WooCommerce で Google Pay を設定する方法
公開: 2022-12-24WooCommerce で Google Pay を設定しますか? このチュートリアルでは、その方法を正確に示します。
WooCommerce は、顧客により多くの支払いオプションを提供することで、常に柔軟に対応してきました。 これは、より多くの支払いオプションを追加すると、ストアの顧客の利便性が向上するためです。 ただし、WooCommerce ストアに Google Pay を追加する手順を説明する前に、ウェブサイトで Google Pay を受け入れる必要がある理由を見ていきましょう。
WooCommerce で Google Pay を受け入れる理由
クレジット カードや PayPal とは別に、Google Pay も、今日のオンライン取引で広く使用されている最も人気のある支払い方法の 1 つです。 バージョン Lollipop 5.0 以降の Android デバイスでのみ使用できますが、それでもかなり頻繁に使用されています。 これは、支払いのために Google アカウントを Google Pay に接続するのが非常に簡単だからです。
オンライン ストアをお持ちの場合は、ウェブサイトにクレジット カードと PayPal のオプションを追加しているはずです。 しかし、Google Pay や Apple Pay などの支払いオプションを追加すると、顧客にとってより便利になります。 ウェブサイトでの購入時に他の支払いオプションにアクセスできない場合は、使用したい正確な支払い方法を選択できます。
実際、Google Pay 支払いオプションを使用すると、顧客のチェックアウト プロセス全体を短縮することさえできます。 カート ページや商品ページ自体など、ストアのさまざまな部分に Google Pay 支払いボタンを簡単に追加できます。 したがって、顧客は購入プロセスを完了するためにチェックアウト ページに移動する必要さえありません。
ウェブサイトで Google Pay が必要な理由について簡単に理解できたので、次は設定方法を見てみましょう。
WooCommerce で Google Pay を設定するための最適なプラグイン
WooCommerce で Google Pay を設定する最善の方法は、プラグインを使用することです。 プラグインは、アクティブなテーマに含まれていない追加機能を提供することで、Web サイトの機能を向上させるのに役立ちます。 そのため、Google Pay 支払い方法をウェブサイトに追加する際に非常に役立ちます。
WooCommerce ストアで Google Pay を使用するのに役立つ多くの WordPress プラグインがあります。 それらの中で、ここにあなたが使用できる最高のもののいくつかがあります.
ウーコマースの支払い

WooCommerce Paymentsは、ほぼすべての支払い方法を e コマース サイトに追加する最も人気のあるプラグインの 1 つです。 さらに重要なことに、WooCommerce ウェブサイトで Google Pay を設定できる、公式の WooCommerce サイトに含まれる最高のプラグインの 1 つでもあります。 すべての現地の支払い方法を提供し、主要国で使用されているクレジット カードやデビット カードも受け入れます。
プラグインを使用するとグローバルに取引を行うことができるため、135 か国以上からの支払いを受け入れることができる多通貨サポートも保証されます. Google Pay とは別に、WooCommerce ストアを Apple Pay、Giropay、iDEAL などと統合することもできます。 このプラグインによる合理化されたチェックアウト プロセスにより、カートの放棄を減らすこともできます。
主な機能
- 複数通貨のサポート
- 135か国以上からの支払いを受け入れます
- Apple Pay、iDEAL などの追加の統合オプション
- WooCommerce との完全な互換性
価格
WooCommerce Payments は無料のプラグインで、WooCommerce の公式 Web サイトからダウンロードできます。 無料版には、WooCommerce からの無料アップデートとサポートも含まれています。
Stripe WooCommerce の支払いプラグイン

