웹 사이트 빌드에 Divi 4 또는 Divi 5를 사용해야합니까?
게시 됨: 2025-05-15Divi는 오랫동안 가장 인기있는 WordPress 테마 및 페이지 빌더 중 하나로 여겨져 왔으며 코딩없이 아름답고 전문적인 웹 사이트를 만들 수 있습니다. 직관적 인 시각적 빌더, 방대한 모듈 라이브러리 및 유연성으로 프리랜서, 대행사 및 비즈니스를위한 것이되었습니다. Divi 5 Public Alpha가 출시되면서 Divi 4의 친숙한 건물 경험이 바뀌어 새로운 기능, 더 빠른 성능 및보다 현대적인 웹 사이트를 구축하는 방법을 제공합니다.
이 게시물에서는 Divi 4와 Divi 5의 차이점에 대해 논의하여 자신의 기능, 강점 및 한계를 비교하여 귀하의 요구에 가장 적합한 버전을 결정하는 데 도움이됩니다. 새 사이트를 시작하든 기존 사이트를 유지하든이 둘 사이의 차이점을 이해하는 것이 중요합니다.
다이빙합시다.
- 1 Divi 4 : 개요
- 1.1 Divi의 핵심 특징 4
- 1.2 Divi의 강점 4
- 1.3 Divi의 한계 4
- Divi 5 : 빠르고 효율적으로 타오르는
- 2.1 Divi의 핵심 특징 5
- 2.2 Divi의 주요 새로운 기능 5
- 2.3 Divi 5 Public Alpha의 현재 상태
- 3 Divi 4와 Divi의 주요 차이점 5
- 3.1 성능 및 코드베이스
- 3.2 설계 유연성
- 3.3 스타일 관리
- 3.4 사용자 인터페이스
- 3.5 안정성 및 성숙
- 4 Divi 4를 사용할 때 4
- 4.1 이상적인 시나리오 (현재)
- 4.2 누가 Divi 4를 선택해야합니까?
- 5 Divi 5를 사용할 때 5
- 5.1 이상적인 시나리오
- 5.2 누가 Divi 5를 선택해야합니까?
- 6 Divi 5의 미래와 그 영향
- 7 결론
Divi 4 : 개요
Divi 4는 강력하고 다재다능한 WordPress 테마 및 페이지 빌더로 명성을 확보했습니다. 사용자 친화적 인 디자인 및 기능 세트는 간단한 블로그부터 복잡한 전자 상거래 웹 사이트에 이르기까지 모든 것을 만들기위한 신뢰할 수있는 선택입니다.
Divi 4의 핵심 특징
Divi 4에는 Visual Builder와 같은 놀라운 기능이있어 사용자가 포트폴리오 웹 사이트에서 강력한 전자 상거래 플랫폼에 이르기까지 모든 것을 만들 수 있습니다. 직관적 인 인터페이스를 제공하여 사용자가 사용자 지정 레이아웃을 쉽게 구축 할 수 있습니다. Visual Builder는 텍스트, 이미지, 버튼, 슬라이더 등과 같은 200 개가 넘는 설계 모듈로 보완되어 수많은 웹 프로젝트에 맞게 조정 된 다양한 기능 웹 사이트를 만들 수 있습니다.

Divi 4는 또한 반응 형 디자인을 지원하여 웹 사이트가 다양한 화면 크기에 적응하도록하지만 기본 중단 점 조정에는 새로운 경쟁 업체의 정밀도가 부족합니다. 그럼에도 불구하고 Divi의 반응 형 중단 점은 기능적이고 모바일 친화적 인 사이트를 허용합니다.
Divi 4의 바로가 코드 기반 아키텍처는 역동적 인 컨텐츠를 통해 복잡한 기능에 유연성을 제공합니다. 그러나 이러한 단축 코드는 현장 마이그레이션 중 코드 블로트 또는 합병증과 같은 문제를 도입 할 수 있습니다. Divi 4의 핵심 기능은 다양한 웹 사이트 빌드에 신뢰할 수있는 선택이지만, 이전 기술에 대한 의존도는 Divi 5로 대체됩니다.
