Как настроить тему WordPress — подробное руководство
Опубликовано: 2017-07-04В этом сообщении блога Трейси Джонс объяснит различные способы настройки темы WordPres, хотя мы уже опубликовали множество руководств по настройке темы, в этой статье вы узнаете о некоторых новых способах.
Вот несколько ранее опубликованных статей о настройке темы WordPress.
- Видео: Как добавить пользовательский CSS в
Тема WordPress — использование инструментов разработчика Chrome - Видео: 18 бесплатных видеокурсов для обучения разработке тем WordPress с нуля
- Статья: Как настроить темы WordPress? Серия пошаговых руководств
В наши дни большое количество людей создают сайты на WordPress, чтобы занять заметное место в цифровом ландшафте и быстро расширить свой веб-бизнес во всех направлениях. Однако это не так просто, как многие думают.
Просто иметь модный веб-сайт сегодня не работает, поскольку взыскательные потребители всегда требуют свежих и инновационных онлайн-впечатлений при просмотре веб-сайтов.
Итак, как вы можете поддерживать свой веб-сайт в актуальном состоянии с точки зрения веб-дизайна и удовлетворять разнообразные потребности вашей аудитории? Что ж, это возможно с помощью настройки темы WordPress.
Различные способы настройки тем WordPress
На самом деле, вы можете легко контролировать весь дизайн своего веб-сайта с помощью тем и легко создавать высококачественный веб-дизайн. Итак, давайте обсудим некоторые способы настроить темы WordPress и сделать веб-сайты привлекательными для посетителей.
1. Настройка темы WordPress с помощью панели администратора
Из панели администратора вашего сайта WordPress вы можете легко настроить ряд вещей, связанных с вашей темой, таких как изображение заголовка, цвет фона, заголовок и слоган сайта, виджеты, меню и т. д. Параметры настройки будут зависеть от темы. ты используешь.
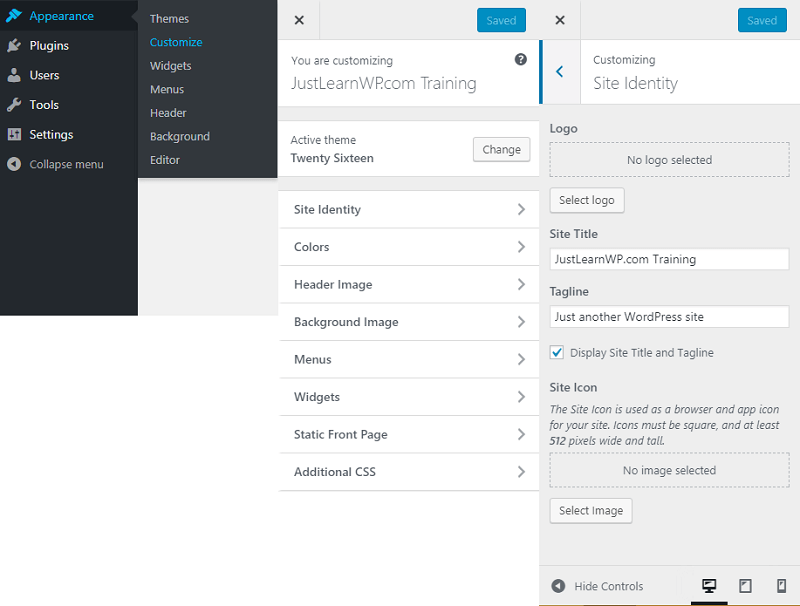
Например, если вы используете тему Twenty Sixteen WordPress, вам следует нажать кнопку «Настроить» ( Внешний вид > Настроить ), чтобы узнать параметры настройки. Сделайте настройку в теме исходя из ваших потребностей.
Это, пожалуй, самый простой способ настроить темы WordPress. Любой может легко это сделать. Но у него также есть некоторые ограничения, такие как возможность блокировки темы и ограниченные функциональные возможности.

С помощью функции настройки вы можете легко изменить логотип, значок сайта, название сайта и слоган в настройках идентификации сайта. Вы можете увидеть все параметры на скриншоте выше.
2. Настройка темы WordPress с помощью плагинов
Есть много пользователей WordPress, которые не знакомы с разными языками программирования. Такие нетехнические люди не хотят рисковать, редактируя файлы style.css.
