كيفية إعداد Google Pay على WooCommerce
نشرت: 2022-12-24هل تريد إعداد Google pay على WooCommerce ؟ سنوضح لك كيفية القيام بذلك بالضبط في هذا البرنامج التعليمي.
لطالما كانت WooCommerce مرنة في توفير المزيد من خيارات الدفع لعملائك. هذا لأن إضافة المزيد من خيارات الدفع يساعد حقًا في راحة العملاء لمتجرك. ولكن قبل أن ننظر في خطوات إضافة Google Pay إلى متجر WooCommerce الخاص بك ، دعنا نتعرف على سبب احتياجك لقبول Google Pay لموقعك على الويب.
لماذا تقبل Google Pay على WooCommerce؟
بصرف النظر عن بطاقات الائتمان و PayPal ، يعد Google Pay أيضًا أحد أكثر طرق الدفع شيوعًا التي تم استخدامها على نطاق واسع في المعاملات عبر الإنترنت في الوقت الحاضر. على الرغم من أنه لا يمكن استخدامها إلا على أجهزة Android ذات الإصدار Lollipop 5.0 أو أعلى ، إلا أنها لا تزال تستخدم بشكل متكرر. هذا لأنه من السهل جدًا ربط حساب Google الخاص بك للمدفوعات باستخدام Google Pay.
إذا كان لديك متجر على الإنترنت ، فمن المؤكد أنك قد أضفت خيارات بطاقة الائتمان و PayPal على موقع الويب الخاص بك. لكن إضافة المزيد من خيارات الدفع مثل Google Pay أو حتى Apple Pay سيجعلها أكثر ملاءمة لعملائك. يمكنهم تحديد طريقة الدفع الدقيقة التي يريدون استخدامها إذا لم يتمكنوا من الوصول إلى أي خيارات دفع أخرى أثناء الشراء على موقع الويب الخاص بك.
في الواقع ، يمكن لخيار دفع Google Pay تقصير عملية السداد الإجمالية لعملائك. يمكنك بسهولة إضافة زر دفع Google Pay على أجزاء مختلفة من متجرك مثل صفحة عربة التسوق أو صفحة المنتج نفسها. لذلك ، لن يحتاج عملاؤك حتى إلى الانتقال إلى صفحة الخروج لإكمال عملية الشراء.
الآن بعد أن حصلت على فكرة موجزة عن سبب احتياجك إلى Google Pay على موقع الويب الخاص بك ، دعنا نمضي قدمًا وننظر في كيفية إعداده.
أفضل المكونات الإضافية لإعداد Google Pay على WooCommerce
أفضل طريقة لإعداد Google Pay على WooCommerce هي استخدام مكون إضافي. يساعدك المكون الإضافي على زيادة وظائف موقع الويب الخاص بك من خلال تزويدك بميزات إضافية غير مضمنة في المظهر النشط الخاص بك. لذلك يمكن أن تكون مفيدة للغاية في إضافة طريقة دفع Google Pay إلى موقع الويب الخاص بك.
هناك العديد من مكونات WordPress الإضافية التي تساعدك على استخدام Google Pay لمتجر WooCommerce. من بينها ، إليك بعضًا من أفضلها التي يمكنك استخدامها.
مدفوعات WooCommerce

تعد WooCommerce Payments أحد المكونات الإضافية الأكثر شيوعًا لإضافة أي طريقة دفع تقريبًا إلى موقع التجارة الإلكترونية الخاص بك. والأهم من ذلك ، أنها أيضًا واحدة من أفضل المكونات الإضافية المضمنة في موقع WooCommerce الرسمي الذي يتيح لك إعداد Google Pay على موقع WooCommerce الخاص بك. يوفر لك جميع طرق الدفع المحلية ويقبل حتى بطاقات الائتمان والخصم المستخدمة في الدول الكبرى.
