Как настроить Google Pay на WooCommerce
Опубликовано: 2022-12-24Хотите настроить Google Pay на WooCommerce ? Мы покажем вам, как именно это сделать в этом уроке.
WooCommerce всегда была гибкой, предоставляя вашим клиентам больше способов оплаты. Это связано с тем, что добавление дополнительных способов оплаты действительно помогает повысить удобство для покупателей вашего магазина. Но прежде чем мы рассмотрим шаги по добавлению Google Pay в ваш магазин WooCommerce, давайте рассмотрим, почему вам может потребоваться принять Google Pay для вашего веб-сайта.
Зачем принимать Google Pay в WooCommerce?
Помимо кредитных карт и PayPal, Google Pay также является одним из самых популярных способов оплаты, которые в настоящее время широко используются для онлайн-транзакций. Несмотря на то, что их можно использовать только на устройствах Android с версией Lollipop 5.0 или выше, они по-прежнему используются довольно часто. Это связано с тем, что подключить учетную запись Google для платежей с помощью Google Pay очень просто.
Если у вас есть интернет-магазин, вы наверняка добавили опции кредитной карты и PayPal на свой веб-сайт. Но добавление дополнительных способов оплаты, таких как Google Pay или даже Apple Pay, сделает его более удобным для ваших клиентов. Они могут выбрать точный способ оплаты, который они хотят использовать, если у них нет доступа к каким-либо другим способам оплаты при покупке на вашем веб-сайте.
Фактически, способ оплаты через Google Pay может даже сократить общий процесс оформления заказа для ваших клиентов. Вы можете легко добавить кнопку оплаты Google Pay в различные части вашего магазина, например, на страницу корзины или на страницу продукта. Таким образом, вашим клиентам даже не нужно будет переходить на страницу оформления заказа, чтобы завершить процесс покупки.
Теперь, когда у вас есть краткое представление о том, зачем вам может понадобиться Google Pay на вашем веб-сайте, давайте продолжим и посмотрим, как его настроить.
Лучшие плагины для настройки Google Pay на WooCommerce
Лучший способ настроить Google Pay на WooCommerce — использовать плагин. Плагин помогает вам расширить функциональность вашего веб-сайта, предоставляя вам дополнительные функции, которые не включены в вашу активную тему. Таким образом, они могут быть очень полезны при добавлении способа оплаты Google Pay на ваш сайт.
Существует множество плагинов WordPress, которые помогут вам использовать Google Pay для вашего магазина WooCommerce. Из них вот некоторые из лучших, которые вы можете использовать.
WooCommerce Платежи

WooCommerce Payments — один из самых популярных плагинов для добавления практически любого способа оплаты на ваш сайт электронной коммерции. Что еще более важно, это также один из лучших плагинов, включенных в официальный сайт WooCommerce, который позволяет вам настроить Google Pay на вашем веб-сайте WooCommerce. Он предоставляет вам все местные способы оплаты и даже принимает кредитные и дебетовые карты, используемые в основных странах.
Поскольку плагин позволяет вам совершать транзакции по всему миру, он также обеспечивает поддержку мультивалютности, которая позволяет принимать платежи из более чем 135 стран. Помимо Google Pay, вы также можете интегрировать свой магазин WooCommerce с Apple Pay, Giropay, iDEAL и многими другими. Вы даже можете уменьшить количество отказов от корзины с помощью оптимизированного процесса оформления заказа с помощью этого плагина.
Ключевая особенность
- Мультивалютная поддержка
- Принимает платежи из 135+ стран
- Дополнительные возможности интеграции с Apple Pay, iDEAL и др.
- Полностью совместим с WooCommerce.
Цены
WooCommerce Payments — это бесплатный плагин , который можно загрузить с официального сайта WooCommerce. Бесплатная версия включает даже бесплатные обновления и поддержку от WooCommerce.
Платежные плагины для Stripe WooCommerce

