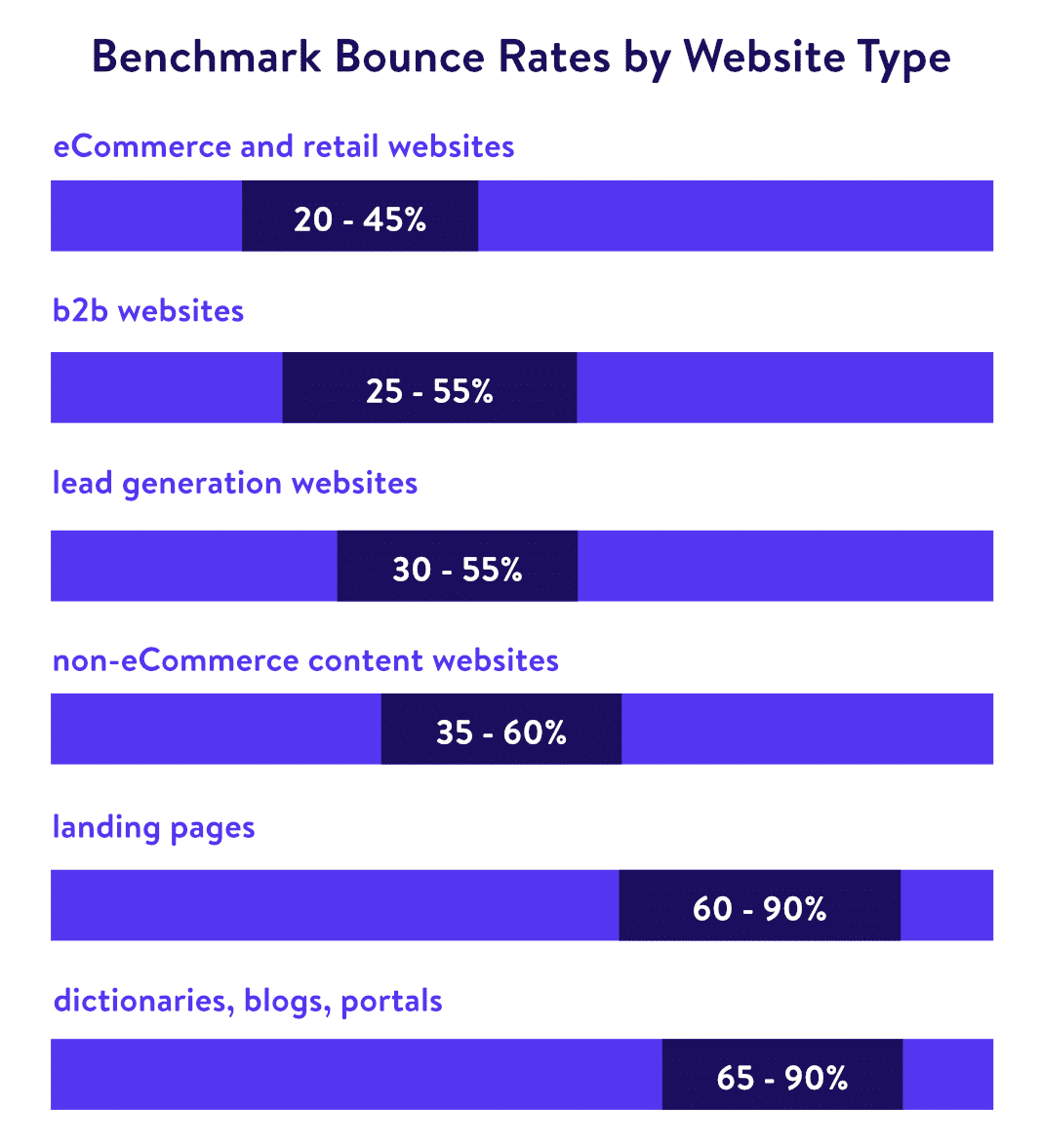
Peki iyi bir hemen çıkma oranı nedir? Custommedialabs'den alınan verilere göre, hemen çıkma oranları web sitesinin veya sektörün türüne bağlı olarak biraz değişebilir. Örneğin, bir e-Ticaret sitesi için ortalama hemen çıkma oranı %20-45 arasındayken, bir açılış sayfası %90'a kadar çıkabilir! Unutmayın, düşük daha iyidir . Blog gönderileri, insanlar içeriği taradıkça genellikle daha yüksek bir hemen çıkma oranına sahiptir ve aradıklarını bulamazlarsa ayrılırlar.

Bazıları ayrıca ayarlanmış bir hemen çıkma oranı kullanmanın daha iyi olduğunu savundu. Bu, Google'ın varsayılan uygulamasından biraz farklıdır, çünkü bir kullanıcıyı "ilgili" olarak kabul edebileceğiniz bir zaman sınırı tanımlarsınız. Sınırdan sonra kullanıcı artık bir sıçrama olarak sayılmaz. Bunu uygulamak için Google Analytic'in komut dosyasında ince ayar yapmanız gerekir veya CAOS gibi ücretsiz bir eklenti kullanabilirsiniz. Ama bugün o tavşan deliğinden aşağı inmiyoruz.
Hemen Çıkma Oranınızı Nasıl Bulunur?
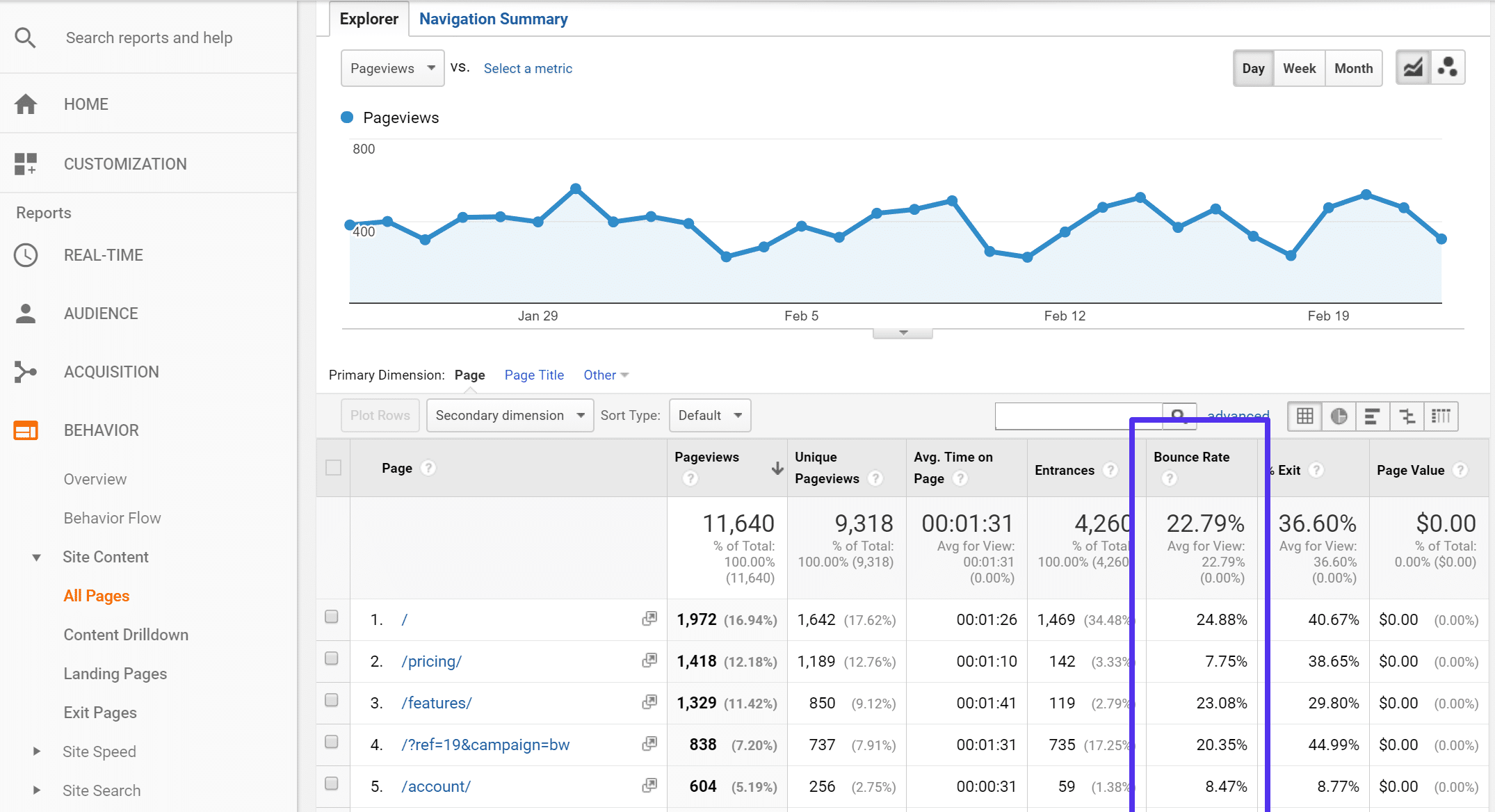
Hemen çıkma oranı, Google Analytics hesabınızda görünür. Onu görebileceğiniz birkaç yer var, aslında bu sadece başka herhangi bir veri parçasıyla ilişkilendirebileceğiniz bir veri noktası. Kontrol etmek isteyebileceğiniz birkaç yaygın yer şunlardır:
- Davranış > Tüm Sayfalar > Hemen Çıkma Oranı (hangi sayfaların hemen çıkma oranının daha yüksek veya daha düşük olduğunu görün)
- Edinme > Kanallar > Hemen Çıkma Oranı (hangi trafik türünün en düşük hemen çıkma oranına sahip olduğunu görün)
- Edinme > Kaynak/Aracı > Hemen Çıkma Oranı (hangi yönlendirme trafiğinin ve ortamlarının en düşük hemen çıkma oranına sahip olduğunu görün)
- Edinme > AdWords > Kampanyalar > Hemen Çıkma Oranı (hem hemen çıkma oranı söz konusu olduğunda, AdWords kampanyanızın nasıl çalıştığını görün)