نظرًا لأن المكون الإضافي يسمح لك بإجراء معاملات على مستوى العالم ، فإنه يضمن لك أيضًا دعمًا متعدد العملات يمكنه قبول المدفوعات من أكثر من 135 دولة. بصرف النظر عن Google Pay ، يمكنك أيضًا دمج متجر WooCommerce الخاص بك مع Apple Pay و Giropay و iDEAL وغير ذلك الكثير. يمكنك حتى تقليل التخلي عن سلة التسوق من خلال عملية الخروج المبسطة من خلال هذا البرنامج المساعد.
دلائل الميزات
- دعم متعدد العملات
- يقبل المدفوعات من أكثر من 135 دولة
- خيارات تكامل إضافية لـ Apple Pay و iDEAL والمزيد
- متوافق تمامًا مع WooCommerce
التسعير
WooCommerce Payments هو مكون إضافي مجاني ويمكن تنزيله من موقع WooCommerce الرسمي. يتضمن الإصدار المجاني أيضًا تحديثات ودعمًا مجانيًا من WooCommerce أيضًا.
ملحقات الدفع لـ Stripe WooCommerce

ملحقات الدفع لـ Stripe WooCommerce هي واحدة من مكونات الدفع المصممة خصيصًا لمدفوعات Stripe. ومع ذلك ، يمكن أيضًا دمجها بسهولة مع Google Pay لمتجر WooCommerce من خلال Stripe. ونظرًا لأن Payment Plugins هي أحد الشركاء الرسميين لـ Stripe ، يمكنك ضمان اتصال آمن بحسابك على Stripe أيضًا.
يتيح لك المكون الإضافي أيضًا تخصيص الطريقة التي تريد بها إظهار زر Google Pay بناءً على نوع الزر ولونه. إلى جانب ذلك ، يمكنك أيضًا تحديد مناطق متجر WooCommerce حيث تريد إظهار زر Google Pay. يتيح لك أيضًا توصيل متجر WooCommerce الخاص بك بـ Apple Pay و iDEAL و Afterpay وما إلى ذلك إلى جانب Google Pay
دلائل الميزات
- سهولة التكامل مع Google Pay و Stripe
- اشتراكات WooCommerce والطلبات المسبقة وخيارات الحظر
- أقساط للدول المدعومة وطرق الدفع المحلية
- يدعم طرق دفع إضافية مثل Apple Pay وبطاقات الائتمان و Afterpay والمزيد
التسعير
إضافات الدفع لـ Stripe WooCommerce هي مكون إضافي مجاني . يمكن تنزيله من مستودع البرنامج المساعد الرسمي لـ WordPress.
WP Simple Pay

كما هو مقترح في الاسم نفسه ، يعد WP Simple Pay مكونًا إضافيًا للدفع من WooCommerce يبسط إضافة خيارات الدفع إلى موقع التجارة الإلكترونية الخاص بك. على الرغم من أن المكون الإضافي يركز أيضًا بشكل أساسي على ربط Stripe بموقعك على الويب ، إلا أنه يمكن استخدامه أيضًا لقبول Google Pay بسهولة في متجرك عبر الإنترنت. يتم تمكين Google Pay افتراضيًا باستخدام Stripe checkout بمجرد أن تقوم بإعداد موقع WooCommerce الخاص بك باستخدام حسابك على Stripe باستخدام هذا المكون الإضافي.
بالإضافة إلى ذلك ، يمكن استخدامه أيضًا مع خيارات الدفع الأخرى مثل بطاقات الائتمان والحسابات المصرفية الأمريكية و Afterpay وما إلى ذلك مثل معظم مكونات الدفع الإضافية. لكن المكون الإضافي يأتي أيضًا مع أداة إنشاء النماذج المتقدمة التي تسمح لك بإنشاء نماذج الدفع الخاصة بك إذا لزم الأمر. يمكنك أيضًا تنشيط المدفوعات المتكررة للمدفوعات الأسبوعية والشهرية والسنوية في حال كان موقع الويب الخاص بك يوفر أي مدفوعات اشتراك.
