So erstellen Sie ein vertikales Sticky Timeline-Layout in Divi
Veröffentlicht: 2020-10-14Das Erstellen einer vertikalen klebrigen Zeitleiste kann äußerst nützlich sein, um Inhalte nach Jahr und/oder Monat zu kategorisieren, während der Benutzer auf der Seite nach unten scrollt. Die Sticky-Date-Elemente bleiben neben dem Inhalt fixiert, um einen praktischen UX-Boost zu erzielen, den die Benutzer zu schätzen wissen.
In diesem Tutorial zeigen wir Ihnen, wie Sie in Divi ein komplettes vertikales Sticky-Timeline-Layout erstellen. Die Schlüssel zu diesem Design sind (1) Ihren Spalten eine benutzerdefinierte Breite zu geben, damit die Datumselemente nicht zu viel horizontalen Platz auf dem Handy einnehmen und (2) das Jahr und den Monat festzuhalten, mit klebrigen Grenzen für den Abschnitt (für das Jahr) und Zeile (für den Monat).
Obwohl dieses Layout vielseitige Anwendungen hat, werden wir ein Timeline-Layout erstellen, um Fotogalerien nach Monat und Jahr kategorisiert zu präsentieren.
Lass uns anfangen!
Vorgeschmack
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.
Laden Sie das Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugang zum Download zu erhalten, müssen Sie unsere Divi Daily-E-Mail-Liste abonnieren, indem Sie das untenstehende Formular verwenden. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich beim Divi-Newsletter an und wir senden Ihnen eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer fantastischer und kostenloser Divi-Ressourcen, Tipps und Tricks per E-Mail zu. Folgen Sie mit und Sie werden in kürzester Zeit ein Divi-Meister. Wenn Sie bereits abonniert sind, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download, um auf das Layout-Paket zuzugreifen.
Sie haben sich erfolgreich abonniert. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugang zu kostenlosen wöchentlichen Divi-Layout-Paketen zu erhalten!
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte Import und wählen Sie die Download-Datei von Ihrem Computer.
Klicken Sie dann auf die Schaltfläche Importieren.

Sobald dies erledigt ist, wird das Abschnittslayout im Divi Builder verfügbar sein.
Kommen wir zum Tutorial, ja?
Was Sie brauchen, um loszulegen

Um zu beginnen, müssen Sie Folgendes tun:
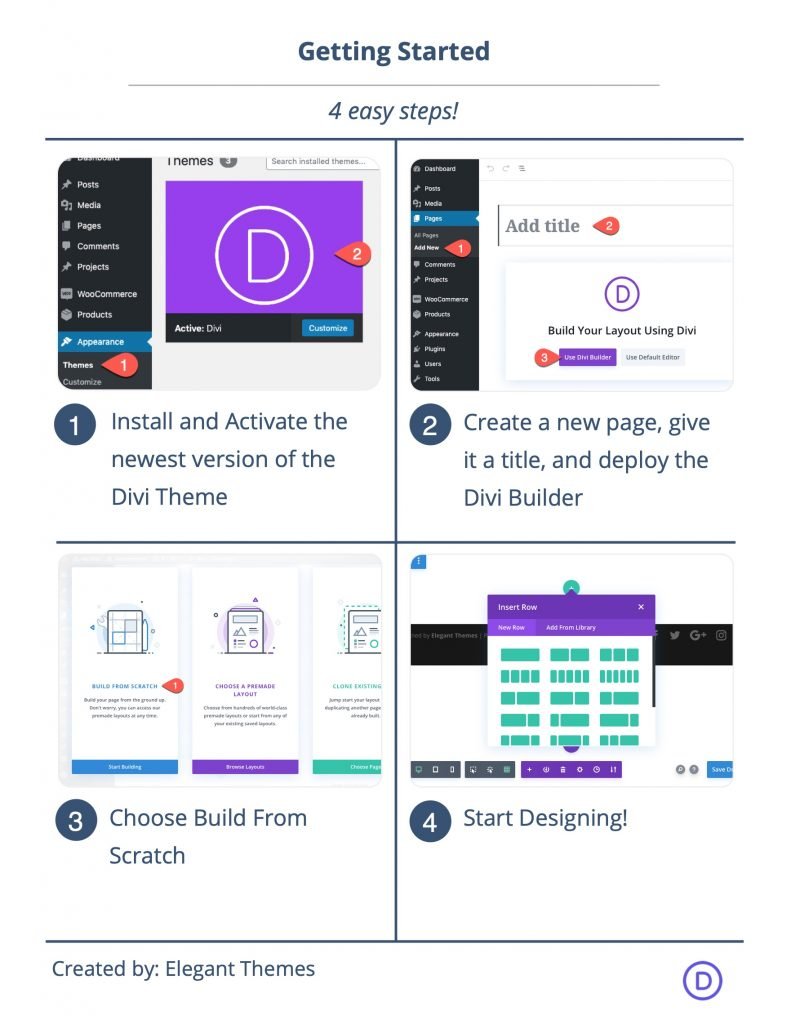
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Theme.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (visueller Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
Danach haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen.
Teil 1: Erstellen der Sticküberschrift
Das erste Element, das wir entwerfen werden, ist die klebrige Überschrift, die beim Scrollen oben auf der Seite fixiert bleibt.
Zeile hinzufügen
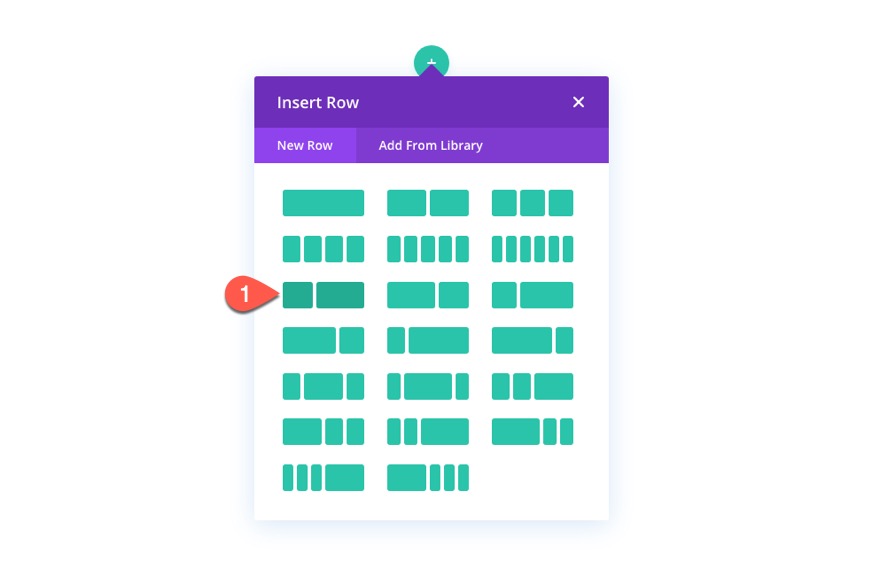
Fügen Sie dem Abschnitt zunächst ein Spaltenlayout von zwei Fünfteln drei Fünfteln hinzu.

Linker Überschriftstext
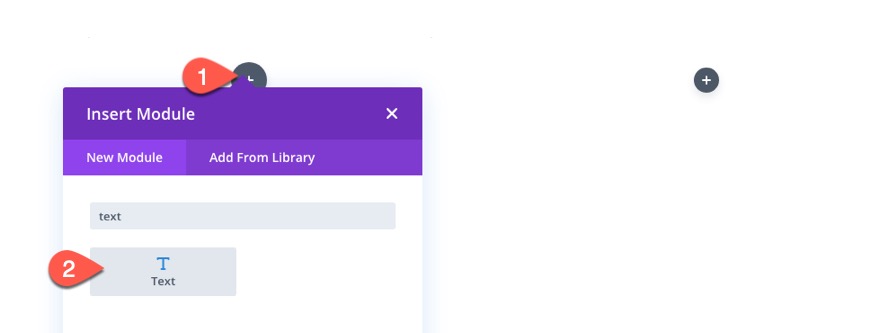
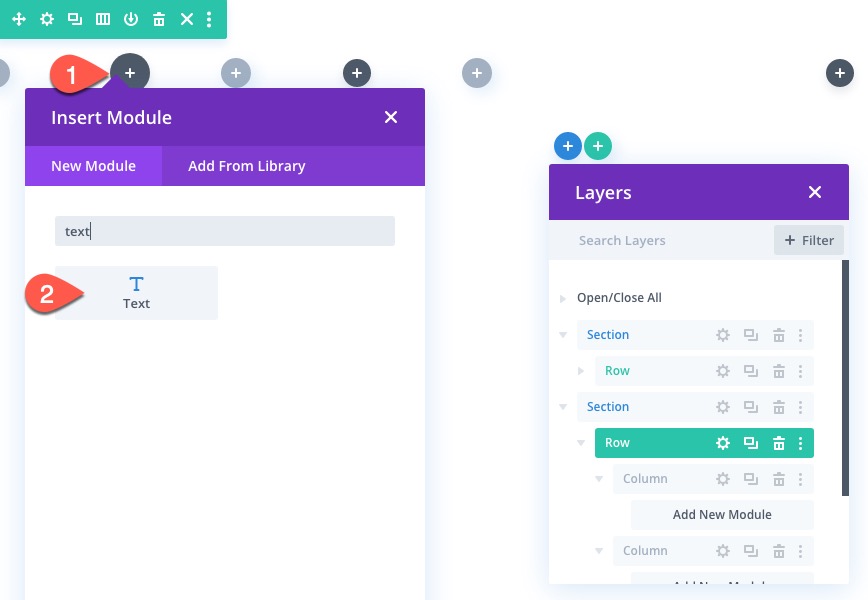
In der linken Spalte fügen wir die Überschrift für die Zeitleiste hinzu, die sich auf der linken Seite der Seite befindet. Fügen Sie dazu in der linken Spalte einen Textbaustein hinzu.