디비의 강점 4
Divi 4의 지속적인 인기는 입증 된 강점에서 비롯되어 거의 백만 개의 웹 사이트 제작자에게 선택이되었습니다. 성숙하고 안정적인 플랫폼으로서 수년간의 실제 사용에 걸쳐 세련되어 다양한 프로젝트에 대한 확실한 신뢰성을 제공합니다. 이 전투 테스트 파운데이션은 사용자가 자신감을 가지고 구축 할 수 있도록합니다.
Divi는 또한 Divi Marketplace를 통해 광범위한 타사 플러그인 지원으로 강화 된 놀라운 커뮤니티를 구축했습니다. 고급 블로깅 도구, SEO 향상 또는 접근성 기능이 필요한지 여부에 관계없이 풍부한 플러그인과 활성 커뮤니티 리소스는 거의 모든 사용 사례에 대한 솔루션을 제공합니다. 친숙한 인터페이스는 장기 사용자의 주요 자산이며 학습 곡선을 최소화하고 효율적인 워크 플로우를 가능하게합니다. 신뢰성, 확장 성 및 사용 편의성의 조합은 Divi 4를 신뢰할 수 있고 잘 지원되는 플랫폼을 우선시하는 사람들을위한 강력한 도구입니다.
Divi의 한계 4
많은 강점에도 불구하고 Divi 4는 한계가 없으며 새로운 페이지 빌더에 비해 더욱 분명해집니다. 중요한 단점은 단축 코드에 대한 의존입니다. 단축 코드는 유연성을 제공하지만 코드 부풀어 오르기 때문에 웹 사이트가 느리고 관리하기 어려울 수 있습니다. 이 의존성은 또한 단축 코드가 파괴되거나 호환성 문제를 일으킬 수 있으므로 테마 스위치를 복잡하게하여 Divi가 비활성화 될 때 사용자가 추가 정리 작업을 남겨두고 있습니다.

또한 기능적이지만 Divi 4의 반응 형 편집 기능은 다른 새로운 페이지 빌더에 비해 날짜가 느껴집니다. 기본 중단 점 조정을 통해 웹 사이트는 다양한 화면 크기에 적응할 수 있습니다. 그럼에도 불구하고, 그들은 오늘날의 모바일 우선 세계에서 중요한 고급 모바일 최적화에 필요한 도구가 부족합니다.
아마도 Divi 4는 중첩 행, CSS 변수 지원 및 옵션 그룹 사전 설정과 같은 더 현대적인 도구를 제외하고 차세대 빌더에서 표준이되는 혁신을 제외합니다.
이러한 결석은 Divi 4의 확립 된 프레임 워크와 Divi 5에 도입 된 미래 지향적 인 발전 사이의 격차를 강조합니다.
Divi 5 : 빠르고 효율적으로 타오르는
Divi 5는 재건 된 고성능 코드베이스 및 직관적 인 시각적 빌더로 웹 디자인 경험을 향상시킵니다. Divi 5는 속도와 확장 성이 향상된 것과 함께 이전보다 웹 사이트 구축을보다 쉽고 효율적으로 만들기 위해 설계된 많은 새로운 기능을 소개합니다.
Divi 5의 핵심 특징
Divi 5는 성능과 확장 성을 우선시하는 완전히 재건 된 코드베이스로 바닥에서 구축 된 변형 적 Step Forward입니다. 이 현대 아키텍처는 더 빠른 부하 시간과보다 강력한 기초를 제공하므로 소규모 웹 사이트 나 복잡한 교통량이 많은 프로젝트에 이상적입니다. 전임자와 달리 Divi 5는 단축 코드를 완전히 제거하여 웹 디자인을 단순화하고 장기 호환성을 향상시키는 더 깨끗하고 유지 관리 가능한 코드를 만듭니다.
Divi 5는 효율성을 위해 설계된 완전히 새로운 인터페이스를 자랑합니다. 재구성 된 Visual Builder는 현대적인 워크 플로와 일치하는 매끄럽고 직관적 인 경험을 제공하여 전문 웹 사이트를보다 쉽고 빠르게 구축 할 수 있습니다. Divi 5의 속도, 깨끗한 인터페이스 및 유용성은 간소화 된 미래 준비 플랫폼을 찾는 제작자에게 강력한 도구가됩니다.
Divi 5의 주요 새로운 기능
Divi 5는 Divi 4와 구별되는 새로운 기능을 소개합니다. 예를 들어; 중첩 행은 복잡하고 유연한 레이아웃을 허용하여 이전에 달성하기 어려운 복잡한 디자인을 가능하게합니다.

