Как создать вертикальный липкий макет временной шкалы в Divi
Опубликовано: 2020-10-14Создание вертикальной липкой шкалы времени может быть чрезвычайно полезно для категоризации контента по годам и / или месяцам, когда пользователь прокручивает страницу вниз. Закрепленные элементы даты остаются фиксированными рядом с контентом для удобного повышения UX, которое оценят пользователи.
В этом уроке мы покажем вам, как создать полный вертикальный липкий макет временной шкалы в Divi. Ключи к этому дизайну: (1) дать вашим столбцам произвольную ширину, чтобы элементы даты не занимали слишком много места по горизонтали на мобильном устройстве, и (2) сделать год и месяц липкими, с липкими ограничениями в разделе (за год) и ряд (за месяц).
Хотя этот макет имеет многогранные приложения, мы собираемся создать макет временной шкалы для демонстрации фотогалерей, разделенных по месяцам и годам.
Давайте начнем!
Sneak Peek
Вот краткий обзор дизайна, который мы построим в этом уроке.
Скачайте макет БЕСПЛАТНО
Чтобы получить доступ к дизайну из этого урока, вам сначала нужно загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Щелкните кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки со своего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к руководству, не так ли?
Что вам нужно для начала

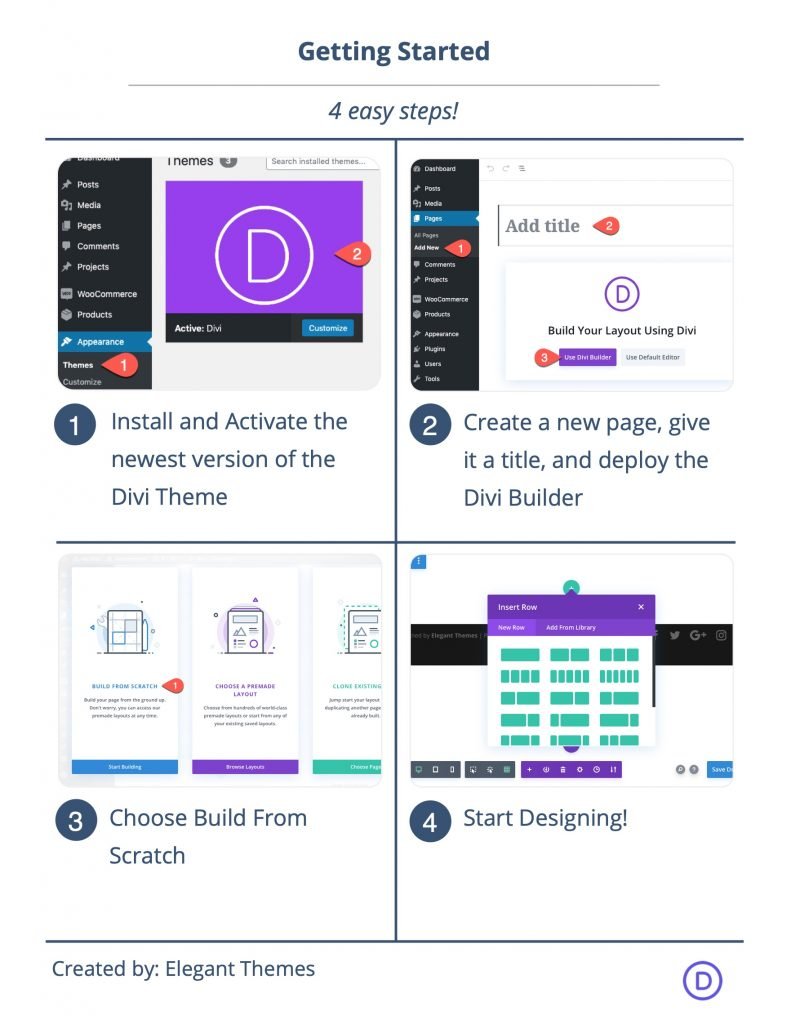
Для начала вам необходимо сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Строить с нуля».
После этого у вас будет чистый холст, чтобы начать проектировать в Divi.
Часть 1: Построение палки-заголовка
Первый элемент, который мы собираемся разработать, - это липкий заголовок, который будет оставаться фиксированным вверху страницы при прокрутке.
Добавить ряд
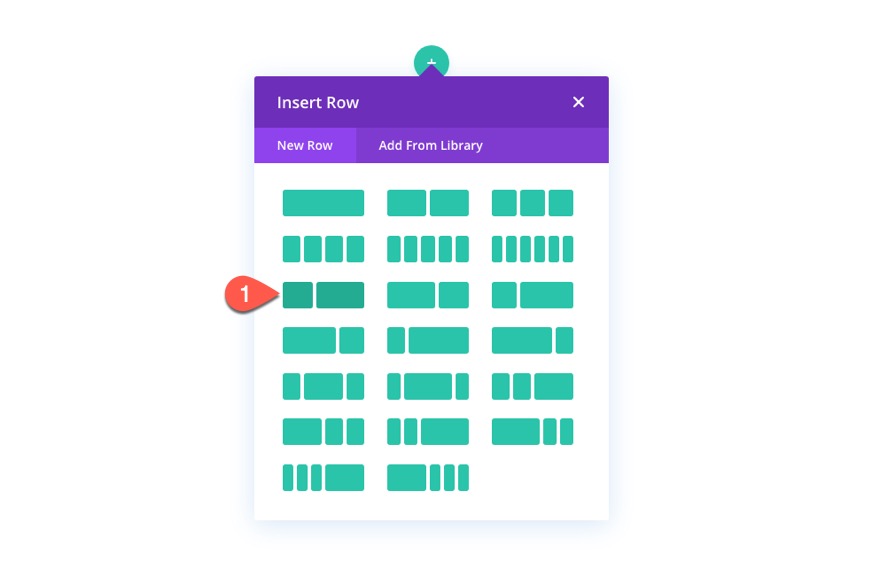
Для начала добавьте в раздел макет колонки две пятых и три пятых.

Текст левого заголовка
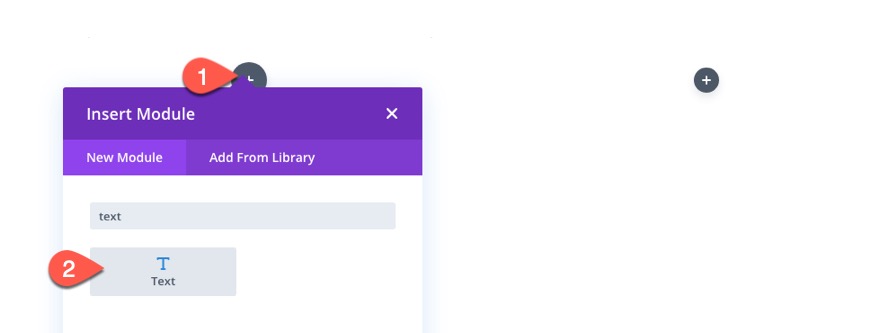
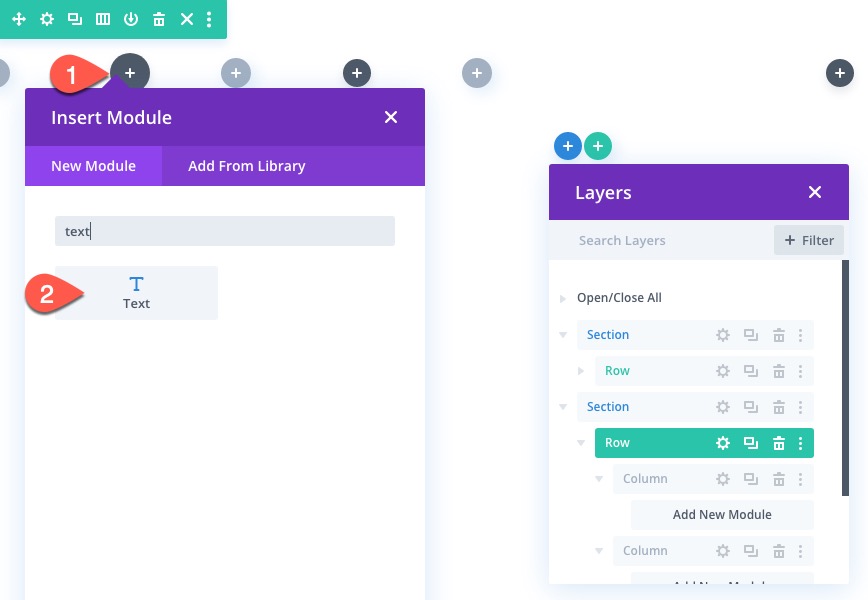
В левом столбце мы добавим заголовок для временной шкалы, которая будет находиться в левой части страницы. Для этого добавьте текстовый модуль в левый столбец.