Таким образом, они могут легко использовать плагины WordPress для настройки тем. Хотя в Интернете доступно множество плагинов для настройки темы, вы можете попробовать следующие варианты:
А. Визуальный редактор стилей CSS
B. Пользовательские виджеты Orange Themes
3. Настройка темы WordPress с помощью инструментов разработчика браузера
Если вы новичок в WordPress и не знакомы с HTML, CSS и PHP, вы можете использовать определенные инструменты для простой и быстрой настройки WordPress.
Вы можете посмотреть видео, чтобы узнать, как использовать инструменты разработчика Chrome для простой настройки тем WordPress.
- Инструменты разработчика Chrome
- Инструменты разработчика Firefox
4. Настройка темы WordPress с помощью дочерней темы
Вы можете использовать дочернюю тему для настройки тем WordPress. Дочерняя тема — это тема, которая наследует свои функции от родительской темы.

Преимущество использования дочерней темы для настройки темы заключается в том, что вы можете легко настроить существующую тему WordPress, не теряя возможности обновить тему в будущем.
Никогда не вносите изменения непосредственно в родительскую тему, потому что новые обновления в теме могут быть уничтожены. Их воссоздание займет много времени.
После создания дочерней темы вы можете внести необходимые изменения в свою тему и легко добавить новые функции. Вы можете сделать это, отредактировав тему style.css вашей дочерней темы.
- Как создать дочернюю тему WordPress — тема TwentyFifteen
- Как выделить комментарии автора в WordPress
Если вы хотите внести сложные изменения в свою дочернюю тему, вы можете включить файл functions.php. Это позволяет вам вносить необходимые изменения в вашу тему.
5. Настройка темы WordPress путем редактирования файла Style.css
Существует множество способов редактирования файлов style.css для изменения дизайна вашей темы. Добавив код в файл style.css, вы можете легко
- Измените цветовую схему вашего сайта,
- Добавить или удалить дизайн в соответствии с вашим сайтом,
- Измените способ отображения изображений на вашем сайте,
- Измените размер текста и типографику и
- Легко вносите различные изменения в дизайн
Для редактирования CSS-файлов вашей темы WordPress вам потребуется несколько элементов, таких как FTP (протокол передачи файлов), административный доступ к панели администрирования WordPress, текстовый редактор, веб-браузер и базовые знания о разработке WordPress.
Чтобы найти файл style.css, перейдите в WP Admin-> Внешний вид -> Редактор. Первое появившееся окно — это файл style.css.
Но это не рекомендуемый метод добавления пользовательского CSS, всегда создавайте дочернюю тему для Внешний вид > Настройка > Дополнительный CSS . Добавьте свои собственные стили CSS в это поле. Помните, что при смене темы ваш пользовательский код CSS не будет работать, поэтому не забудьте сохранить пользовательский код CSS перед изменением темы.
6. Настройка темы WordPress с помощью хуков действий
Фактически, хуки действий — это триггеры, которые помогают вам добавлять свой код в различные части тем WordPress, плагинов и ядра без изменения исходных файлов. Это обозначенные точки в коде, где вы можете подключить свои определенные функции.
Адам Браун опубликовал список всех хуков WordPress.
Вы можете использовать хуки действий WordPress, чтобы легко и быстро расширять темы WordPress. Веб-дизайнеры создают темы WordPress на основе собственного воображения.
Они не могут удовлетворить потребности всех клиентов и владельцев веб-сайтов. Вы можете внести определенные изменения, прежде чем использовать их на своем сайте. Действие WordPress просто перехватывает процесс и позволяет вам удалять существующие компоненты или добавлять новые компоненты в соответствии с вашими потребностями.
Некоторые важные хуки действия:
- wp_head — остается доступным в разделе заголовка темы. Это позволяет разработчикам плагинов добавлять свои скрипты, необходимую информацию и стили.
- wp_footer — добавляется только закрывающий тег body документа HTML. Его функции аналогичны wp_head.
Вы можете использовать хуки действий в теме в следующих разделах
- До и после виджетов боковой панели,
- Перед разделом нижнего колонтитула.
- До и после заголовка поста
- После поста или содержимого страницы и
- После главного меню вашего сайта
Заключительные слова
Вы хотите настроить стиль темы вашего сайта WordPress? Если да, то вы можете использовать вышеупомянутые способы, чтобы легко настроить тему WordPress и сделать свой сайт более профессиональным и привлекательным.