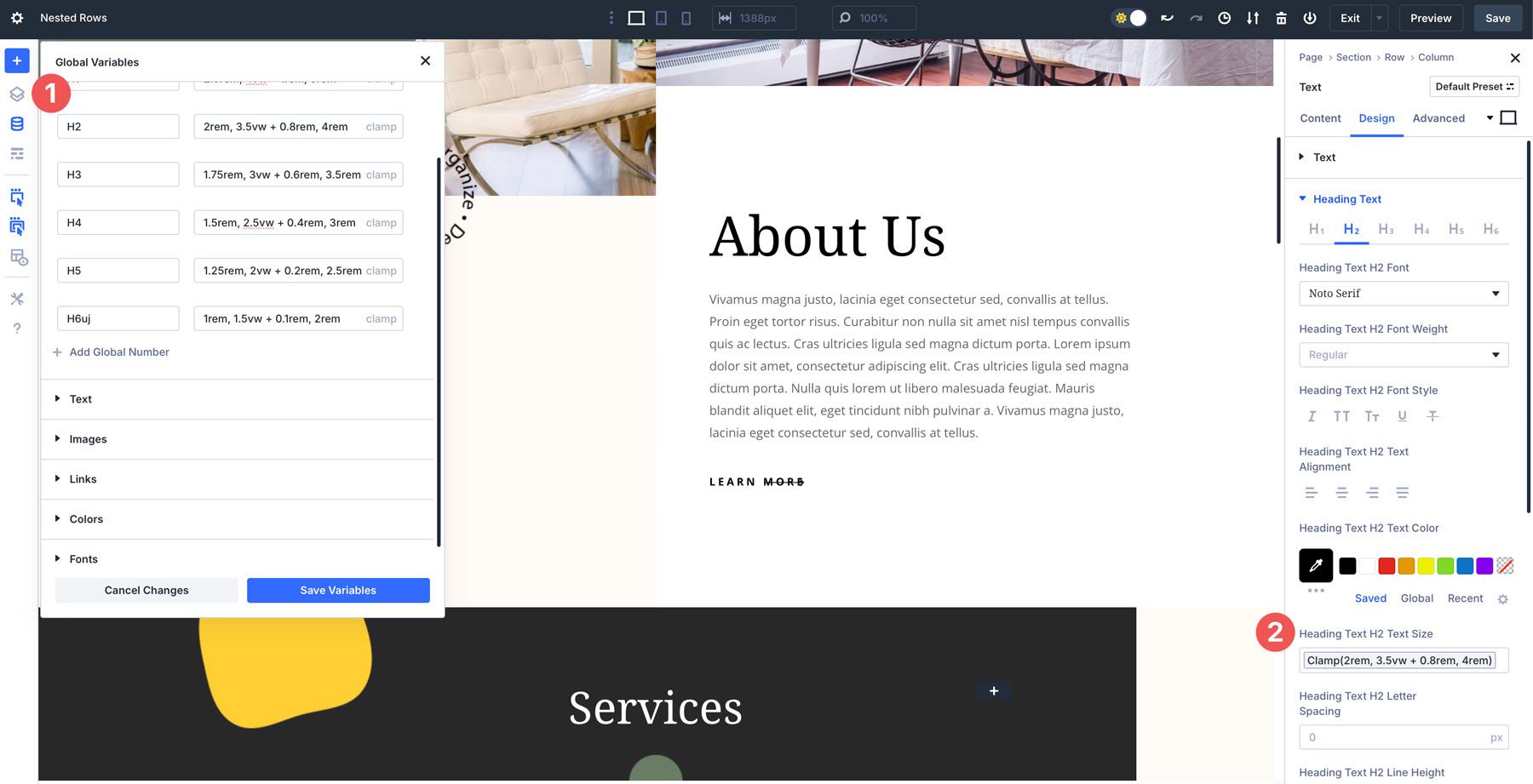
CSS와 디자인 변수는 스타일 관리를 향상시켜 사용자가 글로벌 변경을 빠르고 일관되게 만들 수 있습니다.
EM, REM, VW 또는 VH와 같은 고급 단위 및 calc () 및 clamp ()와 같은 CSS 기능은 디자인 요소에 대한 세분화 제어를 제공하는 반면 요소 사전 설정 및 옵션 그룹 사전 설정은 재사용 가능한 설계 설정을 허용하여 워크 플로우를 간소화합니다.

