Divi'de Dikey Yapışkan Zaman Çizelgesi Düzeni Nasıl Oluşturulur
Yayınlanan: 2020-10-14Dikey bir yapışkan zaman çizelgesi oluşturmak, kullanıcı sayfayı aşağı kaydırdıkça içeriği yıl ve/veya aya göre sınıflandırmak için son derece yararlı olabilir. Yapışkan tarih öğeleri, kullanıcıların beğeneceği uygun bir UX artışı için içeriğin yanında sabit kalır.
Bu eğitimde, size Divi'de tam bir dikey yapışkan zaman çizelgesi düzeninin nasıl oluşturulacağını göstereceğiz. Bu tasarımın anahtarları, (1) sütunlarınıza özel bir genişlik vermek, böylece tarih öğelerinin mobil cihazlarda çok fazla yatay yer kaplamaması ve (2) bölümdeki yapışkan sınırlarla yılı ve ayı yapışkan hale getirmektir. (yıl için) ve sıra (ay için).
Bu düzenin çok yönlü uygulamaları olmasına rağmen, ay ve yıla göre kategorize edilmiş fotoğraf galerilerini sergilemek için bir zaman çizelgesi düzeni oluşturacağız.
Başlayalım!
Gizlice Bakış
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.
Düzeni ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Bölüm düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığına gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve bilgisayarınızdan indirme dosyasını seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
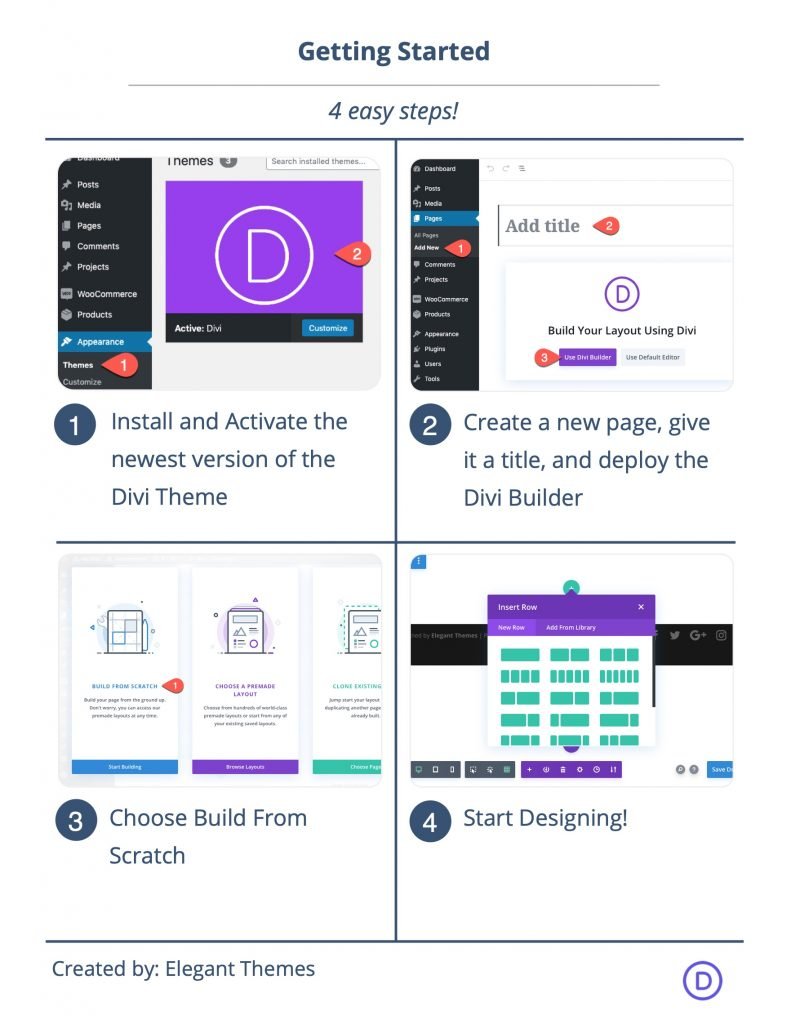
Başlamak için Gerekenler

Başlamak için aşağıdakileri yapmanız gerekir:
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
Bundan sonra Divi'de tasarlamaya başlamak için boş bir tuvaliniz olacak.
Bölüm 1: Çubuk Başlığını Oluşturma
Tasarlayacağımız ilk öğe, kaydırma sırasında sayfanın üst kısmında sabit kalacak olan yapışkan başlıktır.
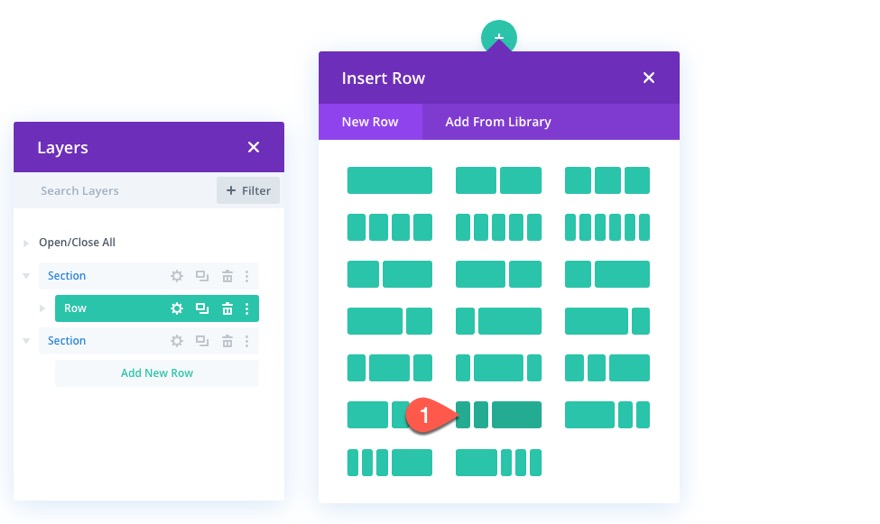
Satır ekle
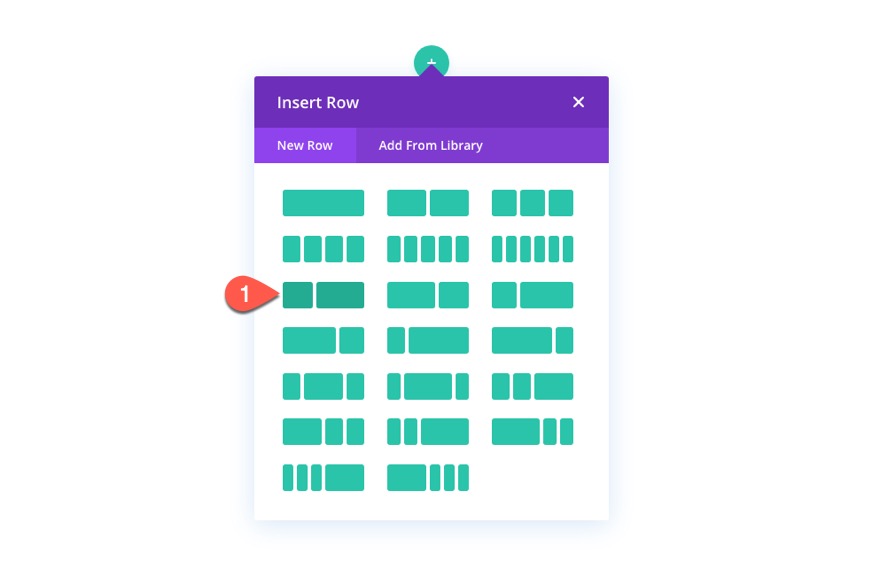
Başlamak için bölüme beşte ikisi beşte üçü sütun düzeni ekleyin.

Sol Başlık Metni
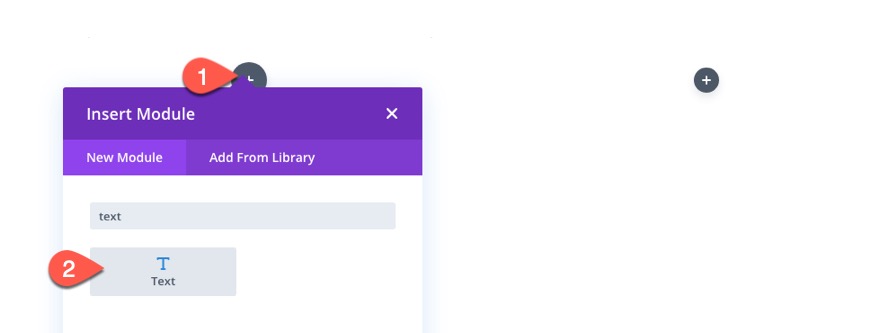
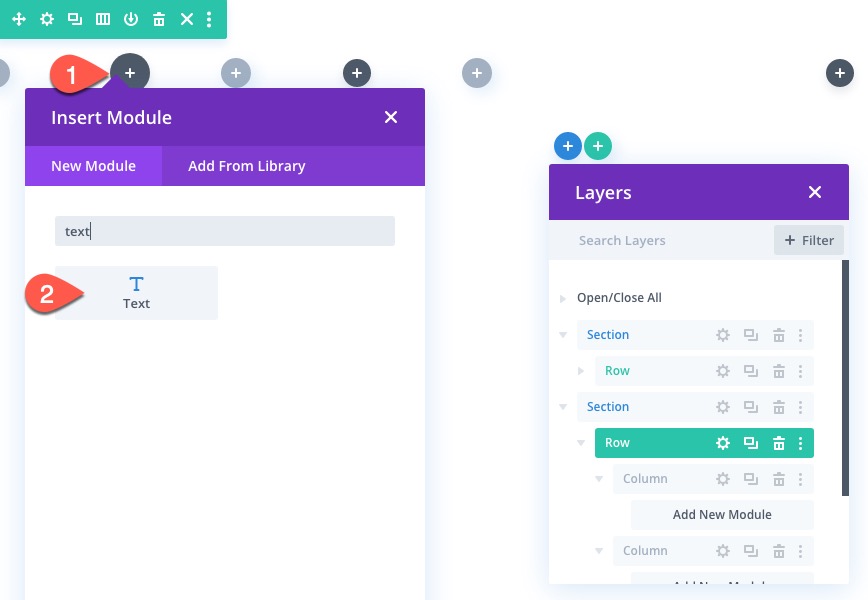
Sol sütunda, sayfanın sol tarafında olacak zaman çizelgesinin başlığını ekleyeceğiz. Bunu yapmak için sol sütuna bir metin modülü ekleyin.

