Como criar um layout de linha do tempo aderente vertical em Divi
Publicados: 2020-10-14A criação de uma linha do tempo fixa vertical pode ser extremamente útil para categorizar o conteúdo por ano e / ou mês conforme o usuário rola a página para baixo. Os elementos de data fixos permanecem fixos ao lado do conteúdo para um impulso de UX conveniente que os usuários irão apreciar.
Neste tutorial, mostraremos como criar um layout de linha do tempo aderente vertical completo no Divi. As chaves para este projeto são (1) dar às suas colunas uma largura personalizada para que os elementos de data não ocupem muito espaço horizontal no celular e (2) tornar o ano e o mês fixos, com limites fixos na seção (para o ano) e linha (para o mês).
Embora esse layout tenha aplicativos multifacetados, vamos construir um layout de linha do tempo para mostrar galerias de fotos categorizadas por mês e ano.
Vamos começar!
Espiada
Aqui está uma rápida olhada no design que construiremos neste tutorial.
Baixe o Layout GRATUITAMENTE
Para colocar suas mãos nos designs deste tutorial, primeiro você precisa fazer o download usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
Para importar o layout da seção para sua biblioteca Divi, navegue até a biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a aba de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Feito isso, o layout da seção estará disponível no Divi Builder.
Vamos para o tutorial, vamos?
O que você precisa para começar

Para começar, você precisará fazer o seguinte:
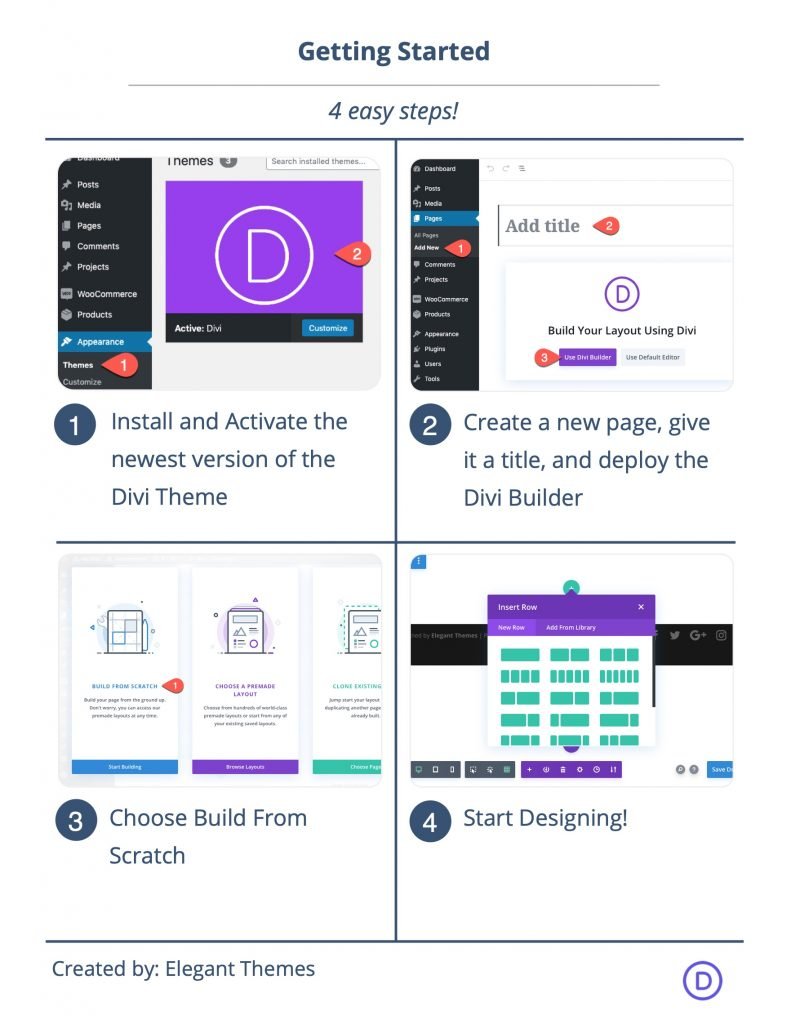
- Se ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
Depois disso, você terá uma tela em branco para começar a desenhar no Divi.
Parte 1: Construindo o Stick Heading
O primeiro elemento que iremos criar é o título fixo que permanecerá fixo no topo da página na rolagem.
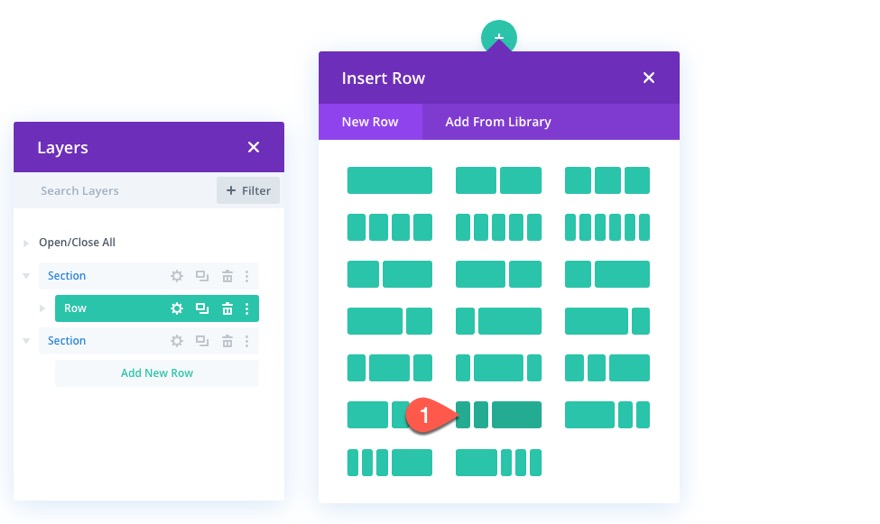
Adicionar linha
Para começar, adicione um layout de coluna de dois quintos e três quintos à seção.

Texto do Título à Esquerda
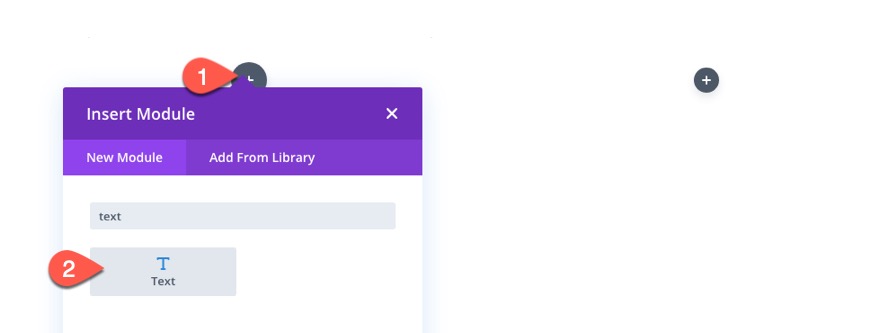
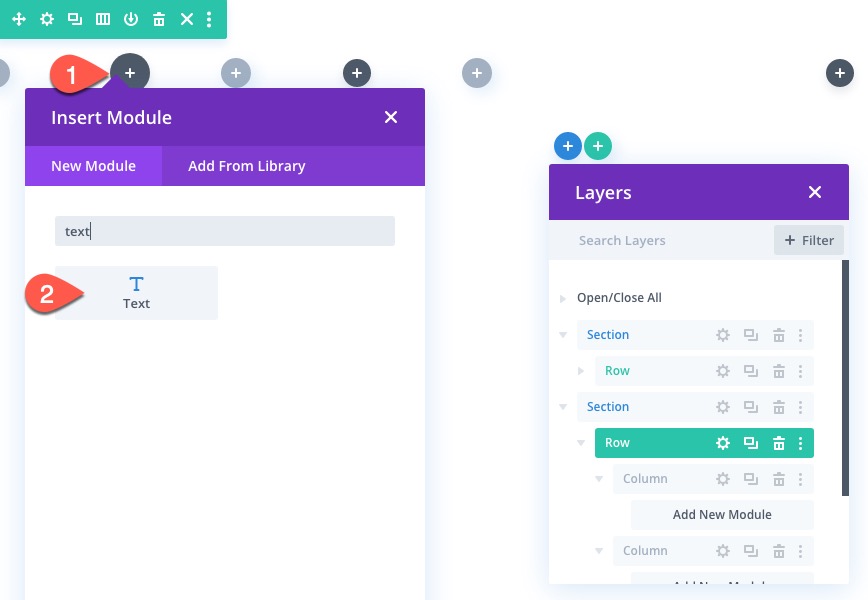
Na coluna da esquerda, vamos adicionar o título da linha do tempo que ficará no lado esquerdo da página. Para fazer isso, adicione um módulo de texto à coluna esquerda.

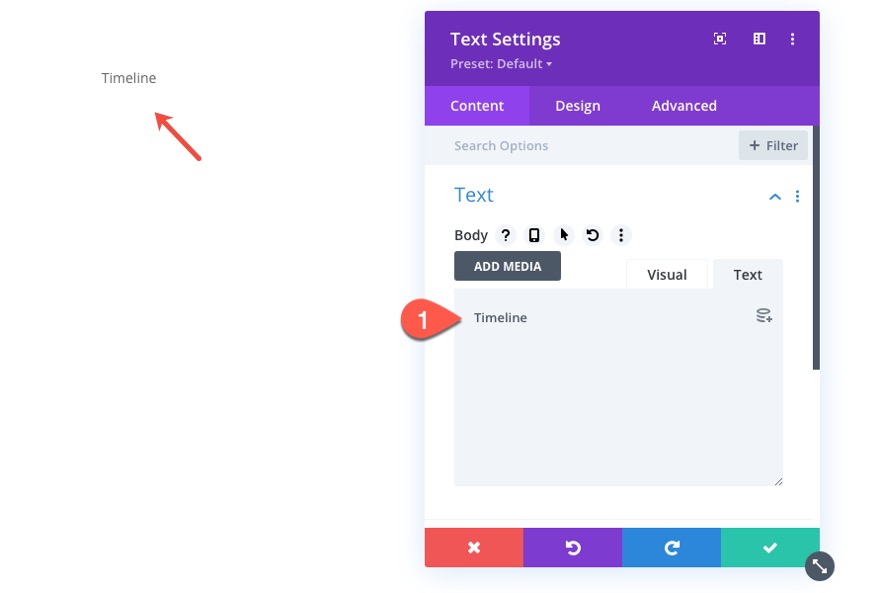
Em seguida, adicione o texto “Timeline” ao corpo do módulo de texto.

