在WordPress頁面構建器中尋找的9件事
已發表: 2025-05-15大多數建築商在紙上看起來相似。他們都保證了拖放簡單和精美的設計。但是開始使用它們,差異變得非常明顯。有些人會為您與基本佈局作鬥爭。其他人將您的網站放慢腳步。除非您學習編碼,否則許多人會讓您陷入有限的設計選擇。
這篇文章重點介紹了確定您是在安裝幾個月後您會愛還是討厭您的頁面構建器的實際功能。我們將介紹對初學者和專業人士重要的事情,以及為什麼重視創意自由和可靠性的設計專業人士通常會為其項目選擇Divi。
- 1為什麼您選擇WordPress頁面構建器很重要
- 1.1設計自由與學習曲線
- 1.2用戶體驗
- 1.3工作流效率
- 1.4插件兼容性
- 1.5模板庫
- 2 9在WordPress頁面構建器中要注意的事情
- 2.1 1。有目的的定價
- 2.2 2。學習曲線現實
- 2.3 3。模板庫質量
- 2.4 4。乾淨的代碼輸出
- 2.5 5。移動編輯實際上有效
- 2.6 6。內置的AI功能
- 2.7 7。全球風格控制
- 2.8 8。社區,插件和集成景觀
- 2.9 9.支持實際幫助
- 3 Divi:現代頁面構建器的方法
- 3.1設計自由符合用戶友好的界面
- 3.2骨幹可以躺在
- 3.3 Divi AI實際上節省了您的時間
- 3.4定價計劃使您受到控制
- 4您的網站值得合適的構建器
為什麼您選擇WordPress頁面構建器很重要
您選擇的頁面構建器在整個網站旅程中成為您的日常伴侶。正確的選擇感覺就像是您的創造力的擴展,而錯誤的選擇是不斷的摩擦來源。本節探討了為什麼該決定值得仔細考慮。
設計自由與學習曲線
每個頁面構建器都會在功率和簡單性之間行走繩索。有些人會給您像素完美的控制,但將其隱藏在令人困惑的菜單中。其他人使事情變得容易,但可以限制您可以創建的內容。
設計自由與學習曲線之間的關係定義了您的日常體驗。當建築商弄錯了這種平衡時,您會感到自創造性地受到復雜性的限製或不知所措。這種張力會影響從您可以構建頁面到您的網站是否符合您的願景的速度。
找到適當的平衡意味著要考慮您的工作方式和最重視。
用戶體驗
您將花費無數的時間盯著建造者的界面。好的頁面構建者將工具放置在您期望找到它們的地方,而不好的工具則將重要的東西隱藏在隨機的地方。您是否曾經嘗試找到昨天看到的設置,但是現在似乎很難找到?這可能非常令人沮喪。
觀看預覽的運作方式。一些建築商準確地向您展示了訪客所看到的。其他人則撒謊,您只會在出版後發現混亂。沒有什麼比解決不應該存在的問題更快的時間了。
工作流效率
建立網站不應該感覺像在泥濘中涉水。最好的頁面構建器使您可以通過快捷方式和智能功能進行重複的任務。
頁面之間的複製紙。重複的部分。保存您喜歡的元素。當您建立20頁的網站時,這些小時的儲蓄者會很快加起來。一些建築商迫使您每次都從頭開始重建常見元素。其他人讓您保存自定義塊或部分以稍後重複使用。
速度也很重要。等待3秒鐘的每次更改負載可能不會聽起來不錯,直到您每天進行200次編輯。那是10分鐘,只是看裝載旋轉器!帶有快速響應時間的頁面建設者使您處於創意區域,而不是殺死您的勢頭。
插件兼容性
當您的頁面構建器與其他插件打架時,沒有人會警告您有關混亂的問題。您安裝了每個人都會漫步的精美活動日曆,突然在隨機頁面上您的標題消失了。
一些建築商在WordPress操場上與其他建築商一起表現出色。其他人的行為就像他們擁有沙箱。最糟糕的部分?通常,在建立整個網站後,您通常會發現這些問題。
真正的測試帶有專業插件。想添加課程平台或翻譯系統嗎?您的建築商可能會完全嚇壞了。提交前檢查支持論壇。用戶經常在投資數週的工作後,經常在痛苦的細節中記錄這些兼容性問題。
模板庫
模板庫的真實價值在於其質量和一致性。不僅是它提供的模板數量。許多建築商宣傳大量的模板收集,但常常沒有提到大多數缺乏深度。
構建完整的網站時,好模板庫和壞模板庫之間的真正區別變得很清楚。一些圖書館提供了令人驚嘆的主頁,但是當您需要匹配頁面(例如部分,服務頁面或團隊配置文件)時,就會不足。
這差距迫使您在設計上妥協,或者花更多的時間從頭開始創建有凝聚力的頁面。
一致性是關鍵。屬於相同“家庭”的模板共享設計元素,間距和排版,從而在整個網站上創建了統一的外觀。沒有這種凝聚力,您最終會出現一個不匹配和斷開連接的站點。
在WordPress頁面構建器中要注意的9件事
這九件事將使平穩的網站建設體驗與無盡的頭痛之間有所不同。雖然沒有建造者是完美的,但在進行提交之前檢查這些關鍵領域將有助於您在選擇錯誤的平台後避免網站所有者面對的最常見的遺憾。
1。有目的的定價
當心一些建築商玩的定價遊戲。許多人通過廉價的基本計劃引誘您,然後將基本功能鎖定在價格較高的層面後面。您開始構建,只有在需要一項關鍵功能時才能達到付費牆。
每月訂閱是另一個頭痛。您永遠付款,如果您停下來,您的網站就會中斷。然後是更新的價格陷阱。您以“特殊折扣”購買,只是在一年後發現續訂費用的兩倍。到那時,您的網站取決於構建器,因此您可以付費。
提供終身選擇的建築商尊重您的長期投資。他們讓您保留您的付款。
站點限制同樣令人沮喪。有些人將您限制在每個許可證中的一個或三個站點,迫使代理商購買多個副本或昂貴的代理計劃。
也不要忘記隱藏的成本。您需要購買額外的附加組件以獲得基本功能嗎?一些建築商在每個擴展名或優質功能方面鎳和磨損。主頁上的價格很少講述您實際花費的全部故事。