Платежные плагины для Stripe WooCommerce — один из платежных плагинов, разработанных специально для платежей Stripe. Однако его также можно легко интегрировать с Google Pay для вашего магазина WooCommerce через Stripe. А поскольку Payment Plugins является одним из официальных партнеров Stripe, вы также можете обеспечить безопасное соединение со своей учетной записью Stripe.
Плагин также позволяет настроить способ отображения кнопки Google Pay в зависимости от типа и цвета кнопки. Наряду с этим вы также можете выбрать области своего магазина WooCommerce, где вы хотите показать кнопку Google Pay. Он также позволяет подключить ваш магазин WooCommerce к Apple Pay, iDEAL, Afterpay и т. д. помимо Google Pay.
Ключевая особенность
- Простая интеграция с Google Pay и Stripe.
- Подписки WooCommerce, предварительные заказы и варианты блокировки
- Рассрочка для поддерживаемых стран и местные способы оплаты
- Поддерживает дополнительные способы оплаты, такие как Apple Pay, кредитные карты, Afterpay и другие.
Цены
Платежные плагины для Stripe WooCommerce — бесплатный плагин . Его можно скачать из официального репозитория плагинов WordPress.
WP Простая оплата

Как следует из самого названия, WP Simple Pay — это платежный плагин WooCommerce, который упрощает добавление способов оплаты на ваш сайт электронной коммерции. Хотя плагин также в первую очередь предназначен для подключения Stripe к вашему веб-сайту, его также можно использовать для простого приема Google Pay в вашем интернет-магазине. Google Pay включен по умолчанию с помощью проверки Stripe, как только вы настроите свой веб-сайт WooCommerce с помощью своей учетной записи Stripe с помощью этого плагина.
Кроме того, его также можно использовать с другими способами оплаты, такими как кредитные карты, банковские счета в США, Afterpay и т. д., как и большинство платежных плагинов. Но плагин также поставляется с расширенным конструктором форм, который позволяет при необходимости создавать собственные платежные формы. Вы также можете активировать регулярные платежи для еженедельных, ежемесячных и ежегодных платежей, если ваш веб-сайт предусматривает какие-либо платежи по подписке.
Ключевая особенность
- Активация Google Pay по умолчанию после интеграции Stripe
- Настраиваемые параметры получения
- Предлагайте коды скидок и бесплатные пробные версии
- Расширенный конструктор форм для создания пользовательских форм платежей
Цены
WP Simple Pay — это премиальный плагин. Он начинается с 49,50 долларов США в год за лицензию на 1 сайт и включает 14-дневную гарантию возврата денег. Вы можете купить его на официальном сайте.
Как настроить Google Pay на WooCommerce
Чтобы настроить Google Pay на WooCommerce с помощью плагина, вы должны сначала установить и активировать его. Для этой демонстрации мы будем использовать плагин Payment Plugins for Stripe WooCommerce . Он очень прост в использовании и легко интегрируется с Stripe.
Однако вы можете использовать любой другой плагин, который вам подходит, и начать его установку.
1. Установите и активируйте плагин
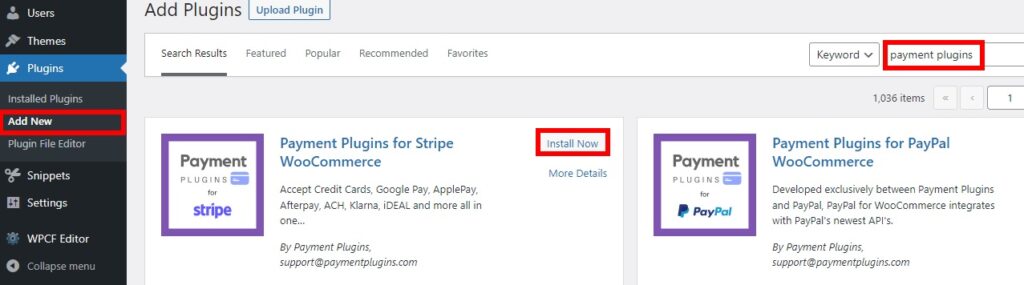
Откройте панель управления WordPress и перейдите в « Плагины» > «Добавить новый» , чтобы установить плагин. Затем найдите ключевые слова плагина в поле поиска в правой части экрана. Вы должны найти плагин в результатах поиска.
Как только вы увидите плагин, нажмите « Установить сейчас» , и процесс установки начнется. Плагин будет установлен через несколько секунд. Теперь нажмите « Активировать », чтобы активировать плагин.

