Divi 블로그 모듈에서 열 수를 변경하는 방법
게시 됨: 2022-02-19Divi의 블로그 모듈은 블로그 게시물을 전체 너비 또는 그리드 레이아웃으로 표시할 수 있습니다. 그리드 레이아웃을 선택하는 경우 가질 수 있는 최대 열 수는 3개입니다. 이 튜토리얼에서는 CSS 그리드의 기능과 Divi 블로그 모듈을 결합하여 원하는 수의 열을 만드는 방법을 살펴보겠습니다. 몇 가지 CSS 스니펫만 있으면 블로그가 아름다운 다중 열 그리드 레이아웃으로 변환됩니다. 또한 열은 모든 브라우저 크기에서 유동적으로 반응하므로 이러한 미디어 쿼리나 반응 설정 업데이트에 대해 걱정할 필요가 없습니다. CSS 그리드 마술 후에도 더 이상 사용자 정의 CSS 없이 블로그를 시각적으로 디자인할 수 있는 기본 제공 블로그 모듈 설정이 있습니다. 따라서 Divi 블로그에 대한 더 많은 열을 찾고 있다면 이 방법이 도움이 될 것입니다.
엿보기
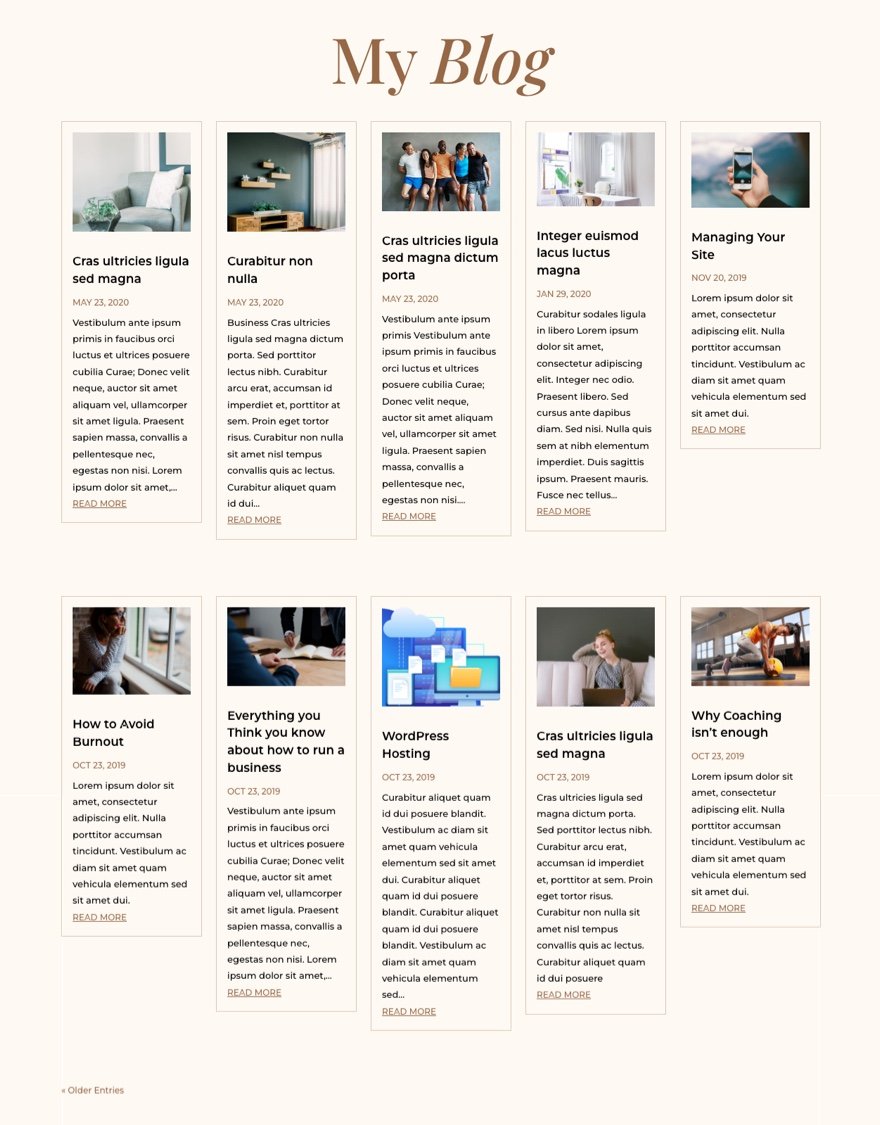
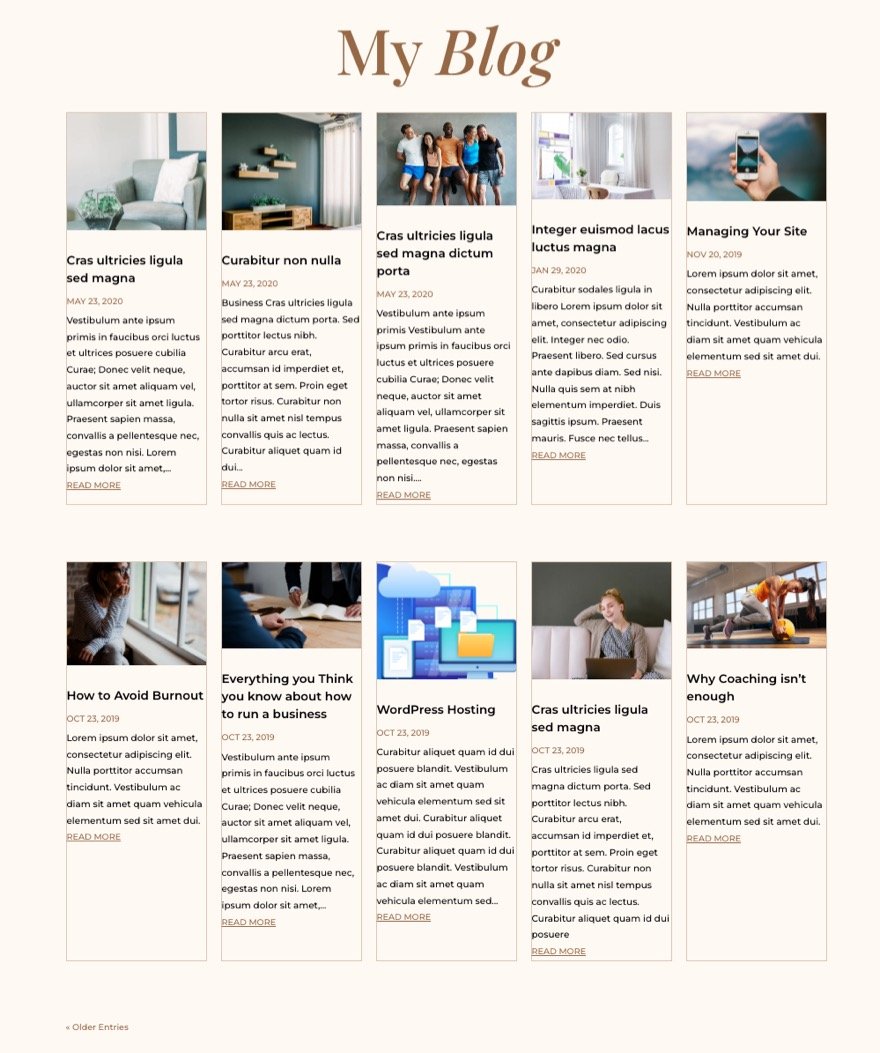
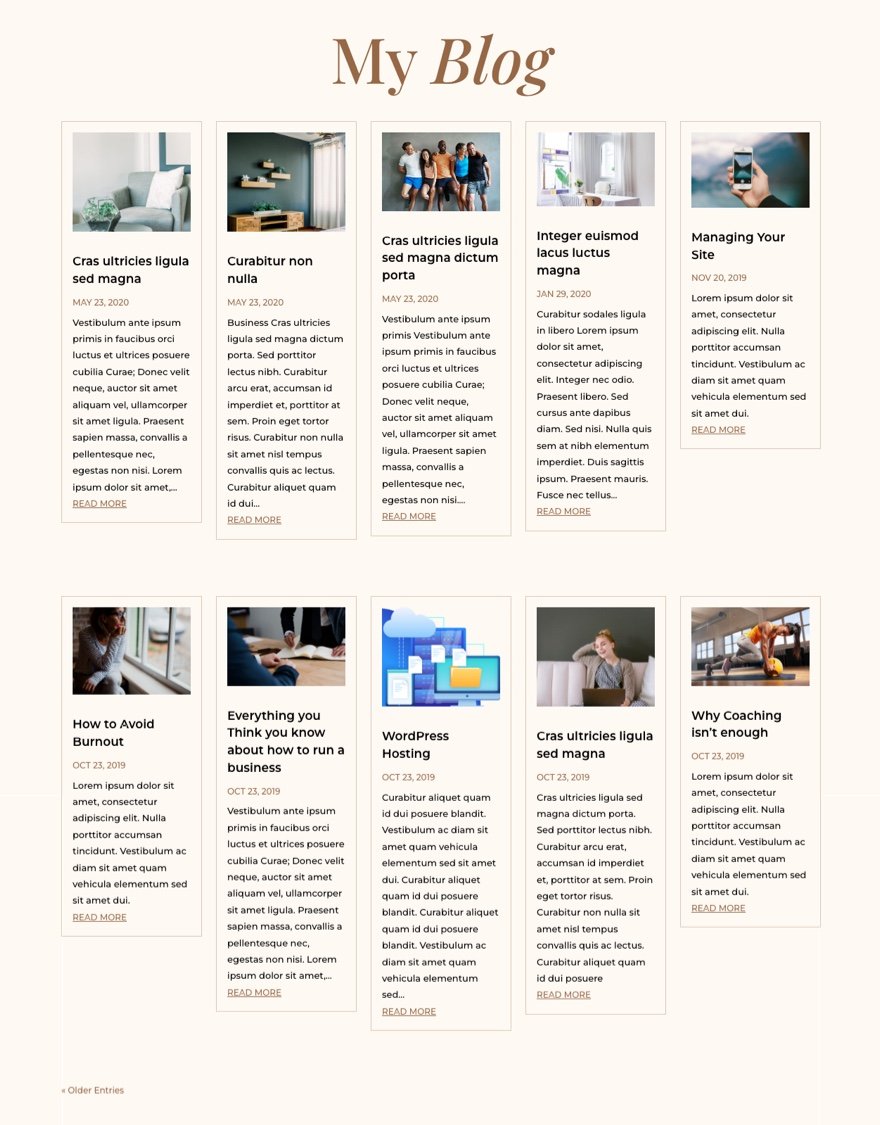
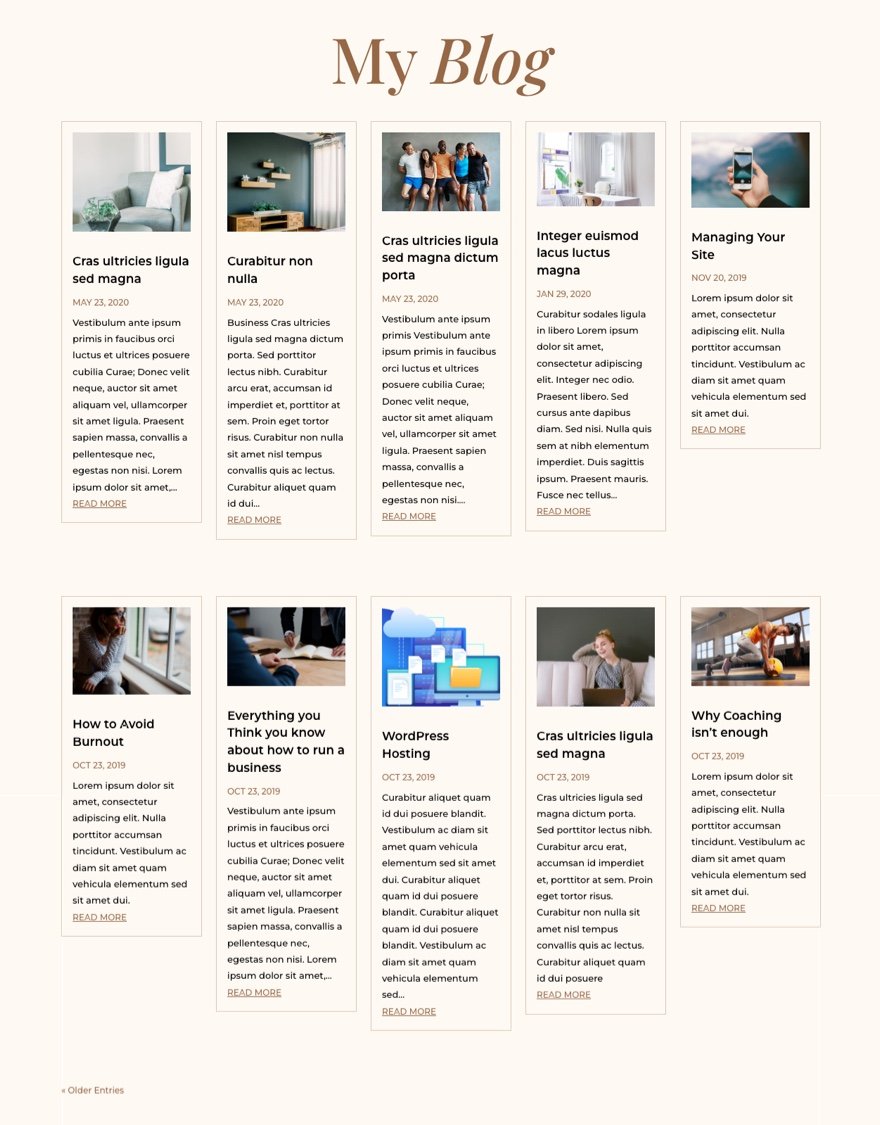
다음은 이 자습서에서 구축할 디자인을 간략하게 살펴보겠습니다.

