在WordPress页面构建器中寻找的9件事
已发表: 2025-05-15大多数建筑商在纸上看起来相似。他们都保证了拖放简单和精美的设计。但是开始使用它们,差异变得非常明显。有些人会为您与基本布局作斗争。其他人将您的网站放慢脚步。除非您学习编码,否则许多人会让您陷入有限的设计选择。
这篇文章重点介绍了确定您是在安装几个月后您会爱还是讨厌您的页面构建器的实际功能。我们将介绍对初学者和专业人士重要的事情,以及为什么重视创意自由和可靠性的设计专业人士通常会为其项目选择Divi。
- 1为什么您选择WordPress页面构建器很重要
- 1.1设计自由与学习曲线
- 1.2用户体验
- 1.3工作流效率
- 1.4插件兼容性
- 1.5模板库
- 2 9在WordPress页面构建器中要注意的事情
- 2.1 1。有目的的定价
- 2.2 2。学习曲线现实
- 2.3 3。模板库质量
- 2.4 4。干净的代码输出
- 2.5 5。移动编辑实际上有效
- 2.6 6。内置的AI功能
- 2.7 7。全球风格控制
- 2.8 8。社区,插件和集成景观
- 2.9 9.支持实际帮助
- 3 Divi:现代页面构建器的方法
- 3.1设计自由符合用户友好的界面
- 3.2骨干可以躺在
- 3.3 Divi AI实际上节省了您的时间
- 3.4定价计划使您受到控制
- 4您的网站值得合适的构建器
为什么您选择WordPress页面构建器很重要
您选择的页面构建器在整个网站旅程中成为您的日常伴侣。正确的选择感觉就像是您的创造力的扩展,而错误的选择是不断的摩擦来源。本节探讨了为什么该决定值得仔细考虑。
设计自由与学习曲线
每个页面构建器都会在功率和简单性之间行走绳索。有些人会给您像素完美的控制,但将其隐藏在令人困惑的菜单中。其他人使事情变得容易,但可以限制您可以创建的内容。
设计自由与学习曲线之间的关系定义了您的日常体验。当建筑商弄错了这种平衡时,您会感到自创造性地受到复杂性的限制或不知所措。这种张力会影响从您可以构建页面到您的网站是否符合您的愿景的速度。
找到适当的平衡意味着要考虑您的工作方式和最重视。
用户体验
您将花费无数的时间盯着建造者的界面。好的页面构建者将工具放置在您期望找到它们的地方,而不好的工具则将重要的东西隐藏在随机的地方。您是否曾经尝试找到昨天看到的设置,但是现在似乎很难找到?这可能非常令人沮丧。
观看预览的运作方式。一些建筑商准确地向您展示了访客所看到的。其他人则撒谎,您只会在出版后发现混乱。没有什么比解决不应该存在的问题更快的时间了。
工作流效率
建立网站不应该感觉像在泥泞中涉水。最好的页面构建器使您可以通过快捷方式和智能功能进行重复的任务。
页面之间的复制纸。重复的部分。保存您喜欢的元素。当您建立20页的网站时,这些小时的储蓄者会很快加起来。一些建筑商迫使您每次都从头开始重建常见元素。其他人让您保存自定义块或部分以稍后重复使用。
速度也很重要。等待3秒钟的每次更改负载可能不会听起来不错,直到您每天进行200次编辑。那是10分钟,只是看装载旋转器!带有快速响应时间的页面建设者使您处于创意区域,而不是杀死您的势头。
插件兼容性
当您的页面构建器与其他插件打架时,没有人会警告您有关混乱的问题。您安装了每个人都会漫步的精美活动日历,突然在随机页面上您的标题消失了。
一些建筑商在WordPress操场上与其他建筑商一起表现出色。其他人的行为就像他们拥有沙箱。最糟糕的部分?通常,在建立整个网站后,您通常会发现这些问题。
真正的测试带有专业插件。想添加课程平台或翻译系统吗?您的建筑商可能会完全吓坏了。提交前检查支持论坛。用户经常在投资数周的工作后,经常在痛苦的细节中记录这些兼容性问题。
模板库
模板库的真实价值在于其质量和一致性。不仅是它提供的模板数量。许多建筑商宣传大量的模板收集,但常常没有提到大多数缺乏深度。
构建完整的网站时,好模板库和坏模板库之间的真正区别变得很清楚。一些图书馆提供了令人惊叹的主页,但是当您需要匹配页面(例如部分,服务页面或团队配置文件)时,就会不足。
这差距迫使您在设计上妥协,或者花更多的时间从头开始创建有凝聚力的页面。
一致性是关键。属于相同“家庭”的模板共享设计元素,间距和排版,从而在整个网站上创建了统一的外观。没有这种凝聚力,您最终会出现一个不匹配和断开连接的站点。
在WordPress页面构建器中要注意的9件事
这九件事将使平稳的网站建设体验与无尽的头痛之间有所不同。虽然没有建造者是完美的,但在进行提交之前检查这些关键领域将有助于您在选择错误的平台后避免网站所有者面对的最常见的遗憾。
1。有目的的定价
当心一些建筑商玩的定价游戏。许多人通过廉价的基本计划引诱您,然后将基本功能锁定在价格较高的层面后面。您开始构建,只有在需要一项关键功能时才能达到付费墙。
每月订阅是另一个头痛。您永远付款,如果您停下来,您的网站就会中断。然后是更新的价格陷阱。您以“特殊折扣”购买,只是在一年后发现续订费用的两倍。到那时,您的网站取决于构建器,因此您可以付费。
提供终身选择的建筑商尊重您的长期投资。他们让您保留您的付款。
站点限制同样令人沮丧。有些人将您限制在每个许可证中的一个或三个站点,迫使代理商购买多个副本或昂贵的代理计划。
也不要忘记隐藏的成本。您需要购买额外的附加组件以获得基本功能吗?一些建筑商在每个扩展名或优质功能方面镍和磨损。主页上的价格很少讲述您实际花费的全部故事。