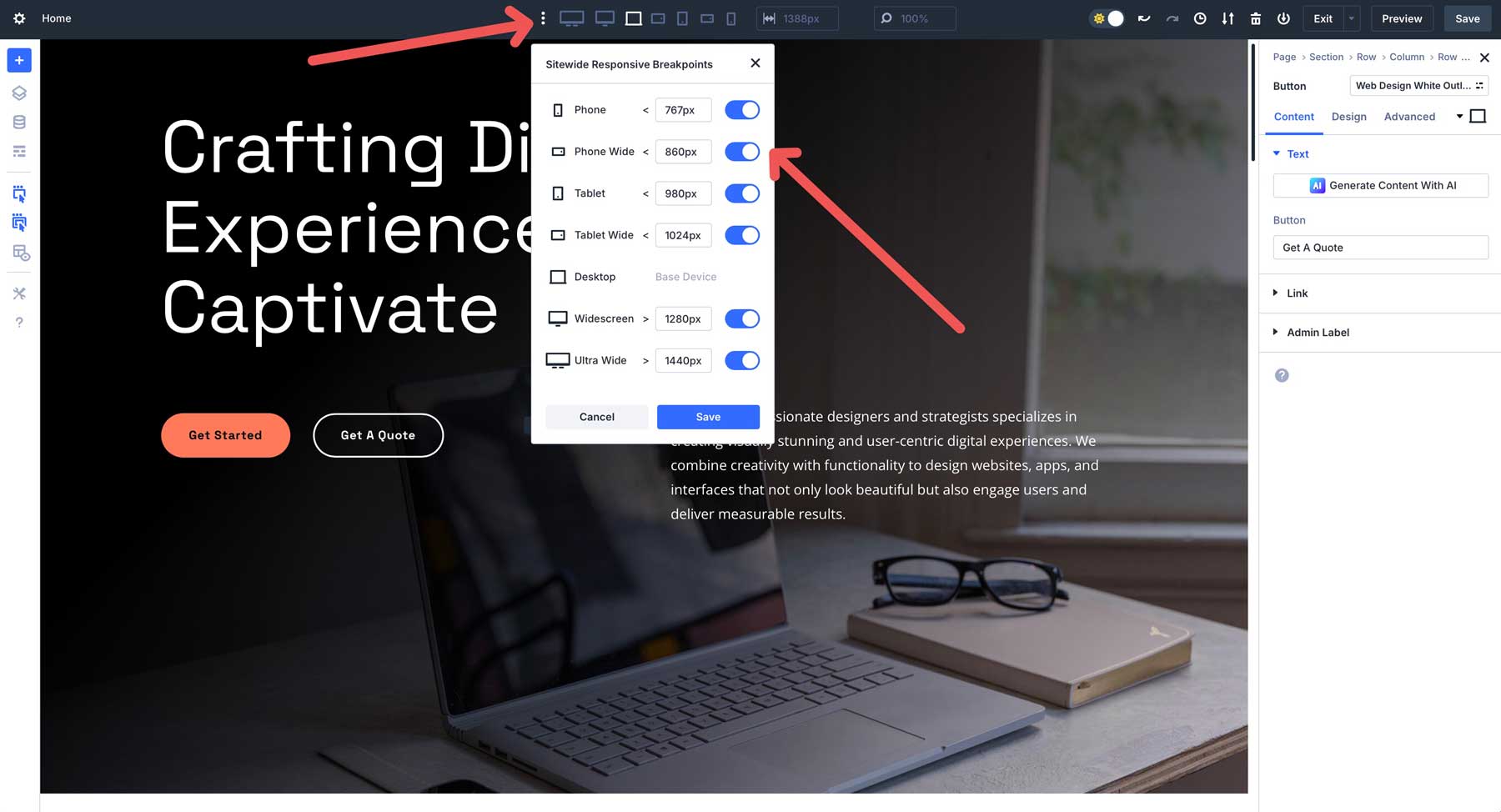
사용자 정의 가능한 브레이크 포인트는 새로운 높이로 반응시켜 편집하여 모든 장치에 대한 완벽한 적응을 보장합니다.

모듈 그룹은 Divi 5에 추가 된 최신 기능 중 하나입니다. Divi의 레이아웃 계층 구조의 새로운 컨테이너 요소로, 열 내부에 모듈을 그룹화 할 수 있습니다.