دلائل الميزات
- التنشيط الافتراضي لـ Google Pay بعد تكامل Stripe
- خيارات إيصال قابلة للتخصيص
- تقديم رموز الخصم والإصدارات التجريبية المجانية
- منشئ النماذج المتقدم لإنشاء نماذج دفع مخصصة
التسعير
WP Simple Pay هو مكون إضافي مميز. يبدأ من 49.50 دولارًا أمريكيًا سنويًا لترخيص موقع واحد ويتضمن ضمان استرداد الأموال لمدة 14 يومًا. يمكنك شرائه من موقعه الرسمي.
كيفية إعداد Google Pay على WooCommerce
لإعداد Google Pay على WooCommerce باستخدام مكون إضافي ، يجب عليك تثبيته وتنشيطه أولاً. سنستخدم المكون الإضافي ، ملحقات الدفع لـ Stripe WooCommerce لهذا العرض التوضيحي. إنه سهل الاستخدام للغاية ويمكن دمجه بسهولة مع Stripe.
ومع ذلك ، يمكنك استخدام أي مكون إضافي آخر يناسب احتياجاتك والبدء في تثبيته.
1. تثبيت وتنشيط البرنامج المساعد
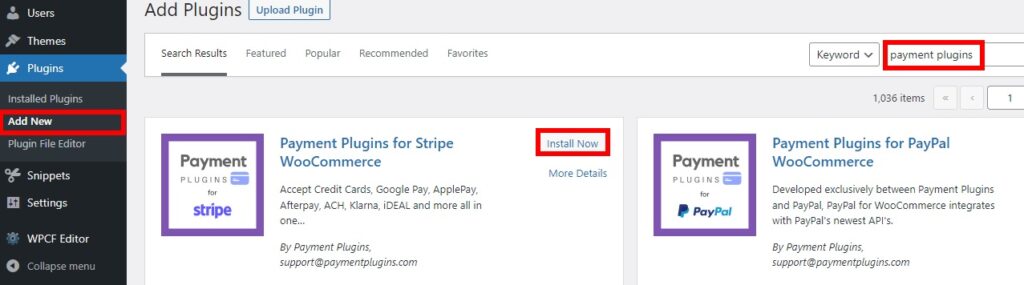
افتح لوحة معلومات WordPress الخاصة بك وانتقل إلى المكونات الإضافية> إضافة جديد لتثبيت المكون الإضافي. بعد ذلك ، ابحث عن الكلمات الأساسية للمكون الإضافي في مربع البحث على الجانب الأيمن من الشاشة. يجب أن تجد البرنامج المساعد في نتائج البحث.
بمجرد رؤية المكون الإضافي ، انقر فوق التثبيت الآن وستبدأ عملية التثبيت. سيتم تثبيت البرنامج المساعد بعد لحظات قليلة. الآن ، انقر فوق " تنشيط " لتنشيط المكون الإضافي.

إذا كنت ترغب في استخدام أي مكون إضافي آخر غير مدرج في مستودع المكونات الإضافية الرسمية لـ WordPress ، فسيتعين عليك تثبيت المكون الإضافي يدويًا. يرجى إلقاء نظرة على دليلنا السريع حول كيفية تثبيت مكون WordPress الإضافي يدويًا لمزيد من المعلومات حوله.

2. قم بإعداد إعدادات Google Pay
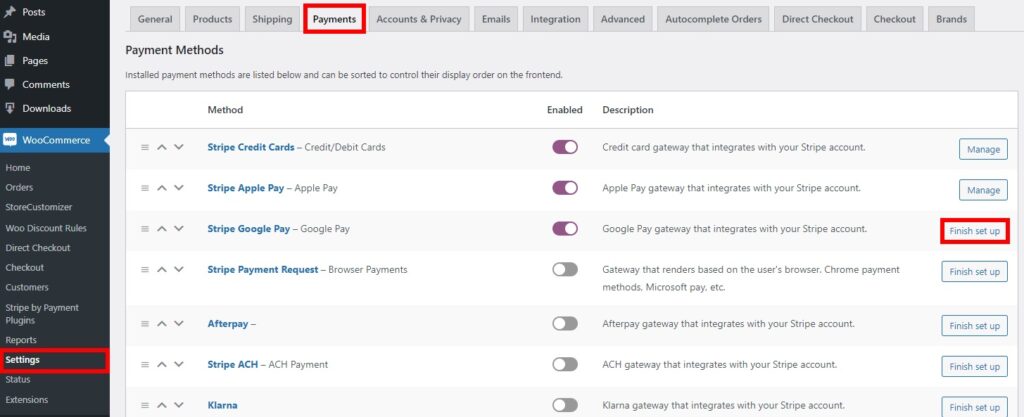
بعد تنشيط المكون الإضافي ، يمكنك الآن البدء في إعداد المكون الإضافي. ما عليك سوى الانتقال إلى WooCommerce> الإعدادات وافتح علامة التبويب المدفوعات .
