Come personalizzare il tema WordPress: una guida completa
Pubblicato: 2017-07-04In questo post del blog, Tracey Jones spiegherà diversi modi per personalizzare il tema di WordPres, anche se abbiamo già pubblicato molti tutorial sulla personalizzazione del tema, in questo articolo imparerai alcuni nuovi modi.
Ecco alcuni articoli pubblicati in precedenza sulla personalizzazione del tema WordPress.
- Video: come aggiungere CSS personalizzati in
Tema WordPress: utilizzo degli strumenti per sviluppatori di Chrome - Video: 18 corsi video gratuiti per imparare lo sviluppo di temi WordPress da zero
- Articolo: Come personalizzare i tuoi temi WordPress? Una serie di tutorial passo dopo passo
In questi giorni, un buon numero di persone sta creando siti WordPress per stabilire una presenza di primo piano nel panorama digitale e aumentare rapidamente le proprie attività basate sul Web in tutte le direzioni. Tuttavia, non è così facile come pensa la maggior parte delle persone.
Il solo fatto di avere un sito Web elegante non funziona oggi poiché i consumatori più esigenti richiedono sempre esperienze online fresche e innovative durante la navigazione nei siti Web.
Quindi, come puoi mantenere il tuo sito web completamente aggiornato in termini di web design e soddisfare le diverse esigenze del tuo pubblico? Bene, questo è possibile tramite la personalizzazione del tema WordPress.
Diversi modi per personalizzare i temi di WordPress
È un dato di fatto, puoi facilmente controllare l'intero design del tuo sito web attraverso temi e puoi facilmente creare un web design di alta qualità. Quindi, discutiamo di alcuni modi per personalizzare i temi di WordPress e rendere i siti Web attraenti per i visitatori.
1. Personalizzazione del tema WordPress con il pannello di amministrazione
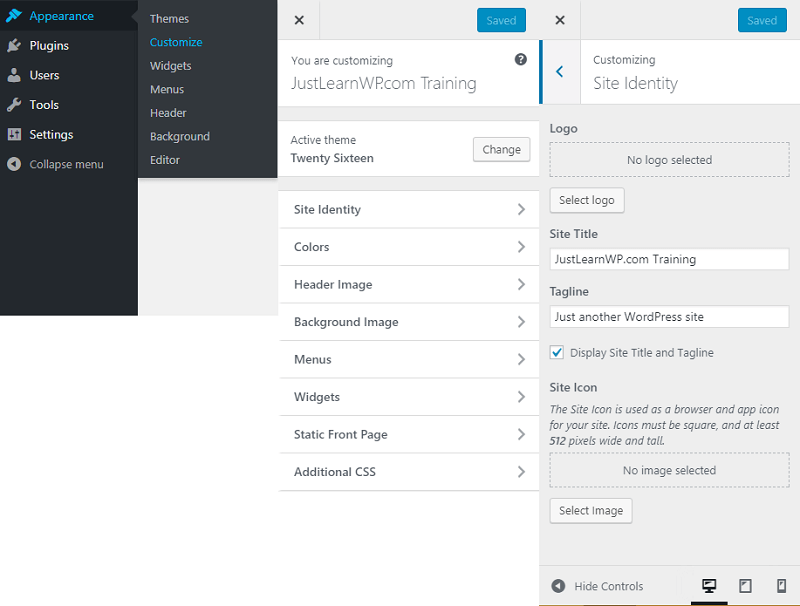
Dal pannello di amministrazione del tuo sito WordPress, puoi facilmente personalizzare una serie di cose relative al tuo tema, come l'immagine dell'intestazione, il colore di sfondo, il titolo e lo slogan del sito, i widget, i menu, ecc. Le opzioni di personalizzazione dipenderanno dal tema tu stai usando.
Ad esempio, se stai utilizzando il tema Twenty Sixteen WordPress, dovresti fare clic sul pulsante Personalizza ( Aspetto > Personalizza ) per scoprire le opzioni di personalizzazione. Personalizza il tema in base alle tue esigenze.
Questo è forse il modo più semplice per personalizzare i temi di WordPress. Chiunque può farlo facilmente. Ma ha anche alcune limitazioni, come la possibilità di blocco del tema e funzionalità limitate.

Con la funzione custoizer, puoi facilmente modificare il logo, l'icona del sito, il titolo del sito e lo slogan nelle impostazioni dell'identità del sito. Puoi vedere tutte le opzioni nello screenshot sopra.
2. Personalizzazione del tema WordPress con plugin
Ci sono molti utenti di WordPress che non hanno familiarità con diversi linguaggi di programmazione. Tali individui non tecnici non vogliono correre il rischio di modificare i file style.css.
