วิธีปรับแต่งธีม WordPress - คู่มือที่ครอบคลุม
เผยแพร่แล้ว: 2017-07-04ในบล็อกโพสต์นี้ Tracey Jones จะอธิบายวิธีต่างๆ ในการปรับแต่งธีมของ WordPres แม้ว่าเราจะเผยแพร่บทช่วยสอนมากมายเกี่ยวกับการปรับแต่งธีมแล้ว ในบทความนี้ คุณจะได้เรียนรู้วิธีใหม่ๆ
ต่อไปนี้เป็นบทความที่เผยแพร่ก่อนหน้านี้เกี่ยวกับการปรับแต่งธีม WordPress
- วิดีโอ: วิธีเพิ่ม CSS ที่กำหนดเองใน
ธีม WordPress – การใช้เครื่องมือสำหรับนักพัฒนา Chrome - วิดีโอ: 18 หลักสูตรวิดีโอฟรีเพื่อเรียนรู้การพัฒนาธีม WordPress ตั้งแต่เริ่มต้น
- บทความ: วิธีปรับแต่งธีม WordPress ของคุณ? ชุดของบทช่วยสอนทีละขั้นตอน
ทุกวันนี้ ผู้คนจำนวนมากกำลังสร้างไซต์ WordPress เพื่อสร้างสถานะที่โดดเด่นในแนวดิจิทัล และเพิ่มธุรกิจบนเว็บอย่างรวดเร็วในทุกทิศทาง อย่างไรก็ตาม มันไม่ง่ายอย่างที่คนส่วนใหญ่คิด
การมีเว็บไซต์แฟนซีใช้ไม่ได้ผลในปัจจุบัน เนื่องจากผู้บริโภคที่ฉลาดมักต้องการประสบการณ์ออนไลน์ที่สดใหม่และเป็นนวัตกรรมในขณะเรียกดูเว็บไซต์
ดังนั้น คุณจะทำให้เว็บไซต์ของคุณทันสมัยอยู่เสมอในแง่ของการออกแบบเว็บและตอบสนองความต้องการที่หลากหลายของผู้ชมของคุณได้อย่างไร เป็นไปได้ด้วยการปรับแต่งธีม WordPress
วิธีต่างๆ ในการปรับแต่งธีม WordPress
ตามจริงแล้ว คุณสามารถควบคุมการออกแบบทั้งหมดของเว็บไซต์ของคุณได้อย่างง่ายดายผ่านธีม และสามารถออกแบบเว็บไซต์คุณภาพสูงได้อย่างง่ายดาย ดังนั้น เรามาพูดถึงวิธีการปรับแต่งธีม WordPress และทำให้เว็บไซต์น่าสนใจสำหรับผู้เยี่ยมชม
1. การปรับแต่งธีม WordPress ด้วยแผงการดูแลระบบ
จากแผงการดูแลระบบของไซต์ WordPress คุณสามารถปรับแต่งสิ่งต่าง ๆ ที่เกี่ยวข้องกับธีมของคุณได้อย่างง่ายดาย เช่น รูปภาพส่วนหัว สีพื้นหลัง ชื่อไซต์และสโลแกน วิดเจ็ต เมนู ฯลฯ ตัวเลือกการปรับแต่งจะขึ้นอยู่กับธีม คุณกำลังใช้
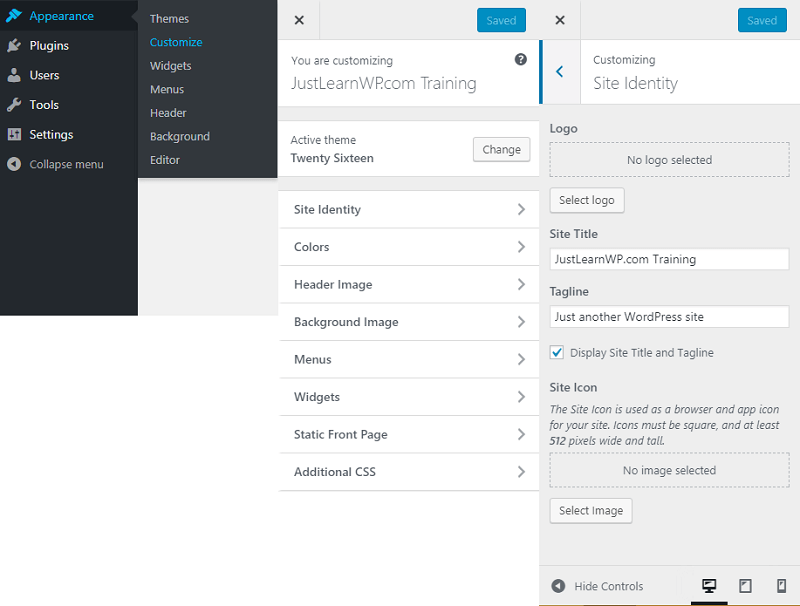
ตัวอย่างเช่น - หากคุณใช้ธีม WordPress Twenty Sixteen คุณควรคลิกที่ปุ่มปรับแต่ง ( ลักษณะที่ปรากฏ > ปรับแต่ง ) เพื่อค้นหาตัวเลือกการปรับแต่ง ปรับแต่งธีมตามความต้องการของคุณ
นี่อาจเป็นวิธีที่ง่ายที่สุดในการปรับแต่งธีม WordPress ใครๆ ก็ทำได้ ง่ายๆ แต่ก็มีข้อจำกัดบางอย่างเช่นกัน เช่น ความเป็นไปได้ของการล็อกธีมและฟังก์ชันที่จำกัด

