Diviで垂直スティッキータイムラインレイアウトを作成する方法
公開: 2020-10-14垂直のスティッキータイムラインを作成すると、ユーザーがページを下にスクロールするときに、コンテンツを年や月で分類するのに非常に役立ちます。 スティッキーな日付要素は、ユーザーが喜ぶ便利なUXブーストのために、コンテンツの横に固定されたままです。
このチュートリアルでは、Diviで完全な垂直スティッキータイムラインレイアウトを作成する方法を紹介します。 このデザインの鍵は、(1)日付要素がモバイルで水平方向のスペースを取りすぎないように列にカスタム幅を指定すること、および(2)セクションに固定制限を付けて年と月を固定することです。 (年の場合)および行(月の場合)。
このレイアウトには多面的なアプリケーションがありますが、月と年で分類されたフォトギャラリーを紹介するためのタイムラインレイアウトを作成します。
始めましょう!
スニークピーク
これは、このチュートリアルで構築するデザインの概要です。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

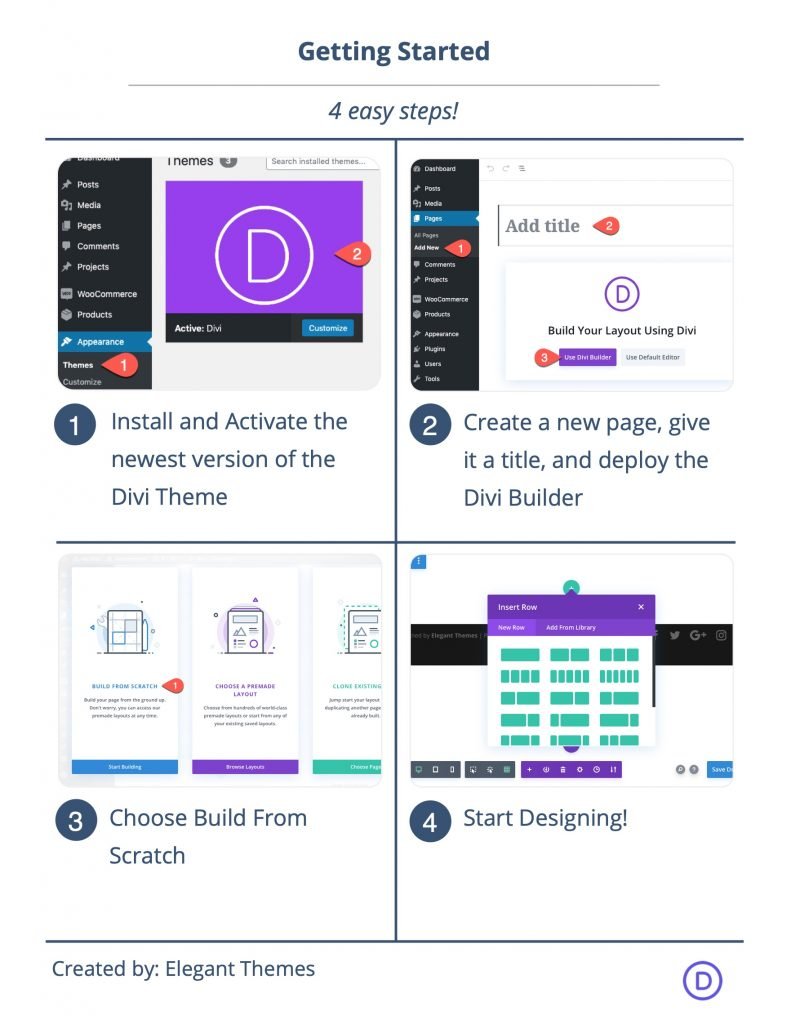
開始するには、次のことを行う必要があります。
- まだインストールしていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
パート1:スティック見出しの作成
設計する最初の要素は、スクロール時にページの上部に固定されたままになるスティッキーな見出しです。
行を追加する
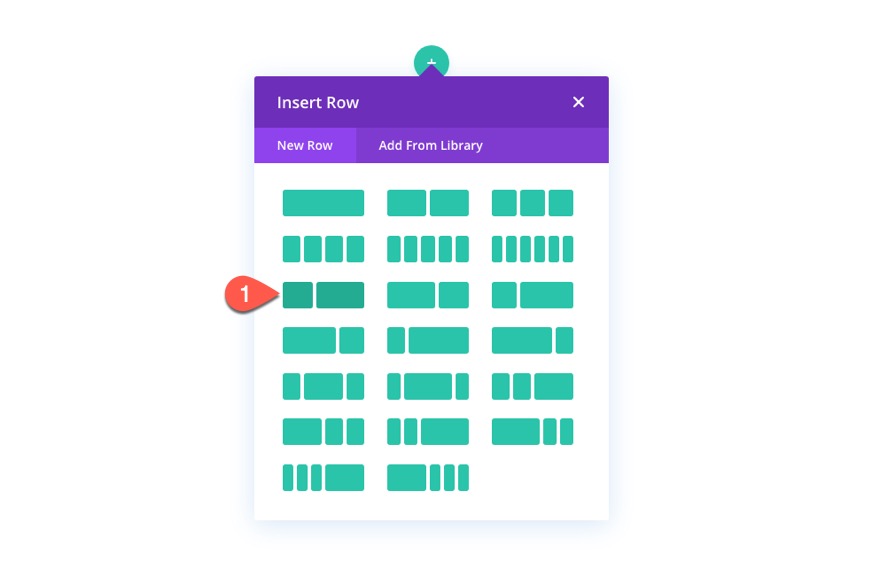
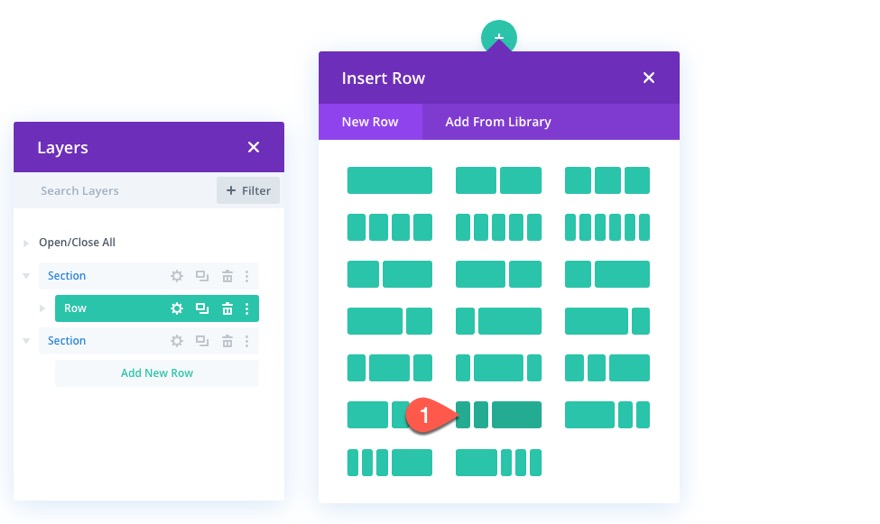
開始するには、セクションに5分の2から5分の3の列レイアウトを追加します。

左見出しテキスト
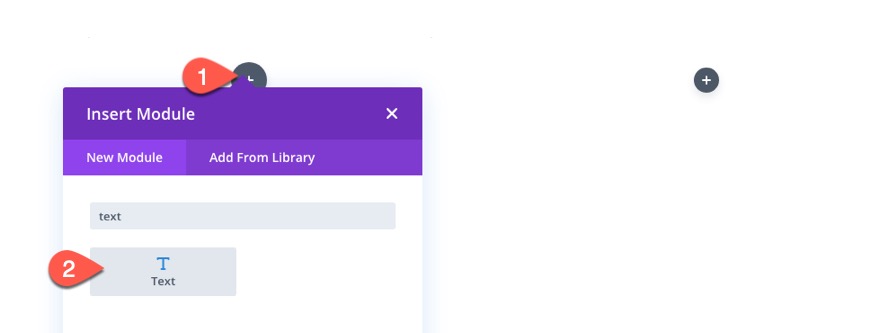
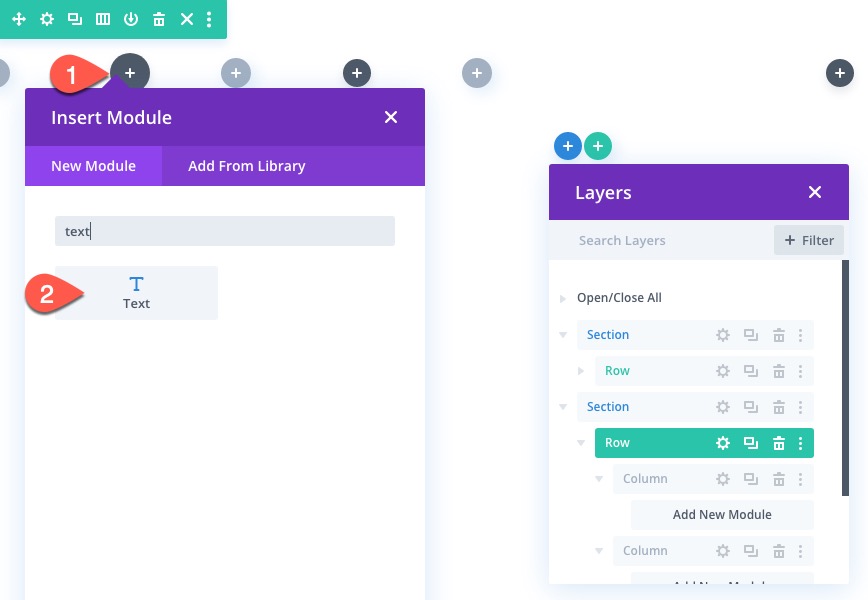
左側の列に、ページの左側にあるタイムラインの見出しを追加します。 これを行うには、左側の列にテキストモジュールを追加します。