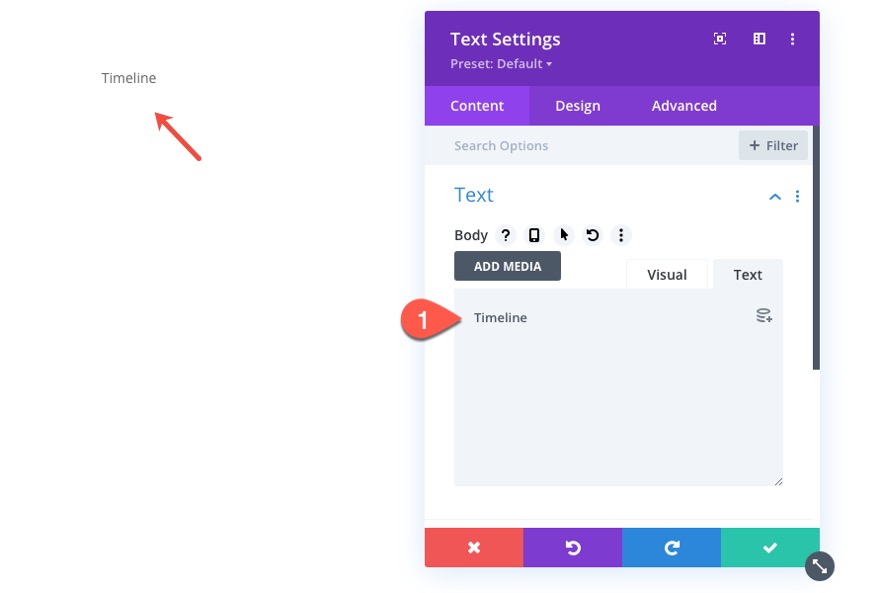
Fügen Sie dann den Text „Timeline“ zum Hauptteil des Textmoduls hinzu.

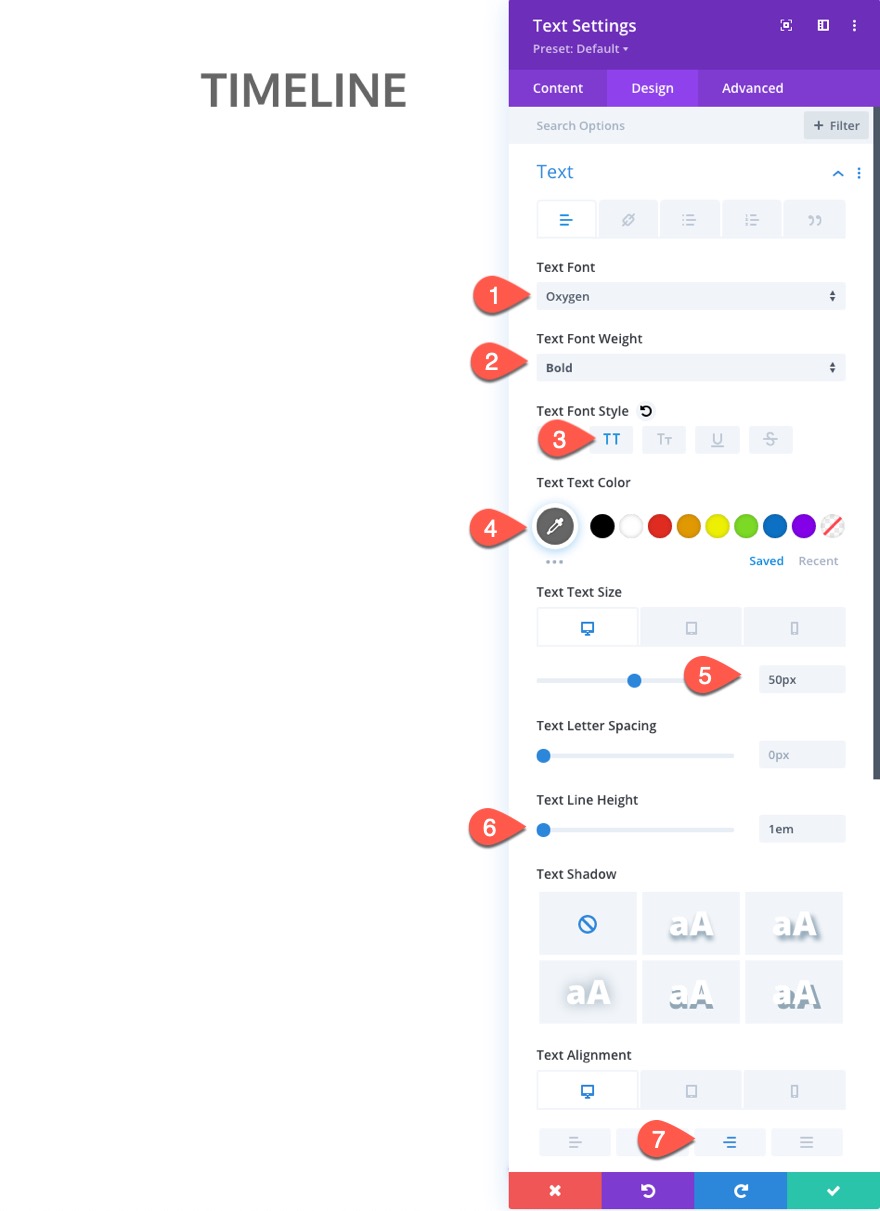
Aktualisieren Sie auf der Registerkarte Design die folgenden Textstile:
- Textschriftart: Sauerstoff
- Schriftstärke des Textes: Fett
- Textschriftart: TT
- Text Textfarbe: #666666
- Textgröße: 50px (Desktop), 30px (Tablet), 18px (Telefon)
- Textzeilenhöhe: 1em
- Textausrichtung: rechts

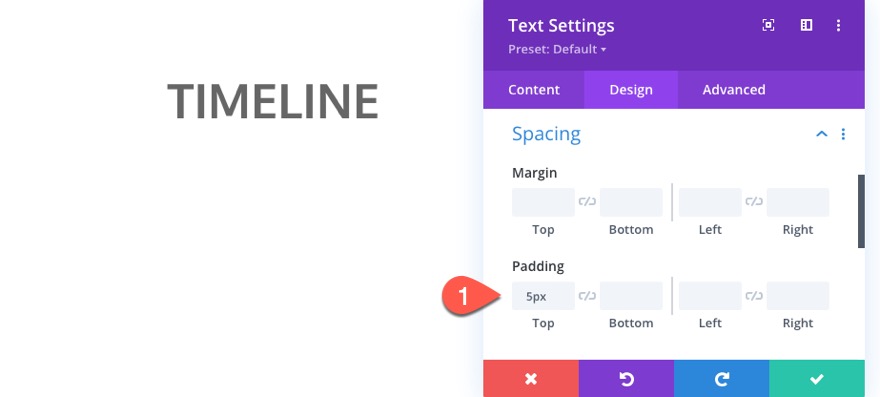
Aktualisieren Sie dann auch die Auffüllung:
- Polsterung: 5px oben

Rechter Überschriftstext
Um die Überschrift für den Galerieinhalt auf der rechten Seite der Seite zu erstellen, kopieren Sie den Textbaustein in die linke Spalte und fügen Sie ihn in die rechte Spalte ein.

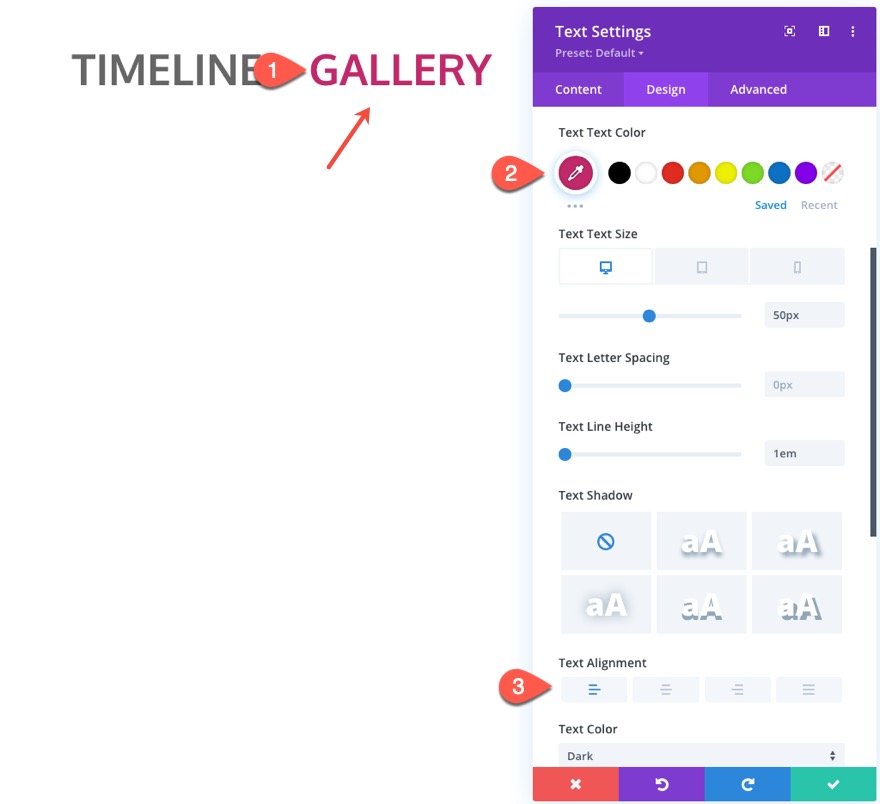
Öffnen Sie dann die Einstellungen für das doppelte Textmodul und aktualisieren Sie Folgendes:
- Text Textfarbe: #c22969
- Textausrichtung: Links (Desktop), Links (Tablet)

