WordPress 페이지 빌더에서 찾아야 할 9 가지
게시 됨: 2025-05-15대부분의 건축업자는 종이에서 비슷해 보입니다. 그들은 모두 드래그 앤 드롭 단순함과 아름다운 디자인을 약속합니다. 그러나 그것들을 사용하기 시작하면 차이가 고통스럽게 분명해집니다. 일부는 기본 레이아웃을 통해 당신과 싸울 것입니다. 다른 사람들은 당신의 사이트를 크롤링으로 느리게합니다. 많은 사람들이 코드를 배우지 않는 한 제한된 디자인 옵션에 갇히게됩니다.
이 게시물은 설치 후 몇 달 만에 페이지 빌더를 좋아할 것인지 증오하는지 여부를 결정하는 실제적인 기능에 중점을 둡니다. 우리는 초보자와 전문가에게 중요한 것을 다루고 창의적 자유와 신뢰성을 소중히 여기는 디자인 전문가가 종종 프로젝트에 Divi를 선택하는 이유를 다룹니다.
- 1 WordPress 페이지 빌더의 선택이 중요한 이유
- 1.1 디자인 자유 대 학습 곡선
- 1.2 사용자 경험
- 1.3 워크 플로 효율
- 1.4 플러그인 호환성
- 1.5 템플릿 라이브러리
- 2 9 WordPress 페이지 빌더에서주의를 기울여야 할 것
- 2.1 1. 목적이있는 가격
- 2.2 2. 학습 곡선 현실
- 2.3 3. 템플릿 라이브러리 품질
- 2.4 4. 코드 출력을 청소하십시오
- 2.5 5. 실제로 작동하는 모바일 편집
- 2.6 6. 내장 AI 기능
- 2.7 7. 글로벌 스타일 컨트롤
- 2.8 8. 커뮤니티, 애드온 및 통합 환경
- 2.9 9. 실제로 도움이되는 지원
- 3 Divi : 현대 페이지 빌더의 접근
- 3.1 디자인 자유는 사용자 친화적 인 인터페이스를 충족합니다
- 3.2 배송 할 수있는 백본
- 3.3 Divi AI는 실제로 시간을 절약합니다
- 3.4 당신을 통제하는 가격 계획
- 4 귀하의 웹 사이트에는 올바른 건축업자가 필요합니다
WordPress 페이지 빌더가 중요한 이유가 중요한 이유
선택한 페이지 빌더는 웹 사이트 여행 전반에 걸쳐 일일 동반자가됩니다. 올바른 선택은 창의성의 확장처럼 느껴지고 잘못된 선택은 끊임없는 마찰 원이됩니다. 이 섹션은 왜이 결정에 신중한 고려가 필요한지 살펴 봅니다.
디자인 자유 대 학습 곡선
모든 페이지 빌더는 전력과 단순성 사이의 줄타기를 걷습니다. 일부는 당신에게 픽셀-완벽한 제어를 제공하지만 혼란스러운 메뉴 아래 숨 깁니다. 다른 사람들은 물건을 쉽게 만들지 만 만들 수있는 것을 제한합니다.
디자인 자유와 학습 곡선 사이의 관계는 일상 경험을 정의합니다. 건축업자 가이 균형을 잘못 이해하면 복잡성에 의해 창의적으로 제한되거나 압도적이라고 느낍니다. 이 긴장은 페이지를 얼마나 빨리 만들 수 있는지부터 사이트가 비전과 일치하는지 여부에 이르기까지 모든 것에 영향을 미칩니다.
올바른 균형을 찾는 것은 당신이 일하는 방식과 가장 가치있는 것을 고려하는 것을 의미합니다.
사용자 경험
건축업자의 인터페이스를 응시하는 데 수많은 시간을 소비합니다. 좋은 페이지 빌더는 도구를 찾을 것으로 예상되는 도구를 넣고 나쁜 것은 임의의 장소에서 중요한 물건을 숨 깁니다. 어제 보았던 하나의 설정을 찾아 본 적이 있지만 지금은 찾기가 매우 어려워 보입니까? 매우 실망 스러울 수 있습니다.
미리보기가 어떻게 작동하는지 시청하십시오. 일부 건축업자는 방문자가 무엇을 볼 수 있는지 정확하게 보여줍니다. 다른 사람들은 당신의 얼굴에 거짓말을하고, 당신은 출판 후에 만 엉망을 발견합니다. 처음에는 존재해서는 안되는 문제를 해결하는 것보다 시간이 빨라지는 것은 없습니다.
워크 플로 효율
웹 사이트 구축은 진흙을 넘어서는 느낌이 들지 않아야합니다. 최고의 페이지 빌더를 사용하면 바로 가기와 스마트 기능을 갖춘 반복적 인 작업을 통해 지퍼를받을 수 있습니다.