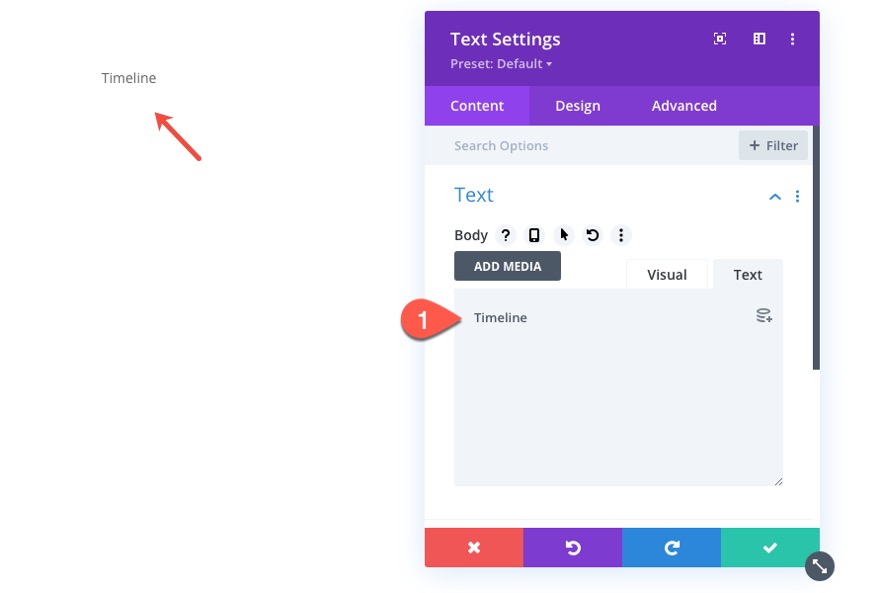
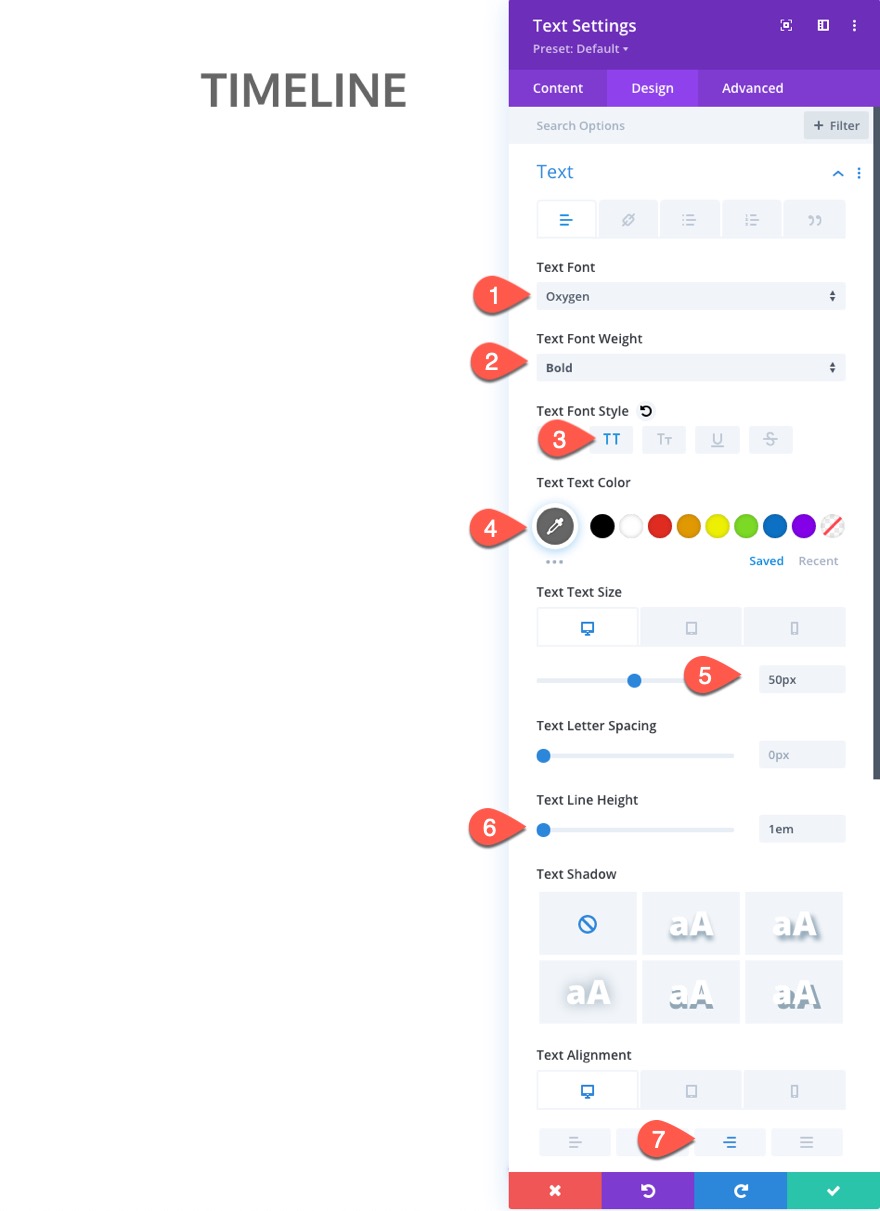
Ardından metin modülünün gövdesine “Zaman Çizelgesi” metnini ekleyin.

Tasarım sekmesi altında aşağıdaki metin stillerini güncelleyin:
- Metin Yazı Tipi: Oksijen
- Metin Yazı Tipi Ağırlığı: Kalın
- Metin Yazı Tipi Stili: TT
- Metin Metin Rengi: #666666
- Metin Boyutu: 50px (masaüstü), 30px (tablet), 18px (telefon)
- Metin Satırı Yüksekliği: 1em
- Metin Hizalama: sağ

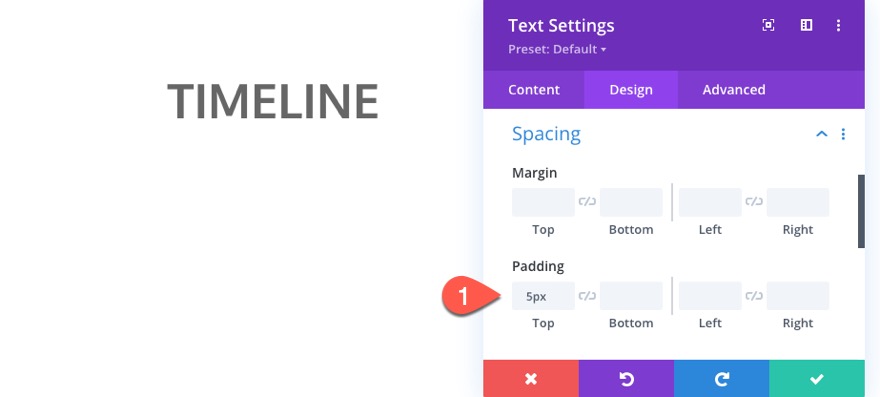
Ardından dolguyu da güncelleyin:
- dolgu: 5 piksel üst

Sağ Başlık Metni
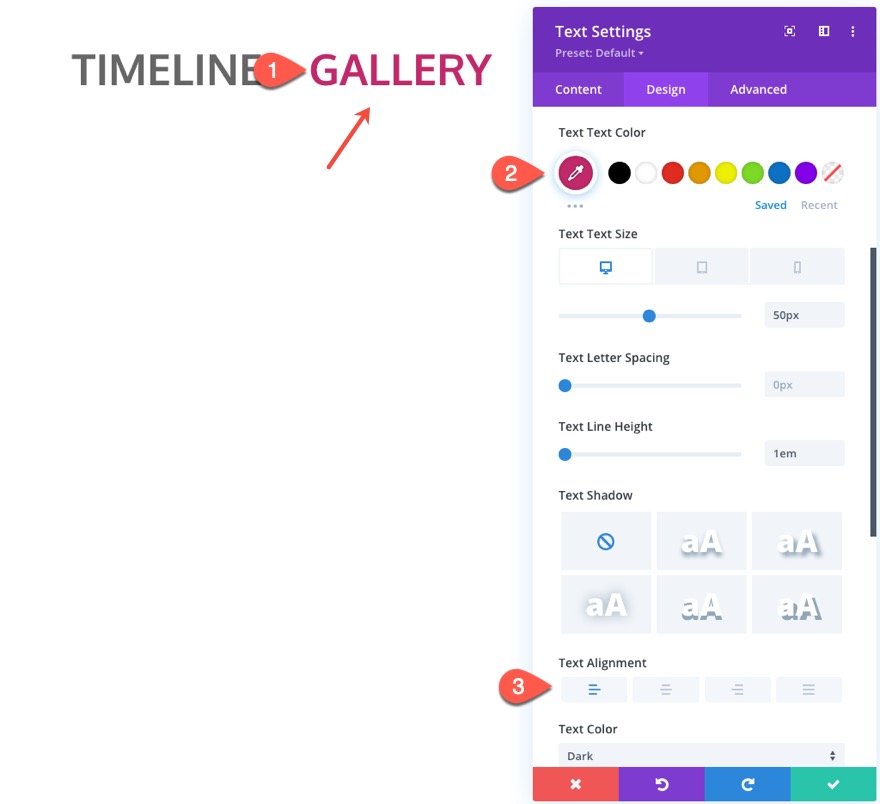
Sayfanın sağ tarafında galeri içeriği için başlık oluşturmak için sol sütundaki metin modülünü kopyalayın ve sağ sütuna yapıştırın.

