2024年にWordPressウェブサイトにプログレスバーを追加する方法
公開: 2024-03-01投稿またはページに進行状況バーを追加しますか? 正しい場所に着地しました!
プログレスバーは、能力やスキルなどを示すための視覚的に魅力的で便利なツールです。 ポートフォリオで自分のスキルを強調したい場合でも、ランディング ページで機能を表示したい場合でも、WordPress にプログレスバーを追加するのは簡単なプロセスです。
このガイドでは、たった 5 つの簡単な手順で WordPress にプログレスバーを追加する手順を説明します。 横棒と円棒の両方について説明します。
早速、早速見ていきましょう!
目次
プログレスバーとは何ですか?
バーは、タスクまたはプロセスの進行状況を示すために使用されるグラフィック表現です。 通常、これはタスクが完了に近づくにつれて太る水平バーで構成され、タスクがどのくらい完了したか、残りのタスクがどのくらい残っているかをユーザーに視覚的に示します。
プログレスバーは、進行中のプロセスのステータスについてユーザーにフィードバックを提供するために、ソフトウェア アプリケーション、Web サイト、その他のデジタル インターフェイスで一般的に使用されます。
プログレスバーの種類:
- 直線的な進行状況バー
- 円形の進行状況バー
線形および円形のプログレスバーとは何ですか?
Unlimited Blocks (Themehunk) の Linear Bar は、洗練されたカスタマイズ可能なリニア バーを投稿やページの任意のセクションに簡単に組み込むことができる多用途ツールです。
Unlimited Blocks の円形プログレス バー ブロックは、視覚的に魅力的な円形プログレス バーをページまたは投稿の任意のセクションにシームレスに統合できる多用途機能です。
この革新的なツールを使用すると、進捗状況を動的かつ魅力的に示す柔軟性が得られ、Web サイト上の全体的なユーザー エクスペリエンスが向上します。
プログレスバーの用途:
線形進行状況バーの用途:
- ファイルのダウンロード:直線的な進行状況バーは、ファイルのダウンロードの進行状況を示すためにアプリケーションや Web サイトでよく使用されます。
- フォームの完了:線形進行状況バーを複数ステップのフォームで使用して、各ステップの完了ステータスを示すことができます。
- インストールの進行状況:ソフトウェアのインストール中に、インストール プロセスの進行状況を示すために線形の進行状況バーがよく使用されます。
- ビデオ バッファリング:ビデオ プレーヤーでは、ビデオのバッファリングの進行状況を示すために線形プログレス バーが使用されます。
- アンケートの完了:アンケートで線形進行状況バーを使用すると、回答者がアンケート完了までの道のりを示すことができます。
- スキルバーとして。 これを使用すると、何かの進捗状況やレベルを視覚的に表現できます。 たとえば、プレーヤーのスキルを表現したい場合は、線形バーを使用して各スキルのレベルを表示できます。 このように、リニアバーをスキルバーのように使うことができます。
円形の進行状況バーの用途:
- アニメーションの読み込み:円形の進行状況バーは、プロセスが進行中であることを示す読み込みアニメーションとしてよく使用されます。
- タイマー カウントダウン:円形のプログレス バーは、アプリケーションまたは Web サイトでカウントダウン タイマーとして使用できます。
- フィットネス追跡:円形の進行状況バーはフィットネス アプリで使用され、フィットネスの目標に向けた進捗状況を示します。
- クイズの進行状況:円形の進行状況バーをクイズや評価で使用して、質問の完了の進行状況を示すことができます。
- 目標追跡:円形の進行状況バーを使用して、目標またはマイルストーンの達成に向けた進捗状況を視覚的に表すことができます。
WordPress に進行状況バーを追加する方法
ここでは、WordPress にプログレスバーを追加する方法を段階的に説明します。
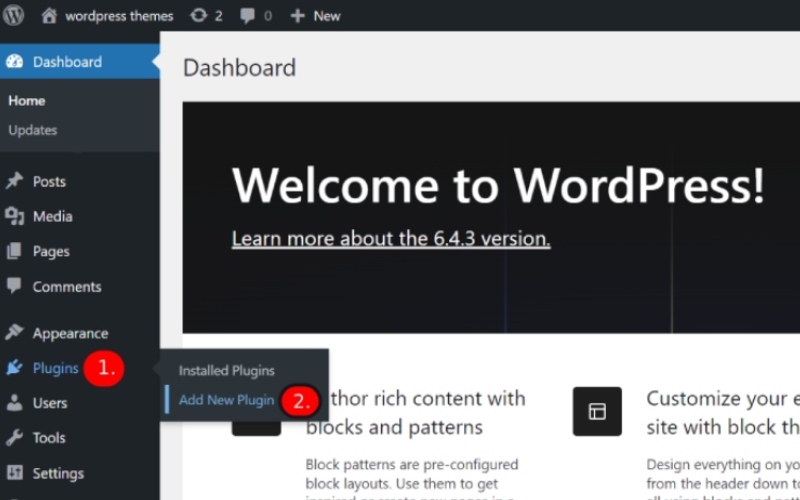
1.「新しいプラグインのインストール」

