2024'te WordPress Web Sitesine İlerleme Çubuğu Nasıl Eklenir?
Yayınlanan: 2024-03-01Gönderilerinize veya sayfalarınıza ilerleme çubuğu eklemek ister misiniz? Doğru yere geldiniz!
İlerleme çubukları yetenekleri, becerileri ve daha fazlasını sergilemek için görsel olarak çekici ve kullanışlı bir araçtır. İster bir portföyde becerilerinizi vurgulamak ister bir açılış sayfasında özellikleri görüntülemek isteyin, WordPress'e ilerleme çubukları eklemek basit bir işlemdir.
Bu kılavuzda, WordPress'e yalnızca beş basit adımda ilerleme çubuğu ekleme adımlarında size yol göstereceğim. Hem yatay hem de dairesel çubukları ele alacağım.
Daha fazla uzatmadan, hadi dalalım!
İçindekiler
İlerleme çubuğu nedir?
Çubuk, bir görevin veya işlemin ilerlemesini göstermek için kullanılan grafiksel bir gösterimdir. Tipik olarak, görev tamamlanmaya yaklaştıkça dolan ve kullanıcılara görevin ne kadarının tamamlandığı ve ne kadarının kaldığını gösteren görsel bir gösterge sağlayan yatay bir çubuktan oluşur.
İlerleme çubukları, kullanıcılara devam eden süreçlerin durumu hakkında geri bildirim sağlamak için yazılım uygulamalarında, web sitelerinde ve diğer dijital arayüzlerde yaygın olarak kullanılır.
İlerleme çubuğu türleri:
- Doğrusal ilerleme çubuğu
- Dairesel ilerleme çubuğu
Doğrusal ve dairesel ilerleme çubuğu nedir?
Sınırsız Bloklarla Doğrusal Çubuk (Themehunk), şık ve özelleştirilebilir bir doğrusal çubuğu yazılarınızın veya sayfalarınızın herhangi bir bölümüne zahmetsizce dahil etmenizi sağlayan çok yönlü bir araçtır.
Sınırsız Bloklarla Dairesel İlerleme Çubuğu Bloğu, görsel olarak büyüleyici bir dairesel ilerleme çubuğunu sayfanızın veya gönderinizin herhangi bir bölümüne sorunsuz bir şekilde entegre etmenizi sağlayan çok yönlü bir özelliktir.
Bu yenilikçi araçla, web sitenizdeki genel kullanıcı deneyimini geliştirerek ilerlemeyi dinamik ve ilgi çekici bir şekilde sergileme esnekliğine sahip olursunuz.
İlerleme çubuğunun kullanım alanları:
Doğrusal ilerleme çubuğunun kullanım alanları:
- Dosya indirmeleri: Doğrusal ilerleme çubukları, uygulamalarda ve web sitelerinde dosya indirme işlemlerinin ilerlemesini göstermek için yaygın olarak kullanılır.
- Form tamamlama: Çok adımlı formlarda her adımın tamamlanma durumunu belirtmek için doğrusal ilerleme çubukları kullanılabilir.
- Kurulum ilerlemesi: Doğrusal ilerleme çubukları, yazılım kurulumları sırasında kurulum sürecinin ilerlemesini göstermek için sıklıkla kullanılır.
- Video arabelleğe alma: Video oynatıcılarda videonun ara belleğe alma ilerlemesini belirtmek için doğrusal ilerleme çubukları kullanılır.
- Anketin tamamlanması: Anketlerde katılımcılara anketi tamamlamaya ne kadar uzakta olduklarını göstermek için doğrusal ilerleme çubukları kullanılabilir.
- Beceri çubuğu olarak. Bununla birlikte, bir şeyin ilerlemesini veya seviyesini görsel olarak temsil edebilirsiniz. Örneğin, bir oyuncunun becerilerini temsil etmek istiyorsanız her becerinin seviyesini görüntülemek için doğrusal çubuğu kullanabilirsiniz. Bu sayede doğrusal çubuğu bir beceri çubuğu gibi kullanabilirsiniz.
Dairesel ilerleme çubuğunun kullanım alanları:
- Animasyonları yükleme: Dairesel ilerleme çubukları, bir işlemin devam ettiğini belirtmek için genellikle yükleme animasyonları olarak kullanılır.
- Zamanlayıcı geri sayımı: Dairesel ilerleme çubukları, uygulamalarda veya web sitelerinde geri sayım sayaçları olarak kullanılabilir.