그리고 여기에 블로그 모듈에 추가할 CSS 그리드 레이아웃을 보여주는 코드펜이 있습니다.
무료로 레이아웃 다운로드
이 튜토리얼의 블로그 모듈 디자인에 손을 대려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
YouTube 채널 구독
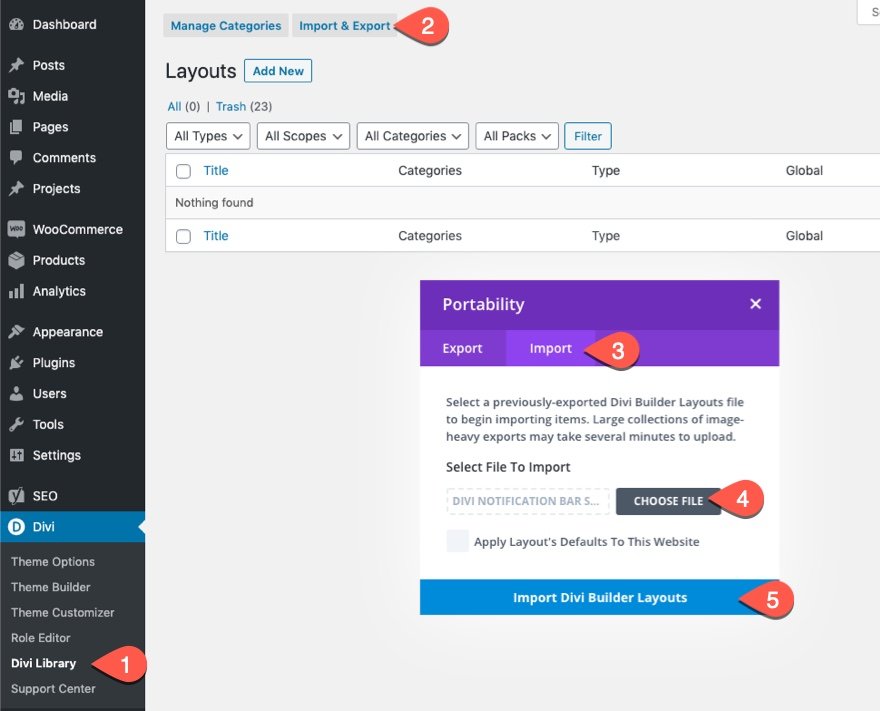
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
CSS 그리드를 사용하여 Divi 블로그 모듈의 열 수를 변경하는 방법
왜 CSS 그리드인가?
CSS를 사용하여 블로그 모듈의 열 레이아웃을 만드는 방법에는 여러 가지가 있습니다. 그러나 이 경우 CSS 그리드를 사용하는 것이 가장 합리적입니다. CSS Grid 속성은 몇 줄의 CSS로 콘텐츠에 대해 예측 가능하고 반응이 빠른 그리드 레이아웃을 만드는 인기 있는 방법입니다. 이를 통해 모든 블로그 모듈 카드를 완전히 반응하는 그리드로 구성할 수 있습니다. 즉, Divi 블로그에 원하는 열 레이아웃을 추가하기 위한 간단하고 완벽한 솔루션을 제공합니다. 사실, 우리는 Divi 모듈을 위한 그리드 레이아웃을 구축하는 데에도 이것을 사용했습니다.
이제 블로그 모듈에 관심을 돌려 보겠습니다.
전체 너비 레이아웃으로 블로그 모듈 설정
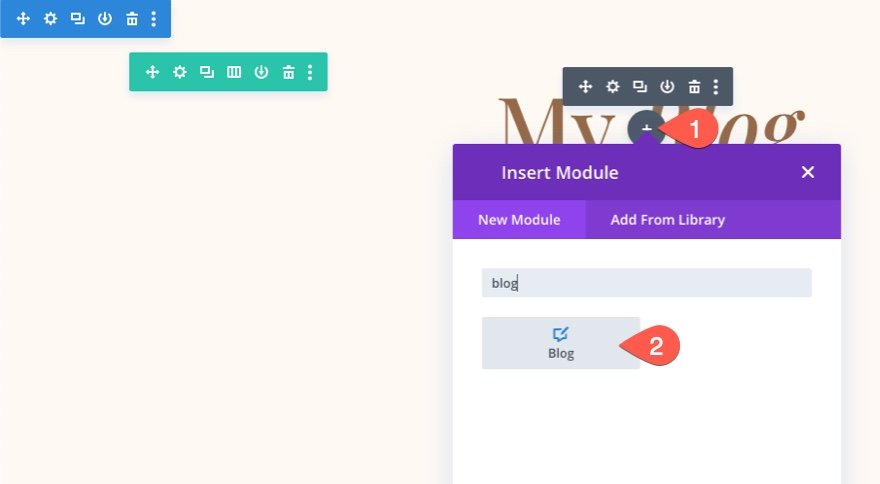
Divi 블로그 모듈은 웹사이트의 어느 곳에나 블로그를 추가하는 데 사용할 수 있습니다. Divi에서 블로그 페이지를 구축하는 것이 정말 쉽습니다. Divi Builder를 사용하여 페이지에 블로그 모듈을 추가하기만 하면 됩니다.