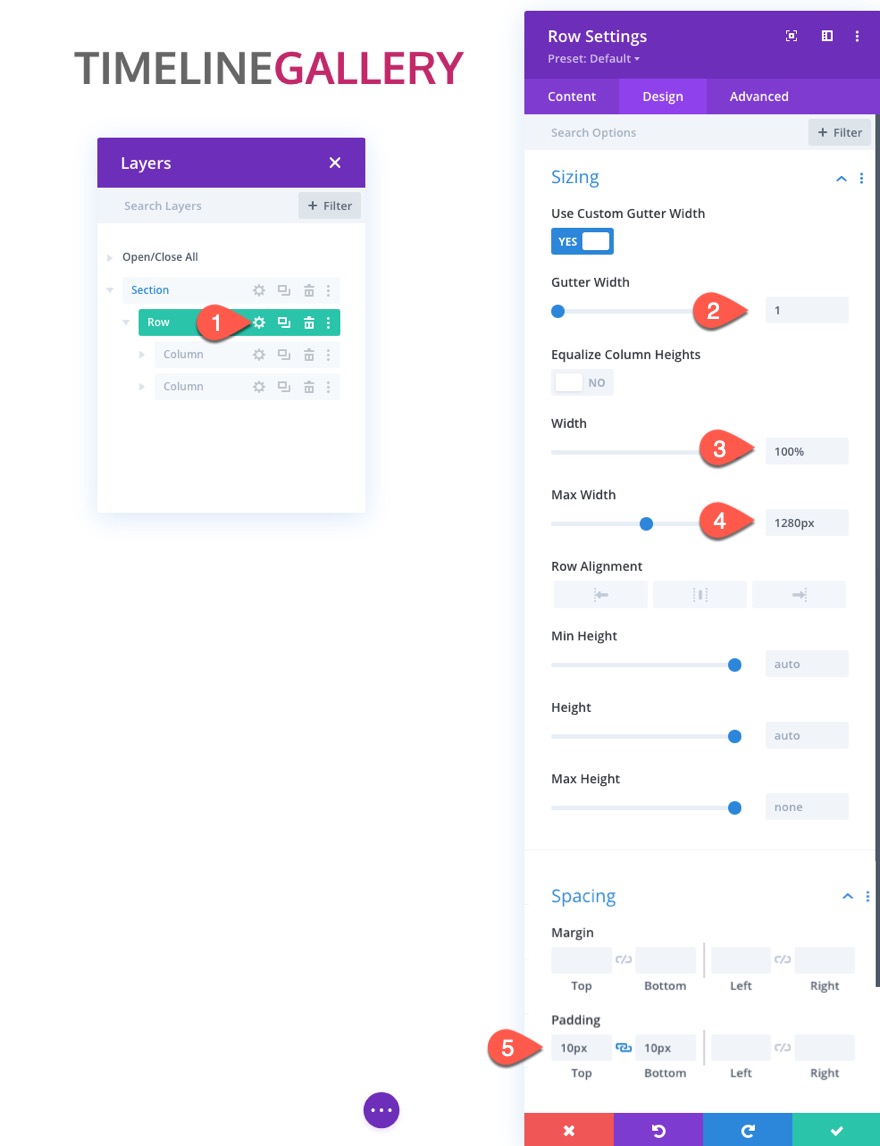
Zeileneinstellungen
Um uns den Raum zu geben, den wir auf dem Handy benötigen, müssen wir die Zeileneinstellungen wie folgt aktualisieren:
- Dachrinnenbreite: 1
- Breite: 100%
- Maximale Breite: 1280px
- Polsterung: 10px oben, 10px unten

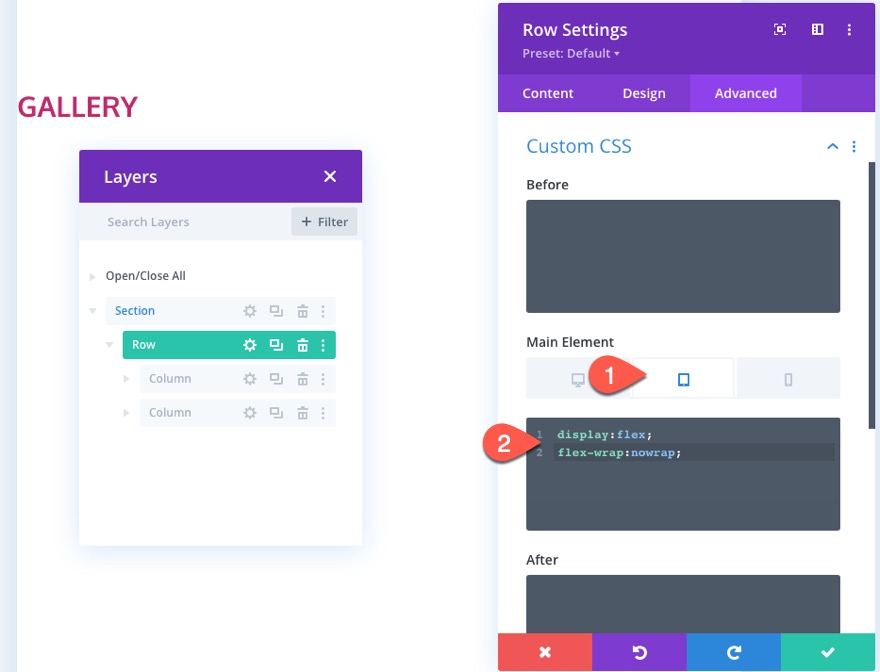
Fügen Sie auf der Registerkarte "Erweitert" das folgende benutzerdefinierte CSS zum Hauptelement auf dem Tablet hinzu:
display:flex; flex-wrap:nowrap;

Einstellungen für die linke Spalte
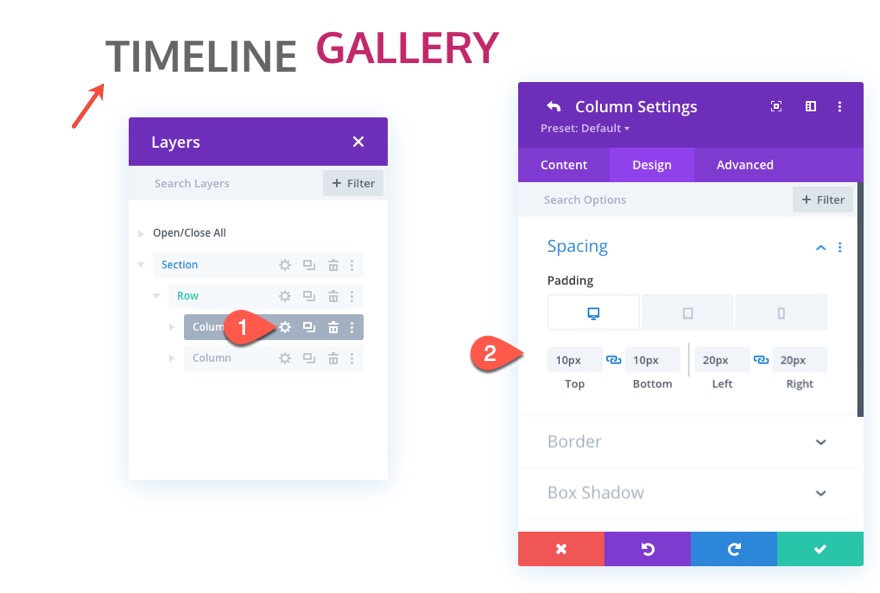
Da wir eine Zeilenstegbreite von 1 verwenden, gibt es keinen Abstand zwischen den Spalten. Um ausreichend Abstand hinzuzufügen, öffnen Sie die Einstellungen für Spalte 1 und aktualisieren Sie den Abstand wie folgt:
- Polsterung (Desktop): 10 Pixel oben, 10 Pixel unten, 20 Pixel links, 20 Pixel rechts
- Polsterung (Tablet): 10 Pixel unten, 10 Pixel links, 10 Pixel rechts

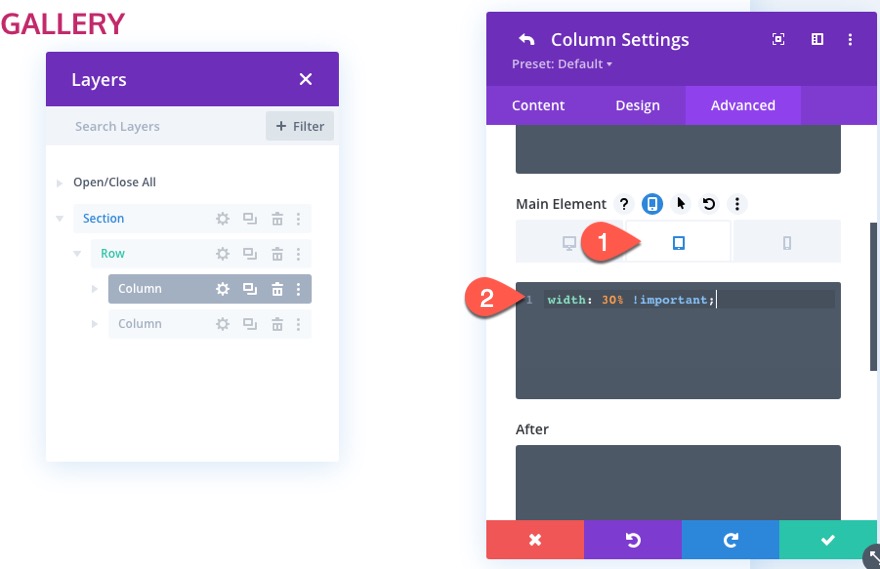
Als Nächstes möchten wir die standardmäßige linke Spaltenbreite auf Tablet und Telefon überschreiben, sodass sie 30 % der Zeilenbreite beträgt. Dies entspricht der Spaltenbreite, die wir den Spalten in der Zeitleiste unten hinzufügen werden.
Öffnen Sie dazu die Einstellungen für die linke Spalte (Spalte1) und fügen Sie das folgende CSS zum Hauptelement auf dem Tablet hinzu:
width: 30% !important;

