2024년에 WordPress 웹사이트에 진행률 표시줄을 추가하는 방법
게시 됨: 2024-03-01게시물이나 페이지에 진행률 표시줄을 추가하시겠습니까? 당신은 올바른 장소에 도착했습니다!
진행률 표시줄은 능력, 기술 등을 보여주는 시각적으로 매력적이고 유용한 도구입니다. 포트폴리오에서 기술을 강조하거나 랜딩 페이지에 기능을 표시하려는 경우 WordPress에 진행률 표시줄을 추가하는 것은 간단한 과정입니다.
이 가이드에서는 간단한 5단계로 WordPress에 진행률 표시줄을 추가하는 단계를 안내합니다. 가로 막대와 원형 막대를 모두 다루겠습니다.
더 이상 고민하지 말고 바로 들어가 보겠습니다!
목차
진행률 표시줄이란 무엇입니까?
막대는 작업이나 프로세스의 진행 상황을 표시하는 데 사용되는 그래픽 표현입니다. 일반적으로 작업이 완료될 때 채워지는 가로 막대로 구성되어 사용자에게 작업이 얼마나 완료되었는지, 남은 작업이 얼마나 남았는지 시각적으로 표시합니다.
진행률 표시줄은 소프트웨어 애플리케이션, 웹사이트 및 기타 디지털 인터페이스에서 일반적으로 사용되어 진행 중인 프로세스 상태에 대한 피드백을 사용자에게 제공합니다.
진행률 표시줄 유형:
- 선형 진행률 표시줄
- 원형 진행률 표시줄
선형 및 원형 진행률 표시줄이란 무엇입니까?
Unlimited Blocks(Themehunk)의 선형 막대는 매끄럽고 사용자 정의 가능한 선형 막대를 게시물이나 페이지의 모든 섹션에 쉽게 통합할 수 있는 다용도 도구입니다.
Unlimited Blocks의 순환 진행률 표시줄 블록은 시각적으로 매력적인 순환 진행률 표시줄을 페이지나 게시물의 모든 섹션에 원활하게 통합할 수 있는 다용도 기능입니다.
이 혁신적인 도구를 사용하면 진행 상황을 역동적이고 흥미롭게 보여줄 수 있는 유연성을 확보하여 웹 사이트의 전반적인 사용자 경험을 향상시킬 수 있습니다.
진행 표시줄의 용도:
선형 진행률 표시줄 사용:
- 파일 다운로드: 선형 진행률 표시줄은 일반적으로 응용 프로그램 및 웹 사이트에서 파일 다운로드 진행률을 표시하는 데 사용됩니다.
- 양식 완성: 선형 진행률 표시줄을 다단계 양식에서 사용하여 각 단계의 완료 상태를 나타낼 수 있습니다.
- 설치 진행률: 선형 진행률 표시줄은 소프트웨어 설치 중에 설치 프로세스의 진행률을 표시하는 데 자주 사용됩니다.
- 비디오 버퍼링: 선형 진행률 표시줄은 비디오 플레이어에서 비디오의 버퍼링 진행률을 나타내는 데 사용됩니다.
- 설문조사 완료: 설문조사에서 선형 진행률 표시줄을 사용하여 응답자에게 설문조사 완료까지 얼마나 남았는지 보여줄 수 있습니다.
- 스킬바로서. 이를 통해 무언가의 진행 상황이나 수준을 시각적으로 표현할 수 있습니다. 예를 들어, 플레이어의 스킬을 표현하려는 경우 선형 막대를 사용하여 각 스킬의 레벨을 표시할 수 있습니다. 이런 식으로 선형 막대를 스킬 바와 같이 사용할 수 있습니다.
원형 진행률 표시줄 사용:
- 애니메이션 로딩: 원형 진행률 표시줄은 일반적으로 프로세스가 진행 중임을 나타내기 위해 애니메이션 로딩으로 사용됩니다.
- 타이머 카운트다운: 원형 진행률 표시줄을 애플리케이션이나 웹사이트에서 카운트다운 타이머로 사용할 수 있습니다.
- 피트니스 추적: 원형 진행률 표시줄은 피트니스 앱에서 피트니스 목표에 대한 진행 상황을 표시하는 데 사용됩니다.