Hemen Çıkma Oranı Nasıl Azaltılır
Aşağıda, hemen çıkma oranını nasıl azaltacağınız ve sitenizdeki kullanıcı katılımını nasıl artıracağınız konusunda derlediğimiz (çoğu kendi sitemizde yaptığımız testlere dayalıdır) 18 işlem yapılabilir ipucu bulunmaktadır.
1. Önce Trafiğinizi ve İçeriğinizi Optimize Edin
Trafiğinizin hemen çıkma oranını azaltmak için blogunuzu optimize etmeden önce, önce trafiğinizi ve içeriğinizi optimize etmeniz gerekir . İşte anlaşma: Blogunuza yönlendirdiğiniz trafik, sunduklarınızla ilgilenmelidir. Bu nedenle, WordPress hakkında blog yazarsanız ve trafik çabalarınız Drupal veya Joomla ile ilgilenen insanları çekiyorsa, aşağıdaki ipuçlarından ne kadarını uygularsanız uygulayın, trafiğinizin daha az umurunda olmadığı için hemen çıkma oranınız düşmeyecektir.
Yapabileceğiniz süper kolay bir değişiklik, tüm başlıklarınızı (hem blog gönderileri hem de sayfalar için) optimize etmektir. Örneğin, bu blog yazısı için başlangıçta şu başlığa sahiptik:
"Web Sitenizde Hemen Çıkma Oranını Nasıl Azaltabilirsiniz (18 İşlem Yapılabilir İpucu)"
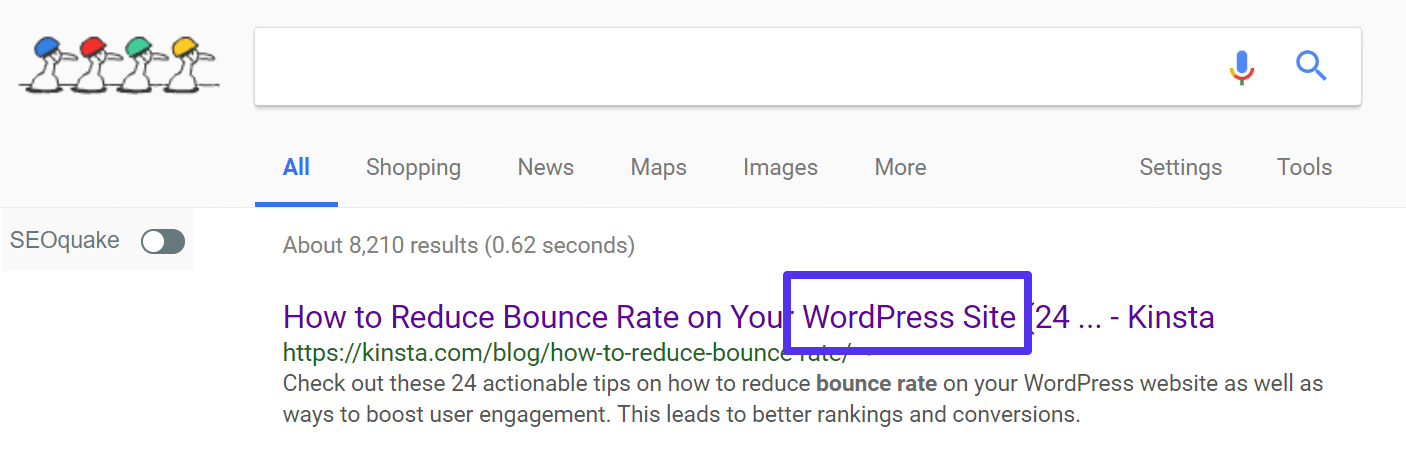
Ancak, konu blogumuzun hedef kitlesine geldiğinde bu oldukça geneldir. Niye ya? Çünkü trafiğimiz ve hedef kitlemiz WordPress'i önemseyen insanlar ve işletmelerdir. Ayrıca WordPress'e özel ipuçlarını da paylaşıyoruz. Bu yüzden başlığı biraz yeniden adlandırdık:
" WordPress Sitenizde Hemen Çıkma Oranını Nasıl Azaltabilirsiniz (18 İşlem Yapılabilir İpucu)"
Bu ne yapar? Google'dan (SERP'ler) gelen trafiğin kalitesini artırmaya yardımcı olur. Arama yapan kişiler, bunun yalnızca herkes için değil, WordPress kullanıcıları için bir hemen çıkma oranı makalesi olduğunu görecektir. Bu, toplam ziyaret sayısını azaltabilir, ancak trafiğin kalitesini artıracaktır. Bu da hemen çıkma oranını düşürür. Tüm içeriğinizde yapılan bunun gibi basit bir değişiklik, büyük bir dalgalanma etkisi yaratabilir.

Bir başka harika trafik optimizasyonu, Google Analytics'te hangi trafik kaynaklarının size halihazırda ilgili ziyaretçiler getirdiğini (en düşük hemen çıkma oranı ve ziyaret başına en yüksek sayfa görüntüleme sayısı ve ortalama ziyaret süresi) bulmak ve ardından bu bilgilerden yararlanmaktır. Bu kaynaklara ulaşın ve içeriğinizi paylaşmalarını veya bir makale üzerinde işbirliği yapmalarını sağlayın. Başka bir deyişle, zaten sahip olduğunuz verilerden yararlanın .
2. Açılır Pencerelerden Kaçının
Pop-up'ların siteniz için zararlı mı yoksa faydalı mı olduğu konusunda blog alanında çok fazla tartışma var. Açılır pencerelerin kesinlikle büyük avantajları vardır, örneğin:
- Artan katılım oranları. Blog Pazarlama Akademisi'nden David Risley, Popup Domination eklentisini kullanarak e-posta listesine katılım oranında %250 artış elde etti.
- Tüm hedef kitlenize özel bir şeyi vurgulama yeteneği (örneğin, yaklaşan bir web semineri).
Bunların ikisi de göz ardı edilemeyecek faydalardır. Bununla birlikte, birkaç dezavantaj vardır:
- Bazıları, bir web sitesinin genel kullanıcı deneyiminden uzaklaştıklarını söylüyor. Ve bu büyük olasılıkla doğrudur. Pazarlamacılar kesinlikle bunları kullanıcı deneyimini iyileştirmeye çalışmak amacıyla kullanmıyorlar. Ayrıca sadece afiş körlüğüne neden olabilirler.
- Pop-up'lar büyük olasılıkla hemen çıkma oranınıza zarar verecektir. Yaptığı oran, küçük veya tam ekran gibi açılır pencerenin türüne de bağlı olabilir. Veya yeni kullanıcılara kaç kez görüntülediğiniz gibi bir ayar bile.
Başlıca önceliklerinizden biri hemen çıkma oranınızı düşürmekse, muhtemelen pop-up'lardan uzak durmak isteyeceksiniz. Ancak yapmanız gereken son şey, WordPress sitenizde kurduğunuz açılır pencereleri sonuçları izlemeden körü körüne kaldırmaktır. Artan katılım ve azaltılmış katılımlar açısından takası görün. Daha sonra etkinleştirmeye veya devre dışı bırakmaya değer olup olmadığına karar verebilirsiniz.
Gördüğünüz gibi, Kinsta'da pop-up'lar kullanmıyoruz, ancak bu, birini etkinleştirmenin avantajlarını ve dezavantajlarını tarttıktan sonra bizim kararımız. Ancak, benzer bir şey yapıyoruz, kullanıcı için daha az rahatsız edici. Fly-in seçeneği dedikleri şeyi kullanıyoruz. Bu, Elegant Themes'in Bloom eklentisi ile yapılır. Yalnızca blogumuzda ve KB yayınlarımızda ve yalnızca kullanıcı sayfayı %50 veya daha fazla aşağı kaydırdıktan sonra gösterilecek şekilde ayarladık. Bu iyi bir orta yol olabilir.

3. Belirli Menülerle Kullanıcı Deneyiminizi Yapılandırın
WordPress web sitenizin menüsüne iyi bir nedenle navigasyon denir: Ziyaretçilerinizin sitenizde kendilerini yönlendirmelerinin en yaygın yolu budur. Cevapları hızlı bulamazlarsa zıplayabilirler. Çoğu web sitesi sahibi, navigasyonu üzerinde fazla düşünmez, sadece orada olması gerektiğini düşündükleri şeyi atarlar: hakkında, hizmetler, iletişim, blog vb. sayfası, vb. Ancak, hangi menü öğelerini test etmek çok önemli olabilir. (hem üst gezinme hem de alt bilgi) aslında ziyaretçileriniz tarafından kullanılır ve ihtiyaç duyulur.
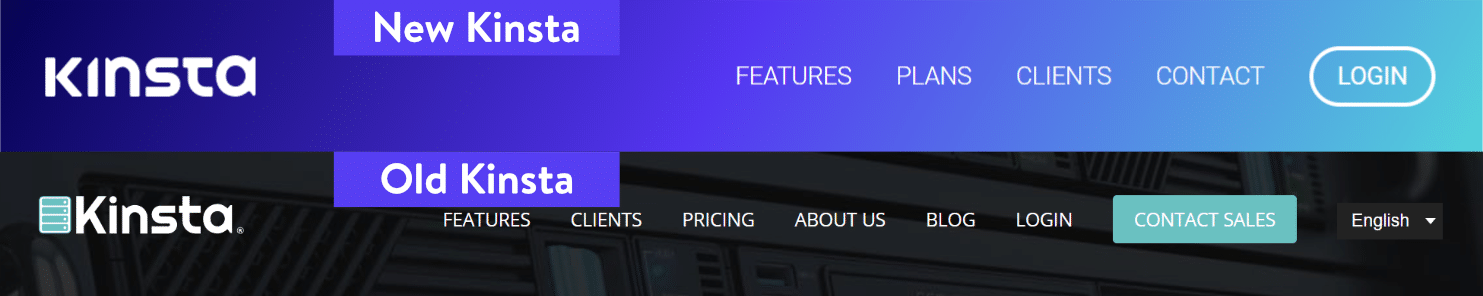
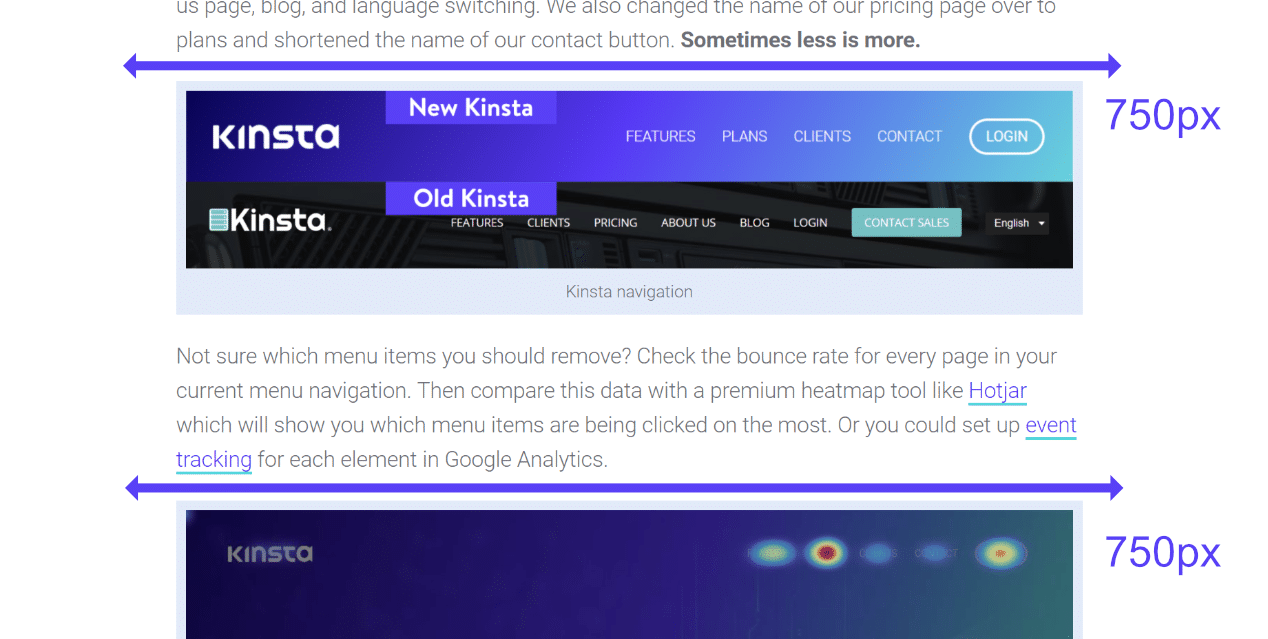
Çok fazla gezinme öğesi kullanmak istemezsiniz, ancak yanıtlarını kolayca bulabilmeniz için bunlara da ihtiyacınız vardır. Ayrıca, hangi sayfaların sizin için önemli olduğunu düşünün? Bir e-ticaret sitesiyseniz, bu sizin blogunuz mu yoksa ürünleriniz/fiyatlandırma sayfanızdaki müşterileri mi dönüştürüyor? Kinsta sitesini Kasım 2017'de yeniden tasarladık ve navigasyonumuzda yaptığımız değişiklikleri görebilirsiniz. Hakkımızda sayfamızı, blogumuzu ve dil değiştirmeyi kaldırdık. Fiyatlandırma sayfamızın adını da planlar olarak değiştirdik ve iletişim butonumuzu kısalttık. Bazen daha az.

