วิธีสร้างเค้าโครงไทม์ไลน์ Sticky ในแนวตั้งใน Divi
เผยแพร่แล้ว: 2020-10-14การสร้างไทม์ไลน์แบบติดหนึบในแนวตั้งมีประโยชน์อย่างยิ่งในการจัดหมวดหมู่เนื้อหาตามปีและ/หรือเดือนขณะที่ผู้ใช้เลื่อนหน้าลง องค์ประกอบวันที่ติดหนึบยังคงอยู่ข้างเนื้อหาเพื่อเพิ่มความสะดวก UX ที่ผู้ใช้จะประทับใจ
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเค้าโครงไทม์ไลน์แบบเหนียวในแนวตั้งที่สมบูรณ์ใน Divi กุญแจสำคัญในการออกแบบนี้คือ (1) เพื่อให้คอลัมน์ของคุณมีความกว้างที่กำหนดเองเพื่อให้องค์ประกอบวันที่ไม่ใช้พื้นที่แนวนอนมากเกินไปบนมือถือและ (2) เพื่อให้ปีและเดือนมีความเหนียว โดยมีขีดจำกัดที่เหนียวบนส่วน (สำหรับปี) และแถว (สำหรับเดือน)
แม้ว่าเลย์เอาต์นี้จะมีแอพพลิเคชั่นหลายแง่มุม แต่เรากำลังจะสร้างเลย์เอาต์ไทม์ไลน์สำหรับการจัดแสดงแกลเลอรี่ภาพถ่ายโดยแบ่งตามเดือนและปี
มาเริ่มกันเลย!
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ คุณจะต้องดาวน์โหลดโดยใช้ปุ่มด้านล่างก่อน ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปกวดวิชากันเถอะ
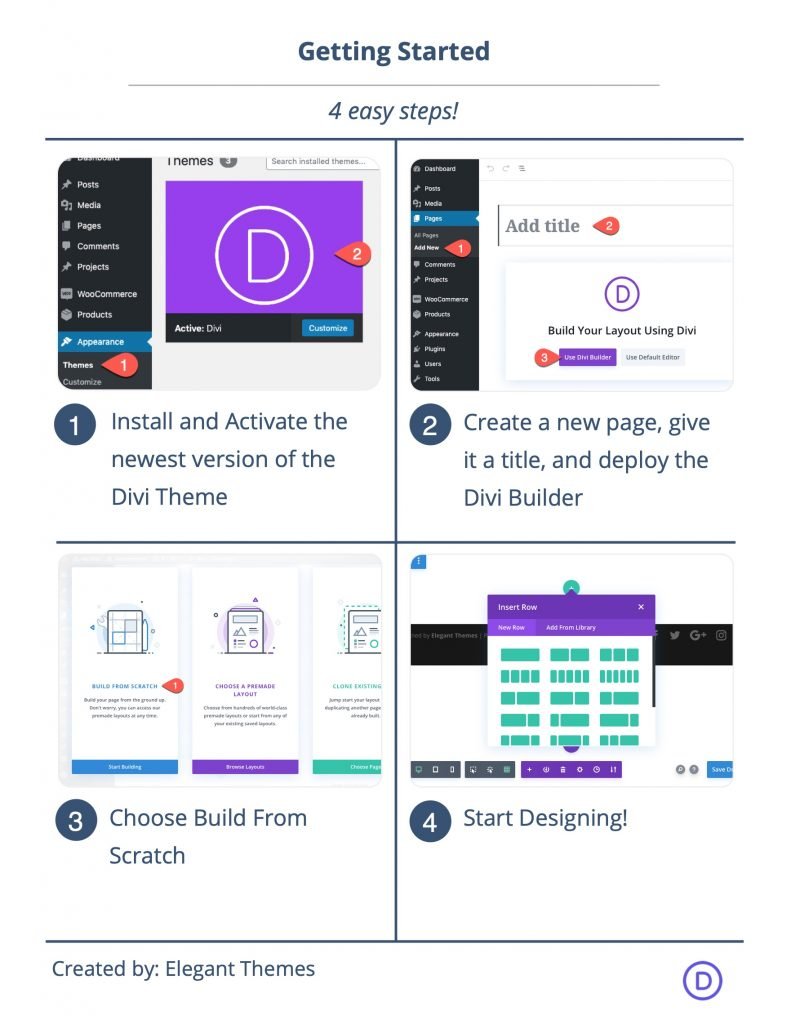
สิ่งที่คุณต้องการเพื่อเริ่มต้น

ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
ตอนที่ 1: การสร้างหัวเรื่องไม้
องค์ประกอบแรกที่เราจะออกแบบคือหัวข้อที่ติดหนึบซึ่งจะคงอยู่ที่ด้านบนของหน้าเมื่อเลื่อน
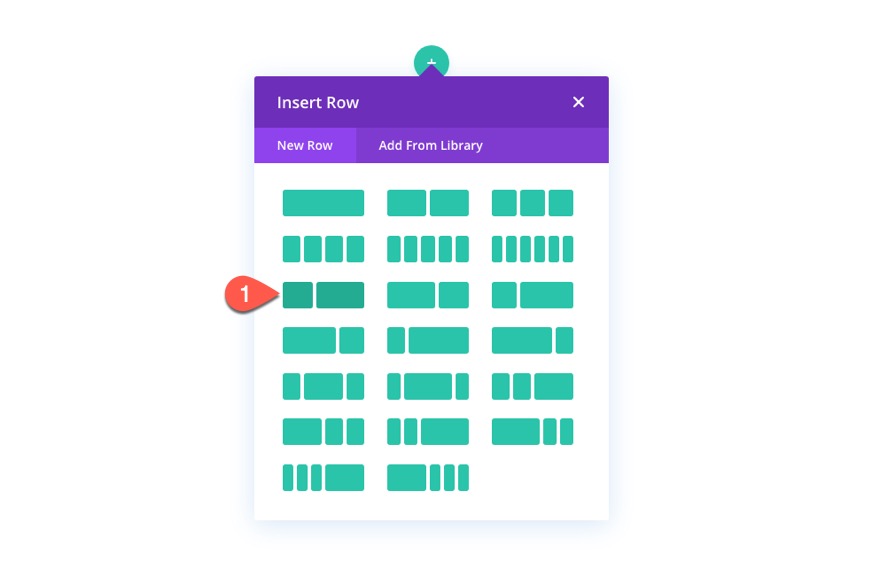
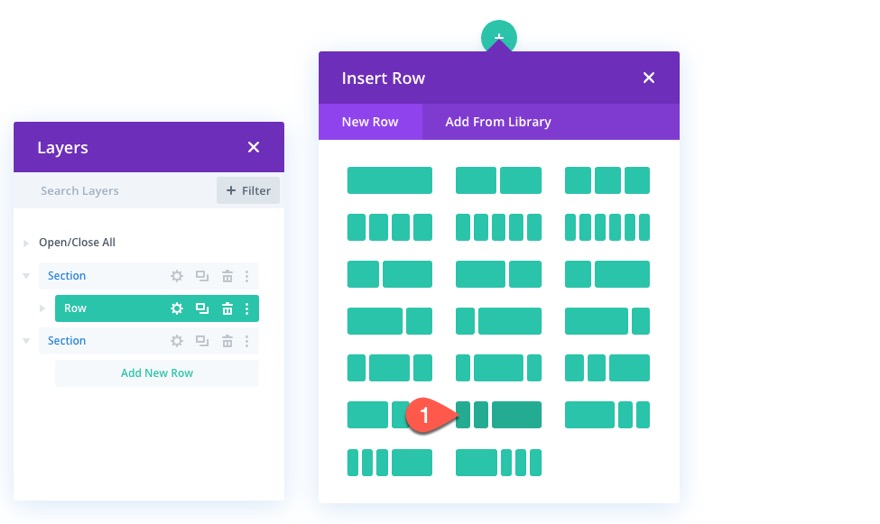
เพิ่มแถว
ในการเริ่มต้น ให้เพิ่มเค้าโครงคอลัมน์สองในห้าสามในห้าในส่วน

ข้อความหัวเรื่องด้านซ้าย
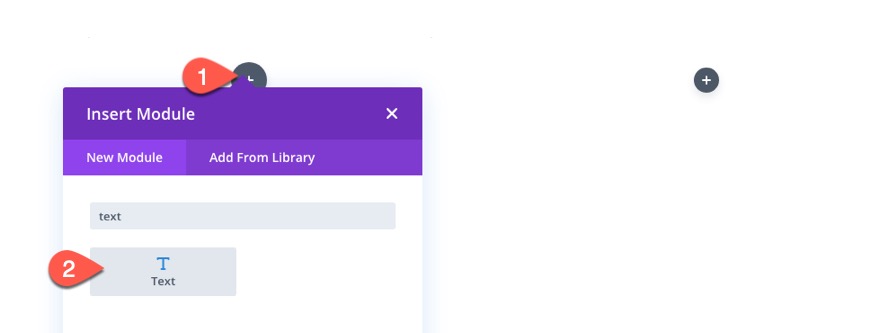
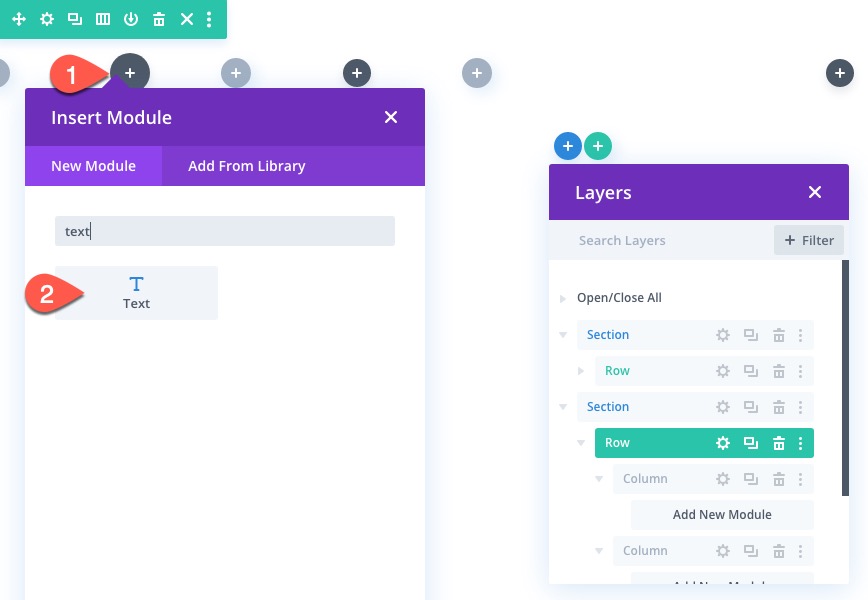
ในคอลัมน์ด้านซ้าย เราจะเพิ่มส่วนหัวของไทม์ไลน์ที่จะอยู่ทางด้านซ้ายของหน้า เมื่อต้องการทำเช่นนี้ เพิ่มโมดูลข้อความในคอลัมน์ด้านซ้าย