Ardından yinelenen metin modülü ayarlarını açın ve aşağıdakileri güncelleyin:
- Metin Metin Rengi: #c22969
- Metin Hizalama: Sol (masaüstü), Sol (tablet)

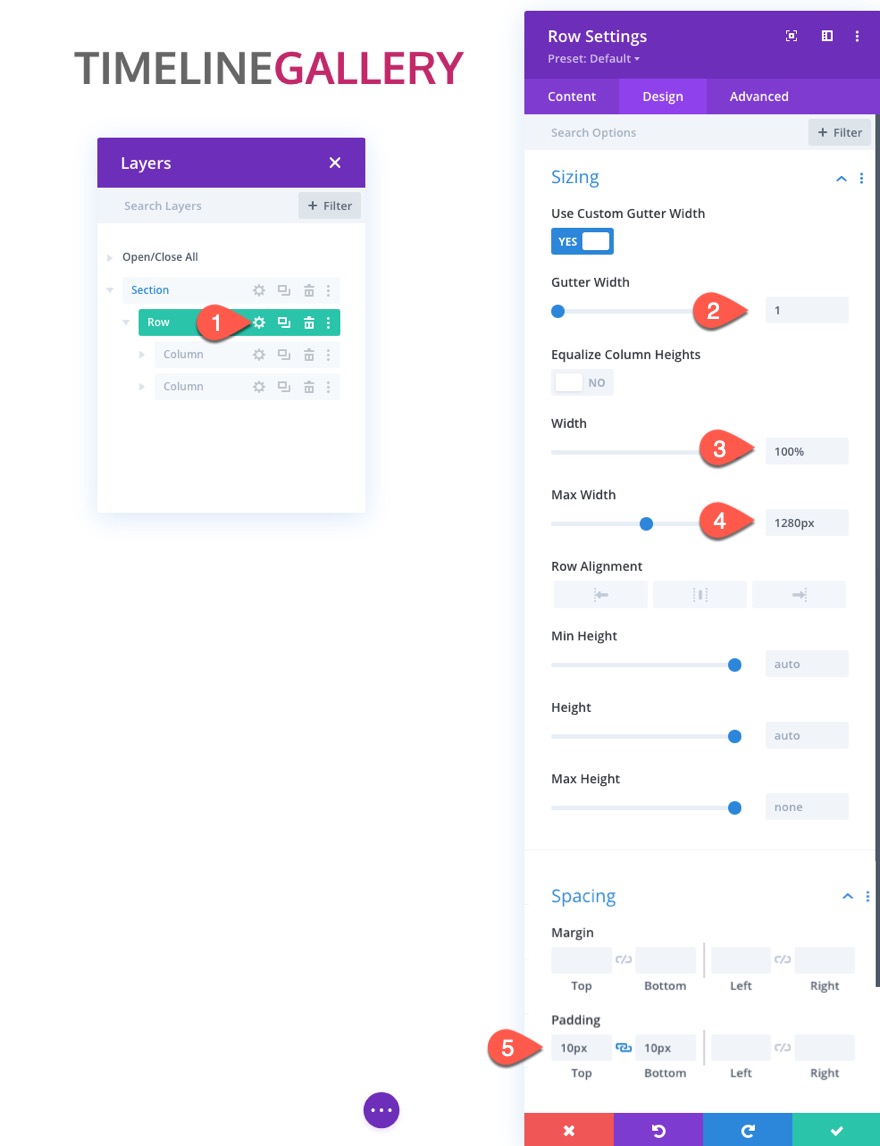
Satır Ayarları
Bize mobilde ihtiyacımız olan odayı vermek için satır ayarlarını aşağıdaki gibi güncellememiz gerekiyor:
- Oluk Genişliği: 1
- Genişlik: %100
- Maksimum Genişlik: 1280 piksel
- Dolgu: 10 piksel üst, 10 piksel alt

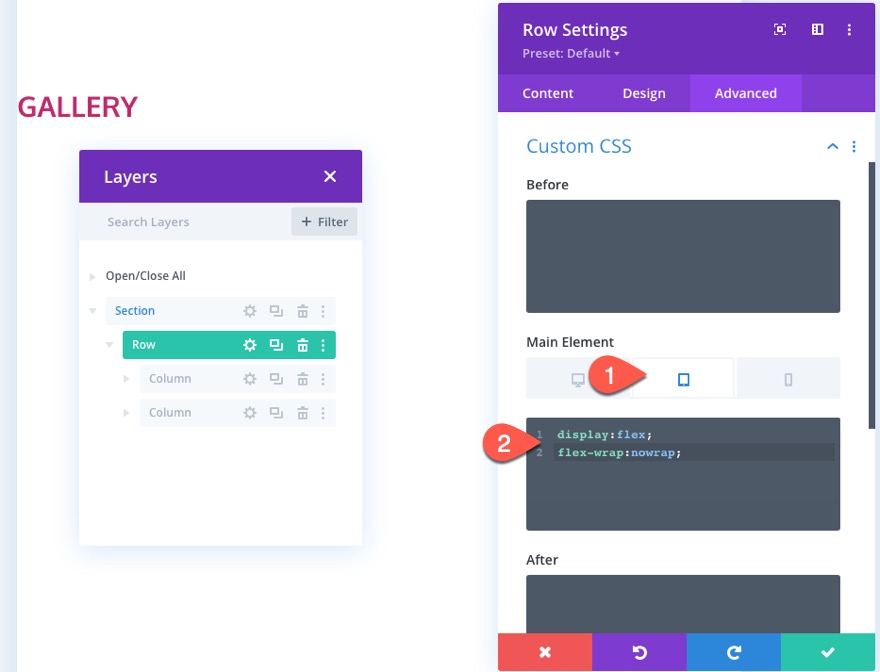
Gelişmiş sekmesi altında, tabletteki Ana Öğeye aşağıdaki özel CSS'yi ekleyin:
display:flex; flex-wrap:nowrap;

Sol Sütun Ayarları
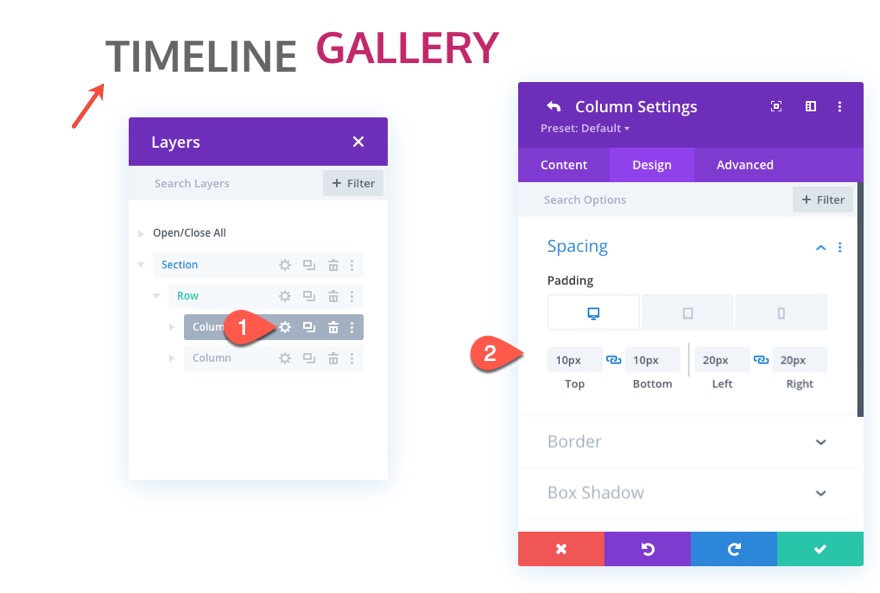
1 satır oluğu genişliği kullandığımız için sütunlar arasında boşluk yoktur. Yeterli boşluk eklemek için, 1. sütunun ayarlarını açın ve dolguyu aşağıdaki gibi güncelleyin:
- Dolgu (masaüstü): 10 piksel üst, 10 piksel alt, 20 piksel sol, 20 piksel sağ
- Dolgu (tablet): 10 piksel alt, 10 piksel sol, 10 piksel sağ

Ardından, tablet ve telefondaki varsayılan sol sütun genişliğini satır genişliğinin %30'u olacak şekilde geçersiz kılmak istiyoruz. Bu, aşağıdaki zaman çizelgesindeki sütunlara ekleyeceğimiz sütun genişliğiyle eşleşecektir.
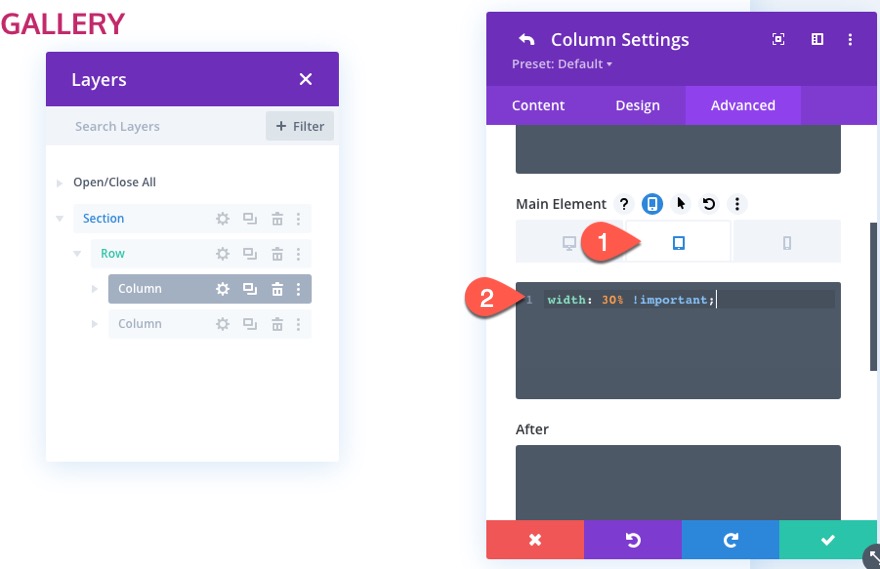
Bunu yapmak için sol sütunun (sütun1) ayarlarını açın ve aşağıdaki CSS'yi Tabletteki Ana Öğeye ekleyin:
width: 30% !important;

