Divi 5 모듈 그룹에 대해 알아야 할 모든 것
게시 됨: 2025-05-13Divi 5는 새로운 기능과 비교할 수없는 유연성으로 웹 사이트 생성을 향상시킵니다. 모듈 그룹은 Divi 5에 가장 최근에 추가 된 것 중 하나입니다.이 기능을 사용하면 한 번의 클릭으로 스타일, 이동 또는 복제 할 수있는 단일 관리 가능한 그룹으로 여러 요소를 구성 할 수 있습니다. 이 기능은 Flexbox 및 Query Loop Builder와 같은 다가오는 기능이 해제되면 특히 유용 해집니다 .
이 게시물에서는 Divi 5의 모듈 그룹에 대해 알아야 할 모든 것을 탐색합니다. 그들이 무엇인지, 왜 그들이 효과적으로 사용하는 방법을 배우는 것까지, 우리는 당신을 다루었습니다.
참고 : Divi 5는 새로운 웹 사이트에서 사용할 준비가되었지만 기존 사이트를 Divi 5로 변환하는 것은 권장하지 않습니다.
모듈 그룹으로 가능한 것을 살펴 보겠습니다.
- 1 모듈 그룹이란 무엇입니까?
- 1.1 모듈 그룹이 중요한 이유
- 2 Divi에서 모듈 그룹을 사용하는 방법 5
- 모듈 그룹의 실용적인 사용 사례 3 개
- 3.1 1. 향후 사용 사례 : 게시물 및 제품
- 3.2 2. Call to Action 섹션
- 3.3 3. 증언 섹션
- 3.4 4. 제품 카테고리
- 3.5 5. 식당 메뉴
- 4 개의 모듈 그룹 Divi 5의 맥락에서
- 4.1 중첩 행
- 4.2 설계 변수
- 4.3 고급 장치
- 모듈 그룹을 최대화하기위한 5 가지 팁
- 6 Divi 5의 모듈 그룹으로 더 스마트 한 디자인
모듈 그룹이란 무엇입니까?
모듈 그룹은 여러 모듈을 열 내 단일 응집력있는 장치에 번들로 묶을 수있는 새로운 컨테이너 요소입니다. 그룹화되면 모듈을 스타일링, 복제 또는 재배치 할 수있어 워크 플로를 향상시키고 설계 전체의 일관성을 보장 할 수 있습니다. 모듈 그룹은 모듈을 깔끔하게 포장하여 집합 적으로 쉽게 처리 할 수 있도록합니다.

모듈 그룹은 상당한 조직의 이점을 제공합니다. 예를 들어, 제목, 텍스트 모듈 및 버튼이있는 열이있는 경우 그룹화를 통해 통합 된 배경을 적용하거나 간격을 조정하거나 전체 구성을 단일 작업으로 이동할 수 있습니다. 이를 통해 시간을 절약하고 일관되지 않은 설계의 위험을 줄이며 모듈 그룹은 세련되고 전문적인 레이아웃을 쉽게 만들기위한 필수 도구입니다.
모듈 그룹이 중요한 이유
Divi 5의 모듈 그룹은 편리한 기능 이상의 기능입니다. 새로운 제어 및 효율성 계층을 소개합니다. 그들은 디자이너와 개발자가 더 정밀도와 창의성으로 창조 할 수 있도록합니다. 다음은 Divi로 웹 사이트를 디자인하는 방법에 큰 영향을 줄 수있는 이유가 있습니다.
- 그것들은 Divi의 미래의 일부입니다. 모듈 그룹은 Divi 5의 미래 지향적 아키텍처를 염두에두고 구축되었습니다. 그들은 Flexbox 및 Query Loop Builder와 같은 다가오는 기능으로 프라이밍되어 동적 레이아웃을 산들 바람으로 만들 것입니다. 모듈 그룹에 대한 투자는 이제 특히 Divi 5가 발전함에 따라 장기적인 성공을 거두게됩니다.
- 시간을 절약합니다 : 모듈 그룹을 사용하면 반복적 인 편집을 처리 할 필요가 없습니다. 한 번의 동작으로 스타일, 재배치 또는 복잡한 레이아웃을 스타일링, 복잡한 레이아웃을 만들어 설계 시간을 크게 줄일 수 있습니다. 모듈 그룹의 사전 설정은 사전 정의 된 구성을 즉시 저장하고 적용 할 수 있도록하여이를 더욱 발전시킵니다.
- 디자인 일관성을 촉진합니다. 모듈 그룹을 사용하면 버튼에서 텍스트에 이르기까지 그룹의 모든 요소가 동일한 스타일 규칙을 따를 수 있습니다. 브랜드 사이트를 관리하는 사람들을 위해 모듈 그룹은 전체 사이트에서 디자인을 세련되고 전문적으로 유지할 수 있습니다.
- 보다 창의적인 자유 : 모듈 그룹을 사용하면 각 요소를 개별적으로 편집하지 않고도 실험 할 수 있습니다. Divi를 처음 사용하더라도 눈에 띄는 디자인을 쉽게 만들 수 있습니다. 중첩 행과 모듈 그룹을 결합하면 무한 중첩 가능한 컨테이너를 잠금 해제하는 데 도움이됩니다.
솔로 디자이너이든 비즈니스 소유자이든 모듈 그룹은 프로젝트를 높이는 데 필요한 제어 및 효율성을 제공합니다.
