如何在 WooCommerce 上设置 Google Pay
已发表: 2022-12-24您想在 WooCommerce 上设置 Google Pay吗? 我们将在本教程中向您展示具体操作方法。
WooCommerce 一直很灵活,可以为您的客户提供更多支付选项。 这是因为添加更多支付选项确实有助于为您的商店提供客户便利。 但在我们查看将 Google Pay 添加到您的 WooCommerce 商店的步骤之前,让我们先了解一下为什么您可能需要为您的网站接受 Google Pay。
为什么在 WooCommerce 上接受 Google Pay?
除了信用卡和PayPal之外,Google Pay也是当今最流行的在线交易支付方式之一。 尽管它们只能在 Lollipop 5.0 或更高版本的 Android 设备上使用,但它们的使用频率仍然很高。 这是因为将您用于付款的 Google 帐户与 Google Pay 关联起来非常容易。
如果您有在线商店,您肯定已经在您的网站上添加了信用卡和 PayPal 选项。 但添加更多支付选项(例如 Google Pay 甚至 Apple Pay)将使您的客户更加方便。 如果他们在您的网站上购物时无法访问任何其他支付选项,他们可以选择他们想要使用的确切支付方式。
事实上,Google Pay 支付选项甚至可以为您的客户缩短整个结账流程。 您可以在商店的各个部分(例如购物车页面或产品页面本身)轻松添加 Google Pay 付款按钮。 因此,您的客户甚至不需要转到结帐页面即可完成购买过程。
现在您已经大致了解了为什么您的网站可能需要 Google Pay,接下来让我们看看如何设置它。
在 WooCommerce 上设置 Google Pay 的最佳插件
在 WooCommerce 上设置 Google Pay 的最佳方式是使用插件。 插件通过为您提供活动主题中未包含的附加功能来帮助您增加网站的功能。 因此,它们对于将 Google Pay 付款方式添加到您的网站非常有帮助。
有许多 WordPress 插件可以帮助您在 WooCommerce 商店中使用 Google Pay。 其中,这里有一些您可以使用的最好的。
WooCommerce 支付

WooCommerce Payments是最受欢迎的插件之一,几乎可以将任何支付方式添加到您的电子商务网站。 更重要的是,它也是 WooCommerce 官方网站中包含的最佳插件之一,可让您在 WooCommerce 网站上设置 Google Pay。 它为您提供所有本地支付方式,甚至接受主要国家/地区使用的信用卡和借记卡。
由于该插件允许您在全球范围内进行交易,它还为您提供多币种支持,可以接受来自超过 135 个国家/地区的付款。 除了 Google Pay,您还可以将 WooCommerce 商店与 Apple Pay、Giropay、iDEAL 等集成。 您甚至可以通过此插件通过简化的结帐流程减少购物车的放弃。
主要特征
- 多币种支持
- 接受来自 135 多个国家/地区的付款
- Apple Pay、iDEAL 等的额外集成选项
- 与 WooCommerce 完全兼容
价钱
WooCommerce Payments 是一个免费插件,可以从 WooCommerce 官方网站下载。 免费版本甚至包括免费更新和 WooCommerce 的支持。
Stripe WooCommerce 的支付插件

Stripe WooCommerce的支付插件是专门为 Stripe 支付设计的支付插件之一。 但是,它也可以通过 Stripe 轻松地与您的 WooCommerce 商店的 Google Pay 集成。 由于 Payment Plugins 是 Stripe 的官方合作伙伴之一,您也可以确保与 Stripe 帐户的安全连接。
该插件还允许您根据按钮的类型和颜色自定义显示 Google Pay 按钮的方式。 除此之外,您还可以选择要在 WooCommerce 商店中显示 Google Pay 按钮的区域。 它还允许您将 WooCommerce 商店与 Apple Pay、iDEAL、Afterpay 等连接,除了 Google Pay
主要特征
- 与 Google Pay 和 Stripe 轻松集成
- WooCommerce 订阅、预购和区块选项
- 支持国家和当地支付方式的分期付款
- 支持其他支付方式,如 Apple Pay、信用卡、Afterpay 等
价钱
Stripe WooCommerce 的支付插件是一个免费插件。 它可以从官方 WordPress 插件存储库下载。
WP简单支付

