Comment ajouter une barre de progression au site Web WordPress en 2024
Publié: 2024-03-01Souhaitez-vous ajouter une barre de progression à vos articles ou pages ? Vous avez atterri au bon endroit !
Les barres de progression sont un outil visuellement attrayant et utile pour mettre en valeur les capacités, les compétences et bien plus encore. Que vous souhaitiez mettre en valeur vos compétences sur un portfolio ou afficher des fonctionnalités sur une page de destination, l'ajout de barres de progression dans WordPress est un processus simple.
Dans ce guide, je vais vous guider à travers les étapes pour ajouter une barre de progression dans WordPress en seulement cinq étapes simples. Je couvrirai à la fois les barres horizontales et circulaires.
Sans plus tarder, plongeons-nous !
Table des matières
Qu'est-ce qu'une barre de progression ?
Une barre est une représentation graphique utilisée pour montrer la progression d'une tâche ou d'un processus. Il s'agit généralement d'une barre horizontale qui se remplit à mesure que la tâche se rapproche de son achèvement, donnant aux utilisateurs une indication visuelle de la part de la tâche qui a été accomplie et de celle qui reste à parcourir.
Les barres de progression sont couramment utilisées dans les applications logicielles, les sites Web et autres interfaces numériques pour fournir des informations aux utilisateurs sur l'état des processus en cours.
Types de barres de progression :
- Barre de progression linéaire
- Barre de progression circulaire
Qu'est-ce qu'une barre de progression linéaire et circulaire ?
La barre linéaire d'Unlimited Blocks (Themehunk) est un outil polyvalent qui vous permet d'incorporer sans effort une barre linéaire élégante et personnalisable dans n'importe quelle section de vos articles ou pages.
Le bloc de barre de progression circulaire d'Unlimited Blocks est une fonctionnalité polyvalente qui vous permet d'intégrer de manière transparente une barre de progression circulaire visuellement captivante dans n'importe quelle section de votre page ou de votre publication.
Avec cet outil innovant, vous avez la flexibilité de présenter les progrès de manière dynamique et engageante, améliorant ainsi l'expérience utilisateur globale sur votre site Web.
Utilisations d'une barre de progression :
Utilisations d'une barre de progression linéaire :
- Téléchargements de fichiers : les barres de progression linéaires sont couramment utilisées dans les applications et les sites Web pour afficher la progression des téléchargements de fichiers.
- Achèvement du formulaire : des barres de progression linéaires peuvent être utilisées dans les formulaires à plusieurs étapes pour indiquer l'état d'achèvement de chaque étape.
- Progression de l'installation : des barres de progression linéaires sont souvent utilisées lors des installations de logiciels pour afficher la progression du processus d'installation.
- Mise en mémoire tampon vidéo : des barres de progression linéaires sont utilisées dans les lecteurs vidéo pour indiquer la progression de la mise en mémoire tampon d'une vidéo.
- Achèvement de l'enquête : des barres de progression linéaires peuvent être utilisées dans les enquêtes pour indiquer aux répondants à quel point ils sont loin de terminer l'enquête.
- Comme barre de compétences. Avec lui, vous pouvez représenter visuellement la progression ou le niveau de quelque chose. Par exemple, si vous souhaitez représenter les compétences d'un joueur, vous pouvez utiliser la barre linéaire pour afficher le niveau de chaque compétence. De cette façon, vous pouvez utiliser la barre linéaire comme une barre de compétences.
Utilisations d'une barre de progression circulaire :
- Chargement d'animations : les barres de progression circulaires sont couramment utilisées comme animations de chargement pour indiquer qu'un processus est en cours.
- Compte à rebours : les barres de progression circulaires peuvent être utilisées comme comptes à rebours dans les applications ou les sites Web.
- Suivi de la condition physique : des barres de progression circulaires sont utilisées dans les applications de remise en forme pour afficher les progrès vers les objectifs de remise en forme.
- Progression du quiz : des barres de progression circulaires peuvent être utilisées dans des quiz ou des évaluations pour montrer la progression de la réponse aux questions.