2。學習曲線現實
每個建築商都聲稱自己是“直觀的”,但是這個詞在第一個項目中屈服於膝蓋之前沒有任何意義。當您試圖在客戶截止日期之前凌晨2點解決間距問題時,真正的學習曲線表明了自己。
一些建築商立即感到合理,而另一些建築商則讓您通過嵌套菜單進行狩獵只是為了改變按鈕顏色。區別不是複雜性,而是關於周到的設計。優秀的建築商將共同的控件放在您期望它們和小組相關的設置在一起的地方。
文檔質量比您想像的重要。當您卡住時,清晰的教程節省了數小時的挫敗感。有上下文幫助的人甚至更好的是:在需要知道時會做正確的事情的設置旁邊,幾乎沒有問號。
最好的測試?在提交之前嘗試構建簡單的東西。

3。模板庫質量
不要被數字愚弄。擁有“ 1,000多個模板”的構建器,如果它們都是不同庫存照片的相同佈局的變體,或者更糟糕的是,它們包括第三方或付費模板。重要的是可用的品種。您能找到特定行業的模板嗎?它們是否包括您需要的所有頁麵類型,不僅是主頁,還包括有關共同使用的頁面,服務頁面和團隊部分?
最好的圖書館提供完整的網站包,所有頁面都共享相同的設計語言。這種一致性使您無法混合視覺上沖突的元素。也查看模板更新頻率。他們是定期添加新鮮設計,還是被過時的佈局粘住?現代網絡設計趨勢迅速發展;您的模板庫應保持步伐。
最重要的是,檢查這些模板的真正可定制性。一些建築商將您鎖定在試圖製作自己的僵化的佈局中。

