كيفية تخصيص سمة WordPress - دليل شامل
نشرت: 2017-07-04في منشور المدونة هذا ، ستشرح Tracey Jones طرقًا مختلفة لتخصيص سمة WordPres ، على الرغم من أننا نشرنا بالفعل العديد من البرامج التعليمية حول تخصيص السمة ، في هذه المقالة ، ستتعلم بعض الطرق الجديدة.
فيما يلي بعض المقالات المنشورة مسبقًا حول تخصيص سمة WordPress.
- فيديو: كيفية إضافة CSS مخصص بتنسيق
WordPress Theme - استخدام أدوات مطور Chrome - فيديو: 18 دورة فيديو مجانية لتعلم تطوير قوالب ووردبريس من الصفر
- مقال: كيف تخصص سمات WordPress الخاصة بك؟ سلسلة من البرامج التعليمية خطوة بخطوة
في هذه الأيام ، يقوم عدد كبير من الأشخاص بإنشاء مواقع WordPress لتأسيس حضور بارز في المشهد الرقمي وزيادة أعمالهم القائمة على الويب بسرعة في جميع الاتجاهات. ومع ذلك ، فإن الأمر ليس بالسهولة التي يفترضها معظم الناس.
إن مجرد امتلاك موقع ويب فاخر لا يعمل اليوم لأن المستهلكين المميزين يطالبون دائمًا بتجارب جديدة ومبتكرة عبر الإنترنت أثناء تصفح مواقع الويب.
لذا ، كيف يمكنك الحفاظ على موقع الويب الخاص بك محدثًا تمامًا من حيث تصميم الويب وتلبية الاحتياجات المتنوعة لجمهورك؟ حسنًا ، هذا ممكن عبر تخصيص سمة WordPress.
طرق مختلفة لتخصيص سمات WordPress
في واقع الأمر ، يمكنك التحكم بسهولة في التصميم الكامل لموقع الويب الخاص بك من خلال السمات ، كما يمكنك ابتكار تصميم ويب عالي الجودة بسهولة. لذلك ، دعونا نناقش بعض الطرق لتخصيص سمات WordPress وجعل مواقع الويب جذابة للزوار.
1. WordPress موضوع التخصيص مع لوحة المسؤول
من لوحة الإدارة في موقع WordPress الخاص بك ، يمكنك بسهولة تخصيص عدد من الأشياء المتعلقة بموضوعك ، مثل صورة العنوان ولون الخلفية وعنوان الموقع وشعاره والأدوات والقوائم وما إلى ذلك. ستعتمد خيارات التخصيص على السمة انت تستخدم.
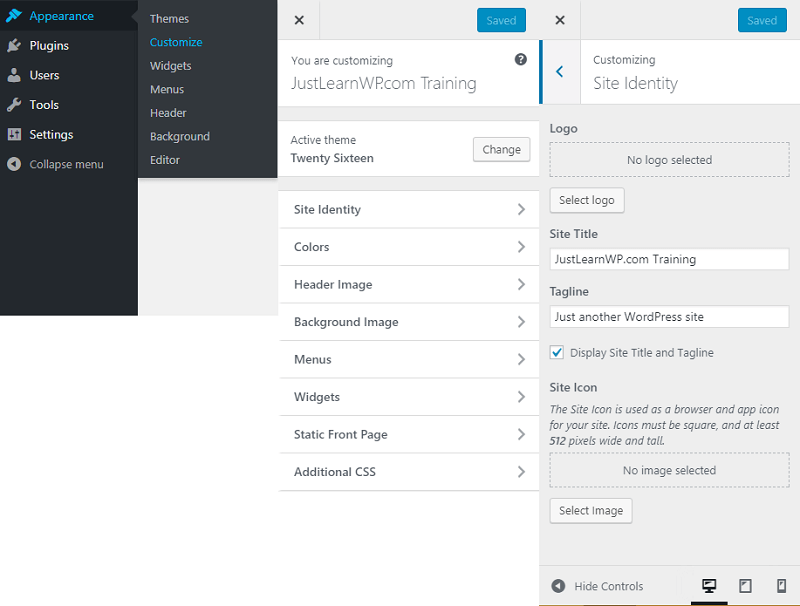
على سبيل المثال - إذا كنت تستخدم قالب Twenty Sixteen WordPress ، فيجب النقر فوق الزر تخصيص ( المظهر> التخصيص ) لمعرفة خيارات التخصيص. قم بإجراء التخصيص في السمة بناءً على احتياجاتك.
ربما تكون هذه هي أسهل طريقة لتخصيص سمات WordPress. يمكن لأي شخص القيام بذلك بسهولة. ولكن ، لديها بعض القيود أيضًا ، مثل إمكانية قفل السمة والوظائف المحدودة.

باستخدام ميزة الحافظة ، يمكنك بسهولة تغيير الشعار وأيقونة الموقع وعنوان الموقع والشعار ضمن إعدادات هوية الموقع. يمكنك أن ترى كل الخيارات في لقطة الشاشة أعلاه.
2. وورد موضوع التخصيص مع الإضافات
هناك العديد من مستخدمي WordPress ليسوا على دراية بلغات البرمجة المختلفة. هؤلاء الأفراد غير التقنيين لا يريدون المخاطرة بتحرير ملفات style.css.