- 퀴즈 진행: 퀴즈나 평가에서 원형 진행률 표시줄을 사용하여 질문 완료 진행 상황을 표시할 수 있습니다.
- 목표 추적: 원형 진행률 표시줄을 사용하여 목표 또는 이정표 달성을 위한 진행 상황을 시각적으로 나타낼 수 있습니다.
WordPres에 진행률 표시줄을 추가하는 방법
WordPress에 진행률 표시줄을 추가하는 방법에 대한 단계별 지침은 다음과 같습니다.
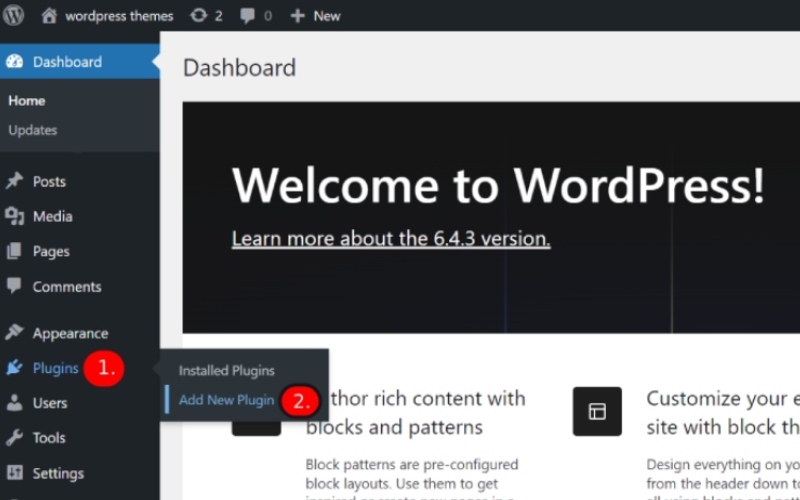
1. “새 플러그인 설치”

플러그인 섹션으로 이동하고 "새 플러그인 추가"를 클릭하여 새 플러그인을 쉽게 설치하는 방법을 알아보세요.
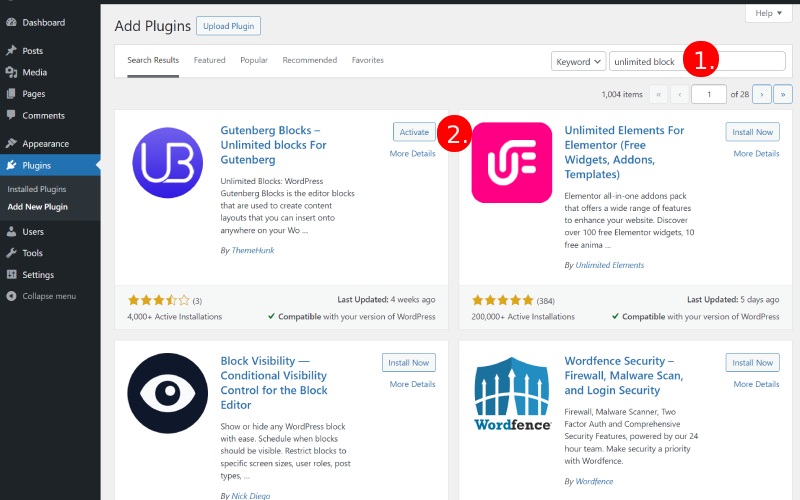
2. 검색창에 “무제한 블록”을 입력하고 설치하고 활성화하세요.

먼저 진행률 표시줄을 추가하려면 다음을 수행해야 합니다.
ThemeHunk Progress Bar 테마를 찾아서 설치하려면 검색 창에 " 무제한 블록 "을 입력한 다음 활성화하세요. 또는 여기에서 다운로드할 수도 있습니다.