Stripe の支払いプラグイン WooCommerceは、Stripe の支払い専用に設計された支払いプラグインの 1 つです。 ただし、Stripe を介して WooCommerce ストアの Google Pay と簡単に統合することもできます。 また、Payment Plugins は Stripe の公式パートナーの 1 つであるため、Stripe アカウントとの安全な接続も確保できます。
このプラグインを使用すると、ボタンの種類と色に基づいて Google Pay ボタンの表示方法をカスタマイズすることもできます. それに加えて、Google Pay ボタンを表示する WooCommerce ストアのエリアを選択することもできます。 また、Google Pay 以外にも、WooCommerce ストアを Apple Pay、iDEAL、Afterpay などと接続することもできます。
主な機能
- Google Pay および Stripe との簡単な統合
- WooCommerce のサブスクリプション、予約注文、およびブロック オプション
- サポートされている国と地域の支払い方法の分割払い
- Apple Pay、クレジット カード、Afterpay などの追加の支払い方法をサポート
価格
Stripe WooCommerce の支払いプラグインは無料のプラグインです。 公式の WordPress プラグイン リポジトリからダウンロードできます。
WPシンプルペイ

名前自体が示すように、 WP Simple Payは、e コマース Web サイトに支払いオプションを簡単に追加できる WooCommerce 支払いプラグインです。 このプラグインは主に Stripe をウェブサイトに接続することに重点を置いていますが、オンライン ストアで Google Pay を簡単に受け入れるためにも使用できます。 Google Pay は、このプラグインを使用して Stripe アカウントで WooCommerce Web サイトをセットアップするとすぐに、Stripe チェックアウトを使用してデフォルトで有効になります。
さらに、ほとんどの支払いプラグインと同様に、クレジット カード、米国の銀行口座、Afterpay などの他の支払いオプションでも使用できます。 ただし、プラグインには、必要に応じて独自の支払いフォームを作成できる高度なフォームビルダーも付属しています. ウェブサイトがサブスクリプション支払いを提供している場合は、毎週、毎月、毎年の定期支払いを有効にすることもできます。
主な機能
- Stripe 統合後の Google Pay のデフォルトの有効化
- カスタマイズ可能な領収書オプション
- 割引コードと無料トライアルを提供する
- カスタム支払いフォームを作成するための高度なフォームビルダー
価格
WP Simple Pay はプレミアム プラグインです。 1 サイト ライセンスが年間 49.50 米ドルからで、14 日間の返金保証が含まれています。 その公式サイトから購入できます。
WooCommerce で Google Pay を設定する方法
プラグインを使用して WooCommerce で Google Pay を設定するには、最初にプラグインをインストールして有効にする必要があります。 このデモでは、Stripe WooCommerce 用のプラグイン Payment Plugins を使用します。 非常に使いやすく、Stripe と簡単に統合できます。
ただし、ニーズに合った他のプラグインを使用して、インストールを開始できます。
1.プラグインをインストールして有効化する
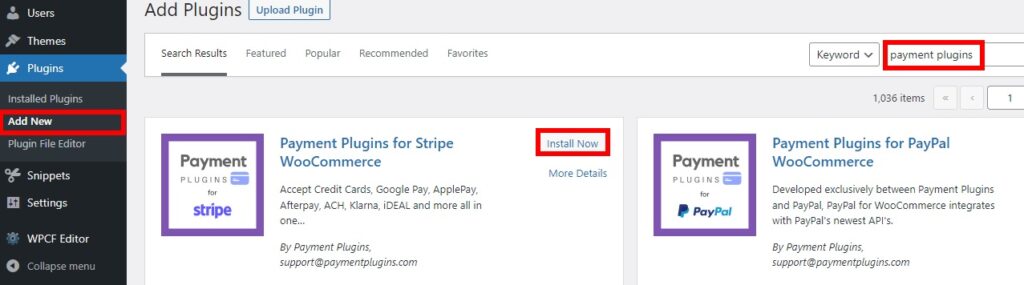
WordPress ダッシュボードを開き、 [プラグイン] > [新規追加] に移動してプラグインをインストールします。 次に、画面右側の検索ボックスでプラグインのキーワードを検索します。 検索結果にプラグインが表示されます。
プラグインが表示されたら、[今すぐインストール] をクリックすると、インストール プロセスが開始されます。 しばらくするとプラグインがインストールされます。 次に、 Activateをクリックしてプラグインを有効にします。

