Jak utworzyć pionowy układ lepkiej osi czasu w Divi
Opublikowany: 2020-10-14Tworzenie pionowej, lepkiej osi czasu może być niezwykle przydatne do kategoryzowania treści według roku i/lub miesiąca, gdy użytkownik przewija stronę w dół. Przyklejone elementy daty pozostają niezmienione obok treści, co zapewnia wygodny wzrost UX, który użytkownicy docenią.
W tym samouczku pokażemy, jak stworzyć kompletny pionowy układ lepkiej osi czasu w Divi. Kluczem do tego projektu jest (1) nadanie kolumnom niestandardowej szerokości, tak aby elementy daty nie zajmowały zbyt dużo miejsca w poziomie na urządzeniach mobilnych oraz (2) przyklejenie roku i miesiąca, z limitami przyklejania w sekcji (dla roku) i wiersza (dla miesiąca).
Chociaż ten układ ma wieloaspektowe zastosowania, zamierzamy zbudować układ osi czasu do prezentacji galerii zdjęć podzielonych na kategorie według miesiąca i roku.
Zacznijmy!
zapowiedź
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenośności wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć

Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Część 1: Budowanie kursu drążka
Pierwszym elementem, który zamierzamy zaprojektować, jest przyklejony nagłówek, który pozostanie na górze strony podczas przewijania.
Dodaj wiersz
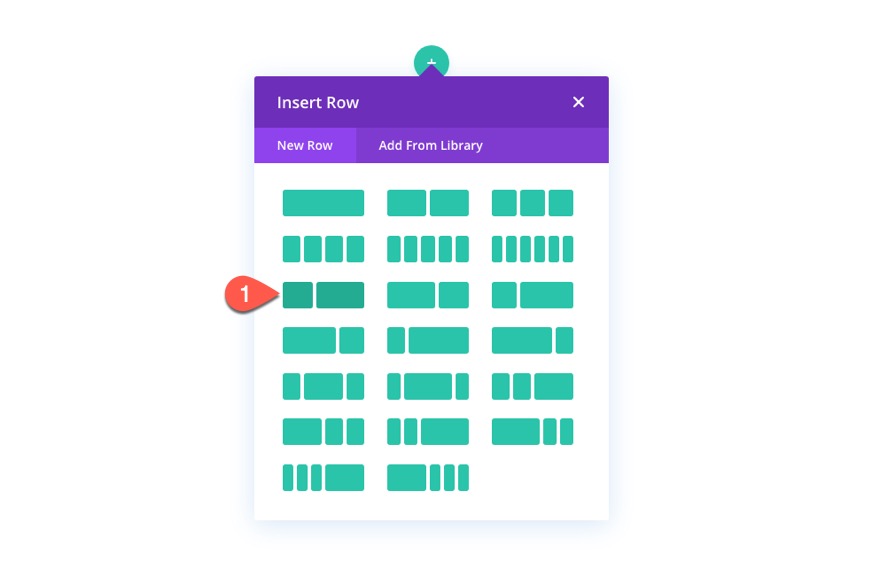
Aby rozpocząć, dodaj do sekcji układ dwóch piątych, trzech piątych kolumn.

Tekst nagłówka po lewej stronie
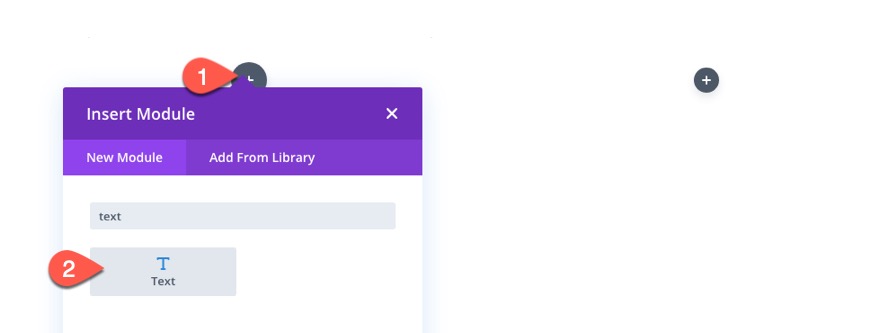
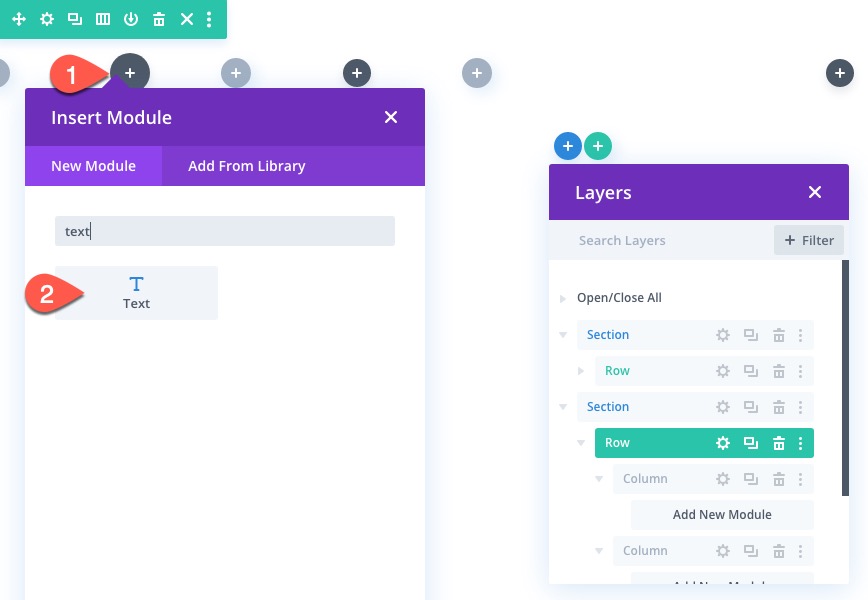
W lewej kolumnie dodamy nagłówek osi czasu, która będzie znajdować się po lewej stronie strony. Aby to zrobić, dodaj moduł tekstowy do lewej kolumny.

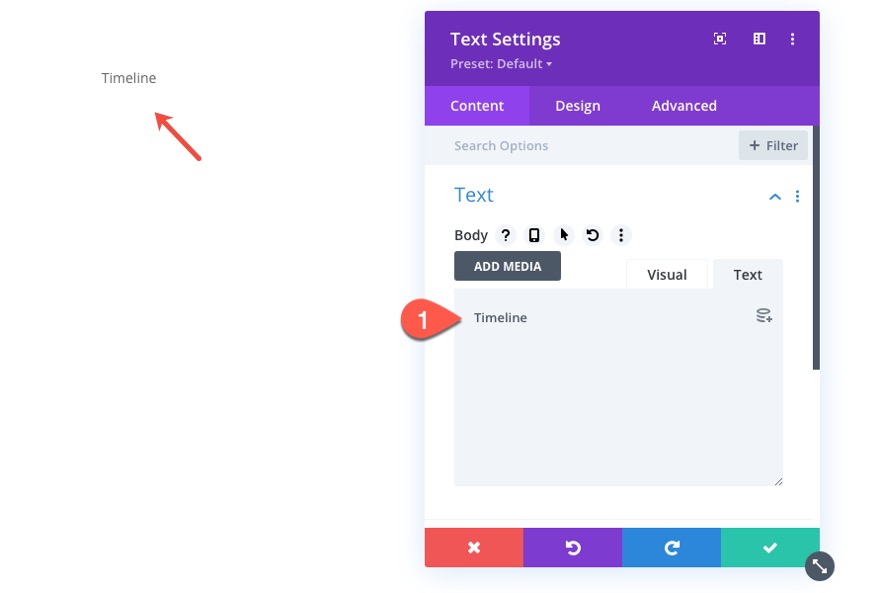
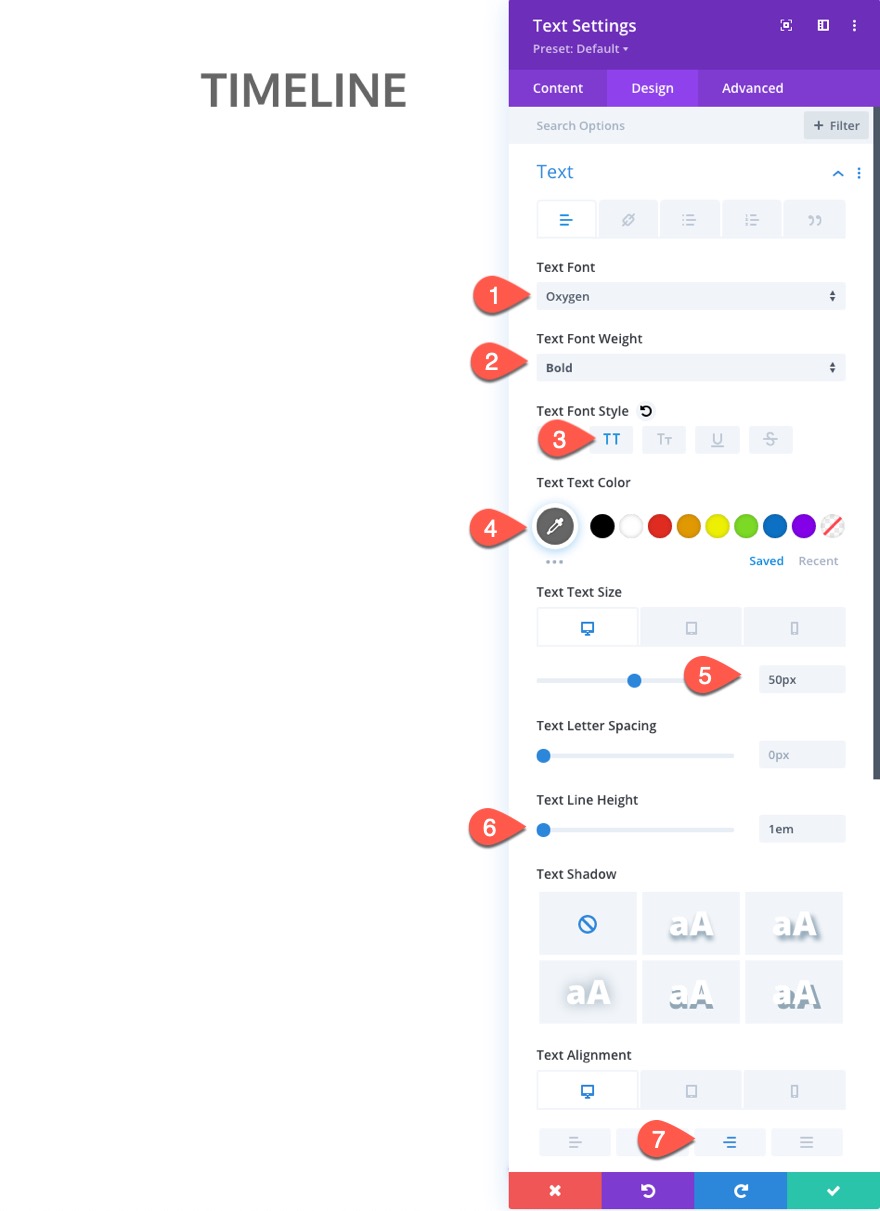
Następnie dodaj tekst „Oś czasu” do treści modułu tekstowego.

