WordPress 테마를 사용자 정의하는 방법 - 광범위한 가이드
게시 됨: 2017-07-04이 블로그 게시물에서 Tracey Jones는 WordPres 테마를 사용자 정의하는 다양한 방법을 설명할 것입니다. 우리는 이미 테마 사용자 정의에 대한 많은 자습서를 게시했지만 이 기사에서는 몇 가지 새로운 방법을 배우게 될 것입니다.
다음은 WordPress 테마 사용자 정의에 대한 이전에 게시된 기사입니다.
- 비디오: 사용자 정의 CSS를 추가하는 방법
WordPress 테마 – Chrome 개발자 도구 사용 - 비디오: WordPress 테마 개발을 처음부터 배우기 위한 18가지 무료 비디오 코스
- 기사: WordPress 테마를 사용자 정의하는 방법? 단계별 자습서 시리즈
오늘날 많은 사람들이 디지털 환경에서 눈에 띄는 입지를 구축하고 웹 기반 비즈니스를 모든 방향에서 빠르게 확장하기 위해 WordPress 사이트를 만들고 있습니다. 그러나 대부분의 사람들이 생각하는 것처럼 쉽지 않습니다.
오늘날에는 안목 있는 소비자가 웹사이트를 탐색하는 동안 항상 신선하고 혁신적인 온라인 경험을 요구하기 때문에 멋진 웹사이트를 갖는 것만으로는 효과가 없습니다.
그렇다면 웹 디자인 측면에서 웹 사이트를 최신 상태로 유지하고 청중의 다양한 요구를 충족시키는 방법은 무엇입니까? 글쎄, 이것은 WordPress 테마 사용자 정의를 통해 가능합니다.
WordPress 테마를 사용자 정의하는 다양한 방법
사실 테마를 통해 웹사이트의 전체 디자인을 쉽게 제어할 수 있고 쉽게 고품질의 웹 디자인을 구상할 수 있습니다. 따라서 WordPress 테마를 사용자 정의하고 방문자의 관심을 끄는 웹 사이트를 만드는 몇 가지 방법에 대해 논의해 보겠습니다.
1. 관리자 패널로 WordPress 테마 사용자 정의
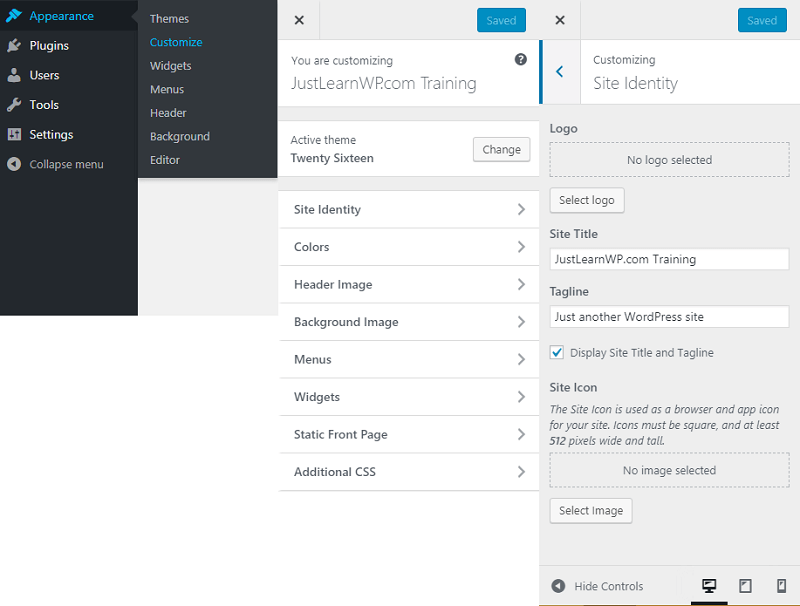
WordPress 사이트의 관리자 패널에서 헤더 이미지, 배경색, 사이트 제목 및 태그라인, 위젯, 메뉴 등과 같이 테마와 관련된 다양한 항목을 쉽게 사용자 정의할 수 있습니다. 사용자 정의 옵션은 테마에 따라 다릅니다. 당신은 사용하고 있습니다.
예를 들어 - Twenty Sixteen WordPress 테마를 사용하는 경우 사용자 정의 버튼( 모양 > 사용자 정의 ) 사용자 지정 옵션을 찾습니다. 필요에 따라 테마를 사용자 정의하십시오.
이것은 아마도 WordPress 테마를 사용자 정의하는 가장 쉬운 방법일 것입니다. 누구나 쉽게 할 수 있습니다. 그러나 테마 잠금 가능성 및 제한된 기능과 같은 몇 가지 제한 사항도 있습니다.

custoizer 기능을 사용하면 사이트 ID 설정에서 로고, 사이트 아이콘, 사이트 제목 및 태그라인을 쉽게 변경할 수 있습니다. 위 스크린샷에서 모든 옵션을 볼 수 있습니다.
2. 플러그인으로 WordPress 테마 사용자 정의
다른 프로그래밍 언어에 익숙하지 않은 많은 WordPress 사용자가 있습니다. 이러한 비기술적 개인은 style.css 파일을 편집하는 위험을 감수하고 싶지 않습니다.
따라서 WordPress 플러그인을 사용하여 테마를 쉽게 사용자 지정할 수 있습니다. 웹에서 사용할 수 있는 테마 사용자 정의 플러그인이 많이 있지만 다음 옵션을 시도할 수 있습니다.