2。学习曲线现实
每个建筑商都声称自己是“直观的”,但是这个词在第一个项目中屈服于膝盖之前没有任何意义。当您试图在客户截止日期之前凌晨2点解决间距问题时,真正的学习曲线表明了自己。
一些建筑商立即感到合理,而另一些建筑商则让您通过嵌套菜单进行狩猎只是为了改变按钮颜色。区别不是复杂性,而是关于周到的设计。优秀的建筑商将共同的控件放在您期望它们和小组相关的设置在一起的地方。
文档质量比您想象的重要。当您卡住时,清晰的教程节省了数小时的挫败感。有上下文帮助的人甚至更好的是:在需要知道时会做正确的事情的设置旁边,几乎没有问号。
最好的测试?在提交之前尝试构建简单的东西。

3。模板库质量
不要被数字愚弄。拥有“ 1,000多个模板”的构建器,如果它们都是不同库存照片的相同布局的变体,或者更糟糕的是,它们包括第三方或付费模板。重要的是可用的品种。您能找到特定行业的模板吗?它们是否包括您需要的所有页面类型,不仅是主页,还包括有关共同使用的页面,服务页面和团队部分?
最好的图书馆提供完整的网站包,所有页面都共享相同的设计语言。这种一致性使您无法混合视觉上冲突的元素。也查看模板更新频率。他们是定期添加新鲜设计,还是被过时的布局粘住?现代网络设计趋势迅速发展;您的模板库应保持步伐。
最重要的是,检查这些模板的真正可定制性。一些建筑商将您锁定在试图制作自己的僵化的布局中。