Na karcie projekt zaktualizuj następujące style tekstu:
- Czcionka tekstu: tlen
- Grubość czcionki tekstu: pogrubiona
- Styl czcionki tekstu: TT
- Kolor tekstu tekstu: #666666
- Rozmiar tekstu: 50px (komputer), 30px (tablet), 18px (telefon)
- Wysokość linii tekstu: 1em
- Wyrównanie tekstu: prawo

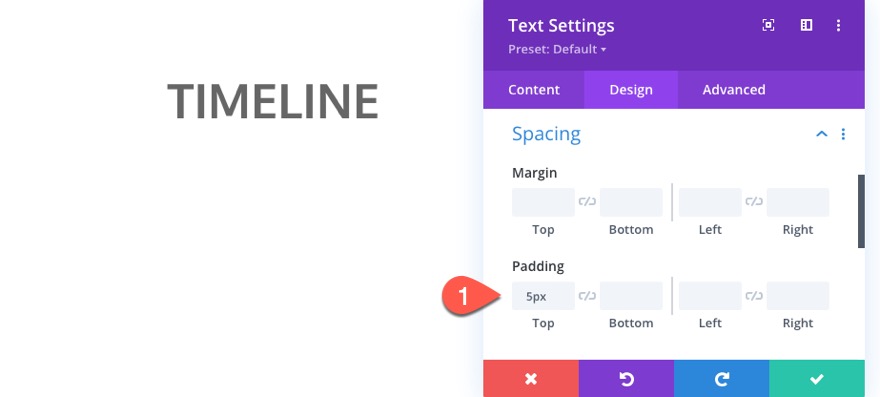
Następnie zaktualizuj również dopełnienie:
- wypełnienie: góra 5px

Tekst w prawym nagłówku
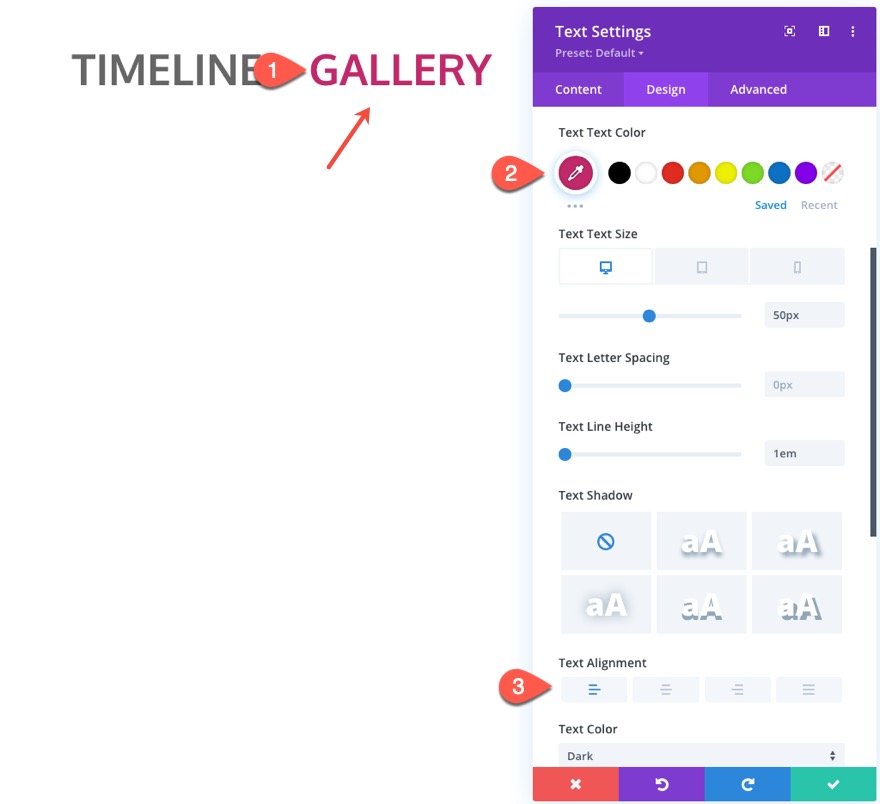
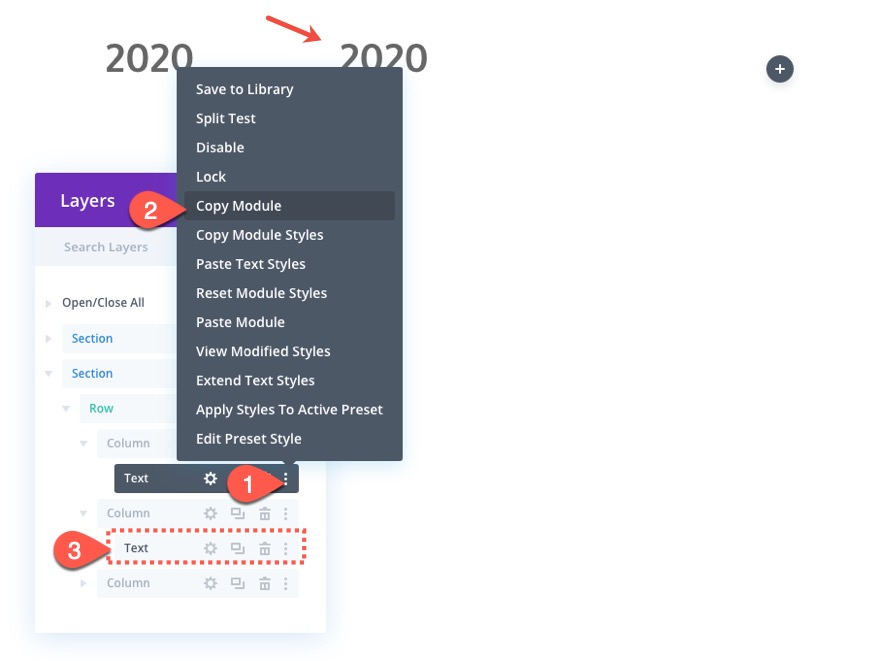
Aby utworzyć nagłówek zawartości galerii po prawej stronie strony, skopiuj moduł tekstowy z lewej kolumny i wklej go w prawej kolumnie.

Następnie otwórz zduplikowane ustawienia modułu tekstowego i zaktualizuj następujące elementy:
- Kolor tekstu tekstu: #c22969
- Wyrównanie tekstu: do lewej (komputer), do lewej (tablet)