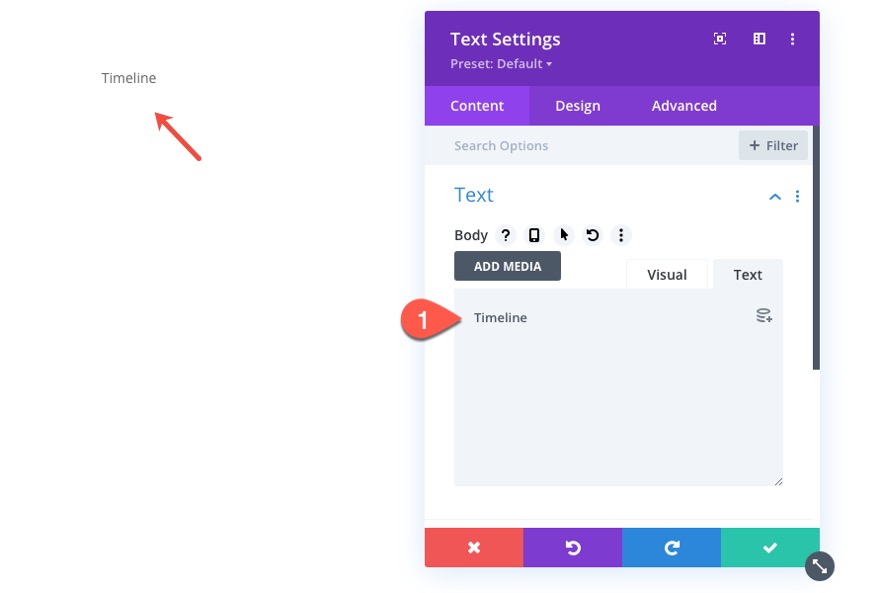
Затем добавьте текст «Временная шкала» в тело текстового модуля.

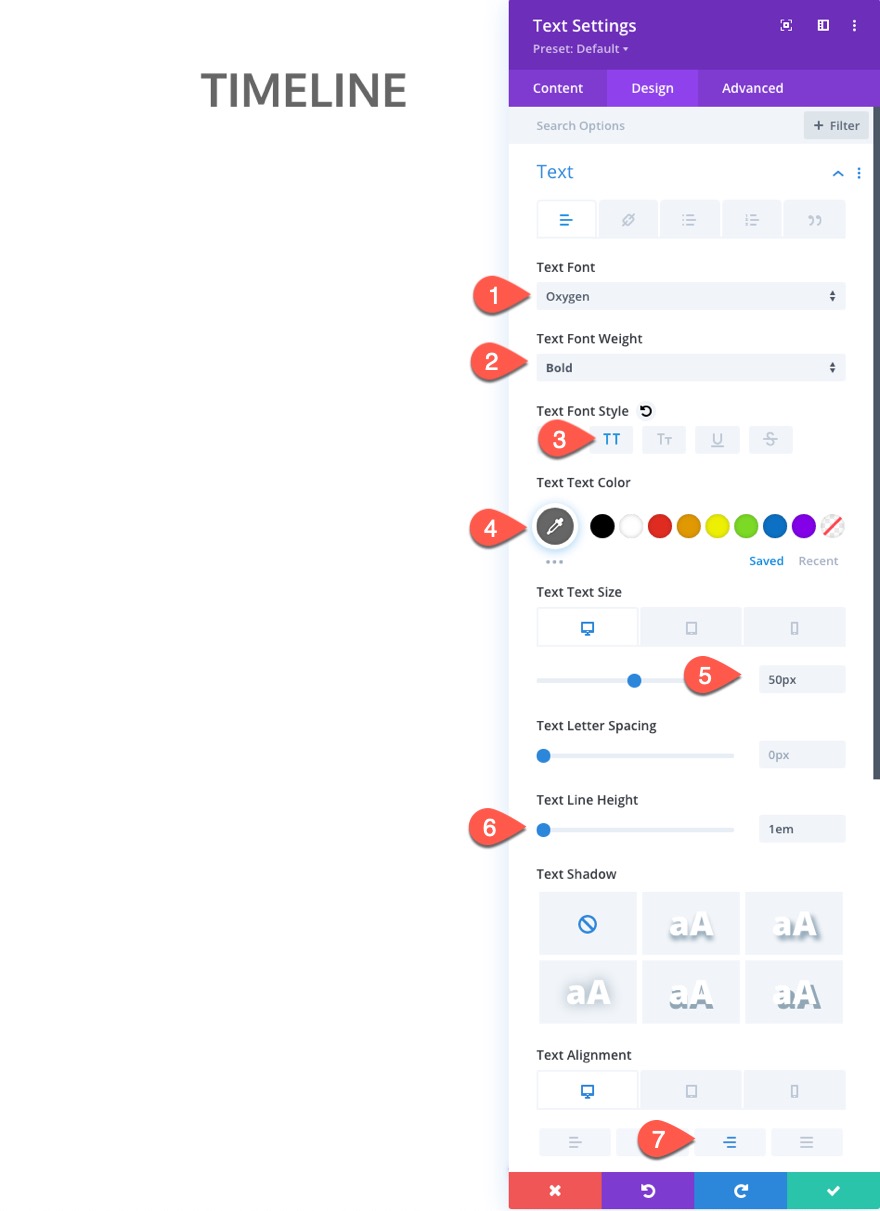
На вкладке дизайна обновите следующие стили текста:
- Шрифт текста: кислород
- Толщина шрифта текста: полужирный
- Стиль шрифта текста: TT
- Цвет текста текста: # 666666
- Размер текста: 50 пикселей (рабочий стол), 30 пикселей (планшет), 18 пикселей (телефон)
- Высота текстовой строки: 1em
- Выравнивание текста: по правому краю

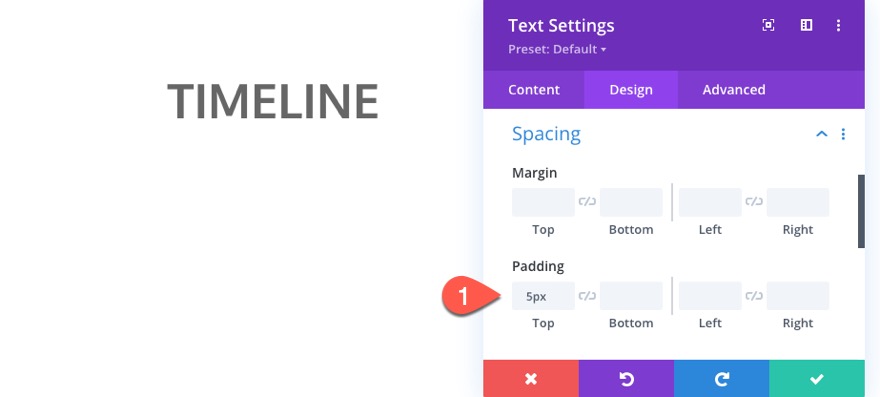
Затем обновите отступ:
- отступ: 5 пикселей сверху

Текст в правом заголовке
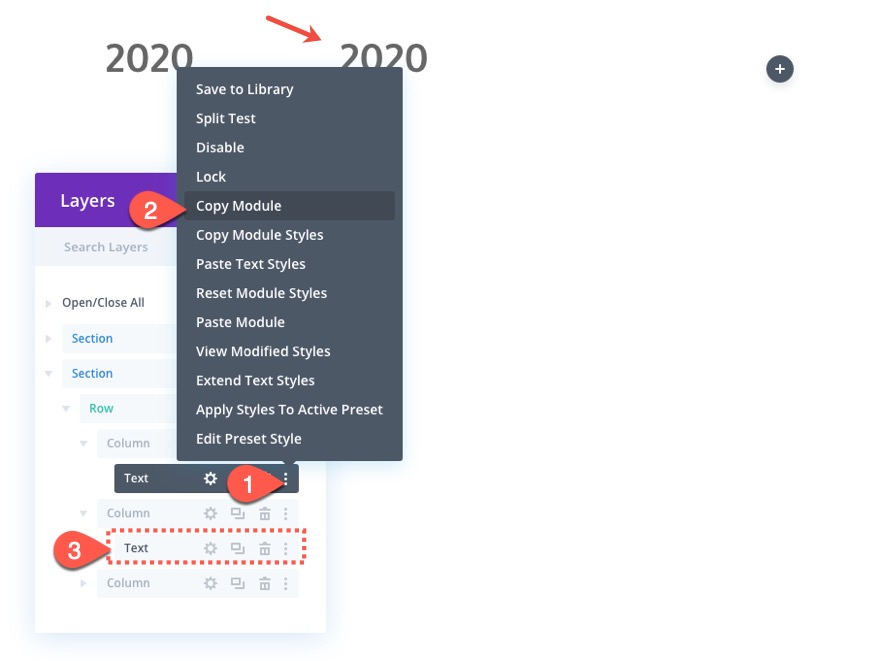
Чтобы создать заголовок для содержимого галереи в правой части страницы, скопируйте текстовый модуль в левый столбец и вставьте его в правый столбец.

