WordPress Teması Nasıl Özelleştirilir - Kapsamlı Bir Kılavuz
Yayınlanan: 2017-07-04Bu blog yazısında, Tracey Jones, WordPres temasını özelleştirmenin farklı yollarını açıklayacak, ancak tema özelleştirme hakkında zaten birçok öğretici yayınlamış olmamıza rağmen, bu makalede bazı yeni yollar öğreneceksiniz.
İşte WordPress tema özelleştirmesi hakkında daha önce yayınlanmış bazı makaleler.
- Video: Özel CSS Nasıl Eklenir?
WordPress Teması – Chrome Geliştirici Araçlarını Kullanma - Video: WordPress Tema Geliştirmeyi Sıfırdan Öğrenmek için 18 Ücretsiz Video Kursu
- Makale: WordPress Temalarınızı Nasıl Özelleştirirsiniz? Adım Adım Öğreticiler Dizisi
Bu günlerde, çok sayıda insan, dijital ortamda belirgin bir varlık oluşturmak ve web tabanlı işlerini her yöne hızla artırmak için WordPress siteleri oluşturuyor. Ancak çoğu kişinin sandığı kadar kolay değil.
Seçkin tüketiciler, web sitelerinde gezinirken her zaman taze ve yenilikçi çevrimiçi deneyimler talep ettiğinden, bugün sadece süslü bir web sitesine sahip olmak işe yaramıyor.
Peki, web sitenizi web tasarımı konusunda nasıl tamamen güncel tutabilir ve hedef kitlenizin farklı ihtiyaçlarını nasıl karşılayabilirsiniz? Bu, WordPress tema özelleştirmesi ile mümkündür.
WordPress Temalarını Özelleştirmenin Farklı Yolları
Nitekim web sitenizin tüm tasarımını temalar üzerinden kolayca kontrol edebilir ve yüksek kaliteli bir web tasarımına kolayca ulaşabilirsiniz. Öyleyse, WordPress temalarını özelleştirmenin ve web sitelerini ziyaretçiler için çekici hale getirmenin bazı yollarını tartışalım.
1. Yönetici Paneli ile WordPress Tema Özelleştirme
WordPress sitenizin yönetici panelinden başlık resmi, arka plan rengi, site başlığı ve sloganı, widget'lar, menüler vb. gibi temanızla ilgili birçok şeyi kolayca özelleştirebilirsiniz. Özelleştirme seçenekleri temaya bağlı olacaktır. kullanıyorsun.
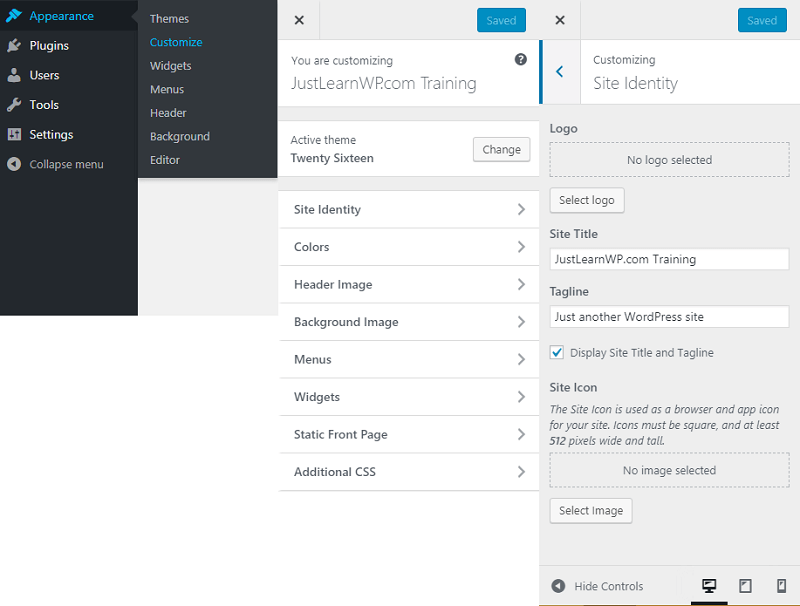
Örneğin- Twenty Sixteen WordPress teması kullanıyorsanız, Customize (Özelleştir) butonuna tıklamanız gerekmektedir. Görünüm > Özelleştir ) özelleştirme seçeneklerini öğrenmek için. İhtiyaçlarınıza göre temada özelleştirme yapın.
Bu, WordPress temalarını özelleştirmenin belki de en kolay yoludur. Herkes kolayca yapabilir. Ancak, tema kilidi olasılığı ve sınırlı işlevler gibi bazı sınırlamaları da vardır.

Custoizer özelliği ile Site Kimliği ayarları altından logo, site ikonu, site başlığı ve sloganı kolayca değiştirebilirsiniz. Yukarıdaki ekran görüntüsünde tüm seçenekleri görebilirsiniz.
2. Eklentilerle WordPress Tema Özelleştirme
Farklı programlama dillerine aşina olmayan birçok WordPress kullanıcısı var. Bu tür teknik bilgisi olmayan kişiler, style.css dosyalarını düzenleme riskini almak istemezler.
Böylece temaları özelleştirmek için WordPress eklentilerini kolayca kullanabilirler. Web'de çok sayıda tema özelleştirme eklentisi olmasına rağmen, aşağıdaki seçenekleri deneyebilirsiniz-
A. Görsel CSS Stil Düzenleyicisi
B. Turuncu Temalar Özel Widget'lar
3. Tarayıcı Geliştirici Araçlarını Kullanarak WordPress Tema Özelleştirme
HTML, CSS ve PHP'ye aşina olmayan bir WordPress acemi iseniz, WordPress'i kolayca ve hızlı bir şekilde özelleştirmek için belirli araçları kullanabilirsiniz.