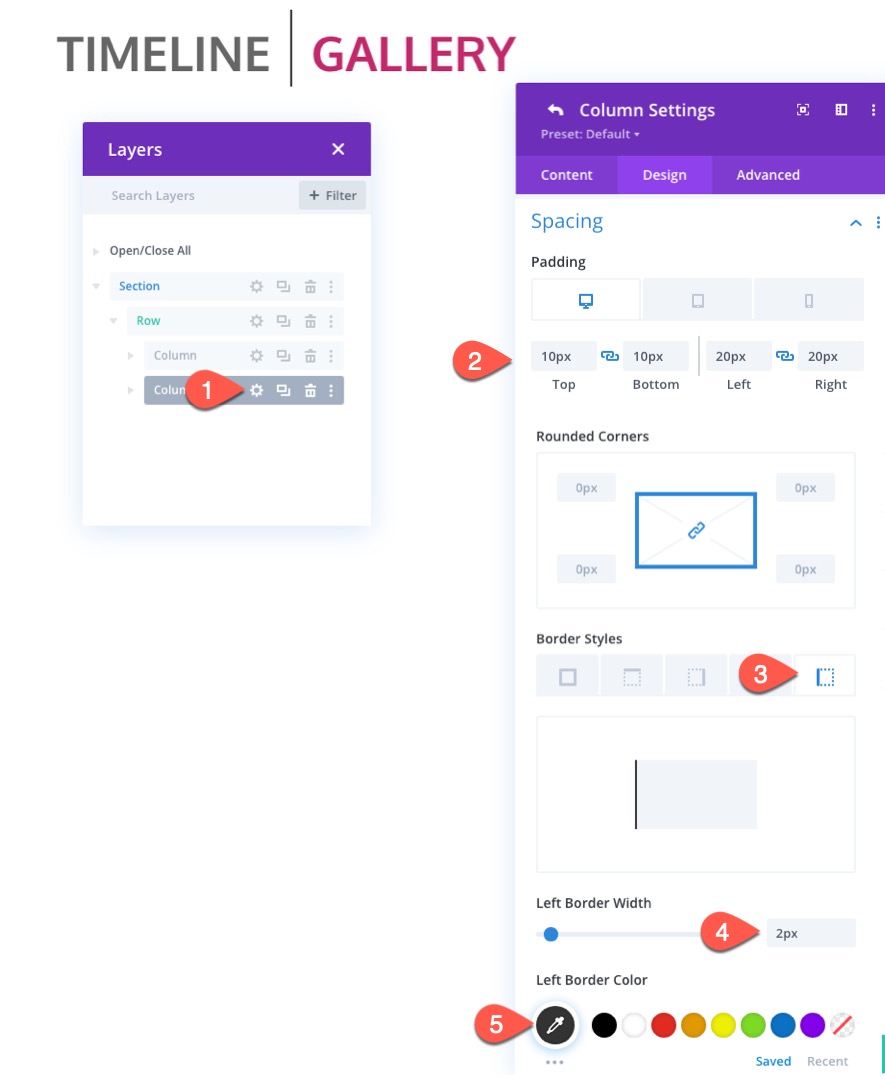
Sağ sütun için, 1. sütunda yaptığımız gibi aynı dolguyu eklemek istiyoruz ve bölücü görevi görecek sütuna aşağıdaki gibi bir sol kenarlık ekleyeceğiz:
- Dolgu (masaüstü): 10 piksel üst, 10 piksel alt, 20 piksel sol, 20 piksel sağ
- Dolgu (tablet): 10 piksel alt, 10 piksel sol, 10 piksel sağ
- Sol Kenar Genişliği: 2px
- Sol Kenar Rengi: #333333

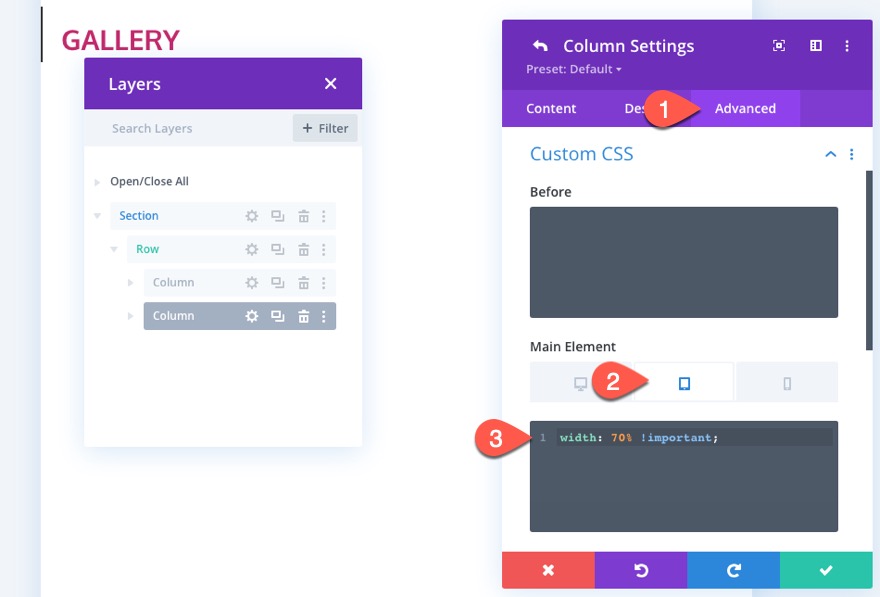
Ayrıca sağ sütunun genişliğinin, satırın genişliğinin %70'i olmasını istiyoruz. Sütun genişliğini güncellemek için 2. sütunun ayarlarını açın ve tabletteki Ana Öğeye aşağıdaki CSS'yi ekleyin:
width: 70% !important;

Bölüm Ayarları
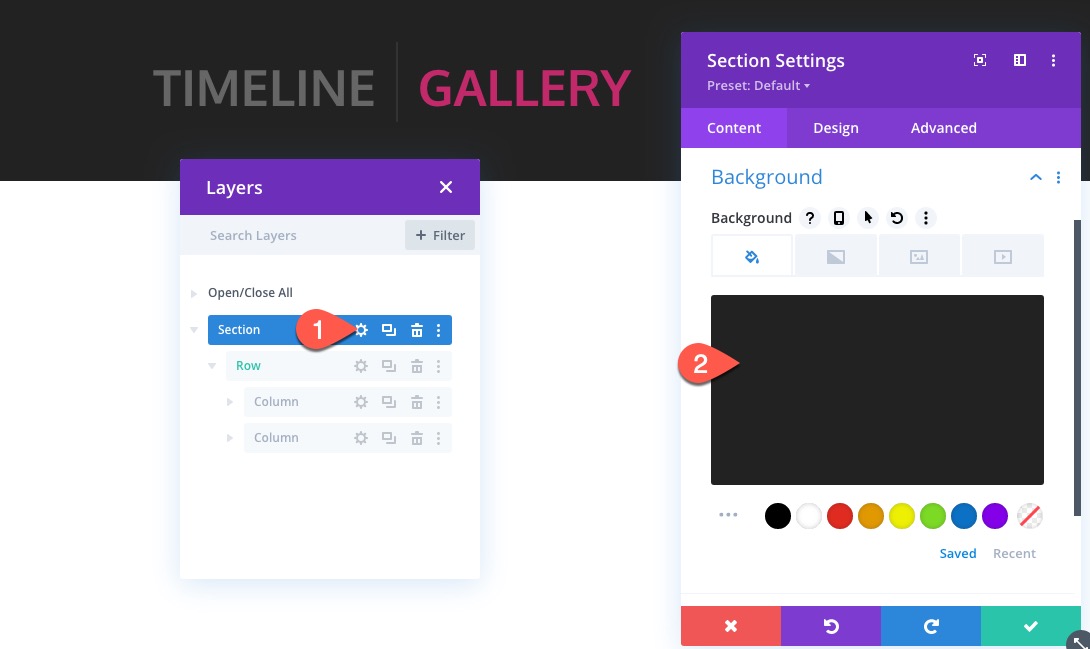
Başlık tasarımını tamamlamak için bölüm ayarlarını açın ve arka plan rengini güncelleyin:
- Arka Plan Rengi: #222222

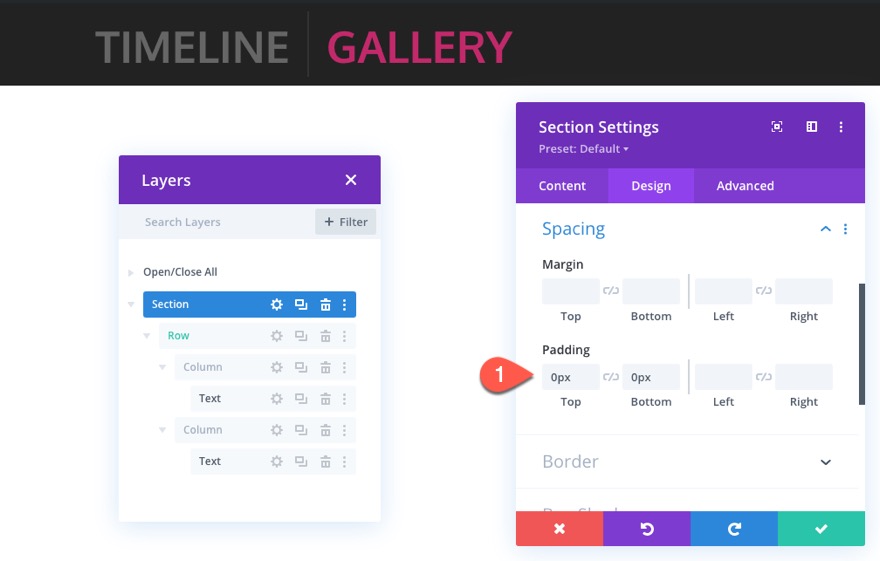
Ardından bölüm dolgusunu güncelleyin:
- Dolgu: 0 piksel üst, 0 piksel alt