顾名思义, WP Simple Pay是一个 WooCommerce 支付插件,可以简化向电子商务网站添加支付选项的过程。 尽管该插件也主要用于将 Stripe 与您的网站连接起来,但它也可用于在您的在线商店中轻松接受 Google Pay。 一旦您使用带有此插件的 Stripe 帐户设置 WooCommerce 网站,Google Pay 默认情况下会使用 Stripe 结账启用。
此外,它还可以与其他支付选项一起使用,如信用卡、美国银行账户、Afterpay 等,就像大多数支付插件一样。 但该插件还附带一个高级表单生成器,允许您在必要时构建自己的付款表单。 如果您的网站提供任何订阅付款,您还可以激活每周、每月和每年付款的定期付款。
主要特征
- Stripe 集成后默认激活 Google Pay
- 可定制的收据选项
- 提供折扣代码和免费试用
- 用于创建自定义付款表单的高级表单生成器
价钱
WP Simple Pay 是一个高级插件。 1 个站点许可证的起价为每年 49.50 美元,包括 14 天退款保证。 您可以从其官方网站购买。
如何在 WooCommerce 上设置 Google Pay
要使用插件在 WooCommerce 上设置 Google Pay,您必须先安装并激活它。 我们将使用插件Payment Plugins for Stripe WooCommerce进行演示。 它非常易于使用,并且可以轻松地与 Stripe 集成。
但是,您可以使用任何其他适合您需要的插件并开始安装它。
1.安装并激活插件
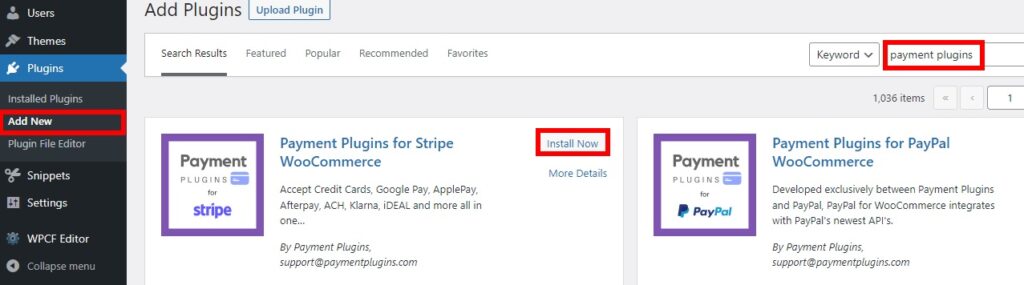
打开您的 WordPress 仪表板并转到插件 > 添加新插件以安装插件。 然后,在屏幕右侧的搜索框中搜索插件的关键字。 您应该在搜索结果中找到该插件。
看到插件后,单击立即安装,安装过程将开始。 该插件将在几分钟后安装。 现在,单击激活以激活插件。

如果您想使用官方 WordPress 插件存储库中未包含的任何其他插件,则必须手动安装该插件。 请查看我们关于如何手动安装 WordPress 插件的快速指南以获取更多信息。
2.设置谷歌支付设置
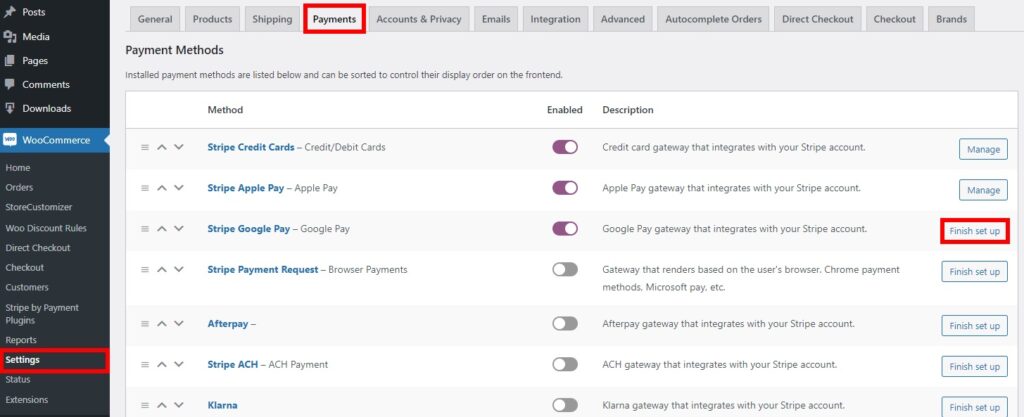
激活插件后,您现在可以开始设置插件。 只需转到WooCommerce > 设置并打开付款选项卡。
现在,滚动支付网关,您将能够在此处看到 Stripe Google Pay 选项。 您需要先进行设置。 所以点击完成设置。


