Jak dostosować motyw WordPress — obszerny przewodnik
Opublikowany: 2017-07-04W tym wpisie na blogu Tracey Jones wyjaśni różne sposoby dostosowywania motywu WordPres, chociaż opublikowaliśmy już wiele samouczków na temat dostosowywania motywu, w tym artykule poznasz kilka nowych sposobów.
Oto kilka opublikowanych wcześniej artykułów na temat dostosowywania motywów WordPress.
- Wideo: Jak dodać niestandardowy CSS w
Motyw WordPress — korzystanie z narzędzi programistycznych Chrome - Wideo: 18 bezpłatnych kursów wideo, aby nauczyć się tworzenia motywów WordPress od podstaw
- Artykuł: Jak dostosować motywy WordPress? Seria samouczków krok po kroku
W dzisiejszych czasach wiele osób tworzy witryny oparte na WordPressie, aby zaistnieć na rynku cyfrowym i szybko rozwijać swoje firmy internetowe we wszystkich kierunkach. Nie jest to jednak tak łatwe, jak przypuszcza większość ludzi.
Samo posiadanie wymyślnej strony internetowej nie działa dzisiaj, ponieważ wymagający konsumenci zawsze wymagają świeżych i innowacyjnych doświadczeń online podczas przeglądania stron internetowych.
Jak więc zadbać o to, aby Twoja witryna była całkowicie aktualna pod względem projektowania stron internetowych i zaspokajać różnorodne potrzeby swoich odbiorców? Cóż, jest to możliwe dzięki dostosowywaniu motywu WordPress.
Różne sposoby dostosowywania motywów WordPress
W rzeczywistości możesz łatwo kontrolować cały projekt swojej witryny za pomocą motywów i łatwo wymyślić wysokiej jakości projekt strony internetowej. Omówmy więc kilka sposobów dostosowywania motywów WordPress i zwiększania atrakcyjności witryn dla odwiedzających.
1. Dostosowanie motywu WordPress za pomocą panelu administracyjnego
Z panelu administracyjnego witryny WordPress możesz łatwo dostosować wiele elementów związanych z motywem, takich jak obraz nagłówka, kolor tła, tytuł i slogan witryny, widżety, menu itp. Opcje dostosowywania będą zależeć od motywu ty używasz.
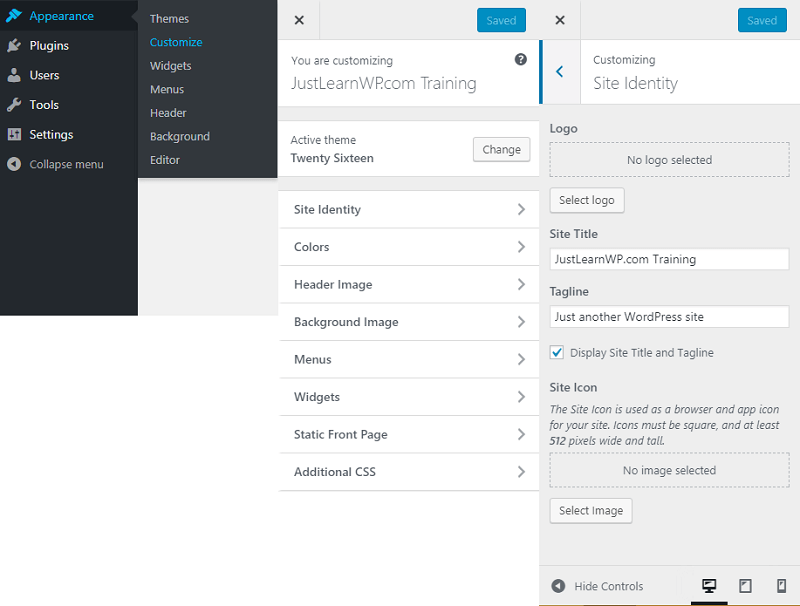
Na przykład - jeśli używasz motywu Twenty Sixteen WordPress, powinieneś kliknąć przycisk Dostosuj ( Wygląd > Dostosuj ), aby poznać opcje dostosowywania. Dostosuj motyw do swoich potrzeb.
Jest to prawdopodobnie najłatwiejszy sposób na dostosowanie motywów WordPress. Każdy może to łatwo zrobić. Ale ma też pewne ograniczenia, takie jak możliwość blokady motywu i ograniczone funkcje.

Dzięki funkcji dostosowywania możesz łatwo zmienić logo, ikonę witryny, tytuł witryny i slogan w ustawieniach tożsamości witryny. Możesz zobaczyć wszystkie opcje na powyższym zrzucie ekranu.
2. Dostosowywanie motywu WordPress za pomocą wtyczek
Jest wielu użytkowników WordPressa, którzy nie znają różnych języków programowania. Takie nietechniczne osoby nie chcą ryzykować edycji plików style.css.