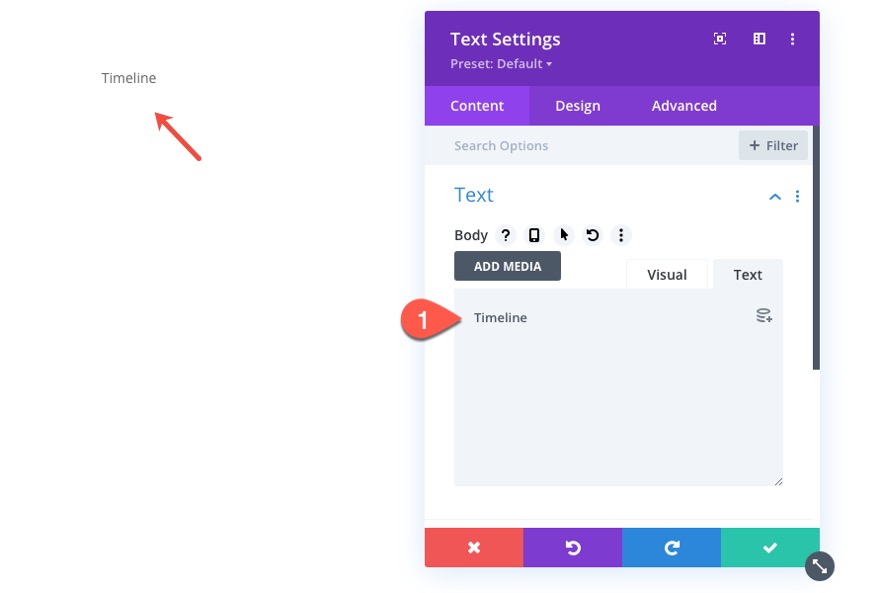
次に、テキスト「タイムライン」というテキストをテキストモジュールの本文に追加します。

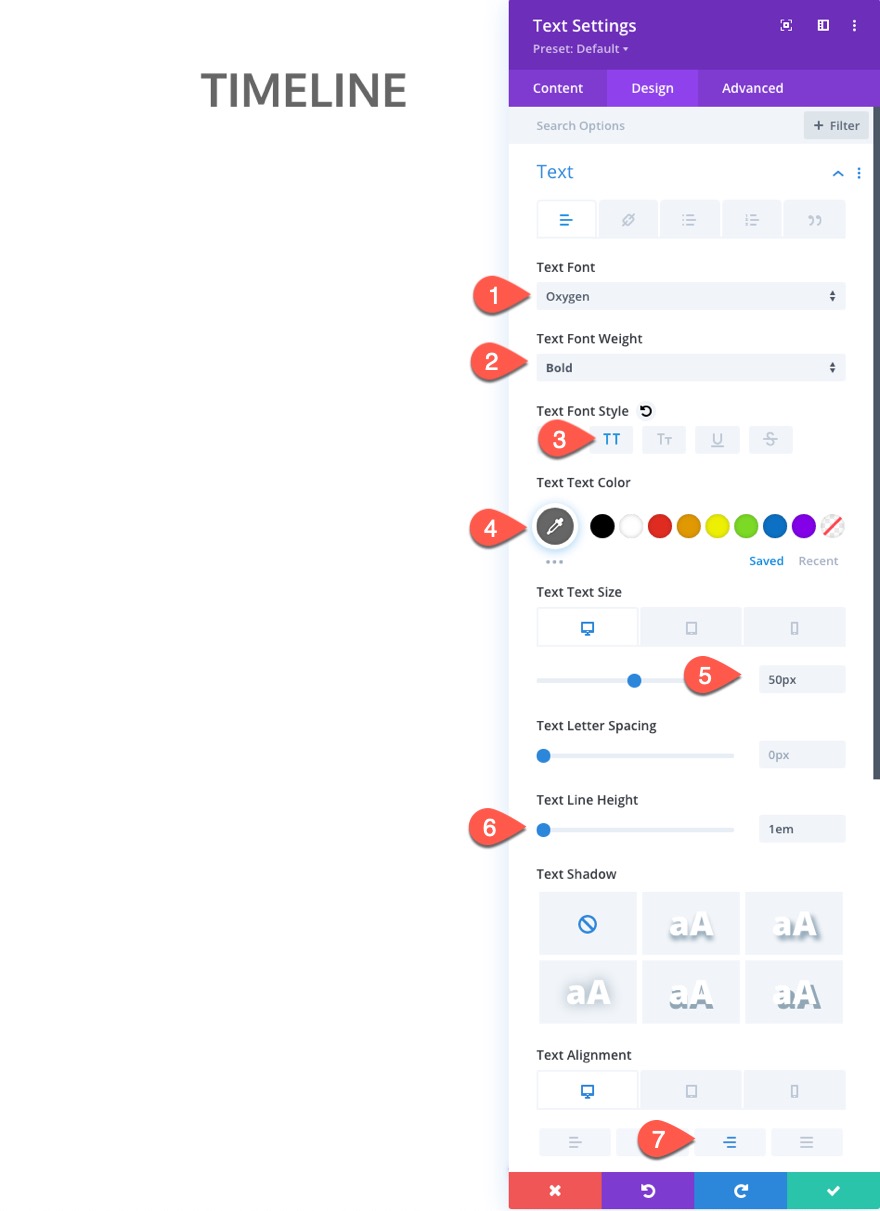
[デザイン]タブで、次のテキストスタイルを更新します。
- テキストフォント:酸素
- テキストフォントの太さ:太字
- テキストフォントスタイル:TT
- テキストテキストの色:#666666
- テキストサイズ:50px(デスクトップ)、30px(タブレット)、18px(電話)
- テキスト行の高さ:1em
- テキストの配置:右

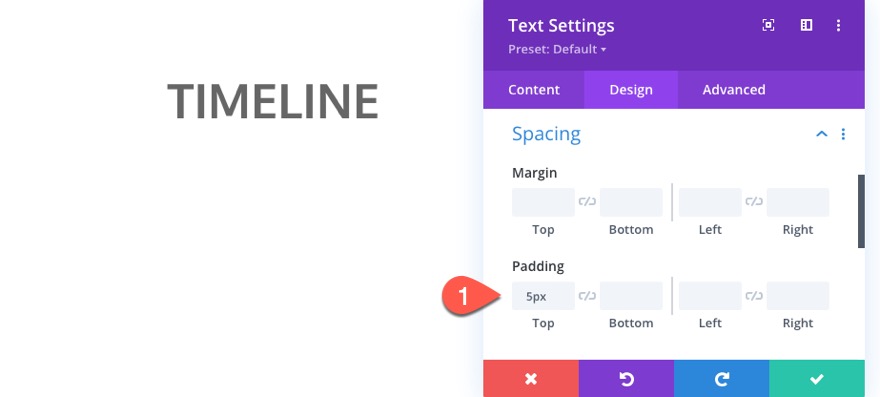
次に、パディングも更新します。
- パディング:5pxトップ

右見出しテキスト
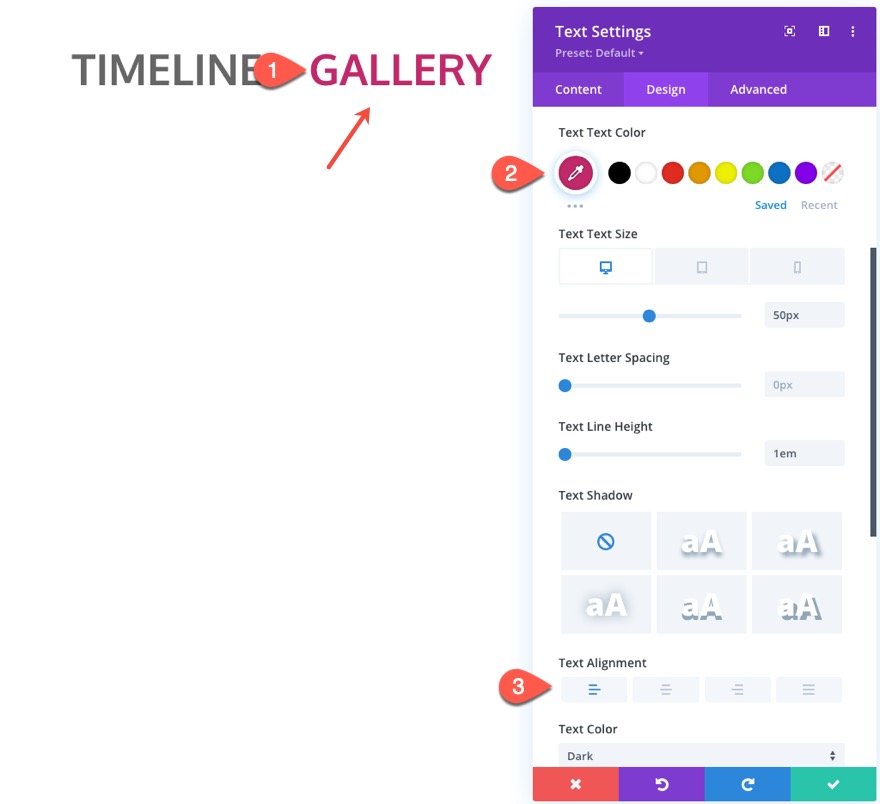
ページの右側にギャラリーコンテンツの見出しを作成するには、左側の列のテキストモジュールをコピーして、右側の列に貼り付けます。