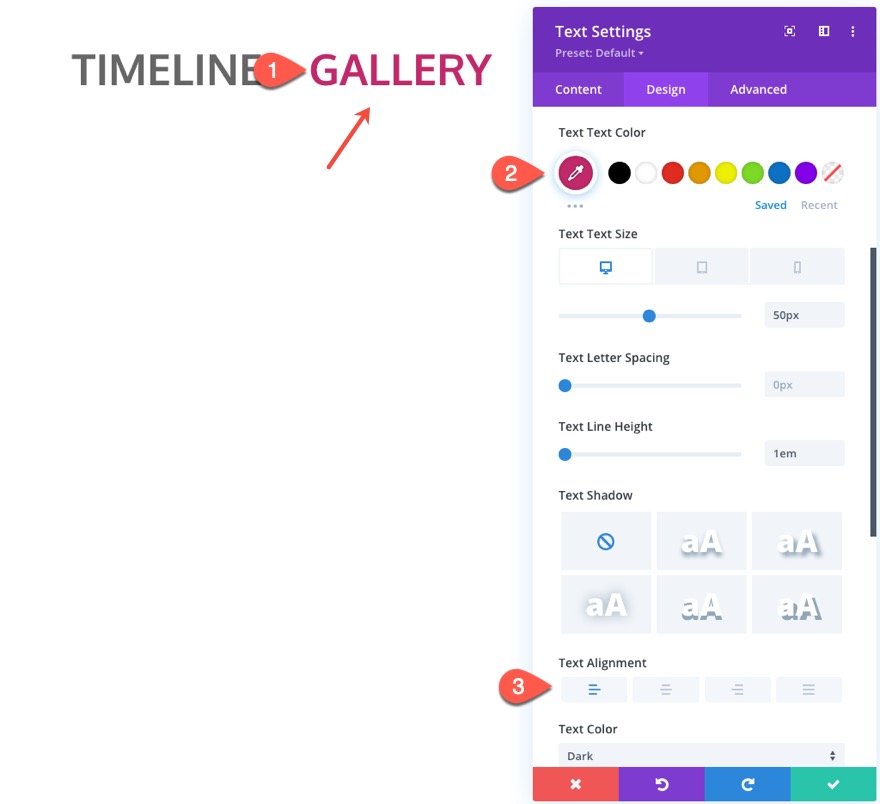
Затем откройте настройки дублирующего текстового модуля и обновите следующее:
- Цвет текста текста: # c22969
- Выравнивание текста: по левому краю (рабочий стол), по левому краю (планшет)

Настройки строки
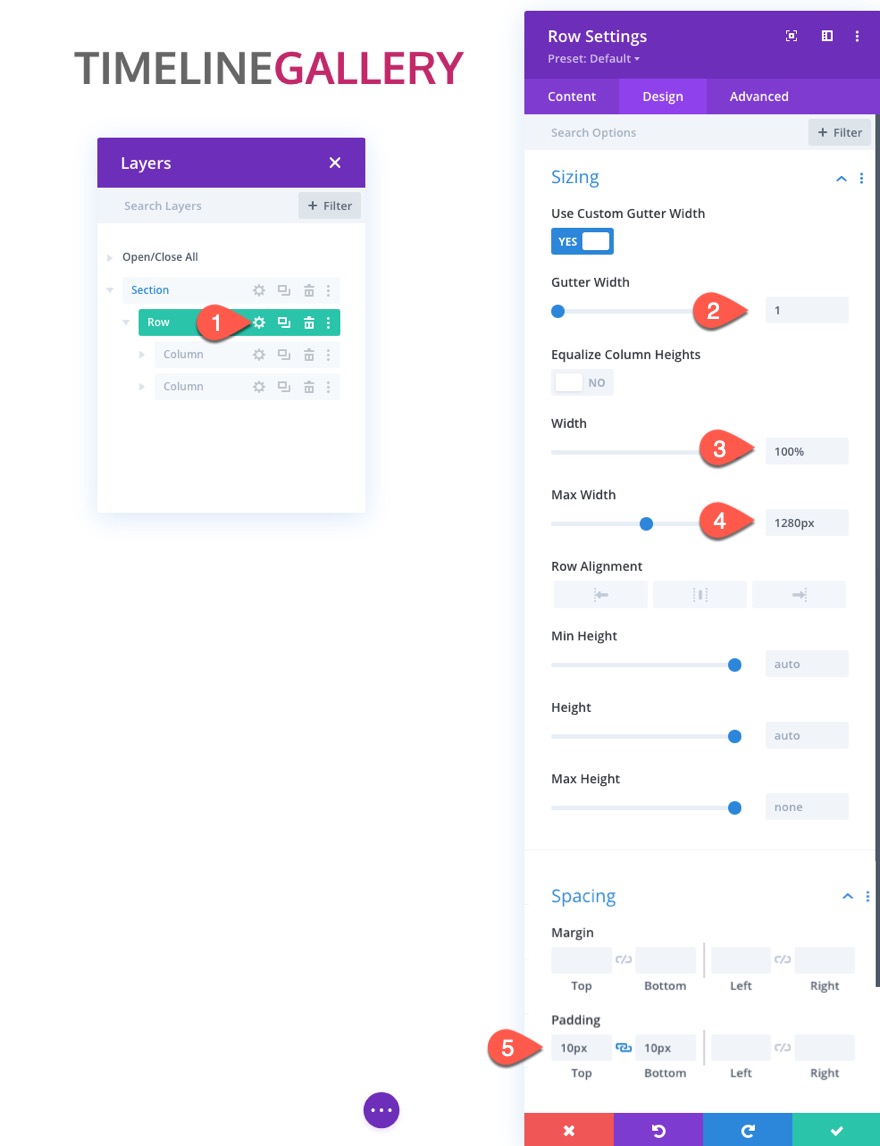
Чтобы предоставить нам необходимое место на мобильном устройстве, нам нужно обновить настройки строки следующим образом:
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 1280 пикселей
- Отступ: 10 пикселей сверху, 10 пикселей снизу.

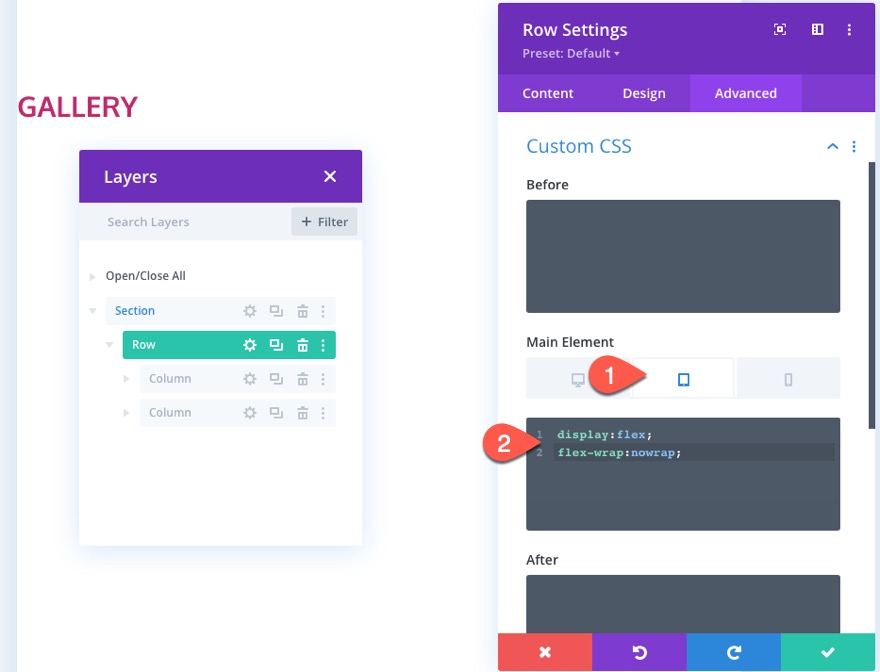
На вкладке «Дополнительно» добавьте следующий настраиваемый CSS-код к основному элементу на планшете:
display:flex; flex-wrap:nowrap;

Настройки левого столбца
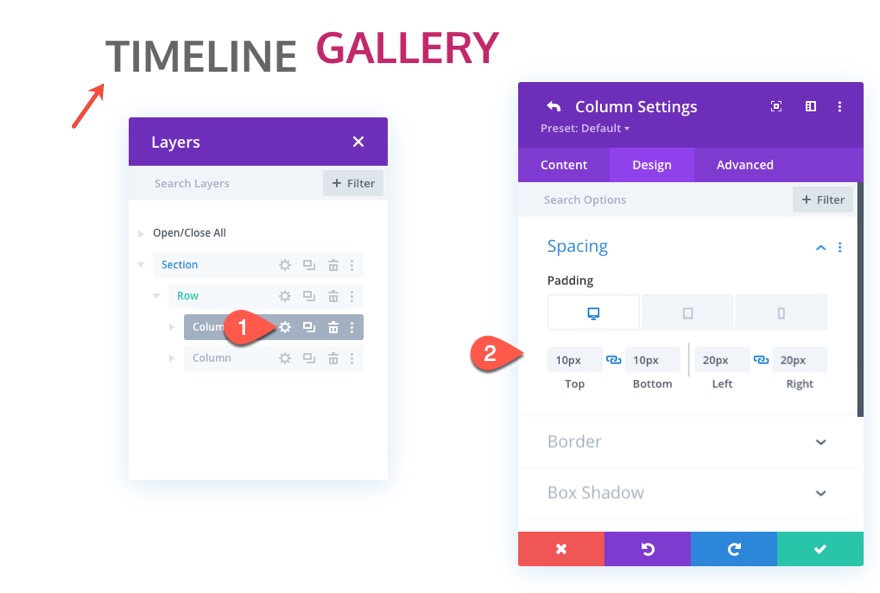
Поскольку мы используем ширину межстрочного желоба равную 1, промежутков между столбцами нет. Чтобы добавить достаточный интервал, откройте настройки для столбца 1 и обновите отступы следующим образом:
- Отступ (рабочий стол): 10 пикселей сверху, 10 пикселей снизу, 20 пикселей слева, 20 пикселей справа.
- Отступ (планшет): 10 пикселей внизу, 10 пикселей слева, 10 пикселей справа