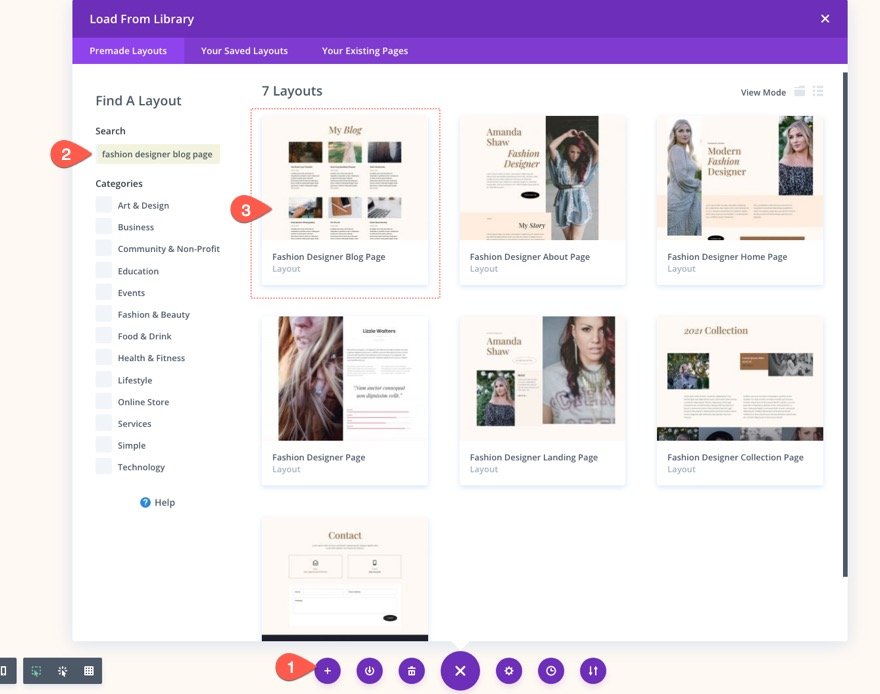
이 튜토리얼에서는 기본 스타일이 있는 블로그 모듈이 이미 있는 무료 레이아웃 팩 중 하나에서 미리 만들어진 블로그 페이지 템플릿을 사용할 것입니다. 미리 만들어진 블로그 페이지 레이아웃을 페이지에 로드하려면 하단의 설정 메뉴를 열고 라이브러리에서 추가 팝업을 엽니다. 거기에서 패션 디자인 블로그 페이지 레이아웃을 검색하고 찾아 페이지에 로드합니다.