A. 비주얼 CSS 스타일 편집기
B. 주황색 테마 사용자 정의 위젯
3. 브라우저 개발자 도구를 사용하여 WordPress 테마 사용자 지정
HTML, CSS 및 PHP에 익숙하지 않은 WordPress 초보자라면 특정 도구를 사용하여 WordPress를 쉽고 빠르게 사용자 정의할 수 있습니다.
비디오를 시청하여 Chrome 개발자 도구를 사용하여 WordPress 테마를 쉽게 사용자 지정하는 방법을 배울 수 있습니다.

- 크롬 개발자 도구
- 파이어폭스 개발자 도구
4. 하위 테마로 WordPress 테마 사용자 정의
자식 테마를 사용하여 WordPress 테마를 사용자 지정할 수 있습니다. 자식 테마는 부모 테마에서 기능을 상속받은 테마입니다.
테마 사용자 지정에 하위 테마를 사용하는 것의 좋은 점은 향후 테마를 업그레이드하는 기능을 잃지 않고 기존 WordPress 테마를 쉽게 사용자 지정할 수 있다는 것입니다.
테마의 새 업데이트가 지워질 수 있으므로 상위 테마를 직접 변경하지 마십시오. 그것들을 다시 만드는 데는 많은 시간이 걸립니다.
하위 테마를 만든 후 테마에 필요한 변경을 수행하고 새로운 기능을 쉽게 추가할 수 있습니다. 자식 테마의 style.css 테마를 편집하면 됩니다.
- WordPress 자식 테마를 만드는 방법 – TwentyFifteen 테마
- WordPress에서 작성자 주석을 강조 표시하는 방법
자식 테마를 복잡하게 사용자 정의하려면 functions.php 파일을 포함할 수 있습니다. 테마에서 필요한 변경을 수행할 수 있습니다.
5. Style.css 파일을 편집하여 WordPress 테마 사용자 정의
style.css 파일을 편집하여 테마 디자인을 변경하는 방법에는 여러 가지가 있습니다. style.css 파일에 코드를 추가하면 쉽게
- 웹사이트의 색상 패턴을 변경하고,
- 귀하의 사이트에 따라 디자인 구성을 추가하거나 제거하십시오.
- 사이트에 이미지가 표시되는 방식을 변경하고,
- 텍스트 크기와 타이포그래피를 변경하고
- 다양한 유형의 디자인 변경을 쉽게 수행
WordPress 테마의 CSS 파일을 편집하려면 FTP(파일 전송 프로토콜), WordPress 관리 패널에 대한 관리 액세스, 텍스트 편집기, 웹 브라우저 및 WordPress 개발에 대한 기본 지식과 같은 몇 가지 항목이 필요합니다.
style.css 파일을 찾으려면 WP 관리 -> 모양 -> 편집기로 이동하십시오. 첫 번째로 나타나는 창은 style.css 파일입니다.
그러나 이것은 사용자 정의 CSS를 추가하는 데 권장되는 방법이 아니며 항상 자식 테마를 생성하여 모양 > 사용자 정의 > 추가 CSS . 이 상자에 사용자 정의 CSS 스타일을 추가하십시오. 테마를 변경할 때 사용자 정의 CSS 코드가 작동하지 않으므로 테마를 변경하기 전에 사용자 정의 CSS를 저장하는 것을 잊지 마십시오.
6. 액션 후크로 WordPress 테마 사용자 정의
실제로 액션 후크는 원본 파일을 수정하지 않고도 WordPress 테마, 플러그인 및 코어의 다양한 부분에 코드를 추가하는 데 도움이 되는 트리거입니다. 특정 기능을 연결할 수 있는 코드의 지정된 지점입니다.
Adam Brown은 모든 WordPress 후크 목록을 게시했습니다.
WordPress 작업 후크를 사용하여 WordPress 테마를 쉽고 빠르게 확장할 수 있습니다. 웹 디자이너는 자신의 상상력으로 WordPress 테마를 만듭니다.
모든 클라이언트와 웹사이트 소유자의 요구를 충족시킬 수는 없습니다. 사이트에서 사용하기 전에 특정 사항을 수정할 수 있습니다. WordPress 작업은 프로세스를 간단하게 연결하고 필요에 따라 기존 구성 요소를 제거하거나 새 구성 요소를 추가할 수 있습니다.
몇 가지 중요한 액션 후크:
- wp_head – 테마의 헤드 섹션에서 계속 사용할 수 있습니다. 플러그인 개발자는 스크립트, 필요한 정보 및 스타일을 추가할 수 있습니다.
- wp_footer – HTML 문서의 닫는 본문 태그만 추가됩니다. 기능은 wp_head와 유사합니다.
다음 섹션의 테마에서 액션 후크를 사용할 수 있습니다.
- 사이드바 위젯 전후,
- 바닥글 섹션 전.
- 게시물 제목 전후,
- 게시물 또는 페이지 내용 후
- 사이트의 메인 메뉴 이후
마지막 단어
WordPress 사이트의 테마 스타일을 사용자 지정하시겠습니까? 그렇다면 위에서 언급한 방법을 사용하여 WordPress 테마를 쉽게 사용자 정의하고 사이트를 보다 전문적이고 매력적으로 만들 수 있습니다.
