고객의 기대에 부응하기 위한 WooCommerce 플러그인 사전 주문 – 검토
게시 됨: 2020-05-18
최종 업데이트 - 2021년 7월 8일
상점에서 선주문을 허용하는 것은 여러 전자 상거래 상점에서 채택한 전략입니다. 선주문을 통해 시장에 선보일 신제품에 대한 수요를 파악할 수 있습니다. 이렇게 하면 수요를 충족하기 위해 제조 일정을 계획하는 데 도움이 됩니다. 또한 제품에 쉽게 통합할 수 있는 초기 피드백을 얻을 수 있습니다. 또한 선주문은 제품이 시장에 출시되기 전에도 판매에 대한 확실한 보증을 제공합니다. 이 리뷰에서는 Bright Plugins가 제공하는 Preorders for WooCommerce 플러그인의 기능을 살펴보겠습니다.
선주문의 이점
사전 주문을 비즈니스 전략의 일부로 포함하면 몇 가지 이점이 있습니다. 눈에 띄는 몇 가지를 빠르게 살펴보겠습니다.
수요에 대한 아이디어 얻기
새 제품을 출시할 때 해당 제품에 대한 수요에 대한 특정 계산이 있습니다. 고객이 사전 주문할 수 있는 옵션을 제공하면 이러한 계산을 확인하는 데 도움이 됩니다. 고객이 사전 주문에 어떻게 반응하는지에 따라 제조 전략도 수립할 수 있습니다. 수요가 너무 높으면 더 많은 제품을 소싱할 수 있습니다.
제품에 대한 조기 마케팅 향상을 얻으십시오.
선주문은 신제품을 출시할 때 소문을 퍼뜨리는 좋은 방법입니다. 제한된 수의 사전 주문을 제공함으로써 제품에 대한 관심을 유발할 수 있습니다. 이는 제품이 마침내 시장에 출시될 때 마케팅 활동에 도움이 될 것입니다.
생산 위험 감소
사전 주문을 통해 제품 수요에 대한 현실적인 아이디어를 얻을 수 있습니다. 또한 제품이 시장에 나오기도 전에 확실한 판매를 제공할 것입니다. 선주문으로 얻은 수익은 제품 자체를 소싱하는 데 사용할 수 있습니다. 이는 제품 수명 주기 초기에 감수해야 하는 재정적 위험을 줄이고자 하는 소규모 비즈니스에 좋은 방법이 될 것입니다.
WooCommerce 선주문
WooCommerce 플러그인 사전 주문은 온라인 상점에서 사전 주문을 생성하고 후속 조치를 취할 수 있는 옵션을 제공합니다. 이 플러그인을 사용하면 기존 고객의 참여를 유도하고 신규 고객을 확보할 수 있습니다. 또한 플러그인은 사전 주문 제품의 가격 책정 전략에서도 훌륭한 제어 기능을 제공합니다. 고객이 주문할 때 청구하거나 나중에 제품을 사용할 수 있게 되면 청구할 수 있습니다. 이는 선주문 전략을 실행하는 데 충분한 유연성을 제공합니다.

