Cum să personalizați tema WordPress - Un ghid amplu
Publicat: 2017-07-04În această postare pe blog, Tracey Jones va explica diferite moduri de personalizare a temei WordPres, deși am publicat deja multe tutoriale despre personalizarea temei, în acest articol, veți afla câteva moduri noi.
Iată câteva articole publicate anterior despre personalizarea temei WordPress.
- Video: Cum să adăugați CSS personalizat în
Tema WordPress – Utilizarea instrumentelor pentru dezvoltatori Chrome - Video: 18 cursuri video gratuite pentru a învăța dezvoltarea temelor WordPress de la zero
- Articolul: Cum să vă personalizați temele WordPress? O serie de tutoriale pas cu pas
În zilele noastre, un număr bun de oameni creează site-uri WordPress pentru a-și stabili o prezență proeminentă pe peisajul digital și pentru a-și crește rapid afacerile bazate pe web în toate direcțiile. Cu toate acestea, nu este atât de ușor pe cât cred majoritatea oamenilor.
Doar a avea un site web elegant nu funcționează astăzi, deoarece consumatorii exigenți solicită întotdeauna experiențe online proaspete și inovatoare în timp ce navighează pe site-uri web.
Deci, cum vă puteți menține site-ul complet actualizat în ceea ce privește designul web și cum vă puteți satisface nevoile diverse ale publicului dvs.? Ei bine, acest lucru este posibil prin personalizarea temei WordPress.
Diferite moduri de personalizare a temelor WordPress
De fapt, puteți controla cu ușurință întregul design al site-ului dvs. web prin teme și puteți crea cu ușurință un design web de înaltă calitate. Deci, să discutăm câteva modalități de a personaliza temele WordPress și de a face site-urile web atractive pentru vizitatori.
1. Personalizarea temei WordPress cu panoul de administrare
Din panoul de administrare al site-ului dvs. WordPress, puteți personaliza cu ușurință o serie de lucruri legate de tema dvs., cum ar fi imaginea antetului, culoarea de fundal, titlul site-ului și sloganul, widget-uri, meniuri etc. Opțiunile de personalizare vor depinde de temă. folosesti.
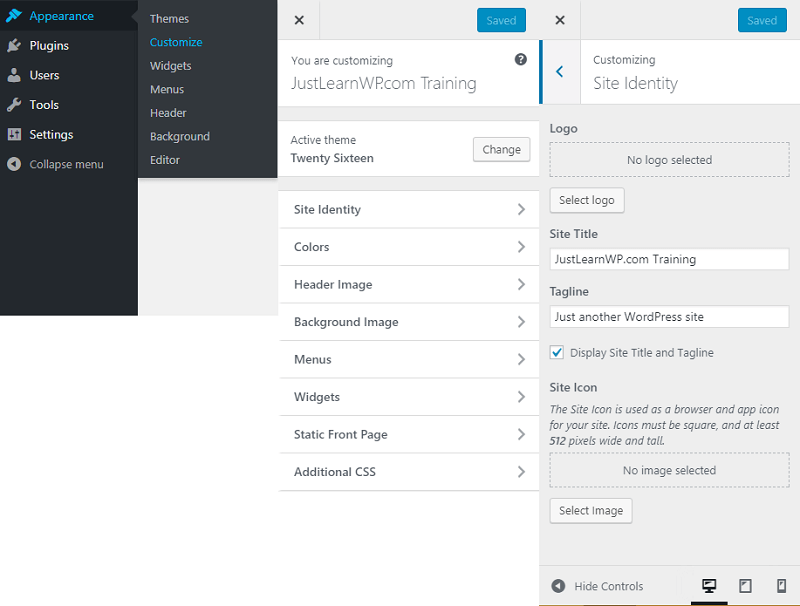
De exemplu, dacă utilizați tema Twenty Sixteen WordPress, ar trebui să faceți clic pe butonul Personalizare ( Aspect > Personalizare ) pentru a afla opțiunile de personalizare. Faceți personalizare în temă în funcție de nevoile dvs.
Acesta este poate cel mai simplu mod de a personaliza temele WordPress. Oricine o poate face cu ușurință. Dar, are și unele limitări, cum ar fi posibilitatea de blocare a temei și funcționalități limitate.

Cu funcția de personalizare, puteți schimba cu ușurință logo-ul, pictograma site-ului, titlul site-ului și sloganul din setările de identitate a site-ului. Puteți vedea toate opțiunile în captura de ecran de mai sus.
2. Personalizarea temei WordPress cu pluginuri
Există mulți utilizatori WordPress care nu sunt familiarizați cu diferite limbaje de programare. Astfel de persoane netehnice nu vor să-și asume riscul de a edita fișierele style.css.