プラグインセクションに移動し、「新しいプラグインを追加」をクリックして、新しいプラグインを簡単にインストールする方法を学びます。
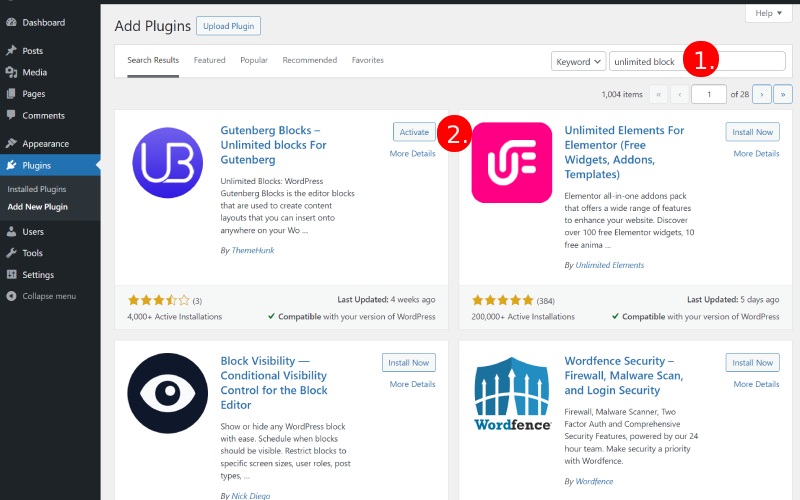
2. 検索バーに「無制限ブロック」と入力し、インストールして有効化します。

まず、進行状況バーを追加するには、次のことを行う必要があります。
検索バーに「 Unlimited block 」と入力して、ThemeHunk Progress Bar テーマを見つけてインストールし、有効にします。 または、ここからダウンロードすることもできます-
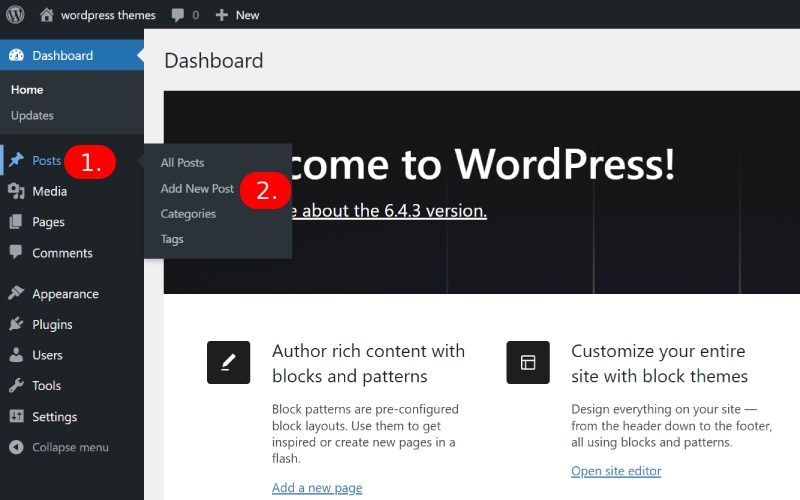
3. [投稿] > [新しい投稿を追加] をクリックします。