페이지간에 복사-페이스트. 중복 섹션. 좋아하는 요소를 저장하십시오. 이 작은 시간 세버는 20 페이지짜리 사이트를 구축 할 때 빠르게 추가됩니다. 일부 빌더는 매번 공통 요소를 처음부터 처음부터 재건하도록 강요합니다. 다른 사람들을 사용하면 나중에 재사용 할 맞춤형 블록이나 섹션을 저장할 수 있습니다.
속도도 중요합니다. 로드마다 3 초를 기다리면 매일 200 편을 편집 할 때까지 나쁘지 않을 수 있습니다. 로딩 스피너를 보는 것을 보면서 10 분입니다! 응답 시간이 큰 페이지 빌더는 모멘텀을 죽이지 않고 창의적인 구역에 당신을 유지합니다.
플러그인 호환성
당신의 페이지 빌더가 다른 플러그인과 싸울 때 아무도 혼란에 대해 경고하지 않습니다. 당신은 모두가 열광하는 멋진 이벤트 일정을 설치하고 갑자기 무작위 페이지에서 헤더가 사라집니다.
일부 건축업자는 WordPress 놀이터에서 다른 건축업자와 잘 어울립니다. 다른 사람들은 샌드 박스를 소유 한 것처럼 행동합니다. 최악의 부분? 당신은 일반적으로 전체 사이트를 구축 한 후에 이러한 문제를 발견합니다.
실제 테스트에는 특수 플러그인이 제공됩니다. 코스 플랫폼이나 번역 시스템을 추가하고 싶으십니까? 건축업자가 완전히 놀라게 할 수 있습니다. 커밋하기 전에 지원 포럼을 확인하십시오. 사용자는 이러한 호환성 문제를 고통스러운 세부적으로 문서화합니다.
템플릿 라이브러리
템플릿 라이브러리의 진정한 가치는 품질과 일관성에 있습니다. 제공하는 템플릿의 수가 아닙니다. 많은 빌더는 거대한 템플릿 컬렉션을 광고하지만 대부분의 깊이가 부족하다는 것을 언급하지 못합니다.
좋은 템플릿 라이브러리와 나쁜 템플릿 라이브러리의 실제 차이점은 완전한 웹 사이트를 구축 할 때 분명해집니다. 일부 라이브러리는 멋진 홈페이지를 제공하지만 섹션, 서비스 페이지 또는 팀 프로필과 같은 일치하는 페이지가 필요할 때 부족합니다.
이 차이로 인해 디자인을 타협하거나 처음부터 응집력있는 페이지를 만드는 시간을 더 소비하게됩니다.
일관성이 핵심입니다. 동일한 "가족"공유 디자인 요소, 간격 및 타이포그래피의 일부인 템플릿은 웹 사이트를 통해 통일 된 모습을 만듭니다. 이 응집력이 없으면 불일치하고 연결이 끊어진 사이트로 끝납니다.
WordPress 페이지 빌더에서주의를 기울여야 할 9 가지
이 9 가지는 원활한 웹 사이트 구축 경험과 끝없는 두통 사이의 차이를 만들 것입니다. 빌더는 완벽하지는 않지만 커밋 전에 이러한 주요 영역을 점검하면 잘못된 플랫폼을 선택한 후 웹 사이트 소유자가 직면 한 가장 일반적인 후회를 피하는 데 도움이됩니다.
1. 목적이있는 가격
일부 빌더가 플레이하는 가격 게임을 조심하십시오. 많은 사람들이 저렴한 기본 계획으로 당신을 유혹 한 다음 더 비싼 계층 뒤에 필수 기능을 잠급니다. 중요한 기능이 필요할 때만 Paywalls를 치기 위해 건축을 시작합니다.
월간 구독은 또 다른 두통입니다. 당신은 영원히 돈을 지불하고, 당신이 멈추면, 당신의 사이트가 무너집니다. 그런 다음 갱신 가격 함정이 있습니다. 당신은 1 년 후에 갱신 비용을 두 배 후에 만“특별 할인”으로 구매합니다. 그때까지 귀하의 사이트는 건축업자에 따라 달라 지므로 요구하는 모든 것을 지불하는 데 갇혀 있습니다.
평생 옵션을 제공하는 건축업자는 장기 투자를 존중합니다. 그들은 당신이 당신이 지불 한 것을 유지할 수 있도록합니다.
현장 제한은 실망 스럽습니다. 일부는 라이센스 당 1 ~ 3 개의 사이트로 제한하여 대행사가 여러 사본 또는 비싼 대행사 계획을 구매하도록 강요합니다.
숨겨진 비용을 잊지 마십시오. 기본 기능을 얻으려면 추가 애드온을 구입해야합니까? 일부 확장자 또는 프리미엄 기능에 대해 일부 빌더는 니켈 앤 디임입니다. 홈페이지의 가격은 실제로 소비하는 것에 대한 전체 이야기를 거의 말하지 않습니다.