- Fitness takibi: Fitness uygulamalarında, fitness hedeflerine doğru ilerlemeyi göstermek için dairesel ilerleme çubukları kullanılır.
- Sınav ilerlemesi: Soruları tamamlamadaki ilerlemeyi göstermek için sınavlarda veya değerlendirmelerde dairesel ilerleme çubukları kullanılabilir.
- Hedef izleme: Dairesel ilerleme çubukları, bir hedefe veya dönüm noktasına ulaşmaya yönelik ilerlemeyi görsel olarak temsil etmek için kullanılabilir.
WordPress'e İlerleme Çubuğu Nasıl Eklenir?
İşte WordPress'te ilerleme çubuğunun nasıl ekleneceğine ilişkin adım adım talimatlar.
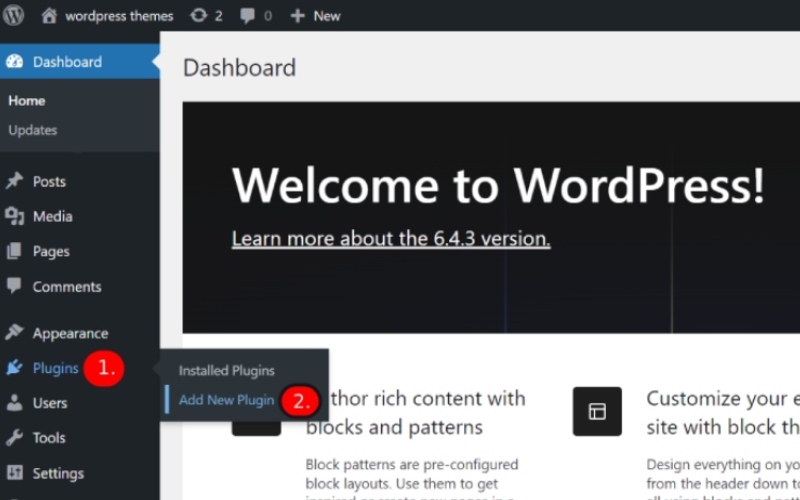
1. “Yeni Bir Eklenti Kurmak”

Eklenti bölümüne gidip "Yeni Eklenti Ekle"yi tıklayarak yeni bir eklentiyi nasıl kolayca kuracağınızı öğrenin.