الآن ، قم بالتمرير عبر بوابات الدفع وستتمكن من رؤية خيار Stripe Google Pay هنا. ستحتاج إلى إعداده أولاً. لذا انقر فوق إنهاء الإعداد .

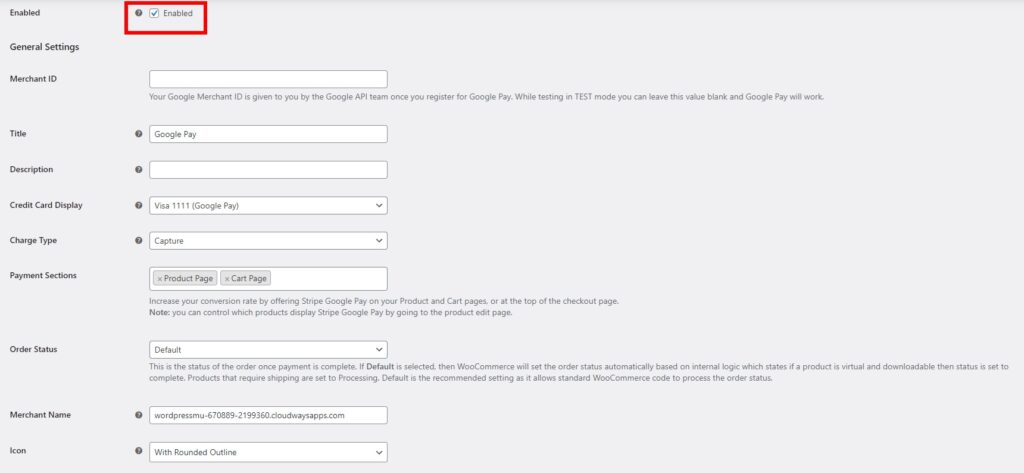
هنا ، سيتم تقديمك مع جميع خيارات Google Pay. بادئ ذي بدء ، عليك التحقق من الخيار ممكّن لتمكين Google Pay لمتجرك.

بعد ذلك ، في الإعدادات العامة ، أضف معرف التاجر لحساب Google Pay الخاص بك. يتم تقديمها من قبل فريق Google API عند التسجيل لحساب Google Pay الخاص بك. الآن ، يمكنك تغيير بعض الإعدادات العامة لطرق الدفع في Google Pay مثل العنوان والوصف واسم التاجر.
ولكن الأهم من ذلك ، قد ترغب في إضافة أقسام إضافية من موقع الويب الخاص بك حيث تريد إضافة خيار Google Pay في متجرك عبر الإنترنت أيضًا. وهي تشمل صفحة منتج وصفحة عربة التسوق وأعلى صفحة الخروج وحتى عربات صغيرة إذا كان موقع الويب الخاص بك يحتوي عليها. يمكن أن يساعدك هذا في زيادة معدل التحويل على موقع الويب الخاص بك لأنه سيساعد في راحة العملاء في متجرك.
وبالمثل ، هناك بعض الإعدادات الأخرى التي تتضمن خيارات القائمة المنسدلة التي يمكنك من خلالها تغيير عرض بطاقة الائتمان ونوع الرسوم وحالة الطلب والرمز. ما عليك سوى تحديد الخيارات المناسبة باستخدام القائمة المنسدلة التي تناسب احتياجاتك.