2. 학습 곡선 현실
모든 건축업자는“직관적”이라고 주장하지만, 첫 번째 프로젝트에서 무릎을 꿇을 때까지 그 단어는 아무 의미가 없습니다. 진정한 학습 곡선은 고객 마감일 전에 오전 2시에 간격 문제를 해결하려고 할 때 스스로를 보여줍니다.
일부 빌더는 즉시 논리적으로 느껴지는 반면, 다른 건축업자는 버튼 색상을 변경하기 위해 중첩 메뉴를 통해 사냥을합니다. 차이점은 복잡성이 아니라 사려 깊은 디자인에 관한 것입니다. 좋은 건축업자는 공통 제어를 기대할 수있는 곳과 그룹 관련 설정을 하나로 묶습니다.
문서화 품질은 생각보다 더 중요합니다. 붙어 있으면 명확한 튜토리얼은 좌절의 시간을 절약합니다. 상황에 맞는 도움을받은 것들이 더 좋습니다 : 알아야 할 때 그들이 무엇을하는지 설명하는 설정 옆에 작은 물음표가 있습니다.
최고의 테스트? 커밋하기 전에 간단한 것을 만들어보십시오.

3. 템플릿 라이브러리 품질
숫자에 속지 마십시오. "1,000+ 템플릿"을 자랑하는 빌더는 재고 사진이 다른 동일한 레이아웃의 변형이거나 심지어 타사 또는 유료 템플릿이 포함 된 경우 아무 의미가 없습니다. 중요한 것은 사용 가능한 다양성입니다. 특정 산업을위한 템플릿을 찾을 수 있습니까? 홈페이지뿐만 아니라 함께 작동하는 페이지, 서비스 페이지 및 팀 섹션에 대해 필요한 모든 페이지 유형이 포함되어 있습니까?
최고의 라이브러리는 모든 페이지가 동일한 디자인 언어를 공유하는 완전한 웹 사이트 팩을 제공합니다. 이 일관성은 시각적으로 충돌하는 믹싱 요소를 방해하지 않습니다. 템플릿 업데이트 주파수도보십시오. 그들은 정기적으로 신선한 디자인을 추가하고 있습니까, 아니면 구식 레이아웃에 갇혀 있습니까? 현대 웹 디자인 트렌드는 빠르게 발전합니다. 템플릿 라이브러리는 속도를 유지해야합니다.
가장 중요한 것은이 템플릿이 실제로 얼마나 사용자 정의 할 수 있는지 확인하십시오. 일부 건축업자는 자신을 만들려고 할 때 반격하는 엄격한 레이아웃에 당신을 고정시킵니다.

4. 코드 출력을 정리하십시오
예쁜 페이지 뒤에있는 코드는 생각보다 더 중요합니다. 방문객들은 그것을 보지 못하지만 부풀린 마크 업으로 인해 사이트가 천천히로드 될 때 느낍니다. 페이지 빌더는 코드 생성을 다르게 처리합니다. 일부는 속도와 효율성을 우선시하는 반면, 다른 일부는 설계 유연성에 더 중점을 둡니다. 이상적인 건축업자는 균형을 찾아 공연을 희생하지 않고 창의적인 자유를 제공합니다.
깨끗한 코드의 혜택을 얻기 위해 개발자가 될 필요는 없습니다. 그것은 단순히 페이지가 더 빨리로드되어 방문자를 행복하게 유지하고 SEO 순위를 도와줍니다. Google은 특히 사이트 순위를 정하는 위치를 결정할 때 페이지 속도를 살펴 봅니다.
프로젝트에 성능이 중요한 경우 다른 빌더 가이 잔액을 어떻게 처리하는지 테스트하십시오. 올바른 선택은 우선 순위에 따라 다릅니다 : 최대 설계 제어 또는 최적화 된 로딩 시간.

5. 실제로 작동하는 모바일 편집
많은 빌더는 모바일 미리보기를 표시하지만 모바일 특정 문제를 해결하기위한 제한된 도구를 제공합니다. 사용자는 전화 미리보기에서 문제를 발견하지만 데스크탑 레이아웃을 손상시키지 않으면 서 문제를 해결할 수 없습니다.
더 나은 페이지 빌더는 각 장치 크기에 대해 독립적 인 컨트롤을 제공합니다. 텍스트는 전화기에 더 많은 공간이 필요하며 특정 장식 요소는 작은 화면에 숨겨야 할 수도 있습니다. 불행히도 일부 빌더는 모든 장치에서 동일한 설정을 적용하여 피할 수없는 디스플레이 문제를 만듭니다.
모바일 뷰를 변경할 때 좌절은 데스크탑 레이아웃을 예기치 않게 파괴합니다. 이 시행 착오 접근 방식은 귀중한 개발 시간을 낭비합니다. 대부분의 웹 트래픽이 모바일 장치에서 나오면 반응 형 디자인은 나중에 생각할 수 없습니다. 모바일 편집을 보조 기능으로 취급하는 페이지 빌더는 개발자와 방문자를위한 두통을 만듭니다.

6. 내장 AI 기능
일부 빌더는 기능 목록에 "AI"를 넣지 만 도움이되지 않습니다. 좋은 AI는 멋진 레이블이 아니라 작업을 단순화해야합니다. 실용적인 일을하는 AI를 찾으십시오. 더 나은 것은 작가의 블록에 직면 할 때 컨텐츠 초안을 돕고, 잘 작동하는 이미지를 생성하거나, 레이아웃을 설계하는 데 도움이됩니다.
좋은 AI 도구는 브랜드와 선호도를 이해해야합니다. 당신은 당신이 특정 글쓰기 스타일을 가지고 있고 상황을 인식해야한다는 것을 알고 있어야합니다. 실망스러운 것은 단지 필러 텍스트를 생성합니다. 더 중요한 것은 AI 기능이 편집 화면에서 직접 작동해야한다는 것입니다. 도구를 전환하거나 외부 서비스를 기다리면 워크 플로가 깨지고 모든 것이 속도가 느려집니다.
많은 빌더는 다른 가격대에서 AI 기능을 제공합니다. 일부는 표준 패키지의 기본 AI 도구를 포함하고 고급 기능은 추가 비용이들 수 있습니다. 각 계획에 포함 된 내용을 확인하여 요구 사항과 예산에 맞는 기능을 얻으십시오.

7. 글로벌 스타일 컨트롤
웹 사이트 일관성은 전문적인 모습을 만듭니다. 최고의 빌더에는 글로벌 스타일 시스템이 포함되어있어 몇 번의 클릭만으로 전체 사이트의 디자인 요소를 업데이트 할 수 있습니다. 글로벌 컨트롤은 일반적으로 색상, 글꼴, 버튼 스타일 및 간격을 관리합니다. 올바르게 완료되면 기본 브랜드 색상을 변경하면 모든 버튼, 제목 및 사이트 전체에 악센트가 즉시 업데이트됩니다.
일부 빌더는 특정 요소에만 영향을 미치거나 변경 사항을 구현하기위한 추가 단계가 필요한 제한된 글로벌 옵션을 제공합니다. 더 큰 사이트를 관리 할 때 차이가 분명해집니다. 포괄적 인 글로벌 컨트롤은 하루 종일 업데이트를 5 분 작업으로 바꿉니다.
타이포그래피 관리는 특히 가치가 있습니다. 적절한 글로벌 텍스트 컨트롤을 사용하면 모든 페이지에서 일관된 제목 크기, 단락 간격 및 텍스트 스타일을 유지할 수 있습니다. 이러한 세부 사항에 대한 관심은 방문자가 콘텐츠를보다 쉽게 탐색하는 데 도움이됩니다. 잘 설계된 글로벌 컨트롤을 통해 절약 된 시간은 특히 정기적 인 업데이트 또는 계절 디자인 새로 고침을받는 사이트의 경우 빠르게 추가됩니다.