- Suivi des objectifs : des barres de progression circulaires peuvent être utilisées pour représenter visuellement les progrès vers la réalisation d'un objectif ou d'une étape.
Comment ajouter une barre de progression aux WordPress
Voici les instructions étape par étape pour ajouter une barre de progression dans WordPress.
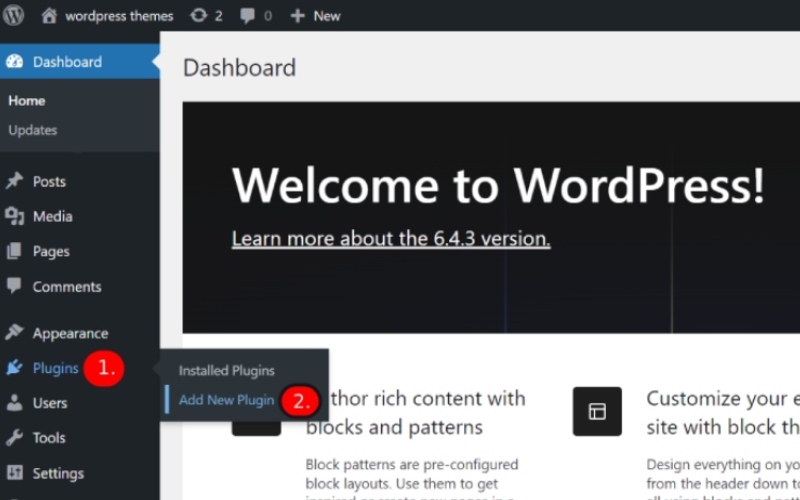
1. « Installer un nouveau plugin »

Apprenez à installer facilement un nouveau plugin en accédant à la section des plugins et en cliquant sur « Ajouter un nouveau plugin ».