ด้วยคุณลักษณะผู้ดูแลลูกค้า คุณสามารถเปลี่ยนโลโก้ ไอคอนไซต์ ชื่อไซต์ และแท็กไลน์ได้อย่างง่ายดายภายใต้การตั้งค่าข้อมูลประจำตัวของไซต์ คุณสามารถดูตัวเลือกทั้งหมดของเขาได้ในภาพหน้าจอด้านบน
2. การปรับแต่งธีม WordPress พร้อมปลั๊กอิน
มีผู้ใช้ WordPress จำนวนมากที่ไม่คุ้นเคยกับภาษาโปรแกรมต่างๆ บุคคลที่ไม่ใช่ด้านเทคนิคดังกล่าวไม่ต้องการเสี่ยงในการแก้ไขไฟล์ style.css
ดังนั้น พวกเขาจึงสามารถใช้ปลั๊กอิน WordPress เพื่อปรับแต่งธีมได้อย่างง่ายดาย แม้ว่าจะมีปลั๊กอินการปรับแต่งธีมมากมายบนเว็บ แต่คุณสามารถลองใช้ตัวเลือกต่อไปนี้
A. ตัวแก้ไขสไตล์ Visual CSS
B. วิดเจ็ตที่กำหนดเองธีมสีส้ม
3. การปรับแต่งธีม WordPress โดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์
หากคุณเป็นผู้เริ่มต้นใช้งาน WordPress ที่ไม่คุ้นเคยกับ HTML, CSS และ PHP คุณสามารถใช้เครื่องมือบางอย่างเพื่อปรับแต่ง WordPress ได้อย่างง่ายดายและรวดเร็ว
คุณสามารถชมวิดีโอเพื่อเรียนรู้วิธีใช้เครื่องมือสำหรับนักพัฒนา Chrome เพื่อปรับแต่งธีม WordPress ได้อย่างง่ายดาย
- เครื่องมือสำหรับนักพัฒนา Chrome
- เครื่องมือสำหรับนักพัฒนา Firefox
4. การปรับแต่งธีม WordPress ด้วยธีมลูก
คุณสามารถใช้ธีมลูกเพื่อปรับแต่งธีม WordPress ได้ ธีมลูกคือธีมที่สืบทอดฟังก์ชันการทำงานจากธีมหลัก

ข้อดีของการใช้ธีมลูกสำหรับการปรับแต่งธีมคือ คุณสามารถปรับแต่งธีม WordPress ที่มีอยู่ได้อย่างง่ายดายโดยไม่สูญเสียความสามารถในการอัปเกรดธีมในอนาคต
ห้ามทำการเปลี่ยนแปลงโดยตรงในธีมหลัก เนื่องจากเป็นไปได้ว่าการอัปเดตใหม่ในธีมอาจหมดไป จะต้องใช้เวลามากในการสร้างใหม่
หลังจากสร้างธีมย่อยแล้ว คุณสามารถทำการเปลี่ยนแปลงที่จำเป็นในธีมของคุณและเพิ่มคุณสมบัติใหม่ได้อย่างง่ายดาย คุณสามารถทำได้โดยแก้ไขธีม style.css ของธีมลูกของคุณ
- วิธีสร้าง WordPress Child Theme – TwentyFifteen Theme
- วิธีเน้นความคิดเห็นของผู้แต่งใน WordPress
หากคุณต้องการปรับแต่งธีมลูกให้ซับซ้อน คุณสามารถใส่ไฟล์ functions.php ช่วยให้คุณทำการเปลี่ยนแปลงที่จำเป็นในธีมของคุณได้
5. การปรับแต่งธีม WordPress โดยการแก้ไขไฟล์ Style.css
มีหลายวิธีในการแก้ไขไฟล์ style.css เพื่อเปลี่ยนการออกแบบธีมของคุณ โดยการเพิ่มโค้ดลงในไฟล์ style.css ของคุณ คุณสามารถ
- เปลี่ยนรูปแบบสีของเว็บไซต์ของคุณ
- เพิ่มหรือลบรูปแบบการออกแบบตามไซต์ของคุณ
- เปลี่ยนวิธีการแสดงรูปภาพบนเว็บไซต์ของคุณ
- เปลี่ยนขนาดตัวอักษรและตัวพิมพ์และ