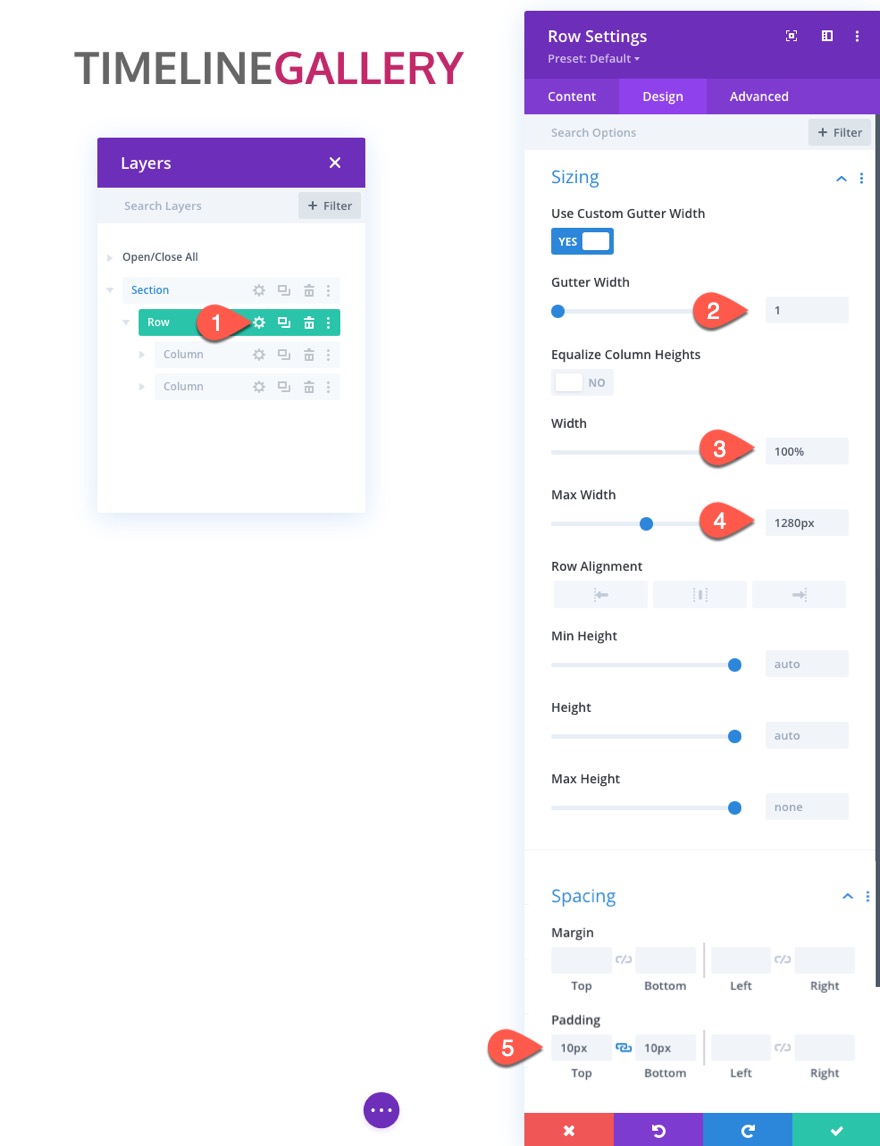
Ustawienia wiersza
Aby zapewnić nam miejsce, którego potrzebujemy na urządzeniu mobilnym, musimy zaktualizować ustawienia wierszy w następujący sposób:
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 1280 pikseli
- Padding: 10px góra, 10px dół

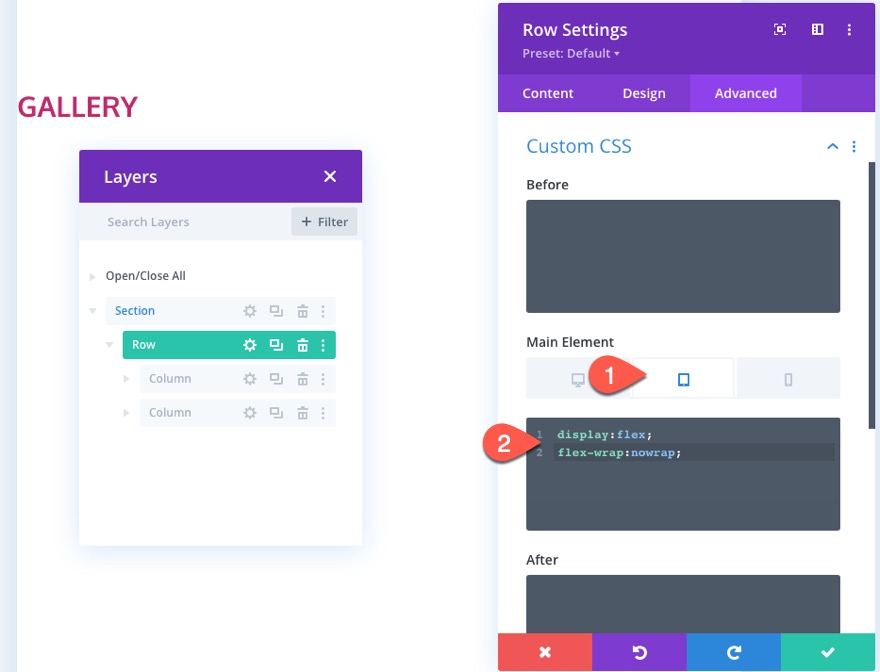
Na karcie Zaawansowane dodaj następujący niestandardowy kod CSS do głównego elementu na tablecie:
display:flex; flex-wrap:nowrap;

Ustawienia lewej kolumny
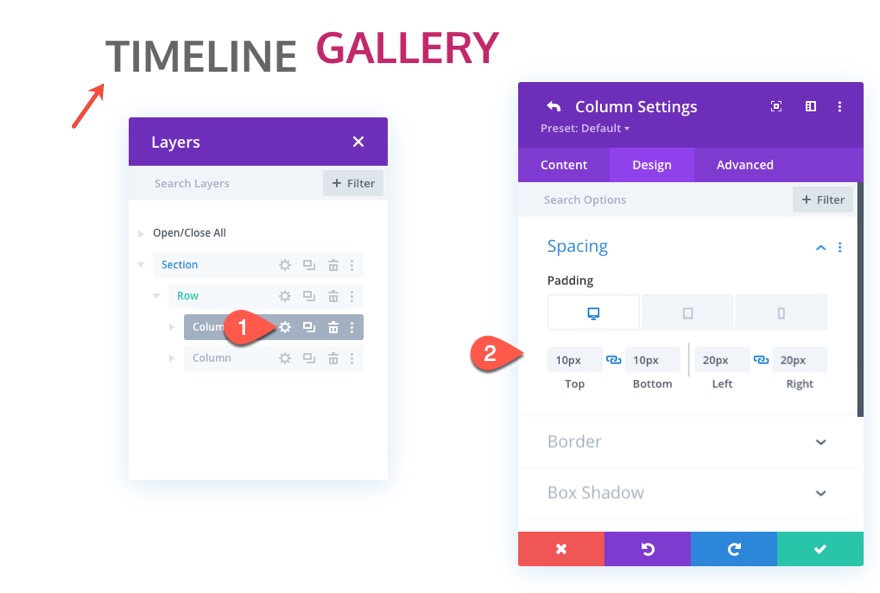
Ponieważ używamy szerokości rynny wierszowej równej 1, nie ma odstępów między kolumnami. Aby dodać wystarczające odstępy, otwórz ustawienia dla kolumny 1 i zaktualizuj dopełnienie w następujący sposób:
- Padding (komputer): 10px góra, 10px dół, 20px w lewo, 20px w prawo
- Wypełnienie (tablet): 10px dół, 10px lewo, 10px prawo

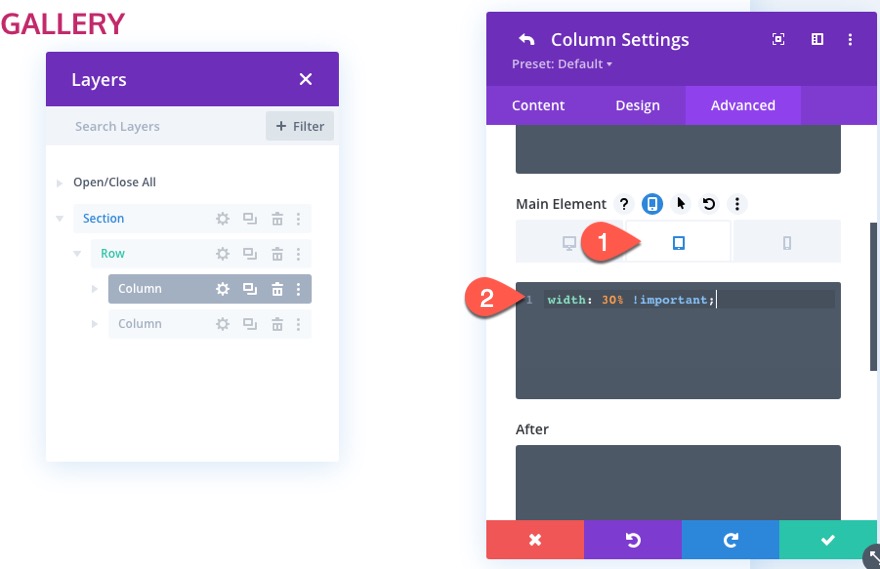
Następnie chcemy nadpisać domyślną szerokość lewej kolumny na tablecie i telefonie tak, aby stanowiła 30% szerokości wiersza. Dopasuje to szerokość kolumny, którą dodamy do kolumn na poniższej osi czasu.
Aby to zrobić, otwórz ustawienia lewej kolumny (kolumny 1) i dodaj następujący kod CSS do głównego elementu na tablecie:
width: 30% !important;