Divi 5에서 모듈 그룹을 사용하는 방법
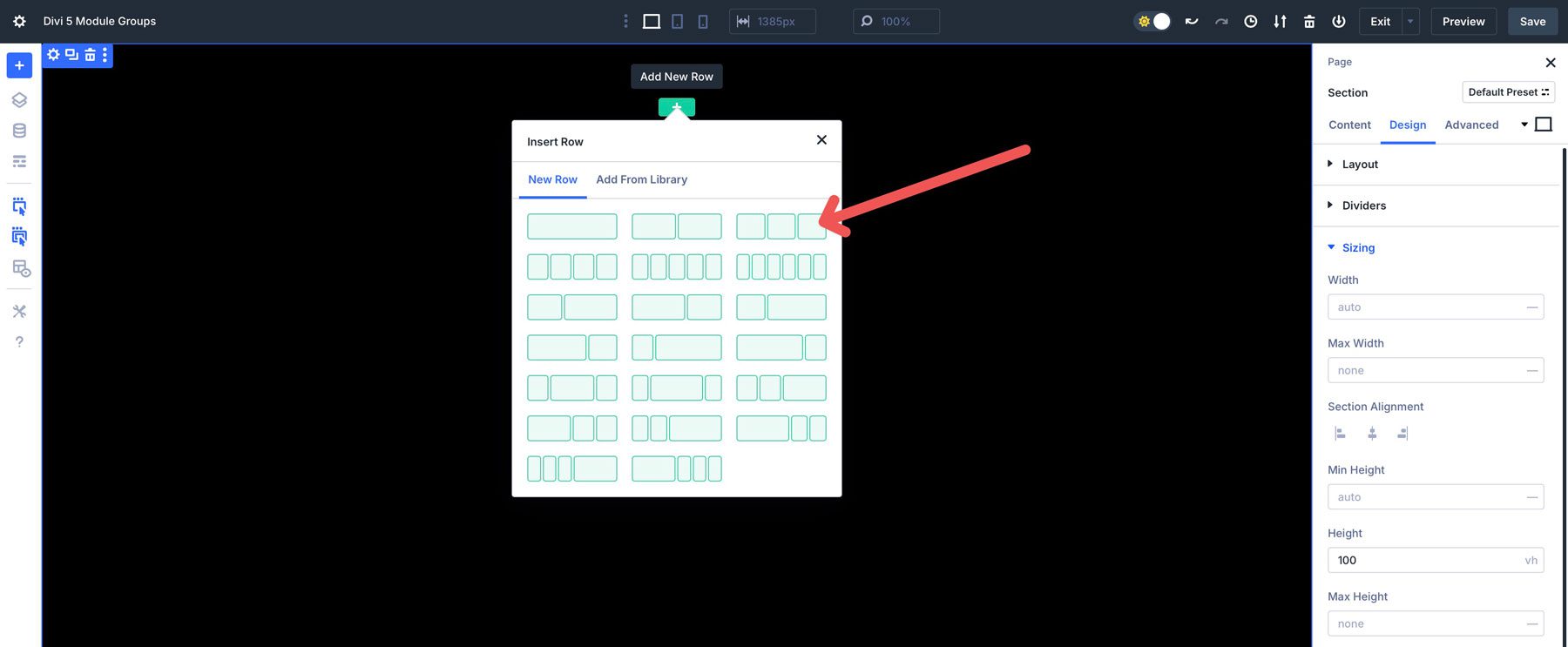
모듈 그룹을 시작하는 것은 쉽습니다. Divi 5의 페이지에 새 행을 추가하고 3 열 레이아웃을 선택하십시오.

Divi 5에는 새로운 그룹 모듈이 있습니다. 첫 번째 열에 추가하려면 클릭하십시오.

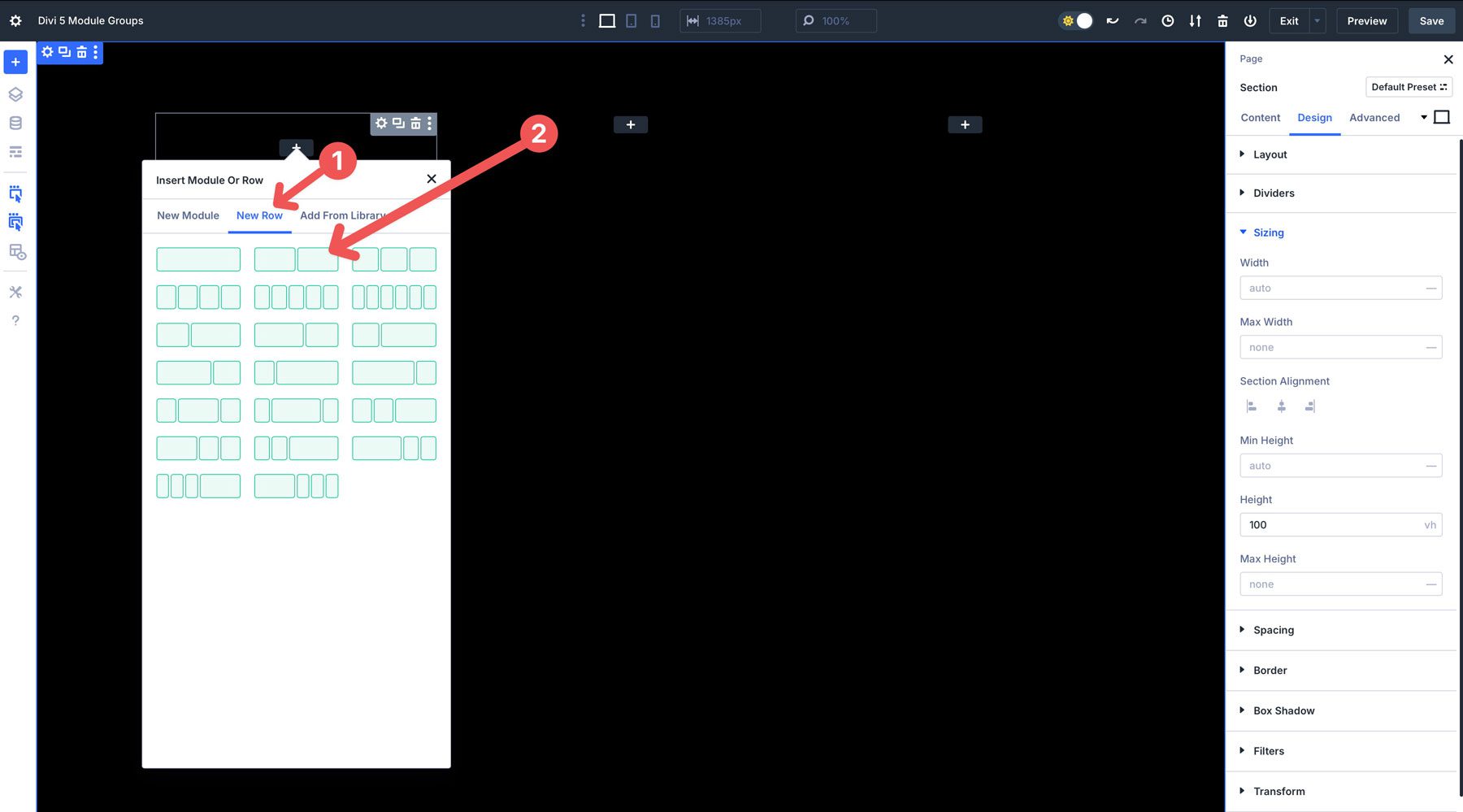