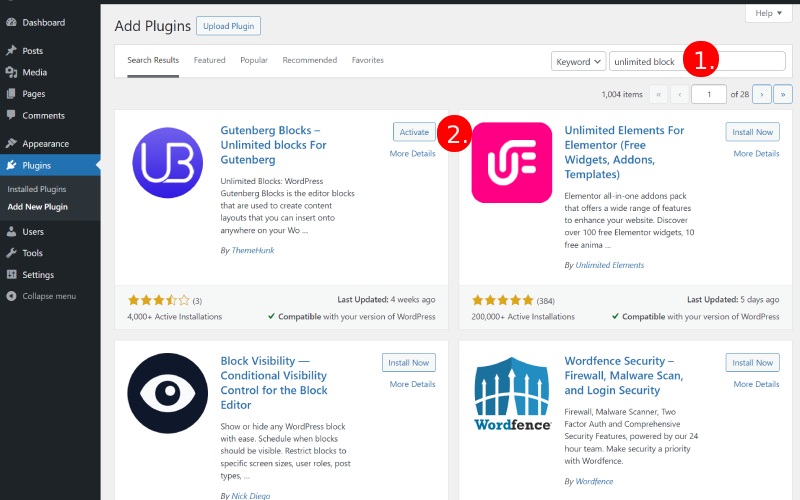
2. Arama çubuğuna “Sınırsız blok” yazın, kurun ve etkinleştirin.

Öncelikle ilerleme çubuğunu eklemek için şunları yapmamız gerekir:
ThemeHunk İlerleme Çubuğu temasını bulup yüklemek için arama çubuğuna " Sınırsız blok " yazın ve ardından etkinleştirin. veya buradan da indirebilirsiniz-
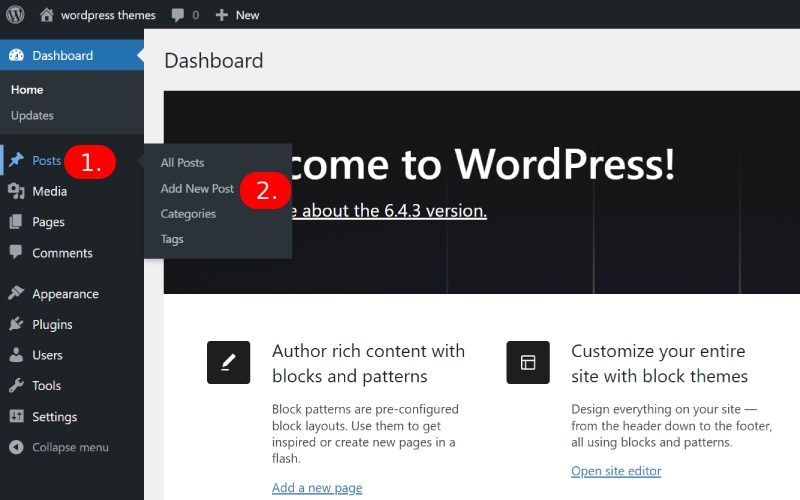
3. Gönderiler>Yeni Gönderi Ekle'ye tıklayın

Menüdeki “Gönderiler”e ve Gönderiler sayfasından “Yeni Gönderi Ekle”ye tıklayın.

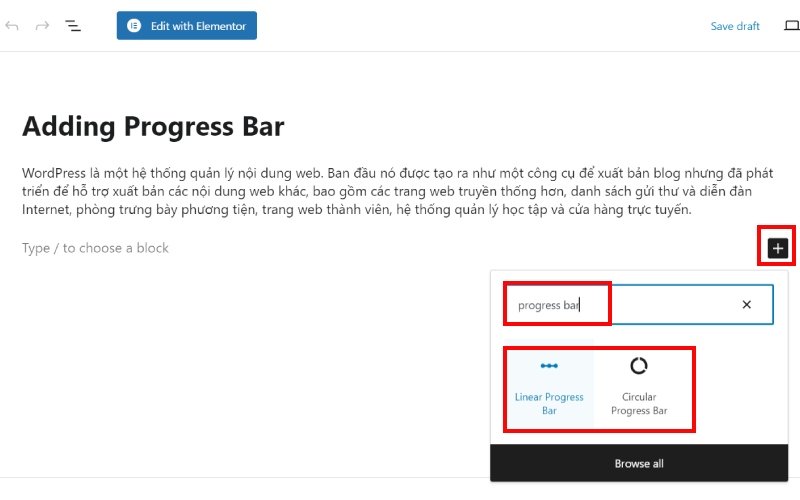
4. Sayfanıza veya Gönderinize İlerleme Çubuğu Bloğu Ekleme

İlerleme çubuğunu eklemek istediğiniz sayfaya veya gönderiye gidin. Oraya vardığınızda, blok seçeneklerini açmak için “+” işaretini bulun ve tıklayın. İlerleme Çubuğu bloğunu arayın ve üzerine tıklayarak seçin.
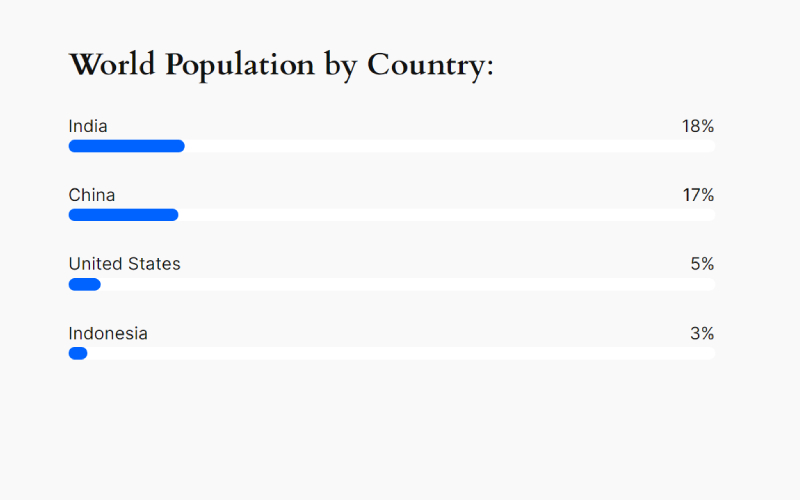
5. Doğrusal ilerleme çubuğunun eklendiğini görün

Sınırsız Blok eklentisinin Doğrusal İlerleme Çubuğu, yazılarınıza veya sayfalarınıza şık ve özelleştirilebilir bir doğrusal ilerleme çubuğu ekleyerek web sitenizin görsel çekiciliğini ve işlevselliğini geliştirmek için değerli bir araçtır.