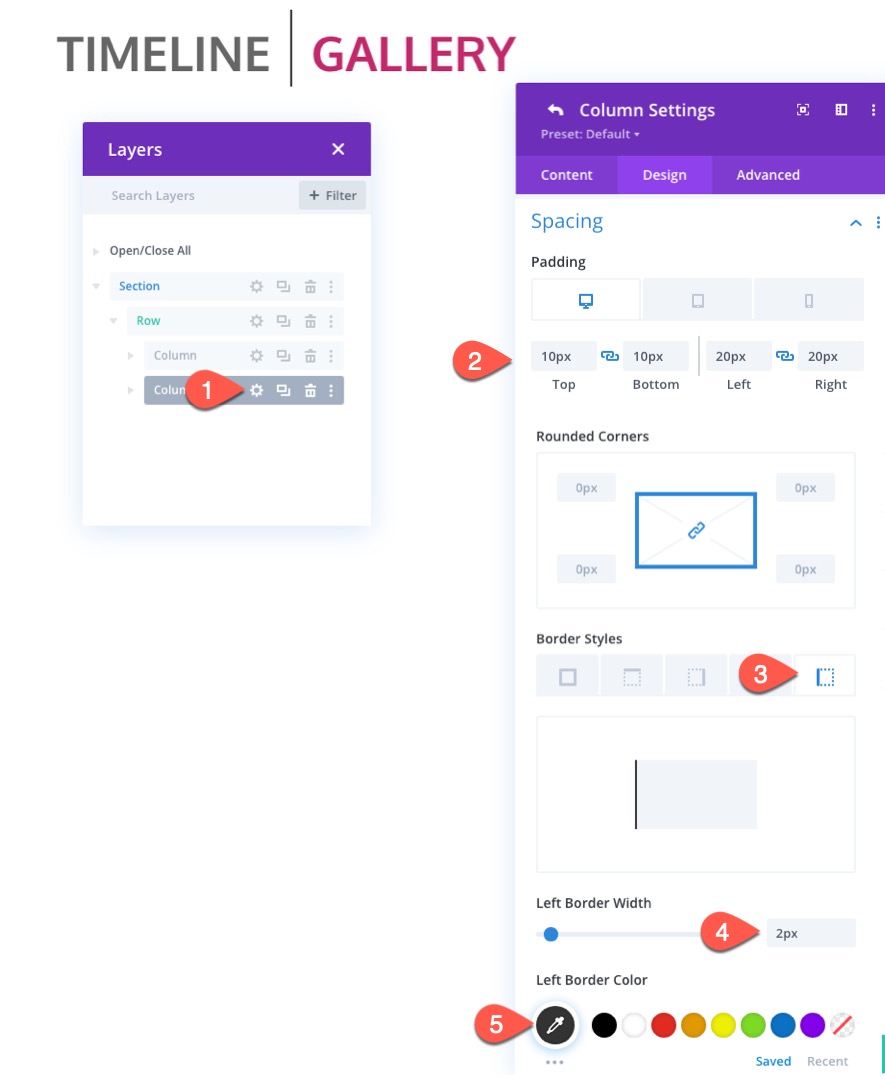
Dla prawej kolumny chcemy dodać takie samo wypełnienie, jak w kolumnie 1. I dodamy lewą ramkę do kolumny, która będzie służyć jako rozdzielacz w następujący sposób:
- Padding (komputer): 10px góra, 10px dół, 20px w lewo, 20px w prawo
- Wypełnienie (tablet): 10px dół, 10px lewo, 10px prawo
- Szerokość lewej krawędzi: 2px
- Kolor lewej krawędzi: #333333

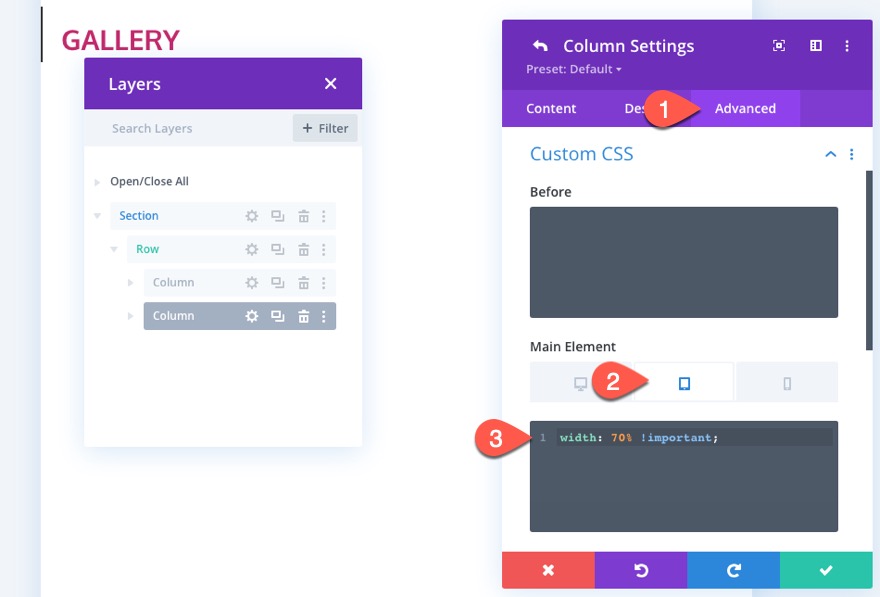
Chcemy również, aby szerokość prawej kolumny wynosiła 70% szerokości wiersza. Aby zaktualizować szerokość kolumny, otwórz ustawienia kolumny 2 i dodaj następujący kod CSS do elementu głównego na tablecie:
width: 70% !important;

Ustawienia sekcji
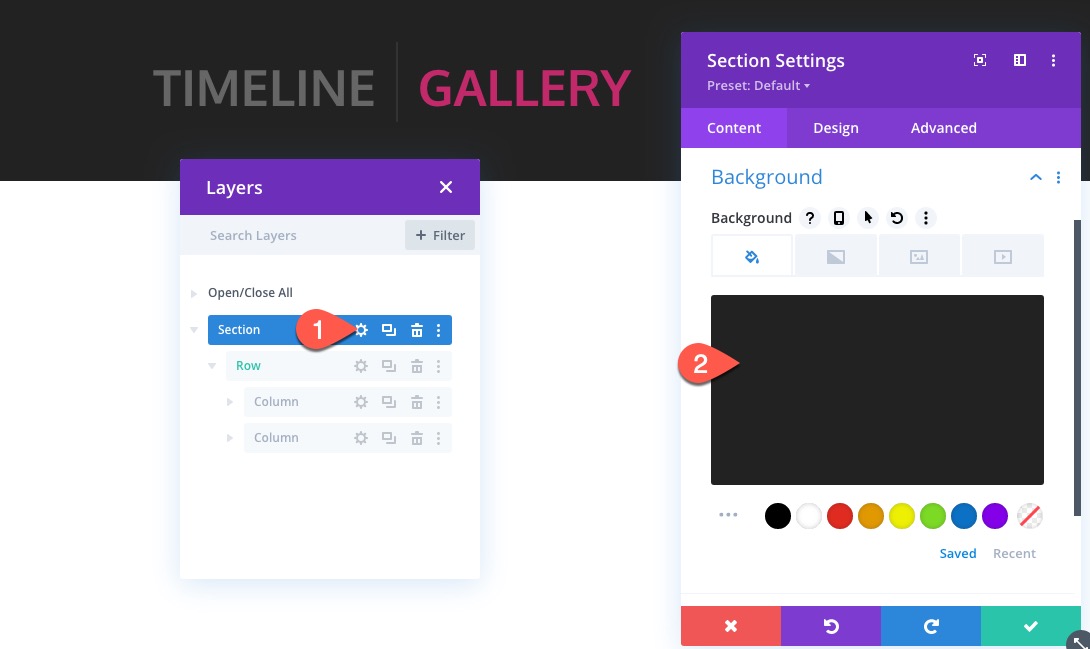
Aby zakończyć projekt nagłówka, otwórz ustawienia sekcji i zaktualizuj kolor tła:
- Kolor tła: #222222

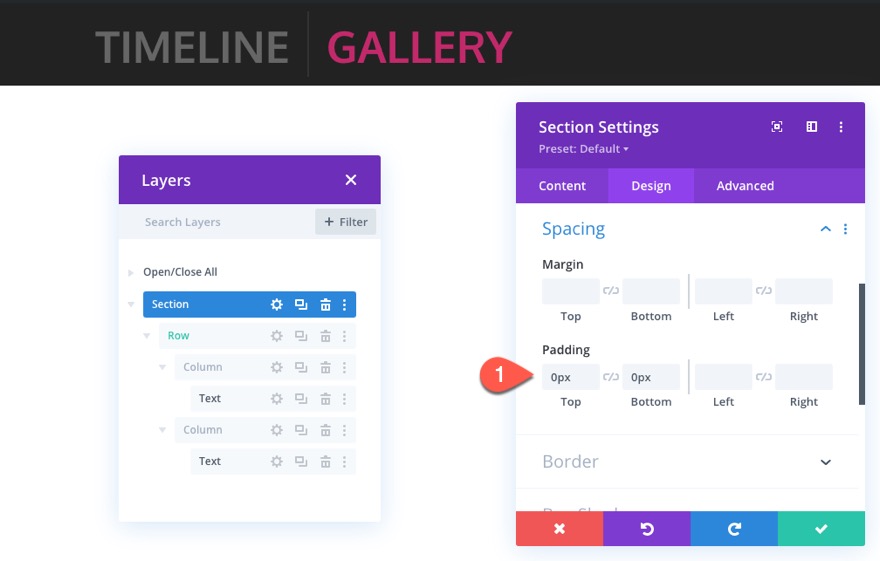
Następnie zaktualizuj dopełnienie sekcji:
- Padding: 0px na górze, 0px na dole


Aby sekcja była przyklejona, przejdź do zakładki Zaawansowane i zaktualizuj następujące elementy:
- Lepka pozycja: trzymaj się u góry

Część 2: Tworzenie lepkiej osi czasu
Ta następna część projektu to miejsce, w którym tworzymy lepką część układu na osi czasu. Kluczem jest tutaj zaprojektowanie pierwszej sekcji, rzędu i modułów ze wszystkimi elementami na miejscu. Następnie w razie potrzeby możemy powielić każdą sekcję lub wiersz.
Dodaj sekcję
Aby rozpocząć, dodaj nową zwykłą sekcję pod sekcją nagłówka, którą właśnie skończyliśmy.