次に、重複するテキストモジュール設定を開き、以下を更新します。
- テキストテキストの色:#c22969
- テキストの配置:左(デスクトップ)、左(タブレット)

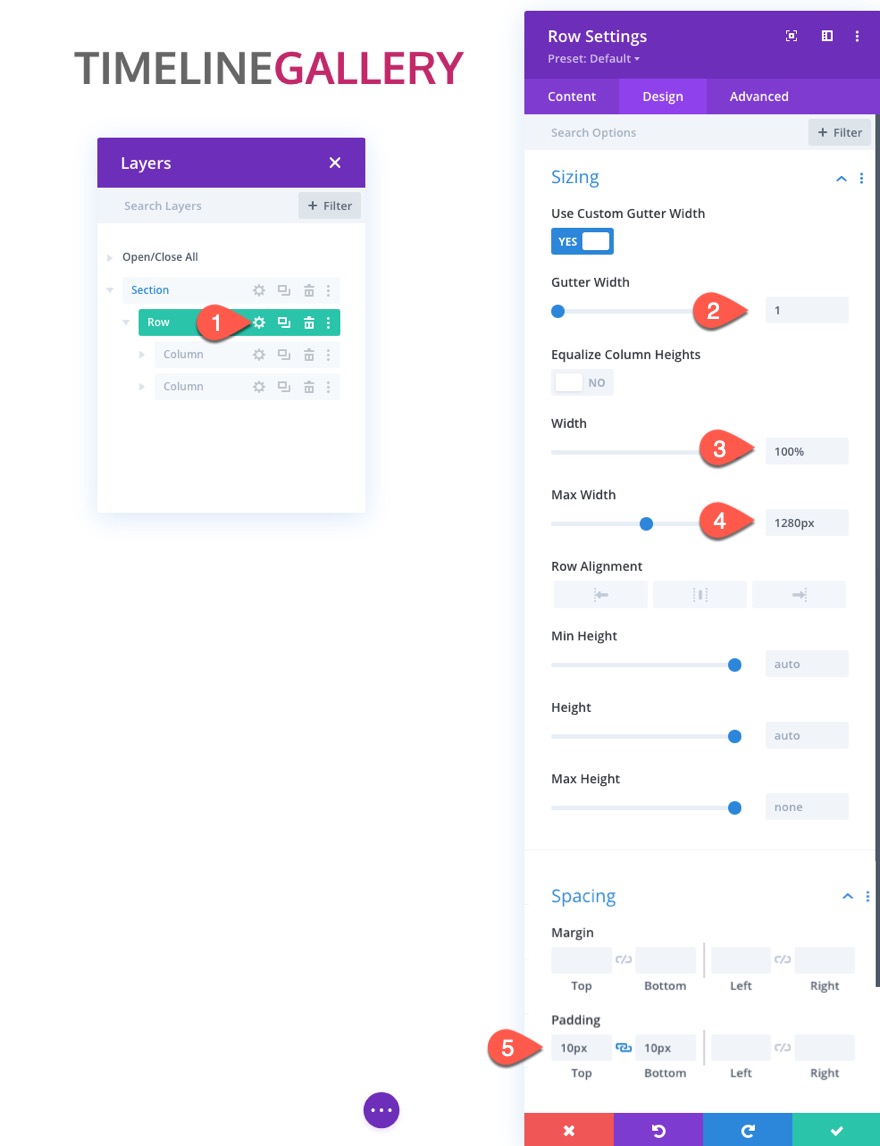
行設定
モバイルで必要なスペースを確保するには、次のように行設定を更新する必要があります。
- 側溝幅:1
- 幅:100%
- 最大幅:1280px
- パディング:上10px、下10px

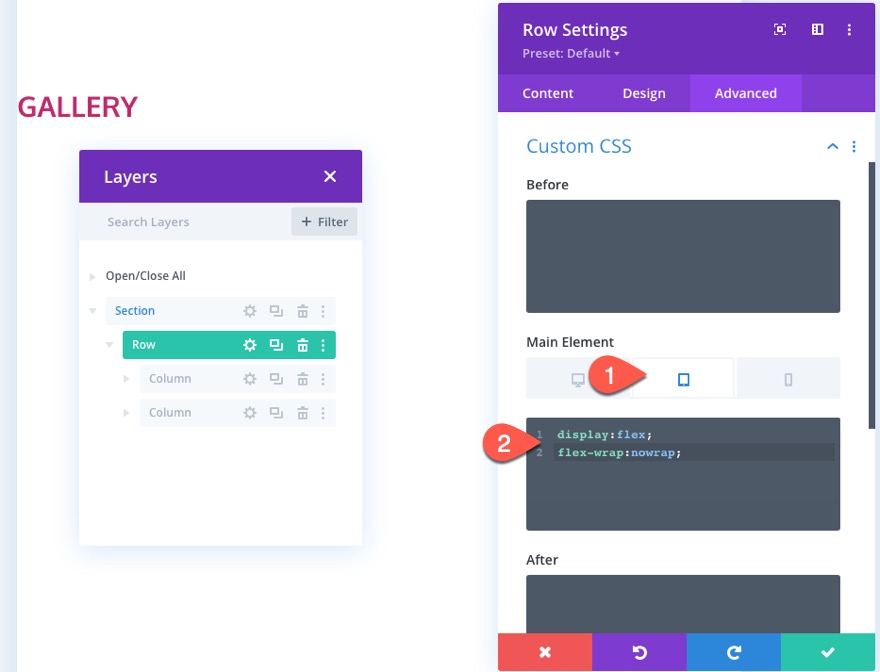
[詳細設定]タブで、次のカスタムCSSをタブレットのメイン要素に追加します。
display:flex; flex-wrap:nowrap;

左の列の設定
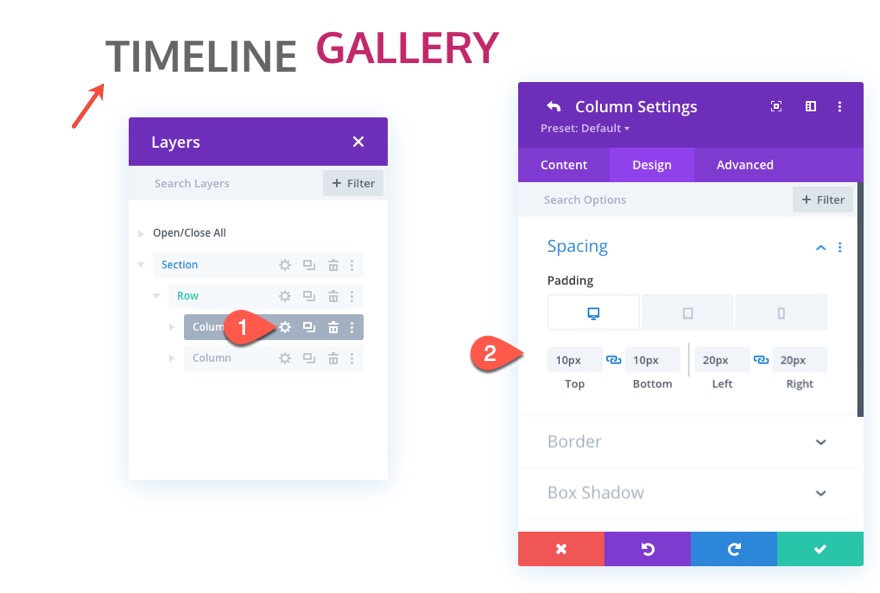
行ガター幅1を使用しているため、列間に間隔はありません。 十分な間隔を追加するには、列1の設定を開き、次のようにパディングを更新します。
- パディング(デスクトップ):上10px、下10px、左20px、右20px
- パディング(タブレット):下10px、左10px、右10px

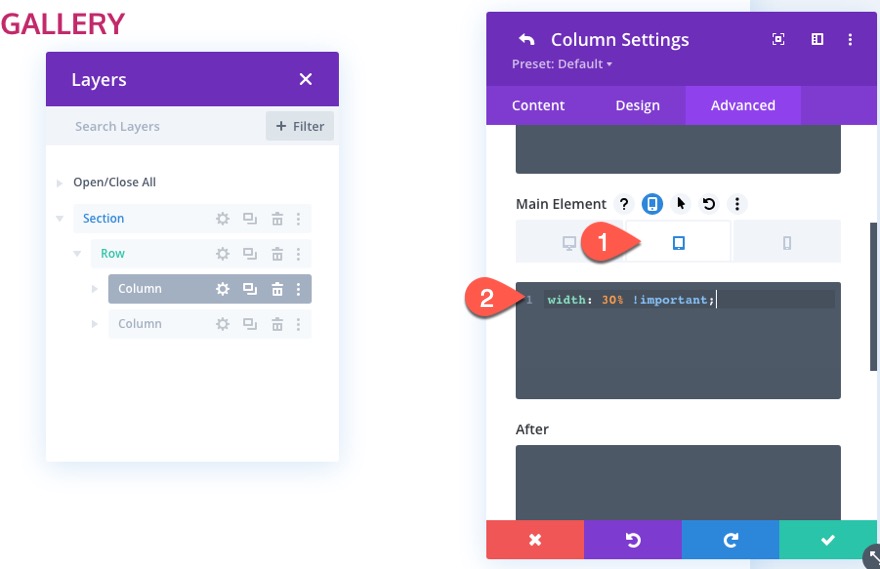
次に、タブレットと電話のデフォルトの左列の幅をオーバーライドして、行の幅の30%になるようにします。 これは、以下のタイムラインの列に追加する列幅と一致します。
これを行うには、左側の列(column1)の設定を開き、次のCSSをタブレットのメイン要素に追加します。
width: 30% !important;