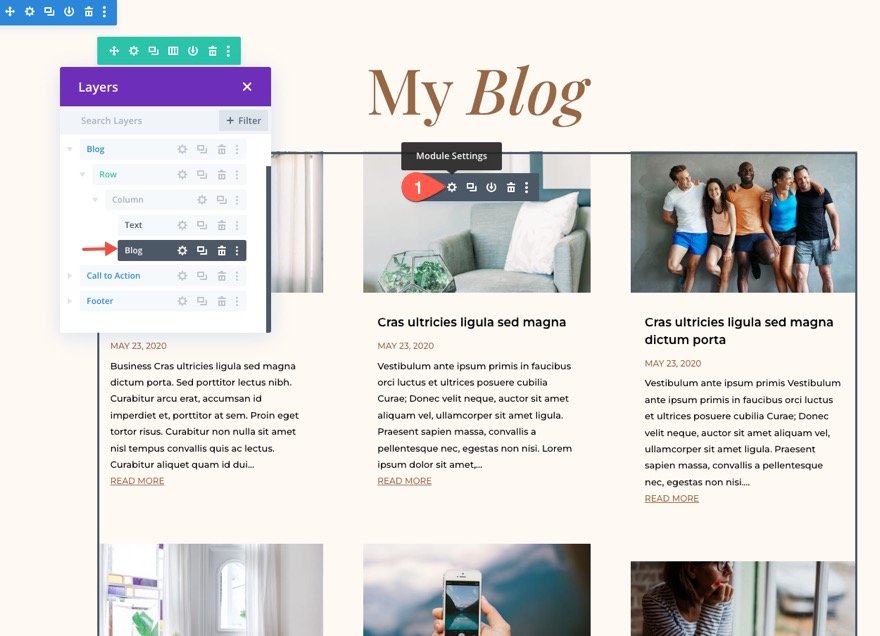
레이아웃이 로드되면 블로그 게시물을 표시하는 데 사용되는 블로그 모듈을 찾고 블로그 모듈 설정을 엽니다.

게시물 수 설정
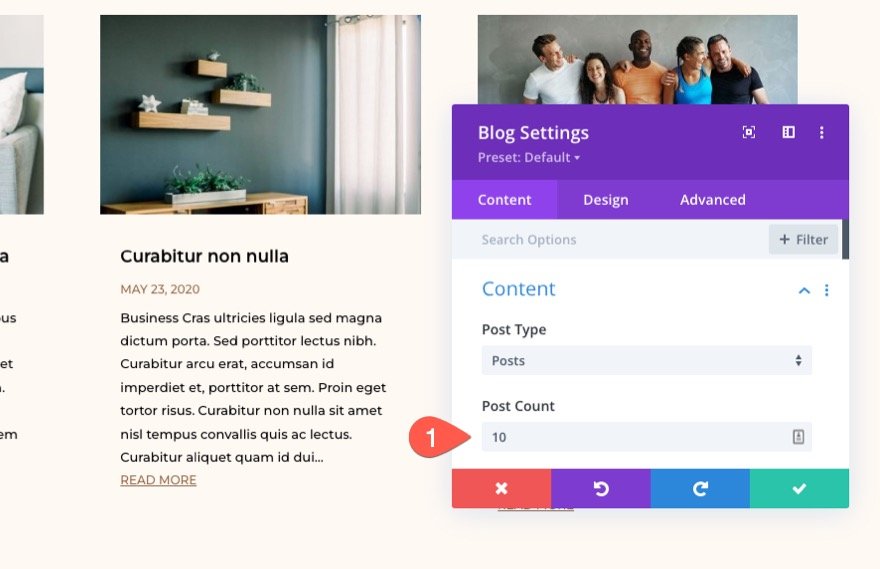
블로그 설정에서 콘텐츠를 업데이트하여 게시물 수를 10개로 제한합니다. (이는 주로 미적 이유 때문입니다. 그리드가 결국 데스크탑에 5개의 블로그 게시물로 구성된 2행을 포함하기 때문입니다.)
- 게시물 수: 10