이 기능은 집합 적으로 Divi 5를 구축하는 재미있는 현대 웹 사이트를 만드는 데 완벽하게 만듭니다.
Divi 5 Public Alpha의 현재 상태
Divi 5는 현재 공개 알파 단계에 있으며 사용자에게 변형 기능을 흥미 진진한 미리보기를 제공합니다. Alpha Phase는 기존 도구를 개선하고 커뮤니티 피드백을 기반으로 새로운 도구를 소개하는 기능 스왑 시스템을 포함하여 지속적인 업데이트를 제공합니다. 고급 애니메이션과 같은 예상 추가가 진행 중입니다.
Divi 5는 여전히 알파 릴리스로 진행되는 작업이며, 활발한 개발 및 가끔 버그가 발생할 수있는 일부 기능이 발생합니다. 이를 통해 새로운 기능을 테스트하고 귀중한 피드백을 통해 진화를 형성하는 데 도움이되는 얼리 어답터에게 완벽하게 맞습니다. 이 단계에서의 의견은 매우 중요합니다. Divi 5의 최상의 버전을 구축하도록 안내합니다. 알파 단계에 가입하면 플랫폼을 테스트하는 것이 아니라 모든 곳의 Divi 사용자에게 강력한 미래에 기여합니다.
Divi 4와 Divi 5의 주요 차이점
Divi 4에서 Divi 5로의 전환은 우아한 테마 플래그십 테마의 진화를 나타내며, 성능, 디자인 기능 및 사용자 경험의 상당한 개선을 도입합니다. 사용자는 주요 차이점을 검사하여 목표와 일치하는 것을 결정할 수 있습니다. 아래에서는 6 가지 주요 영역의 차이점을 분류합니다.
성능 및 코드베이스
기능적이지만 Divi 4의 단축 코드에 대한 의존은 종종 웹 사이트를 늦추고 테마 스위치를 복잡하게하는 코드 부풀게됩니다. 대조적으로 Divi 5는 단축 코드를 제거하고 성능과 확장 성을 우선시하는 가벼운 코드베이스로 대체합니다. 이 깨끗한 아키텍처는 더 빠른로드 시간과 더 쉬운 디자인 변경을 제공하므로 Divi 5는 고성능 웹 사이트를 구축하려는 사람들에게 우수한 선택입니다.
설계 유연성
Divi 4는 반응 형 및 복잡한 레이아웃 구축과 관련하여 3 가지 중단 점 사용자 정의 옵션을 갖춘 기본 설계 도구를 제공합니다. 이는 간단한 모바일 친화적 인 사이트에 적합하지만 복잡한 디자인에 필요한 미세가 부족합니다. 또한 모듈 수준에서 디자인을 편집해야하며 반응 형 편집 시간이 소요됩니다.

Divi 5는 7 개의 중단 점, 중첩 행 및 응집력 있고 적응 형 웹 사이트를 만드는 것을 단순화하는 사전 설정 기반 설계 시스템을 갖춘 고급 응답 편집으로 이러한 측면을 변형시킵니다.