Bölümü yapışkan hale getirmek için Gelişmiş sekmesine gidin ve aşağıdakileri güncelleyin:
- Yapışkan Konum: En Üstte Yapış

Bölüm 2: Yapışkan Zaman Çizelgesi Oluşturma
Tasarımın bu sonraki kısmı, mizanpajın yapışkan zaman çizelgesi bölümünü oluşturduğumuz yerdir. Buradaki anahtar, ilk bölümü, sırayı ve modülleri tüm elemanlar yerinde olacak şekilde tasarlamaktır. Ardından, her bölümü veya satırı gerektiği gibi çoğaltabiliriz.
Bölüm Ekle
Başlamak için, az önce bitirdiğimiz başlık bölümünün altına yeni bir normal bölüm ekleyin.

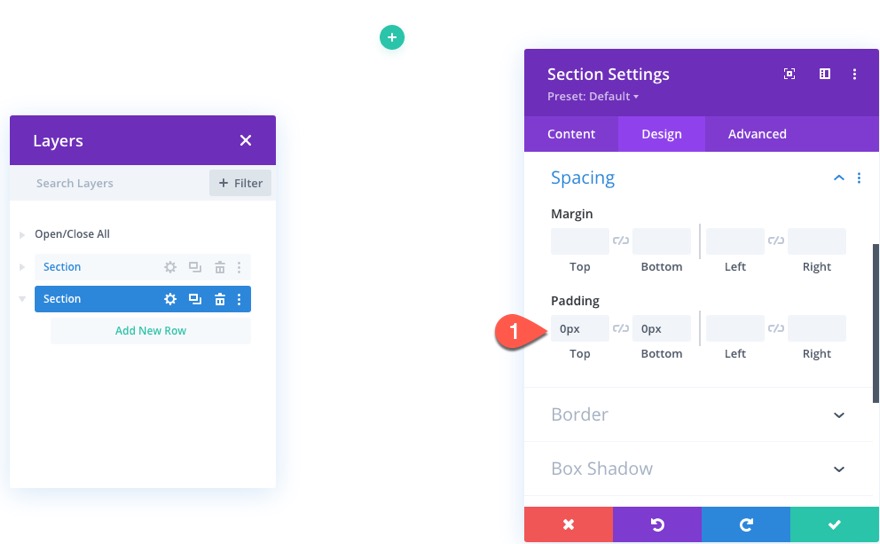
Satırlarımızı ve içeriğimizi eklemeye başlamadan önce bölüm ayarlarını açın ve aşağıdakileri güncelleyin:
- Dolgu: 0 piksel üst, 0 piksel alt

Satır, Satır Stilleri ve Sütun Yapısını Ekleme
Ardından, bölüme beşte bir beşte üç beşte üç sütun satırı oluşturun.

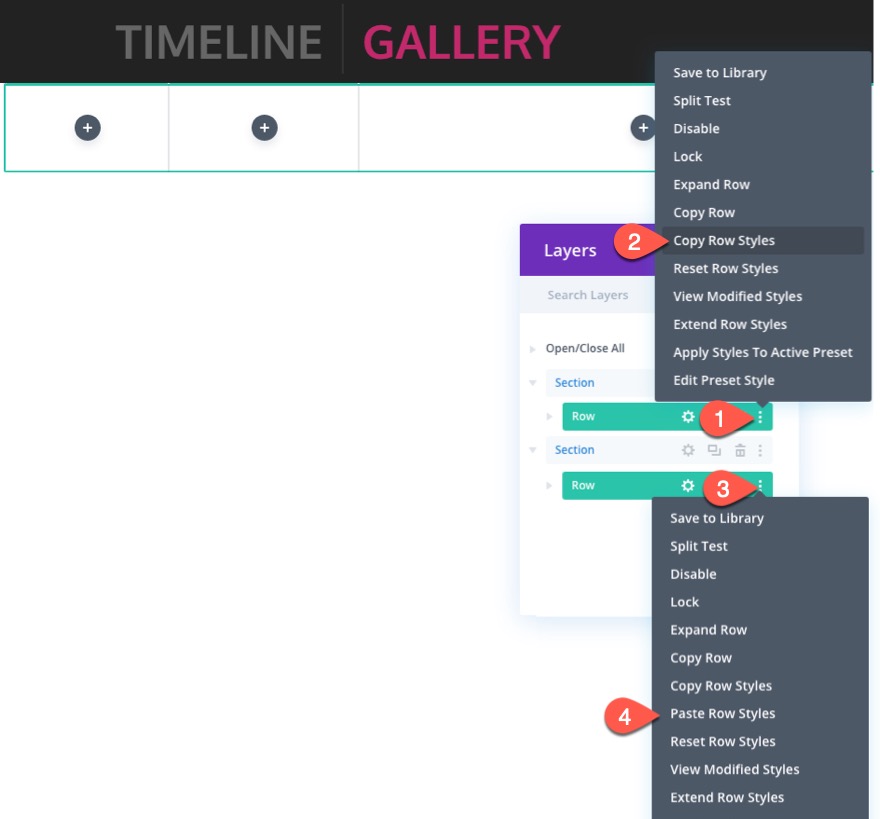
Satır tasarımına hızlı bir başlangıç yapmak için, yukarıdaki başlık bölümündeki satırın stillerini kopyalayın ve yeni satıra yapıştırın.

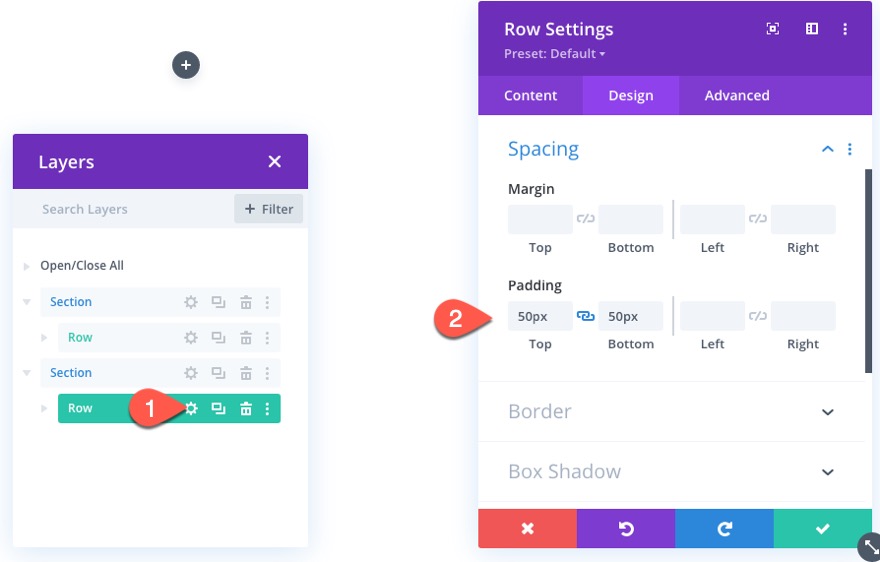
Ardından yeni satırın ayarlarını açın ve aşağıdakileri güncelleyin:
- Dolgu: 50 piksel üst, 50 piksel alt

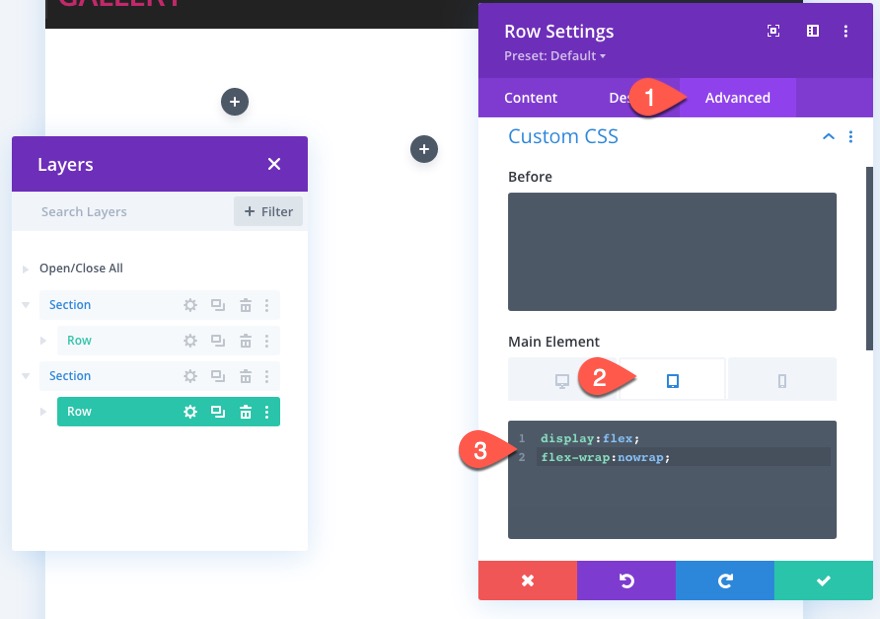
Ardından özel CSS'yi tabletteki Ana Öğeye aşağıdaki gibi ekleyin:
display:flex; flex-wrap:nowrap;

Yapışkan Yılı Oluşturma
Zaman çizelgesi için ilk yapışkan tarih öğesi yıl olacaktır. Bu "yıl" metin öğesi, kaydırma sırasında bölümün en üstüne yapışacaktır.
Yıl metin öğesini oluşturmak için sütun 1'e yeni bir metin modülü ekleyin.