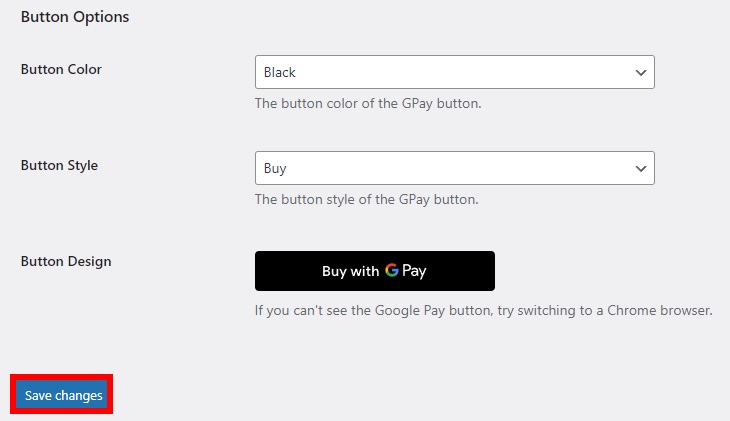
أخيرًا ، يمكنك أيضًا تعديل زر GPay الخاص بك باستخدام خيارات الزر المتوفرة لك. يمكن تغيير نمط ولون الزر من هنا ويمكنك أيضًا مشاهدة معاينة للزر.

بمجرد إجراء جميع التغييرات اللازمة ، انقر فوق حفظ التغييرات .
3. قم بالاتصال بـ Stripe باستخدام إعدادات البرنامج المساعد
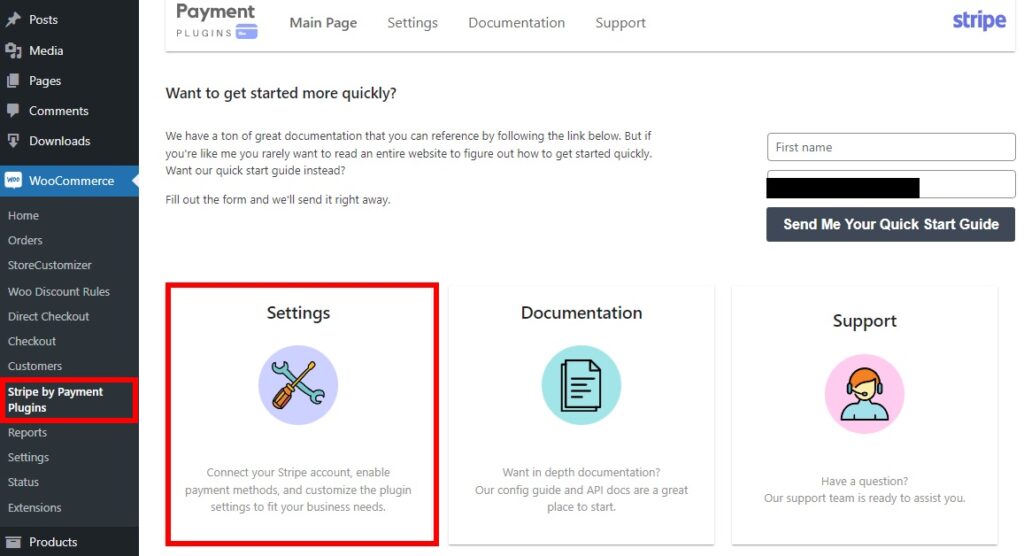
نظرًا لأن Google Pay يعمل مع Stripe في هذا المكون الإضافي ، فسيتعين عليك دمج حساب Stripe أيضًا. لذلك ، انتقل إلى WooCommerce> Stripe by Payment Plugins من لوحة معلومات WordPress الخاصة بك مرة واحدة وانقر على الإعدادات . سيؤدي هذا إلى إعادة توجيهك إلى إعدادات واجهة برمجة تطبيقات دفع Stripe.