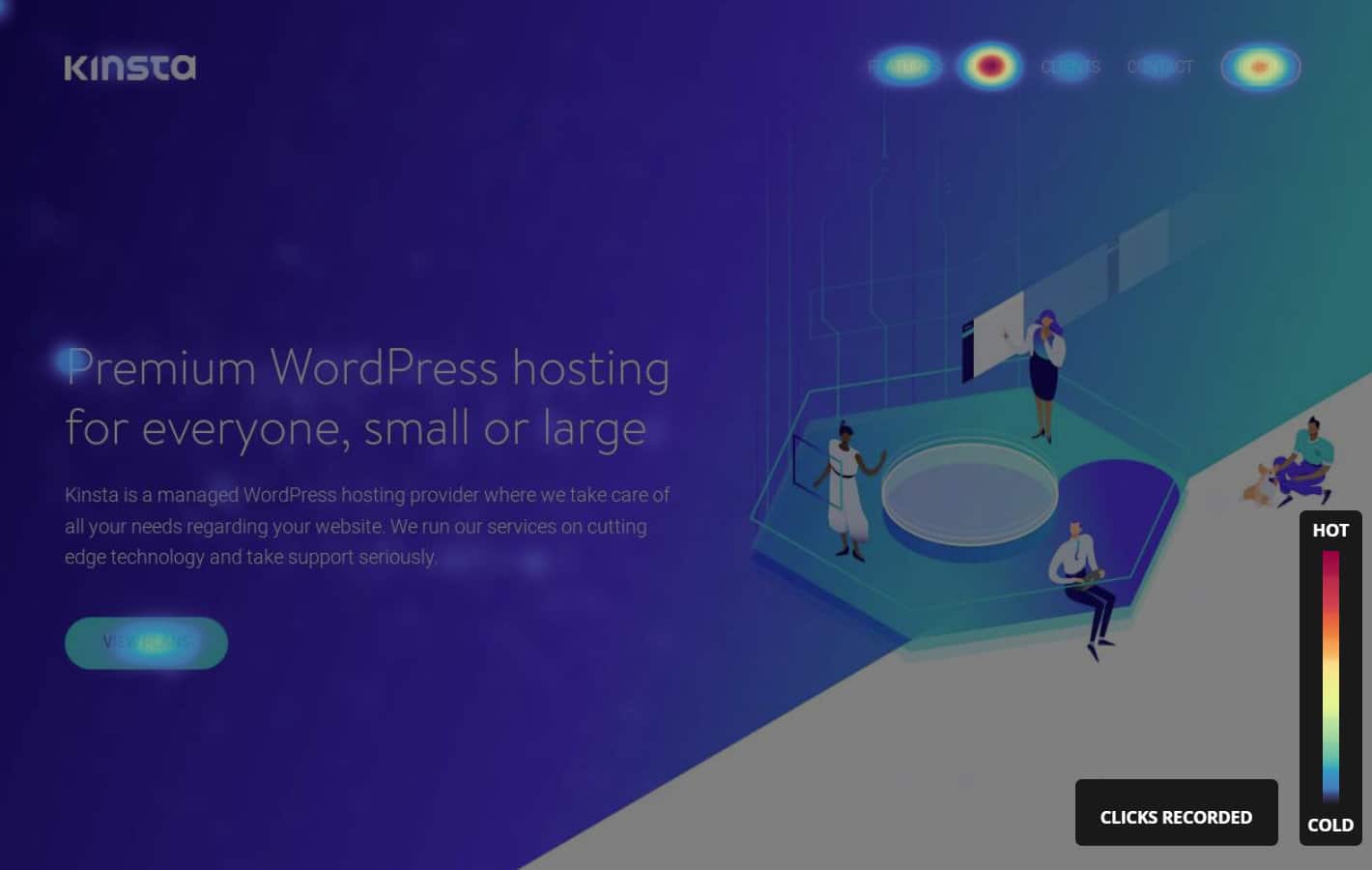
Hangi menü öğelerini kaldırmanız gerektiğinden emin değil misiniz? Mevcut menü navigasyonunuzdaki her sayfa için hemen çıkma oranını kontrol edin. Ardından, bu verileri, hangi menü öğelerinin en çok tıklandığını size gösterecek olan Hotjar gibi birinci sınıf bir ısı haritası aracıyla karşılaştırın. Veya Google Analytics'teki her öğe için olay izlemeyi ayarlayabilirsiniz.

4. Beyaz Alanı Kullanın
Minimal WordPress temalarının geliştirilmesinde büyük bir artışa neden olan “beyaz boşluk” olgusu, günümüzde tüm öfkedir. Beyaz alan, web sitenizdeki boş alandır. Orada kesinlikle hiçbir şey yok - widget yok, alt bilgi yok, blog içeriği yok; sadece web sitenizin arka planı.
Henüz beyaz boşluk çoğunluğuna atlamadıysanız ve web sitenizin tasarımı tamamen çeşitli kutular, çubuklar ve bağlantılarla doluysa, hemen çıkma oranınıza ciddi şekilde zarar veriyor olabilirsiniz. Boş alan, okuyucularınızın gözlerine dinlenme şansı verir. Bu ayrıca ziyaretçileri önemli içeriğinize veya CTA'larınıza bakmaya yönlendirir .
Beyaz alanı kendi yararına kullanan bir şirketin en büyük örneği Google'dır. İnsanların bir şey yapmasını (arama) isterler ve hiçbir şey onları bundan uzaklaştırmamalıdır.

Beyaz alanın gücü hakkında daha fazla bilgi edinin.
5. Yazı Tiplerinin Çok Küçük Olmadığından Emin Olun
İnsanların nefret ettiği bir şey varsa, o da sitenizdeki içeriği okumaya çalışırken gözlerini kısmalarıdır. İnsanlar, blog içeriğinizi okuyabilmek için odaklarını değiştirmeyecekler (ne kadar harika olursa olsun). Bunun yerine, büyük olasılıkla sadece zıplayacaklar. Yazı tipiniz kolayca taranabilir olmalıdır.
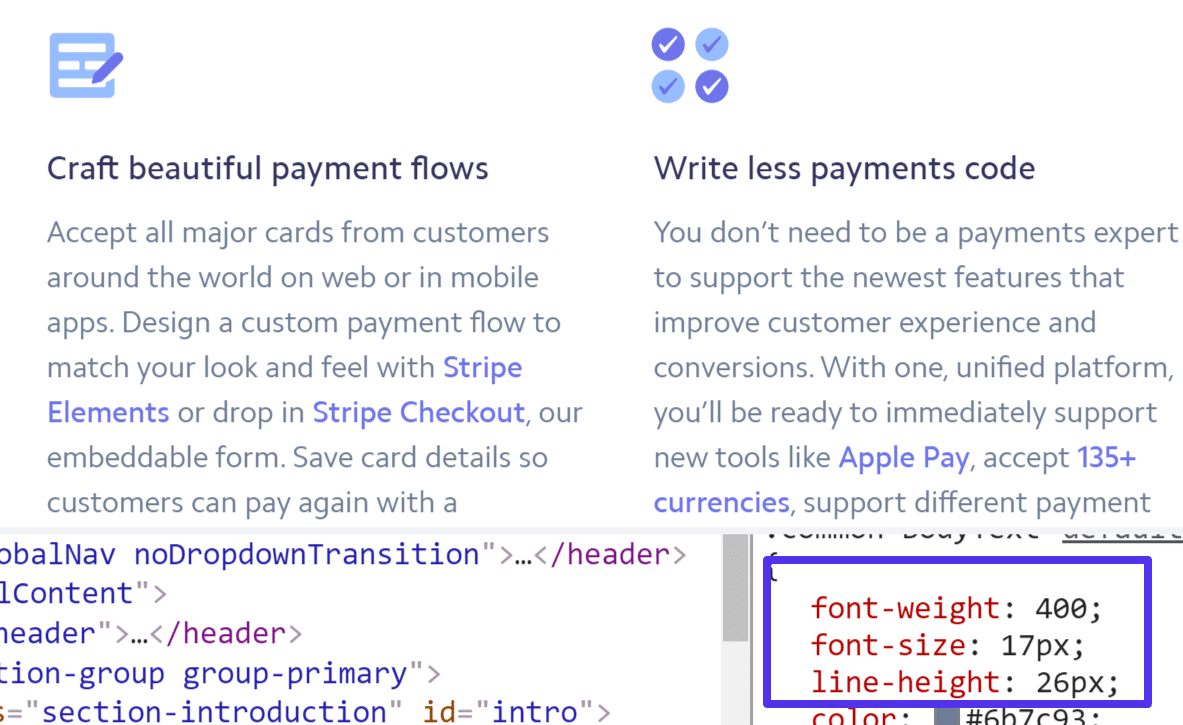
Büyük yap. Bu genellikle trendin gittiği yerdir. 14 piksel minimum olmalıdır. Bunu Kinsta blogunda biraz daha ileri götürüyoruz ve yazı tipi boyutumuz için 18 piksel kullanıyoruz. Stripe gibi harika tasarımlara sahip diğer siteler, 17 piksellik bir yazı tipi boyutu kullanır. Ve gördüğünüz gibi, gözler için çok kolay.