4。乾淨的代碼輸出
您的漂亮頁面背後的代碼比您想像的重要。訪問者看不到它,但是當您的網站由於標記而緩慢加載時,他們會感覺到它。頁面構建者對代碼生成的處理方式有所不同。有些人優先考慮速度和效率,而另一些則更多地關注設計靈活性。理想的建築商找到了平衡,為您提供了創造性的自由,而無需犧牲表現。
您無需成為開發人員即可從乾淨的代碼中受益。這只是意味著您的頁面加載速度更快,這使訪問者保持快樂並有助於SEO排名。 Google在確定在哪裡排名網站時專門查看頁面速度。
如果性能對您的項目至關重要,請測試不同的構建者如何處理此平衡。正確的選擇取決於您的優先級:最大設計控製或優化的加載時間。

5。移動編輯實際上有效
許多建築商顯示移動預覽,但提供有限的工具來解決特定於移動設備的問題。用戶在電話預覽中發現了問題,但在不損害桌面佈局的情況下無法解決它們。
更好的頁面構建器為每個設備尺寸提供獨立的控件。文字需要更多的手機空間,某些裝飾元素可能需要隱藏在較小的屏幕上。不幸的是,一些建築商在所有設備上應用相同的設置,從而創造不可避免的顯示問題。
當對移動視圖進行更改意外破壞桌面佈局時,挫敗感會復合。這種試驗方法浪費了寶貴的發展時間。由於大多數網絡流量來自移動設備,因此響應式設計不能成為事後的想法。將移動編輯視為次要功能的頁面構建者為開發人員和訪問者創造頭痛。

6。內置的AI功能
一些建築商將“ AI”放在他們的功能列表上,但沒有任何幫助。好AI應該簡化您的工作,而不僅僅是一個精美的標籤。尋找可以做實際事情的人工智能。當您面對作家的塊,生成可以很好地工作的圖像或幫助設計佈局時,更好的方法有助於起草內容。
一個好的AI工具應該了解您的品牌和偏好。您應該知道自己具有某種寫作風格,應該是上下文感知的。令人失望的只是生成填充文本,您最終會更換。更重要的是,AI功能應直接在您的編輯屏幕上工作。在工具之間切換或等待外部服務會破壞您的工作流程並減慢所有內容。
許多建築商以不同的價格提供AI功能。一些在標準軟件包中包括基本的AI工具,而更高級的功能可能會額外付出。檢查每個計劃中包含的內容,以確保您獲得符合您的需求和預算的功能。

7。全球風格控制
網站一致性創造了專業的外觀。最好的構建器包括全球樣式系統,可讓您只需單擊幾下即可在整個網站上更新設計元素。全局控件通常管理顏色,字體,按鈕樣式和間距。正確完成後,更改主品牌顏色應立即更新整個網站的每個按鈕,標題和口音。
一些建築商提供有限的全球選項,這些選項僅影響某些元素或需要額外的步驟來實施更改。當管理較大的站點時,差異變得很明顯 - 全球全球控制將為期一天的更新變成了五分鐘的任務。
版式管理的脫穎而出特別有價值。借助適當的全局文本控件,您可以在所有頁面上保持一致的標題大小,段落間距和文本樣式。對細節的關注可以幫助訪問者更輕鬆地瀏覽您的內容。通過精心設計的全球控件節省的時間迅速加起來,尤其是對於經過定期更新或季節性設計刷新的網站。

8。社區,插件和集成景觀
頁面構建器只與使用它的人一樣好。擁有活躍的Facebook組或論壇的建築商在卡住時會給您一些地方。購買前跳入這些社區。人們在互相幫助嗎?還是只是抱怨錯誤?從10分鐘的論壇瀏覽中,您比任何銷售頁面都能學到更多。
附加組件也確實很有幫助。優秀的建築商吸引了為特定企業(例如餐館,房地產經紀人或您可能需要的其他工具)生產專門工具的開發人員。這些不僅僅是好人;他們可以消除數週的自定義調整。
觀看您的構建器如何使用其他插件播放。當您安裝流行的形式建造者或購物車時,有些發脾氣。其他人與所有人相處。這比您想像的重要,尤其是當客戶需要特定功能時。