8. 커뮤니티, 애드온 및 통합 환경
페이지 빌더는 그것을 사용하는 사람들만큼이나 좋습니다. 활동적인 Facebook 그룹이나 포럼이있는 건축업자는 갇혀있을 때 돌릴 수있는 곳을 제공합니다. 구매하기 전에이 커뮤니티로 뛰어 들으십시오. 사람들이 서로를 돕고 있습니까? 아니면 버그에 대해 불평 하는가? 판매 페이지보다 10 분의 포럼 브라우징에서 더 많은 정보를 얻을 수 있습니다.
애드온도 정말 도움이 될 수 있습니다. 훌륭한 건축업자는 식당, 부동산 중개인 또는 필요한 모든 것을위한 특정 비즈니스를위한 전문 도구를 만드는 개발자를 유치합니다. 이것들은 단지 좋은 것이 아닙니다. 그들은 몇 주 동안의 맞춤 조정을 제거 할 수 있습니다.
건축업자가 다른 플러그인과 어떻게 연주하는지 시청하십시오. 일부는 인기있는 형태의 건축업자 또는 쇼핑 카트를 설치할 때 울화를 던지는 것입니다. 다른 사람들은 모두와 어울립니다. 이것은 특히 고객이 특정 기능을 필요로 할 때 생각보다 더 중요합니다.

9. 실제로 도움이되는 지원
지원 품질은 모든 페이지 빌더로 경험을 쌓거나 깨뜨립니다. 일부 팀은 정확한 솔루션으로 몇 시간 안에 응답합니다. 다른 사람들은 며칠 후에 쓸모없는 템플릿 응답을 보냅니다.
문서는 사이트를 구축 할 때 일상 동반자 역할을합니다. 포괄적 인 비디오 연습, 자세한 서면 안내서 및 쉽게 검색 가능한 도움말 센터를 제공하는 빌더를 찾으십시오. 이러한 리소스가 없으면 기본 답변을 위해 구식 포럼 스레드를 검색하는 데 시간을 낭비하게됩니다.
시간대에 걸쳐 또는 주말에 작업 할 때 지원 가용성이 중요합니다. 많은 건축업자들은 단일 지역의 헬프 데스크 시간을 평일 영업 시간으로 제한하여 창문 밖에서 긴급한 문제에 직면 할 때 좌초를 남겼습니다.
건축업자의 버그 고정 이력은 그들의 진정한 우선 순위를 보여줍니다. 신속하게 문제를 해결하고 수정 사항에 대해 투명하게 의사 소통하는 회사는 사용자에 대한 존중을 보여줍니다. 구독 비용을 수집하는 동안 문제가 남아있는 사람들은 귀하의 우려를 비슷하게 대우 할 것입니다.

Divi : 현대 페이지 빌더의 접근
Divi는 현대 페이지 빌더가 유용성과 전원의 균형을 맞출 수있는 방법을 나타냅니다. 이론적 특징을 조사하는 대신 웹 사이트 구축에 대한 Divi의 접근 방식이 디자이너와 사이트 소유자가 직면 한 실제 문제를 어떻게 해결하는지 살펴 보겠습니다.
우아한 테마에서 우리는 또한 현재 알파 단계에있는 미래 방지 Divi 5를 만들어 WordPress의 미래에 열심히 노력하고 있습니다. 새로운 웹 사이트에서 사용할 준비가되었으며 웹 사이트를보다 효율적으로 구축하는 데 도움이되는 고유 한 기능이 제공됩니다.