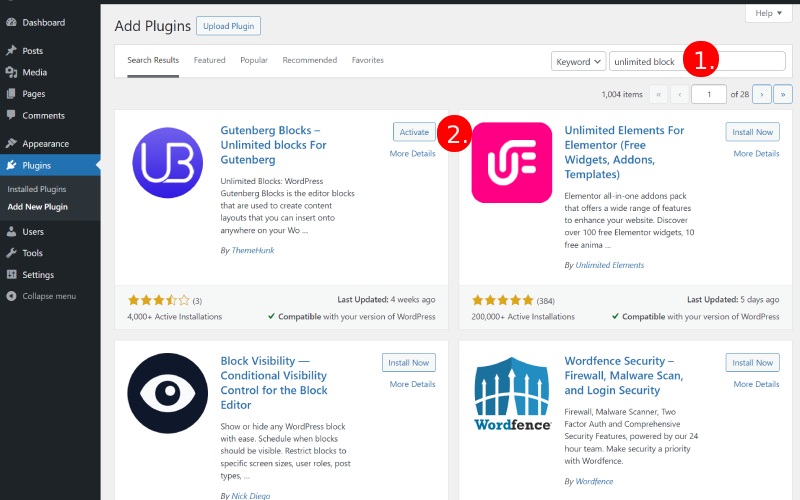
2. Tapez « Blocage illimité » dans la barre de recherche, installez et activez.

Tout d’abord, pour ajouter la barre de progression, nous devons :
Tapez « Blocage illimité » dans la barre de recherche pour rechercher et installer le thème ThemeHunk Progress Bar, puis activez-le. ou vous pouvez également le télécharger à partir d'ici-
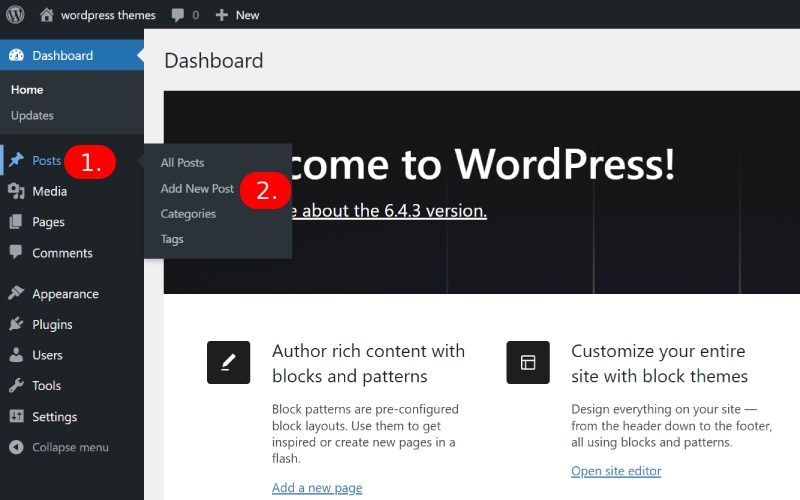
3. Cliquez sur Messages>Ajouter un nouveau message

Cliquez sur « Messages » dans le menu et sur « Ajouter un nouveau message » depuis la page Messages.

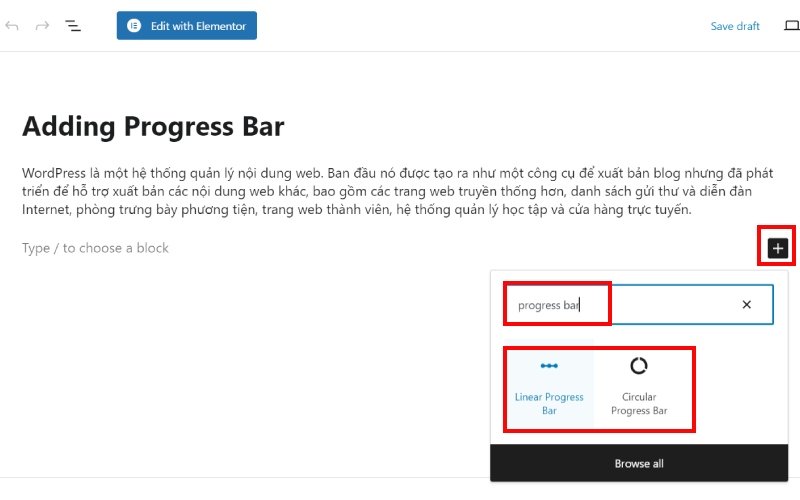
4. Ajout d'un bloc de barre de progression à votre page ou publication

Accédez à la page ou à la publication souhaitée où vous souhaitez ajouter la barre de progression. Une fois là-bas, localisez et cliquez sur le signe «+» pour ouvrir les options de blocage. Recherchez le bloc Barre de progression et sélectionnez-le en cliquant dessus.
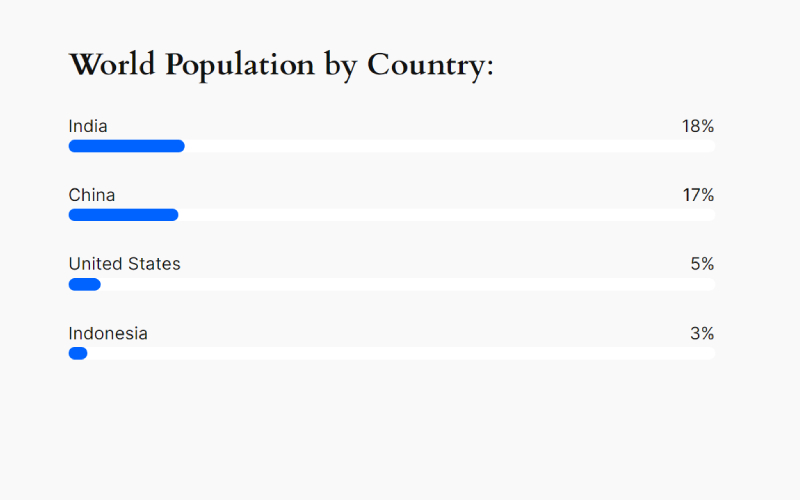
5. Vérifiez que la barre de progression linéaire a été ajoutée

Le plugin Linear Progress Bar by Unlimited Blocks est un outil précieux pour améliorer l'attrait visuel et les fonctionnalités de votre site Web en ajoutant une barre de progression linéaire élégante et personnalisable à vos publications ou pages.