9.支持實際幫助
支持質量可以使您在任何頁面構建器中都能獲得或打破您的經驗。一些團隊在數小時內通過精確的解決方案做出回應。其他人幾天后發送無用的模板響應,完全錯過了這一點。
在建立網站時,文檔是您的日常伴侶。尋找提供全面的視頻演練,詳細的書面指南以及易於搜索的幫助中心的建築商。沒有這些資源,您將浪費數小時搜索過時的論壇線程以獲取基本答案。
在跨時區或週末工作時,支持可用性至關重要。許多建築商將服務台小時限制在一個地區的工作日工作時間,在這些窗戶外面遇到緊急問題時,您會陷入困境。
建築商的固定歷史記錄揭示了他們的真正優先事項。迅速解決問題並透明地解決問題的公司表現出對用戶的尊重。那些讓問題在收取訂閱費用時持續存在的人可能會類似地對待您的擔憂。

Divi:現代頁面構建器的方法
Divi表示現代頁面構建者如何平衡功率與可用性。讓我們看一下Divi的網站建設方法如何解決設計師和網站所有者面臨的實際問題,而不是檢查理論特徵。
在優雅的主題上,我們還通過創建一個目前處於Alpha舞台的未來的Divi 5來為WordPress的未來努力。它可以在新網站上使用,並具有獨特的功能,可幫助您更有效地構建網站。

這些實用的優勢表明了為什麼Divi已成為您WordPress頁面構建器應該期望的基準。
設計自由符合用戶友好的界面
Divi釘住大多數頁面建築商出錯的東西:它不會迫使您在創意自由或可用性之間進行選擇。大多數建築商將其作為或選擇。您要么獲取所有設計選項,但令人困惑的接口或具有有限設計控件的簡單接口。 Divi在直觀的同時管理這兩個。
視覺構建器實際上顯示了您在構建時正在構建的內容。聽起來很明顯,對吧?然而,許多建築商仍然可以使您保存,預覽,回去,編輯,再次保存……divi完全頭痛。
您可以從我們200多個模塊中拖放任何內容,您將確切地看到訪問者會看到什麼。