이러한 실질적인 장점은 Divi가 WordPress Page Builder에서 기대해야 할 것에 대한 벤치 마크가 된 이유를 보여줍니다.
Design Freedom은 사용자 친화적 인 인터페이스를 충족합니다
Divi는 대부분의 페이지 빌더가 잘못된 것을 못 박는 것입니다. 창의적 자유 나 유용성을 선택하도록 강요하지 않습니다. 대부분의 건축업자는 이것을 선택으로 만듭니다. 모든 디자인 옵션을 얻지 만 혼란스러운 인터페이스 또는 제한된 설계 제어가있는 간단한 인터페이스를 얻을 수 있습니다. Divi는 직관적으로 두 가지를 관리합니다.
비주얼 빌더는 실제로 구축하는 동안 건축하는 내용을 보여줍니다. 분명하게 들립니까? 그러나 너무 많은 건축업자들은 여전히 당신을 저장, 미리보기, 돌아 가고 편집하고 다시 저장하게합니다.
200 개 이상의 모듈에서 무엇을 드래그 앤 드롭 할 수 있으며, 방문자가 볼 수있는 내용을 정확히 알 수 있습니다 .
모든 차이를 만드는 작은 지름길
패딩 값을 변경하기 위해 메뉴를 탐색하는 데 20 분을 보낸 적이 있습니까? Divi는 실제로 의미가있는 키보드 바로 가기로 해당 문제를 해결합니다. Shift +를 누르시겠습니까? 또는 물음표 아이콘을 누릅니다. 붐 : 모든 명령이 나타납니다. 또한 Mac 및 Windows 사용자에 대한 세트도 있습니다.
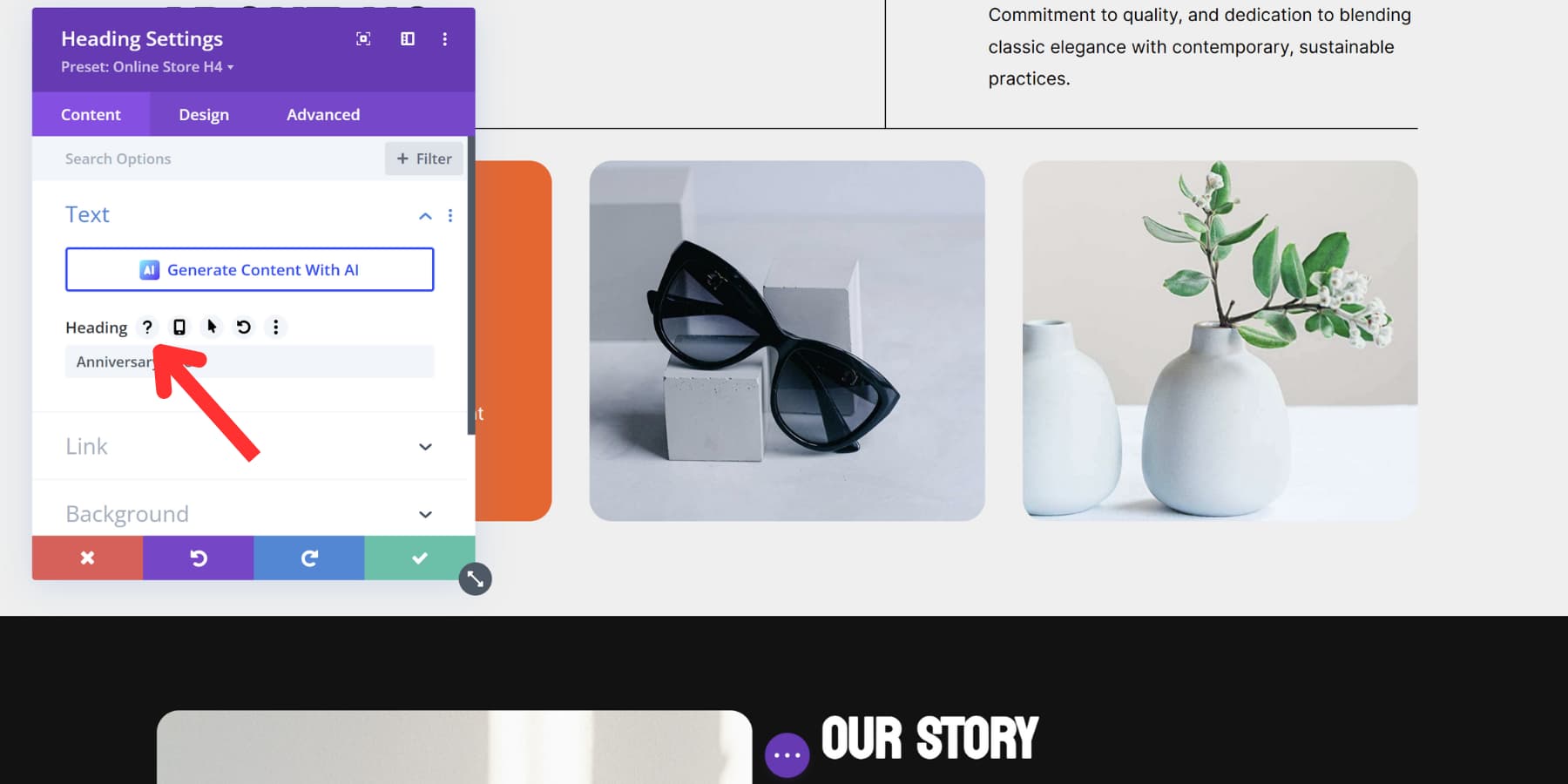
설정 옆에 작은 물음표 아이콘은 특별한 언급이 필요합니다. 하나 위에 호버링하면 해당 설정이 작업 캔버스에서 수행하는 작업이 정확히 드러납니다.