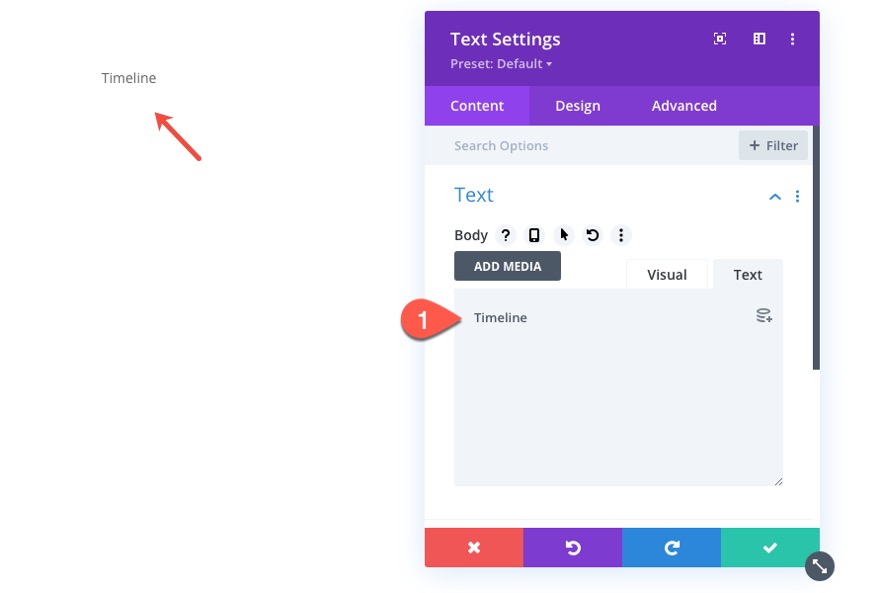
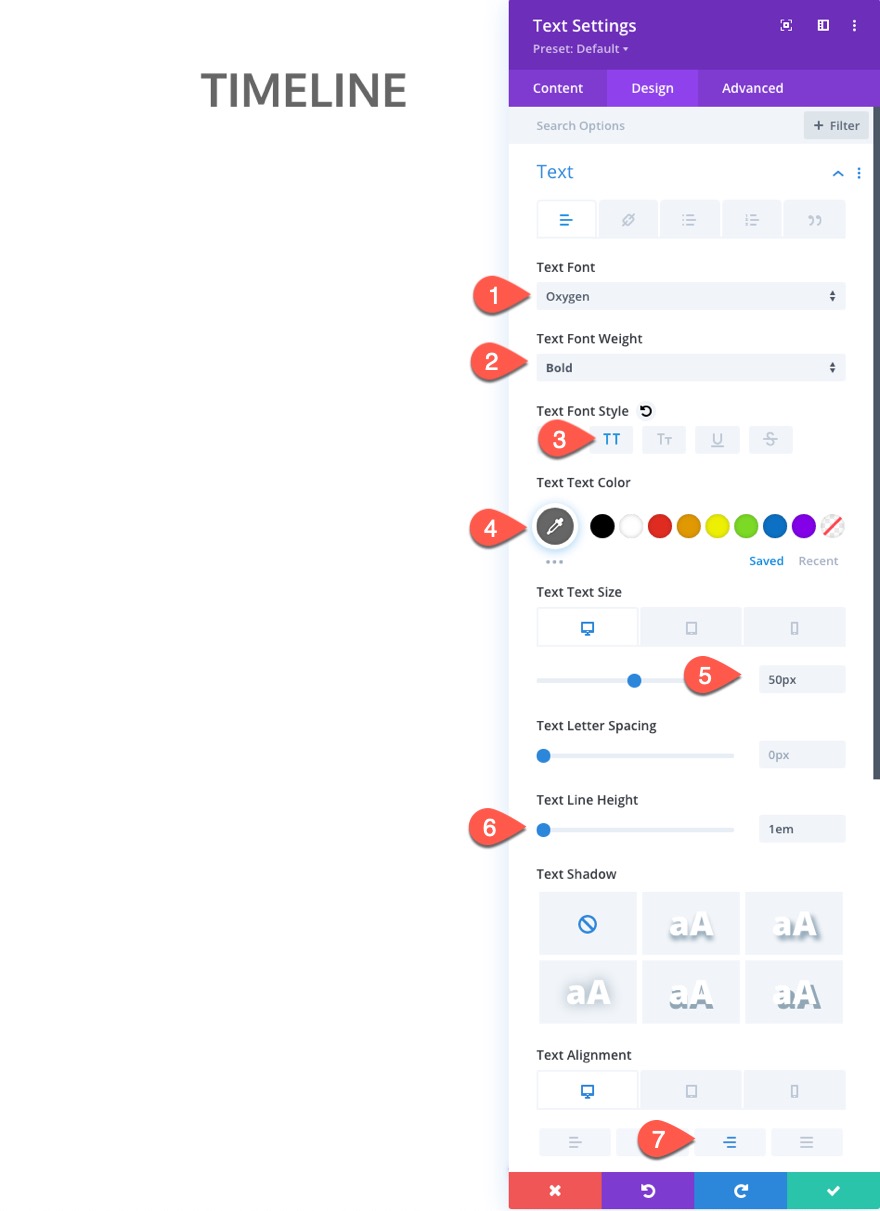
จากนั้นเพิ่มข้อความ "ไทม์ไลน์" ลงในเนื้อหาของโมดูลข้อความ

ใต้แท็บออกแบบ ให้อัปเดตสไตล์ข้อความต่อไปนี้:
- แบบอักษรของข้อความ: ออกซิเจน
- น้ำหนักแบบอักษรของข้อความ: ตัวหนา
- รูปแบบตัวอักษรของข้อความ: TT
- สีข้อความ: #666666
- ขนาดตัวอักษร: 50px (เดสก์ท็อป), 30px (แท็บเล็ต), 18px (โทรศัพท์)
- ความสูงของบรรทัดข้อความ: 1em
- การจัดตำแหน่งข้อความ: right

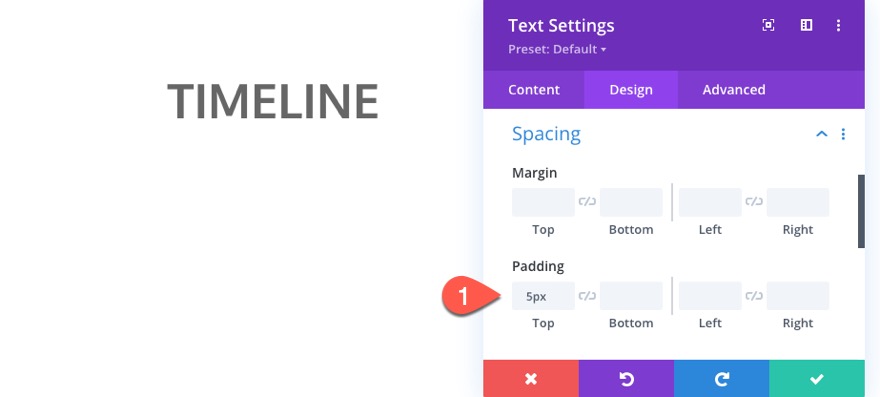
จากนั้นอัปเดตการเติมด้วย:
- ช่องว่างภายใน: 5px ด้านบน

ข้อความหัวเรื่องขวา
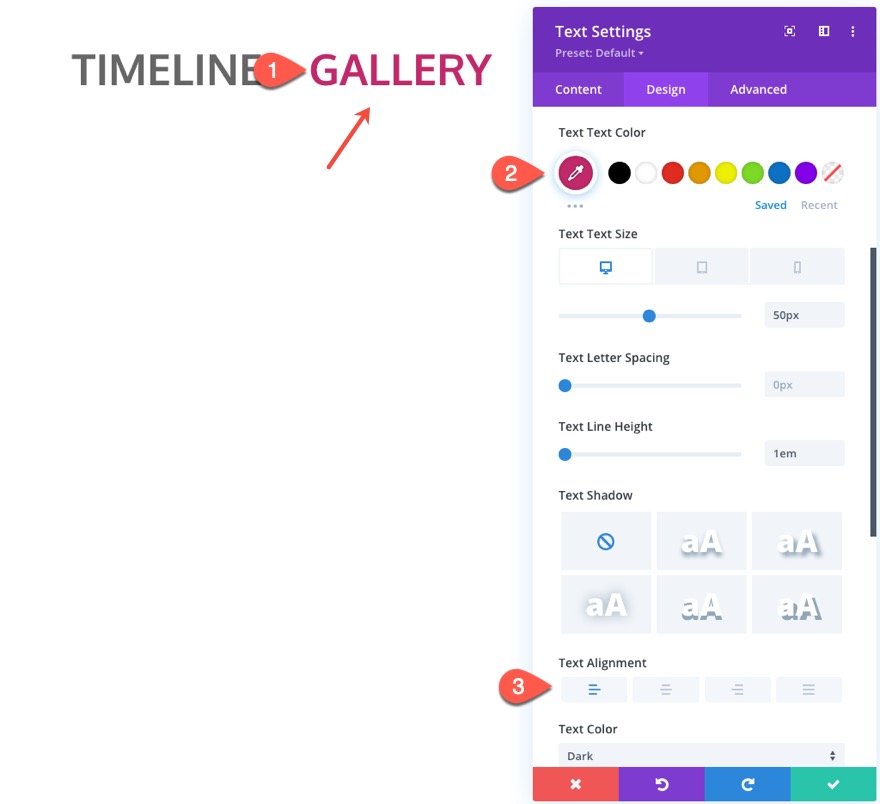
ในการสร้างหัวข้อสำหรับเนื้อหาแกลเลอรีทางด้านขวาของหน้า ให้คัดลอกโมดูลข้อความในคอลัมน์ด้านซ้ายแล้ววางลงในคอลัมน์ด้านขวา