Vücudunuzun yazı tipi boyutunu değiştirmenin kolay bir yolu, aşağıdaki kodu WordPress Özelleştirici'nin CSS bölümüne bırakmaktır.
gövde {
yazı tipi boyutu: 18 piksel;
}Yazı tipi ve web yazı tipi optimizasyonunun nasıl değiştirileceğine ilişkin ayrıntılı kılavuzumuza da göz atmayı unutmayın.
6. Sitenize İlgili Yazıları Ekleyin
Okuyucuları daha uzun süre tutmak her zaman iyi bir fikirdir! Belki de geldikleri gönderi tam olarak aradıkları şey değildi ya da daha fazlasını okumak istiyorlardı. Böylece , diğer ilgili içeriğinizle birlikte bunları sitenizde tutmaya çalışabilirsiniz. Bu genellikle blog yazılarınızın sonunda yapılır.
Yine de burada büyük bir yakalama var ve bu, WordPress ile ilgili birçok eklentinin performans söz konusu olduğunda harika olmadığı gerçeğidir. Aslında, düpedüz korkunç olabilirler. Bu genellikle, veritabanına yapılan yoğun site çapında sorgulardan kaynaklanır. Ve biraz daha aşağıda inceleyeceğimiz gibi hız da hemen çıkma oranını etkiler.
Yoast'taki ekip bu konuya daldı ve işte söylemek zorunda oldukları şey:
Çok basit bir soru sorarak başlayayım: Bir içerik sayfasında, aklınıza gelebilecek ilgili gönderilerin en hızlı uygulanması ne olurdu? (Biraz sıkıcı) cevap: Basit, eski moda bağlantılar.
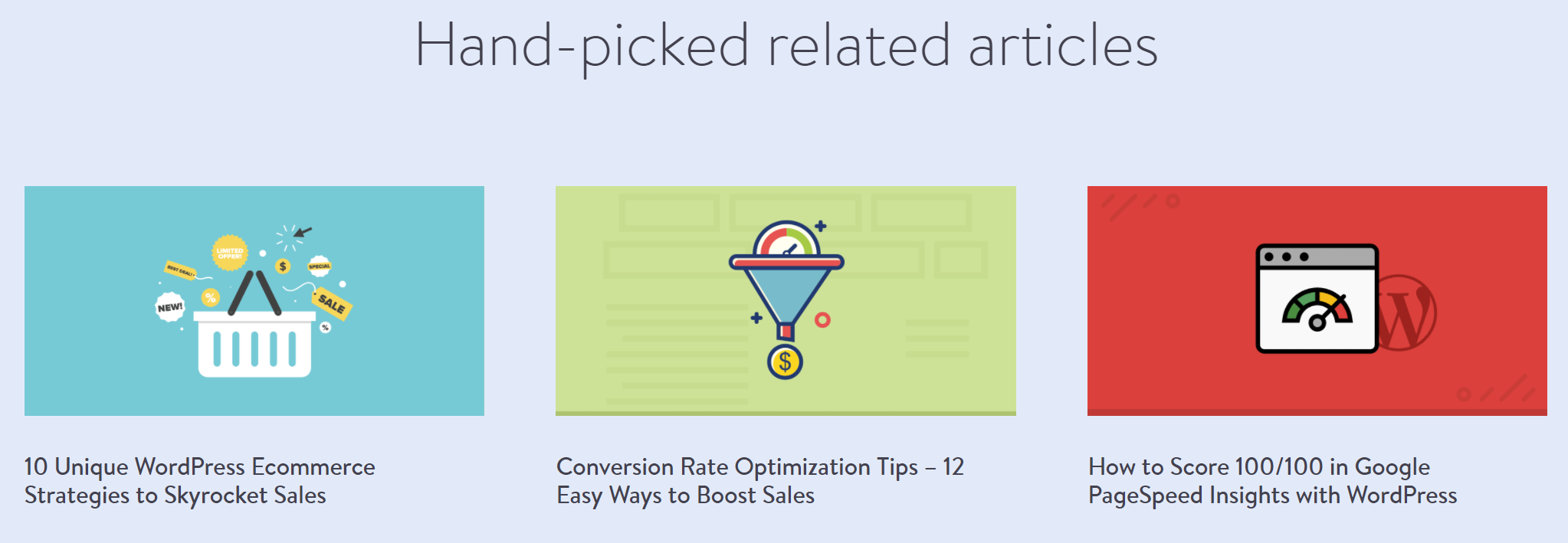
Ve tamamen katılıyoruz! Şimdi, bu blog gönderisinin sonuna giderseniz, "özenle seçilmiş" ilgili makalelerimiz olduğunu fark edeceksiniz. Ve bunlar aslında bizim tarafımızdan manuel olarak seçilir ve göreve atanır. Bu, sorguyu neredeyse hiçbir şeye indirgemez ve bu nedenle tüm sitenizin performansına zarar vermez. Daha fazla çalışma gerektirir mi? Evet, ancak okuyucuların gerçekten görmesini istediğiniz şeyi seçebildiğiniz için aslında daha da iyi olabilir.

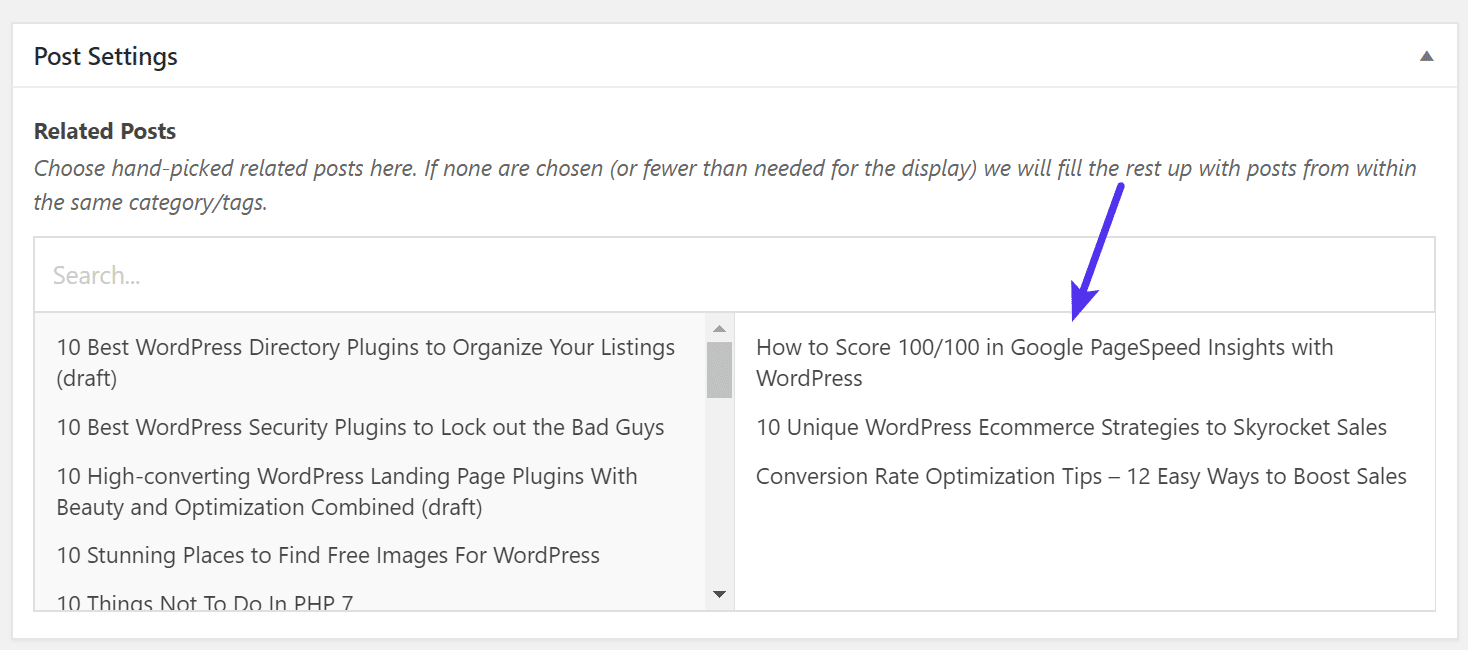
Peki bunu nasıl başardık? Ne yazık ki, bu borudan aşağı inen başka bir gönderi için. Kaçırmamak için bültenimize abone olmayı unutmayın. Gelişmiş Özel Alanlar eklentisini kullandığımızı ve ardından bu alanları blog yazı türümüze atadığımızı söyleyebiliriz. Bu, blog yazılarımızın her birine (aşağıda görüldüğü gibi) istediğimiz ilgili içeriği aramamızı ve atamamızı sağlar. Bunu kendi başınıza nasıl kuracağınıza dair tam bir kılavuz yayınlayacağız.

