WordPressで画像に透かしを入れる方法
公開: 2022-12-12最近、オンラインの著作権侵害が蔓延しています。画像を保護するために必要な予防措置を講じないと、他の誰かが侵入して画像を盗む可能性があります。 これは、生計を立てるためにポートフォリオの品質に依存している写真家やアーティストにとって特に懸念事項です。 透かしは、そのような泥棒からコンテンツを守るためのツールです。 したがって、 WordPress で画像に透かしを入れたい場合は、適切な場所にいます。
この記事では、WordPress で画像に透かしを入れる理由と方法について説明します。 始めましょう!
透かしとは何ですか?
透かしは、ドキュメントまたは画像ファイルの上にあるテキストまたはロゴです。 したがって、他の誰かが画像を盗んだ場合、人々は本当の所有者が誰であるかを知ることができます. これは、著作者の権利を保護し、デジタル作品を販売する上で重要です。
一般に、インターネット ユーザーは、オンラインでアップロードしたファイルや画像を盗んだり悪用したりする可能性があります。 しかし、画像に透かしを使用すると、それを見た人は誰でもそれがどこから来たのかを知ることができます.
一般的に画像に透かしを入れる必要がある理由を詳しく見てみましょう。
画像に透かしを入れる必要があるのはなぜですか?
ドキュメントまたは画像には、いくつかの重要な理由で透かしが必要になる場合があります。
まず、透かしは、あなたの作品があなたの同意なしに再利用または変更できないことを保証し、あなたの作品の著作権を保護するのに役立ちます. これは、顧客が作品を盗むことを心配することなく、購入する前に作品のサンプルを読むことを許可できることを意味します。
次に、透かしを簡単なブランディング戦略として使用することもできます。 電子透かしは、あなたの名前を宣伝し、ブランドの認知度を高める方法です。 画家が自分の作品に署名してすぐにわかるように。
写真家が画像に透かしを使用する主な理由は 3 つあります。
- パッケージに印刷物が含まれている場合でも、顧客に写真の印刷を控えてもらいたいと考えています。
- 彼らは、他の人が自分の努力の功績を盗むことを望んでいません。
- 透かしは、人々が自分の写真を見つけやすくし、ウェブ上で共有されているときに自分のブランドを認識できるようにします.
以上が透かしと透かしが必要な理由についてでした。 それでは、画像に透かしを入れる上位の WordPress プラグインのいくつかを見てみましょう。
最高のWordPress透かしプラグイン
さまざまなプラグインを使用して、WordPress で画像に透かしを入れることができます。 WordPressに最適な透かしプラグインのいくつかについて話しましょう.
1) 簡単透かし

Easy Watermark は、WordPress で画像に透かしを入れるのに最適なプラグインの 1 つです。 このプラグインは、WordPress メディア ライブラリにアップロードされた画像に透かしを自動的に追加できます。 このプラグインを使用すると、画像とプレーン テキストを透かしとして追加できます。
以下は、Easy Watermark の重要な機能です。
特徴
- GIF、JPG、または PNG に透かしを入れることができます。
- サイズ、文字色、回転を設定できます。
- バックアップおよび復元オプションを作成します。
- True Type Fontsで作成されたテキストの透かし。
- GIF および JPG の透かしの不透明度を 0 ~ 100% に設定
価格
Easy Watermark は無料のプラグインです。
2) 画像透かし