거기에서 재사용 가능한 레이아웃을 작성하려는 모듈을 추가 할 수 있습니다. 시연하기 위해, 추천 서비스를위한 모듈 그룹을 만들 것입니다. 모듈 그룹에 2 열 중첩 행을 추가하는 것으로 시작하십시오.

중첩 행의 첫 번째 열에 이미지 모듈을 추가하십시오 .

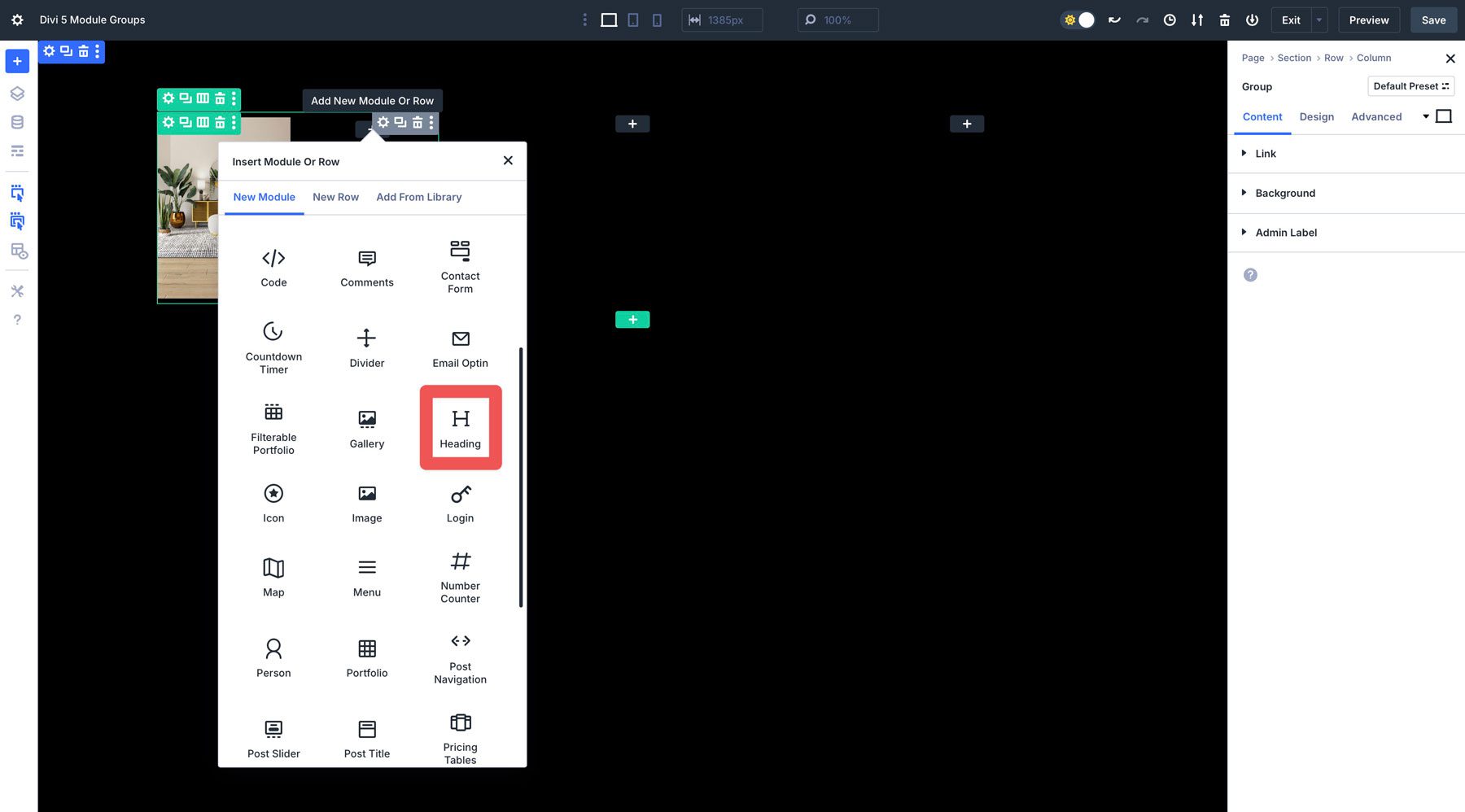
중첩 행의 두 번째 열에서 제목 모듈을 추가 하고 원하는대로 스타일링하십시오.