Caractéristiques :
- Possibilité d'afficher la progression de 0% à 100%
- Options de couleur personnalisables pour la barre de progression
- Option pour afficher l'étiquette de pourcentage
- Possibilité de personnaliser la largeur et la hauteur de la barre de progression
- Option pour afficher une étiquette ou un texte indiquant l'état d'avancement
- Possibilité d'animer la barre de progression
- Option pour personnaliser la couleur d'arrière-plan de la barre de progression
- Possibilité de définir un point de départ spécifique pour la barre de progression
- Option pour afficher une info-bulle avec des informations supplémentaires
- Possibilité de personnaliser le style et le design de la barre de progression.
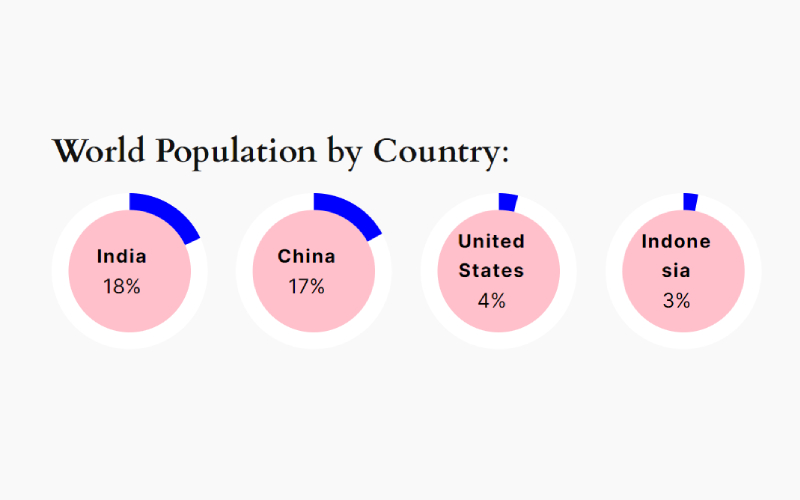
6. Vérifiez que la barre de progression circulaire a été ajoutée

Le plugin Circular Progress Bar Block de Unlimited Blocks est un atout précieux pour les propriétaires de sites Web qui cherchent à améliorer l'attrait visuel et la fonctionnalité de leurs pages ou publications en incorporant une barre de progression circulaire accrocheuse.
Caractéristiques:
- Possibilité d'afficher les progrès dans un format circulaire
- Options de couleur personnalisables pour la barre de progression circulaire
- Option pour afficher une étiquette de pourcentage ou du texte à l'intérieur du cercle
- Possibilité de personnaliser le rayon et l'épaisseur de la barre de progression circulaire
- Option pour afficher une étiquette ou un texte indiquant l'état d'avancement
- Possibilité d'animer la barre de progression circulaire
- Option pour personnaliser la couleur d'arrière-plan de la barre de progression circulaire
- Possibilité de définir un point de départ spécifique pour la barre de progression circulaire
- Option pour afficher une info-bulle avec des informations supplémentaires
- Possibilité de personnaliser le style et le design de la barre de progression circulaire.
Vous pouvez l'utiliser comme une barre de compétences.