Image Watermark は、 WordPress で画像に透かしを入れるためのもう 1 つの無料プラグインです。 このプラグインは、テキスト、画像、またはその両方で画像に透かしを入れます。 このプラグインは、WordPress メディア ライブラリに追加された写真に自動的に透かしを入れます。 画像を復元したい場合、画像透かしは画像から透かしを削除することもできます。
以下は、画像透かしの重要な機能です。
特徴
- イメージバックアップ
- 調整可能な位置
- 透かしの一括適用
- ImageMagic および GD ライブラリをサポート
- カスタマイズ可能な透かしオフセット
- 画像を投稿するための選択オプション
価格
画像透かしは無料でダウンロードできます。
WordPressの透かしプラグインをさらに見たい場合は、最高のWordPress透かしプラグインに関する専用ガイドをご覧ください.
WordPressで画像に透かしを入れる方法
プロセスをゼロから開始して、WordPress で画像に透かしを入れる方法をお知らせします。 さっそく始めましょう。
1.プラグインをインストールする
Easy Watermarkプラグインを使用して、WordPress で画像に透かしを入れるプロセスを示します。このプラグインにより、このプロセスが迅速かつ簡単になります。 WordPress で Easy Watermark を使用すると、任意の画像に透かしを追加できます。 さまざまな場所に配置でき、色を変更してどんな画像でも目立たせることができます。
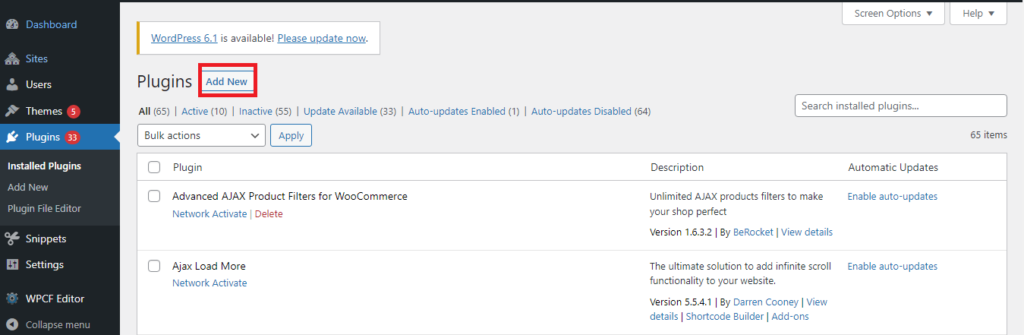
- まず、 WordPress ダッシュボードにログインします。
- プラグインに移動し、 [新規追加] を選択します。

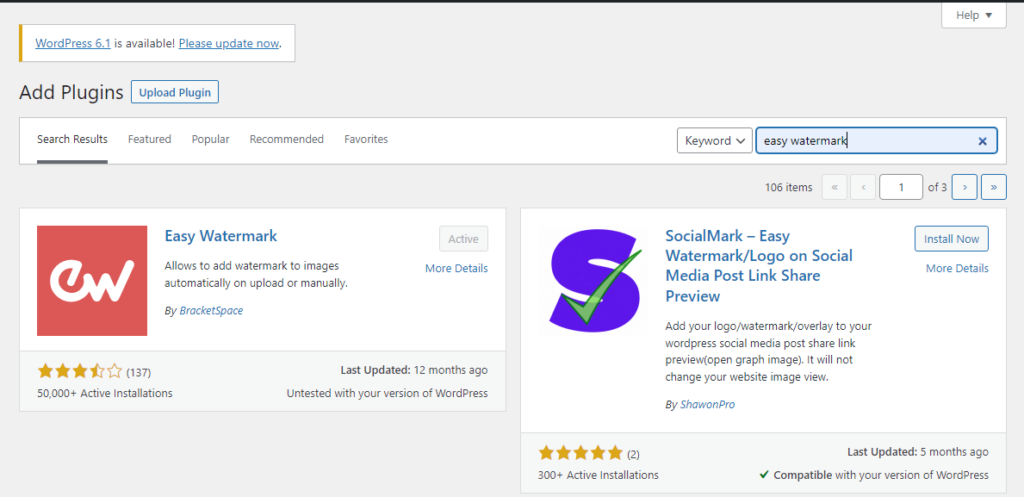
- 検索ボックスにEasy Watermarkと入力し、Enter をクリックします。
- [今すぐインストール] をクリックします。 プラグインをインストールしたら、 [有効化]ボタンをクリックして、サイトでプラグインを有効にします。

2.簡単な透かしプラグインを設定する
まず、画像バンクに透かしを追加する必要があります。 これは写真に付ける透かしで、テキストまたは画像を使用するものから選択できます。
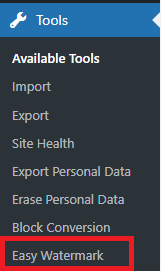
- [ツール]オプションをクリックし、 [簡単な透かし] をクリックします。