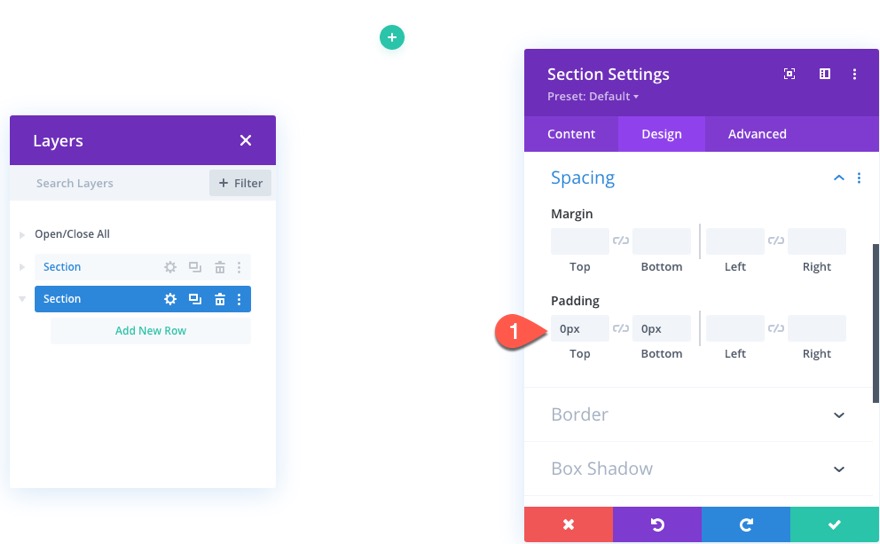
Zanim zaczniemy dodawać nasze wiersze i zawartość, otwórz ustawienia sekcji i zaktualizuj następujące elementy:
- Padding: 0px na górze, 0px na dole

Dodaj wiersze, style wierszy i strukturę kolumn
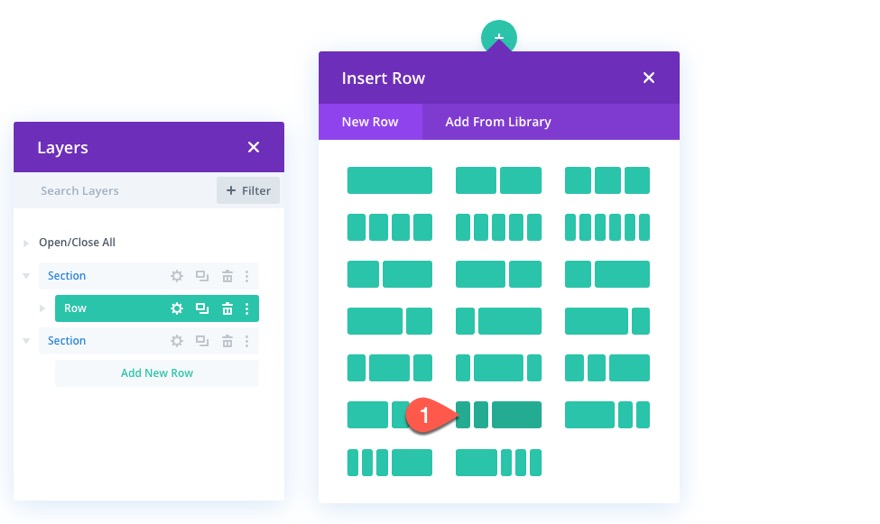
Następnie utwórz jedną piątą jedną piątą jedną piątą trzy piąte rzędu kolumny do sekcji.

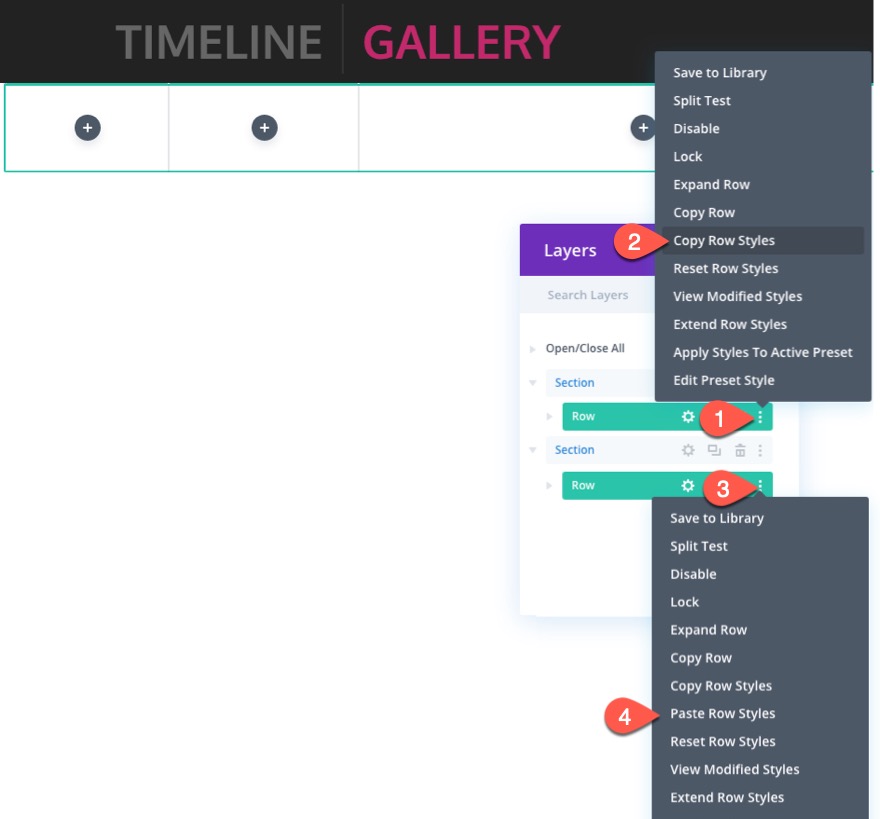
Aby szybko rozpocząć projektowanie wiersza, skopiuj style wiersza w sekcji nagłówka powyżej i wklej go do nowego wiersza.

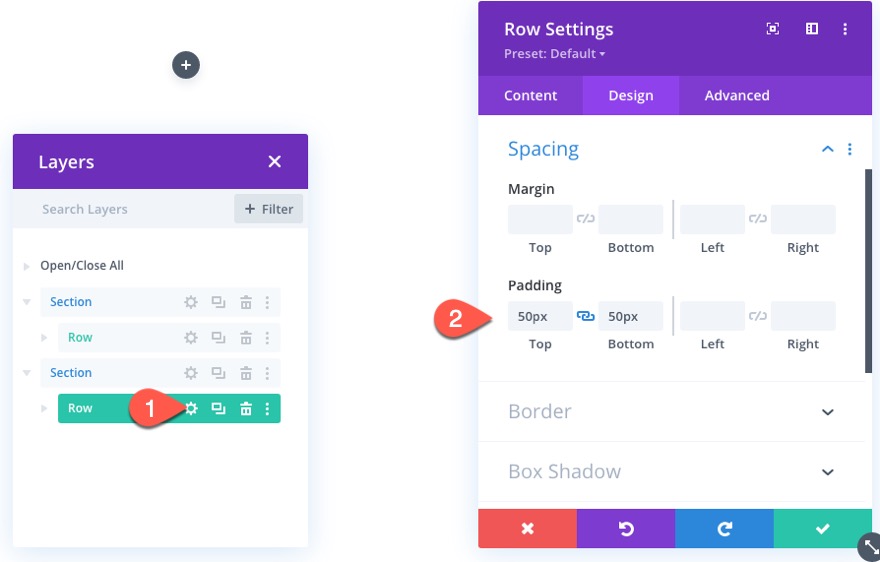
Następnie otwórz ustawienia nowego wiersza i zaktualizuj następujące elementy:
- Padding: 50px góra, 50px dół

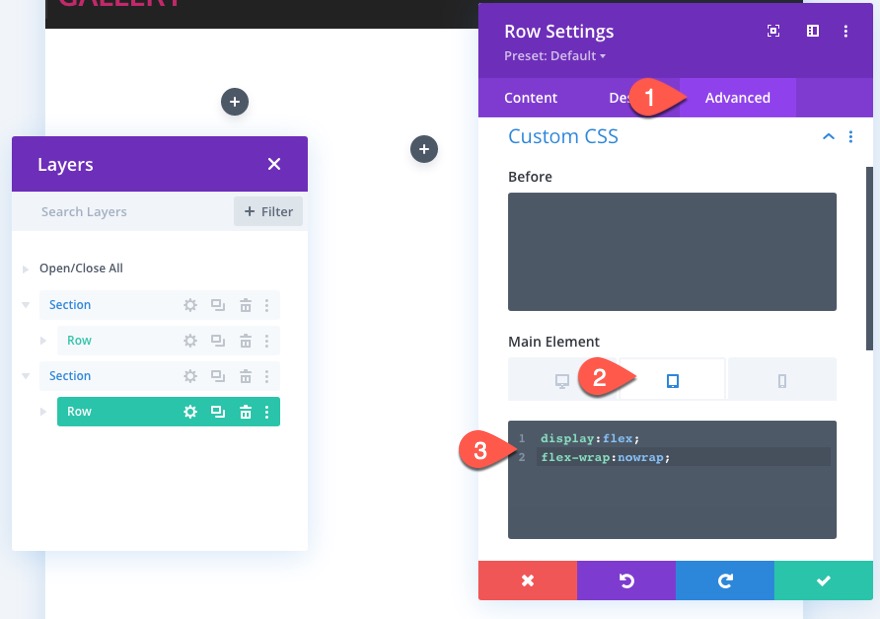
Następnie dodaj niestandardowy kod CSS do głównego elementu na tablecie w następujący sposób:
display:flex; flex-wrap:nowrap;

Tworzenie lepkiego roku
Pierwszym przyklejonym elementem daty na osi czasu będzie rok. Ten element tekstowy „rok” będzie przyklejony na górze sekcji przewijania.
Aby utworzyć element tekstowy roku, dodaj nowy moduł tekstowy do kolumny 1.