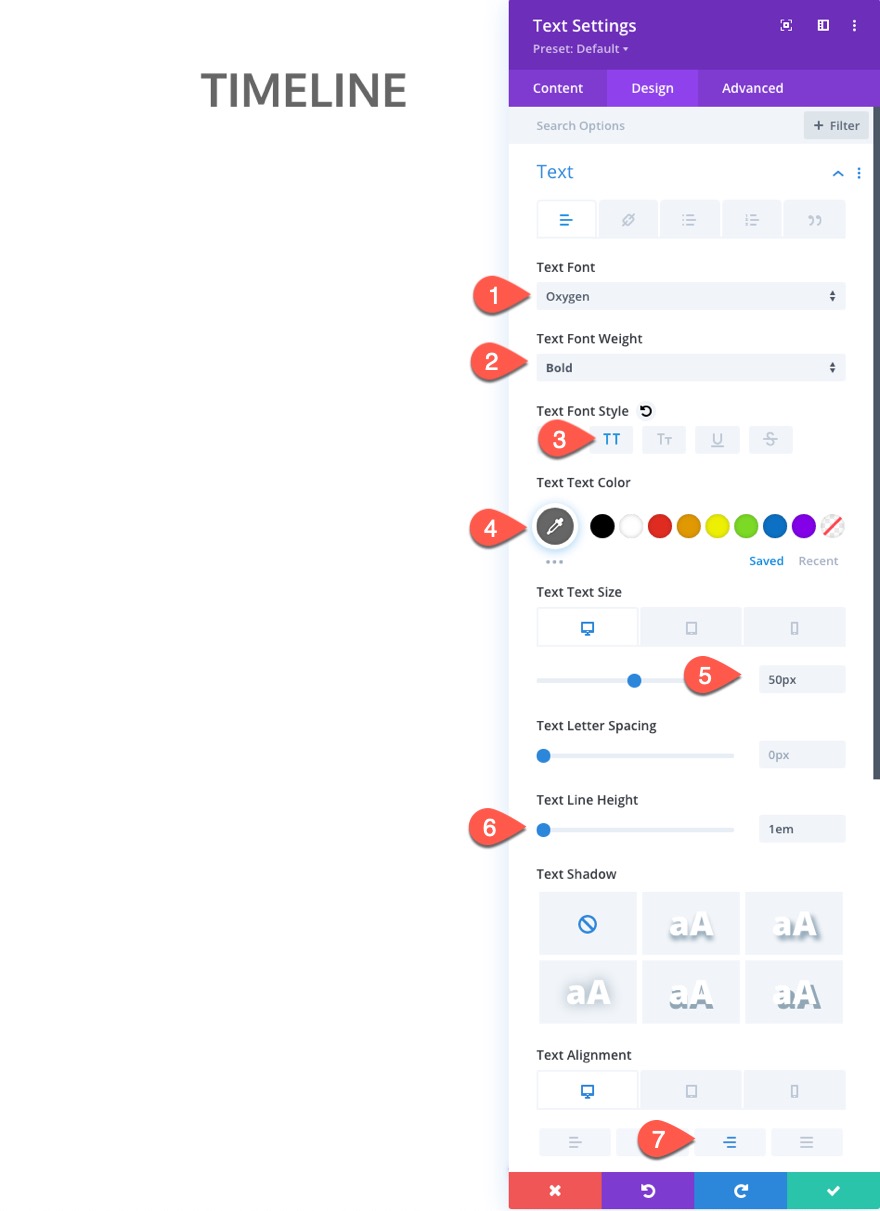
Na guia de design, atualize os seguintes estilos de texto:
- Fonte do Texto: Oxigênio
- Peso da fonte do texto: negrito
- Estilo da fonte do texto: TT
- Cor do texto do texto: # 666666
- Tamanho do texto: 50 px (desktop), 30 px (tablet), 18 px (telefone)
- Altura da linha de texto: 1em
- Alinhamento de texto: direita

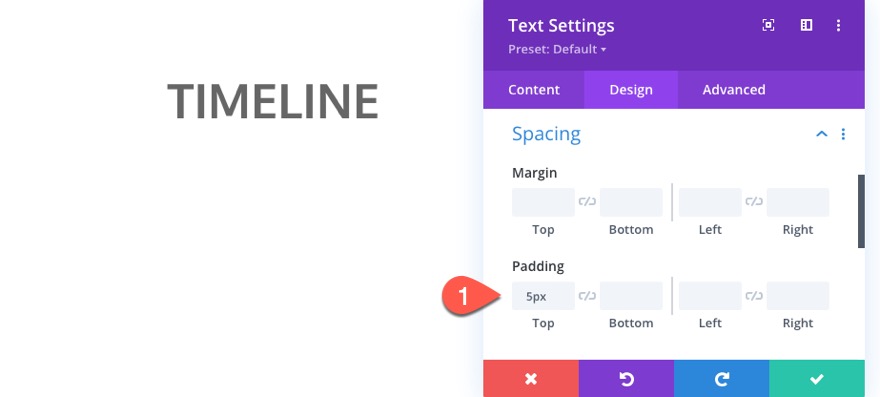
Em seguida, atualize o preenchimento também:
- preenchimento: 5px superior

Texto do Título Direito
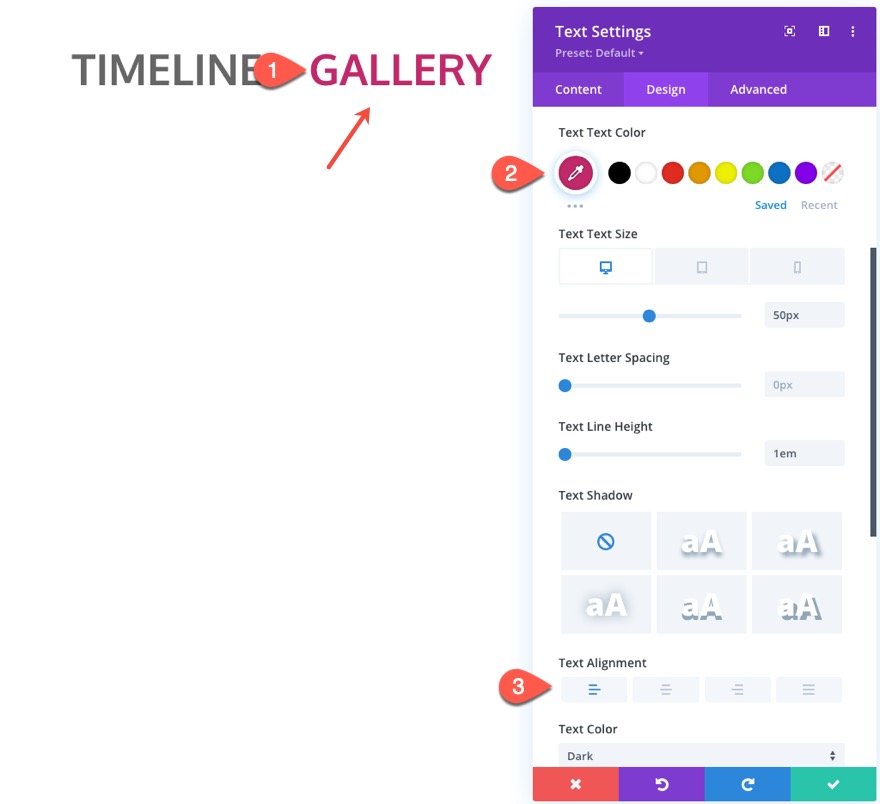
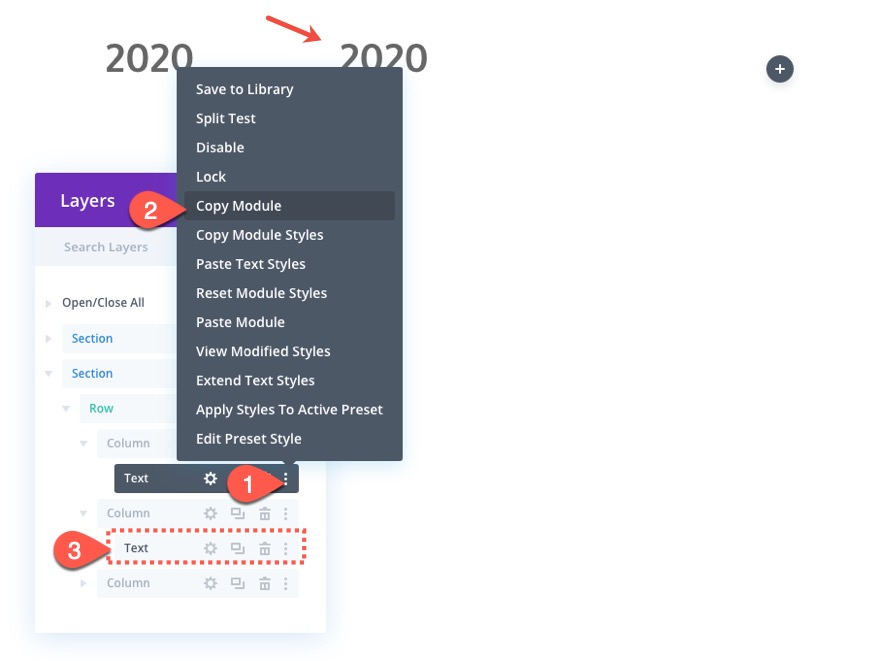
Para criar o título para o conteúdo da galeria no lado direito da página, copie o módulo de texto na coluna da esquerda e cole-o na coluna da direita.