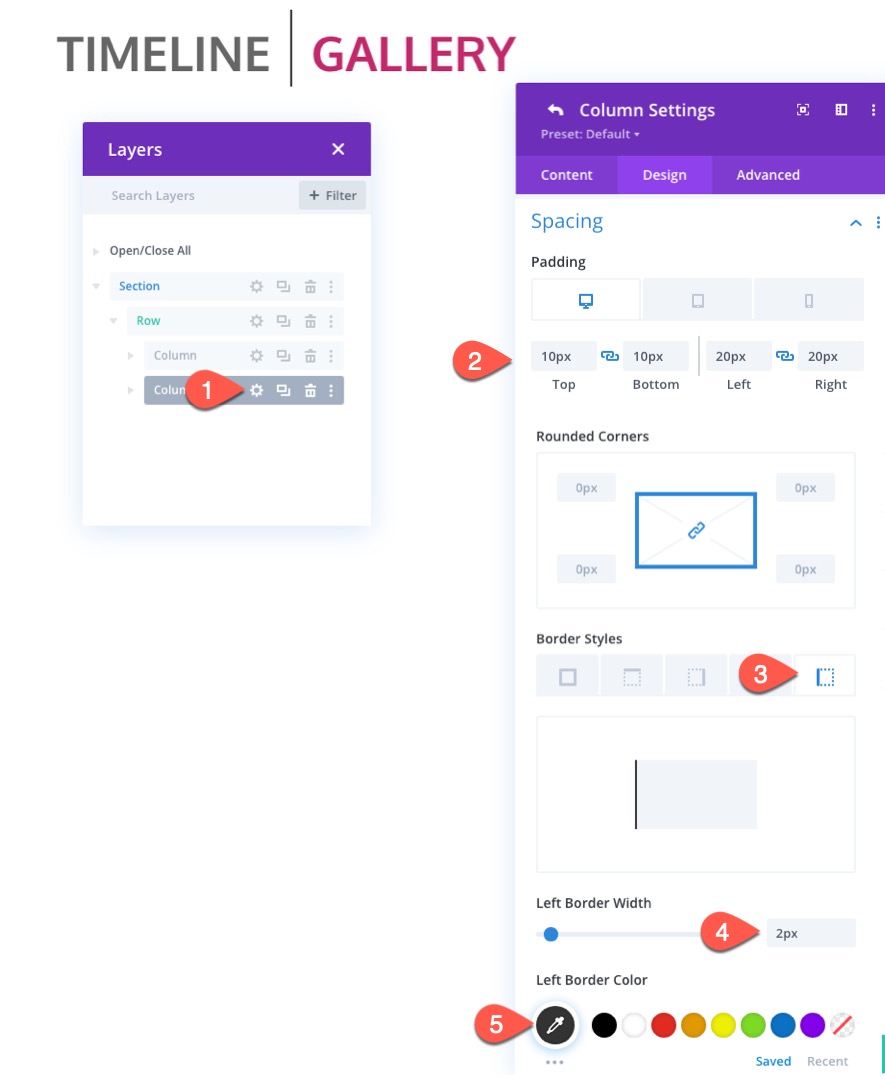
Für die rechte Spalte möchten wir die gleiche Auffüllung wie in Spalte 1 hinzufügen. Und wir fügen der Spalte einen linken Rand hinzu, der wie folgt als Teiler dient:
- Polsterung (Desktop): 10 Pixel oben, 10 Pixel unten, 20 Pixel links, 20 Pixel rechts
- Polsterung (Tablet): 10 Pixel unten, 10 Pixel links, 10 Pixel rechts
- Breite des linken Rands: 2px
- Farbe des linken Rands: #333333

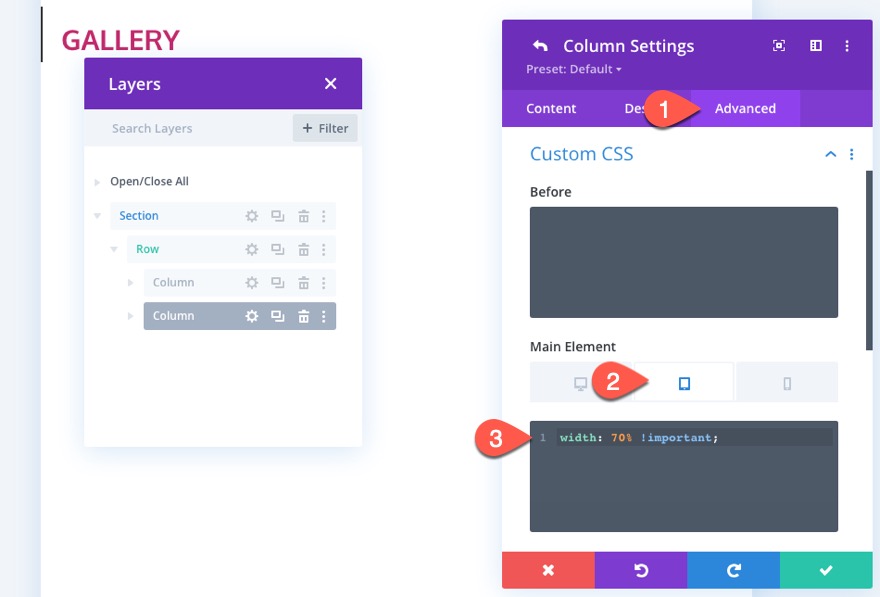
Wir möchten auch, dass die Breite der rechten Spalte 70 % der Breite der Zeile beträgt. Um die Spaltenbreite zu aktualisieren, öffnen Sie die Einstellungen von Spalte 2 und fügen Sie das folgende CSS zum Hauptelement auf dem Tablet hinzu:
width: 70% !important;

Abschnittseinstellungen
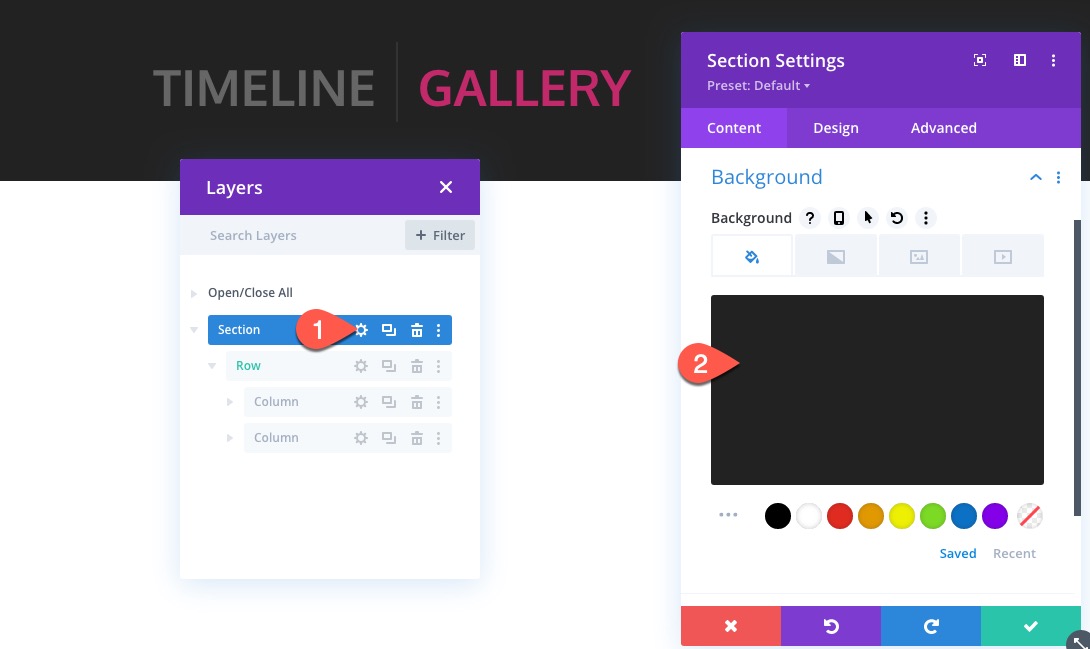
Um das Überschriftendesign abzuschließen, öffnen Sie die Abschnittseinstellungen und aktualisieren Sie die Hintergrundfarbe:
- Hintergrundfarbe: #222222

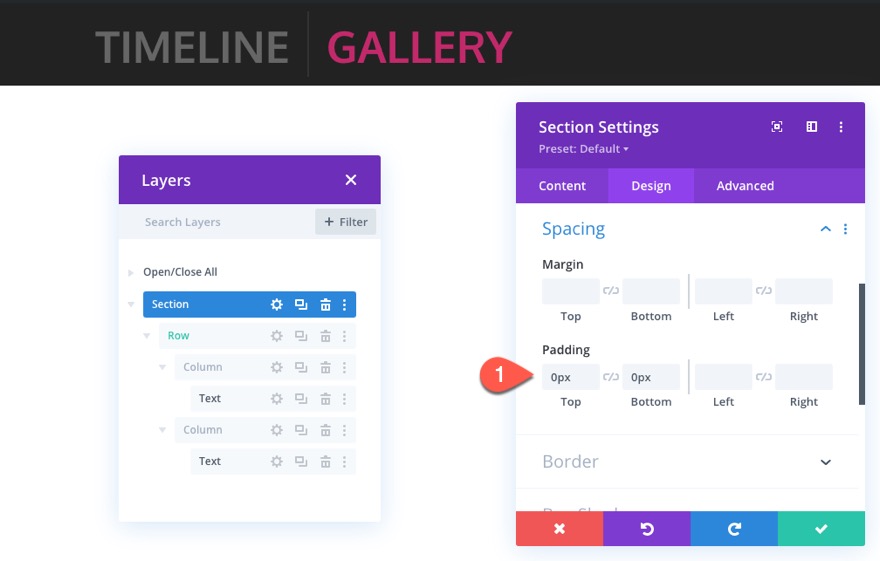
Aktualisieren Sie dann die Abschnittsauffüllung:
- Padding: 0px oben, 0px unten


Um den Abschnitt festzuhalten, gehen Sie auf die Registerkarte Erweitert und aktualisieren Sie Folgendes:
- Klebrige Position: Bleiben Sie oben

Teil 2: Erstellen der Sticky Timeline
In diesem nächsten Teil des Designs erstellen wir den klebrigen Timeline-Teil des Layouts. Der Schlüssel hier ist, den ersten Abschnitt, die Reihe und die Module mit allen Elementen zu entwerfen. Dann können wir jeden Abschnitt oder jede Zeile nach Bedarf duplizieren.
Abschnitt hinzufügen
Fügen Sie zunächst einen neuen regulären Abschnitt unter dem gerade fertiggestellten Überschriftenabschnitt hinzu.