Ardından gövdeye “2020” metnini ekleyin.

Tasarım sekmesi altında, metin stillerini aşağıdaki gibi güncelleyin:
- Metin Yazı Tipi: Oksijen
- Metin Yazı Tipi Ağırlığı: Kalın
- Metin Metin Boyutu: 40px (masaüstü), 24px (tablet), 18px (telefon)
- Metin Hizalama: sağ

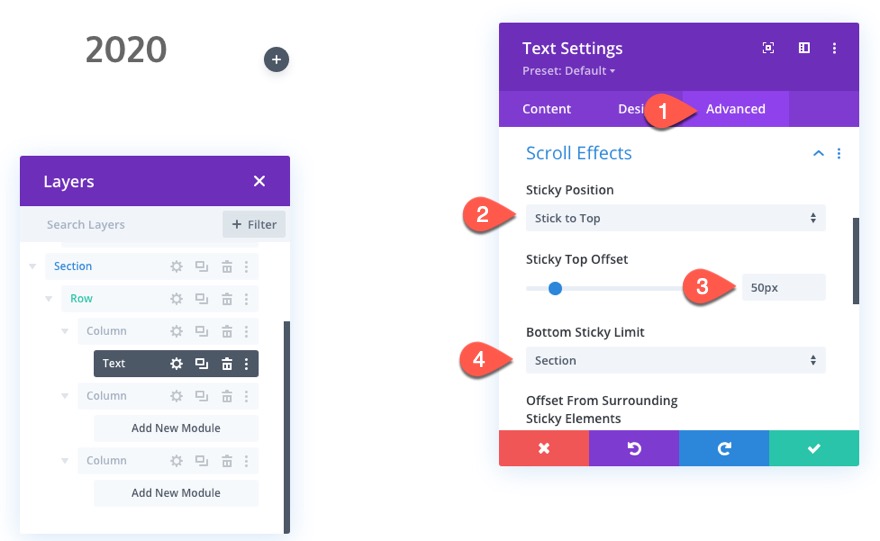
Yılı bölümün en üstüne yapıştırmak için aşağıdakileri güncelleyin:
- Yapışkan Konum: En Üstte Yapış
- Yapışkan Üst Ofset: 50px
- Alt Yapışkan Limit: Bölüm

Yapışkan Ayı Oluşturma
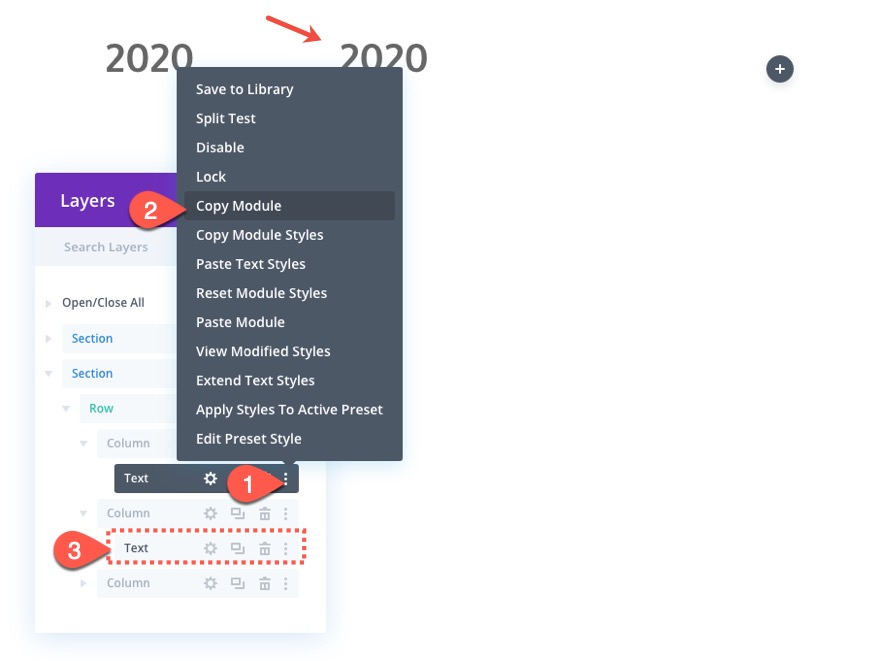
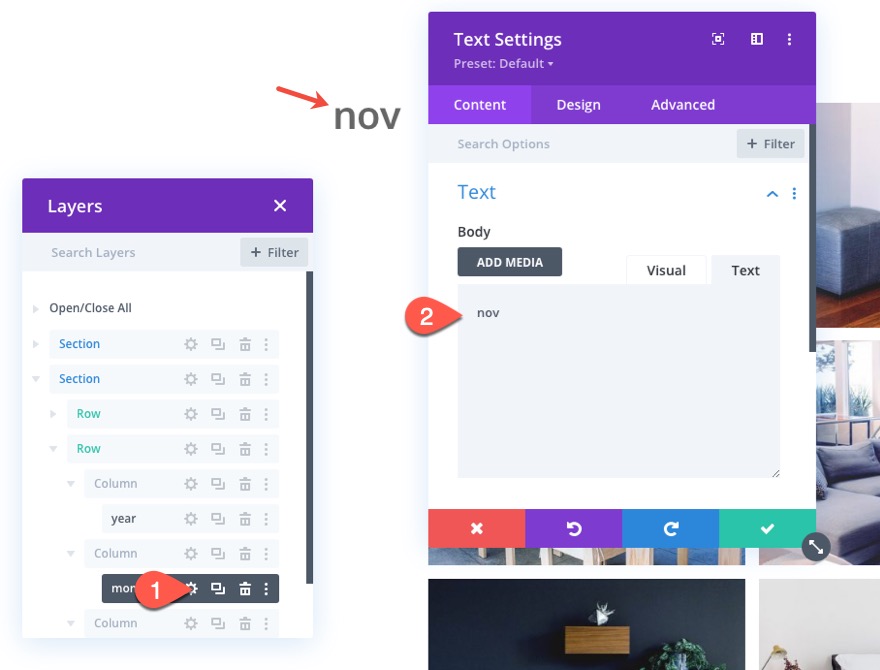
Yapışkan ay metnini oluşturmak için, yapışkan yılı içeren metin modülünü kopyalayın ve 2. sütuna yapıştırın.

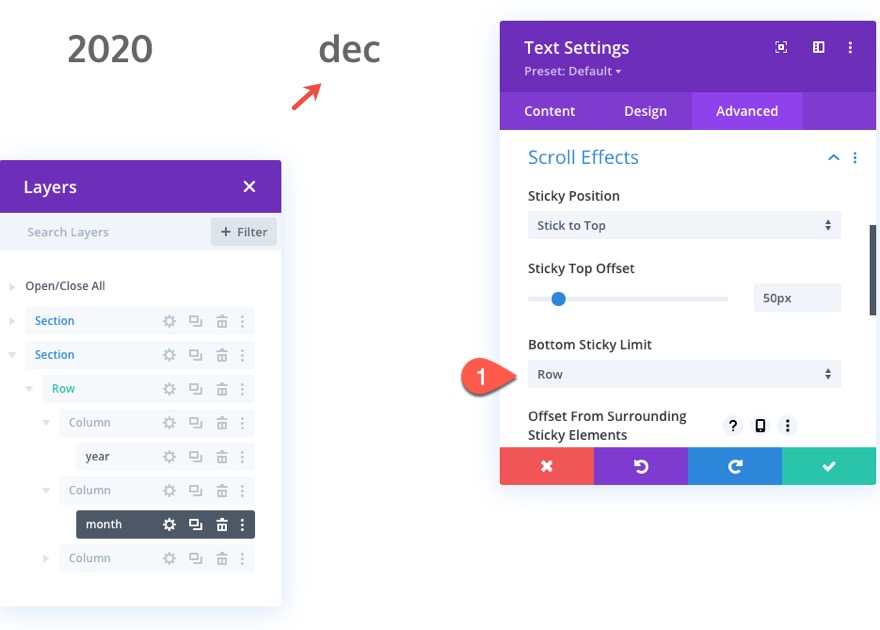
Ardından 2. sütundaki yeni metin modülü ayarlarını açın ve metin gövdesini "dec" (ay kısaltması) ile güncelleyin.

Ay metninin bölüm yerine satırın üstüne yapışması gerekir, bu nedenle yapışkan sınırı aşağıdaki gibi güncelleyin:
- Alt Yapışkan Limit: Satır

Galeri İçeriğini Ekleme
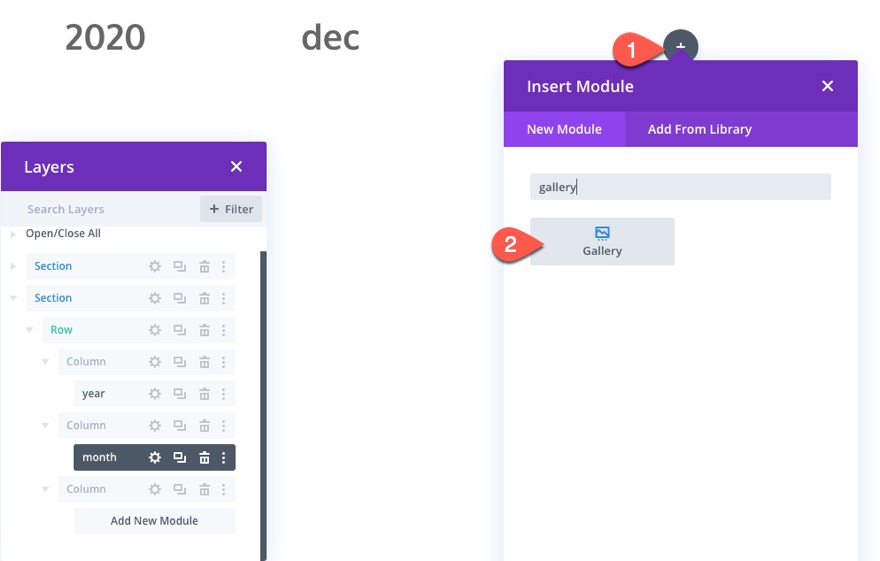
En sağdaki sütuna (sütun 3), belirli ay/yıl ile ilişkili içeriği ekleyeceğiz. Bu durumda, bir resim galerisini görüntülemek için bir galeri modülü ekleyeceğiz.
Galeriyi oluşturmak için sütun 3'e bir galeri modülü ekleyin.