스타일 관리
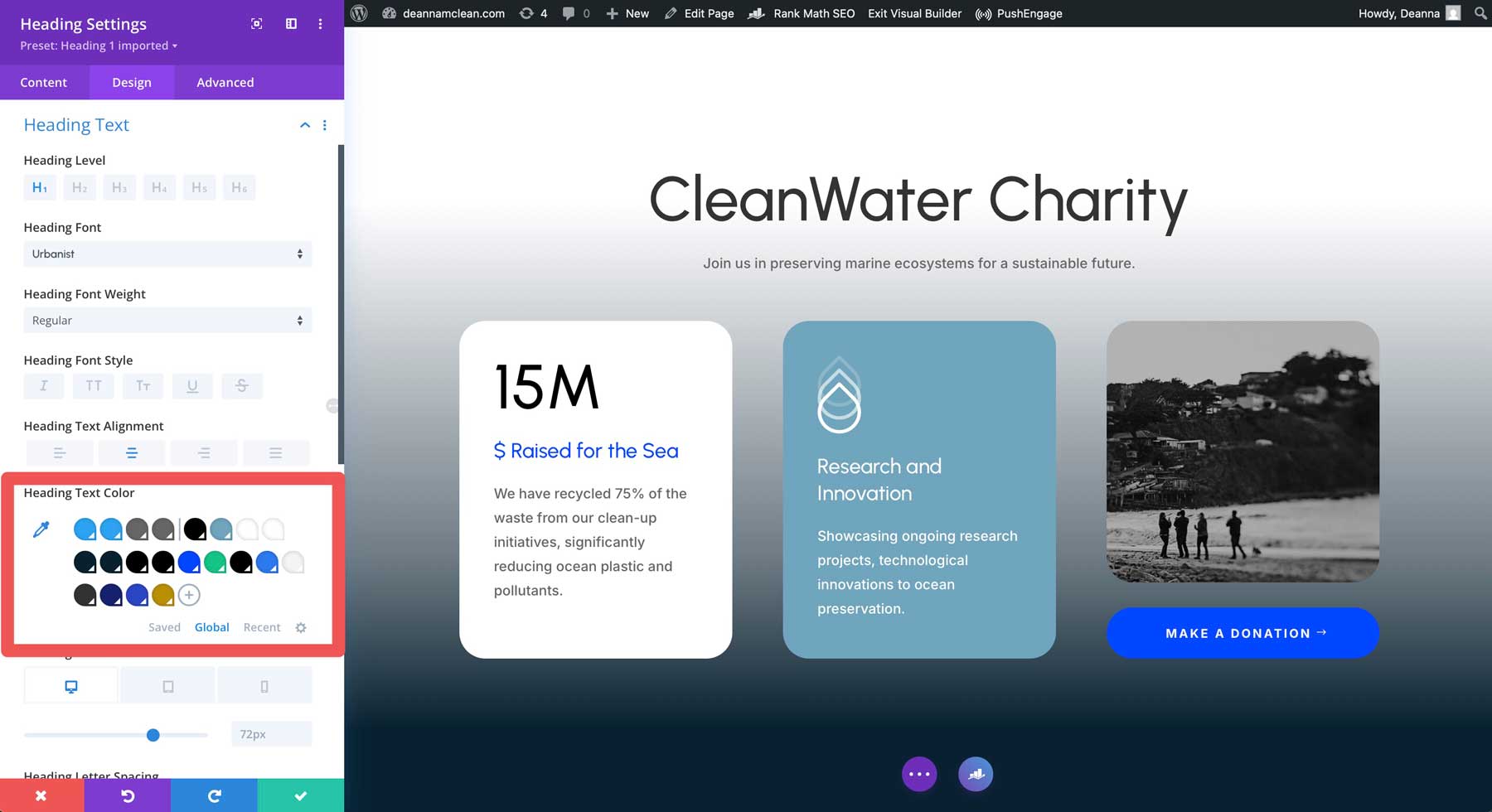
Divi 4의 스타일 관리는 CSS 또는 설계 변수를 지원하지 않는 수동 프로세스입니다. 이로 인해 글로벌 스타일이 노동 집약적 인 변화를 일으키고 불일치가 발생하기 쉽습니다. Divi에는 글로벌 색상 관리 시스템과 디자인 사전 설정이 있지만 모듈 내에서 경계 나 간격과 같은 특정 설정에 대해 전역의 재사용 가능한 스타일을 만들 수는 없습니다.

Divi 5는 CSS 변수, 설계 변수 및 옵션 그룹 사전 설정을 제공하여 게임을 강화합니다. 이를 통해 사용자는 전체 사이트에서 신속하고 균일 한 스타일 업데이트를 구현할 수 있습니다. 이 효율적인 시스템은 시간을 절약하고 특히 대규모 또는 역동적 인 프로젝트의 경우 설계 일관성을 보장합니다.
사용자 인터페이스
장기 사용자에게 익숙하지만 Divi 4의 인터페이스는 현대 워크 플로우의 생산성을 방해 할 수있는 레이아웃과 함께 날짜를 느낍니다. Divi 사용자가 언급 한 일부 일반적인 문제는 느린 페이지로드 시간, 헤비 코드 및 큰 파일 크기 및 다른 현대적인 건축업자보다 클라우지적이고 덜 직관적 인 인터페이스입니다.
Divi 5는 효율성에 최적화 된 매끄럽고 간소화 된 인터페이스를 소개합니다. 직관적 인 컨트롤과 오늘날의 창의적인 도구와 일치하는 현대적인 디자인이 특징입니다. 인터페이스도 훨씬 빠르므로 디자인을 쉽게 변경할 수 있습니다. 우리는 시각적 빌더를 다시 구상하여 웹 사이트 제작을 더 빠르고 즐겁게 만들어 유용성을 향상 시켰습니다.