Özellikler :
- %0'dan %100'e kadar ilerlemeyi görüntüleme yeteneği
- İlerleme çubuğu için özelleştirilebilir renk seçenekleri
- Yüzde etiketini görüntüleme seçeneği
- İlerleme çubuğunun genişliğini ve yüksekliğini özelleştirme yeteneği
- İlerleme durumunu belirten bir etiket veya metni görüntüleme seçeneği
- İlerleme çubuğunu canlandırabilme yeteneği
- İlerleme çubuğunun arka plan rengini özelleştirme seçeneği
- İlerleme çubuğu için belirli bir başlangıç noktası belirleme yeteneği
- Ek bilgiler içeren bir araç ipucu görüntüleme seçeneği
- İlerleme çubuğunun stilini ve tasarımını kişiselleştirme yeteneği.
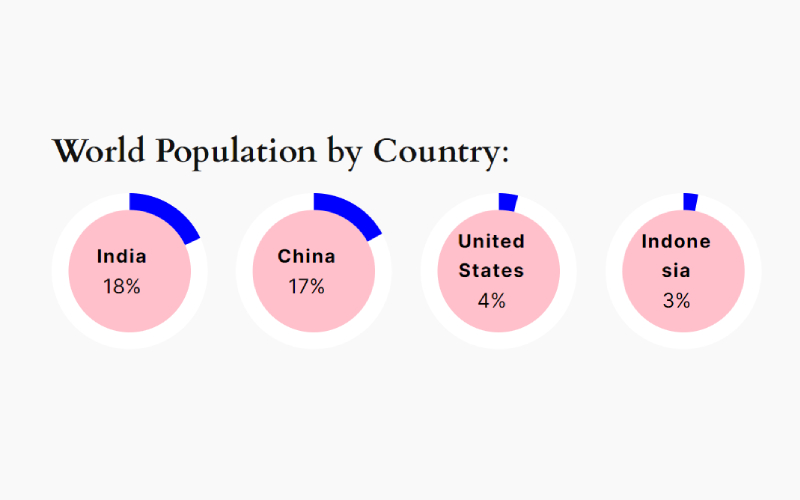
6. Dairesel ilerleme çubuğunun eklendiğini görün

Unlimited Blocks eklentisinin Dairesel İlerleme Çubuğu Bloğu, göz alıcı bir dairesel ilerleme çubuğu ekleyerek sayfalarının veya gönderilerinin görsel çekiciliğini ve işlevselliğini artırmak isteyen web sitesi sahipleri için değerli bir varlıktır.
Özellikler:
- İlerlemeyi dairesel biçimde görüntüleme yeteneği
- Dairesel ilerleme çubuğu için özelleştirilebilir renk seçenekleri
- Yüzde etiketini veya metni daire içinde görüntüleme seçeneği
- Dairesel ilerleme çubuğunun yarıçapını ve kalınlığını özelleştirme yeteneği
- İlerleme durumunu belirten bir etiket veya metni görüntüleme seçeneği
- Dairesel ilerleme çubuğunu canlandırabilme yeteneği
- Dairesel ilerleme çubuğunun arka plan rengini özelleştirme seçeneği
- Dairesel ilerleme çubuğu için belirli bir başlangıç noktası belirleme yeteneği
- Ek bilgiler içeren bir araç ipucu görüntüleme seçeneği
- Dairesel ilerleme çubuğunun stilini ve tasarımını kişiselleştirme yeteneği.
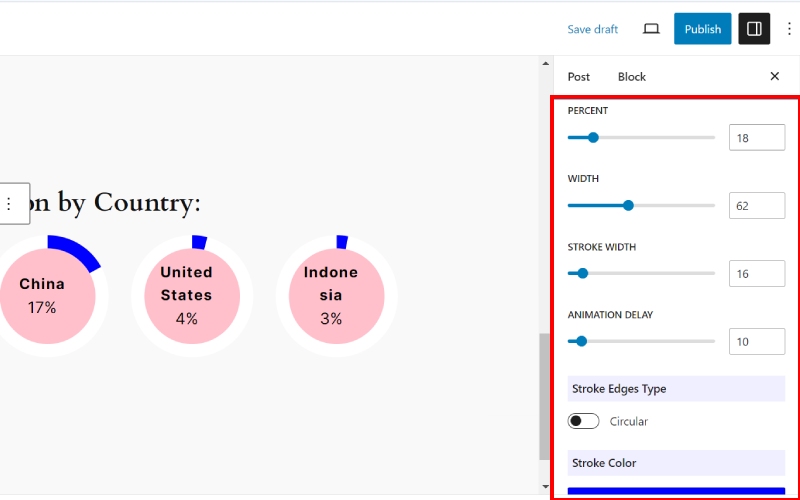
Bunu bir beceri çubuğu gibi kullanabilirsiniz.