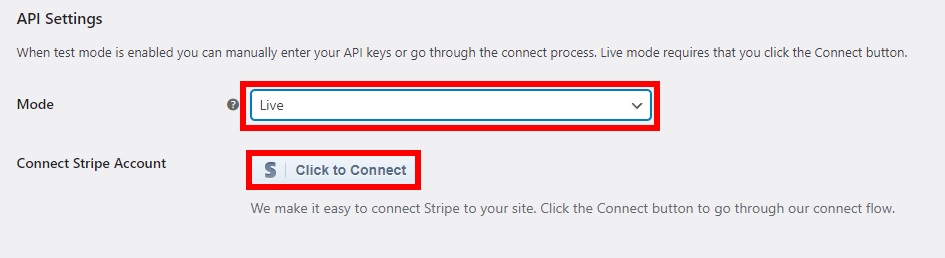
هنا ، ستحتاج إلى تحديد الوضع كـ Live والنقر فوق الزر Click to Connect لتوصيل متجر WooCommerce الخاص بك بـ Stripe. بعد ذلك ، سيتعين عليك تأمين حسابك برقم هاتفك للتواصل مع حساب Stripe الخاص بك.

بعد ذلك ، يجب عليك ملء التفاصيل اللازمة للتحقق من حساب Stripe الخاص بك وتوصيله. وهي تشمل بياناتك الشخصية ، والتفاصيل المهنية ، والمدفوعات المصرفية ، والتفاصيل العامة الأخرى للعملاء.
بمجرد ملء جميع التفاصيل المطلوبة وإرسالها ، سيتم توصيلك بحساب Stripe الخاص بك. فقط لا تنس حفظ التغييرات في النهاية. إذا كنت بحاجة إلى مزيد من المساعدة في ربط حساب Stripe الخاص بك ، فيمكنك أيضًا الرجوع إلى دليلنا التفصيلي حول كيفية دمج WooCommerce مع Stripe