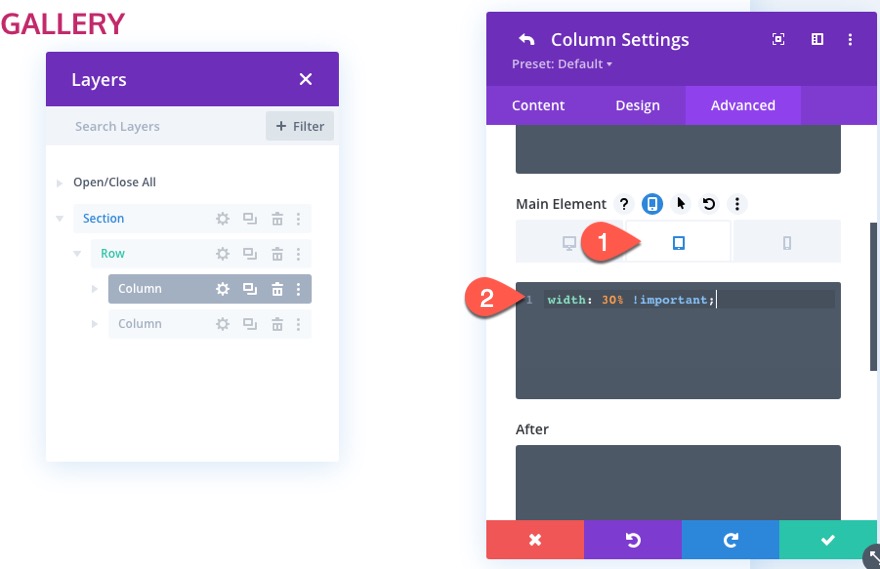
Затем мы хотим переопределить ширину левого столбца по умолчанию на планшете и телефоне так, чтобы она составляла 30% ширины строки. Это будет соответствовать ширине столбца, которую мы собираемся добавить к столбцам на временной шкале ниже.
Для этого откройте настройки для левого столбца (column1) и добавьте следующий CSS в основной элемент на планшете:
width: 30% !important;

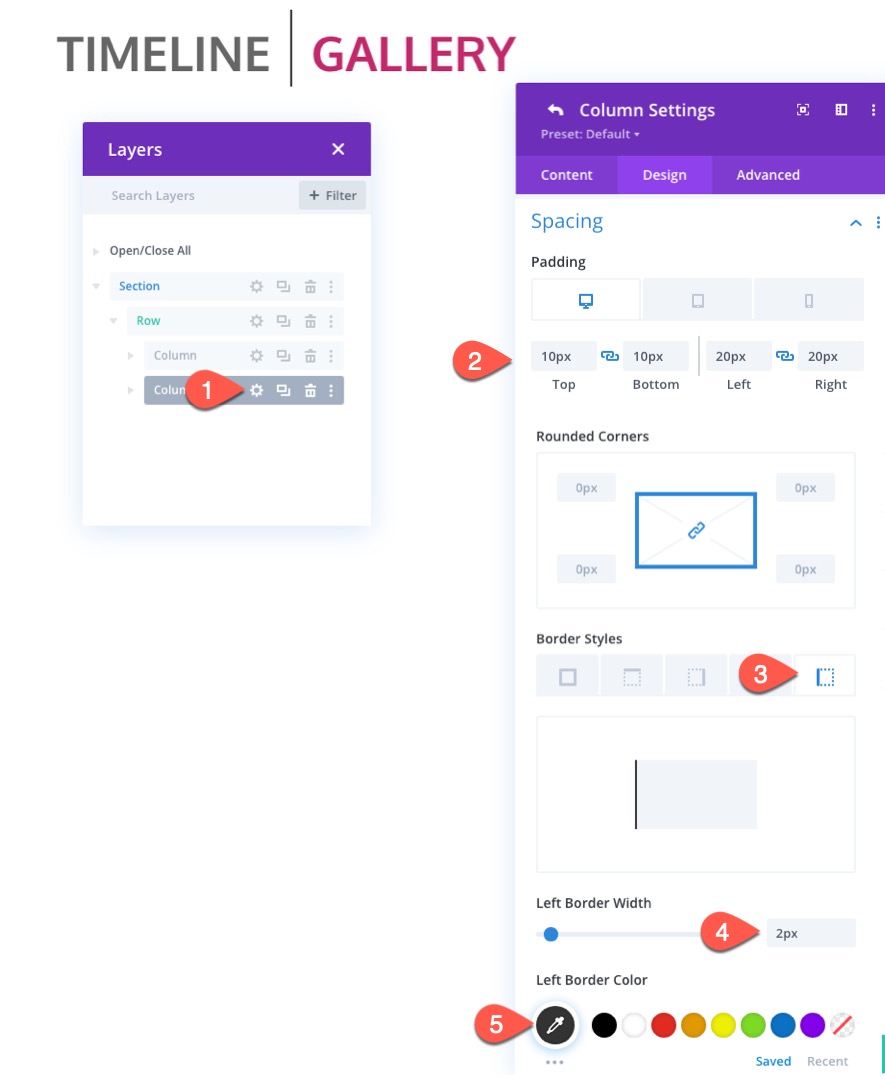
Для правого столбца мы хотим добавить то же заполнение, что и в столбце 1. И мы добавим левую границу к столбцу, которая будет служить разделителем, как показано ниже:
- Отступ (рабочий стол): 10 пикселей сверху, 10 пикселей снизу, 20 пикселей слева, 20 пикселей справа.
- Отступ (планшет): 10 пикселей внизу, 10 пикселей слева, 10 пикселей справа
- Ширина левой границы: 2 пикселя
- Цвет левой границы: # 333333

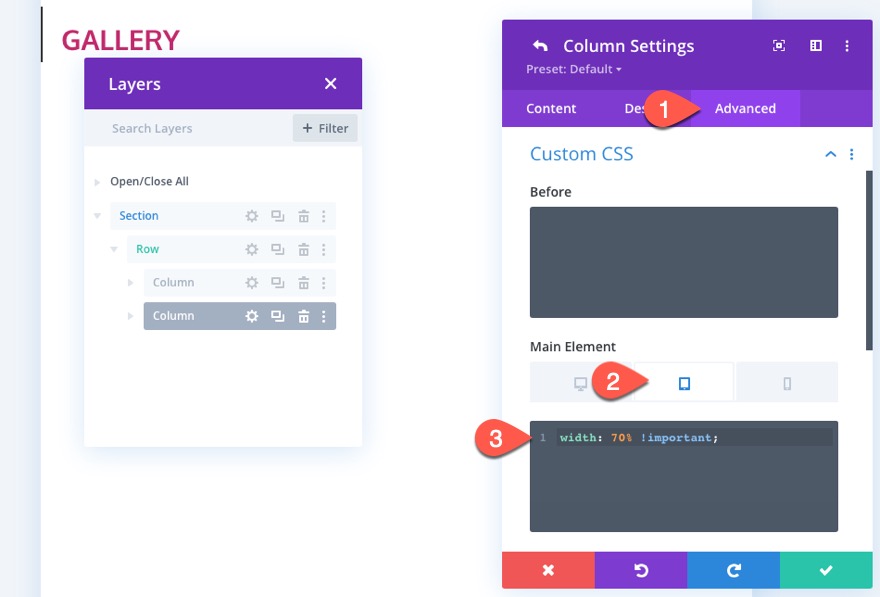
Мы также хотим, чтобы ширина правого столбца составляла 70% ширины строки. Чтобы обновить ширину столбца, откройте настройки столбца 2 и добавьте следующий CSS в основной элемент на планшете:
width: 70% !important;

Настройки раздела
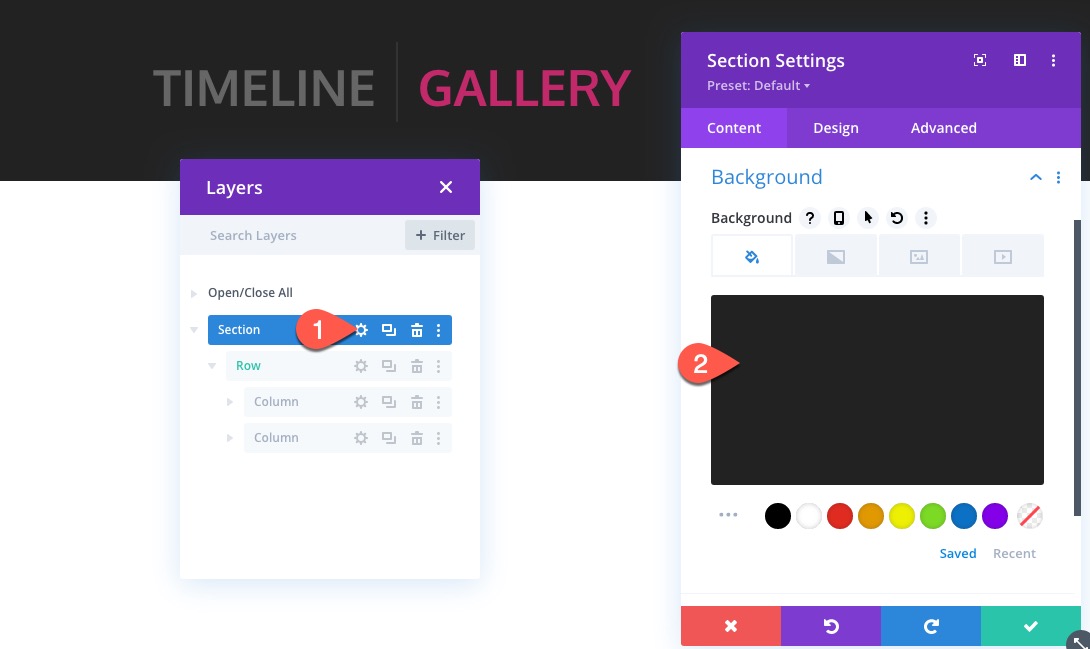
Чтобы завершить оформление заголовка, откройте настройки раздела и обновите цвет фона:
- Цвет фона: # 222222

Затем обновите заполнение раздела:
- Padding: 0px сверху, 0px снизу


Чтобы сделать раздел «липким», перейдите на вкладку «Дополнительно» и обновите следующее:
- Липкая позиция: придерживаться верха

Часть 2: Создание липкой шкалы времени
В следующей части дизайна мы создаем закрепленную часть макета на временной шкале. Ключевым моментом здесь является создание первой секции, ряда и модулей со всеми элементами на своих местах. Затем мы можем продублировать каждый раздел или строку по мере необходимости.
Добавить раздел
Для начала добавьте новый обычный раздел под заголовком раздела, который мы только что закончили.