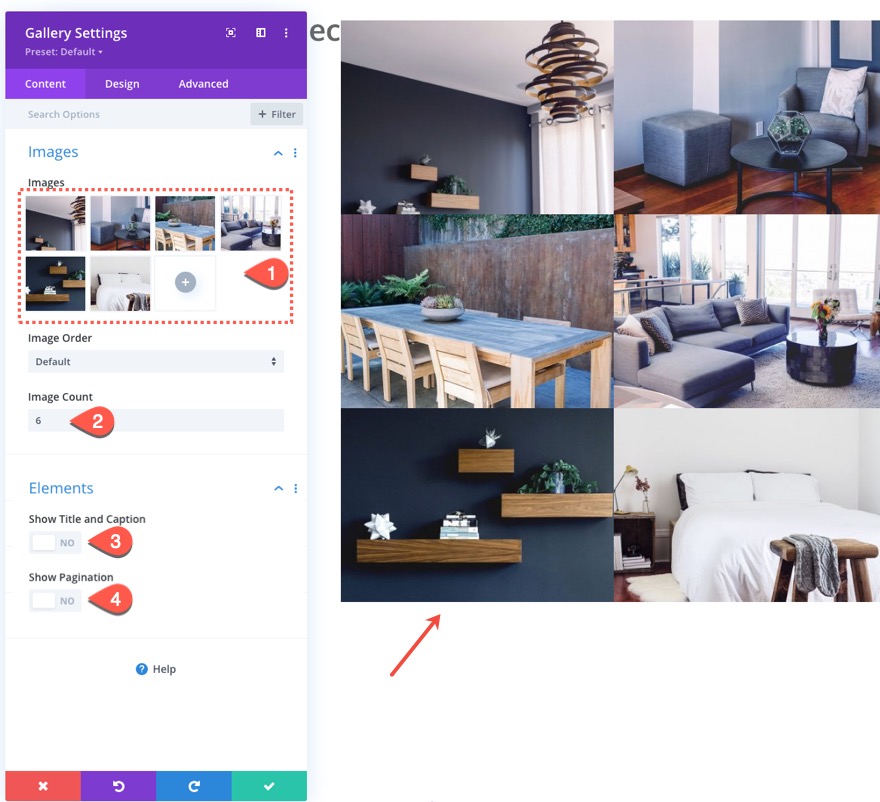
Ardından galeriye en az 6 resim ekleyin (veya istediğiniz kadar) ve aşağıdakileri güncelleyin:
- Görüntü Sayısı: 6
- Başlığı ve Altyazıyı Göster: HAYIR
- Nasıl Sayfalandırma: HAYIR

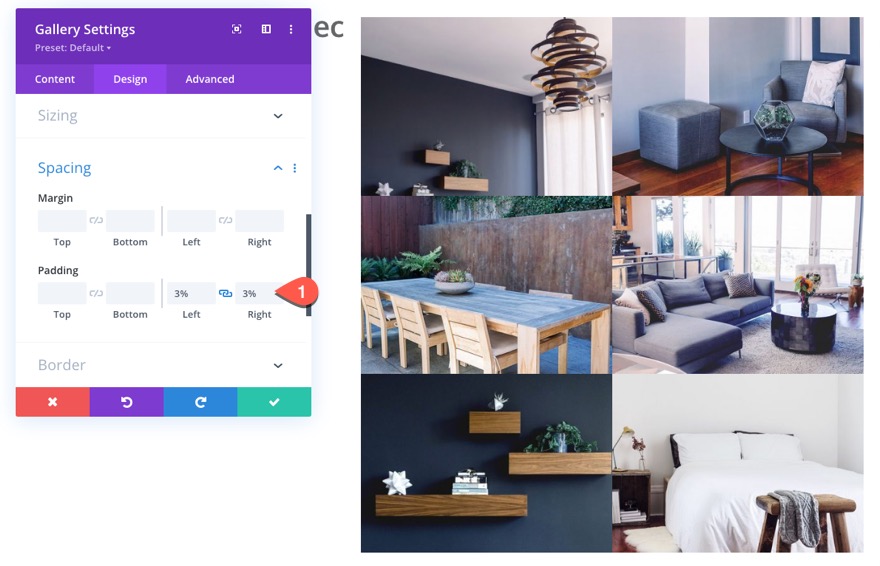
Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Dolgu: %3 sol, %3 sağ

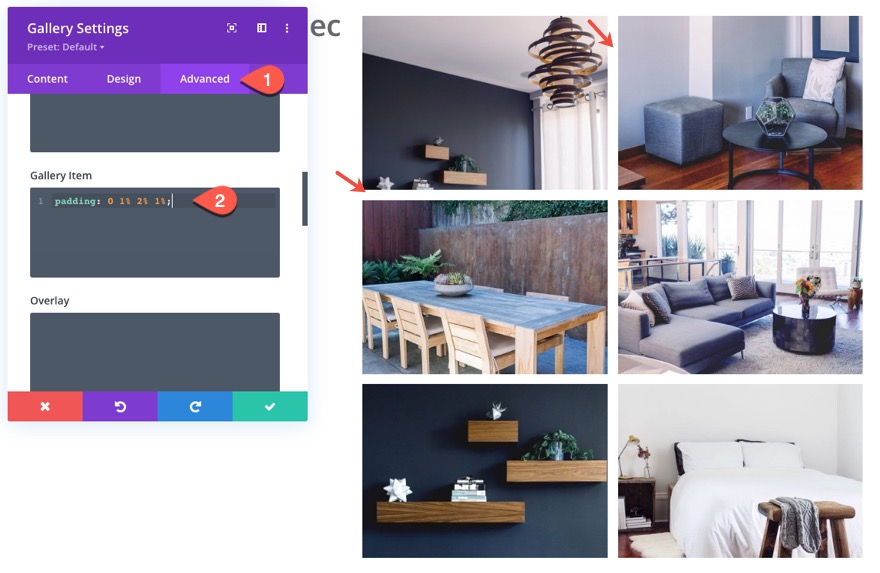
Galeri öğeleri arasında bazı özel boşluklar oluşturmak için Galeri Öğesi CSS'sine aşağıdaki özel CSS'yi ekleyin:
padding: 0 1% 2% 1%;

Sütun Genişliklerini ve Aralığını Güncelle
Başlık bölümündeki sütunlar için yaptığımız gibi, sütunlarımıza başlıklarla aynı hizada olmaları ve tablet ve telefonda iyi görünmeleri için özel boşluk ve genişlikler (bir mobil) vereceğiz.
Sütun 1
Sütun 1 için ayarları açın ve aşağıdakileri güncelleyin:
- Dolgu: %1 sol, %2 sağ

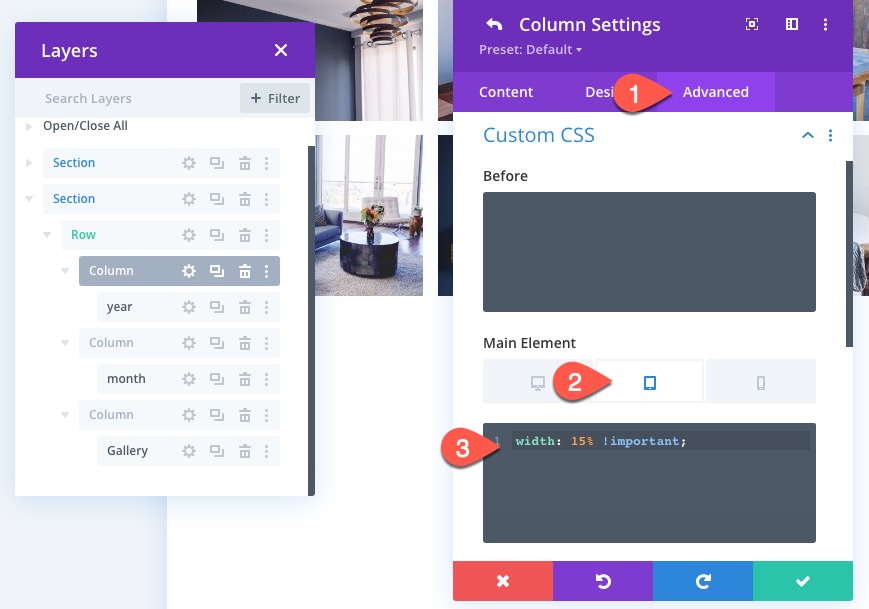
Gelişmiş sekmesi altında, tabletteki Ana Öğeye aşağıdaki özel CSS'yi ekleyin:
width: 15% !important;

Ardından 2. sütun için ayarları açın ve aynı dolguyu ve CSS'yi aşağıdaki gibi ekleyin:
- Dolgu: %1 sol, %2 sağ
Ana Öğe CSS (tablet):
width: 15% !important;