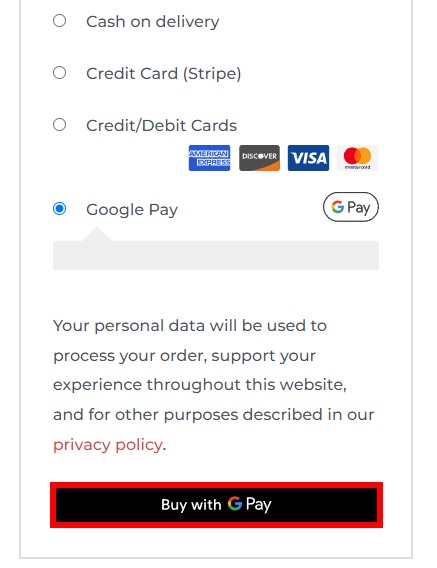
الآن ، إذا انتقلت إلى الواجهة الأمامية لموقع الويب الخاص بك ، وأضفت منتجًا إلى سلة التسوق الخاصة بك وتابعت عملية الدفع ، فسترى طريقة دفع Google Pay أيضًا.

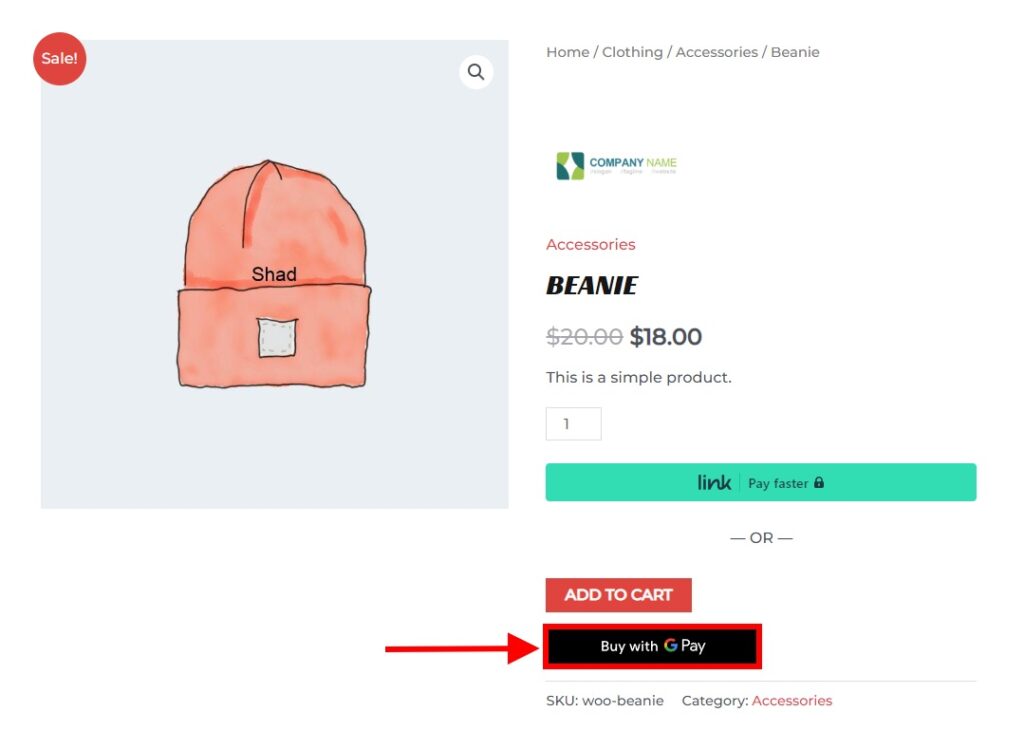
ولكن نظرًا لأننا اخترنا إظهار زر Google Pay على صفحة المنتج بالإضافة إلى صفحة عربة التسوق ، يمكنك رؤيته على هذه الصفحات أيضًا. في الصورة أدناه ، يمكنك رؤية الزر الموجود على صفحة المنتج نفسها.

3.1. وضع الاختبار
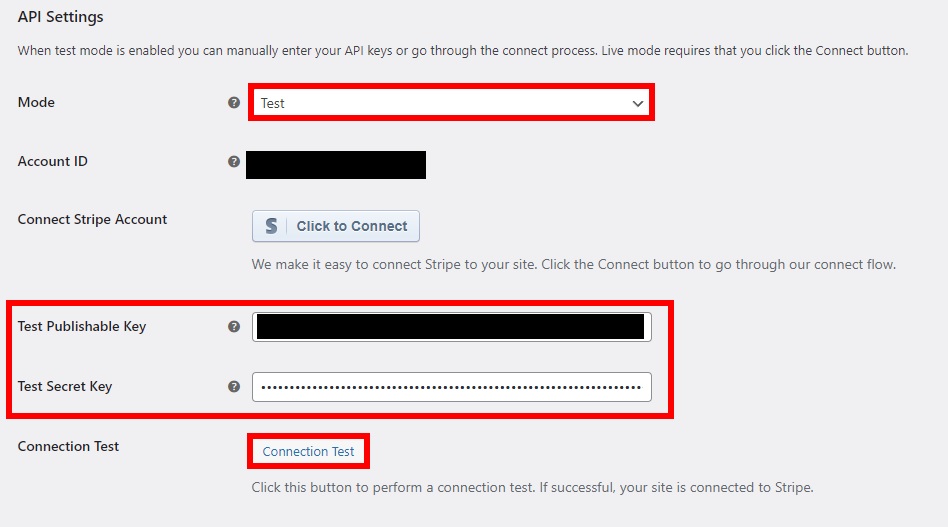
إذا كنت ترغب في اختبار العملية أولاً ، يمكنك أيضًا القيام بذلك. كل ما عليك فعله هو الانتقال إلى إعدادات واجهة برمجة التطبيقات من لوحة القيادة كما في الخطوة السابقة وإضافة مفاتيح الاختبار القابلة للنشر والمفاتيح السرية.