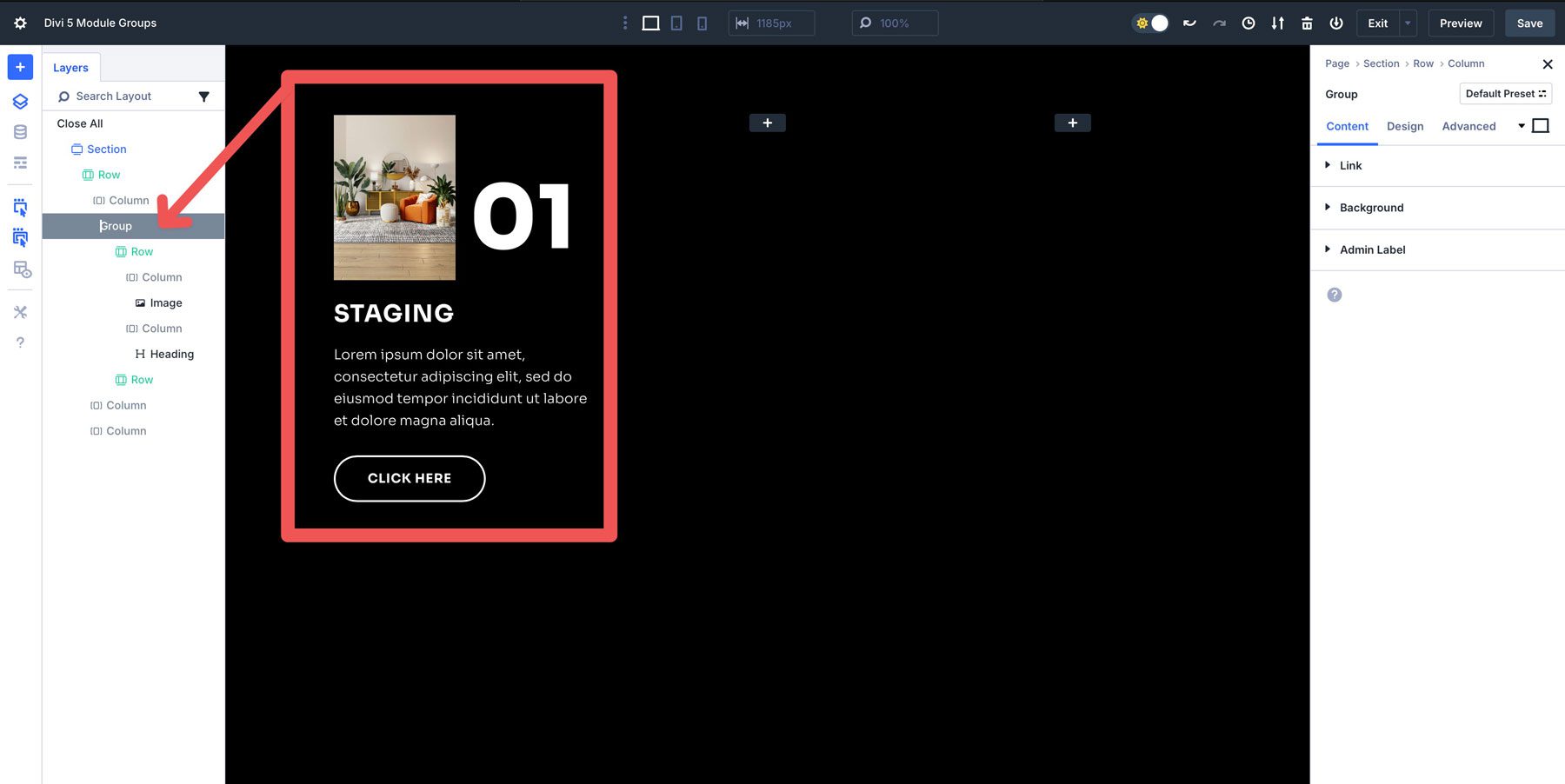
다음으로 단일 열 중첩 행을 추가 한 다음 다른 제목, 텍스트 및 버튼 모듈을 추가하십시오. 추가하면 레이아웃이 아래 이미지와 비슷해 보일 것입니다.

모듈 그룹은 단일 모듈과 마찬가지로 스타일링, 배경색 또는 그라디언트 추가, 간격 조정 또는 테두리 효과 추가 스타일을 만들 수 있습니다. 모듈 그룹 설정에 액세스하고 사전 설정 옵션을 클릭하고 구성을 저장하여 모듈 그룹을 사전 설정으로 저장할 수도 있습니다. 그런 다음이 사전 설정은 한 번의 클릭으로 다른 모듈 그룹에 적용하여 사이트 또는 여러 프로젝트의 동일한 스타일 및 구조를 보장 할 수 있습니다. 모듈 그룹을 생성 한 후에는 모듈 그룹을 복제하거나 Divi Cloud에 저장하거나 웹 사이트 전체에서 사전 설정을 재사용 할 수 있습니다.
모듈 그룹의 실제 사용 사례
Divi 5의 모듈 그룹은 전문적이고 효율적인 웹 사이트를 구축하는 데 적합합니다. 모듈을 재사용 가능한 스타일의 유닛으로 번들링하면 시간을 절약하고 디자인을 새로운 높이로 향상시킵니다. 착륙 페이지를 구축하거나 클라이언트 사이트 포트폴리오 관리에 관계없이 모듈 그룹은 복잡한 레이아웃을 쉽게 느끼게합니다. 다음은 자신의 힘을 보여주고 설계 프로세스를 간소화하는 실용적인 사용 사례입니다.