Następnie dodaj tekst „2020” do ciała.

Na karcie projektu zaktualizuj style tekstu w następujący sposób:
- Czcionka tekstu: tlen
- Grubość czcionki tekstu: pogrubiona
- Tekst Rozmiar tekstu: 40px (komputer), 24px (tablet), 18px (telefon)
- Wyrównanie tekstu: prawo

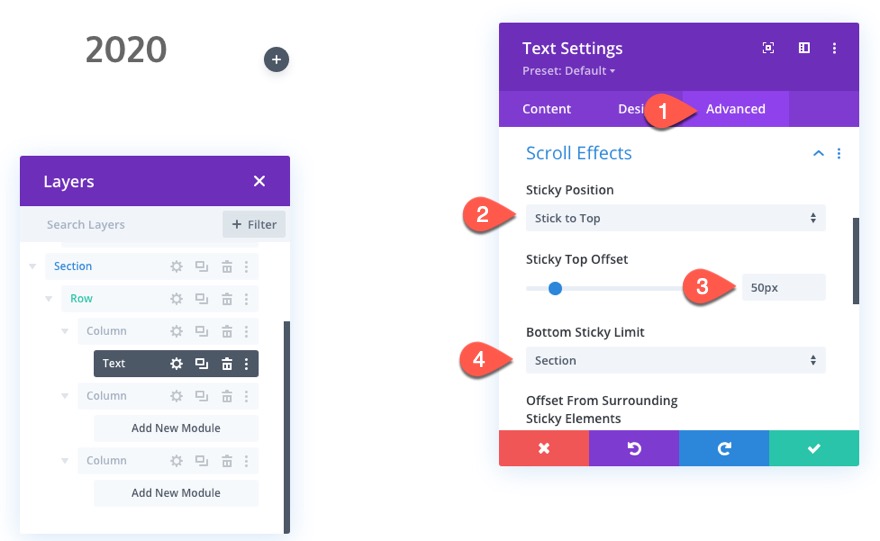
Aby rok trzymał się na górze sekcji, zaktualizuj następujące elementy:
- Lepka pozycja: trzymaj się u góry
- Przyklejony górny offset: 50px
- Dolny limit lepkości: sekcja

Tworzenie lepkiego miesiąca
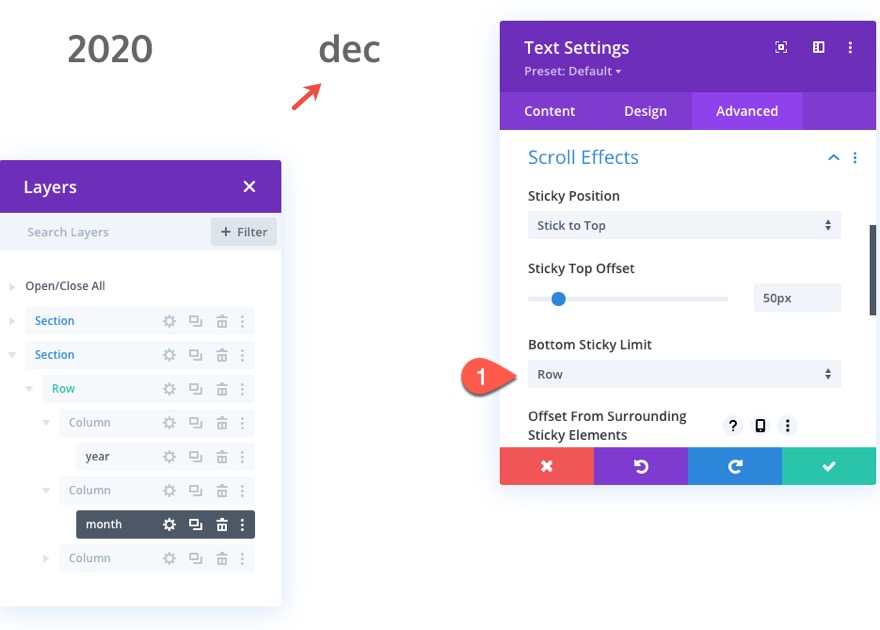
Aby utworzyć przyklejony tekst miesiąca, skopiuj moduł tekstowy zawierający przyklejony rok i wklej go do kolumny 2.

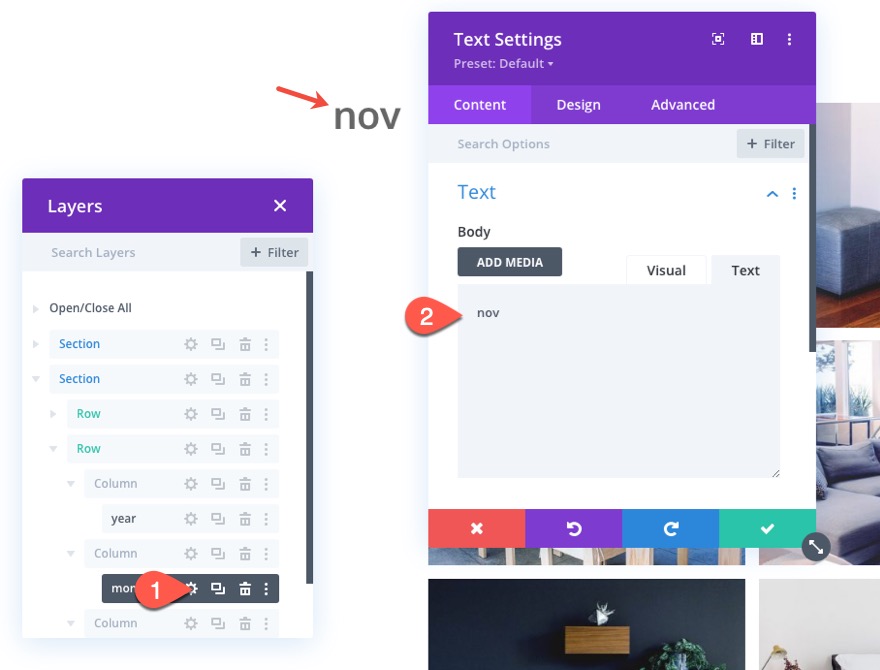
Następnie otwórz ustawienia nowego modułu tekstowego w kolumnie 2 i zaktualizuj treść tekstu za pomocą „dec” (skrót miesiąca).

Tekst miesiąca musi przyklejać się na górze wiersza, a nie sekcji, więc zaktualizuj limit przyklejania w następujący sposób:
- Dolny limit lepkości: wiersz

Dodawanie zawartości galerii
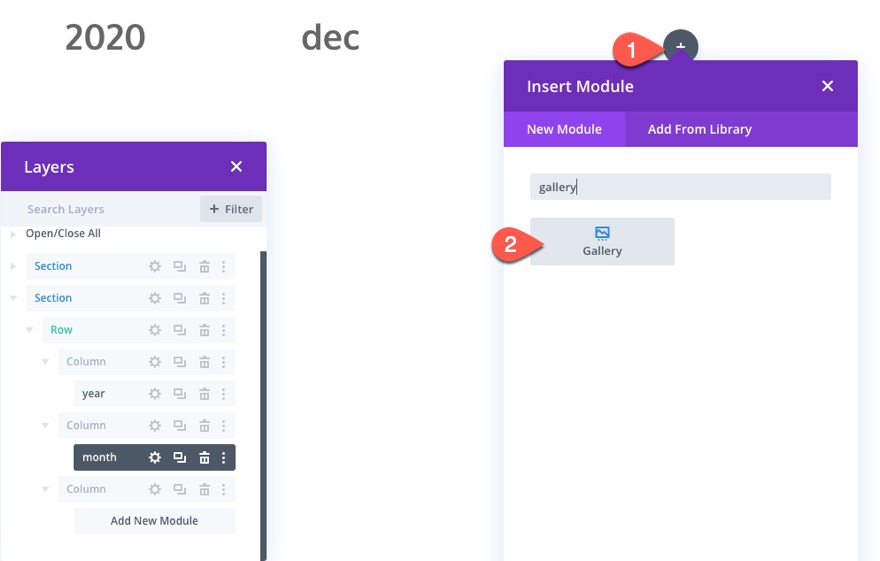
W skrajnej prawej kolumnie (kolumna 3) dodamy treść, która koreluje z konkretnym miesiącem/rokem. W tym przypadku dodamy moduł galerii, aby wyświetlić galerię obrazów.
Aby utworzyć galerię, dodaj moduł galerii w kolumnie 3.