那些使一切都不同的小捷徑
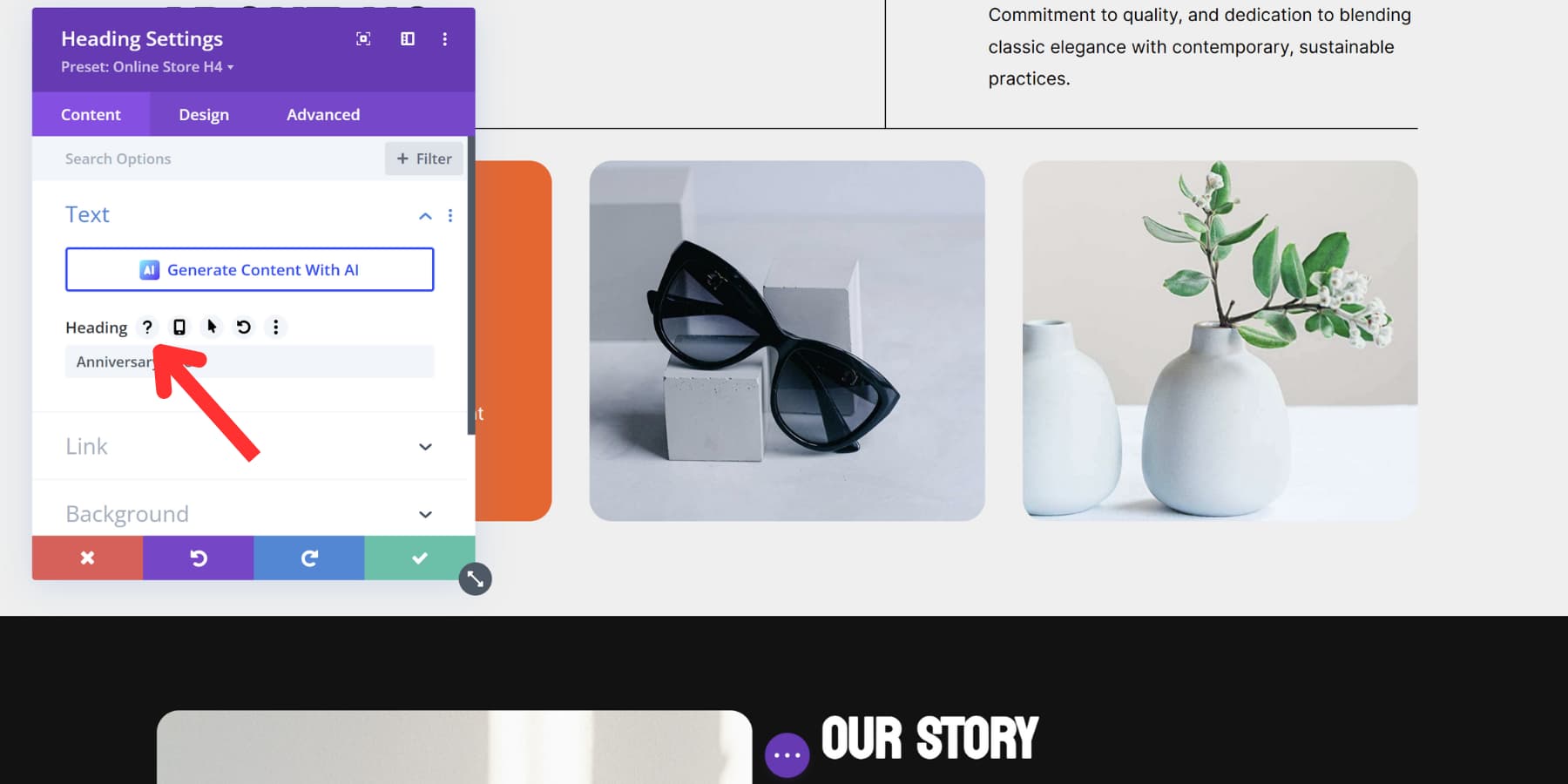
您是否曾經花20分鐘瀏覽菜單來更改填充價值? Divi用鍵盤快捷方式解決了這個問題,這些鍵盤實際上是有道理的。命中Shift +?或點擊問號圖標,然後啟動:所有命令出現。它還為Mac和Windows用戶具有不同的集合,這是非常體貼的。
設置旁邊的微小問號圖標值得特別提及。懸停在一個方面可以揭示該設置在您的工作畫布上的作用。