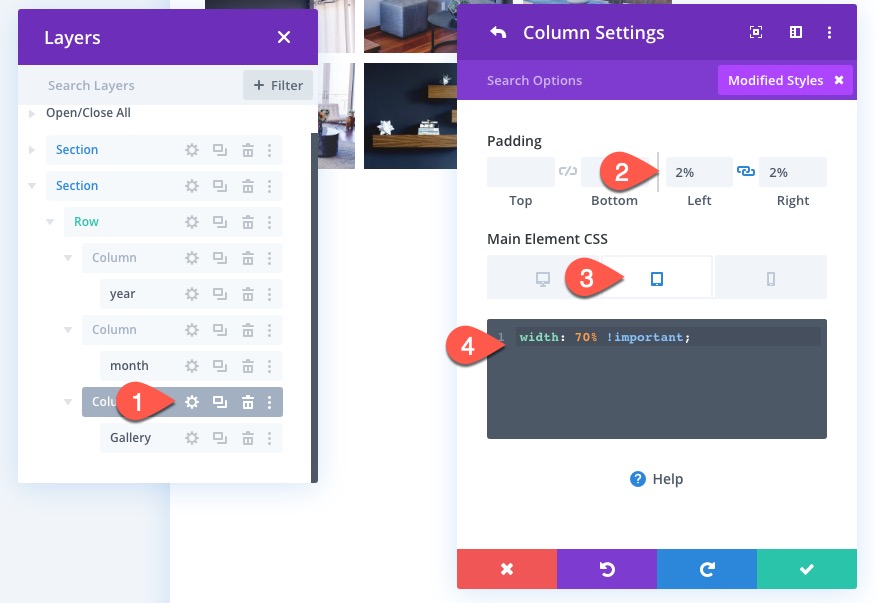
Ardından, sütun 3 için ayarları açın ve dolguyu ve Ana Öğe CSS'sini aşağıdaki gibi güncelleyin:
- Dolgu: %1 sol, %2 sağ
Ana Öğe CSS (tablet):
width: 70% !important;

Ek Aylar için Satırı Çoğalt
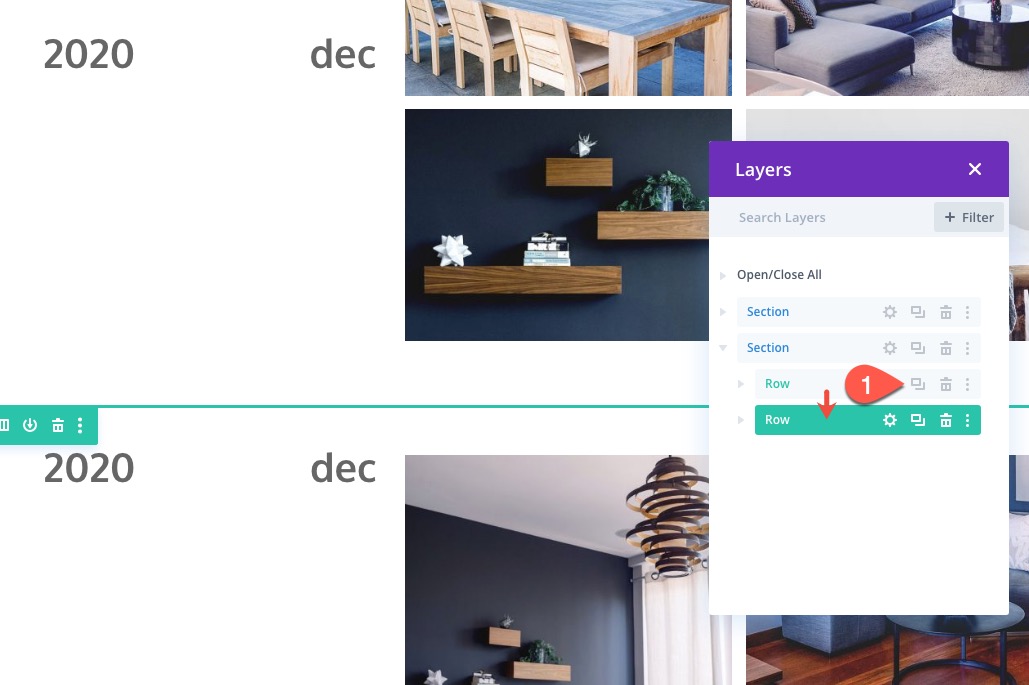
İlk satır tamamlandığında, satırı ek aylar için çoğaltabiliriz.
Satırı çoğaltın.

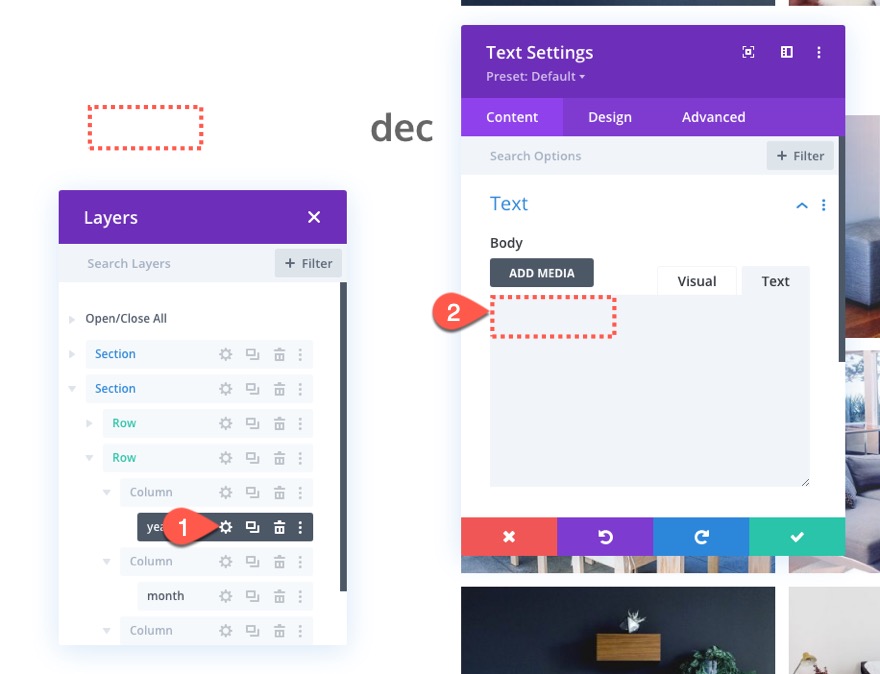
Yinelenen satırda, yılın metnini çıkarın. Yıl bölümün üstüne ve altına yapışacağından, bölüm başına yalnızca bir yıla ihtiyacımız var.

Ardından ayın metnini açın ve ay kısaltmasını yeni bir ay ile güncelleyin.

Ek Yıllar için Bölümü Çoğalt
Ek aylar için satırı çoğalttığımız gibi, ek yıllar için tüm bölümü çoğaltabiliriz.
Devam edin ve 2020 içeriği için yeni oluşturduğumuz bölümü çoğaltın.

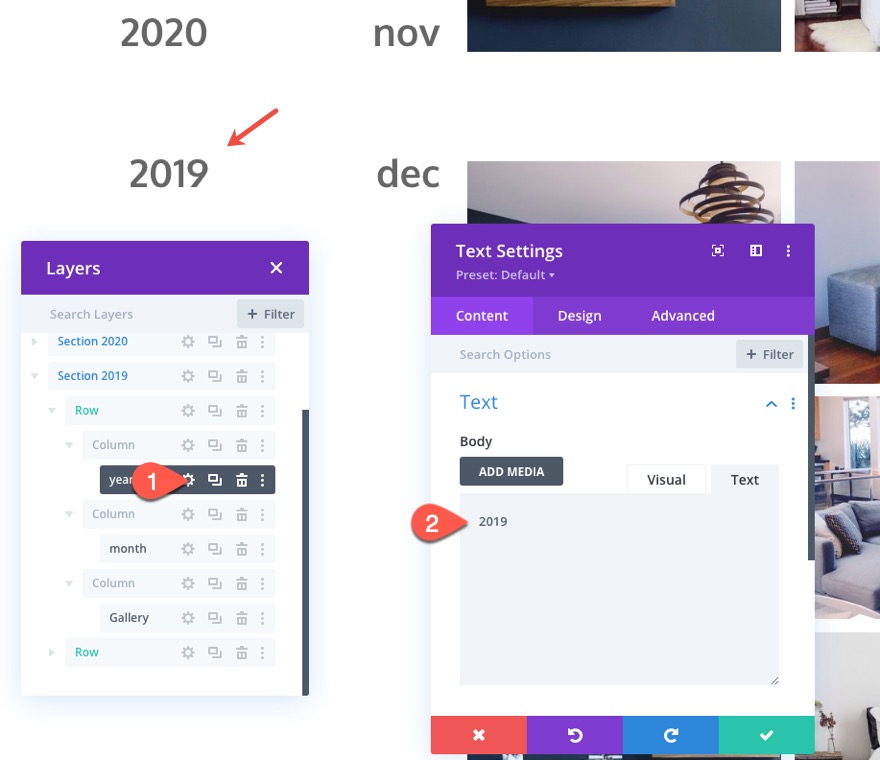
Yinelenen bölümde, 1. satır, 1. sütundaki yıl metnini “2019” yılı ile güncelleyin.

Zaman çizelgesi düzeniniz için gerektiği gibi ek yıllar ve aylar oluşturmak için bu işleme devam edebilirsiniz.
Son sonuç
Nihai sonucu kontrol edin.
Son düşünceler
Bu zaman çizelgesi düzeni için tasarım çalışmasının asıl amacı, metin boyutlarını ve sütun genişliğini mobile özgü stiller vererek onu duyarlı hale getirmektir. Ancak, Divi'nin yerleşik seçenekleriyle tarih öğelerinin yapışkan konumlandırılması son derece kolaydır. Umarım, bu gelecekteki projeler için kullanışlı olacaktır. Bunun, bir hakkında sayfası veya hatta bir kaynak sayfası, indirme sayfası veya ürün güncellemeleri için bir geçmiş zaman çizelgesini sergilemek için yararlı olduğunu görebiliyorum.
Yorumlarda sizden haber bekliyorum.
Şerefe!