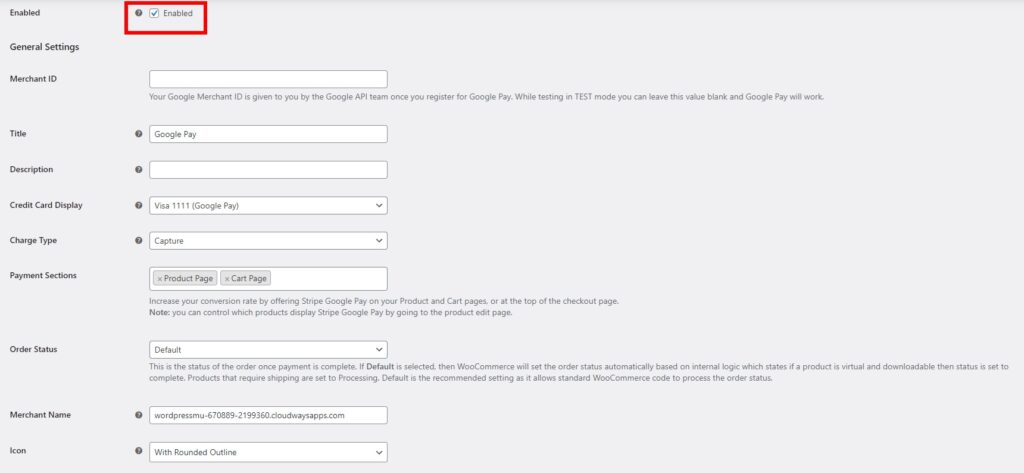
在这里,您将看到 Google Pay 的所有选项。 首先,您必须勾选已启用选项,以便为您的商店启用 Google Pay。

然后,在常规设置中,添加您的 Google Pay 帐户的商户 ID。 它是在您注册 Google Pay 帐户时由 Google API 团队提供的。 现在,您可以为您的 Google Pay 付款方式更改一些更常规的设置,例如标题、说明和商家名称。
但更重要的是,您可能希望在您的网站上添加其他部分,您也希望在您的在线商店中添加 Google Pay 选项。 它们包括产品页面、购物车页面、结帐顶部,如果您的网站有的话,甚至还有迷你购物车。 这可以帮助您提高网站的转化率,因为这将有助于在您的商店中为客户提供便利。
同样,还有一些其他设置,包括下拉菜单选项,您可以使用这些选项更改信用卡显示、收费类型、订单状态和图标。 只需使用适合您需要的下拉菜单选择适当的选项。
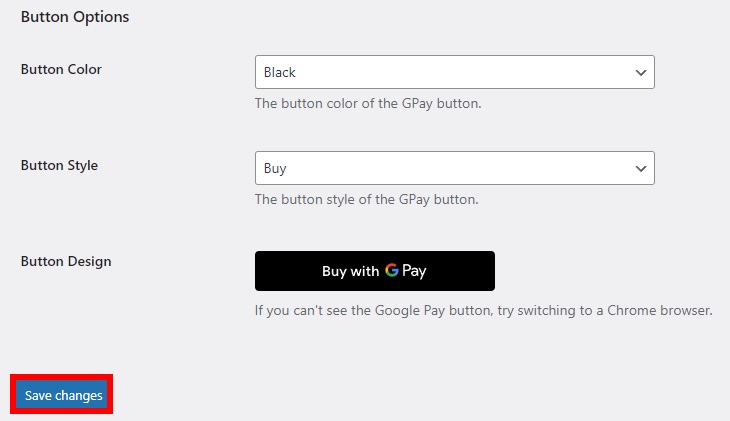
最后,您还可以使用提供给您的按钮选项修改您的 GPay 按钮。 可以从这里更改按钮的样式和颜色,您还可以看到按钮的预览。