Dzięki temu mogą z łatwością używać wtyczek WordPress do dostosowywania motywów. Chociaż w Internecie dostępnych jest wiele wtyczek do dostosowywania motywów, możesz wypróbować następujące opcje:
A. Wizualny edytor stylów CSS
B. Niestandardowe widżety motywów pomarańczowych
3. Dostosowywanie motywu WordPress za pomocą narzędzi programistycznych przeglądarki
Jeśli jesteś początkującym WordPressem, który nie zna HTML, CSS i PHP, możesz użyć pewnych narzędzi, aby łatwo i szybko dostosować WordPress.
Możesz obejrzeć film, aby dowiedzieć się, jak korzystać z narzędzi programistycznych Chrome do łatwego dostosowywania motywów WordPress.
- Narzędzia dla programistów Chrome
- Narzędzia programistyczne Firefoksa
4. Dostosowywanie motywu WordPress za pomocą motywu potomnego
Możesz użyć motywu podrzędnego, aby dostosować motywy WordPress. Motyw potomny to motyw, który dziedziczy swoją funkcjonalność z motywu nadrzędnego.

Zaletą używania motywu potomnego do dostosowywania motywu jest to, że możesz łatwo dostosować istniejący motyw WordPress bez utraty możliwości uaktualniania motywu w przyszłości.
Nigdy nie wprowadzaj zmian bezpośrednio w motywie nadrzędnym, ponieważ możliwe jest, że nowe aktualizacje w motywie mogą zostać usunięte. Ich odtworzenie zajmie dużo czasu.
Po utworzeniu motywu potomnego możesz wprowadzić niezbędne zmiany w motywie i łatwo dodać nowe funkcje. Możesz to zrobić, edytując motyw style.css motywu podrzędnego.
- Jak stworzyć WordPress motyw potomny — motyw dwudziestu piętnastu
- Jak wyróżnić komentarze autorów w WordPress
Jeśli chcesz dokonać skomplikowanych dostosowań w motywie potomnym, możesz dołączyć plik functions.php. Umożliwia wprowadzenie niezbędnych zmian w motywie.
5. Dostosowywanie motywu WordPress poprzez edycję pliku Style.css
Istnieje wiele sposobów edytowania plików style.css w celu zmiany projektu motywu. Dodając kod do pliku style.css, możesz łatwo:
- Zmień kolorystykę swojej witryny,
- Dodaj lub usuń formację projektu zgodnie z Twoją witryną,
- Zmień sposób wyświetlania obrazów w Twojej witrynie,
- Zmień rozmiar tekstu i typografię oraz
- Łatwe wprowadzanie różnego rodzaju zmian w projekcie
Aby edytować pliki CSS swojego motywu WordPress, potrzebujesz kilku elementów, takich jak FTP (File Transfer Protocol), dostęp administracyjny do panelu administracyjnego WordPress, edytor tekstu, przeglądarka internetowa i podstawowa wiedza na temat programowania WordPress.
Aby znaleźć plik style.css, przejdź do WP Admin-> Wygląd -> Edytor. Pierwszym pojawiającym się oknem jest plik style.css.
Ale nie jest to zalecana metoda dodawania niestandardowego CSS, zawsze twórz motyw potomny, aby Wygląd > Dostosuj > Dodatkowe CSS . Dodaj swoje niestandardowe style CSS w tym polu. Pamiętaj, gdy zmienisz motyw, niestandardowy kod CSS nie będzie działać, więc nie zapomnij zapisać niestandardowego kodu CSS przed zmianą motywu.
6. Dostosowywanie motywu WordPress za pomocą haków akcji
W rzeczywistości haki akcji to wyzwalacze, które pomagają dodawać kod do różnych części motywów WordPress, wtyczek i rdzenia bez modyfikowania oryginalnych plików. Są to wyznaczone punkty w kodzie, do których można podpiąć określone funkcje.
Adam Brown opublikował listę wszystkich haków WordPress.
Możesz użyć haczyków akcji WordPress, aby łatwo i szybko rozszerzyć motywy WordPress. Projektanci stron internetowych tworzą motywy WordPress z własnej wyobraźni.
Nie są w stanie zaspokoić potrzeb wszystkich klientów i właścicieli witryn. Możesz wprowadzić pewne modyfikacje przed użyciem ich w swojej witrynie. Akcja WordPress po prostu przechwytuje proces i pozwala usunąć istniejące komponenty lub dodać nowe, zgodnie z własnymi potrzebami.
Kilka ważnych haczyków akcji:
- wp_head – Pozostaje dostępny w sekcji head motywu. Umożliwia twórcom wtyczek dodawanie skryptów, niezbędnych informacji i stylów.
- wp_footer – jest dodawany tylko zamykający tag body dokumentu HTML. Jego funkcje są podobne do wp_head.
Możesz użyć haków akcji w motywie w kolejnych sekcjach
- Przed i po widżetach paska bocznego,
- Przed sekcją stopki.
- Przed i po tytule posta,
- Po treści posta lub strony i
- Po menu głównym Twojej witryny
Ostatnie słowa
Czy chcesz dostosować stylizację motywu swojej witryny WordPress? Jeśli tak, możesz skorzystać z wyżej wymienionych sposobów, aby łatwo dostosować motyw WordPress i uczynić swoją witrynę bardziej profesjonalną i atrakcyjną.