- ทำการเปลี่ยนแปลงการออกแบบประเภทต่างๆ ได้อย่างง่ายดาย
ในการแก้ไขไฟล์ CSS ของธีม WordPress คุณต้องมีบางรายการ เช่น FTP (File Transfer Protocol) การเข้าถึงการดูแลระบบไปยังแผงการดูแลระบบ WordPress โปรแกรมแก้ไขข้อความ เว็บเบราว์เซอร์ และความรู้พื้นฐานเกี่ยวกับการพัฒนา WordPress
หากต้องการค้นหาไฟล์ style.css ให้ไปที่ WP Admin-> Appearance -> Editor หน้าต่างแรกที่ปรากฏคือไฟล์ style.css
แต่นี่ไม่ใช่วิธีที่แนะนำในการเพิ่ม CSS ที่กำหนดเอง ให้สร้างธีมลูกไปที่ . เสมอ ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม . เพิ่มสไตล์ CSS ที่กำหนดเองของคุณในกล่องนี้ จำไว้ว่า เมื่อคุณจะเปลี่ยนธีม โค้ด CSS ที่กำหนดเองจะไม่ทำงาน ดังนั้นอย่าลืมบันทึก CSS ที่กำหนดเองก่อนเปลี่ยนธีม
6. การปรับแต่งธีม WordPress ด้วย Action Hooks
อันที่จริง action hooks เป็นตัวกระตุ้นที่ช่วยให้คุณเพิ่มโค้ดของคุณไปยังส่วนต่างๆ ของธีม ปลั๊กอิน และคอร์ของ WordPress โดยไม่ต้องแก้ไขไฟล์ต้นฉบับ เป็นจุดที่กำหนดในโค้ดซึ่งคุณสามารถขอฟังก์ชันเฉพาะของคุณได้
Adam Brown ได้เผยแพร่รายการ List of all WordPress hooks
คุณสามารถใช้ตะขอแอ็คชันของ WordPress เพื่อขยายธีม WordPress ได้อย่างง่ายดายและรวดเร็ว นักออกแบบเว็บไซต์สร้างธีม WordPress ด้วยจินตนาการของตนเอง
ไม่สามารถตอบสนองความต้องการของลูกค้าและเจ้าของเว็บไซต์ได้ทั้งหมด คุณสามารถทำการแก้ไขบางอย่างได้ก่อนที่จะใช้งานบนเว็บไซต์ของคุณ การดำเนินการของ WordPress เป็นเพียงกระบวนการและช่วยให้คุณสามารถลบส่วนประกอบที่มีอยู่หรือเพิ่มส่วนประกอบใหม่ได้ตามความต้องการของคุณ
ขอเกี่ยวการดำเนินการที่สำคัญบางประการ:
- wp_head – ยังคงอยู่ในส่วนหัวของธีม อนุญาตให้นักพัฒนาปลั๊กอินเพิ่มสคริปต์ ข้อมูลที่จำเป็น และสไตล์ของพวกเขา
- wp_footer – เพิ่มเพียงแท็กปิดเนื้อหาในเอกสาร HTML หน้าที่ของมันคล้ายกับ wp_head
คุณสามารถใช้ action hooks ในธีมได้ที่ส่วนต่อไปนี้
- ก่อนและหลังวิดเจ็ตแถบด้านข้าง
- ก่อนส่วนท้าย
- ก่อนและหลังชื่อกระทู้
- หลังจากโพสต์หรือเนื้อหาหน้าและ
- หลังจากเมนูหลักของเว็บไซต์ของคุณ
คำพูดสุดท้าย
คุณต้องการปรับแต่งรูปแบบธีมของไซต์ WordPress ของคุณหรือไม่? ถ้าใช่ คุณสามารถใช้วิธีที่กล่าวมาข้างต้นในการปรับแต่งธีม WordPress ได้อย่างง่ายดาย และทำให้เว็บไซต์ของคุณมีความเป็นมืออาชีพและน่าดึงดูดยิ่งขึ้น