Если вы хотите использовать любой другой плагин, который не включен в официальный репозиторий плагинов WordPress, вам придется установить плагин вручную. Пожалуйста, ознакомьтесь с нашим кратким руководством по установке плагина WordPress вручную для получения дополнительной информации.

2. Настройте параметры Google Pay.
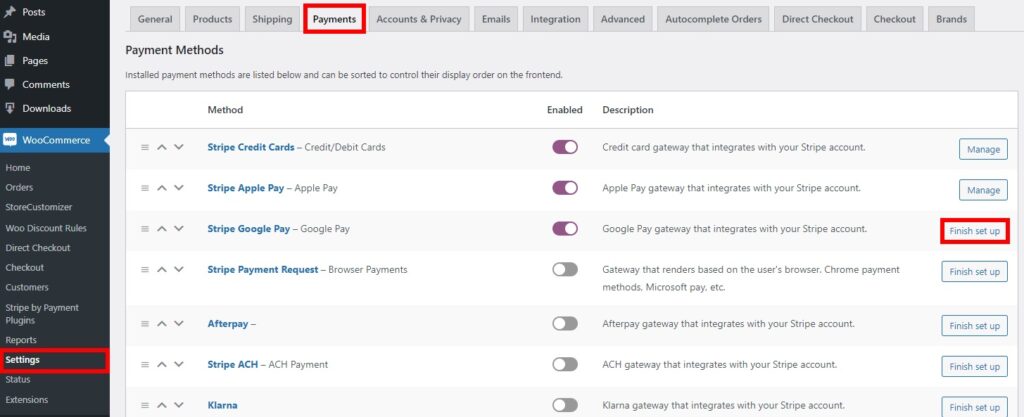
После того, как плагин активирован, вы можете приступить к настройке плагина. Просто перейдите в WooCommerce > Настройки и откройте вкладку Платежи .
Теперь прокрутите платежные шлюзы, и вы сможете увидеть здесь опцию Stripe Google Pay. Сначала вам нужно настроить его. Итак, нажмите «Завершить настройку» .

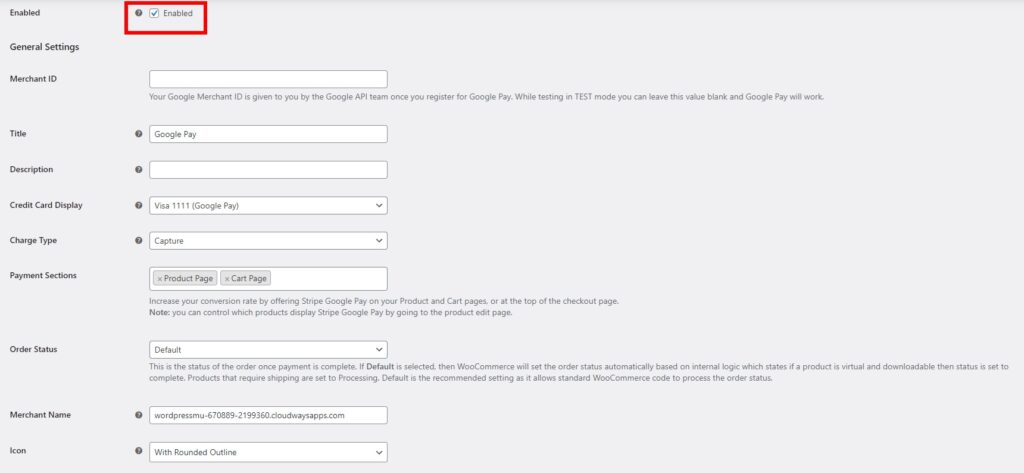
Здесь вам будут представлены все варианты Google Pay. Прежде всего, вам нужно установить флажок «Включено», чтобы включить Google Pay для вашего магазина.