특징
- WooCommerce 제품 유형에 대한 사전 주문 상태를 설정하여 사전 주문 제품을 생성합니다.
- 단순하고 가변적인 제품을 지원합니다.
- 선주문 기간 만료를 표시하는 시점을 만듭니다.
- 선주문 기간이 만료되면 제품을 사용 가능 모드로 자동 전환합니다.
- 선주문 제품이 출시되면 고객에게 알림을 보냅니다.
- 내 계정 페이지의 전용 섹션에서 선주문 제품을 쉽게 관리하세요.
- 재고가 없는 제품을 선주문 제품으로 전환하는 옵션입니다.
- 고객이 매장에서 사용 가능한 다른 제품과 함께 제품을 사전 주문할 수 있는 기능을 제어합니다.
- 선주문 기간에 제품 가격을 조정합니다.
- 모든 개별 변형에 연결된 선주문 기간이 있는 경우 가변 제품을 선주문 제품으로 표시합니다.
- WooCommerce 플러그인 사전 주문을 시작하는 방법은 무엇입니까?
이제 플러그인을 시작하는 방법을 살펴보겠습니다. 다른 플러그인과 마찬가지로 설치할 수 있습니다. 플러그인 구매 후 플러그인 zip 파일을 업로드하여 설치할 수 있습니다. 플러그인 설치 과정에 익숙하지 않다면 WooCommerce 스토어에 플러그인을 설치하는 방법에 대한 기사를 참조하십시오.
플러그인이 설치되고 활성화되면 설정 페이지로 이동하여 구성할 수 있습니다.
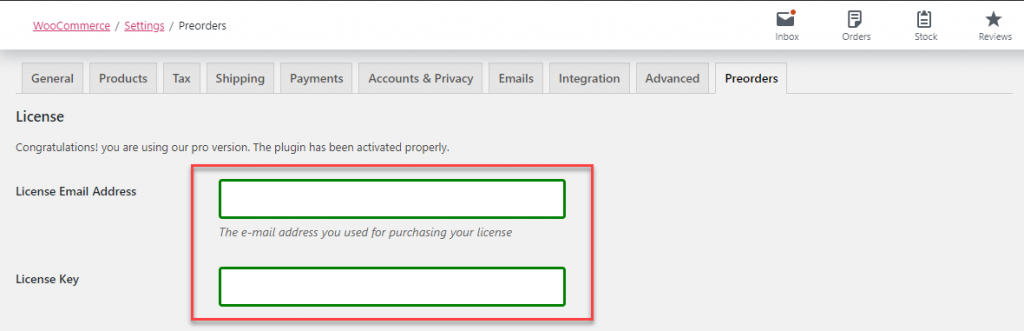
WooCommerce > 설정 > 선주문 으로 이동합니다(플러그인은 WooCommerce 설정 페이지에 새 탭을 만듭니다.
먼저 이메일 ID와 라이센스 키를 입력해야 합니다. 이는 지원을 받고 정기적으로 업데이트를 받는 데 중요합니다.

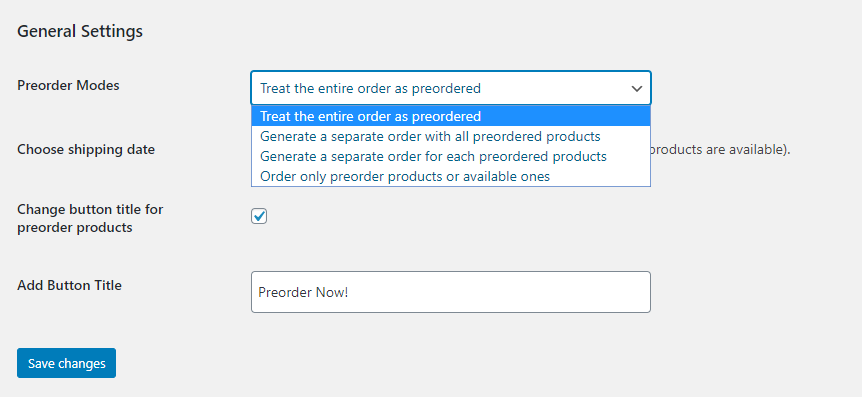
선주문 모드
다음으로, 일련의 옵션에서 적절한 사전 주문 모드를 선택할 수 있습니다. 여기에는 다음과 같은 네 가지 옵션이 있습니다.
- 전체 주문을 사전 주문된 것으로 취급 – 이 옵션을 선택하면 고객은 주문에 포함된 사전 주문 제품의 가용성에 따라 배송 날짜를 선택할 수 있습니다. 선주문 상품의 재고가 구매일로부터 1개월 이내인 경우 선주문 상품이 출시되면 주문한 모든 상품이 함께 배송됩니다.
- 모든 선주문 제품으로 별도의 주문 생성 – 이 옵션은 선주문 제품을 사용 가능한 제품과 다르게 취급합니다. 따라서 고객이 선주문 제품과 배송 준비가 된 제품을 함께 구매하면 두 가지 다른 주문이 생성됩니다. 하나의 주문은 재고 제품에 대한 것이고 다른 하나는 사전 주문 제품에 대한 것입니다.
- 사전 주문된 각 제품에 대해 별도의 주문 생성 – 이 모드를 선택하면 다시 재고가 있는 제품이 하나의 주문으로 그룹화됩니다. 그리고 해당 구매에 여러 선주문 제품이 있는 경우 각 선주문 제품은 별도의 주문이 됩니다.
- 선주문 제품 또는 사용 가능한 제품만 주문 – 이 옵션을 사용하면 고객이 사용 가능한 제품과 함께 선주문 제품을 구매하지 못하도록 제한할 수 있습니다. 한 번에 고객은 사전 주문 제품 또는 사용 가능한 제품만 구매할 수 있습니다. 배송 지연이 고객 인식에 부정적인 영향을 미칠 수 있으므로 이는 매장에서 고객 경험을 개선하는 데 도움이 될 수 있습니다.