จากนั้นเปิดการตั้งค่าโมดูลข้อความที่ซ้ำกันและอัปเดตสิ่งต่อไปนี้:
- สีข้อความ: #c22969
- การจัดตำแหน่งข้อความ: ซ้าย (เดสก์ท็อป), ซ้าย (แท็บเล็ต)

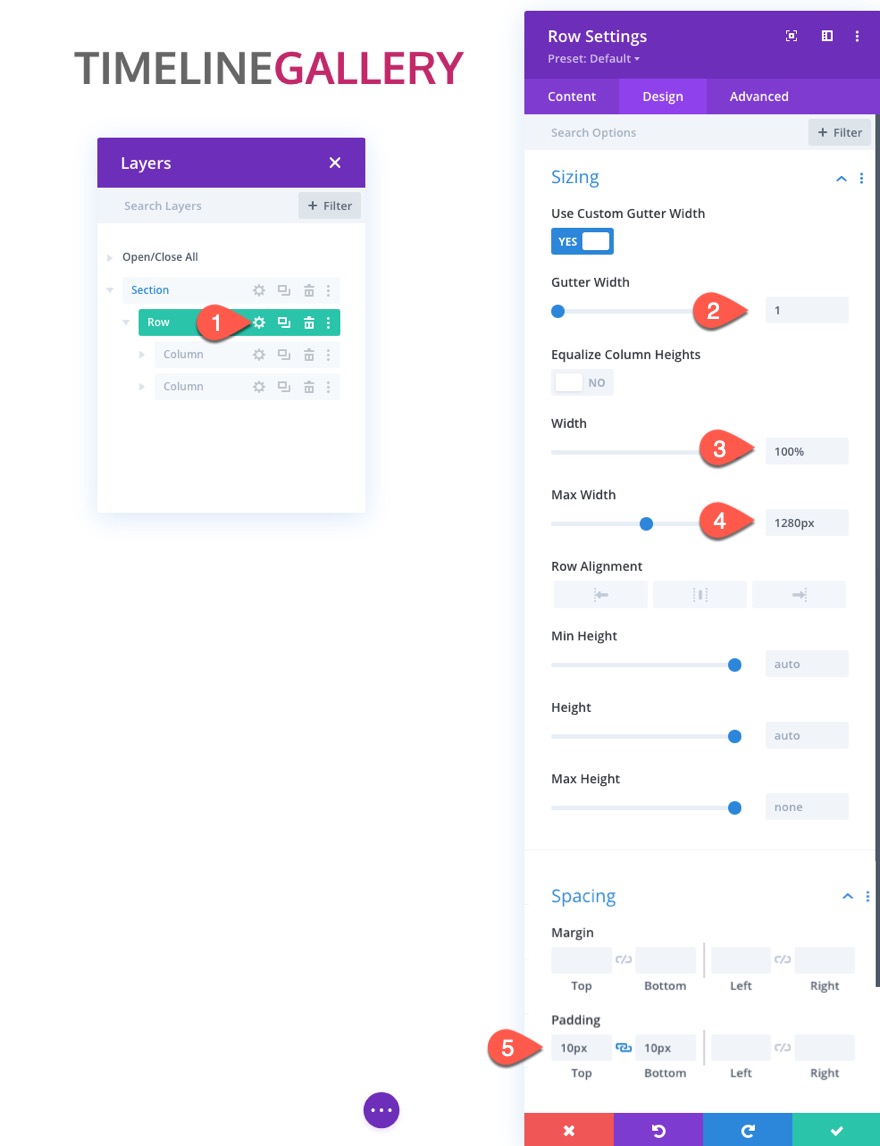
การตั้งค่าแถว
เพื่อให้เรามีห้องที่เราต้องการบนมือถือ เราต้องอัปเดตการตั้งค่าแถวดังนี้:
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 1280px
- ช่องว่างภายใน: บน 10px, ด้านล่าง 10px

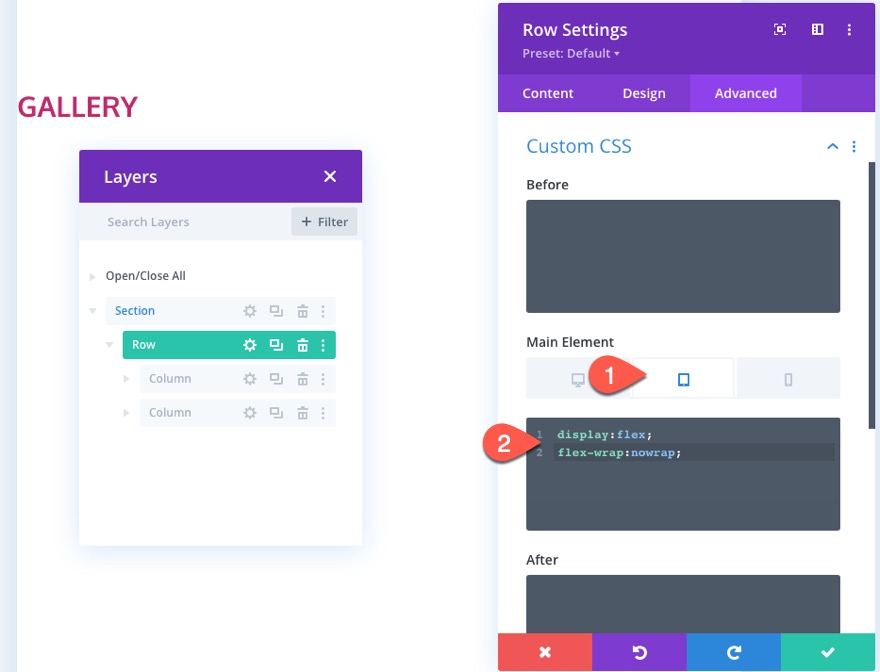
ใต้แท็บขั้นสูง เพิ่ม CSS แบบกำหนดเองต่อไปนี้ไปยังองค์ประกอบหลักบนแท็บเล็ต:
display:flex; flex-wrap:nowrap;

การตั้งค่าคอลัมน์ด้านซ้าย
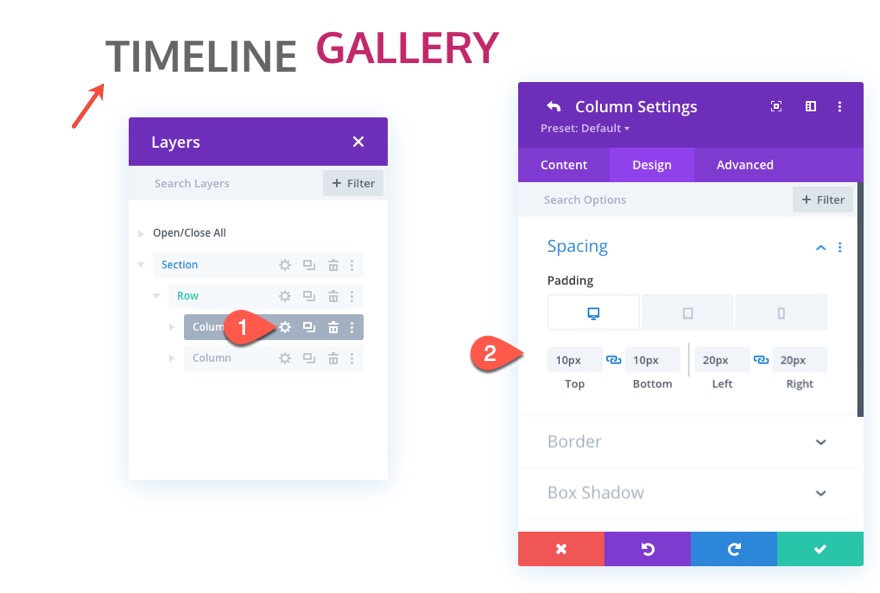
เนื่องจากเราใช้ความกว้างของรางน้ำแถวที่ 1 จึงไม่มีช่องว่างระหว่างคอลัมน์ หากต้องการเพิ่มระยะห่างที่เพียงพอ ให้เปิดการตั้งค่าสำหรับคอลัมน์ 1 และอัปเดตการเติมดังนี้:
- Padding (เดสก์ท็อป): บน 10px, 10px ล่าง, 20px ซ้าย, 20px ขวา
- ช่องว่างภายใน (แท็บเล็ต): ด้านล่าง 10px, ด้านซ้าย 10px, ด้านขวา 10px

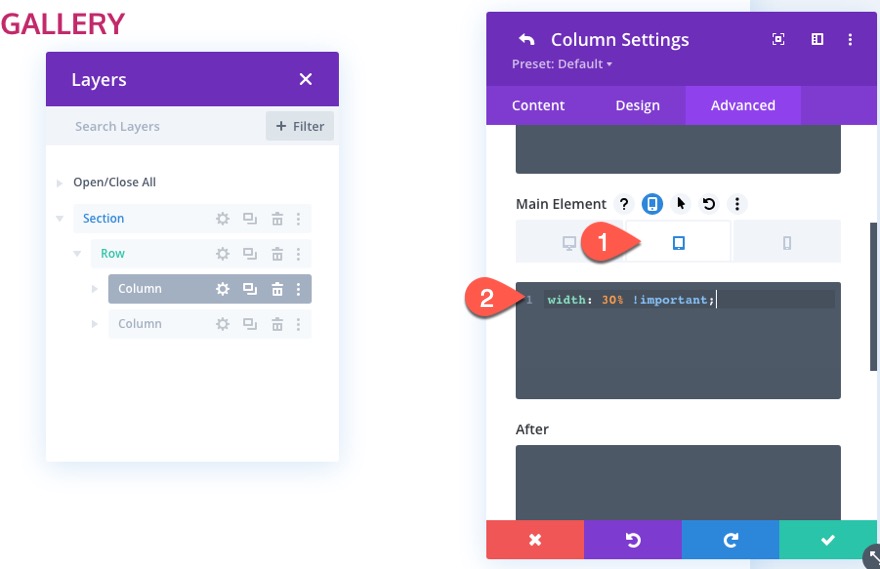
ต่อไป เราต้องการแทนที่ความกว้างคอลัมน์ด้านซ้ายเริ่มต้นบนแท็บเล็ตและโทรศัพท์เพื่อให้เป็น 30% ของความกว้างของแถว ซึ่งจะตรงกับความกว้างของคอลัมน์ที่เราจะเพิ่มลงในคอลัมน์ในไทม์ไลน์ด้านล่าง
ในการดำเนินการนี้ ให้เปิดการตั้งค่าสำหรับคอลัมน์ด้านซ้าย (คอลัมน์1) และเพิ่ม CSS ต่อไปนี้ในองค์ประกอบหลักบนแท็บเล็ต:
width: 30% !important;