公式の WordPress プラグイン リポジトリに含まれていない他のプラグインを使用する場合は、プラグインを手動でインストールする必要があります。 詳細については、WordPress プラグインを手動でインストールする方法に関するクイック ガイドをご覧ください。
2. Google Pay の設定をセットアップする
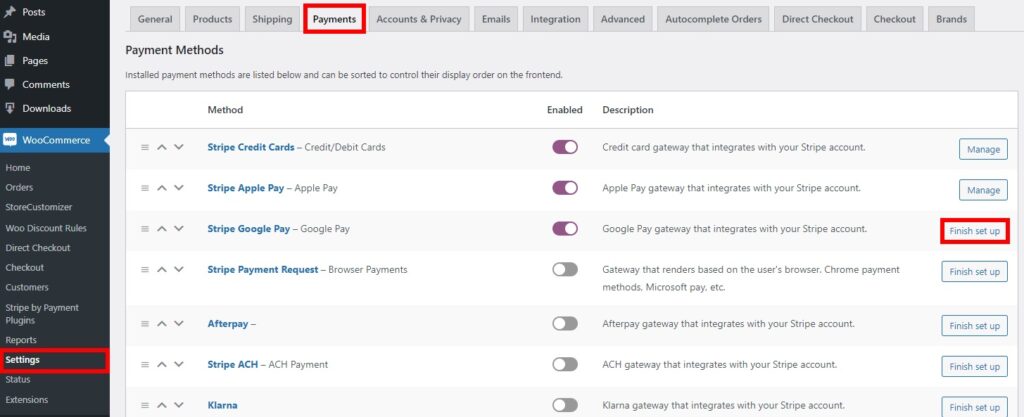
プラグインが有効化されたら、プラグインのセットアップを開始できます。 WooCommerce > 設定に移動し、支払いタブを開きます。

ここで、支払いゲートウェイをスクロールすると、Stripe Google Pay オプションがここに表示されます。 最初に設定する必要があります。 [ Finish setup ] をクリックします。

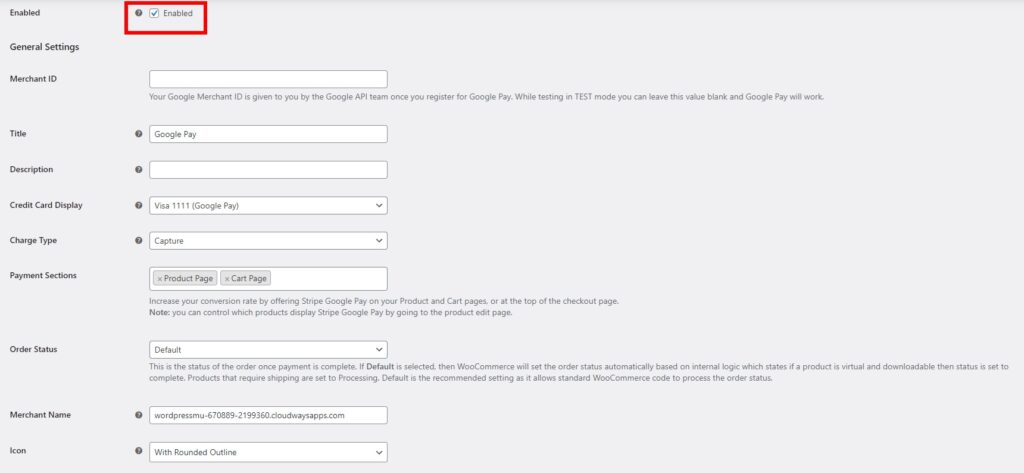
ここでは、Google Pay のすべてのオプションが表示されます。 まず、 [有効] オプションをオンにして、ストアで Google Pay を有効にする必要があります。