Em seguida, abra as configurações do módulo de texto duplicado e atualize o seguinte:
- Cor do texto do texto: # c22969
- Alinhamento de texto: esquerda (desktop), esquerda (tablet)

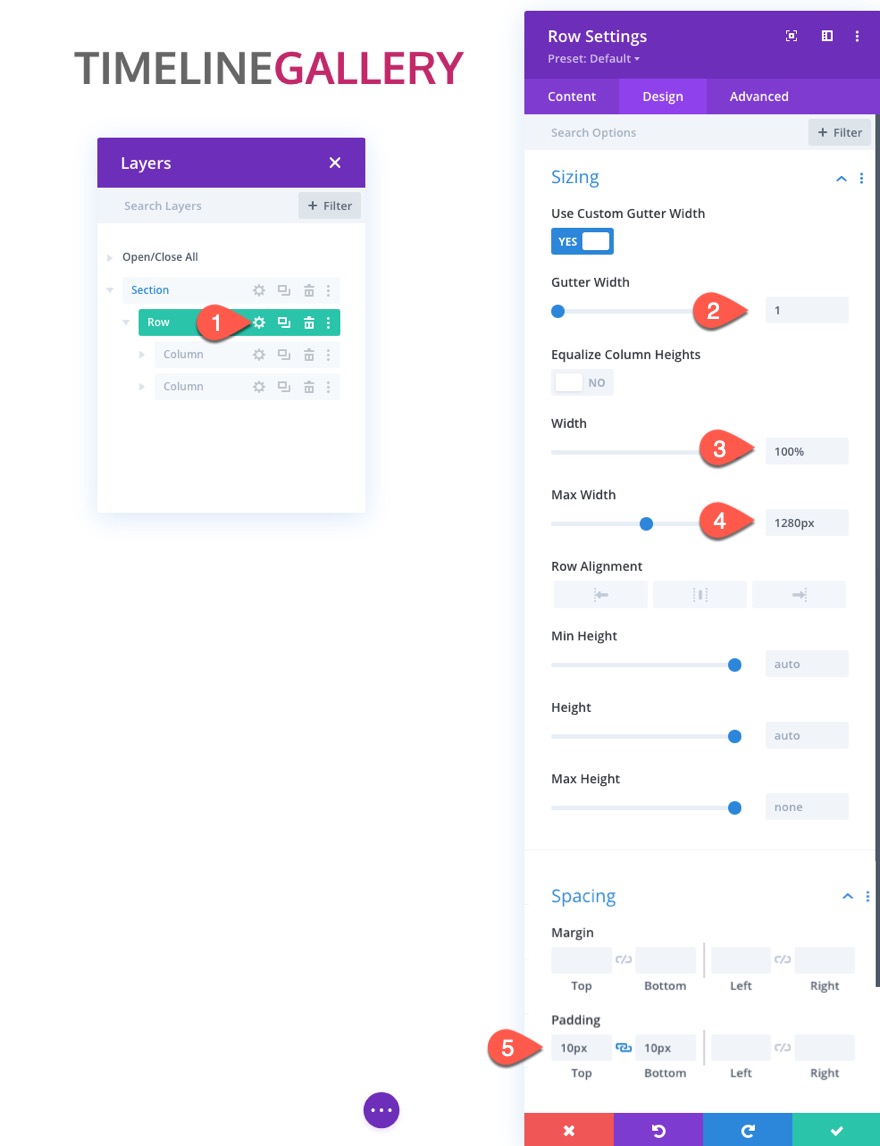
Configurações de linha
Para nos dar o espaço de que precisamos no celular, precisamos atualizar as configurações de linha da seguinte forma:
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 1280 px
- Preenchimento: 10px superior, 10px inferior

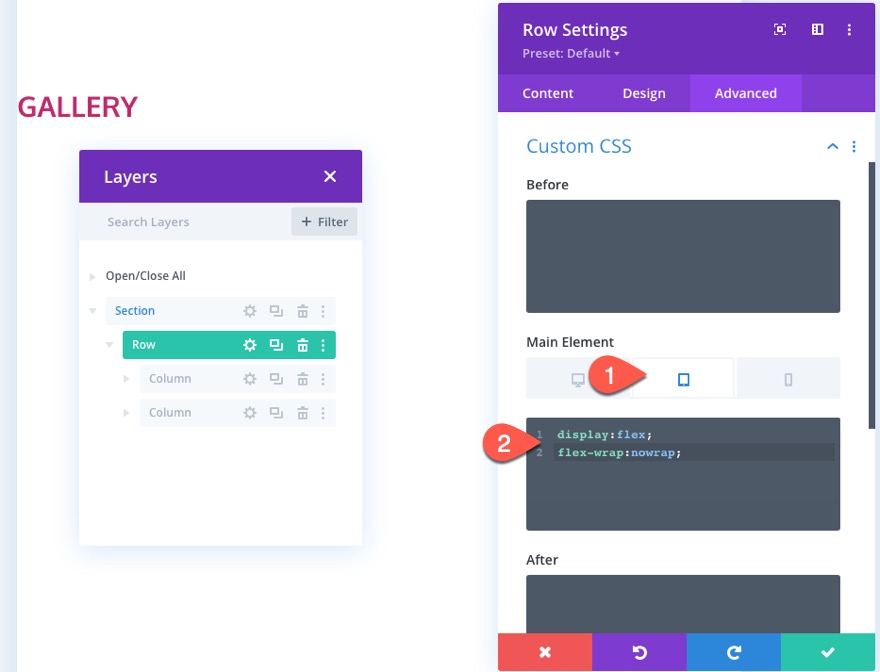
Na guia avançada, adicione o seguinte CSS personalizado ao elemento principal do tablet:
display:flex; flex-wrap:nowrap;

Configurações da coluna esquerda
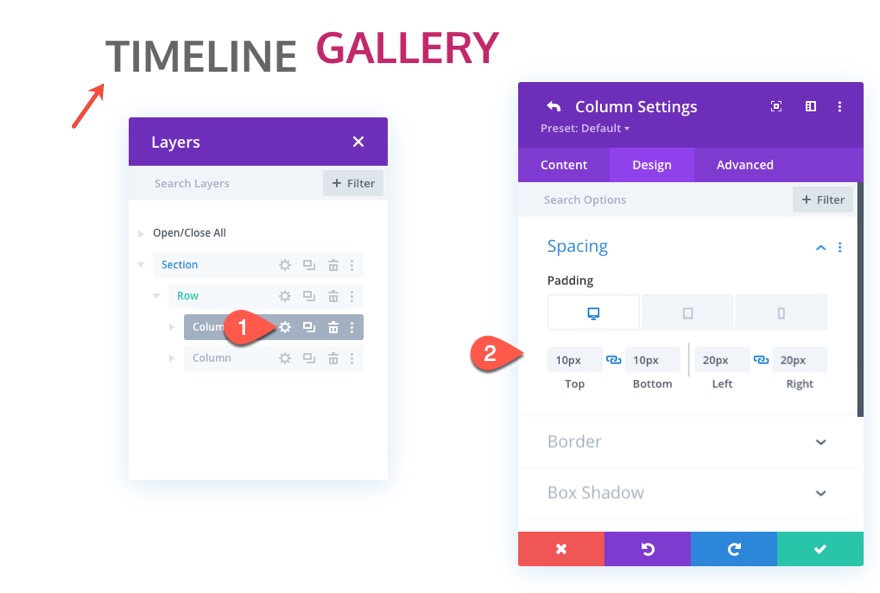
Como estamos usando uma largura de medianiz de linha de 1, não há espaçamento entre as colunas. Para adicionar espaçamento suficiente, abra as configurações da coluna 1 e atualize o preenchimento da seguinte forma:
- Preenchimento (desktop): 10px superior, 10px inferior, 20px à esquerda, 20px à direita
- Preenchimento (tablet): 10 px inferior, 10 px à esquerda, 10 px à direita