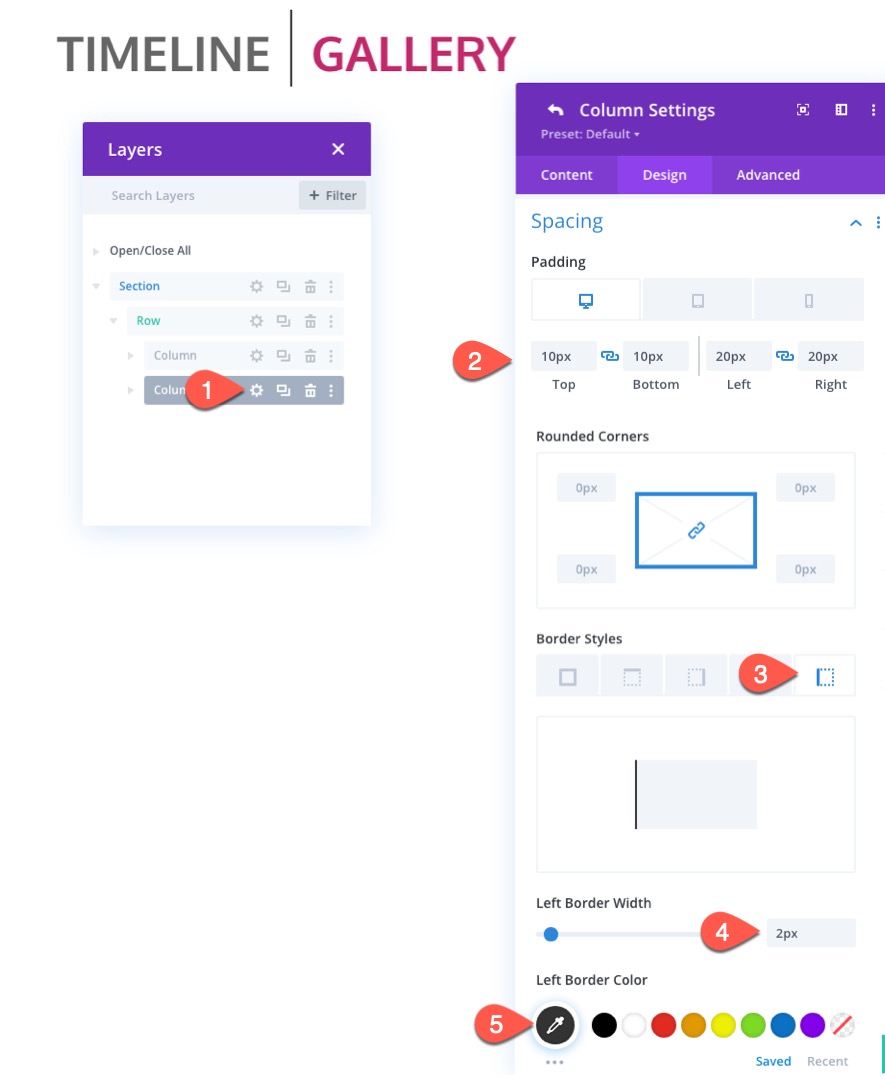
右の列には、列1で行ったのと同じパディングを追加します。次に、次のように、列に左の境界線を追加して、仕切りとして機能させます。
- パディング(デスクトップ):上10px、下10px、左20px、右20px
- パディング(タブレット):下10px、左10px、右10px
- 左ボーダー幅:2px
- 左ボーダーの色:#333333

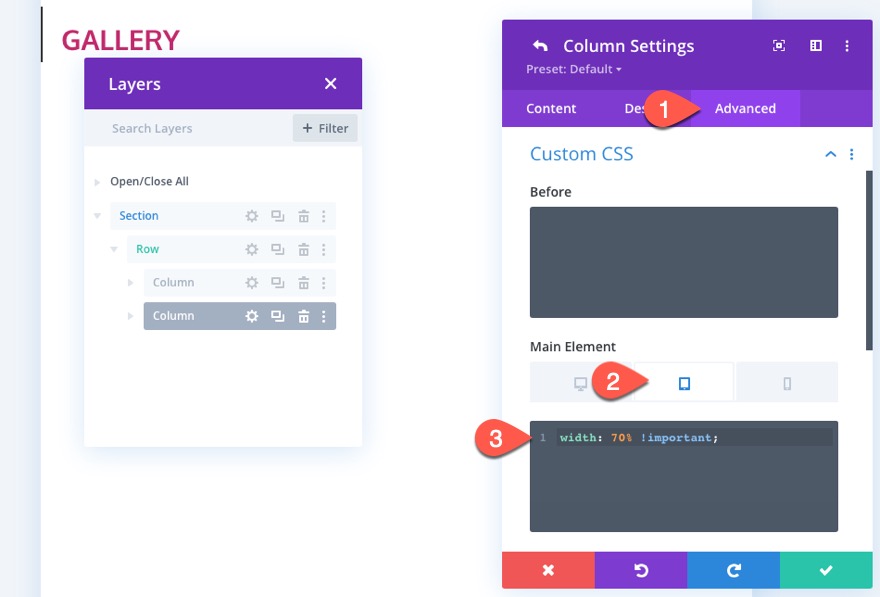
また、右側の列の幅を行の幅の70%にする必要があります。 列幅を更新するには、列2の設定を開き、次のCSSをタブレットのメイン要素に追加します。
width: 70% !important;

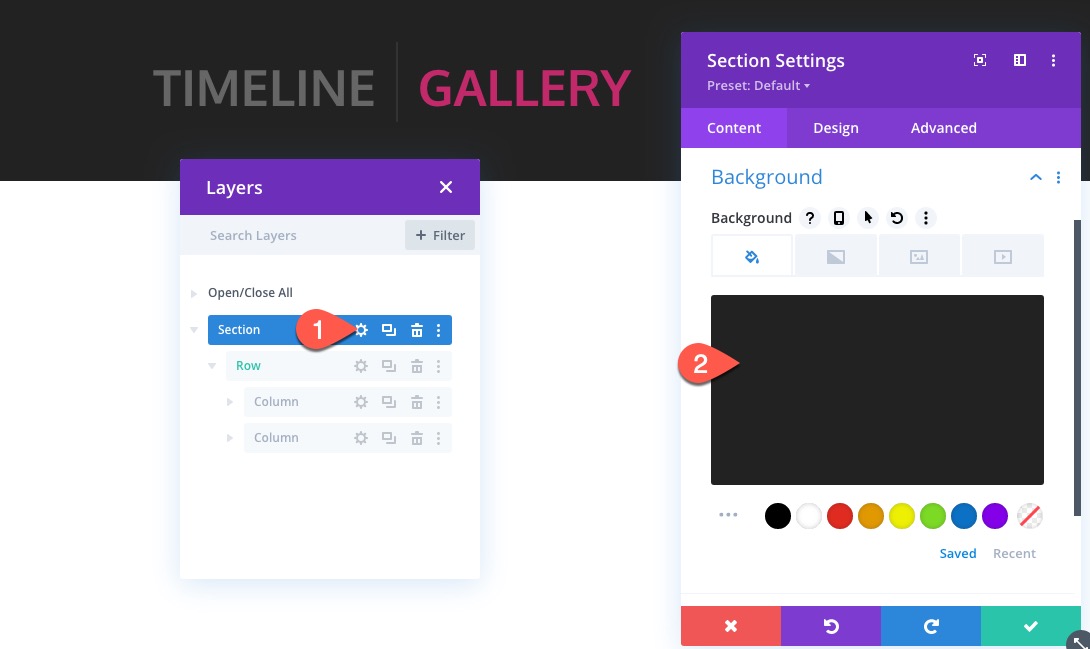
セクション設定
見出しのデザインを完成させるには、セクション設定を開き、背景色を更新します。
- 背景色:#222222

