Cum să adăugați bara de progres pe site-ul WordPress în 2024
Publicat: 2024-03-01Doriți să adăugați o bară de progres la postările sau paginile dvs.? Ai aterizat în locul potrivit!
Barele de progres sunt un instrument atrăgător și util din punct de vedere vizual pentru a prezenta abilități, abilități și multe altele. Indiferent dacă doriți să vă evidențiați abilitățile într-un portofoliu sau să afișați funcții pe o pagină de destinație, adăugarea de bare de progres în WordPress este un proces simplu.
În acest ghid, vă voi ghida prin pașii pentru a adăuga o bară de progres în WordPress în doar cinci pași simpli. Voi acoperi atât barele orizontale, cât și cele circulare.
Fără mai mult, haideți să ne scufundăm!
Cuprins
Ce este o bară de progres?
O bară este o reprezentare grafică utilizată pentru a arăta progresul unei sarcini sau proces. De obicei, constă dintr-o bară orizontală care se umple pe măsură ce sarcina se apropie de finalizare, oferind utilizatorilor o indicație vizuală despre cât de mult din sarcină a fost finalizată și cât mai rămâne de făcut.
Barele de progres sunt utilizate în mod obișnuit în aplicații software, site-uri web și alte interfețe digitale pentru a oferi feedback utilizatorilor cu privire la starea proceselor în curs.
Tipuri de bare de progres:
- Bară de progres liniară
- Bara de progres circulară
Ce este o bară de progres liniară și circulară?
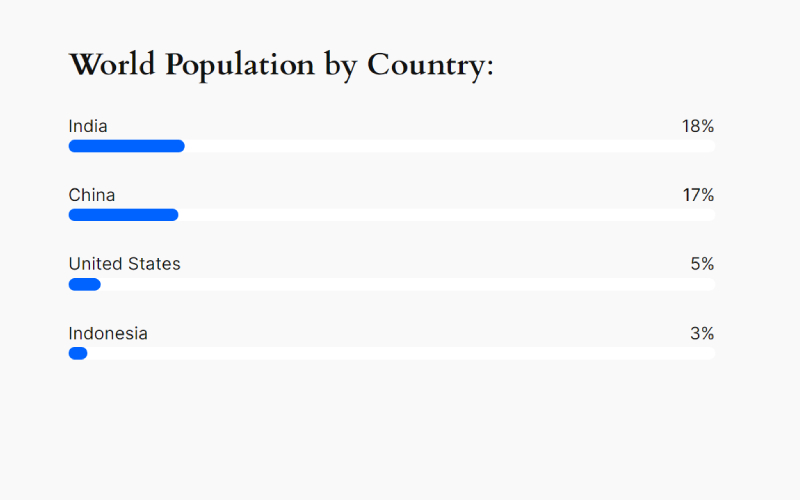
Linear Bar by Unlimited Blocks (Themehunk) este un instrument versatil care vă permite să încorporați fără efort o bară liniară elegantă și personalizabilă în orice secțiune a postărilor sau paginilor dvs.
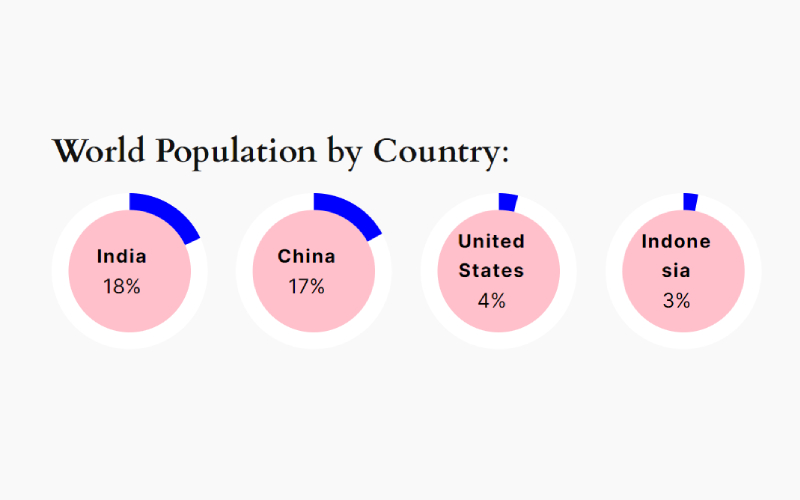
Blocul barei de progres circulare de la Unlimited Blocks este o caracteristică versatilă care vă permite să integrați perfect o bară de progres circulară captivantă din punct de vedere vizual în orice secțiune a paginii sau postării dvs.