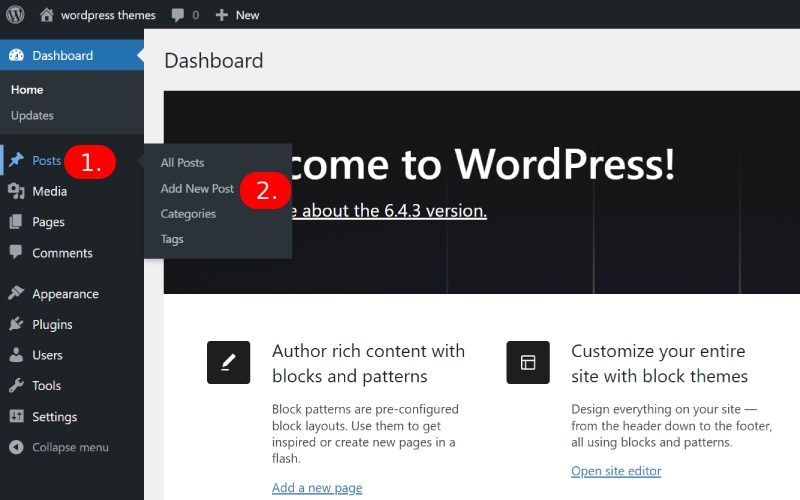
3. 게시물>새 게시물 추가를 클릭하세요.

메뉴에서 “게시물”을 클릭하고 게시물 페이지에서 “새 게시물 추가”를 클릭하세요.

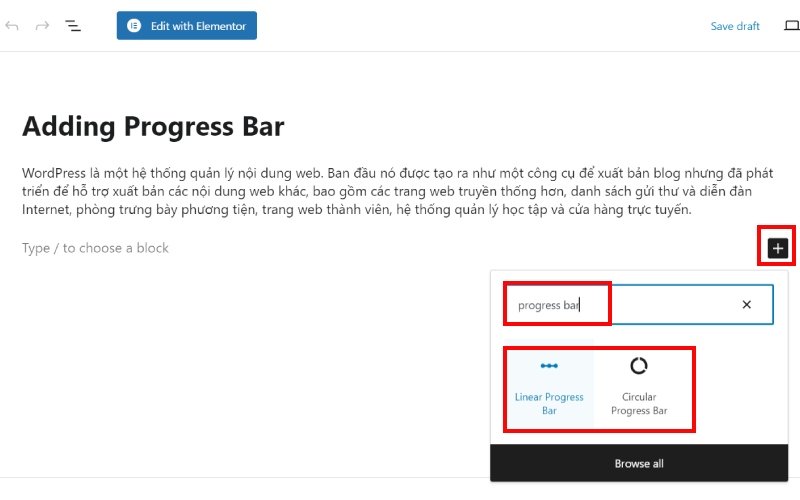
4. 페이지나 게시물에 진행 표시줄 블록 추가하기

진행률 표시줄을 추가하려는 원하는 페이지나 게시물로 이동합니다. 거기에 있으면 "+" 기호를 찾아 클릭하여 차단 옵션을 엽니다. 진행률 표시줄 블록을 검색하고 클릭하여 선택합니다.
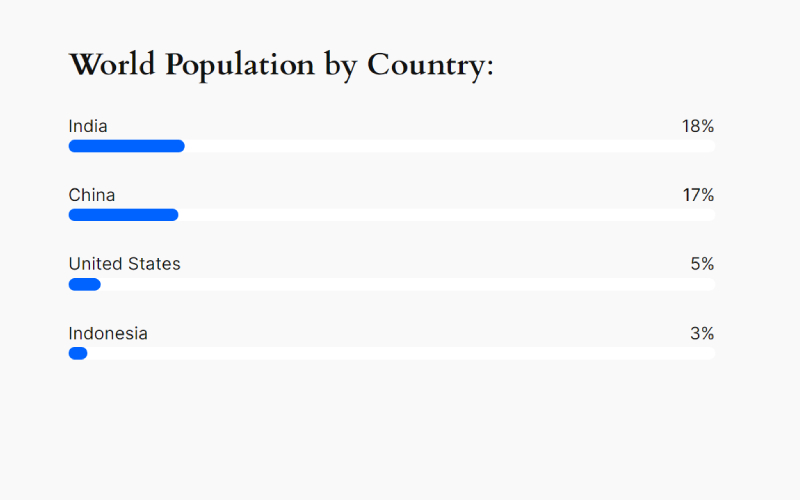
5. 선형 진행률 표시줄이 추가되었는지 확인하세요.