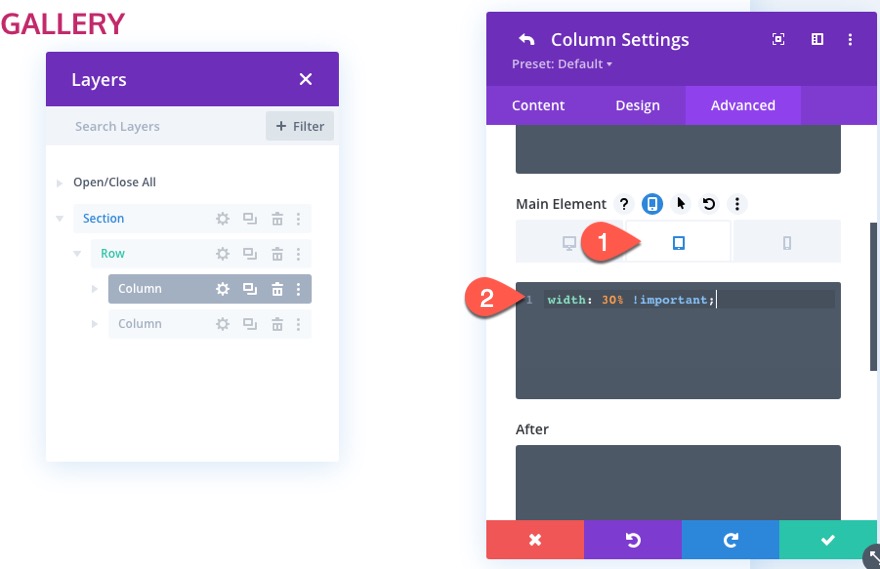
Em seguida, queremos substituir a largura padrão da coluna esquerda no tablet e telefone para que seja 30% da largura da linha. Isso corresponderá à largura da coluna que iremos adicionar às colunas na linha do tempo abaixo.
Para fazer isso, abra as configurações para a coluna esquerda (coluna1) e adicione o seguinte CSS ao elemento principal no tablet:
width: 30% !important;

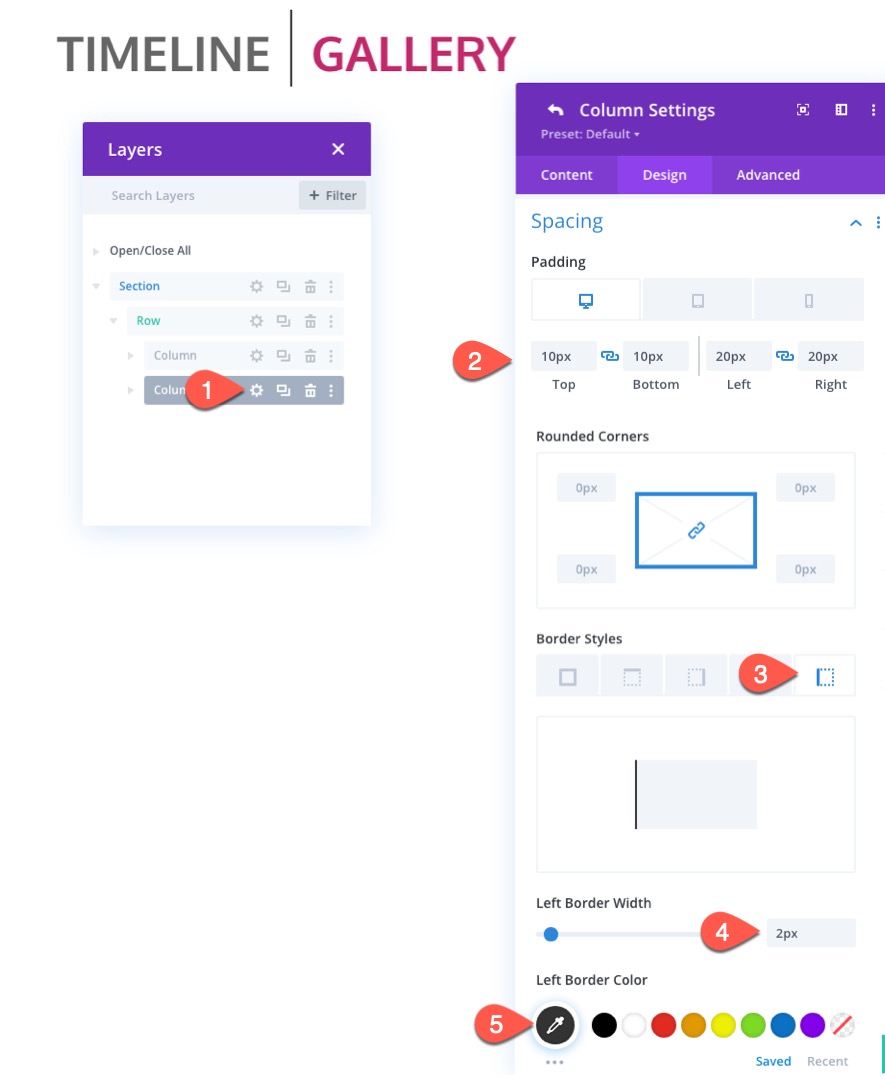
Para a coluna direita, queremos adicionar o mesmo preenchimento que fizemos na coluna 1. E adicionaremos uma borda esquerda à coluna para servir como um divisor da seguinte maneira:
- Preenchimento (desktop): 10px superior, 10px inferior, 20px à esquerda, 20px à direita
- Preenchimento (tablet): 10 px inferior, 10 px à esquerda, 10 px à direita
- Largura da borda esquerda: 2 px
- Cor da borda esquerda: # 333333

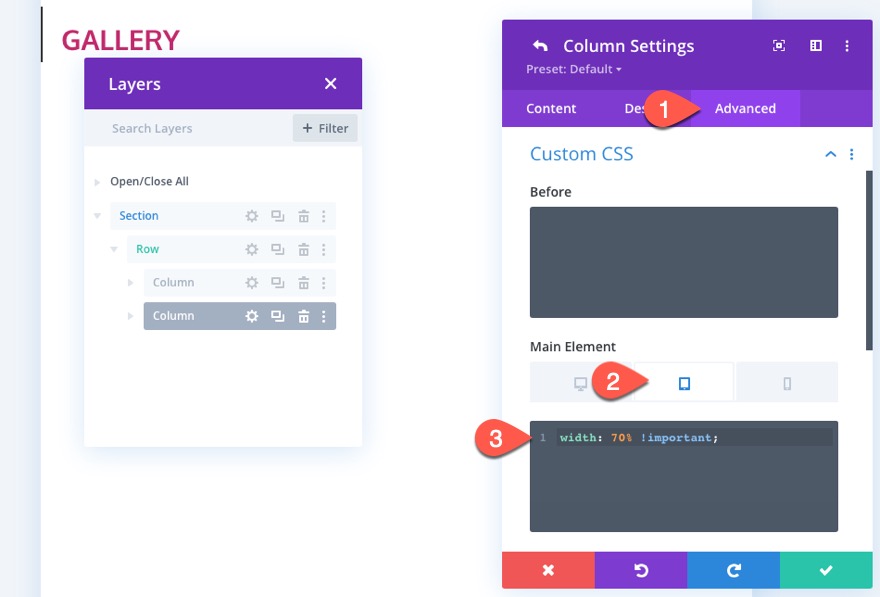
Também queremos que a largura da coluna direita seja 70% da largura da linha. Para atualizar a largura da coluna, abra as configurações da coluna 2 e adicione o seguinte CSS ao elemento principal no tablet:
width: 70% !important;

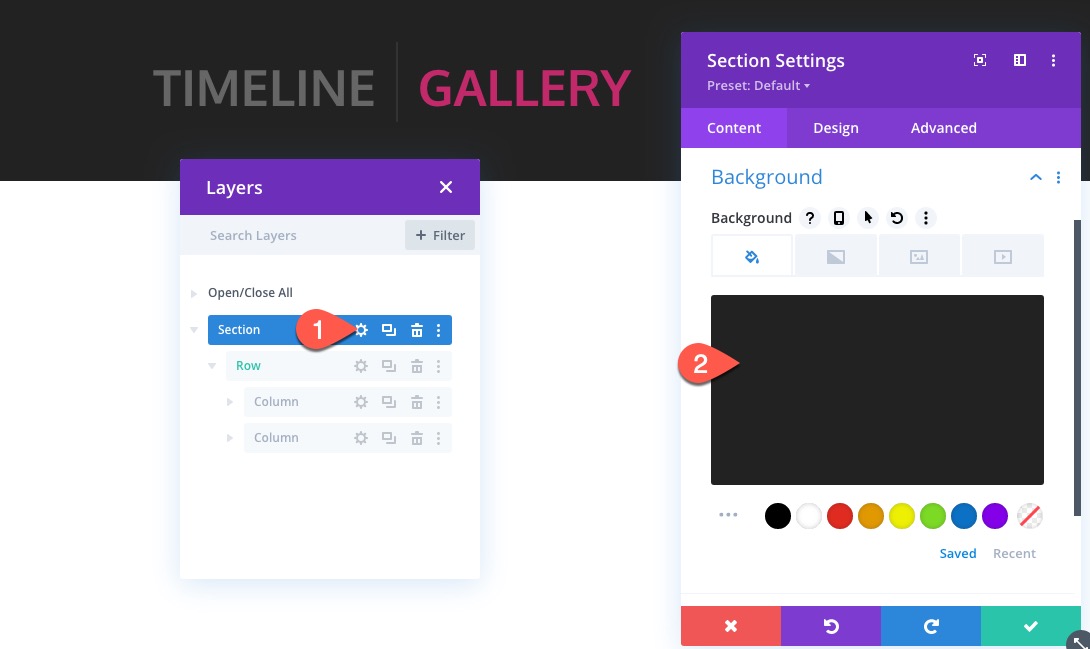
Configurações da seção
Para finalizar o design do título, abra as configurações da seção e atualize a cor de fundo:
- Cor de fundo: # 222222