メニューの「投稿」をクリックし、投稿ページから「新しい投稿を追加」をクリックします。

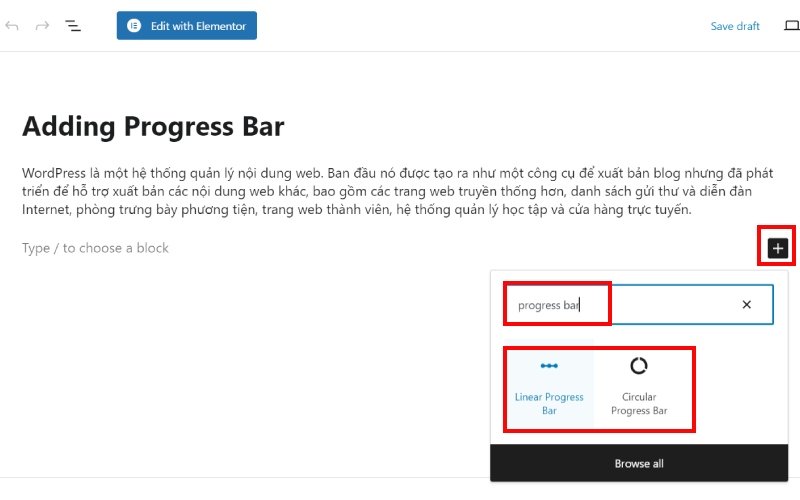
4. ページまたは投稿にプログレスバーブロックを追加する

プログレスバーを追加したいページまたは投稿に移動します。 そこに到達したら、「+」記号を見つけてクリックし、ブロック オプションを開きます。 Progress Bar ブロックを検索し、クリックして選択します。
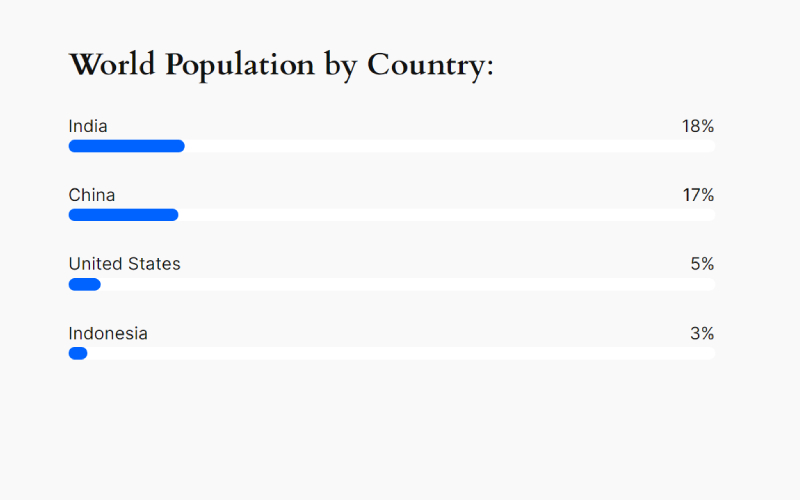
5. 線形進行状況バーが追加されていることを確認します。

Unlimited Blocks プラグインの Linear Progress Bar は、洗練されたカスタマイズ可能な直線プログレス バーを投稿やページに追加することで、Web サイトの視覚的な魅力と機能を強化するための貴重なツールです。
特徴:
- 進捗状況を 0% から 100% まで表示する機能
- 進行状況バーのカスタマイズ可能な色のオプション
- パーセントラベルを表示するオプション
- プログレスバーの幅と高さをカスタマイズする機能
- 進行状況を示すラベルまたはテキストを表示するオプション
- プログレスバーをアニメーション化する機能
- プログレスバーの背景色をカスタマイズするオプション
- プログレスバーの特定の開始点を設定する機能
- 追加情報を含むツールチップを表示するオプション
- プログレスバーのスタイルとデザインをカスタマイズする機能。
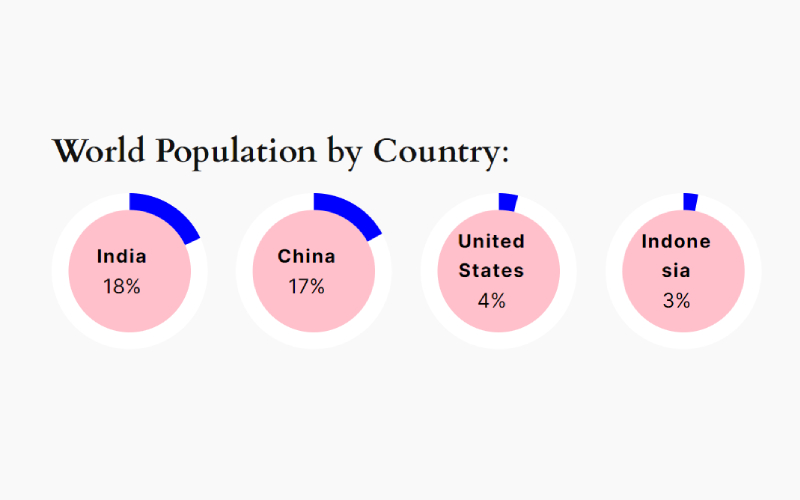
6. 円形の進行状況バーが追加されたことを確認します。