4。干净的代码输出
您的漂亮页面背后的代码比您想象的重要。访问者看不到它,但是当您的网站由于标记而缓慢加载时,他们会感觉到它。页面构建者对代码生成的处理方式有所不同。有些人优先考虑速度和效率,而另一些则更多地关注设计灵活性。理想的建筑商找到了平衡,为您提供了创造性的自由,而无需牺牲表现。
您无需成为开发人员即可从干净的代码中受益。这只是意味着您的页面加载速度更快,这使访问者保持快乐并有助于SEO排名。 Google在确定在哪里排名网站时专门查看页面速度。
如果性能对您的项目至关重要,请测试不同的构建者如何处理此平衡。正确的选择取决于您的优先级:最大设计控制或优化的加载时间。

5。移动编辑实际上有效
许多建筑商显示移动预览,但提供有限的工具来解决特定于移动设备的问题。用户在电话预览中发现了问题,但在不损害桌面布局的情况下无法解决它们。
更好的页面构建器为每个设备尺寸提供独立的控件。文字需要更多的手机空间,某些装饰元素可能需要隐藏在较小的屏幕上。不幸的是,一些建筑商在所有设备上应用相同的设置,从而创造不可避免的显示问题。
当对移动视图进行更改意外破坏桌面布局时,挫败感会复合。这种试验方法浪费了宝贵的发展时间。由于大多数网络流量来自移动设备,因此响应式设计不能成为事后的想法。将移动编辑视为次要功能的页面构建者为开发人员和访问者创造头痛。

6。内置的AI功能
一些建筑商将“ AI”放在他们的功能列表上,但没有任何帮助。好AI应该简化您的工作,而不仅仅是一个精美的标签。寻找可以做实际事情的人工智能。当您面对作家的块,生成可以很好地工作的图像或帮助设计布局时,更好的方法有助于起草内容。
一个好的AI工具应该了解您的品牌和偏好。您应该知道自己具有某种写作风格,应该是上下文感知的。令人失望的只是生成填充文本,您最终会更换。更重要的是,AI功能应直接在您的编辑屏幕上工作。在工具之间切换或等待外部服务会破坏您的工作流程并减慢所有内容。
许多建筑商以不同的价格提供AI功能。一些在标准软件包中包括基本的AI工具,而更高级的功能可能会额外付出。检查每个计划中包含的内容,以确保您获得符合您的需求和预算的功能。

7。全球风格控制
网站一致性创造了专业的外观。最好的构建器包括全球样式系统,可让您只需单击几下即可在整个网站上更新设计元素。全局控件通常管理颜色,字体,按钮样式和间距。正确完成后,更改主品牌颜色应立即更新整个网站的每个按钮,标题和口音。
一些建筑商提供有限的全球选项,这些选项仅影响某些元素或需要额外的步骤来实施更改。当管理较大的站点时,差异变得很明显 - 全球全球控制将为期一天的更新变成了五分钟的任务。
版式管理的脱颖而出特别有价值。借助适当的全局文本控件,您可以在所有页面上保持一致的标题大小,段落间距和文本样式。对细节的关注可以帮助访问者更轻松地浏览您的内容。通过精心设计的全球控件节省的时间迅速加起来,尤其是对于经过定期更新或季节性设计刷新的网站。

8。社区,插件和集成景观
页面构建器只与使用它的人一样好。拥有活跃的Facebook组或论坛的建筑商在卡住时会给您一些地方。购买前跳入这些社区。人们在互相帮助吗?还是只是抱怨错误?从10分钟的论坛浏览中,您比任何销售页面都能学到更多。
附加组件也确实很有帮助。优秀的建筑商吸引了为特定企业(例如餐馆,房地产经纪人或您可能需要的其他工具)生产专门工具的开发人员。这些不仅仅是好人;他们可以消除数周的自定义调整。
观看您的构建器如何使用其他插件播放。当您安装流行的形式建造者或购物车时,有些发脾气。其他人与所有人相处。这比您想象的重要,尤其是当客户需要特定功能时。