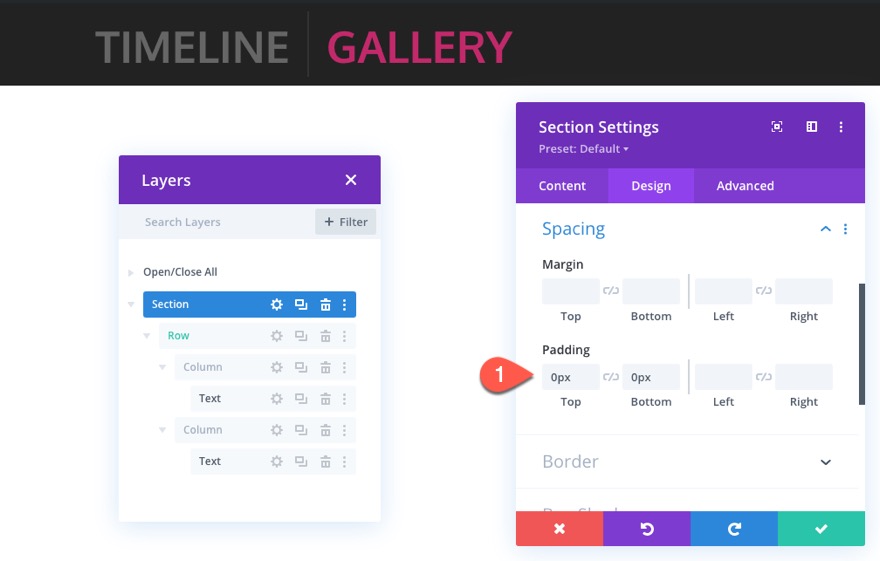
次に、セクションのパディングを更新します。
- パディング:0px上、0px下


セクションをスティッキーにするには、[詳細設定]タブに移動し、以下を更新します。
- スティッキーポジション:トップに固執

パート2:スティッキータイムラインの作成
デザインのこの次の部分では、レイアウトのスティッキータイムライン部分を作成します。 ここで重要なのは、すべての要素が配置された状態で最初のセクション、行、およびモジュールを設計することです。 次に、必要に応じて各セクションまたは行を複製できます。
セクションを追加
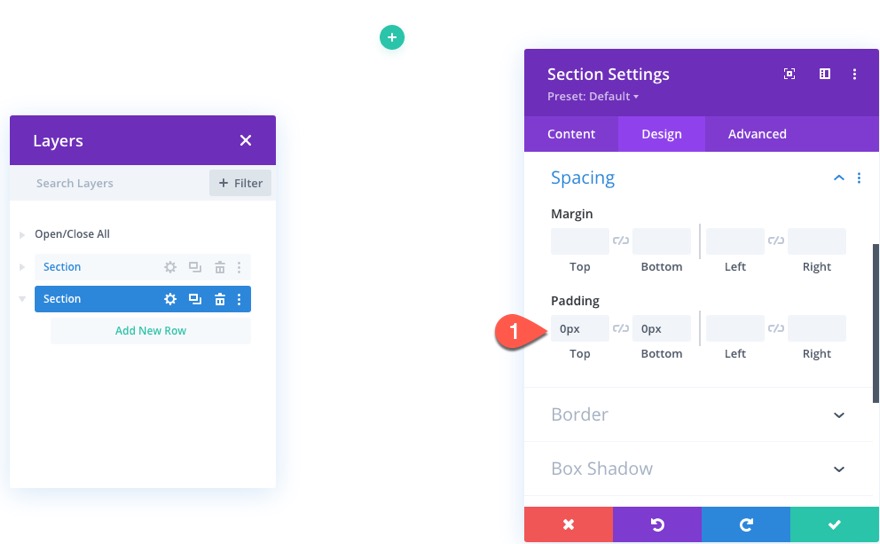
まず、終了した見出しセクションの下に新しい通常のセクションを追加します。

行とコンテンツの追加を開始する前に、セクション設定を開き、以下を更新します。
- パディング:0px上、0px下

行、行スタイル、および列構造を追加します
次に、セクションに5分の1、5分の3、5分の3の列行を作成します。

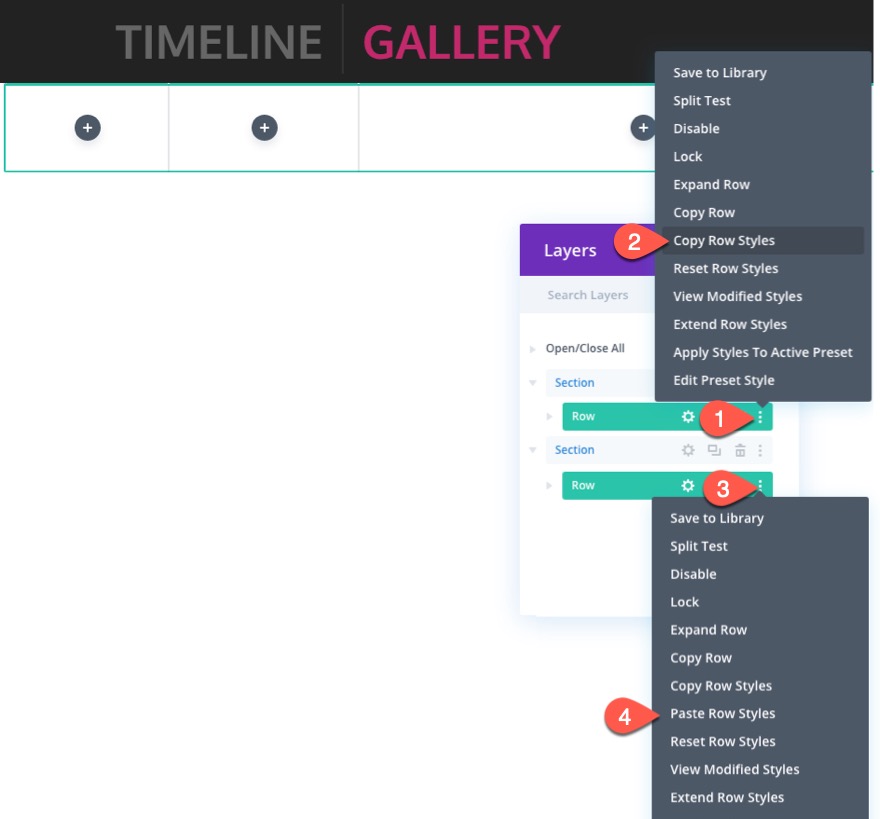
行のデザインをすぐに開始するには、上の見出しセクションで行のスタイルをコピーして、新しい行に貼り付けます。

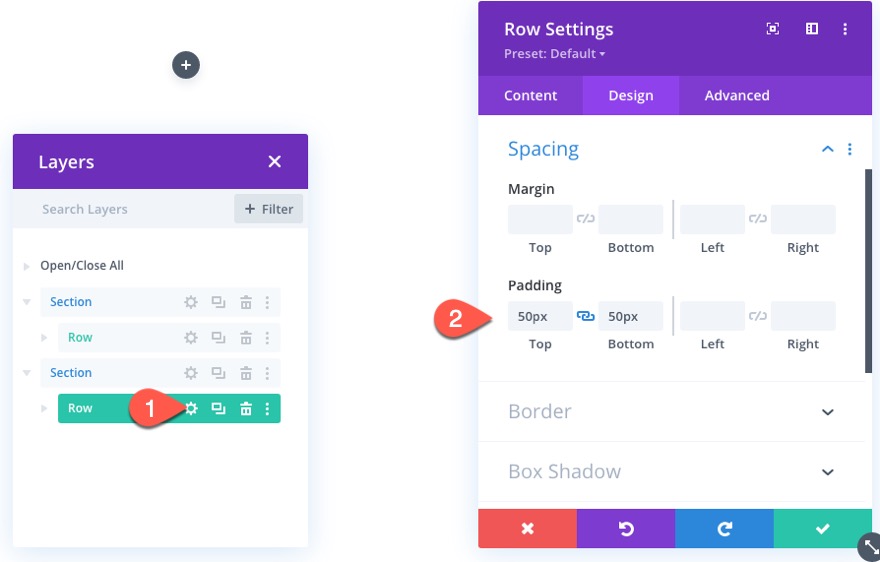
次に、新しい行の設定を開き、以下を更新します。
- パディング:上50px、下50px

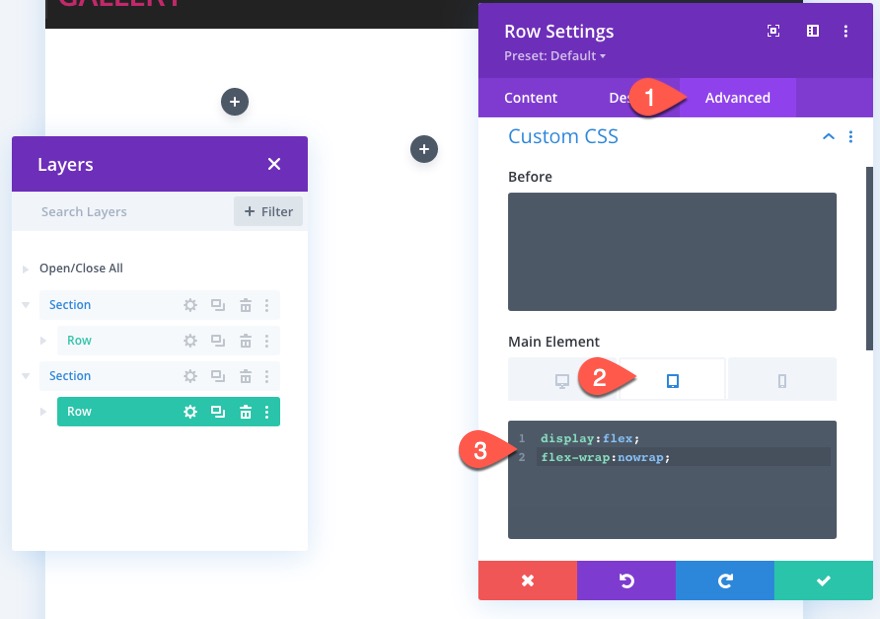
次に、次のようにカスタムCSSをタブレットのメイン要素に追加します。
display:flex; flex-wrap:nowrap;