이 물건은 실제 마감일이있는 실제 웹 사이트를 구축 할 때 중요합니다. 인터페이스는 뇌가 기대하는 위치에 정확히 도구를 넣습니다. 근육 기억이 빠르게 시작되어 모든 프로젝트에서 시간을 절약합니다.
당신이 놓을 수있는 백본
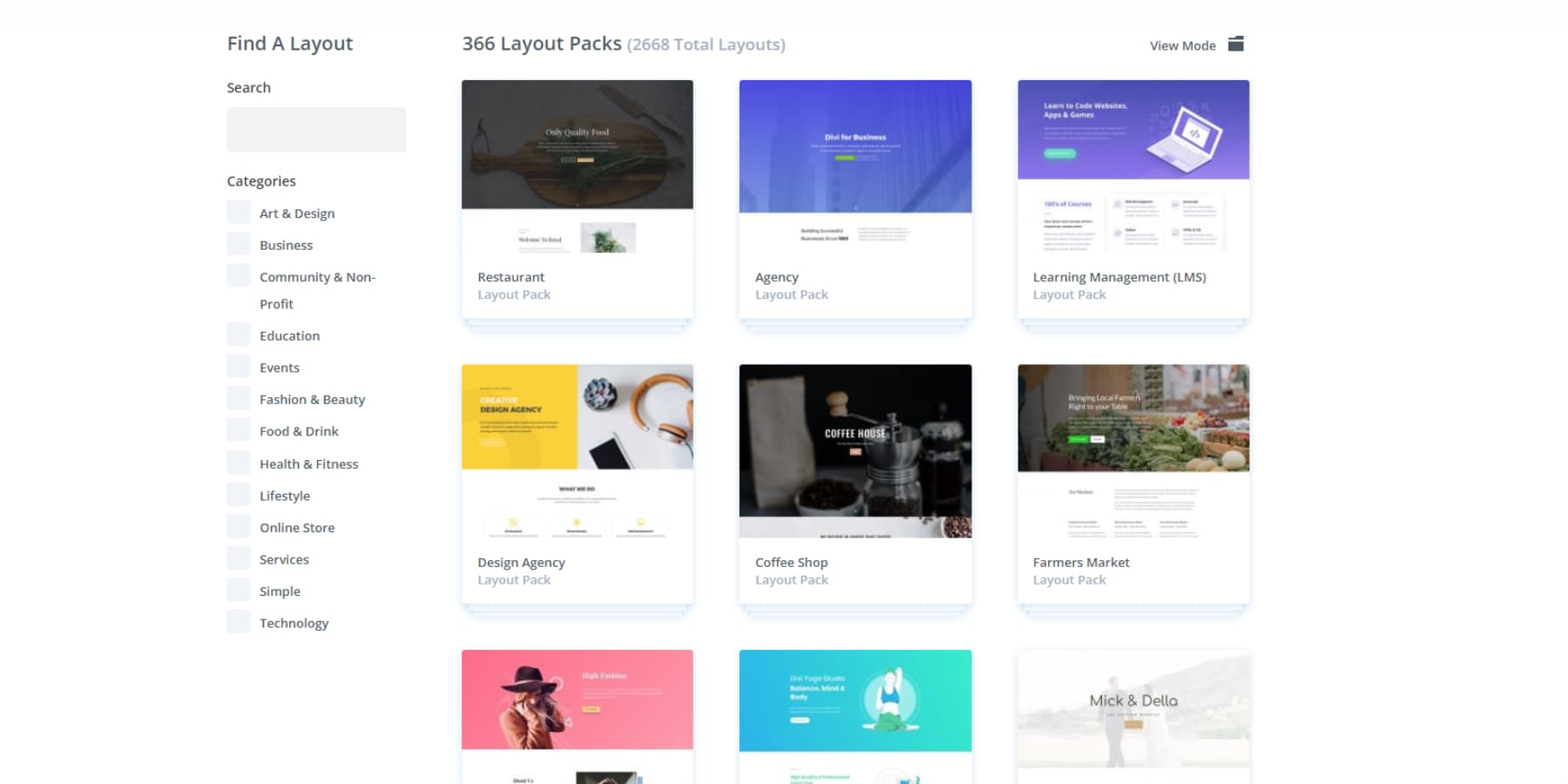
웹 사이트 템플릿을 찾으면 오후 내내 먹을 수 있습니다. Divi는 실제로 의미가있는 2000+ 레이아웃 팩으로 이것을 수정합니다.

이들은 무작위 홈페이지 디자인이 아닙니다. 페이지, 서비스 목록, 연락처 양식 등과 일치합니다. 각 페이지는 동일한 디자인 스타일을 공유하기 때문에 다른 페이지에 속하는 것처럼 보입니다.
이 디자인을 찾기 위해 편집자를 떠날 필요는 없습니다. 그들은 당신이 이미 일하고있는 Divi 내부에 살고 있습니다. 검색 창에 필요한 것을 입력하거나 필터에서 업계를 선택하십시오.
레스토랑, 사진가, 체육관, 변호사 - 각 분야에 맞는 템플릿이 있습니다. 한 번의 클릭은 전체 팩을 사이트로 떨어 뜨립니다.
효율성을 염두에두고 구축
Divi는 75 개가 넘는 도구와 서비스를 통해 잘 작동합니다. 오픈 소스 코드를 통해 기술에 정통한 사용자는 벽을 치지 않고 자체 터치를 추가 할 수 있습니다.

Builder는 Siteground 호스팅 및 WP Rocket과 같은 속도 도구와 함께 작동합니다. 사진이 많으면 EWWW와 같은 이미지 도구를 사용하여 페이지가 여전히 빠르게로드됩니다.
SEO는 디자인만큼 중요하므로 Divi를 사용하면 편집기 내부의 Rank Math Work와 같은 도구가 있습니다 . 나중에 별도의 작업이 아니라 디자인하는 동안 타이틀과 설명을 조정할 수 있습니다.

생태계에 바로 구워진 확장 성
Divi Marketplace는 다른 디자이너와 개발자의 도구를 보유하고 있습니다. 필요한 작업을 수행하는 특정 작업 및 추가 기능에 대한 레이아웃이 있습니다.