전체 너비 레이아웃 선택
CSS 그리드를 사용하여 블로그의 열 레이아웃을 만들 것이므로 블로그 모듈 레이아웃이 전체 너비(그리드가 아님)인지 확인해야 합니다. 이렇게 하면 블로그 게시물이 문서/페이지의 일반적인 순서로 세로로 쌓입니다.
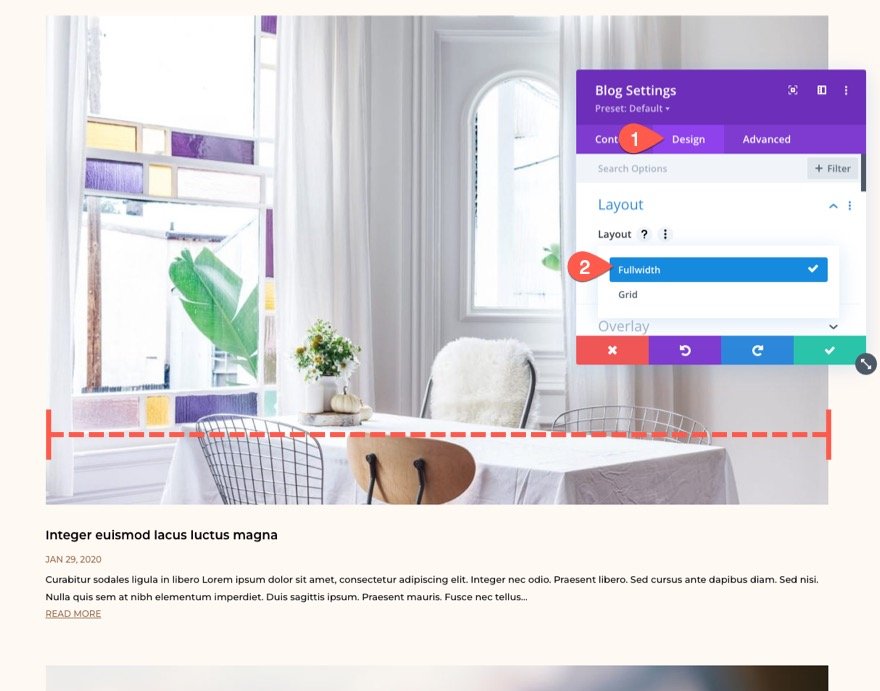
블로그 모듈의 레이아웃을 변경하려면 블로그 모듈 설정을 열고 디자인 탭에서 레이아웃 드롭다운 메뉴를 열고 전체 너비 를 선택합니다.

이제 각 블로그 게시물은 열(또는 상위 컨테이너)의 전체 너비에 걸쳐 있어야 합니다.
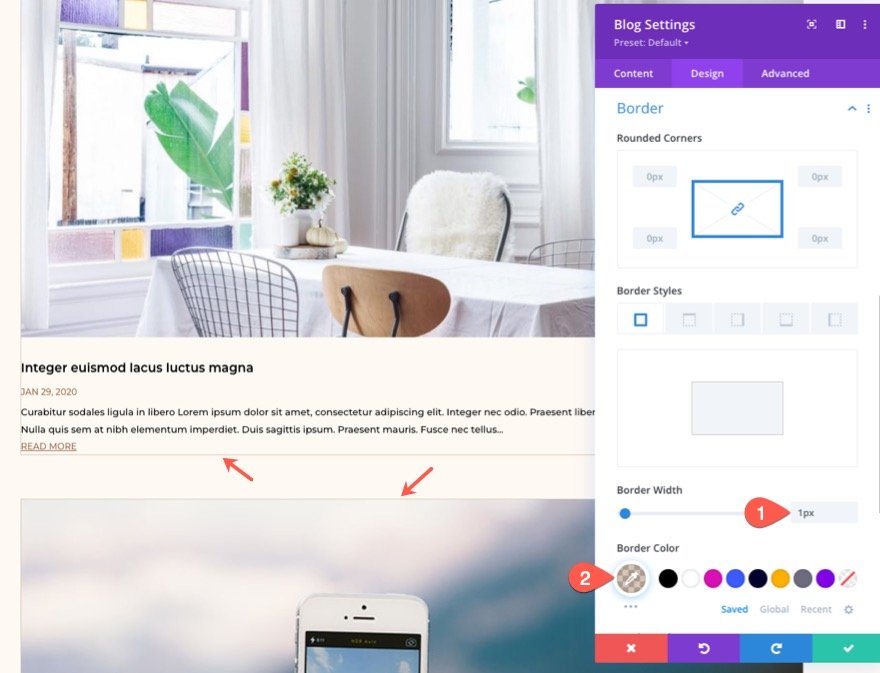
간단히 말해서 블로그 게시물에 테두리를 추가하여 CSS를 추가할 때 그리드 레이아웃이 어떻게 보일지 더 잘 알 수 있도록 합시다. 다음과 같이 테두리 옵션을 업데이트합니다.
- 테두리 너비: 1px
- 테두리 색상: rgba(150,104,70,0.35)

블로그 모듈에 사용자 정의 CSS 클래스 추가
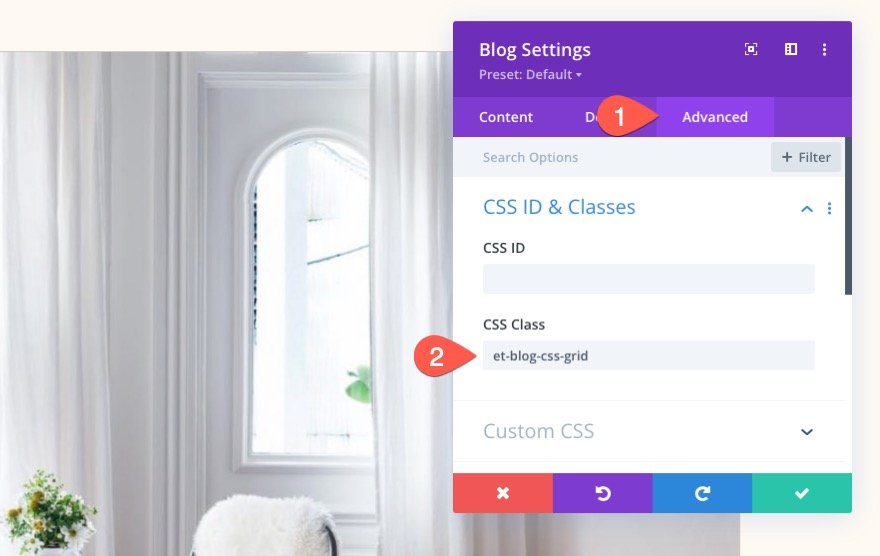
이 특정 블로그 모듈을 CSS로 효율적으로 타겟팅하려면 모듈에 사용자 정의 CSS 클래스를 제공해야 합니다. 고급 탭에서 다음 CSS 클래스를 추가합니다.
- CSS 클래스: et-blog-css-grid