Затем в общих настройках добавьте мерчант ID вашего аккаунта Google Pay. Он предоставляется командой API Google, когда вы регистрируетесь в своей учетной записи Google Pay. Теперь вы можете изменить некоторые общие настройки способов оплаты Google Pay, такие как название, описание и имя продавца.
Но что еще более важно, вы можете добавить дополнительные разделы своего веб-сайта, где вы также хотите добавить опцию Google Pay в свой интернет-магазин. Они включают в себя страницу продукта, страницу корзины, верхнюю часть оформления заказа и даже мини-корзины, если они есть на вашем веб-сайте. Это может помочь вам увеличить коэффициент конверсии на вашем веб-сайте, поскольку это поможет повысить удобство для покупателей в вашем магазине.
Точно так же есть еще несколько настроек, которые включают в себя параметры раскрывающегося меню, с помощью которых вы можете изменить отображение кредитной карты, тип оплаты, статус заказа и значок. Просто выберите соответствующие параметры в раскрывающемся меню, которые соответствуют вашим потребностям.
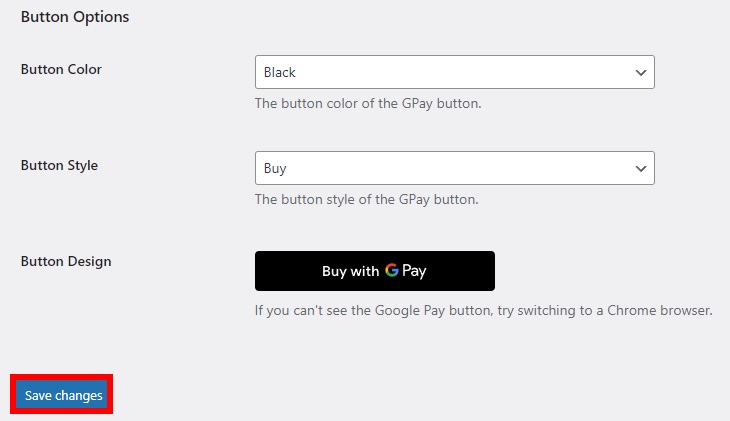
Наконец, вы также можете изменить свою кнопку GPay, используя предоставленные вам параметры кнопки. Здесь можно изменить стиль и цвет кнопки, а также просмотреть предварительный просмотр кнопки.

После внесения всех необходимых изменений нажмите Сохранить изменения .
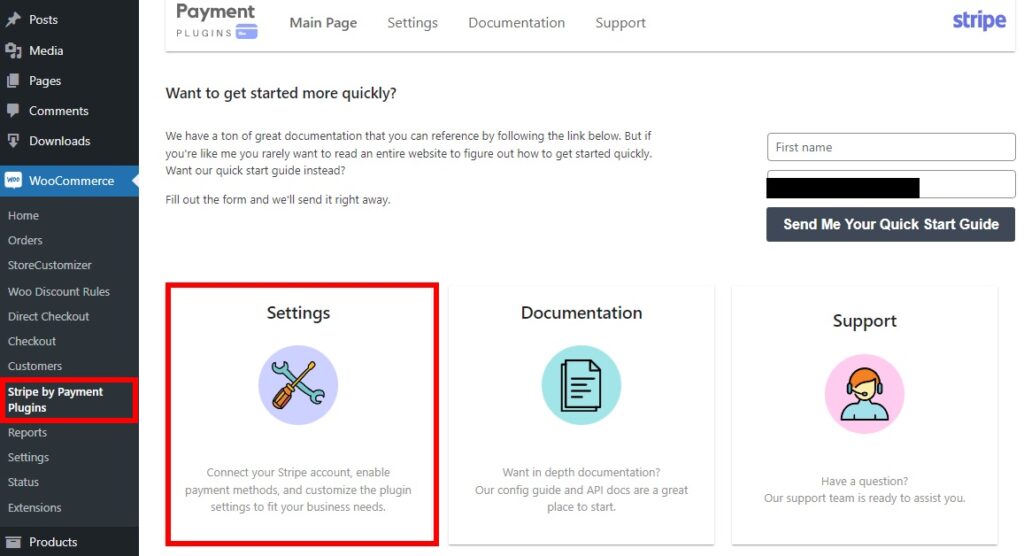
3. Подключитесь к Stripe с помощью настроек плагина.
Поскольку Google Pay работает с Stripe в этом плагине, вам также придется интегрировать свою учетную запись Stripe. Для этого перейдите в WooCommerce > Stripe by Payment Plugins на панели управления WordPress один раз и нажмите « Настройки ». Это перенаправит вас в настройки API оплаты Stripe.