- [新しい透かしを追加]ボタンをクリックします。

3.新しい透かしを追加
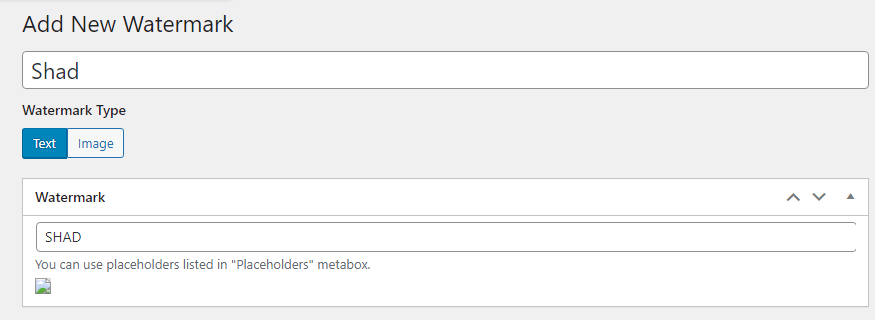
上部にタイトルを追加して、使用する透かしを識別することができます。 タイトルの下にテキストと画像のどちらかを選択する必要があります。 どちらも使いやすいですが、設定と機能が異なります。 テキストを追加することに注意を払います。
透かしテキスト ボックスに透かしテキストを書き込みます。

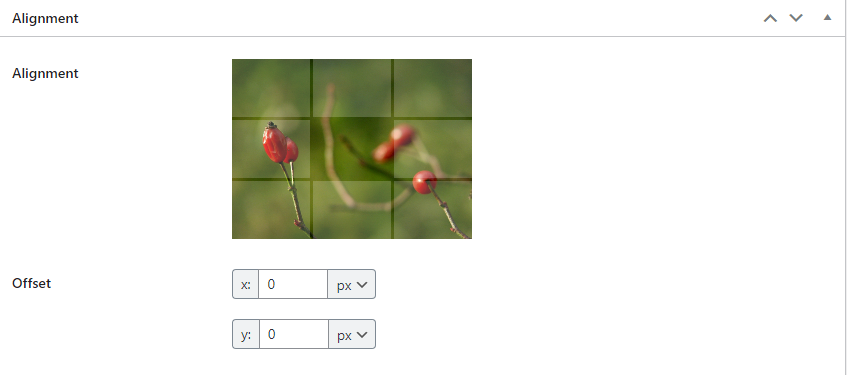
この下に、テキスト サイズ、テキストの色、不透明度、配置、フォント タイプなどのカスタマイズ オプションが表示されます。
配置設定では、透かしが表示される位置を選択します。 ほとんどの Web サイトは、画像の変化が最も少ないため、4 つのコーナーのいずれかを選択します。 プラグインはサンプル画像を提供し、表示する象限を選択できます。

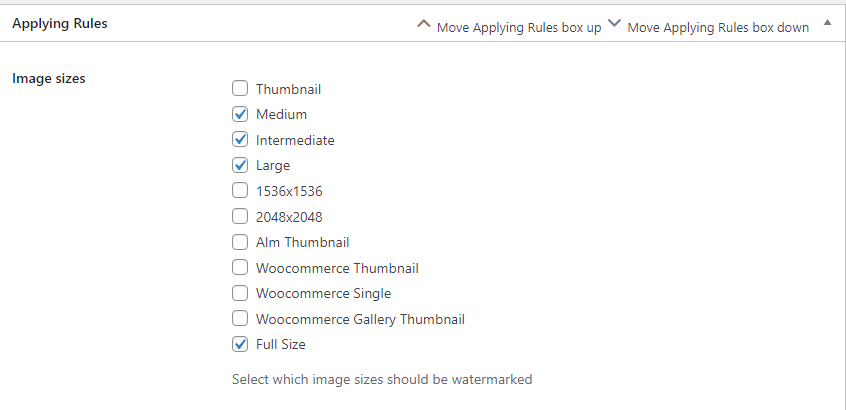
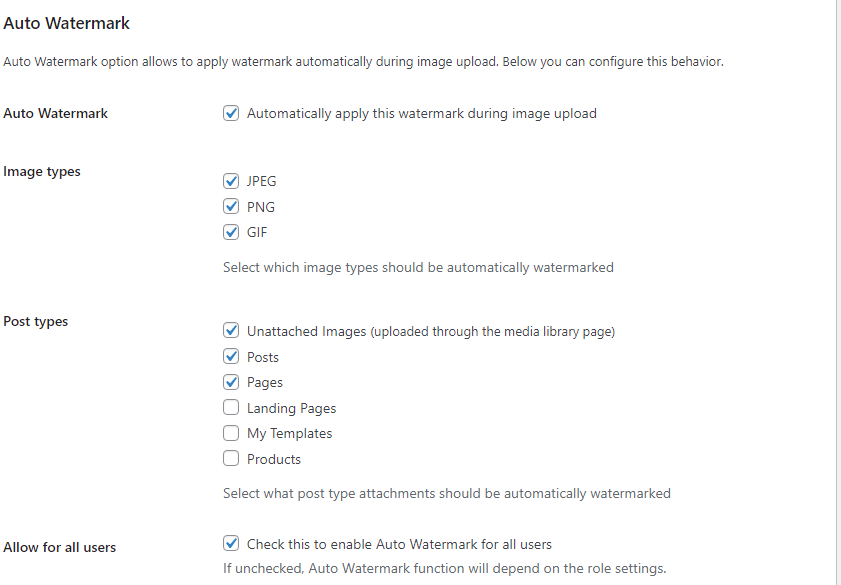
4.適用ルールの設定
最後に、一連の適用規則があります。 これらのルールは、透かしを画像にいつ追加するかを決定します。 たとえば、サムネイルではなく、投稿内の画像に透かしを表示するように選択できます。