Bu düzenlemeyi değiştirebilirsiniz:

Renk, yüzde, genişlik, kontur genişliği vb. istediğiniz değişiklikleri buradan yapabilirsiniz.
Gösterildiği gibi, WordPress'e bir ilerleme çubuğu eklemek zahmetsizce gerçekleştirilir. Ultimate Blocks eklentisi, ilerleme çubuğu bloğu için gerekli tüm özelliklerle birlikte kullanıcı dostu bir deneyim sunar.
Ayrıca Ultimate Blocks, düğmeler, geri sayım sayaçları, referanslar, geçiş düğmeleri ve daha fazlasını içeren çeşitli başka kullanışlı bloklar sunar.
SSS:
Que: WordPress'te ilerleme çubuğu nedir?
Cevap: İlerleme çubuğu, bir WordPress web sitesinde bir görevin tamamlanma durumunu veya bir sürecin ilerleyişini gösteren görsel bir öğedir. Kullanıcıların bir görevin ne kadarının tamamlandığını veya bir süreçte ne kadar ilerlediklerini anlamalarına yardımcı olur.
Que: WordPress web sitemde neden bir ilerleme çubuğuna ihtiyacım olsun ki?
Cevap: İlerleme çubukları, çevrimiçi kurslar, form gönderimleri, dosya yüklemeleri, çok adımlı süreçler veya ilerleme takibinin kullanıcı deneyimi açısından yararlı olduğu herhangi bir görev gibi çeşitli senaryolarda tamamlanma durumunu görüntülemek için kullanışlıdır.
Soru: WordPress web siteme nasıl ilerleme çubuğu ekleyebilirim?
Cevap: Blok düzenleyiciyi kullanarak sayfalarınıza veya gönderilerinize kolayca eklenebilecek özel bir ilerleme çubuğu bloğu sunan Ultimate Blocks gibi eklentileri kullanarak WordPress web sitenize bir ilerleme çubuğu ekleyebilirsiniz.
Soru: WordPress web sitemdeki farklı sayfalara veya gönderilere birden fazla ilerleme çubuğu ekleyebilir miyim?
Cevap: Evet, Sınırsız Bloklar gibi eklentileri kullanarak WordPress web sitenizdeki farklı sayfalara veya yayınlara birden fazla ilerleme çubuğu ekleyebilirsiniz. İlerleme çubuğu bloğunu istediğiniz her sayfaya veya gönderiye ekleyin ve ihtiyaçlarınıza göre özelleştirin.
Çözüm:
Sonuç olarak, WordPress web sitenize bir ilerleme çubuğu eklemek, kullanıcı deneyimini büyük ölçüde artırabilecek ve görev tamamlama veya süreç ilerlemesi hakkında değerli geri bildirimler sağlayabilecek basit bir işlemdir.
Ultimate Blocks gibi eklentileri kullanmak, kodlama bilgisine ihtiyaç duymadan ilerleme çubuklarını eklemeyi ve özelleştirmeyi kolaylaştırır.
İster kurs ilerlemesini, ister form gönderimlerini veya başka herhangi bir görevi izliyor olun, ilerleme çubuğu, hedef kitlenizin ilgisini çekmek ve onlara web sitenizdeki çeşitli süreçlerde rehberlik etmek için yararlı bir araç olabilir.
Başka sorularınız varsa veya yardıma ihtiyacınız varsa mevcut eklentileri incelemekten veya destek için eklenti geliştiricileriyle iletişime geçmekten çekinmeyin.
Daha fazla gör:
- 200'den Fazla Web Sitesi Şablonu ve Tasarımı (Ücretsiz ve Premium) 2024
- WordPress'te eski URL'yi yeni URL'ye nasıl yönlendiririm [Başlangıç Kılavuzu 2024]
- WordPress'teki Kök Dizin Nedir? Ve Nasıl Bulunur?
- WordPress Web Sitesine Yeni Kullanıcı Nasıl Eklenir?