次に、一般設定で、Google Pay アカウントの販売者 ID を追加します。 これは、Google Pay アカウントに登録したときに Google API チームから提供されます。 これで、タイトル、説明、販売者名など、Google Pay 支払い方法のより一般的な設定を変更できるようになりました。
しかし、もっと重要なことは、オンライン ストアにも Google Pay オプションを追加したいウェブサイトのセクションを追加することです。 商品ページ、カート ページ、チェックアウトの上部、さらにはミニ カート (ウェブサイトにある場合) まで含まれます。 これは、店舗での顧客の利便性に役立つため、Web サイトのコンバージョン率を高めるのに役立ちます。
同様に、クレジットカードの表示、請求タイプ、注文ステータス、アイコンを変更できるドロップダウンメニューオプションを含む設定がいくつかあります. ドロップダウン メニューを使用して、ニーズに合った適切なオプションを選択するだけです。
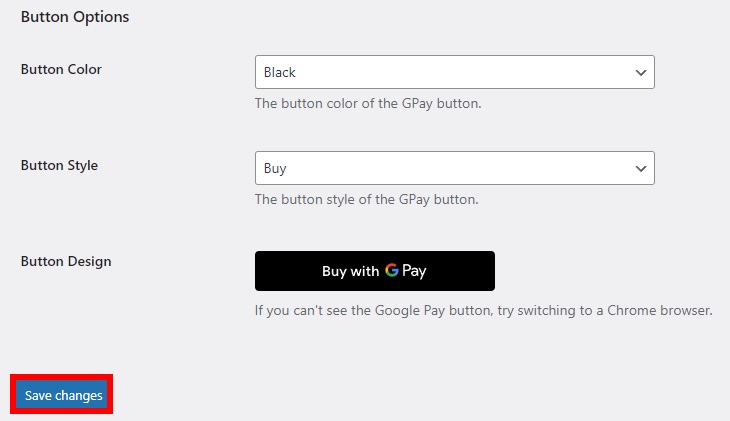
最後に、提供されたボタン オプションを使用して GPay ボタンを変更することもできます。 ボタンのスタイルと色はここから変更でき、ボタンのプレビューも表示できます。

必要な変更をすべて行ったら、[変更を保存] をクリックします。
3.プラグイン設定でStripeに接続
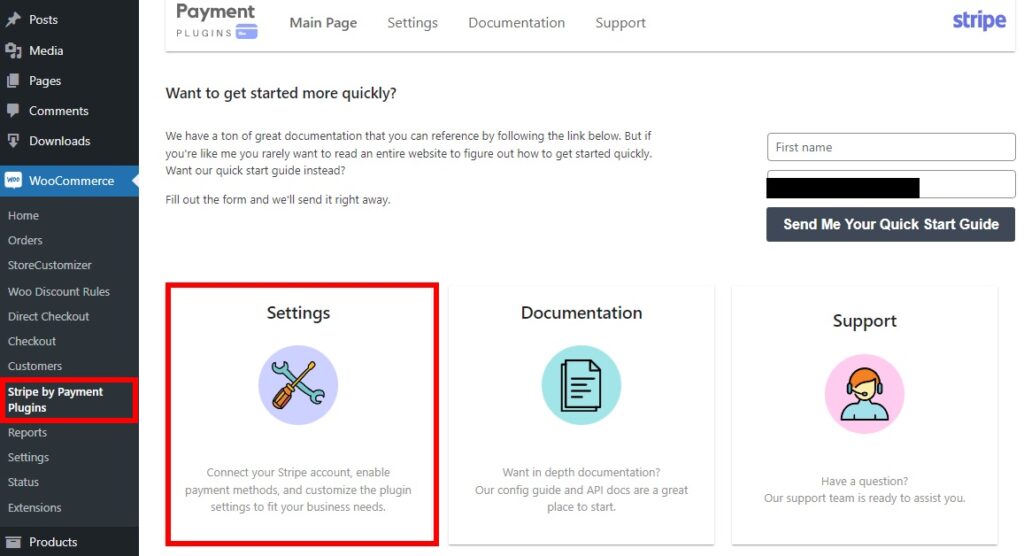
Google Pay はこのプラグインで Stripe と連携するため、Stripe アカウントも統合する必要があります。 そのためには、WordPress ダッシュボードから一度WooCommerce > Stripe by Payment Pluginsに移動し、 [設定]をクリックします。 これにより、Stripe 支払い API 設定にリダイレクトされます。