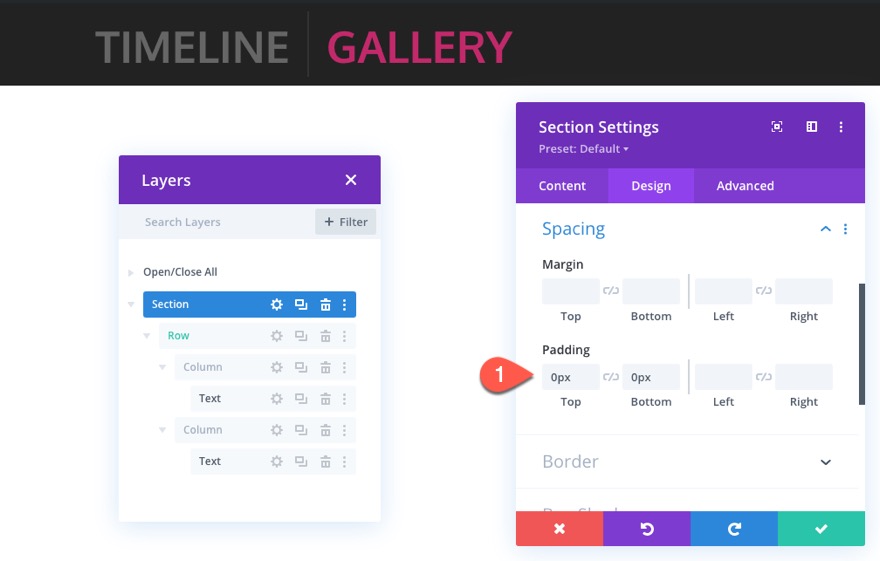
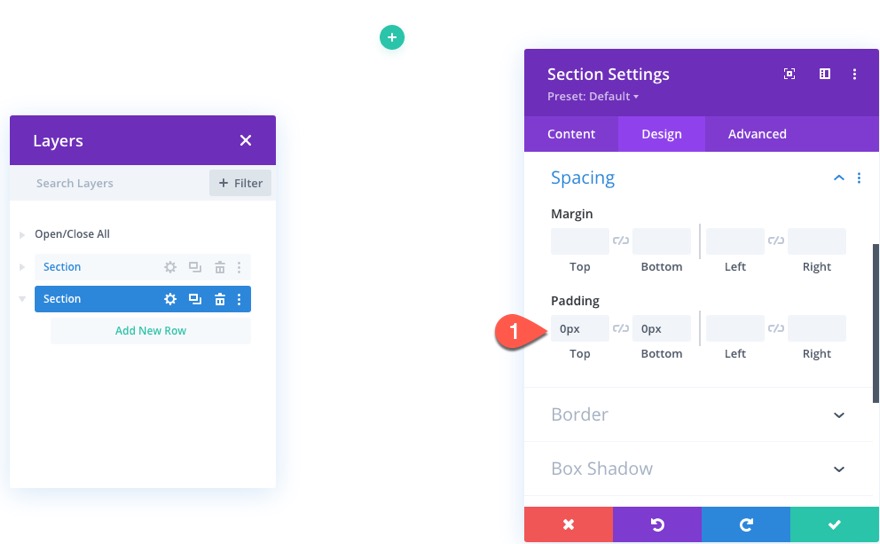
Прежде чем мы начнем добавлять наши строки и контент, откройте настройки раздела и обновите следующее:
- Padding: 0px сверху, 0px снизу

Добавьте строку, стили строки и структуру столбца
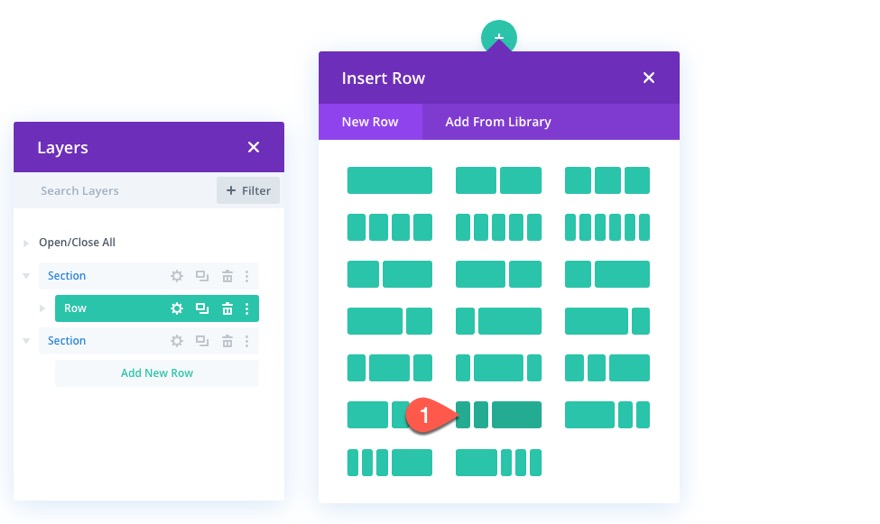
Затем создайте для раздела одну пятую, одну пятую, три пятых столбца строки.

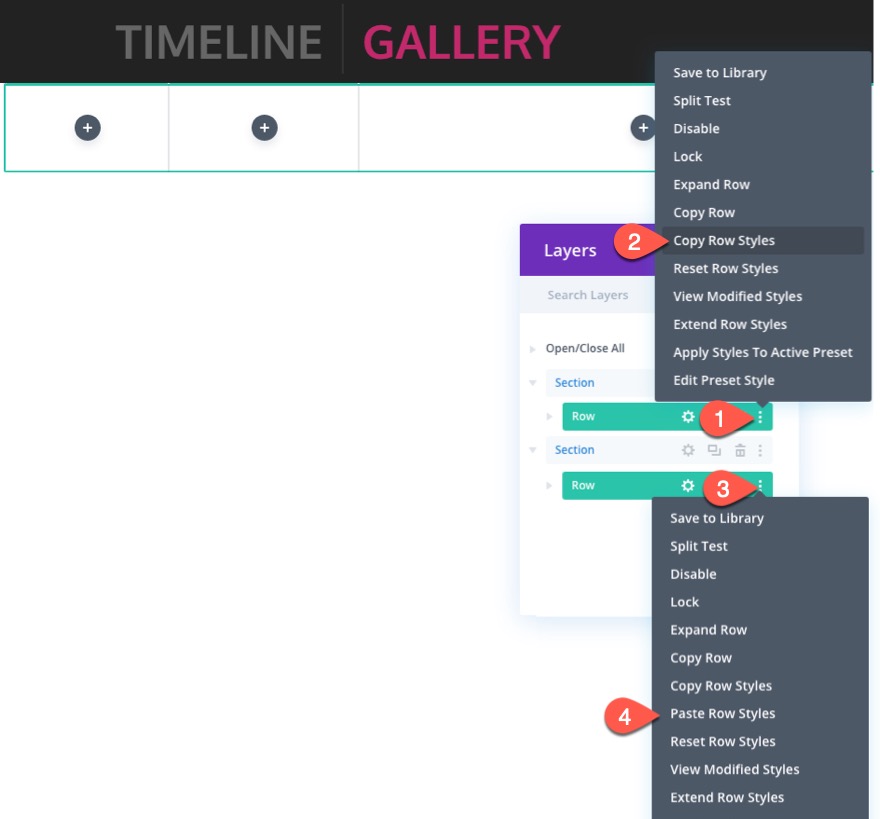
Чтобы быстро начать дизайн строки, скопируйте стили строки в разделе заголовка выше и вставьте его в новую строку.

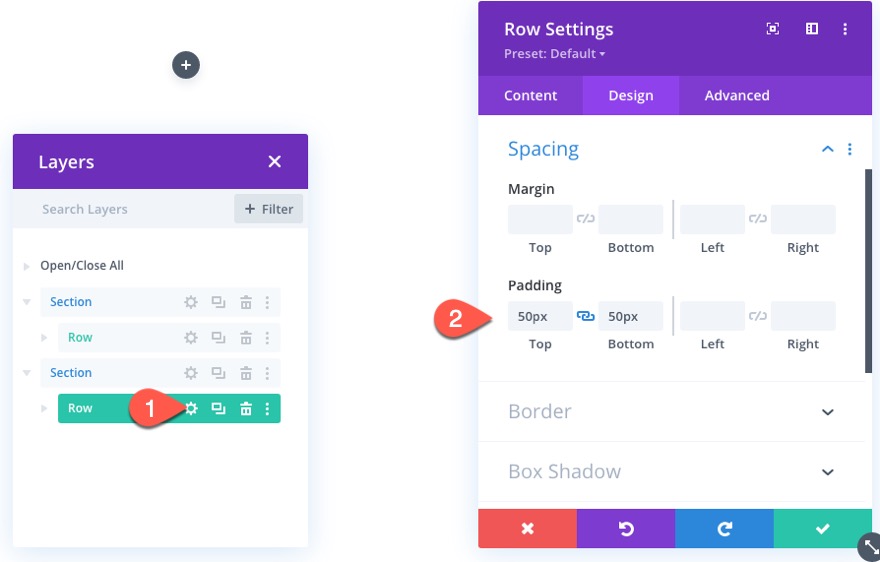
Затем откройте настройки новой строки и обновите следующее:
- Отступ: 50 пикселей сверху, 50 пикселей снизу.