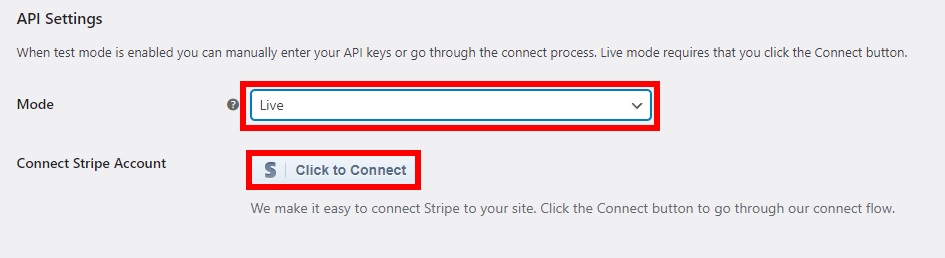
Здесь вам нужно выбрать режим Live и нажать кнопку « Нажмите, чтобы подключиться », чтобы подключить ваш магазин WooCommerce к Stripe. После этого вам нужно будет защитить свою учетную запись с помощью номера телефона, чтобы подключиться к своей учетной записи Stripe.

Затем вам нужно заполнить необходимые данные, чтобы подтвердить и подключить свою учетную запись Stripe. Они включают ваши личные данные, профессиональные данные, банковские выплаты и другие общедоступные данные для клиентов.
Как только вы заполните все необходимые данные и отправите их, вы будете подключены к своей учетной записи Stripe. Только не забудьте сохранить изменения в конце. Если вам нужна дополнительная помощь в подключении вашей учетной записи Stripe, вы также можете воспользоваться нашим подробным руководством по интеграции WooCommerce с Stripe.
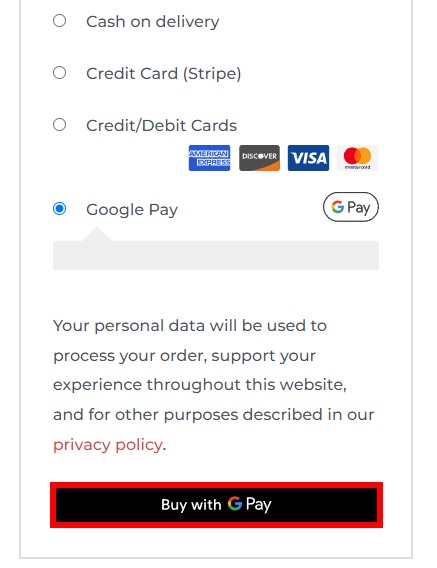
Теперь, если вы перейдете к внешнему интерфейсу своего веб-сайта, добавите продукт в корзину и приступите к оформлению заказа, вы также увидите способ оплаты Google Pay.