CSS 그리드로 다중 열 레이아웃 만들기
이제 블로그 모듈이 전체 너비 레이아웃으로 설정되었으므로 사용자 지정 CSS를 추가할 준비가 되었습니다. 지금은 코드 모듈을 사용하여 페이지에 CSS를 추가할 것입니다. 그러나 작업이 완료되면 언제든지 CSS를 원하는 위치로 이동할 수 있습니다(예: 테마 옵션의 사용자 정의 CSS 또는 하위 테마의 style.css).

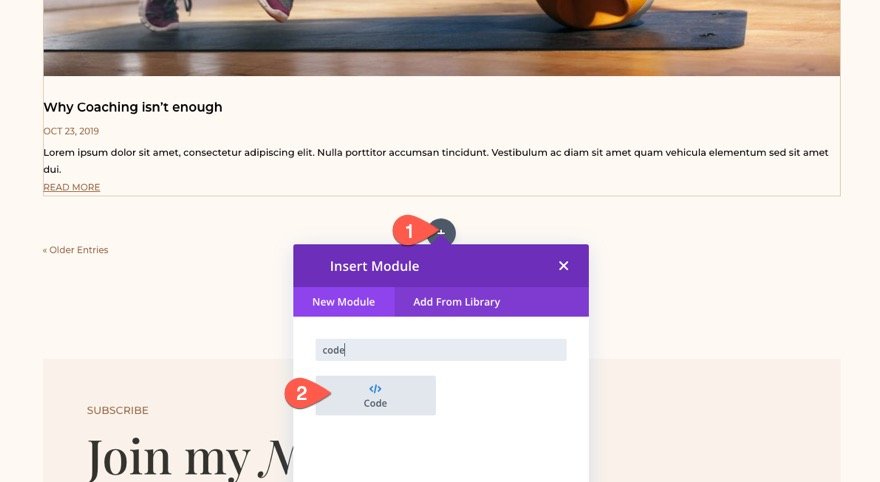
블로그 모듈 아래에 새 코드 모듈을 추가합니다.

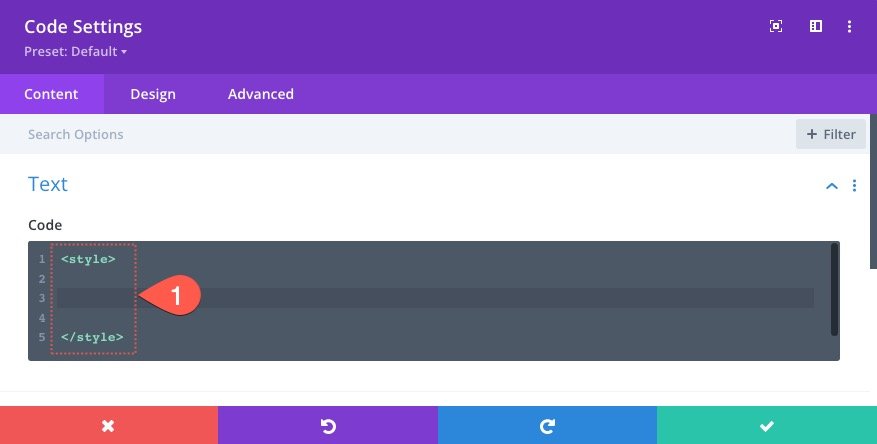
코드 입력 상자에 페이지에 추가된 CSS 코드를 래핑하는 데 필요한 스타일 태그를 추가합니다.

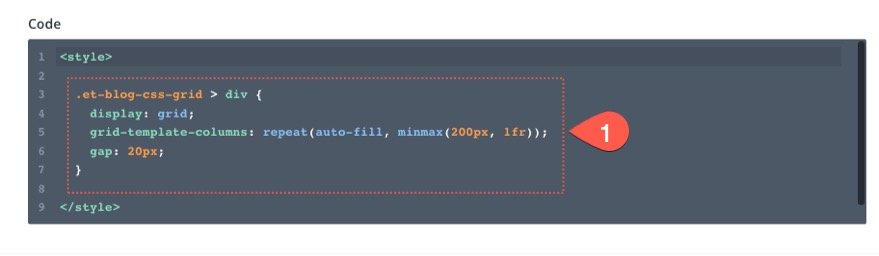
스타일 태그 안에 다음 CSS 스니펫을 붙여넣습니다.
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}