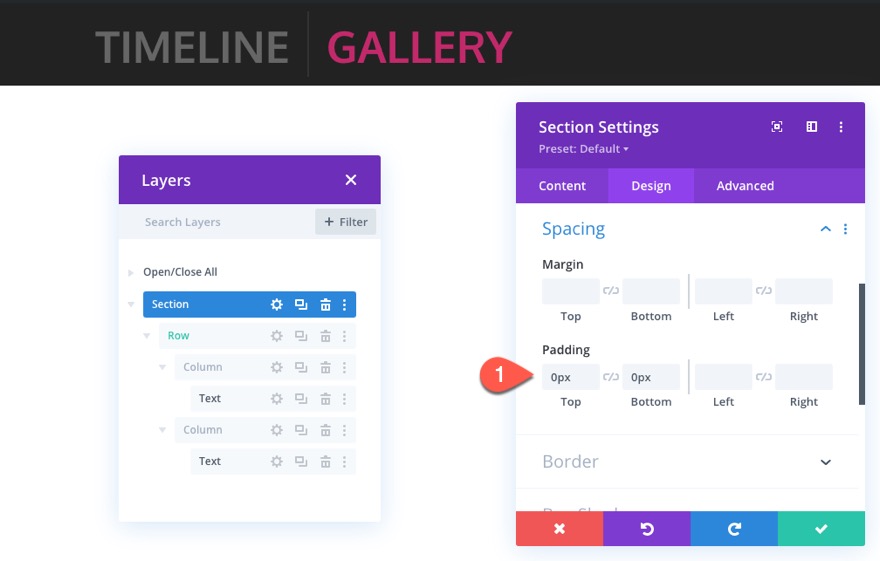
Em seguida, atualize o preenchimento da seção:
- Preenchimento: 0 px superior, 0 px inferior


Para tornar a seção fixa, vá para a guia Avançado e atualize o seguinte:
- Posição pegajosa: grudar no topo

Parte 2: Criando a linha do tempo fixa
A próxima parte do design é onde criamos a parte fixa da linha do tempo do layout. A chave aqui é projetar a primeira seção, linha e módulos com todos os elementos no lugar. Então, podemos duplicar cada seção ou linha conforme necessário.
Adicionar Seção
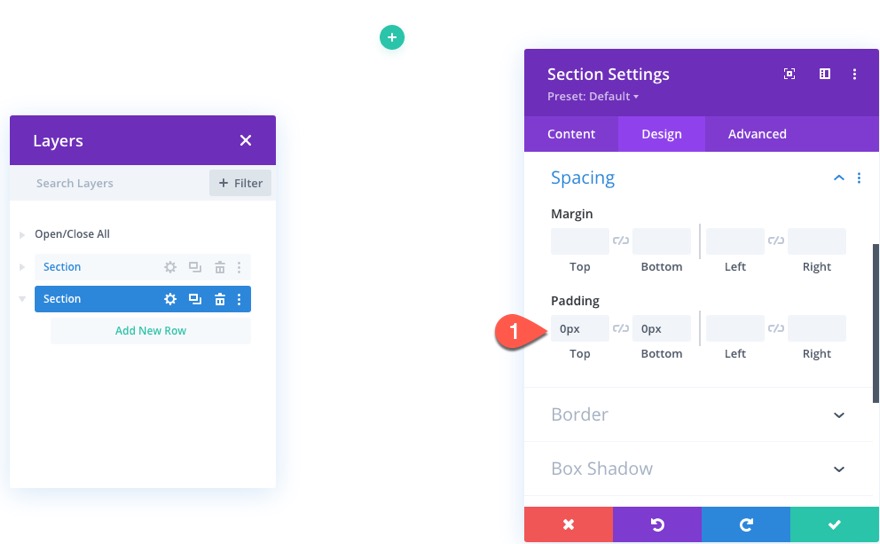
Para começar, adicione uma nova seção regular sob a seção de título que acabamos de terminar.

Antes de começarmos a adicionar nossas linhas e conteúdo, abra as configurações da seção e atualize o seguinte:
- Preenchimento: 0 px superior, 0 px inferior

Adicione a linha, estilos de linha e estrutura de coluna
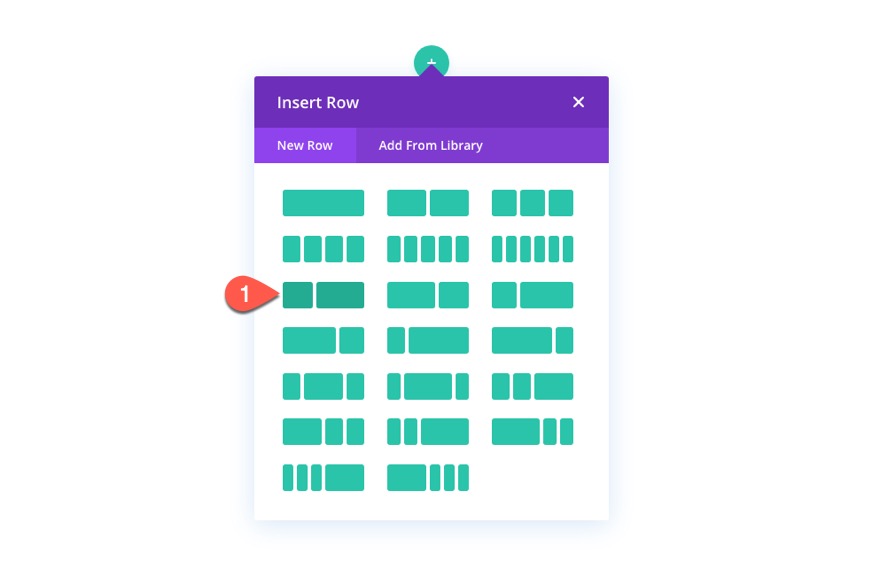
Em seguida, crie uma linha de coluna de um quinto, um quinto e três quintos para a seção.

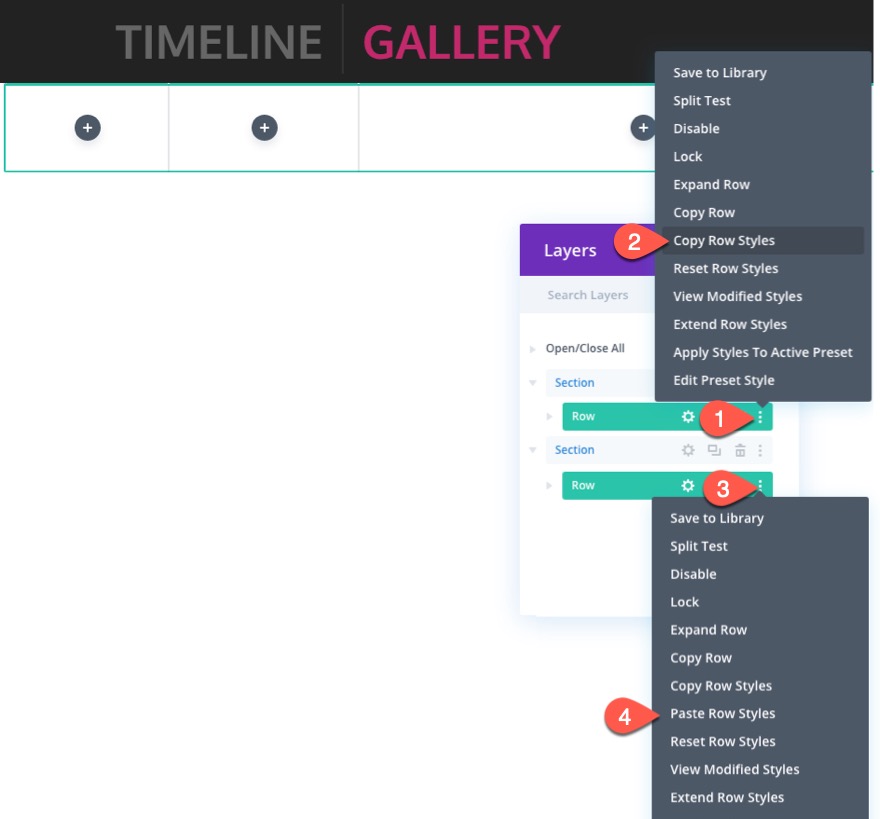
Para iniciar o design da linha, copie os estilos da linha na seção de título acima e cole-os na nova linha.

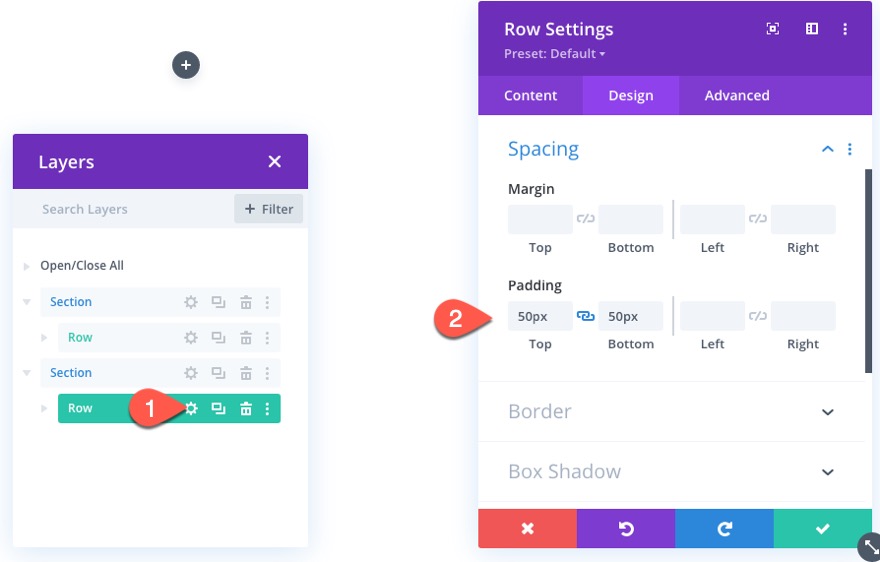
Em seguida, abra as configurações da nova linha e atualize o seguinte:
- Preenchimento: 50px superior, 50px inferior