完成所有必要的更改后,单击保存更改。
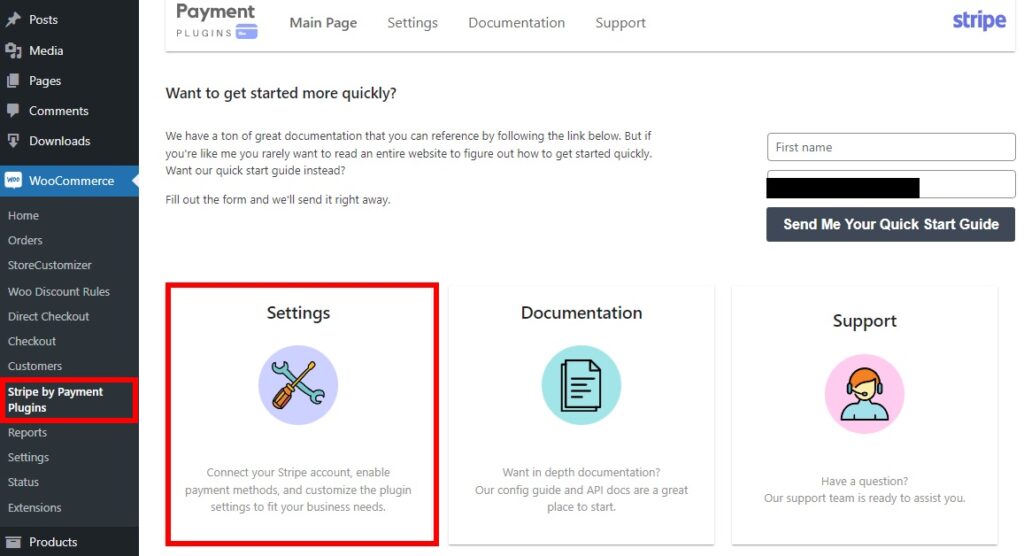
3. 使用插件设置连接到 Stripe
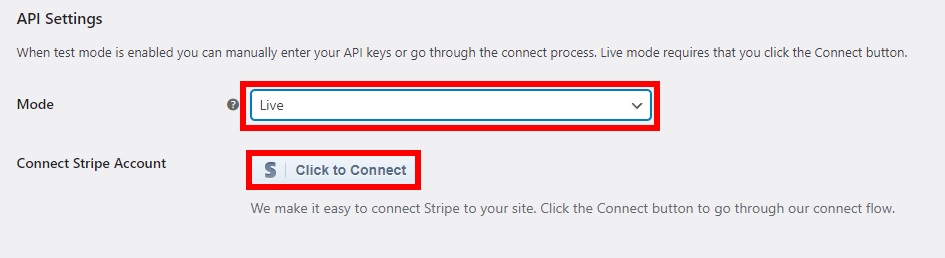
由于 Google Pay 在此插件中与 Stripe 配合使用,因此您还必须集成您的 Stripe 帐户。 为此,从您的 WordPress 仪表板转到WooCommerce > Stripe by Payment Plugins ,然后单击Settings 。 这会将您重定向到 Stripe 支付 API 设置。

在这里,您需要选择“模式”为“实时” ,然后单击“点击连接”按钮将您的 WooCommerce 商店与 Stripe 连接。 之后,您必须使用您的电话号码来保护您的帐户,才能连接到您的 Stripe 帐户。

然后,您必须填写必要的详细信息以验证和连接您的 Stripe 帐户。 它们包括您的个人详细信息、专业详细信息、银行付款和其他客户公开详细信息。
一旦您填写了所有必需的详细信息并提交,您就会连接到您的 Stripe 帐户。 只是不要忘记在最后保存更改。 如果您在连接 Stripe 帐户方面需要进一步的帮助,您还可以参考我们关于如何将 WooCommerce 与 Stripe 集成的详细指南
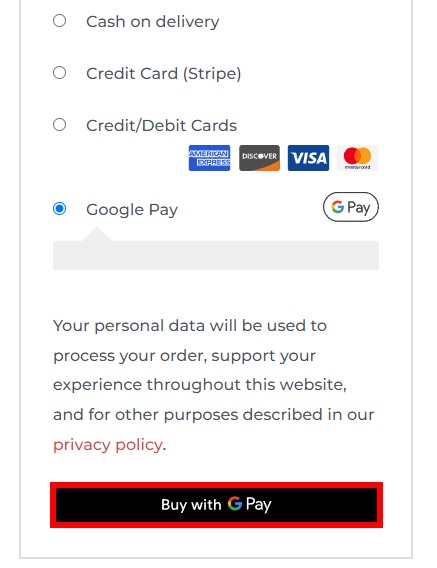
现在,如果您转到网站的前端,将产品添加到购物车并继续结帐,您也会看到 Google Pay 付款方式。