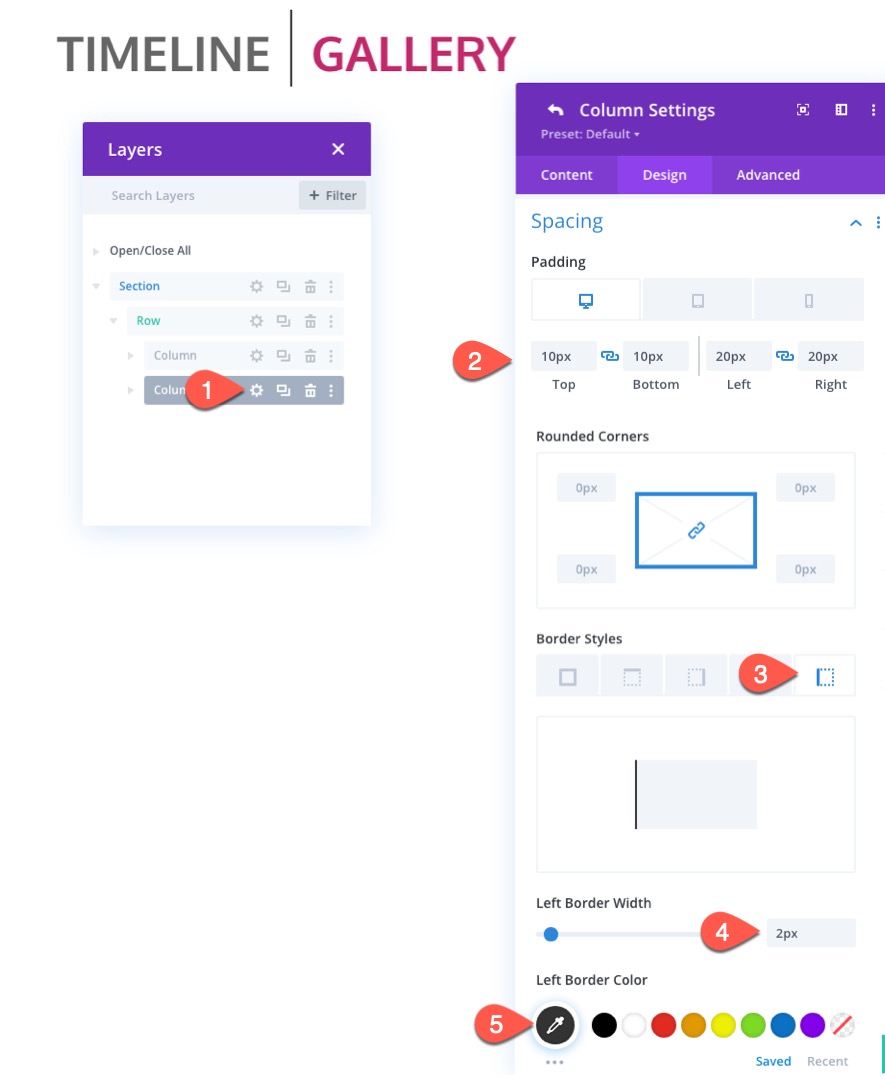
สำหรับคอลัมน์ทางขวา เราต้องการเพิ่มช่องว่างภายในแบบเดียวกับที่เราทำในคอลัมน์ที่ 1 และเราจะเพิ่มเส้นขอบด้านซ้ายให้กับคอลัมน์เพื่อใช้เป็นตัวแบ่งดังนี้
- Padding (เดสก์ท็อป): บน 10px, 10px ล่าง, 20px ซ้าย, 20px ขวา
- ช่องว่างภายใน (แท็บเล็ต): ด้านล่าง 10px, ด้านซ้าย 10px, ด้านขวา 10px
- ความกว้างของเส้นขอบด้านซ้าย: 2px
- ขอบซ้ายสี: #333333

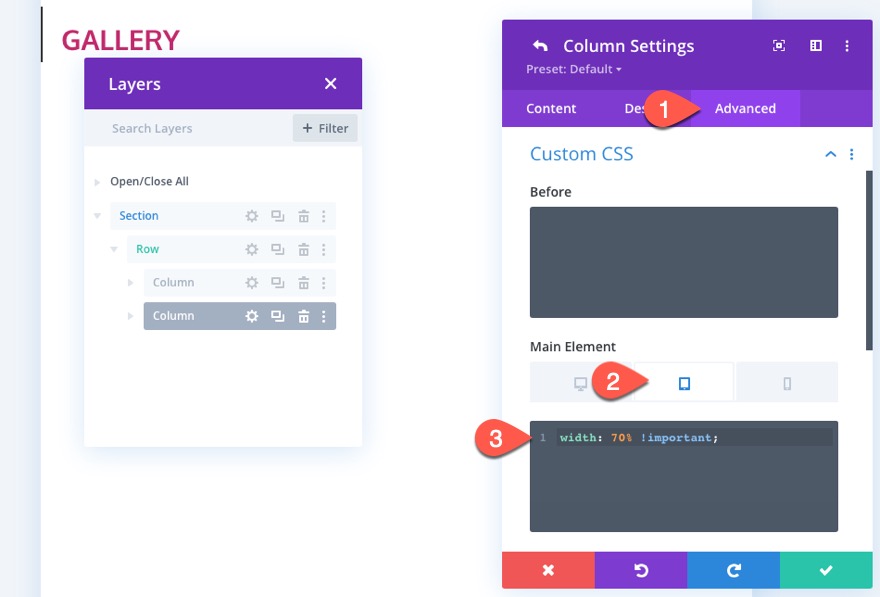
เราต้องการความกว้างของคอลัมน์ด้านขวาเป็น 70% ของความกว้างของแถว ในการอัปเดตความกว้างของคอลัมน์ ให้เปิดการตั้งค่าของคอลัมน์ 2 และเพิ่ม CSS ต่อไปนี้ในองค์ประกอบหลักบนแท็บเล็ต:
width: 70% !important;

การตั้งค่ามาตรา
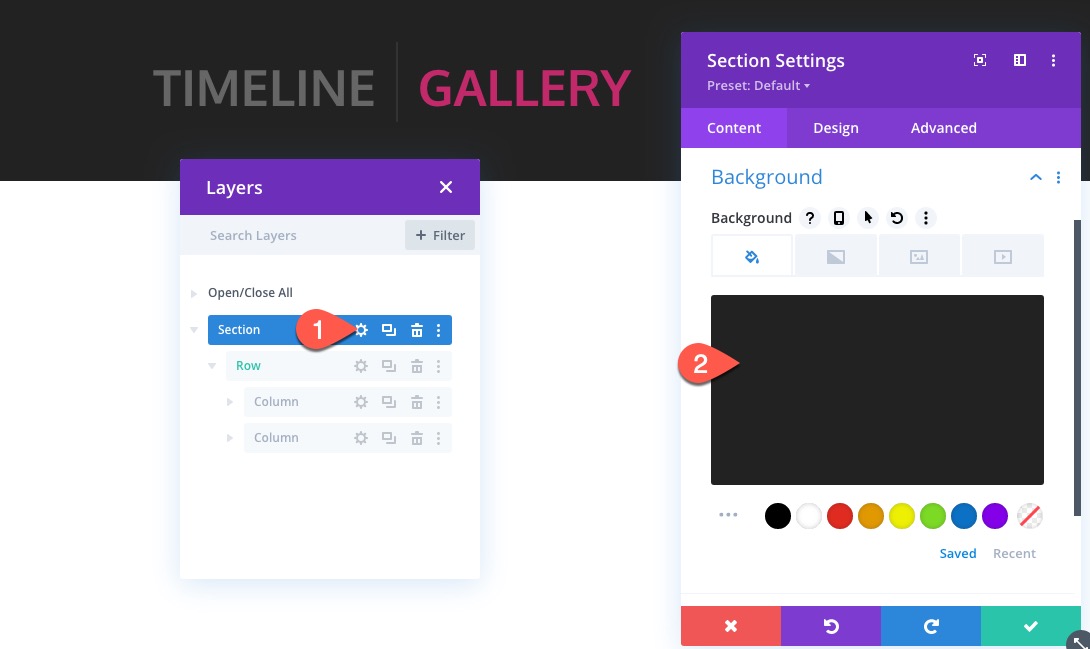
หากต้องการปิดการออกแบบส่วนหัว ให้เปิดการตั้งค่าส่วนและอัปเดตสีพื้นหลัง:
- สีพื้นหลัง: #222222

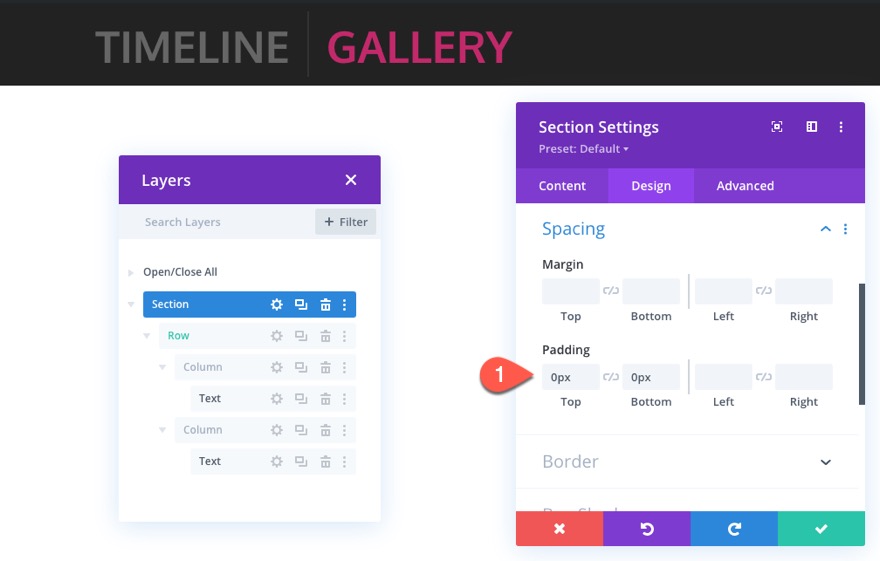
จากนั้นอัปเดตการเติมส่วน:
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง


ในการทำให้ส่วนติดหนึบ ให้ไปที่แท็บขั้นสูงและอัปเดตสิ่งต่อไปนี้:
- ตำแหน่งติดหนึบ: Stick to Top

ส่วนที่ 2: การสร้าง Sticky Timeline
ส่วนต่อไปของการออกแบบนี้คือจุดที่เราสร้างส่วนไทม์ไลน์ที่เหนียวของเลย์เอาต์ สิ่งสำคัญในที่นี้คือการออกแบบส่วน แถว และโมดูลแรกที่มีองค์ประกอบทั้งหมดเข้าที่ จากนั้นเราสามารถทำซ้ำแต่ละส่วนหรือแถวได้ตามต้องการ
เพิ่มมาตรา
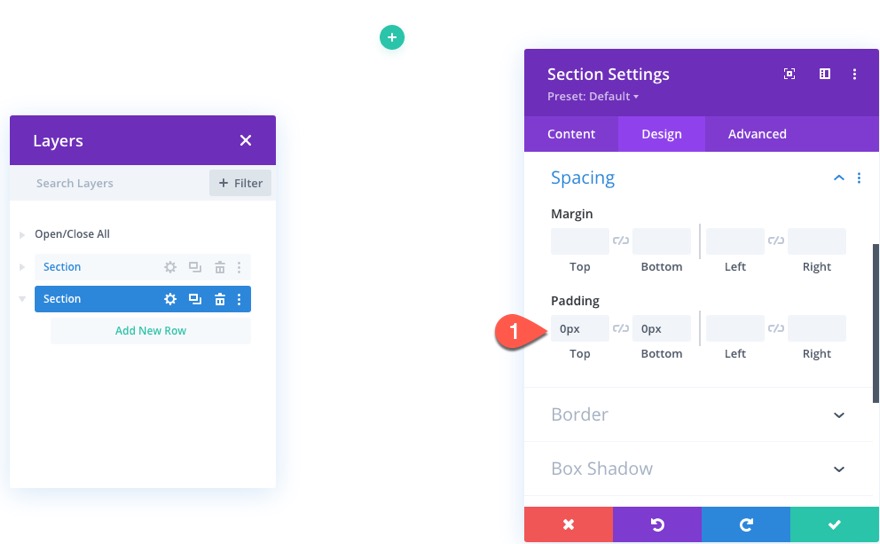
ในการเริ่มต้น ให้เพิ่มส่วนปกติใหม่ภายใต้หัวข้อที่เราเพิ่งทำเสร็จ

ก่อนที่เราจะเริ่มเพิ่มแถวและเนื้อหา ให้เปิดการตั้งค่าส่วนและอัปเดตสิ่งต่อไปนี้:
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

เพิ่มแถว ลักษณะแถว และโครงสร้างคอลัมน์
ถัดไป สร้างแถวคอลัมน์หนึ่งในห้า หนึ่งในห้า สามในห้า ให้กับส่วน

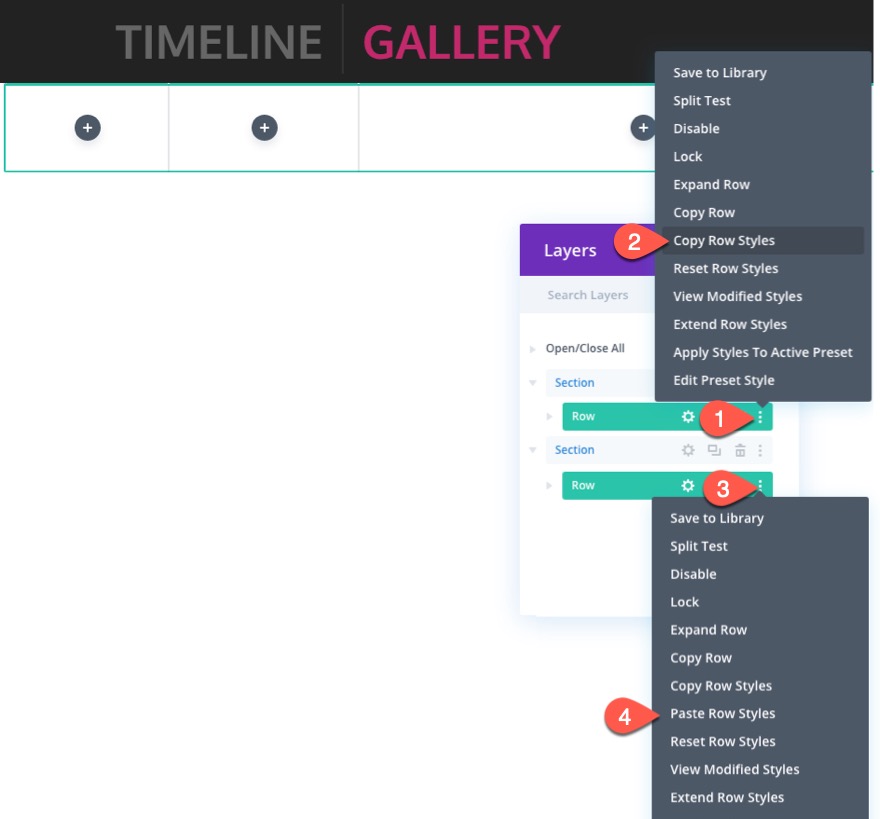
หากต้องการเริ่มต้นการออกแบบแถว ให้คัดลอกลักษณะของแถวในส่วนส่วนหัวด้านบนแล้ววางลงในแถวใหม่

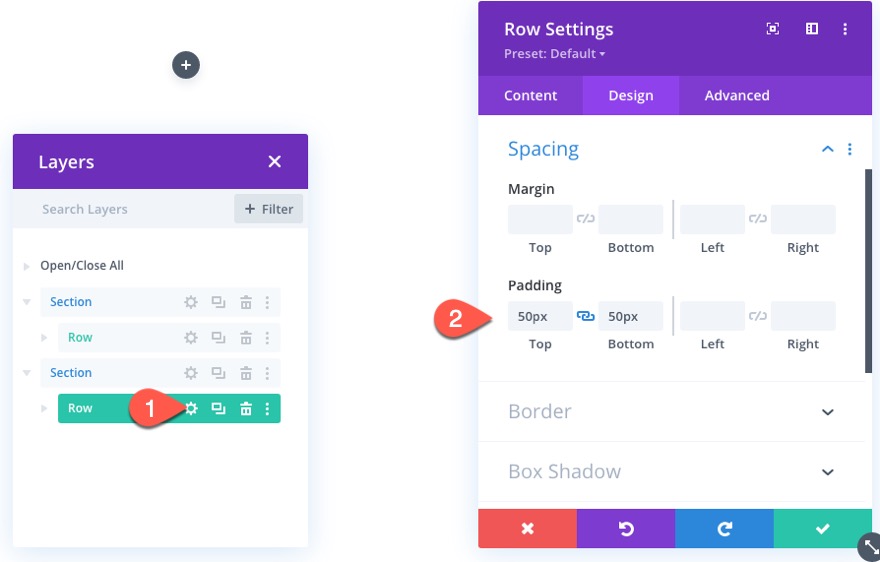
จากนั้นเปิดการตั้งค่าของแถวใหม่และอัปเดตสิ่งต่อไปนี้:
- ช่องว่างภายใน: 50px บน, 50px ด้านล่าง

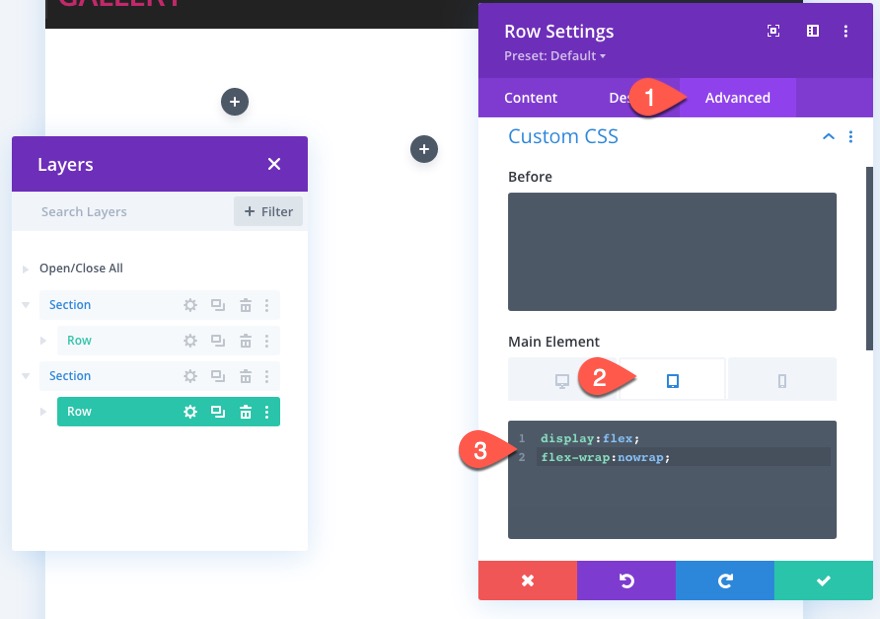
จากนั้นเพิ่ม CSS ที่กำหนดเองให้กับองค์ประกอบหลักบนแท็บเล็ตดังนี้:
display:flex; flex-wrap:nowrap;

สร้างปีที่เหนียวแน่น
องค์ประกอบวันที่ติดหนึบแรกสำหรับไทม์ไลน์จะเป็นปี องค์ประกอบข้อความ "ปี" นี้จะติดอยู่ที่ด้านบนสุดของส่วนที่เลื่อน
หากต้องการสร้างองค์ประกอบข้อความปี ให้เพิ่มโมดูลข้อความใหม่ในคอลัมน์ 1