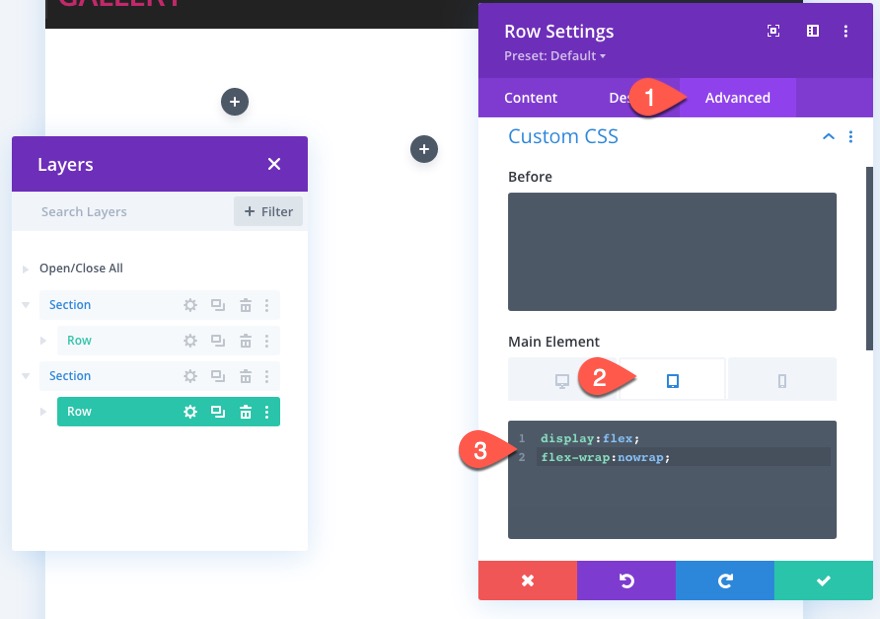
Затем добавьте собственный CSS к основному элементу на планшете следующим образом:
display:flex; flex-wrap:nowrap;

Создание липкого года
Первым закрепленным элементом даты на временной шкале будет год. Этот текстовый элемент «год» будет оставаться в верхней части раздела при прокрутке.
Чтобы создать текстовый элемент года, добавьте новый текстовый модуль в столбец 1.

Затем добавьте к основному тексту текст «2020».

На вкладке дизайна обновите стили текста следующим образом:
- Шрифт текста: кислород
- Толщина шрифта текста: полужирный
- Размер текста: 40 пикселей (рабочий стол), 24 пикселей (планшет), 18 пикселей (телефон)
- Выравнивание текста: по правому краю

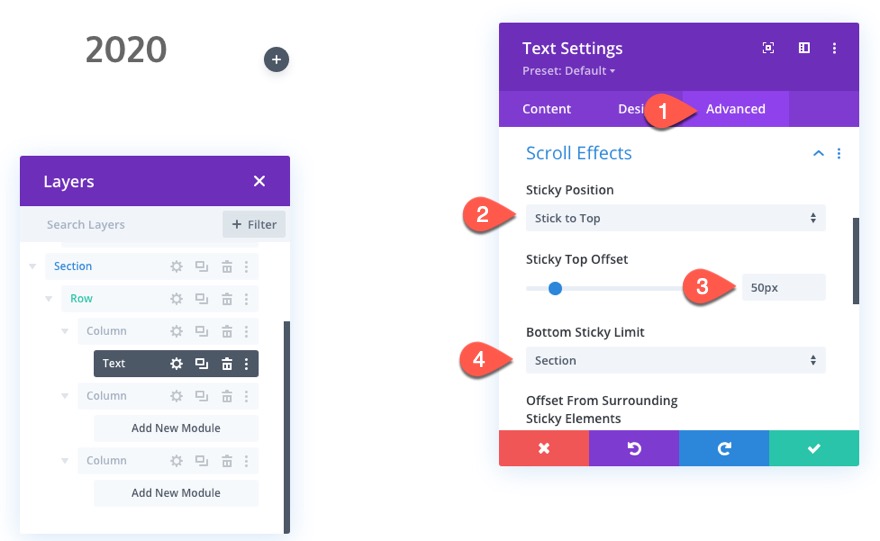
Чтобы год оставался в верхней части раздела, обновите следующее:
- Липкая позиция: придерживаться верха
- Смещение липкой вершины: 50 пикселей
- Нижний предел липкости: раздел

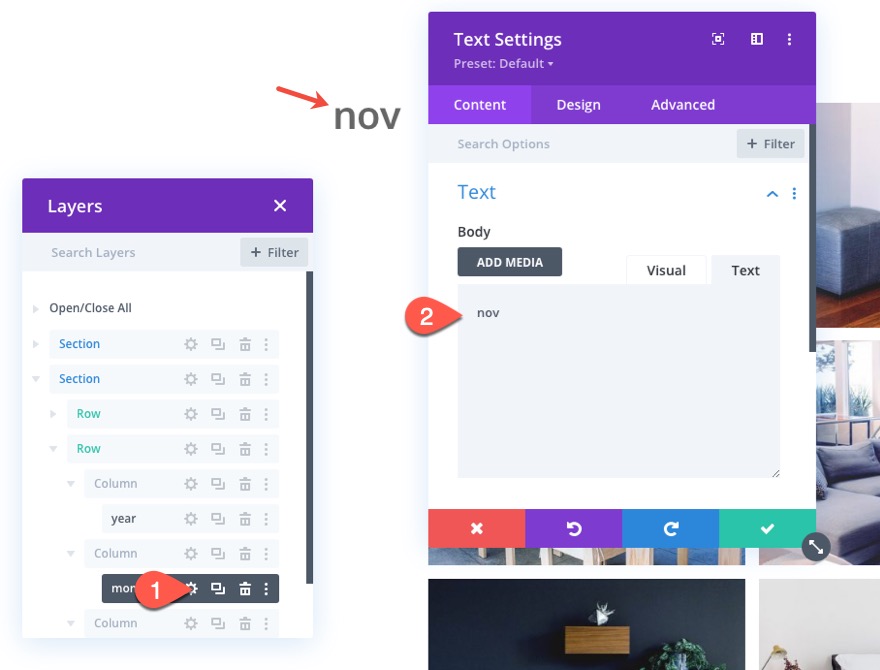
Создание липкого месяца
Чтобы создать прикрепленный текст месяца, скопируйте текстовый модуль, содержащий прикрепленный год, и вставьте его в столбец 2.

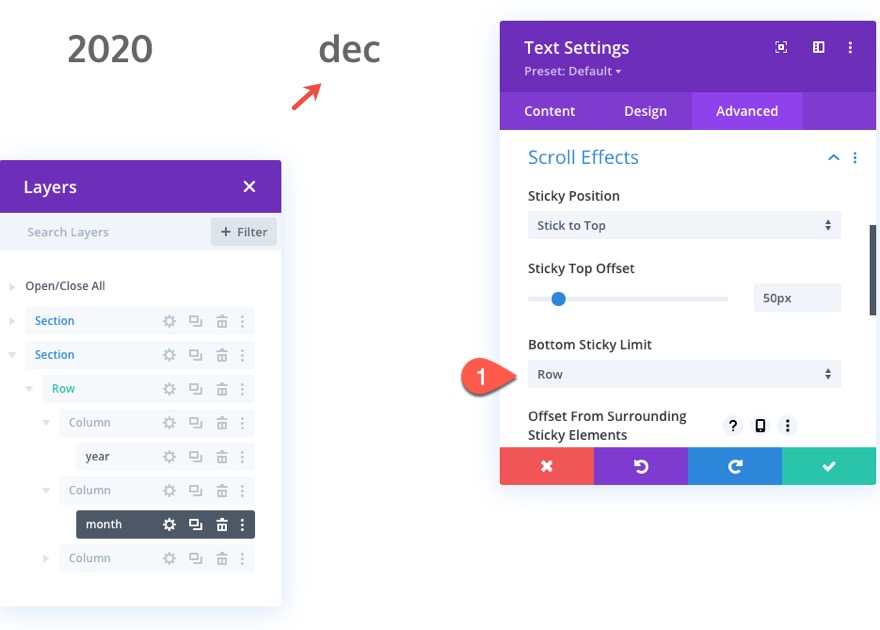
Затем откройте настройки для нового текстового модуля в столбце 2 и обновите текст, добавив «dec» (аббревиатуру месяца).

Текст месяца должен находиться в верхней части строки, а не раздела, поэтому обновите закрепленный лимит следующим образом:
- Нижний липкий предел: строка

Добавление содержимого галереи
В крайний правый столбец (столбец 3) мы собираемся добавить контент, который соответствует определенному месяцу / году. В этом случае мы собираемся добавить модуль галереи для отображения галереи изображений.
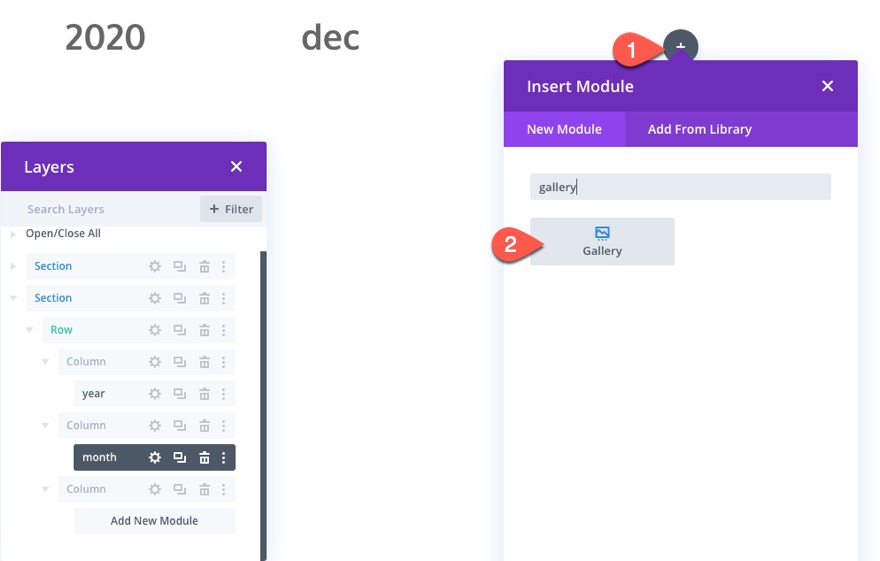
Чтобы создать галерею, добавьте модуль галереи в столбец 3.