7. 404 Hata Sayfanızı Özelleştirin
404 hata sayfası, bir ziyaretçi web sitenize giden geçersiz bir bağlantıyı takip ettiğinde görünen sayfadır - henüz üzerinde herhangi bir içerik bulunmayan ve 404 hatasını tetikleyen bir bağlantı. Varsayılan WordPress 404 hata sayfası şunları söylüyor:
OOPS! O SAYFA BULUNAMADI. Görünüşe göre bu konumda hiçbir şey bulunamadı. Belki bir aramayı deneyin?
Çalıştırdığınız temaya bağlı olarak, web sitesi sayfalarına, kategorilere, yazarlara, gönderilere ve aylara göre gönderilere bağlantılar da listeleyebilir. Aslında o kadar da yararlı değil çünkü yanlış yönlendirilen ziyaretçiye takip edebilecekleri basit ve kolay bir işlem vermek yerine çok fazla bilgi sağlıyor. 404 sayfasının amacı, geri dönmeyi önlemek ve aradıkları bilgiyi onlara sağlamaktır.
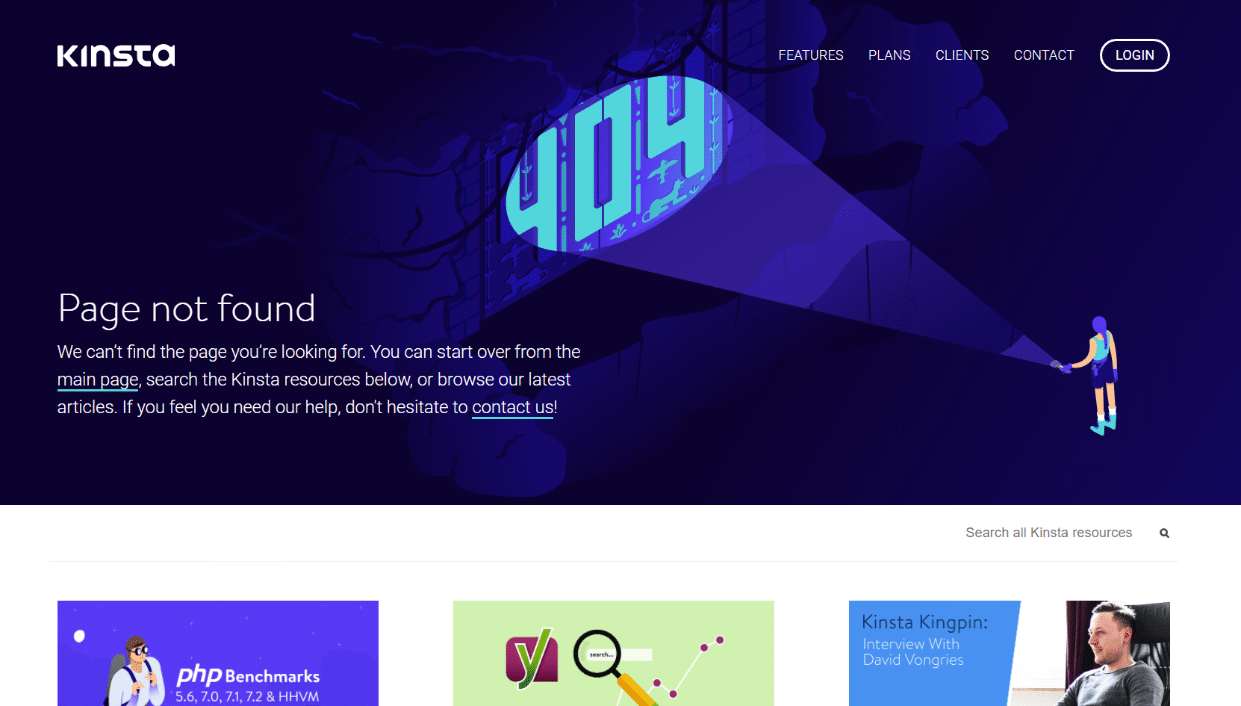
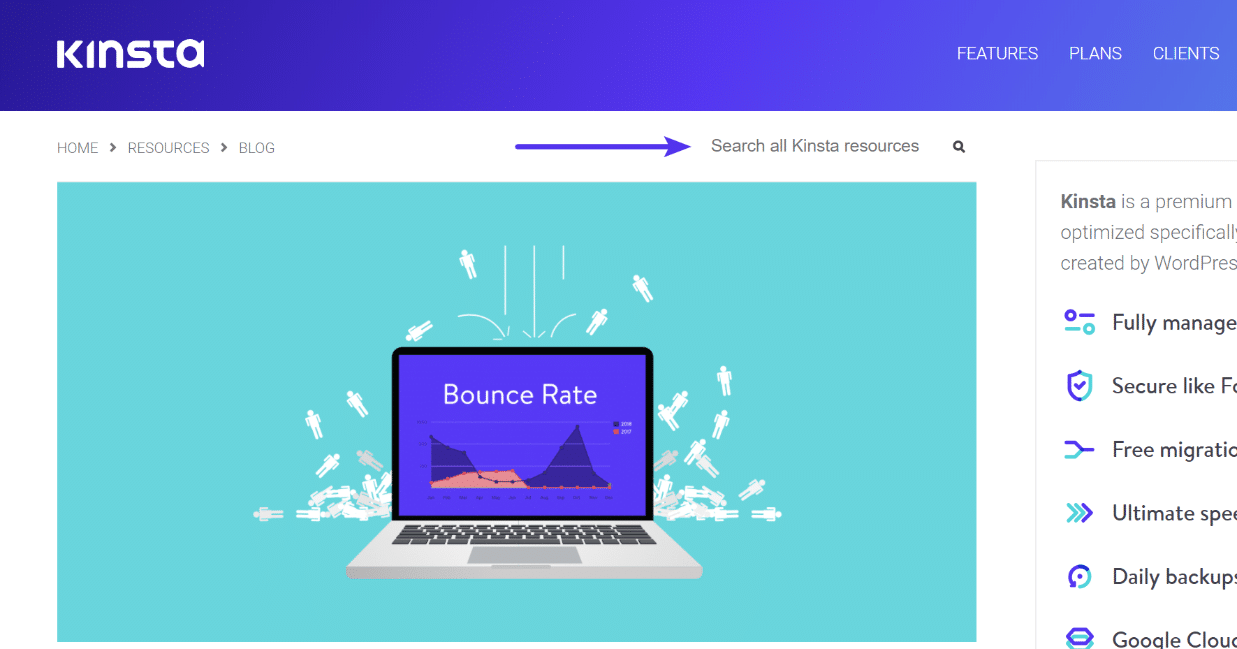
Burada Kinsta'da, 404 imajımızla biraz yaratıcı olmaya çalışıyoruz ve yine de kullanıcıya faydalı bilgiler sağlıyoruz. Sayfanın bulunamadığını ve ana sayfaya dönebileceklerini veya aşağıdaki aramayı kullanabileceklerini bildirdik. Ayrıca en son blog gönderilerimizi görüntülüyoruz ve ek yardıma ihtiyaçları olduğunda bizimle iletişime geçmeleri için bir yol sağlıyoruz.

404 sayfanızı özelleştirmek için temanızın 404.php sayfasını oluşturabilir veya düzenleyebilirsiniz. Çoğu önceden oluşturulmuş bir şablon içerir. Veya herhangi bir kod bilmek zorunda kalmadan kolayca özelleştirmenizi sağlayan 404page gibi ücretsiz bir WordPress eklentisi kullanın.
8. Yazım Hatalarını ve Yazım Hatalarını Kontrol Edin
Blog gönderilerinizdeki yaygın yazım hataları ve yazım hataları, ziyaretçilerinize bir şeyi söyler: İçeriğinizi (veya onları) gönderinizi birkaç kez gözden geçirecek kadar umursamıyorsunuz. Bu, büyük olasılıkla daha yüksek bir hemen çıkma oranında çözülebilir ve çözülecektir. Aynı zamanda güvenilirliğinizi azaltır ve profesyonelce değildir.
Şimdi, elbette, herkes hata yapar. Çok fazla içerik yayınlıyoruz ve ne kadar dikkatli olursak olalım yazım hataları oluyor. Önemli olan bu hataları azaltmak için bir sistem veya iş akışı uygulamaktır . İşte birkaç öneri.
- Yayınla düğmesine basmadan önce gönderinizi dil bilgisi, yazım hataları ve yazım hataları açısından en az iki kez kontrol etmeyi alışkanlık haline getirin.
- Birisi sitenizde bir yazım hatası görürse ve sizi ararsa, çıldırmayın, hemen düzeltin. (Daha sonra WordPress sitenizdeki o sayfanın önbelleğini temizlemeyi unutmayın. İçeriğinizi sosyal medyada tanıtıyorsanız bu özellikle önemlidir, çünkü üzerinde çok fazla göz küresi olabilir.)
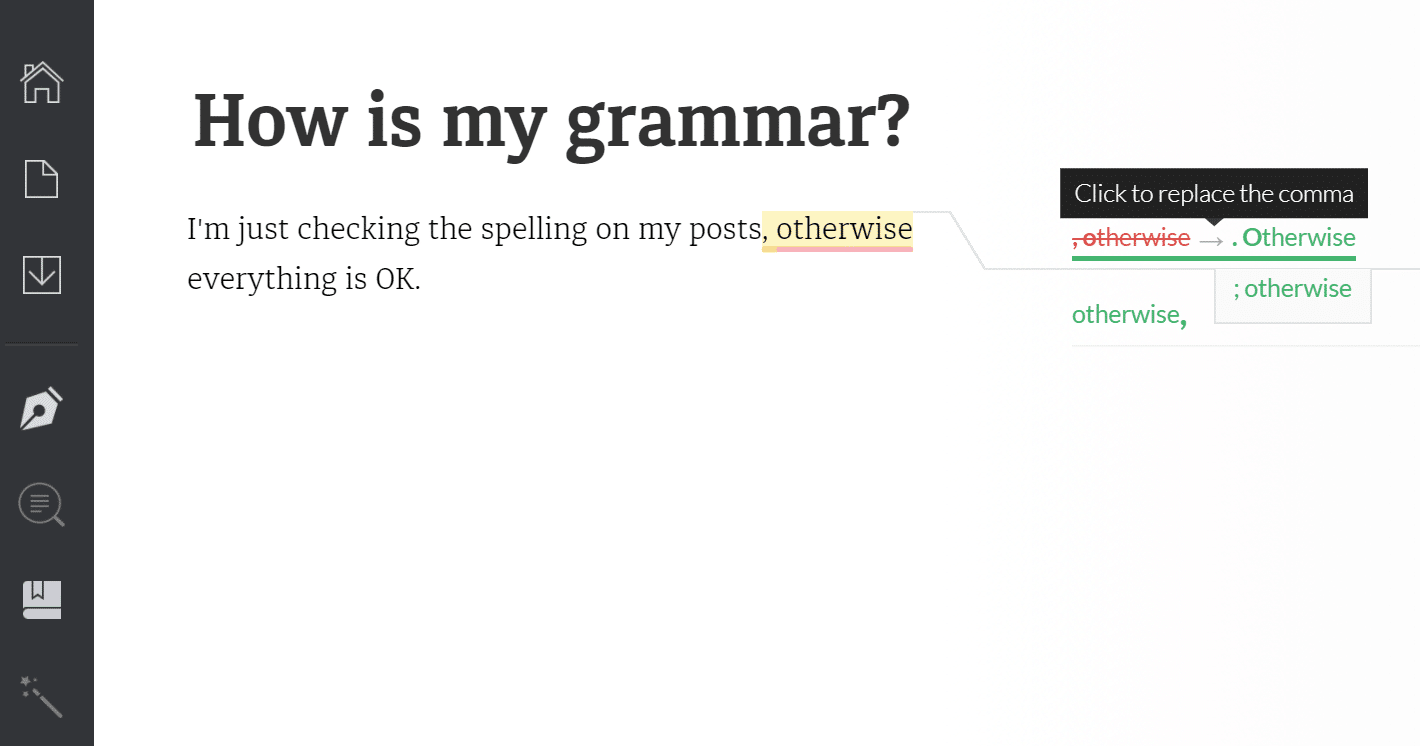
- Grammarly gibi bir tarayıcı uzantısı kullanın. Hevesli yazarlar olarak biz bile bu harika aracı burada Kinsta'da kullanıyoruz. Niye ya? Çünkü aksi halde kaçırabileceğiniz şeyleri yakalamanıza yardımcı olacaktır. Yazma iş akışınızı hızlandıracaktır. Hemingway Uygulaması da başka bir harika ücretsiz dil bilgisi kontrol aracıdır!