จากนั้นเพิ่มข้อความ "2020" ลงในเนื้อหา

ใต้แท็บออกแบบ ให้อัปเดตสไตล์ข้อความดังนี้:
- แบบอักษรของข้อความ: ออกซิเจน
- น้ำหนักแบบอักษรของข้อความ: ตัวหนา
- ขนาดข้อความ: 40px (เดสก์ท็อป), 24px (แท็บเล็ต), 18px (โทรศัพท์)
- การจัดตำแหน่งข้อความ: right

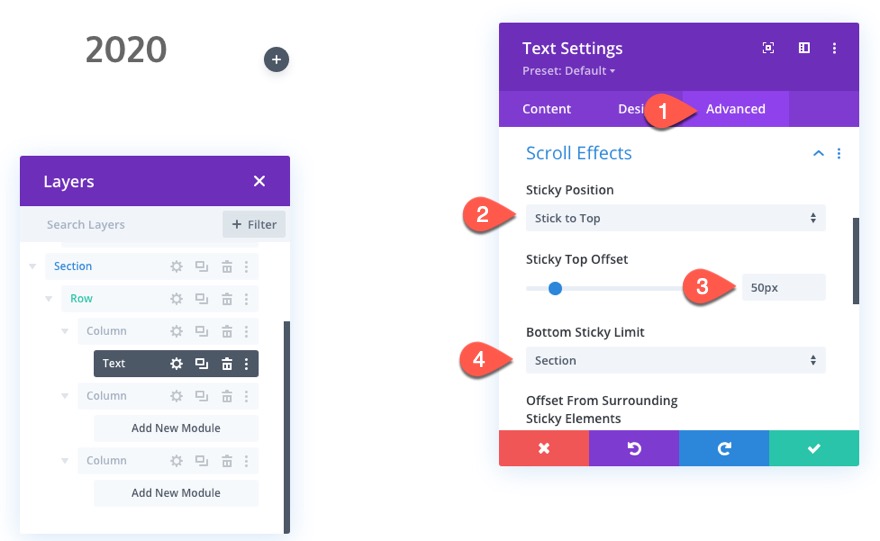
หากต้องการให้ปีอยู่ด้านบนของส่วน ให้อัปเดตสิ่งต่อไปนี้:
- ตำแหน่งติดหนึบ: Stick to Top
- ออฟเซ็ตติดหนึบ: 50px
- ขีด จำกัด ติดหนึบด้านล่าง: Section

สร้างเดือนติดหนึบ
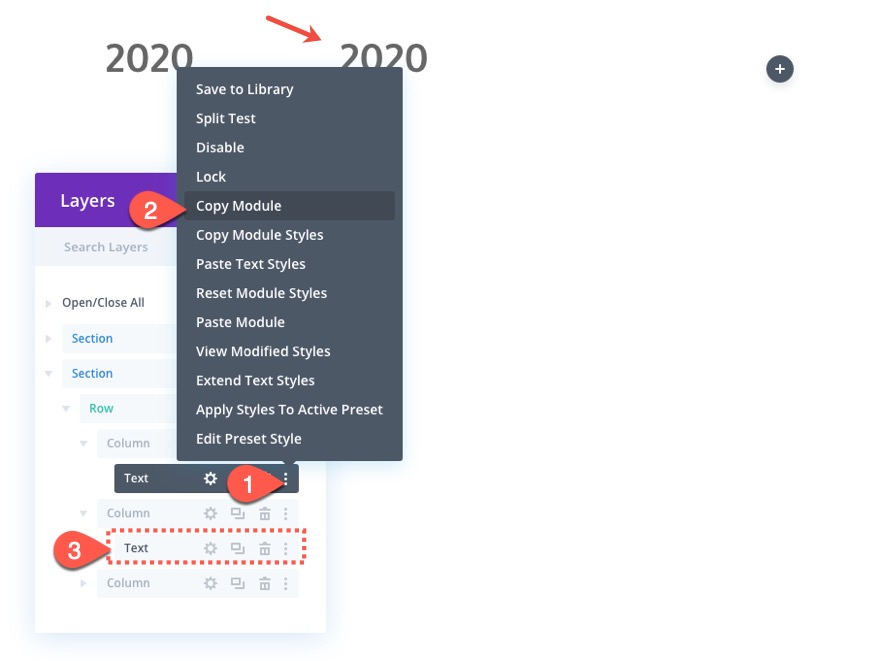
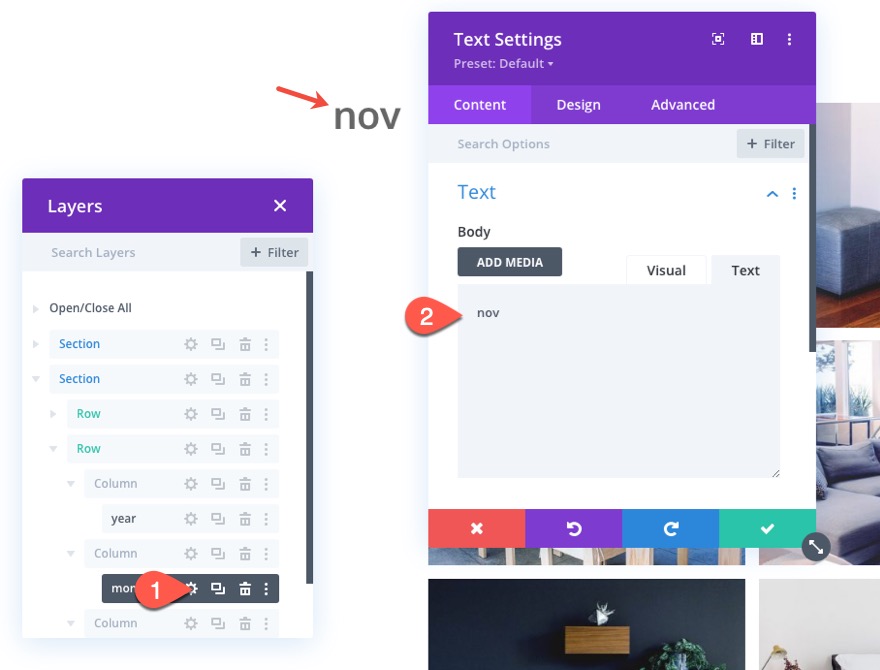
ในการสร้างข้อความ Sticky Month ให้คัดลอกโมดูลข้อความที่มี Sticky Year และวางลงในคอลัมน์ 2

จากนั้นเปิดการตั้งค่าสำหรับโมดูลข้อความใหม่ในคอลัมน์ 2 และอัปเดตเนื้อหาข้อความด้วย "ธันวาคม" (ตัวย่อเดือน)

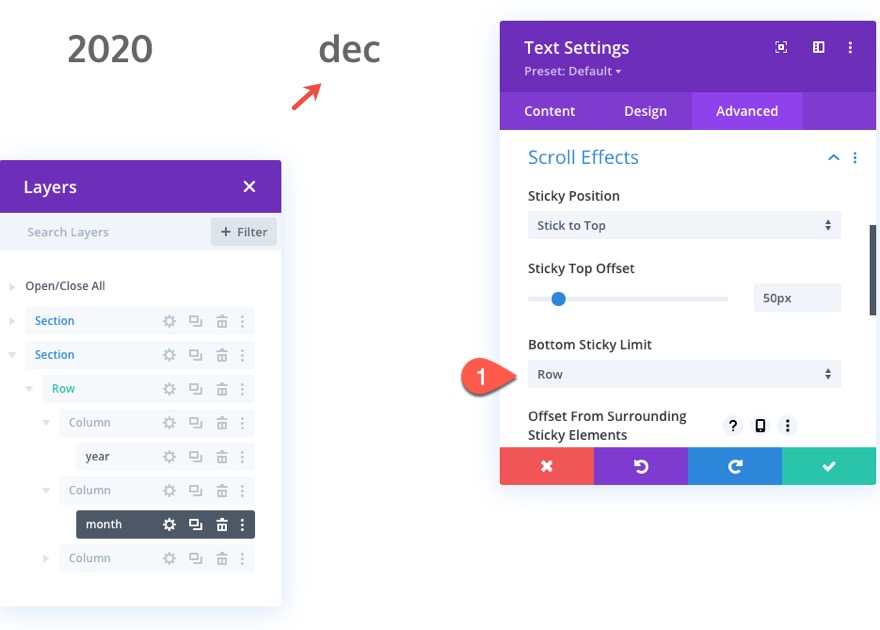
ข้อความเดือนต้องอยู่ด้านบนสุดของแถวแทนที่จะเป็นส่วน ดังนั้นให้อัปเดตขีดจำกัดการติดหนึบดังนี้:
- ขีด จำกัด ปักหมุดด้านล่าง: แถว

การเพิ่มเนื้อหาแกลลอรี่
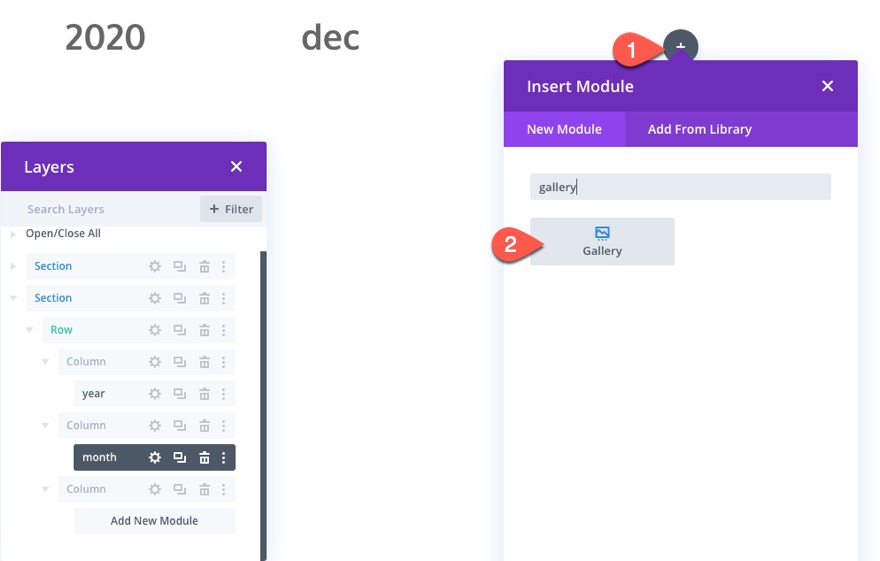
ในคอลัมน์ขวาสุด (คอลัมน์ 3) เราจะเพิ่มเนื้อหาที่เกี่ยวข้องกับเดือน/ปีที่ระบุ ในกรณีนี้ เราจะเพิ่มโมดูลแกลเลอรีเพื่อแสดงแกลเลอรีรูปภาพ
ในการสร้างแกลเลอรี ให้เพิ่มโมดูลแกลเลอรีในคอลัมน์ 3