さらに、いくつかの自動化設定により、Web サイトのすべての画像に透かしが確実に追加されます。 設定をそのままにするか、カスタマイズするかを選択できます。

完了したら、右上隅にある[保存]ボタンをクリックします。

WordPressの既存の画像に一括透かしを入れる
問題は、何百もの古い画像があり、それらすべての画像に透かしを追加したい場合はどうすればよいかということです。 問題ない。 簡単な透かしもこれを簡単に行うことができます。
WordPress ライブラリに既存の画像に透かしを入れる手順は次のとおりです。
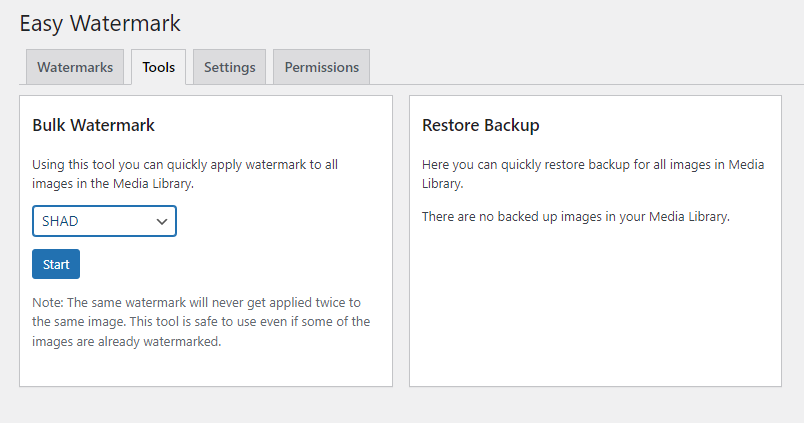
- Toolsに移動し、 Easy Watermarkをクリックします。

Easy Watermark で、 [ツール] > [一括透かし] に移動します。 ドロップダウン メニューをクリックし、目的の透かし名を選択して、 [開始]ボタンをクリックします。

プラグインは、古い写真に透かしを追加し始めます。 Web サイトに複数の画像がある場合、このプロセスには数分かかることがあります。
完了したら、ライブ投稿をチェックして、写真の透かしを確認できます。 ただし、メディア ライブラリまたはエディターの画像には透かしはありません。 これらの変更は、ライブ ページまたはプレビューでのみ確認できます。
手動で画像に透かしを追加する
WordPress の画像にすべてのライブラリ画像に自動的に透かしを入れたくない場合を考えてみましょう。 心配しないで。 Easy Watermark を使用して、個々の画像に対して手動で行うことができます。
手順に従って、WordPress で画像に手動で透かしを入れます。
- [ツール] > [簡易透かし]に移動します。
- 「画像のアップロード中にこの透かしを自動的に適用する」のチェックを外します。
- [メディア] > [ライブラリ] に移動します。
- 画像を開きます。
- 下部に、その画像に透かしを適用するオプションがあります。