gramer açısından
9. Yeni Sekmelerde/Windows'ta Harici Bağlantıları Açın
Diğer insanlarla bağlantı kurmak harikadır - onlarla ilişki kurmanıza, bağlantılar kurmanıza ve okuyucunuza daha değerli içerik sağlamanıza olanak tanır. Yüksek kaliteli dış kaynaklara bağlantı vermek, SEO için bile faydalı olabilir. Ama aynı zamanda ziyaretçilerinizi sitenizden uzaklaştırır. Bağlantıları yeni bir pencerede veya sekmede açılacak şekilde ayarlamadığınız sürece.
Bu, bazıları için çok tartışmalı bir konu olabilir ve neden yeni pencerelerde bağlantıların açık olmaması gerektiğine dair kesinlikle iyi argümanlar var. Ancak site sahibi olarak hangi yöntemi tercih edeceğinize karar vermek gerçekten size kalmış. Burada Kinsta'da yeni sekmelerde açık bağlantılarımız var. Bu, hemen çıkma oranımızı düşürmeye yardımcı olur ve okuyucuların gözlerini içeriğimizde daha uzun süre tutar.
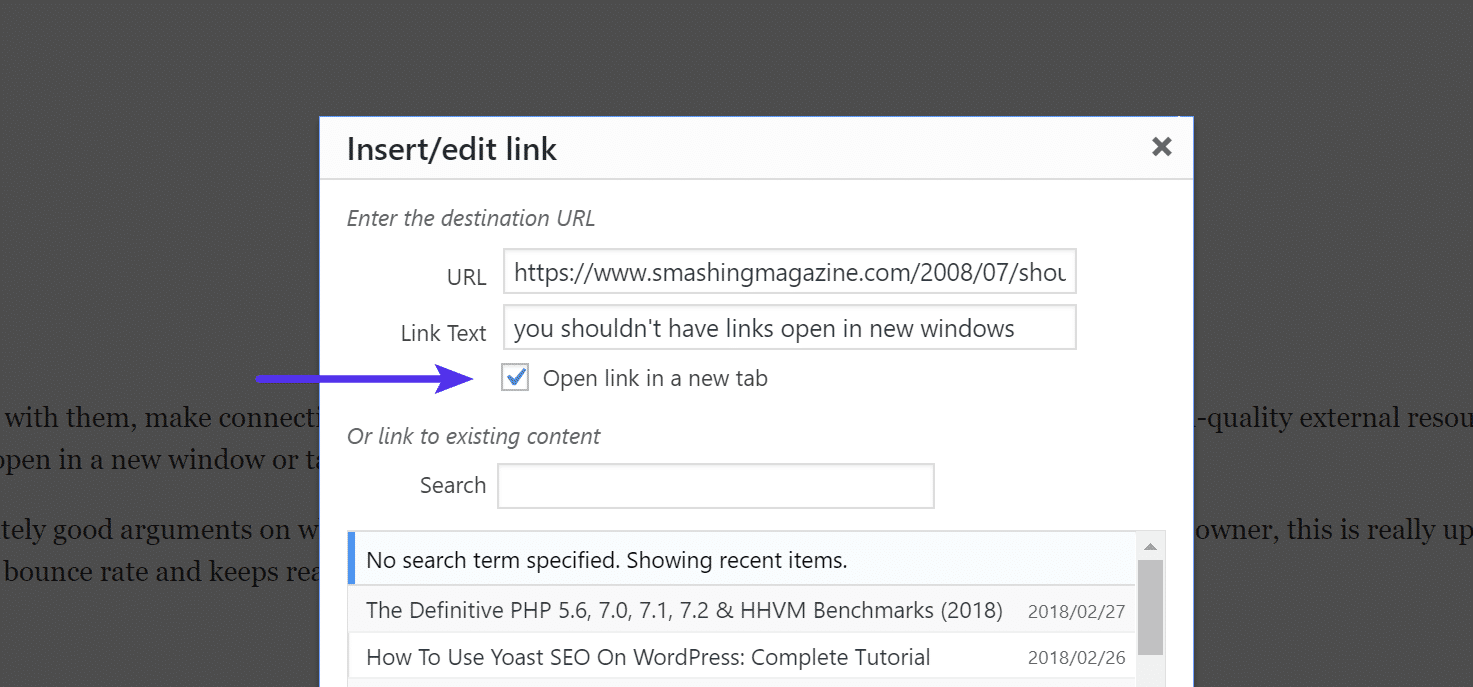
Bağlantılarınızı yeni bir sekmede açmak için, hedef URL'nizi WordPress düzenleyicisine eklerken (aşağıda görüldüğü gibi) “Bağlantıyı yeni bir sekmede aç” seçeneğini işaretlemeniz yeterlidir.

Bunu “Metin” görünümünde manuel olarak yapmak için bağlantıya bir "target="_blank" ekleyebilirsiniz.
Örnek: <a href="https://domain.com" target="_blank" >external site resource</a>
10. Dahili Bağlantı Sıklıkla
Sadece harika bir SEO uygulamasını dahili olarak bağlamakla kalmaz, aynı zamanda sitenizdeki hemen çıkma oranını önemli ölçüde düşürmeye yardımcı olabilir. Farkında olmayanlar için dahili bağlantı, web sitenizdeki bir web sayfasından diğerine bağlantı vermektir. Okuyucularınızı web sitenizdeki başka bir kaynağa yönlendiriyorsunuz, böylece ilk sayfa görüntülemeden sonra göz atacak bir şeyleri olsun.
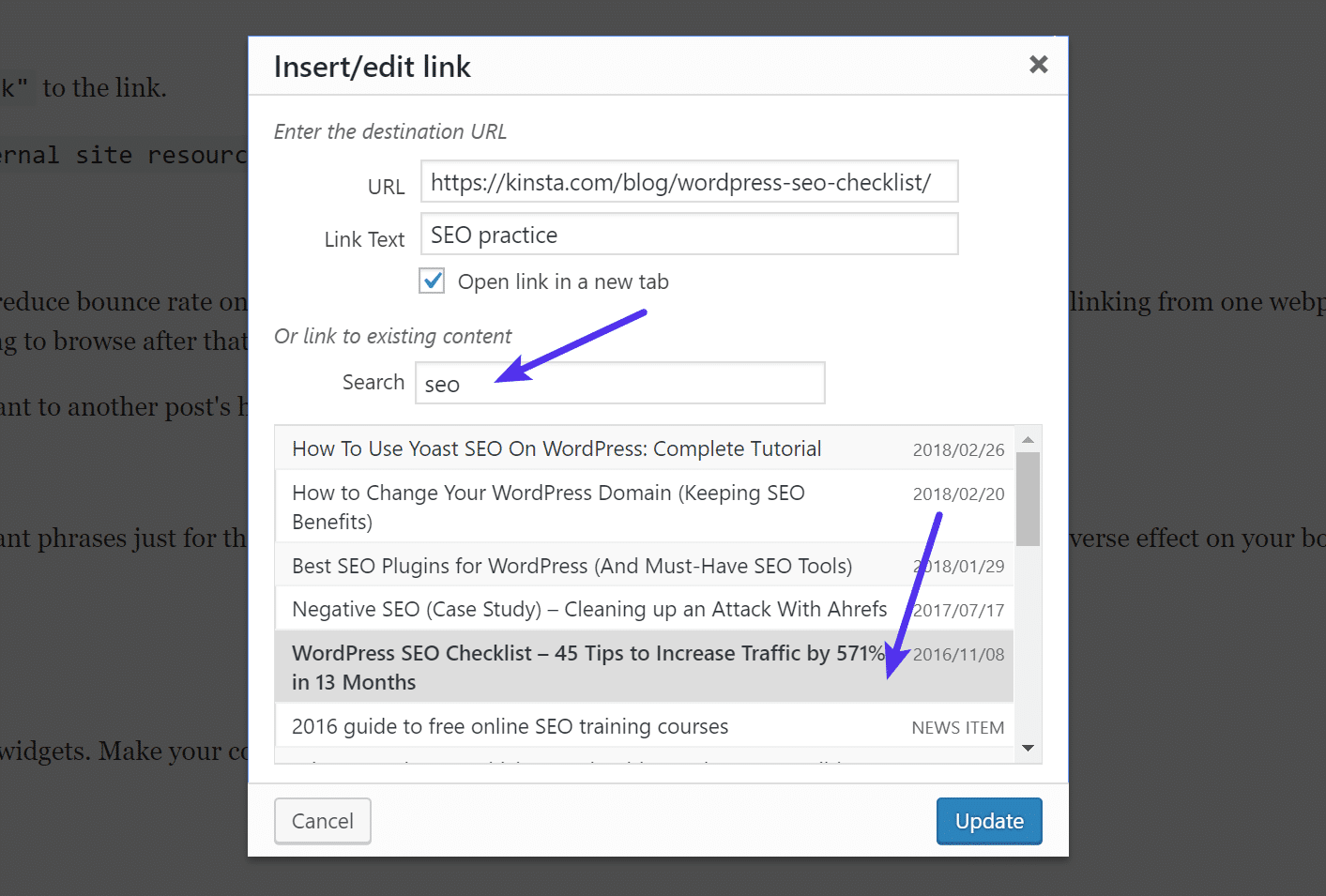
Blog gönderileriniz içindeki dahili bağlantı, başka bir gönderinin başlığıyla alakalı bir gönderide açılan ifadeler. Bunu yapmanın kolay bir yolu, bir bağlantı eklerken mevcut içeriğinizde arama yapmaktır. Örneğin, aşağıda SEO'yu aradık ve SEO kontrol listesi gönderimizi dahili olarak bağladık. Elbette her zaman dahili olarak HTML ile de bağlantı kurabilirsiniz.

Ancak, her şeyde olduğu gibi, iç bağlantı ölçülü olarak - sadece birkaç bağlantı daha eklemek uğruna alakasız ifadeleri bağlamaya çalışmayın. Çok fazla ve aslında hemen çıkma oranınız ve SEO'nuz üzerinde olumsuz bir etki olabilir.
11. Çapraz Tarayıcı Uyumlu Olun, Ama Çok Fazla Değil
Favori bir tarayıcınız olması, ziyaretçilerinizin aynı tarayıcıyı kullandığı anlamına gelmez. Bu yüzden kontrol etmek önemlidir. Bazı web sitesi tasarımları, Internet Explorer gibi daha az popüler olan tarayıcılarda biraz garip olabilir. Sitenizde bir şey bozuk görünüyorsa, kolayca önlenebilir sıçramalar yapıyor olabilirsiniz.
WordPress sitenizi aynı anda tüm tarayıcılarda test etmek için kullanabileceğiniz birkaç kullanışlı araç:
- Tarayıcı Yığını
- tarayıcı
Ancak, geliştirme sürenizi ve belirli bir tarayıcı sorunuyla ilgili ne kadar büyük bir hedef kitle olduğunu da dikkate almak önemlidir. Örneğin, WordPress sitenizin ayda yarım milyon ziyaretçi aldığını varsayalım. IE 8'in bir şeyi yanlış oluşturmasıyla ilgili bir sorun varsa ve düzeltmenin biraz uzun süreceğini biliyorsanız, daha önemli görevlere odaklanmanız daha iyi olabilir. Bir noktada, eski tarayıcıların ölmesine izin vermelisiniz.
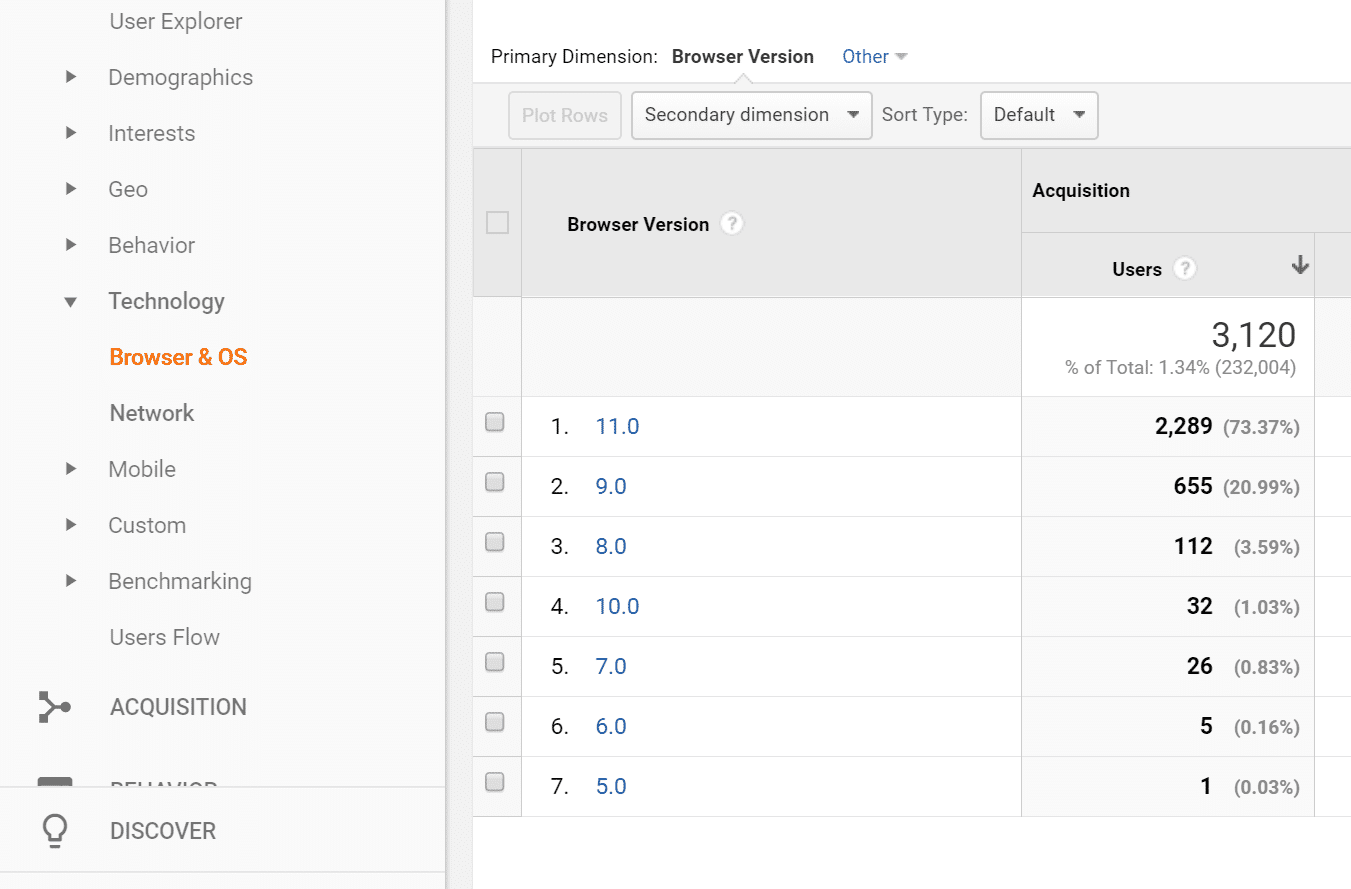
Ancak bu kararı verilerle verin! Google Analytics'te "Kitle → Teknoloji → Tarayıcı ve İşletim Sistemi" raporuna kolayca bakabilir ve her tarayıcıdan ve belirli sürümlerinden kaç ziyaretçi geldiğini görebilirsiniz.