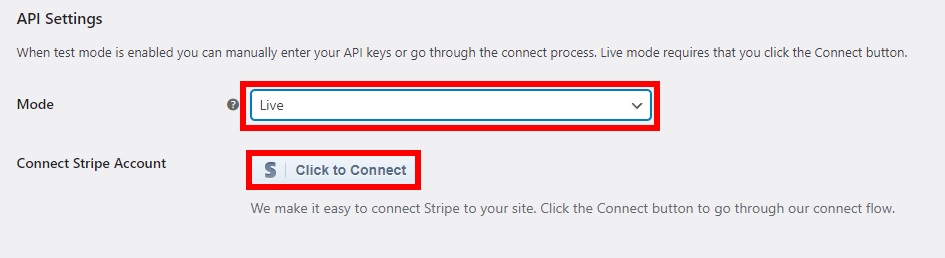
ここでは、モードをライブとして選択し、 [クリックして接続] ボタンをクリックして WooCommerce ストアを Stripe に接続する必要があります。 その後、電話番号でアカウントを保護して、Stripe アカウントに接続する必要があります。

次に、Stripe アカウントを確認して接続するために必要な詳細を入力する必要があります。 これらには、お客様の個人情報、職業上の詳細、銀行への支払い、その他の顧客向けの公開情報が含まれます。
必要な詳細をすべて入力して送信するとすぐに、Stripe アカウントに接続されます。 最後に変更を保存することを忘れないでください。 Stripe アカウントの接続についてさらに支援が必要な場合は、WooCommerce と Stripe を統合する方法に関する詳細なガイドを参照することもできます。
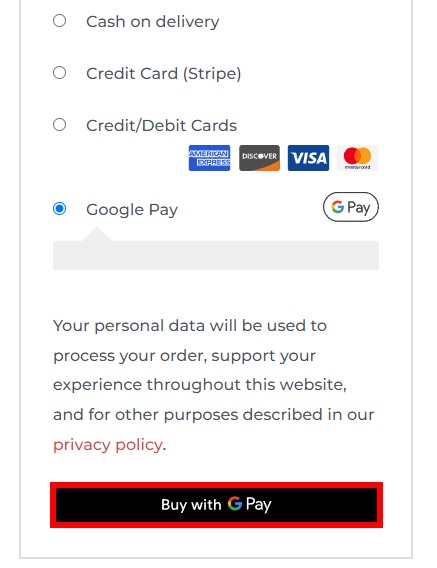
ここで、ウェブサイトのフロント エンドに移動し、商品をカートに追加してチェックアウトに進むと、Google Pay 支払い方法も表示されます。