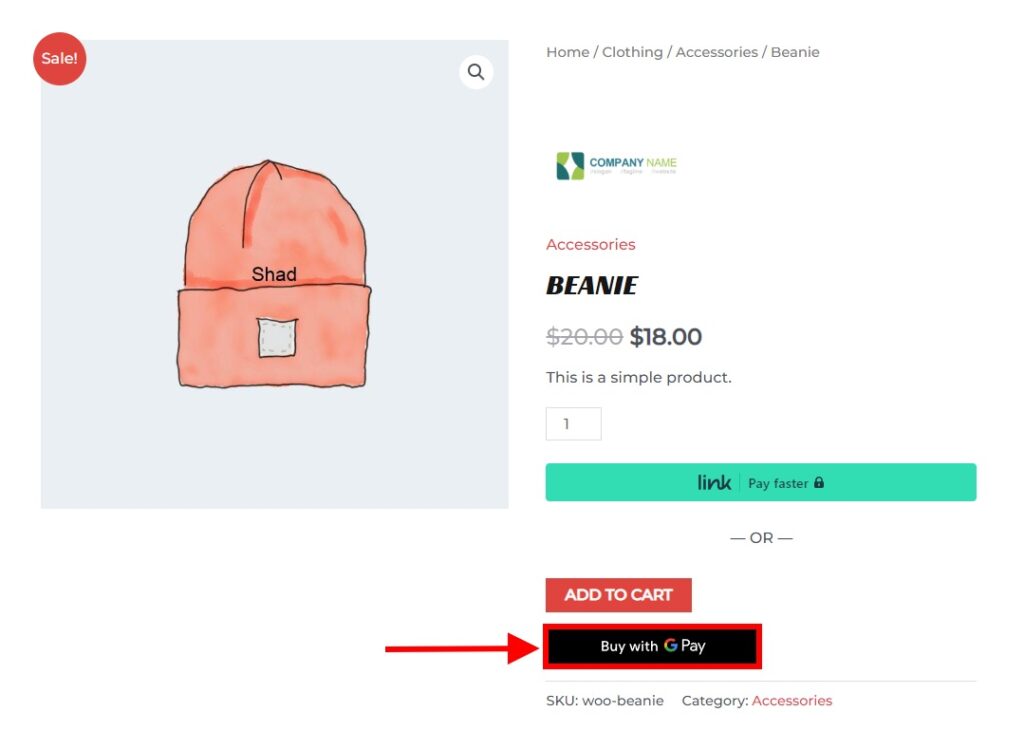
但由于我们选择在产品页面和购物车页面上显示 Google Pay 按钮,您也可以在这些页面上看到它。 在下图中,您可以在产品页面上看到该按钮。