Unlimited Blocks プラグインによる円形プログレス バー ブロックは、目を引く円形プログレス バーを組み込むことでページや投稿の視覚的な魅力と機能性を向上させたいと考えている Web サイト所有者にとって貴重な資産です。
特徴:
- 進行状況を循環形式で表示する機能
- 円形の進行状況バーのカスタマイズ可能な色のオプション
- 円の内側にパーセントラベルまたはテキストを表示するオプション
- 円形のプログレスバーの半径と太さをカスタマイズする機能
- 進行状況を示すラベルまたはテキストを表示するオプション
- 円形のプログレスバーをアニメーション化する機能
- 円形の進行状況バーの背景色をカスタマイズするオプション
- 円形の進行状況バーの特定の開始点を設定する機能
- 追加情報を含むツールチップを表示するオプション
- 円形の進行状況バーのスタイルとデザインをカスタマイズする機能。
スキルバーのように使えます。
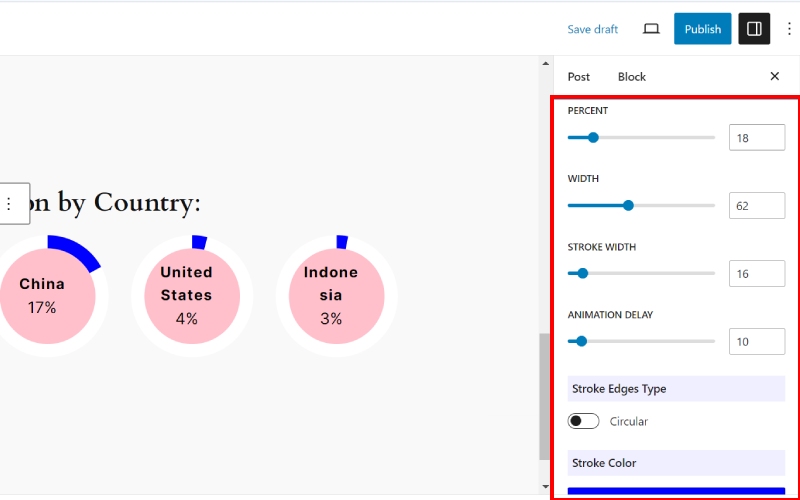
この編集は次のように変更できます。

ここから、色、パーセンテージ、幅、ストロークの幅など、必要な変更を加えることができます。
示されているように、WordPress にプログレスバーを簡単に追加できます。 Ultimate Blocks プラグインは、プログレス バー ブロックに必要な機能をすべて備えた、ユーザーフレンドリーなエクスペリエンスを提供します。
さらに、Ultimate Blocks は、ボタン、カウントダウン タイマー、紹介文、トグルなど、その他のさまざまな便利なブロックを提供します。
よくある質問:
質問: WordPress のプログレスバーとは何ですか?
回答: プログレスバーは、WordPress Web サイト上のタスクの完了ステータスやプロセスの進行状況を示す視覚的な要素です。 これは、ユーザーがタスクのどの程度が完了したか、またはプロセスのどこまで進んでいるかを理解するのに役立ちます。
質問: WordPress Web サイトに進行状況バーが必要なのはなぜですか?
回答: プログレス バーは、オンライン コース、フォームの送信、ファイルのアップロード、複数ステップのプロセス、または進捗状況の追跡がユーザー エクスペリエンスに有益なタスクなど、さまざまなシナリオで完了ステータスを表示するのに役立ちます。
質問: WordPress Web サイトに進行状況バーを追加するにはどうすればよいですか?
回答: Ultimate Blocks などのプラグインを使用して、WordPress Web サイトにプログレスバーを追加できます。このプラグインは、ブロックエディターを使用してページや投稿に簡単に挿入できる専用のプログレスバーブロックを提供します。
質問: WordPress Web サイト上のさまざまなページまたは投稿に複数の進行状況バーを追加できますか?
回答: はい、Unlimited Blocks などのプラグインを使用して、WordPress Web サイト上のさまざまなページまたは投稿に複数の進行状況バーを追加できます。 プログレスバーブロックを目的の各ページまたは投稿に挿入し、ニーズに応じてカスタマイズするだけです。
結論:
結論として、WordPress Web サイトに進行状況バーを追加することは簡単なプロセスであり、ユーザー エクスペリエンスを大幅に向上させ、タスクの完了やプロセスの進行に関する貴重なフィードバックを提供できます。
Ultimate Blocks などのプラグインを利用すると、コーディングの知識がなくても、プログレスバーの挿入やカスタマイズが簡単に行えます。
コースの進行状況、フォームの送信、その他のタスクのいずれを追跡している場合でも、進行状況バーは、視聴者を惹きつけ、Web サイト上のさまざまなプロセスをガイドするための便利なツールとなります。
さらに質問がある場合やサポートが必要な場合は、利用可能なプラグインを調べるか、プラグイン開発者にサポートを求めてください。
続きを見る:
- 200 以上の Web サイト テンプレートとデザイン (無料およびプレミアム) 2024
- WordPress で古い URL を新しい URL にリダイレクトする方法 [初心者ガイド 2024]
- WordPress のルート ディレクトリとは何ですか? そしてそれを見つける方法は?
- WordPress ウェブサイトに新しいユーザーを追加する方法