画像を保護するためのヒント
画像の盗難は、多くの写真家が対処しなければならない問題です。 特にインターネット上では、常に発生しています。 人々があなたのウェブサイトから写真を撮るのを防ぐ方法はいくつかあります。
記事をさらに進める前に、著作権と画像の盗難について学びましょう。 著作権法はどこでも同じで、すべての人に適用されます。 誰かが写真を撮ると、それを撮った人が自動的に著作権所有者になります。
同様に、ウェブサイトの所有者がそう言わなくても、閲覧しているコンテンツは著作権によって保護されていることを知っておく必要があります。 著作権は、ウェブ上で表示される写真だけでなく、テキスト、ビデオ、およびその他の種類のコンテンツも保護します。
他人の作品を盗むことは、法律に違反するだけでなく、倫理的にも間違っています。 さまざまな場所からインターネット上でロイヤリティフリーの写真を簡単に見つけることができますが、それでも人々はあなたの写真を盗むことができます. そのため、WordPressでそれを防ぐためのいくつかのことを次に示します.
1.右クリックを無効にする
誰かがあなたの写真を右クリックし、[名前を付けて保存] を選択して保存できます。 これは、Web サイトから写真を盗む最も簡単な方法の 1 つです。 ただし、Web サイトの右クリック機能をオフにして、平均的なユーザーが画像を盗むのを難しくすることができます。
WP Content Copy Protection WordPressプラグインを使用して、Web サイトの右クリック機能をオフにすることができます。 しかし、このプラグインには欠点があります。 ページのどこでも右クリックできません。 Envira Galleryプラグインは、右クリックをオフにする別の方法です。 右クリック オプションをオフにすると、訪問者は画像が著作権で保護されていることを知り、Web サイトから画像を保存できなくなります。
2.透かし画像
写真に透かしを追加することは、画像の著作権侵害を防ぐための最も効率的な手法の 1 つです。 ただし、このトリックを使用すると、写真の見栄えが良くない場合があります。 そのため、泥棒から写真を保護しながら、写真の外観を損なわないように透かしを追加する必要があります。
WordPress で画像に透かしを入れると、画像の盗難をすばやく簡単に防ぐことができます。 Envira GalleryまたはEasy Watermarkプラグインを使用してこれを行うことができます。 この記事では、Easy Watermark プラグインを使用した画像の透かしについて詳しく説明しました。
3.著作権表示
写真を泥棒から遠ざけるもう 1 つの方法は、Web サイトに著作権表示を追加することです。 著作権表示を作成するには、著作権記号、所有者の名前、作品が作成された年が必要です。
コードを使用して著作権表示を追加することもできます。 テーマのフッター ファイルに次のコードを HTML またはプレーン テキストで追加するだけです。
2020-2026 QuadLayers.com
4.画像のホットリンクを無効にする
ホットリンクとは、誰かがあなたの画像をコピーするのではなく、リンクすることで Web サイトに配置することです。 あなたの画像はあなたのサーバーから読み込まれ、あなたの同意なしに他のウェブサイトに表示されます. その結果、サーバーの負荷と帯域幅の使用量が増加します。
この種の画像の盗難を防ぐには、Web サイトからの画像のホットリンクを無効にする必要があります。 WordPress サイトのルート ディレクトリにある.htaccessファイルに次のコードを追加できます。
#禁止またはカスタム イメージ オプションを使用してイメージのホットリンクを無効にする
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomainname.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]このコードはホットリンクを停止し、画像がウェブサイトと Google 検索結果にのみ表示されるようにします。 コードをいじりたくない場合は、All In One WP Security & Firewall プラグインを使用して、Web サイトのホットリンクを無効にすることもできます。
結論
全体として、インターネットはコンテンツを共有するための最適なプラットフォームです。 残念ながら、コンテンツが盗まれる可能性が高いです。 この記事では、透かしとは何か、プラグインを使用して WordPress で画像に透かしを入れる方法について説明しました。
一般的に画像に透かしを追加する必要がある理由から始めました。 次に、画像に透かしを入れるのに最適な WordPress プラグインを見てきました。 その後、Easy Watermark プラグインを使用して、WordPress で画像に透かしを入れる方法を学びました。 最後に、画像を保護するためのヒントをまとめました。
この記事が、WordPress で画像に透かしを入れるのに役立つことを願っています。 画像に透かしを入れるために言及されたプラグインのいずれかを使用しましたか? どのプラグインを使用しましたか? 以下のコメントセクションで教えてください。
それまでの間、ここにあなたが興味を持っているかもしれないいくつかの投稿があります:
- WordPressで画像を遅延ロードする方法
- 商品画像を WooCommerce チェックアウトに追加する方法
- WooCommerce の画像サイズの問題を修正する方法