1. 향후 사용 사례 : 게시물 및 제품
모듈 그룹은 Divi 5의 다가오는 루프 빌더로 빛나도록 만들어졌습니다. 블로그 게시물 미리보기 또는 WooCommerce 제품 목록과 같은 동적 레이아웃에 대한 요소를 그룹화하여 지금 준비하십시오. 루프 빌더가 도착하면이 그룹은 동적 콘텐츠를 쉽게 채우고 시간을 절약하고 완벽하고 확장 가능한 디자인을 보장합니다.
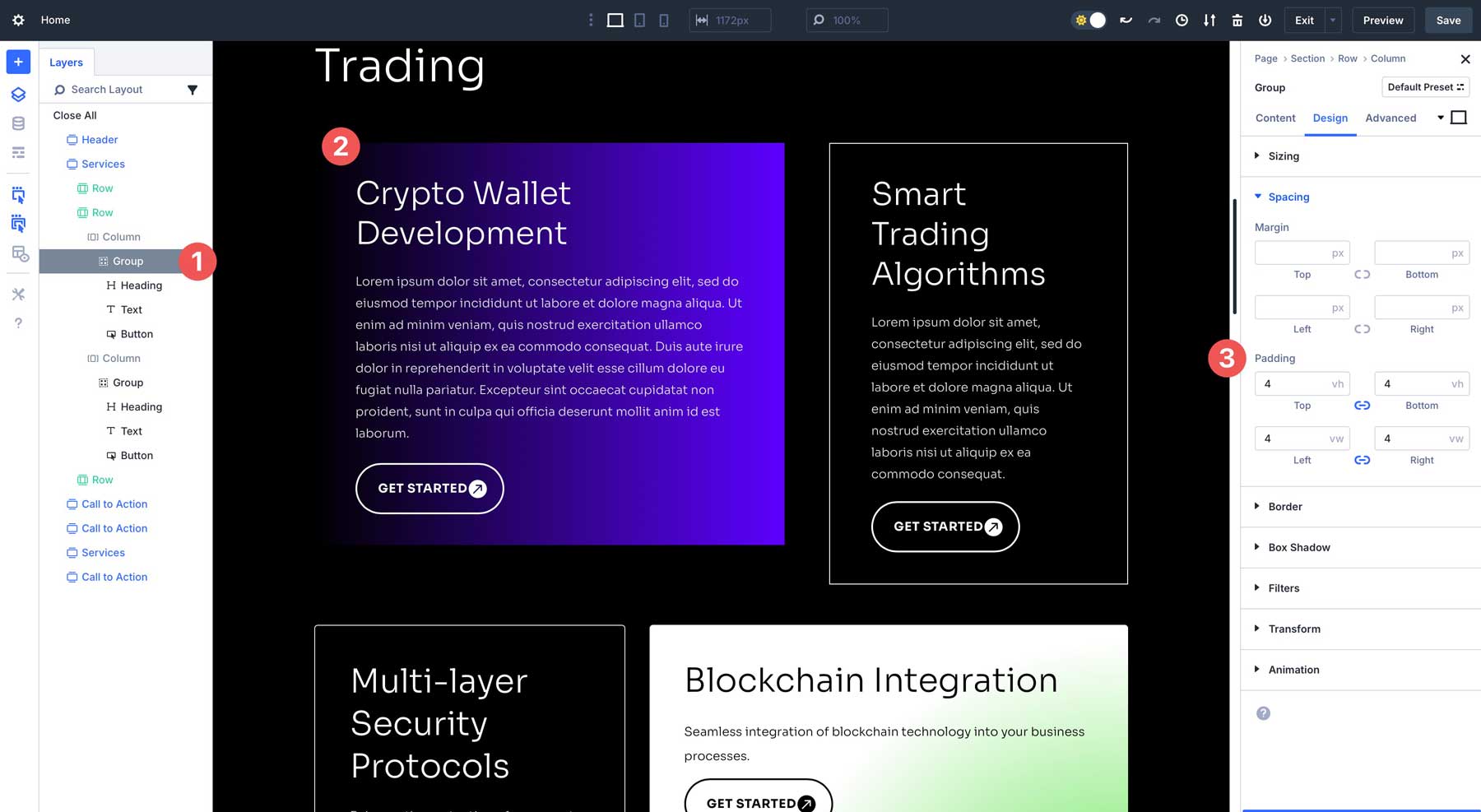
2. Call to Action 섹션
그룹 A 대담한 헤드 라인, 설득력있는 소제목 및 호버 효과가있는 생생한 버튼을 통해 재사용 가능한 CTA를 생성합니다. 여러 페이지에서 동일한 CTA가 필요하십니까? 그룹을 몇 초 만에 복제하거나 즉시 액세스 할 수 있도록 Divi Cloud에 저장하십시오. 이로 인해 모든 CTA가 브랜드의 모양과 느낌에 맞게 설정 시간이 줄어 듭니다.