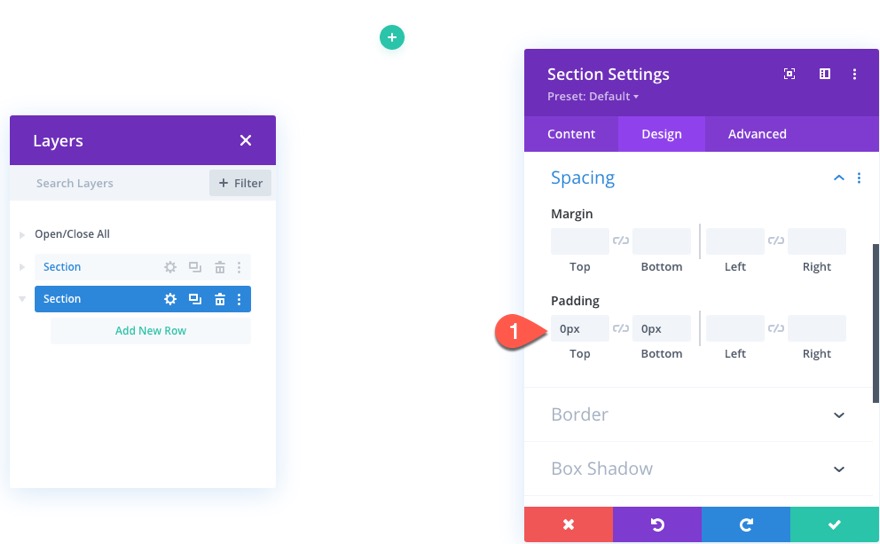
Bevor wir unsere Zeilen und Inhalte hinzufügen, öffnen Sie die Abschnittseinstellungen und aktualisieren Sie Folgendes:
- Padding: 0px oben, 0px unten

Zeile, Zeilenstile und Spaltenstruktur hinzufügen
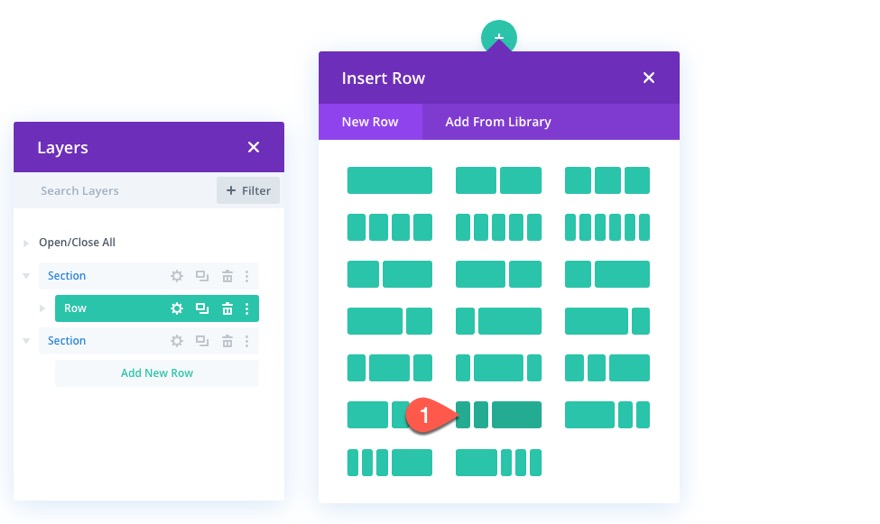
Erstellen Sie als Nächstes eine ein Fünftel ein Fünftel drei Fünftel Spaltenzeile zum Abschnitt.

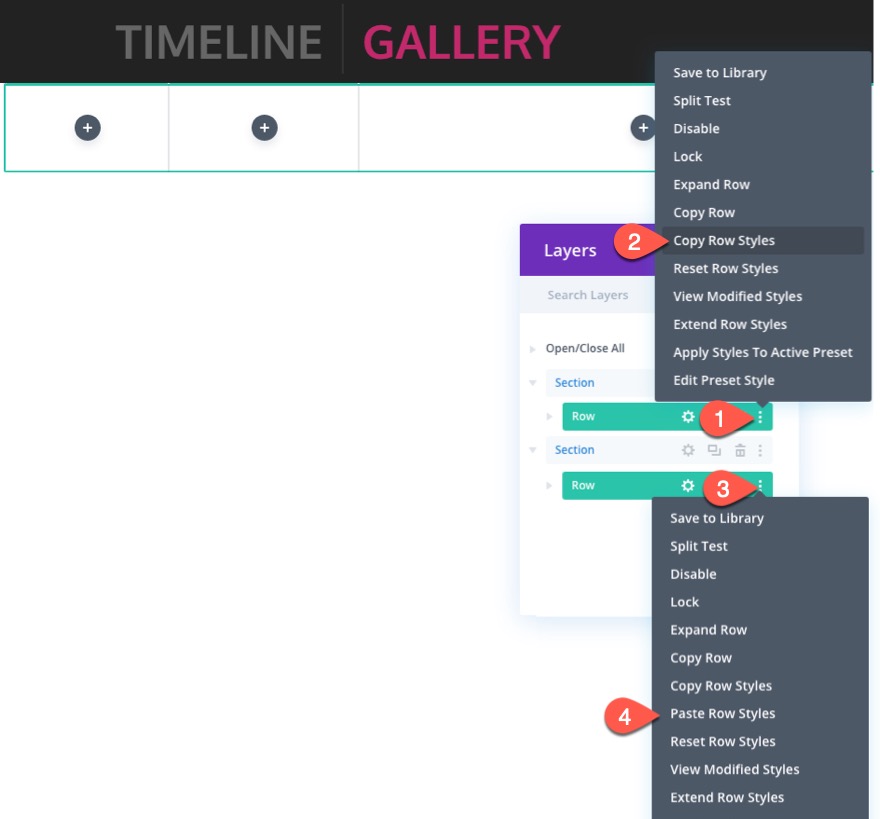
Um das Design der Zeile zu starten, kopieren Sie die Stile der Zeile im Überschriftenabschnitt oben und fügen Sie sie in die neue Zeile ein.

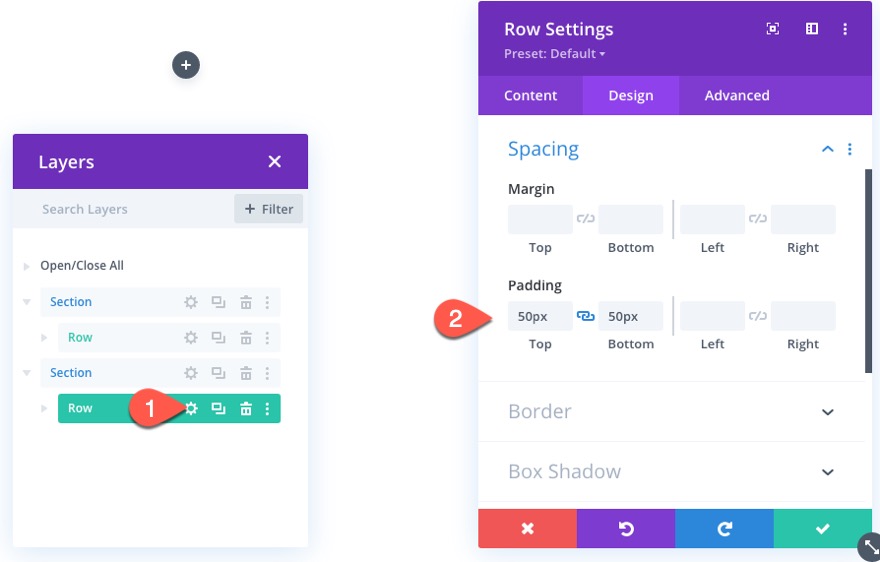
Öffnen Sie dann die Einstellungen der neuen Zeile und aktualisieren Sie Folgendes:
- Polsterung: 50px oben, 50px unten

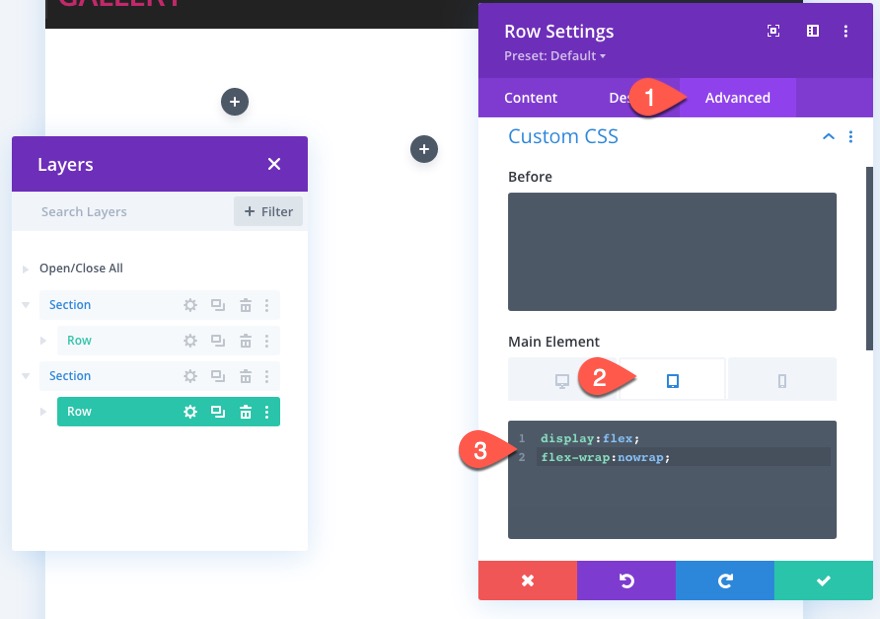
Fügen Sie dann das benutzerdefinierte CSS wie folgt zum Hauptelement auf dem Tablet hinzu:
display:flex; flex-wrap:nowrap;

Das klebrige Jahr erschaffen
Das erste klebende Datumselement für die Zeitleiste ist das Jahr. Dieses "Jahr"-Textelement wird oben im Abschnitt zum Scrollen angezeigt.
Um das Textelement Jahr zu erstellen, fügen Sie in Spalte 1 einen neuen Textbaustein hinzu.