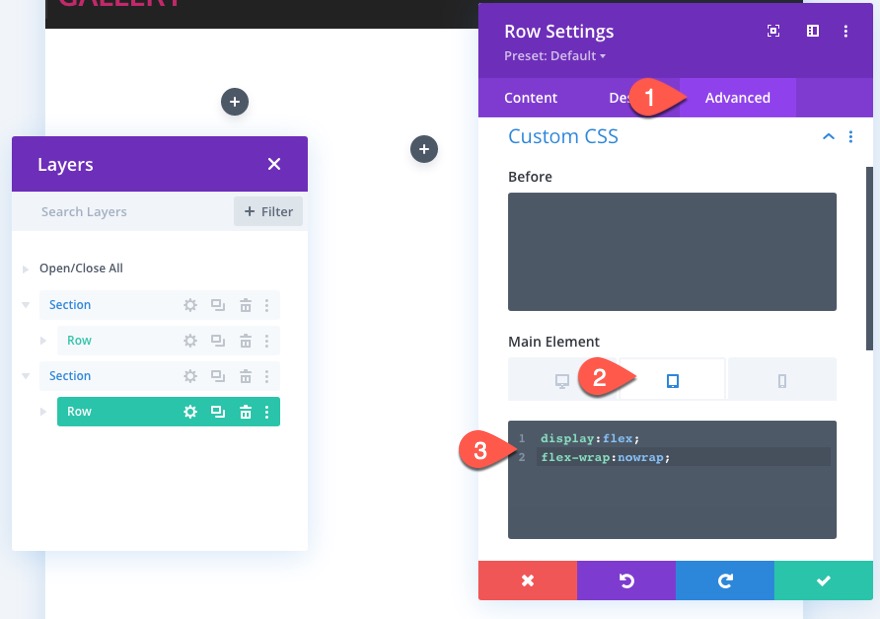
Em seguida, adicione o CSS personalizado ao elemento principal no tablet da seguinte maneira:
display:flex; flex-wrap:nowrap;

Criando o ano pegajoso
O primeiro elemento de data fixa para a linha do tempo será o ano. Este elemento de texto “ano” ficará no topo da seção no scroll.
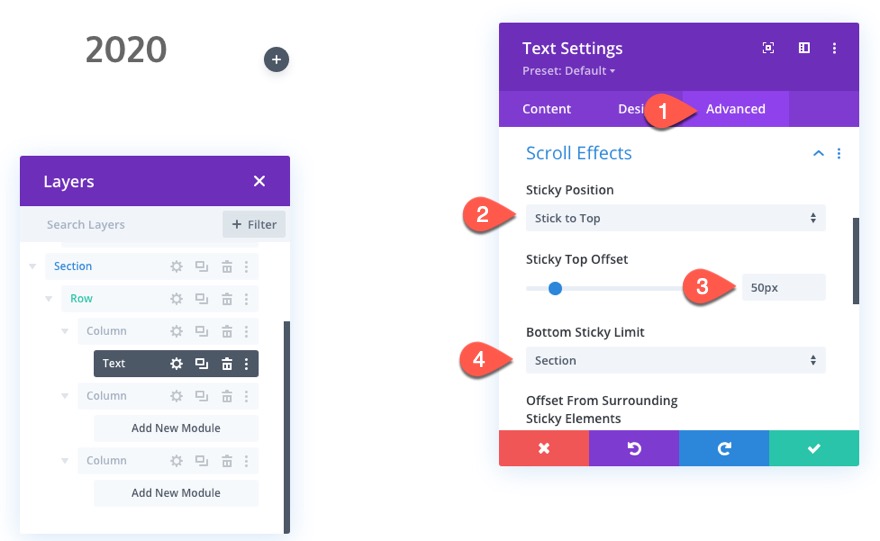
Para criar o elemento de texto ano, adicione um novo módulo de texto à coluna 1.

Em seguida, adicione o texto “2020” ao corpo.

Na guia de design, atualize os estilos de texto da seguinte maneira:
- Fonte do Texto: Oxigênio
- Peso da fonte do texto: negrito
- Tamanho do texto do texto: 40 px (desktop), 24 px (tablet), 18 px (telefone)
- Alinhamento de texto: direita

Para fazer o ano ficar no topo da seção, atualize o seguinte:
- Posição pegajosa: grudar no topo
- Deslocamento superior fixo: 50px
- Limite inferior de aderência: seção

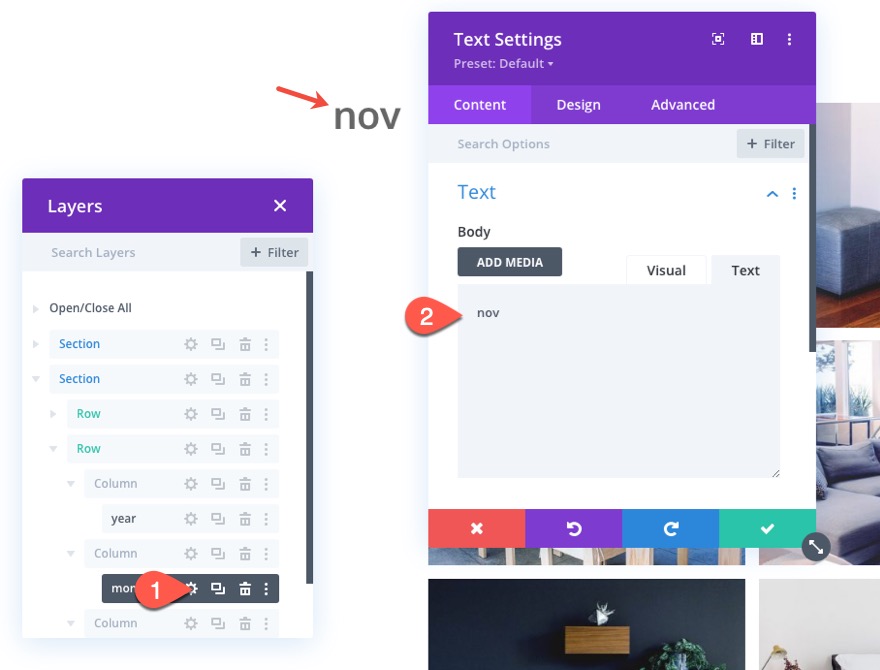
Criando o Mês Fixo
Para criar o texto do mês fixo, copie o módulo de texto que contém o ano fixo e cole-o na coluna 2.

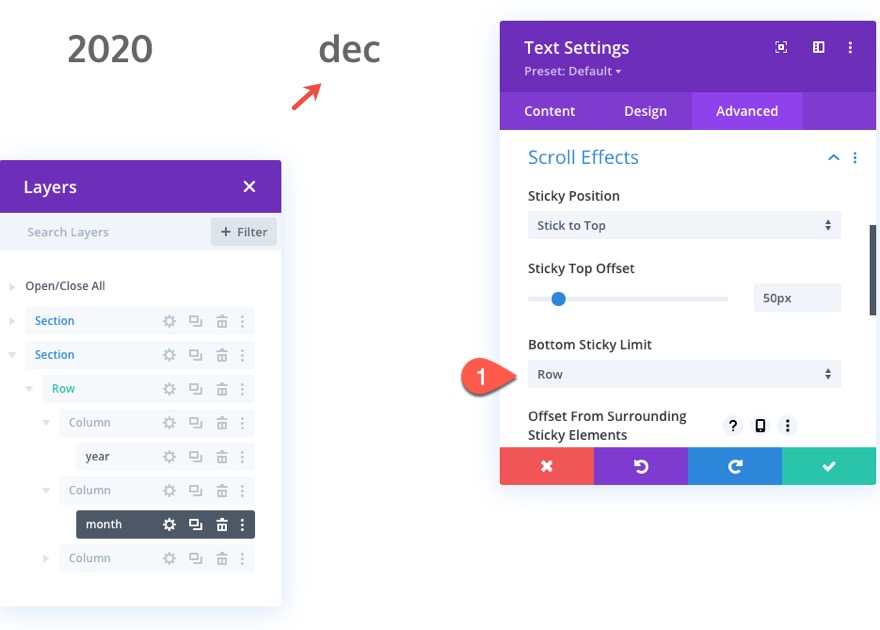
Em seguida, abra as configurações para o novo módulo de texto na coluna 2 e atualize o corpo do texto com “dez” (a abreviação do mês).

O texto do mês precisa ficar no topo da linha em vez da seção, então atualize o limite fixo da seguinte maneira:
- Limite inferior aderente: linha

Adicionando o conteúdo da galeria
Na coluna da extrema direita (coluna 3), vamos adicionar o conteúdo que se correlaciona com o mês / ano específico. Nesse caso, vamos adicionar um módulo de galeria para exibir uma galeria de imagens.
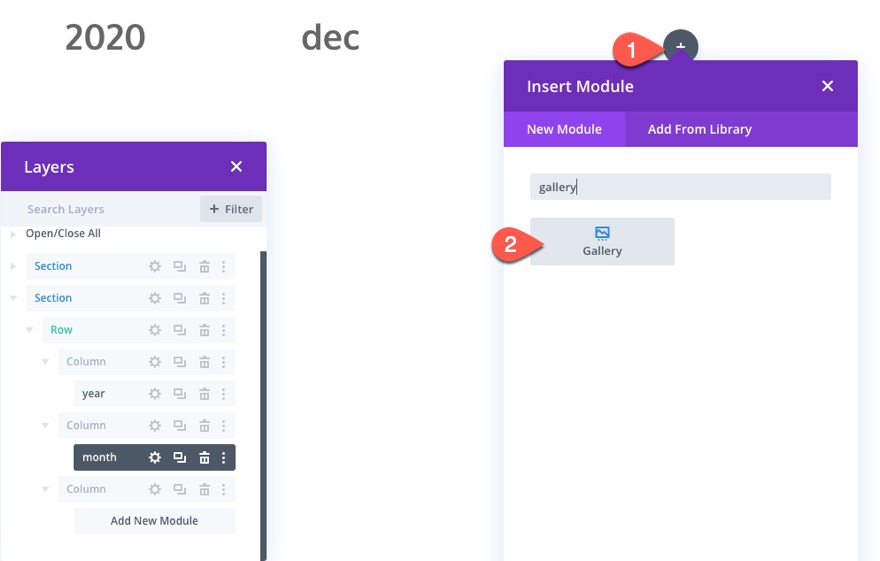
Para criar a galeria, adicione um módulo de galeria na coluna 3.

