Cara Menyesuaikan Tema WordPress - Panduan Lengkap
Diterbitkan: 2017-07-04Dalam posting blog ini, Tracey Jones akan menjelaskan berbagai cara untuk menyesuaikan tema WordPres, meskipun kami telah menerbitkan banyak tutorial tentang penyesuaian tema, dalam artikel ini, Anda akan mempelajari beberapa cara baru.
Berikut adalah beberapa artikel yang diterbitkan sebelumnya tentang kustomisasi tema WordPress.
- Video: Cara Menambahkan CSS Khusus di
Tema WordPress – Menggunakan Alat Pengembang Chrome - Video: 18 Kursus Video Gratis Untuk Mempelajari Pengembangan Tema WordPress Dari Awal
- Artikel: Bagaimana Cara Menyesuaikan Tema WordPress Anda? Serangkaian Tutorial Langkah Demi Langkah
Saat ini, banyak orang membuat situs WordPress untuk membangun kehadiran yang menonjol di lanskap digital dan meningkatkan bisnis berbasis web mereka dengan cepat ke segala arah. Namun, itu tidak semudah anggapan kebanyakan orang.
Hanya memiliki situs web mewah tidak berfungsi saat ini karena konsumen yang cerdas selalu menuntut pengalaman online yang segar dan inovatif saat menjelajahi situs web.
Jadi, bagaimana Anda dapat menjaga agar situs web Anda benar-benar mutakhir dalam hal desain web dan memenuhi beragam kebutuhan audiens Anda? Nah, ini dimungkinkan melalui kustomisasi tema WordPress.
Berbagai Cara untuk Menyesuaikan Tema WordPress
Faktanya, Anda dapat dengan mudah mengontrol seluruh desain situs web Anda melalui tema dan dapat membuat desain web berkualitas tinggi dengan mudah. Jadi, mari kita bahas beberapa cara untuk menyesuaikan tema WordPress dan membuat situs web menarik bagi pengunjung.
1. Kustomisasi Tema WordPress Dengan Panel Admin
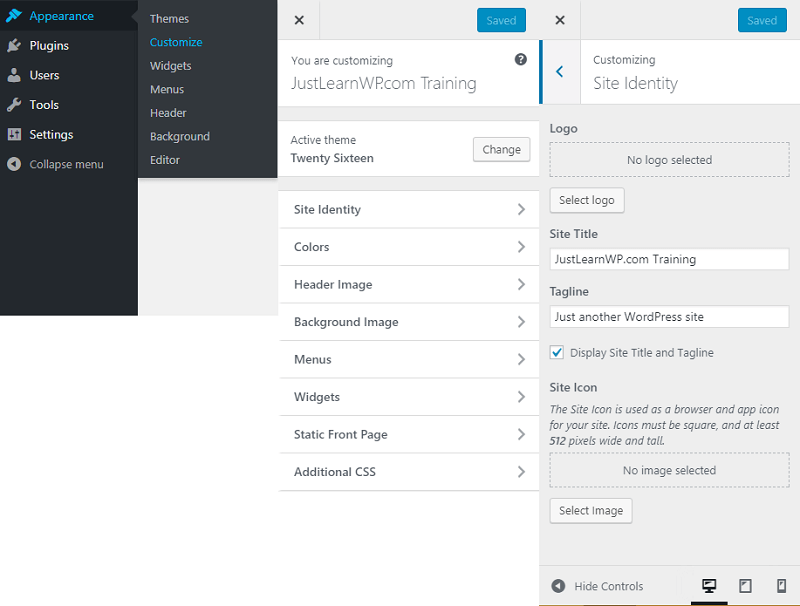
Dari panel admin situs WordPress Anda, Anda dapat dengan mudah menyesuaikan beberapa hal yang terkait dengan tema Anda, seperti gambar header, warna latar belakang, judul dan tagline situs, widget, menu, dll. Opsi penyesuaian akan tergantung pada tema Anda menggunakan.
Misalnya- Jika Anda menggunakan tema Twenty Sixteen WordPress, Anda harus mengklik tombol Customize ( Penampilan > Sesuaikan ) untuk mengetahui opsi penyesuaian. Lakukan kustomisasi pada tema berdasarkan kebutuhan Anda.
Ini mungkin cara termudah untuk menyesuaikan tema WordPress. Siapapun bisa dengan mudah melakukannya. Namun, ia juga memiliki beberapa keterbatasan, seperti kemungkinan penguncian tema dan fungsionalitas yang terbatas.

Dengan fitur custoizer, Anda dapat dengan mudah mengubah logo, ikon situs, judul situs, dan tagline di bawah pengaturan Identitas Situs. Anda dapat melihat semua opsinya di tangkapan layar di atas.
2. Kustomisasi Tema WordPress dengan Plugin
Ada banyak pengguna WordPress yang tidak terbiasa dengan bahasa pemrograman yang berbeda. Individu non-teknis seperti itu tidak ingin mengambil risiko mengedit file style.css.