Unlimited Blocks의 선형 진행률 표시줄 플러그인은 게시물이나 페이지에 세련되고 사용자 정의 가능한 선형 진행률 표시줄을 추가하여 웹사이트의 시각적 매력과 기능을 향상시키는 데 유용한 도구입니다.
특징 :
- 0%에서 100%까지 진행률을 표시하는 기능
- 진행률 표시줄의 사용자 정의 가능한 색상 옵션
- 백분율 레이블을 표시하는 옵션
- 진행률 표시줄의 너비와 높이를 사용자 정의하는 기능
- 진행 상태를 나타내는 레이블 또는 텍스트를 표시하는 옵션
- 진행률 표시줄에 애니메이션을 적용하는 기능
- 진행률 표시줄의 배경색을 사용자 정의하는 옵션
- 진행률 표시줄의 특정 시작점을 설정하는 기능
- 추가 정보가 포함된 도구 설명을 표시하는 옵션
- 진행률 표시줄의 스타일과 디자인을 사용자 정의하는 기능.
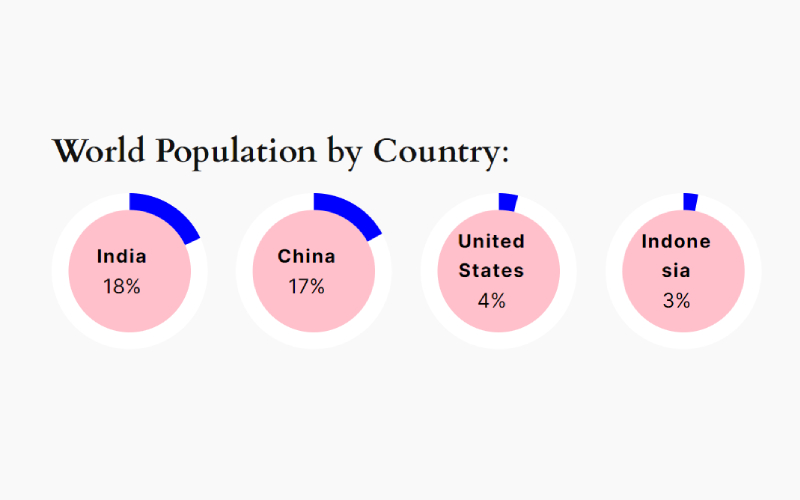
6. 순환 진행률 표시줄이 추가되었는지 확인하세요.

Unlimited Blocks 플러그인에 의한 원형 진행률 표시줄 차단은 눈길을 끄는 원형 진행률 표시줄을 통합하여 페이지나 게시물의 시각적 매력과 기능을 향상시키려는 웹사이트 소유자에게 귀중한 자산입니다.
특징:
- 진행 상황을 원형 형식으로 표시하는 기능
- 원형 진행률 표시줄의 사용자 정의 가능한 색상 옵션
- 원 안에 백분율 레이블이나 텍스트를 표시하는 옵션
- 원형 진행률 표시줄의 반경과 두께를 사용자 정의하는 기능
- 진행 상태를 나타내는 레이블 또는 텍스트를 표시하는 옵션
- 원형 진행률 표시줄에 애니메이션을 적용하는 기능
- 원형 진행률 표시줄의 배경색을 사용자 정의하는 옵션
- 원형 진행률 표시줄의 특정 시작점을 설정하는 기능
- 추가 정보가 포함된 도구 설명을 표시하는 옵션
- 원형 진행률 표시줄의 스타일과 디자인을 사용자 정의하는 기능.
스킬바처럼 사용할 수 있습니다.
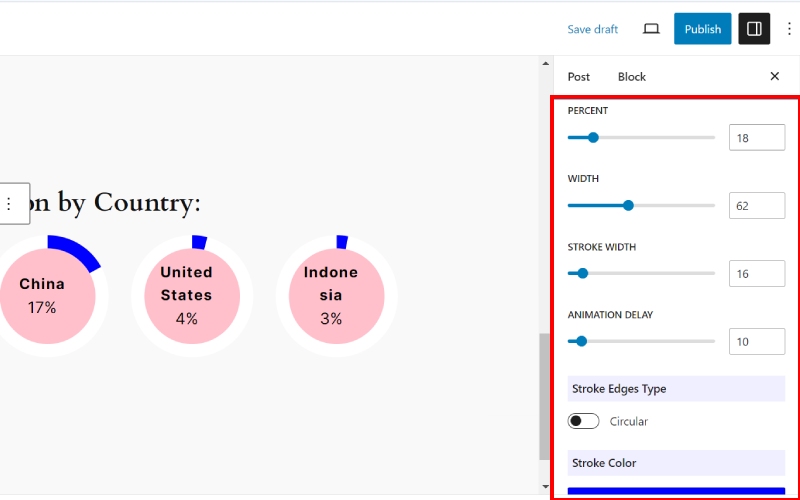
이 편집 내용을 변경할 수 있습니다.