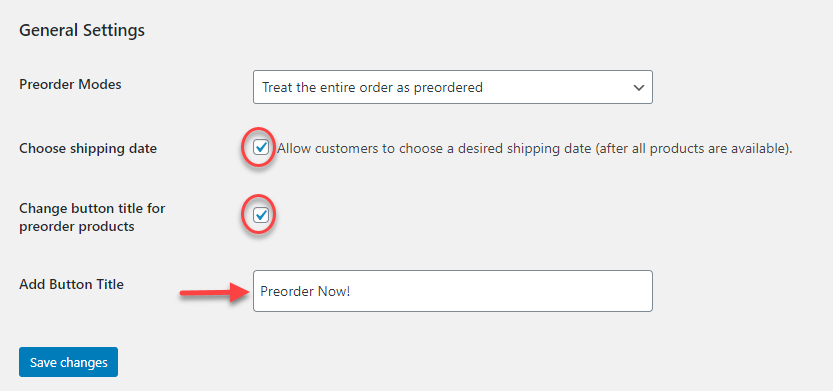
고객이 배송 날짜 및 사용자 정의 버튼 텍스트를 선택할 수 있습니다.
고객이 배송 날짜를 선택할 수 있는 옵션도 있습니다. 이렇게 하면 고객이 주문한 모든 제품을 사용할 수 있게 된 후에만 날짜를 선택할 수 있습니다.

플러그인 페이지에서 구성할 수 있는 또 다른 측면은 사전 주문 제품의 버튼 제목입니다. WooCommerce의 기본 버튼 텍스트 대신 선주문 제품에 대한 사용자 정의 텍스트를 지정할 수 있습니다. 여기에서 사용자 정의 버튼 텍스트에 대한 옵션을 활성화한 다음 아래 지정된 필드에 텍스트를 입력할 수 있습니다.

선주문 제품을 만드는 방법은 무엇입니까?
이제 이 플러그인을 사용하여 매장에서 사전 주문 제품을 만드는 방법을 살펴보겠습니다. 제품 > 새로 추가 로 이동합니다.
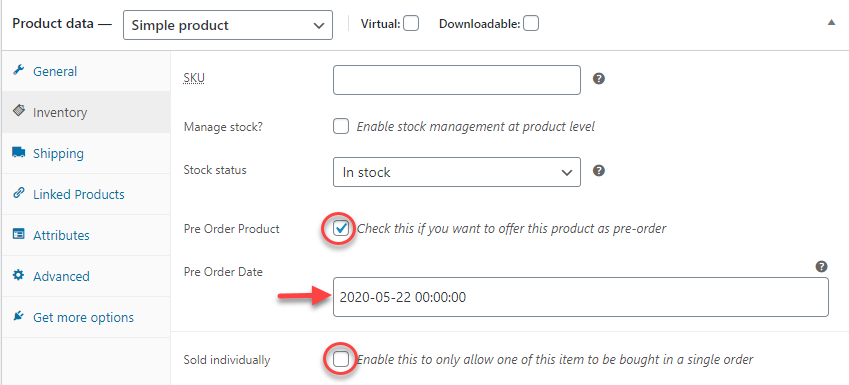
제품을 만들 때와 같은 방식으로 제품 만들기를 시작합니다. 제품 데이터 메타 상자의 인벤토리 섹션에서 이 플러그인과 관련된 설정을 볼 수 있습니다. 여기에서 사전 주문 옵션을 활성화하여 제품을 사전 주문할 수 있습니다.
제품을 사용할 수 있게 되는 정확한 날짜와 시간을 지정할 수도 있습니다. 또한 제품을 개별적으로 판매하도록 설정하는 옵션을 찾을 수 있습니다. 이것이 활성화되면 고객은 단일 주문에서 이 항목의 한 부분만 구입할 수 있습니다.