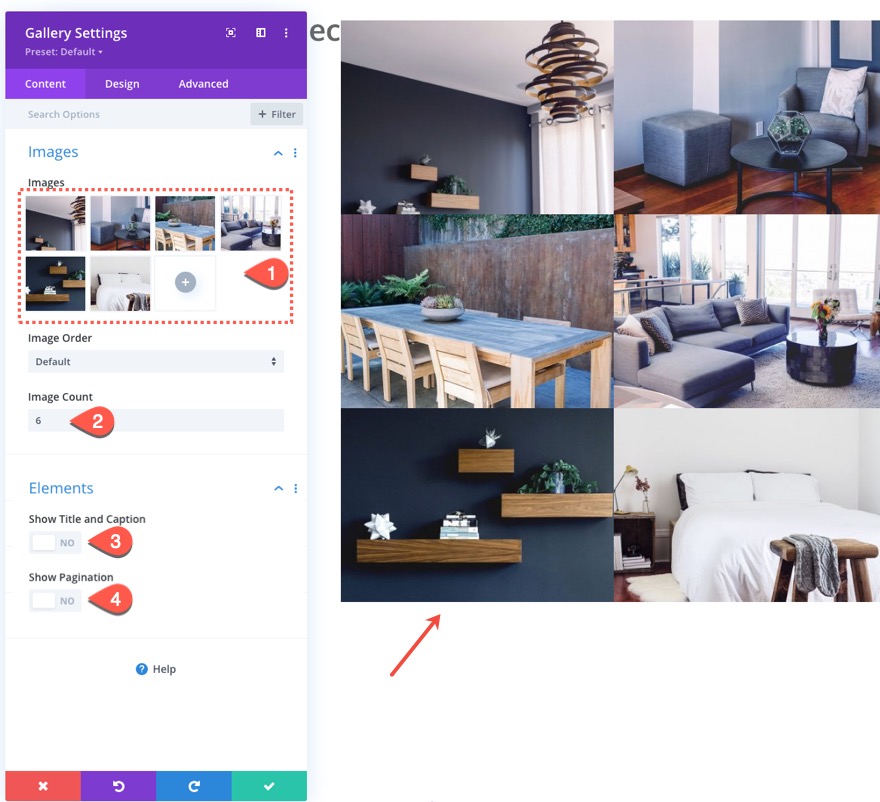
Em seguida, adicione pelo menos 6 imagens à galeria (ou quantas quiser) e atualize o seguinte:
- Contagem de imagens: 6
- Mostrar título e legenda: NÃO
- Como Paginação: NÃO

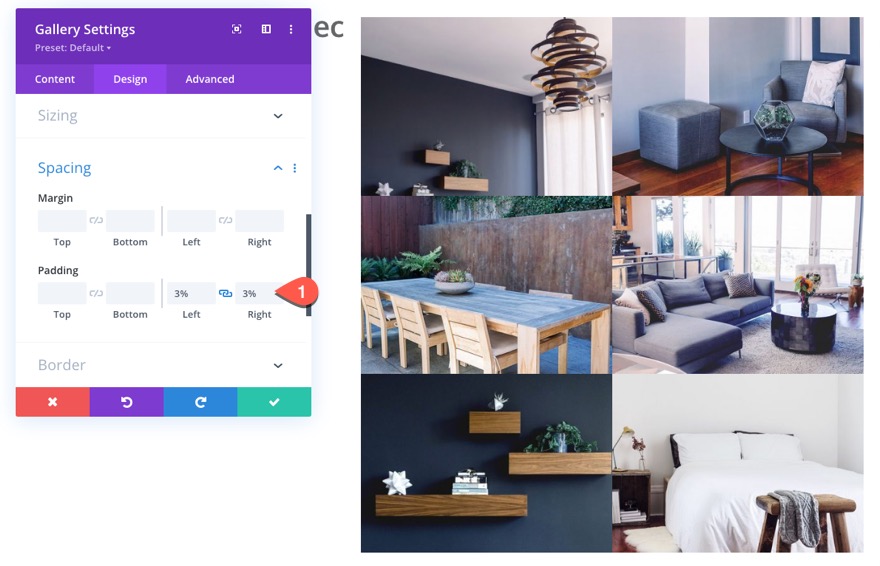
Na guia de design, atualize o seguinte:
- Preenchimento: 3% à esquerda, 3% à direita

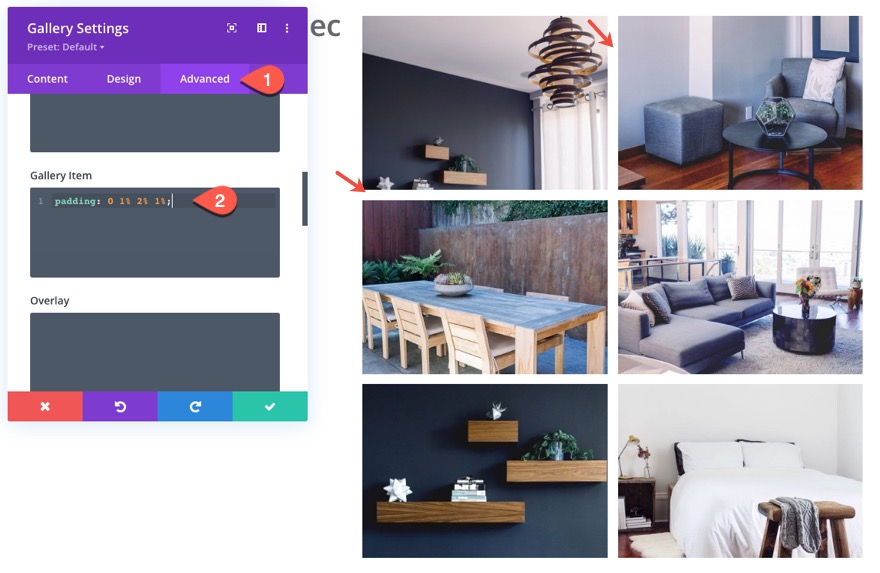
Para criar algum espaçamento personalizado entre os itens da galeria, adicione o seguinte CSS personalizado ao CSS do item da galeria:
padding: 0 1% 2% 1%;

Atualizar larguras de coluna e espaçamento
Como fizemos para as colunas na seção de título, vamos dar às nossas colunas espaçamentos e larguras personalizados (um móvel) para que se alinhem com os títulos e tenham uma boa aparência no tablet e no telefone.
Coluna 1
Abra as configurações da coluna 1 e atualize o seguinte:
- Preenchimento: 1% esquerdo, 2% direito

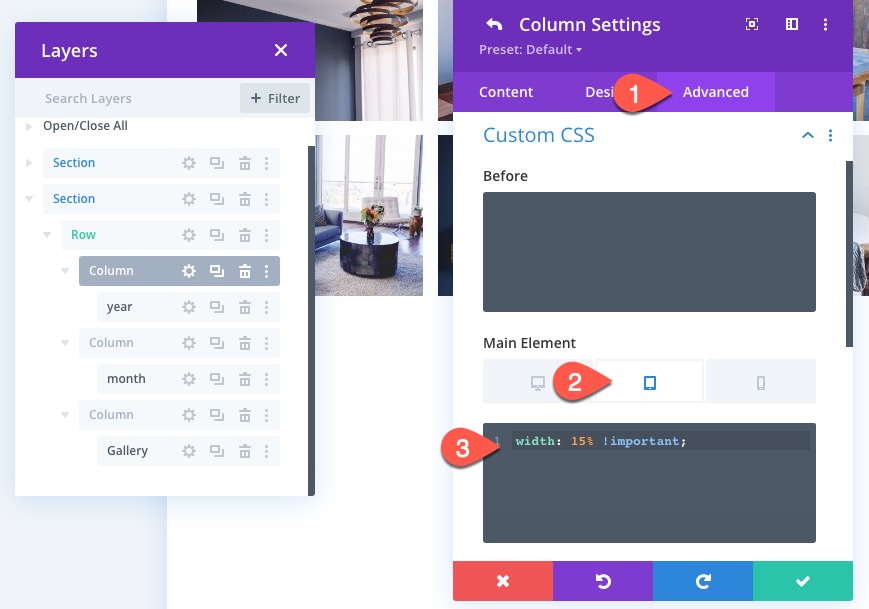
Na guia avançada, adicione o seguinte CSS personalizado ao elemento principal do tablet:
width: 15% !important;

Em seguida, abra as configurações da coluna 2 e adicione o mesmo preenchimento e CSS da seguinte maneira:
- Preenchimento: 1% esquerdo, 2% direito
CSS do elemento principal (tablet):
width: 15% !important;