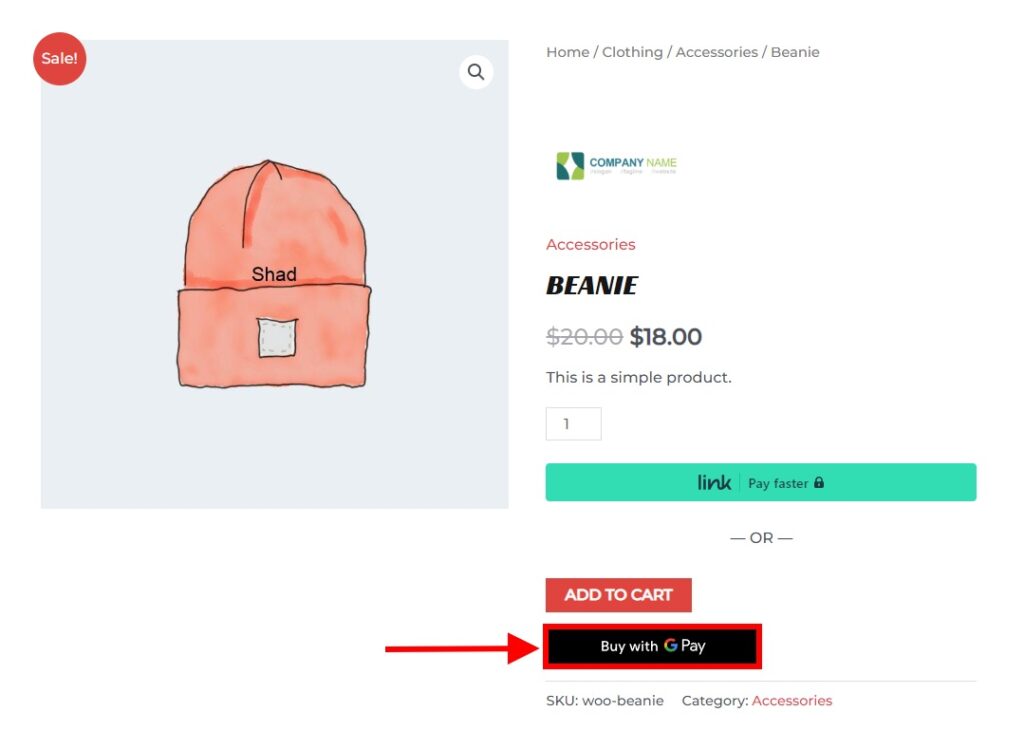
Но поскольку мы выбрали отображение кнопки Google Pay на странице продукта, а также на странице корзины, вы можете увидеть ее и на этих страницах. На изображении, приведенном ниже, вы можете видеть кнопку на самой странице продукта.