Deci, ei pot folosi cu ușurință pluginuri WordPress pentru a personaliza teme. Deși există o mulțime de pluginuri de personalizare a temei disponibile pe web, puteți încerca următoarele opțiuni:
A. Editor de stil CSS vizual
B. Teme portocalii Widgeturi personalizate
3. Personalizarea temei WordPress prin utilizarea instrumentelor pentru dezvoltatori de browser
Dacă sunteți un începător WordPress care nu este familiarizat cu HTML, CSS și PHP, atunci puteți utiliza anumite instrumente pentru a le personaliza ușor și rapid.
Puteți viziona videoclipul pentru a afla cum să utilizați instrumentele pentru dezvoltatori Chrome pentru a personaliza cu ușurință temele WordPress.
- Instrumente pentru dezvoltatori Chrome
- Instrumente pentru dezvoltatori Firefox
4. Personalizarea temei WordPress cu tema A Child
Puteți folosi o temă copil pentru a personaliza temele WordPress. O temă copil este o temă care își moștenește funcționalitatea din tema părinte.

Lucrul bun despre utilizarea unei teme copil pentru personalizarea temei este că puteți personaliza cu ușurință o temă WordPress existentă, fără a vă pierde capacitatea de a actualiza tema în viitor.
Nu faceți niciodată modificări direct temei părinte, deoarece este posibil ca noile actualizări ale temei să dispară. Va dura mult timp pentru a le recrea.
După ce ați creat o temă copil, puteți face modificările necesare temei și puteți adăuga cu ușurință noi funcții. Puteți face acest lucru editând tema style.css a temei copilului dvs.
- Cum se creează o temă pentru copii WordPress – Tema TwentyFifteen
- Cum să evidențiați comentariile autorilor în WordPress
Dacă doriți să faceți personalizări complicate temei copilului dvs., puteți include un fișier functions.php. Vă permite să faceți modificările necesare în tema dvs.
5. Personalizarea temei WordPress prin editarea fișierului Style.css
Există numeroase moduri de a edita fișierele style.css pentru a vă schimba designul temei. Adăugând cod în fișierul style.css, puteți cu ușurință
- Schimbați modelul de culoare al site-ului dvs.,
- Adăugați sau eliminați formarea designului conform site-ului dvs.,
- Schimbați modul în care sunt afișate imaginile pe site-ul dvs.,
- Modificați dimensiunea textului și tipografia și
- Faceți cu ușurință diferite tipuri de modificări de design
Pentru a edita fișierele CSS ale temei dvs. WordPress, aveți nevoie de câteva elemente, cum ar fi un FTP (File Transfer Protocol), acces de administrare la panoul de administrare WordPress, un editor de text, browser web și cunoștințele de bază despre dezvoltarea WordPress.
Pentru a găsi fișierul style.css, accesați WP Admin-> Aspect -> Editor. Prima fereastră care apare este fișierul style.css.
Dar aceasta nu este o metodă recomandată pentru a adăuga CSS personalizat, creați întotdeauna o temă copil Aspect > Personalizare > CSS suplimentar . Adăugați stilurile dvs. CSS personalizate în această casetă. Amintiți-vă, când vă veți schimba tema, codul CSS personalizat nu va funcționa, așa că nu uitați să salvați CSS personalizat înainte de a schimba tema.
6. Personalizare teme WordPress cu cârlige de acțiune
De fapt, cârligele de acțiune sunt declanșatoare care vă ajută să adăugați codul în diferite părți ale temelor, pluginurilor și nucleului WordPress fără a modifica fișierele originale. Sunt puncte desemnate în cod în care vă puteți conecta funcțiile specifice.
Adam Brown a publicat o listă cu Lista tuturor cârligelor WordPress.
Puteți folosi cârligele de acțiune WordPress pentru a extinde temele WordPress ușor și rapid. Designerii web creează teme WordPress cu propria lor imaginație.
Ele nu pot satisface nevoile tuturor clienților și proprietarilor de site-uri web. Puteți face anumite modificări înainte de a le utiliza pe site-ul dvs. Acțiunea WordPress agăță pur și simplu procesul și vă permite să eliminați componentele existente sau să adăugați componente noi în funcție de nevoile dvs.
Câteva cârlige de acțiune importante:
- wp_head – Rămâne disponibil în secțiunea head a temei. Permite dezvoltatorilor de plugin-uri să-și adauge scripturile, informațiile necesare și stilurile.
- wp_footer – Este adăugată doar eticheta de închidere a corpului documentului HTML. Funcțiile sale sunt similare cu wp_head.
Puteți folosi cârlige de acțiune în temă în secțiunile următoare
- Înainte și după widget-urile din bara laterală,
- Înainte de secțiunea de subsol.
- Înainte și după titlul postării,
- După postarea sau conținutul paginii și
- După meniul principal al site-ului dvs
Cuvinte finale
Doriți să personalizați stilul temei site-ului dvs. WordPress? Dacă da, atunci puteți folosi modalitățile menționate mai sus pentru a personaliza cu ușurință tema WordPress și pentru a vă face site-ul mai profesional și mai atractiv.