안정성 및 성숙
Divi 4는 900,000 개 이상의 웹 사이트에서 신뢰성으로 신뢰할 수있는 완벽한 제작 준비 플랫폼입니다. 여전히 공개 알파 단계 인 Divi 5는 사려 깊은 혁신을 가져 오지만 버그와 불완전한 기능의 위험을 초래합니다. 이 트레이드 오프는 Divi 4가 즉각적인 신뢰성을 요구하는 프로젝트의 이동을 위해, Divi 5는 미래 중심의 건축에 대한 진화 잠재력을 기꺼이 받아들이려는 사람들에게 호소합니다.
Divi 4를 사용하는시기
Divi 4를 사용하여 이미 구축 된 웹 사이트 또는 Divi 통합이 필요한 작은 타사 확장에 크게 의존하는 경우 Divi 4를 계속 사용하는 것이 좋습니다. Divi 5는 후진 호환성을 지원합니다. 즉, 확장이 Divi 5와 일치하도록 조정되지 않았음에도 불구하고 대부분의 확장은 Divi 5에서도 작동한다는 것을 의미합니다.
Divi 4는 Divi Marketplace에서 사용할 수있는 기존 타사 플러그인 및 모듈과의 강력한 호환성에 의존하는 사용자에게 실용적인 선택으로 남아 있습니다. Divi 5는 Divi 4 모듈을 실행하는 후진 호환성을 제공하지만 개발자가 여전히 기본 Divi 5 버전을 생성하고 있기 때문에 일부 타사 확장은 아직 완벽하게 작동하지 않을 수 있습니다. Divi 5가 완전히 지원되므로 기존 Divi 4 사이트를 Divi 5로 마이그레이션하는 데 서두르지 않으며 Divi 5가 완전히 준비되면 나중에 사용자가 전환 할 수 있습니다.
이상적인 시나리오 (현재)
Divi 4는 Divi 5의 알파 단계로 전환하면 일부 호환성 문제가 발생할 수있는 타사 플러그인에 의존하는 기존 웹 사이트를 유지하는 데 이상적입니다. 또한 Alpha 소프트웨어의 잠재적 버그를 피하고 진행중인 프로젝트에 익숙한 인터페이스를 계속 사용하려는 사용자에게도 적합합니다. 새 사이트를 구축하지만 특정 플러그인에 크게 의존하는 경우 Divi 4를 사용하면 Divi 5의 플랫폼이 완전히 개발 될 때까지 원활한 통합을 보장합니다.
누가 Divi 4를 선택해야합니까?
Divi 4는 기존 Divi 4 웹 사이트를 관리하는 사용자 또는 프로젝트가 Divi 5에서 완전히 지원되지 않는 플러그인에 의존하는 사용자에게 가장 적합합니다. 강력한 Divi Marketplace 지원 및 Active Community는 안정적인 플러그인 통합이 필요한 사용자를위한 솔루션을 제공합니다. 레거시 사이트를 유지하는 개발자는 Divi 4의 확립 된 플러그인과의 호환성을 높이 평가하여 즉각적인 마이그레이션없이 프로젝트를 원활하게 실행할 수 있습니다.
Divi 5의 고급 기능이 필요하지 않은 사용자의 경우 Divi 4는 웹 사이트를 구축하고 관리 할 수있는 신뢰할 수있는 플랫폼을 제공합니다. Divi 5가 완전히 준비되면 Divi 4 웹 사이트를 원활하게 마이그레이션 할 수 있습니다.
Divi 5를 사용하는시기
새로운 웹 사이트 빌드에서 Divi 5를 사용하는 것이 좋습니다.
혁신적인 기능과 현대 건축을 보유한 Divi 5는 미래 지향적 인 플랫폼을 수용 할 준비가 된 사람들에게 강력한 선택입니다. 아직 개발 중이지만 고급 기능과 성능이 우선하는 시나리오에서 빛나며 웹 디자인의 미래를 엿볼 수 있습니다.