9.支持实际帮助
支持质量可以使您在任何页面构建器中都能获得或打破您的经验。一些团队在数小时内通过精确的解决方案做出回应。其他人几天后发送无用的模板响应,完全错过了这一点。
在建立网站时,文档是您的日常伴侣。寻找提供全面的视频演练,详细的书面指南以及易于搜索的帮助中心的建筑商。没有这些资源,您将浪费数小时搜索过时的论坛线程以获取基本答案。
在跨时区或周末工作时,支持可用性至关重要。许多建筑商将服务台小时限制在一个地区的工作日工作时间,在这些窗户外面遇到紧急问题时,您会陷入困境。
建筑商的固定历史记录揭示了他们的真正优先事项。迅速解决问题并透明地解决问题的公司表现出对用户的尊重。那些让问题在收取订阅费用时持续存在的人可能会类似地对待您的担忧。

Divi:现代页面构建器的方法
Divi表示现代页面构建者如何平衡功率与可用性。让我们看一下Divi的网站建设方法如何解决设计师和网站所有者面临的实际问题,而不是检查理论特征。
在优雅的主题上,我们还通过创建一个目前处于Alpha舞台的未来的Divi 5来为WordPress的未来努力。它可以在新网站上使用,并具有独特的功能,可帮助您更有效地构建网站。

这些实用的优势表明了为什么Divi已成为您WordPress页面构建器应该期望的基准。
设计自由符合用户友好的界面
Divi钉住大多数页面建筑商出错的东西:它不会迫使您在创意自由或可用性之间进行选择。大多数建筑商将其作为或选择。您要么获取所有设计选项,但令人困惑的接口或具有有限设计控件的简单接口。 Divi在直观的同时管理这两个。
视觉构建器实际上显示了您在构建时正在构建的内容。听起来很明显,对吧?然而,许多建筑商仍然可以使您保存,预览,回去,编辑,再次保存……divi完全头痛。
您可以从我们200多个模块中拖放任何内容,您将确切地看到访问者会看到什么。