사이트를 함께 구축하는 팀은 Divi 팀과 같습니다.이 팀은 모든 사람이 서로의 발가락을 밟지 않고 동일한 프로젝트에서 작업하는 데 도움이됩니다. Divi Cloud는 무제한 디자인을 저장하므로 다른 사이트에서 다시 사용할 수 있습니다.
더 큰 문제의 경우 Divi VIP는 매주 30 분 미만의 24/7 지원 및 응답 시간에 대한 더 빠른 도움과 모든 시장 품목에 대해 추가로 10% 할인을 제공합니다.
Divi Dash를 사용하면 Divi를 사용하는 것뿐만 아니라 하나의 화면에서 모든 WordPress 사이트를 관리 할 수 있습니다. 대량으로 테마 및 플러그인을 업데이트하고 한 번의 클릭으로 로그인하고 클라이언트 사이트를 구성 할 수 있습니다.
Divi의 Facebook 그룹의 거의 77K 회원은 매일 웹 사이트를 구축하고 배운 것을 공유하는 실제 사람들입니다. 당신이 붙어있을 때, 다른 사람이 이미 당신의 문제를 해결했으며 방법을 보여줄 기회가 있습니다.
Divi ai는 실제로 시간을 절약합니다
대부분의 페이지 빌더는 기본 도구에 AI 라벨을 추가합니다. Divi는 대신 매일 웹 사이트 작업에 진정으로 도움이되는 AI를 구축했습니다. AI는 브랜드 음성과 일치하는 컨텐츠를 작성하고
사이트 스타일에 맞는 이미지를 만듭니다.
더 이상 도구 사이에 점프하거나 이러한 일반적인 작업에 대한 추가 도움을받지 않습니다.
복잡한 섹션을 간단하게 만듭니다
가격 책정 테이블이나 팀 디스플레이가 필요하십니까? Divi에게 원하는 것을 말하십시오. 간단한 설명을 입력하면 요청한 것을 정확하게 구축합니다.
AI가 Divi의 코드베이스에 대한 교육을 받기 때문에 Divi와 호환되는 명령에서 사용자 정의 코드를 생성 할 수도 있습니다.
깔끔한 점은이 새로운 섹션이 사이트를 즉시 일치하는 방법입니다. 모든 작은 설정을 손으로 조정하지 않고도 색상, 글꼴 및 간격이 완벽하게 맞습니다. 미리 설정할 수도 있습니다.
물건을 생성하는 것 외에
조정이 필요한 클라이언트 사진이 있습니까? Divi에게 평범한 말로 무엇을 바꿀지 알려주십시오. "그 표시를 제거하십시오"또는 "하늘을 푸르기"라면 건축업자에서 바로 발생합니다.
이것은 작은 변경을 요청할 때 고객 호출 중에 도움이됩니다. 나중에 할 일 목록에 추가하는 대신 자리에있는 물건을 고칠 수 있습니다.
모든 텍스트에 대해서도 마찬가지입니다.
Divi 빠른 사이트 : 최소한의 설정으로 웹 사이트를 완료하십시오
더 빠른 솔루션을 원하는 사람들을 위해 Divi AI의 Divi 빠른 사이트는 더 많은 것을 취합니다. 귀하는 단순히 귀하의 비즈니스를 설명하며 관련 컨텐츠와 적절한 구조를 통해 귀하의 요구에 맞게 특별히 맞춤형 웹 사이트를 구축합니다.
이 시스템은 제품을 판매하는 경우 자동으로 WooCommerce를 구성합니다.
AI 생성 웹 사이트에 대한 아이디어가 마음에 들지 않으면 Divi Quick 사이트에는 모든 고객이 사용할 수있는 신중하게 제작 된 스타터 사이트도 포함되어 있습니다. 이 사이트에는 전문 디자이너가 만든 맞춤형 사진과 아트 워크가 완성되었습니다. 새로운 스타터 사이트는 거의 매주 추가됩니다.
스타터 사이트를 선택하고 비즈니스 정보를 추가하고 전체 웹 사이트가 몇 분 안에 형성되는 것을 볼 수 있습니다.
이 모든 사이트에는 내장 스마트 디자인 규칙이 제공됩니다. 헤더, 바닥 글, 색상 - 새로운 컨텐츠를 추가 할 때 모든 것이 일관성이 있습니다. 이것은 귀하의 추가 작업없이 귀하의 사이트를 전문적으로 보이게합니다. Divi AI를 사용하여 웹 사이트를 생성하든 스타터 사이트를 사용하든, 일반 인터페이스를 사용하여 완전히 편집 할 수 있습니다.
당신을 통제하는 가격 계획
많은 WordPress 페이지 빌더는 몇 개의 사이트를 구축 할 수있는 사이트 수를 제한합니다. Divi는 모든 라이센스에 무제한 사이트 사용을 제공함으로써 다른 접근 방식을 취합니다. 이는 개인 프로젝트, 클라이언트 웹 사이트 및 관리하는 기타 WordPress 사이트에 적용됩니다.
표준 디비 멤버십은 연간 $ 89이며 다음을 포함합니다.
- 스타터 사이트가있는 Divi 빠른 사이트에 대한 완벽한 액세스
- 2000 개가 넘는 미리 메이드 레이아웃
- 200 개가 넘는 디자인 모듈
- 소셜 미디어 공유를위한 군주 플러그인
- 이메일 구독 양식 용 블룸 플러그인
- 여러 WordPress 사이트를 관리하기위한 Divi Dash
장기 가치를 찾는 사람들의 경우 249 달러의 평생 옵션은 반복 지불을 완전히 제거합니다. 귀하의 라이센스는 갱신 비용없이 영구적으로 활동적입니다.
이 평생 액세스에는 Divi 테마, 모든 새로운 모듈 출시, 새로운 스타터 사이트가 매주 추가되었으며 이러한 도구가 새로운 기능으로 진화하더라도 평생 동안의 모든 액세스에 대한 향후 업데이트가 포함되어 있습니다.
Divi Pro : 심각한 웹 사이트 빌더를위한 고급 도구
Divi Pro는 추가 기능으로 툴킷을 매년 277 달러로 확장합니다.