Quindi, possono facilmente utilizzare i plugin di WordPress per personalizzare i temi. Sebbene sul Web siano disponibili molti plug-in di personalizzazione dei temi, puoi provare le seguenti opzioni:
A. Editor di stile CSS visivo
B. Widget personalizzati di temi arancioni
3. Personalizzazione del tema WordPress utilizzando gli strumenti per sviluppatori del browser
Se sei un principiante di WordPress che non ha familiarità con HTML, CSS e PHP, puoi utilizzare alcuni strumenti per personalizzarli facilmente e rapidamente.
Puoi guardare il video per imparare a utilizzare gli strumenti di sviluppo di Chrome per personalizzare facilmente i temi di WordPress.
- Strumenti per sviluppatori di Chrome
- Strumenti per sviluppatori Firefox
4. Personalizzazione del tema WordPress con un tema figlio
Puoi utilizzare un tema figlio per personalizzare i temi di WordPress. Un tema figlio è un tema che eredita la sua funzionalità dal tema principale.

L'aspetto positivo dell'utilizzo di un tema figlio per la personalizzazione del tema è che puoi facilmente personalizzare un tema WordPress esistente senza perdere la possibilità di aggiornare il tema in futuro.
Non apportare mai modifiche direttamente al tema principale perché è possibile che i nuovi aggiornamenti nel tema vengano cancellati. Ci vorrà molto tempo per ricrearli.
Dopo aver creato un tema figlio, puoi apportare le modifiche necessarie al tuo tema e aggiungere facilmente nuove funzionalità. Puoi farlo modificando il tema style.css del tuo tema figlio.
- Come creare un tema figlio di WordPress: tema TwentyFifteen
- Come evidenziare i commenti dell'autore in WordPress
Se vuoi apportare personalizzazioni complicate al tuo tema figlio, puoi includere un file functions.php. Ti consente di apportare le modifiche necessarie al tuo tema.
5. Personalizzazione del tema WordPress modificando il file Style.css
Esistono numerosi modi per modificare i file style.css per cambiare il design del tema. Aggiungendo codice al tuo file style.css, puoi facilmente
- Cambia il modello di colore del tuo sito web,
- Aggiungi o rimuovi la formazione del design secondo il tuo sito,
- Cambia il modo in cui le immagini vengono visualizzate sul tuo sito,
- Cambia la dimensione del testo e la tipografia e
- Apporta facilmente vari tipi di modifiche al design
Per modificare i file CSS del tuo tema WordPress, hai bisogno di alcuni elementi, come un FTP (File Transfer Protocol), l'accesso amministrativo al pannello di amministrazione di WordPress, un editor di testo, un browser web e la conoscenza di base dello sviluppo di WordPress.
Per trovare il file style.css, vai su WP Admin-> Aspetto -> Editor. La prima finestra che appare è il file style.css.
Ma questo non è un metodo consigliato per aggiungere CSS personalizzati, crea sempre un tema figlio a Aspetto > Personalizza > CSS aggiuntivo . Aggiungi i tuoi stili CSS personalizzati in questa casella. Ricorda, quando cambi il tuo tema, il tuo codice CSS personalizzato non funzionerà, quindi non dimenticare di salvare CSS personalizzato prima di cambiare tema.
6. Personalizzazione del tema WordPress con Action Hooks
In effetti, gli action hook sono trigger che ti aiutano ad aggiungere il tuo codice a varie parti dei temi, dei plug-in e del core di WordPress senza modificare i file originali. Sono punti designati nel codice in cui puoi agganciare le tue funzioni specifiche.
Adam Brown ha pubblicato un elenco di Elenco di tutti gli hook di WordPress.
Puoi utilizzare gli action hook di WordPress per estendere i temi di WordPress in modo facile e veloce. I web designer creano temi WordPress con la propria immaginazione.
Non possono soddisfare le esigenze di tutti i clienti e proprietari di siti Web. Puoi apportare determinate modifiche prima di utilizzarle sul tuo sito. L'azione di WordPress aggancia semplicemente il processo e ti consente di rimuovere componenti esistenti o aggiungere nuovi componenti secondo le tue esigenze.
Alcuni importanti ganci d'azione:
- wp_head – Rimane disponibile nella sezione head del tema. Consente agli sviluppatori di plugin di aggiungere i propri script, le informazioni necessarie e gli stili.
- wp_footer – Viene aggiunto solo il tag body di chiusura del documento HTML. Le sue funzioni sono simili a wp_head.
Puoi usare action hook nel tema nelle sezioni seguenti
- Prima e dopo i widget della barra laterale,
- Prima della sezione del piè di pagina.
- Prima e dopo il titolo del post,
- Dopo il contenuto del post o della pagina e
- Dopo il menu principale del tuo sito
Parole finali
Vuoi personalizzare lo stile del tema del tuo sito WordPress? Se sì, puoi utilizzare i metodi sopra menzionati per personalizzare facilmente il tema WordPress e rendere il tuo sito più professionale e attraente.