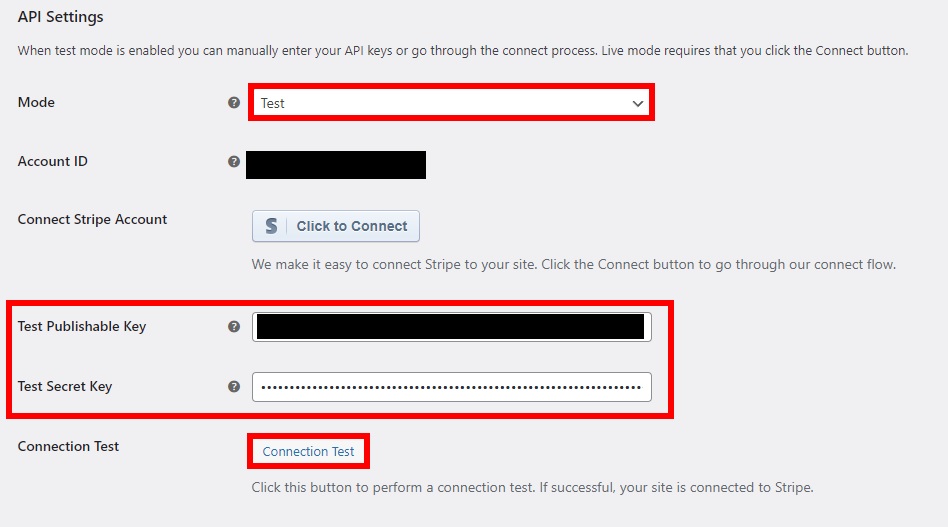
3.1. 测试模式
如果你想先测试这个过程,你也可以这样做。 您所要做的就是像上一步一样从仪表板转到 API 设置,并添加测试可发布密钥和秘密密钥。
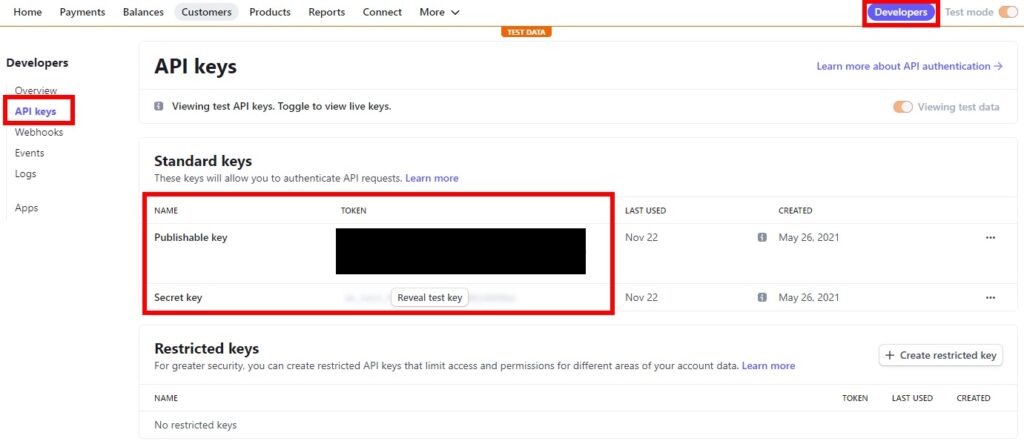
您可以从您的 Stripe 帐户仪表板获取这些密钥。 登录到您的 Stripe 帐户并通过单击屏幕右上角的切换按钮启用测试模式。 然后,单击开发人员选项并打开API 密钥选项卡。
现在,从此处复制 Publishable 密钥和 Secret 密钥。

然后,从您的 WordPress 仪表板转到WooCommerce > Stripe by Payment Plugins并再次单击“设置” 。 最后,将这些密钥粘贴到相应的Test Publishable Key和Test Secret Key上。
单击“连接测试”以测试连接。 如果成功,保存更改。

结论
这就是您在 WooCommerce 网站上设置 Google Pay 的方式。 添加 Google Pay 和更多支付选项对于增加客户的便利性非常有帮助。 要将其添加到您的在线商店,最好的方法是使用插件。
总而言之,我们已经向您展示了您可能需要在您的网站上使用 Google Pay 的主要原因,以及一些用于添加它的插件以及如何添加它。 这些插件包括 WooCommerce Payments、Stripe WooCommerce 的支付插件和 WP Simple Pay。
WooCommerce Payments 和 WP Simple Pay 都非常易于使用,并且可以完美地将 Google Pay 集成到您的网站上。 但是本教程使用了 Stripe WooCommerce 插件的支付插件,因为我们发现它最容易使用。 主要步骤包括:
- 安装插件
- 设置 Google Pay 设置
- 使用插件设置连接到 Stripe
如果您喜欢除此以外的任何其他插件,也可以使用它。 这些步骤几乎与每个插件相似。
如果需要,您甚至可以使用 WooCommerce Direct Checkout 和 WooCommerce Checkout Manager 等插件更有效地管理结帐和购买流程。
那么您现在可以将 Google Pay 支付选项添加到您的网站吗? 让我们在评论中知道。 如果您想查看更多此类有用的教程,请访问以下链接:
如何在 WooCommerce 中编辑支付网关
WooCommerce 的最佳加密货币支付网关
- 如何在 WooCommerce 中禁用付款方式