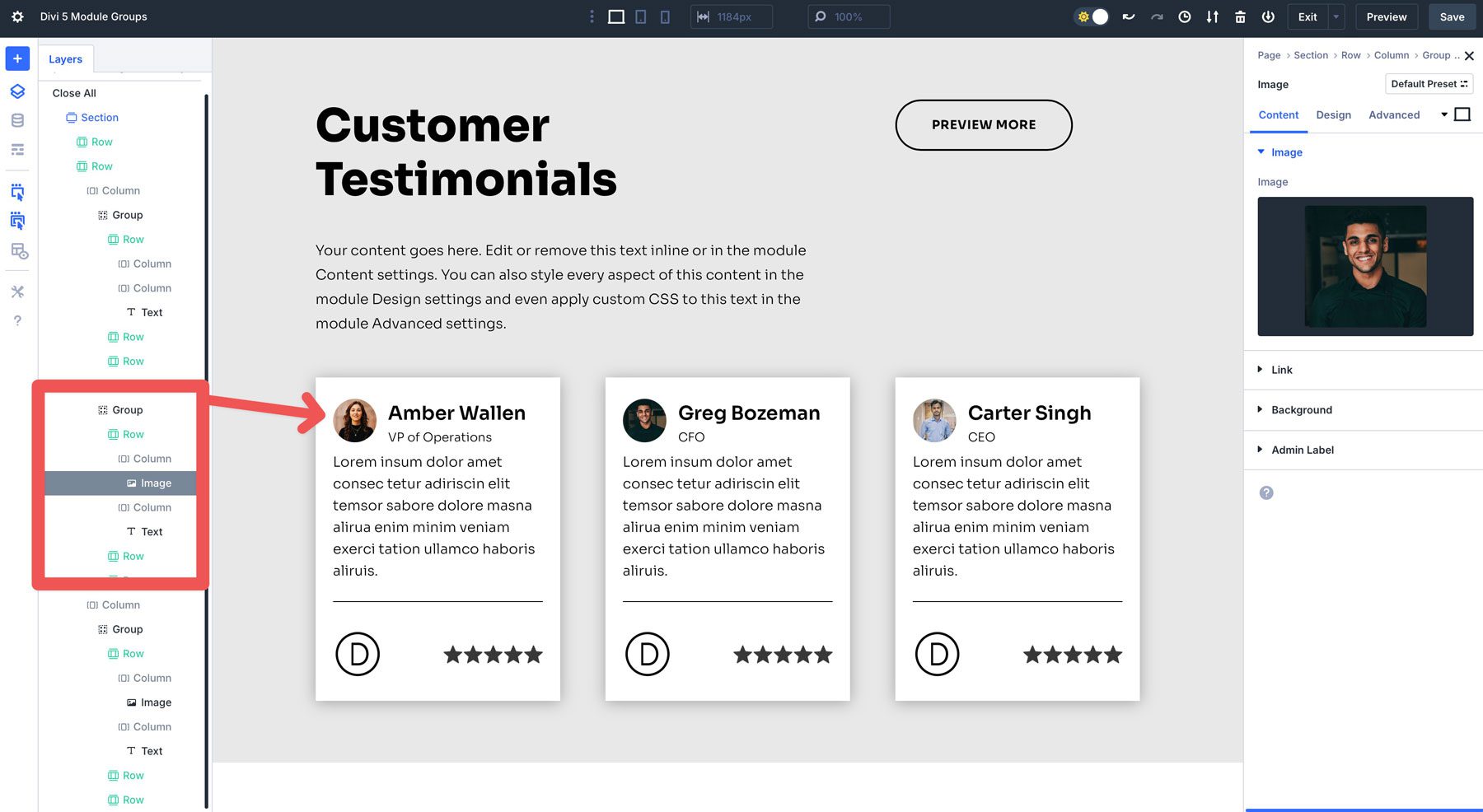
3. 증언 섹션
일관되고 전문적인 평가 레이아웃을 위해 고객의 견적, 이미지 및 이름을 단일 모듈 그룹으로 결합하십시오. 그룹을 드래그하여 섹션을 재 배열하거나 한 번의 클릭으로 둥근 모서리 나 미묘한 그림자와 같은 통합 스타일을 적용하십시오.

4. 제품 카테고리
모듈 그룹은 제품 카테고리를 보여주는 데 적합 할 수 있습니다. 예를 들어, 카테고리, 제목, 이미지 및 버튼의 제품 수를 강조 표시하는 그룹을 작성한 다음 다른 범주에 대해 복제하십시오. 이 접근법은 제품 페이지에서 시각적 일관성을 보장하고 전자 상거래 웹 사이트의 설계 속도를 높입니다.
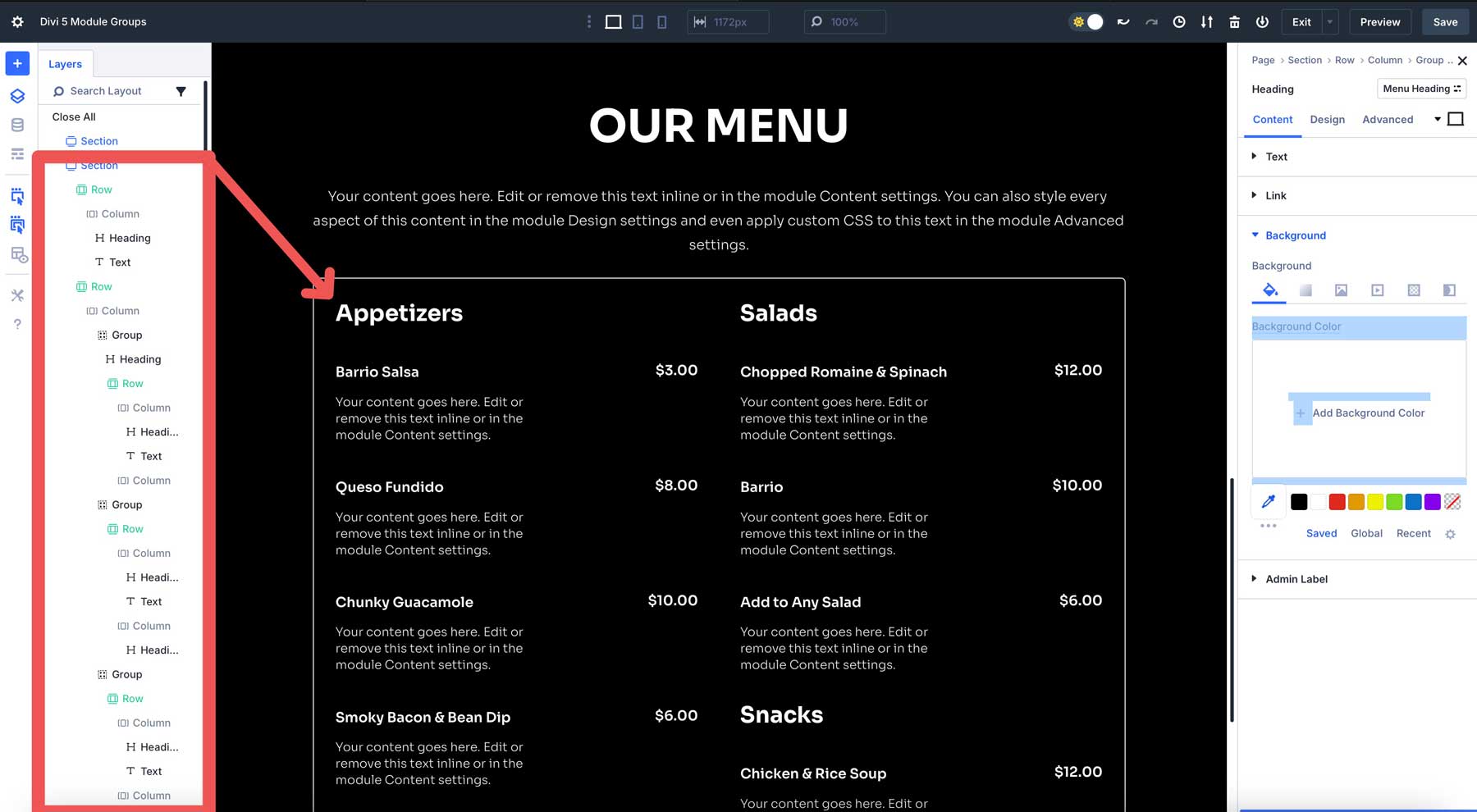
5. 식당 메뉴
모듈 그룹을 사용하는 또 다른 좋은 방법은 메뉴를 특징으로하는 웹 사이트입니다. 텍스트를 동적으로 구조화하면 시간이 많이 걸릴 수 있으므로 모듈 그룹을 사용하는 것은 프로세스 속도를 높이는 데 적합합니다. 그룹과 중첩 행을 결합하여 섹션을 놀라운 상태로 보이게하고 향후 복제하기 쉽습니다.