- WordPress 웹 사이트 빌더로 이동합니다
- 컨텐츠 생성, 이미지 편집 및 Divi Quick Sites를 사용한 레이아웃/웹 사이트 디자인을위한 Divi AI ($ 16.08 월별 가치)
- 협업 작업을위한 디비 팀 (4 명의 팀원 포함, 사용자 월별 요금 당 표준 $ 1.50에 더 많은 옵션을 추가 할 수있는 옵션 포함)
- 어디서나 무제한 레이아웃을 저장 및 액세스하기위한 Divi Cloud (월 $ 6의 가치)
- 더 빠른 응답 시간을 가진 Divi VIP 지원 (월 $ 6의 가치)
- Dondivi 플러그인 컬렉션은 Advanced Image Galleries, Enhanced Popup Builder 및 훌륭한 메뉴 빌더와 같은 특수 기능을 추가합니다.
이러한 구성 요소를 개별적으로 구매하는 데 매년 611 달러가 추가로 비용이 추가로 번들이 훨씬 더 비용 효율적입니다.
최고의 가치 : 평생 액세스 + 프로 기능
평생 라이센스와 연간 프로 가입과 최대 값을 결합하는 것을 고려하십시오. 첫 해 이후, 연간 갱신은 $ 297이지만 $ 212로 떨어지면서 $ 751의 절약이 저축되었습니다.
연간 지불은 지속적인 운영 비용이 포함 된 프로 특정 기능 (AI, 팀, 클라우드 및 VIP) 만 포함합니다. 여기서 중요한 차이점은 프로 가입을 취소하기로 결정한 경우 청구주기 후에 위에서 언급 한 바와 같이 표준 분할 기능에 대한 평생 액세스를 유지한다는 것입니다.
오늘 Divi를 얻으십시오
귀하의 웹 사이트에는 올바른 빌더가 필요합니다
페이지 빌더는 웹 사이트 디자인을 단순화하고 복잡하지 않아야합니다. 다음과 같은 올바른 도구는 기술적 장벽이나 좌절 한 제한없이 설계 제어를 손에 넣습니다.
| 도구 | 목적 | 링크 |
|---|---|---|
| 디비 | WordPress 페이지 빌더 | 얻다 |
| 디비 팀 | 팀원을위한 공동 기능 | 얻다 |
| 디비 클라우드 | 여러 사이트에서 설계 자산을 저장하고 관리합니다 | 얻다 |
| Divi VIP | 긴급한 문제에 대한 우선 순위 지원 | 얻다 |
| divipasswords | 회원 전용 제품 영역을 만듭니다 | 얻다 |
| 분열 | 전문 이메일 서명을 만듭니다 | 얻다 |
| 디비 프로 | 위의 모든 부분은 Divi 테마와 함께 묶여 있습니다 ($$$까지 절약) | 얻다 |
| 현장 | 성능 향상을 가진 WordPress 호스팅 | 얻다 |
| WP 로켓 | 캐싱 및 성능 최적화 도구 | 얻다 |
| ewww 이미지 최적화기 | 더 빠른 로딩을위한 이미지 최적화 | 얻다 |
| 순위 수학 | 웹 사이트의 SEO를 개선하십시오 | 얻다 |
Divi는 이러한 요구 사항을 충족하면서 다른 건축업자가 놓친 실질적인 이점을 제공합니다.
| 필수 기능 | 왜 중요한가 | Divi가 제공하는 것 |
|---|---|---|
| 시각적 편집 인터페이스 | 지속적인 미리보기없이 실시간 변경 사항을 볼 수 있습니다. | Divi Visual Builder는 편집 할 때 방문자가 무엇을 볼지 정확히 보여줍니다. |
| 반응 형 디자인 컨트롤 | 데스크탑, 태블릿 및 모바일보기에 대한 별도의 컨트롤이 모든 장치에서 사이트가 훌륭하게 보이도록합니다. | 뷰 사이를 쉽게 전환하는 독립적 인 장치 별 컨트롤 |
| 글로벌 스타일 시스템 | 몇 번의 클릭으로 전체 사이트에서 디자인 요소를 업데이트하는 기능 | 사이트 전체에서 즉시 업데이트하는 글로벌 색상, 글꼴 및 사전 설정 |
| 템플릿 라이브러리 | 공동으로 함께 작동하는 사전 디자인 된 전문 레이아웃 | 디자인 언어를 공유하는 일치하는 페이지와 2000+ 레이아웃 팩 |
| 성능 최적화 | 사이트를 팽만하지 않고 효율적으로로드하는 코드 | 각 페이지가 필요한 것을로드하는 동적 모듈 프레임 워크 |
| 플러그인 호환성 | 충돌이없는 필수 워드 프레스 플러그인과 잘 어울립니다 | 인기있는 SEO, 캐싱 및 양식 플러그인을 포함한 75 개 이상의 도구 및 서비스와 호환 |
| 워크 플로 효율 도구 | 반복적 인 작업 속도를 높이는 지름길 및 기능 | 키보드 바로 가기, 복사 페이스트 기능 및 재사용 가능한 요소 라이브러리 |
| 유연한 가격 책정 모델 | 숨겨진 비용이나 제한적 부지 제한이 없습니다 | 모든 라이센스 및 평생 액세스 옵션이있는 무제한 사이트 사용 |
| 커뮤니티 지원 | 활발한 사용자 커뮤니티 및 강력한 도움말 리소스 | 77K ~ 회원 Facebook 그룹 및 포괄적 인 문서 |
| AI 기능 | 실제로 시간을 절약하는 지능적인 지원 | Divi AI를 통한 콘텐츠 생성, 이미지 편집 및 완전한 웹 사이트 생성 |
웹 사이트 프로젝트는 도구가 안정적으로 작동하면 성공합니다. Divi 사용자는 기술로드 블록이 적어 프로젝트를 더 빨리 완성합니다. 오늘 Divi를 시도하고 일반적인 좌절없이 웹 사이트 구축을 경험하십시오.
Divi 위험을 무료로 사용해보십시오