那些使一切都不同的小捷径
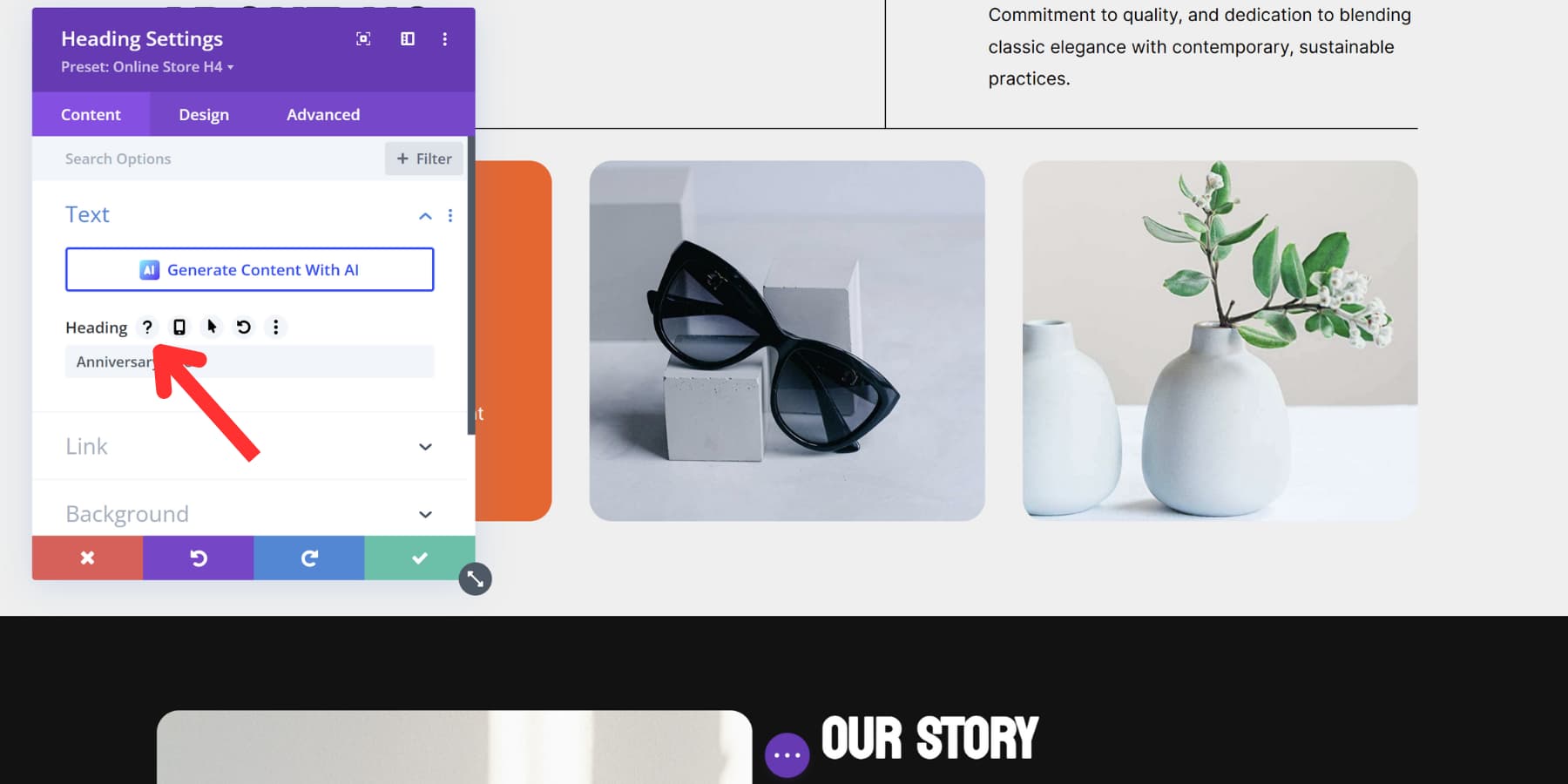
您是否曾经花20分钟浏览菜单来更改填充价值? Divi用键盘快捷方式解决了这个问题,这些键盘实际上是有道理的。命中Shift +?或点击问号图标,然后启动:所有命令出现。它还为Mac和Windows用户具有不同的集合,这是非常体贴的。
设置旁边的微小问号图标值得特别提及。悬停在一个方面可以揭示该设置在您的工作画布上的作用。