スティッキーイヤーの作成
タイムラインの最初のスティッキー日付要素は年になります。 この「年」のテキスト要素は、スクロールのセクションの上部に貼り付けられます。
年のテキスト要素を作成するには、列1に新しいテキストモジュールを追加します。

次に、本文に「2020」というテキストを追加します。

[デザイン]タブで、テキストスタイルを次のように更新します。
- テキストフォント:酸素
- テキストフォントの太さ:太字
- テキストテキストサイズ:40px(デスクトップ)、24px(タブレット)、18px(電話)
- テキストの配置:右

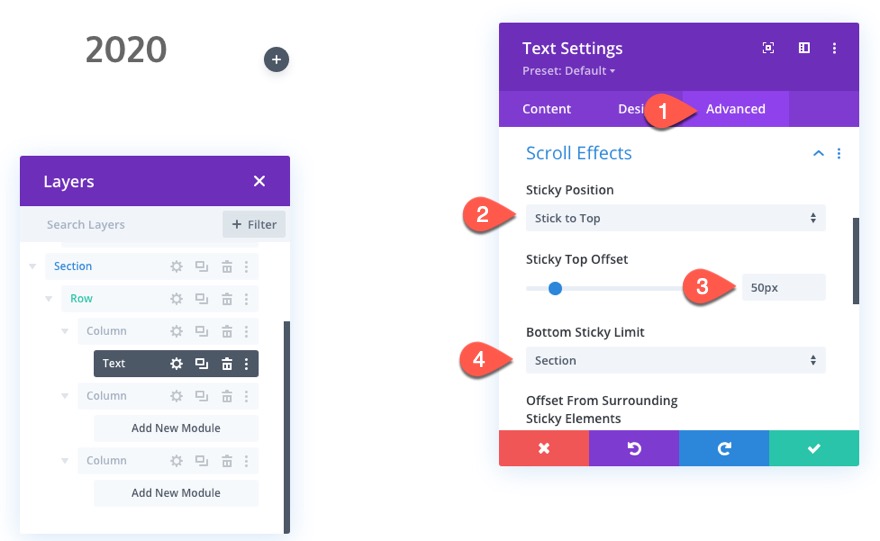
年をセクションの先頭に固定するには、以下を更新します。
- スティッキーポジション:トップに固執
- スティッキートップオフセット:50px
- スティッキーボトムリミット:セクション

スティッキーマンスの作成
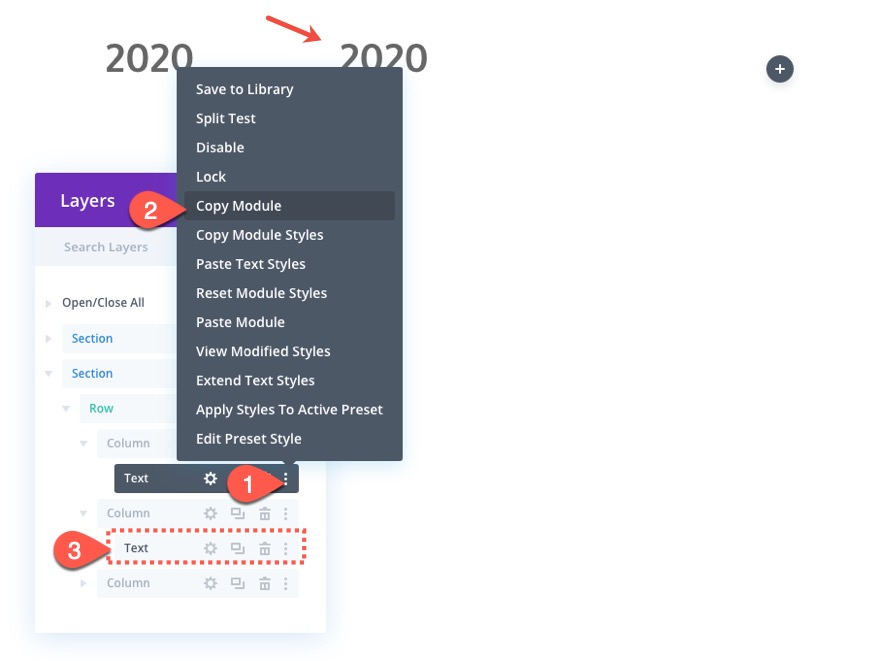
スティッキー月のテキストを作成するには、スティッキー年を含むテキストモジュールをコピーして、列2に貼り付けます。

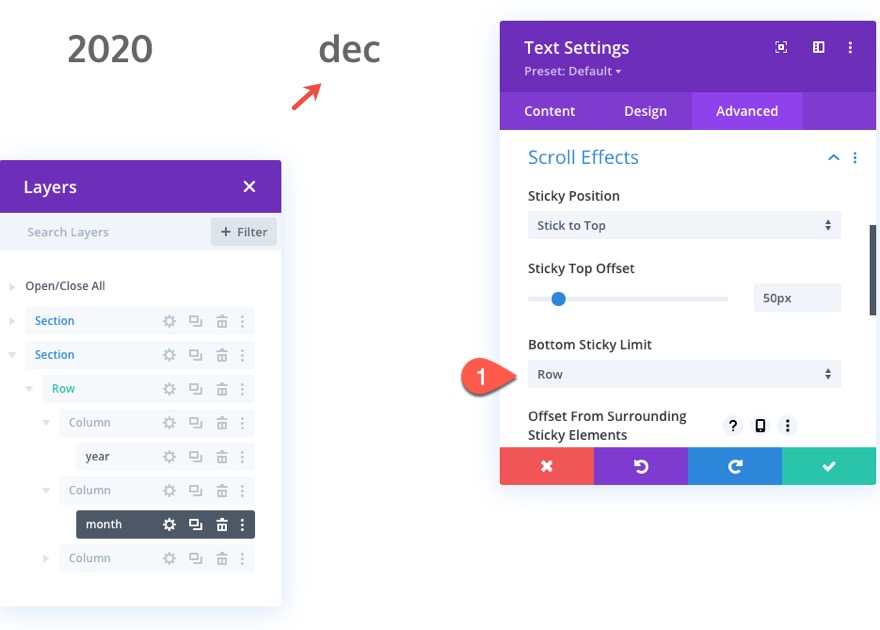
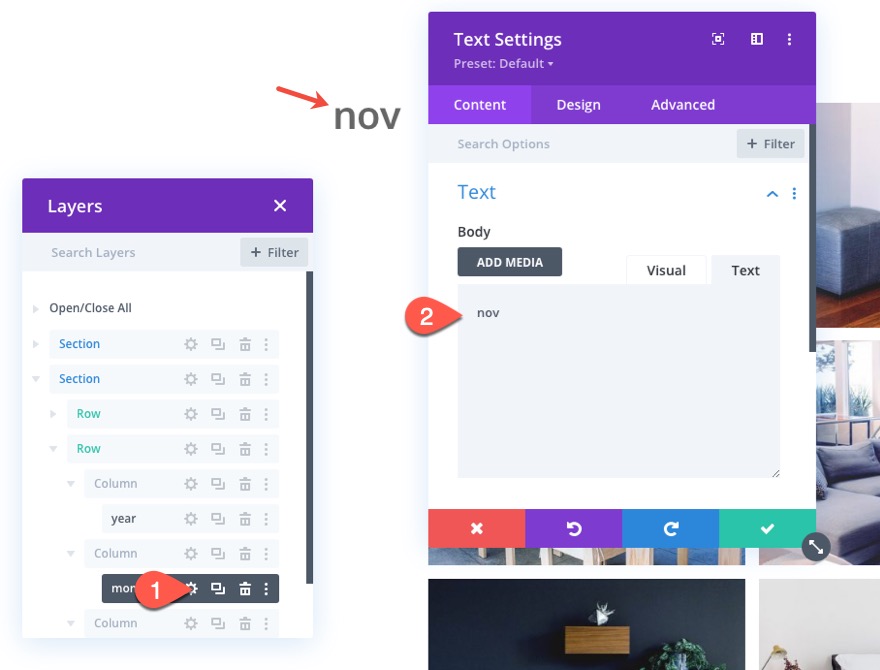
次に、列2の新しいテキストモジュールの設定を開き、テキスト本文を「dec」(月の省略形)で更新します。

月のテキストはセクションではなく行の一番上に固定する必要があるため、次のように固定制限を更新します。
- スティッキーの下限:行

ギャラリーコンテンツの追加
右端の列(列3)に、特定の月/年に関連するコンテンツを追加します。 この場合、画像のギャラリーを表示するためのギャラリーモジュールを追加します。
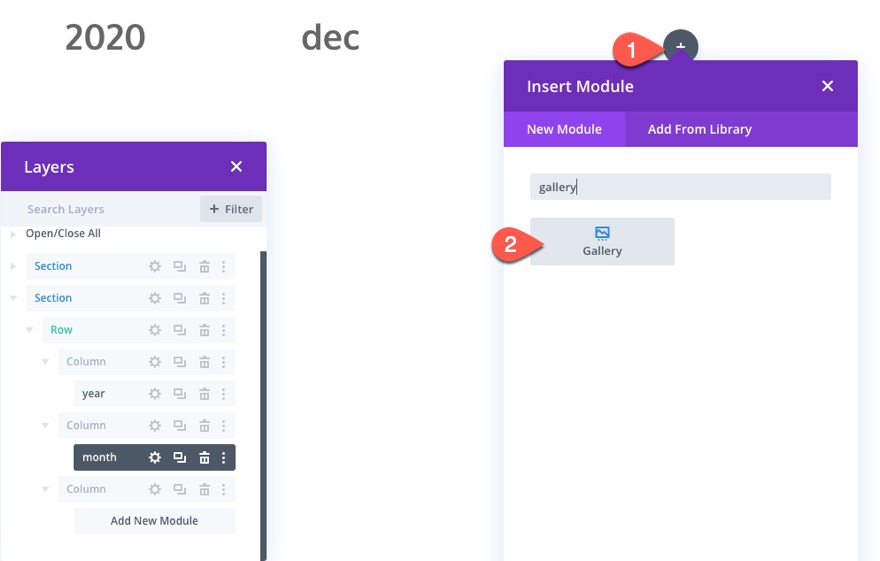
ギャラリーを作成するには、列3にギャラリーモジュールを追加します。