CSS의 첫 번째 줄은 CSS 그리드 모듈에 따라 콘텐츠(또는 모듈)를 배치합니다.
디스플레이:그리드;
CSS의 두 번째 줄은 그리드의 열 템플릿을 정의합니다.
그리드 템플릿 열: 반복(자동 채우기, minmax(200px, 1fr));
세 번째 줄은 격자 항목 사이의 간격 간격(예: 거터 너비)을 결정합니다.
간격: 20px;
CSS 그리드 열의 작동 방식
이 경우 그리드는 그리드 컨테이너의 나머지 공간을 채우기 위해 필요에 따라 반복적으로 열을 추가합니다. 각 열의 최소 너비는 200px이고 최대 너비는 1fr입니다(자동과 정확히 같음). 이것은 부모 컨테이너(Divi Row/Column)가 최대 너비가 1080px일 때 그리드에 5개의 열이 있음을 의미합니다. 각 열의 너비는 1000픽셀인 200픽셀(최소 너비)입니다. 20px의 4개의 격자 간격을 추가하면 총 1080px가 됩니다. 뷰포트가 1080px 아래의 그리드를 압축하면 CSS 그리드의 마법이 200px 너비에 도달할 때까지 사용 가능한 각 공간을 블로그 게시물로 채웁니다. 새 행은 기본적으로 필요할 때 자동으로 생성됩니다.
더 많은 열을 얻으려면 200px minmax 값을 더 작은 값으로 변경하거나 Divi 행의 최대 너비를 1080px보다 크게 늘릴 수 있습니다.
여기에 추가한 CSS 그리드 레이아웃 기능을 보여주는 코드펜이 있습니다.
이 시점에서 5열 반응형 그리드를 사용할 준비가 되었습니다. 사실, 블로그 게시물에 페이지 매김이나 테두리를 사용할 계획이 없습니다. 여기서 멈출 수 있습니다.
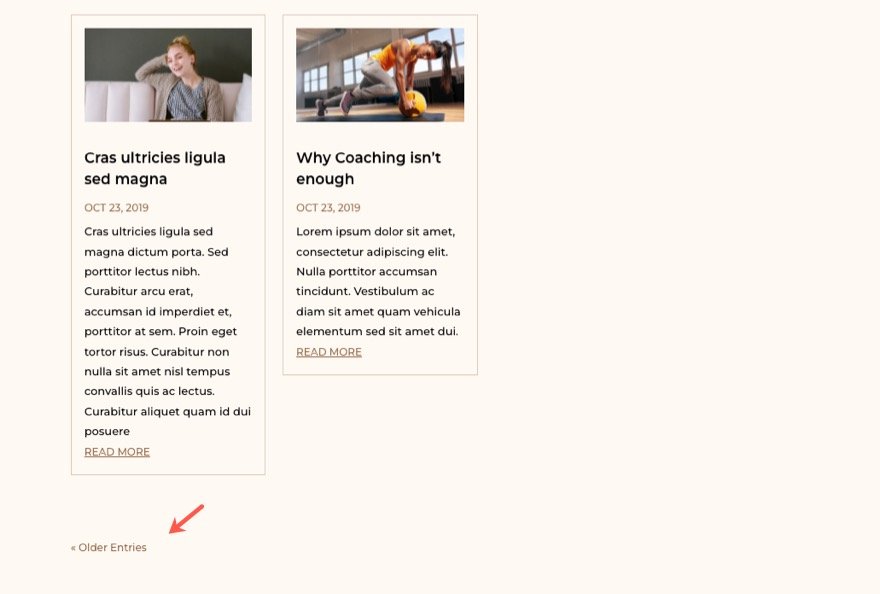
여기까지의 결과입니다.

블로그 포스트 카드(또는 그리드 항목) 스타일 지정
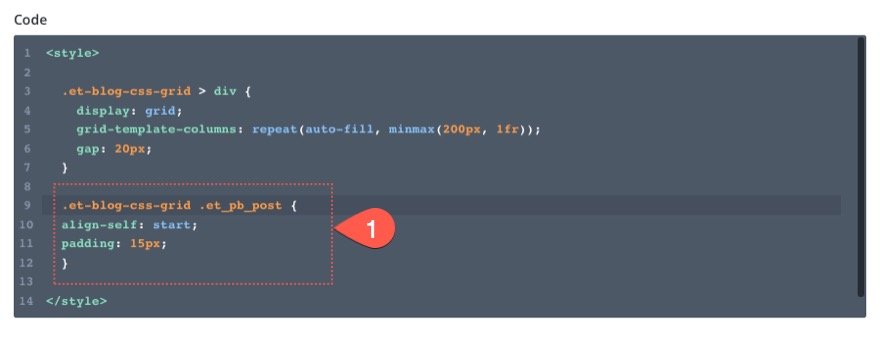
다음으로 그리드 항목(또는 블로그 포스트 카드)을 대상으로 하는 몇 줄의 CSS를 추가하여 각 행의 상단에 정렬되고 약간의 패딩이 있도록 할 수 있습니다.
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}


그리드에서 페이지 매김 제거
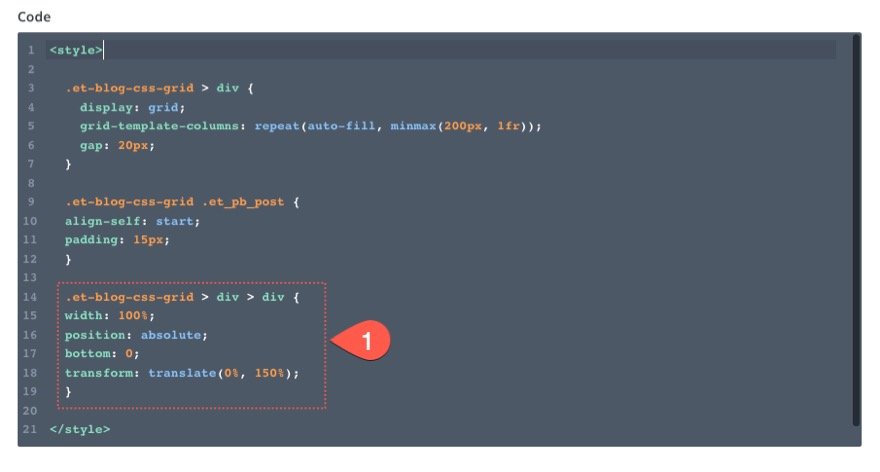
현재 블로그 모듈에서 페이지 매김이 활성화되어 있으면 CSS 그리드의 마지막 그리드 항목으로 처리됩니다. 그리드에서 페이지 매김을 완전히 제거하기 위해 절대 위치를 지정하고 블로그 모듈 바로 아래에 배치할 수 있습니다. 이렇게 하려면 다음 CSS를 추가합니다.
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}

이제 페이지 매김 링크가 그리드 외부에 안전하게 있으므로 다른 뷰포트 너비에서 이동하지 않습니다.