Jadi, mereka dapat dengan mudah menggunakan plugin WordPress untuk menyesuaikan tema. Meskipun ada banyak plugin kustomisasi tema yang tersedia di web, Anda dapat mencoba opsi berikut-
A. Editor Gaya CSS Visual
B. Widget Kustom Tema Oranye
3. Kustomisasi Tema WordPress dengan Menggunakan Alat Pengembang Browser
Jika Anda seorang pemula WordPress yang tidak terbiasa dengan HTML, CSS, dan PHP, maka Anda dapat menggunakan alat tertentu untuk menyesuaikan WordPress dengan mudah dan cepat.
Anda dapat menonton video untuk mempelajari cara menggunakan alat pengembang Chrome untuk menyesuaikan tema WordPress dengan mudah.
- Alat Pengembang Chrome
- Alat Pengembang Firefox
4. Kustomisasi Tema WordPress dengan Tema Anak
Anda dapat menggunakan tema anak untuk menyesuaikan tema WordPress. Tema anak adalah tema yang mewarisi fungsinya dari tema induk.

Hal yang baik tentang menggunakan tema anak untuk kustomisasi tema adalah Anda dapat dengan mudah menyesuaikan tema WordPress yang ada tanpa kehilangan kemampuan Anda untuk meningkatkan tema di masa mendatang.
Jangan pernah membuat perubahan langsung pada tema induk karena ada kemungkinan pembaruan baru pada tema tersebut akan dihapus. Ini akan memakan banyak waktu untuk membuatnya kembali.
Setelah membuat tema anak, Anda dapat membuat perubahan yang diperlukan pada tema Anda dan menambahkan fitur baru dengan mudah. Anda dapat melakukannya dengan mengedit tema style.css dari tema anak Anda.
- Cara Membuat Tema Anak WordPress – TwentyFifteen Theme
- Cara menyorot komentar Penulis di WordPress
Jika Anda ingin membuat kustomisasi yang rumit untuk tema anak Anda, Anda dapat menyertakan file functions.php. Ini memungkinkan Anda untuk membuat perubahan yang diperlukan dalam tema Anda.
5. Kustomisasi Tema WordPress dengan Mengedit File Style.css
Ada banyak cara untuk mengedit file style.css untuk mengubah desain tema Anda. Dengan menambahkan kode ke file style.css Anda, Anda dapat dengan mudah
- Ubah pola warna situs web Anda,
- Tambahkan atau hapus formasi desain sesuai situs Anda,
- Ubah cara gambar ditampilkan di situs Anda,
- Ubah ukuran teks dan tipografi dan
- Buat berbagai jenis perubahan desain dengan mudah
Untuk mengedit file CSS tema WordPress Anda, Anda memerlukan beberapa item, seperti FTP (File Transfer Protocol), akses Administrasi ke panel administrasi WordPress, editor teks, browser web, dan pengetahuan dasar pengembangan WordPress.
Untuk menemukan file style.css, buka WP Admin-> Appearance -> Editor. Jendela pertama yang muncul adalah file style.css.
Tapi ini bukan metode yang disarankan untuk menambahkan CSS khusus, selalu buat tema anak untuk Tampilan > Sesuaikan > CSS Tambahan . Tambahkan gaya CSS khusus Anda di kotak ini. Ingat, Saat Anda akan mengubah tema, kode CSS khusus Anda tidak akan berfungsi jadi jangan lupa untuk menyimpan CSS khusus sebelum mengubah tema.
6. Kustomisasi Tema WordPress dengan Action Hooks
Faktanya, kait tindakan adalah pemicu yang membantu Anda menambahkan kode ke berbagai bagian tema, plugin, dan inti WordPress tanpa memodifikasi file asli. Mereka adalah titik yang ditunjuk dalam kode di mana Anda dapat menghubungkan fungsi spesifik Anda.
Adam Brown telah menerbitkan daftar Daftar semua kait WordPress.
Anda dapat menggunakan kait tindakan WordPress untuk memperluas tema WordPress dengan mudah dan cepat. Desainer web membuat tema WordPress dengan imajinasi mereka sendiri.
Mereka tidak dapat memenuhi kebutuhan semua klien dan pemilik situs web. Anda dapat membuat modifikasi tertentu sebelum menggunakannya di situs Anda. Tindakan WordPress hanya mengaitkan proses dan memungkinkan Anda untuk menghapus komponen yang ada atau menambahkan komponen baru sesuai kebutuhan Anda.
Beberapa kait tindakan penting:
- wp_head – Tetap tersedia di bagian kepala tema. Ini memungkinkan pengembang plugin untuk menambahkan skrip, informasi yang diperlukan, dan gaya mereka.
- wp_footer – Itu ditambahkan hanya tag body penutup dari dokumen HTML. Fungsinya mirip dengan wp_head.
Anda dapat menggunakan kait tindakan dalam tema di bagian berikut
- Sebelum dan sesudah widget bilah sisi,
- Sebelum bagian footer.
- Sebelum dan sesudah judul posting,
- Setelah konten posting atau halaman dan
- Setelah menu utama situs Anda
Kata-kata Terakhir
Apakah Anda ingin menyesuaikan gaya tema situs WordPress Anda? Jika ya, maka Anda dapat menggunakan cara yang disebutkan di atas untuk menyesuaikan tema WordPress dengan mudah dan membuat situs Anda lebih profesional dan menarik.