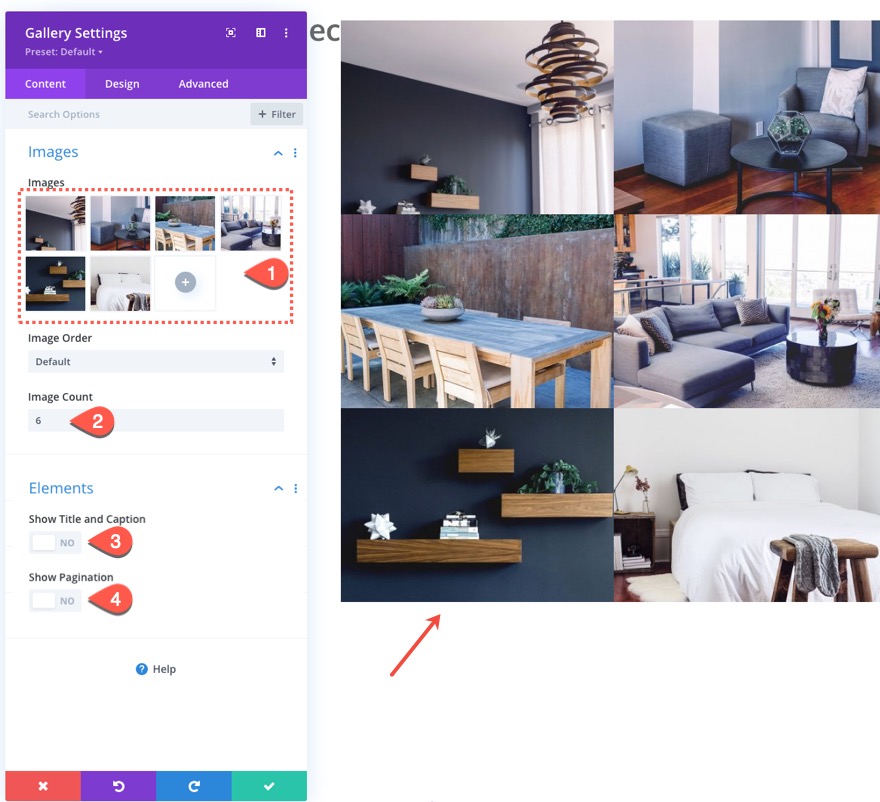
次に、ギャラリーに少なくとも6つの画像(または必要な数の画像)を追加し、以下を更新します。
- 画像数:6
- タイトルとキャプションを表示:いいえ
- ページ付けの方法:いいえ

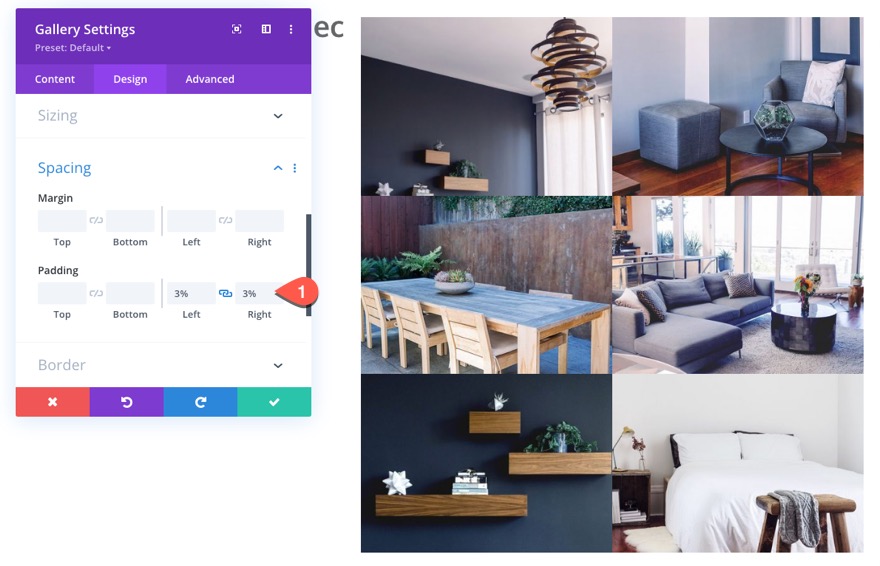
[デザイン]タブで、以下を更新します。
- パディング:左3%、右3%

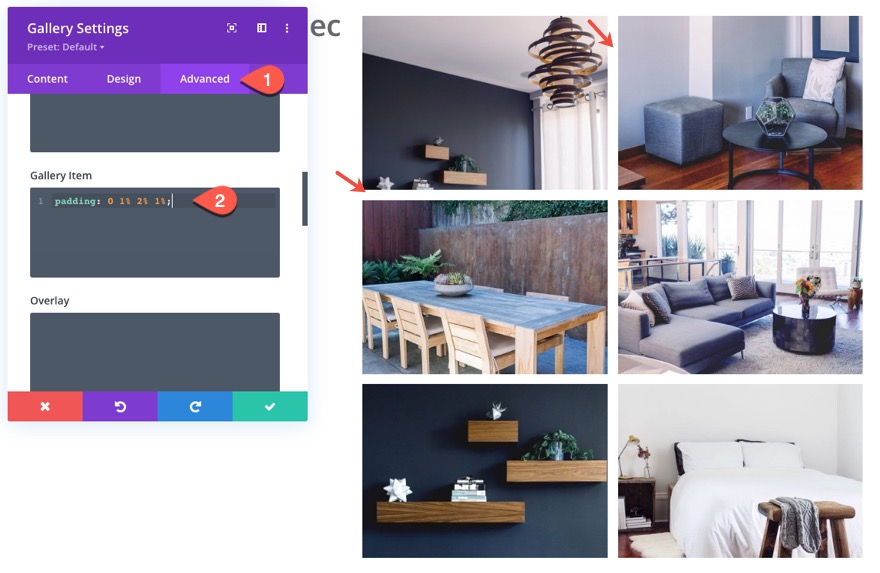
ギャラリーアイテム間にカスタム間隔を作成するには、次のカスタムCSSをギャラリーアイテムCSSに追加します。
padding: 0 1% 2% 1%;

列の幅と間隔を更新する
見出しセクションの列で行ったように、列にカスタムの間隔と幅(1つのモバイル)を指定して、見出しと一致し、タブレットや電話で見栄えがするようにします。
列1
列1の設定を開き、以下を更新します。
- パディング:左1%、右2%

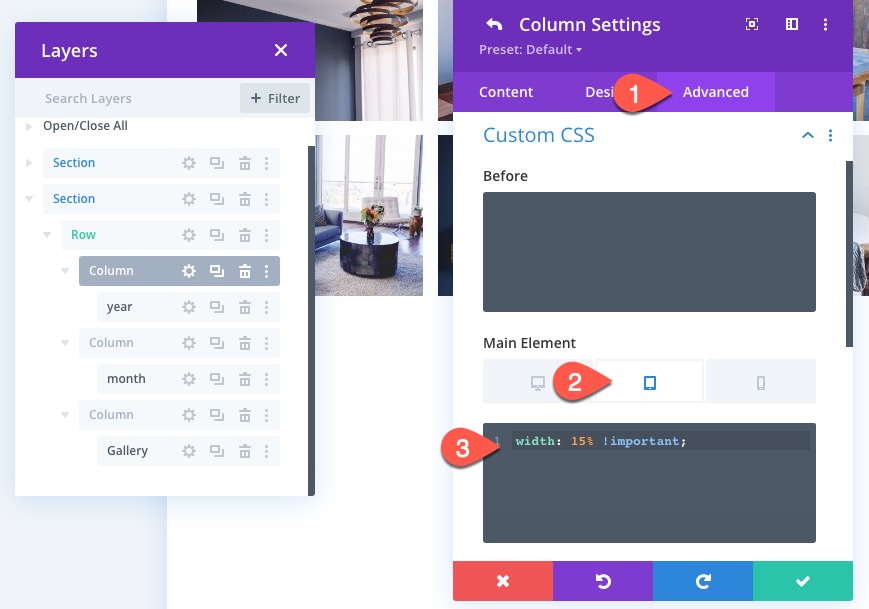
[詳細設定]タブで、次のカスタムCSSをタブレットのメイン要素に追加します。
width: 15% !important;

次に、列2の設定を開き、次のように同じパディングとCSSを追加します。
- パディング:左1%、右2%
主な要素CSS(タブレット):
width: 15% !important;