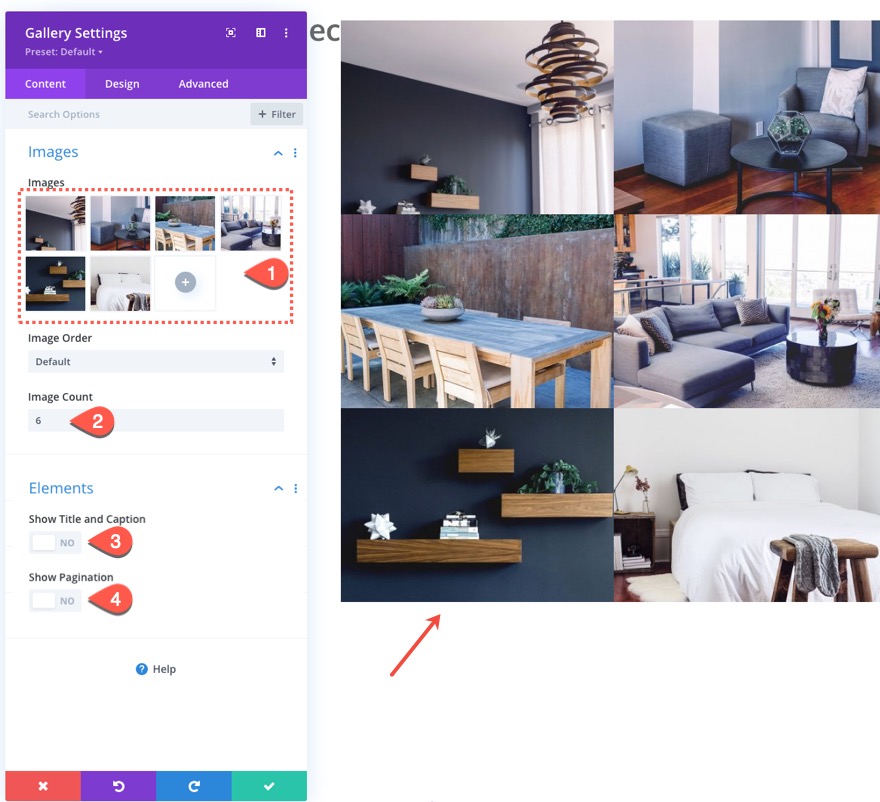
จากนั้นเพิ่มรูปภาพอย่างน้อย 6 ภาพในแกลเลอรี (หรือหลายภาพที่คุณต้องการ) และอัปเดตสิ่งต่อไปนี้:
- จำนวนภาพ: 6
- แสดงชื่อและคำบรรยาย: NO
- วิธีการแบ่งหน้า: NO

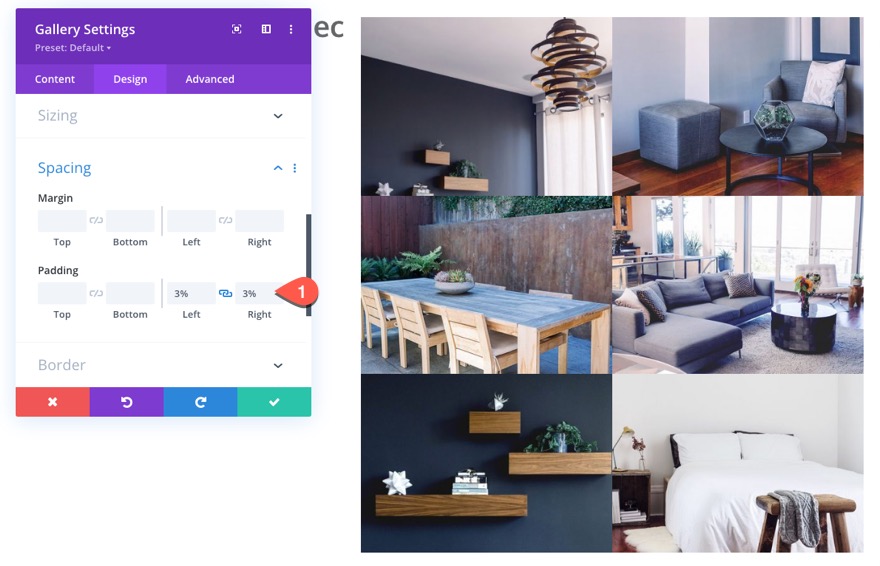
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- ช่องว่างภายใน: 3% ซ้าย 3% ขวา

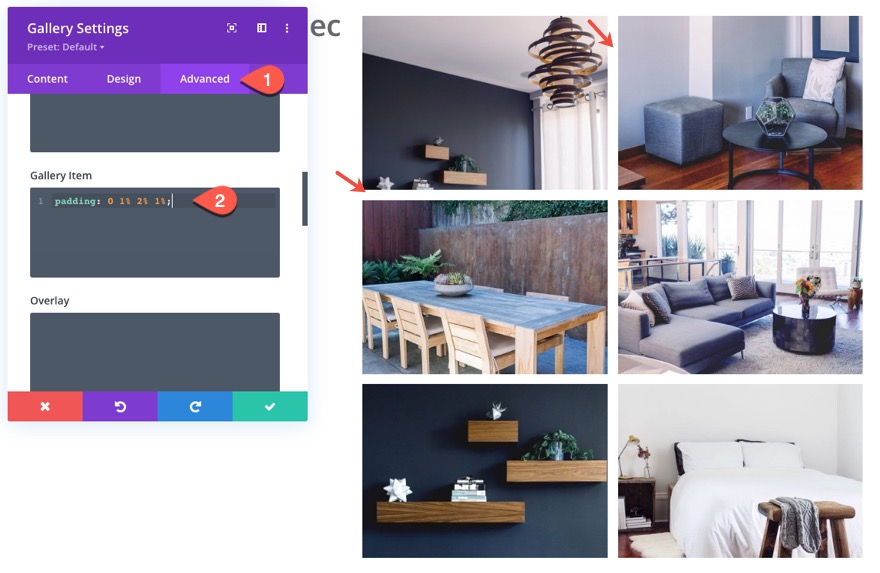
หากต้องการสร้างระยะห่างที่กำหนดเองระหว่างรายการในแกลเลอรี ให้เพิ่ม CSS ที่กำหนดเองต่อไปนี้ใน CSS รายการของแกลเลอรี:
padding: 0 1% 2% 1%;

อัปเดตความกว้างและระยะห่างของคอลัมน์
เช่นเดียวกับที่เราทำกับคอลัมน์ในส่วนหัว เราจะกำหนดระยะห่างและความกว้างที่กำหนดเองของคอลัมน์ (อุปกรณ์เคลื่อนที่หนึ่งเครื่อง) เพื่อให้สอดคล้องกับส่วนหัวและดูดีบนแท็บเล็ตและโทรศัพท์
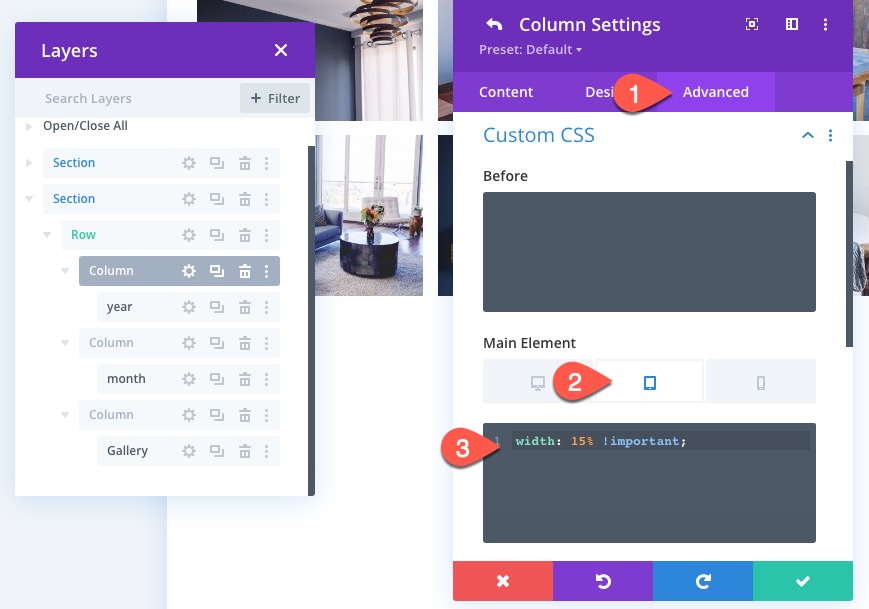
คอลัมน์ 1
เปิดการตั้งค่าสำหรับคอลัมน์ 1 และอัปเดตสิ่งต่อไปนี้:
- ช่องว่างภายใน: เหลือ 1%, ขวา 2%

ใต้แท็บขั้นสูง เพิ่ม CSS แบบกำหนดเองต่อไปนี้ไปยังองค์ประกอบหลักบนแท็บเล็ต:
width: 15% !important;

จากนั้นเปิดการตั้งค่าสำหรับคอลัมน์ 2 และเพิ่มช่องว่างภายในและ CSS เดียวกันดังนี้:
- ช่องว่างภายใน: เหลือ 1%, ขวา 2%
องค์ประกอบหลัก CSS (แท็บเล็ต):
width: 15% !important;