Fügen Sie dann dem Text den Text „2020“ hinzu.

Aktualisieren Sie auf der Registerkarte Design die Textstile wie folgt:
- Textschriftart: Sauerstoff
- Schriftstärke des Textes: Fett
- Textgröße: 40 Pixel (Desktop), 24 Pixel (Tablet), 18 Pixel (Telefon)
- Textausrichtung: rechts

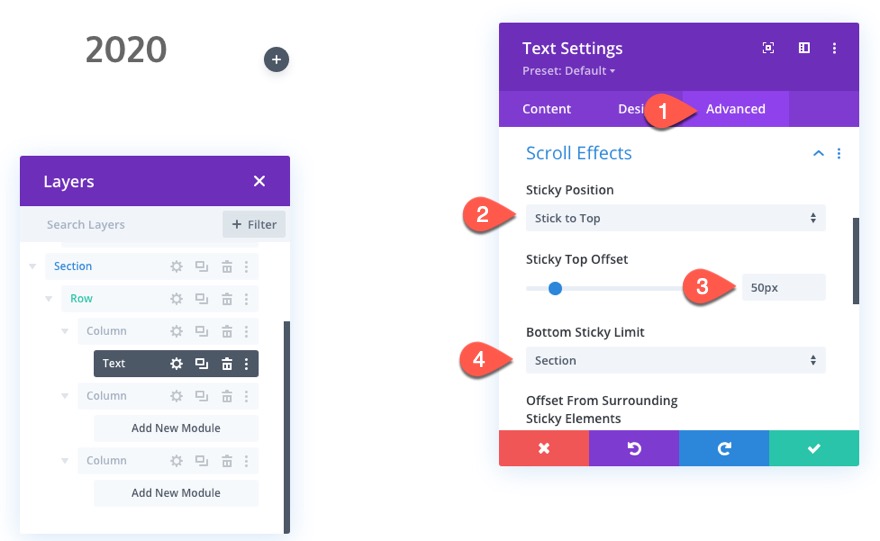
Damit das Jahr oben im Abschnitt bleibt, aktualisieren Sie Folgendes:
- Klebrige Position: Bleiben Sie oben
- Sticky Top Offset: 50px
- Untere Klebrigkeitsgrenze: Abschnitt

Erstellen des Sticky Month
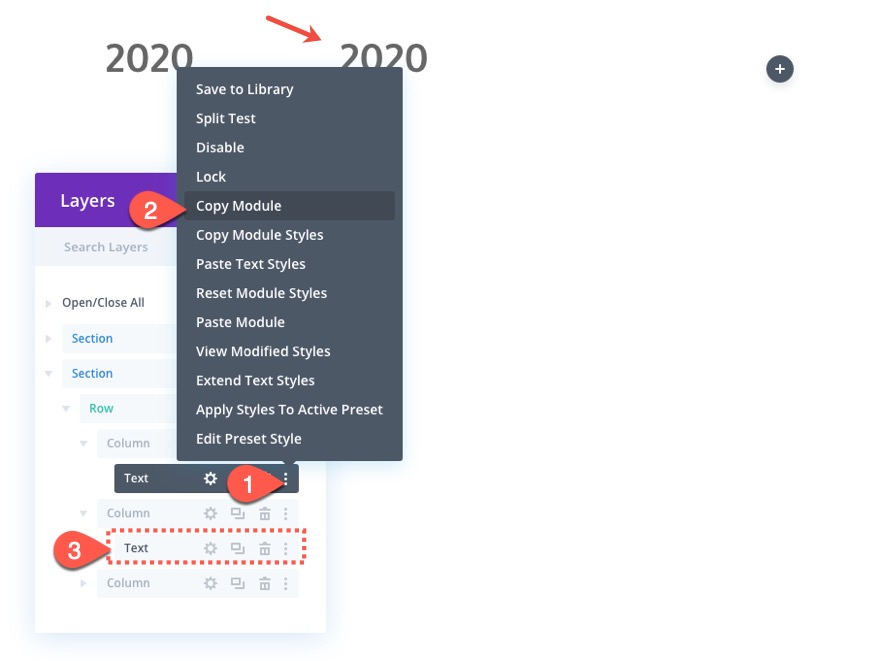
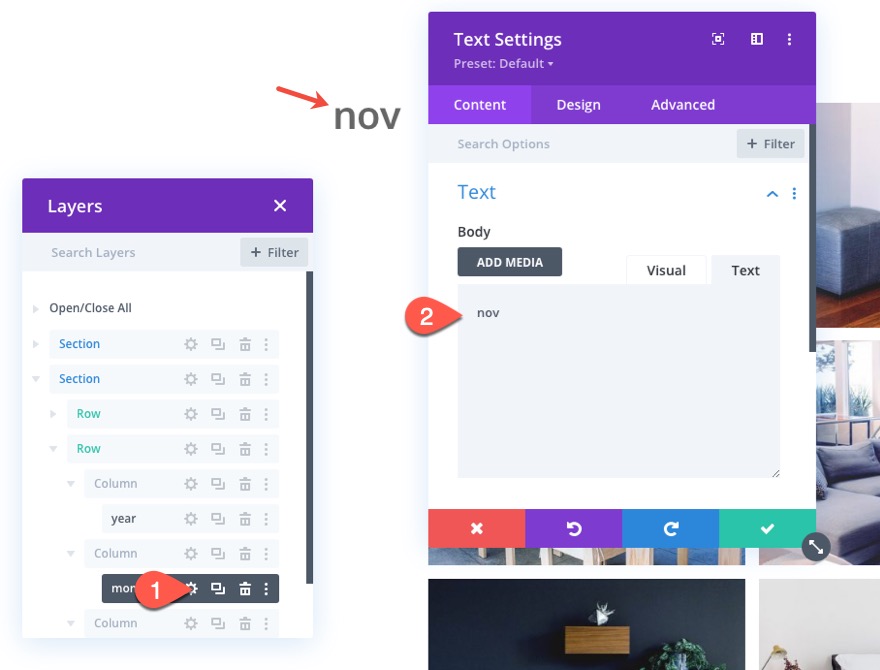
Um den Sticky-Monats-Text zu erstellen, kopieren Sie das Textmodul, das das Sticky-Jahr enthält, und fügen Sie es in Spalte 2 ein.

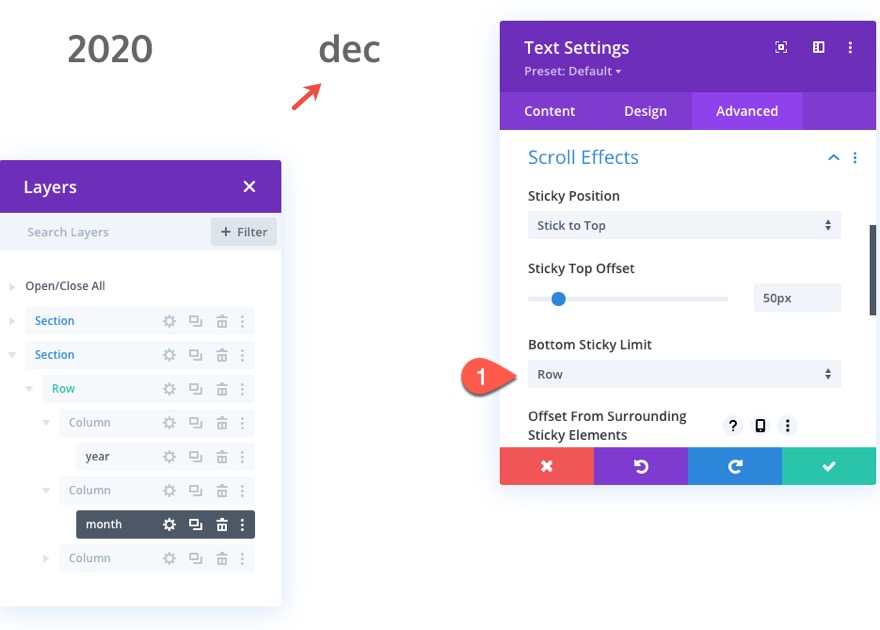
Öffnen Sie dann die Einstellungen für den neuen Textbaustein in Spalte 2 und aktualisieren Sie den Textkörper mit „dec“ (das Monatskürzel).

Der Monatstext muss oben in der Zeile statt im Abschnitt stehen, aktualisieren Sie also das Sticky-Limit wie folgt:
- Unteres Sticky-Limit: Reihe

Hinzufügen des Galerieinhalts
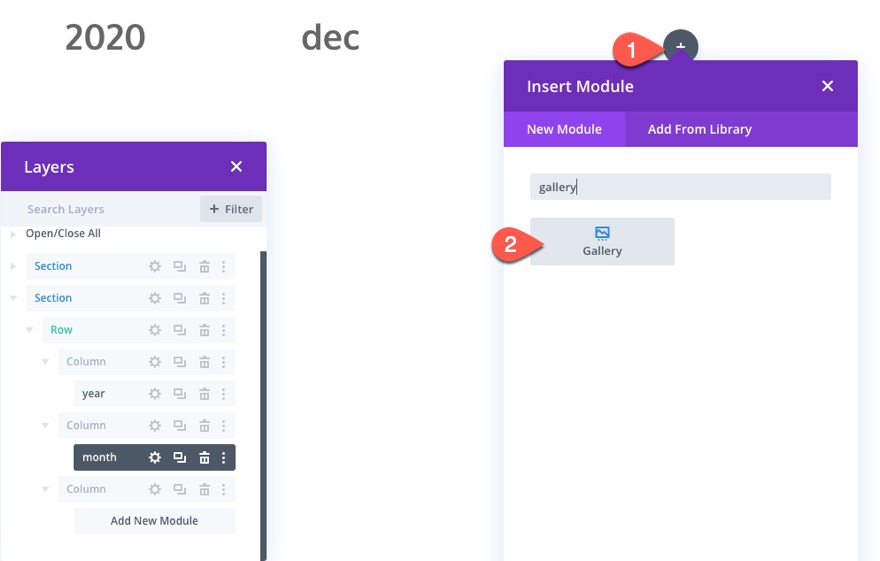
In der Spalte ganz rechts (Spalte 3) fügen wir den Inhalt hinzu, der dem jeweiligen Monat/Jahr entspricht. In diesem Fall fügen wir ein Galeriemodul hinzu, um eine Bildergalerie anzuzeigen.
Um die Galerie zu erstellen, fügen Sie in Spalte 3 ein Galeriemodul hinzu.