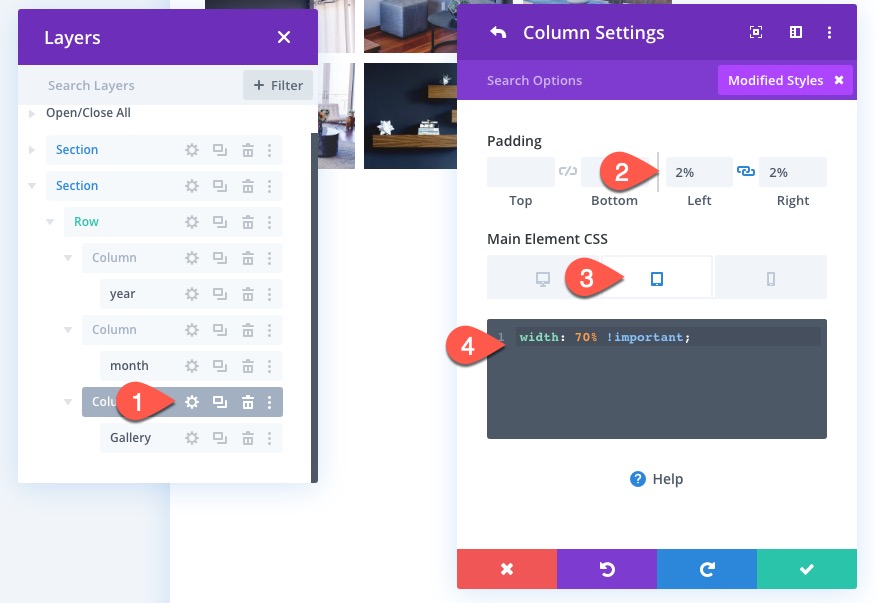
次に、列3の設定を開き、パディングとメイン要素のCSSを次のように更新します。
- パディング:左1%、右2%
主な要素CSS(タブレット):
width: 70% !important;

追加の月の行を複製する
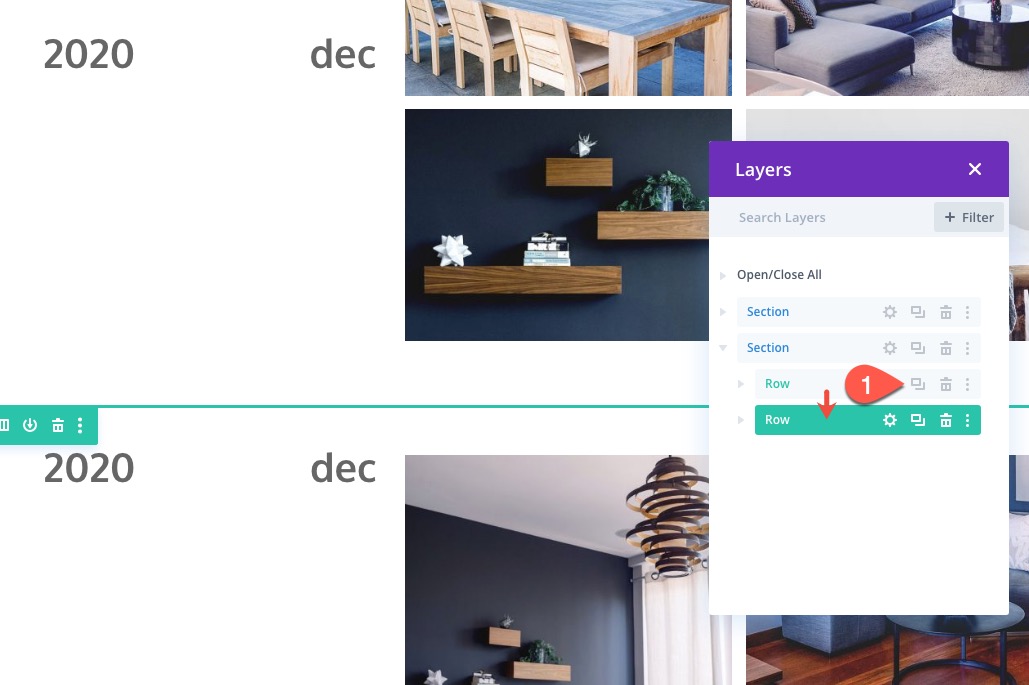
最初の行が完成したら、さらに数か月間その行を複製できます。
行を複製します。

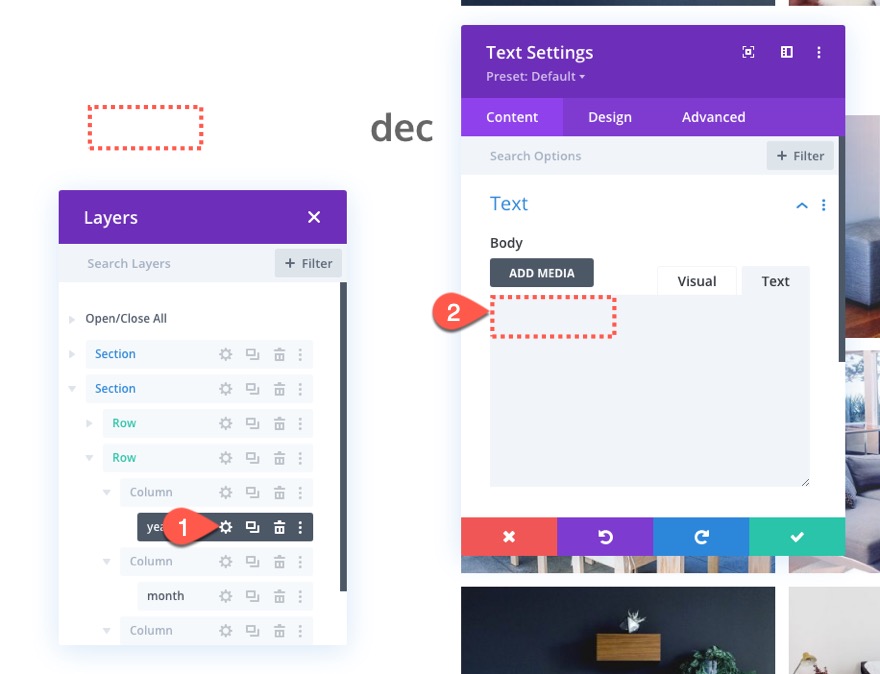
重複する行で、その年のテキストを取り出します。 年はセクションの上部と下部に固定されるため、セクションごとに1年だけ必要です。

次に、その月のテキストを開き、月の省略形を新しい月に更新します。

追加の年のためにセクションを複製する
行をさらに数か月複製したのと同じ方法で、セクション全体をさらに数年複製できます。
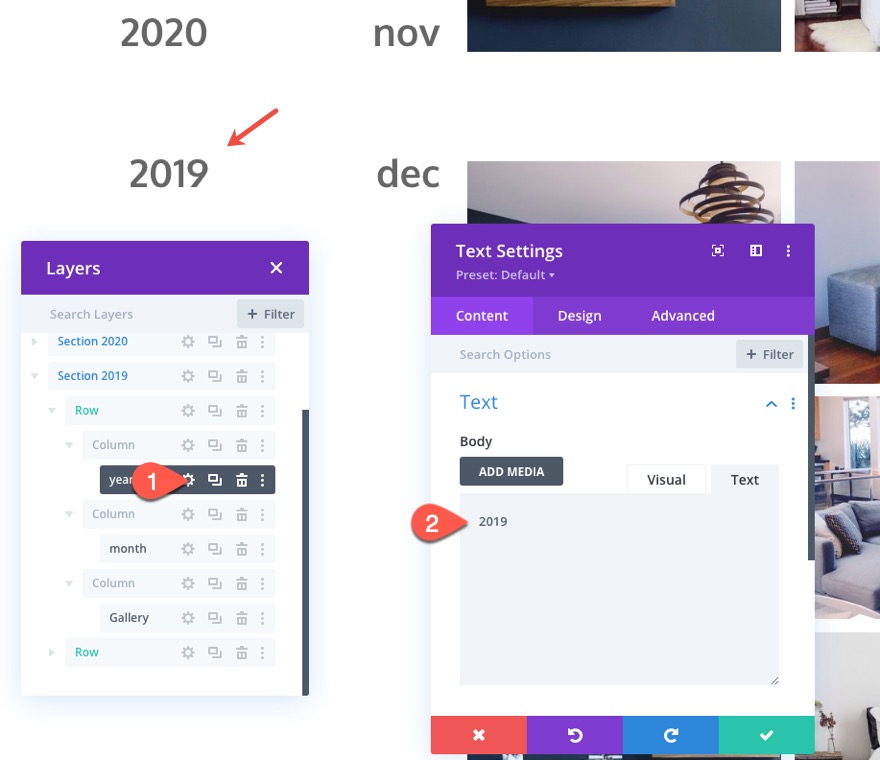
先に進み、2020年のコンテンツ用に作成したセクションを複製します。

重複するセクションで、行1、列1の年のテキストを年「2019」で更新します。

このプロセスを続行して、タイムラインレイアウトの必要に応じて追加の年と月を作成できます。
最終結果
最終結果を確認してください。
最終的な考え
このタイムラインレイアウトの設計作業の主な目的は、テキストサイズと列幅にモバイル固有のスタイルを与えることで応答性を高めることです。 ただし、Diviの組み込みオプションを使用すると、日付要素の固定配置が非常に簡単になります。 うまくいけば、これは将来のプロジェクトに役立つでしょう。 これは、概要ページ、さらにはリソースページ、ダウンロードページ、または製品の更新の履歴タイムラインを表示するのに役立つことがわかります。
コメントでお返事をお待ちしております。
乾杯!