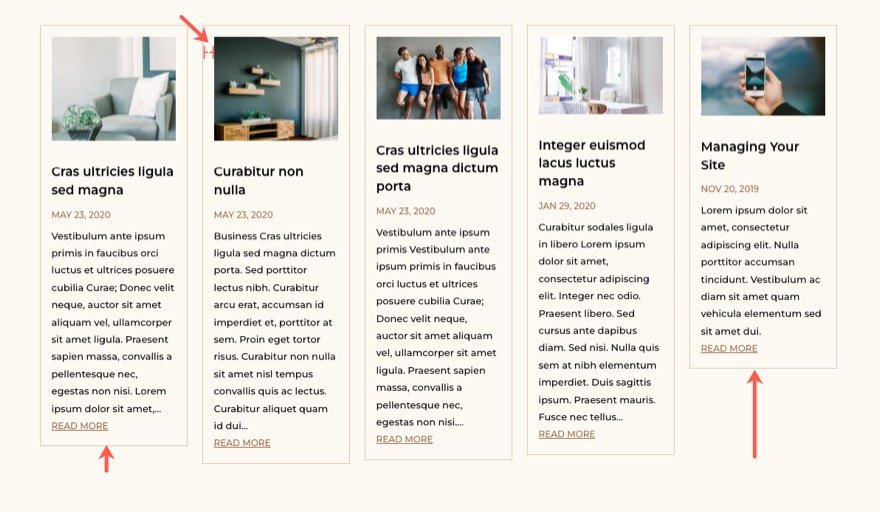
지금까지의 결과를 확인해보자!

보너스 팁: 모든 추천 이미지(또는 축소판)의 크기 조정
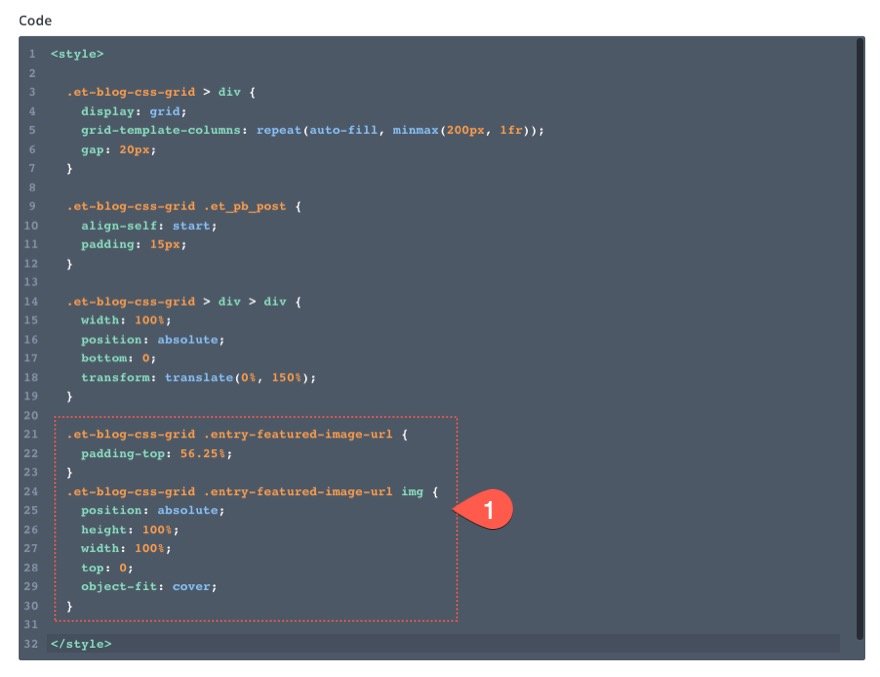
이 시점에서 각 블로그 포스트 카드에 있는 추천 이미지의 높이 불일치를 확인할 수 있습니다. 그것들을 모두 같은 높이로 만들고 싶다면 추가 CSS를 사용하여 그렇게 할 수도 있습니다.
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}

첫 번째 스니펫은 추천 이미지 컨테이너를 대상으로 하고 기본적으로 이미지 컨테이너의 높이를 조정하는 패딩 비율을 추가합니다. 그러나 첫 번째 스니펫은 이미지 컨테이너의 중앙에 완벽하게 맞도록 추천 이미지를 배치할 때까지 작동하지 않습니다. 이를 위해 이미지에 절대 위치를 지정하고 "object-fit:cover"를 사용하여 이미지가 컨테이너의 전체 너비와 높이에 걸쳐 있도록 합니다.
56.25% 상단 패딩을 사용하면 모든 이미지에 대해 16:9 종횡비를 얻을 수 있습니다.

이미지 컨테이너의 패딩을 자유롭게 조정하여 이미지에 대해 원하는 종횡비를 얻으십시오.
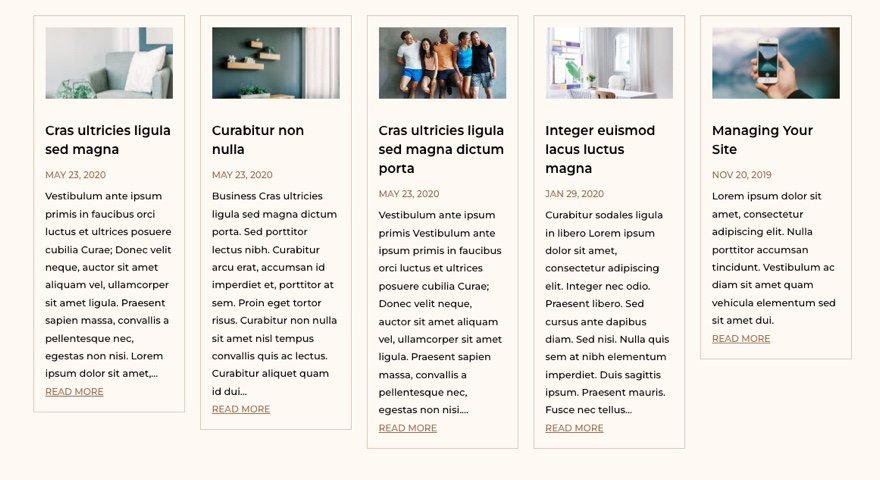
최종 결과
다음은 몇 가지 주석과 함께 코드 모듈에 추가한 전체 CSS를 다시 한 번 살펴보겠습니다.
/* create css grid column template */
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
/* style css grid item or blog post */
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}
/* remove pagination from blog module grid with absolute position */
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}
/* Resize Featured Image Thumbnails */
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}
다음은 새로운 열과 그리드 레이아웃이 포함된 블로그 모듈의 최종 모습입니다.

마지막 생각들
CSS 그리드를 사용하여 CSS를 몇 줄만 사용하여 수행할 수 있는 작업은 항상 저를 놀라게 합니다. 이 경우 전체 Divi 블로그 모듈을 유동적인 5열 레이아웃으로 재구성할 수 있었습니다. 가장 좋은 점은 미디어 쿼리 사용에 대해 걱정할 필요가 없다는 것입니다! 바라건대 이것은 시간을 절약하고 아름다운 블로그 페이지를 구축할 수 있는 더 많은 옵션을 제공합니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