여기에서 색상, 백분율, 너비, 획 너비 등 원하는 대로 변경할 수 있습니다.
설명된 것처럼 WordPress에 진행률 표시줄을 추가하는 것은 쉽게 이루어집니다. Ultimate Blocks 플러그인은 진행률 표시줄 블록에 필요한 모든 기능을 갖춘 사용자 친화적인 환경을 제공합니다.
게다가 Ultimate Blocks는 버튼, 카운트다운 타이머, 회원 평가, 토글 등을 포함하여 다양하고 유용한 블록을 제공합니다.
자주하는 질문:
Que: WordPress의 진행률 표시줄이 무엇인가요?
답변: 진행률 표시줄은 WordPress 웹사이트에서 작업 완료 상태 또는 프로세스 진행 상황을 나타내는 시각적 요소입니다. 이는 사용자가 작업이 얼마나 완료되었는지 또는 프로세스가 얼마나 진행되었는지 이해하는 데 도움이 됩니다.
Que: 내 WordPress 웹사이트에 진행률 표시줄이 필요한 이유는 무엇인가요?
답변: 진행률 표시줄은 온라인 강좌, 양식 제출, 파일 업로드, 다단계 프로세스 또는 진행률 추적이 사용자 경험에 도움이 되는 모든 작업과 같은 다양한 시나리오에서 완료 상태를 표시하는 데 유용합니다.
Que: 내 WordPress 웹사이트에 진행률 표시줄을 어떻게 추가할 수 있나요?
답변: 블록 편집기를 사용하여 페이지나 게시물에 쉽게 삽입할 수 있는 전용 진행률 표시줄 블록을 제공하는 Ultimate Blocks와 같은 플러그인을 사용하여 WordPress 웹사이트에 진행률 표시줄을 추가할 수 있습니다.
질문: 내 WordPress 웹사이트의 여러 페이지나 게시물에 여러 개의 진행률 표시줄을 추가할 수 있나요?
답변: 예, Unlimited Blocks와 같은 플러그인을 사용하여 WordPress 웹사이트의 다양한 페이지나 게시물에 여러 개의 진행률 표시줄을 추가할 수 있습니다. 원하는 각 페이지나 게시물에 진행률 표시줄 블록을 삽입하고 필요에 따라 사용자 정의하기만 하면 됩니다.
결론:
결론적으로 WordPress 웹사이트에 진행률 표시줄을 추가하는 것은 사용자 경험을 크게 향상시키고 작업 완료 또는 프로세스 진행에 대한 귀중한 피드백을 제공할 수 있는 간단한 프로세스입니다.
Ultimate Blocks와 같은 플러그인을 활용하면 코딩 지식 없이도 진행률 표시줄을 쉽게 삽입하고 사용자 정의할 수 있습니다.
과정 진행 상황, 양식 제출 또는 기타 작업을 추적하는 경우 진행률 표시줄은 청중의 참여를 유도하고 웹 사이트의 다양한 프로세스를 안내하는 데 유용한 도구가 될 수 있습니다.
추가 질문이 있거나 도움이 필요한 경우 주저하지 말고 사용 가능한 플러그인을 살펴보거나 플러그인 개발자에게 지원을 요청하세요.
더보기:
- 200개 이상의 웹사이트 템플릿 및 디자인(무료 및 프리미엄) 2024
- WordPress에서 이전 URL을 새 URL로 리디렉션하는 방법 [초보자 가이드 2024]
- WordPress의 루트 디렉토리는 무엇입니까? 그리고 그것을 찾는 방법은 무엇입니까?
- WordPress 웹 사이트에 새 사용자를 추가하는 방법