當您構建具有實際截止日期的真實網站時,這些東西很重要。該界面將工具完全放置在您的大腦期望的位置。您的肌肉記憶很快就會開始,節省了每個項目的時間。
可以躺在的骨幹
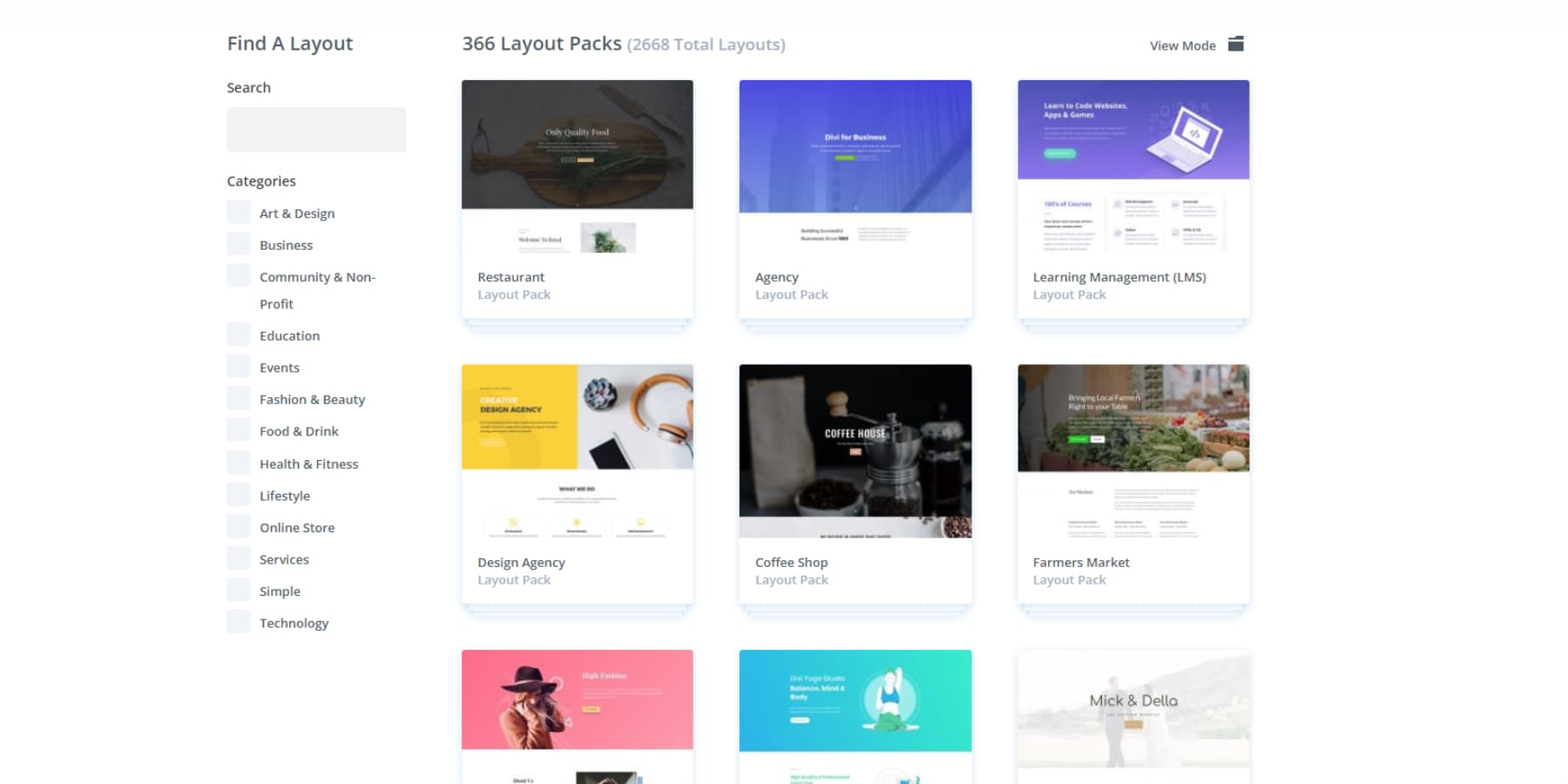
尋找網站模板可以吞噬整個下午。 Divi用2000多個佈局包進行了修復,這些佈局包實際上是有道理的。

這些不僅僅是隨機主頁設計:您可以匹配有關頁面,服務列表,聯繫表格等的匹配。每個頁面看起來都屬於其他頁面,因為它們具有相同的設計樣式。
您無需離開編輯來找到這些設計。他們住在您已經工作的Divi內。在搜索框中鍵入所需的內容,或從過濾器中挑選行業。
餐館,攝影師,健身房,律師 - 每個人都可以獲得適合自己領域的模板。一鍵將整個包裝放入您的網站。
以效率構建
Divi在開箱即用的75多個工具和服務方面表現良好。它的開源代碼可讓精通技術的用戶添加自己的觸摸而不會撞到牆壁。

構建器與WP Rocket等Siteground託管和速度工具一起使用。如果您有很多照片,它將與EWWW之類的映像工具合作,因此您的頁面仍然很快加載。
SEO與設計一樣重要,因此Divi允許編輯器內部數學工作等工具。您可以在設計時調整標題和描述,而不是以後作為單獨的工作。