Cu acest instrument inovator, aveți flexibilitatea de a prezenta progresul în mod dinamic și captivant, îmbunătățind experiența generală a utilizatorului pe site-ul dvs.
Utilizări ale unei bare de progres:
Utilizări ale unei bare de progres liniare:
- Descărcări de fișiere: barele de progres liniare sunt utilizate în mod obișnuit în aplicații și site-uri web pentru a afișa progresul descărcărilor de fișiere.
- Completarea formularului: barele de progres liniare pot fi utilizate în formulare cu mai mulți pași pentru a indica starea de finalizare a fiecărui pas.
- Progresul instalării: barele de progres liniare sunt adesea folosite în timpul instalării software-ului pentru a arăta progresul procesului de instalare.
- Buffering video: barele de progres liniare sunt folosite în playerele video pentru a indica progresul în tamponarea unui videoclip.
- Finalizarea sondajului: barele de progres liniare pot fi folosite în sondaje pentru a arăta respondenților cât de departe sunt de a completa sondajul.
- Ca bară de abilități. Cu el, puteți reprezenta vizual progresul sau nivelul a ceva. De exemplu, dacă doriți să reprezentați abilitățile unui jucător, puteți utiliza bara liniară pentru a afișa nivelul fiecărei abilități. În acest fel, puteți utiliza bara liniară ca o bară de abilități.
Utilizări ale unei bare de progres circulare:
- Încărcarea animațiilor: barele de progres circulare sunt utilizate în mod obișnuit ca animații de încărcare pentru a indica faptul că un proces este în desfășurare.
- Temporizator de numărătoare inversă: barele de progres circulare pot fi folosite ca temporizatoare de numărătoare inversă în aplicații sau site-uri web.
- Urmărire fitness: barele de progres circulare sunt folosite în aplicațiile de fitness pentru a arăta progresul către obiectivele de fitness.
- Progresul testului: barele de progres circulare pot fi folosite în chestionare sau evaluări pentru a arăta progresul completării întrebărilor.
- Urmărirea obiectivelor: barele de progres circulare pot fi folosite pentru a reprezenta vizual progresul către atingerea unui obiectiv sau a unui reper.
Cum să adăugați bara de progres la WordPres s
Iată instrucțiunile pas cu pas despre cum să adăugați o bară de progres în WordPress.
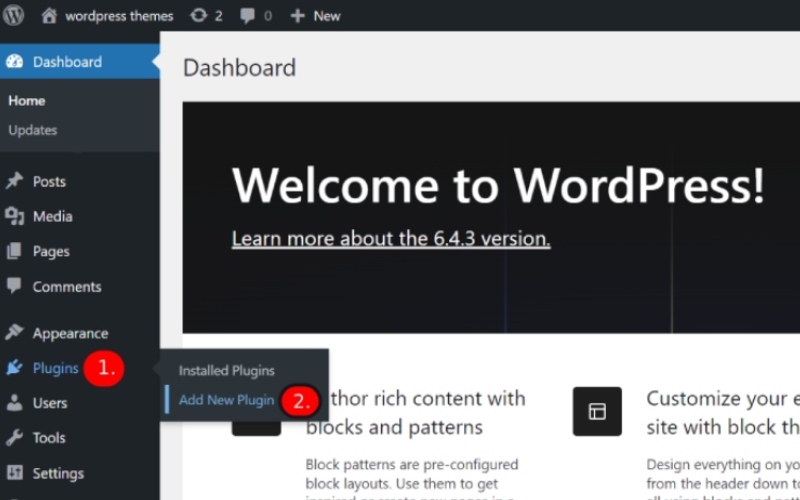
1. „Instalarea unui nou plugin”

Aflați cum să instalați cu ușurință un plugin nou navigând la secțiunea de plugin și făcând clic pe „Adăugați un plugin nou”.