当您构建具有实际截止日期的真实网站时,这些东西很重要。该界面将工具完全放置在您的大脑期望的位置。您的肌肉记忆很快就会开始,节省了每个项目的时间。
可以躺在的骨干
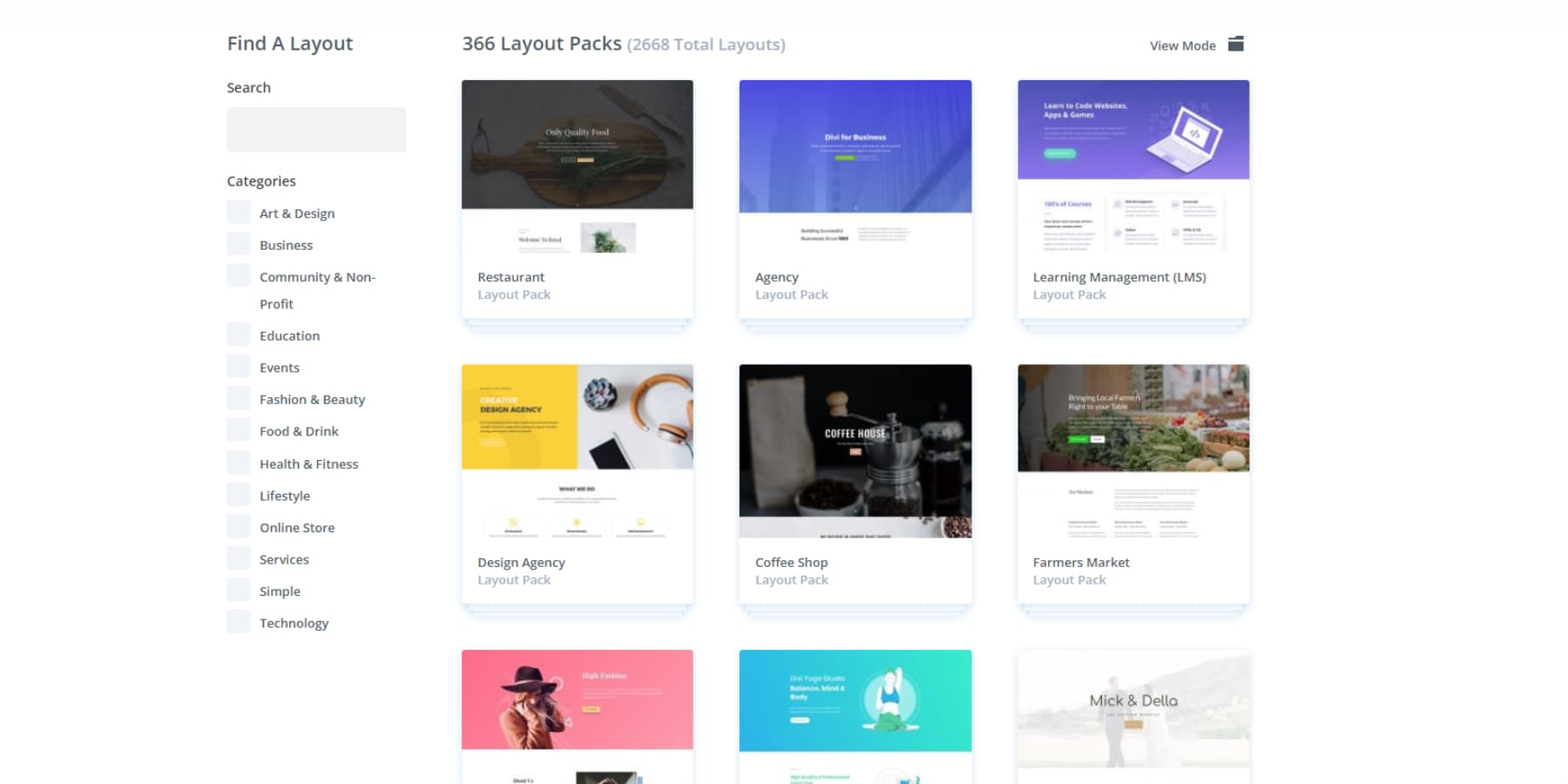
寻找网站模板可以吞噬整个下午。 Divi用2000多个布局包进行了修复,这些布局包实际上是有道理的。

这些不仅仅是随机主页设计:您可以匹配有关页面,服务列表,联系表格等的匹配。每个页面看起来都属于其他页面,因为它们具有相同的设计样式。
您无需离开编辑来找到这些设计。他们住在您已经工作的Divi内。在搜索框中键入所需的内容,或从过滤器中挑选行业。
餐馆,摄影师,健身房,律师 - 每个人都可以获得适合自己领域的模板。一键将整个包装放入您的网站。
以效率构建
Divi在开箱即用的75多个工具和服务方面表现良好。它的开源代码可让精通技术的用户添加自己的触摸而不会撞到墙壁。

构建器与WP Rocket等Siteground托管和速度工具一起使用。如果您有很多照片,它将与EWWW之类的映像工具合作,因此您的页面仍然很快加载。
SEO与设计一样重要,因此Divi允许编辑器内部数学工作等工具。您可以在设计时调整标题和描述,而不是以后作为单独的工作。