이상적인 시나리오
Divi 5의 최신 코드베이스 및 강력한 도구 세트는 고급 기능과 최적의 성능이 최우선 순위 인 새로운 웹 사이트 빌드에 적합합니다. 복잡한 레이아웃 또는 정교한 반응 형 디자인을 요구하는 프로젝트는 Divi 5의 중첩 행, 사용자 정의 가능한 중단 점 및 사전 설정 기반 설계 시스템에서 엄청나게 도움이됩니다.
워크 플로를 간소화하려는 개발자와 대행사는 Divi 5의 디자인 변수가 브랜드 웹 사이트를보다 빠르고 효율적으로 시작하는 데 적합한 것을 알게 될 것입니다. 이 시나리오는 야심 찬 프로젝트에 대한 영향력이 높은 결과를 제공 할 수있는 Divi 5의 잠재력을 강조합니다.
누가 Divi 5를 선택해야합니까?
Divi 5는 알파 소프트웨어를 편안하게 탐색하고 진화를 형성하기위한 피드백을 기여하기를 간절히 원한 얼리 어답터를 위해 만들어졌습니다. 디자인 변수, 중첩 행 및 사용자 정의 가능한 브레이크 포인트와 같은보다 현대적인 도구를 찾는 디자이너는 업계 표준에 맞는 정확하고 현대적인 디자인을 제공 할 수있는 Divi 5의 능력을 높이 평가할 것입니다.
장기적인 확장 성과 미래 방지에 중점을 둔 팀은 Divi 5의 미래 지향적 아키텍처와 지속적인 개발 로드맵이 매력적입니다. 그것은 빠르게 진화하는 풍경에서 앞서 나갈 수 있도록 그들을 배치합니다. Divi 5를 선택하면 웹 사이트 구축에 대한 비교할 수없는 잠재력을 제공하는 플랫폼을 수용 할 수 있습니다.
Divi 5의 미래와 그 영향
Divi 5의 미래는 WordPress로 가능한 것을 재정의하기위한 야심 찬 로드맵 덕분에 밝습니다. 향후 기능에는 Flexbox 레이아웃 및 HSL 지원을 갖춘 상대 색상이 포함되어 있으며, 블록 기반 코드베이스를 활용하여 복잡한 웹 사이트에 대한 더 빠른로드 시간과 확장 성을 제공하는 지속적인 성능 향상과 함께 포함됩니다. 개선 된 WooCommerce 통합과 같은 기능은 지평선에 있으며, 2 Q4 2025 또는 Q1 2026의 전체 릴리스를 향한 격주 업데이트가 진행됩니다.
혁신적인 기능 스왑 접근법은 Divi 5가 사용자 요구에 따라 잠금 상태에서 진화하여 중첩 행과 같은 고도로 요청 된 Divi 4 기능을 대체하는 동시에 알파 테스터 피드백을 기반으로 200 개가 넘는 버그 수정을 통합합니다. 이 협업, 사용자 중심의 개발주기는 Divi 5 혁신 혁신의 실용성에 도움이됩니다.
WordPress의 블록 기반 미래와 일치하고 REST API 호환성을 최적화하고 JavaScript 부하를 줄임으로써 Divi 5는 Divi 4의 성능 비평을 극복 할뿐만 아니라 Elementor, Breakdance 및 벽돌과 같은 건축업자와 치열하게 경쟁합니다. 엔터프라이즈 수준의 확장성에 중점을 둔 Divi 5는 WordPress 세계에서 다재다능한 고성능 리더로 남아있을 것입니다.
결론
현대적인 코드베이스, 고급 기능 및 우수한 성능을 갖춘 Divi 5는 Divi의 미래를 대표하여 알파 상태에도 불구하고 혁신을 수용 할 준비가 된 사람들에게 호소합니다. 이러한 강점을 이해함으로써 사용자는 선택을 프로젝트의 고유 한 요구에 맞출 수 있습니다. Divi 4에서 Divi 5로의 이동은 불가피하다; 일찍 시작할수록 작업 효율성을 더 빨리 향상시킬 수 있습니다.
지금은 Divi 4에 구축 된 웹 사이트를 여기에 구축하는 것이 좋습니다. 보다 진보 된 요구가있는 새로운 사이트의 경우 Divi 5를 탐색하면 변형 잠재력을 활용할 수 있습니다. Divi 5 실습을 다이빙하고 테스트하여 기능을 직접 경험하고 블로그를 통해 진화에 대한 업데이트를 유지하도록 권장합니다.