제품의 다른 세부 정보를 추가한 후 게시할 수 있습니다.
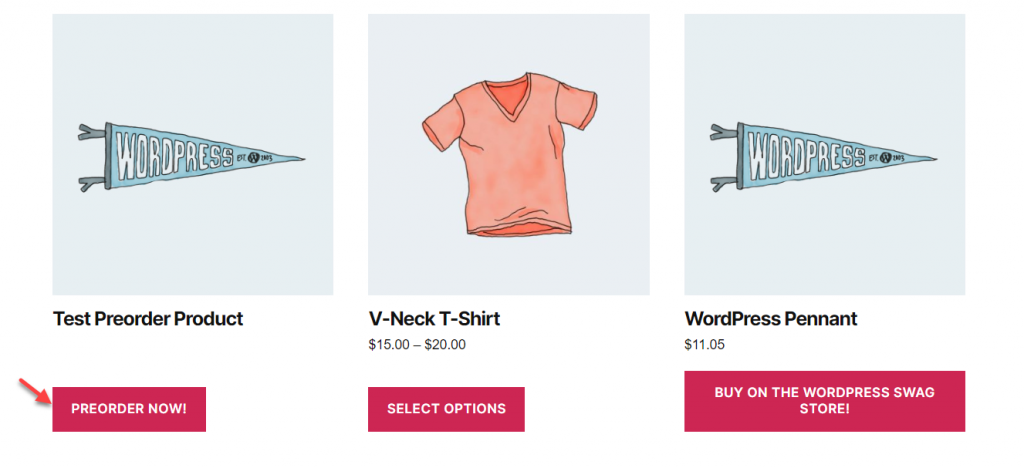
상점의 고객은 상점 페이지에서 다른 제품과 함께 해당 제품을 볼 수 있습니다.

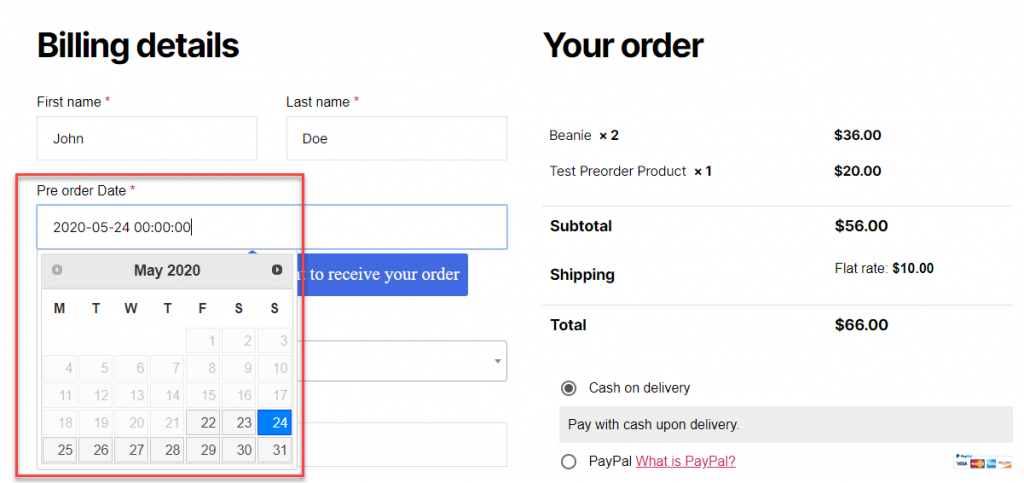
고객이 장바구니에 예약 주문 제품을 넣고 매장에서 결제하려고 하면 배송 날짜를 지정하라는 메시지가 표시됩니다. 날짜 범위는 선주문 제품을 사용할 수 있게 된 날짜 이후입니다.

무료 버전
확인하려는 경우 WooCommerce Preorders 플러그인의 무료 버전이 있습니다. 주요 차이점은 사전 주문 제품을 구매할 때 새 주문을 강제로 생성할 수 있는 유연성이 없다는 것입니다. 마찬가지로 프리미엄 버전에서는 고객이 사전 주문 제품에 대해 별도의 배송 방법을 선택할 수 있습니다.
플러그인에 대해 어떻게 생각합니까?
WooCommerce 스토어의 선주문을 생성하는 플러그인을 찾고 있다면 이 플러그인은 확실히 고려할 가치가 있는 옵션입니다. 플러그인을 설정하는 것은 매우 쉽고 최소한의 기술 지식을 가진 사용자도 쉽게 설정할 수 있습니다. 인터페이스에는 최소한의 옵션만 있으며 몇 분 안에 준비할 수 있습니다.
플러그인은 어디서 구매하나요?
이 플러그인은 Bright Plugins 웹사이트에서 구입할 수 있습니다. 플러그인의 일반 가격은 연간 $79입니다. 할인 혜택은 웹사이트를 확인하세요. 1년이 지나면 라이센스가 자동으로 갱신됩니다. 제품 페이지를 확인하여 기능을 살펴보고 설정하기 전에 설명서를 참조하세요.
WooCommerce 플러그인용 Preorders가 상점에서 효과적인 사전 주문 전략을 설정하는 데 도움이 되기를 바랍니다. 플러그인 사용 경험을 자세히 설명하는 댓글을 남겨주세요.