将可扩展性烘烤到生态系统中
Divi Marketplace拥有其他设计师和开发人员的工具。您会发现特定作业和附加组件的布局,这些布局正是您需要的。

共同建立网站的团队将就像Divi团队一样,这可以帮助每个人在同一项目上工作而无需踏上彼此的脚趾。 Divi Cloud节省了您无限的喜欢的设计,因此您可以在其他网站上再次使用它们。
对于更大的问题,Divi VIP为您提供更快的帮助,每周每天30分钟以下30分钟的支持和响应时间,以及所有市场物品的额外折扣。
Divi Dash可让您从一个屏幕上管理所有WordPress站点,而不仅仅是使用Divi的屏幕。您可以批量更新主题和插件,一键登录并组织客户网站。
Divi的Facebook组中近77K成员是真正的人,他们每天建立网站并分享他们所学到的知识。当您卡住时,很可能有人已经解决了您的问题,并将向您展示如何。
Divi AI实际上节省了您的时间
大多数页面构建者将AI标签添加到基本工具中。而Divi则建立了AI,这确实有助于每日网站任务。 AI写的内容与您的品牌声音相匹配,
并创建适合您网站风格的图像。
在工具之间不再跳跃或为这些常见任务雇用额外的帮助。
使复杂的部分简单
您需要定价桌或团队显示吗?只需告诉Divi您想要什么。键入一个简短的描述,它将构建您要求的内容。
它甚至可以在命令上生成自定义代码,该代码与Divi兼容,因为AI在Divi的代码库中进行了训练。
整洁的是这些新部分如何立即与您的网站匹配。颜色,字体和间距非常适合,而无需您手工调整所有小设置。您甚至可以提前设置它们。
不仅仅是生成东西
有需要调整的客户照片吗?告诉Divi用简单的话可以改变什么。 “删除该标志”或“使天空变得蓝色”,它将在您的构建器中发生。
当客户要求进行小更改时,这有助于他们。您可以当场修复问题,而不是将它们添加到待办事项列表中以备以后使用。
您的所有文本都可以做同样的事情。
Divi快速站点:以最少设置的完成网站
对于那些想要更快的解决方案的人来说,Divi快速站点具有Divi AI,将事情进一步发展。您只需描述您的业务,并建立了一个专门针对您的需求量身定制的整个自定义网站,相关内容和适当的结构已经到位。
如果您要出售产品,该系统甚至会自动配置WooCommerce。
如果您不喜欢AI生成的网站的想法,Divi快速网站还包括所有可供所有客户使用的精心制作的入门网站。这些网站配有由我们的专业设计师创建的自定义照片和艺术品。几乎每周都会添加新的入门网站。
您可以选择任何入门网站,添加您的业务信息,并观看完整的网站在几分钟内成形。
所有这些站点都包含内置智能设计规则。标题,页脚,颜色 - 添加新内容时,一切都保持一致。这可以使您的网站看起来专业,而无需您的额外工作。无论您是使用Divi AI生成网站还是使用我们的入门网站,它都可以使用常规界面进行完全编辑。
定价计划使您受到控制
许多WordPress页面构建器限制了您可以构建多少个站点。 Divi通过提供每个许可证的无限站点使用来采用不同的方法。这适用于您的个人项目,客户端网站以及您管理的任何其他WordPress网站。
标准Divi会员每年的费用为89美元,其中包括:
- 完全访问带有初学者网站的Divi快速站点
- 超过2000年预制布局
- 超过200个设计模块
- 社交媒体共享的君主插件
- 电子邮件订阅表的Bloom插件
- 用于管理多个WordPress网站的Divi Dash
对于那些寻求长期价值的人来说,$ 249的终身选项完全消除了经常性付款。您的许可证仍然永久活跃,没有续签费。
此寿命访问包括对Divi主题的所有未来更新,发布的所有新模块,每周添加新的入门网站,并继续访问上述所有一生,即使这些工具随着新功能而演变。
Divi Pro:严重网站建设者的高级工具
Divi Pro每年以$ 277的价格扩展该工具包,并具有其他功能:
- Divi作为您的首选WordPress网站构建器
- Divi AI用于内容生成,图像编辑以及带有Divi快速网站的布局/网站设计(每月16.08美元)
- Divi团队进行协作工作(包括4个团队成员,可以选择以每月每月1.50美元的标准$ 1.50添加更多的选择)
- Divi Cloud用于存储和访问任何地方的无限布局(每月6美元)
- Divi VIP支持速度更快(每月6美元)
- Dondivi插件系列添加了专业功能,例如高级图像画廊,增强的弹出式构建器和出色的菜单构建器。
单独购买这些组件的每年花费额外的611美元,这使得捆绑包的成本效益更大。
最佳价值:终生访问 + Pro功能
考虑将终身许可证与年度Pro订阅结合起来,以获得最大值。第一年之后,年度续签为297美元,但下降到212美元,节省了751美元。
年度付款仅涵盖涉及持续运营成本的专业特定功能(AI,团队,云和VIP)。这里重要的区别是,如果您决定取消专业订阅,则在计费周期后,如上所述,您仍然可以维持对标准Divi功能的访问。
立即获得Divi
您的网站值得合适的构建器
页面构建者应简化网站设计,而不是使其复杂化。正确的工具,如以下工具,将设计控制置于您的手中,而没有技术障碍或令人沮丧的局限性:
| 工具 | 目的 | 关联 |
|---|---|---|
| Divi | WordPress页面构建器 | 得到 |
| Divi团队 | 团队成员的协作功能 | 得到 |
| Divi Cloud | 在多个站点上保存和管理设计资产 | 得到 |
| Divi VIP | 对紧急问题的优先支持 | 得到 |
| Divipasswords | 创建只有会员的产品领域 | 得到 |
| 分区 | 创建专业的电子邮件签名 | 得到 |
| Divi Pro | 以上所有与Divi主题捆绑在一起(最多可节省$$$) | 得到 |
| Siteground | WordPress托管具有增强性能 | 得到 |
| WP火箭 | 缓存和性能优化工具 | 得到 |
| EWWW图像优化器 | 用于更快加载的图像优化 | 得到 |
| 排名数学 | 改进网站的SEO | 得到 |
Divi满足这些要求,同时提供实用优势,其他建筑商错过:
| 必备功能 | 为什么重要 | Divi提供了什么 |
|---|---|---|
| 视觉编辑界面 | 允许您无需恒定预览即可实时查看更改 | Divi Visual Builder在您编辑时准确地显示了访问者将看到的 |
| 响应式设计控件 | 单独的桌面,平板电脑和移动视图的控件,以确保您的网站在所有设备上看起来都很好 | 独立设备特定的控件,在视图之间轻松切换 |
| 全球样式系统 | 能够单击几下更新整个网站的设计元素 | 立即更新网站的全球颜色,字体和预设 |
| 模板库 | 预先设计的专业布局,共同工作 | 具有共享设计语言的匹配页面的2000多个布局包 |
| 性能优化 | 在不膨胀网站的情况下有效加载的代码 | 动态模块框架仅加载每个页面所需的内容 |
| 插件兼容性 | 与没有冲突的基本WordPress插件合作 | 与75个以上的工具和服务兼容,包括流行的SEO,缓存和表单插件 |
| 工作流效率工具 | 快捷方式和功能可以加快重复性任务 | 键盘快捷键,复制式功能和可重复使用的元素库 |
| 灵活的定价模型 | 没有隐藏的成本或限制性的现场限制 | 每个许可证和终身访问选项无限的网站使用情况 |
| 社区支持 | 活跃的用户社区和强大的帮助资源 | 77K〜成员Facebook组和综合文档 |
| AI功能 | 聪明的帮助实际上节省了时间 | 与Divi AI的内容生成,图像编辑和完整的网站创建 |
当工具可靠地工作时,网站项目成功。 Divi用户以更少的技术障碍来更快地完成项目。立即尝试Divi,并在没有通常的挫折的情况下体验网站建设。
尝试免风险