3.1. Тестовый режим
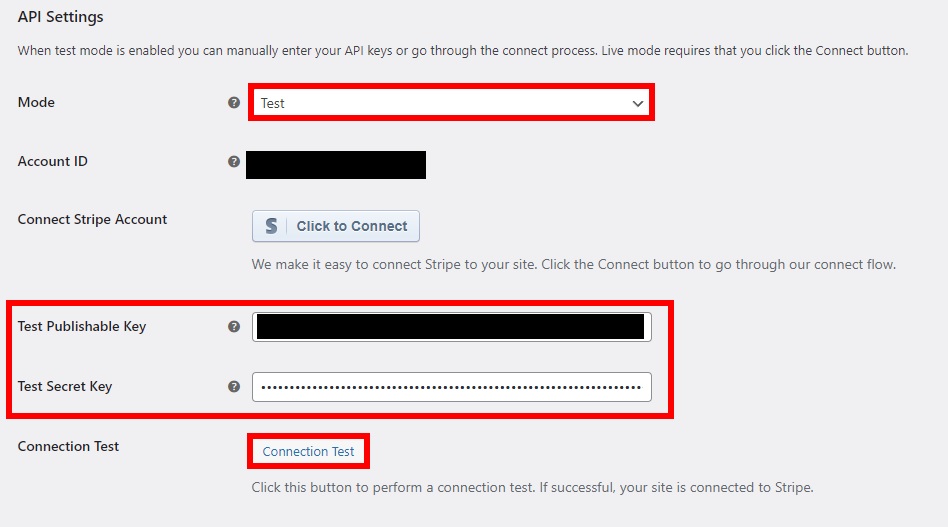
Если вы хотите сначала протестировать процесс, вы также можете сделать это. Все, что вам нужно сделать, это перейти к настройкам API на панели инструментов, как и в предыдущем шаге, и добавить тестовые публикуемые и секретные ключи.
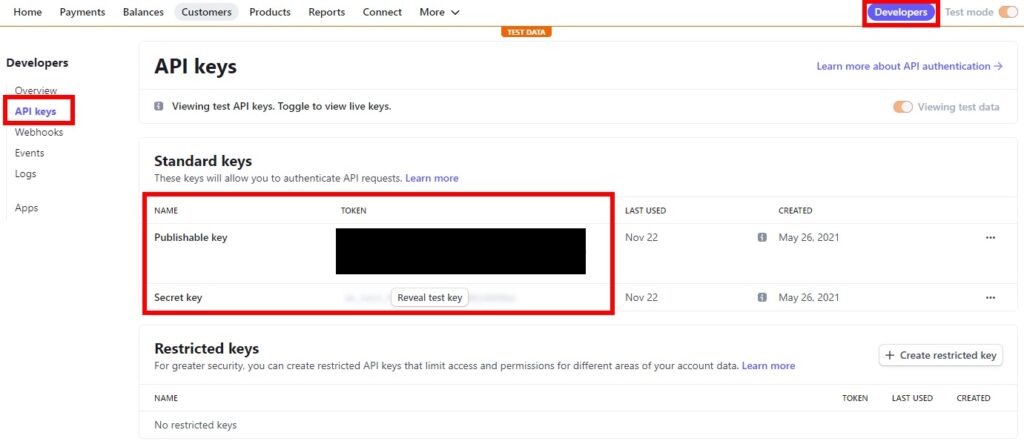
Вы можете получить эти ключи на панели управления вашей учетной записи Stripe. Войдите в свою учетную запись Stripe и включите тестовый режим , щелкнув переключатель в правом верхнем углу экрана. Затем нажмите « Параметры разработчиков » и откройте вкладку « Ключи API ».
Теперь скопируйте отсюда ключ Publishable и секретный ключ.

Затем перейдите в WooCommerce > Stripe by Payment Plugins на панели управления WordPress и еще раз нажмите « Настройки ». Наконец, вставьте эти ключи в соответствующие тестовые публикуемые ключи и тестовые секретные ключи .
Нажмите « Проверка соединения» , чтобы проверить соединение. В случае успеха сохраните изменения .

Заключение
Вот как вы настраиваете Google Pay на своем веб-сайте WooCommerce . Добавление Google Pay и некоторых других способов оплаты может быть очень полезным для повышения удобства для ваших клиентов. И чтобы добавить его в свой интернет-магазин, лучше всего использовать плагин.
Подводя итог, мы показали вам основные причины, по которым вам может понадобиться Google Pay на вашем веб-сайте, а также несколько плагинов для его добавления и как это сделать. Плагины включают платежи WooCommerce, платежные плагины для Stripe WooCommerce и WP Simple Pay.
Платежи WooCommerce и WP Simple Pay очень просты в использовании и идеально подходят для интеграции Google Pay на вашем веб-сайте. Но для этого урока использовался плагин Payment Plugins for Stripe WooCommerce, так как нам показалось, что с ним проще всего работать. Основные шаги включают в себя:
- Установить плагин
- Настройте параметры Google Pay
- Подключитесь к Stripe с настройками плагина
Если вы предпочитаете любой другой плагин, кроме этого, вы также можете использовать его. Шаги почти одинаковы для каждого плагина.
Вы даже можете более эффективно управлять процессами оформления заказа и покупки, используя плагины, такие как WooCommerce Direct Checkout и WooCommerce Checkout Manager, если это необходимо.
Итак, можете ли вы сейчас добавить способ оплаты через Google Pay на свой веб-сайт? Дайте нам знать об этом в комментариях. Если вы хотите ознакомиться с более полезными руководствами, подобными этому, перейдите по следующим ссылкам:
Как редактировать платежные шлюзы в WooCommerce
Лучшие платежные шлюзы криптовалюты для WooCommerce
- Как отключить способы оплаты в WooCommerce