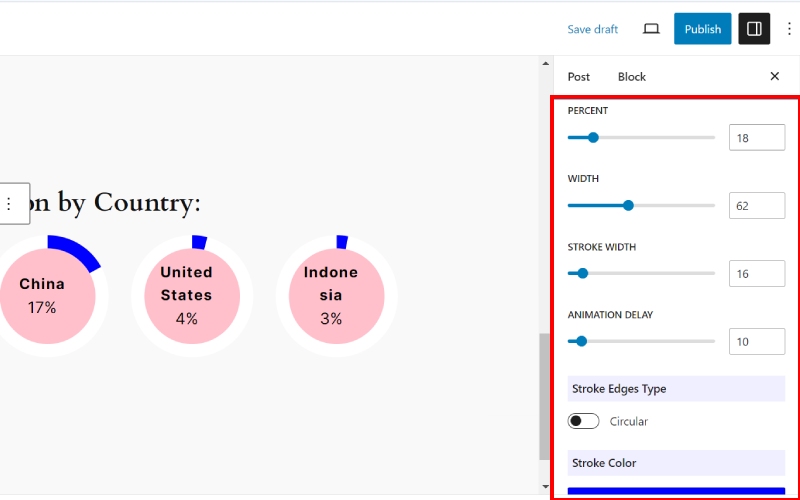
Vous pouvez modifier cette édition :

Vous pouvez apporter toutes les modifications souhaitées à partir d'ici, telles que la couleur, le pourcentage, la largeur, la largeur du trait, etc.
L'ajout d'une barre de progression dans WordPress se fait sans effort, comme démontré. Le plugin Ultimate Blocks offre une expérience conviviale, complète avec toutes les fonctionnalités nécessaires pour le bloc de barre de progression.
De plus, Ultimate Blocks propose une variété d'autres blocs utiles, notamment des boutons, des comptes à rebours, des témoignages, des bascules, etc.
FAQ:
Que : Qu'est-ce qu'une barre de progression dans WordPress ?
Réponse : Une barre de progression est un élément visuel qui indique l'état d'achèvement d'une tâche ou la progression d'un processus sur un site Web WordPress. Il aide les utilisateurs à comprendre dans quelle mesure une tâche a été accomplie ou à quel point ils en sont dans un processus.
Que : Pourquoi aurais-je besoin d’une barre de progression sur mon site WordPress ?
Réponse : Les barres de progression sont utiles pour afficher l'état d'achèvement dans divers scénarios, tels que les cours en ligne, les soumissions de formulaires, les téléchargements de fichiers, les processus en plusieurs étapes ou toute tâche où le suivi des progrès est bénéfique pour l'expérience utilisateur.
Que : Comment puis-je ajouter une barre de progression à mon site WordPress ?
Réponse : Vous pouvez ajouter une barre de progression à votre site Web WordPress à l'aide de plugins comme Ultimate Blocks, qui offrent un bloc de barre de progression dédié qui peut être facilement inséré dans vos pages ou publications à l'aide de l'éditeur de blocs.
Que : Puis-je ajouter plusieurs barres de progression à différentes pages ou publications de mon site Web WordPress ?
Réponse : Oui, vous pouvez ajouter plusieurs barres de progression à différentes pages ou publications de votre site Web WordPress à l'aide de plugins comme Unlimited Blocks. Insérez simplement le bloc de barre de progression dans chaque page ou publication souhaitée et personnalisez-le en fonction de vos besoins.
Conclusion:
En conclusion, l’ajout d’une barre de progression à votre site Web WordPress est un processus simple qui peut grandement améliorer l’expérience utilisateur et fournir de précieux commentaires sur l’achèvement des tâches ou la progression du processus.
L'utilisation de plugins comme Ultimate Blocks facilite l'insertion et la personnalisation des barres de progression sans avoir besoin de connaissances en codage.
Que vous suiviez la progression d'un cours, la soumission de formulaires ou toute autre tâche, une barre de progression peut être un outil utile pour impliquer votre public et le guider à travers divers processus sur votre site Web.
Si vous avez d'autres questions ou avez besoin d'aide, n'hésitez pas à explorer les plugins disponibles ou à contacter les développeurs de plugins pour obtenir de l'aide.
En savoir plus :
- Plus de 200 modèles et conceptions de sites Web (gratuits et premium) 2024
- Comment rediriger l'ancienne URL vers la nouvelle URL dans WordPress [Guide du débutant 2024]
- Qu’est-ce que le répertoire racine dans WordPress ? Et comment le trouver ?
- Comment ajouter un nouvel utilisateur sur le site Web WordPress