12. Mobil Her Şeydir
Özellikle WordPress sitenizi mobil cihazlar için hala optimize etmediyseniz, sizin için bazı korkutucu istatistikler:
- 2017 yılının dördüncü çeyreği itibarıyla tüm internet trafiğinin %57'si mobil cihazlardan geliyor. Bu, 2013'te sadece %15'ten fazladır.
- Google, kullanıcıların %61'inin erişmekte zorlandıkları bir mobil siteye geri dönme olasılığının düşük olduğunu ve bunun yerine %40'ının bir rakibin sitesini ziyaret ettiğini söylüyor. (MicKinsey ve Şirketi)
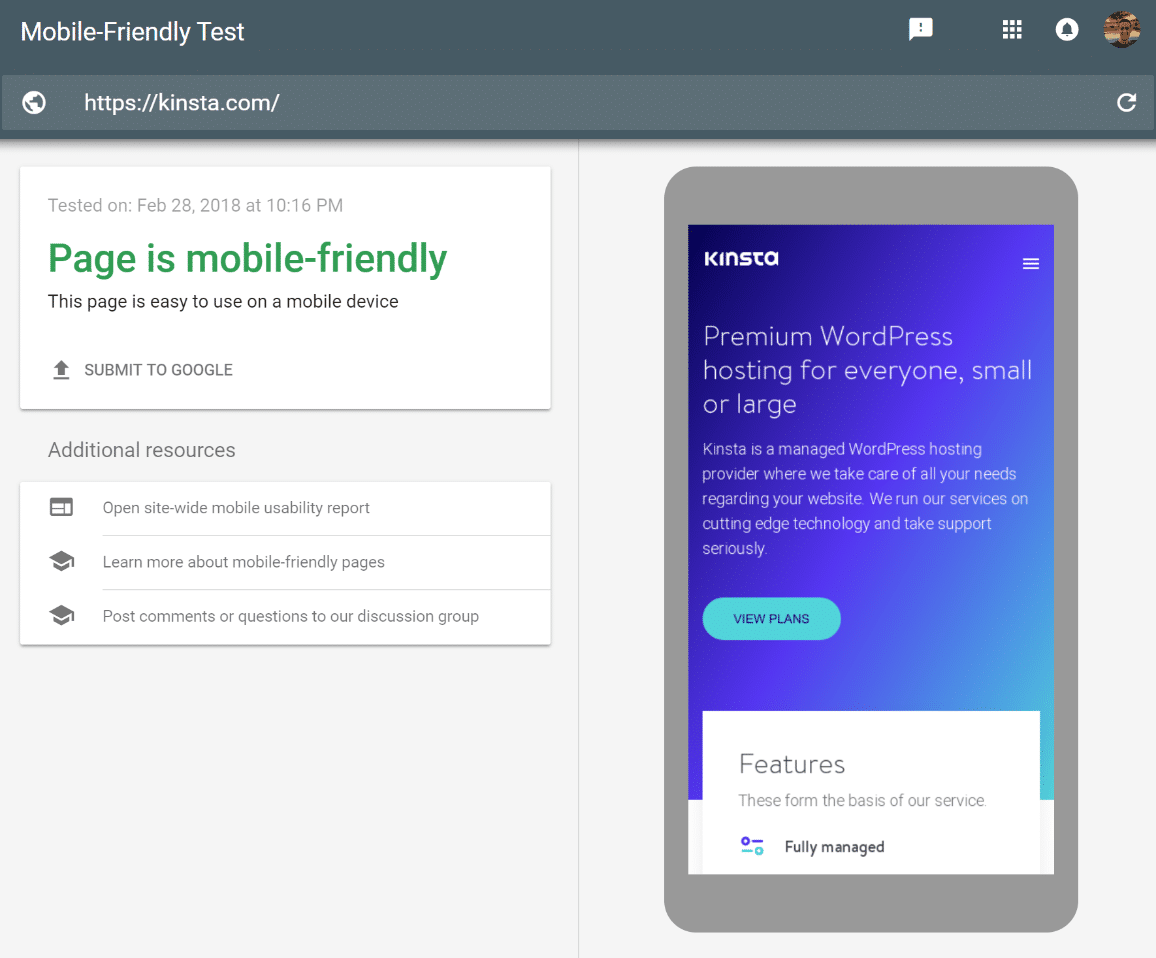
Bu çok büyük! Trafiğinizin yarısından fazlası, web sitenizde doğru şekilde gezinemedikleri için sıçrayabilir. Neyse ki, bugün çoğu WordPress teması kutudan çıktığı gibi duyarlı. Ama bunu her zaman kendin test etmelisin. Google'ın Mobil Uyumluluk test aracını kullanmanızı öneririz. Bu ayrıca sitenizin mobil öncelikli indeksleme (SEO) için güvenli olduğundan emin olmanıza yardımcı olacaktır.

Zor durumdaysanız, mobil ve tablet uyumlu olduğundan emin olmak için bir WordPress eklentisi de kullanabilirsiniz. Her ne kadar her zaman önce duyarlı rotadan aşağı inmenizi tavsiye etsek de. Duyarlılık, WordPress sitenizin kodlu ve eklentisiz tüm cihazlar için otomatik olarak ölçeklenmesi anlamına gelir. Ayrıca sitenizi duyarlı hale getirmenize yardımcı olması için her zaman bir WordPress geliştiricisi kiralayabilirsiniz.
13. Reklam Konusunda Dikkatli Olun
Pek çok site para kazanmak için reklamlara güveniyor ve bu da gayet anlaşılabilir bir durum. Ancak, rahatsız edici ve rahatsız edici reklamların hemen çıkma oranınızı ciddi şekilde etkileyebileceğini hatırlamak çok önemlidir. Özellikle otomatik oynayan reklamlar. Unutmayın, herkeste açılır pencere engelleyicileri kurulu değildir. Her ne kadar çoğu tarayıcı şimdi bunu zorlamaya çalışıyor.
İşte bazı çok sinir bozucu reklamların bir örneği. İlk olarak, “çerez uyarısı” alıyoruz. Bu yasal nedenlerden dolayı gereklidir, ancak bu, ekran alanı nedeniyle reklamlarla eşleştirilirken de dikkate alınmalıdır. Daha sonra sitenin üst kısmında çok büyük bir banner reklam ve giriş makalesi küçük resimlerinden sonra bir tane daha vardır. Tüm web sitesinin yarısından fazlası, ilk girdiğinizde reklamlardır. İyi değil!

A/B testinin çok kullanışlı olabileceği yer burasıdır. Çeşitli yerleşimlerde daha az reklam kullanmayı deneyin ve bunun o sayfanın hemen çıkma oranını nasıl etkilediğini görün. Ziyaretçilerin ana sayfanıza gelip aniden ayrıldığını keşfedebilirsiniz. Yani aslında, bazı reklamları kaldırmak muhtemelen gelirinizi artırabilir. Ad Inserter gibi WordPress eklentileri, farklı reklam yerleşimlerini kolayca test etmenize olanak tanır. Veya Google Optimize gibi ücretsiz bir A/B test aracı kullanabilirsiniz. Aslında bunu Kinsta'da kullanıyoruz ve seviyoruz. Ayrıntılı kurulum kılavuzumuzu buradan okuyabilirsiniz: Ücretsiz WordPress'te Google Optimize ile A/B Testi Nasıl Yapılır?
14. İçeriğinizi Akıllıca Yapılandırın
Hemen çıkma oranını düşürmeye yardımcı olmak için içeriğinizi akıllıca yapılandırmak için yapabileceğiniz birçok şey vardır. Birincisi, blog yazısı başlıklarını ve alt başlıklarını kullanmaktır. Blog gönderileri - özellikle bunun gibi büyük, derinlemesine gönderiler - çok fazla bilgi taşıyabilir. Tüm bu bilgilerin yemek için bir tür yapıya ihtiyacı var, aksi takdirde ziyaretçilerin hepsini sindirmesi çok zor olacak ve bir sıçramayı tetikleyecektir.
Blog yazılarınızı başlıklar (H2) ve alt başlıklar (H3, H4 ve H5) ile yapılandırın . Örneğin, bu gönderide H2 ve H3 başlıklarının bir kombinasyonunu kullanıyoruz. Ve her zaman sayfanın en üstünde bir H1 başlığına sahip olun.