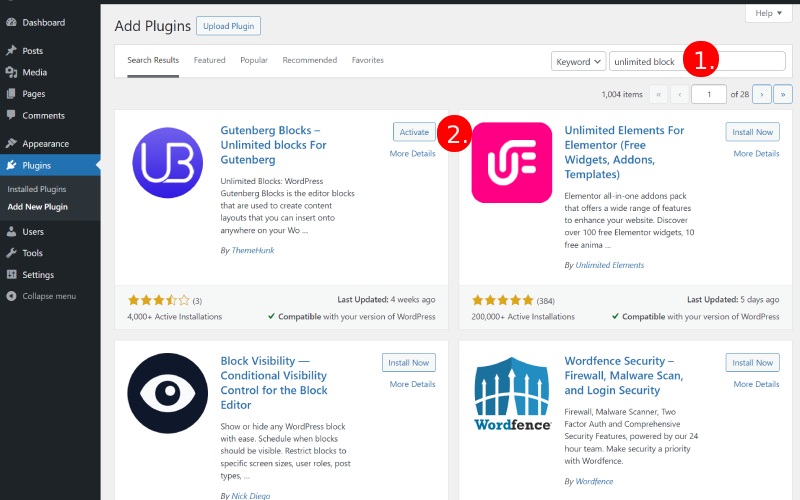
2. Introduceți „Blocare nelimitată” în bara de căutare, instalați și activați.

Mai întâi, pentru a adăuga bara de progres, trebuie să:
Tastați „ Bloc nelimitat ” în bara de căutare pentru a găsi și instala tema ThemeHunk Progress Bar, apoi activați-o. sau îl poți descărca și de aici -
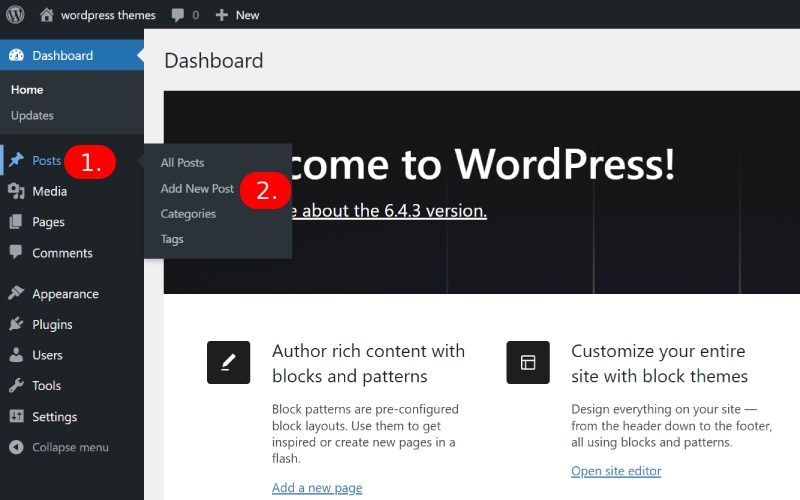
3. Faceți clic pe Postări>Adăugați o postare nouă

Faceți clic pe „Postări” în meniu și „Adăugați o postare nouă” din pagina Postări.