لذلك ، يمكنهم بسهولة استخدام مكونات WordPress الإضافية لتخصيص السمات. على الرغم من وجود الكثير من المكونات الإضافية لتخصيص السمات المتاحة على الويب ، يمكنك تجربة الخيارات التالية-
أ. محرر أسلوب CSS المرئي
B. الحاجيات المخصصة للسمات البرتقالية
3. تخصيص سمة WordPress باستخدام أدوات مطور المتصفح
إذا كنت مبتدئًا في WordPress وليس على دراية بـ HTML و CSS و PHP ، فيمكنك استخدام أدوات معينة لتخصيص WordPress لهم بسهولة وسرعة.
يمكنك مشاهدة الفيديو لمعرفة كيفية استخدام أدوات مطور Chrome لتخصيص سمات WordPress بسهولة.
- أدوات مطوري Chrome
- أدوات مطوري Firefox
4. وورد موضوع التخصيص مع موضوع الطفل
يمكنك استخدام سمة فرعية لتخصيص سمات WordPress. السمة الفرعية هي سمة ترث وظيفتها من السمة الأصلية.

الشيء الجيد في استخدام سمة فرعية لتخصيص السمة هو أنه يمكنك بسهولة تخصيص سمة WordPress موجودة دون فقد قدرتك على ترقية السمة في المستقبل.
لا تقم أبدًا بإجراء تغييرات مباشرة على السمة الأصلية لأنه من الممكن أن تمحو التحديثات الجديدة في السمة. سوف يستغرق الأمر الكثير من الوقت لإعادة إنشائها.
بعد إنشاء سمة فرعية ، يمكنك إجراء التغييرات اللازمة على المظهر الخاص بك وإضافة ميزات جديدة بسهولة. يمكنك القيام بذلك عن طريق تحرير سمة style.css لموضوع طفلك.
- كيفية إنشاء قالب طفل WordPress - موضوع TwentyFifteen
- كيفية تمييز تعليقات المؤلف في ووردبريس
إذا كنت تريد إجراء تخصيصات معقدة لموضوع طفلك ، فيمكنك تضمين ملف function.php. يسمح لك بإجراء التغييرات اللازمة في المظهر الخاص بك.
5. تخصيص سمة WordPress عن طريق تحرير ملف Style.css
هناك طرق عديدة لتحرير ملفات style.css لتغيير تصميم المظهر الخاص بك. عن طريق إضافة كود إلى ملف style.css الخاص بك ، يمكنك ذلك بسهولة
- تغيير نمط لون موقع الويب الخاص بك ،
- إضافة أو إزالة تشكيل التصميم حسب موقعك ،
- قم بتغيير طريقة عرض الصور على موقعك ،
- تغيير حجم النص والطباعة و
- قم بإجراء أنواع مختلفة من تغييرات التصميم بسهولة
لتحرير ملفات CSS لموضوع WordPress الخاص بك ، تحتاج إلى بعض العناصر ، مثل FTP (بروتوكول نقل الملفات) ، ووصول الإدارة إلى لوحة إدارة WordPress ، ومحرر نصوص ، ومتصفح ويب ، والمعرفة الأساسية لتطوير WordPress.
للعثور على ملف style.css ، انتقل إلى WP Admin-> Appearance -> Editor. أول نافذة تظهر هي ملف style.css.
لكن هذه ليست طريقة موصى بها لإضافة CSS مخصص ، فقم دائمًا بإنشاء سمة فرعية إلى المظهر> تخصيص> CSS إضافية . أضف أنماط CSS المخصصة في هذا المربع. تذكر ، عندما تقوم بتغيير السمة الخاصة بك ، لن يعمل كود CSS المخصص الخاص بك ، لذلك لا تنس حفظ CSS المخصص قبل تغيير السمة.
6. تخصيص موضوع WordPress مع Action Hooks
في الواقع ، تعتبر أدوات العمل من المشغلات التي تساعدك على إضافة التعليمات البرمجية الخاصة بك إلى أجزاء مختلفة من سمات WordPress والمكونات الإضافية والأساسية دون تعديل الملفات الأصلية. إنها نقاط معينة في الكود حيث يمكنك ربط وظائفك المحددة.
قام آدم براون بنشر قائمة بجميع روابط WordPress.
يمكنك استخدام خطافات عمل WordPress لتوسيع سمات WordPress بسهولة وسرعة. يصمم مصممو الويب ثيمات WordPress بخيالهم الخاص.
لا يمكنهم تلبية احتياجات جميع العملاء وأصحاب مواقع الويب. يمكنك إجراء بعض التعديلات قبل استخدامها على موقعك. يربط إجراء WordPress العملية ببساطة ويسمح لك بإزالة المكونات الموجودة أو إضافة مكونات جديدة حسب احتياجاتك.
بعض خطافات العمل المهمة:
- wp_head - يظل متاحًا في قسم الرأس الخاص بالموضوع. يسمح لمطوري المكونات الإضافية بإضافة البرامج النصية والمعلومات الضرورية والأنماط الخاصة بهم.
- wp_footer - تتم إضافته فقط علامة إغلاق النص الأساسي لمستند HTML. وظائفه تشبه wp_head.
يمكنك استخدام خطافات الحركة في السمة في الأقسام التالية
- قبل وبعد أدوات الشريط الجانبي ،
- قبل قسم التذييل.
- قبل وبعد عنوان الوظيفة ،
- بعد آخر أو محتوى الصفحة و
- بعد القائمة الرئيسية لموقعك
الكلمات الأخيرة
هل تريد تخصيص تصميم السمة لموقع WordPress الخاص بك؟ إذا كانت الإجابة بنعم ، فيمكنك استخدام الطرق المذكورة أعلاه لتخصيص سمة WordPress بسهولة وجعل موقعك أكثر احترافًا وجاذبية.