Divi 5의 맥락에서 모듈 그룹
Divi 5는 WordPress 디자인을위한 대담한 도약으로 빠른 성능, 유연성 및 모듈 그룹과 같은 혁신적인 기능을 우선시합니다. 현대 건축을 기반으로 한 Divi 5를 사용하면 아름답고 효율적인 웹 사이트를 만들 수 있습니다. 모듈 그룹은이 비전의 초석으로, 다른 Divi 5 기능과 완벽하게 통합되어 워크 플로우를 향상시킵니다. Divi 5가 격주로 업데이트 된 공개 알파 단계에서 진화함에 따라 모듈 그룹은 구축 방법을 재정의 할 준비가되어 있습니다. 더 큰 그림에 어떻게 적합한지는 다음과 같습니다.
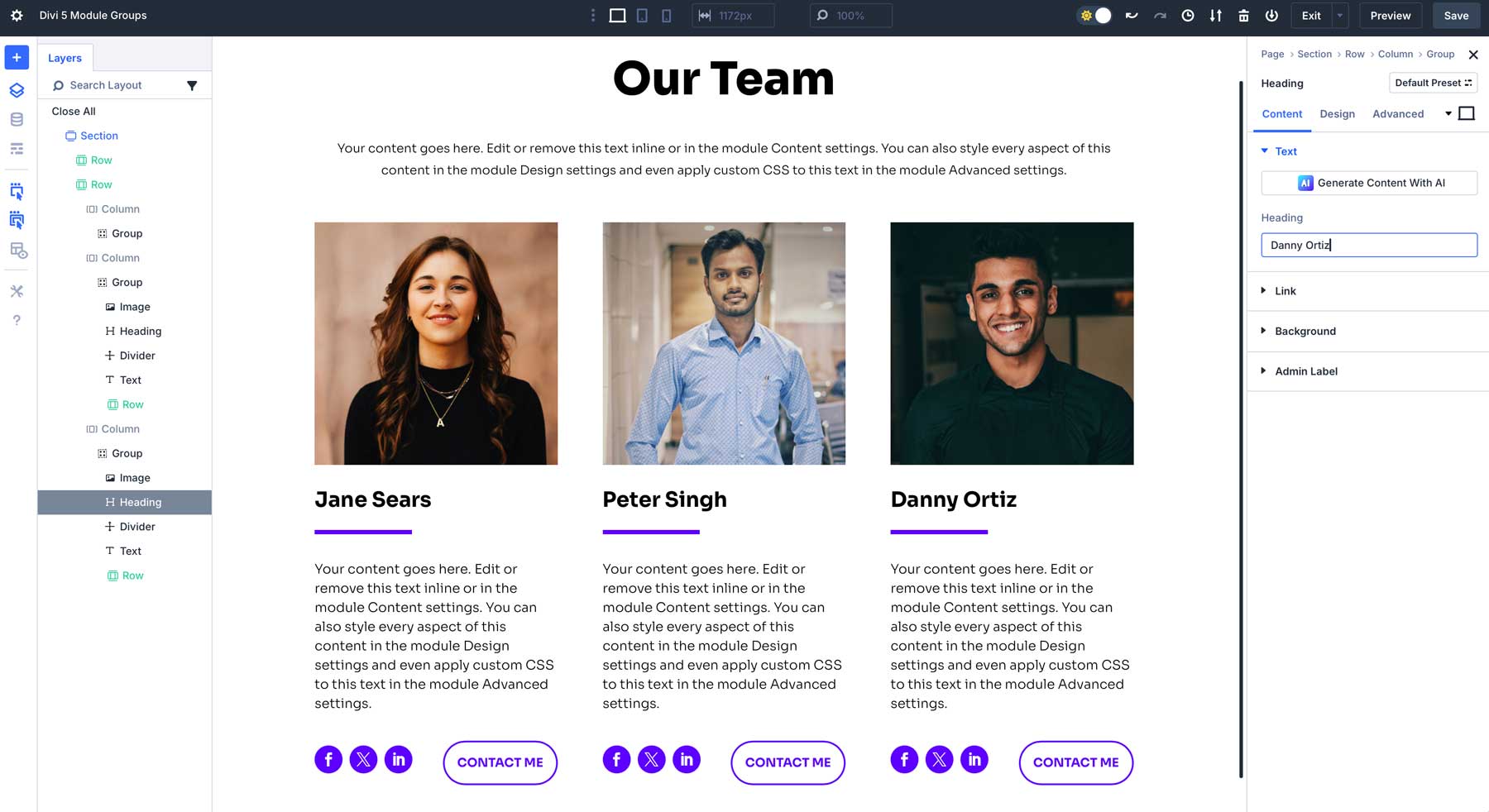
중첩 행
복잡하고 체계적인 레이아웃을 생성하기 위해 Divi 5의 무한 행 중첩이있는 모듈 그룹. 예를 들어, 중첩 행이있는 헤드 라인, 이미지 및 버튼을 그룹화하여 가격 책정 테이블 또는 팀원 쇼케이스와 같은 섹션을 작성하십시오.