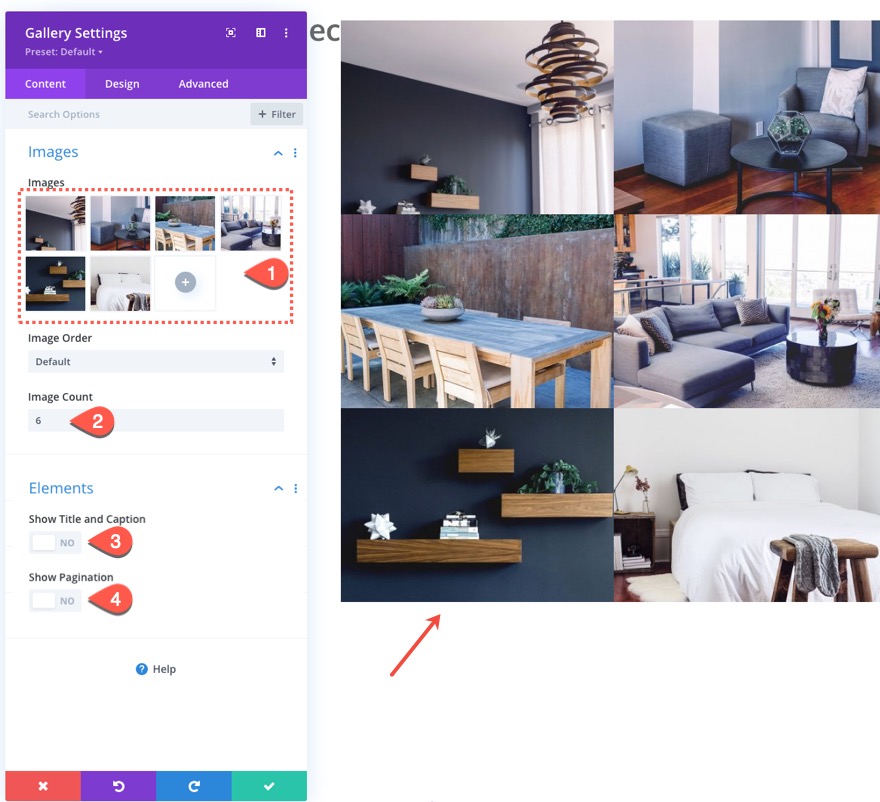
Fügen Sie dann der Galerie mindestens 6 Bilder hinzu (oder beliebig viele) und aktualisieren Sie Folgendes:
- Bildanzahl: 6
- Titel und Bildunterschrift anzeigen: NEIN
- Wie Paginierung: NEIN

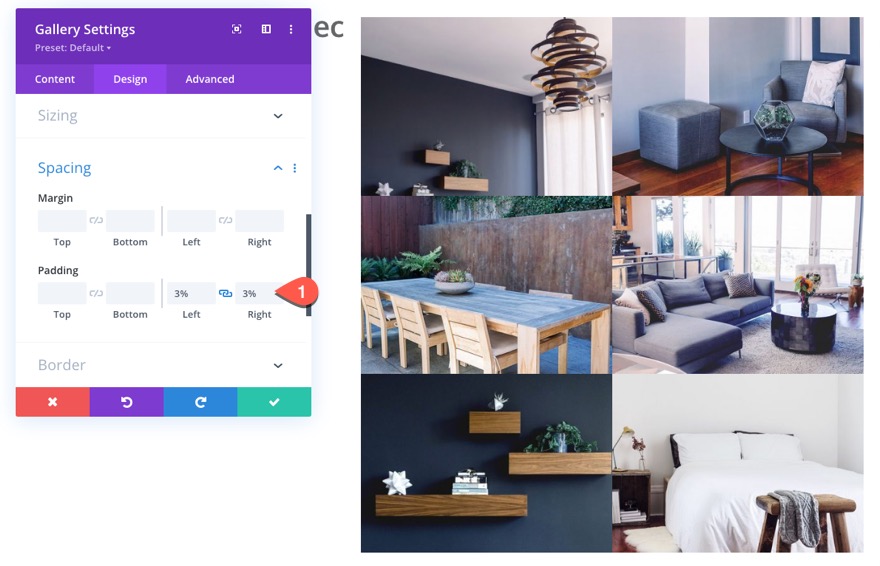
Aktualisieren Sie auf der Registerkarte "Design" Folgendes:
- Polsterung: 3% links, 3% rechts

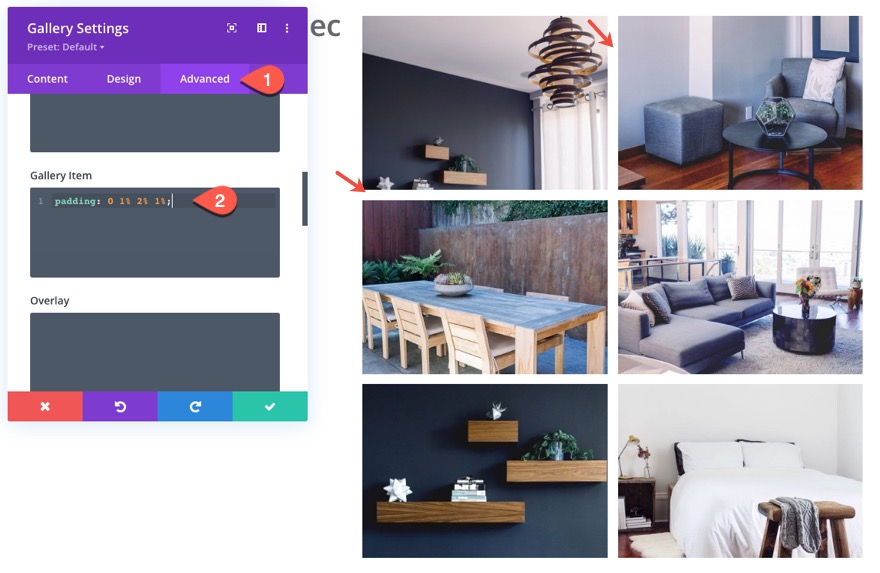
Um einen benutzerdefinierten Abstand zwischen den Galerieelementen zu erstellen, fügen Sie das folgende benutzerdefinierte CSS zum Galerieelement-CSS hinzu:
padding: 0 1% 2% 1%;

Spaltenbreiten und -abstände aktualisieren
Wie bei den Spalten im Überschriftenabschnitt werden wir unseren Spalten benutzerdefinierte Abstände und Breiten (ein Handy) geben, damit sie mit den Überschriften übereinstimmen und auf Tablet und Telefon gut aussehen.
Spalte 1
Öffnen Sie die Einstellungen für Spalte 1 und aktualisieren Sie Folgendes:
- Polsterung: 1% links, 2% rechts

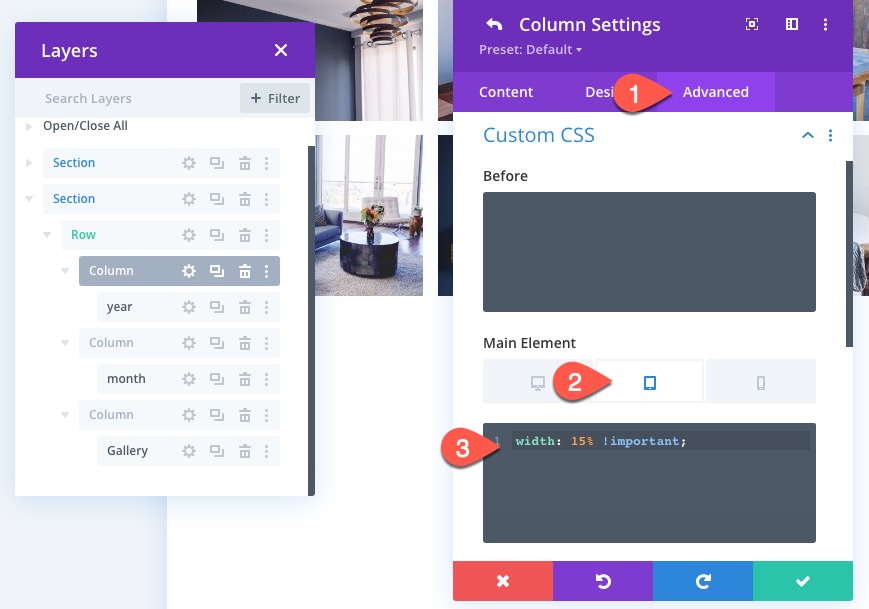
Fügen Sie auf der Registerkarte "Erweitert" das folgende benutzerdefinierte CSS zum Hauptelement auf dem Tablet hinzu:
width: 15% !important;

Öffnen Sie dann die Einstellungen für Spalte 2 und fügen Sie das gleiche Padding und CSS wie folgt hinzu:
- Polsterung: 1% links, 2% rechts
Hauptelement CSS (Tablet):
width: 15% !important;