將可擴展性烘烤到生態系統中
Divi Marketplace擁有其他設計師和開發人員的工具。您會發現特定作業和附加組件的佈局,這些佈局正是您需要的。

共同建立網站的團隊將就像Divi團隊一樣,這可以幫助每個人在同一項目上工作而無需踏上彼此的腳趾。 Divi Cloud節省了您無限的喜歡的設計,因此您可以在其他網站上再次使用它們。
對於更大的問題,Divi VIP為您提供更快的幫助,每週每天30分鐘以下30分鐘的支持和響應時間,以及所有市場物品的額外折扣。
Divi Dash可讓您從一個屏幕上管理所有WordPress站點,而不僅僅是使用Divi的屏幕。您可以批量更新主題和插件,一鍵登錄並組織客戶網站。
Divi的Facebook組中近77K成員是真正的人,他們每天建立網站並分享他們所學到的知識。當您卡住時,很可能有人已經解決了您的問題,並將向您展示如何。
Divi AI實際上節省了您的時間
大多數頁面構建者將AI標籤添加到基本工具中。而Divi則建立了AI,這確實有助於每日網站任務。 AI寫的內容與您的品牌聲音相匹配,
並創建適合您網站風格的圖像。
在工具之間不再跳躍或為這些常見任務僱用額外的幫助。
使復雜的部分簡單
您需要定價桌或團隊顯示嗎?只需告訴Divi您想要什麼。鍵入一個簡短的描述,它將構建您要求的內容。
它甚至可以在命令上生成自定義代碼,該代碼與Divi兼容,因為AI在Divi的代碼庫中進行了訓練。
整潔的是這些新部分如何立即與您的網站匹配。顏色,字體和間距非常適合,而無需您手工調整所有小設置。您甚至可以提前設置它們。
不僅僅是生成東西
有需要調整的客戶照片嗎?告訴Divi用簡單的話可以改變什麼。 “刪除該標誌”或“使天空變得藍色”,它將在您的構建器中發生。
當客戶要求進行小更改時,這有助於他們。您可以當場修復問題,而不是將它們添加到待辦事項列表中以備以後使用。
您的所有文本都可以做同樣的事情。
Divi快速站點:以最少設置的完成網站
對於那些想要更快的解決方案的人來說,Divi快速站點具有Divi AI,將事情進一步發展。您只需描述您的業務,並建立了一個專門針對您的需求量身定制的整個自定義網站,相關內容和適當的結構已經到位。
如果您要出售產品,該系統甚至會自動配置WooCommerce。
如果您不喜歡AI生成的網站的想法,Divi快速網站還包括所有可供所有客戶使用的精心製作的入門網站。這些網站配有由我們的專業設計師創建的自定義照片和藝術品。幾乎每週都會添加新的入門網站。
您可以選擇任何入門網站,添加您的業務信息,並觀看完整的網站在幾分鐘內成形。
所有這些站點都包含內置智能設計規則。標題,頁腳,顏色 - 添加新內容時,一切都保持一致。這可以使您的網站看起來專業,而無需您的額外工作。無論您是使用Divi AI生成網站還是使用我們的入門網站,它都可以使用常規界面進行完全編輯。
定價計劃使您受到控制
許多WordPress頁面構建器限制了您可以構建多少個站點。 Divi通過提供每個許可證的無限站點使用來採用不同的方法。這適用於您的個人項目,客戶端網站以及您管理的任何其他WordPress網站。
標準Divi會員每年的費用為89美元,其中包括:
- 完全訪問帶有初學者網站的Divi快速站點
- 超過2000年預製佈局
- 超過200個設計模塊
- 社交媒體共享的君主插件
- 電子郵件訂閱表的Bloom插件
- 用於管理多個WordPress網站的Divi Dash
對於那些尋求長期價值的人來說,$ 249的終身選項完全消除了經常性付款。您的許可證仍然永久活躍,沒有續簽費。
此壽命訪問包括對Divi主題的所有未來更新,發布的所有新模塊,每週添加新的入門網站,並繼續訪問上述所有一生,即使這些工具隨著新功能而演變。
Divi Pro:嚴重網站建設者的高級工具
Divi Pro每年以$ 277的價格擴展該工具包,並具有其他功能:
- Divi作為您的首選WordPress網站構建器
- Divi AI用於內容生成,圖像編輯以及帶有Divi快速網站的佈局/網站設計(每月16.08美元)
- Divi團隊進行協作工作(包括4個團隊成員,可以選擇以每月每月1.50美元的標準$ 1.50添加更多的選擇)
- Divi Cloud用於存儲和訪問任何地方的無限佈局(每月6美元)
- Divi VIP支持速度更快(每月6美元)
- Dondivi插件系列添加了專業功能,例如高級圖像畫廊,增強的彈出式構建器和出色的菜單構建器。
單獨購買這些組件的每年花費額外的611美元,這使得捆綁包的成本效益更大。
最佳價值:終生訪問 + Pro功能
考慮將終身許可證與年度Pro訂閱結合起來,以獲得最大值。第一年之後,年度續簽為297美元,但下降到212美元,節省了751美元。
年度付款僅涵蓋涉及持續運營成本的專業特定功能(AI,團隊,雲和VIP)。這裡重要的區別是,如果您決定取消專業訂閱,則在計費周期後,如上所述,您仍然可以維持對標準Divi功能的訪問。
立即獲得Divi
您的網站值得合適的構建器
頁面構建者應簡化網站設計,而不是使其複雜化。正確的工具,如以下工具,將設計控制置於您的手中,而沒有技術障礙或令人沮喪的局限性:
| 工具 | 目的 | 關聯 |
|---|---|---|
| Divi | WordPress頁面構建器 | 得到 |
| Divi團隊 | 團隊成員的協作功能 | 得到 |
| Divi Cloud | 在多個站點上保存和管理設計資產 | 得到 |
| Divi VIP | 對緊急問題的優先支持 | 得到 |
| Divipasswords | 創建只有會員的產品領域 | 得到 |
| 分區 | 創建專業的電子郵件簽名 | 得到 |
| Divi Pro | 以上所有與Divi主題捆綁在一起(最多可節省$$$) | 得到 |
| Siteground | WordPress託管具有增強性能 | 得到 |
| WP火箭 | 緩存和性能優化工具 | 得到 |
| EWWW圖像優化器 | 用於更快加載的圖像優化 | 得到 |
| 排名數學 | 改進網站的SEO | 得到 |
Divi滿足這些要求,同時提供實用優勢,其他建築商錯過:
| 必備功能 | 為什麼重要 | Divi提供了什麼 |
|---|---|---|
| 視覺編輯界面 | 允許您無需恆定預覽即可實時查看更改 | Divi Visual Builder在您編輯時準確地顯示了訪問者將看到的 |
| 響應式設計控件 | 單獨的桌面,平板電腦和移動視圖的控件,以確保您的網站在所有設備上看起來都很好 | 獨立設備特定的控件,在視圖之間輕鬆切換 |
| 全球樣式系統 | 能夠單擊幾下更新整個網站的設計元素 | 立即更新網站的全球顏色,字體和預設 |
| 模板庫 | 預先設計的專業佈局,共同工作 | 具有共享設計語言的匹配頁面的2000多個佈局包 |
| 性能優化 | 在不膨脹網站的情況下有效加載的代碼 | 動態模塊框架僅加載每個頁面所需的內容 |
| 插件兼容性 | 與沒有衝突的基本WordPress插件合作 | 與75個以上的工具和服務兼容,包括流行的SEO,緩存和表單插件 |
| 工作流效率工具 | 快捷方式和功能可以加快重複性任務 | 鍵盤快捷鍵,複製式功能和可重複使用的元素庫 |
| 靈活的定價模型 | 沒有隱藏的成本或限制性的現場限制 | 每個許可證和終身訪問選項無限的網站使用情況 |
| 社區支持 | 活躍的用戶社區和強大的幫助資源 | 77K〜成員Facebook組和綜合文檔 |
| AI功能 | 聰明的幫助實際上節省了時間 | 與Divi AI的內容生成,圖像編輯和完整的網站創建 |
當工具可靠地工作時,網站項目成功。 Divi用戶以更少的技術障礙來更快地完成項目。立即嘗試Divi,並在沒有通常的挫折的情況下體驗網站建設。
嘗試免風險