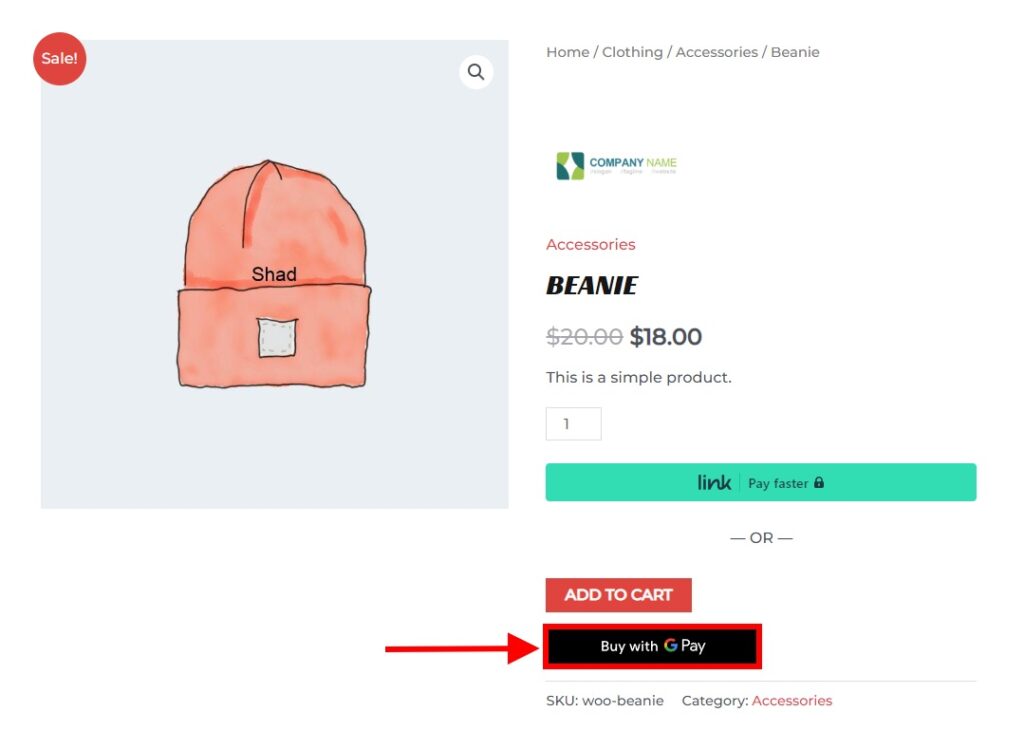
ただし、カート ページだけでなく商品ページにも Google Pay ボタンを表示するように選択しているため、これらのページにも表示されます。 下の画像では、製品ページ自体にボタンが表示されています。