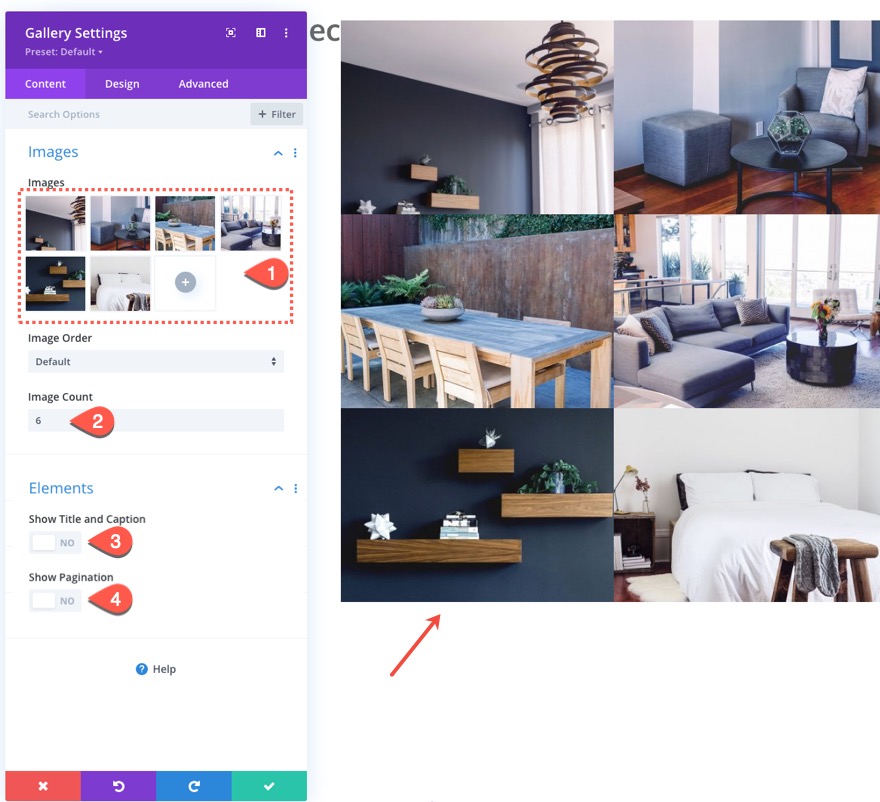
Następnie dodaj do galerii co najmniej 6 obrazów (lub dowolną liczbę) i zaktualizuj następujące:
- Liczba obrazów: 6
- Pokaż tytuł i podpis: NIE
- Jak paginacja: NIE

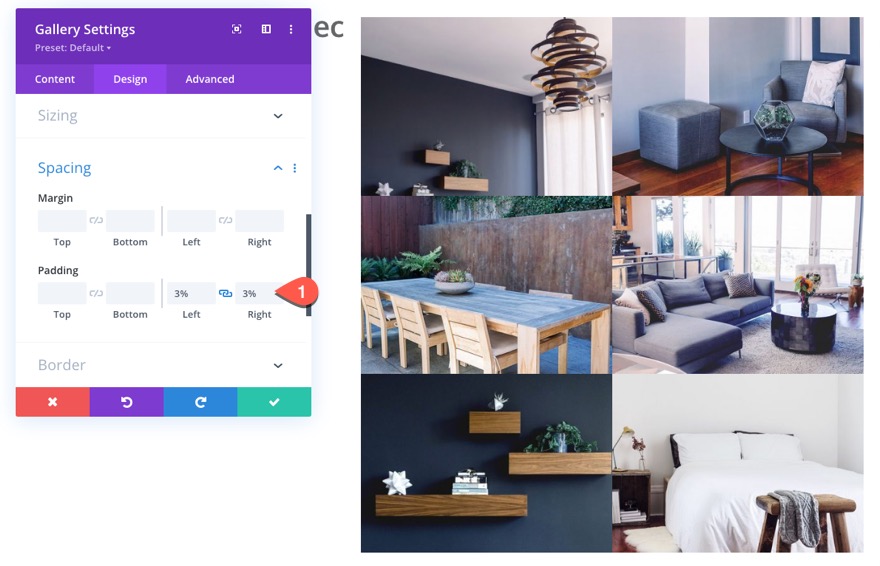
Na karcie projekt zaktualizuj następujące elementy:
- Wyściółka: 3% w lewo, 3% w prawo

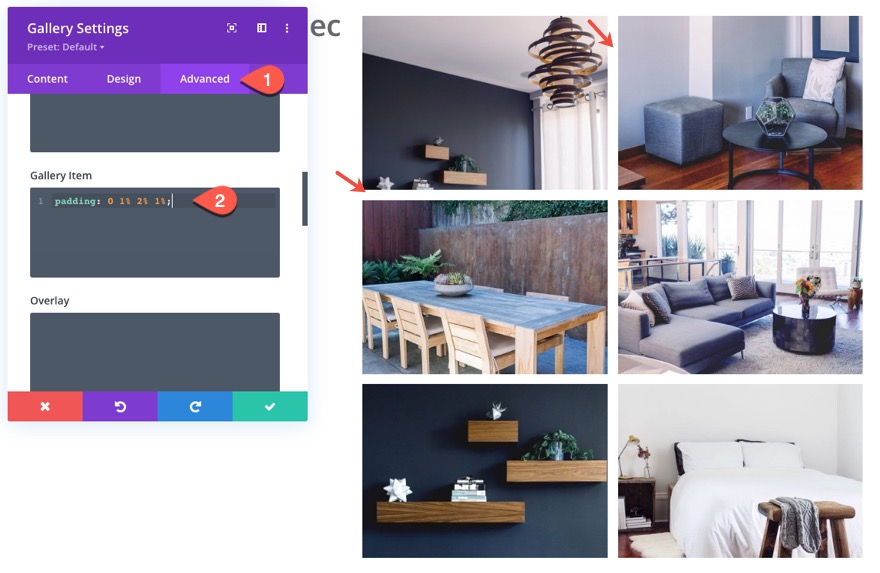
Aby utworzyć niestandardowe odstępy między elementami galerii, dodaj następujący niestandardowy kod CSS do kodu CSS elementu galerii:
padding: 0 1% 2% 1%;

Zaktualizuj szerokości i odstępy między kolumnami
Podobnie jak w przypadku kolumn w sekcji nagłówka, nadamy naszym kolumnom niestandardowe odstępy i szerokości (jeden telefon komórkowy), aby były wyrównane z nagłówkami i dobrze wyglądały na tablecie i telefonie.
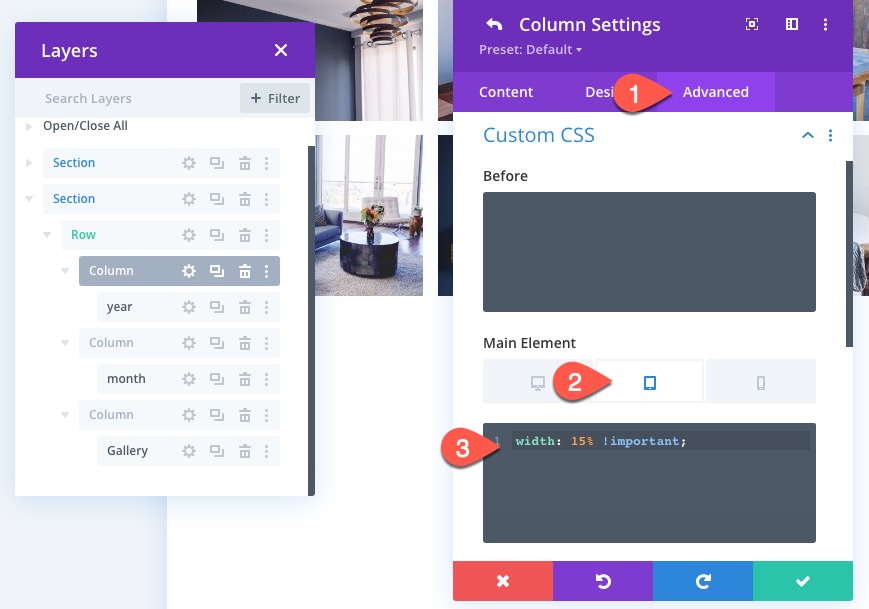
Kolumna 1
Otwórz ustawienia dla kolumny 1 i zaktualizuj następujące elementy:
- Wyściółka: 1% w lewo, 2% w prawo

Na karcie Zaawansowane dodaj następujący niestandardowy kod CSS do głównego elementu na tablecie:
width: 15% !important;

Następnie otwórz ustawienia dla kolumny 2 i dodaj to samo dopełnienie i CSS w następujący sposób:
- Wyściółka: 1% w lewo, 2% w prawo
Główny element CSS (tablet):
width: 15% !important;