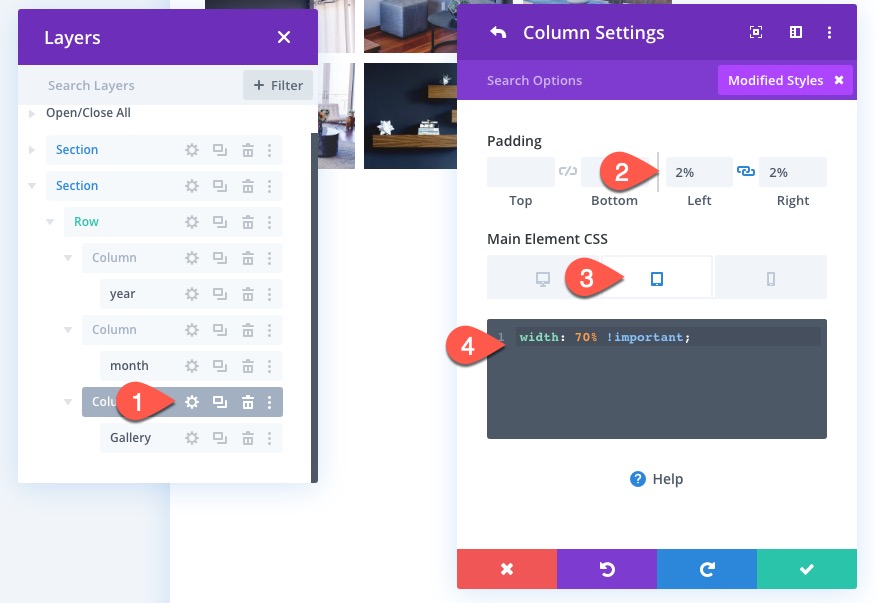
จากนั้นเปิดการตั้งค่าสำหรับคอลัมน์ 3 และอัปเดต padding และ Main Element CSS ดังนี้:
- ช่องว่างภายใน: เหลือ 1%, ขวา 2%
องค์ประกอบหลัก CSS (แท็บเล็ต):
width: 70% !important;

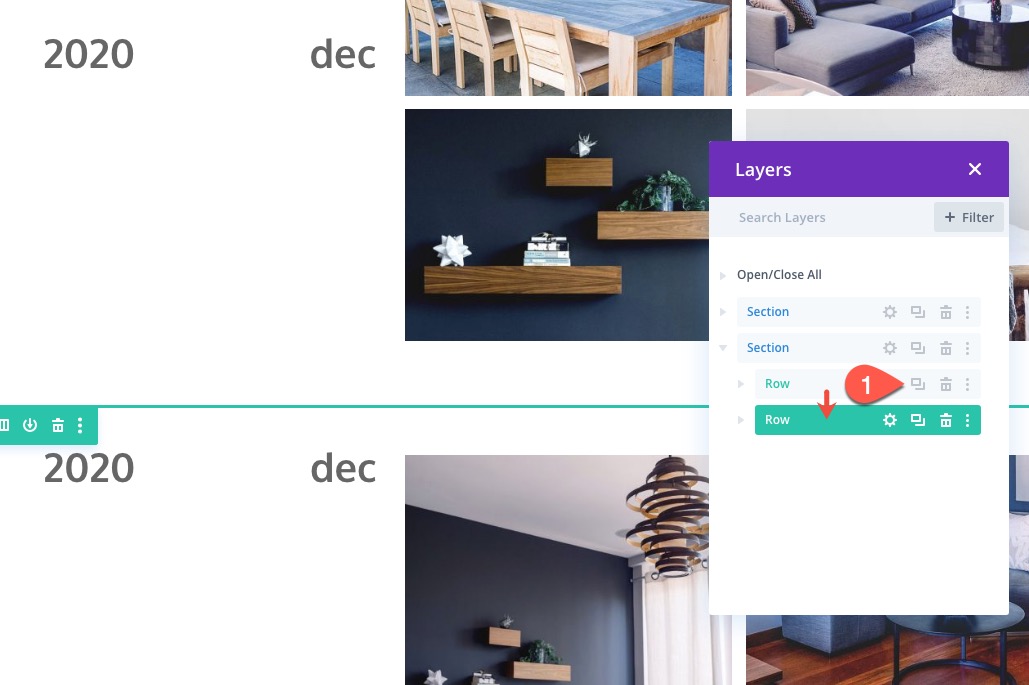
ทำซ้ำแถวสำหรับเดือนเพิ่มเติม
เมื่อแถวแรกเสร็จสมบูรณ์ เราสามารถทำซ้ำแถวนั้นได้อีกเป็นเดือนๆ
ทำซ้ำแถว

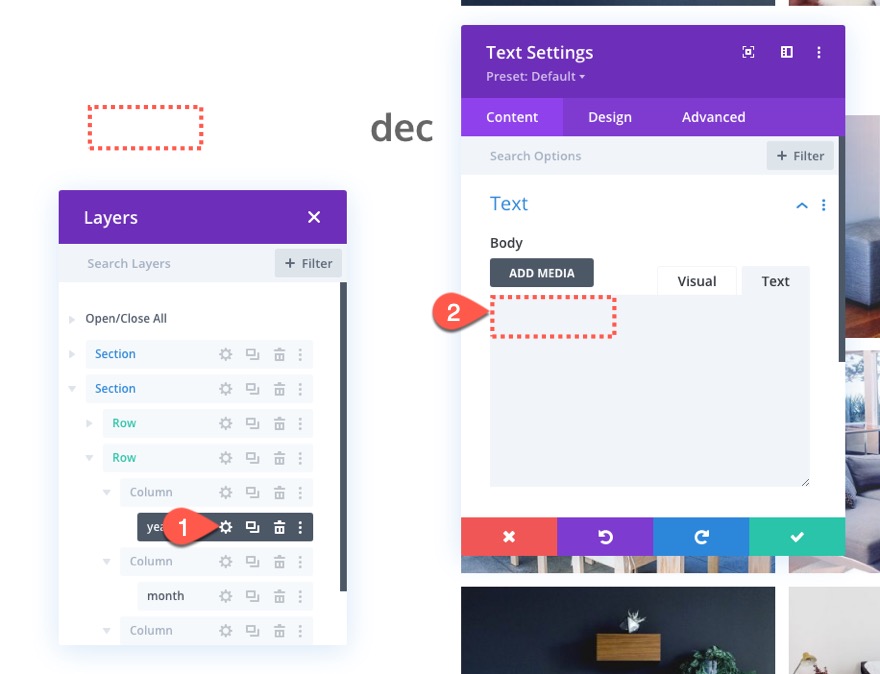
ในแถวที่ซ้ำกัน นำข้อความสำหรับปีออก เราต้องการเพียงหนึ่งปีต่อส่วนเนื่องจากปีจะติดอยู่ที่ด้านบนและด้านล่างของส่วน

จากนั้นเปิดข้อความสำหรับเดือนและอัปเดตตัวย่อเดือนด้วยเดือนใหม่

ทำซ้ำมาตราสำหรับปีเพิ่มเติม
ในทำนองเดียวกันเราทำซ้ำแถวสำหรับเดือนเพิ่มเติม เราสามารถทำซ้ำส่วนทั้งหมดสำหรับปีเพิ่มเติม
ไปข้างหน้าและทำซ้ำส่วนที่เราเพิ่งสร้างสำหรับเนื้อหา 2020

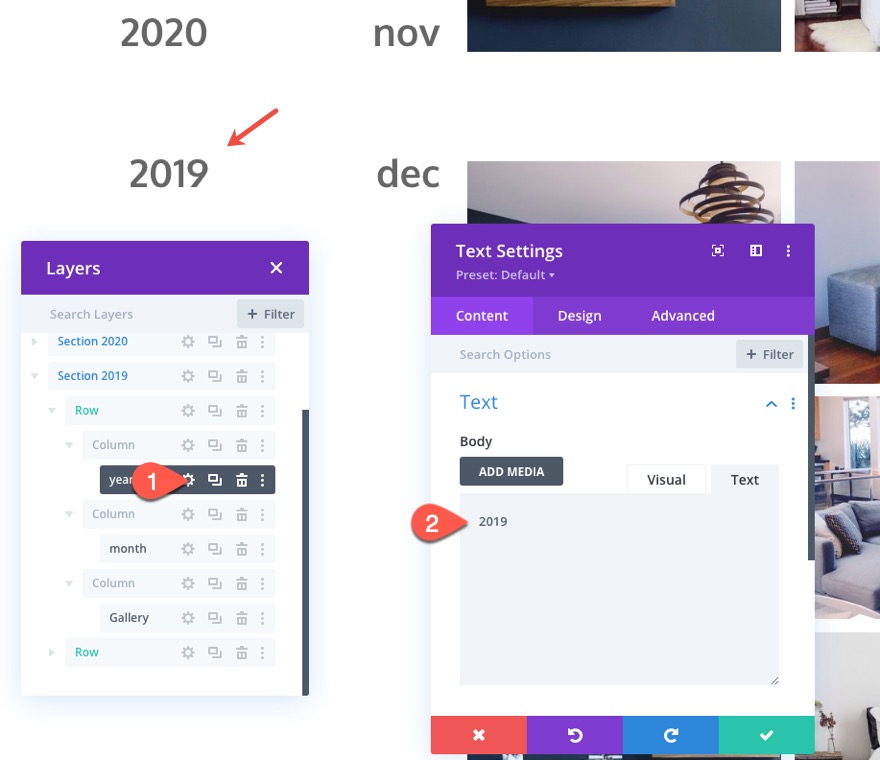
ในส่วนที่ซ้ำกัน ให้อัปเดตข้อความปีในแถวที่ 1 คอลัมน์ที่ 1 ด้วยปี "2019"

คุณสามารถดำเนินการตามขั้นตอนนี้ต่อไปเพื่อสร้างปีและเดือนเพิ่มเติมตามความจำเป็นสำหรับเค้าโครงไทม์ไลน์ของคุณ
ผลสุดท้าย
ตรวจสอบผลลัพธ์สุดท้าย
ความคิดสุดท้าย
ความรุนแรงของงานออกแบบสำหรับเลย์เอาต์ไทม์ไลน์นี้คือการทำให้ตอบสนองโดยให้ขนาดข้อความและสไตล์เฉพาะมือถือที่มีความกว้างคอลัมน์ แต่การวางตำแหน่งขององค์ประกอบวันที่นั้นง่ายมากด้วยตัวเลือกในตัวของ Divi หวังว่านี่จะเป็นประโยชน์สำหรับโครงการในอนาคต ฉันเห็นว่าสิ่งนี้มีประโยชน์สำหรับการแสดงไทม์ไลน์ประวัติสำหรับหน้าเกี่ยวกับหรือแม้แต่หน้าทรัพยากร หน้าดาวน์โหลด หรือการอัปเดตผลิตภัณฑ์
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