Başlıkları aldıktan sonra, daha kısa paragraflar da kullandığınızdan emin olun. Bu, paragrafların en az beş cümle olması gereken lise İngilizcesi değil. Bu, beş cümlenin üzerindeki paragrafların bazen göz ardı edilebildiği bloglamadır.
Okuyucularınızın içeriğinizi gözden geçirmesini değil de okumasını gerçekten istiyorsanız, içeriğinizi daha kısa paragraflara ayırmanız gerekir. Genellikle önerilen uzunlukta dört cümle. Bazı blogcular ikiye bile iniyor. Bu, yayınladığınız içeriğin türüne göre de değişebilir.
15. Görüntüler Her Şeyi Anlatır
Muhtemelen bunu çok fazla açmamıza gerek yok, ancak resimler bin kelime konuşuyor . Bu nedenle, hedef kitlenizi 4.000 kelimeyle sıkmak yerine (ipucu: içerik uzunluğu en önemli faktör değildir), onlara bir görselle ilham verin. Bu gönderiyi yukarı kaydırırsanız, paylaştığımız her hemen çıkma oranı ipucu için her zaman örnekli bir resim olduğunu fark edeceksiniz.
Görüntüleri bulmakta sorun mu yaşıyorsunuz? Siteniz için telifsiz görseller bulmak için bu 10 harika yere göz atın. Ayrıca Iconfinder'ın büyük hayranlarıyız ve aslında onları öne çıkan görsellerimizde çok kullanıyoruz.
Ayrıca, görselinizin içerik düzeninizle de uyumlu olduğundan emin olun. Mümkün olduğunda her zaman tüm içerik alanını dolduran tam genişlikte resimler kullanmanızı öneririz. Bu genellikle göze daha kolay gelir ve içeriği daha kolay taranabilir hale getirir. Daha iyi performans için resimlerinizi optimize etmeyi unutmayın.

16. Önemli Olan Şeye Odaklanın
İçeriğiniz web sitenizin en önemli parçasıdır . Dönem. Kullanıcılarınızın dikkatini içeriğe yönlendirin. 20 widget veya CTA ile dikkatlerini dağıtmayın. İçeriğinizi görünür bir şekilde sayfanızın en önemli parçası yapın. Çok fazla dikkat dağıtıcı varsa, hemen çıkma oranınıza veda edebilirsiniz.
Dikkatlerini yönlendirdikten sonra , içeriğinizin gerçekten değerli ve okuyucu için bir şekilde faydalı olduğundan emin olun . Aksi takdirde gidecekler ve geri dönmeleri için bir sebep yok. Kısacası, kendiniz okumak isteyeceğiniz faydalı ve her zaman taze olan içerikler oluşturun. Böylece bir ziyaretçi sitenizi bir daha ziyaret ettiğinde, sitenizi o kadar çok sevecek ki, kendilerini hemen geri getiremeyecekler. Bunun yerine, sadece daha fazlasını isteyeceklerdir.
17. Daima Dahili Aramayı Uygulayın
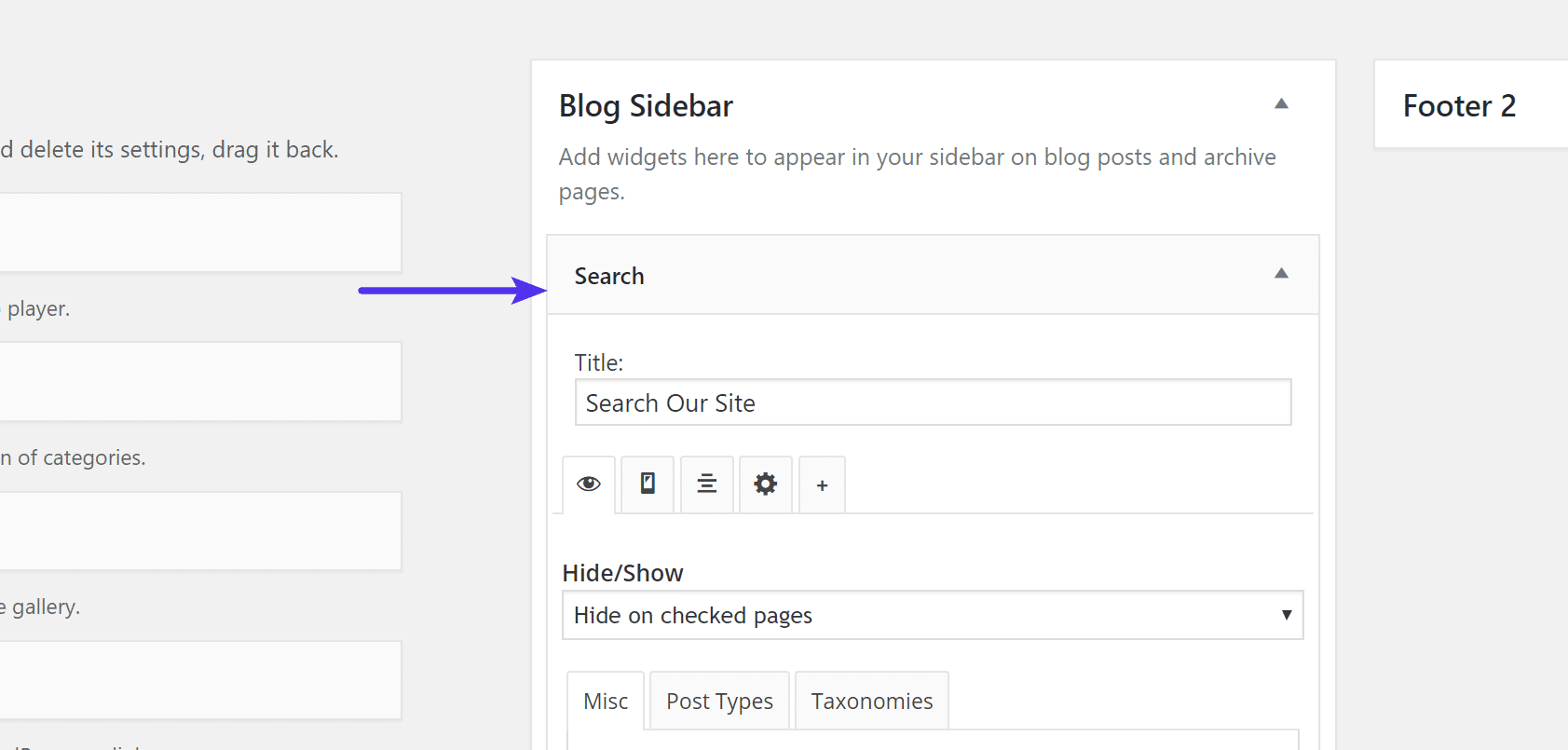
Bir ziyaretçi sitenize girer ve aradığını bulamazsa, muhtemelen zaten yanlış bir şey yaptınız. Ancak, kendinizi kurtarmanın ve o ziyaretçinin geri dönmesini engellemenin yolu, sitenizde dahili arama yapmaktır. Bu, büyük olasılıkla ziyaretçinin ayrılmadan önce deneyeceği son şeydir.

Varsayılan olarak, WordPress kurulumunuz, herhangi bir widget'lı konumda ayarlayabileceğiniz kullanılabilir bir arama widget'ı içermelidir. Temanızda, aramayı kullanabileceğiniz yerleşik ek konumlar da olabilir. Ancak ne yaparsanız yapın, arama işlevini sitenizden asla kaldırmayın!

18. Yıldırım Hızında Sayfa Yükleme Hızlarına Sahip Olun
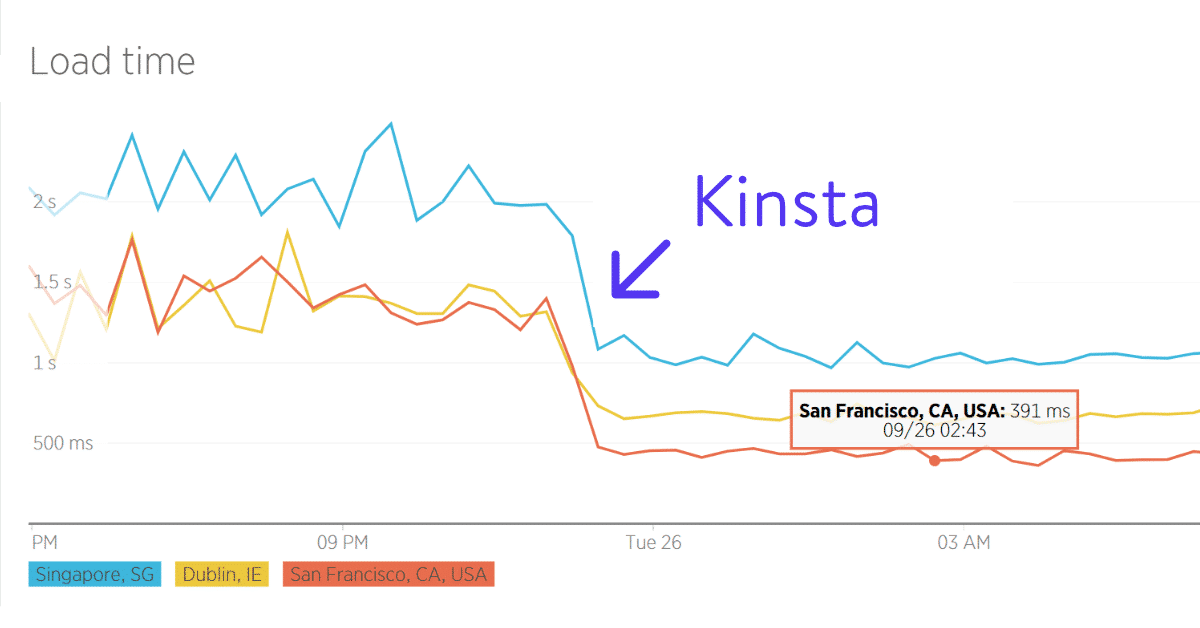
Sayfa yükleme hızı, hemen çıkma oranınızda çok etkili bir faktördür. Basitçe söylemek gerekirse, web siteniz ne kadar hızlı yüklenirse, hemen çıkma oranınız o kadar düşük olacaktır (diğer tüm değişkenler sabitse). Hemen yüklenmesi 3 saniyeden uzun süren web siteleri trafiğin yüzde 40'ını kaybeder. Ve memnun olmayan ziyaretçilerin yüzde 79'u yavaş sitelere neredeyse hiç dönmüyor!
Gerçekten yıldırım hızında hızlar için birinci sınıf bir yönetilen WordPress ana bilgisayarına ihtiyacınız var ve Kinsta'nın size yardımcı olabileceği yer burasıdır. Google Cloud Platform tarafından destekleniyoruz; bu, WordPress sitelerinizin dünyanın en büyük ağlarından biri üzerinden teslim edildiği ve ziyaretçilerinize yakın düşük gecikmeli veri merkezlerinden yüklendiği anlamına gelir. Ayrıca, varlıklarınızın dünya çapında dağıtımını daha da hızlandırmanıza olanak tanıyan bir HTTP/2 CDN entegrasyonuna sahibiz.

Size Kinsta farkını gösterelim. Veya denediğiniz diğer tüm ana bilgisayarlardan neden farklı olduğumuz hakkında biraz daha okuyun.
Özet
Umarım, WordPress sitenizdeki hemen çıkma oranını nasıl azaltacağınıza ilişkin bu ipuçları yardımcı olmuştur. Buraya kadar geldiyseniz, hemen çıkma oranımızı düşürme konusunda üzerimize düşeni yapmış oluruz. Şimdi senin sıran. Bugün sitenizde hangilerini uygulayacaksınız? Veya büyük bir fark yaratan başka optimizasyonlar gördünüz mü? Eğer öyleyse, yorumlarda aşağıda bize bildirin.