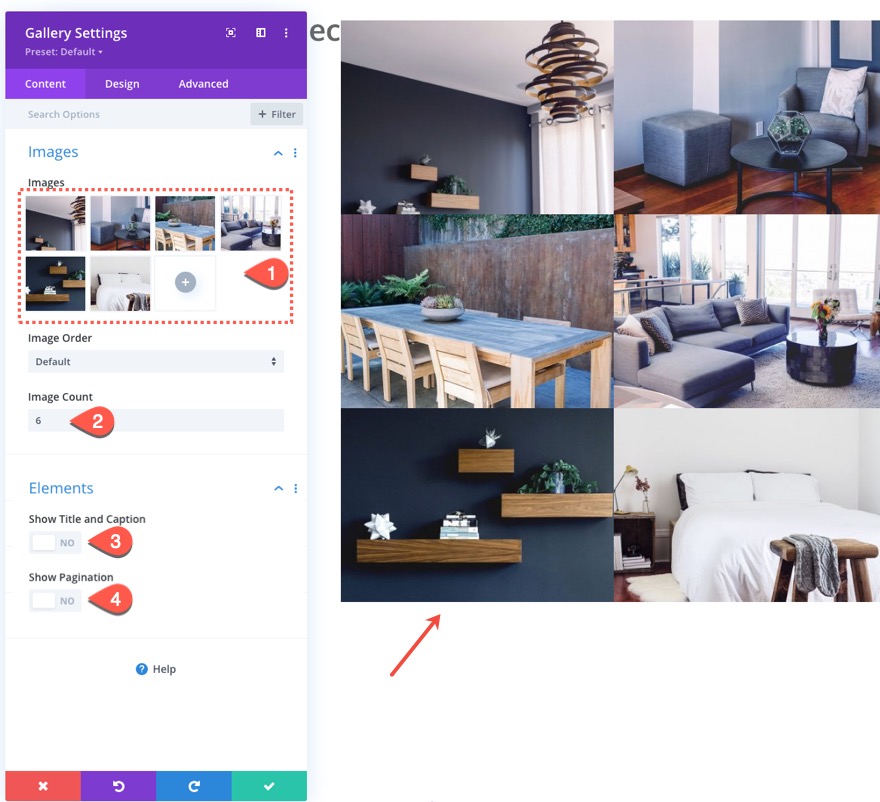
Затем добавьте не менее 6 изображений в галерею (или сколько угодно) и обновите следующее:
- Количество изображений: 6
- Показать заголовок и подпись: НЕТ
- Как пагинация: НЕТ

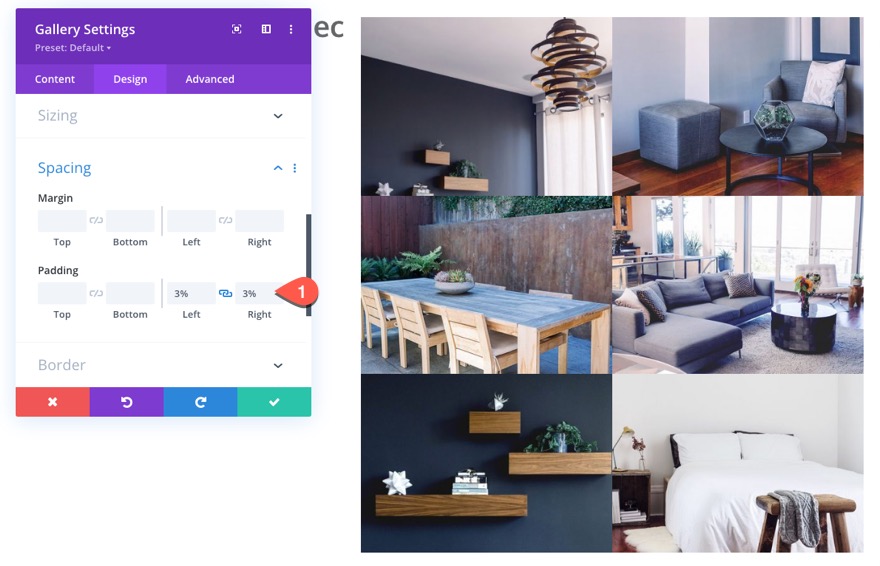
На вкладке дизайна обновите следующее:
- Заполнение: 3% слева, 3% справа

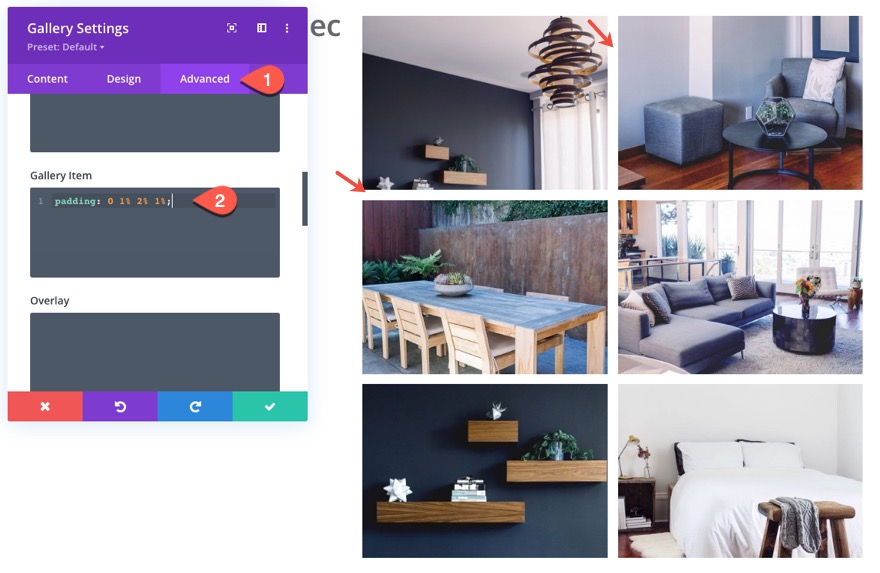
Чтобы создать некоторый настраиваемый интервал между элементами галереи, добавьте следующий настраиваемый CSS в CSS элемента галереи:
padding: 0 1% 2% 1%;

Обновить ширину и интервал столбцов
Как и для столбцов в разделе заголовков, мы собираемся задать нашим столбцам произвольный интервал и ширину (для одного мобильного устройства), чтобы они совпадали с заголовками и хорошо смотрелись на планшете и телефоне.
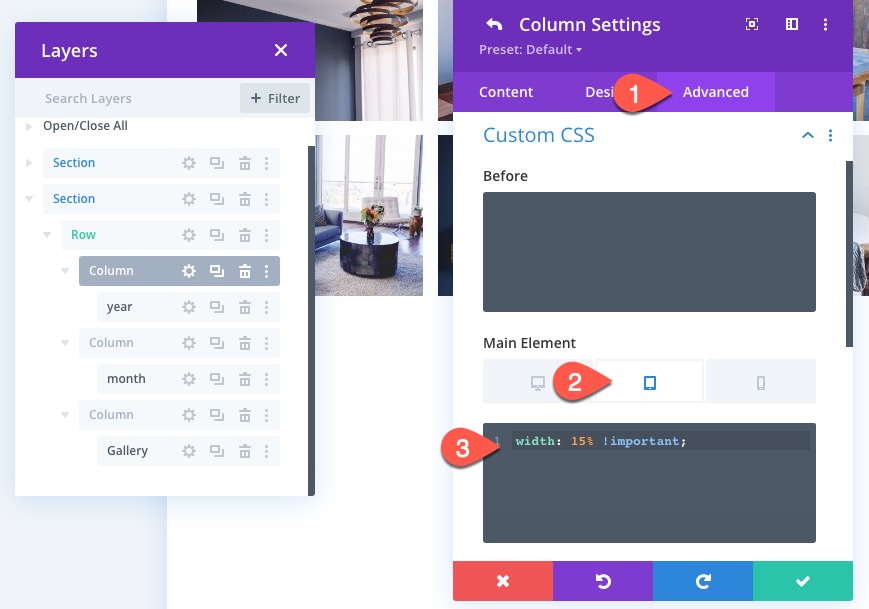
Столбец 1
Откройте настройки для столбца 1 и обновите следующее:
- Заполнение: 1% слева, 2% справа

На вкладке «Дополнительно» добавьте следующий настраиваемый CSS-код к основному элементу на планшете:
width: 15% !important;

Затем откройте настройки для столбца 2 и добавьте те же отступы и CSS следующим образом:
- Заполнение: 1% слева, 2% справа
Основной элемент CSS (планшет):
width: 15% !important;