디자인 변수
브랜드 색상, 글꼴 또는 Clamp () 계산과 같은 모듈 그룹에 재사용 가능한 스타일 값을 적용하여 설계 일관성을 유지할 수 있습니다. 변수를 한 번 업데이트 할 수 있으며 모든 그룹은 변경 사항을 즉시 반영하여 대규모 프로젝트에 적합합니다.

고급 장치
CSS 단위 REM, EM, VW, VH 또는 다른 사람들을 사용하여 모듈 그룹에 대한 반응 형 간격 및 크기를 구축 할 수 있습니다. 이를 통해 그룹화 된 요소가 데스크탑에서 스마트 폰에 이르기까지 모든 장치에서 놀랍습니다.

모듈 그룹을 최대화하기위한 팁
모듈 그룹을 최대한 활용하려면 몇 가지 스마트 전략이 디자인 파워를 다음 단계로 끌어 올릴 수 있습니다. 그들이 당신을 위해 더 열심히 일하게하는 방법은 다음과 같습니다.
- 레이아웃 계획 : 모듈을 그룹화하기 전에 섹션의 구조를 스케치하거나 프로토 타이핑 도구를 사용하여 사용하려는 요소를 계획하는 데 도움이됩니다. 이 선불 계획은 추가 작업을 방지하고 그룹 그룹이 논리적이고 재사용 할 수 있도록합니다.
- Divi Cloud 사용 : 좋아하는 모듈 그룹을 Divi Cloud에 저장하여 교차 프로젝트 자산으로 전환하십시오. 예를 들어, 세련된 팀 멤버 그룹을 저장하고 몇 번의 클릭으로 모든 사이트로 가져올 수 있습니다.
- 브레이크 포인트로 응답 성을 테스트하십시오 : Divi 5의 사용자 정의 가능한 중단 점을 사용하여 모듈 그룹이 모든 장치에서 완벽하게 보일 수 있도록합니다. 수동 조정을 피하기 위해 그룹 설정 내에서 모바일의 간격 또는 글꼴 크기를 조정하십시오.
- 설계 변수 사용 : 디자인에 응집력을 추가하려면 색상, 텍스트, 글꼴 또는 숫자 규칙 (클램프 () 계산)에 대한 설계 변수를 설정하여 작은 변경을보다 쉽게 만들 수 있습니다.
- 스타일로 창의력을 발휘하십시오 : 모듈 그룹 내에서 호버 애니메이션 또는 동기화 된 전환과 같은 대담한 효과를 실험하십시오. 예를 들어, 동적 CTA의 그룹화 된 버튼과 이미지에 스케일 효과를 추가하십시오.
- Divi 5 : Divi 5의 공개 알파는 당신의 놀이터입니다 - 모듈 그룹을 탐색하기위한 테스트 사이트를 구축하십시오. 다른 모듈 조합을 그룹화하거나 새로운 스타일 아이디어를 테스트하여 가능한 것을 발견하십시오.
Divi 5의 모듈 그룹을 사용하여 더 스마트 한 디자인
Divi 5의 모듈 그룹은 워크 플로를 단순화하여 설계 일관성을 보장하고 동적 레이아웃의 미래를 준비합니다. 재사용 가능한 CTA에 대한 디자인 요소를 번들링하거나 응집성 평가 섹션을 만들거나 대담한 스타일을 실험하든 모듈 그룹을 사용하면 더 똑똑하게 작업하고 웹 사이트를 더 빨리 만들 수 있습니다. Divi 5가 발전함에 따라이 기능을 사용하면 효율적이고 아름다운 웹 사이트를 구축 할 수 있습니다.
Divi 5의 공개 알파에서 모듈 그룹 실험을 시작하고 Divi로 웹 사이트를 구축하는 새로운 방법을 경험하십시오. 앞서 언급했듯이 Divi 5는 새로운 웹 사이트를 준비했지만 아직 기존 사이트에는 권장하지 않습니다.
모듈 그룹 작품을 공유하기 위해 Divi 커뮤니티에 가입하는 것이 좋습니다. Divi Facebook 그룹에 디자인을 게시하거나 X에 @elegantthemes를 태그하십시오.
함께 놀라운 것을 만들어 봅시다!