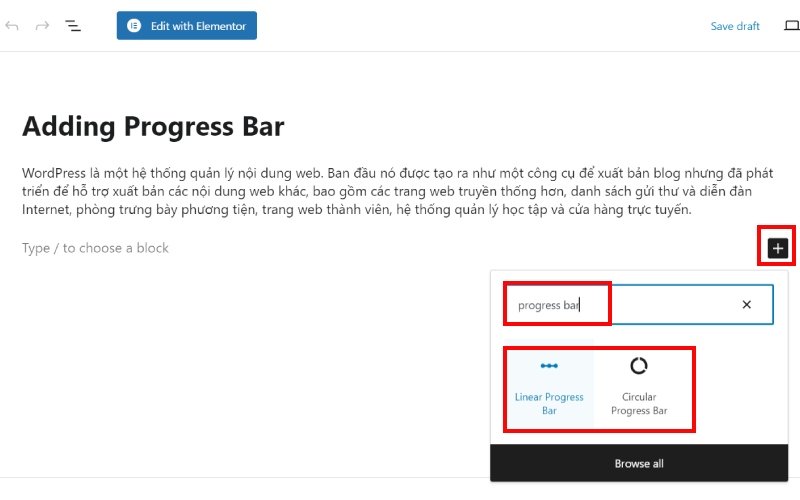
4. Adăugarea unui bloc de bară de progres la pagina sau postarea dvs

Navigați la pagina sau postarea dorită în care doriți să adăugați bara de progres. Odată ajuns acolo, localizați și faceți clic pe semnul „+” pentru a deschide opțiunile de blocare. Căutați blocul Bara de progres și selectați-l făcând clic pe el.
5. Verificați dacă bara de progres liniară a fost adăugată

Plugin-ul Linear Progress Bar by Unlimited Blocks este un instrument valoros pentru îmbunătățirea atractivității vizuale și a funcționalității site-ului dvs. prin adăugarea unei bare de progres liniară elegantă și personalizabilă la postările sau paginile dvs.
Caracteristici :
- Posibilitatea de a afișa progresul de la 0% la 100%
- Opțiuni de culoare personalizabile pentru bara de progres
- Opțiune pentru afișarea etichetei procentuale
- Posibilitatea de a personaliza lățimea și înălțimea barei de progres
- Opțiune de a afișa o etichetă sau un text care indică starea progresului
- Abilitatea de a anima bara de progres
- Opțiune pentru a personaliza culoarea de fundal a barei de progres
- Abilitatea de a seta un punct de plecare specific pentru bara de progres
- Opțiune pentru a afișa un sfat cu informații suplimentare
- Abilitatea de a personaliza stilul și designul barei de progres.
6. Verificați dacă bara de progres circulară a fost adăugată

Plugin-ul Circular Progress Bar Block by Unlimited Blocks este un bun valoros pentru proprietarii de site-uri care doresc să sporească atractivitatea vizuală și funcționalitatea paginilor sau postărilor lor prin încorporarea unei bare de progres circulare atrăgătoare.
Caracteristici:
- Abilitatea de a afișa progresul într-un format circular
- Opțiuni de culoare personalizabile pentru bara de progres circulară
- Opțiunea de a afișa eticheta procentuală sau textul în interiorul cercului
- Abilitatea de a personaliza raza și grosimea barei de progres circulare
- Opțiune de a afișa o etichetă sau un text care indică starea progresului
- Abilitatea de a anima bara de progres circulară
- Opțiune pentru a personaliza culoarea de fundal a barei de progres circulare
- Abilitatea de a seta un punct de plecare specific pentru bara de progres circulară
- Opțiune pentru a afișa un sfat cu informații suplimentare
- Abilitatea de a personaliza stilul și designul barei de progres circulare.
Îl poți folosi ca pe o bară de abilități.