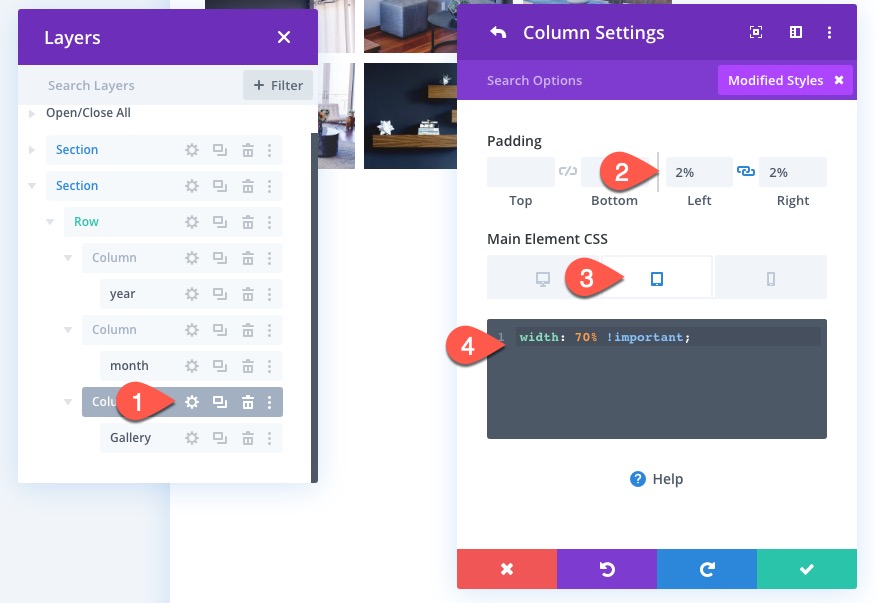
Затем откройте настройки для столбца 3 и обновите отступы и CSS основного элемента следующим образом:
- Заполнение: 1% слева, 2% справа
Основной элемент CSS (планшет):
width: 70% !important;

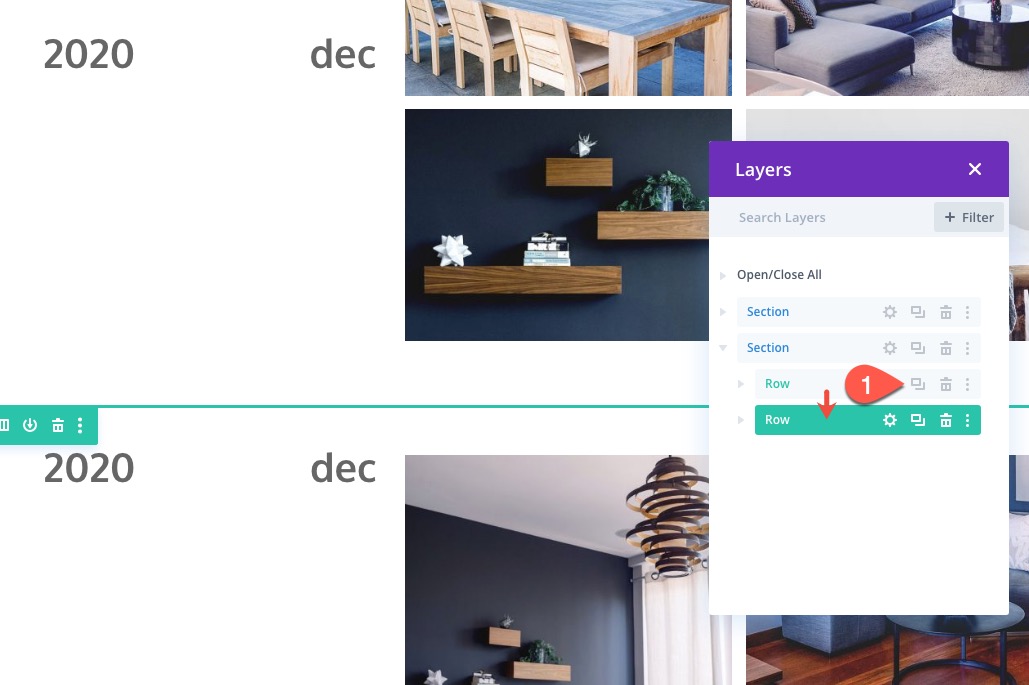
Дублируйте строку для дополнительных месяцев
Как только первая строка будет заполнена, мы можем дублировать строку на дополнительные месяцы.
Дублируйте строку.

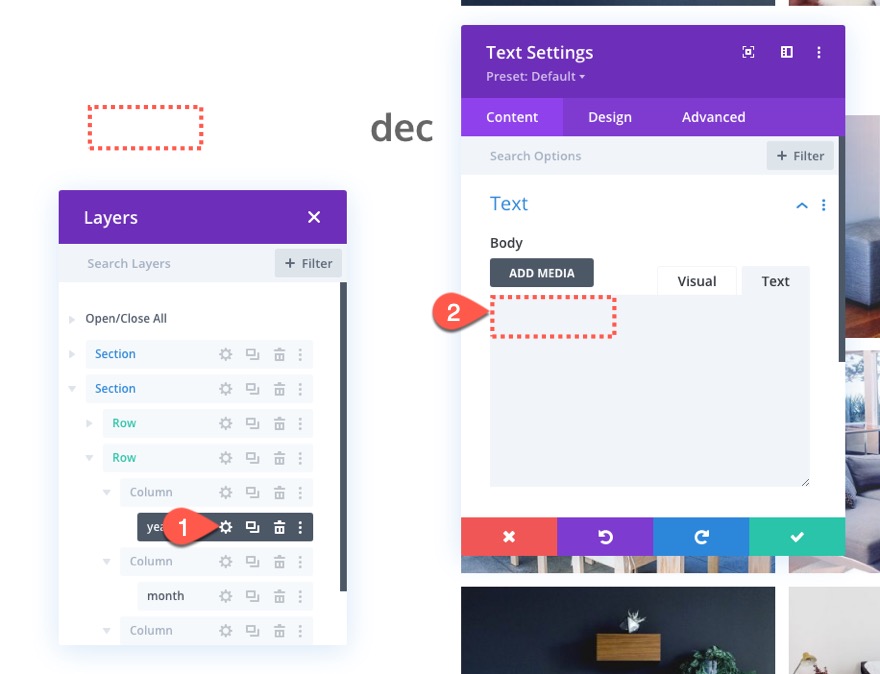
В повторяющемся ряду выньте текст года. Нам нужен только один год на раздел, так как год будет прикрепляться к верхней и нижней части раздела.

Затем откройте текст месяца и обновите аббревиатуру месяца, указав новый месяц.

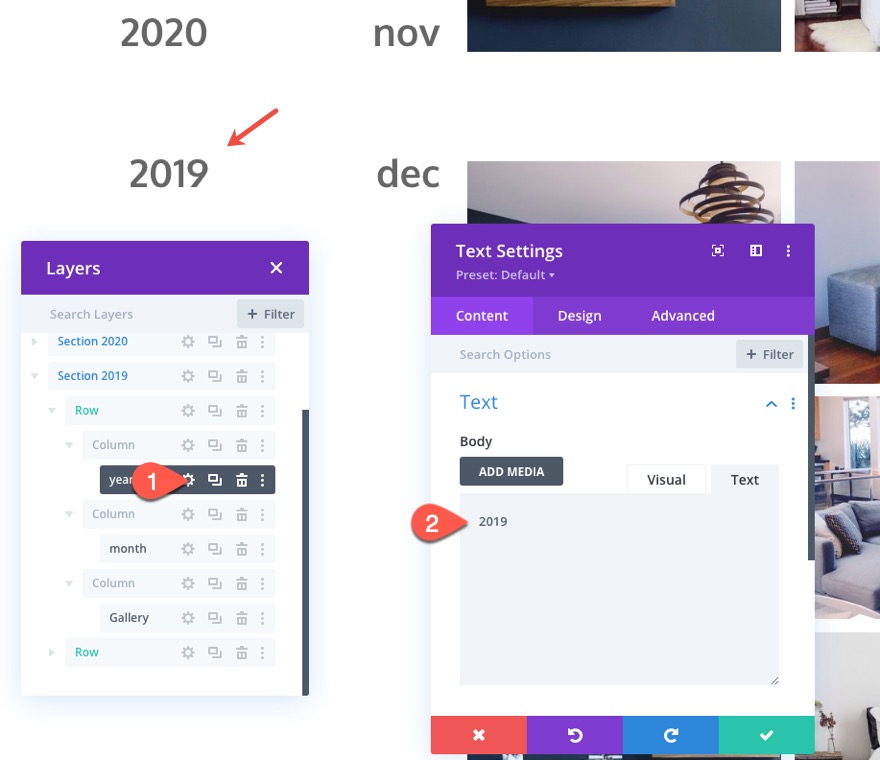
Дублируйте раздел на дополнительные годы
Таким же образом, как мы продублировали строку для дополнительных месяцев, мы можем продублировать весь раздел для дополнительных лет.
Идите вперед и продублируйте только что созданный раздел для контента 2020 года.

В дублированном разделе обновите текст года в строке 1, столбце 1, указав год «2019».

Вы можете продолжить этот процесс, чтобы построить дополнительные годы и месяцы по мере необходимости для вашего макета временной шкалы.
Конечный результат
Проверьте окончательный результат.
Последние мысли
Основная задача при проектировании этого макета временной шкалы - сделать его адаптивным, задав размеры текста и ширину столбцов в стилях для мобильных устройств. Но с помощью встроенных опций Divi очень легко закрепить элементы даты. Надеюсь, это пригодится для будущих проектов. Я вижу, что это полезно для демонстрации хронологии истории для страницы с информацией или даже для страницы ресурсов, страницы загрузок или обновлений продукта.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