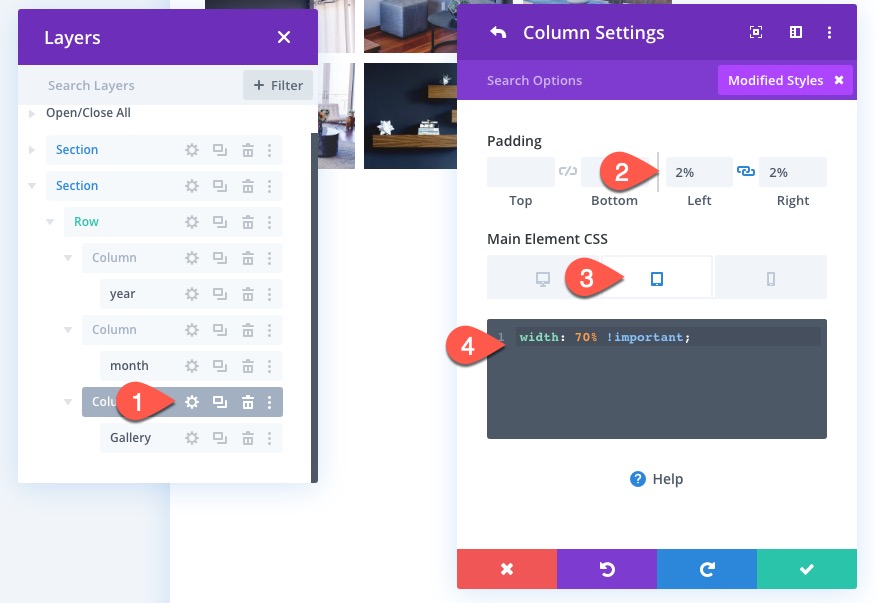
Następnie otwórz ustawienia dla kolumny 3 i zaktualizuj dopełnienie oraz CSS głównego elementu w następujący sposób:
- Wyściółka: 1% w lewo, 2% w prawo
Główny element CSS (tablet):
width: 70% !important;

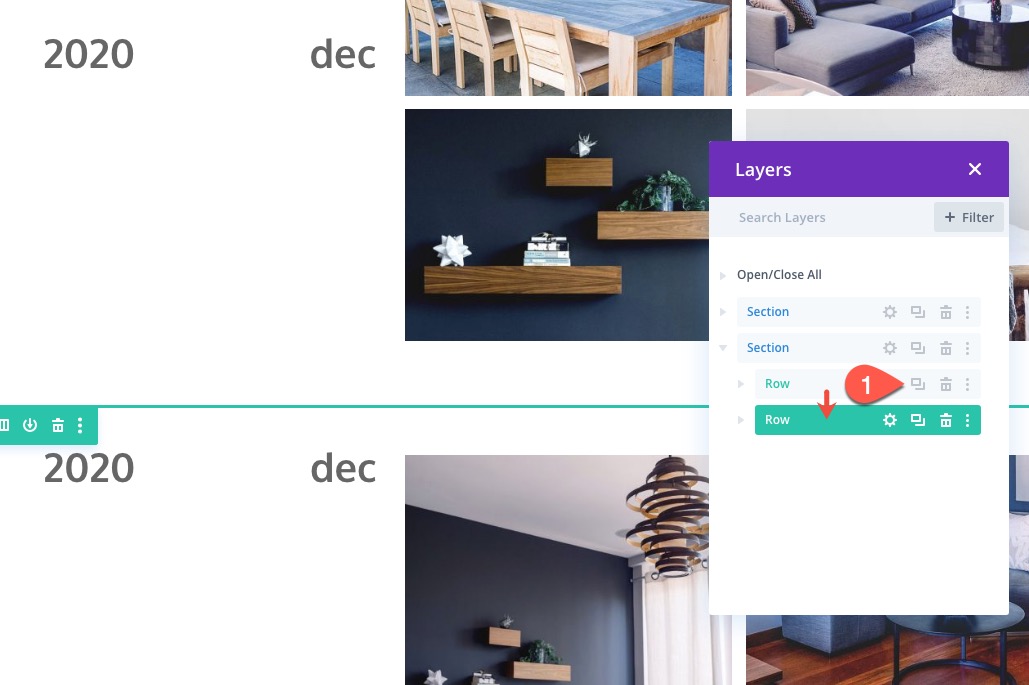
Powiel wiersz dla dodatkowych miesięcy
Po ukończeniu pierwszego wiersza możemy go duplikować przez kolejne miesiące.
Powiel wiersz.

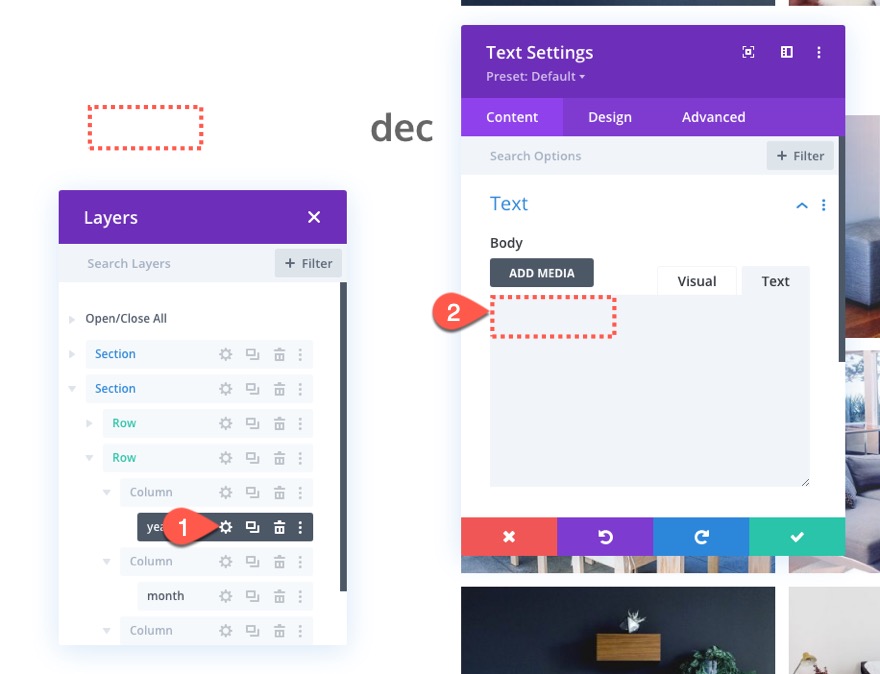
W zduplikowanym wierszu usuń tekst dotyczący roku. Potrzebujemy tylko jednego roku na sekcję, ponieważ rok będzie trzymał się górnej i dolnej części sekcji.

Następnie otwórz tekst miesiąca i zaktualizuj skrót miesiąca o nowy miesiąc.

Powiel sekcję dla dodatkowych lat
W ten sam sposób, w jaki zduplikowaliśmy wiersz na dodatkowe miesiące, możemy powielić całą sekcję na kolejne lata.
Śmiało i zduplikuj sekcję, którą właśnie stworzyliśmy dla treści 2020.

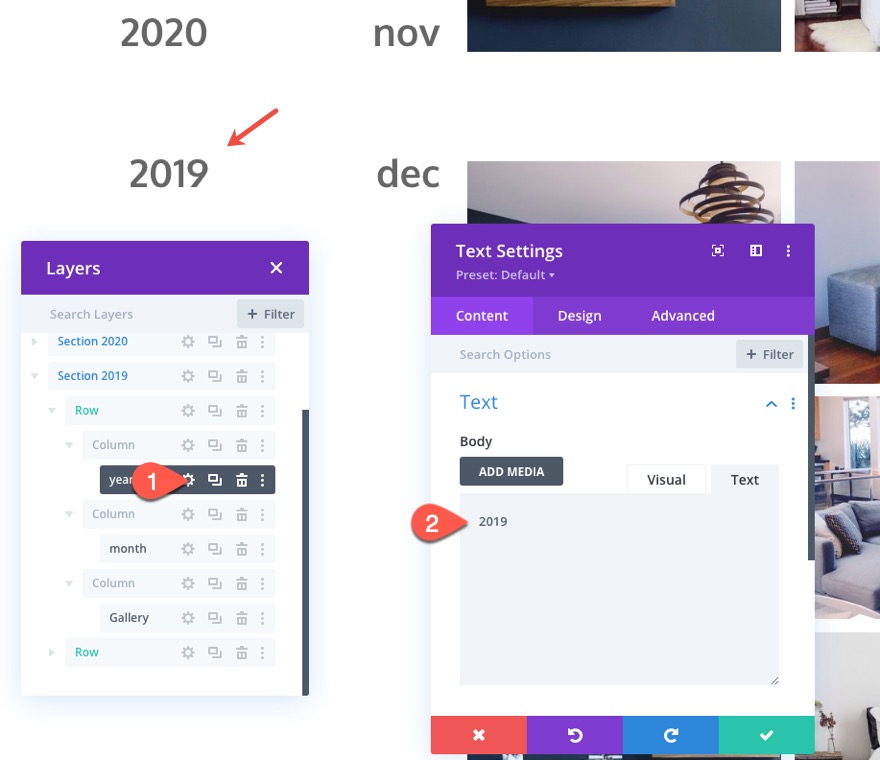
W sekcji duplikatów zaktualizuj tekst roku w wierszu 1, kolumnie 1, dodając rok „2019”.

Możesz kontynuować ten proces, aby zbudować dodatkowe lata i miesiące zgodnie z potrzebami dla układu osi czasu.
Ostateczny wynik
Sprawdź efekt końcowy.
Końcowe przemyślenia
Istotą prac projektowych nad tym układem osi czasu jest sprawienie, by był responsywny, poprzez nadanie rozmiarów tekstu i szerokości kolumn stylów dostosowanych do urządzeń mobilnych. Ale lepkie pozycjonowanie elementów daty jest niezwykle łatwe dzięki wbudowanym opcjom Divi. Mamy nadzieję, że przyda się to w przyszłych projektach. Widzę, że jest to pomocne przy prezentowaniu osi czasu historii dla strony z informacjami, a nawet strony zasobów, strony pobierania lub aktualizacji produktów.
Czekam na kontakt z Państwem w komentarzach.
Pozdrawiam!