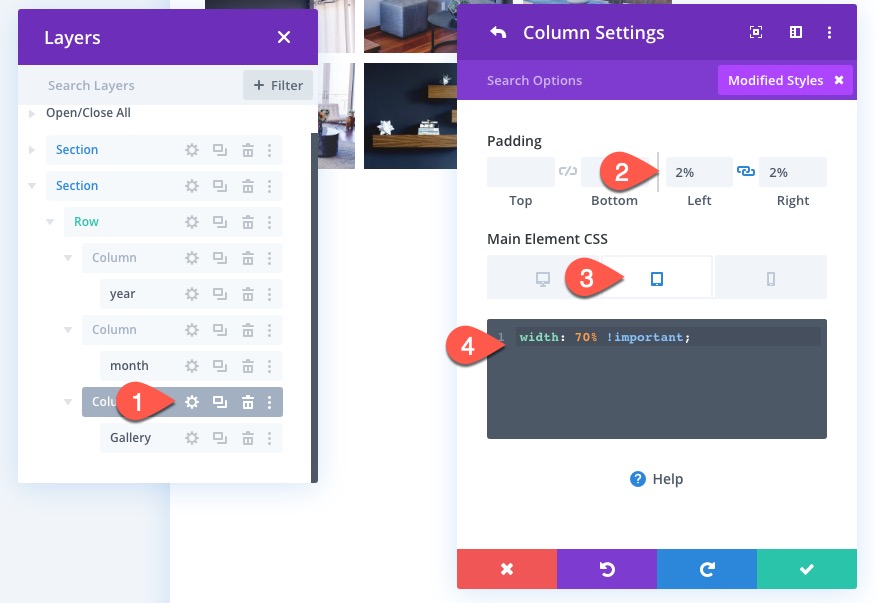
Öffnen Sie dann die Einstellungen für Spalte 3 und aktualisieren Sie das Padding und das Main Element CSS wie folgt:
- Polsterung: 1% links, 2% rechts
Hauptelement CSS (Tablet):
width: 70% !important;

Duplizieren Sie die Zeile für zusätzliche Monate
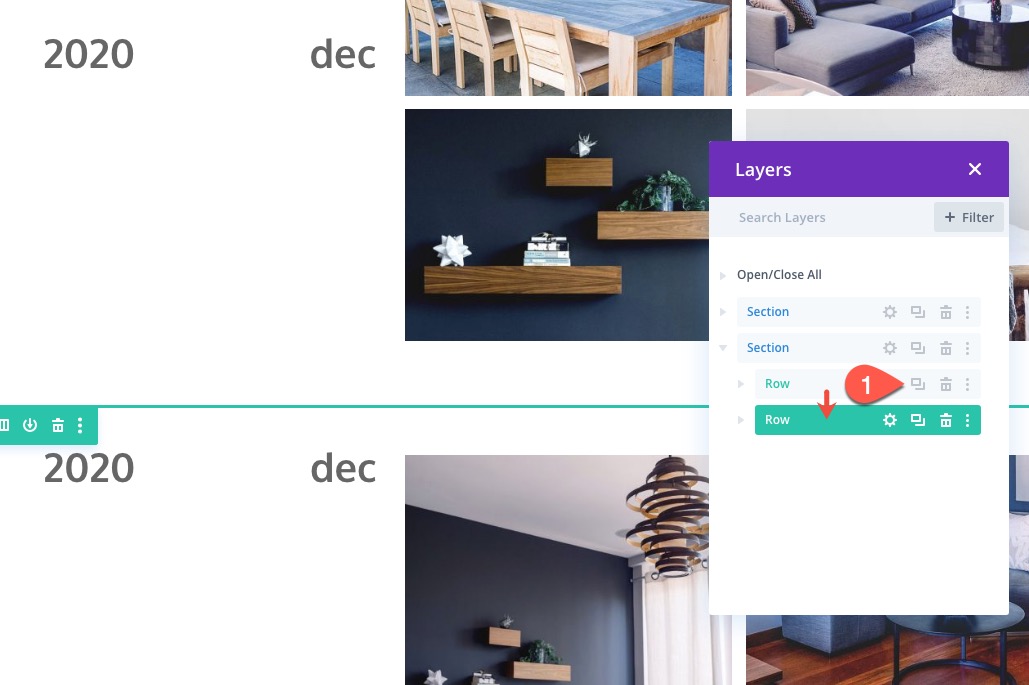
Sobald die erste Zeile vollständig ist, können wir die Zeile für weitere Monate duplizieren.
Duplizieren Sie die Zeile.

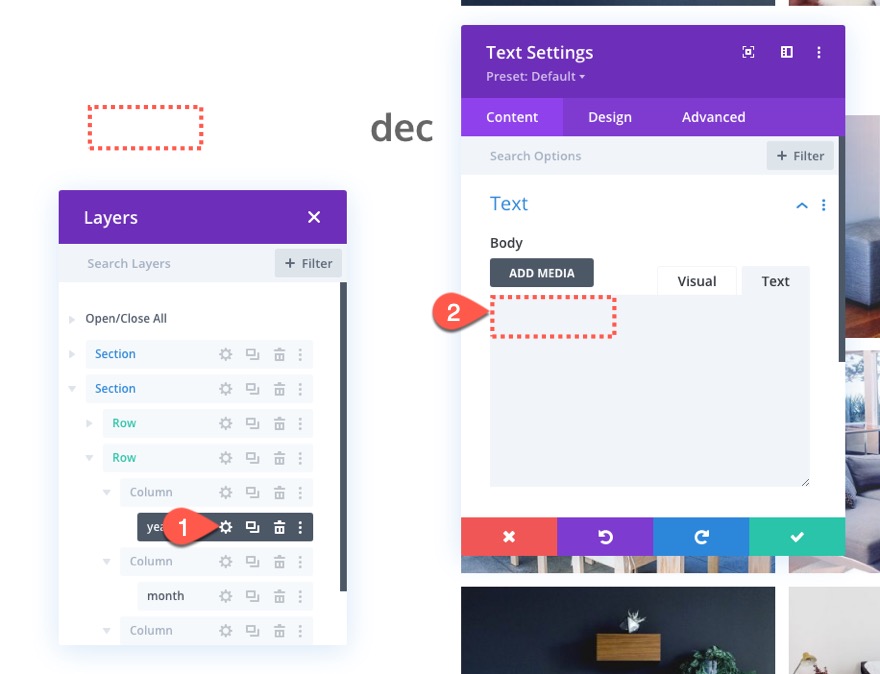
Nehmen Sie in der Duplikatszeile den Text für das Jahr heraus. Wir brauchen nur ein Jahr pro Abschnitt, da das Jahr am oberen und unteren Rand des Abschnitts haften bleibt.

Öffnen Sie dann den Text für den Monat und aktualisieren Sie das Monatskürzel mit einem neuen Monat.

Duplizieren Sie den Abschnitt für weitere Jahre
Auf die gleiche Weise, wie wir die Zeile für zusätzliche Monate dupliziert haben, können wir den gesamten Abschnitt für zusätzliche Jahre duplizieren.
Fahren Sie fort und duplizieren Sie den Abschnitt, den wir gerade für den Inhalt von 2020 erstellt haben.

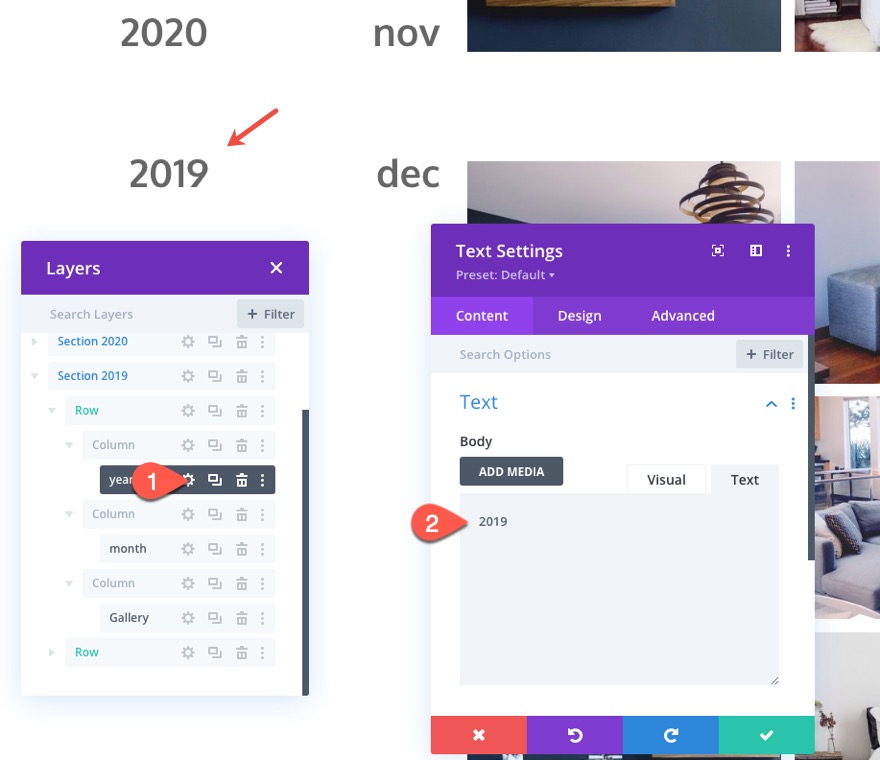
Aktualisieren Sie im Abschnitt Duplikate den Jahrestext in Zeile 1, Spalte 1 mit dem Jahr „2019“.

Sie können diesen Vorgang fortsetzen, um zusätzliche Jahre und Monate nach Bedarf für Ihr Zeitleistenlayout zu erstellen.
Endergebnis
Sehen Sie sich das Endergebnis an.
Abschließende Gedanken
Der Hauptteil der Designarbeit für dieses Timeline-Layout besteht darin, es reaktionsschnell zu machen, indem die Textgrößen und die Spaltenbreite mobilspezifische Stile angegeben werden. Aber die klebrige Positionierung der Datumselemente ist mit den integrierten Optionen von Divi extrem einfach. Hoffentlich wird dies für zukünftige Projekte nützlich sein. Ich kann sehen, dass dies hilfreich ist, um eine Verlaufszeitachse für eine Infoseite oder sogar für eine Ressourcenseite, Downloadseite oder Produktaktualisierungen anzuzeigen.
Ich freue mich von Ihnen in den Kommentaren zu hören.
Danke schön!