WordPress temalarını kolayca özelleştirmek için Chrome geliştirici araçlarını nasıl kullanacağınızı öğrenmek için videoyu izleyebilirsiniz.
- Chrome Geliştirici Araçları
- Firefox Geliştirici Araçları
4. Bir Alt Tema ile WordPress Tema Özelleştirme
WordPress temalarını özelleştirmek için bir alt tema kullanabilirsiniz. Alt tema, işlevselliğini ana temadan devralan bir temadır.

Tema özelleştirme için bir alt tema kullanmanın iyi yanı, gelecekte temayı yükseltme yeteneğinizi kaybetmeden mevcut bir WordPress temasını kolayca özelleştirebilmenizdir.
Temadaki yeni güncellemelerin silinmesi olası olduğundan, hiçbir zaman doğrudan ana temada değişiklik yapmayın. Onları yeniden oluşturmak çok zaman alacak.
Alt tema oluşturduktan sonra temanızda gerekli değişiklikleri yapabilir ve kolayca yeni özellikler ekleyebilirsiniz. Bunu, alt temanızın style.css temasını düzenleyerek yapabilirsiniz.
- WordPress Alt Teması Nasıl Oluşturulur – TwentyFifteen Theme
- WordPress'te Yazar yorumları nasıl vurgulanır?
Alt temanızda karmaşık özelleştirmeler yapmak istiyorsanız, bir functions.php dosyası ekleyebilirsiniz. Temanızda gerekli değişiklikleri yapmanızı sağlar.
5. Style.css Dosyasını Düzenleyerek WordPress Tema Özelleştirme
Tema tasarımınızı değiştirmek için style.css dosyalarını düzenlemenin sayısız yolu vardır. style.css dosyanıza kod ekleyerek kolayca yapabilirsiniz.
- Web sitenizin renk desenini değiştirin,
- Sitenize göre tasarım formasyonu ekleme veya çıkarma,
- Görsellerin sitenizde görüntülenme şeklini değiştirin,
- Metin boyutunu ve tipografiyi değiştirin ve
- Çeşitli tasarım değişikliklerini kolayca yapın
WordPress temanızın CSS dosyalarını düzenlemek için FTP (Dosya Aktarım Protokolü), WordPress yönetim paneline Yönetim erişimi, bir metin düzenleyici, web tarayıcısı ve WordPress geliştirmenin temel bilgileri gibi birkaç öğeye ihtiyacınız vardır.
style.css dosyasını bulmak için WP Yönetici-> Görünüm -> Düzenleyici'ye gidin. İlk görünen pencere style.css dosyasıdır.
Ancak bu, özel CSS eklemek için önerilen bir yöntem değildir, her zaman bir alt tema oluşturun. Görünüm > Özelleştir > Ek CSS . Bu kutuya özel CSS stillerinizi ekleyin. Unutmayın, temanızı değiştireceğiniz zaman özel CSS kodunuz çalışmayacaktır, bu yüzden temayı değiştirmeden önce özel CSS'yi kaydetmeyi unutmayın.
6. Eylem Kancaları ile WordPress Tema Özelleştirme
Aslında, eylem kancaları, orijinal dosyaları değiştirmeden WordPress temalarının, eklentilerinin ve çekirdeğinin çeşitli bölümlerine kodunuzu eklemenize yardımcı olan tetikleyicilerdir. Bunlar, belirli işlevlerinizi bağlayabileceğiniz kodda belirlenmiş noktalardır.
Adam Brown, tüm WordPress kancalarının bir listesini yayınladı.
WordPress temalarını kolay ve hızlı bir şekilde genişletmek için WordPress eylem kancalarını kullanabilirsiniz. Web tasarımcıları, WordPress temalarını kendi hayal güçleriyle oluşturur.
Tüm müşterilerin ve web sitesi sahiplerinin ihtiyaçlarını karşılayamazlar. Sitenizde kullanmadan önce bazı değişiklikler yapabilirsiniz. WordPress eylemi, süreci basitleştirir ve mevcut bileşenleri kaldırmanıza veya ihtiyaçlarınıza göre yeni bileşenler eklemenize olanak tanır.
Bazı önemli eylem kancaları:
- wp_head – Temanın baş bölümünde kullanılabilir durumda kalır. Eklenti geliştiricilerinin komut dosyalarını, gerekli bilgileri ve stillerini eklemelerine olanak tanır.
- wp_footer – Yalnızca HTML belgesinin kapanış gövde etiketine eklenir. İşlevleri wp_head'e benzer.
Eylem kancalarını aşağıdaki bölümlerde temada kullanabilirsiniz.
- Kenar çubuğu widget'larından önce ve sonra,
- Altbilgi bölümünden önce.
- Yazı başlığından önce ve sonra,
- Gönderi veya sayfa içeriğinden sonra ve
- Sitenizin ana menüsünden sonra
Son sözler
WordPress sitenizin tema stilini özelleştirmek ister misiniz? Cevabınız evet ise, WordPress temasını kolayca özelleştirmek ve sitenizi daha profesyonel ve çekici hale getirmek için yukarıda belirtilen yolları kullanabilirsiniz.