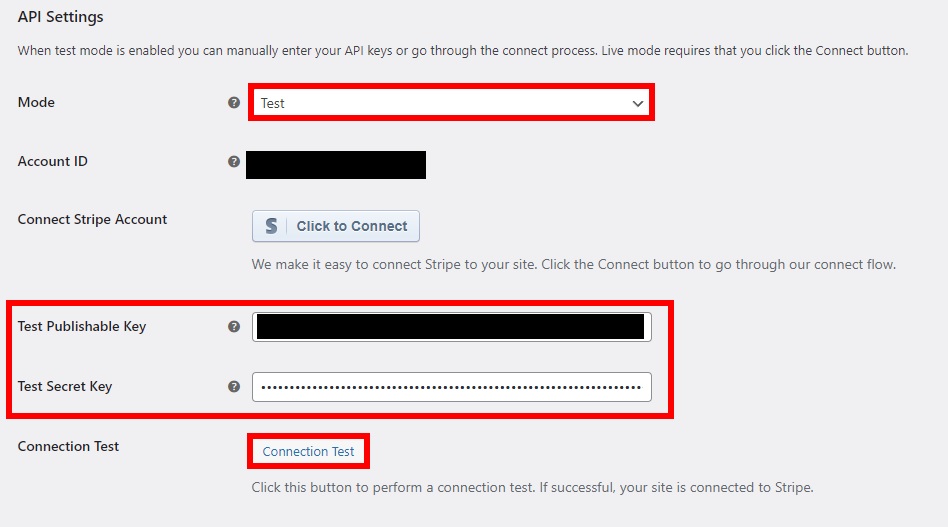
3.1. テストモード
最初にプロセスをテストしたい場合は、それを行うこともできます。 前の手順と同様に、ダッシュボードから API 設定に移動し、テスト用の発行可能なキーと秘密キーを追加するだけです。
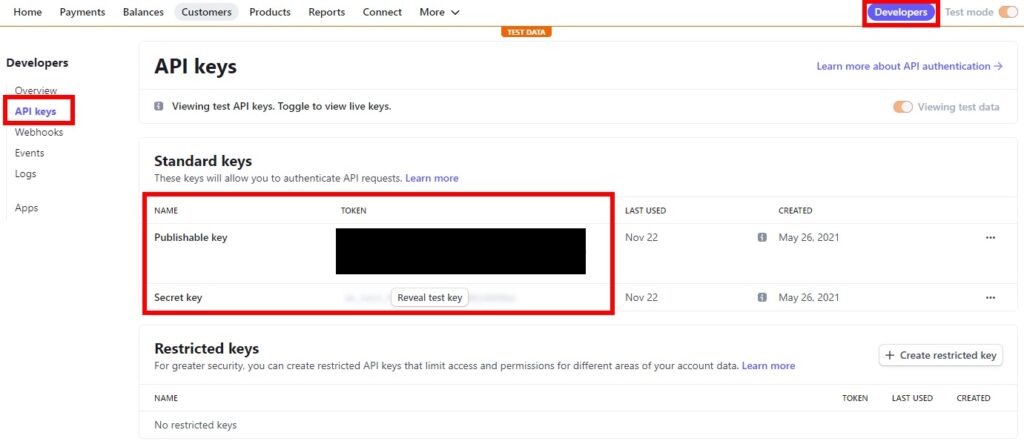
これらのキーは、Stripe アカウント ダッシュボードから取得できます。 Stripe アカウントにログインし、画面右上のトグルをクリックしてテストモードを有効にします。 次に、[開発者向けオプション] をクリックし、[ API キー] タブを開きます。
次に、公開可能なキーと秘密キーをここからコピーします。

次に、WordPress ダッシュボードからWooCommerce > Stripe by Payment Pluginsに移動し、もう一度[設定]をクリックします。 最後に、これらのキーをそれぞれのTest Publishable KeyとTest Secret Keyに貼り付けます。
[接続テスト]をクリックして、接続をテストします。 成功した場合は、変更を保存します。

結論
WooCommerce ウェブサイトで Google Pay を設定する方法は次のとおりです。 Google Pay やその他の支払いオプションを追加すると、顧客の利便性を高めるのに非常に役立ちます。 オンライン ストアに追加するには、プラグインを使用するのが最善の方法です。
要約すると、ウェブサイトで Google Pay が必要になる主な理由と、Google Pay を追加するための多数のプラグインとその方法を示しました。 プラグインには、WooCommerce Payments、Stripe WooCommerce の支払いプラグイン、および WP Simple Pay が含まれます。
WooCommerce Payments と WP Simple Pay はどちらも非常に使いやすく、ウェブサイトに Google Pay を統合するのに最適です。 ただし、Stripe WooCommerce プラグインの支払いプラグインは、最も簡単に使用できることがわかったため、このチュートリアルで使用されています。 主な手順は次のとおりです。
- プラグインをインストールする
- Google Pay の設定をセットアップする
- プラグイン設定でStripeに接続
これ以外のプラグインが必要な場合は、それも使用できます。 手順は、すべてのプラグインとほぼ同じです。
必要に応じて、WooCommerce Direct Checkout や WooCommerce Checkout Manager などのプラグインを使用して、チェックアウトと購入プロセスをより効率的に管理することもできます.
では、今すぐ Google Pay 支払いオプションをウェブサイトに追加できますか? コメントでお知らせください。 このようなさらに役立つチュートリアルを見たい場合は、次のリンクにアクセスしてください。
WooCommerce で支払いゲートウェイを編集する方法
WooCommerce に最適な暗号通貨支払いゲートウェイ
- WooCommerce で支払い方法を無効にする方法