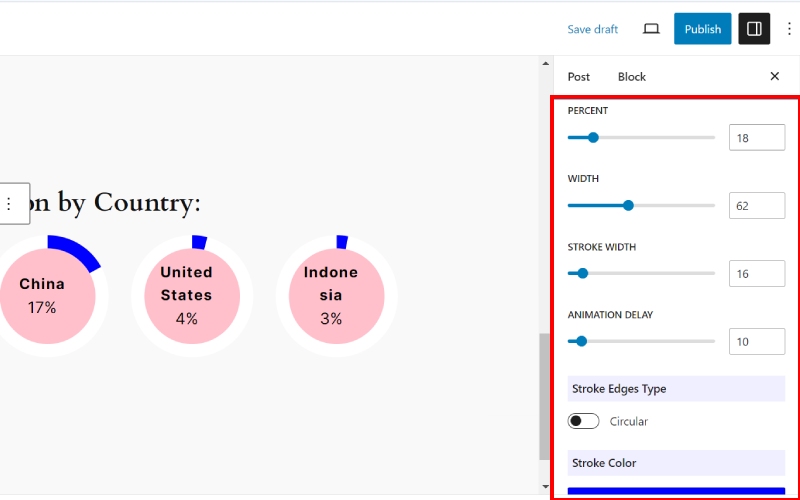
Puteți modifica această editare:

Puteți face orice modificări doriți de aici, cum ar fi culoarea, procentajul, lățimea, lățimea conturului etc.
Adăugarea unei bare de progres în WordPress se realizează fără efort, așa cum sa demonstrat. Pluginul Ultimate Blocks oferă o experiență ușor de utilizat, completă cu toate caracteristicile necesare pentru blocarea barei de progres.
În plus, Ultimate Blocks oferă o varietate de alte blocuri utile, inclusiv butoane, cronometre, mărturii, comutări și multe altele.
FAQ:
Que: Ce este o bară de progres în WordPress?
Răspuns: O bară de progres este un element vizual care indică starea de finalizare a unei sarcini sau progresul unui proces pe un site web WordPress. Ajută utilizatorii să înțeleagă cât de mult a fost finalizată o sarcină sau cât de departe sunt într-un proces.
Que: De ce aș avea nevoie de o bară de progres pe site-ul meu WordPress?
Răspuns: Barele de progres sunt utile pentru afișarea stării de finalizare în diferite scenarii, cum ar fi cursuri online, trimiteri de formulare, încărcări de fișiere, procese în mai mulți pași sau orice activitate în care urmărirea progresului este benefică pentru experiența utilizatorului.
Întrebare: Cum pot adăuga o bară de progres pe site-ul meu WordPress?
Răspuns: Puteți adăuga o bară de progres pe site-ul dvs. WordPress folosind plugin-uri precum Ultimate Blocks, care oferă un bloc dedicat barei de progres care poate fi inserat cu ușurință în paginile sau postările dvs. folosind editorul de blocuri.
Întrebare: Pot adăuga mai multe bare de progres la diferite pagini sau postări de pe site-ul meu WordPress?
Răspuns: Da, puteți adăuga mai multe bare de progres la diferite pagini sau postări de pe site-ul dvs. WordPress folosind plugin-uri precum Blocuri nelimitate. Pur și simplu introduceți blocul barei de progres în fiecare pagină sau postare dorită și personalizați-l în funcție de nevoile dvs.
Concluzie:
În concluzie, adăugarea unei bare de progres pe site-ul dvs. WordPress este un proces simplu care poate îmbunătăți considerabil experiența utilizatorului și poate oferi feedback valoros cu privire la finalizarea sarcinii sau la progresul procesului.
Utilizarea pluginurilor precum Ultimate Blocks facilitează inserarea și personalizarea barelor de progres fără a fi nevoie de cunoștințe de codare.
Indiferent dacă urmăriți progresul cursului, trimiterile de formulare sau orice altă sarcină, o bară de progres poate fi un instrument util pentru a implica publicul și pentru a-l ghida prin diferite procese de pe site-ul dvs.
Dacă aveți întrebări suplimentare sau aveți nevoie de asistență, nu ezitați să explorați pluginurile disponibile sau să contactați dezvoltatorii de pluginuri pentru asistență.
Vezi mai mult:
- Peste 200 de șabloane și modele de site-uri web (gratuite și premium) 2024
- Cum să redirecționați vechiul URL la noua adresă URL în WordPress [Ghid pentru începători 2024]
- Ce este directorul rădăcină în WordPress? Și cum să-l găsesc?
- Cum să adăugați un utilizator nou pe site-ul WordPress