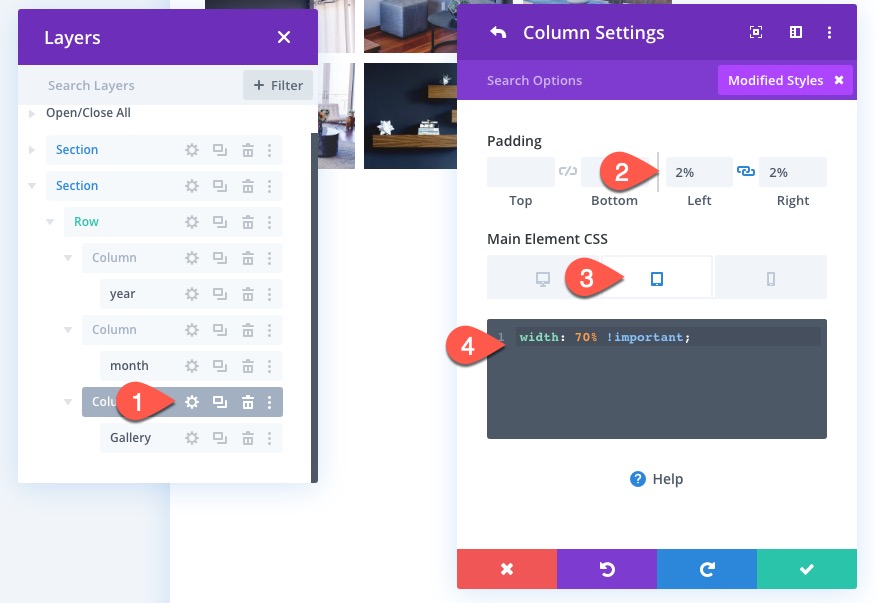
Em seguida, abra as configurações da coluna 3 e atualize o preenchimento e o CSS do elemento principal da seguinte maneira:
- Preenchimento: 1% esquerdo, 2% direito
CSS do elemento principal (tablet):
width: 70% !important;

Duplique a linha para meses adicionais
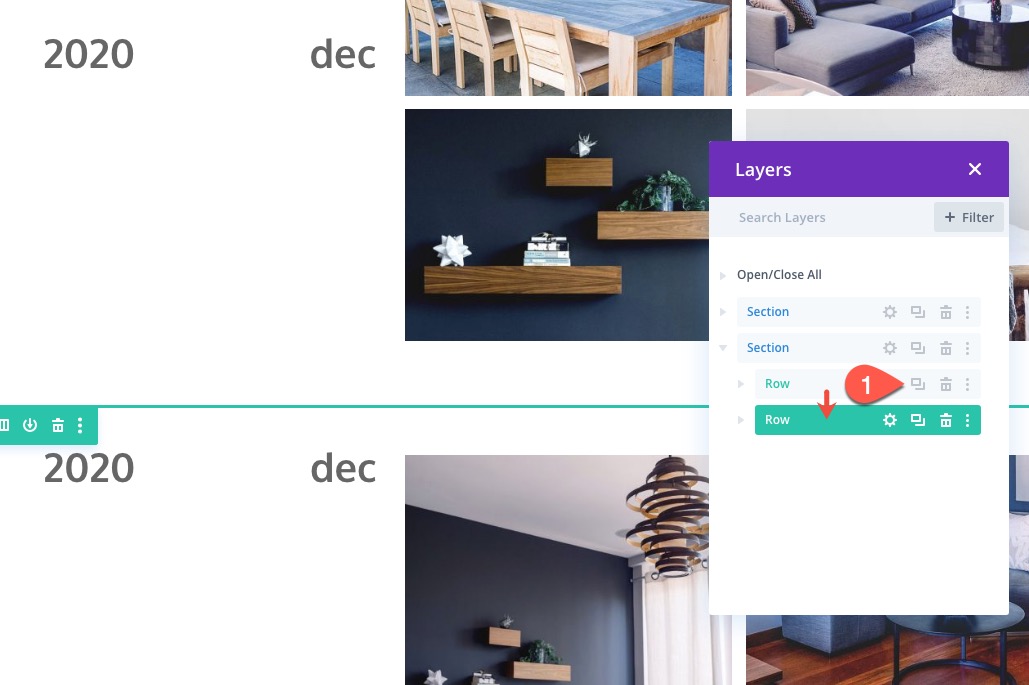
Assim que a primeira linha for concluída, podemos duplicar a linha por mais meses.
Duplique a linha.

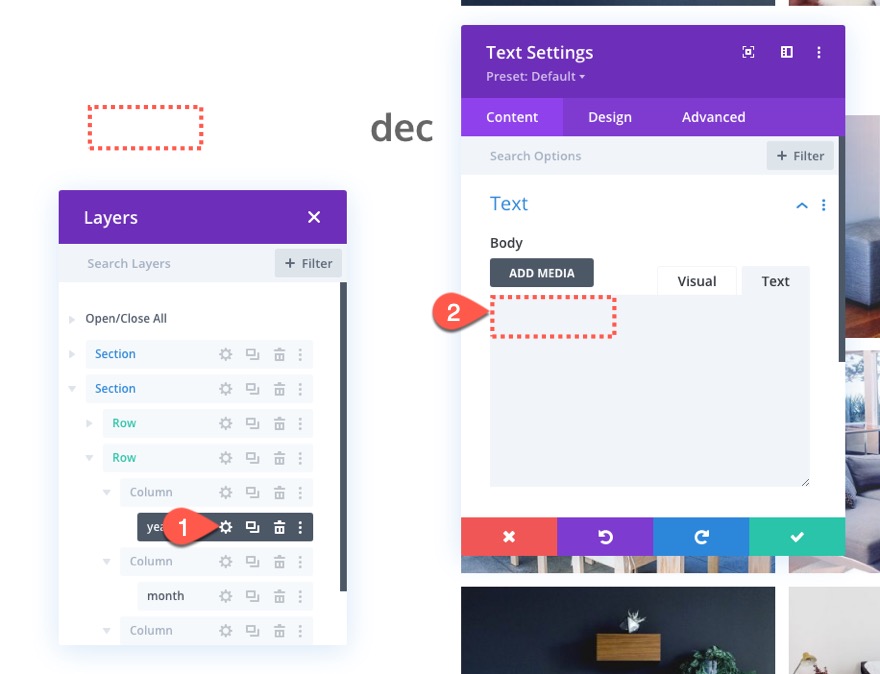
Na linha duplicada, retire o texto do ano. Precisamos apenas de um ano por seção, pois o ano ficará na parte superior e inferior da seção.

Em seguida, abra o texto do mês e atualize a abreviatura do mês com um novo mês.

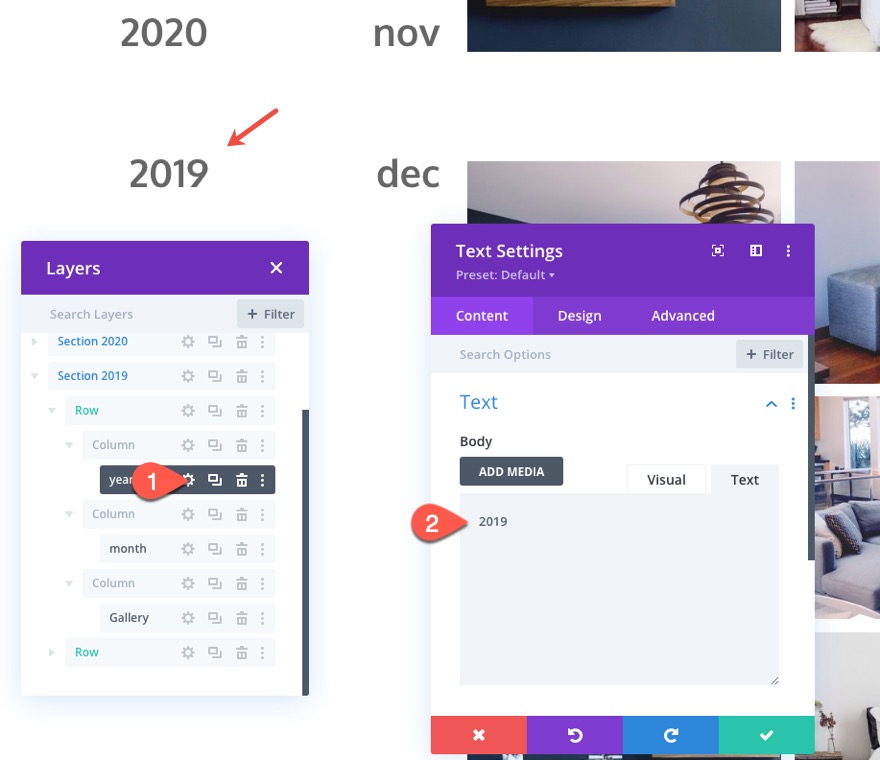
Duplique a seção para anos adicionais
Da mesma forma que duplicamos a linha por meses adicionais, podemos duplicar a seção inteira por anos adicionais.
Vá em frente e duplique a seção que acabamos de criar para o conteúdo de 2020.

Na seção duplicada, atualize o texto do ano na linha 1, coluna 1 com o ano “2019”.

Você pode continuar este processo para construir anos e meses adicionais conforme necessário para o layout da linha do tempo.
Resultado final
Confira o resultado final.
Pensamentos finais
O impacto do trabalho de design para esse layout de linha do tempo é torná-lo responsivo, fornecendo os tamanhos de texto e a largura das colunas estilos específicos para dispositivos móveis. Mas, o posicionamento pegajoso dos elementos de data é extremamente fácil com as opções integradas do Divi. Esperançosamente, isso será útil para projetos futuros. Eu posso ver isso sendo útil para mostrar um cronograma de histórico para uma página sobre ou mesmo para uma página de recursos, página de downloads ou atualizações de produtos.
Estou ansioso para ouvir de você nos comentários.
Saúde!