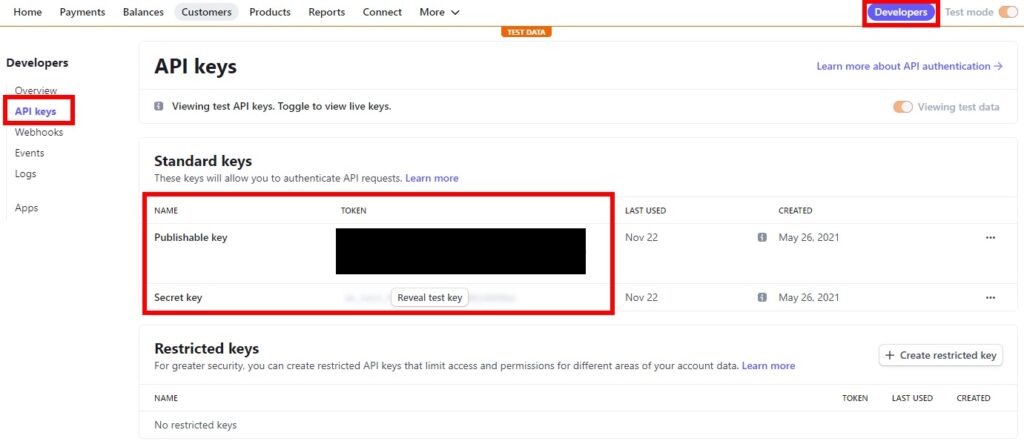
يمكنك الحصول على هذه المفاتيح من لوحة معلومات حساب Stripe. قم بتسجيل الدخول إلى حساب Stripe الخاص بك وقم بتمكين وضع الاختبار من خلال النقر على زر التبديل في أعلى يمين الشاشة. ثم ، انقر فوق خيارات المطورين وافتح علامة التبويب مفاتيح واجهة برمجة التطبيقات .
الآن ، انسخ المفتاح القابل للنشر والمفتاح السري من هنا.

بعد ذلك ، انتقل إلى WooCommerce> Stripe by Payment Plugins من لوحة معلومات WordPress الخاصة بك وانقر على الإعدادات مرة أخرى. أخيرًا ، الصق هذه المفاتيح على مفتاح Test Publishable Key و Test Secret Key .
انقر فوق اختبار الاتصال لاختبار الاتصال. إذا نجحت ، فاحفظ التغييرات .

استنتاج
هذه هي الطريقة التي تقوم بإعداد Google Pay بها على موقع WooCommerce الخاص بك . يمكن أن تكون إضافة Google Pay وبعض خيارات الدفع الأخرى مفيدة للغاية لزيادة الراحة لعملائك. ولإضافته إلى متجرك عبر الإنترنت ، فإن أفضل طريقة هي استخدام مكون إضافي.
للتلخيص ، لقد أوضحنا لك الأسباب الرئيسية التي قد تجعلك تحتاج إلى Google Pay على موقع الويب الخاص بك إلى جانب عدد من المكونات الإضافية لإضافته وكيفية القيام بذلك. تتضمن المكونات الإضافية مدفوعات WooCommerce وإضافات الدفع لـ Stripe WooCommerce و WP Simple Pay.
يعد كل من WooCommerce Payments و WP Simple Pay سهل الاستخدام للغاية ويعملان بشكل مثالي لدمج Google Pay على موقع الويب الخاص بك. ولكن تم استخدام إضافات الدفع الخاصة بالمكوّن الإضافي Stripe WooCommerce في هذا البرنامج التعليمي حيث وجدنا أنه من الأسهل التعامل معها. تشمل الخطوات الرئيسية ما يلي:
- قم بتثبيت البرنامج المساعد
- قم بإعداد إعدادات Google Pay
- قم بالاتصال بـ Stripe باستخدام إعدادات البرنامج المساعد
إذا كنت تفضل أي مكون إضافي آخر غير هذا ، فيمكنك استخدامه أيضًا. تشبه الخطوات تقريبًا كل مكون إضافي.
يمكنك حتى إدارة عمليات الدفع والشراء بشكل أكثر كفاءة باستخدام المكونات الإضافية مثل WooCommerce Direct Checkout و WooCommerce Checkout Manager إذا لزم الأمر.
هل يمكنك إضافة خيار دفع Google Pay إلى موقعك الإلكتروني الآن؟ اسمحوا لنا أن نعرف في التعليقات. إذا كنت تريد إلقاء نظرة على المزيد من البرامج التعليمية المفيدة مثل هذه ، فقم بزيارة الروابط التالية:
كيفية تحرير بوابات الدفع في WooCommerce
أفضل بوابات دفع Cryptocurrency لـ WooCommerce
- كيفية تعطيل طرق الدفع في WooCommerce
